Divi sayfa şablonunuz için animasyonlu bir promosyon çubuğu tasarlamak, bir eklentiye bağlı kalmadan ürünleri ve fırsatları şık bir şekilde sergilemenin etkili bir yolu olabilir. Divi'nin sağlam tasarım özellikleriyle, Divi'nin Tema Oluşturucusunda bir şablonu düzenlerken görsel olarak promosyon çubuğunu oluşturabilirsiniz. Şablon ayarlandıktan sonra promosyon çubuğu o şablona atanan herhangi bir sayfada görünecektir. Bu basit bir süreçtir.

Hadi dalalım ve başlayalım!
Tasarım Önizlemesi
Bu eğitimde oluşturacağımız promosyon çubuğunun kısa bir önizlemesini burada bulabilirsiniz.

Divi'de Animasyonlu Bir Promosyon Barı Tasarlayın
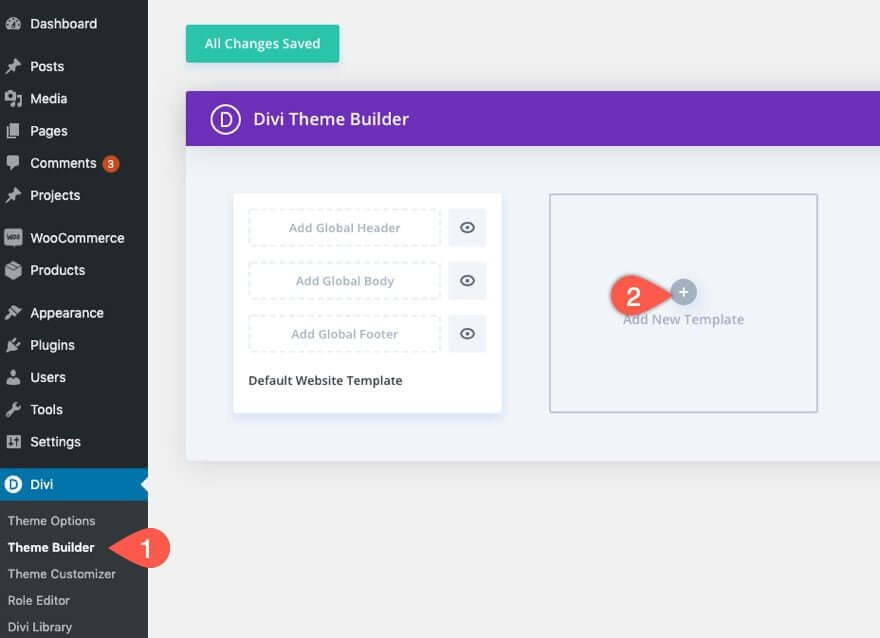
WordPress Kontrol Panelinden Divi > Tema Oluşturucu'ya gidin. Yeni bir şablon oluşturmak için "Yeni Şablon Ekle" kutusunu tıklayın.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
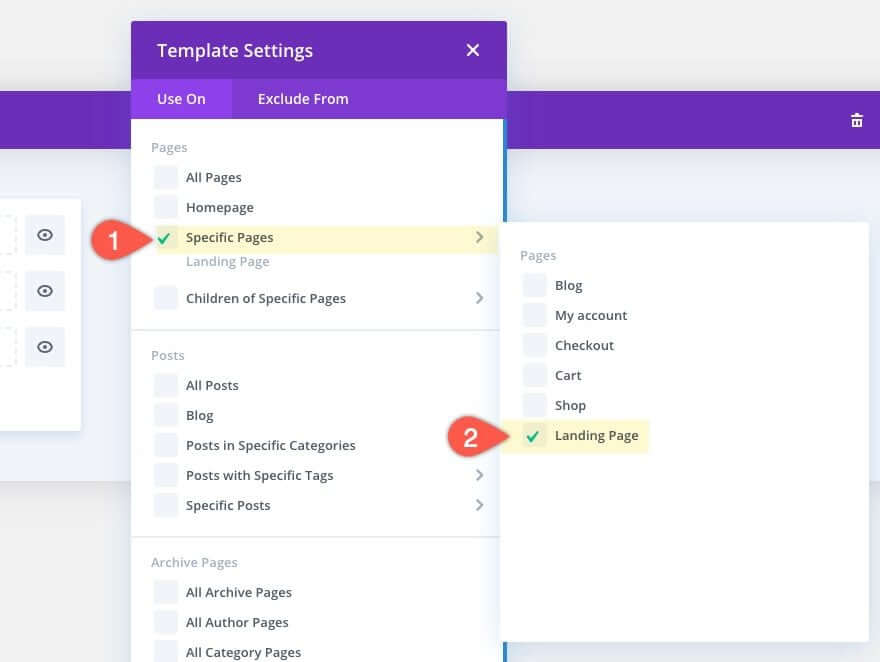
Şablonu, promosyon çubuğunun görünmesini istediğiniz sayfalara atayın.

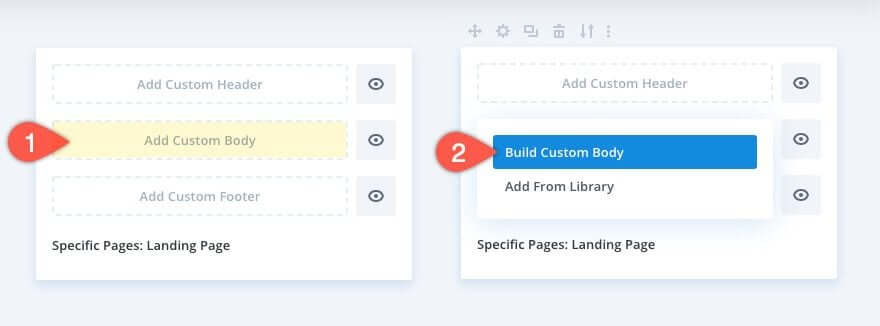
Yeni şablonda, "Özel Gövde Ekle" alanını tıklayın ve "Özel Gövde Oluştur"u seçin.

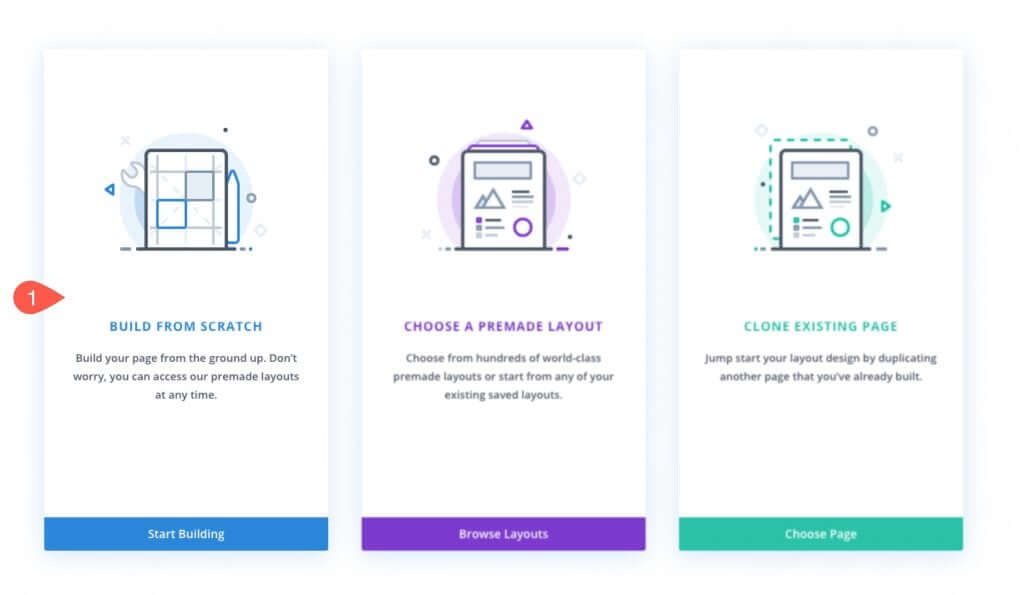
"Sıfırdan Oluştur" seçeneğini seçin.

Şablon Düzeni Düzenleyicisi'nin içinde Divi Builder'ı kullanarak promosyon çubuğunu oluşturmaya başlayalım.
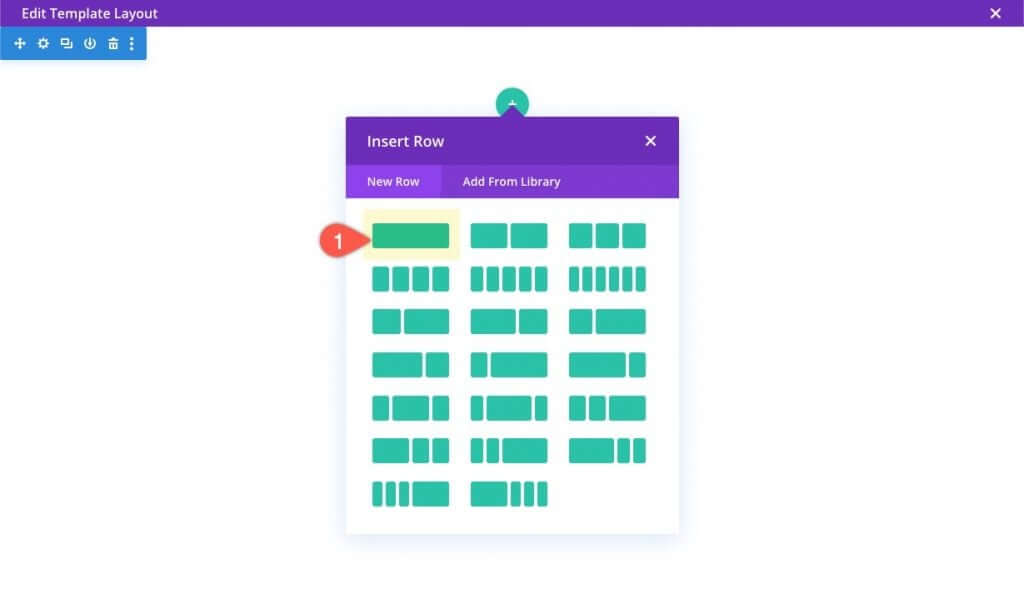
Normal bölüme tek sütunlu bir satır ekleyerek başlayın.

Bir modülü tanıtmadan önce Satır ayarlarını aşağıdaki gibi güncelleyin:
- Arka Plan Degradesi Sol Renk: #4a42ec
- Arka Plan Degradesi Sağ Renk: #521d91
- Gradyan Yönü: 90 derece
- Özel Oluk Genişliğini Kullan: VAR
- Oluk Genişliği: 1
- Genişlik: %100
- Maksimum Genişlik: %100
- Dolgu: 0px üst, 0px alt

Bu ayarlar promosyon çubuğunun arka plan rengini ve genişliğini tanımlar.
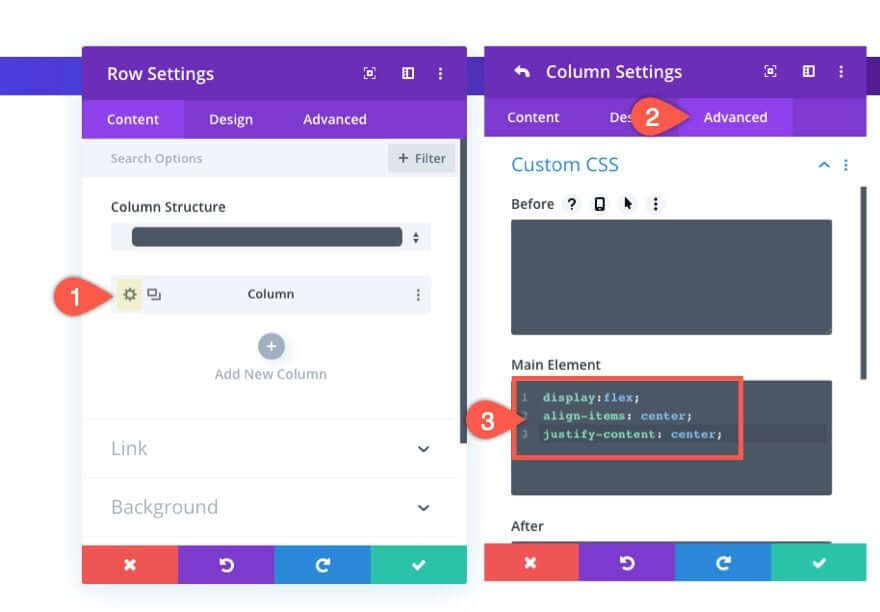
Satır ayarlarından çıkmadan önce sütunun ayarlarını açın. Ardından, Sütun Ana Öğesine aşağıdaki özel CSS'yi ekleyin:
display: flex;
align-items: center;
justify-content: center;
Bu CSS, sütun içindeki içeriği (veya modülleri) yatay olarak (yan yana) düzenleyerek hizalamak için flex özelliğini kullanır. Ayrıca modülleri hem dikey hem de yatay olarak ortalar. Bu yaklaşım, mobil cihazlarda üst üste yığılacak birden fazla sütun sıra yapısına olan ihtiyacı ortadan kaldırır. Bu kurulumla içerik, tüm tarayıcı genişliklerinde yatay hizalamayı korur.
Artık promosyon çubuğuna içerik eklemeye hazırız.
Bu örnek promosyonun içeriği için, Elegantthemes.com'daki promosyon çubuğuna benzer şekilde, küçük bir simge ve sağda bir düğme bulunan bir metin bloğu içeren bir tanıtım modülü ekleyeceğiz.
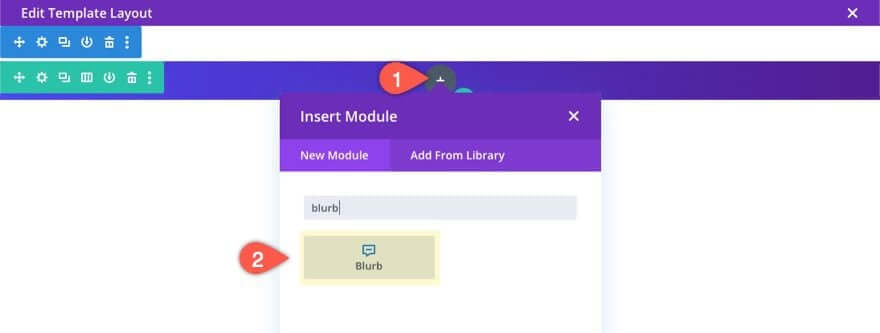
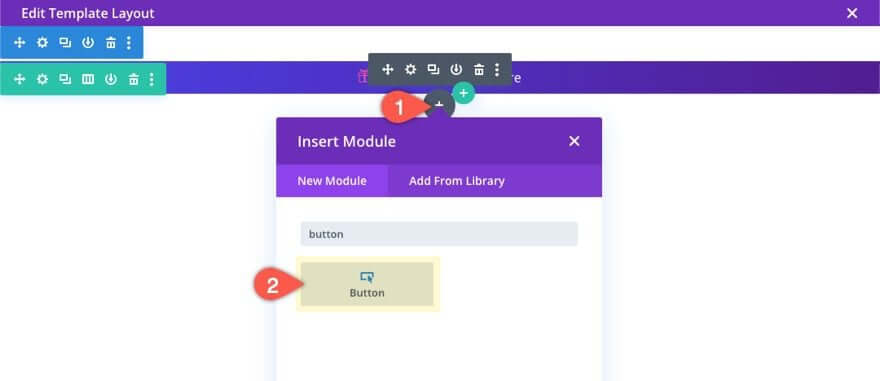
Satırın içindeki gri daire artı simgesine tıklayın ve bir tanıtım modülü ekleyin.

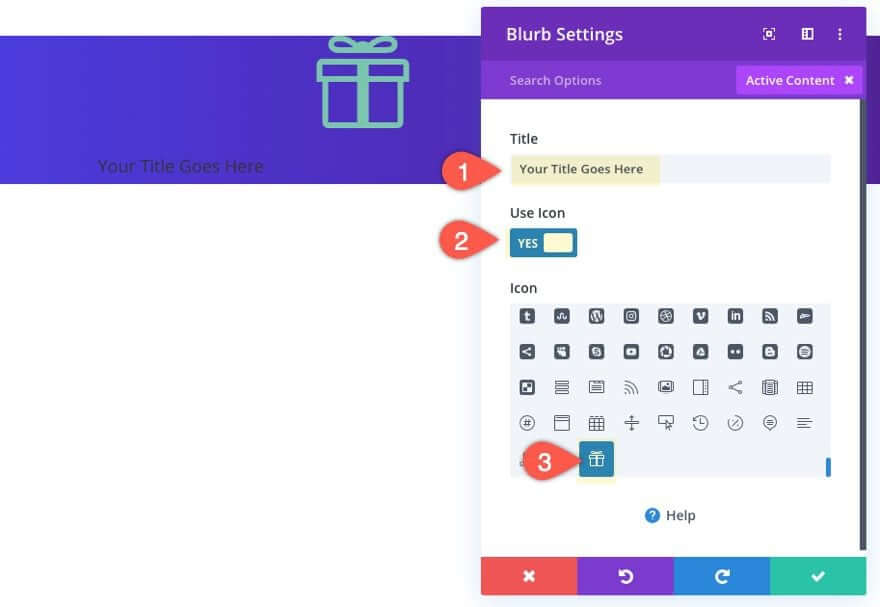
Tanıtım yazısı içeriği için aşağıdakileri girin:
- Başlık: [Tanıtım metnini girin]
- Simgeyi Kullan: VAR
- Simge: Hediye simgesi (ekran görüntüsüne bakın)

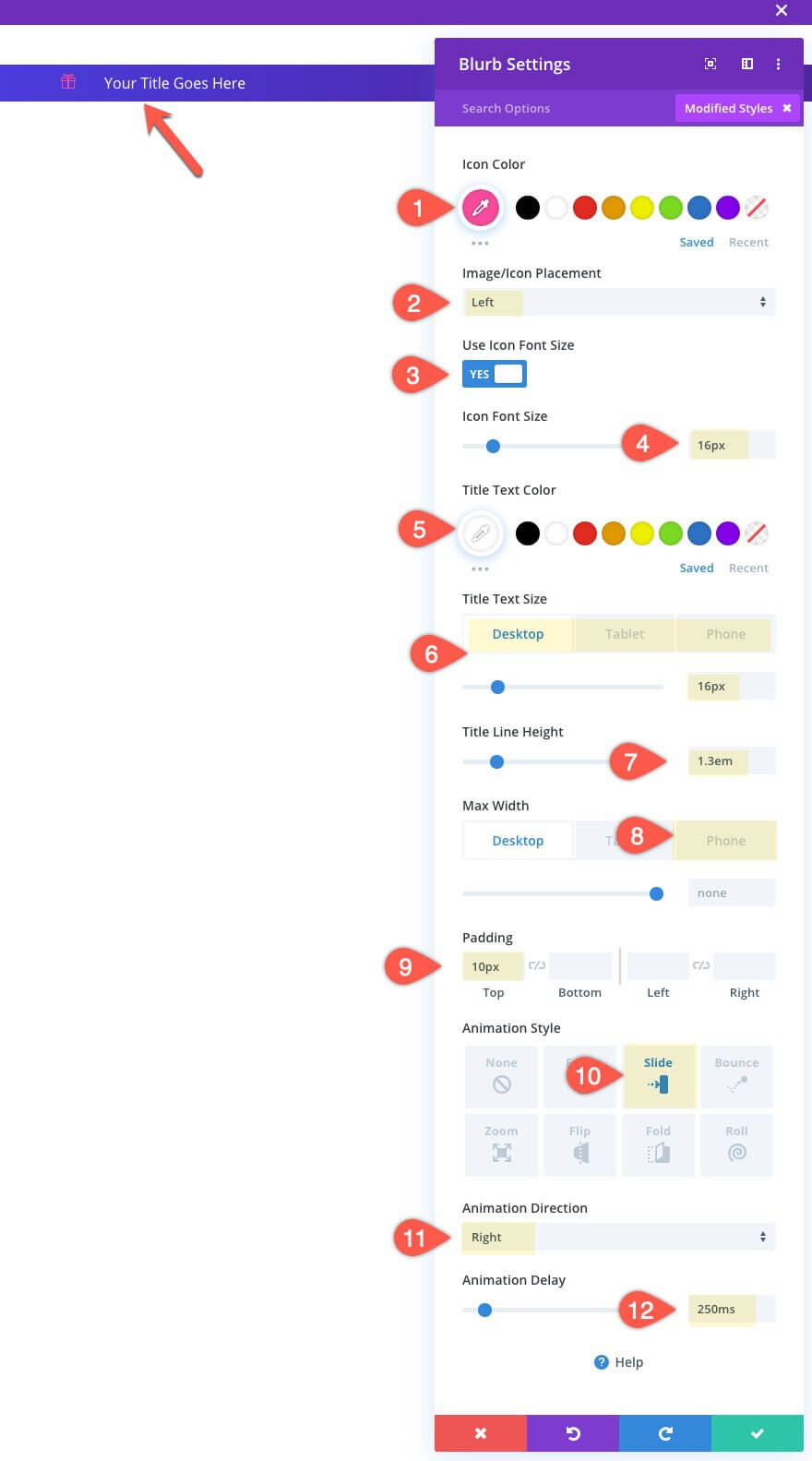
Tanıtım yazısı tasarım ayarlarını aşağıdaki gibi güncelleyin:
- Simge Rengi: #ff4a9e
- Resim/Simge Yerleşimi: Sol
- Simge Yazı Tipi Boyutunu Kullan: VAR
- Simge Yazı Tipi Boyutu: 16px
- Başlık Metni Boyutu: 16px (masaüstü), 14px (telefon)
- Başlık Satırı Yüksekliği: 1,3em
- Maksimum Genişlik: 230 piksel (yalnızca telefon)
- Dolgu: üstte 10 piksel
- Animasyon Stili: Slayt
- Animasyon Yönü: Sağ
- Animasyon Gecikmesi: 250 ms

Daha sonra tanıtım modülünün altına bir düğme modülü ekleyin. Esnek özelliğinden dolayı modül tanıtım yazısının altında değil sağında görünecektir.

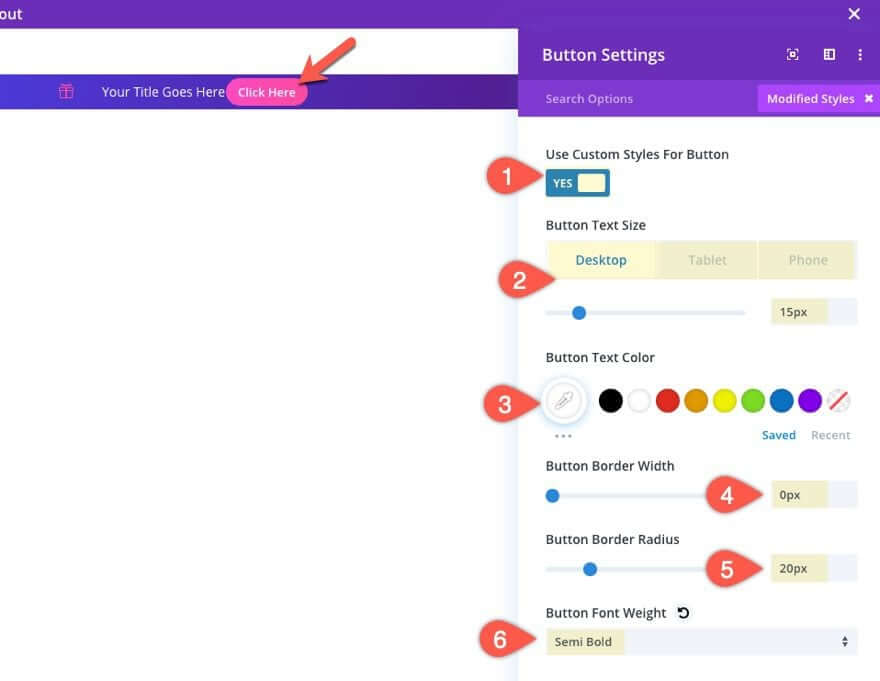
Düğme tasarımı ayarlarını aşağıdaki gibi güncelleyin:
- Düğme için Özel Stiller Kullan: EVET
- Düğme Metni Boyutu: 15 piksel (masaüstü), 13 piksel (telefon)
- Düğme Metni Rengi: #ffffff
- Düğme Kenarlığı Genişliği: 0 piksel
- Düğme Kenarlığı Yarıçapı: 20 piksel
- Düğme Yazı Tipi Ağırlığı: Yarı Kalın

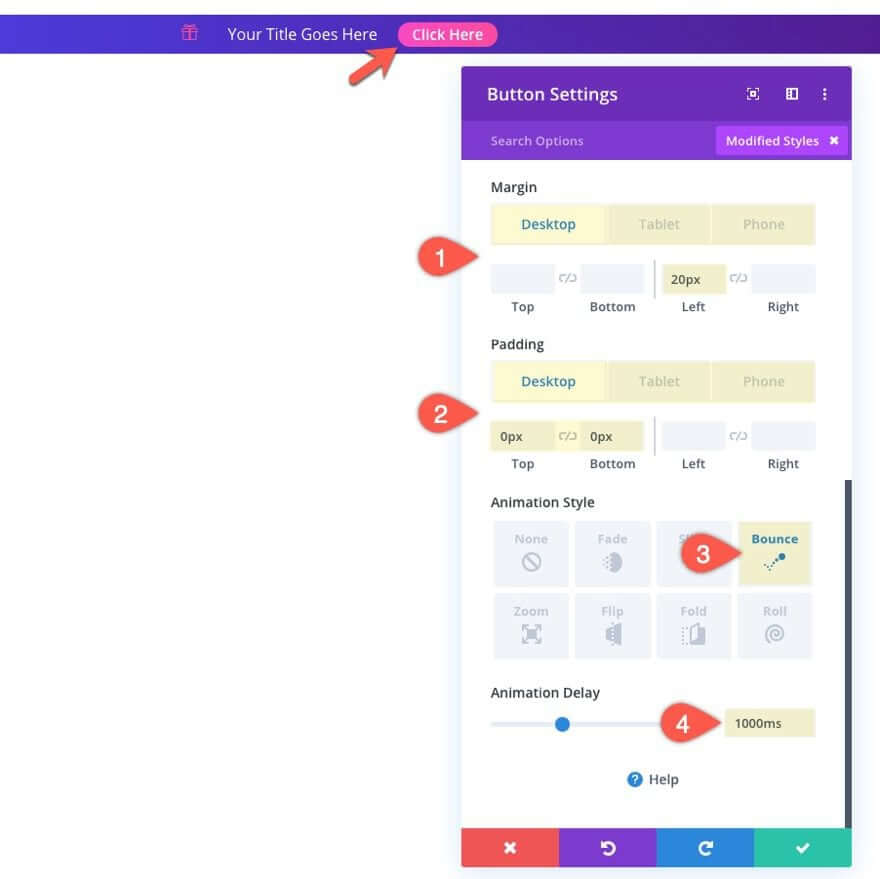
- Kenar boşluğu (masaüstü): 20 piksel kaldı
- Kenar boşluğu (telefon): 10 piksel kaldı
- Dolgu (masaüstü): 0 piksel üst, 0 piksel
- alt Dolgu (telefon): 2 piksel üst, 2 piksel alt, 8 piksel sol, 8 piksel sağ
- Animasyon Stili: Sıçrama
- Animasyon Gecikmesi: 1000 ms

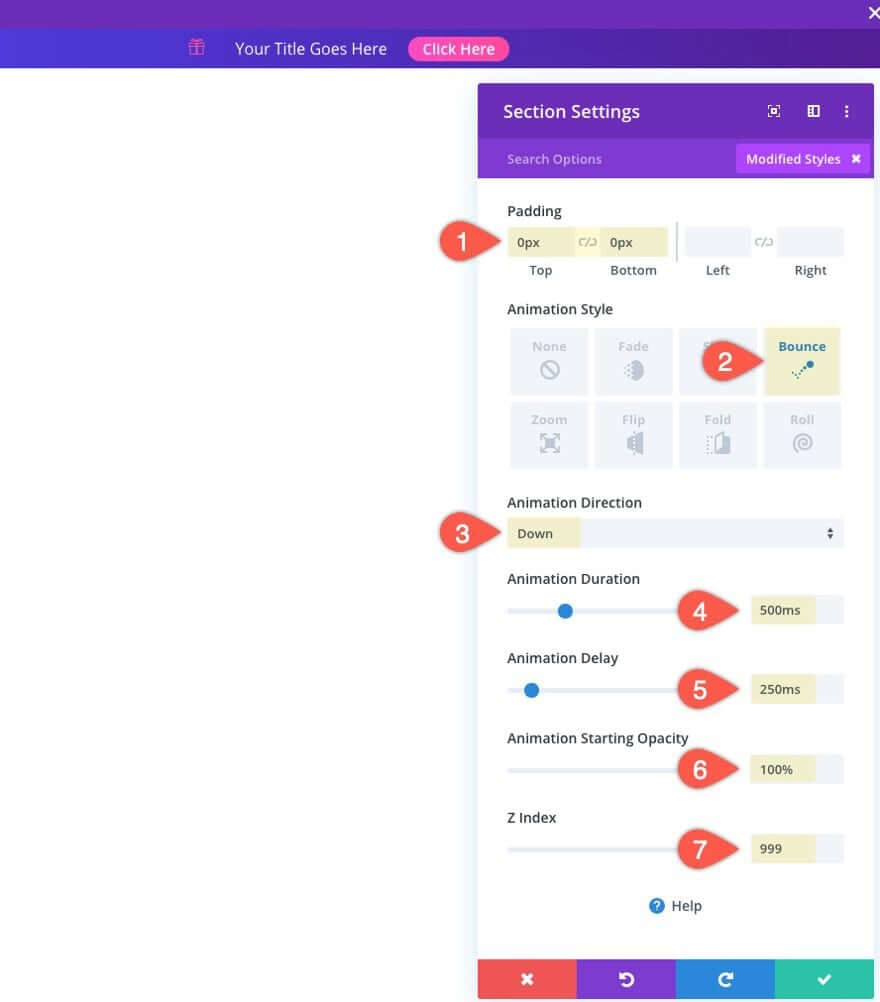
Promosyon çubuğu tasarımını tamamlamak için promosyon çubuğunu içeren bölümü aşağıdaki şekilde güncelleyin:
- Dolgu: 0px üst, 0px alt
- Animasyon Stili: Sıçrama
- Animasyon Yönü: Aşağı
- Animasyon Süresi: 500ms
- Animasyon Gecikmesi: 250 ms
- Animasyon Başlıyor
- Opaklık: %100
- Z-indeksi: 999

Tam Genişlikli Yazı İçeriği Modülünü Tasarlama
Bu noktada promosyon çubuğu kullanıma hazırdır. Ancak bu bir şablon olduğundan, bu şablonu kullanan sayfaların içeriğini görüntülemek için içerik yayınlama modülünü eklemek çok önemlidir.
Divi Builder kullanılarak oluşturulan sayfalar için içerik alanını en üst düzeye çıkarmak için tam genişlikte bir içerik yayınlama modülü kullanın.
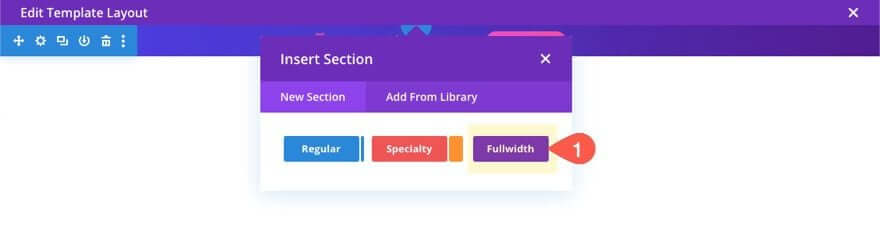
Promosyon çubuğunuzu içeren bölümün altına tam genişlikte bir bölüm ekleyin.

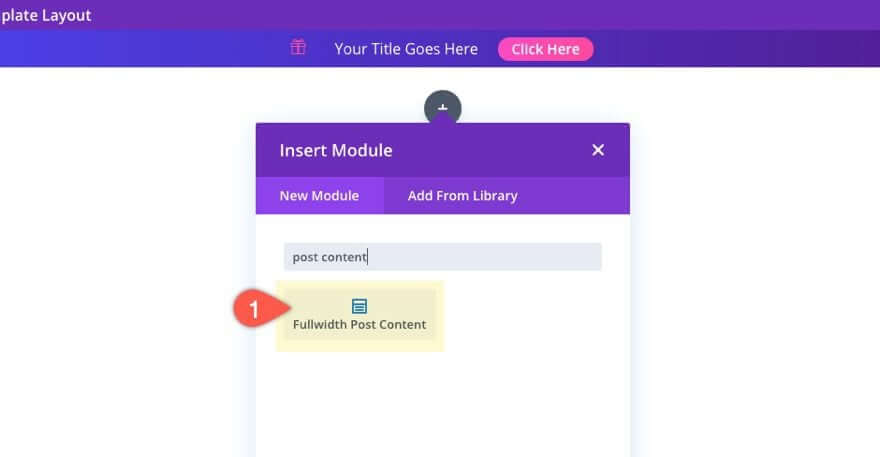
Ardından Tam Genişlik Gönderi İçeriği Modülünü seçin.

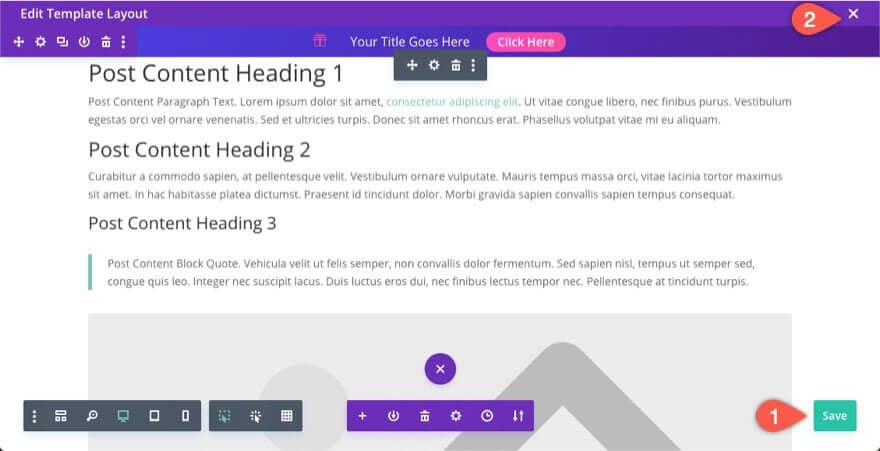
İşte bu kadar. Şimdi düzenleyiciden çıkmadan önce düzeni kaydettiğinizden emin olun.

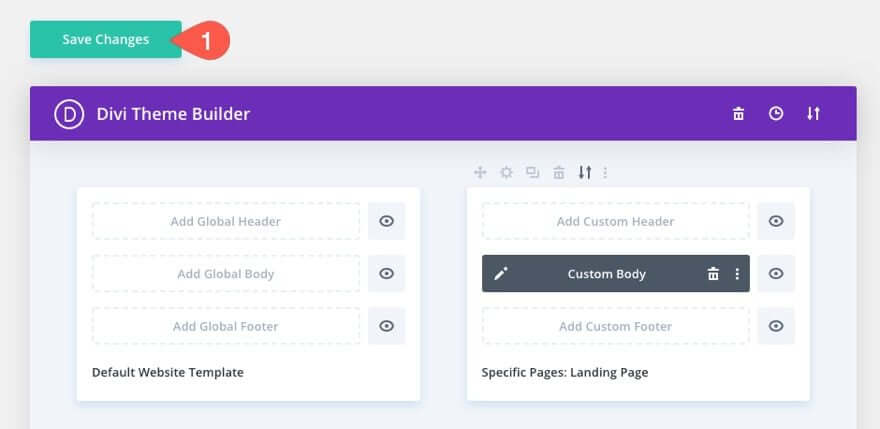
Ardından tema oluşturucu için de değişiklikleri kaydedin.

Ve işin bitti.
Kapanış
Bu kılavuzda, Divi Theme Builder'ı kullanarak baştan itibaren bir tanıtım çubuğunun nasıl oluşturulacağını gösterdik. Promosyon çubuğu, ziyaretçilerin dikkatini çekecek çeşitli animasyonlar ve tasarımlar içerir. Sayfayı aşağı kaydırırken tanıtım çubuğunu üstte görünecek şekilde de ayarlayabilirsiniz. Ek olarak, promosyon çubuğunun sitenizde nerede görünmesi gerektiğini belirleme gibi pratik bir özelliğe de sahipsiniz.




