Divi düzenleri için size daha fazla yaratıcı özgürlük sağlayan çeşitli yeni zemin desenleri mevcuttur. Çekici görünümlerine rağmen, bu yinelenen arka plan tasarımları çok çeşitli amaçlar için kullanılabilir. Ekranın belirli bir bölümüne dikkat çekmek veya grafik öğelerini ayırmak istiyorsak, bunu yapmak için bunları birleşik bir arka plan görüntüsü olarak kullanabiliriz. Divi'nin Özel Boyut arka plan deseni ayarı ile çok çeşitli tasarım alternatiflerimiz var. Kendi Divi web sitenizi nasıl tasarlayacağınız konusunda ilham almak için gerçek dünyadan örneklere göz atacağız ve Divi'de arka plan deseninin boyutunu nasıl değiştireceğinizi göstereceğiz.

Tasarım Önizlemesi
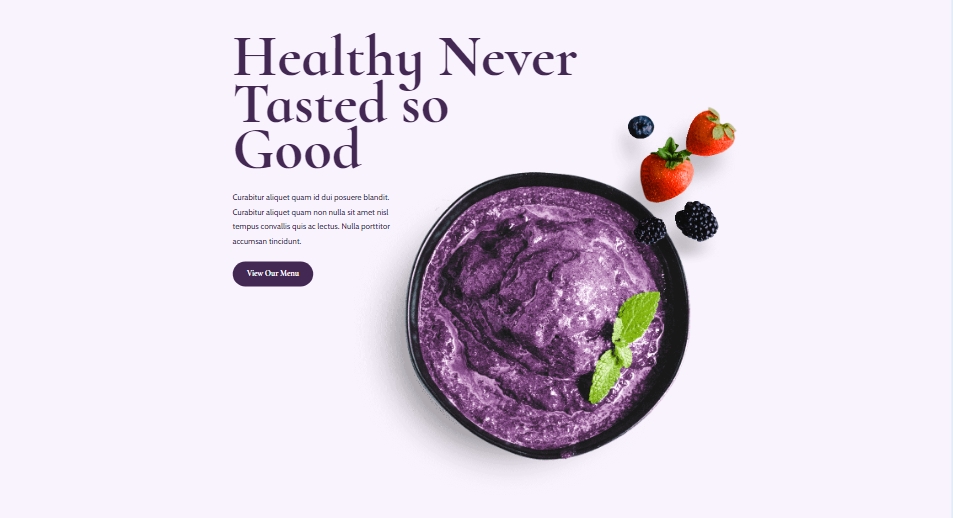
Eğitime geçmeden önce ’'lar we’'un ne yaptığını görelim. İşte’s, oluşturacağımız her bir arka plan desenine bir bakış.
İşte tasarımımız 1.

Ve tasarım 2 böyle görünüyor.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
Özel Boyutlu Arka Plan Desenleri
Örnekler için Divi'de bulunan ücretsiz Acai Bowl Açılış Sayfasının ilk bölümünü kullanacağız. We’ll bir arka plan deseni ekler ve bunu çeşitli cihaz seçenekleri için özelleştirir. Örneklerimin bulunduğu bölüm #f9f3fd arka plan rengini kullanıyor. Mevcut zemin rengini koruyacağız ancak buna desenler ekleyeceğiz.

Şimdi segmentin altına çapraz şeritler ekleyeceğiz. Masaüstü, tablet ve mobil cihaz yapılandırmalarının tümü kendi benzersiz ayarlarını gerektirecektir.
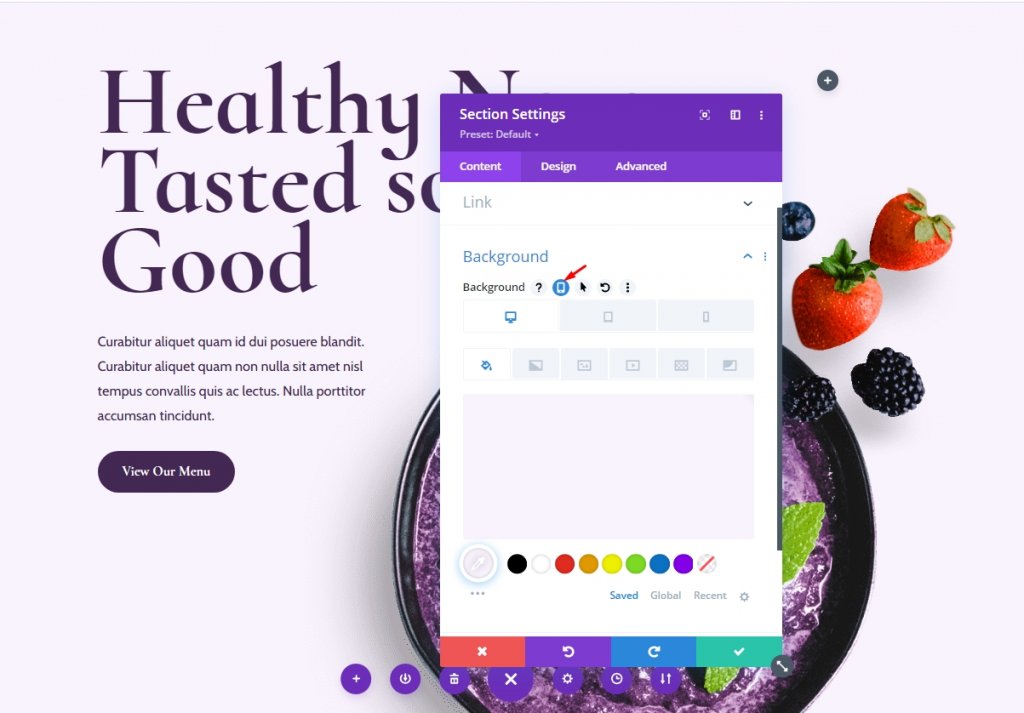
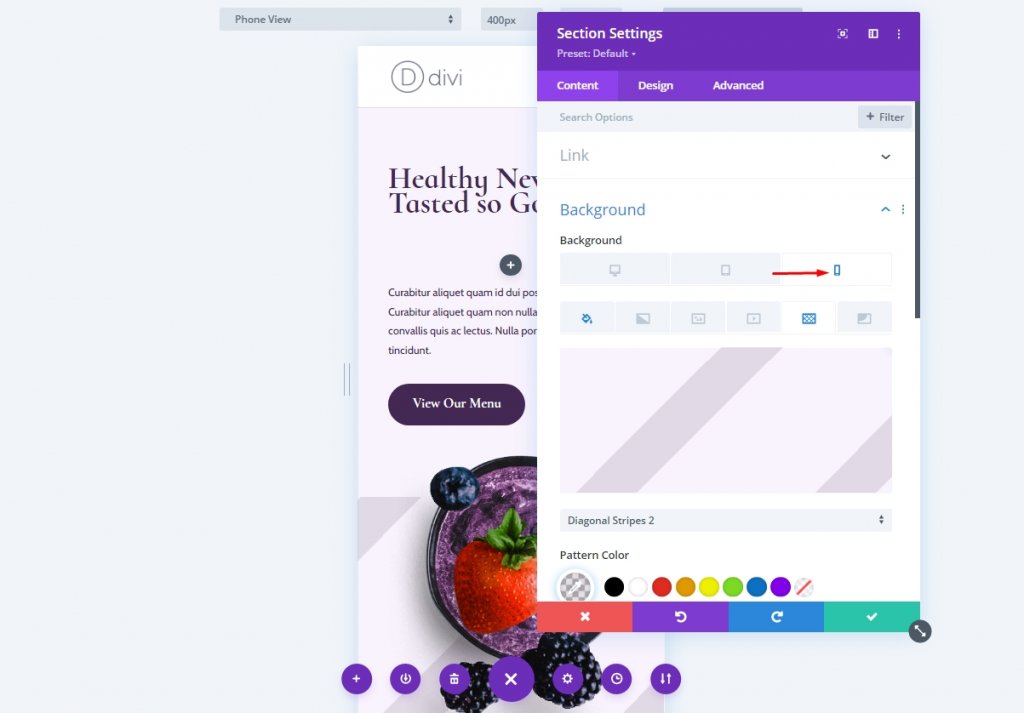
Bölüm ayarlarını açın ve desenleri seçmek için arka plan bölümüne gidin. Tablet simgesini seçin.

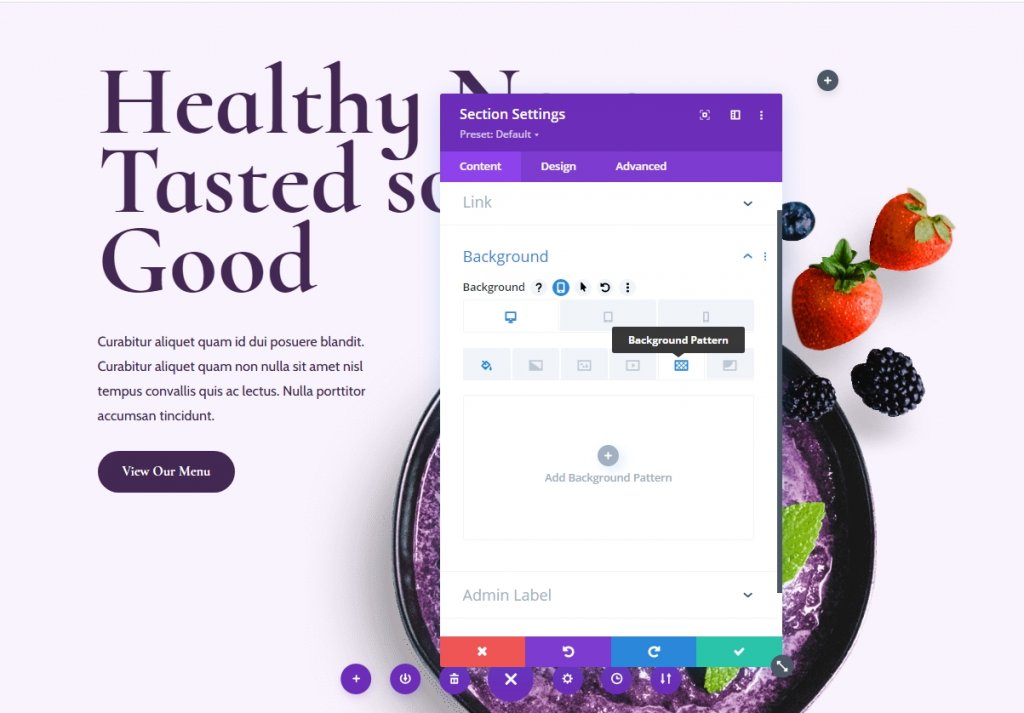
Şimdi masaüstü için arka plan deseni sekmesine gidin. "Arka plan desenleri ekle"ye tıklayın.

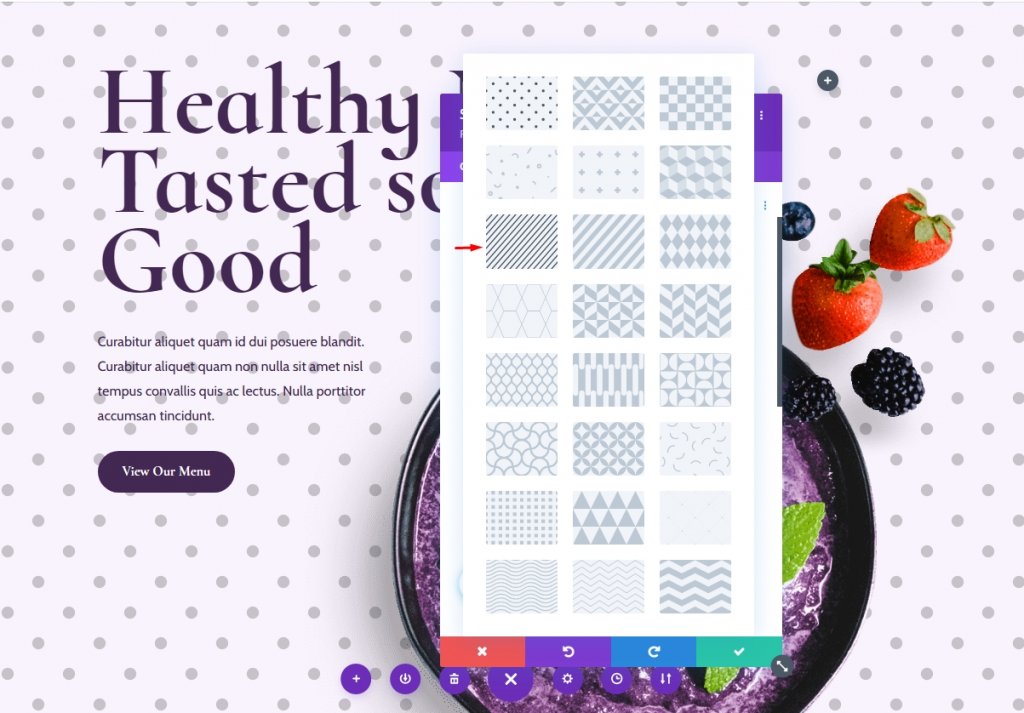
Açılır kutuya basın ve birçok desen göreceksiniz.

Açılır menüden Çapraz Çizgiler desenini seçin. Bu desen, sadece bir dizi çizgili piksel olmayacak şekilde değiştirilebilir. Sonuç olarak, ayırt edici bir zemin oluşturmak için bundan faydalanacağız.

Arka Plan Deseni Ayarı
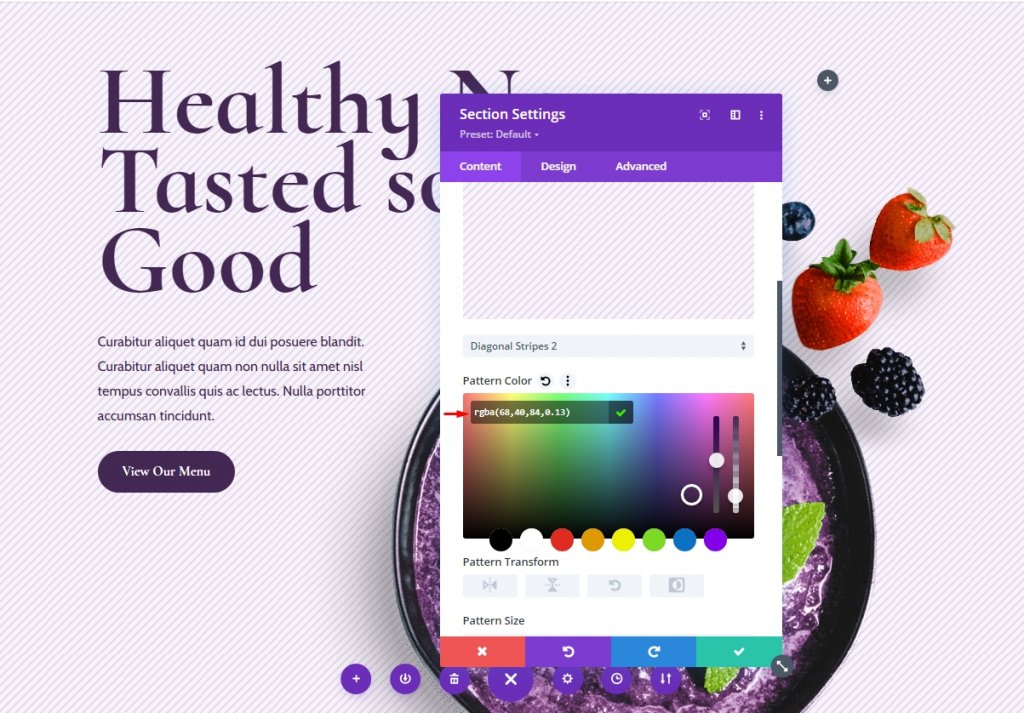
Masaüstü sürümü için, Şimdi desen rengini değiştirin, böylece arka plan olmadan iyi karışabilir.
- Desen Rengi: rgba(68,40,84,0.13)

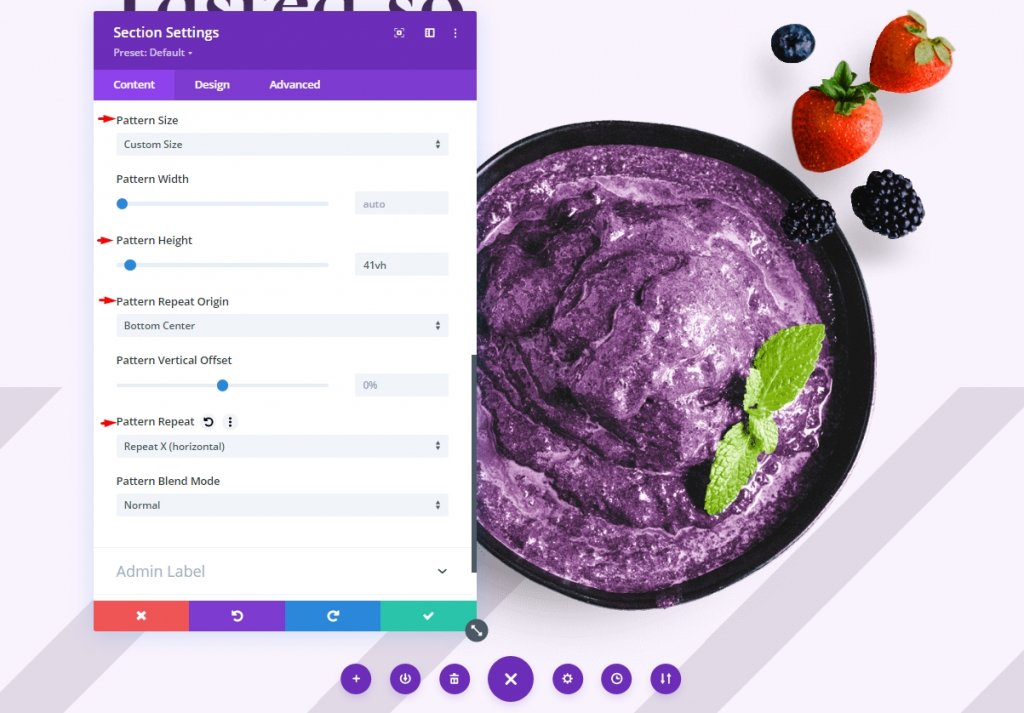
Şimdi desen boyutu açılır kutusunu açın ve verilen değerin ardından özel bir boyut ekleyin.
- Desen Boyutu: Özel Boyut
- Yükseklik: 41vh
- Tekrar Menşei: Alt Merkez
- Tekrarla: X'i tekrarla (yatay)

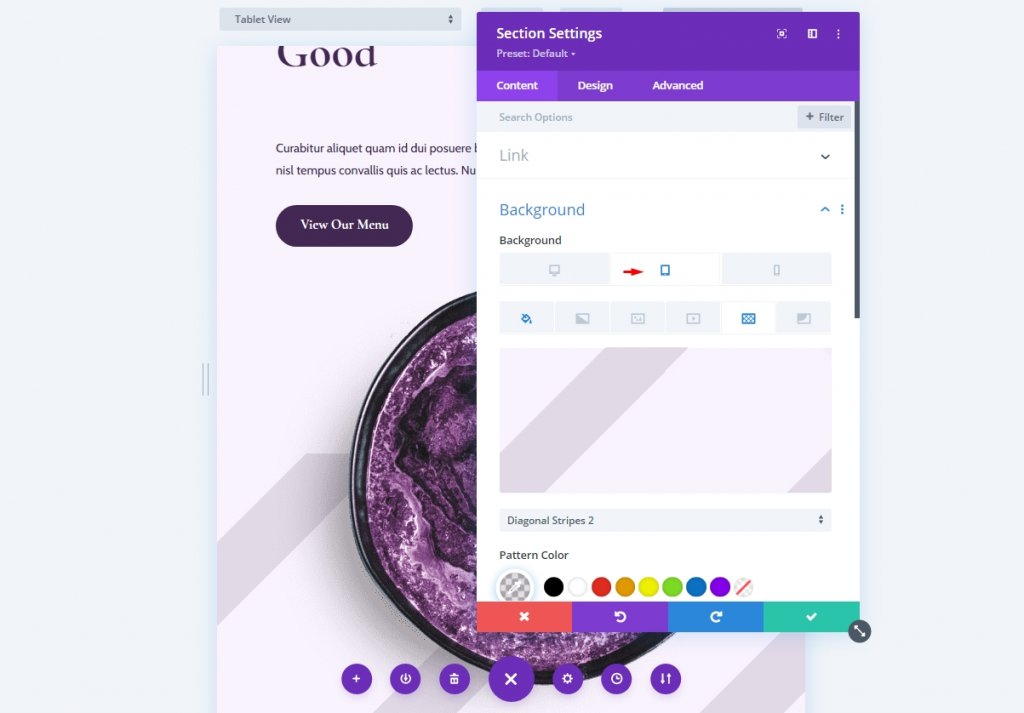
Tablet sürümünün yanında, arka planın çok çeşitli ekran çözünürlükleriyle uyumlu olduğundan emin olmamız gerekiyor. Ekran boyutuna bağlı olarak, desen yüksekliğini değiştirmemiz gerekecek. Arka Plan seçeneklerinde Tablet simgesini seçin.

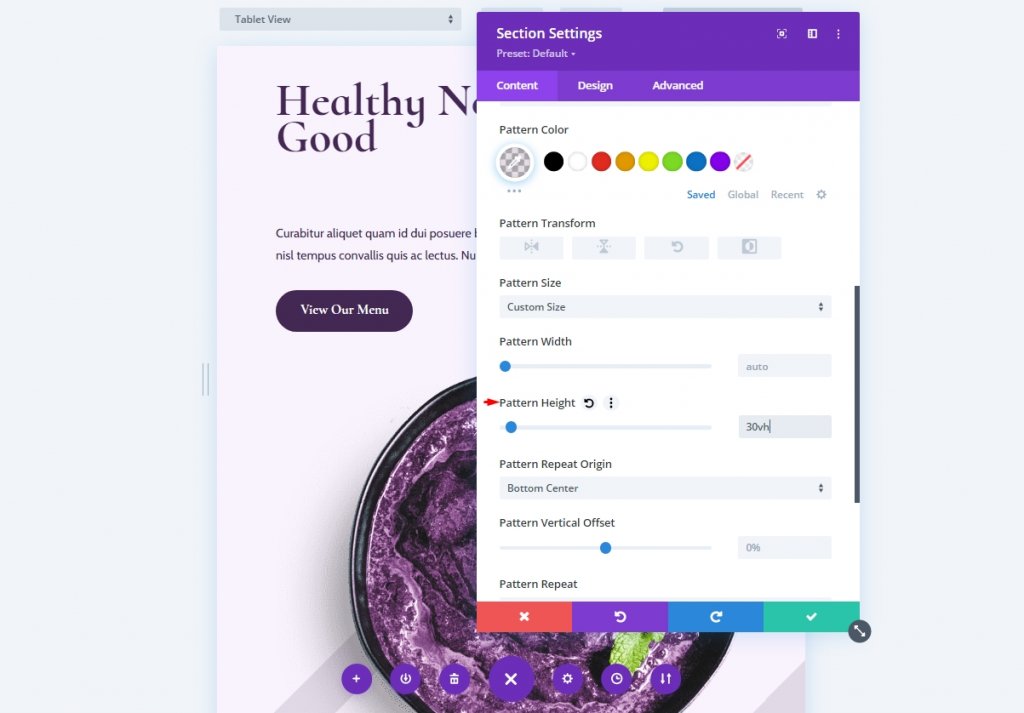
Şimdi, sadece desen yüksekliğini değiştirin.
- Desen Yüksekliği: 30vh

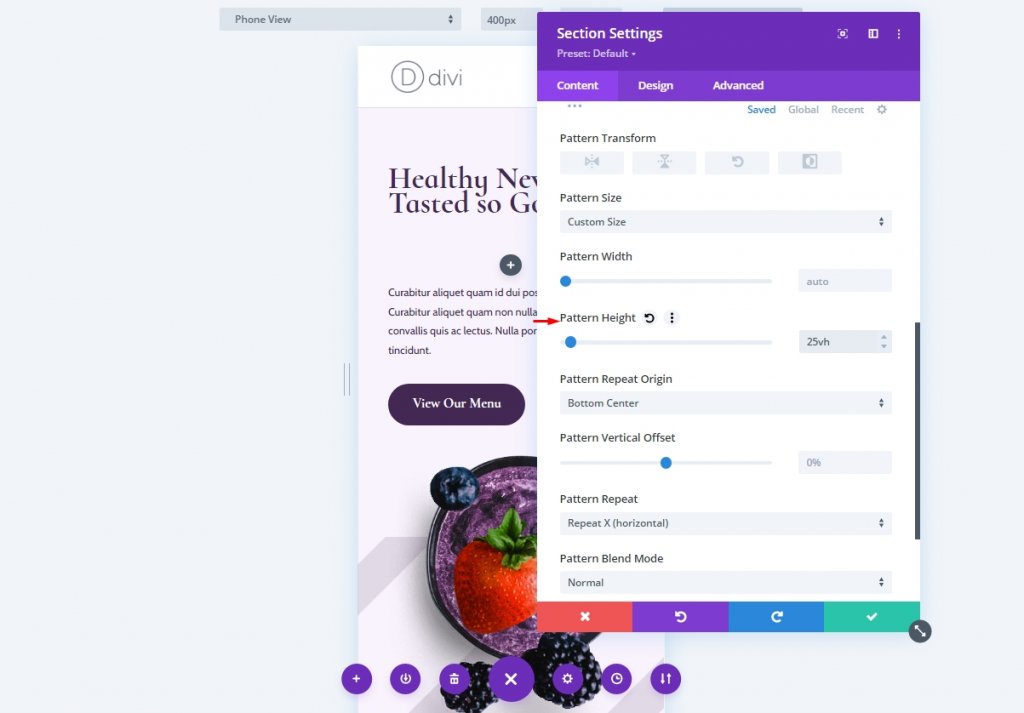
Son olarak, mobil cihazlar için, telefonlar için özel boyutlu arka plan desenlerini güncelleyelim.

Şimdi desen yüksekliğini değiştirin ve ayarları kaydedin.
- Desen Yüksekliği: 25vh

Yani ilk örneğimiz için son tasarım şöyle oluyor.

Alternatif Tasarım
İşte kolayca oluşturabileceğiniz diğer bazı tasarım örnekleri. Bu örnek için aşağıdaki değişiklikleri yapın.
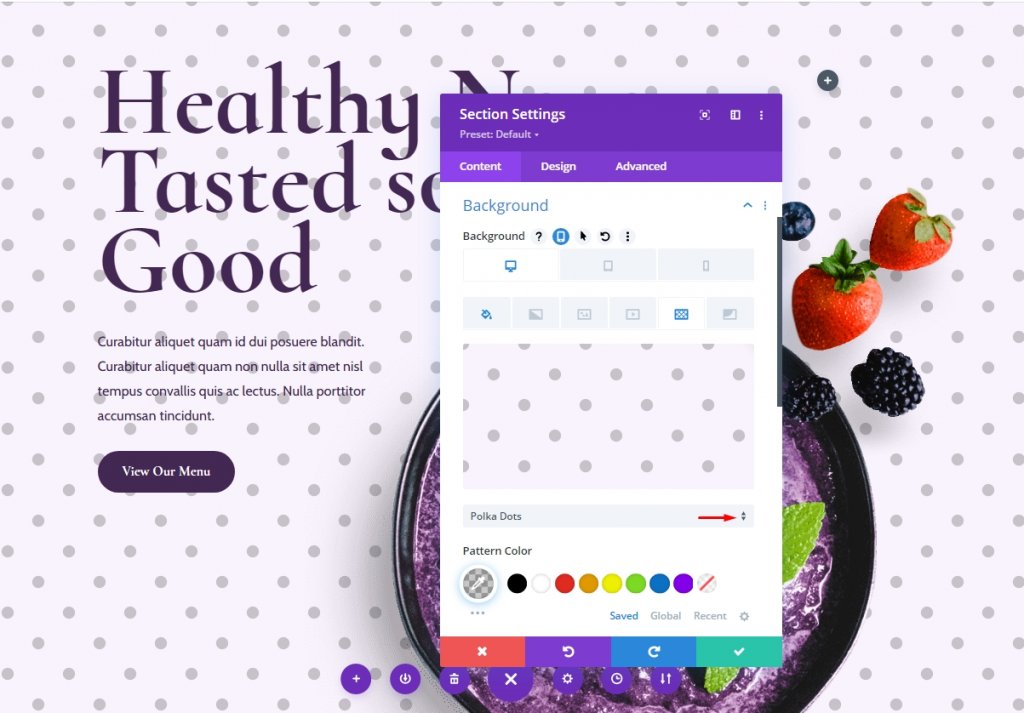
- Arka Plan Deseni: Puantiyeli
- Renk: #ffffff
- Desen Boyutu: Özel Boyut
- Masaüstü Desen Yüksekliği: 400vh
- Tablet Desen Yüksekliği: 300vh
- Mobil Kalıp Yüksekliği: 200vh
- Tekrar Menşei: Merkez

Nihai Karar
Bununla Divi'nin zemin deseni özelleştirme seçeneklerine bakışımızı bitirdik. Divi'deki yeni zemin desenleri, tasarımcılara çeşitli yeni alternatifler sunmuştur. Tasarımlarımızla bu desenler mükemmel bir uyum sağlar. Değişken boyutta bir arka plan deseni kullanabileceğimiz için artık kendimizi tekrarlanan desenlerle sınırlamamız gerekmiyor. Divi'nin arka plan desenleri kullanılarak çok daha fazlası yapılabilir. Divi arka plan desenleri, burada ele aldığımız kavramları kullanarak kendi özel arka plan tasarımlarınızı oluşturmak için kullanılabilir.
Ayrıca, gelecekteki projelerde herhangi bir yardım için Divi eğitimlerimize göz atmayı unutmayın.





