Bazen web sitelerimizde ekip üyelerini göstermemiz gerekir, bu, hünerli ekip üyelerimizi dış dünyaya sergilemenin mükemmel bir yoludur. Şirketteki imajını, adını ve atamasını gösterebiliriz. Onlara daha fazla görünürlük sağlamak için sosyal medya bağlantılarını tasarıma ekleyebilirsiniz. Şimdi, genellikle, insanlar bu bağlantıları adın ve atamanın altına ekler, ancak akıllıca hareket etmenin ve tasarım şeklini değiştirmenin zamanı geldi. Bugünkü Divi eğitiminde, resmin üzerinde gezinen sosyal medya simgeleriyle bir ekip üyesi sayfasının nasıl oluşturulacağını göreceğiz. Daha fazla zaman kaybetmeyelim ve yapalım!
gizli zirve
Bugünkü tasarımımız bu olacak.
Bölüm 1: Tasarım Modülü
Ayarlar: Birinci Bölüm
Arka plan rengi
Üzerinde çalıştığınız sayfanın ilk bölümünün rengini değiştirerek başlayın. Bölüm ayarlarını açın ve arka plan rengini değiştirin.
- Arka Plan Rengi: #0f0f0f

aralık
Şimdi tasarım sekmesinden boşluk ayarlarını değiştirin.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla- Üst Dolgu: Masaüstü ve Tablet: 100 piksel ve Telefon: 50 piksel
- Alt Dolgu: Masaüstü ve Tablet: 100 piksel ve Telefon: 50 piksel

Yeni Satır Ekleme
Sütun Yapısı
Şimdi aşağıdaki sütun yapısına sahip yeni bir satır ekleyin.

Sütun: Metin Modülü 1
H1 İçeriği Ekle
Şimdi H1 içerikli bu modüle kendi seçtiğimiz bir bağlamı ekleyelim.

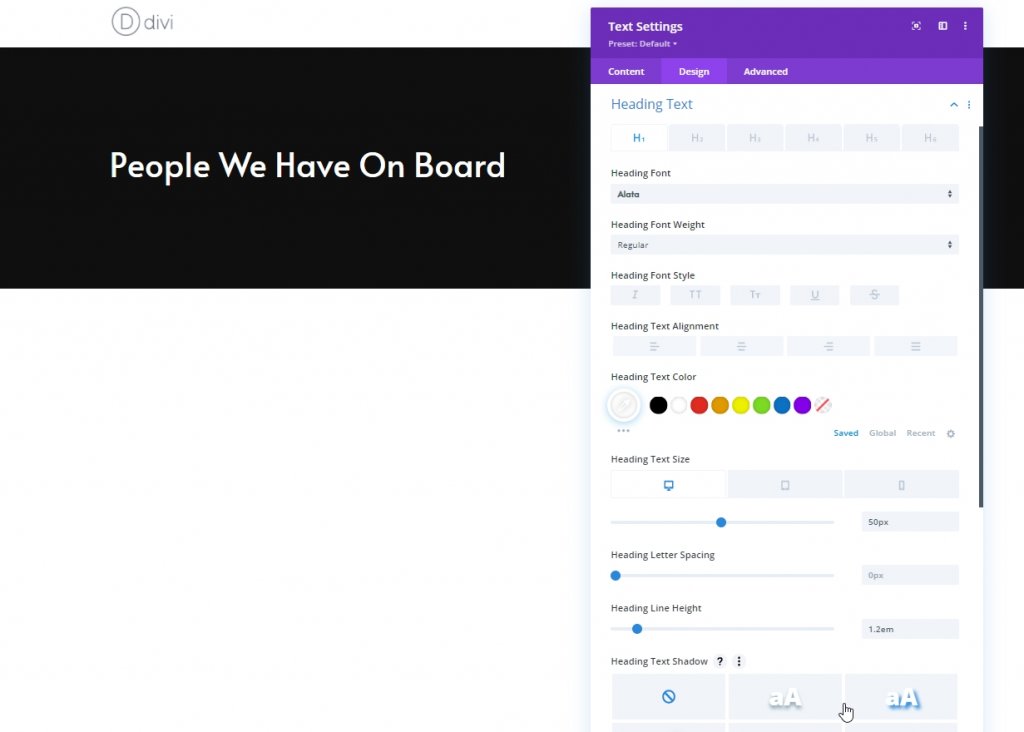
H1 Metin Ayarları
Şimdi tasarım sekmesinden modülde bazı değişiklikler yapın. İlk olarak, başlık ayarlarını değiştirin.
- Başlık Yazı Tipi: Alata
- Başlık Metni Rengi: #ffffff
- Başlık Metni Boyutu: Masaüstü: 50px, Tablet: 45px ve Telefon: 35px
- Başlık Çizgisi Yüksekliği: 1.2em

Sütun: Bölücü Modül
görünürlük
Bir Bölücü Modül ekleyelim. “Show Divider” seçeneğinin etkinleştirildiğinden emin olun.
- Bölücüyü Göster: Evet

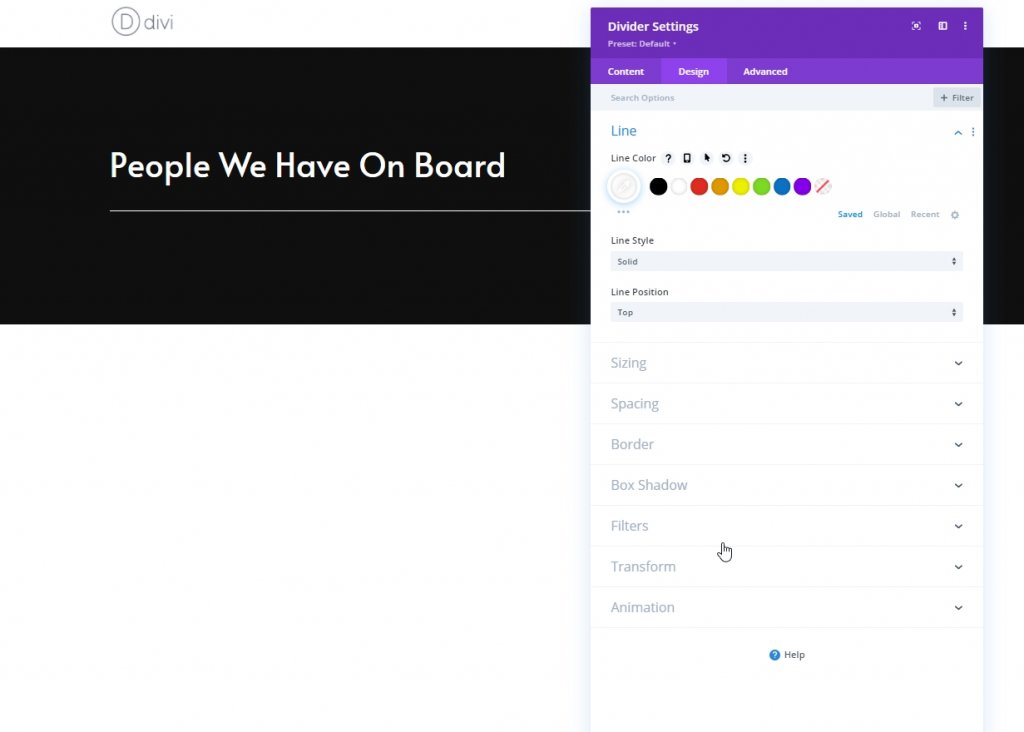
Hat
Tasarım sekmesinden çizgi rengini değiştirin.
- Çizgi Rengi: #ffffff

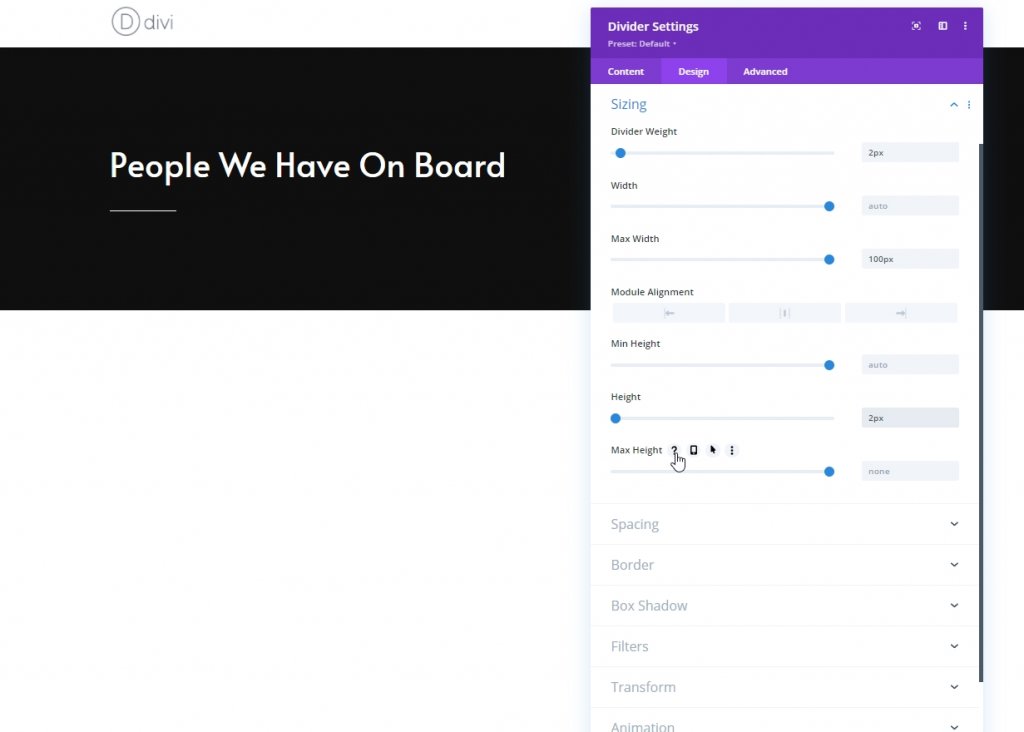
boyutlandırma
Bu bölücü modülün boyutunu değiştirin.
- Bölücü Ağırlığı: 2px
- Maksimum Genişlik: 100 piksel
- Yükseklik: 2 piksel

Sütun: Metin Modülü 1
Açıklayıcı Bağlam Ekle
Burada, seçtiğimiz bazı içerikleri koyacağımız başka bir metin modülü ekleyeceğiz.

Metin Ayarları
Tasarım sekmesinden metin ayarlarını uygun şekilde değiştirin.
- Yazı Tipi: Alata
- Metin Rengi: #7c7c7c
- Metin Boyutu: 17px
- Metin Satır Yüksekliği: 1.9em

aralık
Boşluk bölümünden aşağıdaki değişikliği yapın.
- Alt Kenar Boşluğu: 0px

Ekleme ve Ayarlar: İkinci Bölüm
Şimdi bir öncekinin altına başka bir normal bölüm ekleyin.

Degrade Arka Plan
Şimdi bu bölüm için bir gradyan arka planı kullanın.
- Renk 1: #0f0f0f
- Renk 2: #000000
- Başlangıç Konumu: %10
- Bitiş Konumu: %10

aralık
Ardından, boşluk ayarlarını değiştirin.
- Üst Dolgu: 0px
- Alt Dolgu: 200px

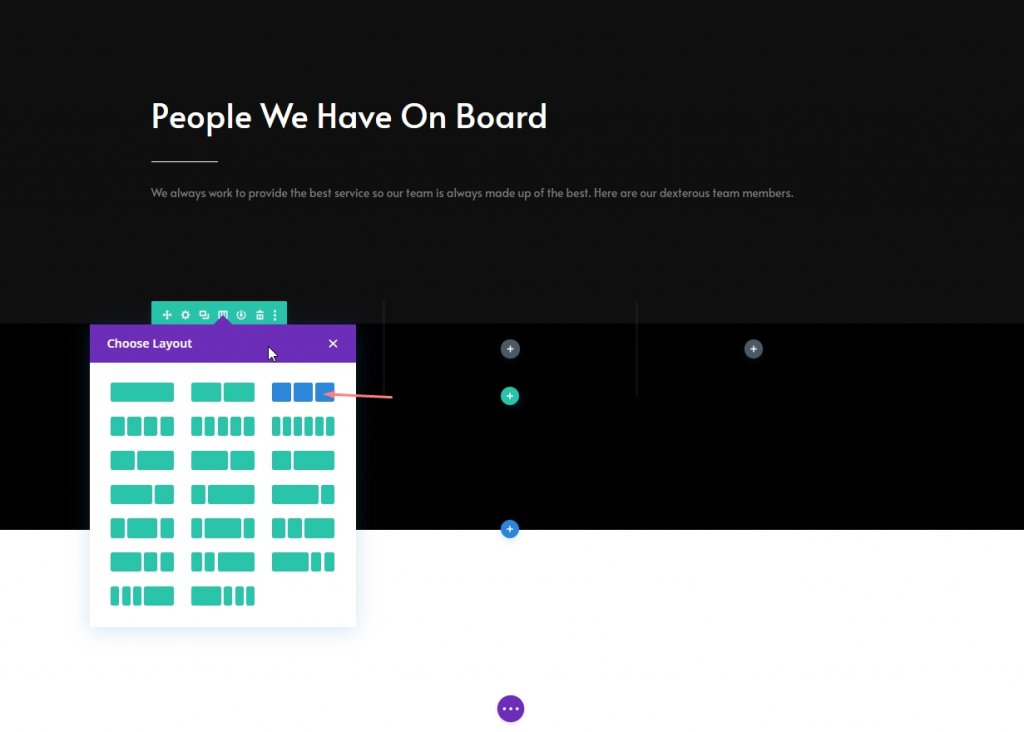
Yeni Satır Ekleme
Sütun Yapısı
Şimdi bu bölüme aşağıdaki sütun yapısına sahip yeni bir satır ekleyin.

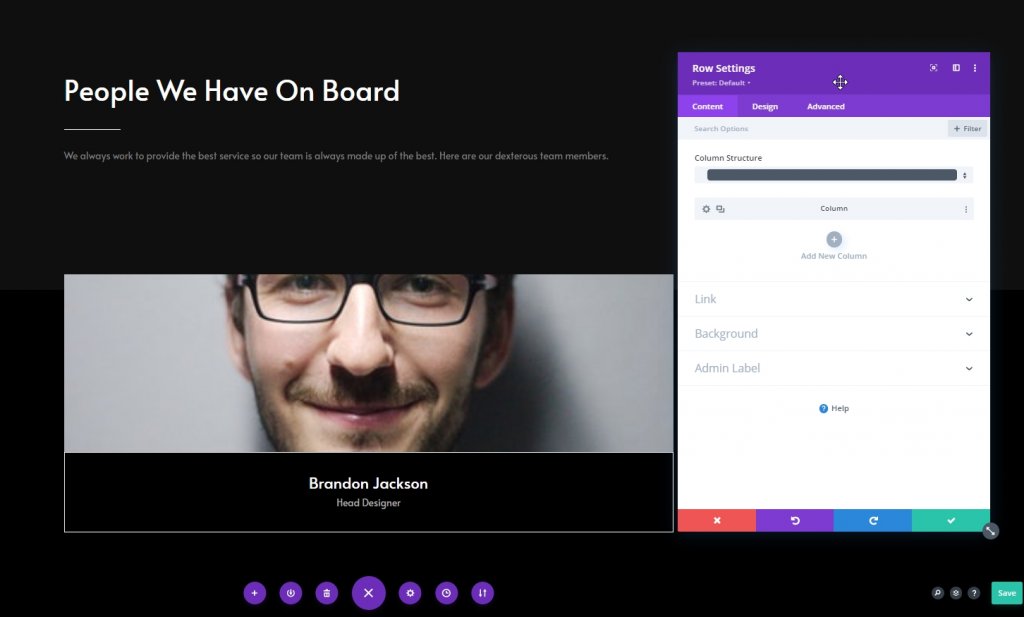
boyutlandırma
Satır ayarlarını açın ve boyutlandırma ayarlarını aşağıdaki gibi değiştirin:
- Özel Oluk Genişliğini Kullan: Evet
- Oluk Genişliği: 2px

Sütun 1: Sosyal Medya Takip Modülü
Sosyal Ağlar Ekle
Şimdi 1. sütuna bir sosyal medya takip modülü ekleyeceğiz ve istenilen sosyal medya bağlantılarını koyacağız.

Sosyal Medya Simgelerinden Arka Plan Rengini Kaldırın
Her simge için ayarları tıklayın ve ardından arka plana gidin ve şeffaf'ı seçin. Ayrıca renge tıklayıp kaldırabilirsiniz.

Her Sosyal Ağa Bağlantı Ekle
Her sosyal ağa da karşılık gelen bir bağlantı ekleyin.

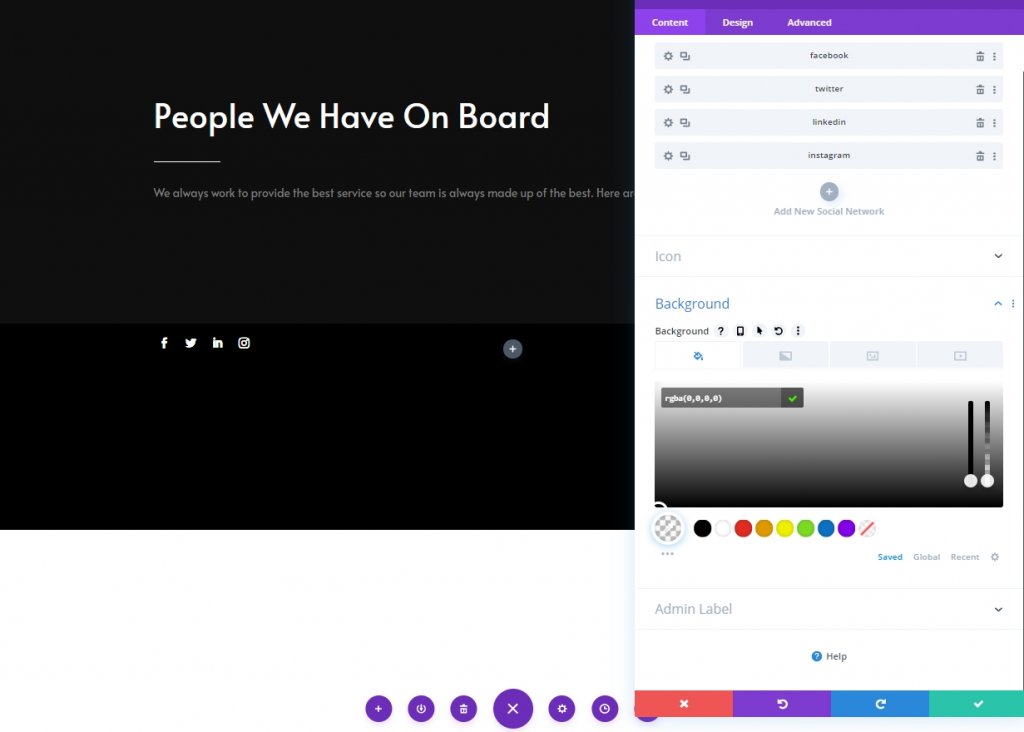
Varsayılan Arka Plan Rengi
Modül ayarları seçeneğinden bu rengi arka plan olarak ekleyin.
- Arka Plan Rengi: rgba(0,0,0,0)

Vurgulu Arka Plan Rengi
Fareyle üzerine gelme efekti için arka plan rengini değiştirin.
- Vurgulu Arka Plan Rengi: #494949

Arka plan görüntüsü
Ardından, arka plan olarak bir ekip üyesi resmi yükleyin.
- Arka Plan Resmi Boyutu: Kapak
- Arka Plan Resmi Karışımı: Çarpma

hizalama
Modülün tasarım sekmesinden hizalama ayarlarını değiştirin.
- Modül Hizalaması: Merkez

Simge
Şimdi simge rengini değiştirin.
- Simge Rengi: rgba(0,0,0,0)

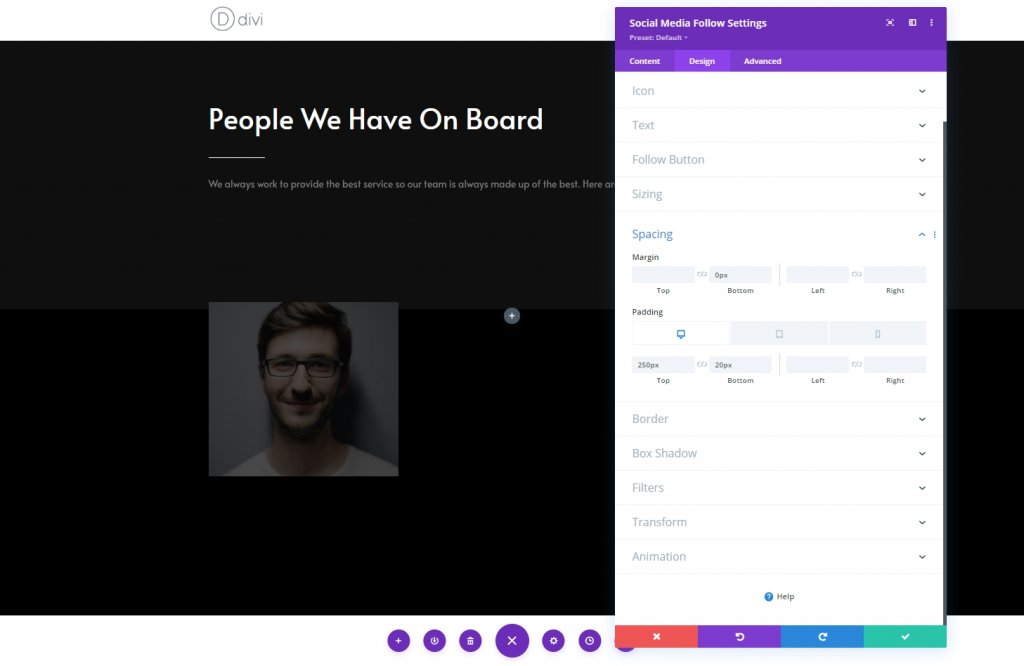
aralık
Ardından, boşluk ayarlarına gidin ve aşağıdaki değerleri uygulayın:
- Alt Kenar Boşluğu: 0px
- Üst Dolgu: Masaüstü: 250 piksel, Tablet: 450 piksel ve Telefon: 200 piksel
- Alt Dolgu: 20px

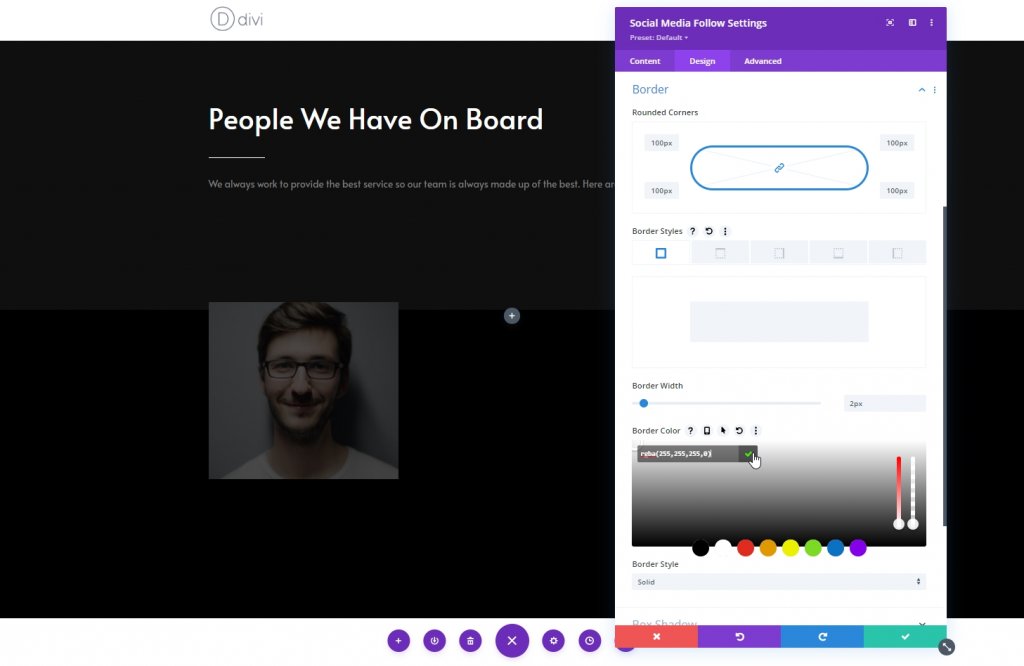
sınır
Şimdi, kenarlık ayarını buna göre değiştirin.
- Tüm Köşeler: 100 piksel
- Kenar Genişliği: 2px
- Kenar Rengi: rgba(255,255,255,0)

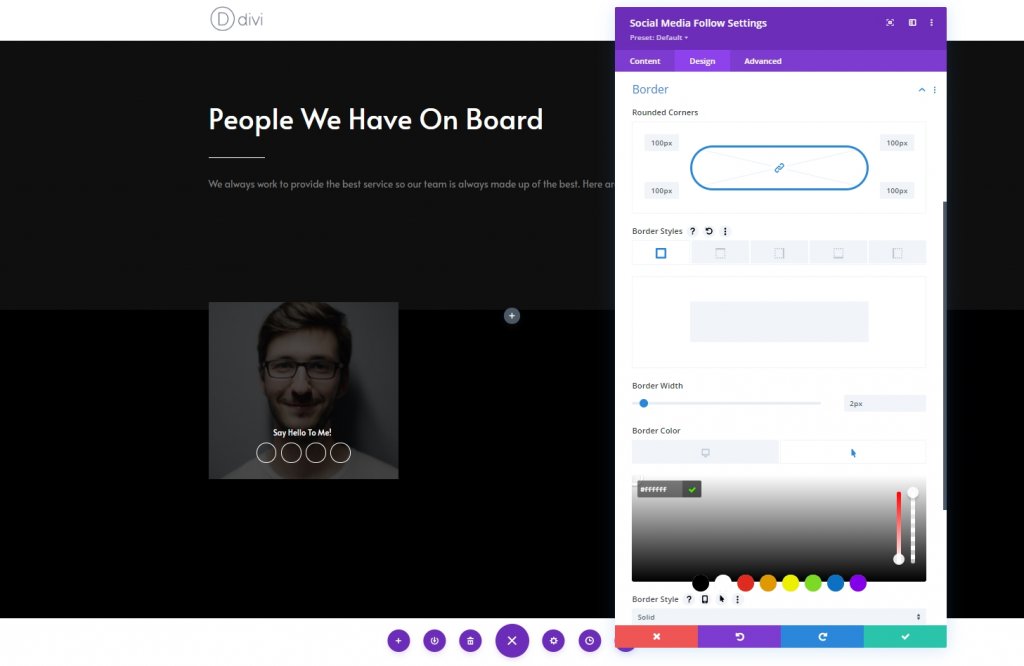
fareyle üzerine gelin
Şimdi, vurgulu için bir kenarlık kullanın.
- Kenarlık Renginin Üzerine Gel: #ffffff

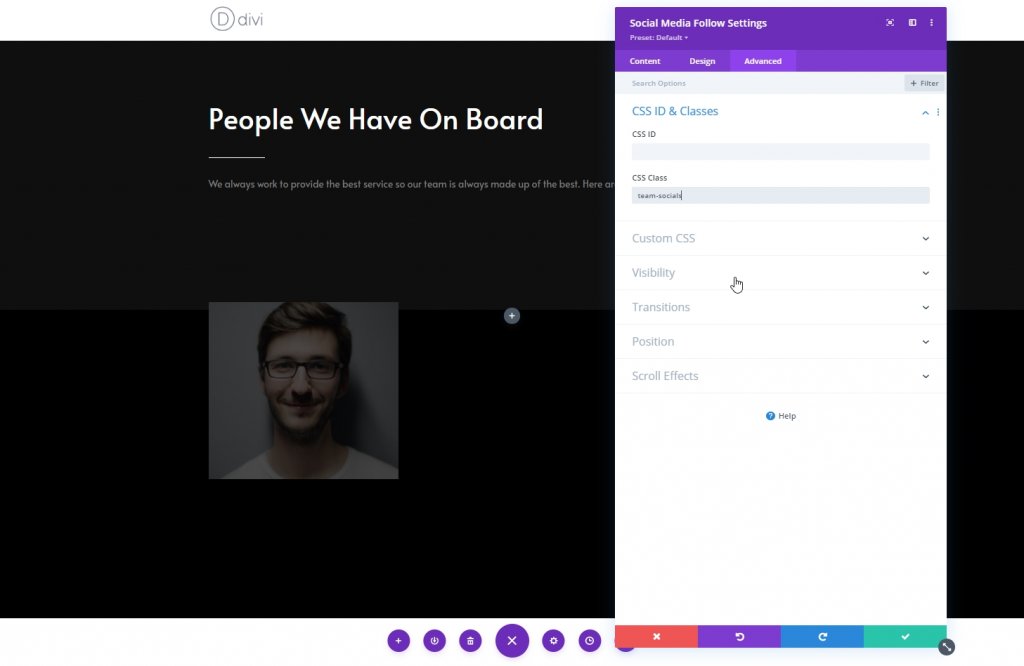
CSS Sınıfı
Şimdi gelişmiş sekmesinden özel bir CSS sınıfı ekleyin.
- CSS Sınıfı: takım sosyalleri

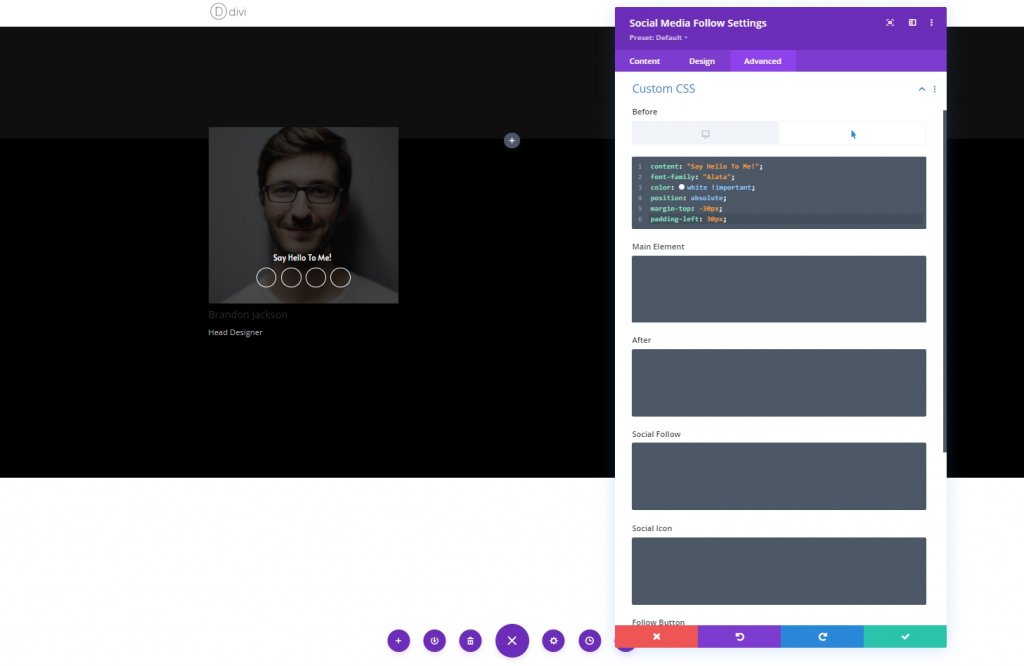
Öğeden Önce Fareyle Üzerine Gelin
Şimdi, önceki öğeye aşağıdaki CSS kodunu uygulayarak modül ayarlarını tamamlayın. Hover'a koyduğunuzdan emin olun.
content: "Say Hello To Me!";
font-family: "Alata";
color: white !important;
position: absolute;
margin-top: -30px;
padding-left: 30px;
Sütun 1: Kişi Modülü
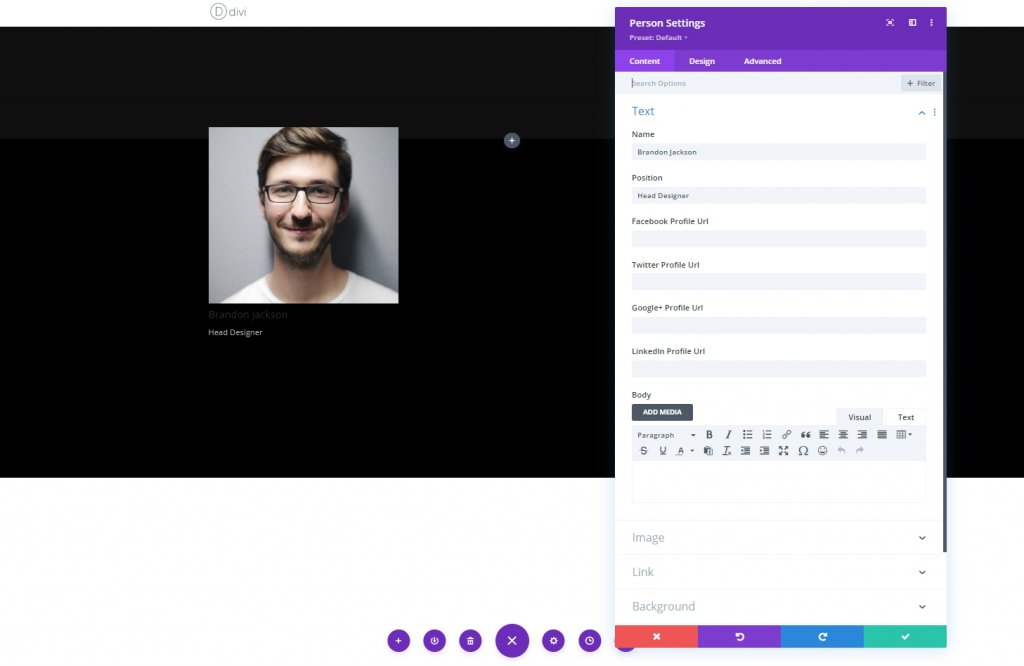
İçerik Ekle
Bu sütunda kullanacağımız son modül bir kişi modülüdür. modülü ve içindeki bilgileri ekleyin.

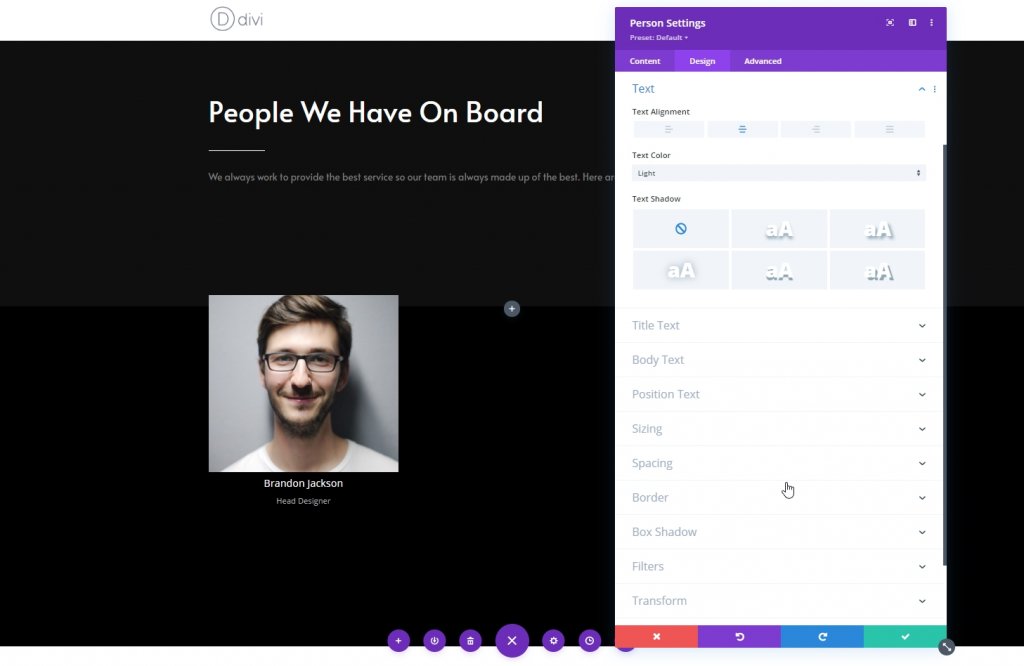
Metin Ayarları
Kişi modülünün tasarım sekmesinden metin ayarlarını aşağıdaki gibi değiştirin:
- Metin Hizalama: Merkez
- Metin Rengi: Açık

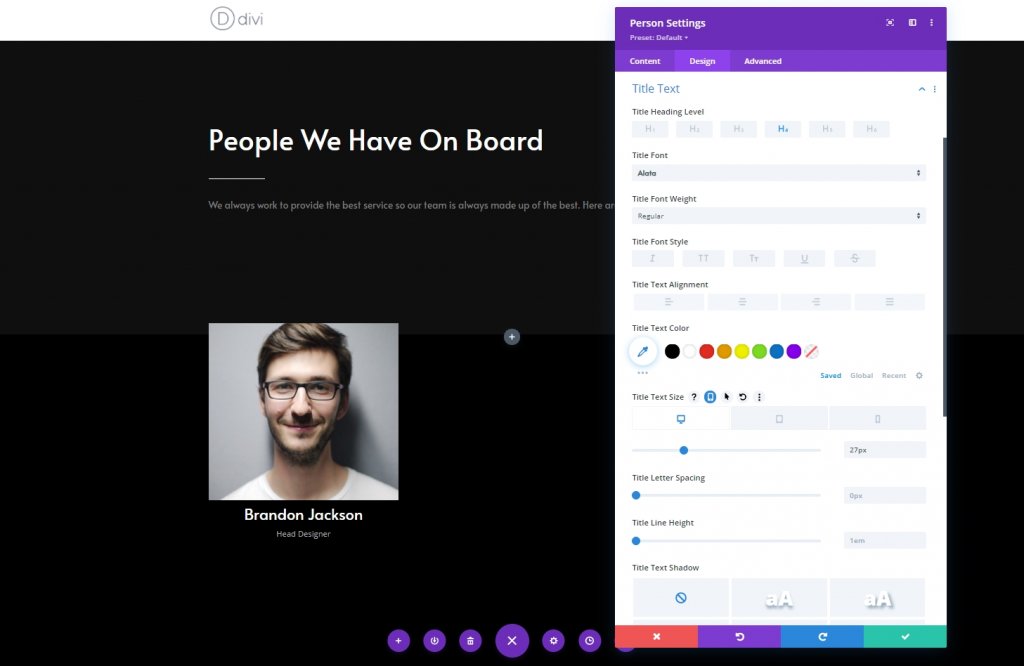
Başlık Metni Ayarları
Şimdi başlık metni alanını değiştirin.
- Başlık Fontu: Alata
- Başlık Metin Boyutu: Masaüstü: 27px, Tablet: 25px Ve Telefon: 22px

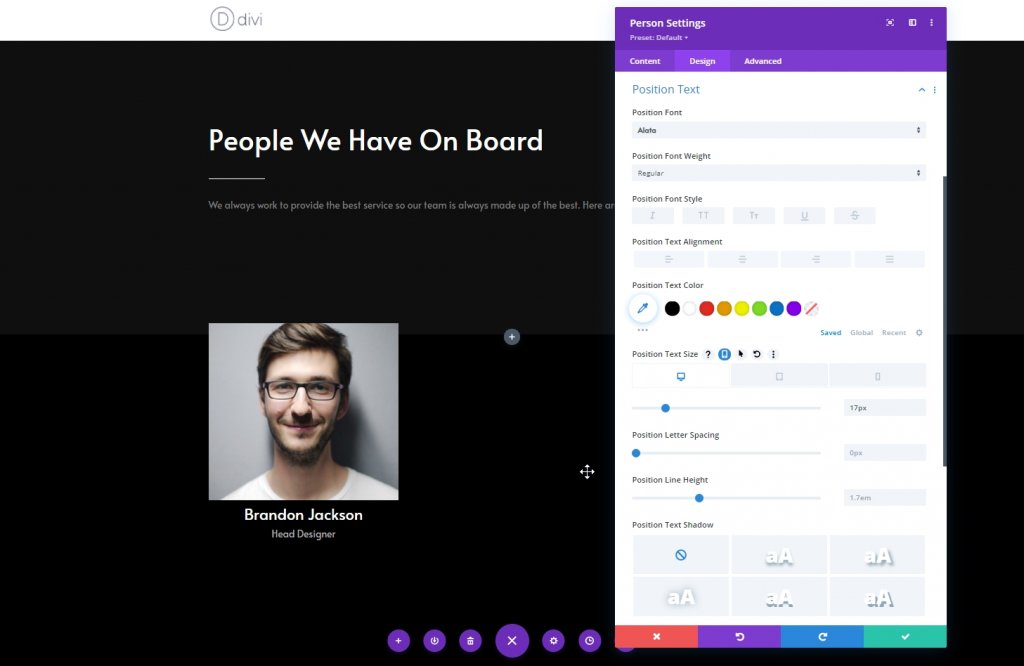
Konum Metni Ayarları
Konum metni için ayarları değiştirin.
- Pozisyon Yazı Tipi: Alata
- Konum Metin Boyutu: Masaüstü: 17px Ve Tablet ve Telefon: 15px

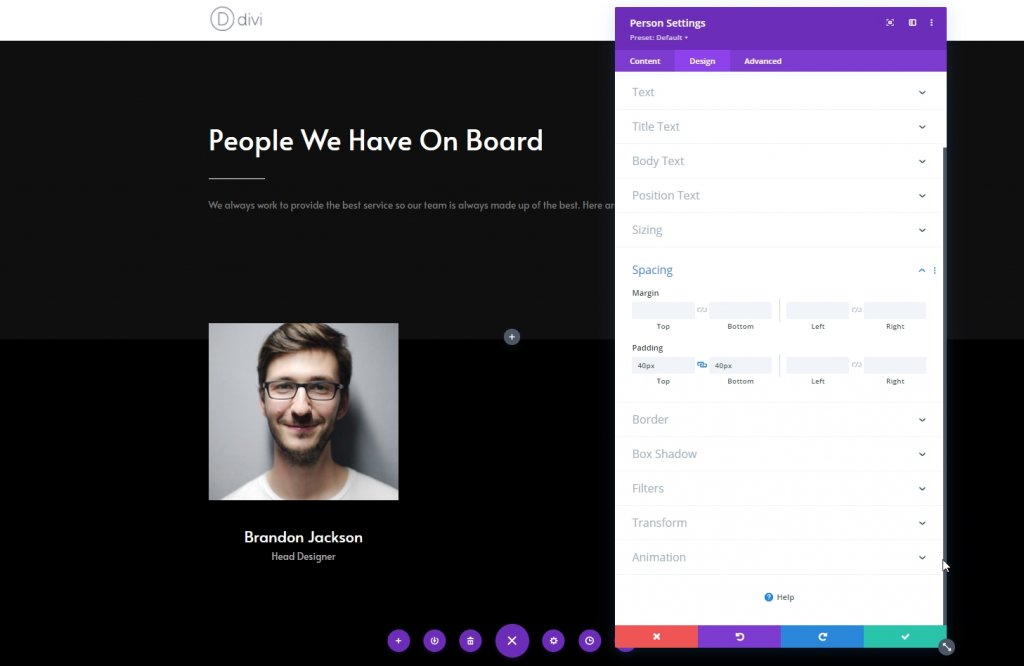
aralık
Boşluk ayarlarına bazı özel üst ve alt dolgular uygulayın.
- Üst Dolgu: 40px
- Alt Dolgu: 40px

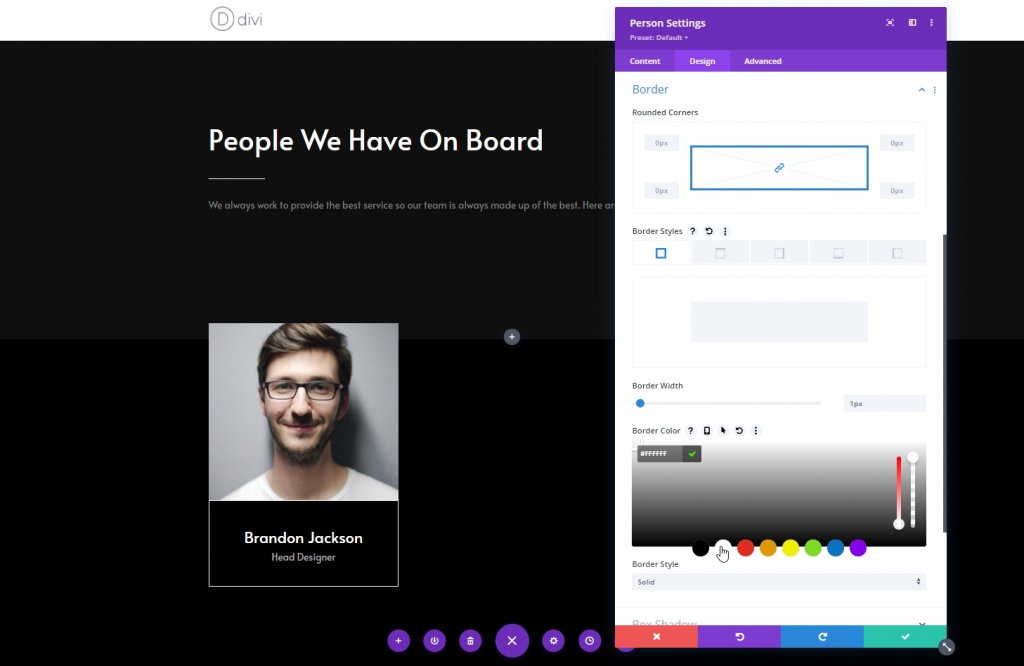
sınır
Şimdi aşağıdaki kenarlık ayarlarını uygulayın ve sütunu bitirin.
- Kenar Genişliği: 1px
- Kenar Rengi: #ffffff

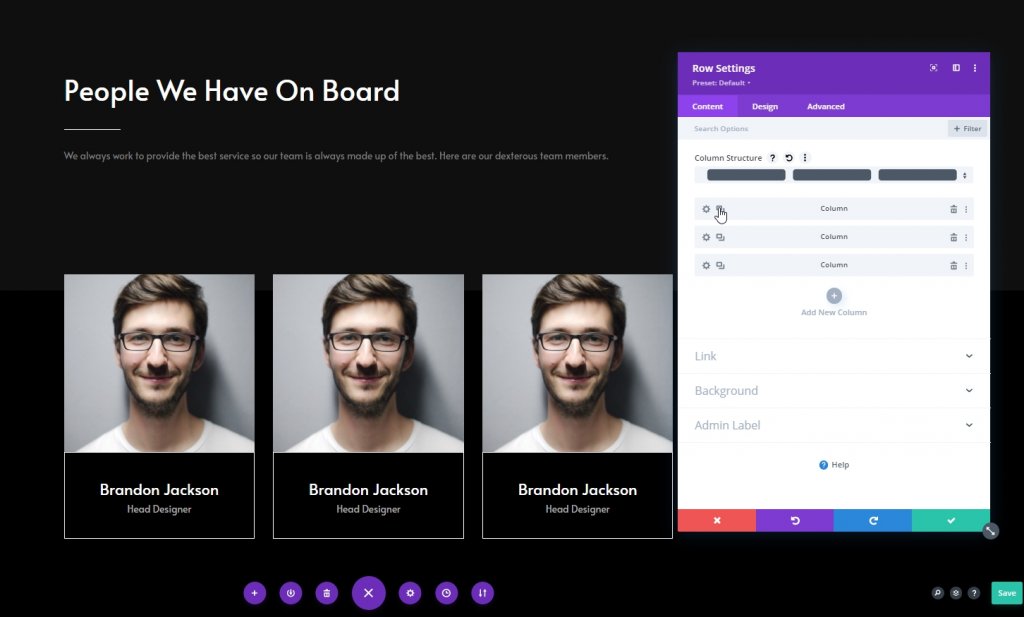
Diğer Sütunları Kaldır
Şimdi bölümün sütunlarını silin.

Sütunu İki Kez Klonla
Şimdi sütunu iki kez çoğaltın.

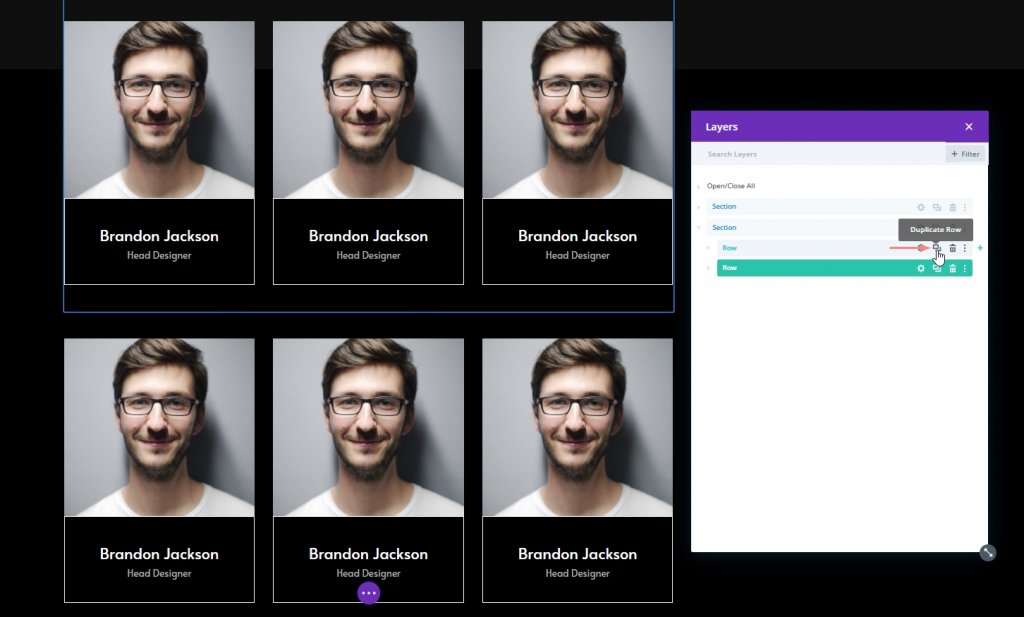
Tüm Satırı Klonla
Şimdi, tüm satırı istediğiniz kadar çoğaltın. Burada bir kez çoğaltacağız.

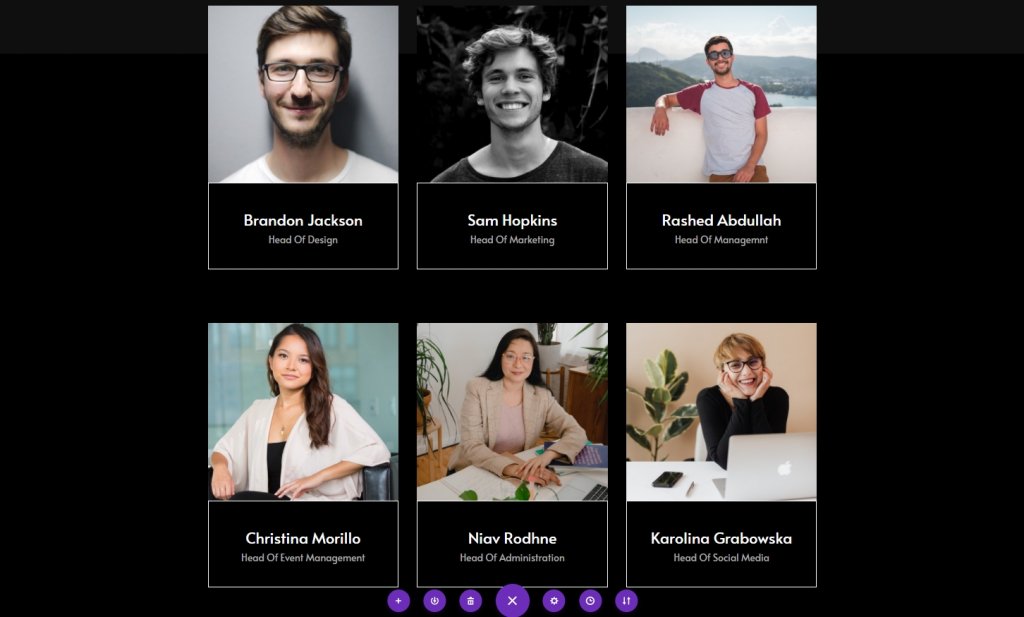
Yinelenen İçeriği Değiştir
Artık her birey için görselleri, sosyal medya bağlantılarını, kişi bilgilerini değiştireceğiz.

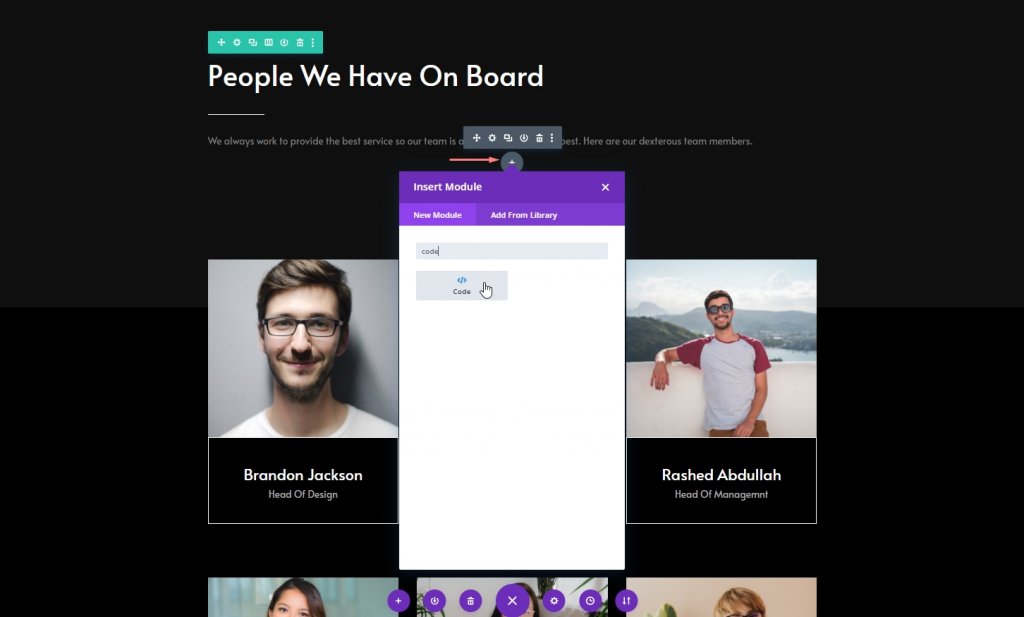
Bölüm 2: Kod Modülü
Bölüm 1'deki Kod Modülü
Şimdi, birinci bölümün metin modülünün altına bir kod modülü ekleyin.

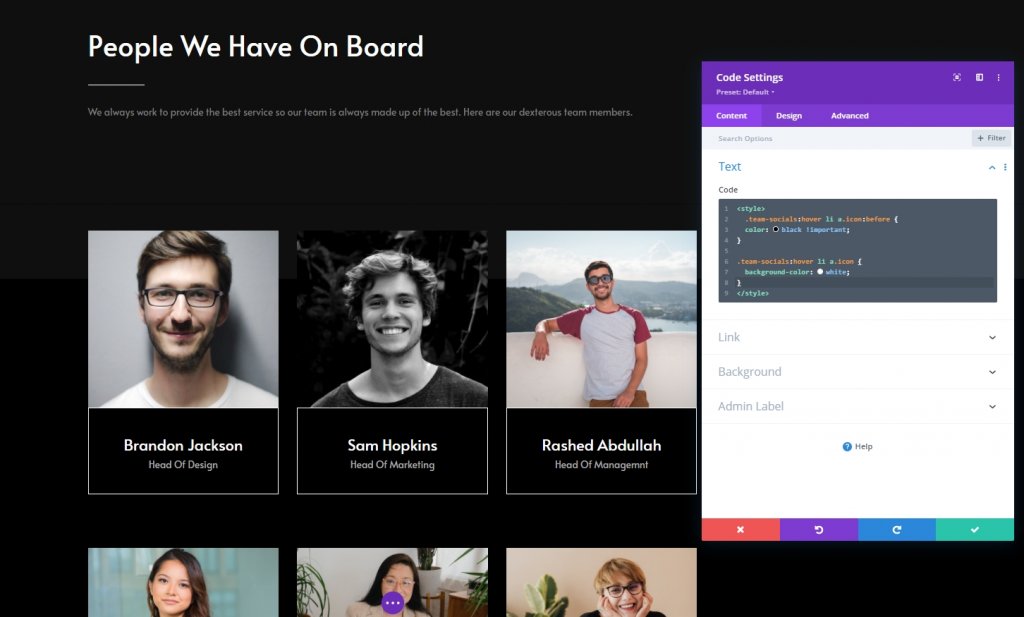
CSS Kodu Ekle
Şimdi aşağıdaki CSS kod satırlarını kopyalayın ve kod modülüne yapıştırın ve işiniz bitti. Bunları Style etiketinin içine koymayı unutmayın.
.team-socials:hover li a.icon:before {
color: black !important;
}
.team-socials:hover li a.icon {
background-color: white;
}

Son sonuç
Tüm adımları başarıyla tamamladığımıza göre, sonuçlarımız böyle görünüyor.
Sonuç
Bugünkü eğitimde, bir ekip üyesi sayfasını ne kadar yaratıcı bir şekilde tasarlayabileceğimizi göstermeye çalıştık. Divi temasının gezinme efekti kullanılarak ekip üyelerinin sosyal bağlantıları bu kadar estetik bir şekilde gösterilebilir. Bugünkü öğreticileri yararlı bulacağınızı umuyoruz, çevrenizle paylaşmanız bizi daha yeni ve şaşırtıcı Divi öğreticileri bulmaya teşvik edecektir.





