Hiç web sitenize özel bir şeffaf bulanık arka plan efekti eklemek istediniz mi? Bu Divi ile mümkün. Aslında, bu taze tasarımı kullanmak arka planınızı ve ön plan metninizi güzel bir şekilde öne çıkarır.

Bu öğreticide, Divi kullanarak şeffaf bir arka plan efektinin nasıl oluşturulacağı göstereceğiz. Bu, CSS'deki bu tür efektleri yalnızca bir kod satırında oluşturmamıza yardımcı olacak arka plan filtresi özelliği kullanılarak yapılacaktır.
Hadi başlayalım.
Sonuç Önizlemesini Sonlandır
Nereye gittiğimizi bilmeniz için, bu öğretici boyunca ne tasarlayacağımıza hızlı bir bakış.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
Divi'de Bulanık Bir Arka Plan Oluşturma
Bu nedenle, Arka plan filtresi CSS özelliği kullanarak bulanık bir arka plan oluşturmak için size daha kolay bir yöntem göstereceğiz. Bu kolaydır, çünkü Divi'da istenen sonuca sahip olmak için tek bir kod satırına sahip olmamız yeterlidir. Ancak, yalnızca birkaç tarayıcı bu etkiyi (özellikle IE) desteklemez.
Bu efektin arkasındaki amaç sadece arka planı bulanıklaştırmak değil, aynı zamanda öğenin arkasındaki içeriği bulanıklaştırmaktır. Bu özellik (arka plan filtresi), hedef öğenin arkasındaki öğeye bir filtre uygulayarak bunu yapabilir.
İşte nasıl yapacağız.
Divi Builder'a Arka Plan Resmi Ekleyelim
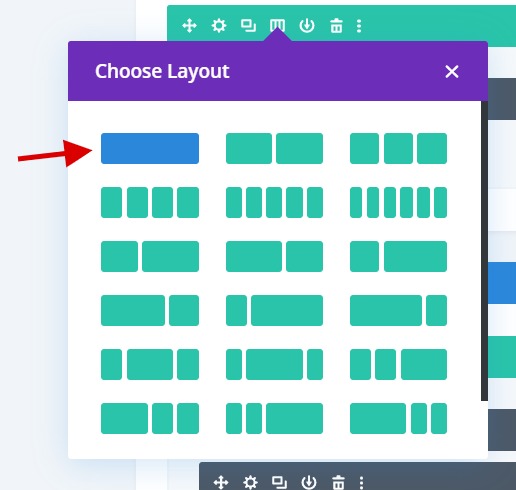
İlk olarak, bölüme tek sütunlu bir satır ekleyin.

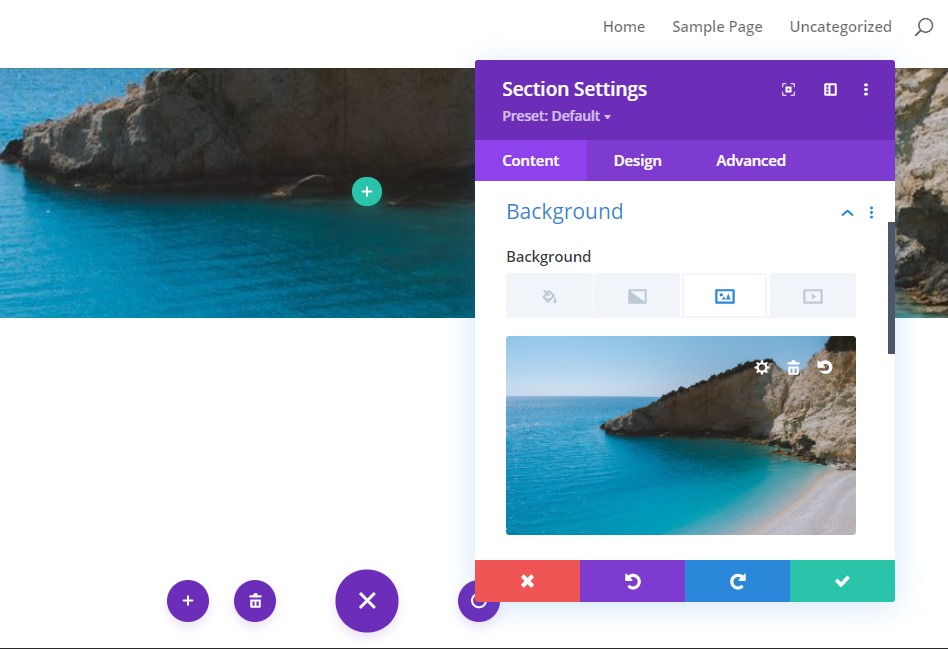
Bölüm ayarlarını açın ve arka plan görüntüsü verin.

Satır Arka Plan Rengi ve Arka Plan filtresi ekleme
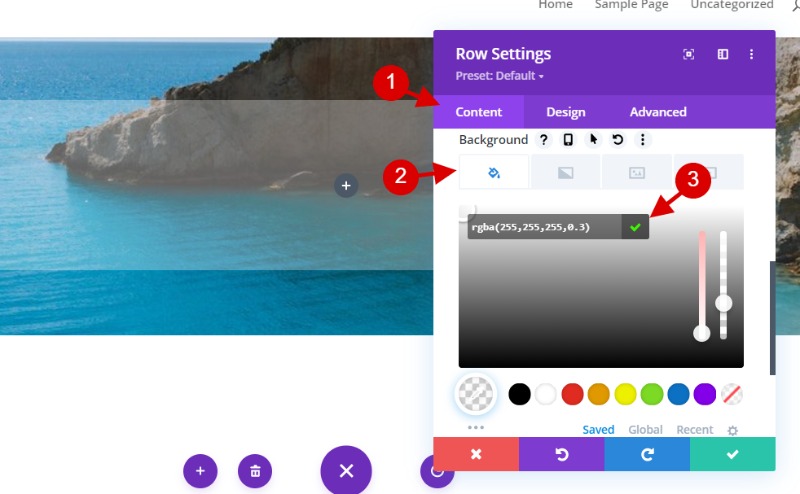
Ardından, satır ayarlarını açalım ve aşağıdaki gibi yarı saydam beyaz bir arka plan rengi ekleyelim:
background-color: rgba(255,255,255,0.3)
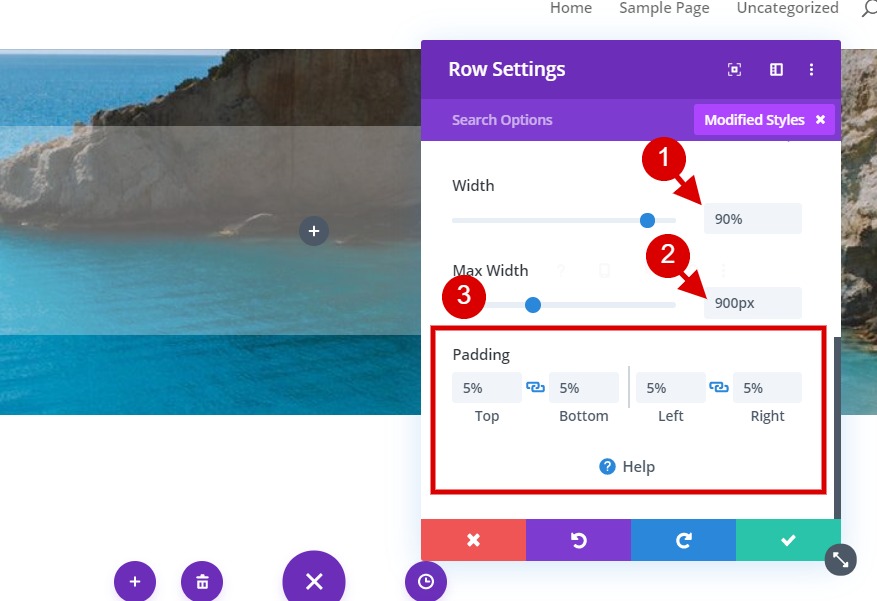
Tasarım sekmesinin altında, satırın boyutunu ve aralığını aşağıdaki gibi güncelleştirin:
- Genişlik: 90%
- Maksimum Genişlik: 900px
- Dolgu: %5 üst, %5 alt, %5 sol, %5 sağ

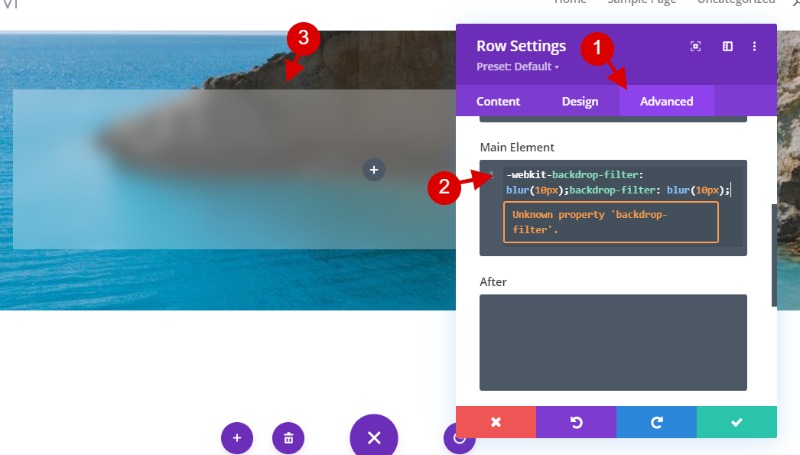
Gelişmiş sekmenin altında, ana öğeye aşağıdaki CSS'yi ekleyin:
-webkit-backdrop-filter: blur(10px);backdrop-filter: blur(10px);
Bu, öğenin arka planına 10px bulanıklaştırma filtresi ekler. CSS satıra uygulansa bile, bölüm arka plan görüntüsünün efekt tarafından nasıl bulanık olduğuna dikkat edin. CSS'deki piksel değerini değiştirerek bulanıklık miktarını artırabilir veya azaltabilirsiniz.
Metin Modülüyle İçerik Ekleme
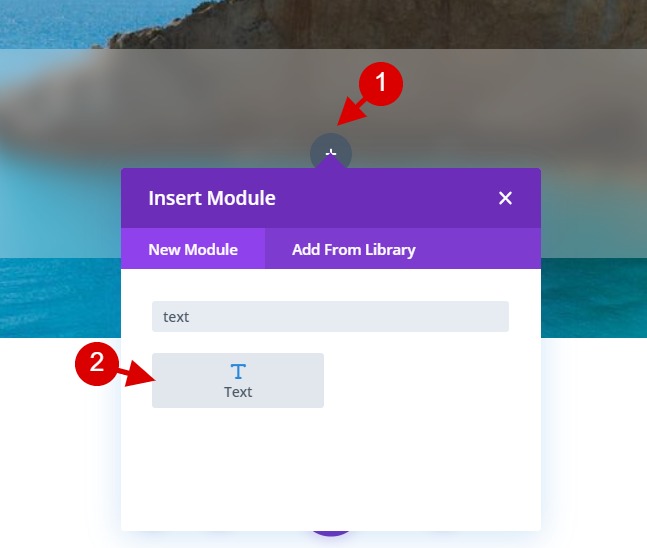
Buzlu arka planımız için bazı içerikler sağlamak için satırın sütununa bir metin modülü ekleyin.

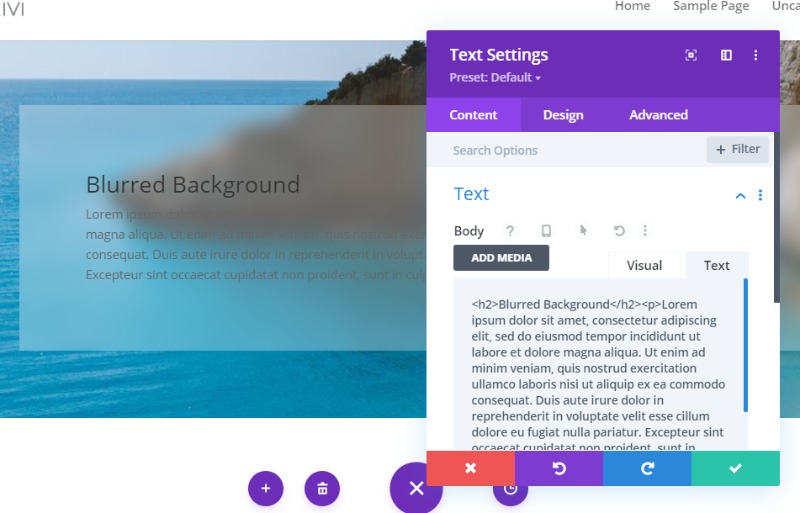
Ardından, aşağıdaki HTML'yi metin sekmesinin altındaki gövdeye yapıştırın:
<h2>Blurred Background</h2><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
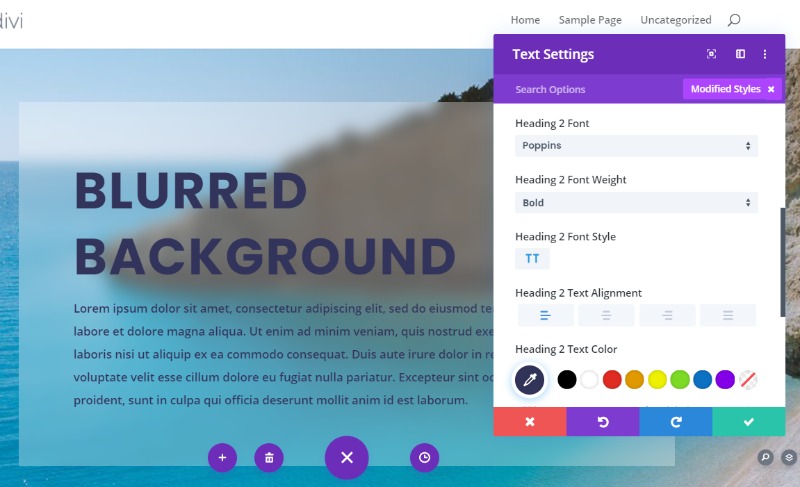
Tasarımı kapatmak için metin stillerini aşağıdaki gibi güncelleştirelim:
- Metin Yazı Tipi Kalınlığı: Yarı Kalın
- Metin Metni Rengi: #33345b
- Metin Metin Boyutu: 16px
- Metin Satırı Yüksekliği: 2em
- Başlık 2 Yazı Tipi: Poppins
- Başlık 2 Yazı Tipi Kalınlığı: Kalın
- Başlık 2 Yazı Tipi Stili: TT
- Başlık 2 Metin Hizalaması: Sol
- Başlık 2 Metin Rengi: #33345b
- Başlık 2 Metin Boyutu: 70 piksel (masaüstü), 40 piksel (tablet), 25 piksel (telefon)
- Başlık 2 Harf Aralığı: 2px
- Başlık 2 Satır Yüksekliği: 1.3em

Nihai Sonuç
İşte nihai sonuç. Oldukça kolay olduğunu söyleyebiliriz, değil mi?

Bu öğreticide, Divi'te buzlu cam arka plan efekti veya bulanık bir arka plan cam efektinin nasıl oluşturulacağı gösterildi. Yeni bir görünüm kazandırmak için arka plan görüntüsünü değiştirmeyi düşünebilirsiniz. Pexels üzerinde resimler bulabilirsiniz. Şimdi kendi hayal gücünüzle neler yaratacağınızı görelim.
Son öğreticiler ve kaynaklar hakkında bilgi sahibi olmak için bunu arkadaşınızla Bizi takip edin'te paylaşmaktan çekinmeyin.





