Izgara düzenleri, büyük miktarda bilgi içermek için idealdir. Referansların nasıl yardımcı olabileceğinin harika bir örneği. Neyse ki, referansları Divi'de bir ızgarada sunmak, onları her bir referans için ayrı bir modüle yerleştirmek kadar basittir. Bu eğitimde, bir referans tablosu düzeni oluşturmak için Divi'nin referans modülünün nasıl kullanılacağını öğreneceğiz. Bilgilendirilmiş bir karar vermenize yardımcı olmak için size iki olası düzen göstereceğiz.

? için ne bekliyoruz
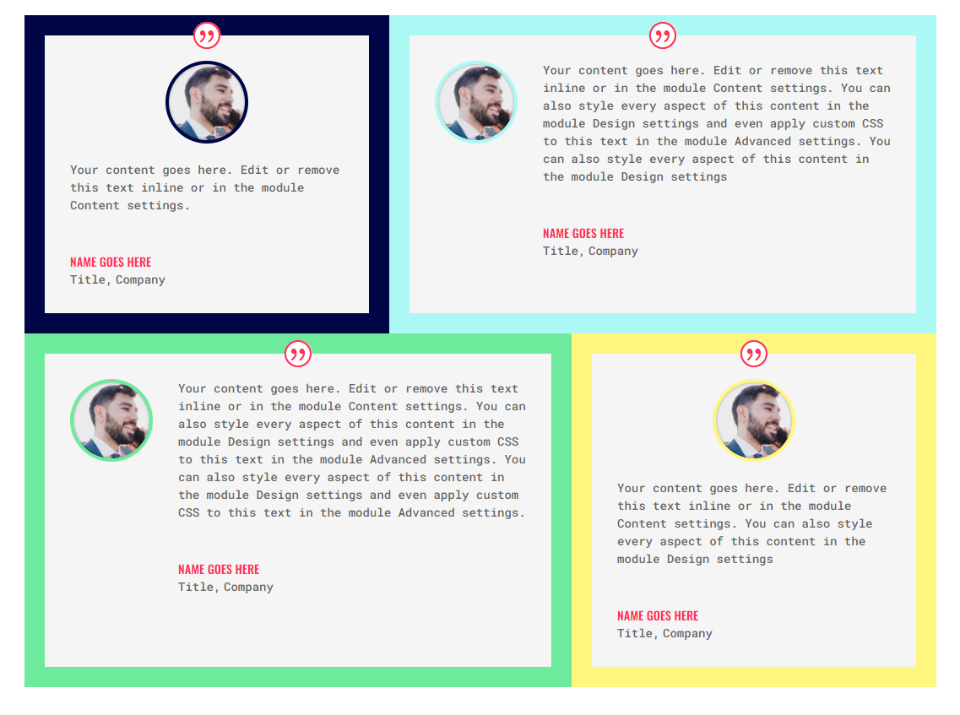
Tasarım Önizlemesi
Bu kılavuzda yapacağımız şey aşağıda gösterilmiştir. Web sitemde bir referans alanı oluşturmak için ücretsiz Print Shop Layout Pack'i kullanıyorum.

İlk Izgara Düzeni
Şimdilik, her iki düzeni de ayrıntılı olarak göstereceğiz, ancak ikincisi ilkinden modülleri kullanacak.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaSatır Oluştur
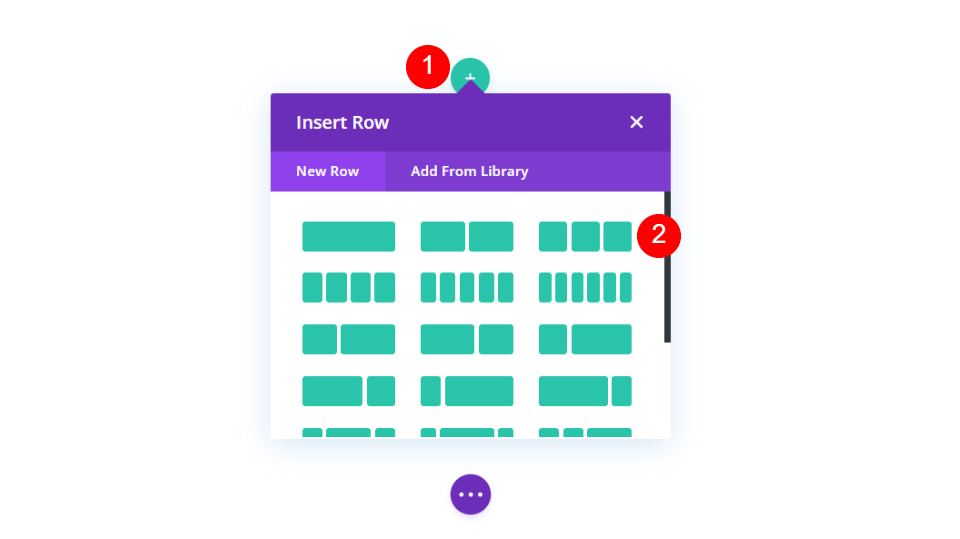
İlk önce 3 sütunlu bir satır oluşturun.

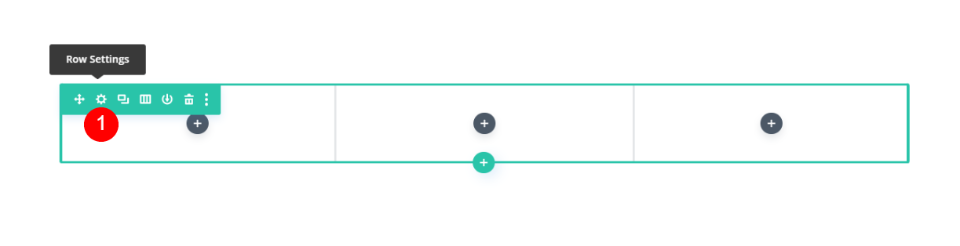
Ardından, satır ayarlarını açmak için dişli iyonuna tıklayın.

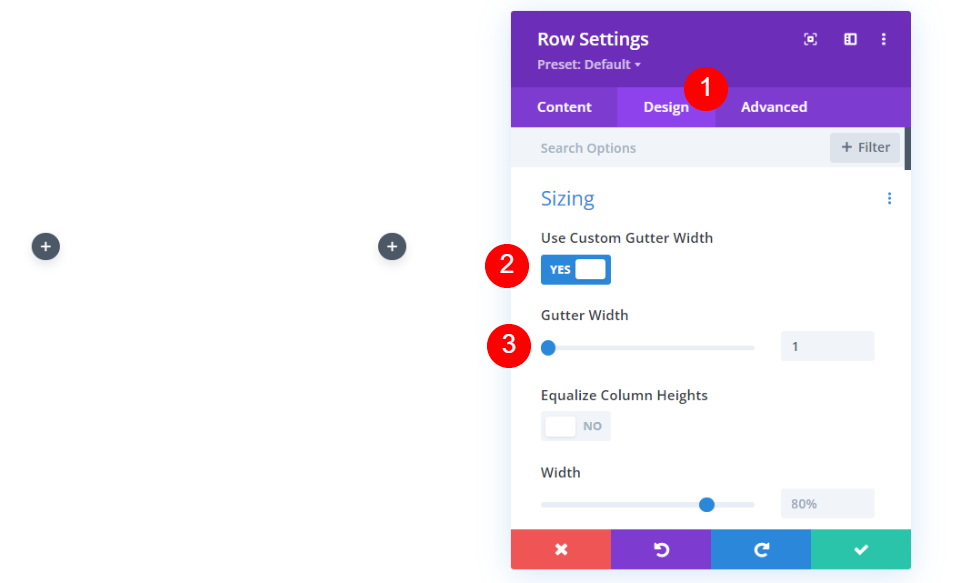
Menüde tasarım seçeneğini etkinleştirin. Özel Cilt Payı Genişliği seçeneğini kullanarak Cilt Payı Genişliğini 1 olarak ayarlayın.
- Özel Genişlik Kullan: Evet
- Oluk Genişliği: 1

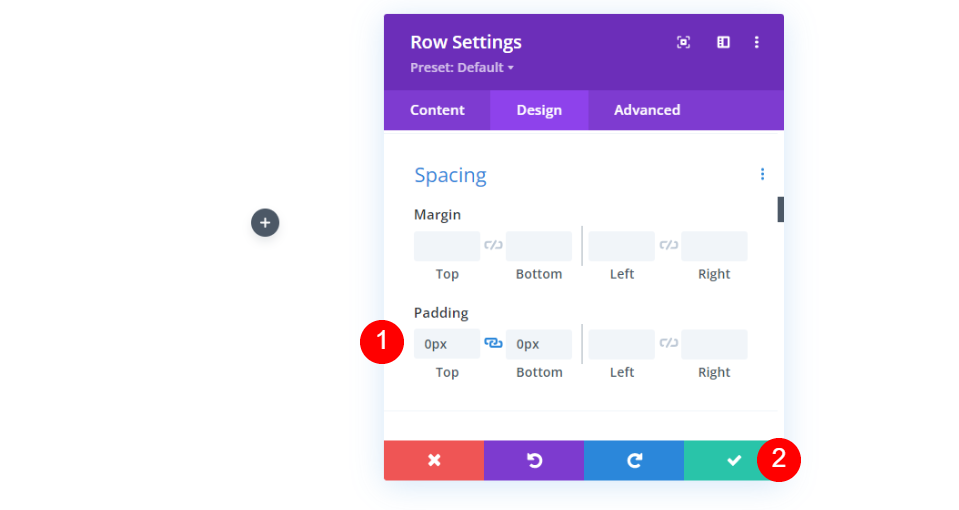
Aralık bölümünde, Üst ve Alt Dolguyu her biri 0 piksele ayarlayın. Satırı bitirin. Bu satırı bitirdikten sonra onu klonlayacağız ve ikinci bir tane oluşturacağız.
- Dolgu: 0px Üst ve Alt

Referans Modülü Ekle
Ardından, bir referans modülü eklememiz gerekiyor.

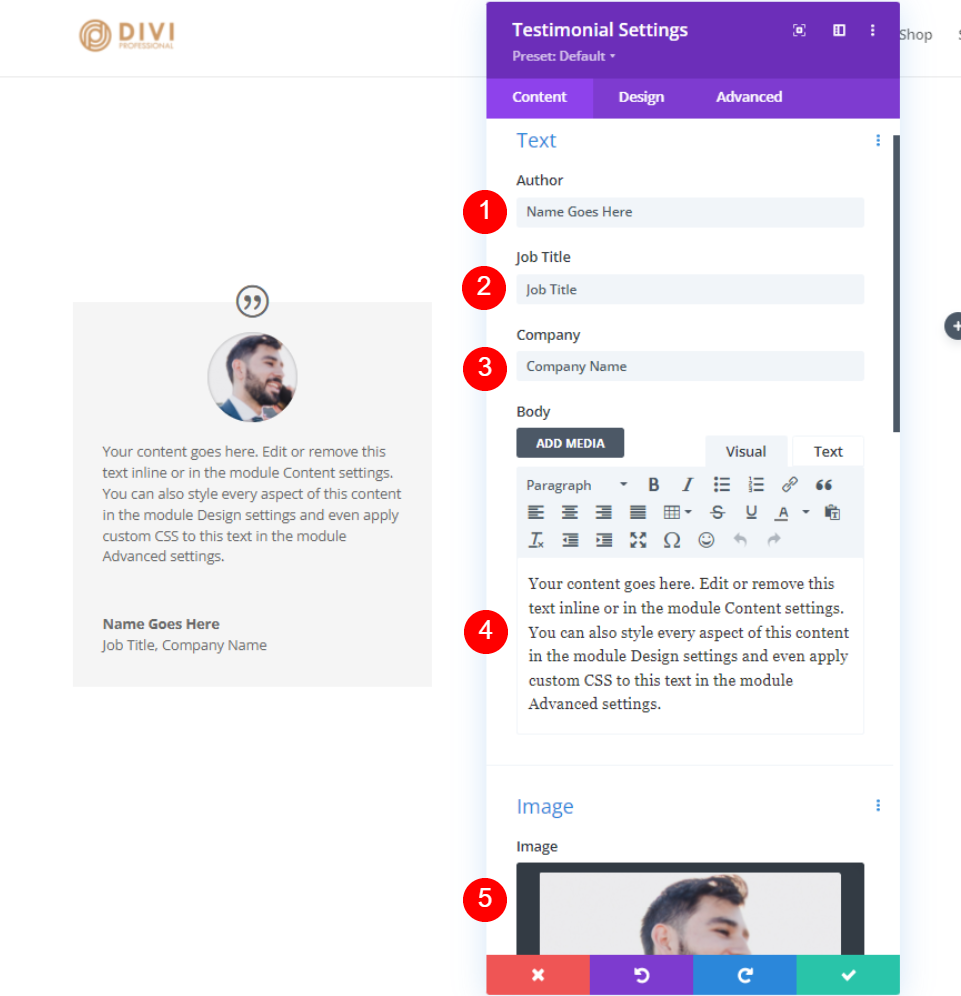
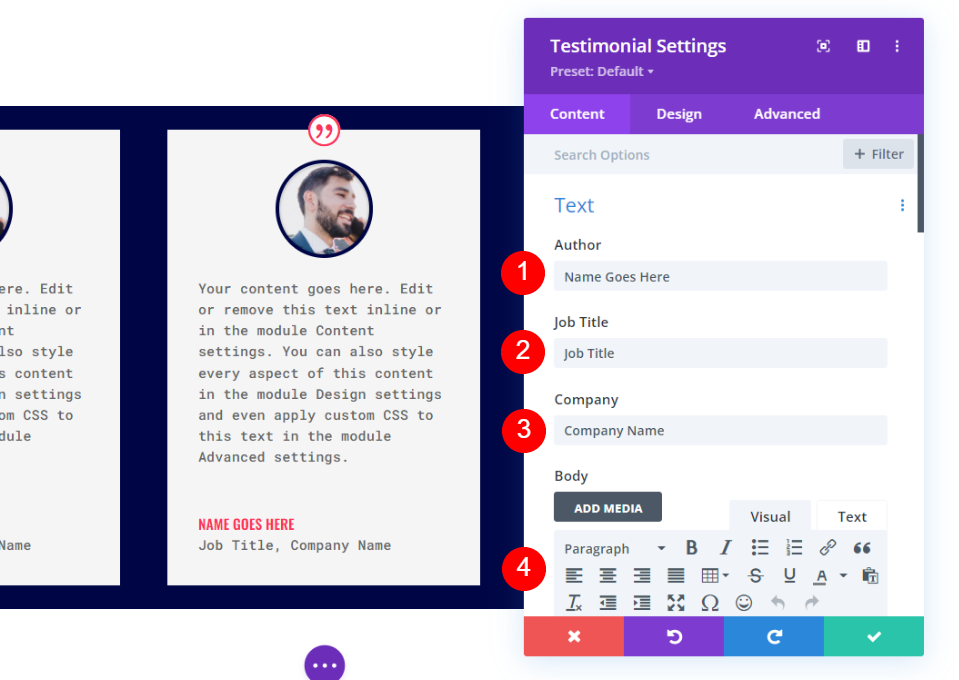
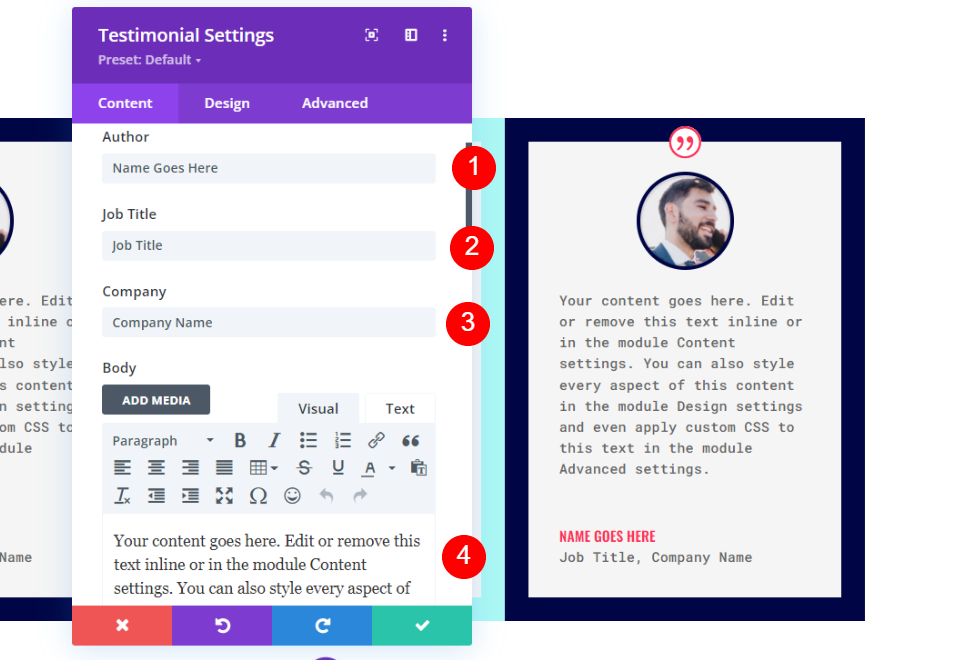
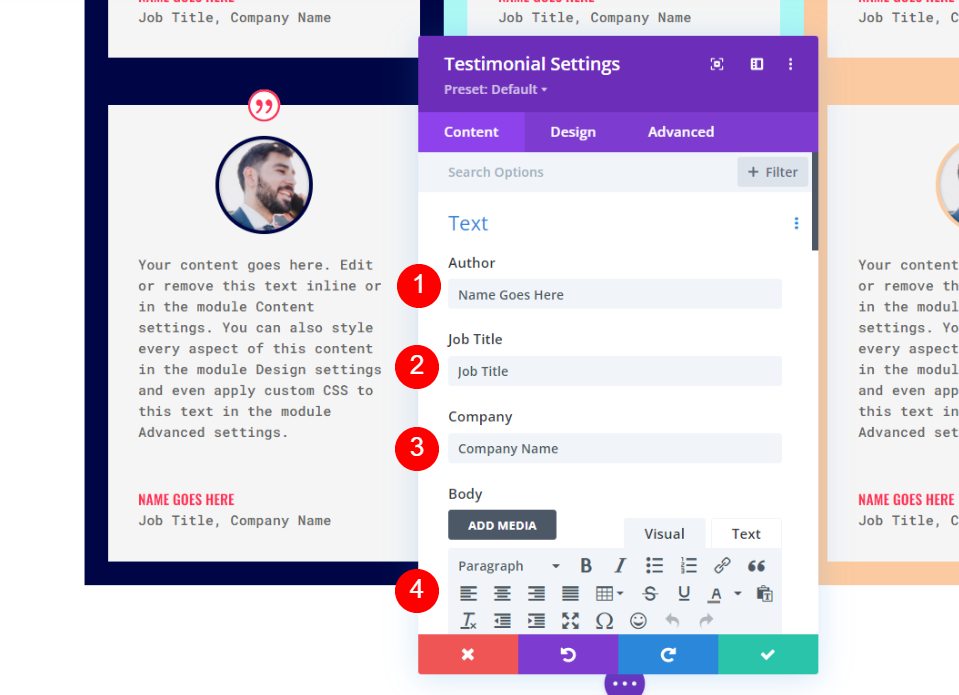
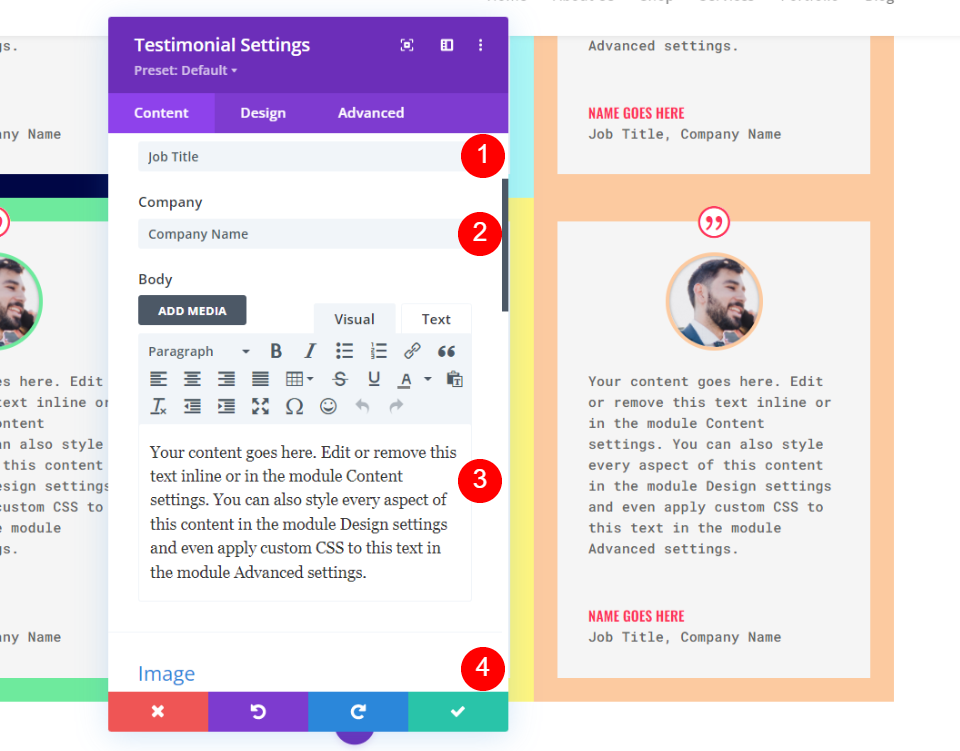
Referans İçeriği
Referans içeriği daha sonra eklenmelidir. Bu, yazarın adını, unvanını ve şirketini, ayrıca vücudun içeriğini ve yazarın bir fotoğrafını içerir. Örneklerim için alan adlarını ve varsayılan gövde içeriğini kullanıyorum.
- Yazar: yazar’s adı
- İş Unvanı: person’s title
- Şirket: şirket adı
- Gövde İçeriği: referans
- Resim: öne çıkan resim

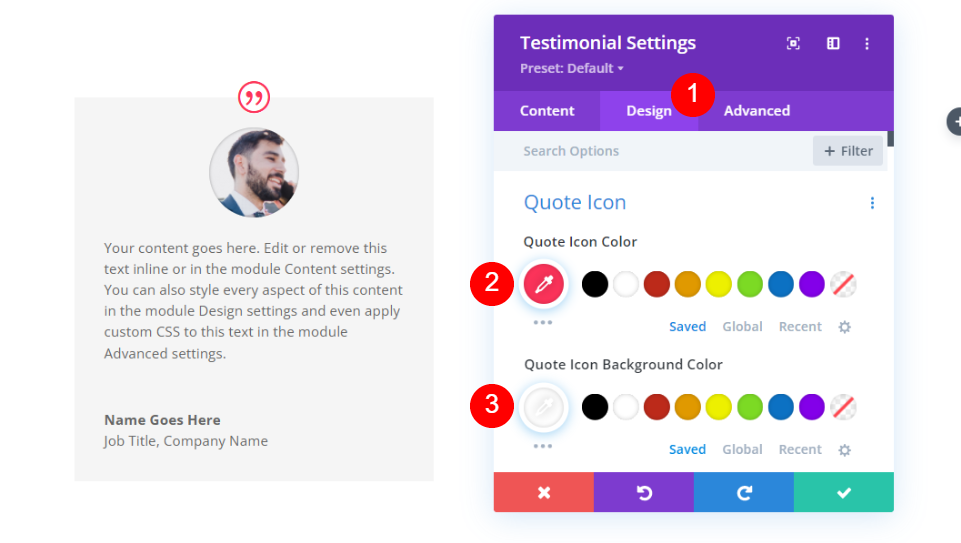
Referans Modülü Tasarımı
alıntı simgesi
İstediğiniz efekti elde etmek için Alıntı Simgesinin rengini #fd335a ve arka plan rengini beyaz olarak değiştirin. Kişinin adı için simgenin rengini kullanmak da mümkündür. Tüm modüller aynı yapıya sahip olacaktır.
- Renk: #fd335a
- Arka Plan Rengi: #ffffff

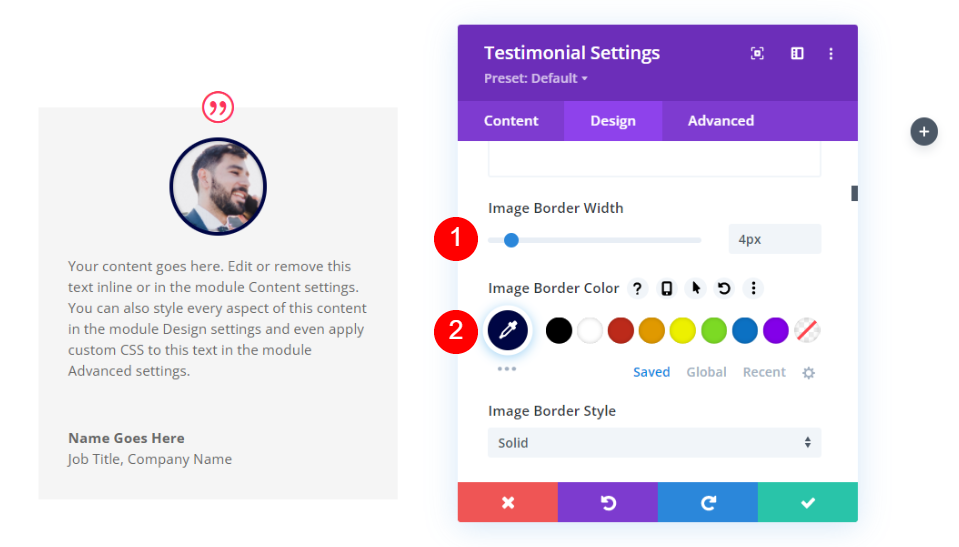
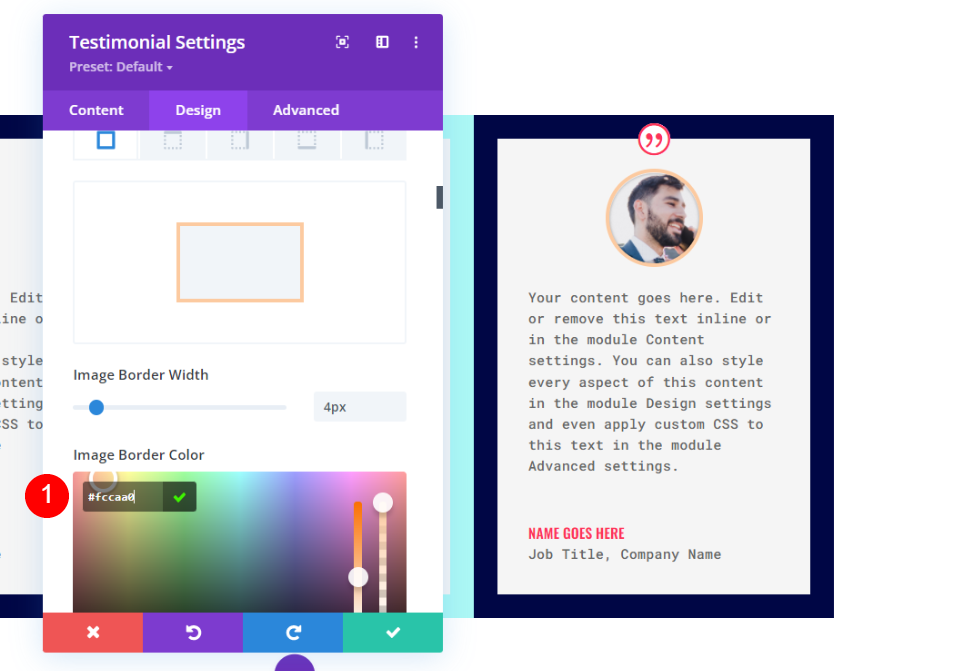
resim
Resim, listedeki bir sonraki öğedir. Image Border Width 4px olarak ayarlanmalı ve Border Color #0000645 olarak değiştirilmelidir. Her modül için sınır, modülün sınırıyla eşleşecektir. Her biri ekibimiz tarafından bağımsız olarak güncellenecektir.
- Resim Kenarlık Genişliği: 4px
- Görüntü Kenarlığı Rengi: #000645

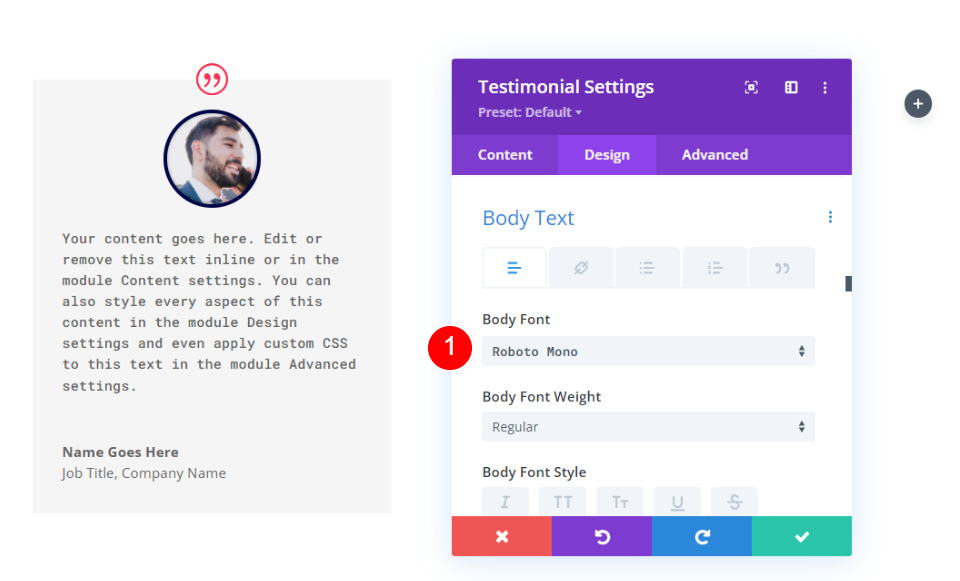
Gövde metni
Bunu yaptığınızda görünen Gövde Metni açılır menüsünden Roboto Mono'yu seçin. Ayarların geri kalanı da varsayılanlarında bırakılmalıdır.
- Gövde Yazı Tipi: Roboto Mono

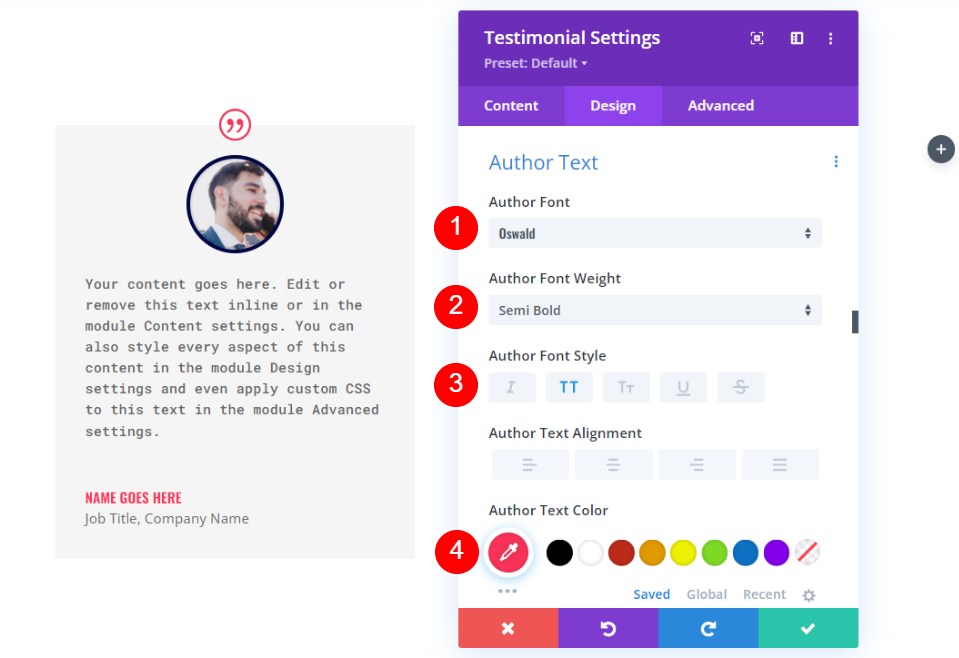
Yazar Metni
Yazarın Metni bundan sonra bulunabilir. Son dokunuşlar için yazı tipini Oswald, ağırlığı Yarı Kalın, stili TT ve rengi #fd335a olarak değiştirin.
- Yazı Tipi: Oswald
- Tarz: yarı kalın
- stil: TT
- Metin Rengi: #fd335a

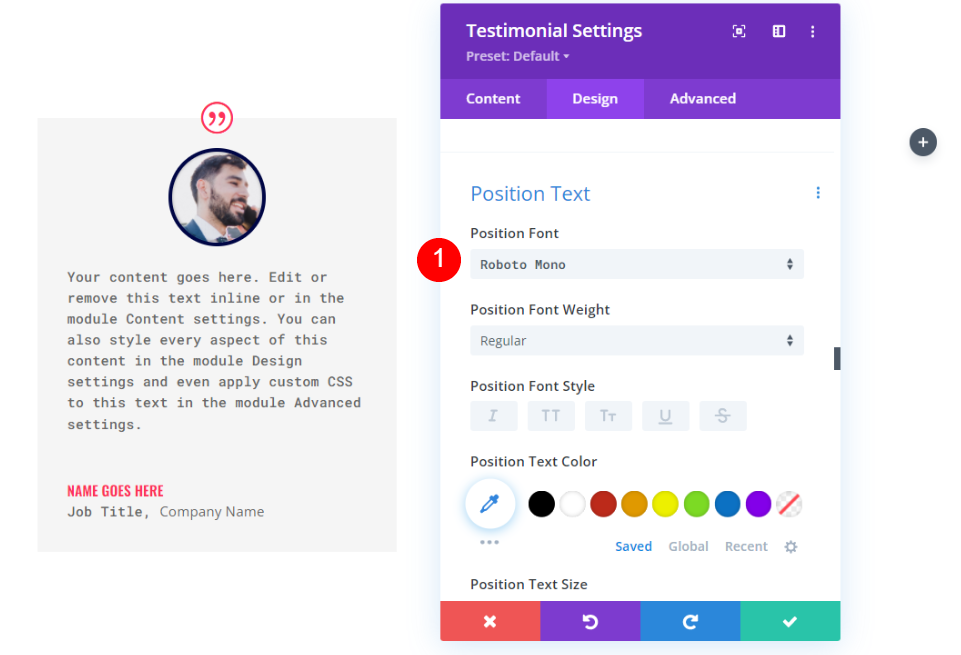
Konum Metni
Daha sonra iş unvanınızın yazı tipini Roboto Mono olarak değiştirmek isteyeceksiniz. Ayarların geri kalanı da varsayılanlarında bırakılmalıdır.
- Pozisyon Yazı Tipi: Roboto Mono

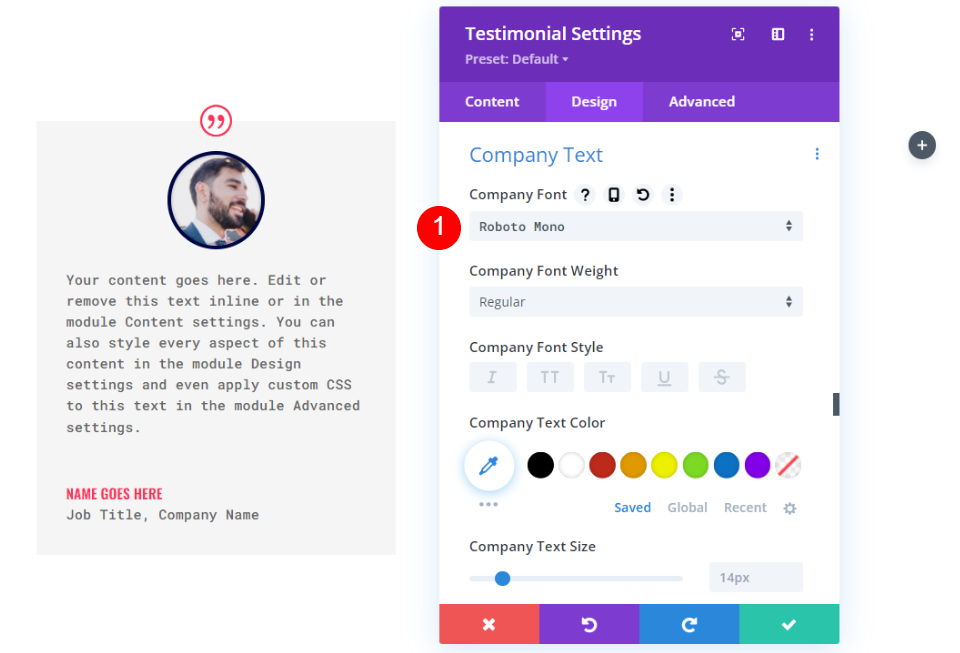
Şirket Metni
Ardından, "Şirket Metni" altında, varsayılan yazı tipiniz olarak Roboto Mono'yu seçin. Varsayılan ayarları koruyun.
- Şirket Yazı Tipi: Roboto Mono

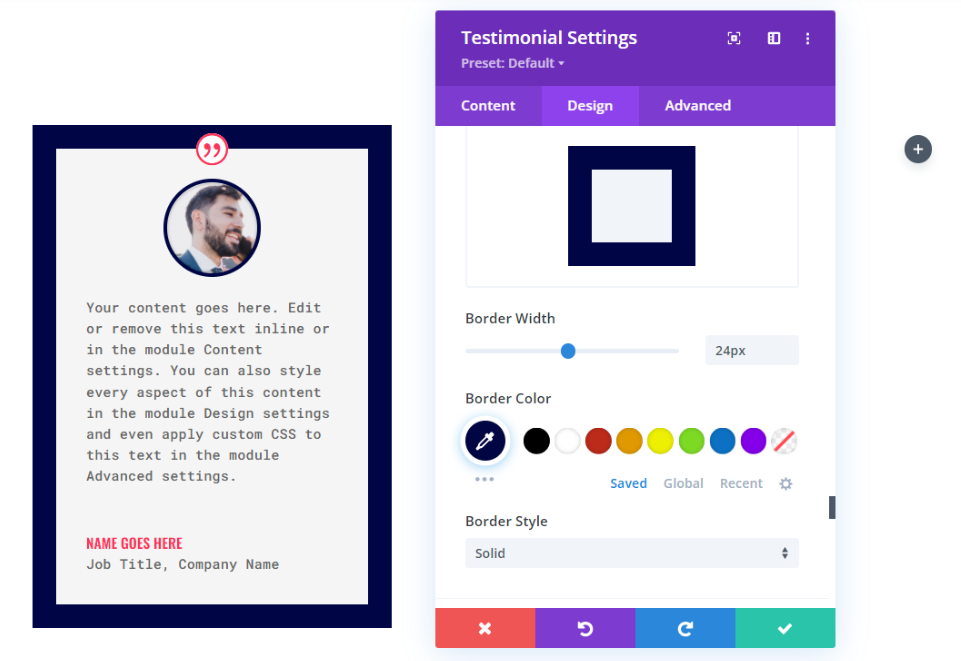
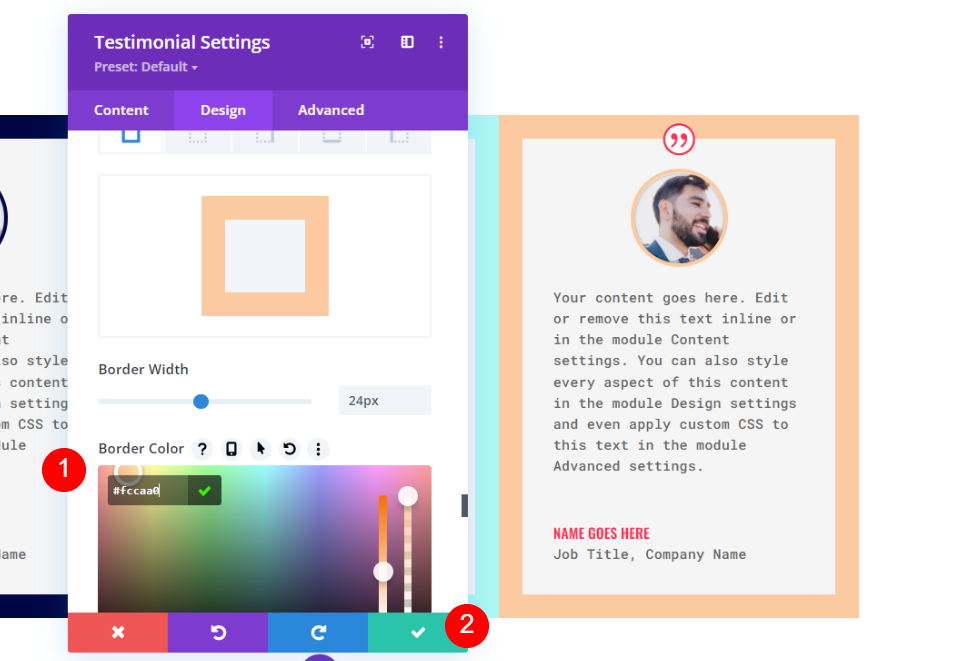
Sınır
Son bölümde, Kenarlık'a tıklayın. Görüntü kenarlığını eşleştirmek için genişliği 24 piksel ve kenarlık rengini #0000645 olarak değiştirin. Modülün yapılandırma ayarlarını kapatın. Ayrıca her modül için ayrı ayrı bordür rengini değiştirmek de mümkündür.
- Genişlik: 24 piksel
- Renk: #000645

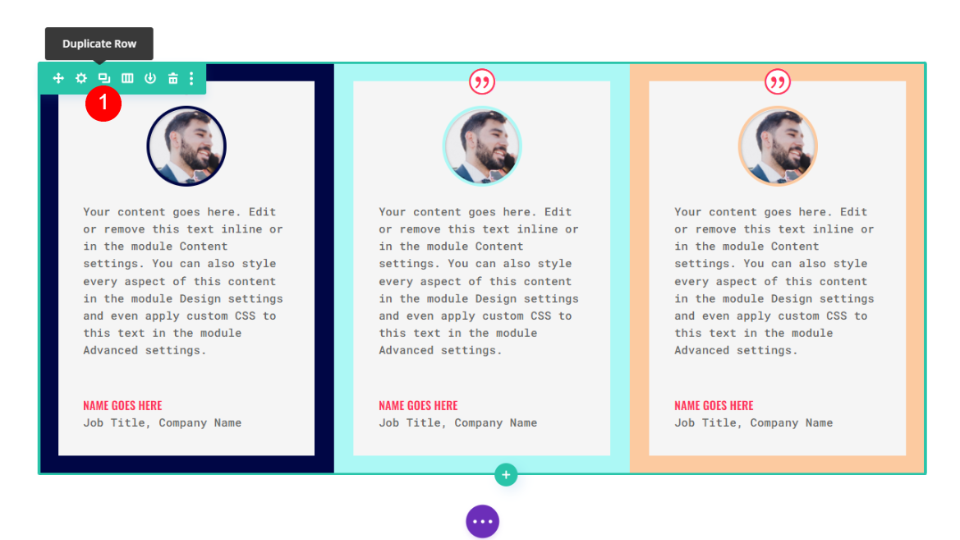
Modülü Çoğalt
Ardından, modülü iki kez kopyalayıp o satırdaki diğer sütunlara taşımanız gerekir.

2. Referans Modülünü Stillendirin
İkinci referans modülünün ayarlarındaki içeriği değiştirin.

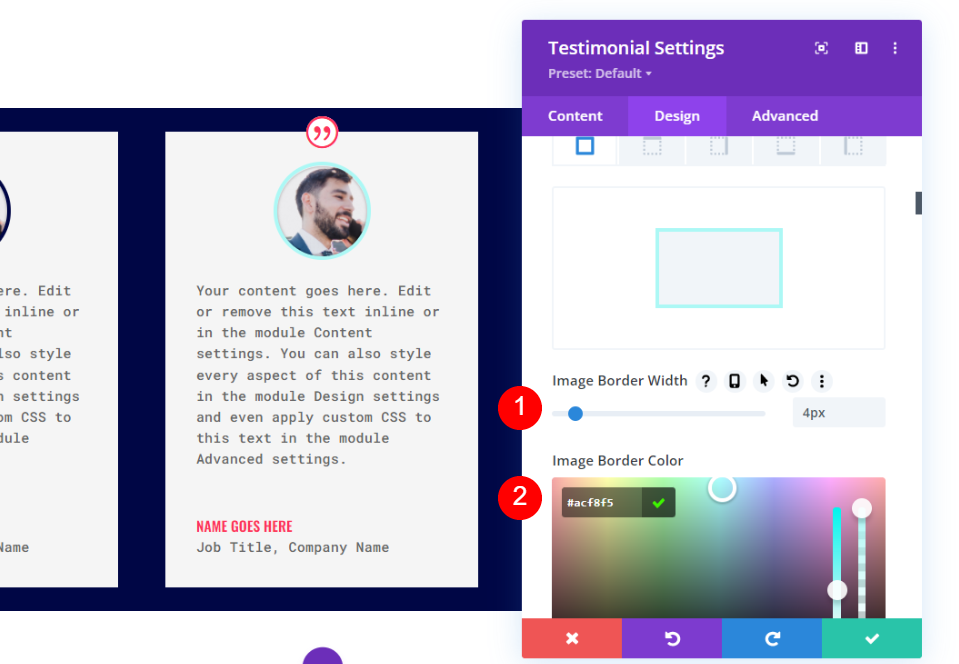
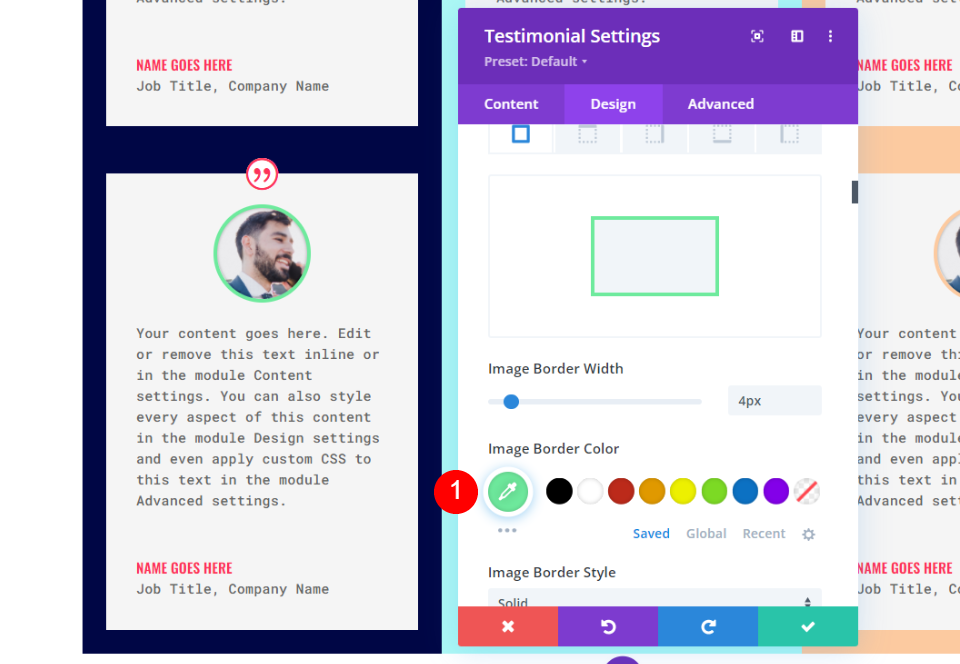
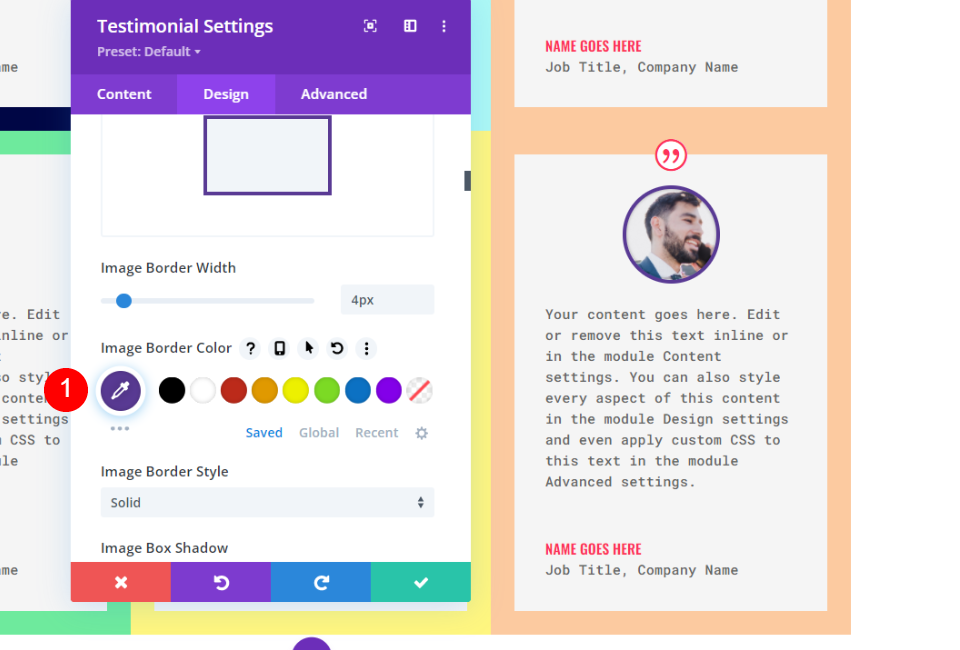
resim
Ardından, tasarım sekmesine gidin ve sayfanın altındaki Görüntü'ye tıklayın. Kenarlığın rengini değiştirmek mümkündür.
- Görüntü Kenarlığı Rengi: #acf8f5

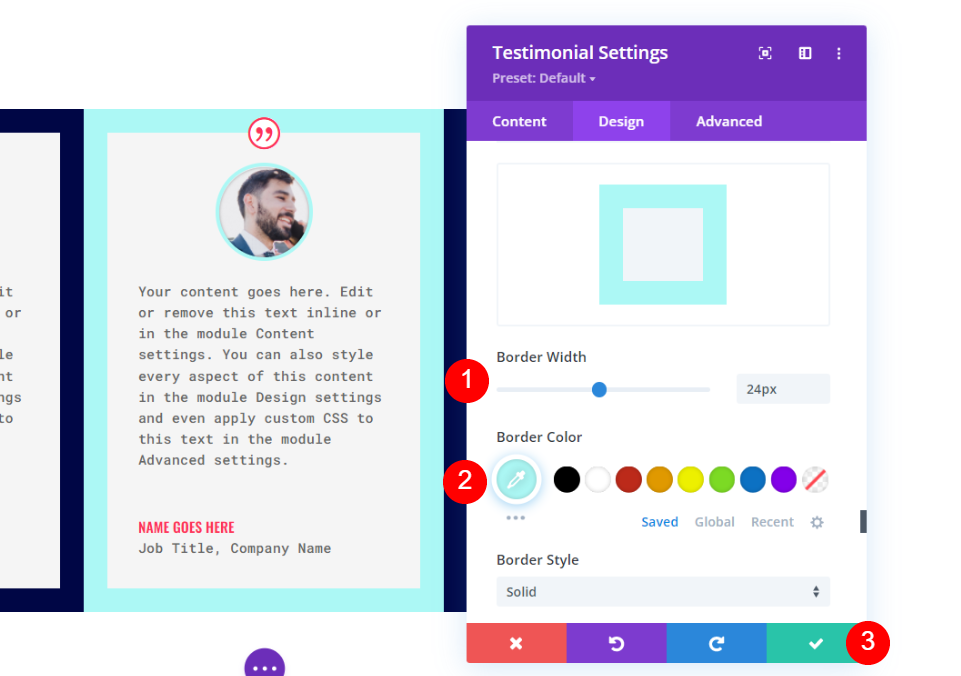
Sınır
Son bölümde, Kenarlık'a tıklayın. Resmin kenarlığını eşleştirmek için Kenarlık rengini #acf8f5 olarak değiştirin. Modülün yapılandırma ayarlarını kapatın. Modülün yapılandırma ayarlarını kapatın.
- Renk: #acf8f5

3. Referans Modülünü Stillendirin
Üçüncü referans modülünün ayarlarında gerekli düzenlemeleri yapın.

resim
Tasarım sekmesinde, Görüntü'ye gidin ve Kenarlık Rengi'ni #fccaa0 olarak ayarlayın.
- Görüntü Kenarlığı Rengi: #fccaa0

Sınır
Son olarak, Görüntü Kenarlığını eşleştirmek için Kenar Rengini #fccaa0 olarak değiştirin. Modülün yapılandırma ayarlarını kapatın.
- Renk: #fccaa0

Satırı Çoğalt
Ardından, farenizi satırın üzerine getirdiğinizde, bir kopyasını oluşturmak için çoğaltma seçeneğini seçin. 0px Üst ve Alt Dolgu eklemek, bu yeni satırın hemen öncekiyle çakıştığı anlamına gelir. Her modülün içerik ve renklerinin değiştirilmesi ikinci bölümde yapılacaktır.

4. Tanıtma Modülünü Stillendirin
Dördüncü referans modülünün ayarlarındaki içeriği değiştirin.

resim
Görüntü ayarlarını açın ve kenarlık rengini değiştirin.
- Görüntü Kenarlığı Rengi: #6eea9d

Sınır
Sonunda, görüntü kenarlığına uyması için kenarlık rengini #6eea9d olarak değiştirin. Modülün yapılandırma ayarlarını kapatın.
- Renk: #6eea9d

5. Referans Modülünü Stillendirin
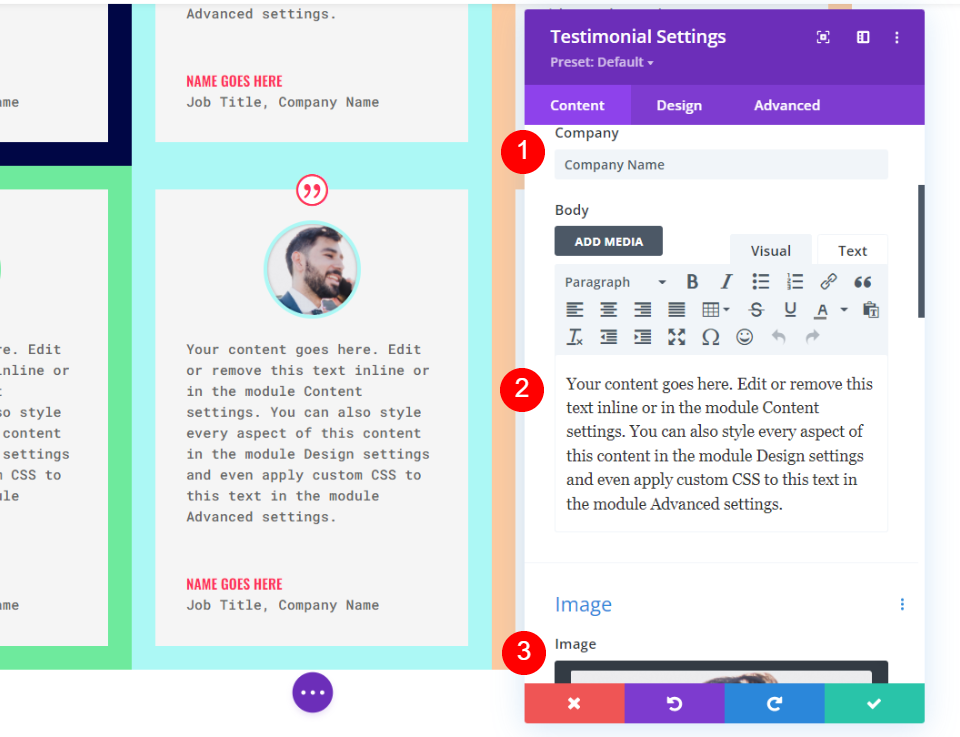
Beşinci referans modülünün ayarlarındaki içeriği değiştirin.

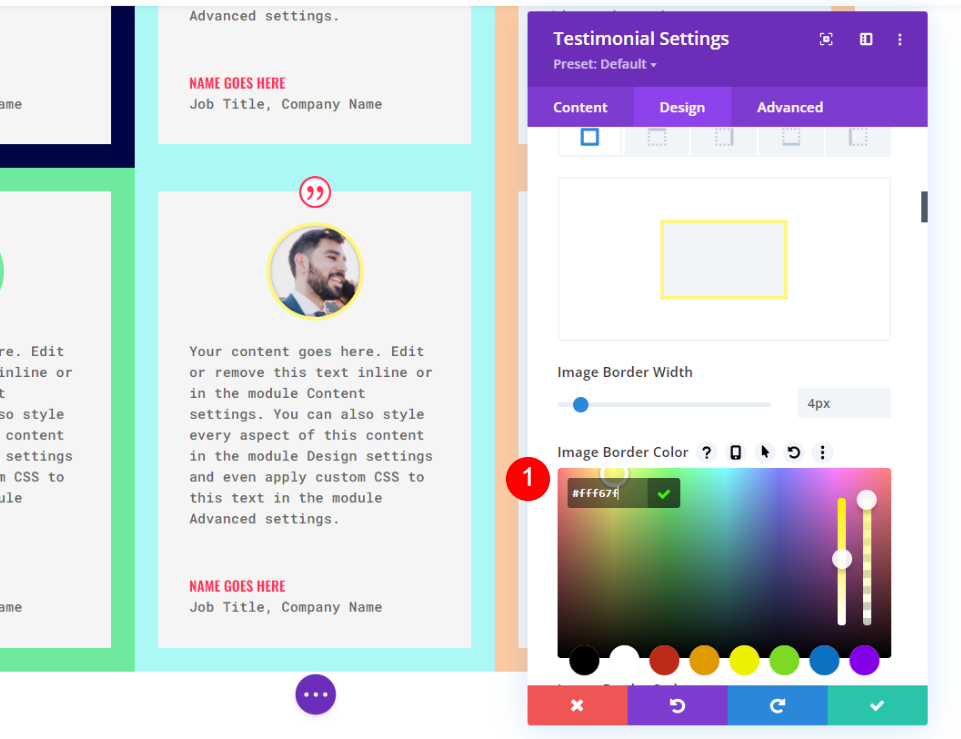
resim
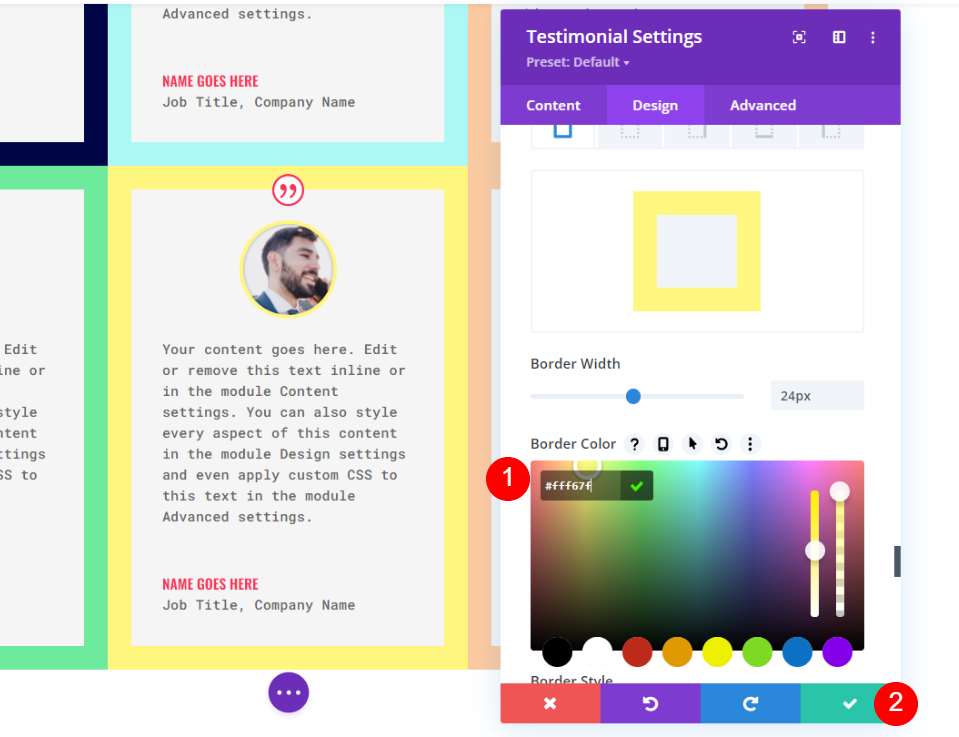
Görüntüleyici kenarlık rengini değiştirmek için görüntü ayarlarını açın.
- Görüntü Kenarlığı Rengi: #fff67f

Sınır
Sonunda, görüntüyle eşleştirmek için kenarlık rengini #6eea9d olarak değiştirin. Son olarak, Görüntü Kenarlığını eşleştirmek için Kenar Rengini #fccaa0 olarak değiştirin. Modülün yapılandırma ayarlarını kapatın.
- Renk: #fff67f

6. Referans Modülünü Stillendirin
Altıncı referans modülünün ayarlarındaki bilgileri değiştirin.

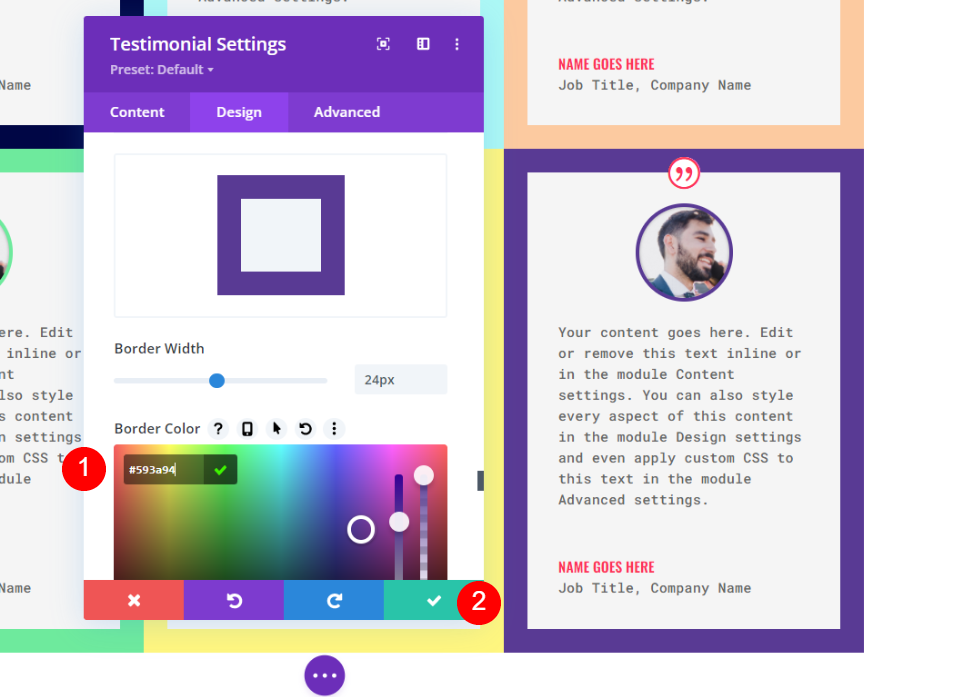
resim
Şimdi bu açık görüntü ayarları için görüntü rengini tekrar değiştirmemiz gerekiyor.
- Görüntü Kenarlığı Rengi: #593a94

Sınır
Son olarak, Görüntü Kenarlığına uyması için Kenarlık Rengini #593a94 olarak değiştirin. Modülün yapılandırma ayarlarını kapatın.
- Renk: #593a94

Son Önizleme
Şebekemizin nasıl düzenlendiğine bir göz atın. Tüm referanslar aynı boyuttaysa, bu teknik mükemmel çalışır.

İşte farklı bir tasarım yaklaşımı. Çeşitli boyutlardaki içerikler için idealdir.

Kapanış Düşünceleri
Bu, Divi'nin referans modülünün bir referans ızgara düzeni oluşturma yeteneğine olan bakışımızı sonlandırıyor. Divi'nin satır ve modül seçeneklerini kullanarak, çeşitli farklı satır ve sütun konfigürasyonlarına sahip bir ızgara oluşturabilirsiniz. Burada gösterdiklerimizi genişleterek, kolayca çok daha büyük bir ızgara yapabiliriz. Diğer türdeki Divi modülleri de bu tekniklerden yararlanabilir.





