Divi'nin Mega Menüleri WordPress siteleri, modern web tasarımında popüler bir trend ve muhtemelen farkında bile olmadan çevrimiçi alışveriş yaparken bunları fark etmişsinizdir. Amazon ve Starbucks gibi büyük çevrimiçi perakendeciler tarafından, bizim gibi tüketicilere son derece karmaşık olabilecek menülerde gezinmede yardımcı olmak için sıklıkla kullanılır.

Merak ediyor olabilirsiniz, "Mega Menü Nedir?" Kapsamlı bir alt sayfa ve menü listeniz olduğunda, Mega Menüler dağınıklığı önlemek için mükemmel bir yöntemdir. Bir Mega Menünün amacı, genellikle, üzerine gelindiğinde veya tıklandığında daha fazla seçeneği gösterecek olan kategoriler gibi şeylerin olanaklarını grafiksel olarak göstermektir. Bu, sizin veya müşterilerinizin satın almak isteyebileceği harika şeylere ulaşmadaki sıkıntıyı azaltarak kullanıcı deneyimini iyileştirir.
Mega Menüye Ne Zaman İhtiyacınız Var?
e-Ticaret siteleri ve blog veya haber siteleri, Mega Menüleri kullanmaktan büyük kazanç sağlayan iki tür sitedir. Bunun nedeni, bu sitelerin tipik olarak, kolayca gezilebilir olması gereken Derin içerik kataloglarına ve öğelere sahip olmasıdır. Ekranı metin bağlantılarıyla aşırı yüklemek yerine, Mega Menüleri kullanmak, kullanıcılara menünün farklı katmanlarında gezinmek için oldukça görsel ve doğal bir his veren bir yaklaşım sunar.
Ayrıca, Divi'nin mega Menüsü , ziyaretçileriniz için ilgili materyallere ek bağlantılar sağladığından, SEO indekslemenizi potansiyel olarak iyileştirebilir.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaMega Menüye İhtiyacınız Olmadığında
Harikalar, ancak kullanıcılarınızı hayal kırıklığına uğratabilecek daha küçük ekranlarda kullanmak zor olabilir. Ayrıca, fiyat tabloları gibi birkaç örnek dışında daha küçük malzeme veya mal grupları Mega Menüde iyi performans göstermeyebilir. Uzun menü bağlantıları, ziyaretçilerinize garip bir şekilde metin kaydırma ve ekrana sadece bir sürü metin yüklenmesiyle hoş olmayan bir deneyim yaşatacaktır.
Divi Web Sitenize Mega Menü Ekleme
Heyecan verici kısma gelelim ve Divi WordPress sitelerimiz için nasıl bir Mega Menü oluşturabileceğimizi görelim. Web sitenize bir Mega Menü ekleme yeteneği, programlama bilgi seviyenize bağlıdır. Birkaç HTML ve CSS koduyla veya bir üçüncü taraf eklentisiyle birkaç dakika içinde çalışır durumda olmasını sağlayabilirsiniz.
Özel kod
Profesyonel bir kodlayıcıysanız, Divi WordPress sitenize kolayca bir Mega Menü ekleyebilirsiniz. Ayrıca işi sizin için yapması için bir kod samuray ödeyebilirsiniz. Dezavantajı maliyetli olabilmesidir. Bir Mega Menünün nasıl kodlanacağını sıfırdan öğrenmek için bu makaleyi okuyabilirsiniz.
Üçüncü Taraf Eklentisi
Benim gibiyseniz ve bu Mega Menüyü oluşturmak için zamanınız, paranız veya beceriniz yoksa, bunu Divi WordPress sitenize eklemek için bir 3. Parti Eklentisi kullanabilirsiniz. Tüm eklentilerin eşit olması gerekmez, ancak genellikle 30 doların altında, sizi hızlı bir şekilde çalıştıracak iyi bir tane bulabilirsiniz. Buradaki dezavantaj, seçimlerinizin sınırlı olabilmesidir, çünkü çoğu eklenti Divi Teması ile iyi çalışmaz.
Divi'den Mega Menü
Sonra Divi WordPress siteniz için bir Mega Menü oluşturmak için türünün tek örneği yöntemimiz var. Yaklaşık 11 $ ile özel kodlanmış bir deneyime yaklaşıyorsunuz. Niye ya? Çünkü bu eklenti, Mega Menülerinizi oluşturmak için Divi Builder'ı kullanır. Divi Teması tarafından sağlanan tasarım seçeneklerinin çok yönlülüğünden yararlandığınız için bu harika. Ayrıca bir adım daha ileri gittik ve Mega Menünüzü vurgulamak için bindirmeler gibi daha fazla özel seçenek ekledik.
Divi Mega Menü Eklentisi ile Mega Menü Oluşturma
Divi WordPress sitenize çarpıcı bir Mega Menü eklemek için Divi Mega Menü'yü ne kadar hızlı kullanabileceğinizi keşfedelim. Divi mega menü eklentisini ve Showtime'ı kurun ve etkinleştirin!
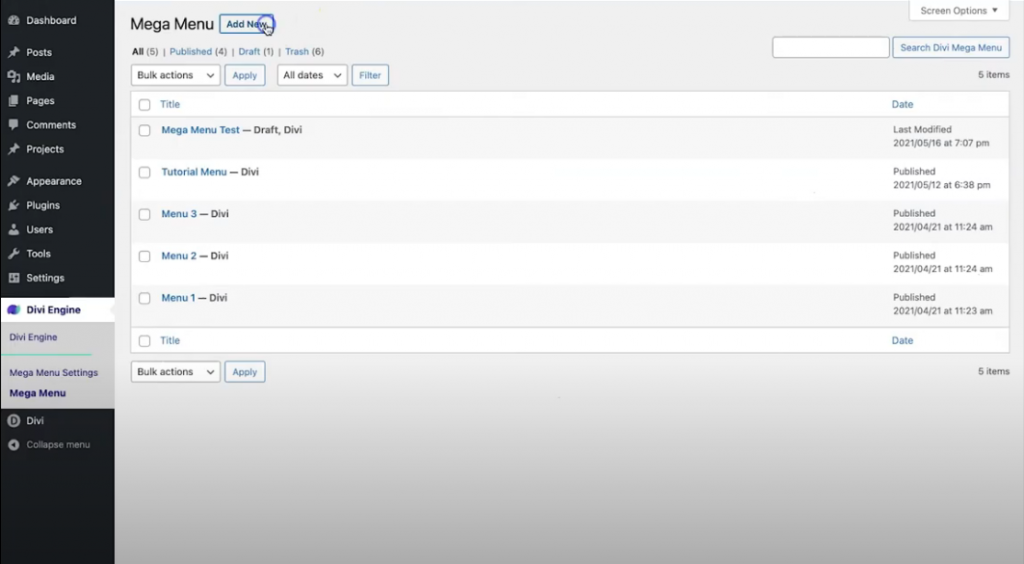
Kontrol panelinize gidin ve sol panelden Divi Engine Yeni Ekle'ye gidin.

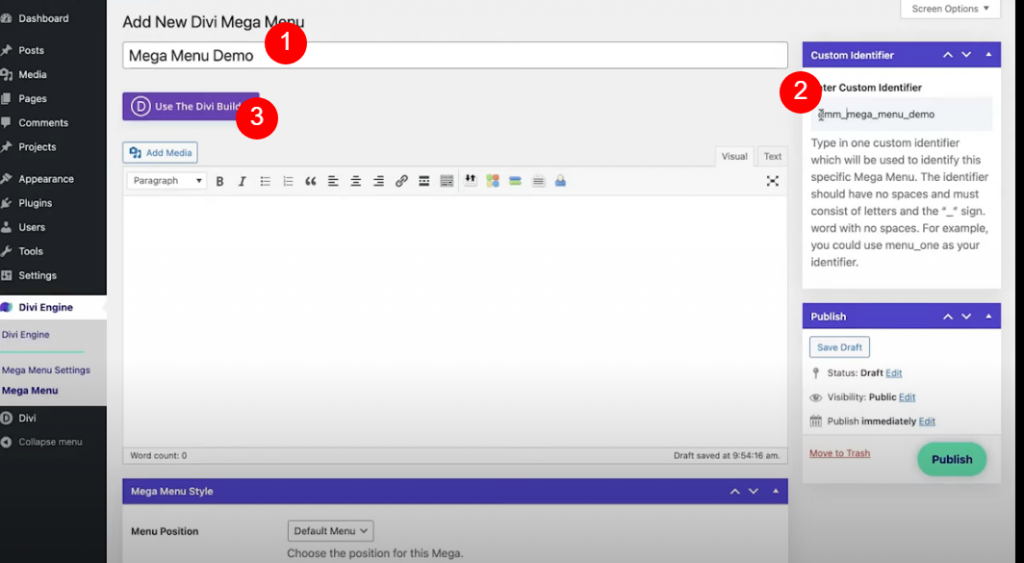
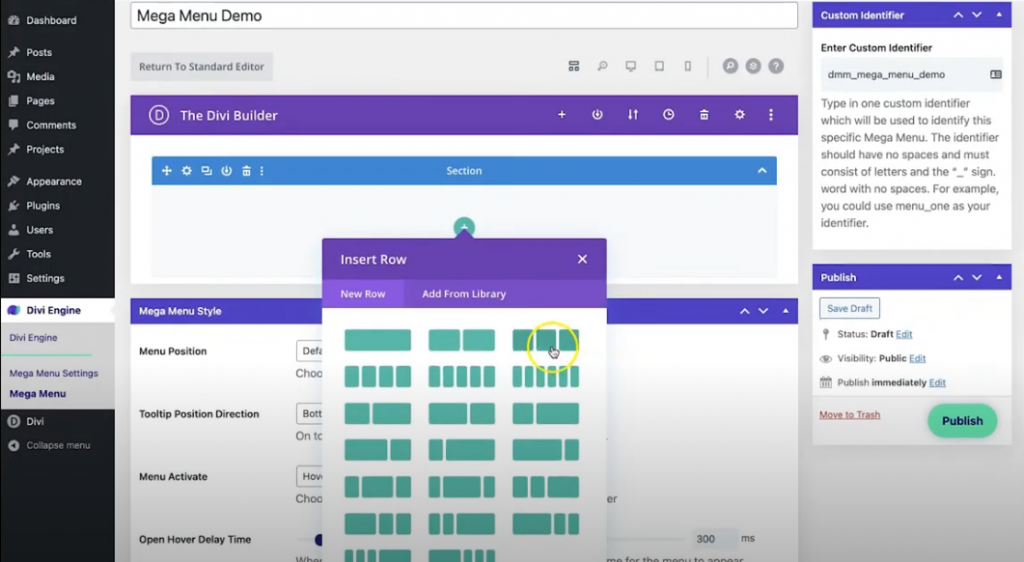
Yeni bir pencere açılacak, oraya açıklayıcı bir başlık ekleyin. Ardından, sağ çubukta otomatik olarak özel bir tanımlayıcının oluşturulduğunu göreceksiniz. İsterseniz özel tanımlayıcıyı düzenleyebilirsiniz. Ardından Divi Builder'ı Kullan'ı seçin.

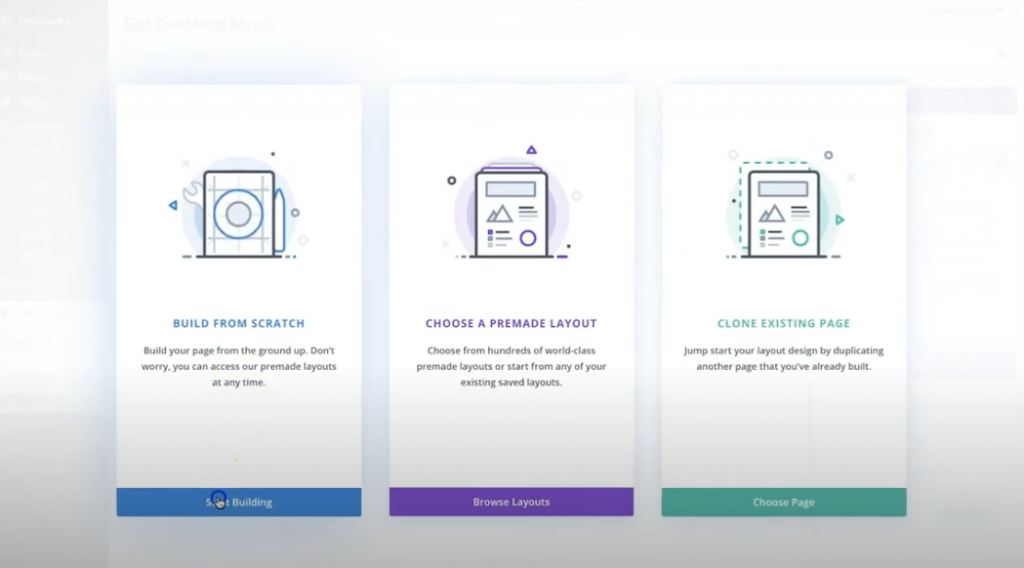
Şimdi Divi size menüyü nasıl oluşturmak istediğinizi soracak, Sıfırdan Oluştur'u seçin.

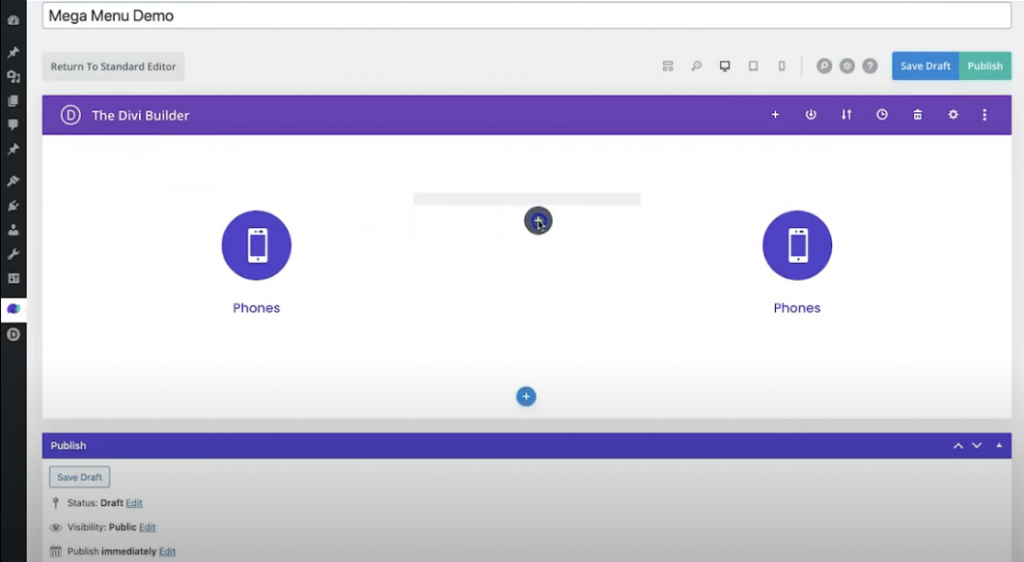
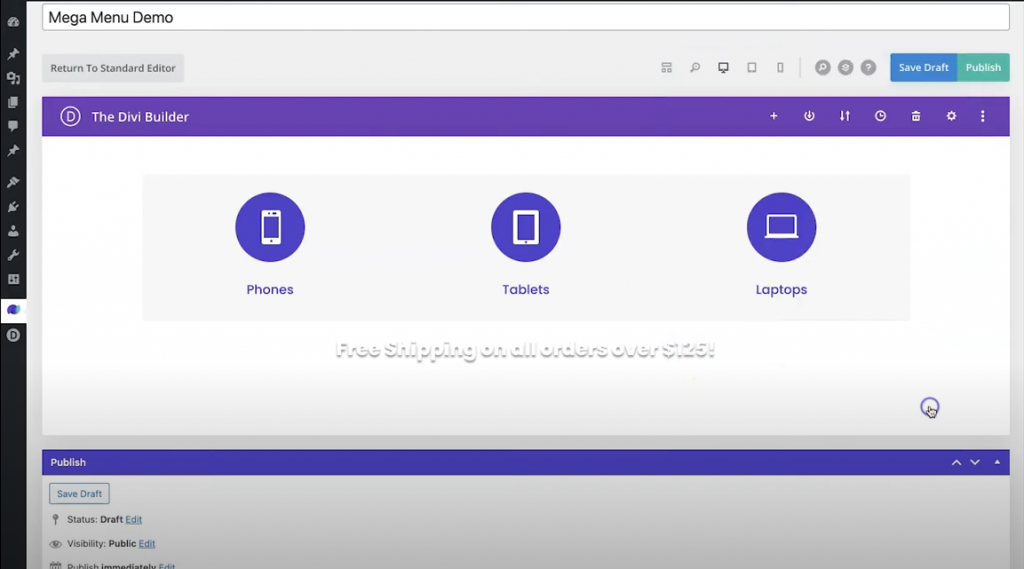
Şimdi normal bölüme 3 sütunlu bir satır ekleyin.

Bulanıklık Modülü
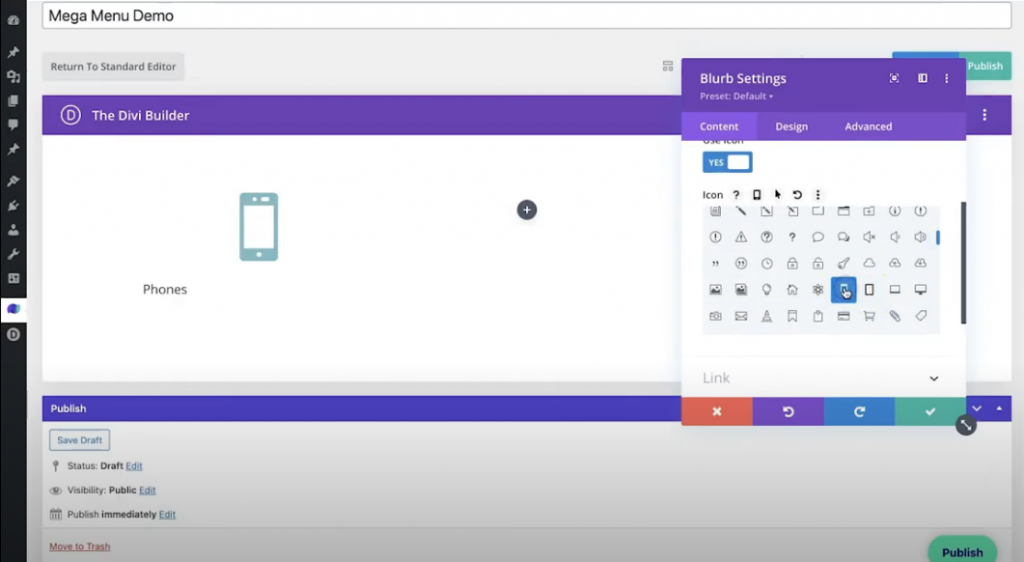
Ardından, ilk sütuna bir tanıtıcı modül ekleyin. Ardından, içerik sekmesinde aşağıdakileri değiştirin.
- Metin Başlığı: Telefonlar
- Simgeyi Kullan: EVET
- Simge: Cep Telefonu
- Arka Plan Vurgulu Rengi: #0fe5a8

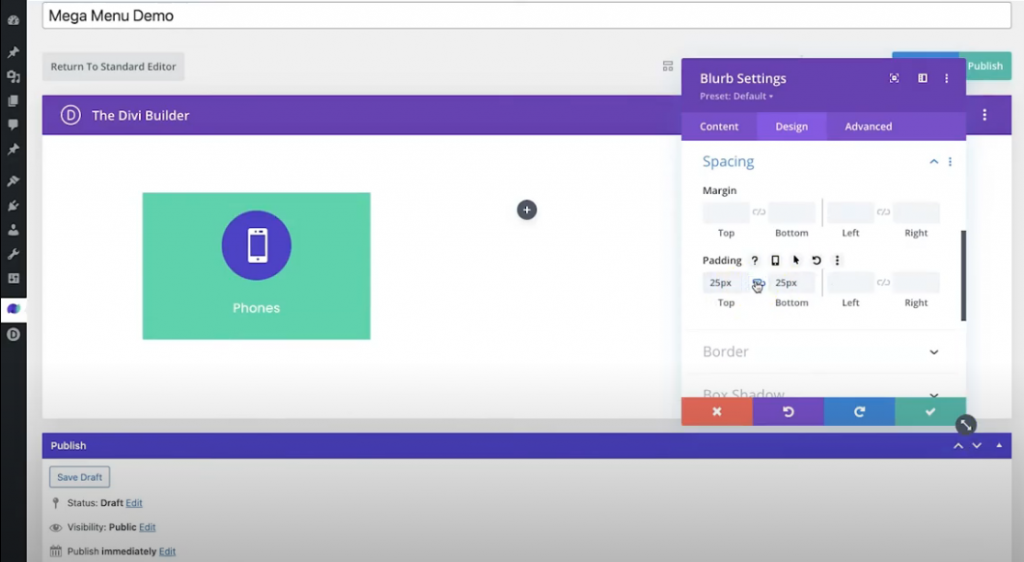
Tasarım sekmesinde bu değişiklikleri yapmalısınız.
Görüntü Ve Simge
- Simge Rengi: Beyaz
- Daire Simgesi: EVET
- Daire Rengi: #5430ce
Başlık Metni
- Başlık Yazı Tipi: Poppins
- Başlık Metni Hizalama: Ortalanmış
- Başlık Metin Rengi: #5430ce / Beyaz (Vurgulu)
boşluk
- Dolgu : 25px Üst, 25px Alt

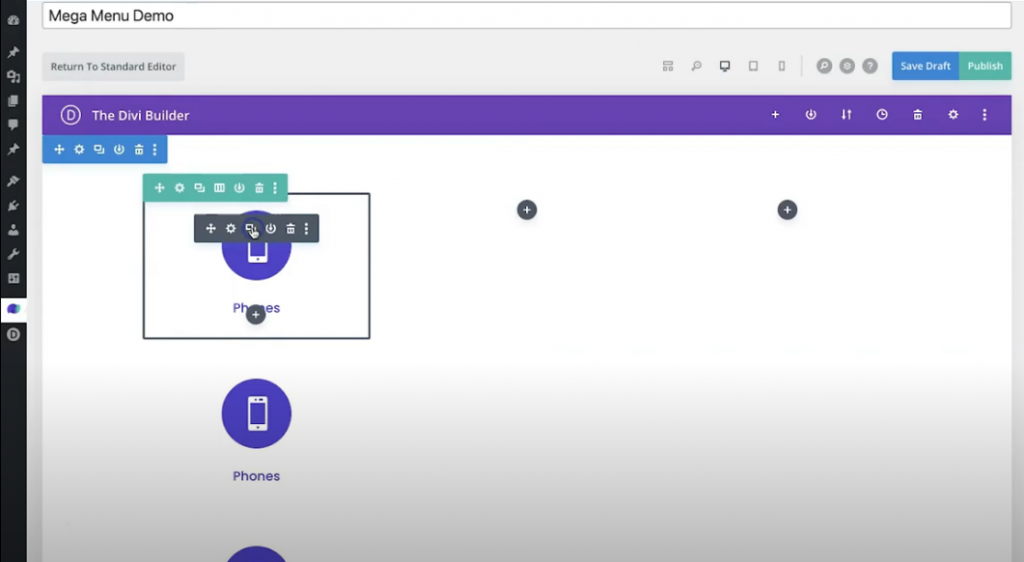
Şimdi tanıtım modülünü 3 kez kopyalayın.

Şimdi bunları her sütuna düzgün bir şekilde sürükleyin.

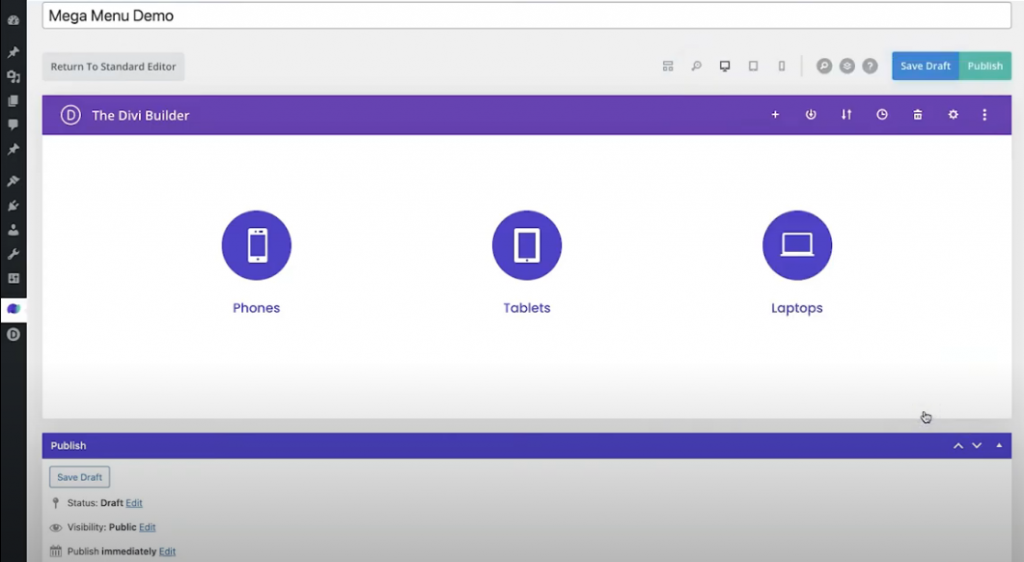
Şimdi, tanıtım yazısı modüllerinin geri kalanındaki içeriği değiştirin.
Blurb Modülü 2 - İçerik Sekmesi
- Metin Başlığı: “Tabletler”
- Simgeyi Kullan: EVET
- Simge: Tablet
Blurb Modülü 3 - İçerik Sekmesi
- Metin Başlığı: “Dizüstü Bilgisayar”
- Simgeyi Kullan: EVET
- Simge: Dizüstü bilgisayar

Harika görünüyor.
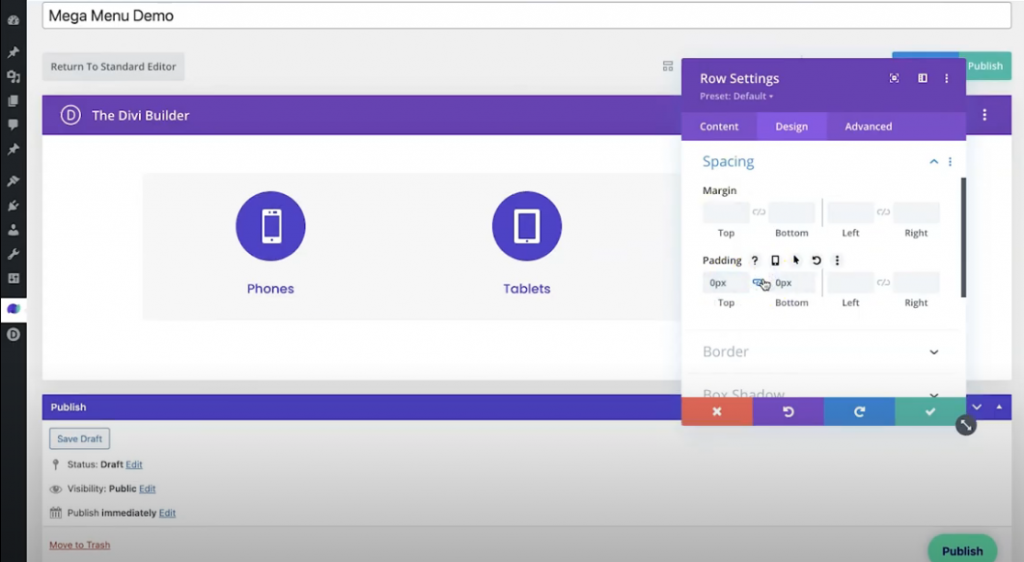
Satır Ayarları
Şimdi satıra bazı ayarlar ekleyeceğiz.
- Arka Plan Rengi: #f7f7f7
- Özel Oluk Genişliğini Kullan: EVET
- Oluk Genişliği: 1
- Üst/Alt Dolgu: 0px

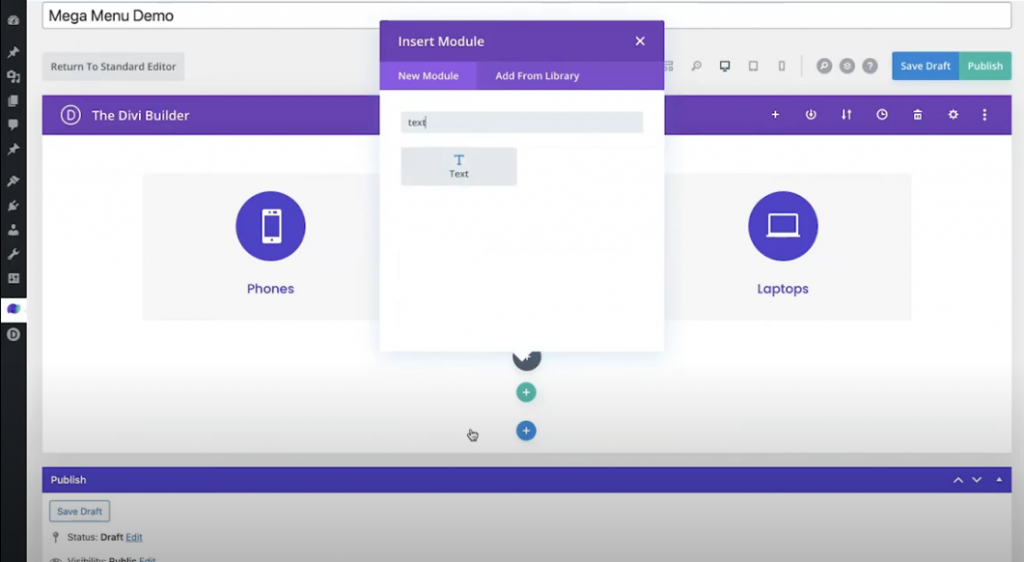
Promosyon Çubuğu Ekle
Şimdi bir promosyon çubuğu ekleyeceğiz. Tanımlama modüllerinin altına tek sütunlu bir satır ekleyin ve bir metin modülü ekleyin.

Şimdi metin modülünde aşağıdaki ayarları değiştirin.
İçerik Sekmesi - Metin
- Gövde: "125$ üzerindeki tüm siparişlerde Ücretsiz Gönderim!"
Tasarım Sekmesi - Metin
- Metin Yazı Tipi: Poppins
- Metin Yazı Tipi Ağırlığı: Ultra Kalın
- Metin Rengi: Beyaz
- Metin Gölgesi: Seçenek 1
- Metin Hizalama: Ortalanmış
Tasarım Sekmesi - Aralık
- Üst/Alt Dolgu: 25px

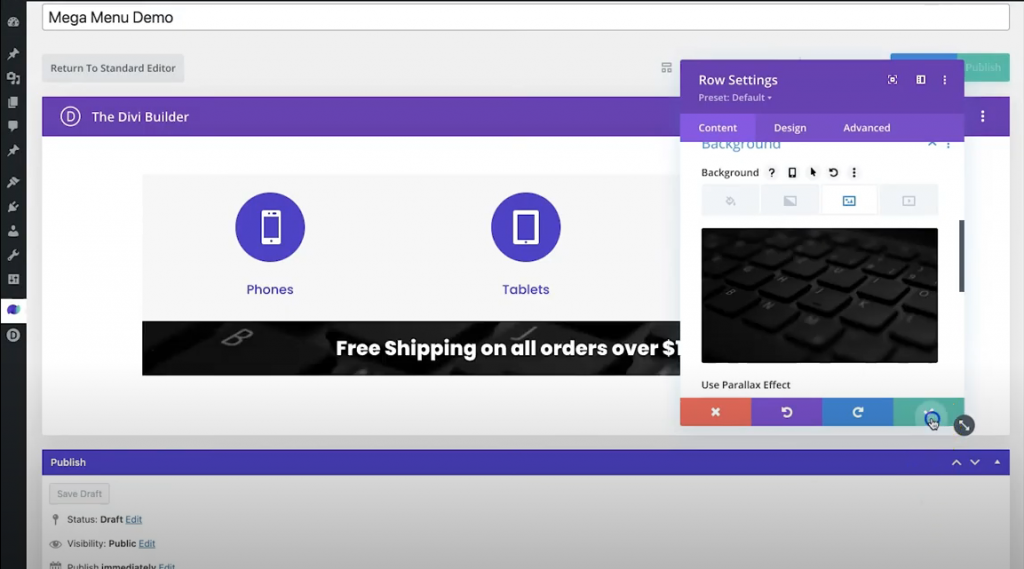
Satır Ayarları
Satır ayarını açın ve içerik sekmesinin altına bir arka plan resmi ekleyin.

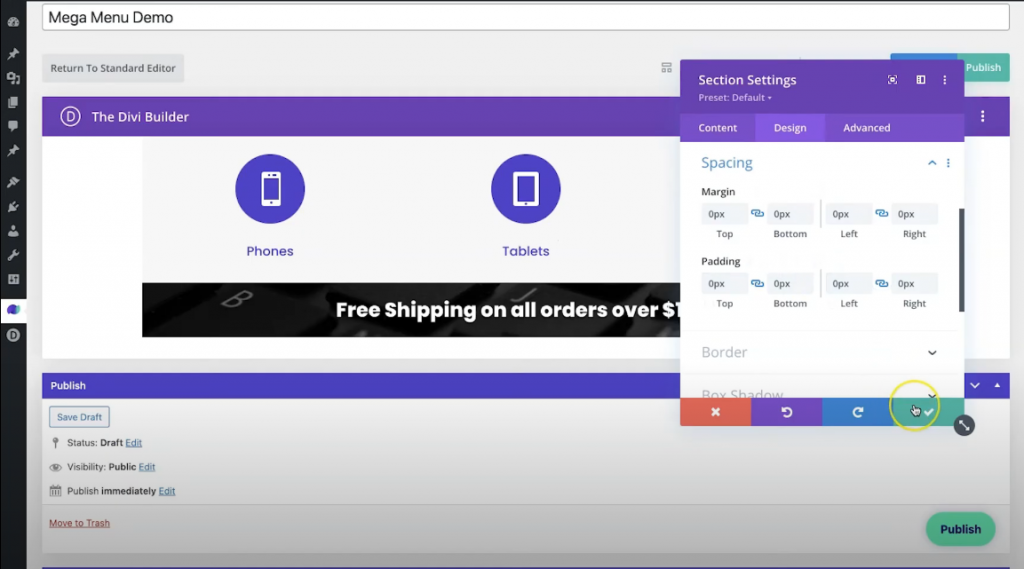
Bölüm Ayarları
Ana bölüm ayarlarında bazı padding ve margin ayarlamaları yapacağız.
- Arka Plan Rengi: Şeffaf
- Kenar Boşluğu: 0px (Üst, Alt, Sol, Sağ)
- Dolgu: 0px (Üst, Alt, Sol, Sağ)

Şimdi değişiklikleri kaydedin ve yayınla'ya basın.
Mega Menü Bağlantısı
Mega menüyü başarıyla oluşturduk. Şimdi onu ana menüye bağlayacağız. Bunun için sayfayı aşağı kaydırın ve Mega Menü Stili Ayarlarında bazı değişiklikler yapın.
- Tam Genişlik: EVET
- Mobilde Devre Dışı Bırak: EVET
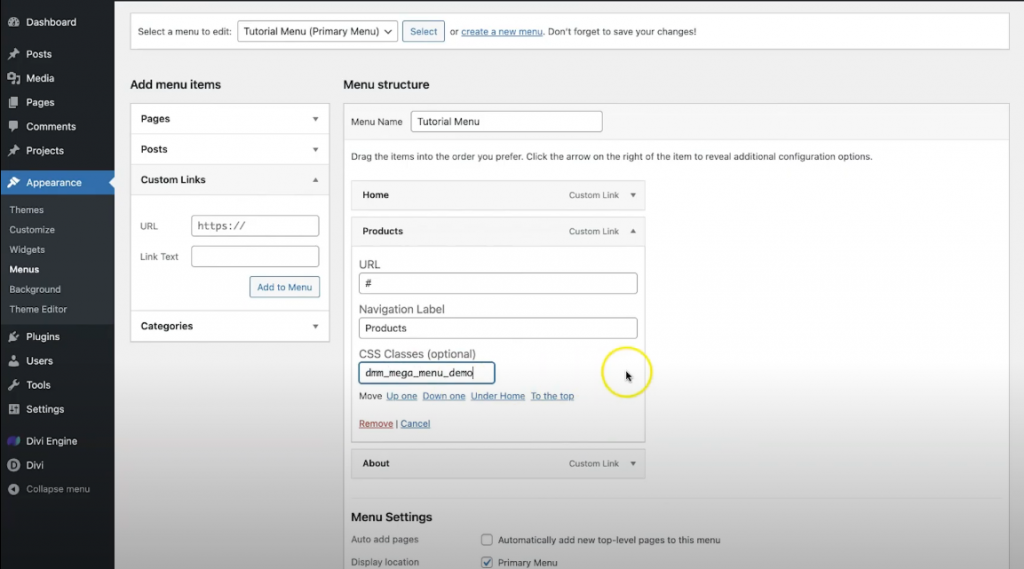
Özel tanımlayıcıyı kopyalayın ve Görünüm Birincil Menüsüne gidin. Ardından, Mega Menünüzü tetikleyecek öğenizi seçin. Özel bağlantıya "#" ekleyin ve ekran seçeneklerinden CSS Sınıflarını işaretleyin. Seçtiğiniz öğenin altında isteğe bağlı bir CSS sınıfı göreceksiniz, şimdi o kutuya CSS tanımlayıcısını yapıştırın.

Menüyü Kaydet düğmesine tıklayarak ayarları kaydedin . Ve bitirdin.
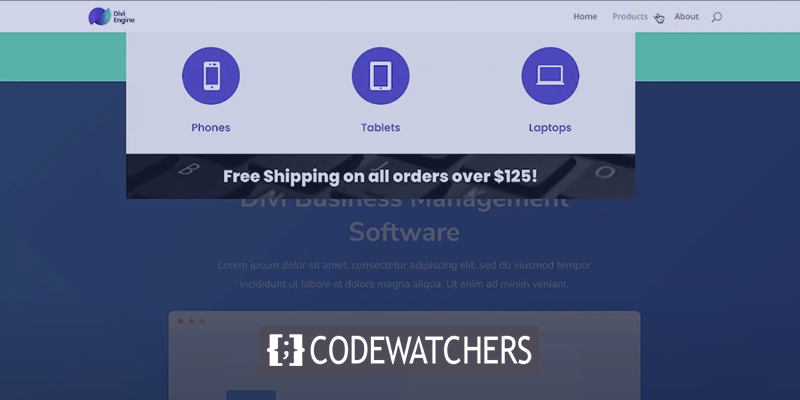
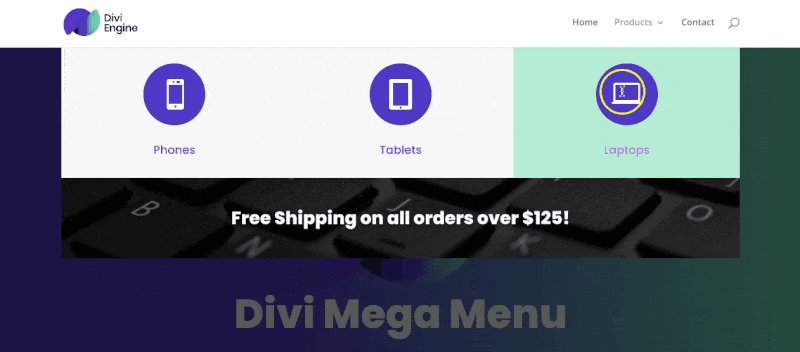
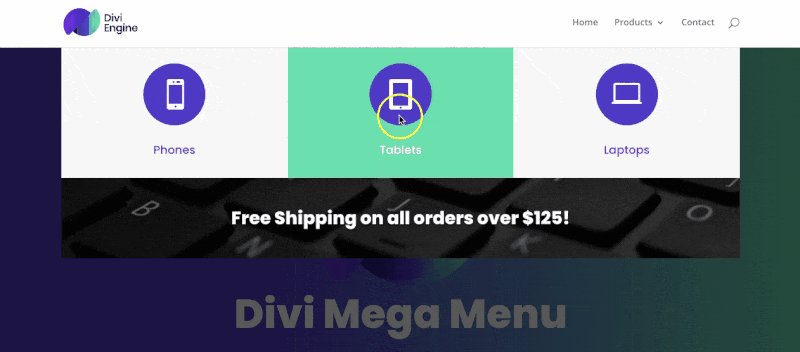
Son Görünüm
İşte son tasarımımız nasıl görünüyor.

Toplama
Gördüğünüz gibi Mega Menüler, sitelerinize derinlik ve sınıf katmanın harika bir yoludur ve aynı zamanda ziyaretçilerinizin aradıkları içeriğe en kısa sürede ulaşmalarına yardımcı olur. Divi WordPress sitenize neden bir Mega Menü eklemek isteyebileceğinizi ve bunun için biraz karmaşıktan biraz pahalıya ve mükemmel şirket içi çözümümüze kadar farklı yöntemlere değindik! Bunun yararlı olduğunu umuyoruz ve Divi WordPress sitenize bir Mega Menü eklemekle ilgili başka sorularınız varsa lütfen aşağıya bir yorum bırakın.
Harika olmaya devam edin millet!




