Bir başlık, bir web sitesinin özünü yakalar çünkü kullanıcılar bu web sitesinden başlıktan ne alacaklarını anlayabilirler. Ziyaretçilerin çekilmesine yardımcı olan bir tür davetiye aramak yanlış olmaz. Üst navigasyon çubuğunun dikkat dağıtıcı yarattığı web sitemizin kahraman bölümünü vurgulamak istiyorsak, navigasyon çubuğunu atmalıyız mı? asla!

İki'ün yapışkan seçeneğiyle, web sitemizin kahraman bölümünün web sitesi yüklendikten sonra navigasyon çubuğu olmadan görüntüleneceğini ve kaydırma başlık çubuğunu açığa çıkaracağını tasarlayabiliriz. Bu kazan-kazan durumu. Ama nasıl tasarlanır? Bugün göreceğimiz şey bu.
Gizlice
Ana bölüme atlamadan önce tasarım sonucumuza bir göz atacağız.
Yapı: Başlık Yapısı
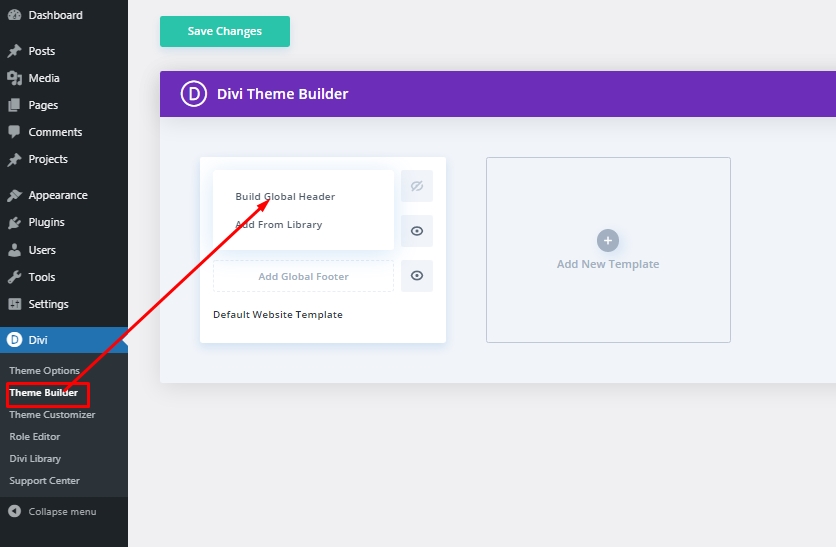
Dashboard'dan Global Başlık Oluşturun
Kontrol panelinizden Divi altındaki "Tema Builder" seçeneğine gidin ve resimde gösterilen seçenekten "Global Başkanı Oluşturun" seçeneğini seçin.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
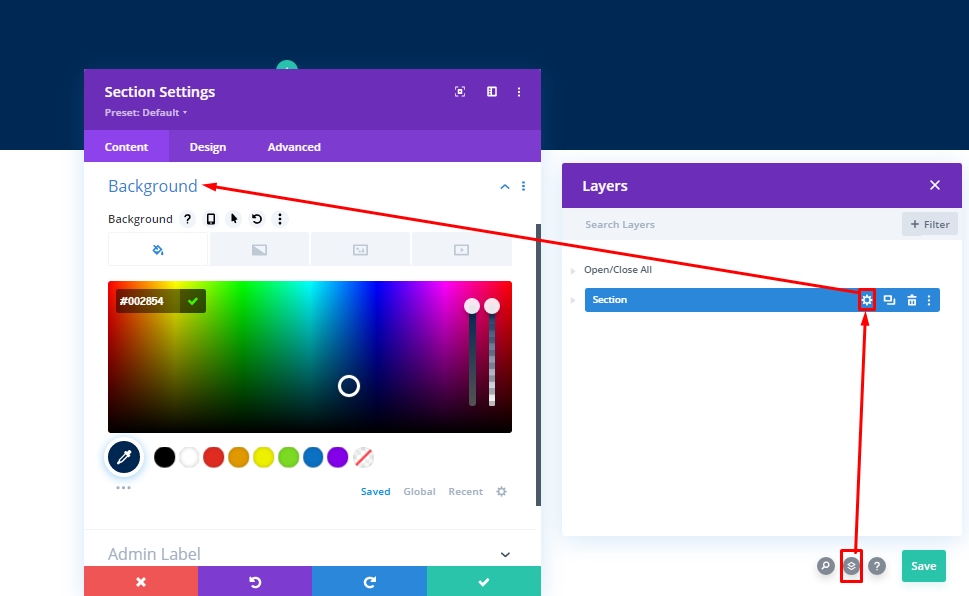
Ayarlar: Global başlık bölümü
Arka plan rengi
Başlık şablonunu seçtikten sonra, "sıfırdan inşa" ile gidin. Ardından katman seçeneğini açın ve önceden oluşturulan bir bölüm göreceksiniz. Bölüm için ayarları açın ve arka planı değiştirin.
- Arka plan rengi: # 002854

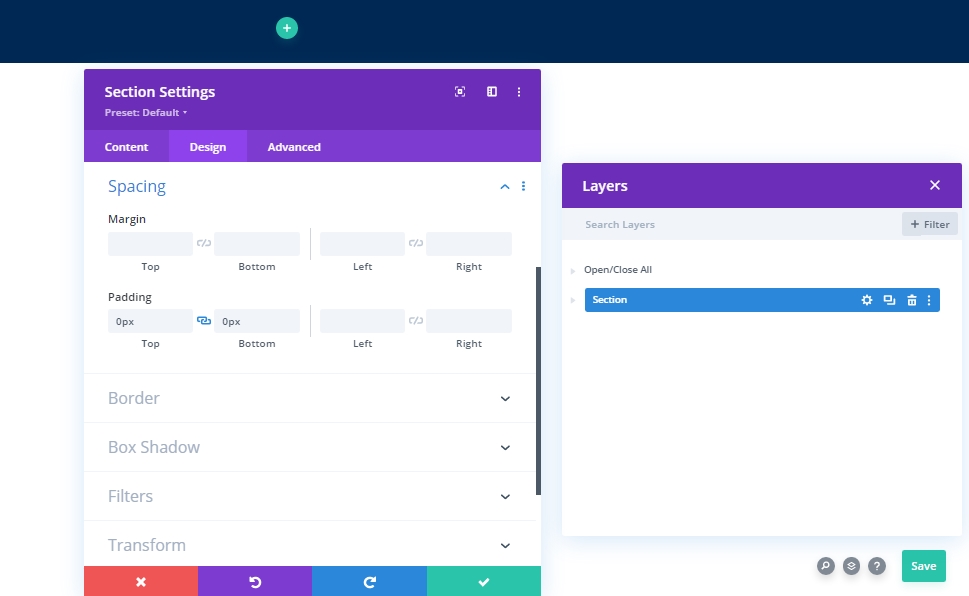
Boşluk
Tasarım sekmesinin altında, bazı boşluk değerlerini değiştirin.
- Üst Dolgu: 0px
- Alt dolgu: 0px

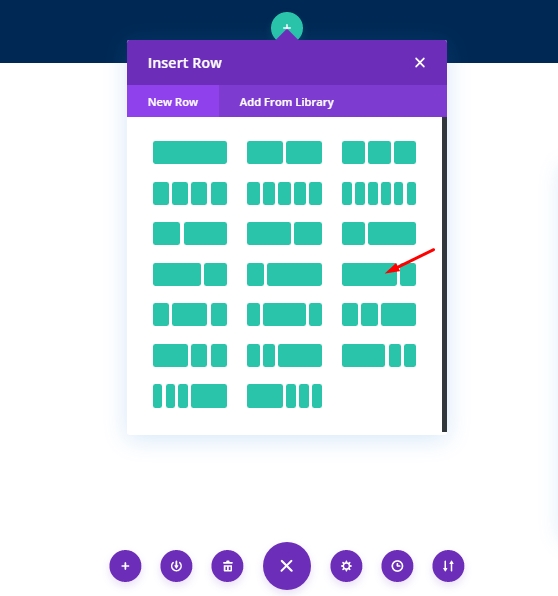
Yeni satır ekleme
Sütun yapısı
Sütun yapısı işaretli olan aşağıdaki satırı bölüme ekleyin.

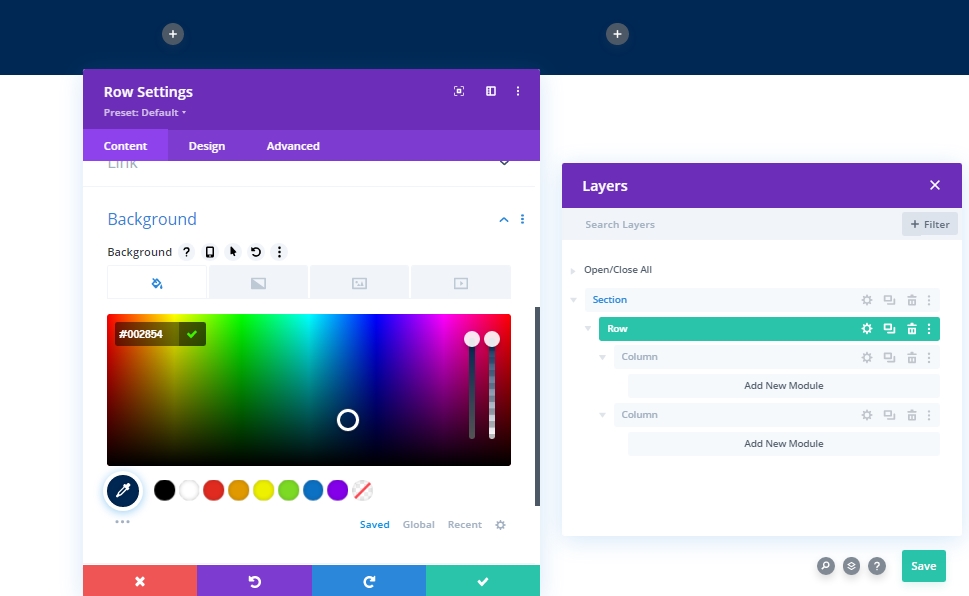
Arka plan rengi
Bu satıra herhangi bir modül eklemeden önce, bazı ayarlamalar yapalım. Arka plan rengiyle başlayın.
- Arka plan rengi: # 002854

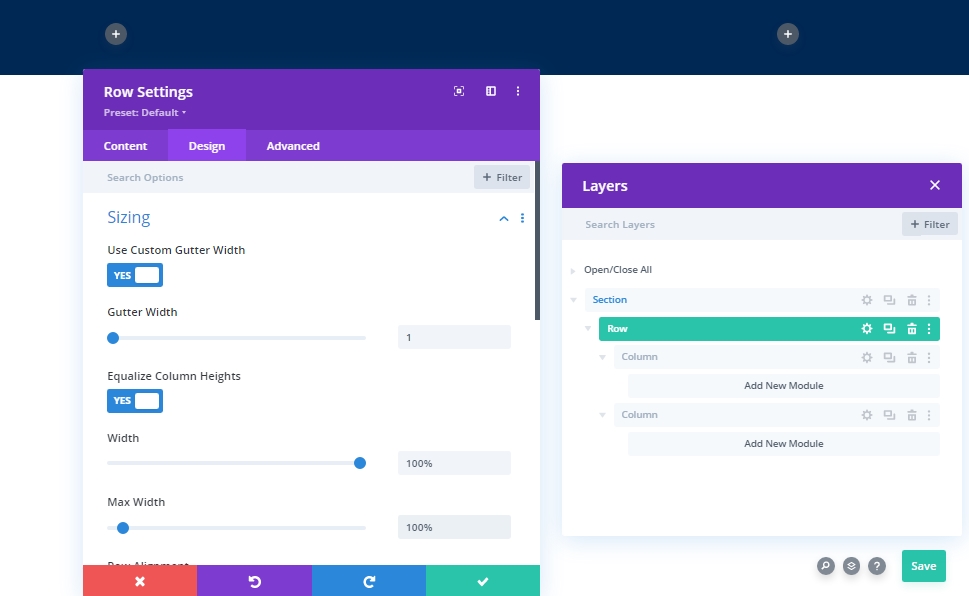
Boyutlandırma
Tasarım sekmesinin altında, satırın boyutlandırma değerlerini değiştirin.
- Özel oluk genişliğini kullanın: Evet
- Oluk genişliği: 1
- Sütun yüksekliklerini eşitleyin: Evet
- Genişlik: 100%
- Maksimum genişlik:% 100

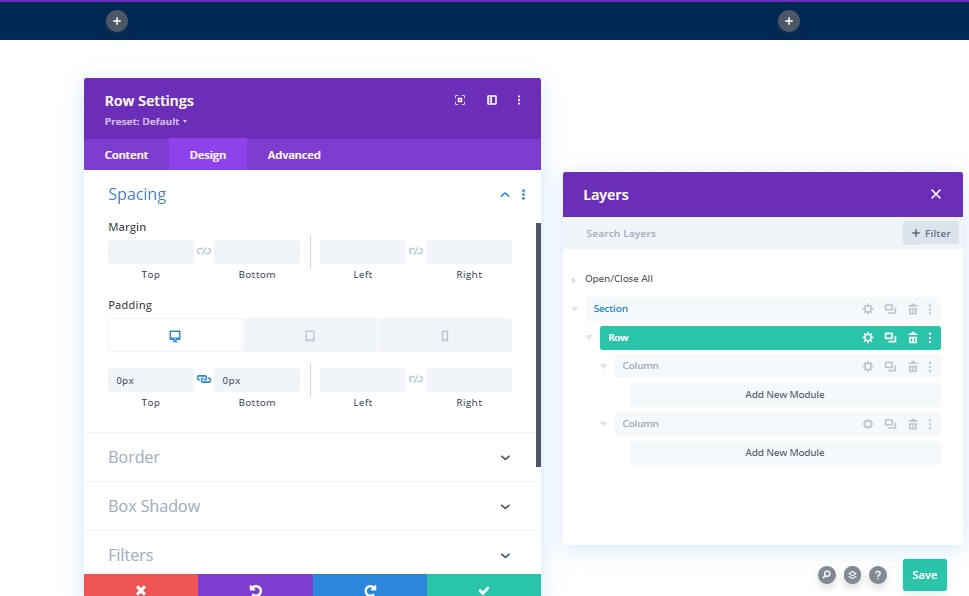
Boşluk
Şimdi, dolgu değerlerini de değiştirin.
- Üst Dolgu: 0px
- Alt dolgu: 0px
- Sol Dolgu: Tablet ve Telefon: 5%
- Sağ Dolgu: Tablet ve Telefon: 5%

Ayarlar: Sütun 1
Arka plan rengi
Tüm satırı tasarladıktan sonra, Sütun 1'i tasarlamaya başlayacağız. Önce arka plan rengini ekleyeceğiz.
- Arka plan rengi: # 85A8B2

Ekle: Menü modülü sütun 1
Menü Seçimi
Şimdi Sütun 1'e bir menü modülü ekleyeceğiz. Seçtiğinize göre bir menü seçin.

Logo
Şimdi, başlığınıza bir logo ekleyin.

Arka plan rengi
Şimdi bir arka plan rengini ekleyin.
- Arka plan rengi: # 063765

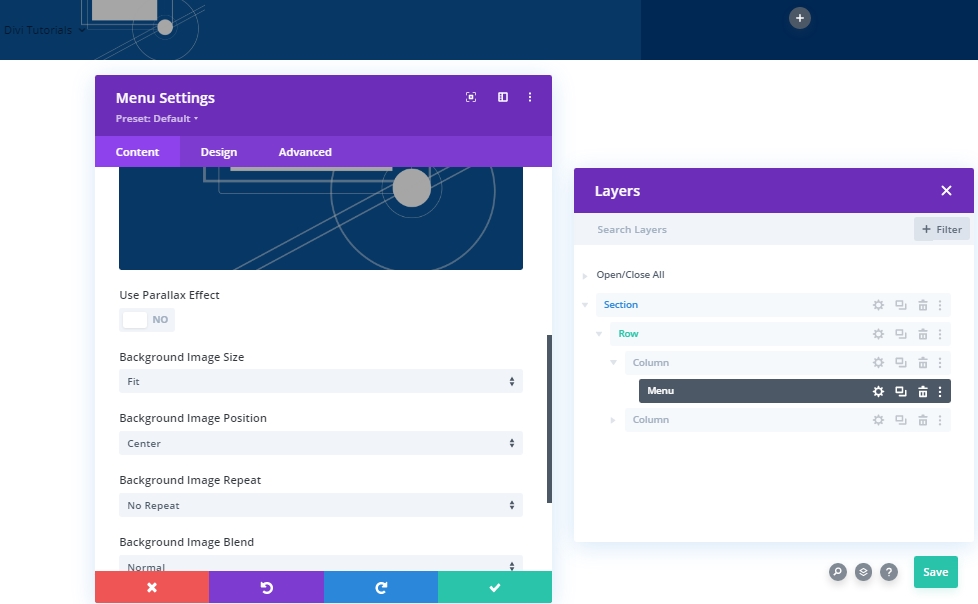
Arka plan görüntüsü
Şimdi istediğiniz bir görüntü ekleyin ve aşağıdaki düzeltmeleri yapın.
- Arka plan Resim Boyutu: Fit
- Arka plan Görüntü Konum: Merkez

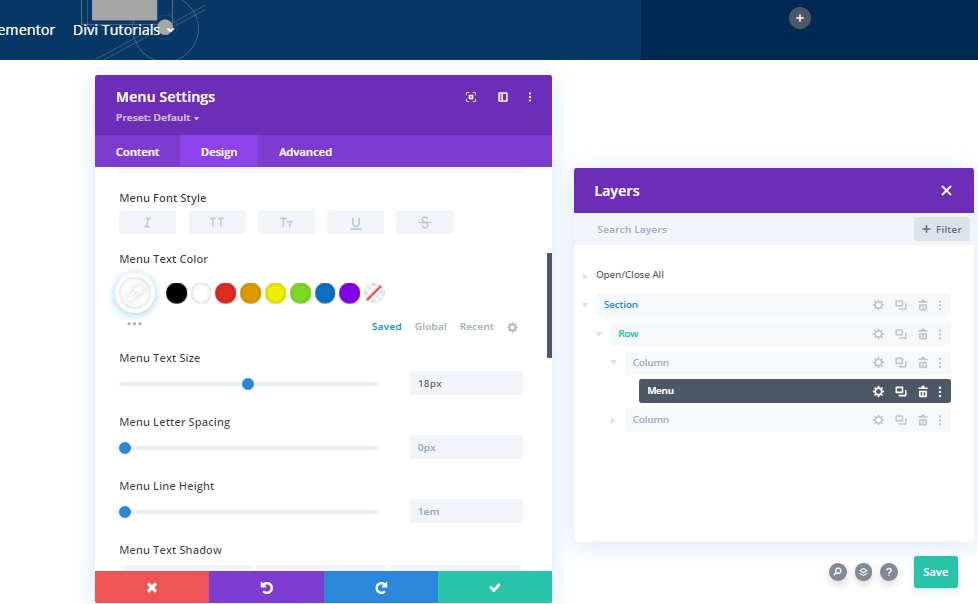
Ayarlar: Menü metni
Modülün tasarım sekmesine gidin ve menü metin boyutunu değiştirin.
- Metin rengi: #ffffff
- Menü Metin Boyutu: 18px

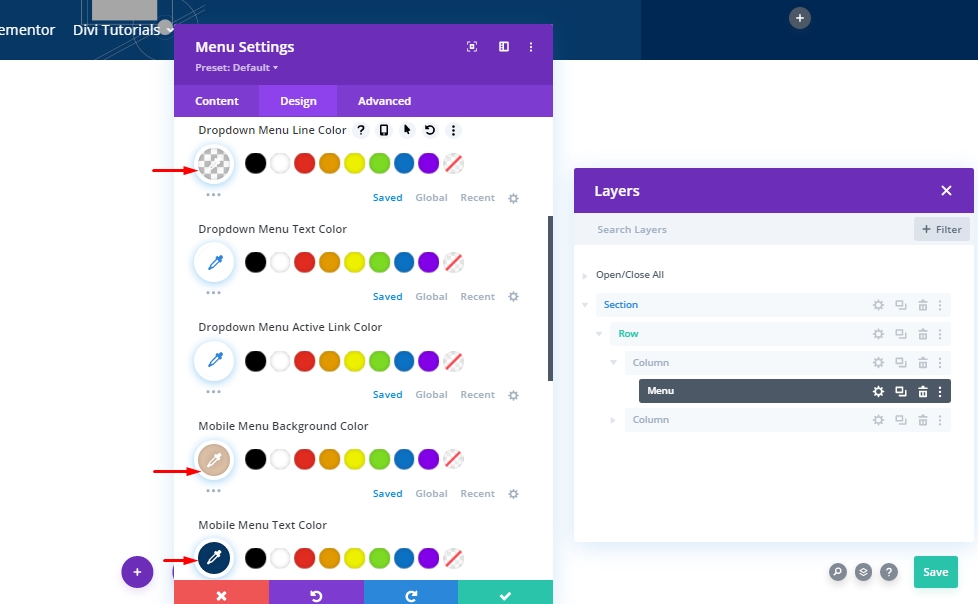
Ayarlar: Açılır menü
Şimdi, açılır menü ayarlarını aşağıdaki gibi değiştirin:
- Açılır menü satırı rengi: RGBA (0,0,0,0)
- Mobil menü arka plan rengi: # DDC1A7
- Mobil menü metin rengi: # 063765

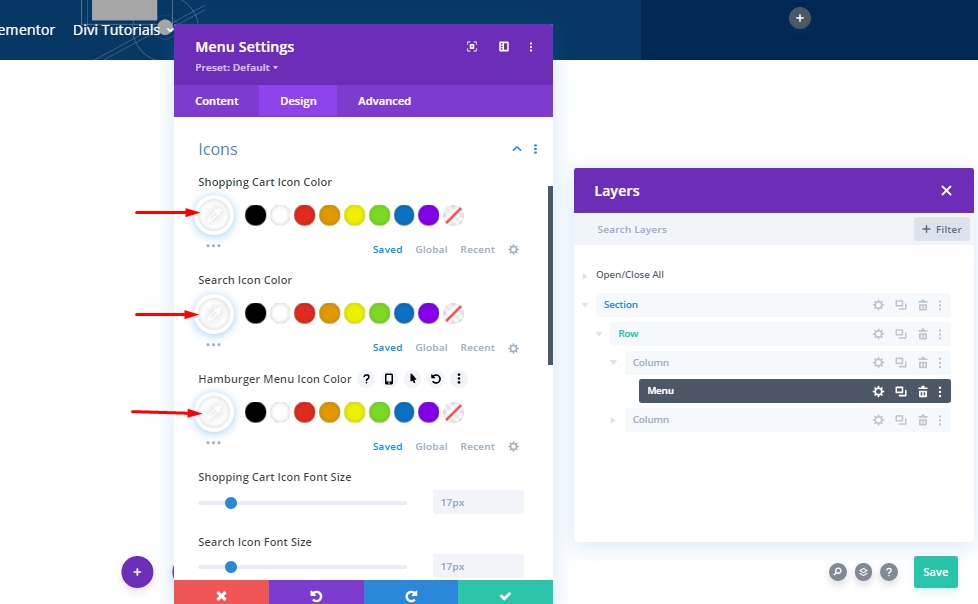
Ayarlar: Simge
Şimdi, tüm simgeleri beyaz çevirin.
- Alışveriş Sepeti Simgesi Renk: #FFFFFF
- Arama simgesi Renk: #FFFFFF
- Hamburger Menü Simgesi Renk: #FFFFFF

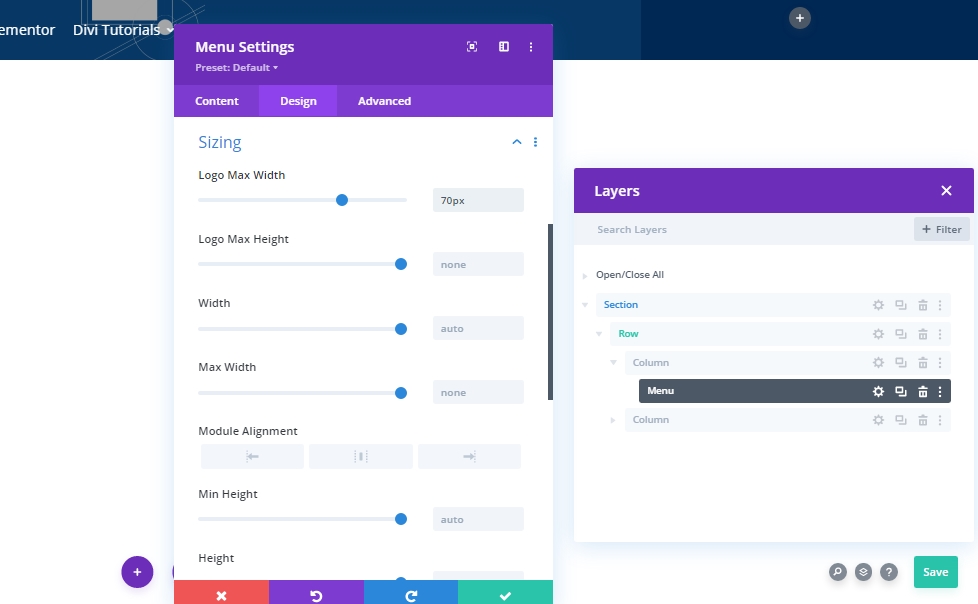
Boyutlandırma
Ardından, logo boyutlandırma ayarlarını değiştirin.
- Logo Max Genişliği: 70px

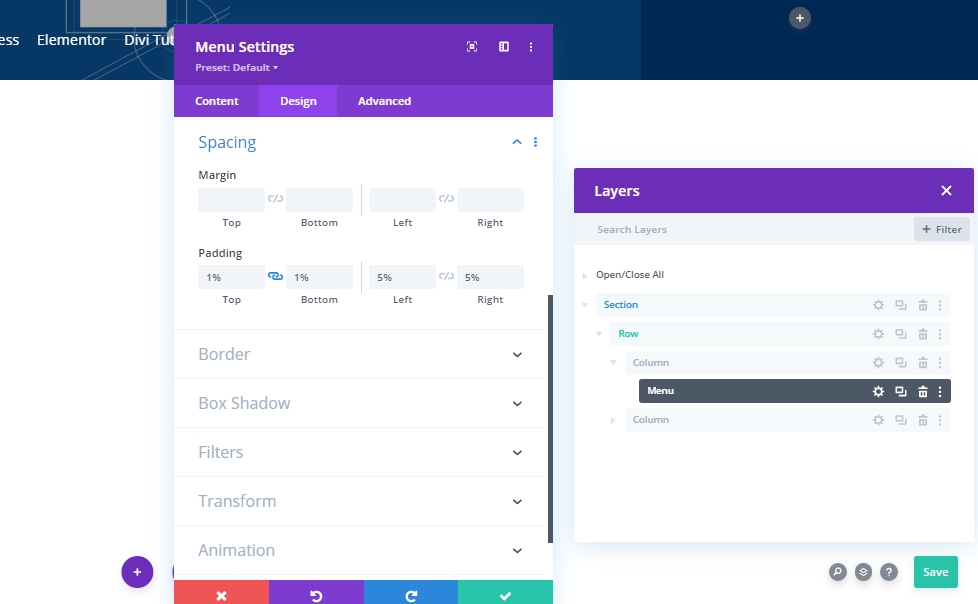
Boşluk
Dolguya bazı değişiklikler yapın.
- Üst dolgu:% 1
- Alt dolgu: 1%
- Sol Dolgu:% 5
- Sağ Dolgu: 5%

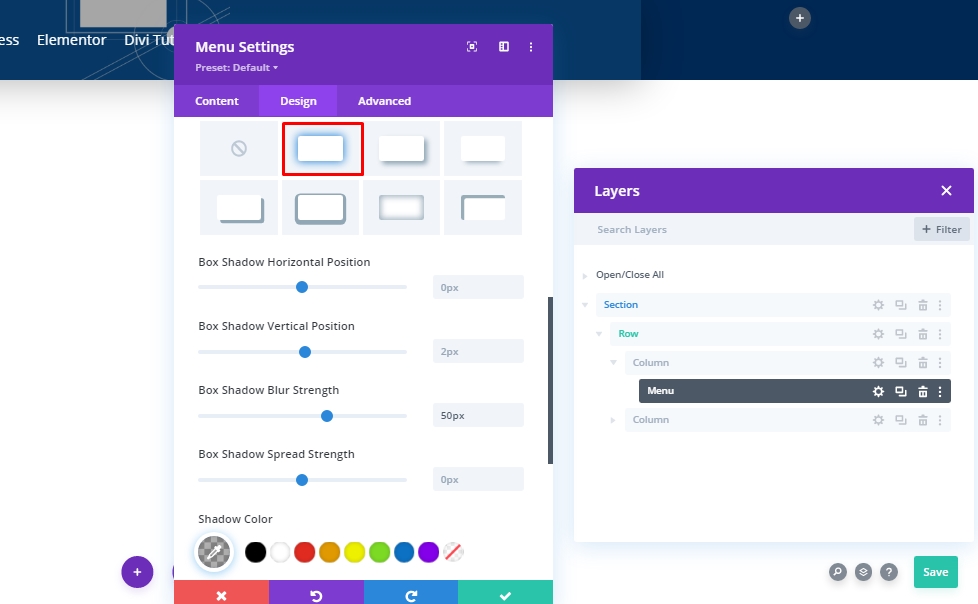
Kutu gölge
Özel kutu gölgesine bazı değişiklikler ekleyin.
- Kutu Gölge Bulanıklık Gücü: 50px
- Gölge Renk: RGBA (0,0,0,0.3)

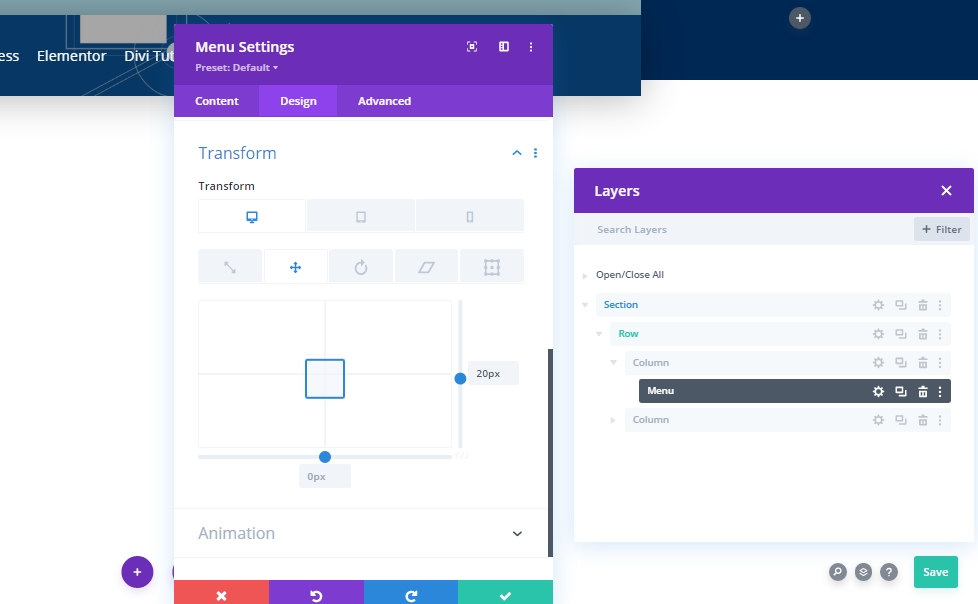
Translation Translate
Şimdi, Dönüştürme Translate Ayarlarını aşağıdaki gibi değiştirerek modül ayarlarını bitirin:

Ekle: Sütun 2'ye Düğme Modülü
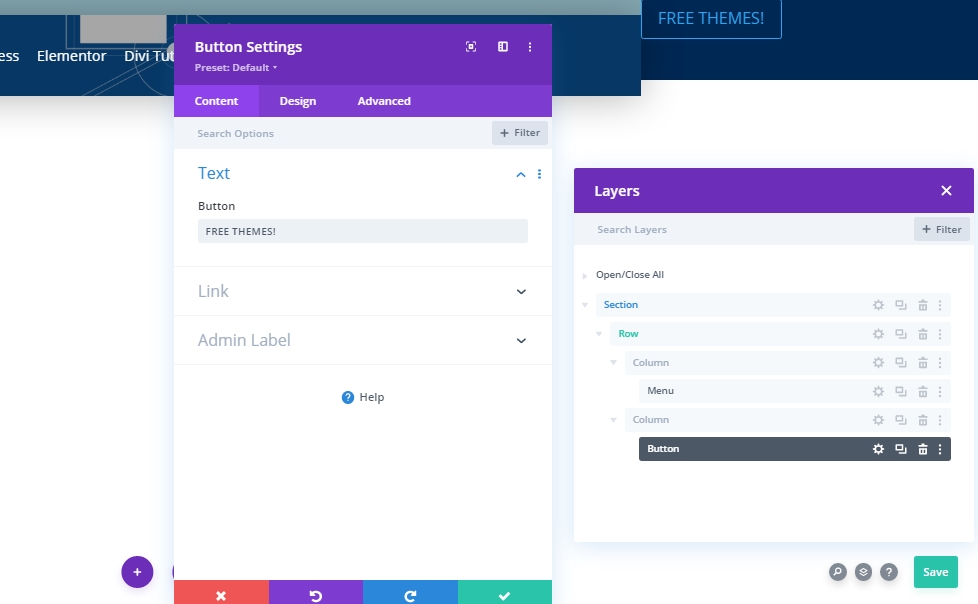
Düğme Modülü Ayarı
Sütun 2'ye düğme modülü ekleyin ve istediğiniz bir metni ekleyin.

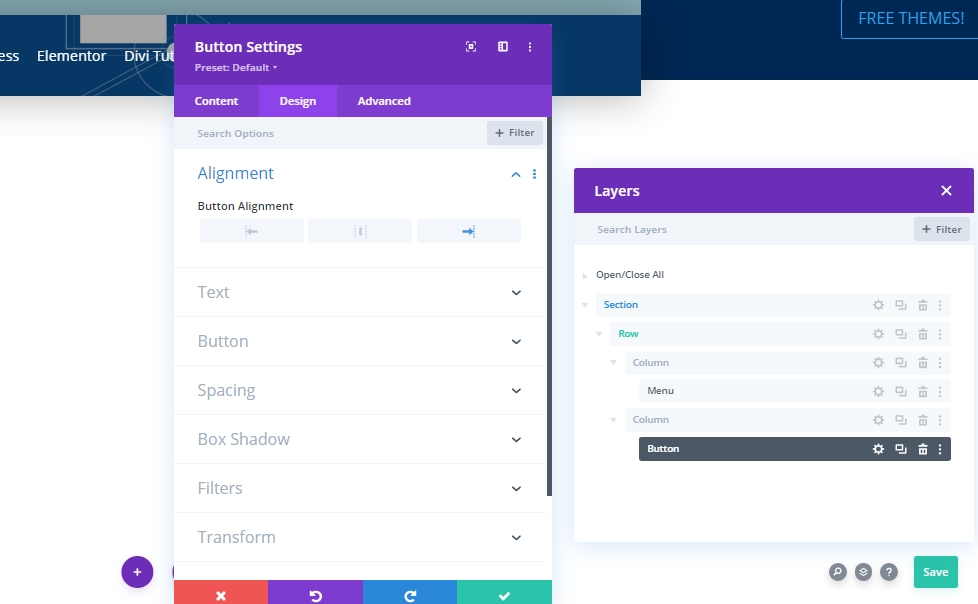
Düğme Hizalama
Tasarım sekmesinden, düğme hizalamasını değiştirin.
- Düğme Hizalama: Sağ

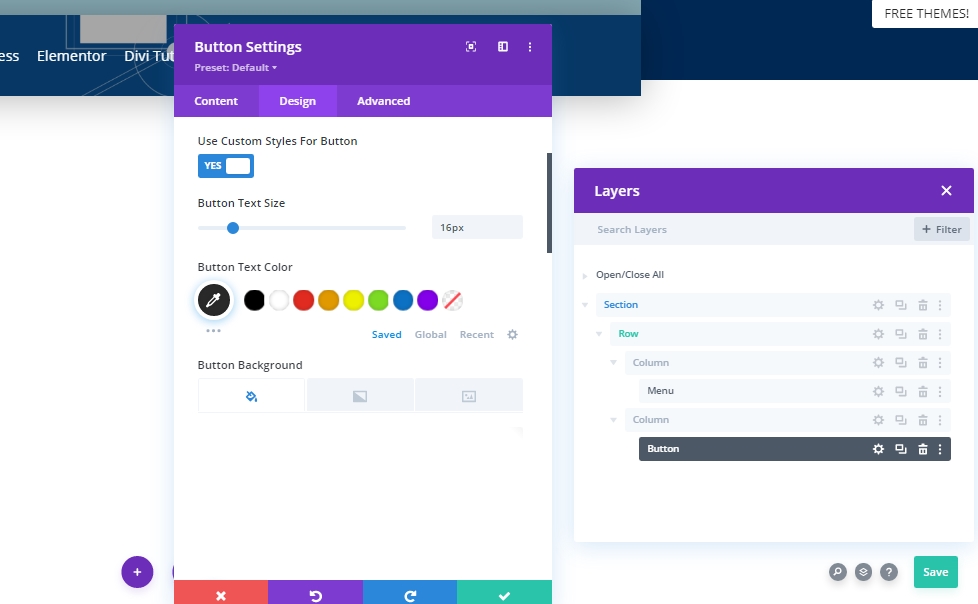
Düğme ayarları
Ardından, düğme stilini buna göre değiştirin.
- Düğme için özel stilleri kullanın: Evet
- Düğme Metin Boyutu: 16px
- Düğme Metin Rengi: # 2A2A2A
- Düğme Arka Plan Rengi: #FFFFFF
- Düğme Sınır Genişliği: 0px
- Düğme sınır rengi: RGBA (0,0,0,0)

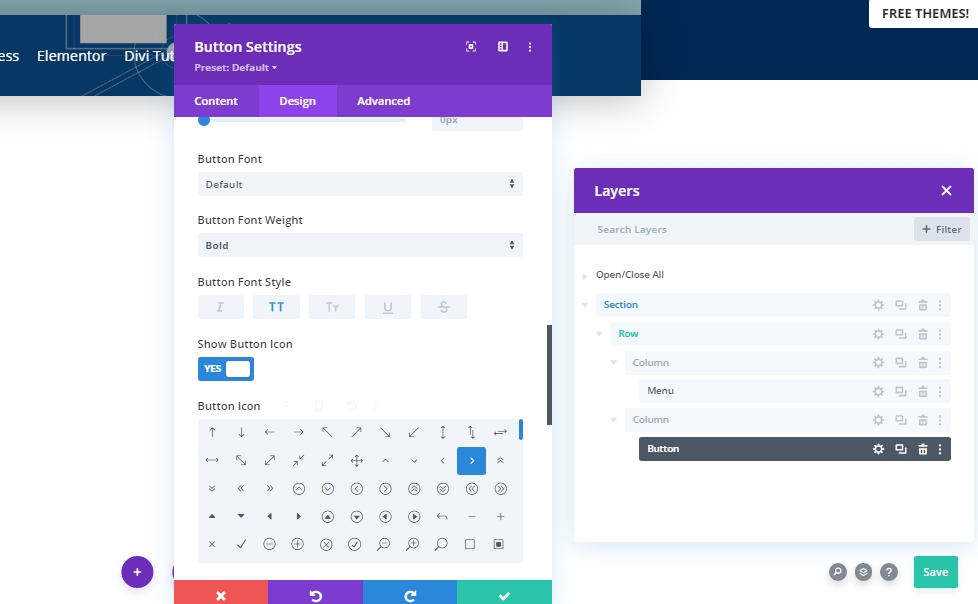
- Düğme Yazı Tipi Ağırlığı: Kalın
- Düğme Yazı Tipi Stili: Büyük Harf

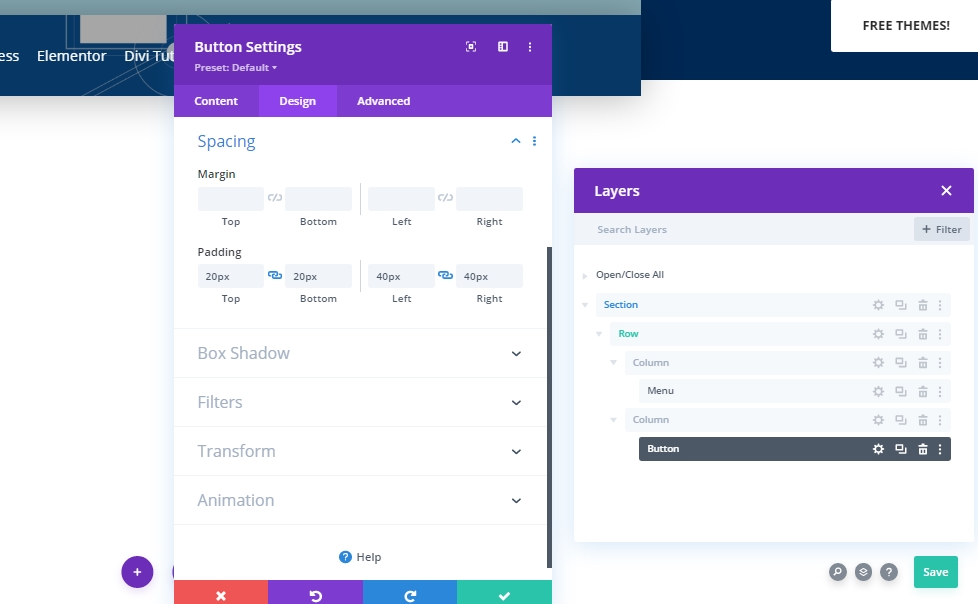
Boşluk
Düğmeye şekil vermek için bazı özel dolgu ekleyin.
- Üst Dolgu: 20px
- Alt dolgu: 20px
- Sol Dolgu: 40px
- Sağ Dolgu: 40px

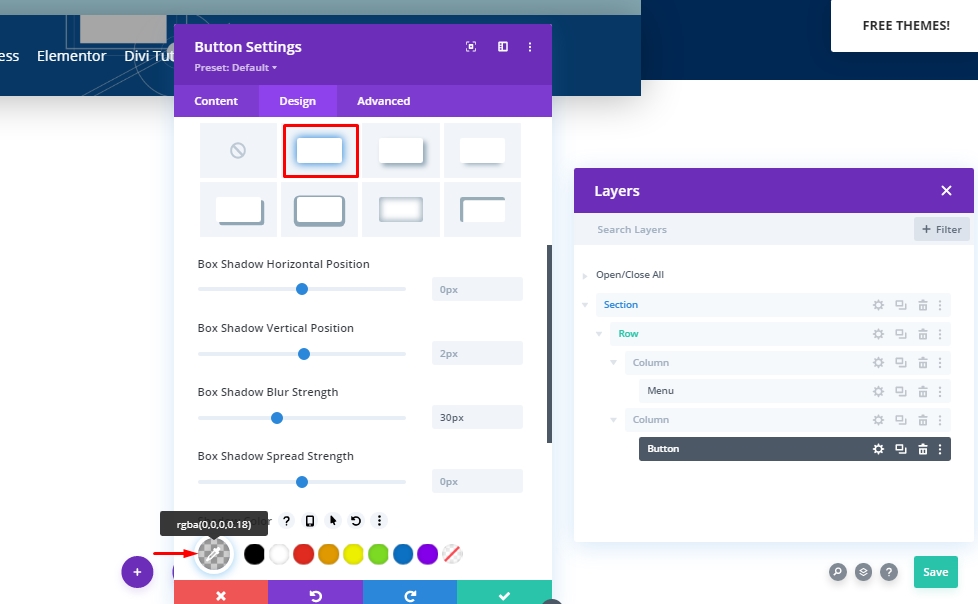
Kutu gölge
Şimdi bir kutu gölge ekleyeceğiz (işaretli bir).
- Kutu gölge bulanıklık gücü: 30px
- Gölge Renk: RGBA (0,0,0,0.18)

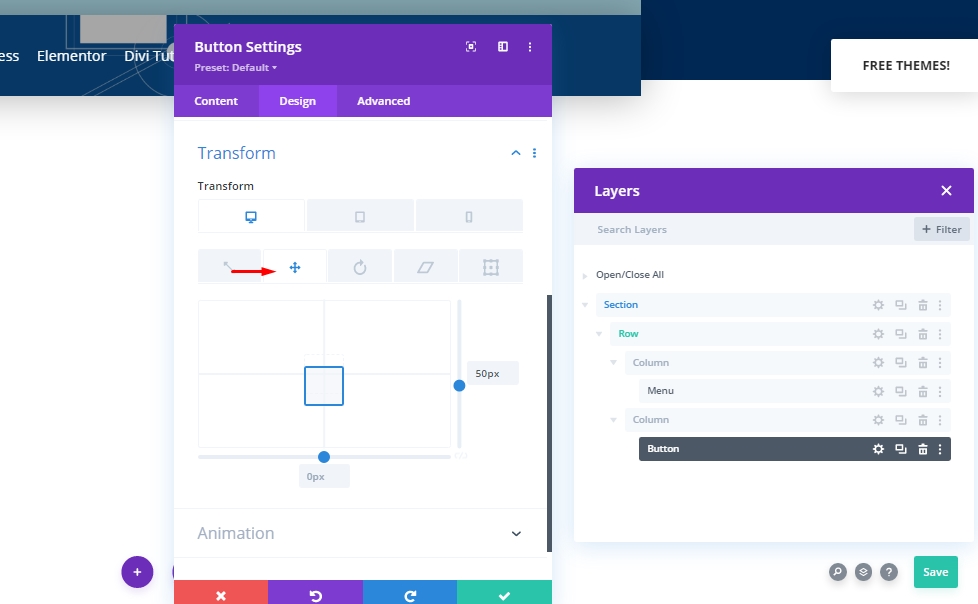
Translation Translation
Neredeyse modülle bitti. Dönüştürme bölümündeki bazı ayarlamalarla bitirin.

Ekle: Başlık için yapışkan efektler
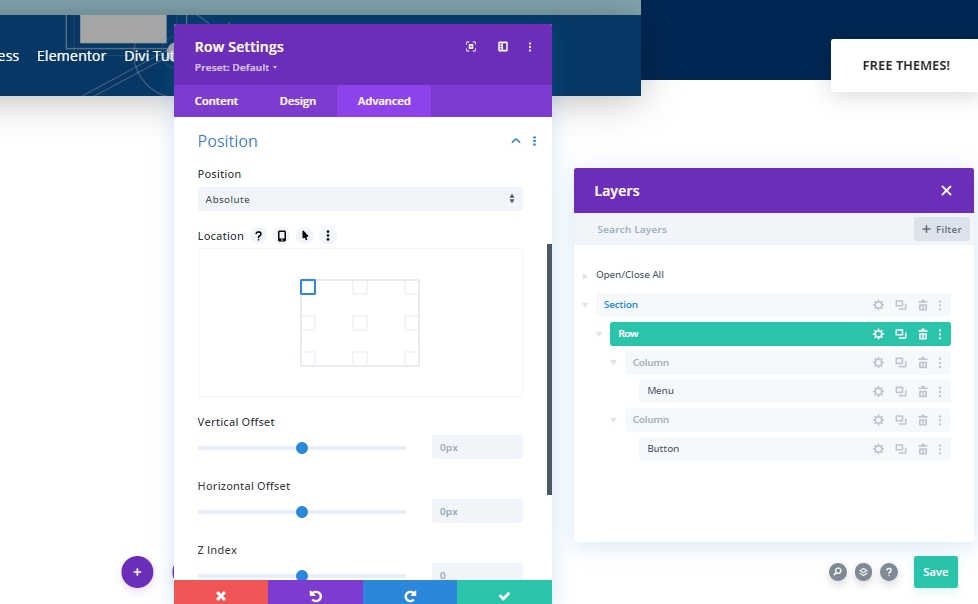
Satır ayarları
Bizim başlık bölümü yapısının yapımını tamamladık. Şimdi ona yapışkan bir etki ekleyeceğiz. Bunun için, satır ayarlarından bazı değerleri değiştirmemiz gerekir.
Durum
İlk önce, pozisyon ayarlarını yapın.
- Pozisyon: Mutlak
- Yer: sol üst

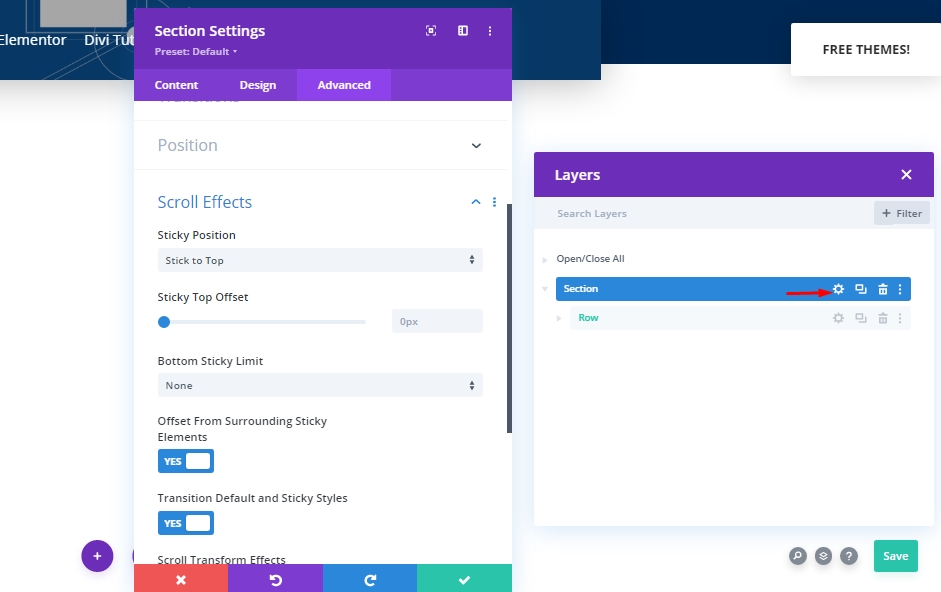
Yapışkan Ayarlar - Kaydırma Efektleri
Sonra, bölüm ayarlarını açacağız ve üste yapışmasına izin vereceğiz.
- Yapışkan Konum: Üste Sopa
- Alt Yapışkan Sınırı: Yok
- Çevreleyen yapışkan elemanlardan ofset: Evet
- Geçiş Varsayılan ve Yapışkan Stiller: Evet

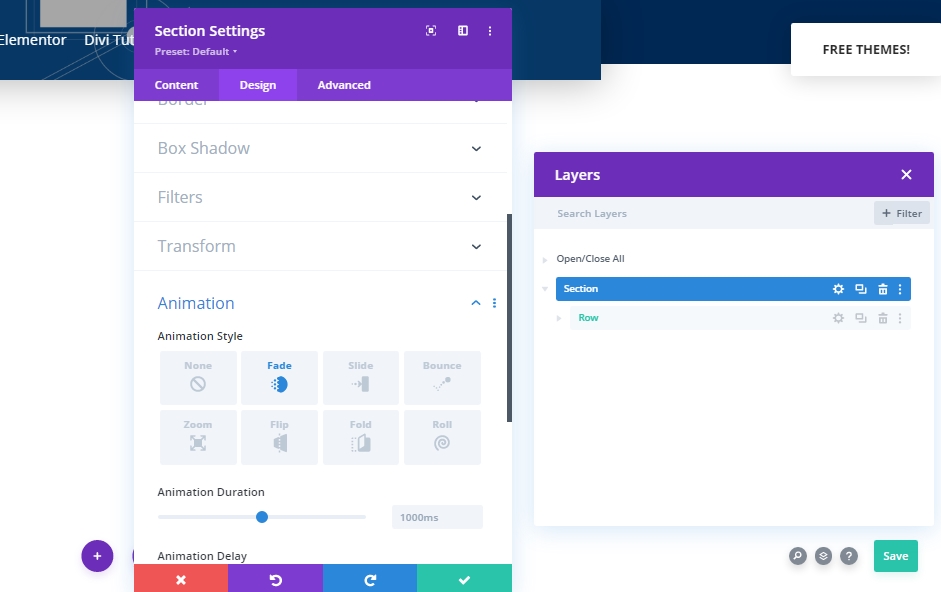
Animasyon
Şimdi ziyaretçilerin sayfa yükleme sırasında başlığını görmeyecek şekilde bir animasyon ekleyeceğiz.
- Animasyon tarzı: solmaya

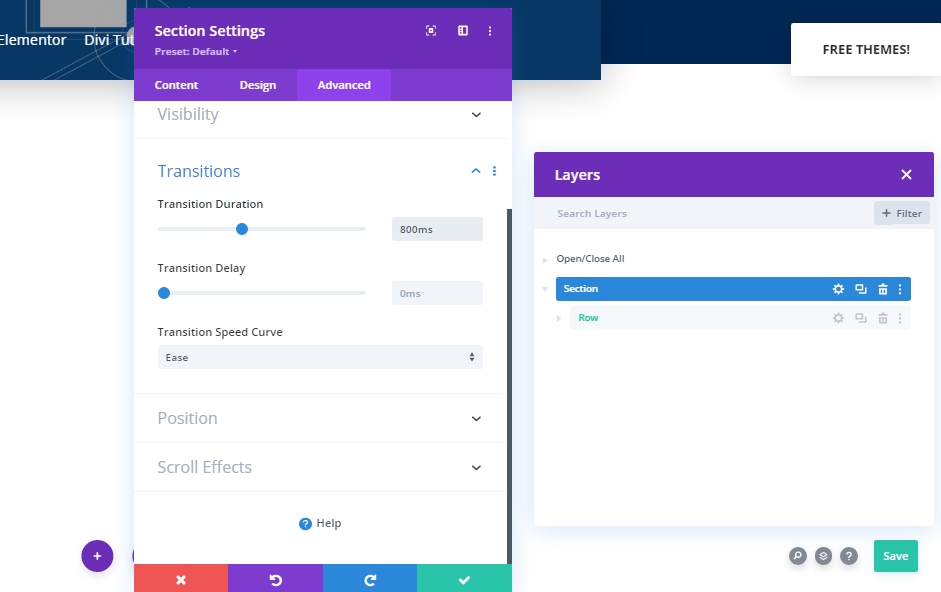
Geçiş süresi
Geçiş aralığının değerini değiştirerek, kaydırma sırasında başlığın ne kadar hızlı veya yavaş görüneceğini seçeceğiz.
- Geçiş Süresi: 800m

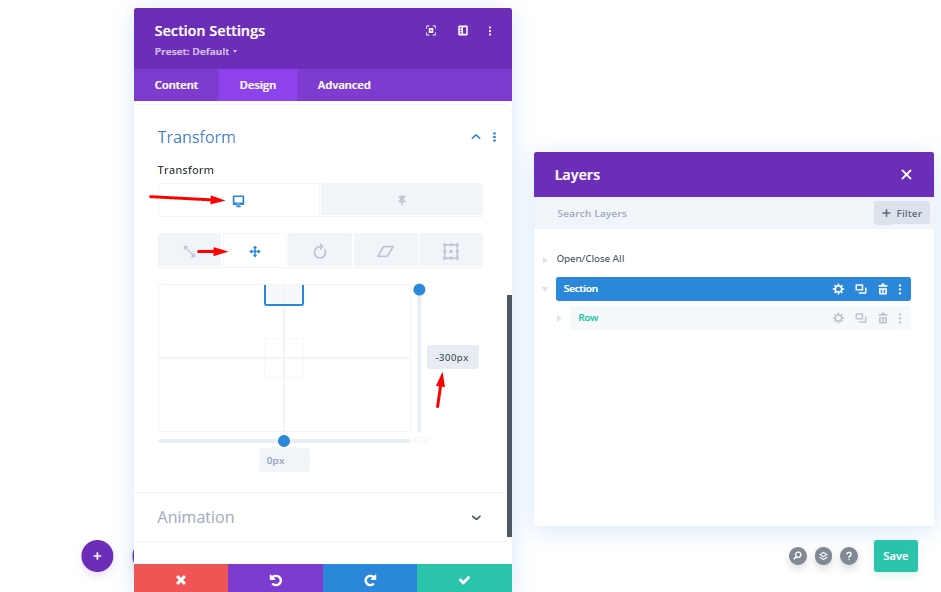
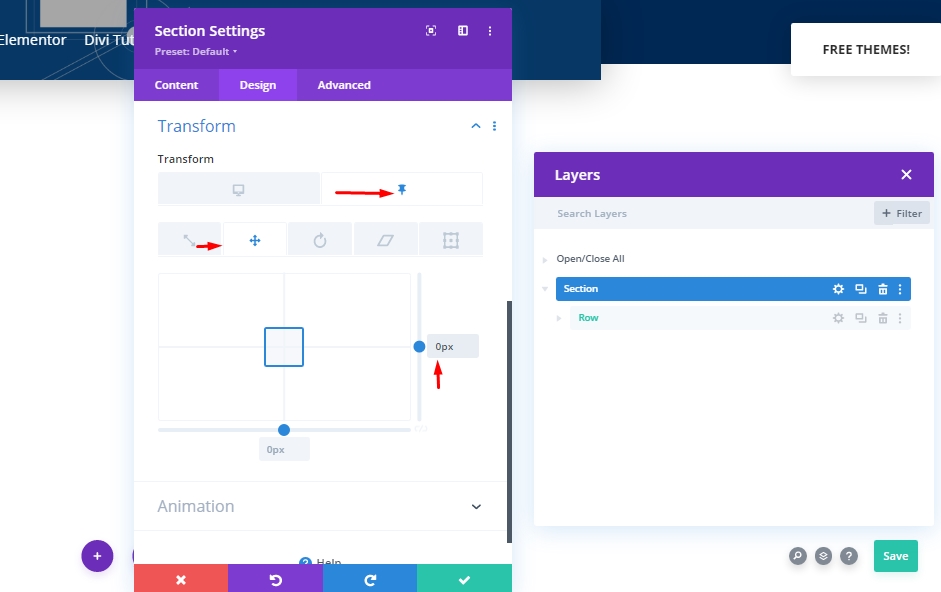
Translation Translation
Başlıklarımızı başlangıçta göstermek istemedik, çünkü Y ekseni için dönüşüm ayarlarından negatif bir değer ekleyeceğiz.
- Sağ: -300px

Şimdi yapışkan ayarlardan, değeri tekrar yapın. Araç, kaydırmaya başladığımız anda bize menüyü gösterecektir.
- Yapışkan sağ: 0px

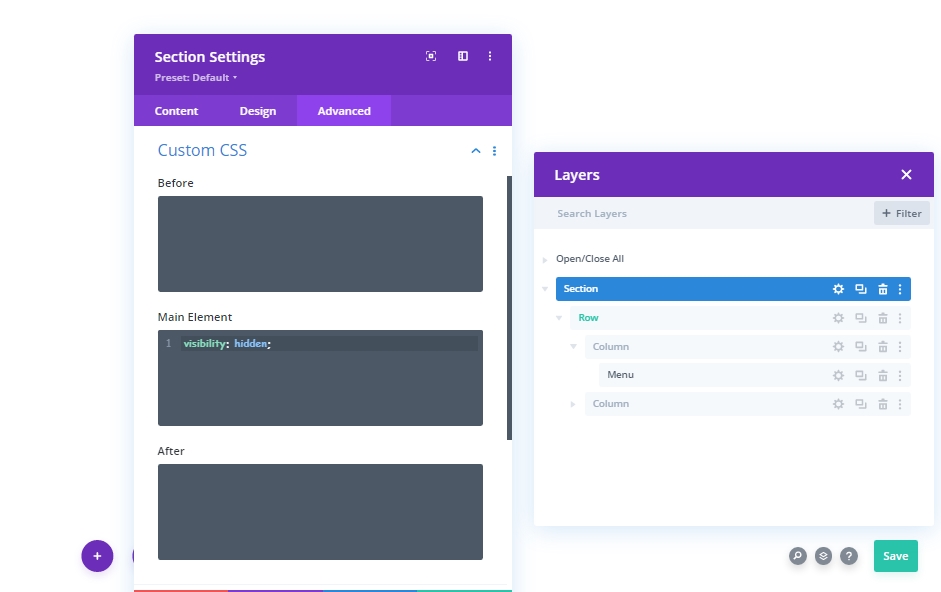
Görünürlük için CSS özelliği
Bu bölümde, kullanılmayan unsurları gizlemek için bir CSS özelliği ekleyeceğiz. Bunun zorunlu bir görev olmadığı belirtilmelidir, ancak bunu yapmak iyi bir fikirdir.
visibility: hidden;
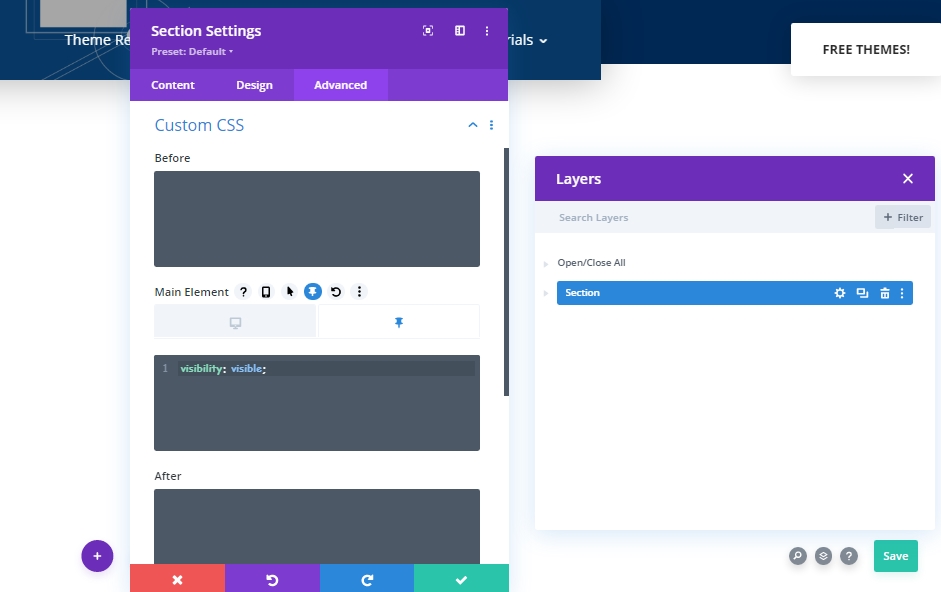
Şimdi tekrar menüyü yapışkan bir durumda görünür kılacağız.
visibility: visible;
Son sonuç
Tüm adımları başarıyla yaptığımızdan beri, burada nihai sonucumuz.
Son sözler
Bugünün eğitiminde, ziyaretçilerin kahraman bölümüne nasıl odaklanacağını ve görünürlük konusunda navigasyon çubuğu üzerinde çalışmayı nasıl gördük. Divi, eşsiz ve eğlenceli bir şey tasarlamamıza izin veren yerleşik özelliklere sahip harika bir tema. Umarım bugünün gönderisini beğeneceğinizi ve herhangi bir sorunuz ve sorunuz varsa, lütfen Yorum bölümünde sormaktan çekinmeyin.




