Divi, tonlarca olasılığa sahip WordPress teması olabilir. Divi temasının bir web sitesine nasıl daha fazla hayat getirebileceğini gördük. Her sayfa bileşeni kolayca ayarlanabilir ve bugünün gönderisi Divi'den kenar çubuğunu kaldırmakla ilgilidir. Divi kenar çubukları, 404 hataları ve arşivleri gibi hemen hemen her sayfada bulunur. Bunları bir şekilde kaldırmak istiyorsanız, kenar çubuğunu tüm varsayılan şablondan kaldırmanız gerekir.

Gönderiyi tamamlamadan önce doğru seçenekleri seçerek blog/gönderi sayfasından kenar çubuklarını geri çekebilirsiniz. Peki ya temayı blog yazmak için kullanmıyorsanız? Belki bu, her şeyin iş hizmeti konuşmasıyla ilgili olduğu bir ajans veya fotoğrafçılık sitesi olacak? Burada, özel bir şablon oluşturabilir/ Divi oluşturucuda mevcut olanı düzenleyebilir veya sayfa düzenini sayfa bazında değiştirebilirsiniz.
Divi sayfalarından kenar çubuklarını kaldırmanın farklı yolları vardır. Hemen bugünün öğreticisine geçelim ve onları görelim.
Yerleşik Ayarlarla Kenar Çubuğu Kaldırma
Sayfada veya Gönderide Kenar Çubuğu Ayarlarını Değiştirin
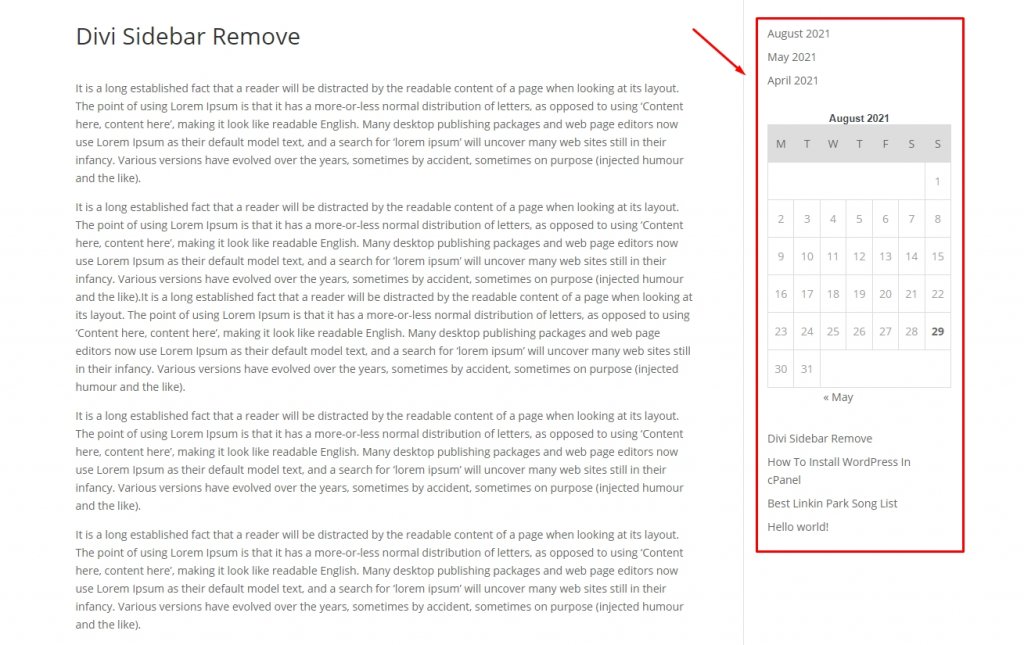
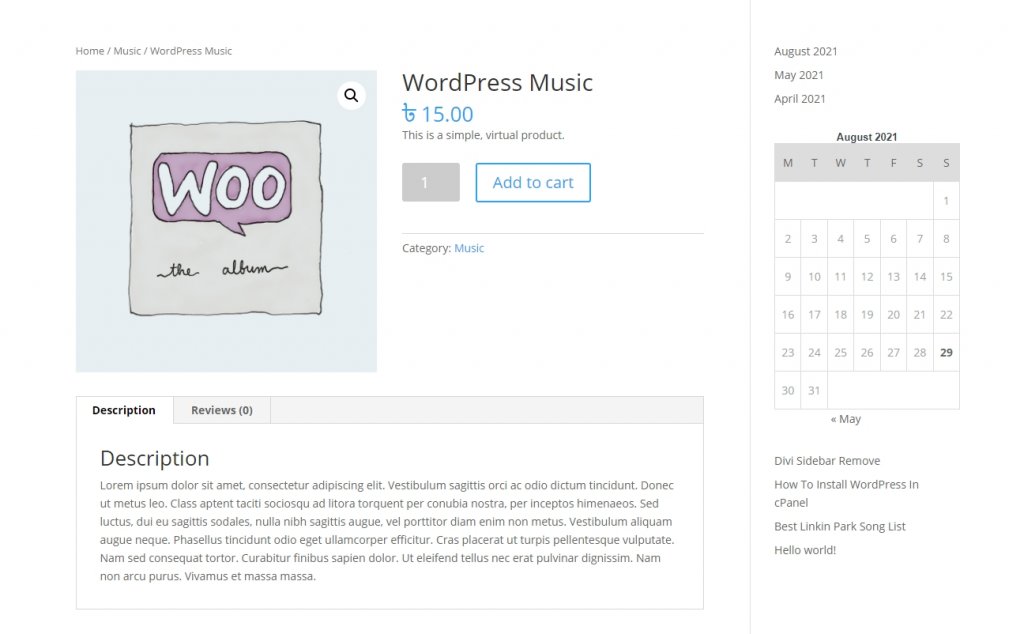
Sağ kenar çubuğuyla Divi varsayılan şablonunda gönderilerin nasıl göründüğüne bir örnek.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
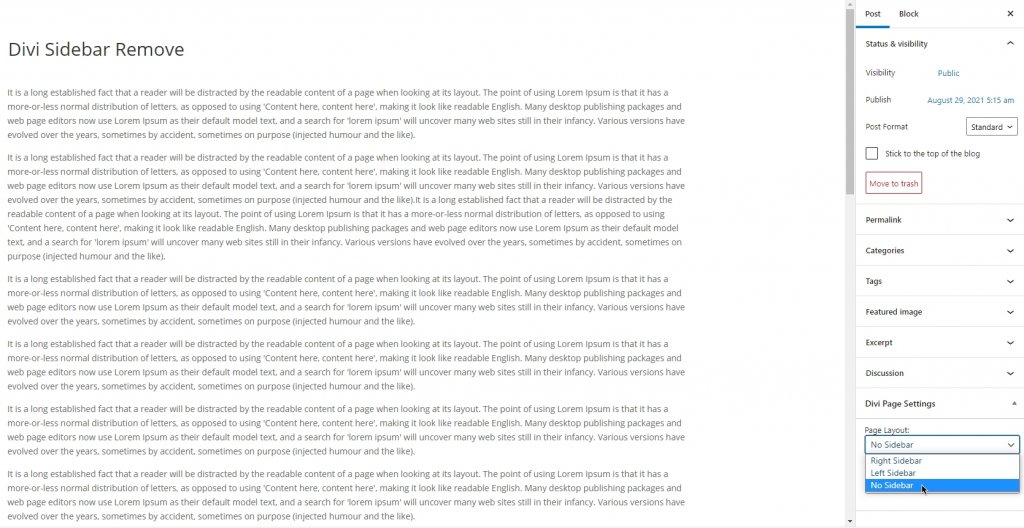
Artık bunu yazı düzenleme sayfasından kolayca kaldırabilirsiniz. Gönderinin arka uç sayfasına gidin ve Divi sayfa ayarlarında "Kenar Çubuğu Yok"u seçin.

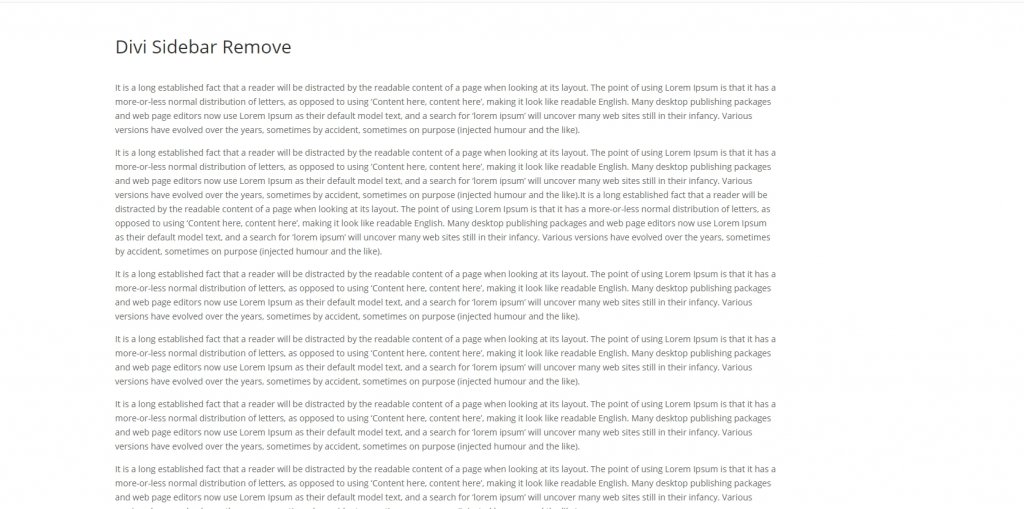
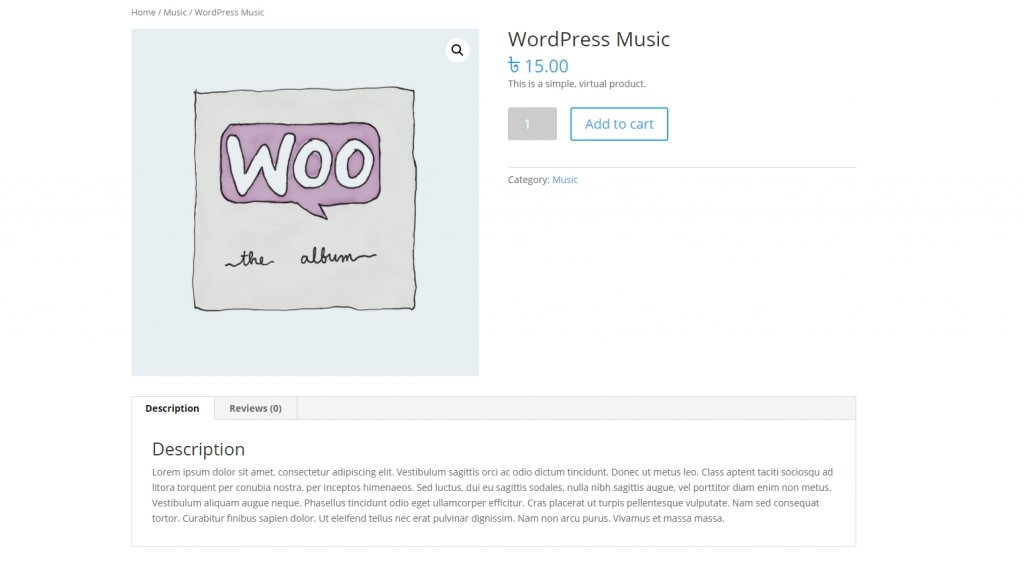
Böylece kenar çubuğunu belirli bir sayfadan kaldırabilirsiniz.

WooCommerce Sayfasında Kenar Çubuğunu Kaldır
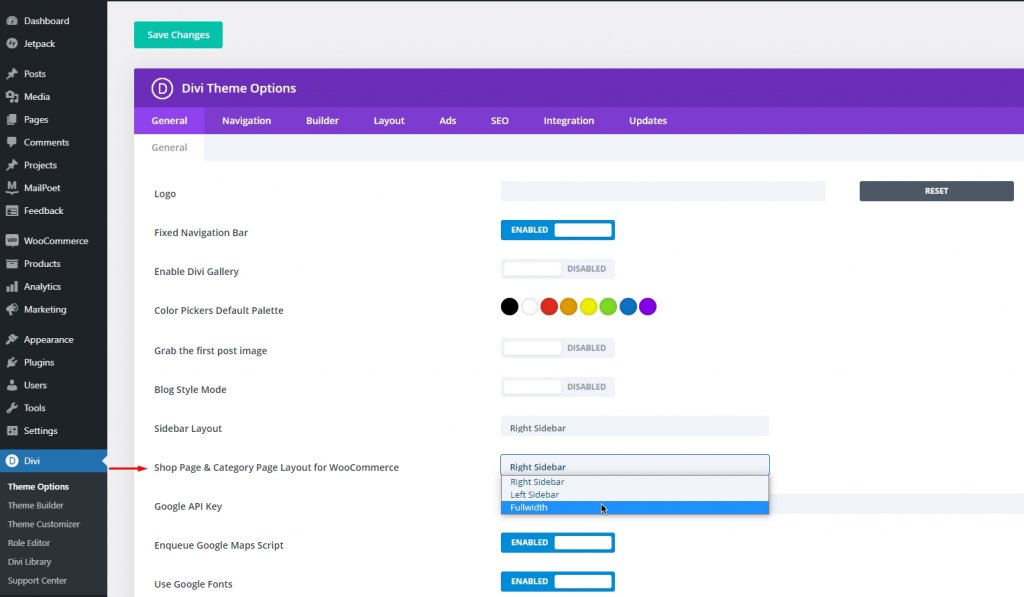
Divi, e-Ticaret web sitesi için harika bir tema öğesidir. Bu nedenle, herhangi bir web sitesinde etkin WooCommerce kurulumu varsa, Divi tema seçeneklerinde WC Mağazası, Kategori ve Ürün sayfası gibi birden çok sayfa öğesi olacaktır. Kenar çubuğunu WC mağazası ve Kategori sayfalarından kaldırmak için Divi tema seçeneklerine gidin. Genel sekmesinde, “WooCommerce için Mağaza Sayfası ve Kategori Sayfası Düzeni” olarak etiketlenmiş öğeler olacaktır. Burada, “Kenar Çubuğu Yok” veya “Tam Genişlik” düzenini değiştirin.

Şimdi, ürün sayfasından kenar çubuğunu da kaldırmak isteyebilirsiniz. Divi varsayılan temasında bir kenar çubuğuyla bir ürün sayfasının nasıl göründüğüne buradan bakın.

"Ürünü düzenle" sayfasına gidin ve sayfa düzeninden "Kenar Çubuğu Yok"u seçin.

Özel Şablon Kenar Çubuğu Kaldırma
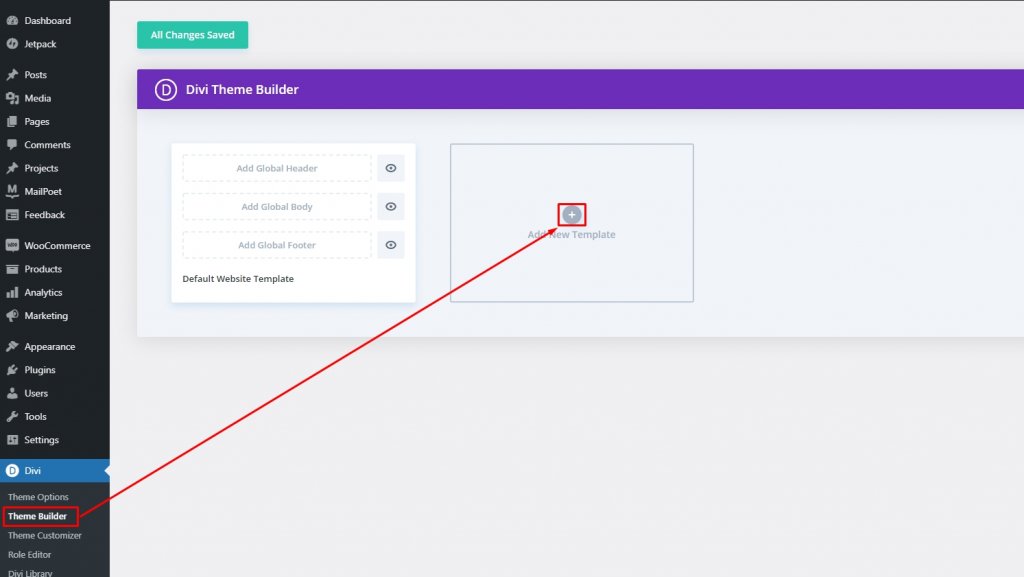
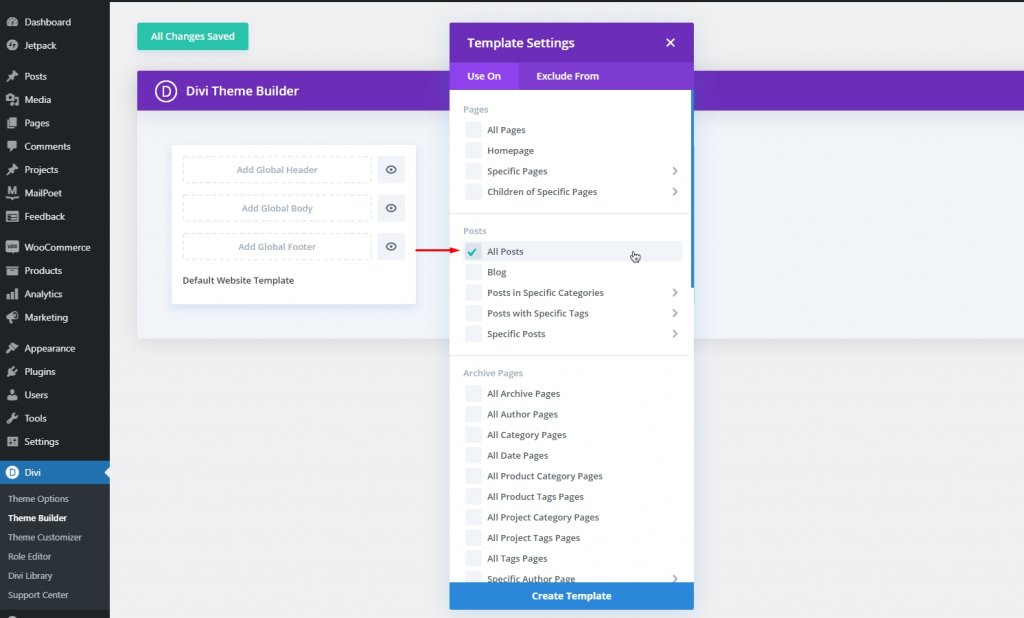
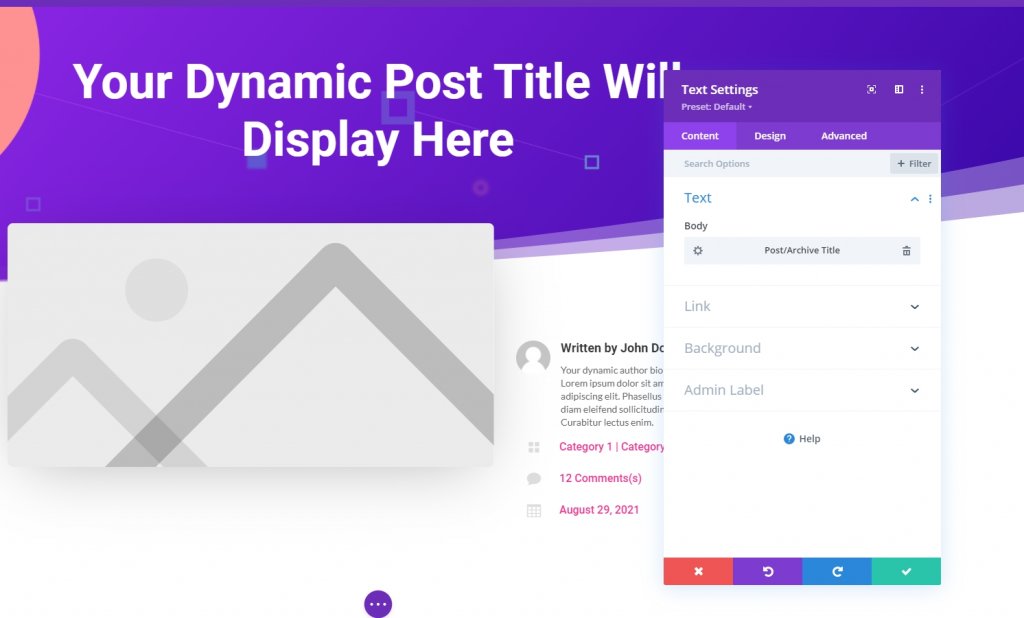
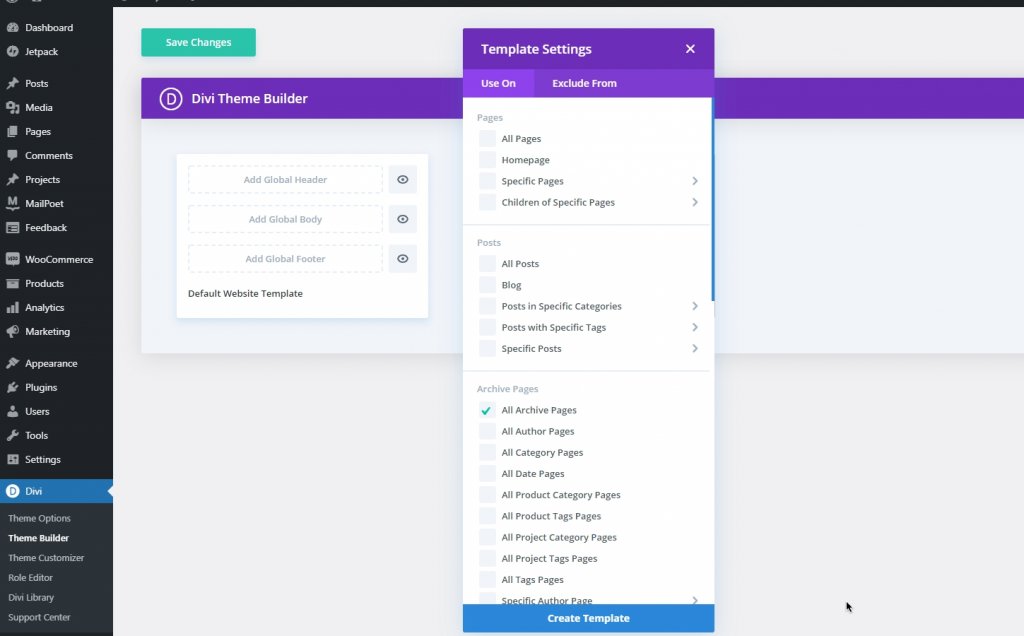
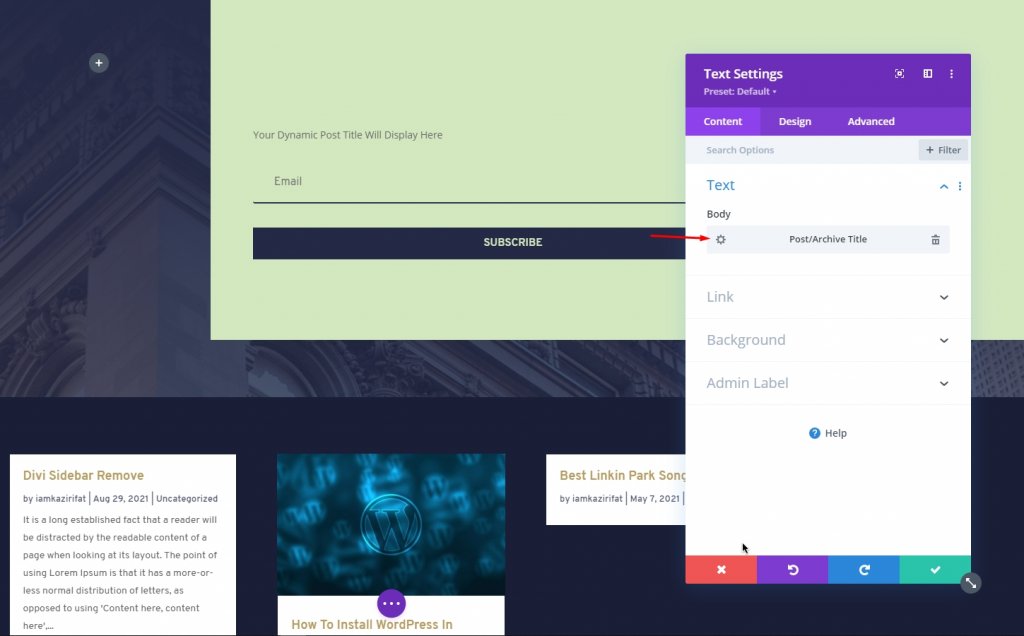
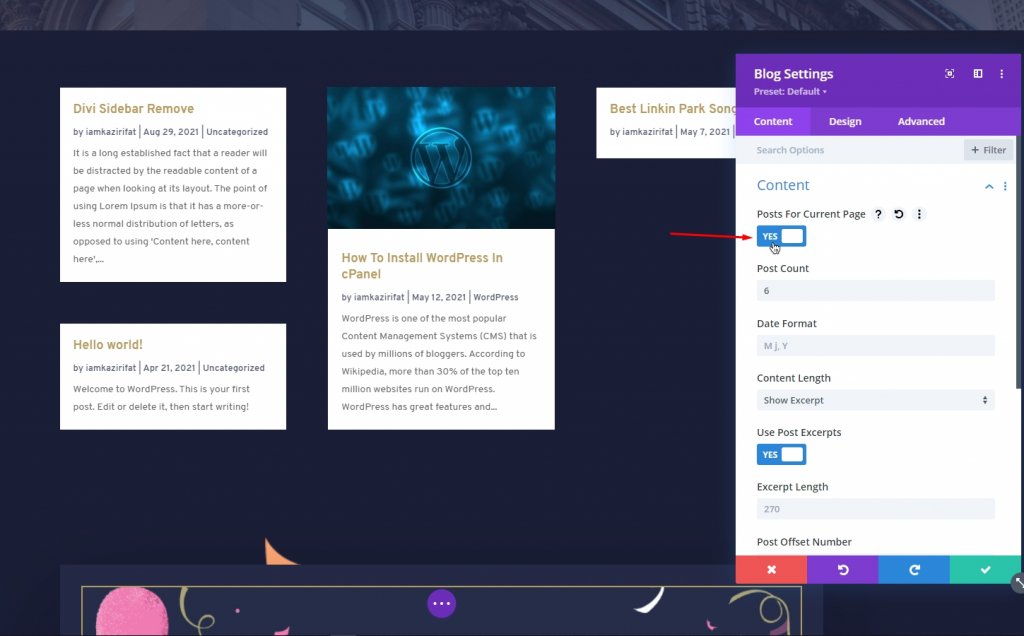
Divi'nin özel şablonlarından kenar çubuklarını kaldırmak zor değildir. Ayrı ayrı, her sayfadan kenar çubuğunu kaldırmak zaman alıcıdır. Üstelik bu şekilde kenar çubukları bir arşiv sayfası veya 404 hata sayfası gibi sayfalarda kalır. Bu nedenle, kenar çubuğunu tam tema şablonundan kaldırmak akıllıca olacaktır. Divi tema oluşturucu, bununla genel bir sayfa oluşturmanın mevcut olanı geçersiz kılacak harika bir sayfa oluşturma aracıdır. Bu nedenle, kenar çubuğu olmayan herhangi bir özel şablon oluşturup Divi'den ayarlarsanız Odaklanmış blog gönderileri genellikle kenar çubuğu gerektirmez. Divi sayfa oluşturucu, tüm gönderileri devralacak kenar çubuğu olmayan bir sayfa şablonu oluşturmanıza olanak tanıyan dinamik bir araçtır. Divi tema oluşturucuya gidin ve yeni bir şablon eklemeyi seçin. Ardından tüm gönderileri seçin. Artık kütüphaneden herhangi bir önceden oluşturulmuş gönderi şablonunu seçebilir veya kendiniz için bir tane oluşturabilirsiniz. Dijital Pazarlama demosundan önceden oluşturulmuş bir blog sayfası şablonuyla hareket edeceğiz. Demoyu doğrudan buradan indirebilirsiniz . Taşınabilirlik seçeneğini kullanarak şablonu içe aktarın ve düzenleyin. Şablon içe aktarıldıktan sonra düzenlemeyi açın. Artık başlık modülü H1 etiketi ile dinamik olarak ayarlanmıştır. Artık dinamik öğeleri gönderi sayfası şablonundan kaldırabilirsiniz. Şablon mağazasında çok sayıda arşiv sayfası şablonu bulunmaktadır. Bunları empoze ederseniz veya kendinizden birini yaparsanız - küçük bir kenar çubuğu içerme olasılığı vardır. Kenar Çubuğu olmadan bir Arşiv Sayfası oluşturalım. "Tema Oluşturucu"dan "yeni şablon ekle"yi seçin ve Tümü kategorisi sayfasını kontrol edin. Kategori/arşiv sayfasında dinamik bir port arşiv başlığı göreceksiniz. Şimdi, belirli kategori için dinamik içerikleri ayarlamamız gerekiyor. Bir blog modülü ekleyin ve mevcut sayfa için gönderileri etkinleştirin. Bu şekilde, herhangi bir kenar çubuğu olmadan Divi sayfa oluşturucuda bir "Arama Sayfası" da oluşturabilirsiniz. Özel CSS ile varsayılan kenar çubuğunu da ortadan kaldırabilirsiniz. Divi'ye git Gerekli değilse tüm sayfaları Tam Genişlikte oluşturmayın. Sayfa için Divi Builder'ı kullanabileceğiniz alanı tanımlayabilir veya Divi Builder'ı kullanmayan sayfalar için çok geniş bir gövde alanı oluşturabilirsiniz. Bu nedenle, yalnızca Divi Builder'ı kullanmayacak sayfalar için bir sayfa şablonu oluşturmak daha faydalıdır. Marka değerini koruduğu ve ziyaretçilerin odaklanmasını sağladığı için tam web sitesinin tasarım modelini korumanın en iyi fikir olduğunu öneriyoruz. Web sitenizin diğer sayfalara gidecek bir kenar çubuğuna nerede ihtiyaç duyduğunu ve nerede olmadığını anlamalısınız. Kenar çubuğunu Divi'den kaç şekilde kaldırabileceğimizi zaten bildiğimiz için, muhteşem tasarım şemaları oluşturabileceğiz. Umarım gönderiyi beğenirsiniz. Eğer öyleyse, arkadaşlarınız arasında bir paylaşım MÜKEMMEL olacaktır. Divi Builder Tarafından Tam Genişlikli Blog Yazısı Şablonu



Divi Builder'ı Kullanan Tam Genişlikli Arşiv Sayfası



Varsayılan Kenar Çubuğunu Kaldırmak için Özel CSS Kullanın
#main-content .container:before {background: none;} #sidebar {display:none;} @media (min-width: 981px){ #left-area { width: 100%; padding: 23px 0px 0px !important; float: none !important; } } Unutma...
Çözüm





