Kullanıcı sayfayı aşağı kaydırırken bu sosyal ağ logolarını önde tutacak olan Divi'nin yerleşik yapışkan ayarlarını kullanarak hızlı bir şekilde yapışkan bir sosyal medya takip modülü oluşturabilirsiniz. Ayrıca, yapışkan durum modülüne özel tasarım ekleyerek, kaydırmada yapışkan durumu devreye alırken benzersiz tasarım dönüşümleri oluşturabiliriz. Yapışkan sosyal medya takip düğmelerinizin stili üzerinde nihai kontrol sahibi olmak istiyorsanız bu kılavuz tam size göre!
Dizayn görünümü
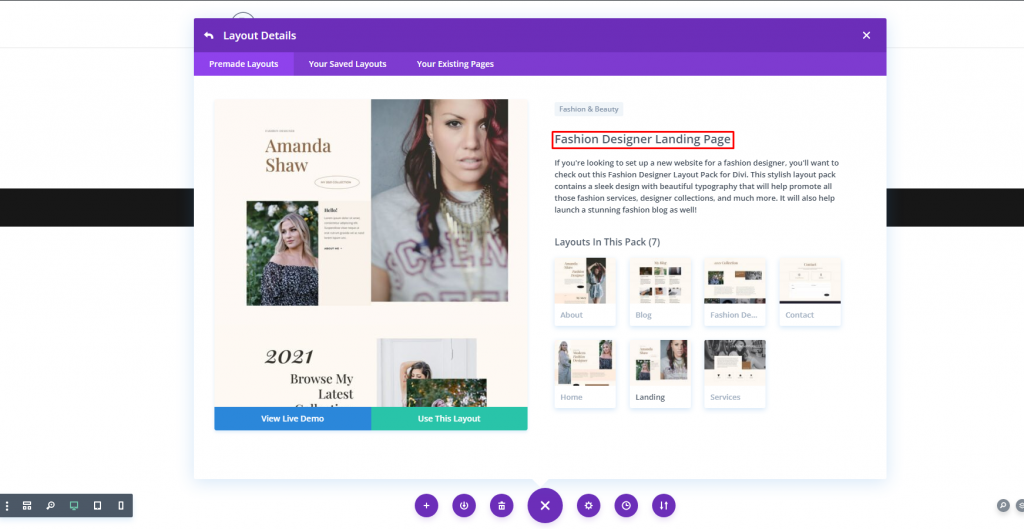
İşte bugünkü düzenimiz. İnşa edeceğimiz şey bu.
Açılış Sayfası Düzeni
Yapışkan sosyal medya takip modülünü geliştirmeden önce, yerinde bazı örnek sayfa içeriğine ihtiyacımız var. Bunu yapmak için ayarlar menüsüne gidin ve Kitaplıktan Yükle seçeneğini seçin. Kitaplıktan Yükle kutusundan Moda Tasarımcısı Açılış Sayfası düzenini bulun ve seçin. Ardından, sağdaki yeşil "Bu Düzeni Kullan" düğmesini tıklayın.

Yapışkan Sosyal Medya Simgesiyle Açılış Sayfası Tasarlama
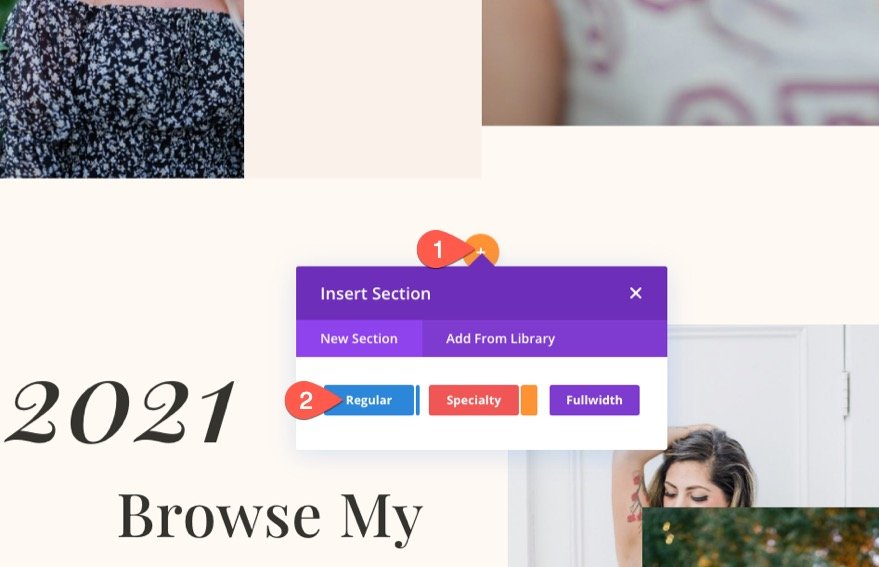
Tasarıma normal bir bölüm ekleyin.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
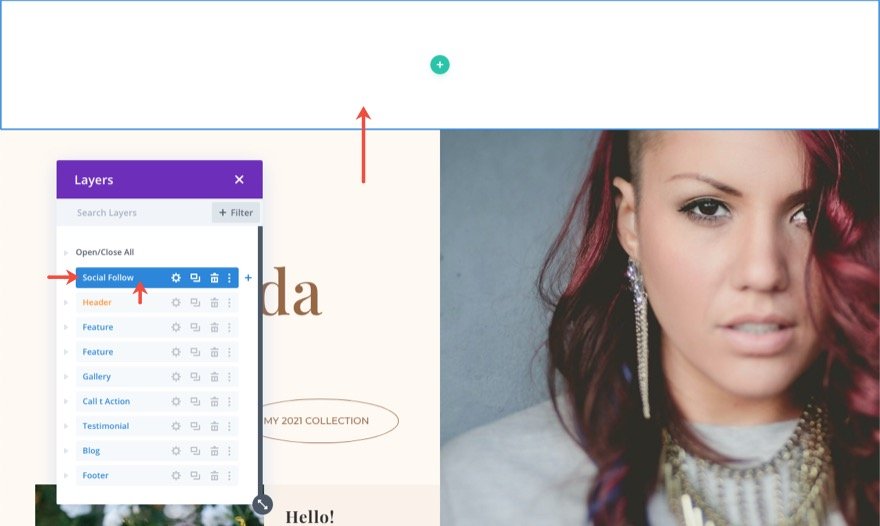
Şimdi, yeni eklenen bölümü sayfanın en üstüne getirin.

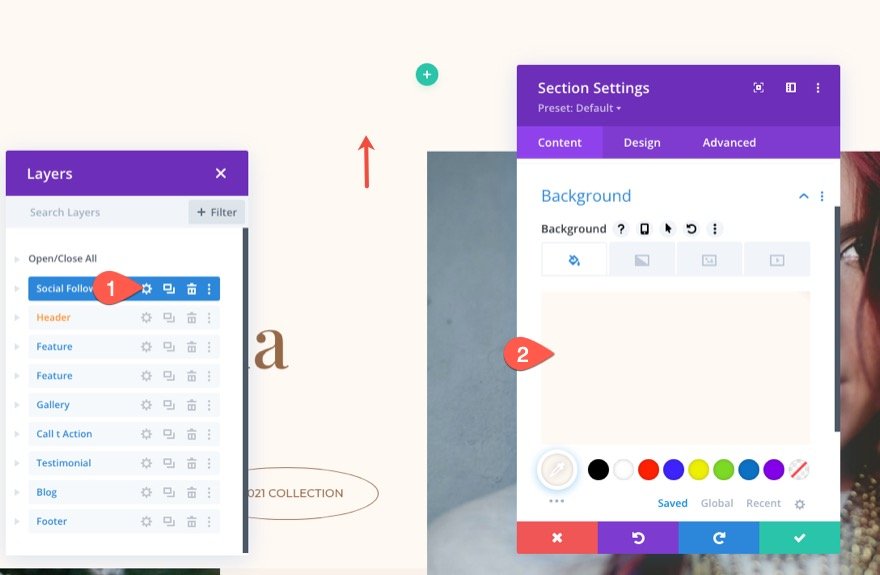
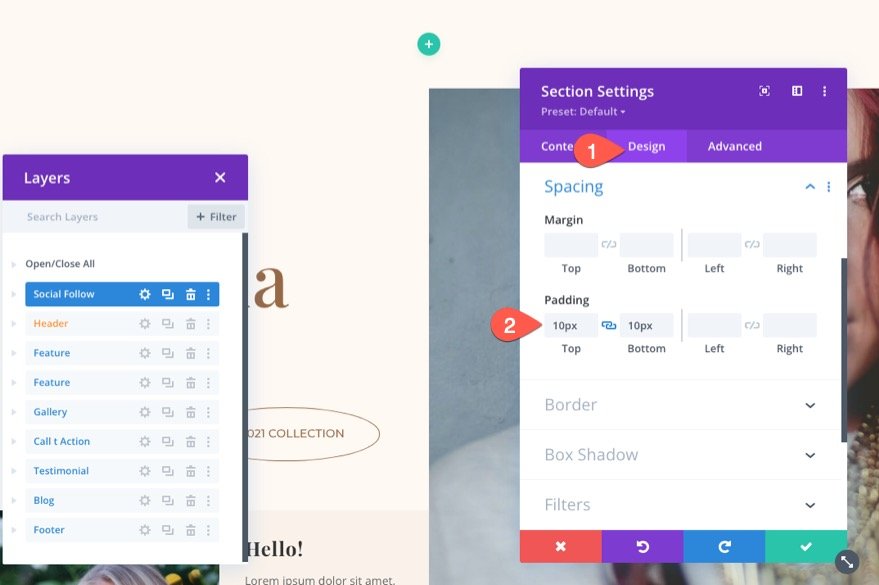
Bölüm ayarlarını açın ve arka plan rengini değiştirin.
- Arka Plan Rengi: #fff9f2

Tasarım sekmesinden dolguyu güncelleyin.
- Dolgu: 10 piksel üst 10 piksel alt

Satır Ekleme
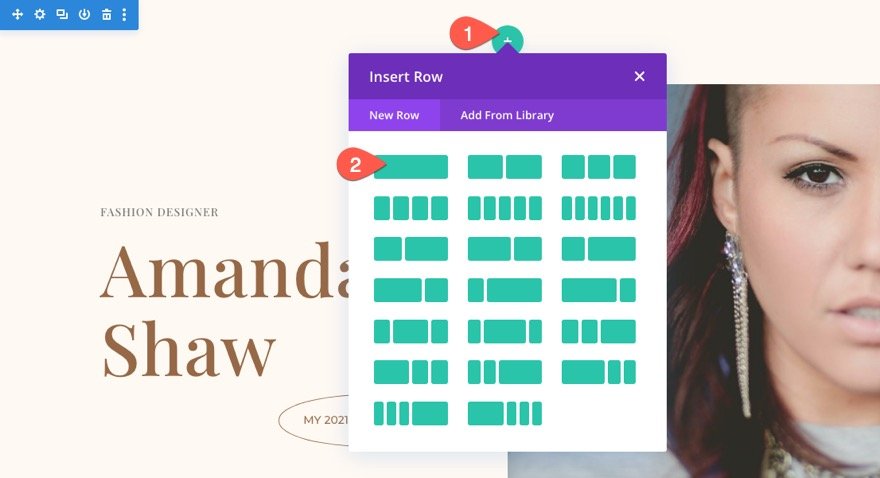
Şimdi yeni hazırlanan bölüme tek sütunlu bir satır ekleyin.

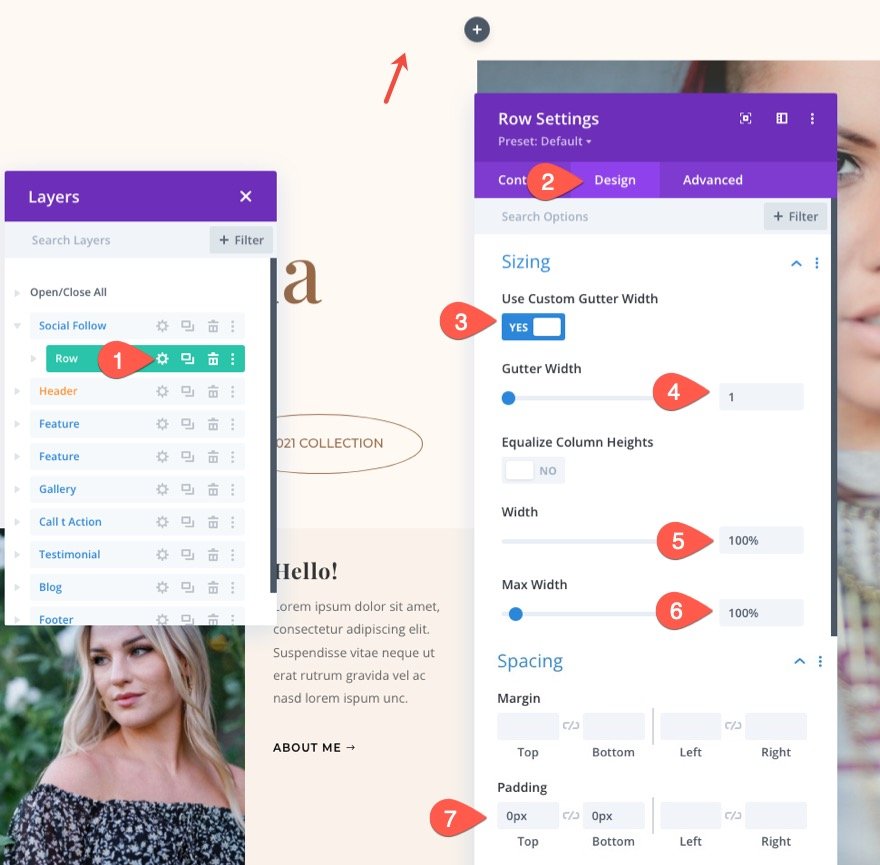
Satır ayarlarını açın ve aşağıdaki değişiklikleri güncelleyin:
- Özel Oluk Genişliğini Kullan: EVET
- Oluk Genişliği: 1
- Genişlik: 100%
- Maksimum Genişlik: 100%
- Dolgu: 0 piksel üst, 0 piksel alt

Sosyal Medya Modülü Ekleme
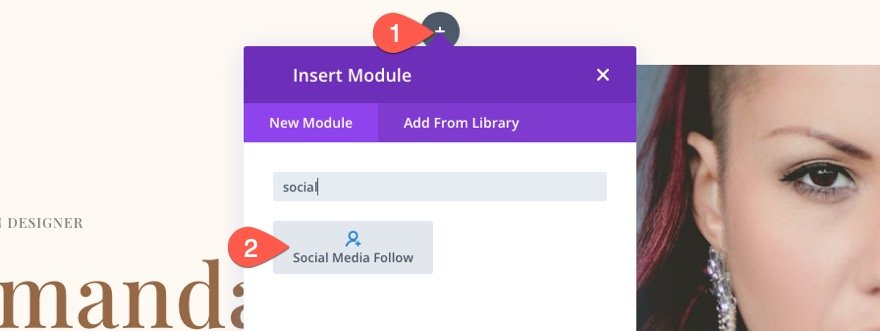
Ardından, satıra yeni bir Sosyal Medya Takip modülü ekleyin.

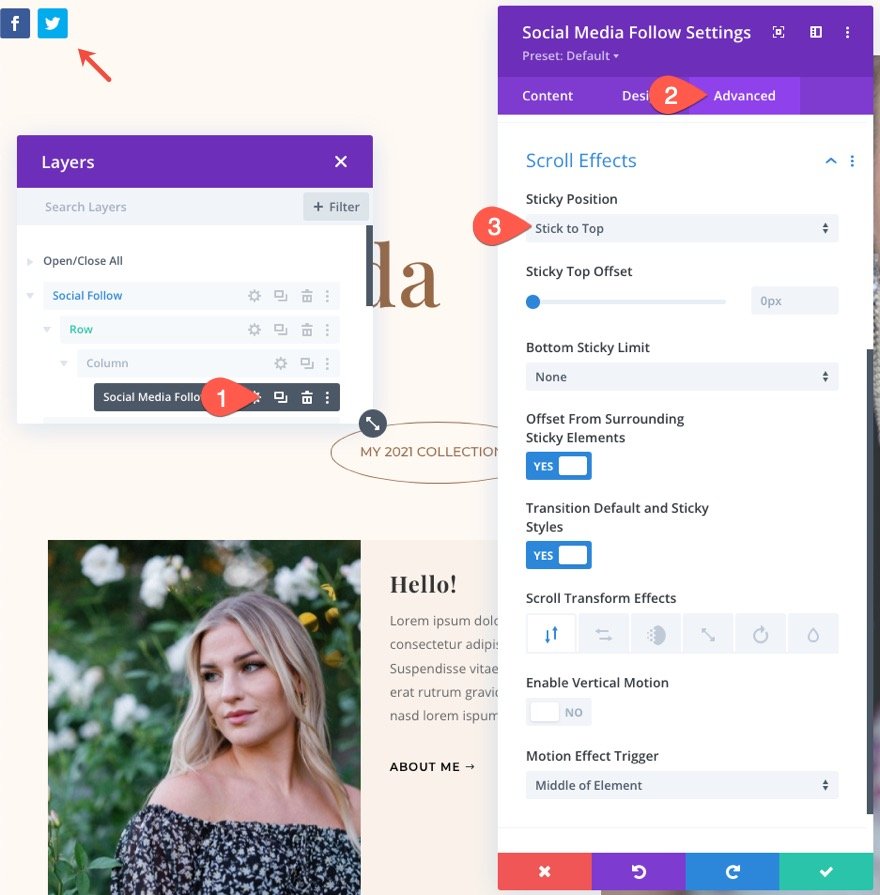
Ardından, sosyal medya için Açık modül ayarları takip edin ve Gelişmiş sekmesinde Divi’'nin Yapışkan Seçeneklerini kullanarak modüle yapışkan bir konum ekleyin.
- Yapışkan Konum: Yukarıya Yapış

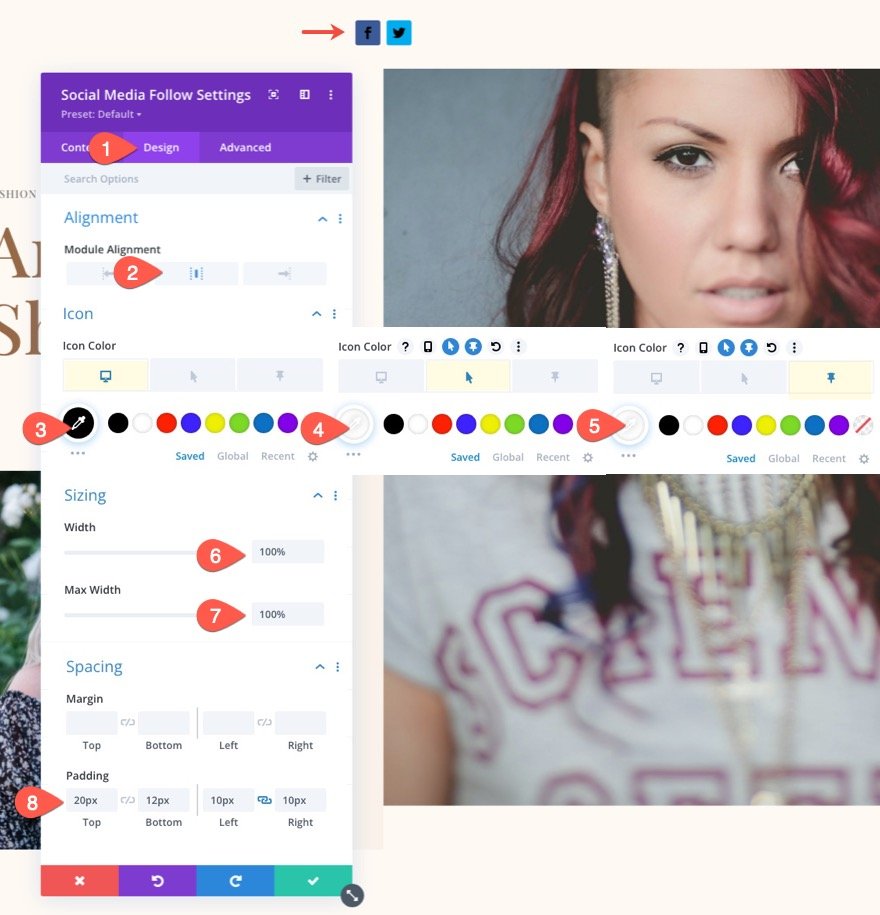
Tasarım sekmesinden aşağıdaki ayarları güncelleyin
- Modül Hizalaması: Merkez
- Simge Rengi: #000 (masaüstü), #fff (fareyle üzerine gelin), #fff (yapışkan)
- Genişlik: 100%
- Maksimum Genişlik: 100%
- Dolgu: 20 piksel üst, 12 piksel alt, 10 piksel sol, 10 piksel sağ

Sosyal Ağ Ayarları
Modül ayarları tamamlandığında çeşitli sosyal ağ simgelerini süslemeye geçebiliriz. Başlamak için, bir sosyal ağ ikonunu şekillendireceğiz. Sonra diğerlerini yapmak için sosyal ağı kopyalayacağız.
Varsayılan olarak, içerik sekmesi altında listelenen iki sosyal ağınız olmalıdır. Bunlardan birini silin ve kalanını düzenlemek için tıklayın.
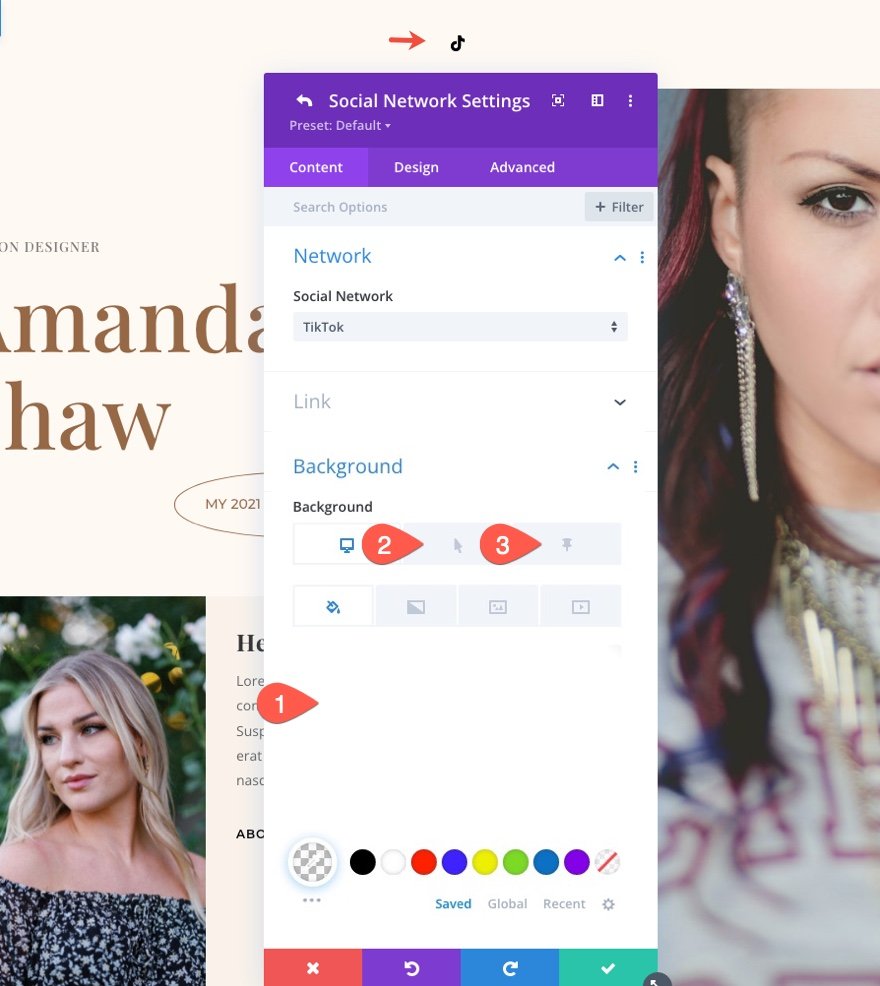
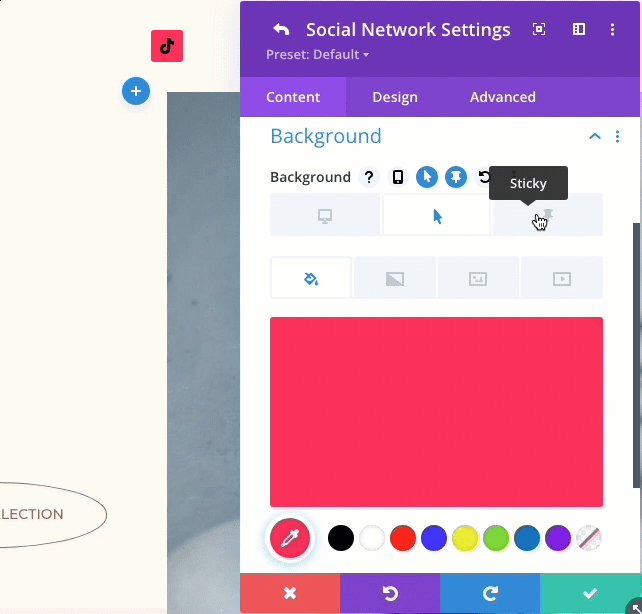
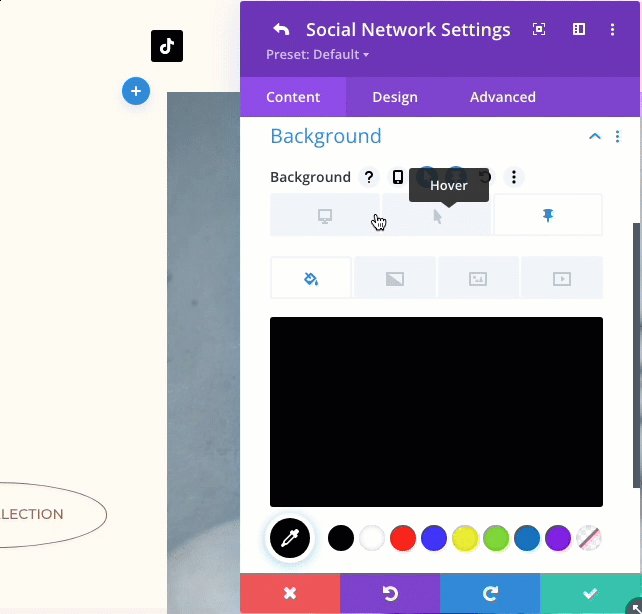
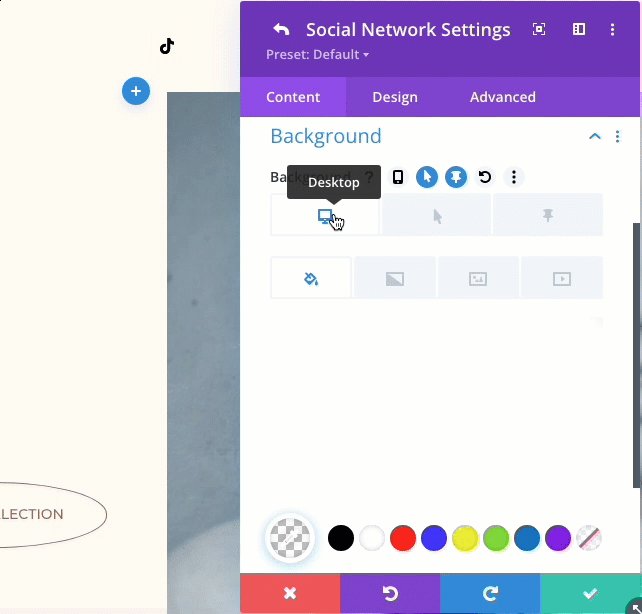
Bir Sosyal Ağ seçin ve Sosyal Ağ Ayarlarında masaüstü, fareyle üzerine gelme ve yapışkan durumlar için arka plan renklerini ayarlayın.
- Sosyal Ağ: TikTok (veya ne istersen)
- Arka plan: şeffaf (masaüstü), #fe2c55 (fareyle üzerine gelin), #000 (yapışkan)

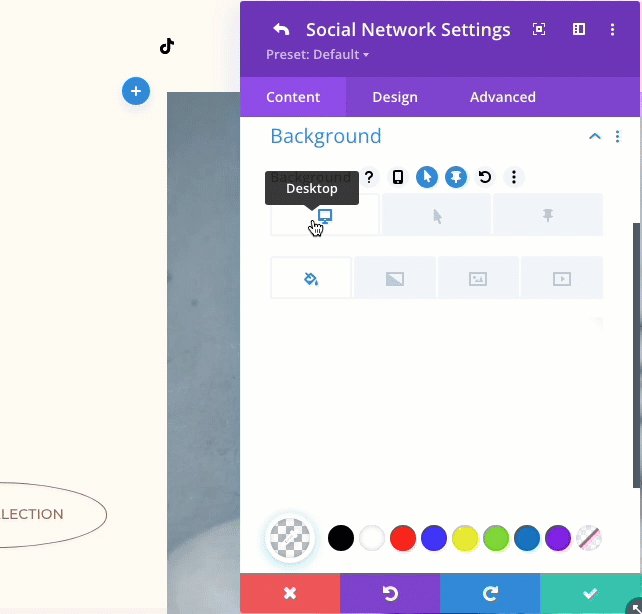
Şimdi sekmeler arasında geçiş yaparak arka plan renklerini kontrol edin.

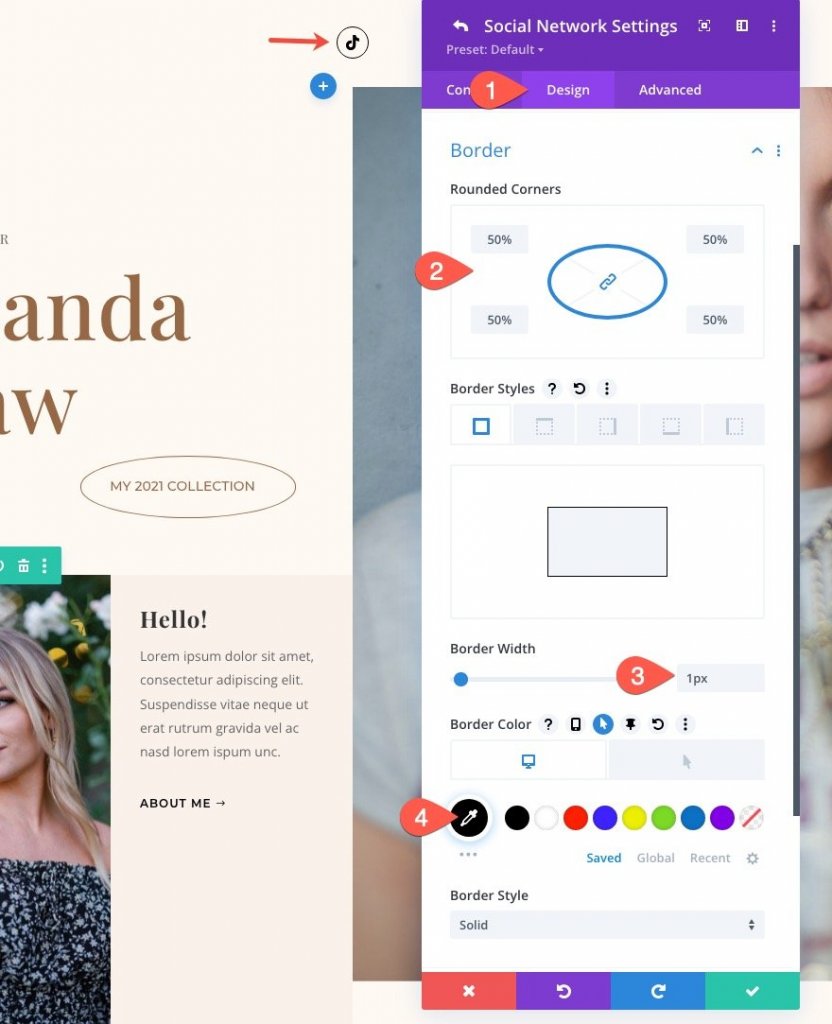
Ardından, düzene biraz daha iyi uyması için simgeye güzel bir oval şekil verelim.
- Yuvarlatılmış Köşeler: 50%
- Kenar Genişliği: 1px
- Kenar Rengi: #000 (masaüstü), şeffaf (fareyle üzerine gelin)

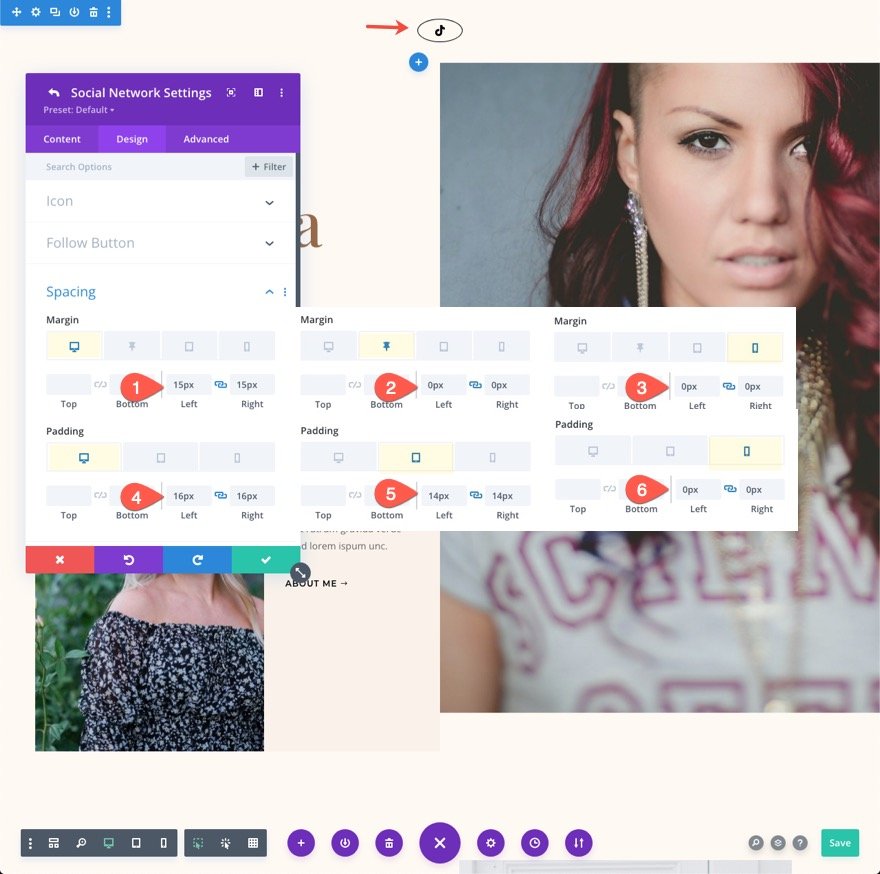
Simge şu anda bir daire şeklindedir. Daha oval bir form elde etmek için sağ ve sol taraflara daha fazla dolgu ekleyebiliriz. Simgeler arasında ek boşluk bırakmak için sağ ve sol kenar boşlukları da ekleyebiliriz. Ayrıca, tablet ve telefon ekranlarındaki aralığı güncellediğinizden emin olun.
- Kenar boşluğu (masaüstü): 15 piksel sol, 15 piksel sağ
- Kenar boşluğu (yapışkan): 0 piksel sol, 0 piksel sağ
- Kenar boşluğu (telefon): 0 piksel sol, 0 piksel sağ
- Dolgu (masaüstü): 16 piksel sol, 16 piksel sağ
- Dolgu (tablet): Solda 14 piksel, sağda 14 piksel
- Dolgu (telefon): 0 piksel sol, 0 piksel sağ

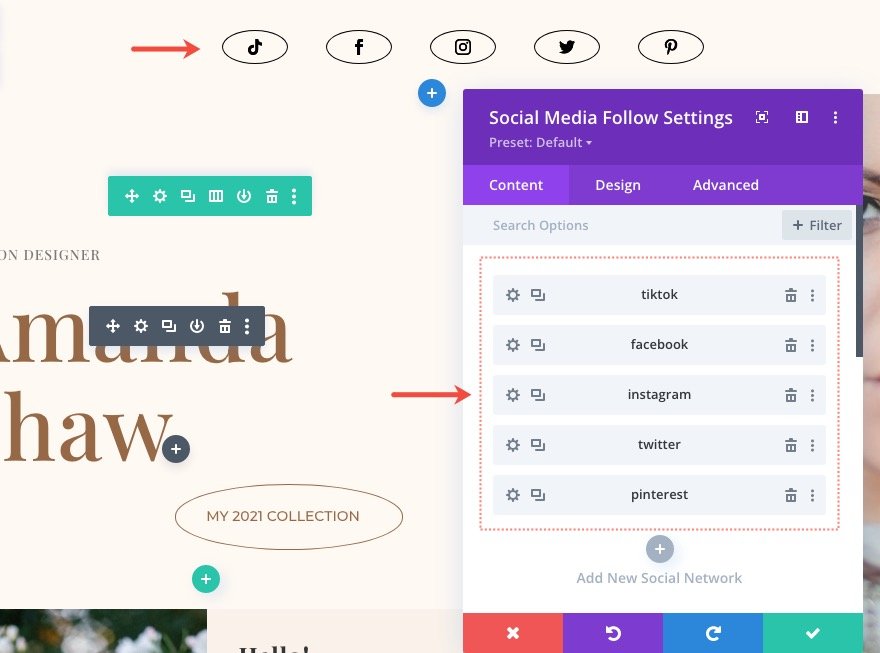
Daha fazlasını oluşturmak için simgeleri çoğaltın
Artık ilk sosyal ağı tasarlamayı bitirdiğimize göre, simgeyi çoğaltabilir ve daha fazlasını yapabiliriz. Bunu gerçekleştirmek için sosyal medya takip modülü ayarlarını açın ve sosyal ağ öğesindeki kopya simgesine tıklayın. Bu örnek için dört tane daha yapalım.
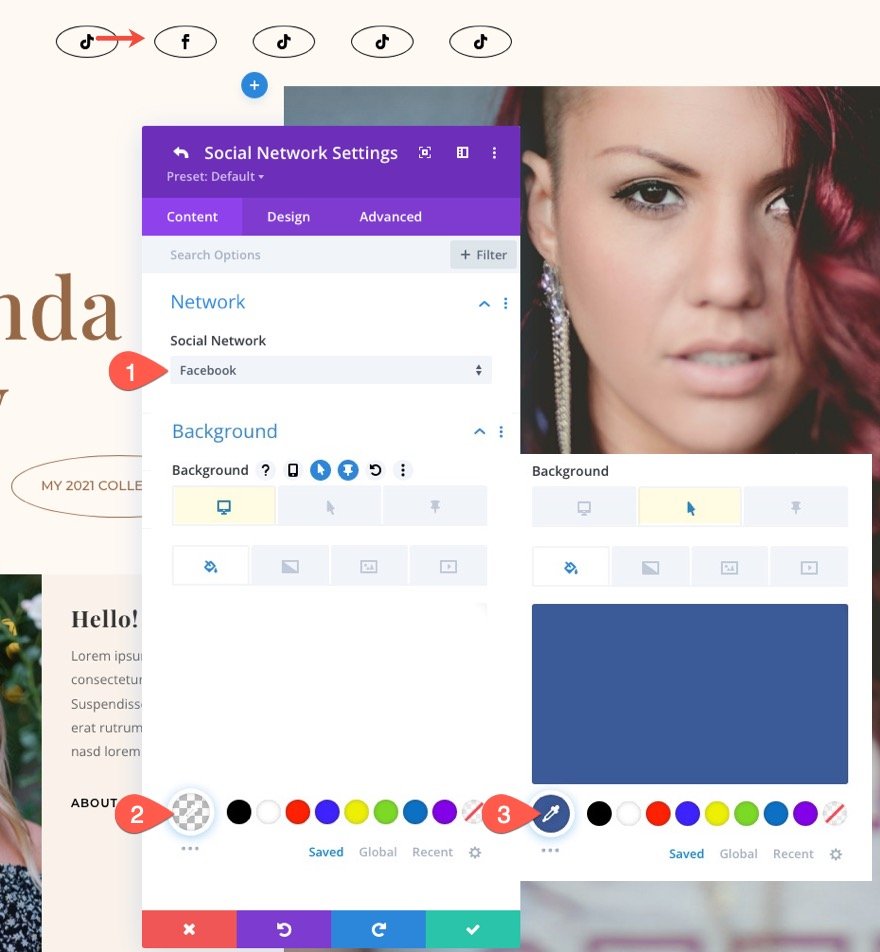
Artık her sosyal simgeyi sosyal medya simgeleriyle değiştireceğiz. Bu, arka plan rengini değiştirecektir, ayrıca arka plan rengini de güncellemelisiniz.
Bunu yapmak için yinelenen sosyal ağ ayarlarını açın ve aşağıdakileri güncelleyin:
- Sosyal Ağ: Facebook
- Arka Plan Rengi: şeffaf (masaüstü), #3b5998 (fareyle üzerine gelin)

Sosyal ağların geri kalanını güncellemek için aynı işlemi takip edin.

Nihai Çıktı
İşte son tasarımımız nasıl görünüyor.
Biten Düşünceler
Bir sosyal medya takip düğmeleri, herhangi bir web sitesi için neredeyse her zaman önemlidir. Sosyal medya platformlarını bir web sitesine bağlamak için en çok kullanılan yöntemlerden biridir. Sonuç olarak, Divi'nin sosyal medya takip modülü, siteniz için ideal çözümü oluşturmak için ihtiyaç duyacağınız tüm ağ simgelerini ve stil seçeneklerini içerir. Umarım, bu yapışkan sosyal medya takip modülü tasarımlarını gelecekteki projeniz için faydalı bulacaksınız.




