Bir arama alanı, web sitenizin navigasyonunun kullanılabilirliğini artırır. İnternetteki en iyi tarama deneyimiyle, kullanıcılarınız aradıklarını arayamazsa işlerini kaybedebilirsiniz (ve muhtemelen kaybedersiniz). Bu öğreticiyi takip ederek, Divi'nin ikincil menüsüne nasıl bir arama alanı ekleyeceğinizi öğreneceksiniz, böylece kullanıcılarınız ihtiyaç duydukları şeyi bulmaktan asla uzak olmayacaklar.

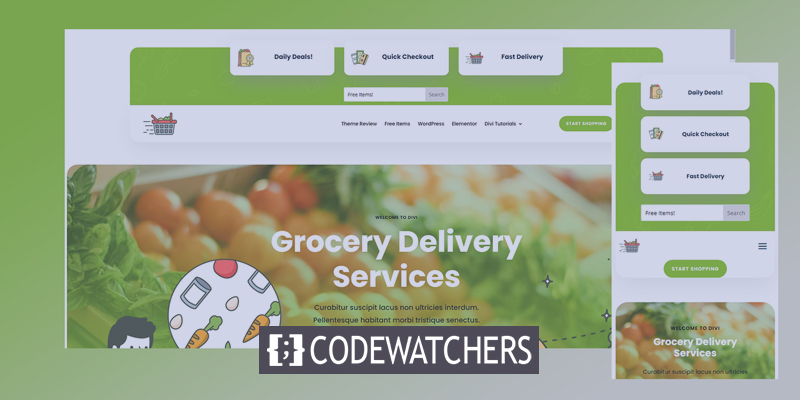
Ön izleme
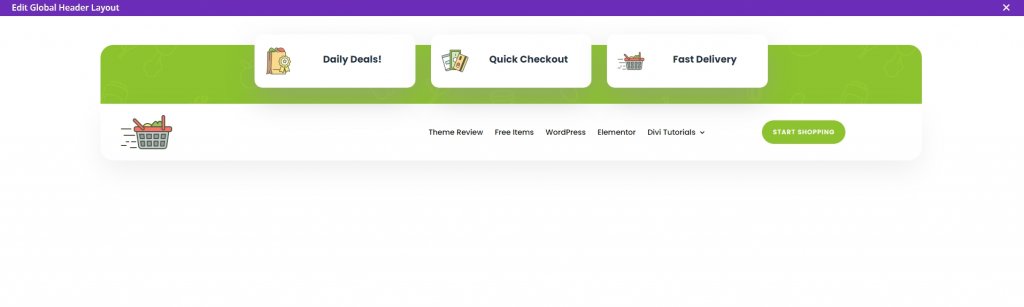
İşte tasarımın nasıl görüneceğine dair basit bir görsel temsil.

Mobil sürüm başlığı bu şekilde görünecektir.

Sayfayı Hazırlayın
Bugünün eğitiminde, Divi Bakkal Teslimatı adlı önceden hazırlanmış bir sayfa düzeni kullanacağız. Ana işimiz başlık bölümünde olacak olsa da buradan itibaren üstbilgileri ve altbilgileri kullanacağız. Bilginize, bugünün gönderisinde gösterilen kuralları takip ederek herhangi bir başlığın ikincil menüsüne bir arama alanı koyabilirsiniz.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
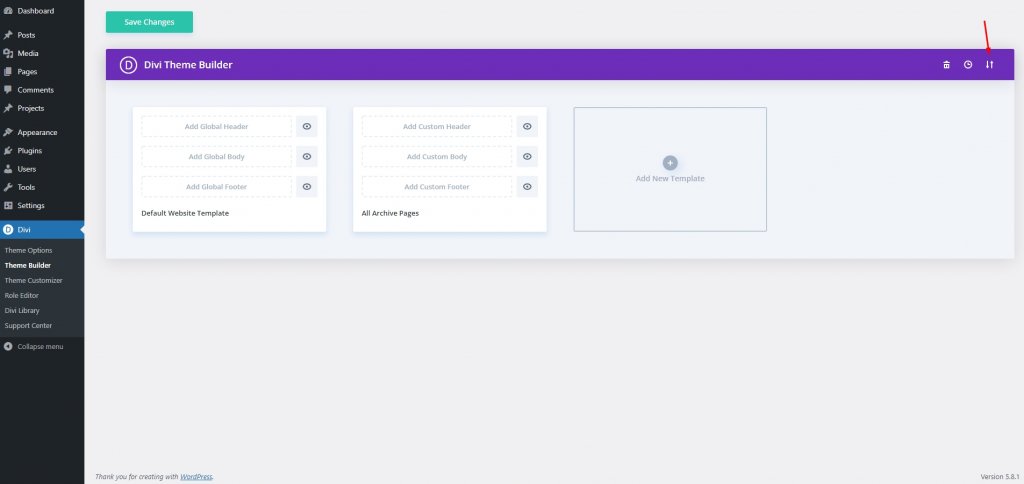
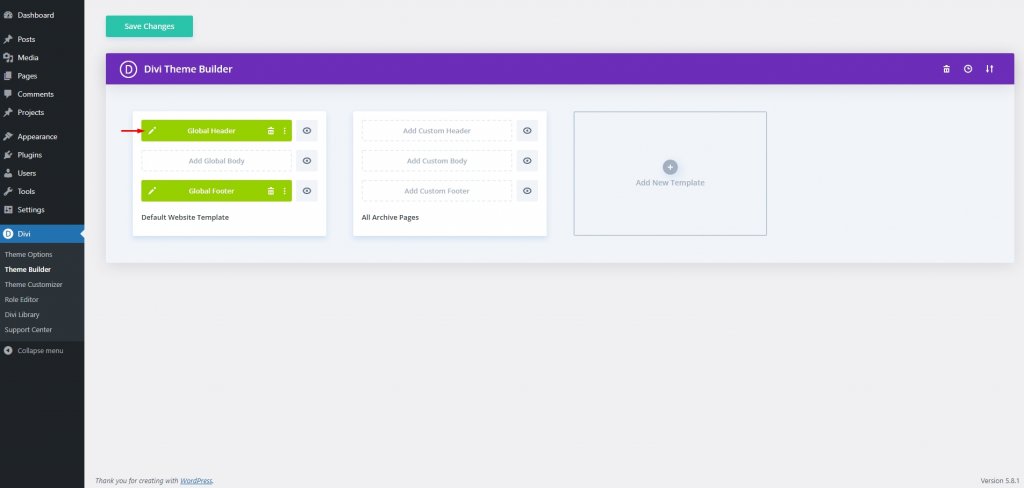
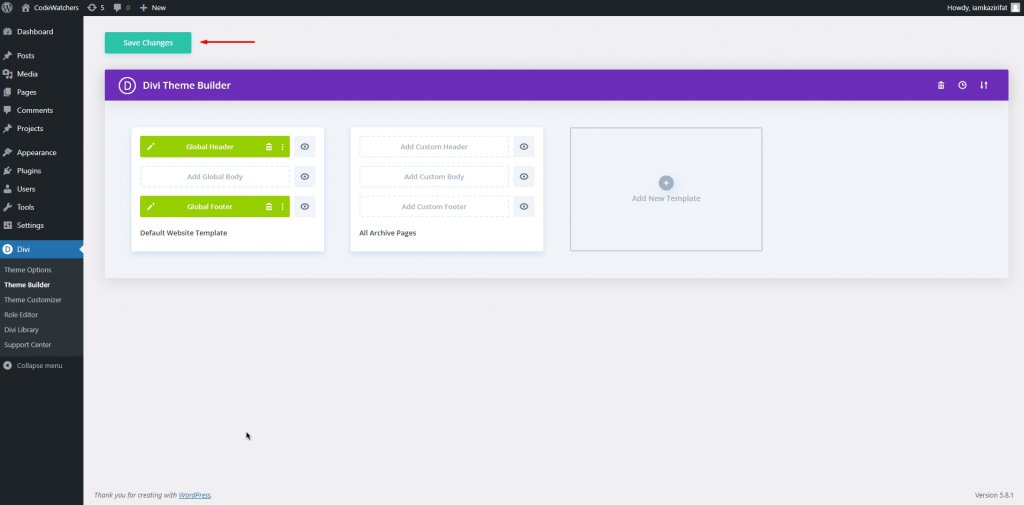
Şimdi başlaPanodaki Kenar Çubuğundan Tema Oluşturucu seçeneğine gidelim. Divi seçeneğinin altında bulunur ve Global Header Ekle'ye tıklayın.

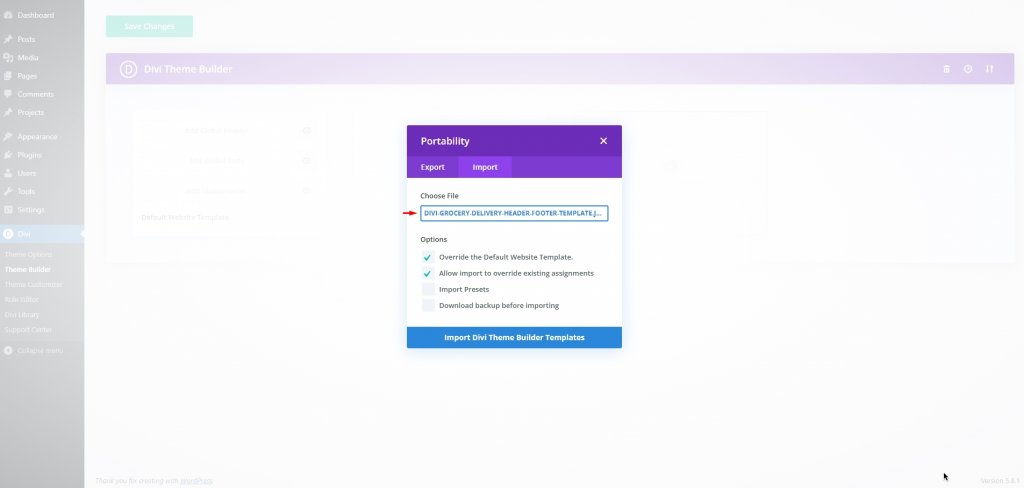
Şimdi Taşınabilirlik simgesini seçin.

Bakkal Teslimatı düzen paketinin üstbilgi-altbilgi dosyası buradadır. Şunları yapabilirsiniz indirmek bunu ve kullanmak. Şimdi, içe aktarma sekmesine gidin ve indirilen JSON dosyasını seçin. Öğeyi açın ve içinde bir JSON dosyası bulacaksınız.

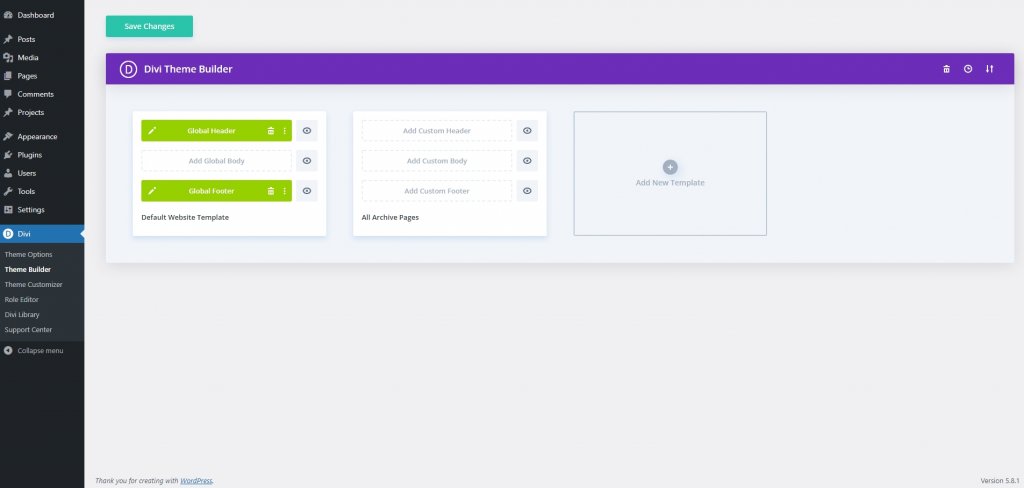
Yükleme tamamlandıktan sonra, bu şekilde görünecek. Değişiklikleri Kaydet'e tıklayın .

Arama Seçeneği Ekleme
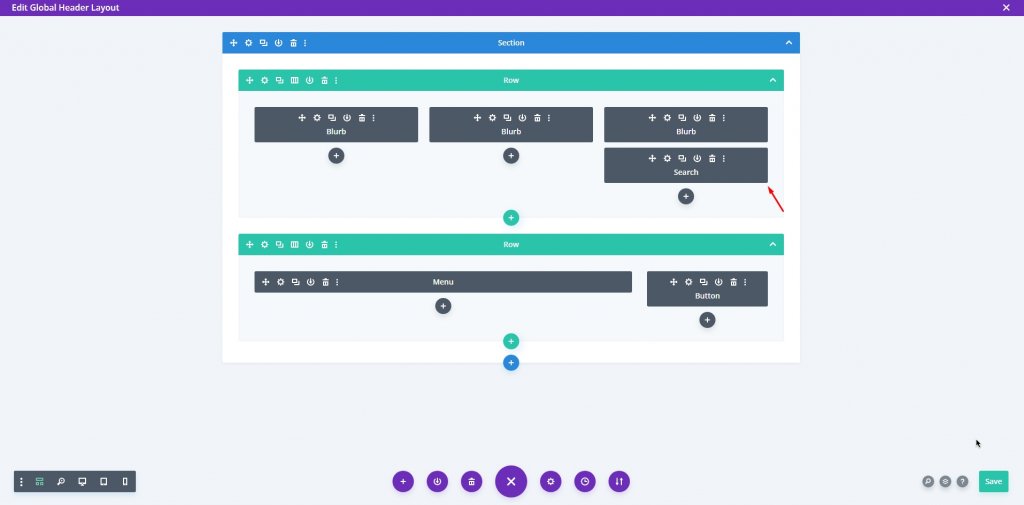
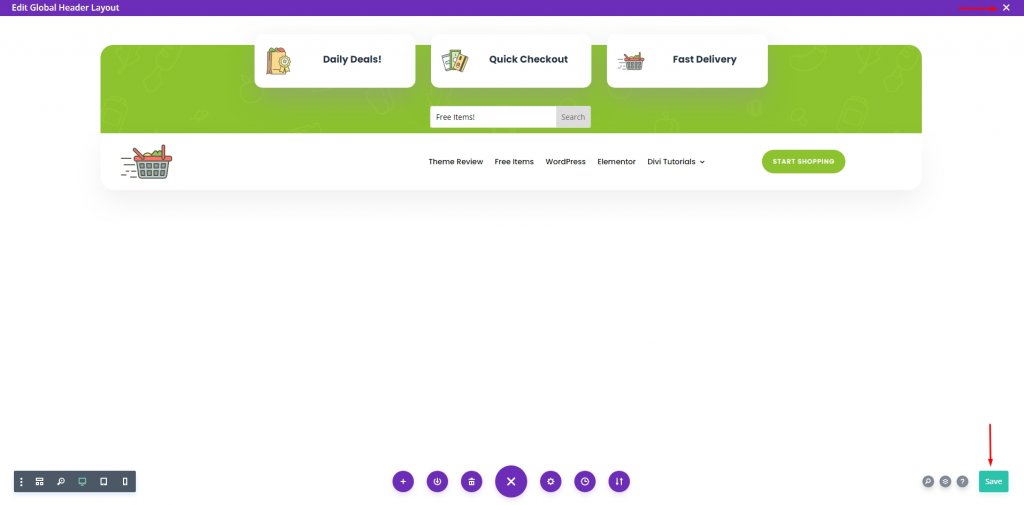
Şimdi başlık bölümünü düzenleyeceğiz ve arama işlevini ekleyeceğiz. Bunu yapmak için başlık için düzenleme seçeneğine tıklayın.

Artık başlık size açıktır ve değişiklik yapmaya başlayabilirsiniz.

Arama kutusu için bir boşluk oluşturmak, başarmak istediğimiz ilk şeydir. Arama alanına tüm ziyaretçilerin kolayca erişebilmesini sağlama çabamızın bir parçası olarak, onu ikincil menüye taşıyacağız( Ev/İletişim  satırının üstünde).
Şimdi ilk satırın üçüncü sütununa bir Divi arama modülü ekleyeceğiz.

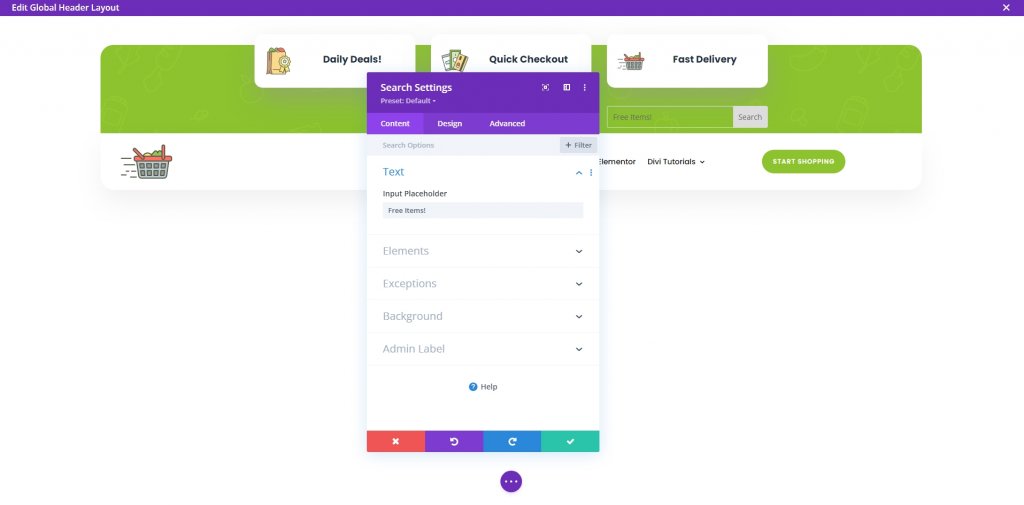
Modülünüzü kurduktan sonra, Ayarlar'a gidin ve Yer Tutucu metnini, kullanıcıya arama alan(lar)ınızda ne arayabileceklerini hatırlatan herhangi bir şeyle değiştirin. Market teslimatı düzen paketini kullandığımız için Öğe Bul'u kullanıyoruz! kullanıcıların ne arayabileceklerini bilmelerini sağlamak için bir yer tutucu olarak.

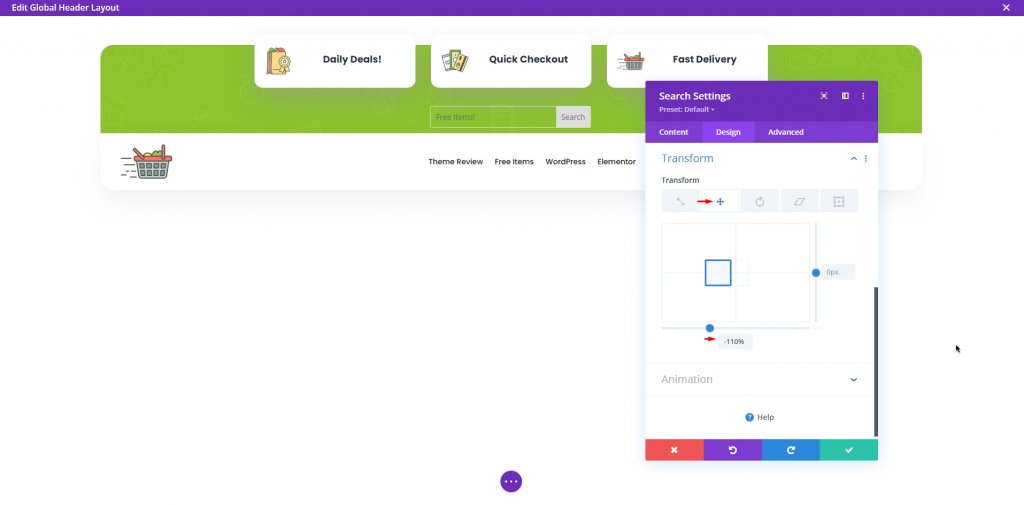
Arama alanının üçüncü sütunda olması bariz bir eksikliktir. Bu nedenle tasarım sekmesinden, Dönüştür seçeneği aracılığıyla arama seçeneğini ikinci sütuna taşıyın. Divi'nin CSS'yi ve boşlukları idare edeceği yere sürüklemek basit bir görevdir.
Dönüştür Çevir seçeneğini kullanın ve öğeyi sola taşıyın. px yerine % kullanıyoruz.

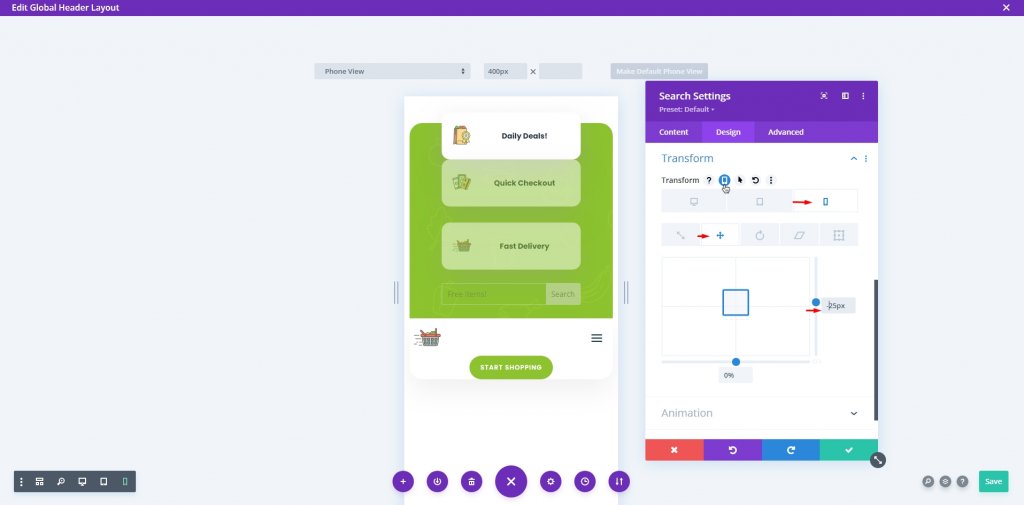
Ayrıca, mobil cihazlar için Divi'nin Çeviri Çevirme seçeneklerinin düzgün çalışması için ince ayar yapılması gerekir. Aksi takdirde, durum değişmeden kalacaktır. Sonuç olarak, Duyarlılık ayarlarını kontrol ettiğinizden ve Arama modülünü menü çubuğunun İkincil Menü Seçenekleri bölümünün altına yerleştirdiğinizden emin olun. Mobil cihazlarda daha görünür hale getirmek için satırın üçüncü sütununa taşıdık ve bu sütun onu otomatik olarak görüntülenmek üzere satırın öğelerinin altına doğru konumlandırdı.

Modülü Tarz
Bir arama alanı için çok fazla tasarım seçeneği yoktur, ancak hiçbiri demek yanlış olur. Metin, normal ve gezinen renkler, aktivite durumu, boyut, köşeler vb. gibi bazı seçenekleri değiştirebiliriz, değiştirebileceğimiz birkaç şeydir.
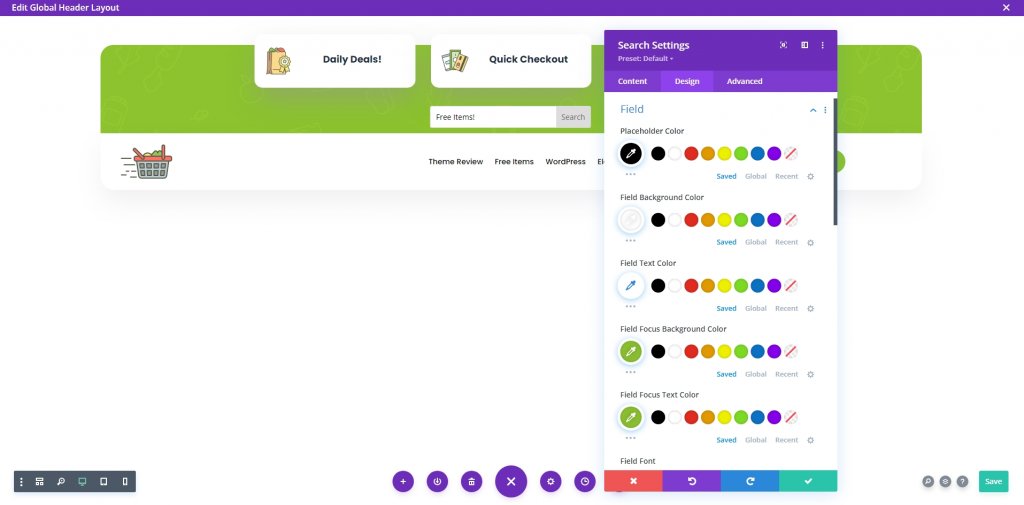
Yer Tutucu metninin, Alan arka planının ve Alan metninin renklerini değiştirmek için Tasarım sekmesi altındaki Alan seçeneğine gidin.

Kaydet düğmesine tıklayın ve görünürlük ayarlarına gidin.
Görünürlük Ayarları
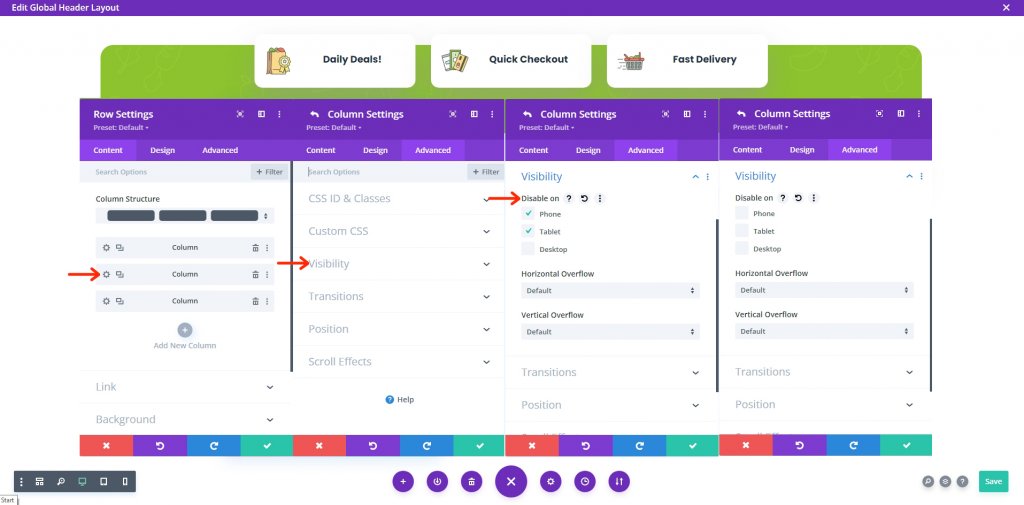
Divi'nin hazır üstbilgi/altbilgi dosyaları, yalnızca mobil cihazlar için bazı görünmeyen bölümlere sahiptir. Burada başlığın ikinci ve üçüncü sütunları da gizlenir ve görünür hale getirmemiz gerekir. Satır ayarlarına gidin 
Şimdi sağ alt köşedeki kaydet'e tıklayarak çalışmanızı kaydedin ve ardından sayfanın solundaki sağ üst köşedeki çarpı işaretine tıklayın.

Son olarak, Tema oluşturucu sayfasında Değişiklikleri kaydet'i tıklayarak çalışmayı kaydedin.

Ve biz bu kadar.
Son Bakış
Bakın, son tasarımımız beklendiği gibi kesinlikle mükemmel. Tam istediğimiz tasarım buydu.

ve mobil versiyon şöyle devam ediyor -

Toplama
Olumlu bir kullanıcı deneyimi söz konusu olduğunda, arama alanları olmadan yapamazsınız. Malzemenizi aranabilir hale getirmek, aşağıdaki durumlarda kilit bir öncelik olmalıdır: ziyaretçilerinize mümkün olan en iyi deneyimi sunmak istiyorsunuz. Bu hızlı ve kolay çözüm Divi sitenizde kullanılır kullanılmaz sonuçları görmelisiniz. Umarım bu yazı sizin için faydalı olur ve eğer öyleyse, paylaşın! Hepsi bugün için. Yanınıza başka neler getirebileceğimizi yorumda bize bildirin.




