Web sitenize yapışkan bir başlık eklemek, genellikle daha büyük ekranlar (masaüstü bilgisayarlar) için güvenli bir bahistir çünkü mobil veya tabletten daha fazla alan vardır. Küçük görünümlere sahip mobil cihazlarda (özellikle telefonlarda) yapışkan bir başlık eklemek biraz daha fazla beceri gerektirir. Bu yapışkan başlığın çok fazla görüntü alanı kaplamasını istemezsiniz. Demek istediğim, ziyaret ettiğiniz sayfaları göremiyorsanız, gezinme deneyimini yapışkan bir başlıkla iyileştirmenin bir anlamı yok. Sonuç olarak, mobil cihazlar için özel olarak oluşturulmuş bir yapışkan başlık yüklemek bazen daha kolaydır.

Bu eğitim size Divi kullanarak mobil cihazlar için özel bir yapışkan başlığın nasıl kurulacağını öğretecektir. Divi'nin yerleşik özelliklerini (yapışkan konum seçenekleri dahil) kullanarak, bu önemli öğeleri (logo, düğme ve menü simgesi gibi) bir araya getiren tamamen ısmarlama bir yapışkan üstbilgiyi herhangi bir çekim yapmadan nasıl görüntüleyeceğinizi göstereceğiz. çok fazla yer açmak.
Başlayalım!
Tasarım Önizlemesi
İşte tasarımımız mobilde nasıl görünecek.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaŞablon İçe Aktarma
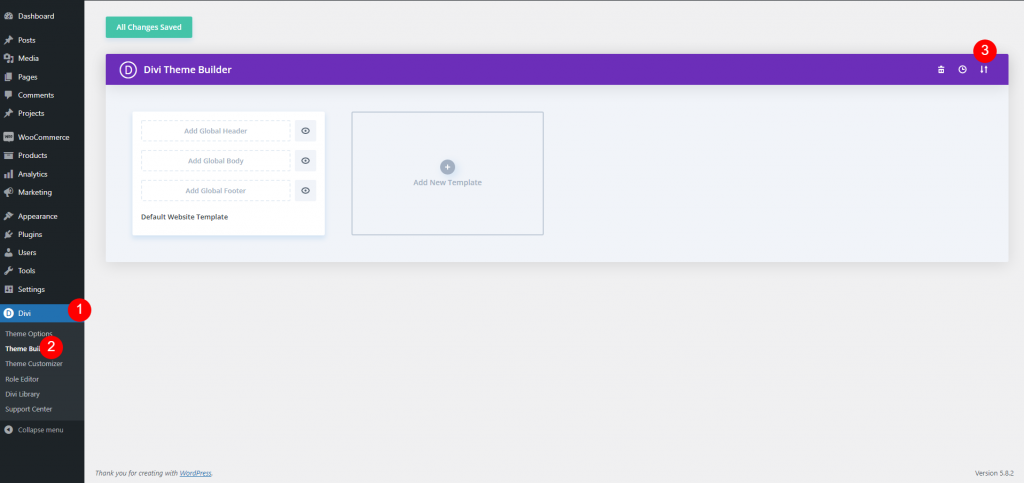
Bu tasarımın web sitenizde olması için, dosyayı indirmek için tıklayınız . Kontrol panelinize gidin ve Divi'ye gidin 
Şimdi taşınabilirlik düğmesine tıklayın ve önünüzde bir açılır pencere belirecektir. İçe aktarma sekmesine gidin ve dosyayı yükleyin.

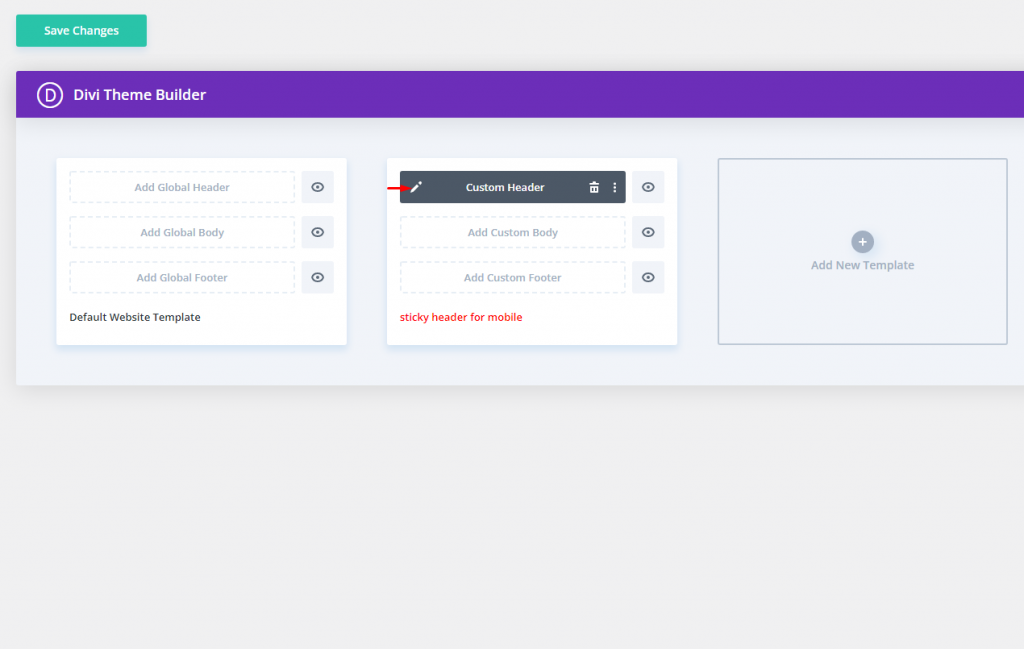
Sonra böyle bir şey görünecek.

Mobil Cihazda Üst Başlık Öğesini Optimize Etme
Bu başlık düzeni iki bölüme ayrılmıştır. Üst alan bir logo, bir harekete geçirici mesaj ve bir düğme içerir. Alt kısım zaten yapışkan bir konuma sahip ve menüyü içeriyor.
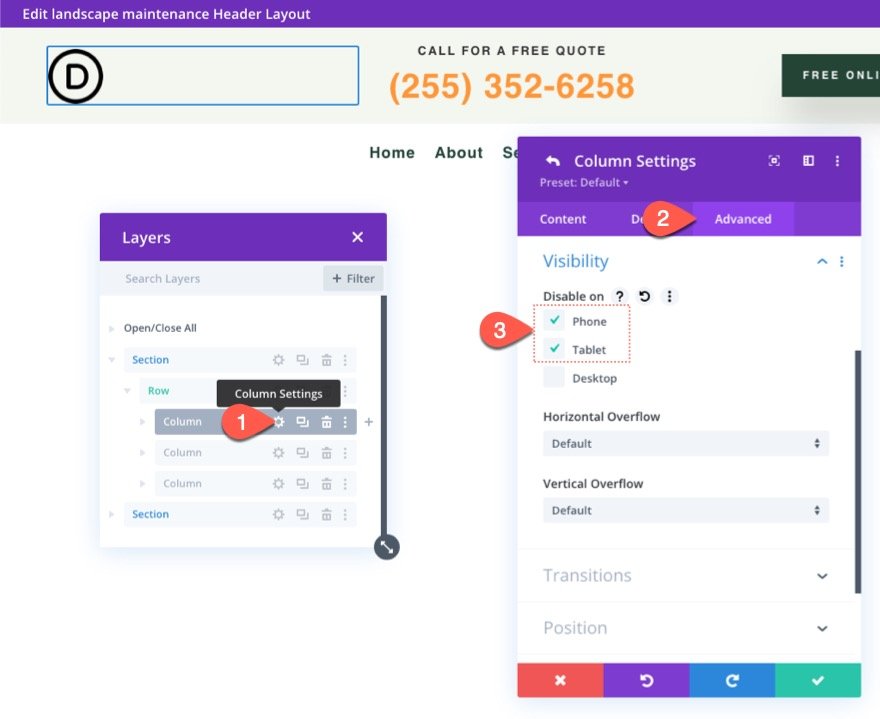
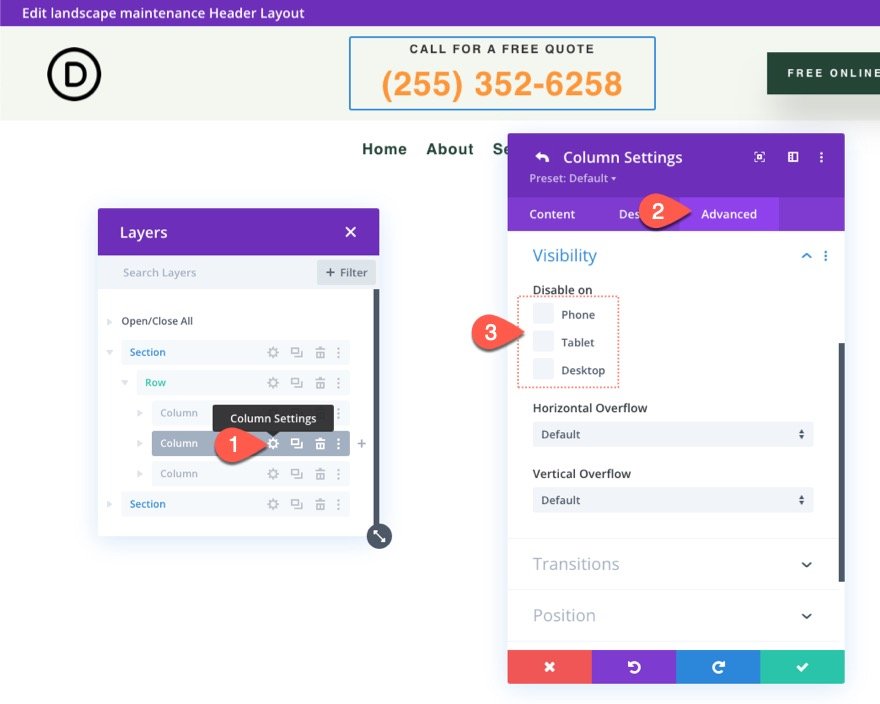
Mobilde yeni bir yapışkan menüye logo eklediğimiz için tablet ve telefonlarda üst kısımda logoyu gizlememiz gerekiyor. Bunu yapmak için, üst bölümün satırındaki 1. sütunun ayarlarına gidin ve gelişmiş sekmesinde Telefon ve Tablette devre dışı bırak'ı seçin. Mobil cihazlarda bu, tüm sütunu ve içerdiği logoyu gizleyecektir.

Ardından, aynı satırda 2. sütunun ayarlarını kontrol edin ve hiçbir cihazın devre dışı bırakılmadığından emin olun. Logomuz mobil cihazlarda devre dışı bırakılacağından, bu harekete geçirici mesaj için yerimiz var.

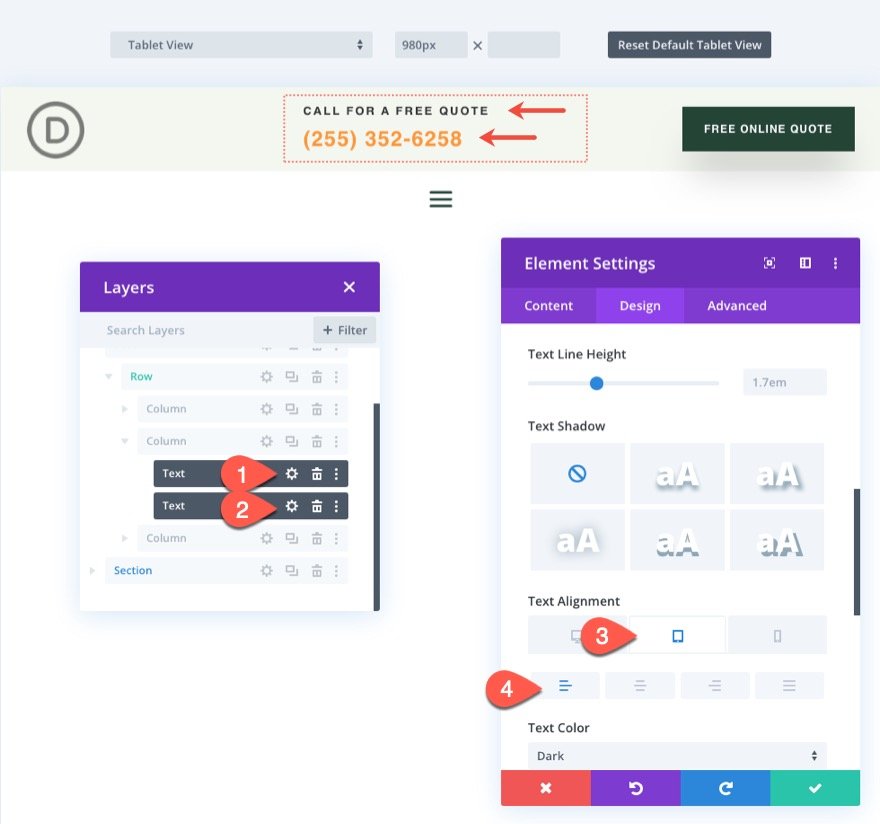
2. sütunda eylem çağrısını oluşturan iki metin modülünün metin yönlendirmesini estetik amaçlar için aşağıdaki gibi değiştirin:
- Metin Hizalama (tablet ve telefon): Sol

Mobil cihazlar için yapışkan bölüm
Mobil cihazlar, kaydırma sırasında çok fazla görüntü alanı kaplamaması için yapışkan başlığın yüksekliğini mümkün olduğunca azaltmalıdır. Sonuç olarak, başlığın üst alanını yapışkan hale getirmeyeceğiz. Bunun yerine, yalnızca mobil cihazlarda görünecek yeni bir yapışkan kısım ekleyeceğiz. Bu şekilde, yapışkan durumda çok fazla dikey alan kaplamadan mobil özel bileşenleri dahil edebiliriz.
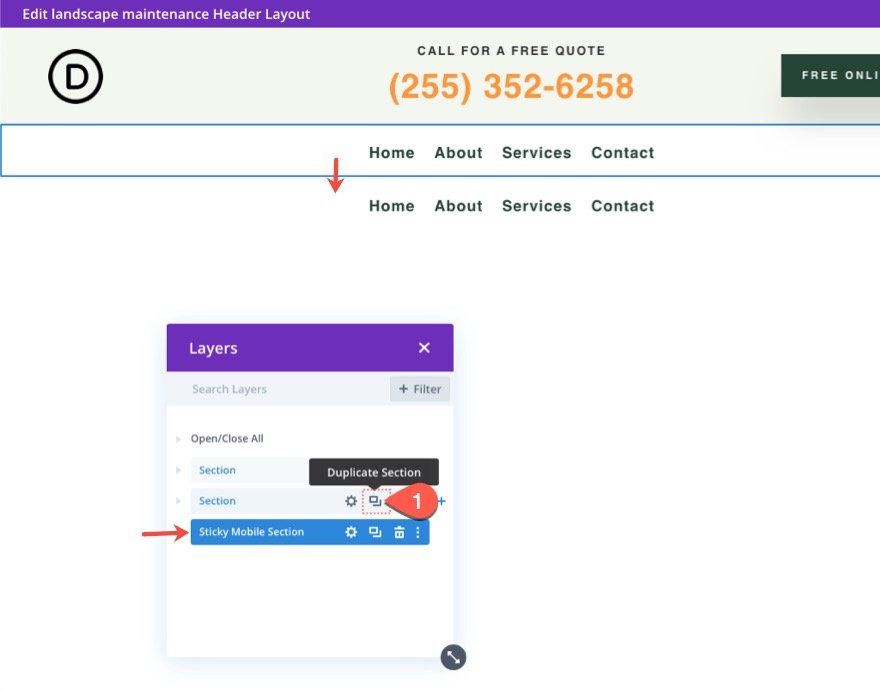
Yeni yapışkan başlık bölümünü yapmak için menüyü içeren eski alt bölümü çoğaltın. Daha sonra bulmayı kolaylaştırmak için isteğe bağlı olarak yeni bölümü "Yapışkan Mobil Bölüm" olarak etiketleyebilirsiniz.

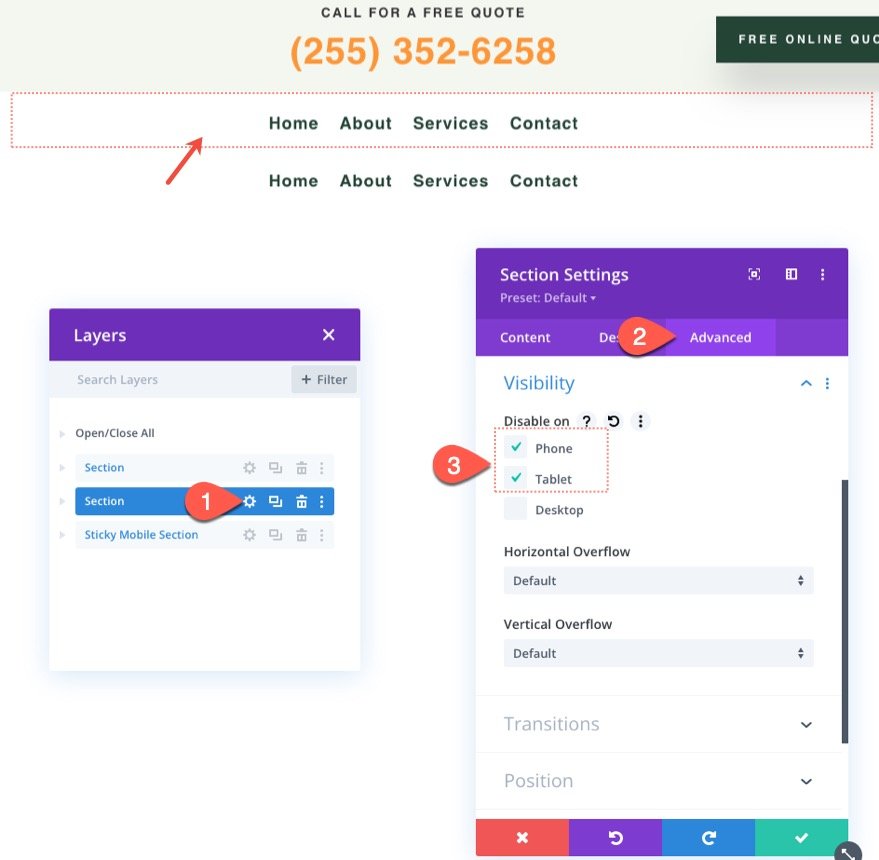
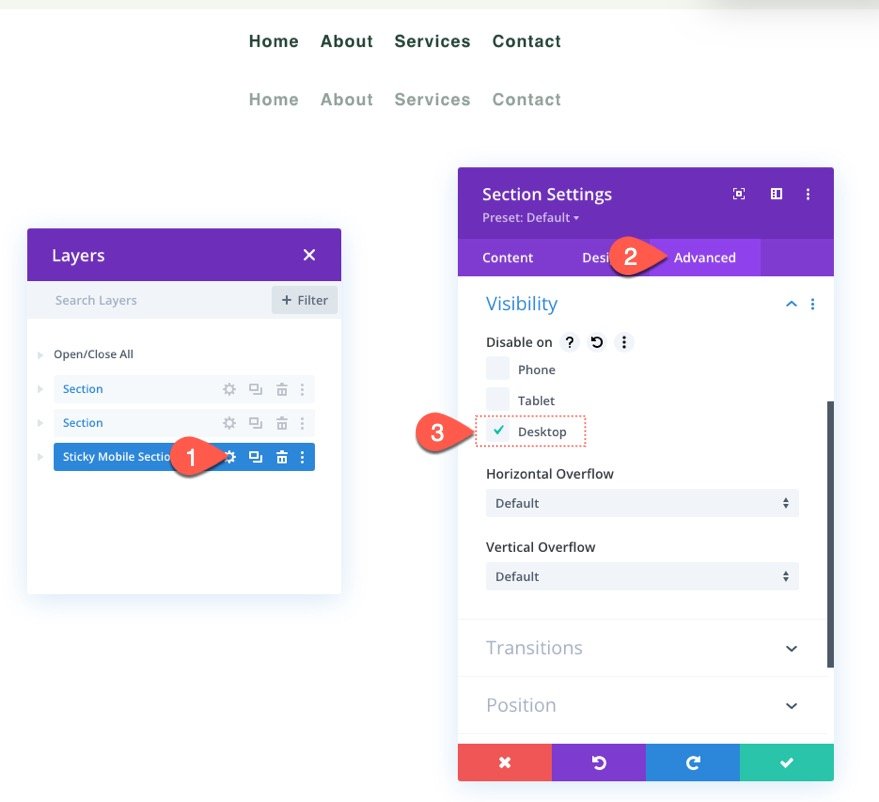
Mobil yapışkan alanımıza bir menü ekleyeceğimizden, mevcut yapışkan kısım için ayarları ziyaret edin ve Telefon ve Tablette Devre Dışı Bırak'ı seçin.

Yeni mobil yapışkan sütunun ayarlarını açın ve Masaüstünde Gizle'yi seçin.

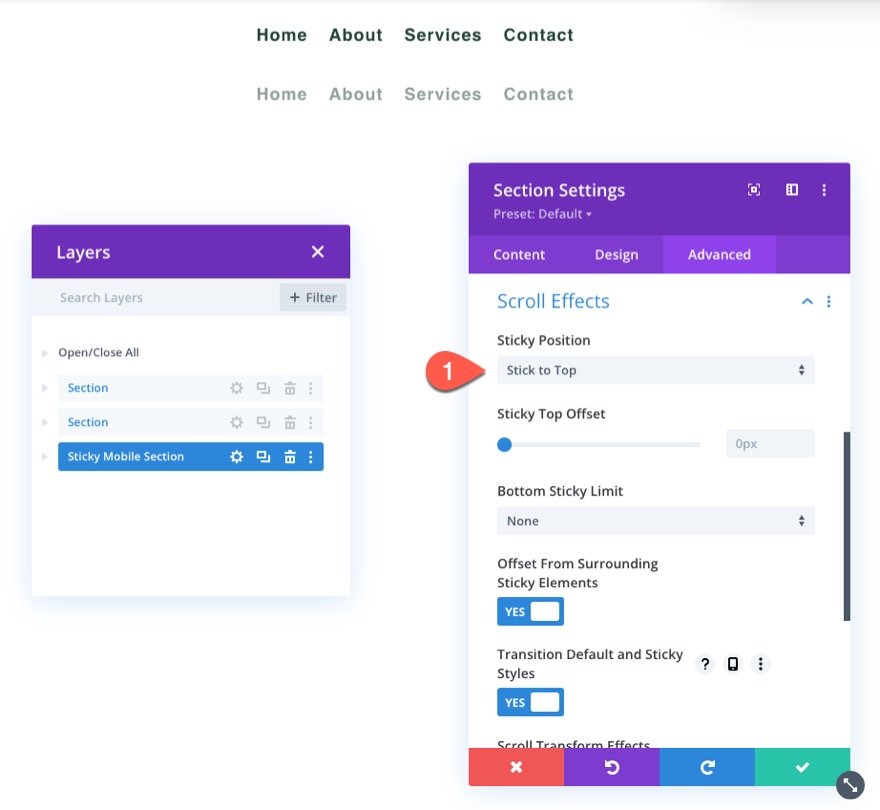
Yeni mobil yapışkan bölümüne aşağıdaki gibi bir yapışkan konum atayın:
- Yapışkan Konum: Yukarıya Yapış

Satır Boyutlandırmasını Güncelle
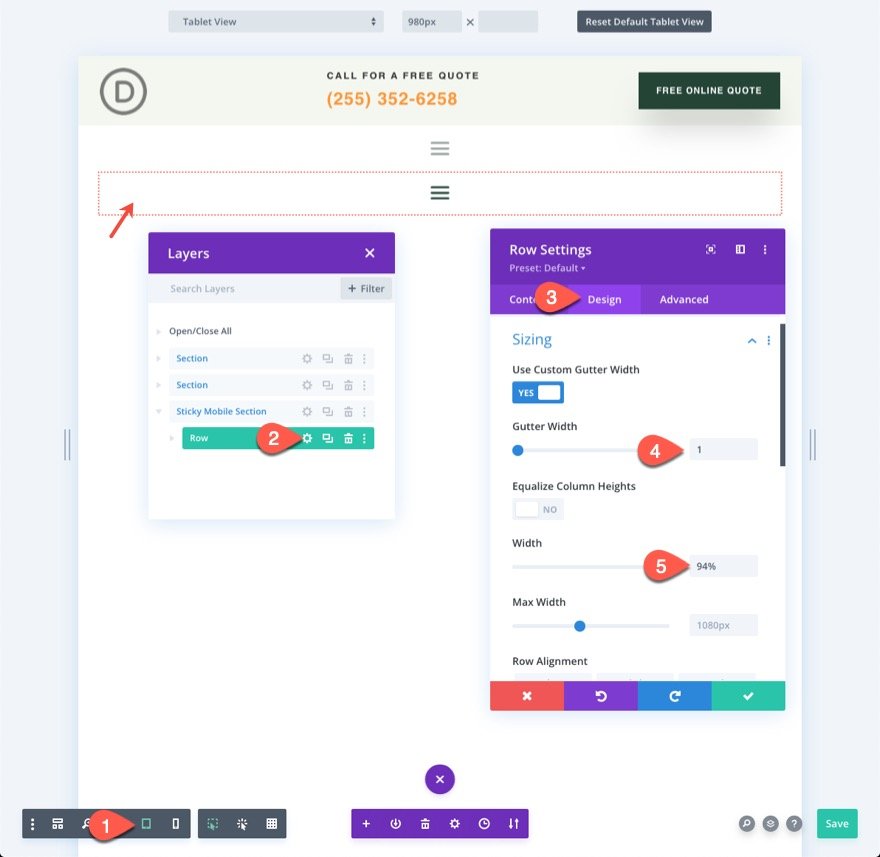
Tasarımın mobilde nasıl görüneceğine dair daha iyi bir konsepte sahip olmak için bu aşamada tablet görünümünde düzenlemeye başlamak iyi bir fikirdir. Bunu yapmak için oluşturucunun altındaki ayarlar menüsüne gidin ve tablet simgesini seçin.
Ardından, satır ayarlarını açın ve boyutlandırma seçeneklerinde aşağıdaki değişiklikleri yapın:
- Oluk Genişliği: 1
- Genişlik: %94
Bu bize mobilde ek alan sağlayacaktır.

Menü Logosu ve Düzeni
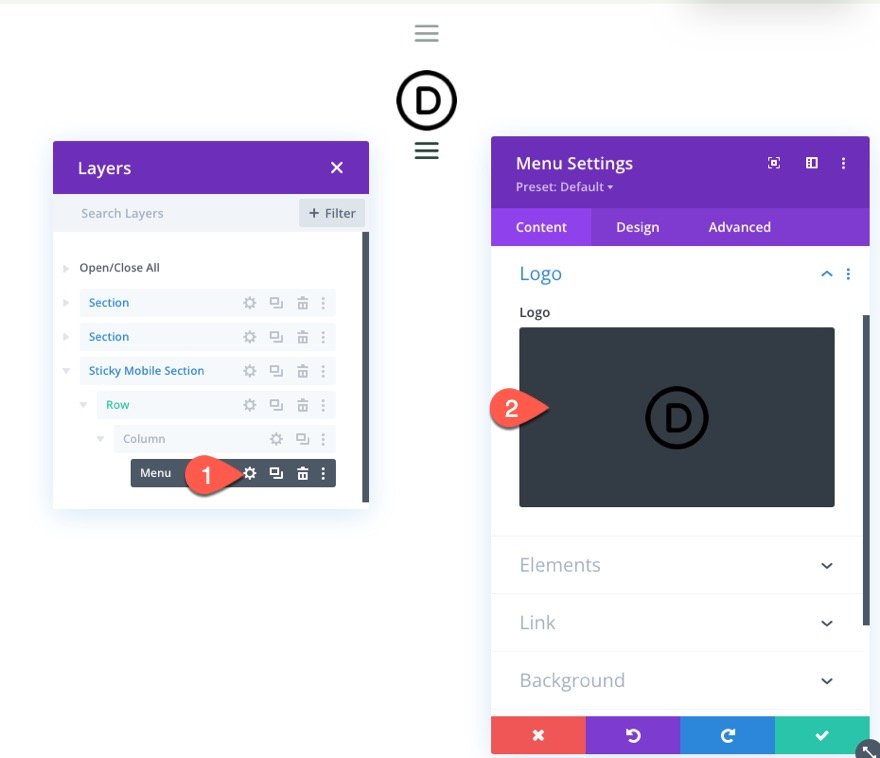
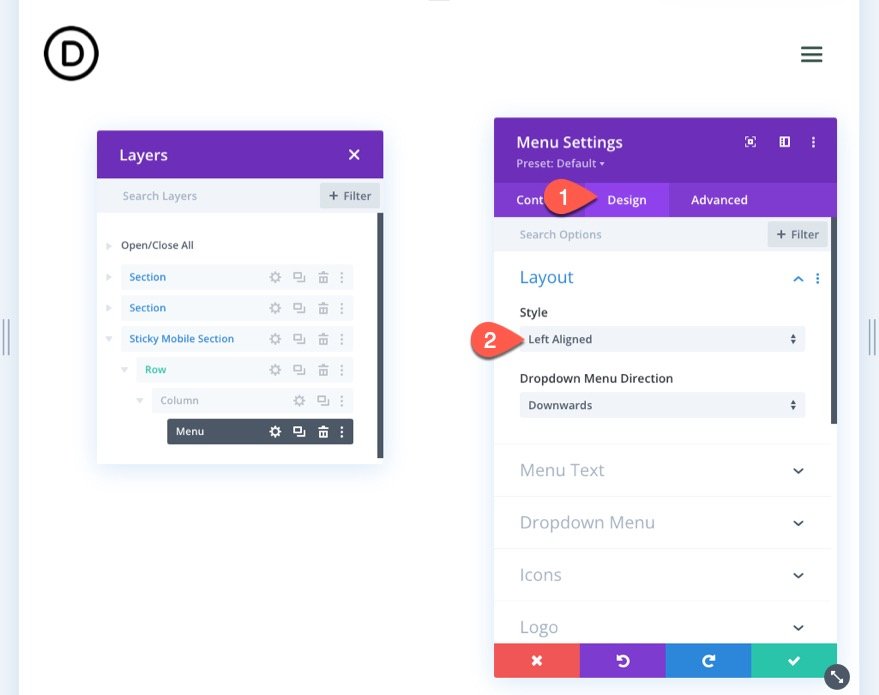
Ardından menü ayarlarında menüye bir logo ekleyin.

Tasarım sekmesi altında düzenin stilini güncelleyin:
- Stil: Sola Hizalanmış

Yapışkan Öğelere Yapışkan Durum Stili Ekleme
Artık mobil yapışkan başlığın parçaları yerine oturduğuna göre, yapışkan durumdaki öğelerin stilini optimize etmeye başlayabiliriz.
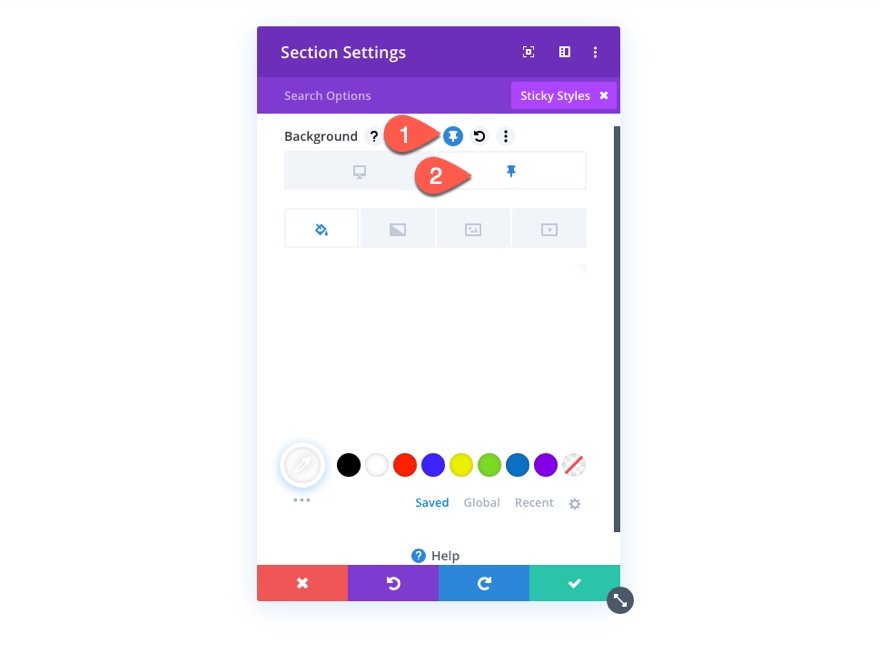
Bölümün yapışkan bir konumu olduğundan, bölümü veya içindeki herhangi bir alt öğeyi tasarlarken yapışkan konum seçimlerini değiştirebilirsiniz. Bir stil seçiminin üzerine geldiğinizde, raptiye simgesine tıklayarak yapışkan konum stilini değiştirebilirsiniz.

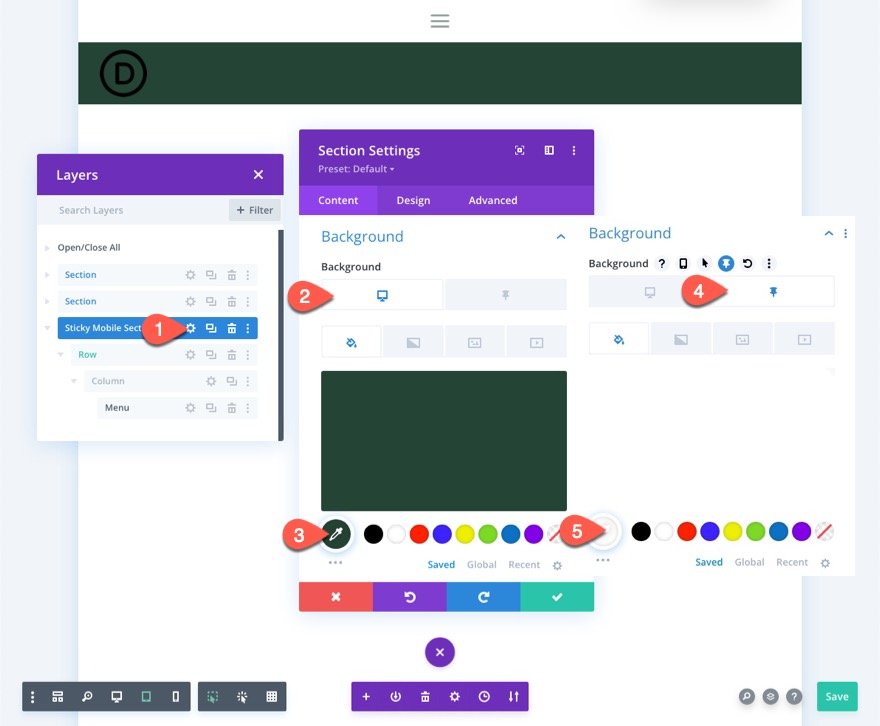
Arka plan rengi
Şimdi yapışkan bölüme Arka Plan rengi ekleyin.
- Arka Plan Rengi (masaüstü): #244435
- Arka Plan Rengi (yapışkan): #fff

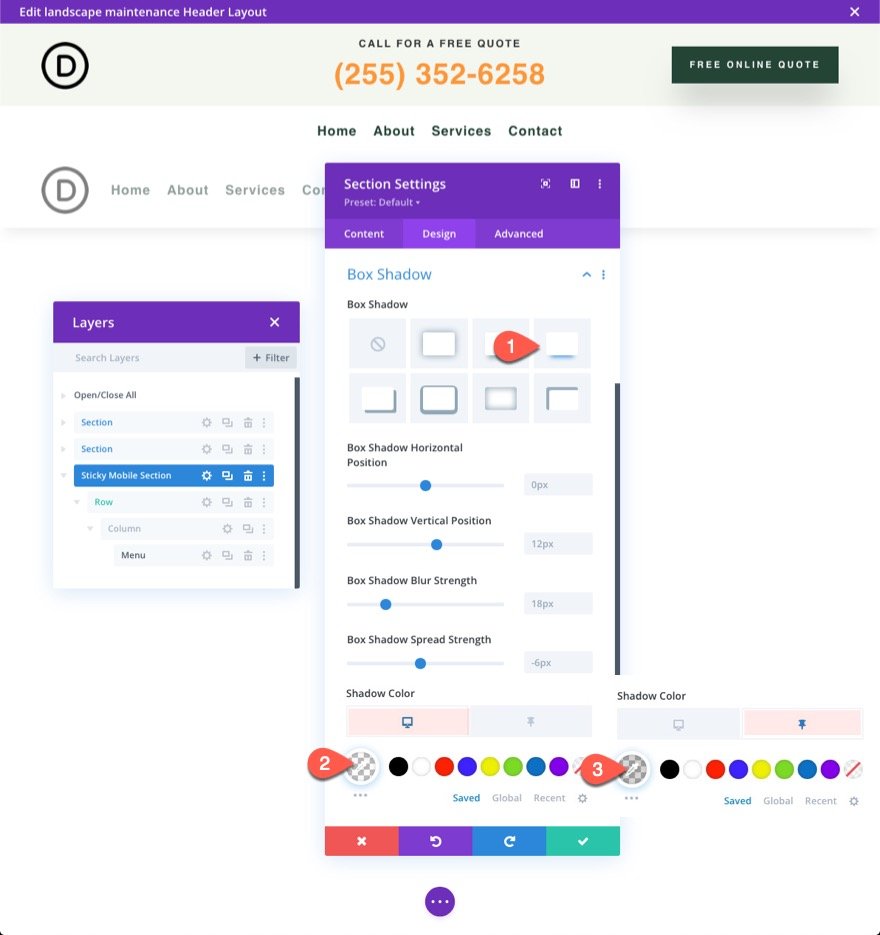
Kutu Gölge
Tasarım sekmesinden, aşağıdaki gibi yapışkan durumda bir kutu gölgesi ekleyin:
- Kutu Gölgesi: ekran görüntüsüne bakın
- Gölge Rengi (masaüstü): şeffaf
- Gölge Rengi (yapışkan): rgba(0,0,0,0.1)

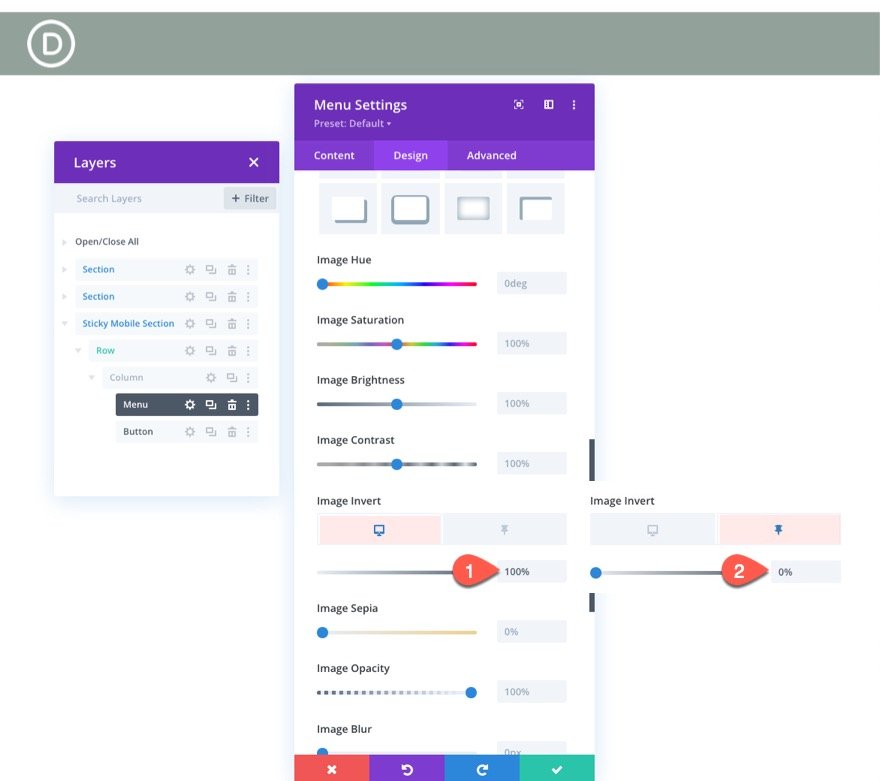
Yapışkan logo ve simgeler
Ardından, logo görüntüsünü varsayılan olarak koyu renkli logoyu açık renkli bir logo resmine çeviren ve ardından yapışkan durumdayken tekrar karanlık bir logoya çeviren bir filtreyle güncelleyin. Logo seçeneklerinde aşağıdakileri güncelleyin:
- Görüntü Ters Çevirme (masaüstü): %0
- Görüntü Ters Çevirme (yapışkan): %100

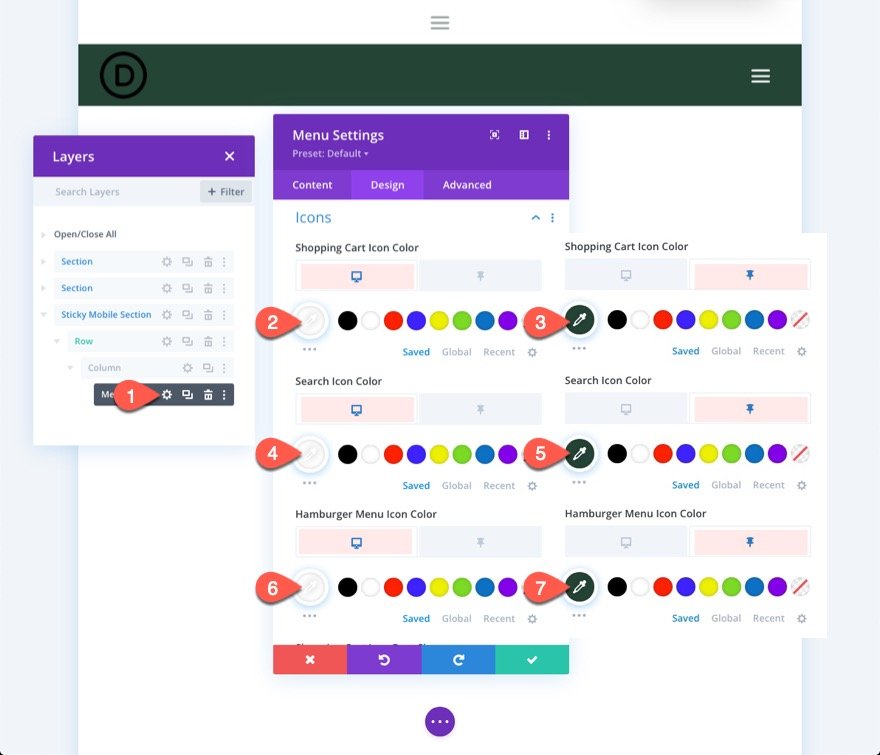
Ayrıca simgelerin rengini aşağıdaki gibi değiştirmemiz gerekiyor:
- Alışveriş Sepeti Simge Rengi(masaüstü): #fff
- Alışveriş Sepeti Simge Rengi (yapışkan): #244435
- Arama Simgesi Rengi(masaüstü): #fff
- Arama Simgesi Rengi (yapışkan): #244435
- Hamburger Menü Simge Rengi(masaüstü): #fff
- Hamburger Menü Simge Rengi (yapışkan): #244435

Yapışkan başlık düğmesi
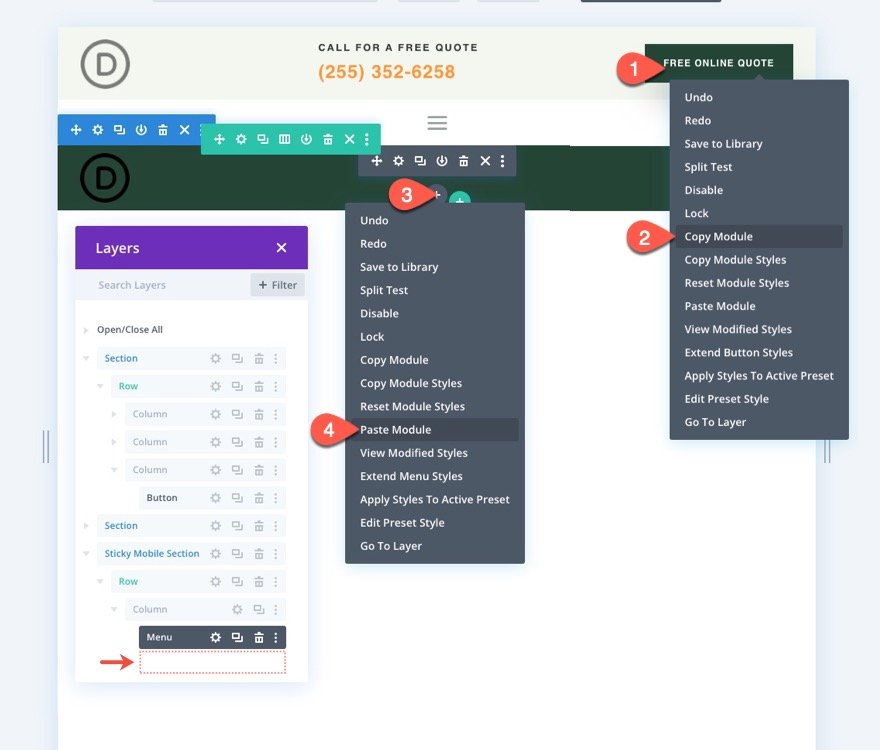
Şu anda, başlığın üst kısmındaki düğme, mobil cihazlarda yapışkan başlıkta görünmüyor. Ancak, düğmeyi çoğaltabilir ve yalnızca yapışkan modda görünen yeni mobil yapışkan alana koyabiliriz.
Düğmeyi eklemek için üst bölümün satırının 3. sütununda mevcut olanı çoğaltın. Ardından, mobil yapışkan bölümündeki menünün altındaki düğme modülünü yapıştırın.

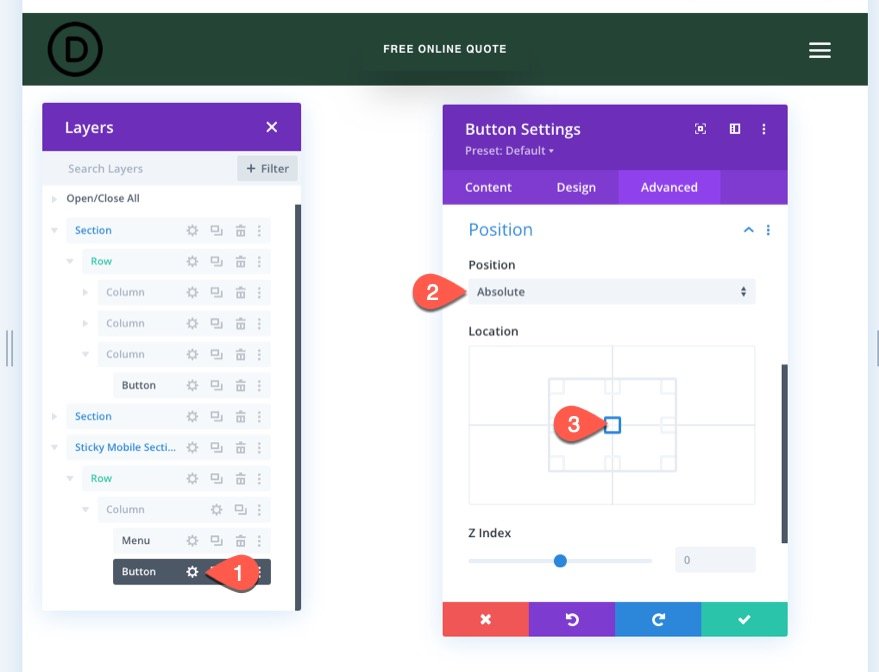
Düğmeyi menünün üzerinde yeniden konumlandırmak için düğme ayarlarını ziyaret edin ve konum seçimlerini aşağıdaki gibi düzenleyin:
- Pozisyon: Mutlak
- Yer: Merkez

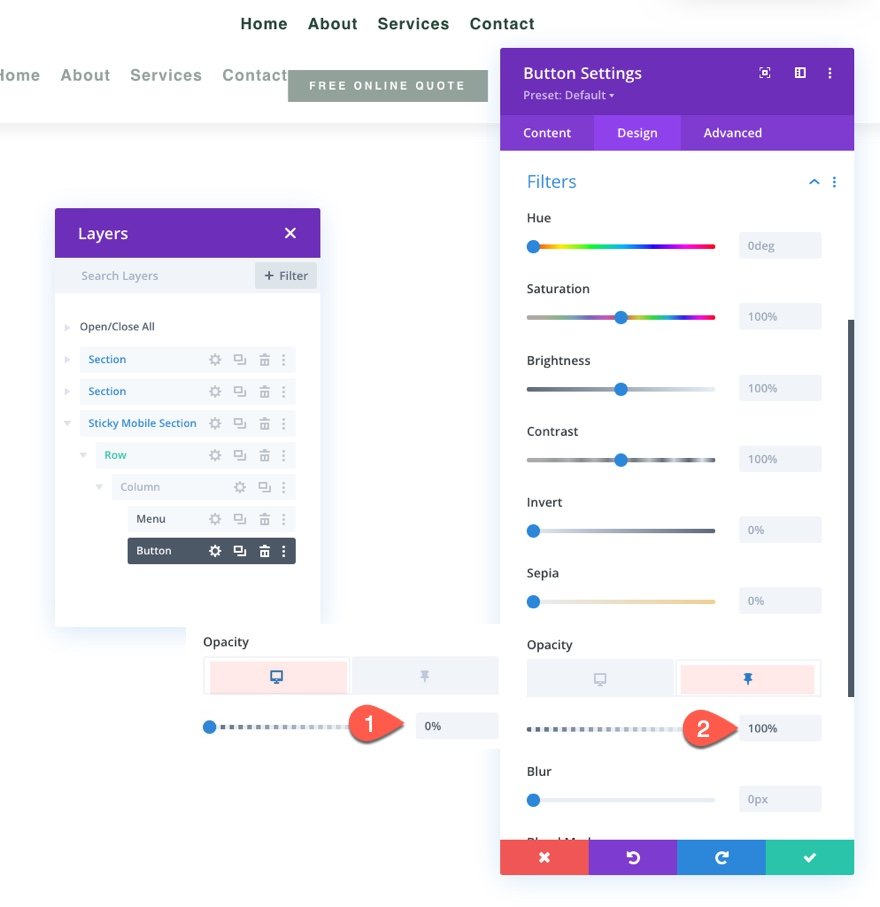
Tasarım sekmesi altında opaklık ayarlarını değiştirin
- Opaklık (masaüstü): %0
- Opaklık (yapışkan): %100

Ve işimiz bitti.
Son Önizleme
Düzeni kaydedin, şablonu web sitenizdeki bir sayfaya atayın ve efekti görmek için değişiklikleri tema oluşturucuya kaydedin. Ardından şablonun ayarlandığı sayfaya gidin.
İşte sonuç.
Toplama
Divi , bu yapışkan başlıklar söz konusu olduğunda önce mobil düşünmenizi sağlar. Biz son zamanlarda kullanmak ne kadar basit gösterdi Divi 'ın yerleşik özellikler mobil cihazlar için yapışkan bir başlık oluşturmak için. Divi'nin yapışkan seçeneklerinin tüm potansiyelini ortaya çıkardıktan sonra, yapışkan başlığın içeriğini nasıl değiştireceğiniz konusunda oldukça yaratıcı olabilirsiniz. Örneğin, logoyu parlaktan koyuya çevirmek, bir düğme eklemek veya başlığın tam arka plan rengini değiştirmek için bir filtre kullanabilirsiniz. Tabii ki, bu sadece başlangıç. Gelecekteki projenizin gereksinimlerini karşılamak için daha fazla ayarlama denemesi yapabilirsiniz!





