Divi'nin yeni arka plan maskeleri ve desenleri, temaya ekledikleri en heyecan verici yeni tasarım öğelerinden biri. Her maske ve desen, birkaç tıklamayla sonsuz sayıda benzersiz kombinasyon oluşturmak için çeşitli zemin öğeleriyle (renkler, fotoğraflar ve degradeler gibi) karıştırılabilir.

Bugün, Divi'nin yeni arka plan maskelerini ve desenlerini kullanarak bir kahraman bölümünün nasıl oluşturulacağını göstereceğiz. Bu derste fon maskeleri ve desenleri oluşturmak için gereken kritik aşamaları ele alacağız. Ek olarak, bir maske tasarımını tamamlamak için arka plan resimlerinin nasıl düzenleneceğini göstereceğiz. Bu, siteniz için ideal kahraman bölümünü hızlı bir şekilde tasarlamanız için gerekli araçları sağlamalıdır.
Dizayn görünümü
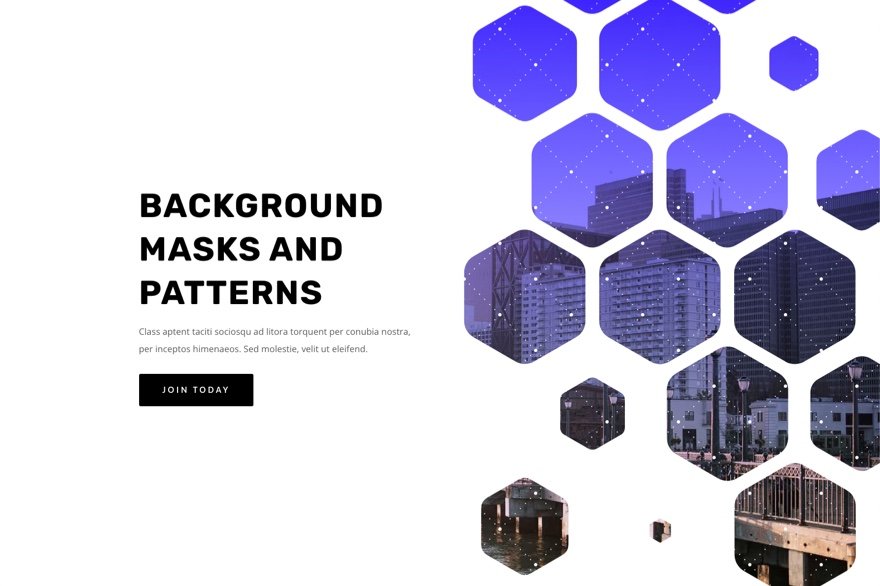
Bu, bu eğitimde inşa edeceğimiz tasarımın kısa bir özetidir.
Aşağıdaki beyaz maskeli ve desenli bir kahraman kesiti çizimidir.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
Bu tasarım yerindeyken, maskeleri ve maske konumlarını değiştirmek birkaç tıklama kadar basit!
Tasarım Prosedürü
Yeni bir sayfa oluşturun ve Divi oluşturucu ile düzenlemeyi seçin. Ardından sıfırdan derlemeyi seçin.
Düzen Yapısını Oluşturun
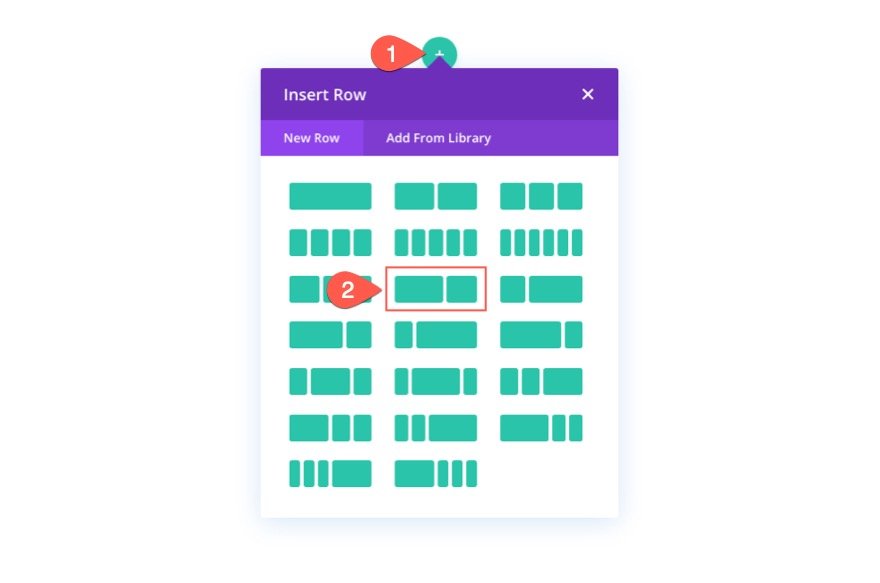
Bu kahraman bölümü için solda başlık ve harekete geçirici mesaj ve sağda bir resim (veya görsel tasarım) bulunan klasik bir yerleşim yapısı kullanacağız. Bu tasarım için Divi'nin arka plan seçeneklerini kullanacağız. Ancak bunu yapmadan önce, bölüm fon maskeleri ve desen tasarımımız için sayfanın sağ tarafında yer sağlamak için iki sütunlu bir satır oluşturmamız gerekiyor.

İçerik Ekle
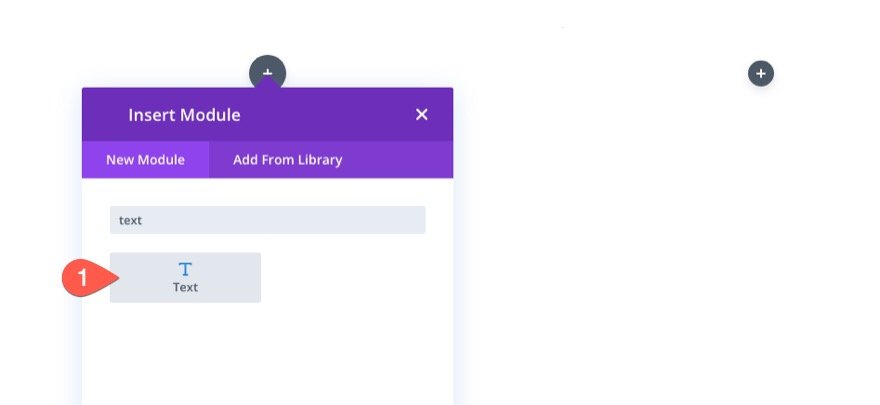
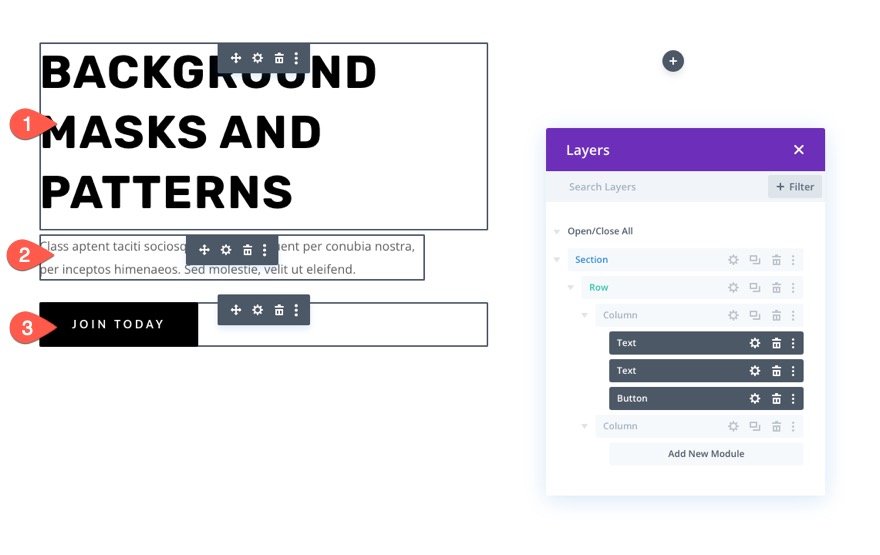
Ana başlığınız için metin modülleri, alt başlıklarınız için metin modülleri ve düğmeniz için bir düğme modülü sol sütuna (1. sütun) yerleştirilmelidir.

Tüm modüllere içerik ekleyin.

Bireysel tasarım parametreleri hakkında daha fazla bilgi edinmek istiyorsanız, düzeni indirebilir ve daha sonra inceleyebilirsiniz. Şimdilik arka plan tasarımına odaklanacağız.
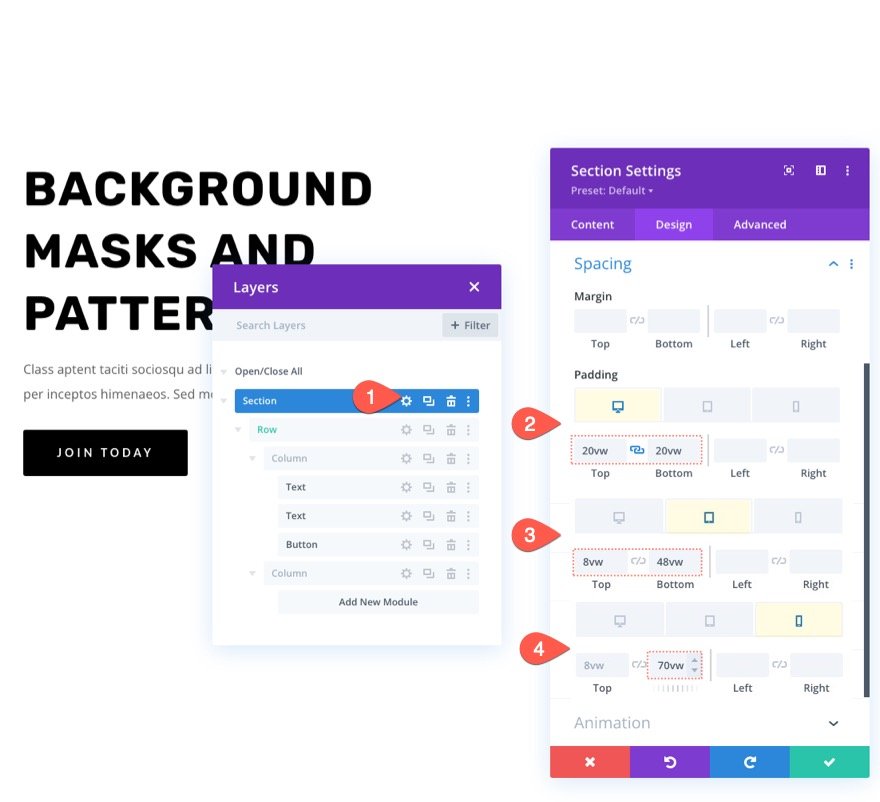
Dikey Aralık
Arka plan tasarımımızın daha büyük ve daha çekici görünmesi için bölüme dikey yükseklik eklemek gereklidir. Bunu başarmak için, alanın üstüne ve altına dolgu eklemeniz yeterlidir. Sütunlar dikey olarak istiflendiğinde arka plan tasarımımıza uyum sağlamak için tablet ve telefon ekranlarının dolgusunu değiştirmemiz gerekecek.
Bölümün ayarlar sayfasına gidin. Tasarım sekmesindeki dolgu aşağıdaki gibi değiştirilmelidir:
- Dolgu: 20vw üst, 20vw alt
- Dolgu (tablet): 8vw üst, 48vw alt
- Dolgu (telefon): 8vw üst, 70vw alt

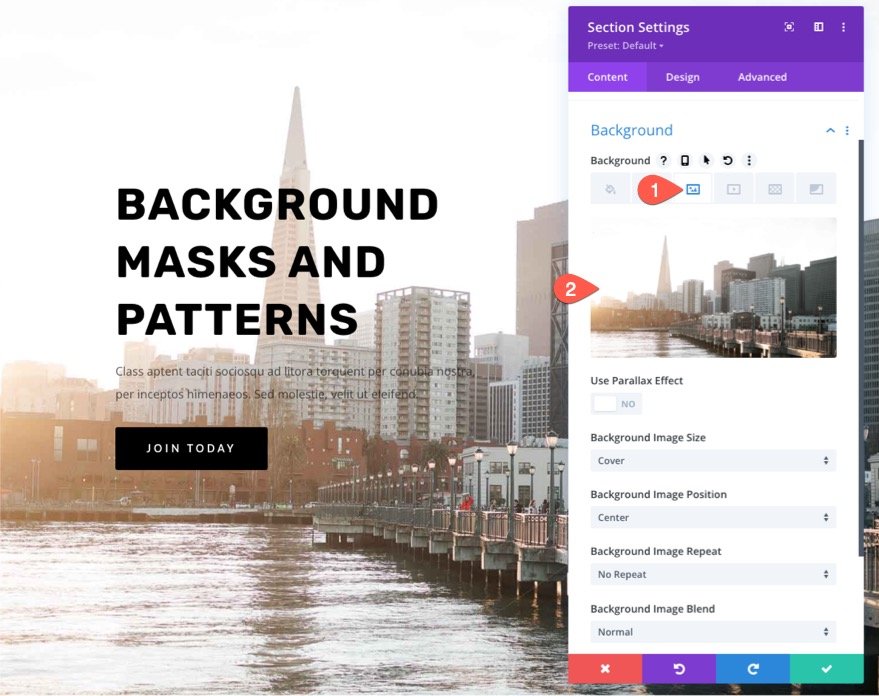
Arka Plan Resmi ve Gradyan
Ardından, alanı bir arka plan görüntüsü ve gradyan ile süsleyeceğiz. Bölümün sağ tarafının arka plan görüntüsünün ana odak noktasını görüntüleyeceğini unutmayın, bu nedenle sağ tarafı görüntülemek istediğiniz şeyi gösteren bir görüntü seçin. Bu örnek için bir şehir silüetinin resmini kullanacağız. Fotoğrafın sağ tarafında çok sayıda görsel olarak çekici yapı var, bu yüzden iyi bir uyum.
Resmi, resim sekmesinin altındaki arka plan bölümüne yükleyin.

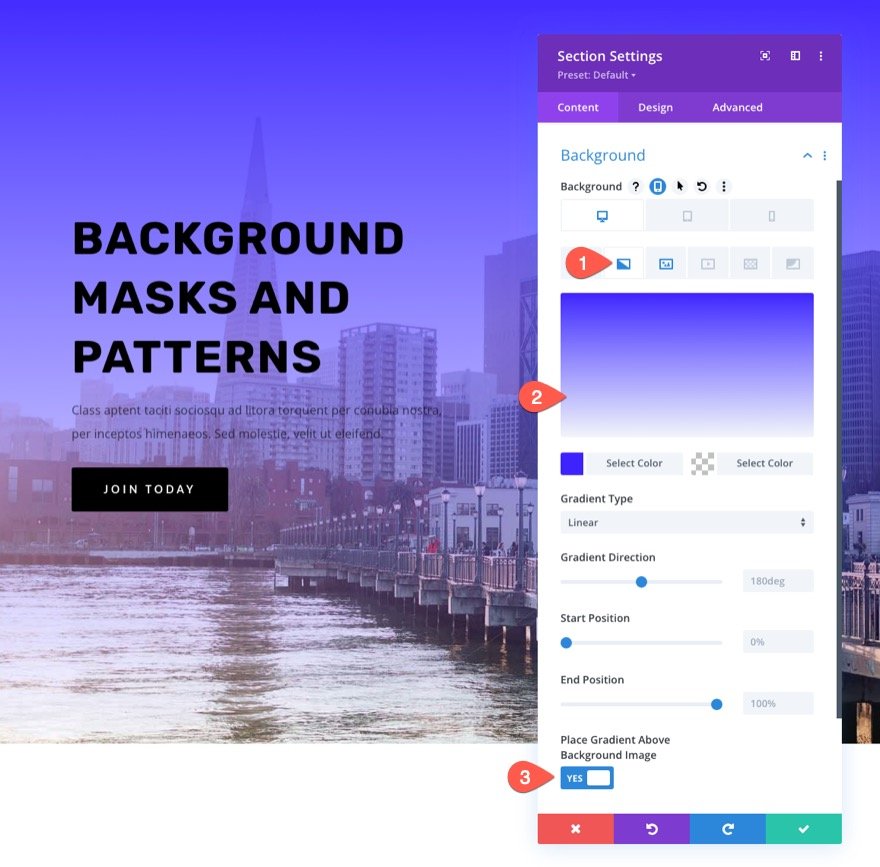
Bir arka plan görüntüsüne renk gradyanı eklemek Divi ile çocuk oyuncağıdır. Degrade sekmesindeki bölüm arka planına aşağıdaki degradeyi ekleyin:
- Sol Degrade Rengi: #3e22ff
- Sağ Gradyan Rengi: şeffaf
- Gradyanı Arka Plan Resminin Üstüne Yerleştir: EVET

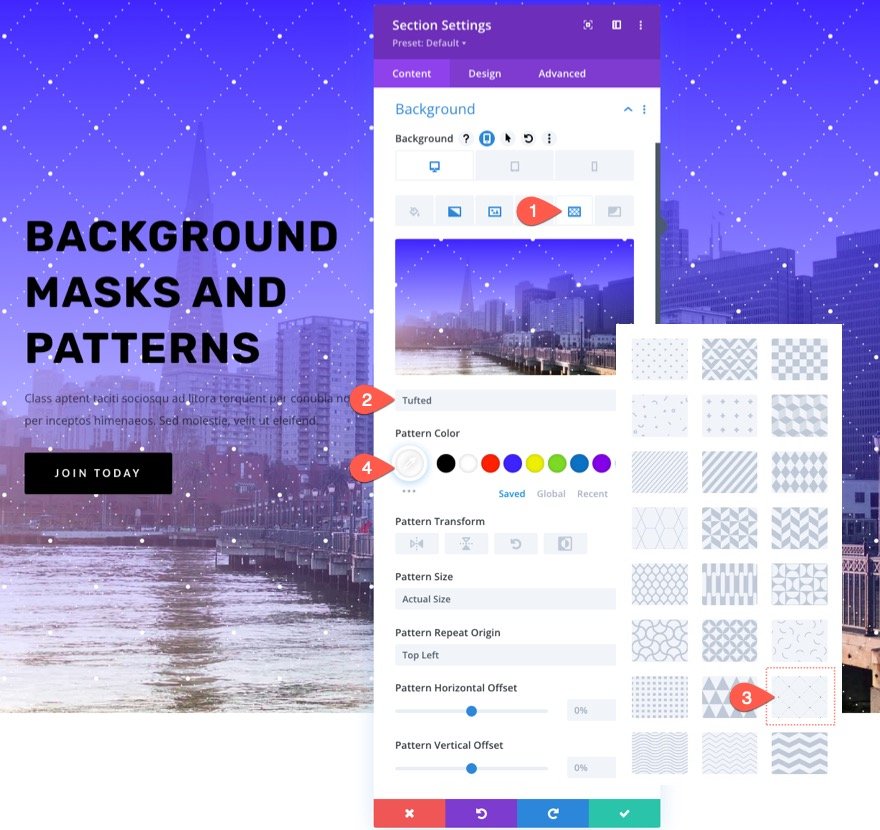
Bölüm için Arka Plan Deseni
Arka plan resmimiz için oluşturduğumuz degrade ile birlikte gitmek için bir arka plan deseni ekleyerek tasarımı bitirmenin zamanı geldi. Yalnızca bir doku dokunuşu ekleyen küçük bir desen kullanarak bu örnekte daha benzersiz bir görünüm oluşturacağız.
Desenler sekmesinin altında aşağıdakileri güncelleyin:
- Arka Plan Deseni: Tepeli

Genel olarak, arka plan desenlerini mümkün olduğunca mütevazı tutmanız önerilir. Daha küçük desenler için özel boyutlar kullanılarak rengin opaklığı azaltılabilir.
Bölüm için Arka Plan Maskesi
Arka plan desenimizi yerine getirdiğimize göre, nihayet tasarımımız için yeni bir arka plan maskesi denemeye hazırız. Birçok seçenek ve varyasyon mevcuttur. Burada örnek olarak bir petek maskesi kullanacağız.
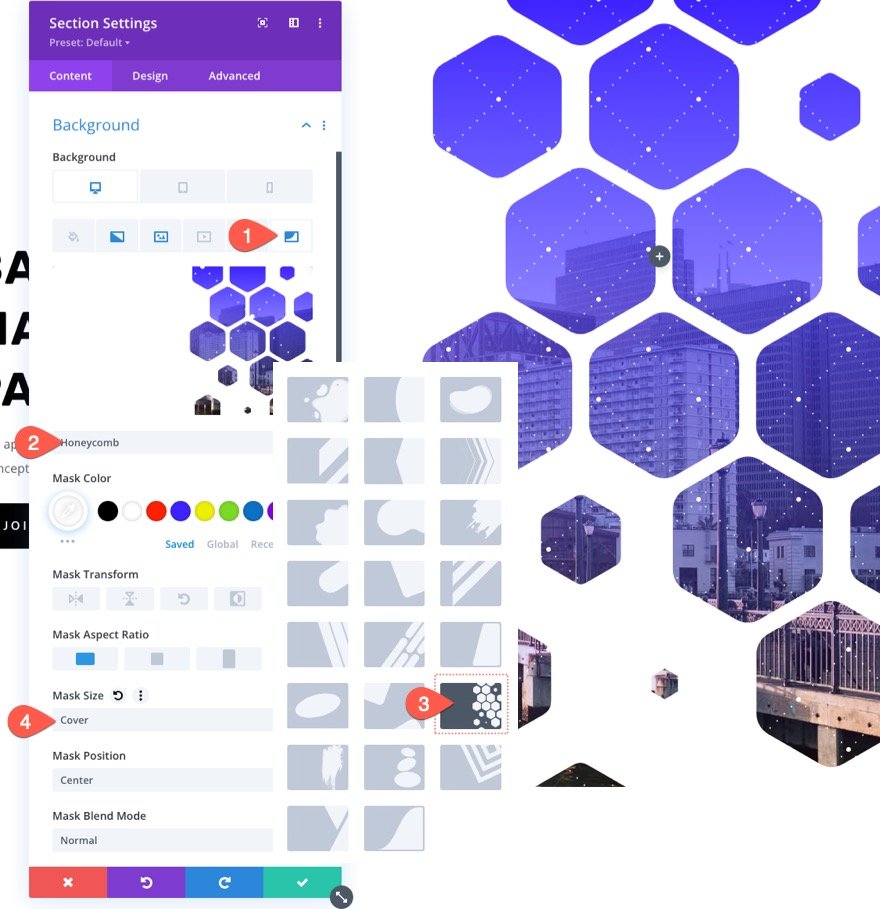
Maskeler sekmesi aşağıdaki gibi güncellenmelidir:
- Maske: Petek
- Maske Rengi: #ffffff
- Maske Boyutu: Kapak

Arka Plan Resmini Ayarla
Arka plan maskeleri, arka plan resmimizin bölümlerini gizlememize (veya "maskelenmiş") izin verir. Bu durumda, maskenin belirli bir bölgesini görebilmesi için arka plan görüntüsünü hareket ettirmeniz gerekebilir. Arka plan görüntüsünü yeniden konumlandırmanın kolay ve etkili bir yöntemi, görüntü konumu ve ofset kontrollerini kullanmaktır.
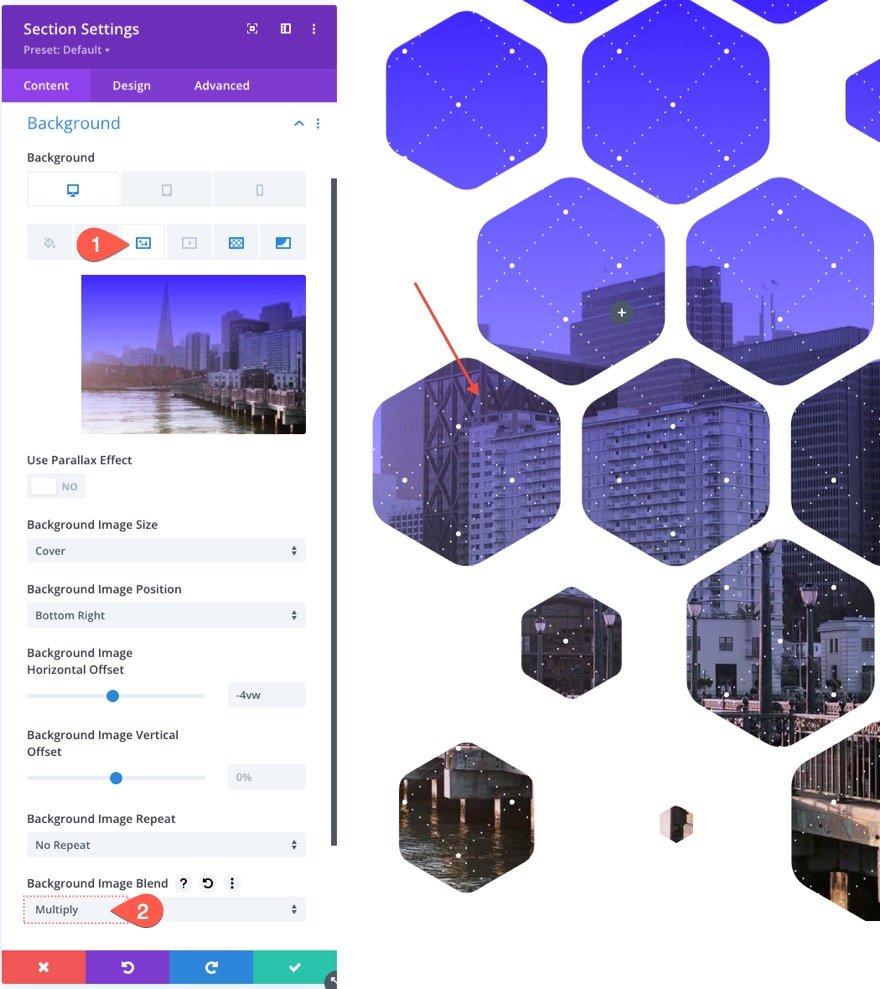
Bu resme yakından bakarsanız, daha fazla yapının görülebilmesi için onu biraz sağa kaydırdığımızı fark edeceksiniz.
Resmin altındaki sekme aşağıdaki ayarları değiştirir.
- Arka Plan Resmi Konumu: Sağ Alt
- Arka Plan Resmi Yatay Ofset: -4vw
Bir Karışım Modu kullanın
Tüm bu zemin parçalarına bir karışım modu eklemek, yaratıcı olmanın bir yoludur. Karışım modları, mevcut arka planlardan herhangi birinde çok sayıda arka plan katmanını (resimler, degradeler, maskeler vb.) yaratıcı bir şekilde bir araya getirmek için kullanılabilir.
Bu durumda, zemin görüntüsünü birleştirmek için degrade rengi kullanılacaktır. Bu, arka plan resmi sekmesine giderek, degrade rengi seçilerek ve ardından aşağıdaki gibi bir karışım modu eklenerek yapılabilir:
- Karışım Modu: Çarpma

Arka plan gradyanı, geçerli katmanın mevcut karışım moduyla (bu durumda arka plan görüntüsü) çarpılır. Efekti görselleştirmek için, üst üste yığılmış iki slayttan oluşan bir slayt projektörü düşünün. Onları bir ekrana yansıtırsanız, iki görüntünün daha koyu bir karışımı oluşturulur.
Cevaplanabilirlik
Arka plan maskesini mobil cihazlarda mükemmel görünecek şekilde tasarlamak da çok önemlidir. Yerleşik seçenekler nedeniyle, bu işlem gerçekten basittir. Arka plan tasarımımıza yer açmak için, tablet ve telefon ekranlarını ekstra bir dolgu katmanıyla zaten doldurduk. Maske artık sadece arka plan dönüşümü ve en boy oranı parametreleri ayarlanarak mobil cihazlar için optimize edilebilir.
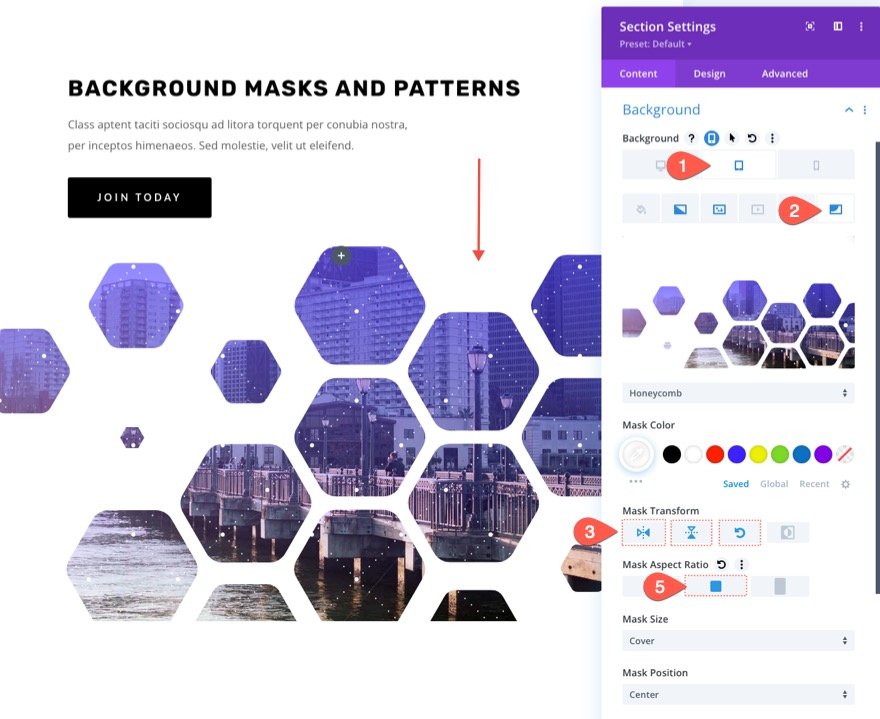
Maske sekmesi altındaki duyarlı seçenekleri etkinleştirin ve aşağıdaki değişiklikleri yapın:
tablette…
- Maske Dönüşümü: Dikey Çevir, Yatay Çevir, Döndür
- Maske En Boy Oranı: Kare

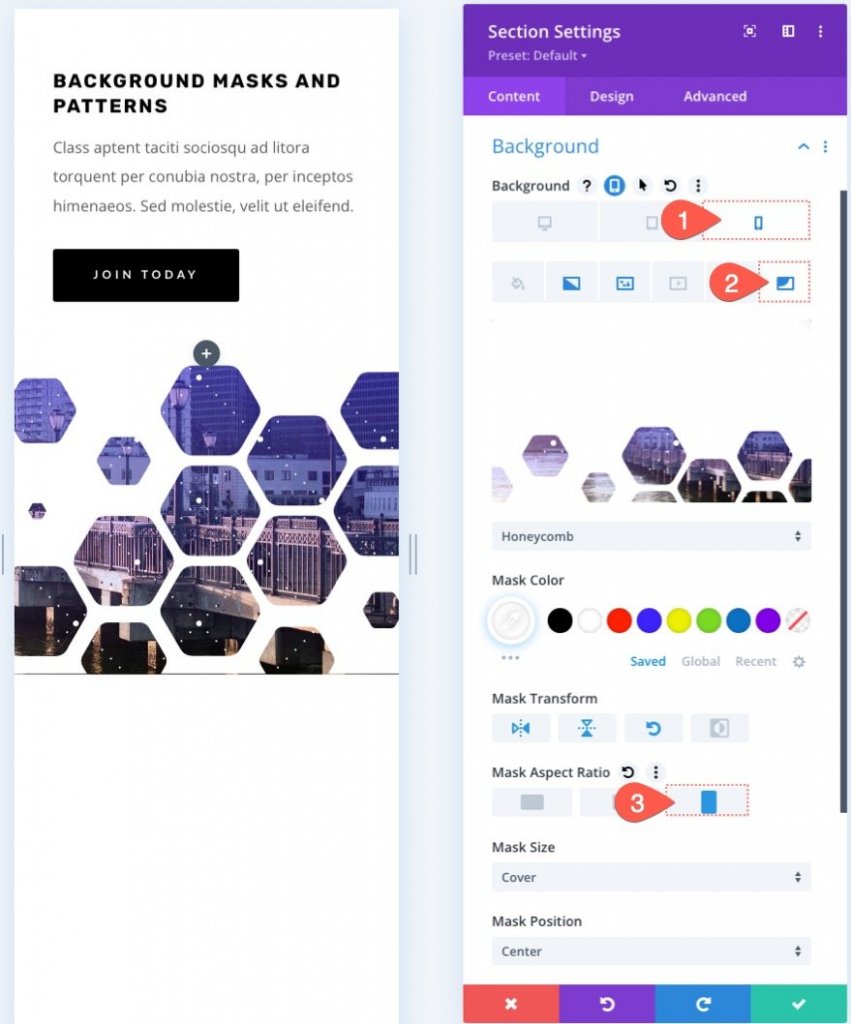
Mobile…'da
- Maske Dönüşümü: Dikey Çevir, Yatay Çevir, Döndür
- Maske En Boy Oranı: Portre

Karanlık Sürüm
Bu tasarımın koyu bir versiyonunu (siyah gibi) istiyorsanız, arka plan maskesi rengini koyu bir tonla değiştirmeniz yeterlidir. Ardından, desenin rengini ayarlayın. Başlık ve alt başlık metninin öne çıkması için beyaz kullanın. Düğmelerin rengini de değiştirmek isteyebilirsiniz. İşte karanlık versiyona bir bakış.

Son Önizleme
İşte son tasarımımız. Tasarım önizlememizin karanlık versiyonu.

Sonuç Sözleri
Divi'nin fon maskeleri ve desenleri ile web siteniz için bir kahraman bölümü oluşturmak çok eğlenceli olabilir. Arka plan seçimlerinin ayarlanması basittir, böylece tasarım tam olarak aradığınız şeydir. Arka planınızı daha da özelleştirmek için kullanabileceğiniz bir dizi başka seçenek (karıştırma modları gibi) vardır. Ayrıca sadece bölümler değil, herhangi bir Divi öğesi maske ve desenlerle süslenebilir. Öyleyse devam edin ve onunla oynayın!





