Divi Builder'ın yerleşik seçenekleri, tüm güzel tasarımları oluşturmak için kullanılabilir. Yapışkan seçenekleri ve kaydırma efektleri bu harika yerleşik özelliklerinden ikisidir Divi ve bu buluşmanızı uyumlaştırmak suretiyle, biz yürütebileceği bazı çok güzel tasarımlar. Bugünkü eğitimde, yapışkan seçenekleri ve kaydırma efektlerini birleştirerek bir sayfanın nasıl kolayca tasarlanacağını göreceğiz, bu da kuşkusuz ziyaretçilerin gezinme deneyimini bir adım daha ileriye taşıyacaktır. Soldan bir resmin süzüleceği bir sayfa bölümü tasarlayacağız ve ondan önce sağdan bir metin kaydırılacak. Kulağa karmaşık gelebilir, ancak doğrudan eğitimimize geçmeden önce, tasarım ön incelemesini kontrol edin.

Gizlice Bakış
İşte bugün oluşturacağımız tasarım düzeni. Bu duyarlı bir tasarımdır, bu nedenle tabletlerde ve mobil cihazlarda da çalışır.
Bina Tasarım Yapısı
İlk Bölüm Tasarımı
Degrade Arka Plan
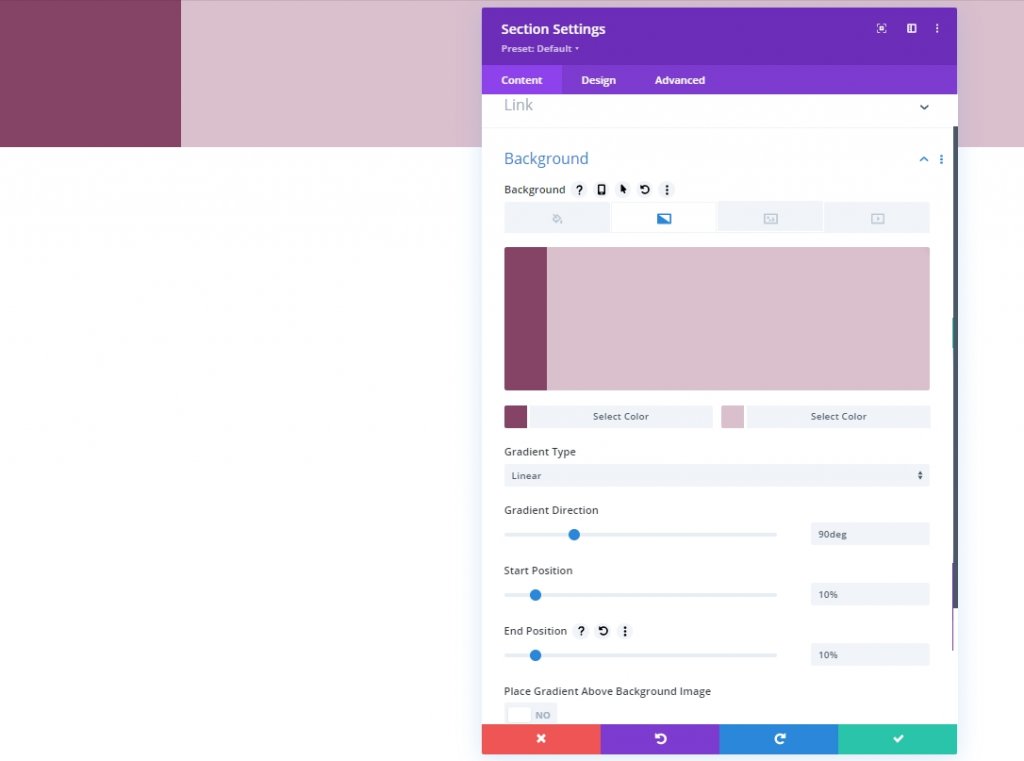
İlk olarak yapıyı oluşturacağız ve daha sonra tüm ayarları uygulayarak yapışkan hale getireceğiz ve sorunsuz bir kaydırma deneyimi sunacağız. İlk bölüm ayarlarını açın ve bir degrade arka plan rengi ekleyin.
- Renk 1: #854466
- Renk 2: #DABFCD
- Gradyan Türü: Doğrusal
- Gradyan Yönü: 90deg
- Başlangıç Konumu: %10
- Bitiş Konumu: %10

görünürlük
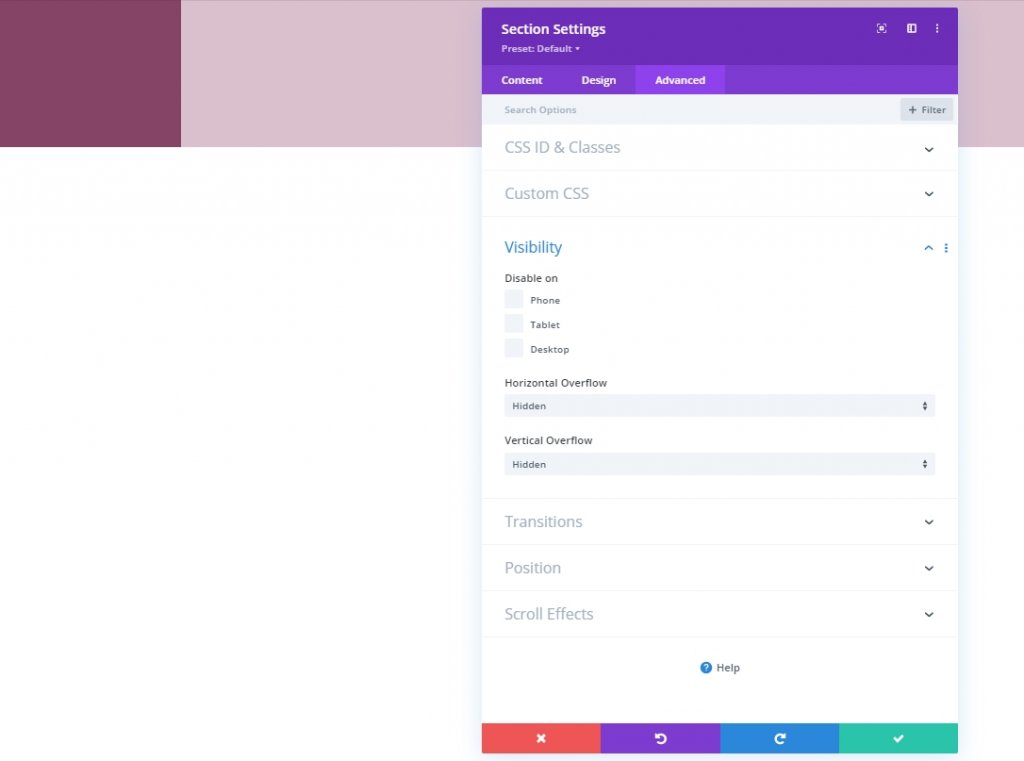
Gelişmiş sekmesine gidin ve taşma görünürlüğünü gizleyelim.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla- Yatay Taşma: Gizli
- Dikey Taşma: Gizli

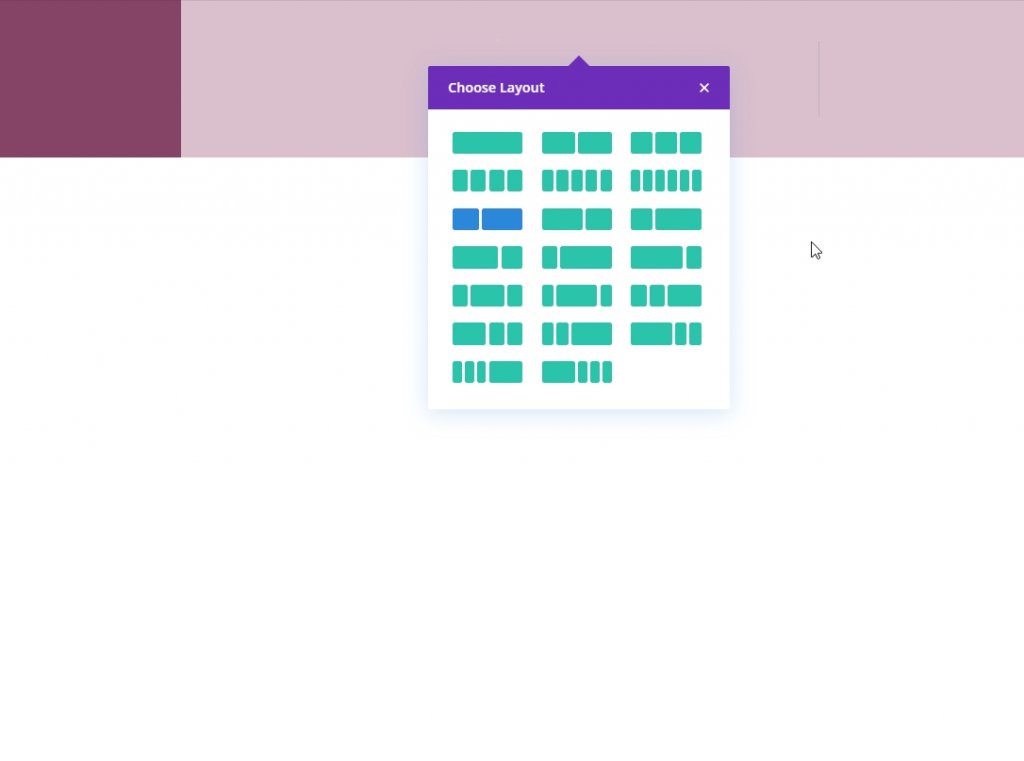
Satır Ekleme
Sütun Yapısı
Aşağıdaki sütun yapısına sahip yeni bir satır ekleyeceğiz.

boyutlandırma
Yeni eklenen satır için boyutlandırma ayarlarını açın ve ayarları belirtildiği gibi değiştirin.
- Genişlik: %100
- Maksimum Genişlik: 2580 piksel

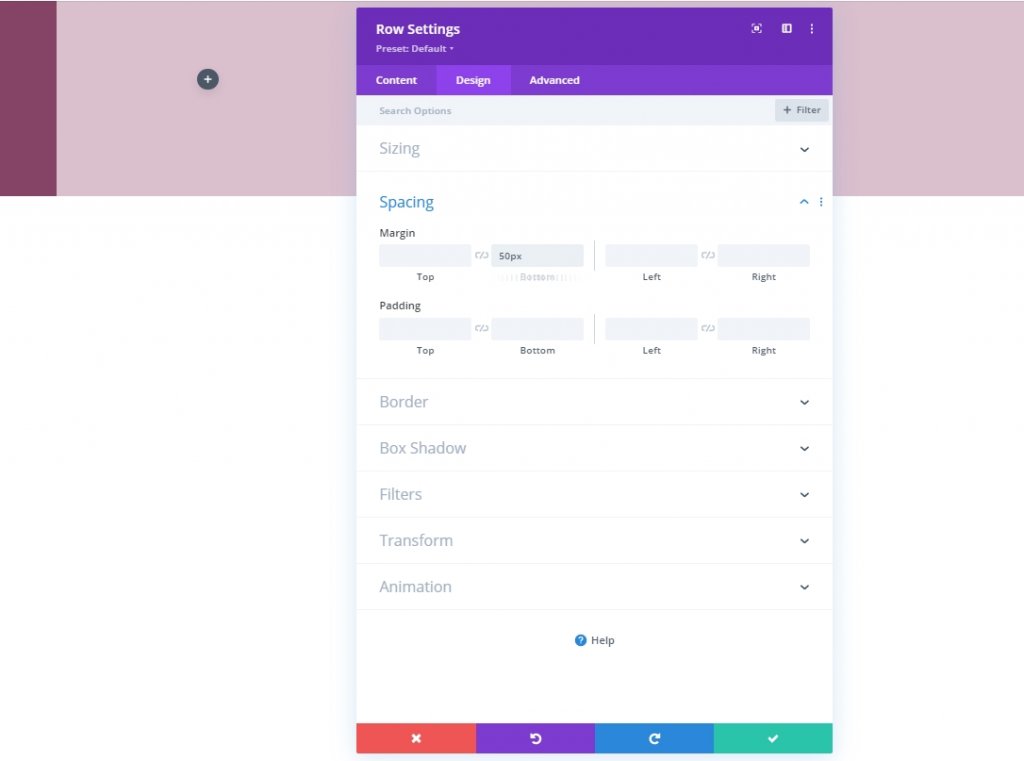
aralık
Ayrıca, satırımıza biraz alt kenar boşluğu eklememiz gerekiyor.
- Alt Kenar Boşluğu: 50px

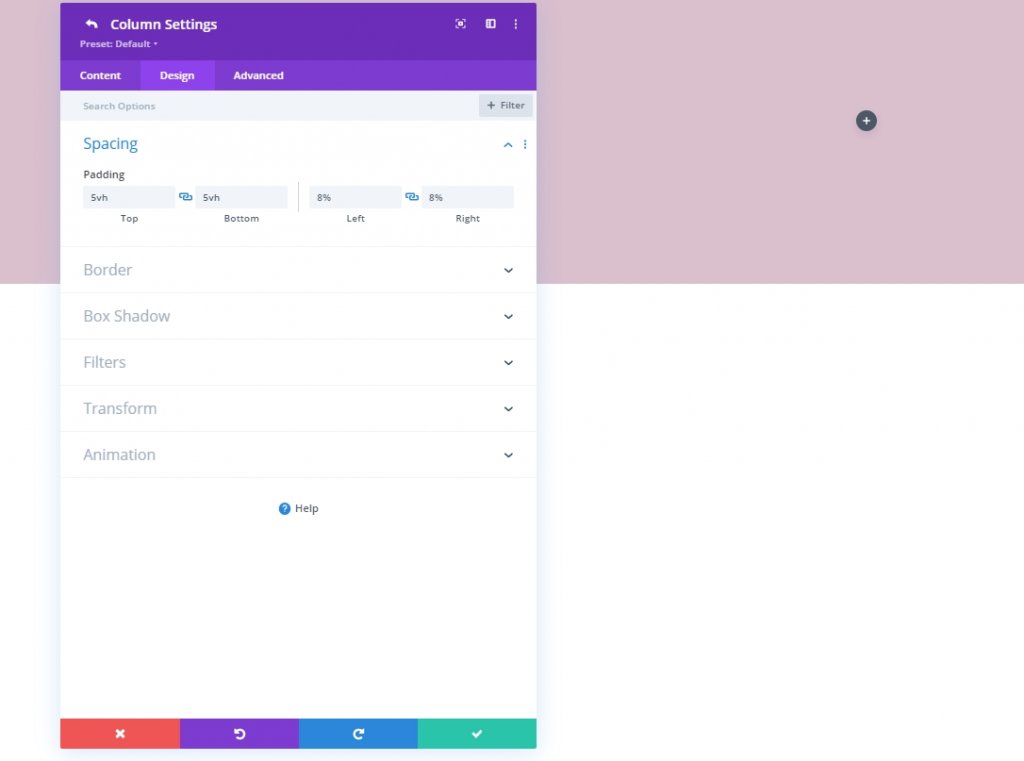
Sütun 2 Aralığı
Şimdi sütun 2 ayarlarına geçeceğiz ve dolgu değerlerini değiştireceğiz.
- Üst Dolgu: 5vh
- Alt Dolgu: 5vh
- Sol Dolgu: %8
- Sağ Dolgu: %8

Sütun 1: Metin Modülü
H3 İçeriği Ekle
Birinci sütuna bir Metin modülü ekleyin ve seçtiğiniz bazı kopyaları ekleyin.

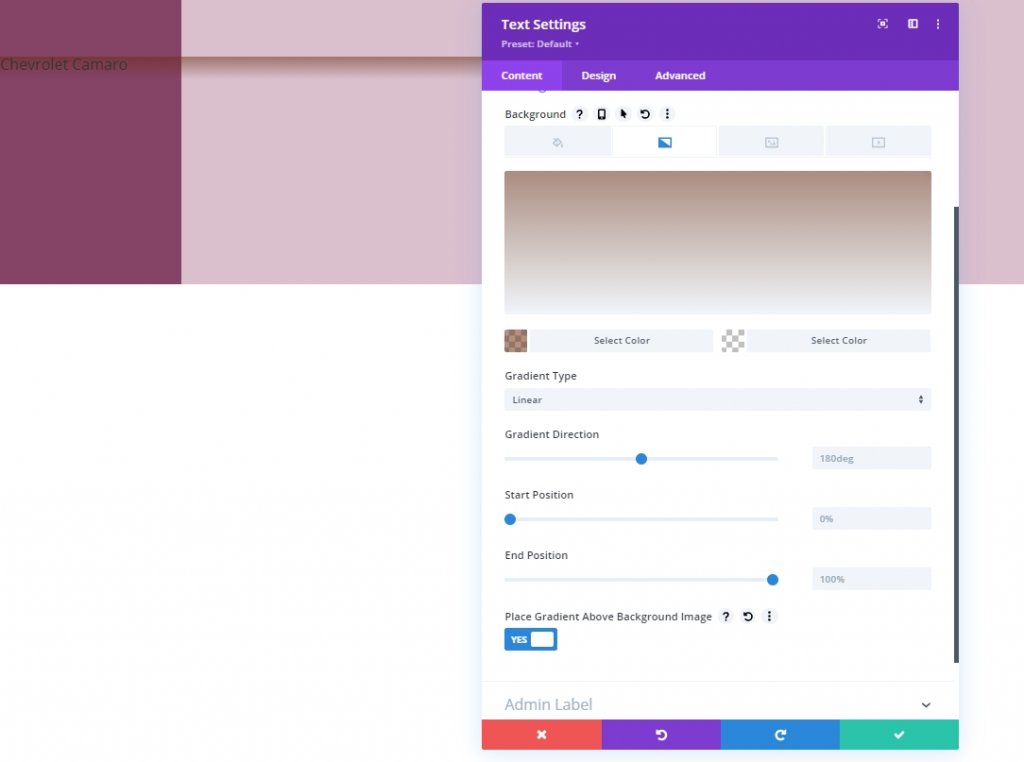
Degrade Arka Plan
Sonraki degrade arka planını ekleyin:
- Renk 1: rgba(107,45,18,0.52)
- Renk 2: rgba(255,255,255,0)
- Gradyan Türü: Doğrusal
- Gradyanı Arka Plan Resminin Üstüne Yerleştir: Evet

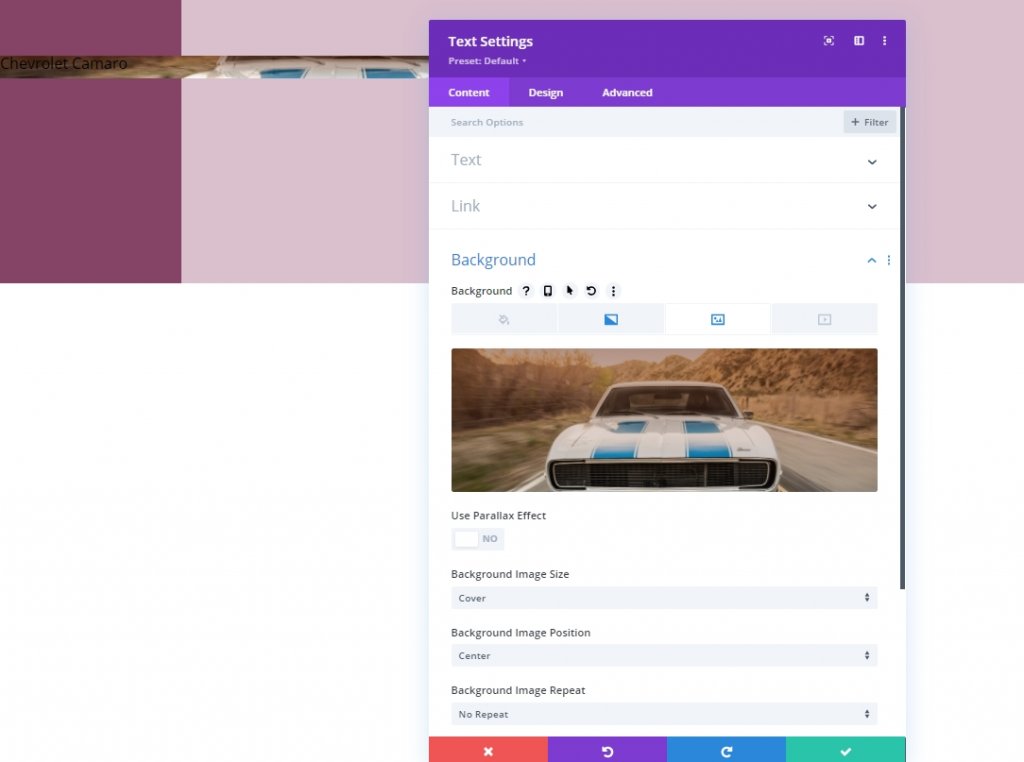
Arka plan görüntüsü
Seçtiğiniz bir resmi ekleyin ve buna göre ayarlayın.
- Arka plan resmi Boyutu: Kapak
- Arka Plan Resmi Konumu: Merkez

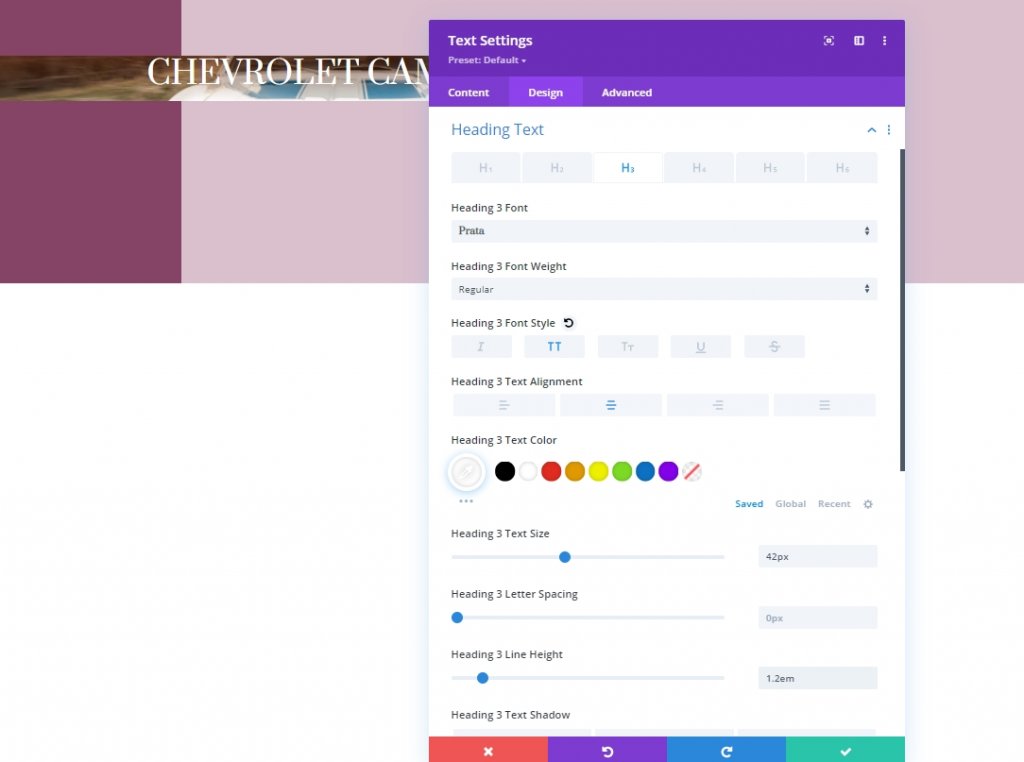
H3 Metin Ayarları
Tasarım sekmesinden şimdi H3 ayarlarını değiştireceğiz.
- Başlık 3 Yazı Tipi: Prata
- Başlık 3 Yazı Tipi Stili: Büyük Harf
- Başlık 3 Metin Hizalama: Merkez
- Başlık 3 Metin Rengi: #ffffff
- Başlık 3 Metin Boyutu: 42px
- Başlık 3 Çizgi Yüksekliği: 1.2em

aralık
Şimdi modül için boşluk değerlerini değiştirin.
- Üst Marj: 20vh
- Alt Kenar Boşluğu: 20vh
- Üst Dolgu: 48vh
- Alt Dolgu: 48vh

Sütun 2'ye 1. Metin Modülü Ekle
H4 İçeriği Ekle
Sütun 2'ye birden fazla metin modülü ekleyeceğiz. İlk metin modülünü ekleyelim ve üzerine biraz H4 başlık kopyası ekleyelim.

H4 Metin Ayarları
Modülün tasarım sekmesine gidin ve H4 metin ayarlarını aşağıdaki gibi değiştirin:
- Başlık 4 Yazı Tipi: Prata
- Başlık 4 Yazı Tipi Stili: Büyük Harf
- Başlık 4 Metin Rengi: #854466
- Başlık 4 Metin Boyutu: Masaüstü: 45px, Tablet: 40px ve Telefon: 35px
- Başlık 4 Çizgi Yüksekliği: 1.3em

Sütun 2'ye Bölücü Modülü Ekle
görünürlük
Şimdi metin modülünün hemen altına bir bölücü modül ekleyeceğiz ve bölücü görünürlüğünü etkinleştireceğiz.
- Bölücüyü Göster: Evet

Astar
Tasarım sekmesinden çizgi rengini değiştirin.
- Çizgi Rengi: #854466

boyutlandırma
Boyutlandırma ayarlarını değiştirmenin zamanı geldi.
- Bölücü Ağırlığı: 5px
- Yükseklik: 5 piksel

Sütun 2'ye 2. Metin Modülü Ekle
Açıklama İçeriği Ekle
2. sütuna başka bir Metin modülü ekleyin. Bölücü Modülünün hemen altında olacaktır. Ayrıca, seçtiğiniz bazı açıklama içeriğini ekleyin.

Metin Ayarları
Açıklamayı ekledikten sonra bu modül için stil ayarlarını değiştirelim.
- Metin Yazı Tipi: Lato
- Metin Rengi: #854466
- Metin Boyutu: Masaüstü: 20px, Tablet ve Telefon: 16px
- Metin Harf Aralığı: -0.5px
- Metin Satır Yüksekliği: 1.8em

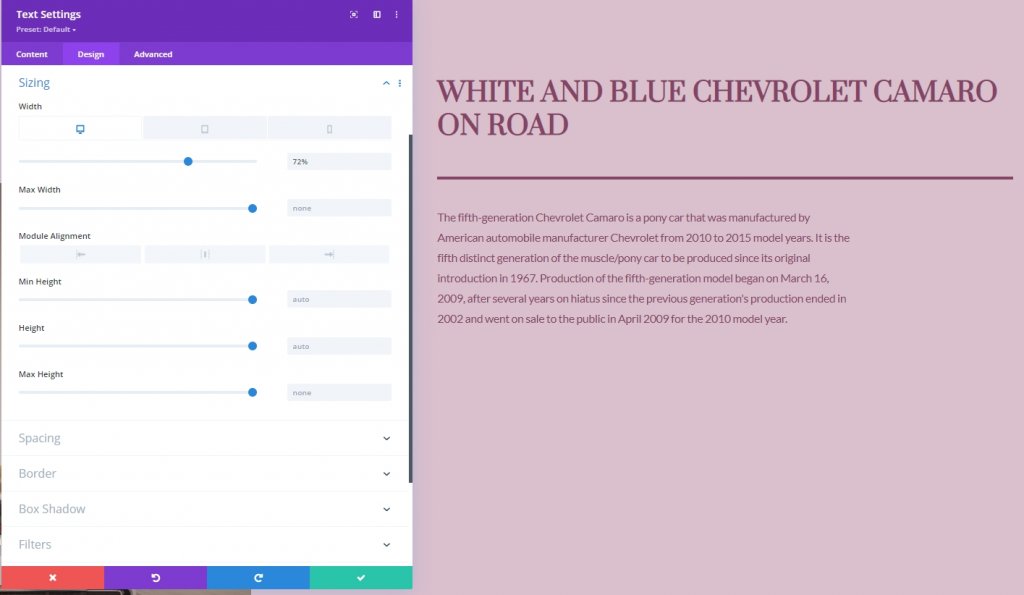
boyutlandırma
Boyutlandırma ayarlarını değiştirin.
- Genişlik: Masaüstü: %72 , Tablet ve Telefon: %100

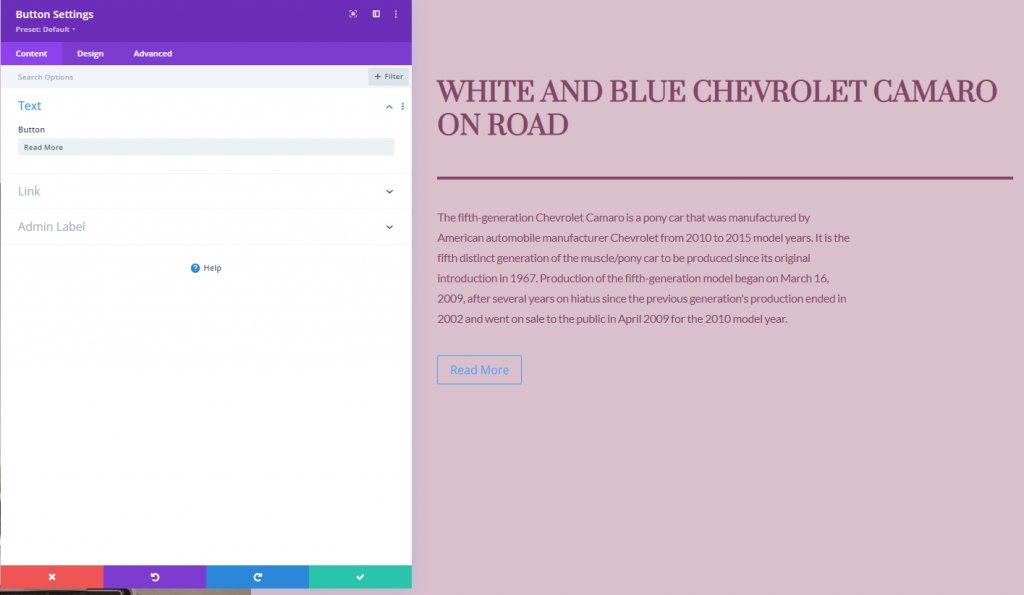
Sütun 2'ye Düğme Modülü Ekle
Kopya Ekle
2. sütuna ekleyeceğimiz son modül bir düğme modülüdür. Onu da ekleyelim ve bir kopyasını da ona ekleyelim.

Düğme Ayarları
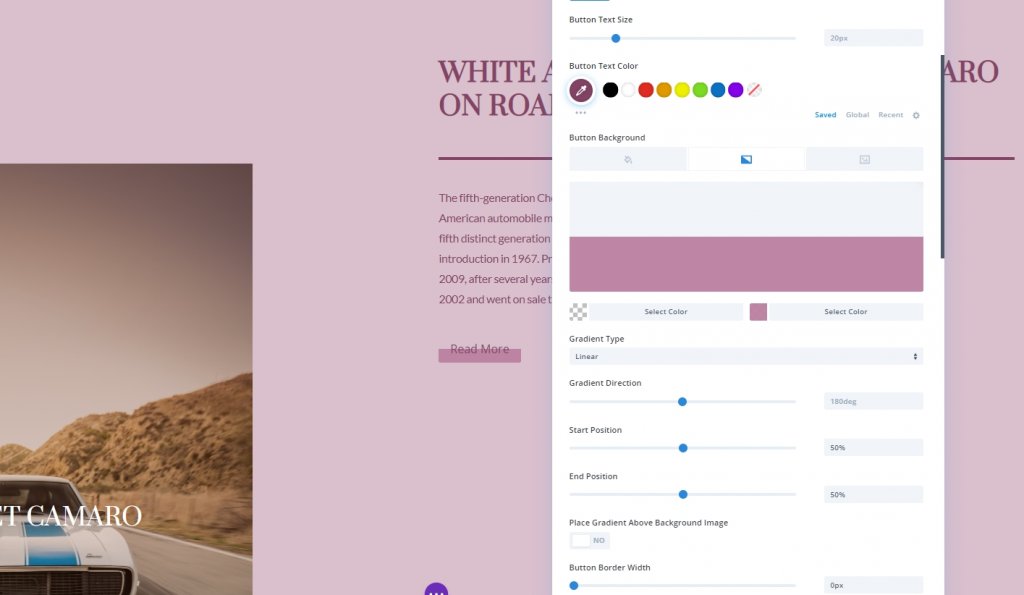
Ve son olarak, düğme ayarlarını buna göre değiştirin.
- Düğme İçin Özel Stiller Kullan: Evet
- Düğme Metin Boyutu: 20px
- Düğme Metin Rengi: #854466
- Düğme Degrade Arka Plan
- Renk 1: rgba(43,135,218,0)
- Renk 2: rgba(188,128,160,0.95)
- Başlangıç Konumu: %50
- Bitiş Konumu: %50
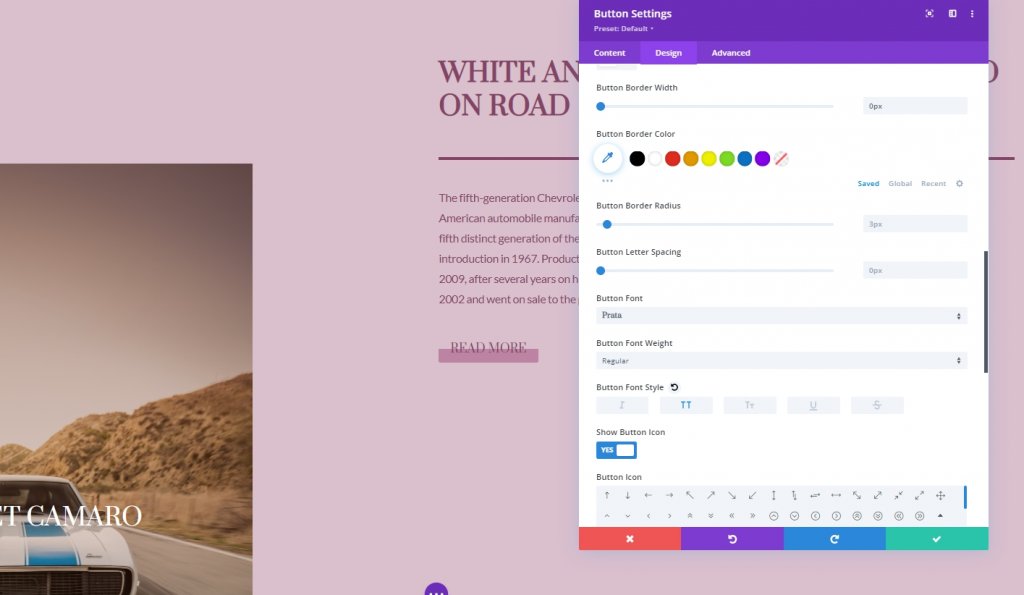
- Düğme Kenar Genişliği: 0px
- Düğme Sınır Yarıçapı: 0px

- Düğme Yazı Tipi: Prata
- Düğme Yazı Tipi Stili: Büyük Harf

Ve bugünün tasarımı için yapıyı başarıyla oluşturduk.
Yapışkan Efektler
2. sütun
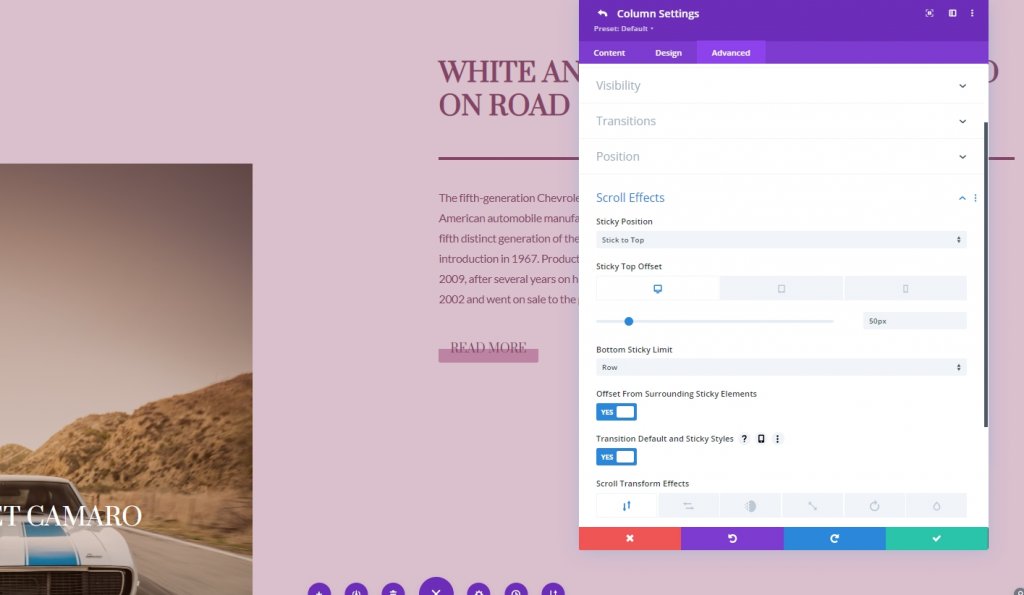
Her şey yerli yerinde olduğundan, 2. sütun ayarlarını açarak yapışkan ayarları eklemeye başlayacağız. Gelişmiş sekmesinden aşağıdaki ayarları uygulayın.
- Yapışkan Konum: En Üstte Yapış
- Yapışkan Üst Ofset: Masaüstü: 50 piksel. Tablet ve Telefon: 80px
- Alt Yapışkan Limit: Satır
- Çevredeki Yapışkan Öğelerden Ofset: Evet
- Geçiş Varsayılanı ve Yapışkan Stiller: Evet

Sütun 2 İçin Yapışkan Ayarlar
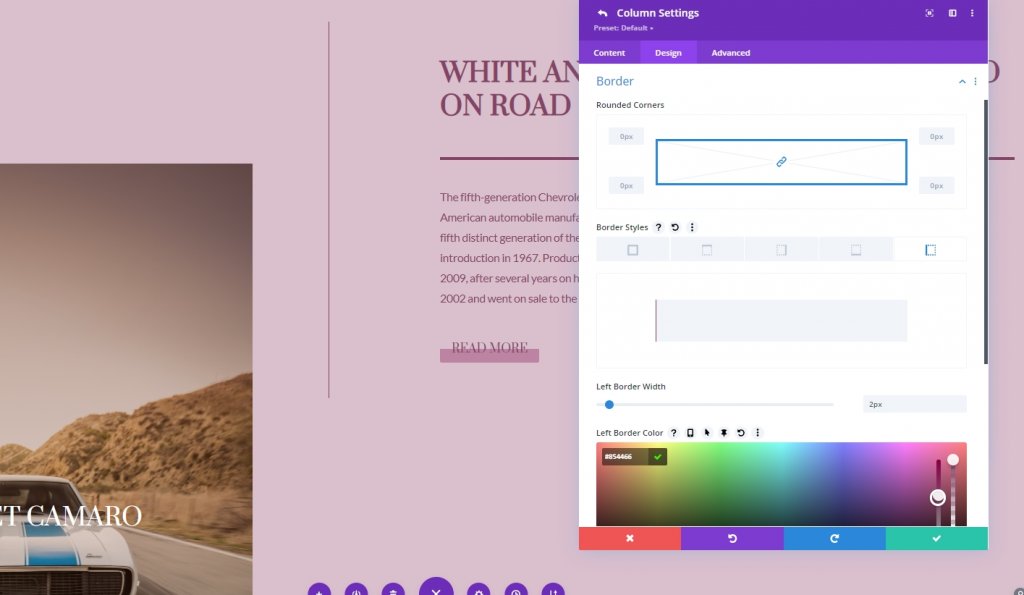
Yapışkan Kenarlık
Sütunu başarılı bir şekilde yapışkan hale getirdik. Şimdi 2. sütuna bir kenarlık ekleyeceğiz. Bunun için kenarlık ayarlarına geçelim.
- Yapışkan Sol Kenar Genişliği: 2px
- Sol Kenar Rengi: #854466

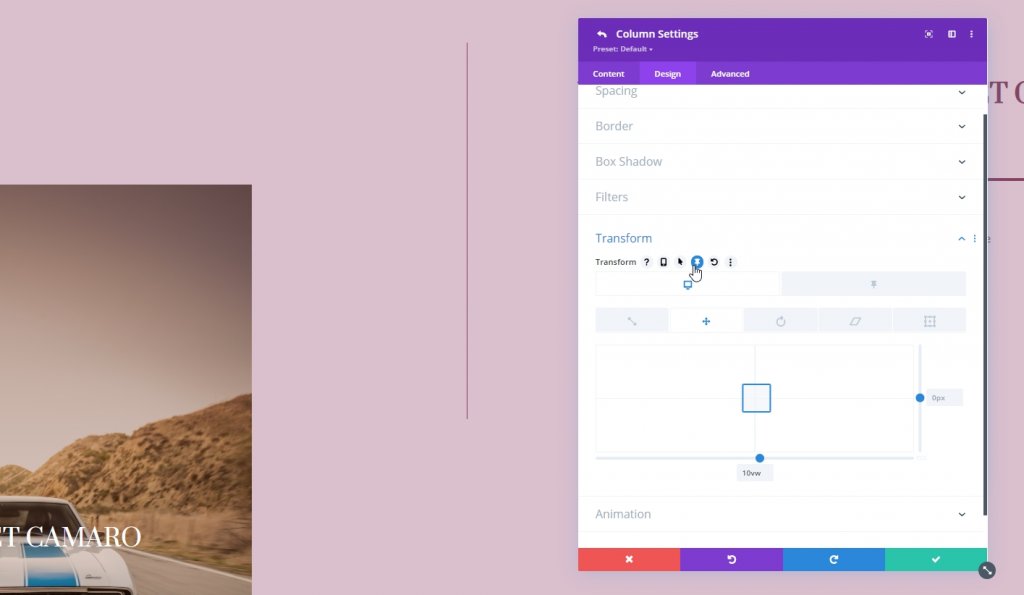
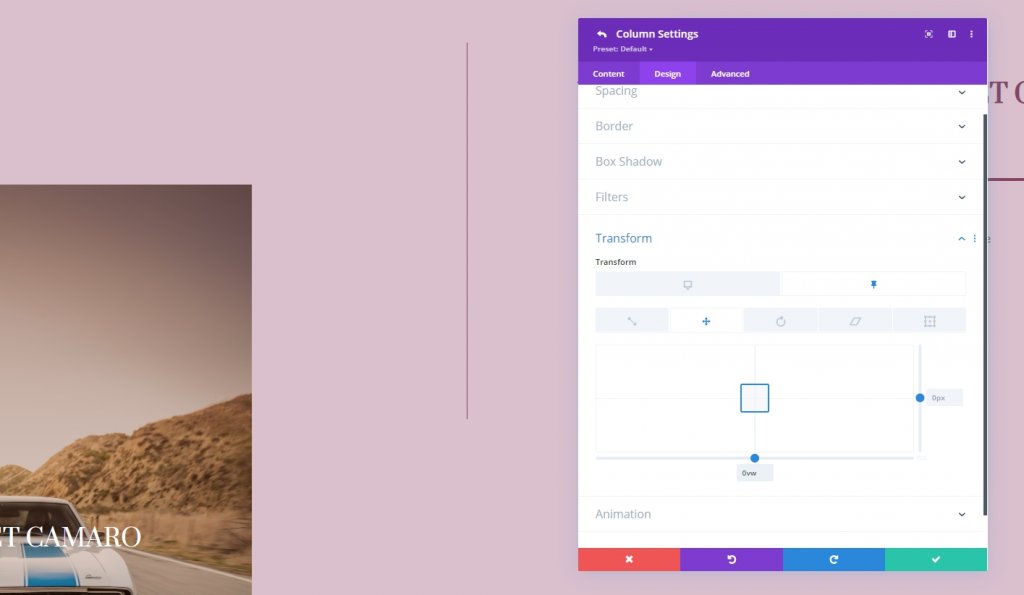
Dönüştür Çeviri
varsayılan yapışkan durumda dönüştürme çevirme değerlerini ayarlayın.
- Alt: 10vw

- Yapışkan Alt: 0vw

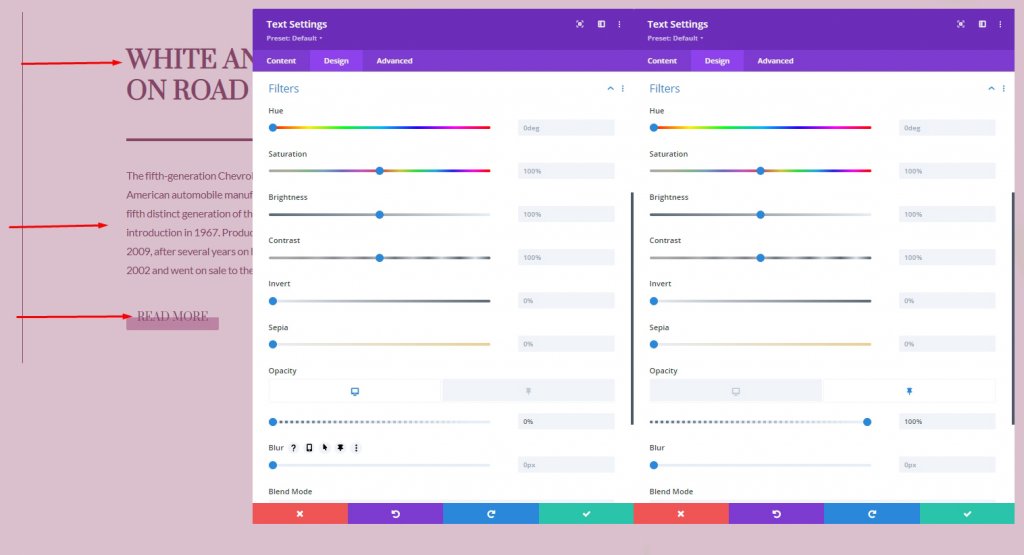
Metin Modülleri ve Düğme Modülü İçin Yapışkan Opaklık
Opaklığı varsayılan ve yapışkan durumda da değiştiriyoruz.
- Normal Durum Opaklığı: %0
- Yapışkan Durum Opaklığı: %100

Bölücü Modül için Yapışkan Ayarlar
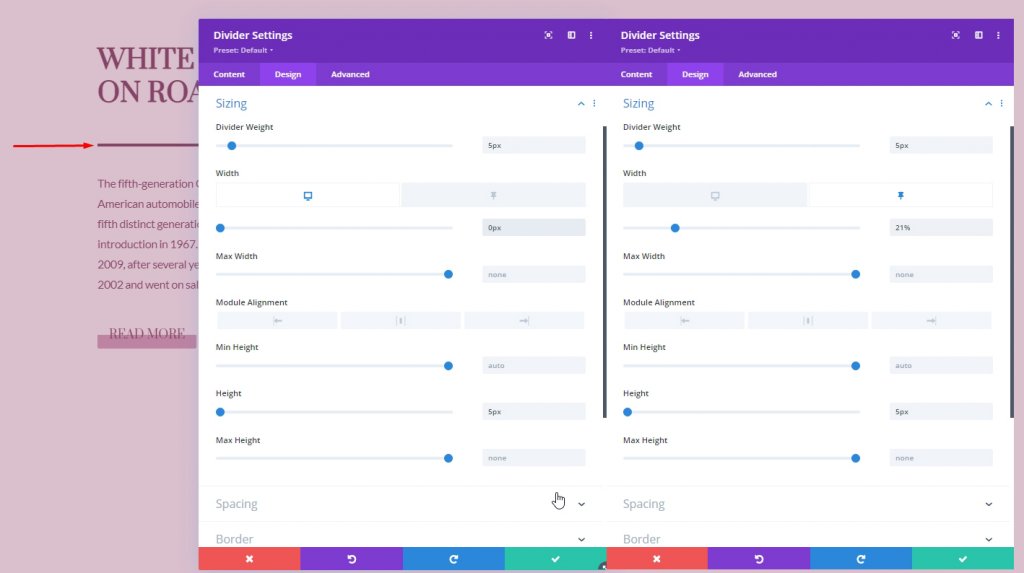
boyutlandırma
Şimdi bölücü modül için bazı yapışkan ayarlar yapalım.
- Genişlik: 0 piksel
- Yapışkan Genişlik: %21

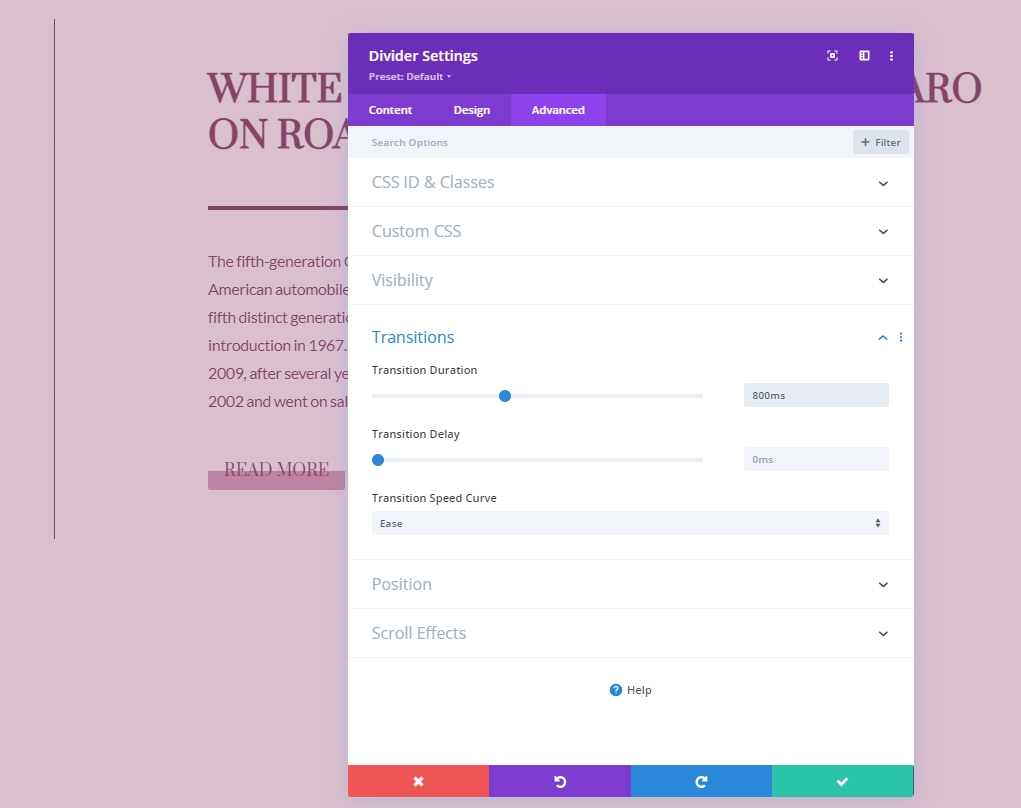
Geçiş
Gelişmiş sekmesinden geçiş zamanlamasını artırın.
- Geçiş Süresi: 800ms

Kaydırma Efektleri
Sütun 1 Metin Modülleri
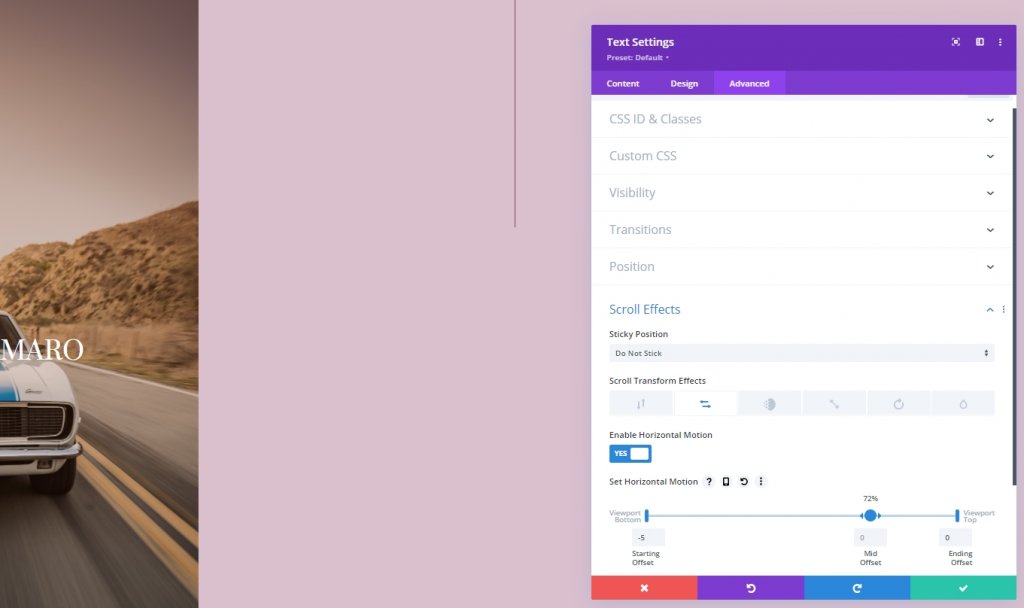
Ardından, kaydırma efektlerini ekleyeceğiz. Sütun 1'in metin modülüne uygulayarak başlayalım. Metin modülü ayarlarını açın. Gelişmiş sekmesine gidin ve yatay hareket ekleyin.
- Yatay Hareketi Etkinleştir: Evet
- Başlangıç Ofseti: -5
- Orta Ofset: 0 (%72'de)
- Bitiş Ofseti: 0

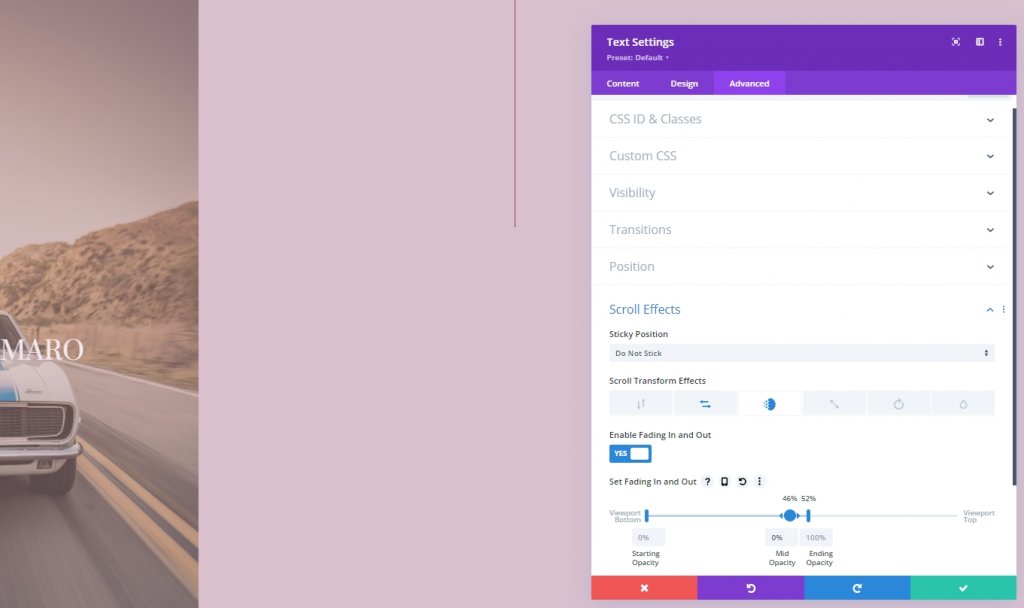
Solma İçeri ve Dışarı Kaydırma Efekti Ekleyin
Aynı modüle solma yapılandırmasını uygulayarak kaydırma efektleri ayarlarını tamamlayın.
- Soldurmayı ve Yavaşlamayı Etkinleştir: Evet
- Opaklığı Başlatma: %0
- Orta Opaklık: %0 (%46'da)
- Bitiş Opaklığı: %100 (%52'de)

Son Görünüm
Gördüğünüz gibi kaydırma efektlerini ve yapışkan seçenekleri birleştirdiğimiz bir tasarımı başarıyla oluşturduk. Tamamen duyarlı ve her cihazda mükemmel görünüyor.
Çözüm
Divi , temel özellikleriyle güçlüdür ve olağanüstü düzenler oluşturabilir. Bu eğitici, yapışkan efektler ve kaydırma seçenekleriyle nasıl yaratıcı olabileceğimizi ve çarpıcı sayfalar tasarlayabileceğimizi gösteriyor. Bir geliştiriciyseniz, müşterinizi etkilemek için bu tür bir tasarım kullanmalısınız. Ayrıca, bu öğreticiyi arkadaşlarınızla paylaşın ve daha sonra hangi öğreticiyi istediğinizi bize bildirin. Teşekkürler.





