Yapışkan altbilgi çubukları, özellikle mobil cihazlar için herhangi bir web sitesi için çok değerli olabilir. Kullanıcı sayfada aşağı doğru hareket ederken, ekranın kenarında sabit (veya sıkışmış) bir alt bilgi çubuğu sabit kalır. Başparmağa o kadar yakın ki, mobil kullanıcılar için daha faydalıdır (özellikle telefonlarda). Tasarımcıların sık sık yapışkan altbilgi çubuklarına gezinme düğmeleri eklemesinin nedeni budur. Mobil navigasyon kullanıcı deneyimini iyileştirebilir.

Bu makale size Divi'de mobil yapışkan alt bilgi çubuklarının nasıl yapıldığını gösterecektir. Statik konum, her yapışkan altbilgi çubuğunun temel taşıdır ve Divi'nin yerleşik yapışkan konum seçenekleriyle kolayca kontrol edilir. Dört gezinme düğmeli üç farklı, yapışkan alt bilgi çubuğu tasarımı oluşturmak için yapışkan konumdan ve Divi tasarım araçlarından nasıl yararlanılacağını göstereceğiz. Bu, web sitesinin mobil UX'ini geliştirmeye çalışan herhangi bir firma için idealdir.
Şimdi başlayalım.
Tasarım Önizlemesi
İşte bugün oluşturacağımız tasarımın hızlı bir demosu.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaMobil İçin Yapışkan Altbilgi Çubuğu
Bölüm 1: Yeni Altbilgi Şablonu Oluşturma
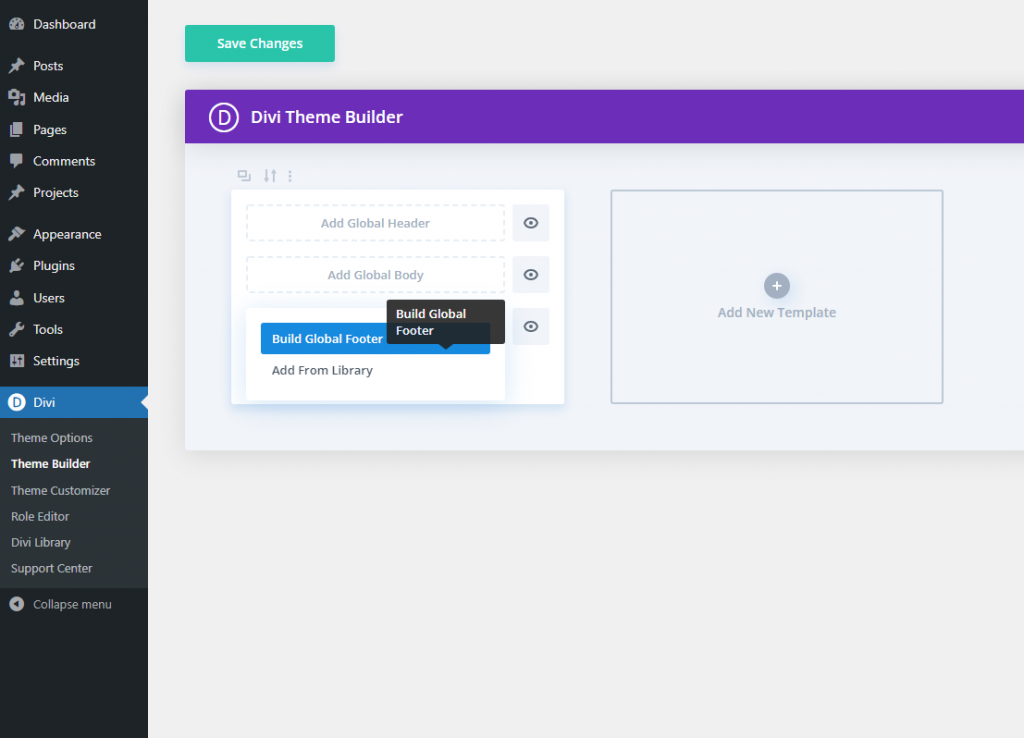
Başlamak için Tema Oluşturucu'ya gidin ve varsayılan web sitesi şablonunda yeni bir genel altbilgi oluşturmak için tıklayın.

Mobil Görünümü ve Katmanları Etkinleştir
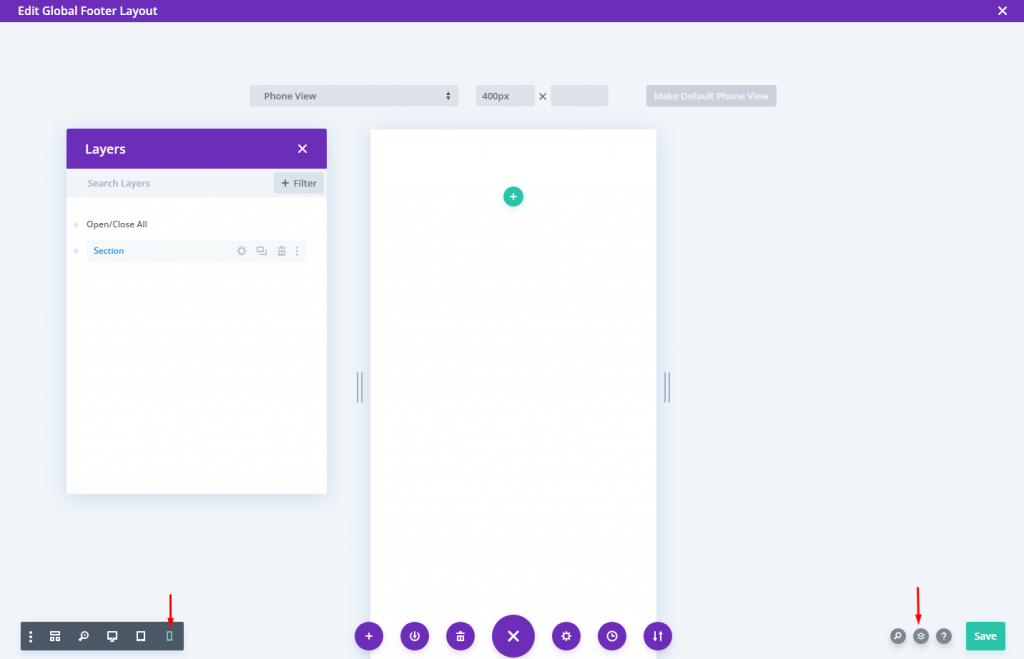
Altbilgi düzeni düzenleyicisine girdikten sonra sayfanın altındaki seçenekler menüsünü açın.
İnşaatçının telefon görünümünü açmak için sol taraftaki telefon sembolüne tıklayın. Bu, tasarım yaparken yapışkan altbilginin mobilde nasıl görüneceğini görselleştirmemizde bize yardımcı olacaktır.
Ardından, sağdaki katman modunu açmak için katmanlar simgesine tıklayın. Bu, birbirine çok yakın olduklarında öğeleri seçmeye yardımcı olacaktır.

Bölüm 2: Yapışkan Bölüm Oluşturma
Yapışkan bölümü oluşturmak için mevcut varsayılan normal bölümü kullanabiliriz.
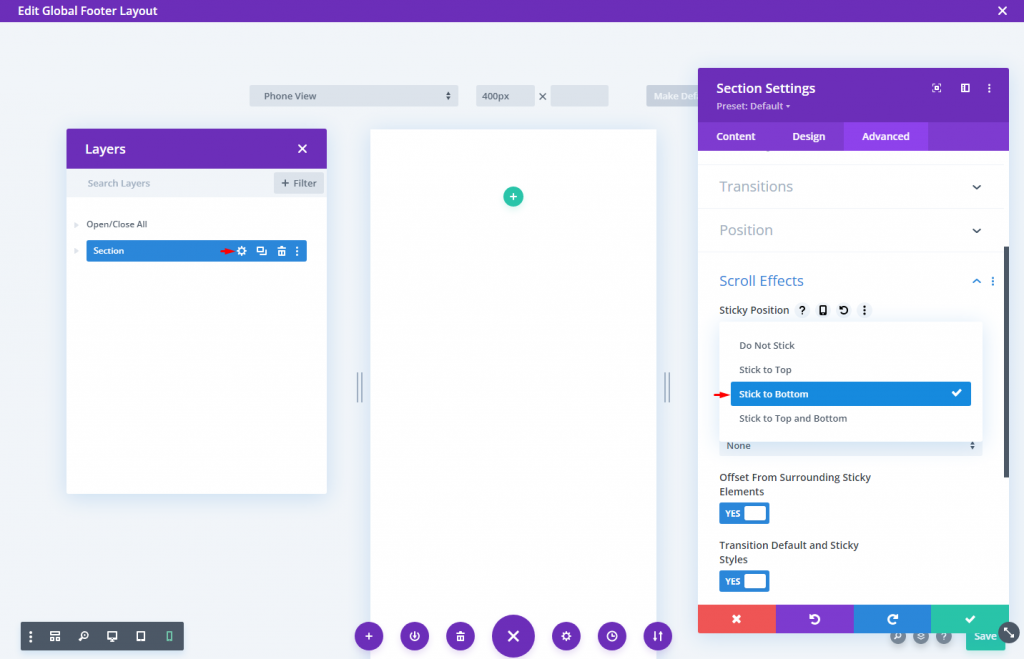
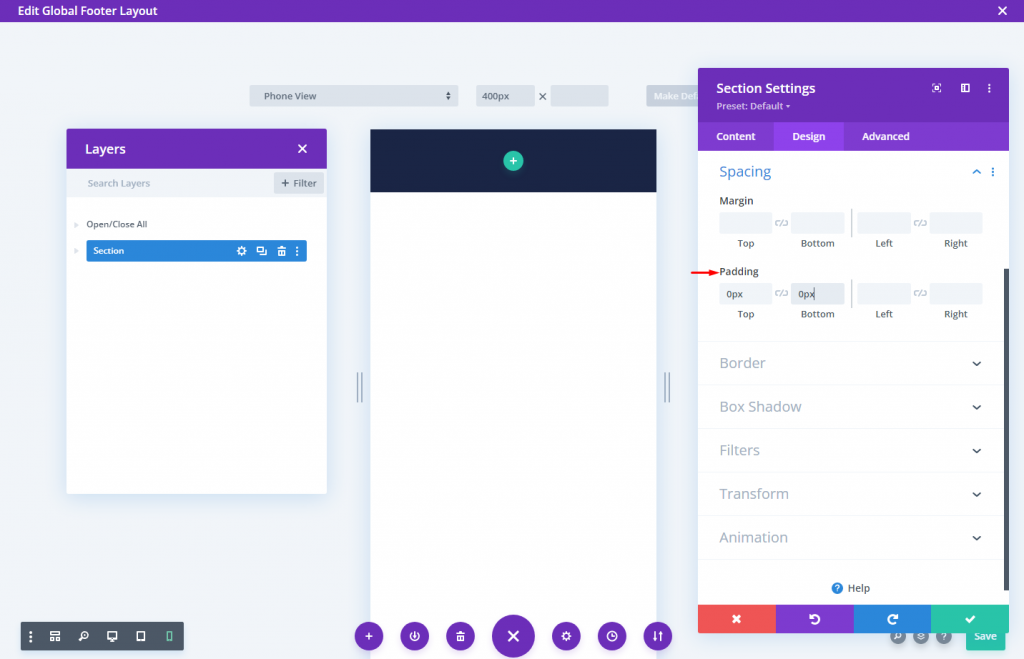
Bölümün seçeneklerini açın ve gelişmiş sekmesi altında, Alttan Yapışkanlı konuma yapıştır seçeneğini seçin.

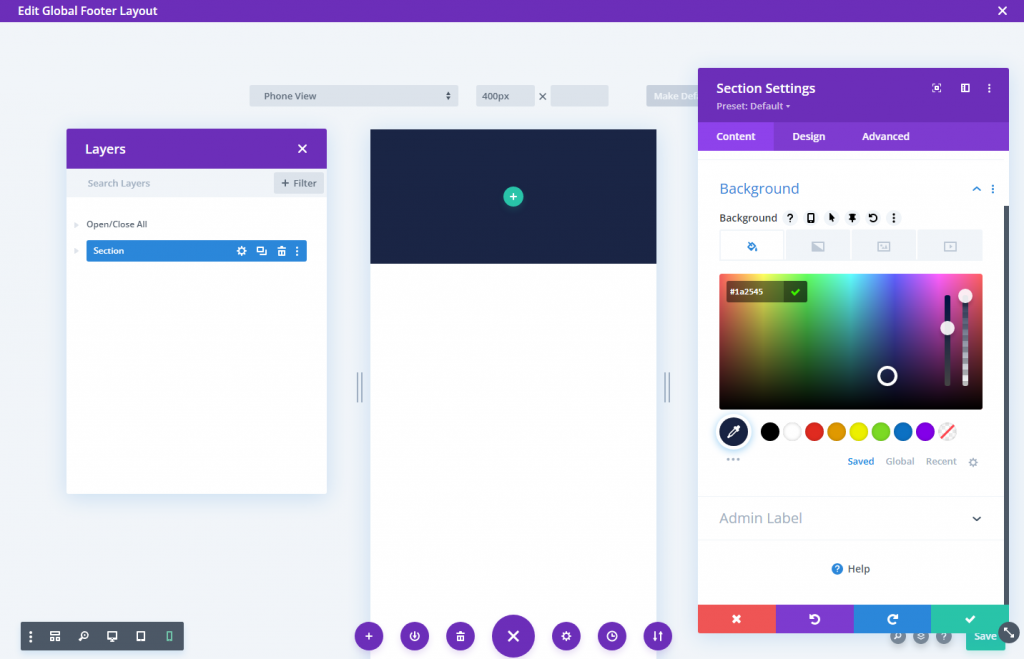
İçerik sekmesinde, bölüme bir arka plan rengi uygulayın.
- Arka Plan Rengi: #1a2545

Tasarım sekmesinden Doldurma değerlerini değiştirin:
- Dolgu: 0 piksel üst, 0 piksel alt

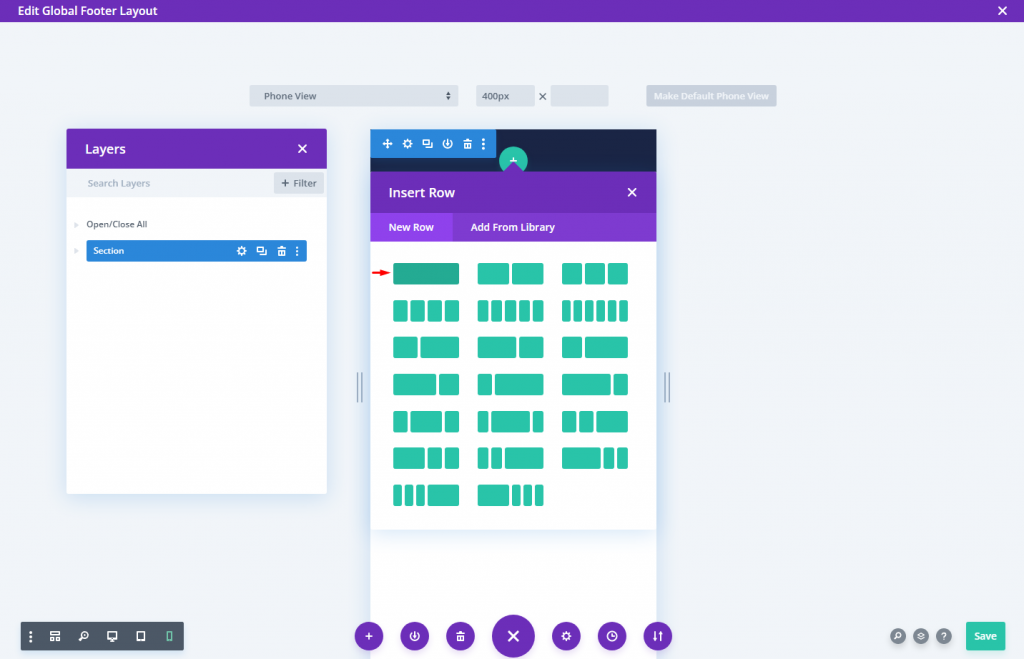
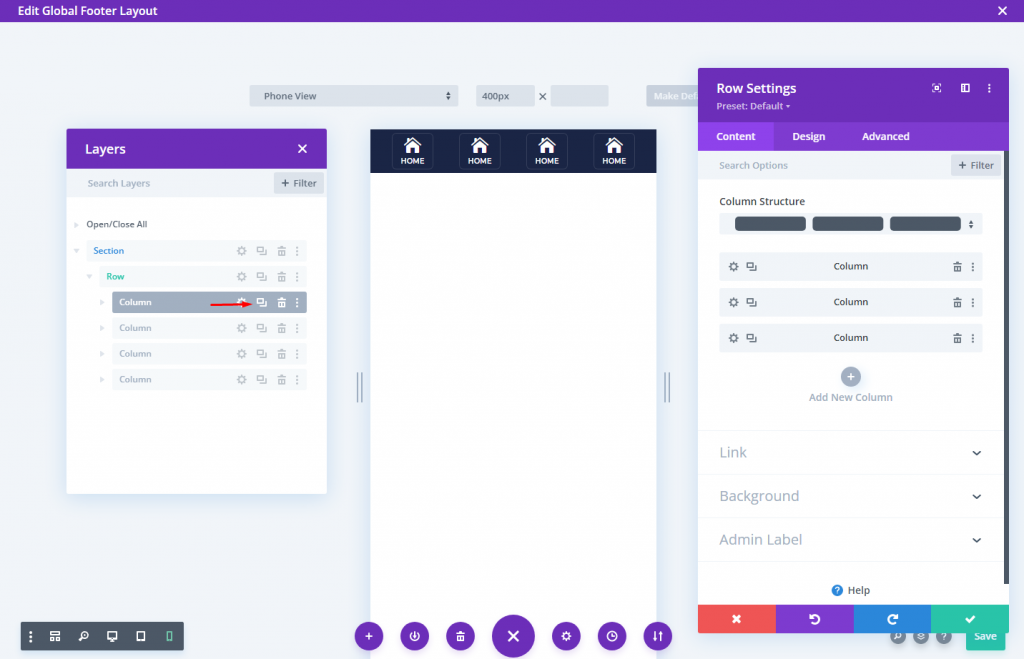
Satır Oluşturma
Şimdi tek sütunlu bir satır ekleyin.

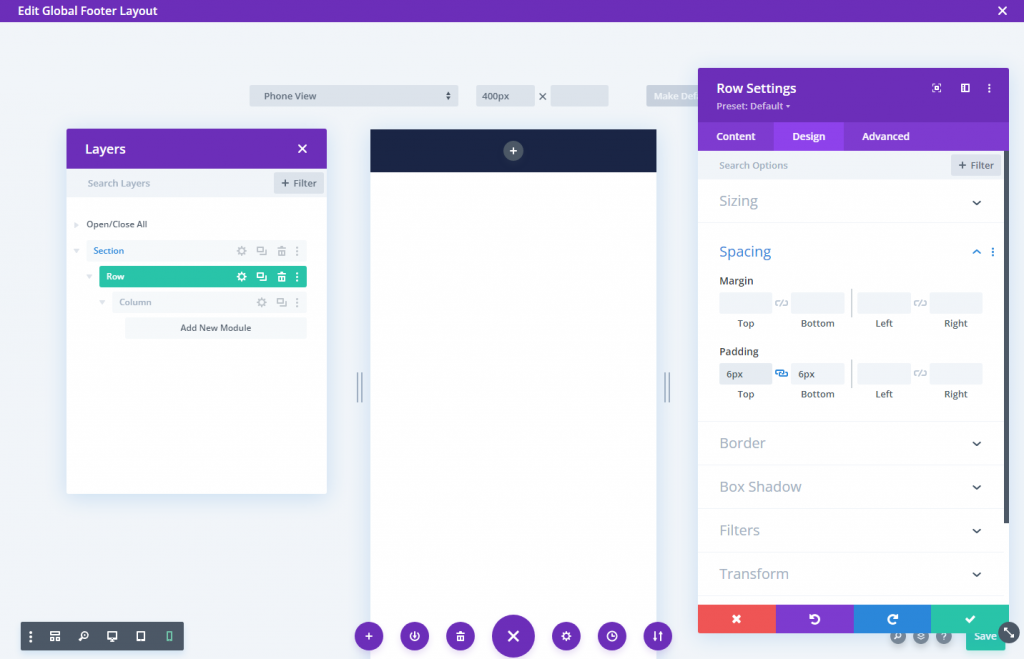
Satır ayarını aşağıdaki gibi değiştirin.
- Oluk Genişliği: 1
- Genişlik: %94
- Dolgu: 6 piksel üst, 6 piksel alt

Ekleyeceğimiz ek sütunların mobil cihazlarda yakınlarda kalmasını (istiflenmemesini) sağlamak için, işleri güzel bir şekilde hizalamak için Flex özelliğini kullanan hızlı bir CSS pasajı eklememiz gerekecek.
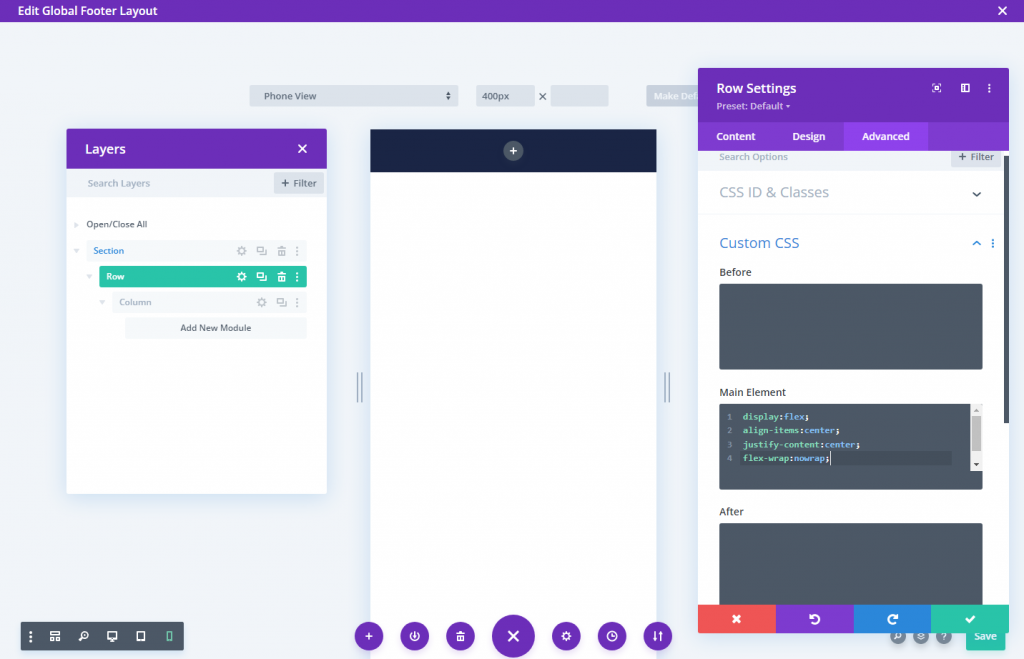
Gelişmiş sekmesinde ana öğeye özel CSS ekleyin:
display:flex;
align-items:center;
justify-content:center;
flex-wrap:nowrap;
Bölüm 3: Altbilgi Çubuğu Düğmeleri
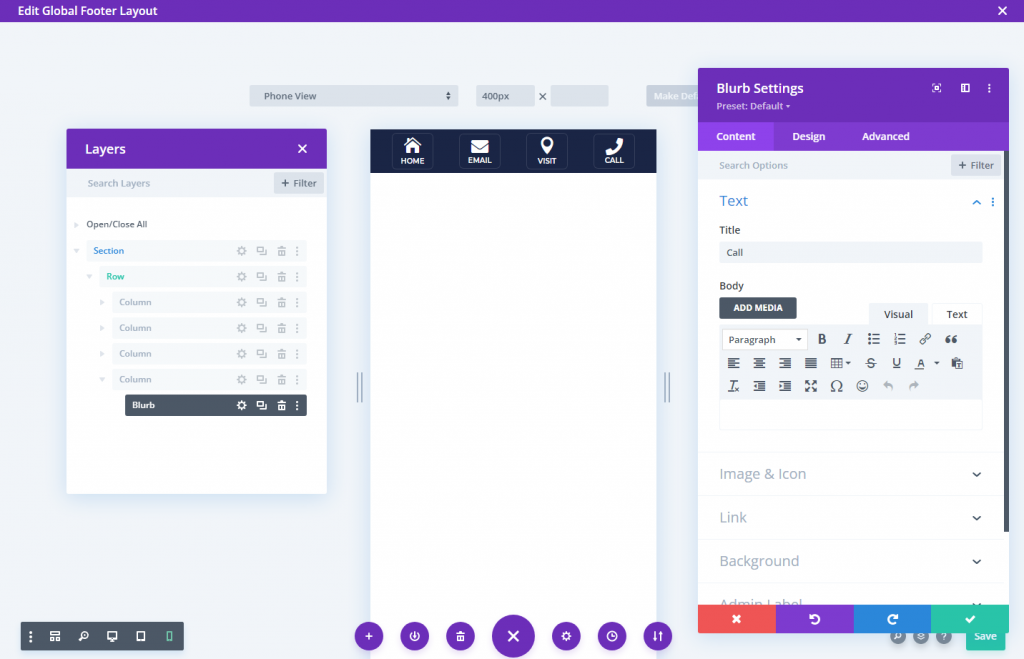
Tanımlama modülü, alt çubuk düğmelerini oluşturmak için kullanılacaktır. Bu, mobil uygulamaya benzeyen bir düğme tasarlamamızı sağlar (altında bir başlık bulunan küçük bir simge); mobil navigasyon için idealdir.
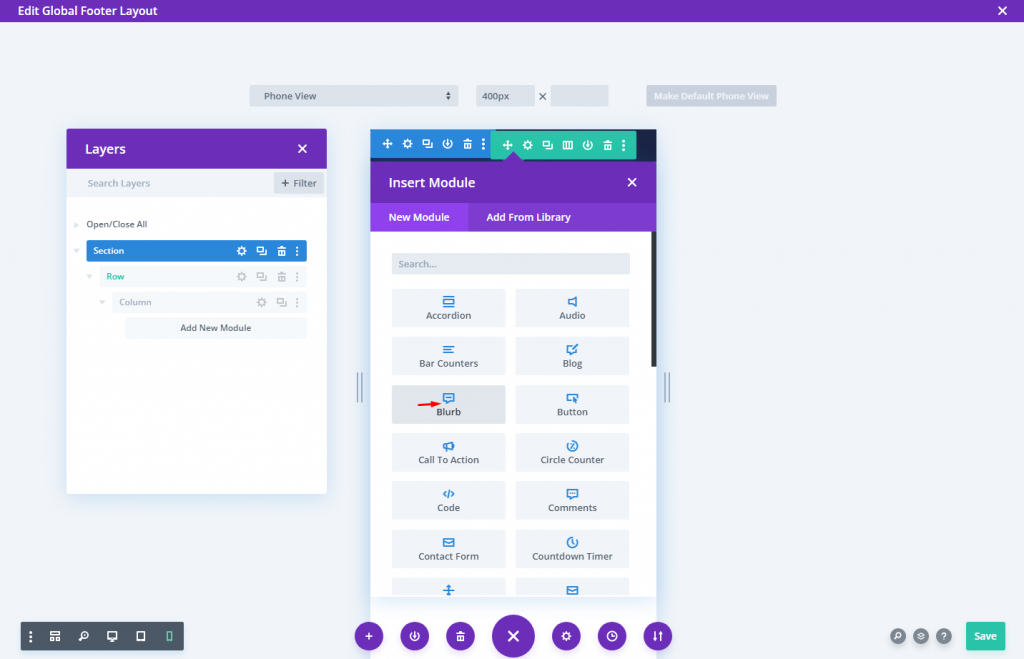
Sütunun içine yeni bir tanıtıcı modül ekleyin.

Tanımlama içeriğini güncelleyin:
- Başlık: Ana Sayfa
- Gövde: Â boş bırakın
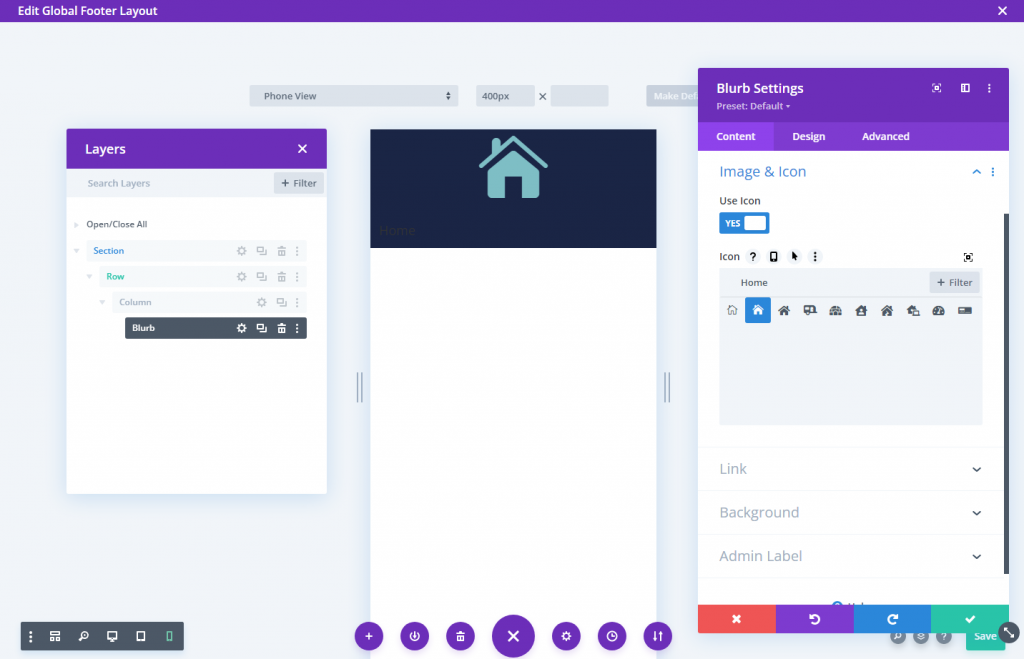
- Simgeyi Kullan: EVET
- Simge: Ekran görüntüsü olarak

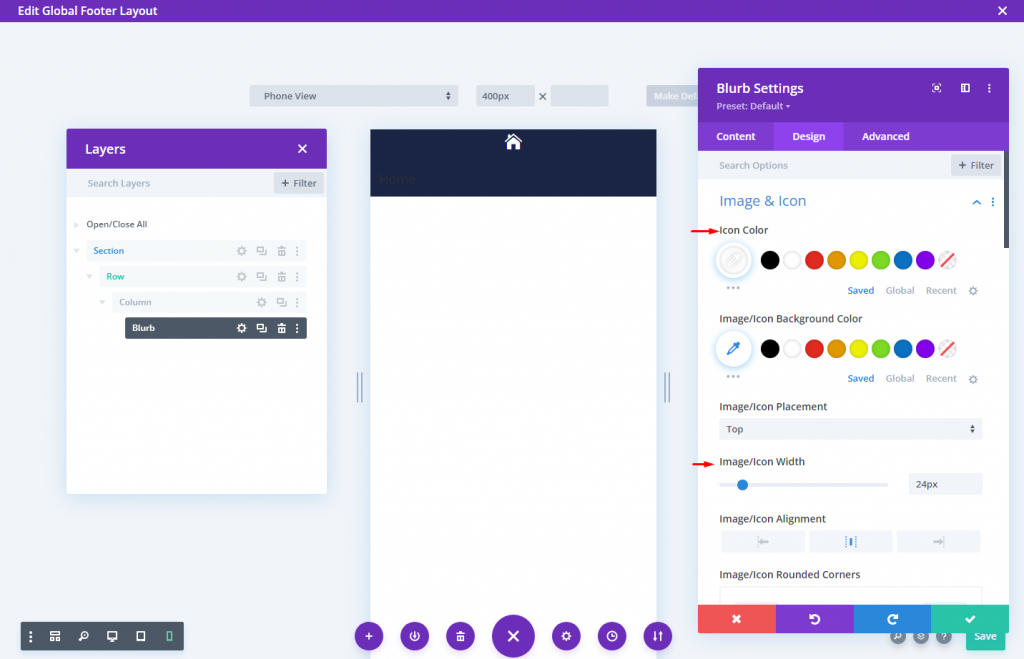
Tasarım sekmesinden simge ayarlarını değiştirin.
- Simge Rengi: #fff
- Simge Genişliği: 24 piksel

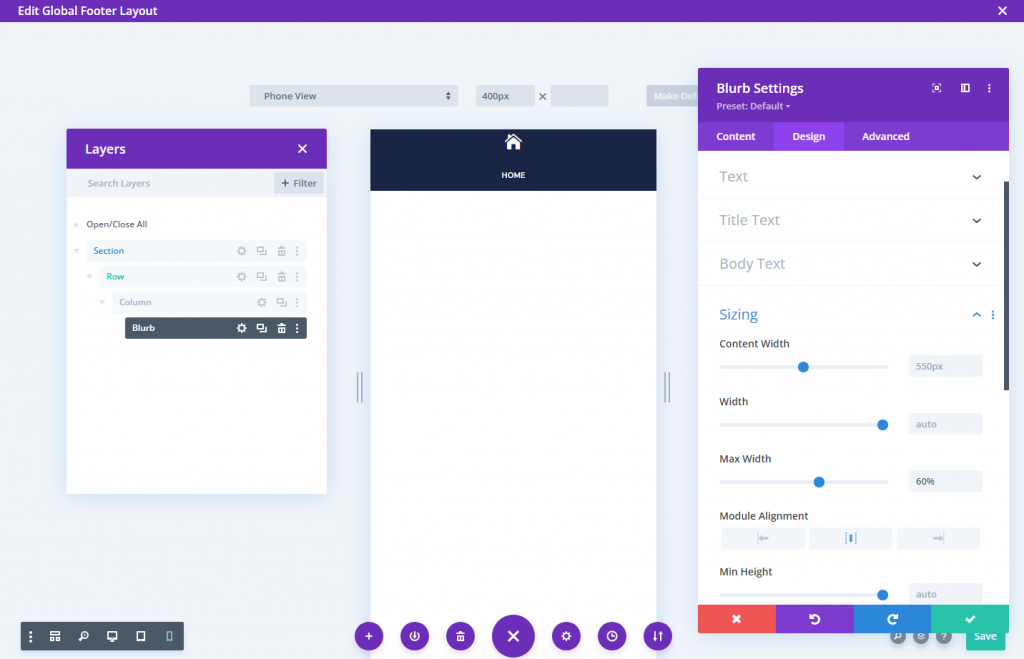
Ardından Başlık Metni ve Boyutlandırma seçeneklerini aşağıdaki gibi güncelleyin:
- Başlık Yazı Tipi: Montserrat
- Başlık Yazı Tipi Ağırlığı: Yarı Kalın
- Başlık Yazı Tipi Stili: TT
- Başlık Metni Hizalama: Orta
- Başlık Metin Rengi: #fff
- Başlık Metin Boyutu: 10px
- Maksimum Genişlik: 60 piksel
- Modül Hizalaması: Merkez

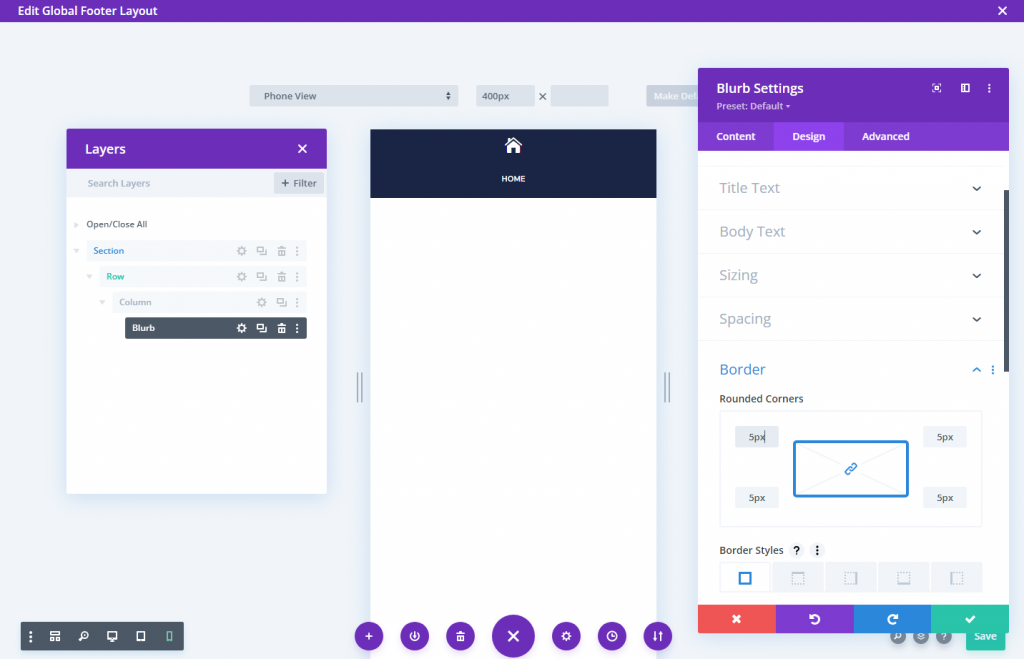
Aşağıdaki dolguyu ekleyin ve köşeleri yuvarlak yapın.
- Dolgu: 5px (üst, alt, sol, sağ)
- Yuvarlatılmış Köşeler: 5px (üst, alt, sol, sağ)

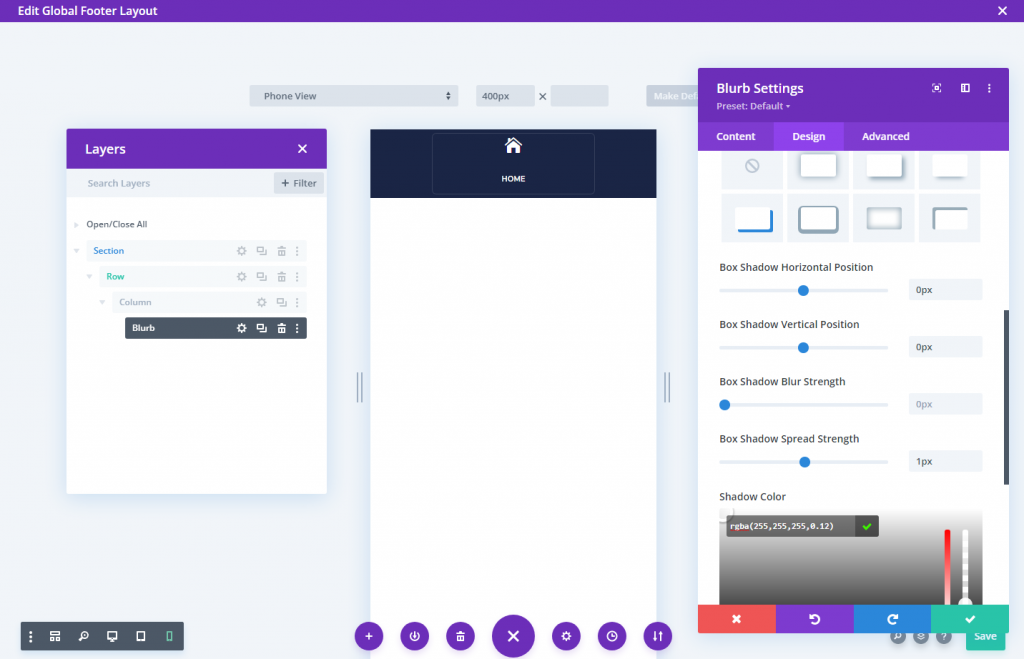
Tanımlama metninin çevresine kenarlık eklemek için kutu gölgelerini kullanın. Tasarımımızda herhangi bir ek yer almayacaktır.
- Kutu Gölgesi: ekran görüntüsüne bakın
- Kutu Gölgesi Yatay Konumu: 0px
- Kutu Gölgesi Dikey Konumu: 0px
- Kutu Gölge Yayılma Gücü: 1px
- Gölge Rengi: rgba(255,255,255,0.12)

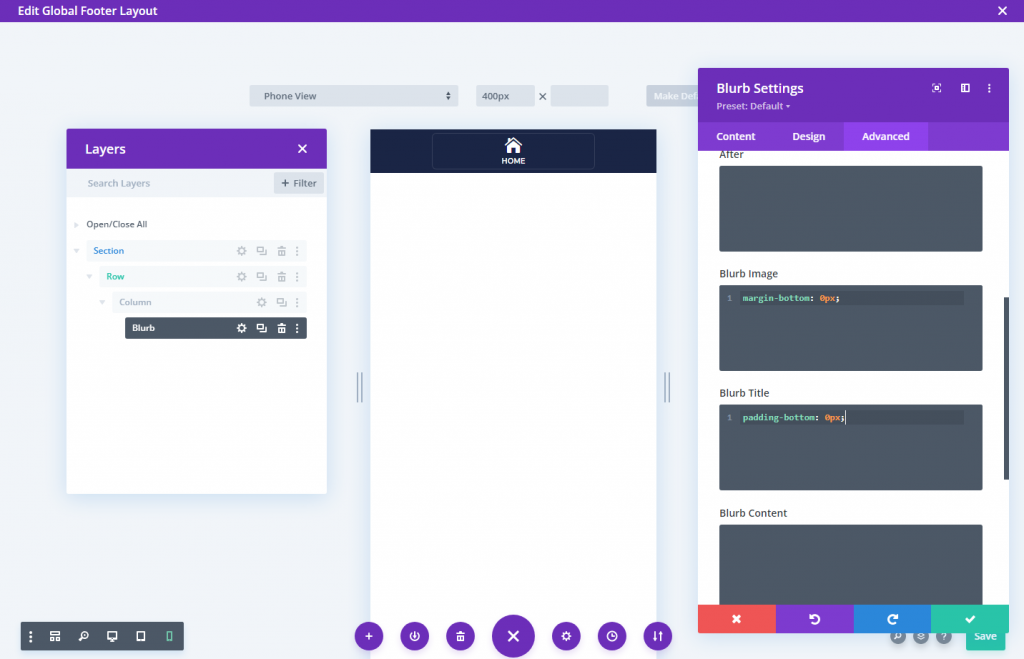
Tanımlama modülündeki simge ve metin arasındaki boşluğu kaldırmak için aşağıdaki CSS kodunu kullanın.
Bulanık Resim CSS'si
margin-bottom: 0px;Bulanık Başlık CSS'si
padding-bottom: 0px;
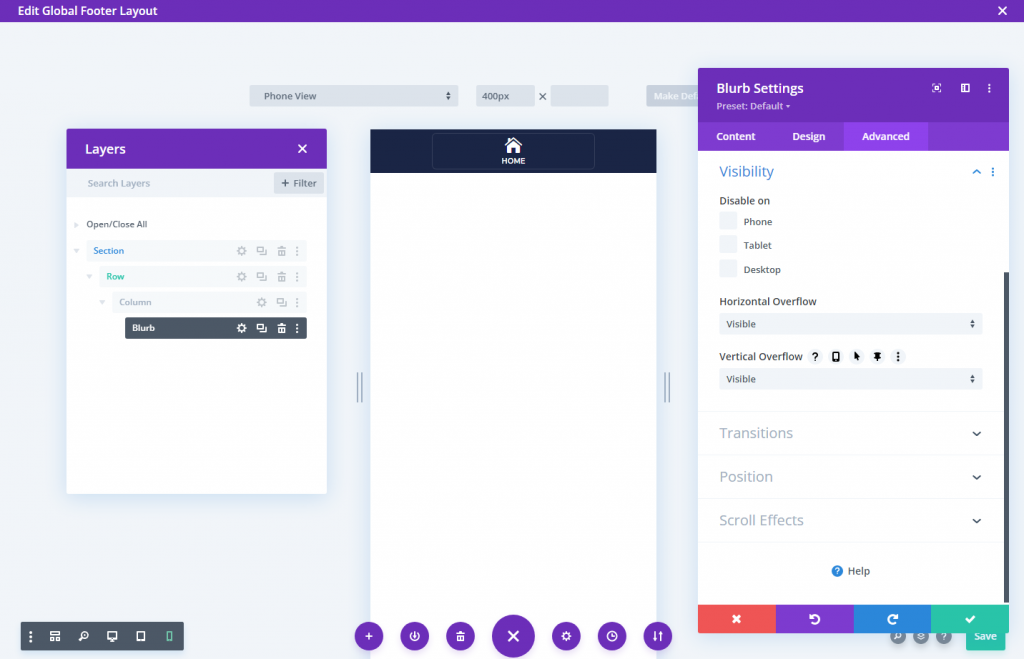
Ayrıca, mobil ayarlar seçeneğini mobil cihazlarda kullanılabilir hale getirmek için dikey ve yatay taşma seçeneklerini görünür hale getirin.

Daha fazla düğme için sütunları çoğaltın
Kalan üç düğmeyi yapmak için sütunu (tanıtım modülünü taşıyan) üç kez çoğaltabiliriz. Bu, her biri aynı düğmelere sahip dört sütunla sonuçlanacaktır.

Sütunlar klonlandıktan sonra simgeyi ve metni değiştirin.

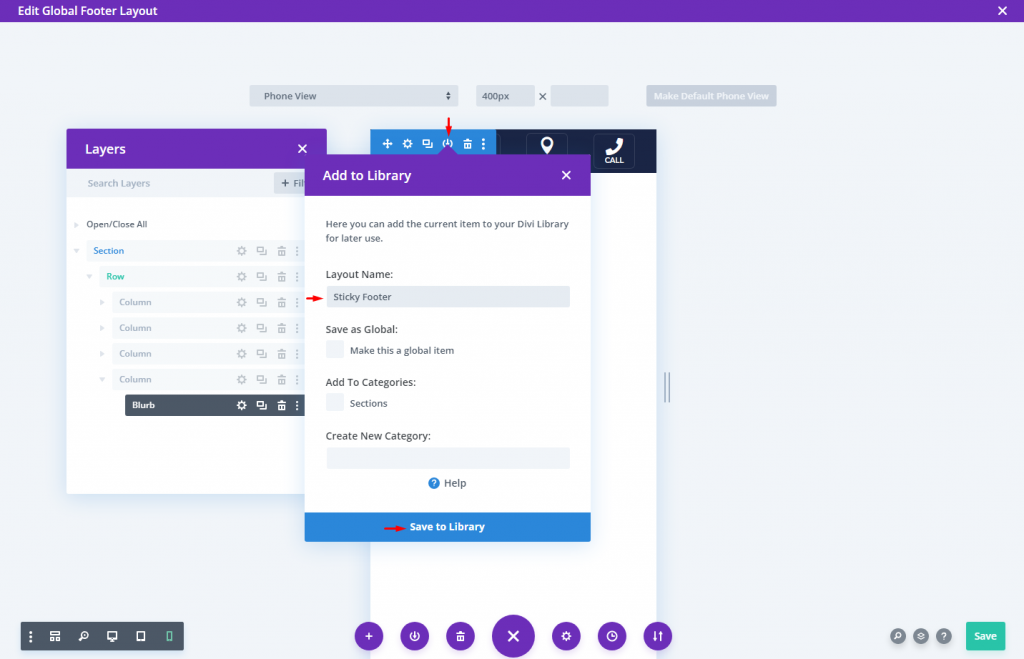
4. Bölüm: Tasarımı Kaydet
Bölümü şimdi Divi Kitaplığına kaydedin, böylece yapışkan altbilgiyi daha sonra istediğiniz yere koyabilirsiniz.
Kaydetmek için fareyi bölümün üzerine getirin ve bölüm ayarları kutusunda Kitaplığa Kaydet simgesine tıklayın. Bundan sonra, düzeni adlandırın ve kitaplığa kaydedin.

İşte bu ve işimiz bitti.
Son sonuç
Tasarımımızın nihai sonucu çok güzel görünüyor.
Toplama
Divi'de yapışkan bir alt bilgi çubuğu yapmak kolaydır. Yani birkaç tıklama ile bir bölümü (veya satırı) sayfanın en altına yapıştırabilirsiniz. Gerisi, alt bilgi çubuğunu nasıl biçimlendirmek istediğinize ve hangi bilgileri eklemek istediğinize bağlıdır. Bu dersteki alt bilgi çubuğu tasarımları mobil kullanım için tasarlanmıştır ve daha değerli ve çok yönlüdür, böylece bunları kendi başınıza nasıl oluşturacağınız konusunda fikir sahibi olabilirsiniz. Daha yenilikçi tasarımları denemekten korkmayın!




