Demo/Önizleme öğeleri, bunları web sitenizde kullanırsanız başarılı bir pazarlama taktiği olabilir. E-kitaplar gibi dijital ürünlerin tanıtımı söz konusu olduğunda özellikle yararlıdır. Gelecek olanın tadıyla onları kızdırırsın, böylece daha fazlası için yaygara koparırlar. Bugünün makalesinde, size Divi'nin kaydırılabilir tabletini teaser materyalini görüntülemek için nasıl kullanacağınızı öğreteceğiz. Divi'nin yerleşik özelliklerini kullanarak, bir sütunu her tür bilgiyi tutabilen kaydırılabilir bir kapsayıcıya (tablet gibi görünmesi amaçlanan) dönüştüreceğiz. Portföyünüzden veya diğer içeriğinizden herhangi bir e-kitap tasarımının ilk birkaç bölümünü bu araçla tanıtabilirsiniz.

Hadi, bunun için gidelim!
Tasarıma Bakış
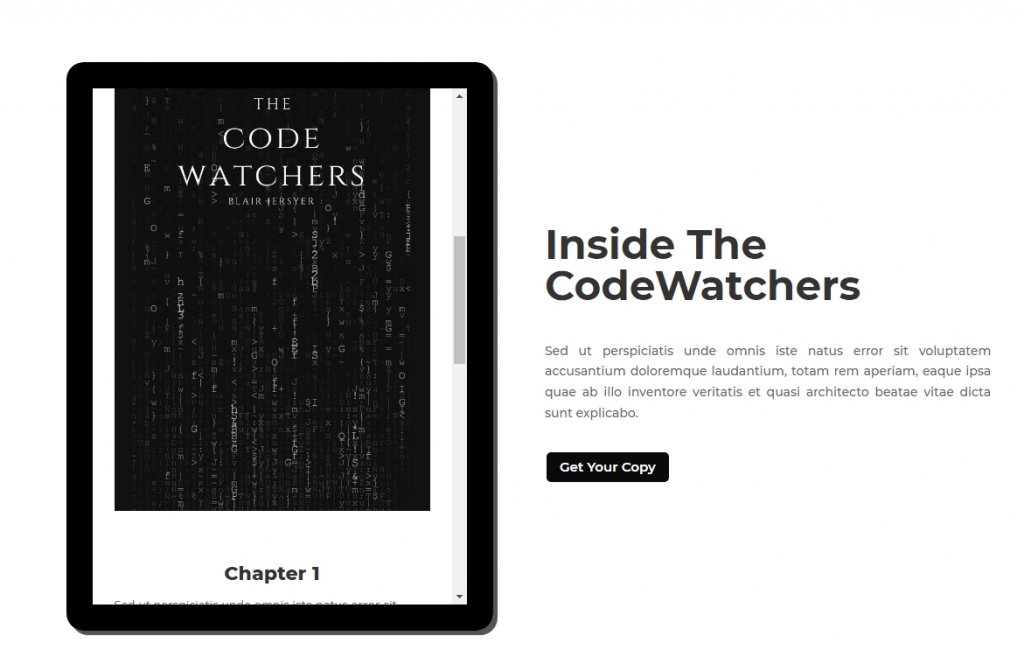
Burada, tasarımı bitirdikten sonra kaydırılabilir bir içerik önizleme tabletinin nasıl görüneceğini görebilirsiniz.
Tasarım Segmenti Bölüm 1: Konteyner Yapısı
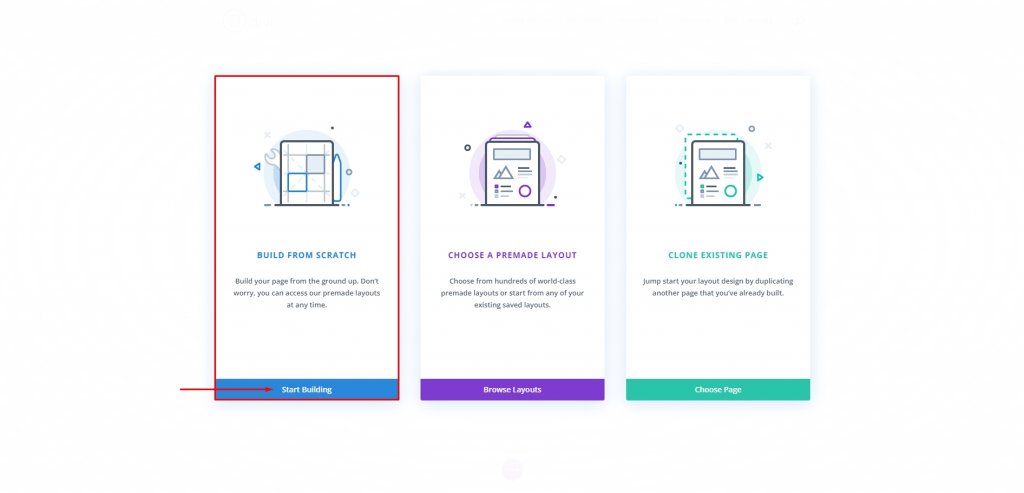
Panodan yeni bir sayfa oluşturun ve Divi ile Düzenle ile ilerleyin. Ardından Sıfırdan Oluştur'u seçin ve oluşturmaya başlayın.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
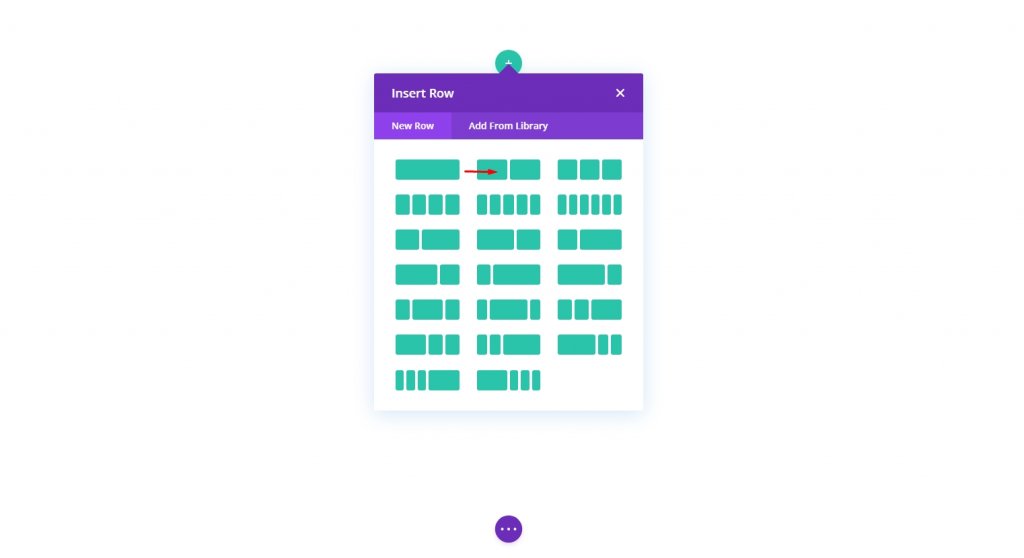
Satır Ekleme
İki sütunlu bir satırla başlayalım. Unutmayın, bunu varsayılan bölümde oluşturuyoruz.

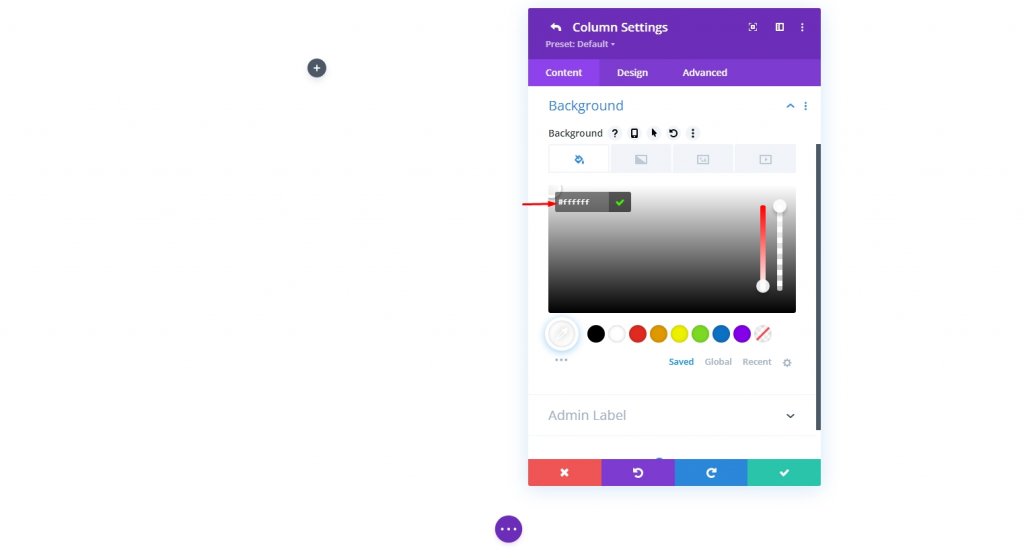
Ayarlar: Sütun 1
Arka plan rengi
Ardından, Sütun 1'in seçeneklerine gidin ve ona beyaz bir arka plan verin.
- Arka Plan Rengi: #ffffff

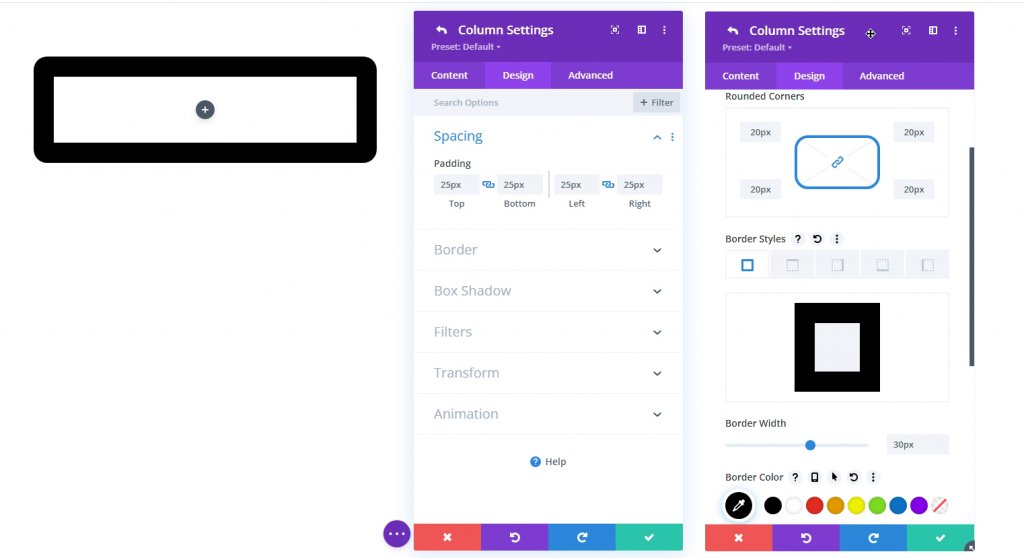
Kenarlık Ve Dolgu
Şimdi, sütuna biraz dolgu ekleyin ve üzerine bir kenarlık ekleyin.
- Dolgu: 25 piksel (üst, alt, sol, sağ)
- Yuvarlatılmış Köşeler: 20px
- Kenar Genişliği: 30px
- Kenar Rengi: #000000

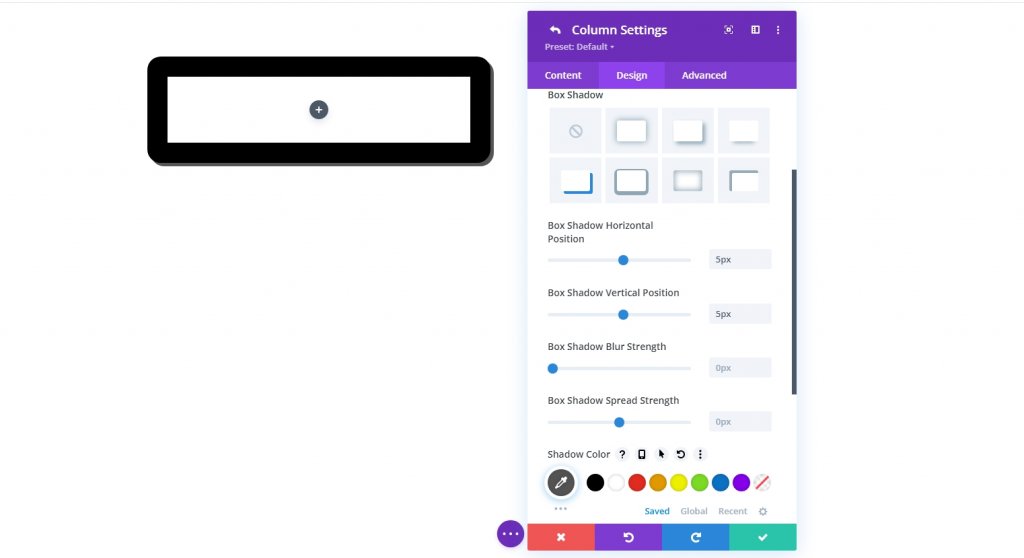
Kutu Gölge
Bu tasarımı biraz daha detaylı ve derinlikli hale getirmek için ona bir fiyonk gölgesi ekleyelim.
- Kutu Gölgesi: ekran görüntüsüne bakın
- Kutu Gölgesi Yatay Konumu: 5px
- Kutu Gölgesi Dikey Konumu: 5px
- Gölge Rengi: #555555

CSS Kullanarak Özel Yükseklik ve Genişlik
İçeriği göz atılabilir hale getirmek için sütunun yüksekliğini belirli bir değere ayarlayın. İçerik artık sütunun maksimum boyutunu aşacak. Tabletin en boy oranını sabit tutmak istiyoruz, bu nedenle sütun için tam genişlik ayarlamak mantıklı. Gelişmiş sekmesine gidin ve sütunun yüksekliğinde ve genişliğinde aşağıdaki değişiklikleri yapın:
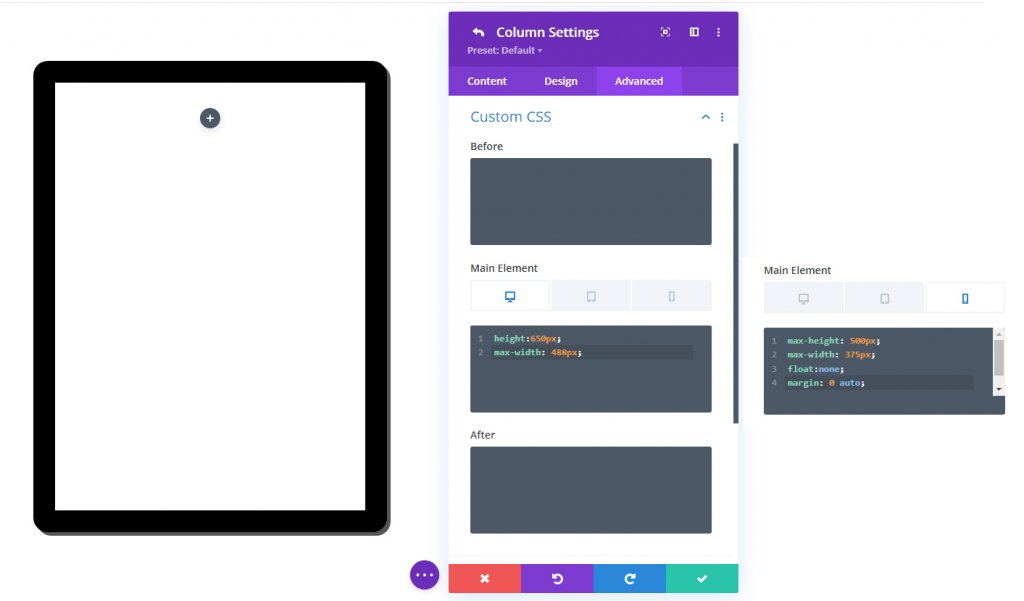
Aşağıdaki özel CSS'yi, Özel CSS seçeneği altındaki Ana Öğe'deki Masaüstü sürümüne ekleyin.
height:650px;
max-width: 488px;Şimdi kodu mobil sürüme ekleyin.
max-height: 500px;
max-width: 375px;
float:none;
margin: 0 auto;
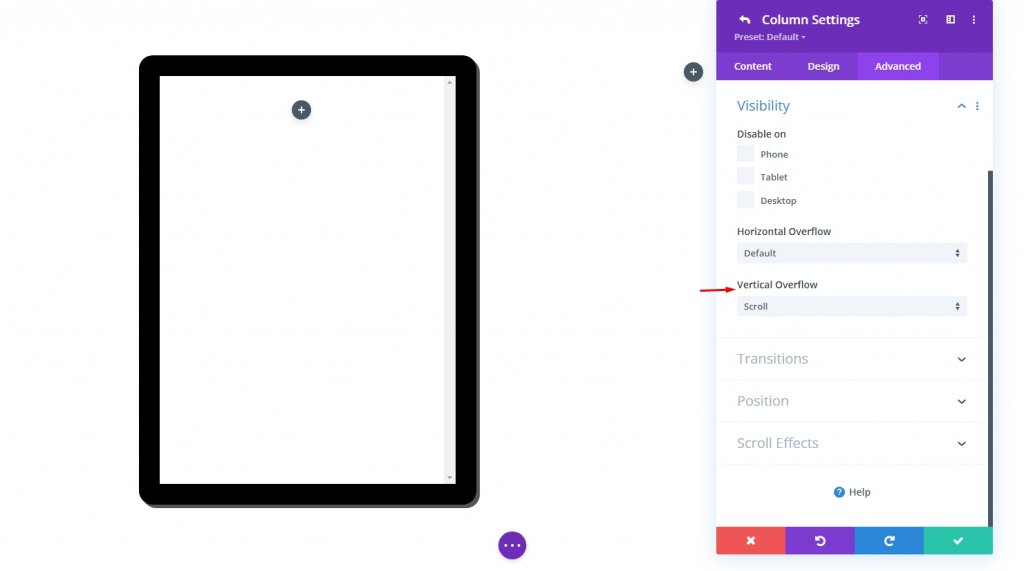
Dikey Taşma: Kaydır
Sütunun yeni ayarlanan yüksekliği nedeniyle içerik sonunda taşacaktır. Sütunu kaydırarak taşan malzemenin görülebildiğinden emin olmak için görünür dikey taşma seçeneğini "kaydır" olarak ayarlayın.
- Dikey Taşma: Kaydır

Tasarım Segmenti 2. Bölüm: Tablete İçerik Ekleme
Şimdi sütuna veya tablete biraz içerik ekleyeceğiz. Divi modülleri tarafından yapılan her şeyi görüntüleyebilirsiniz. Burada, tanıtım yazısı modülü tarafından oluşturulan bir içeriğin, bir kapak resminin ve bir eylem düğmesinin nerede olacağını gösteren bir E- kitap yapacağız.
Görüntü Arka Planı ile CTA Düğmesi
Tablete, ziyaretçiyi kaydırması için bilgilendirecek bir tanıtım modülü ekleyeceğiz. Tanıtım yazısı simgesi ve metnin dışında, Kapak önizlemesi olarak bir arka plan resmi kullanacağız.
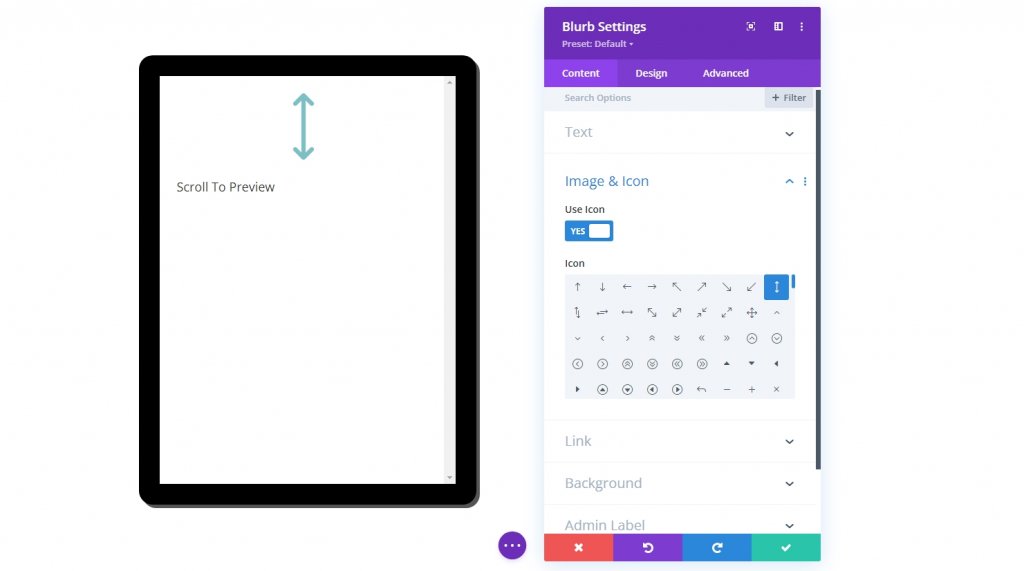
Blurb Modülü Ayarları
Tanımlama modülünde aşağıdaki ayarlamaları yapın.
- Başlık: Önizlemeye Kaydırın
- Simgeyi Kullan: EVET
- Simge: ekran görüntüsüne bakın

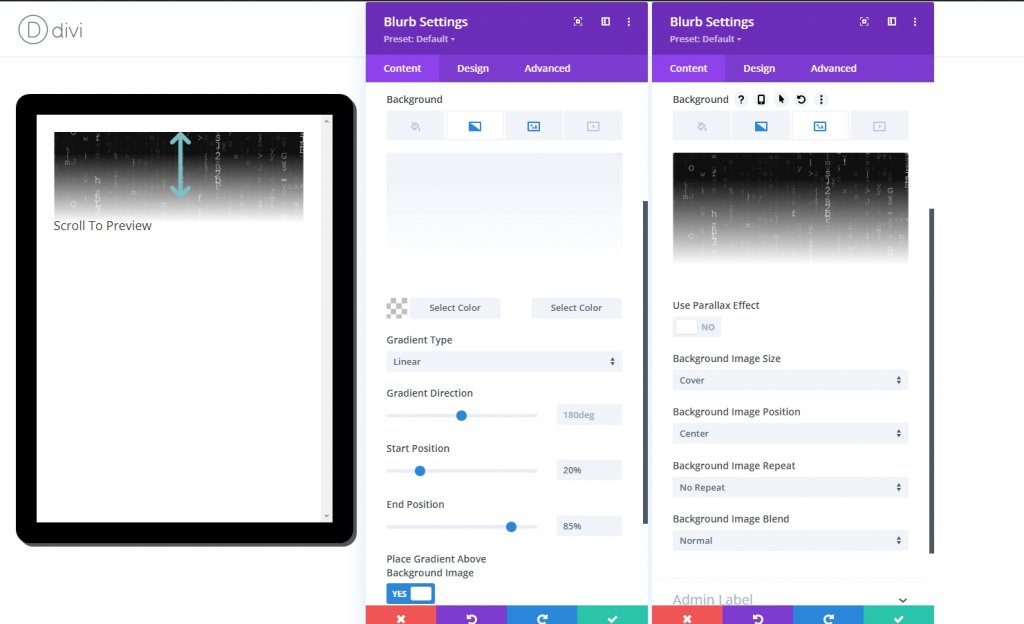
- Arka Plan Gradyanı Sol Renk: şeffaf
- Arka Plan Gradyanı Sağ Renk: #ffffff
- Başlangıç Konumu: %20
- Bitiş Konumu: %85
- Gradyanı Arka Plan Resminin Üstüne Yerleştir: EVET

Tasarım sekmesinden aşağıdaki ayarları değiştirin.
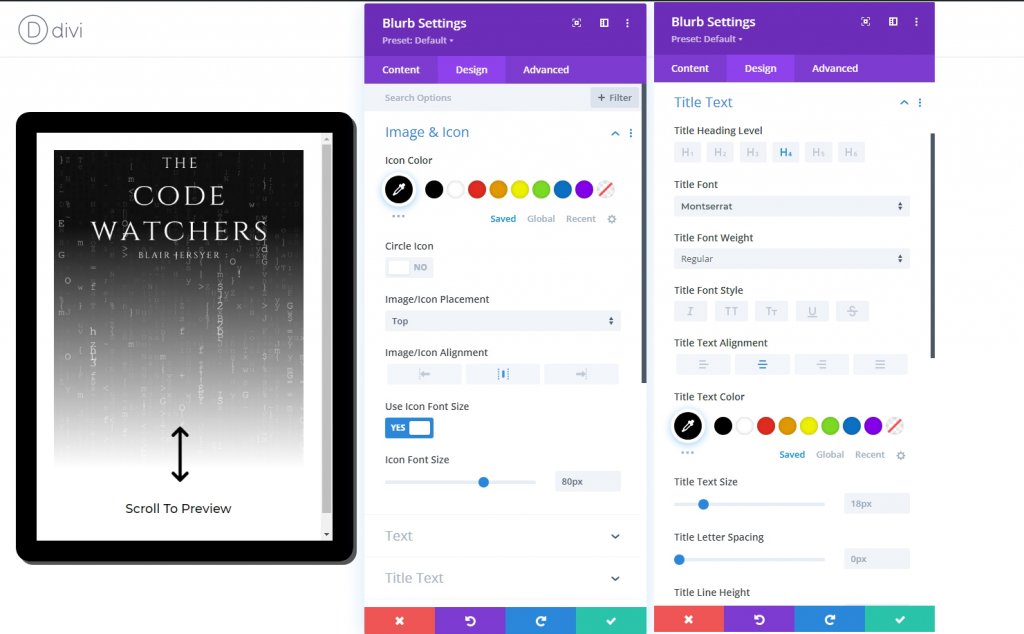
- Simge Rengi: #000000
- Simge Yazı Tipi Boyutu: 80px (masaüstü ve tablet), 70px (telefon)
- Başlık Yazı Tipi: Montserrat
- Başlık Metni Hizalama: orta
- Başlık Metin Rengi: #000000

Tableti doldurmak için tanıtım yazısının yüksekliğini sütunun yüksekliğine uyacak şekilde ayarlayabiliriz. Sütunumuz önceden belirlenmiş bir boyuta sahip olduğundan, bu yükseklik yüzdesi işe yarar. Üst dolguyu ekledikten sonra, simgeyi ve başlığı sütunun altına taşıyabileceğiz.
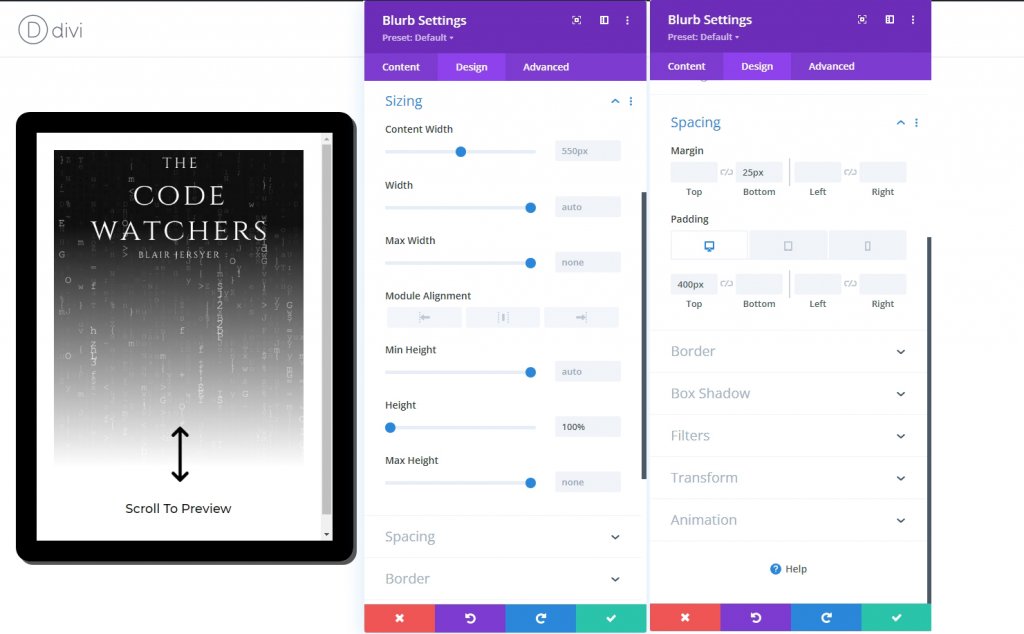
Tanımlamayı boyutlandırmak ve boşluk bırakmak için aşağıdakileri güncelleyin:
- Yükseklik: %100
- Kenar boşluğu: 25 piksel alt
- Dolgu: 400 piksel (masaüstü ve tablet), 270 piksel (telefon)

Kitap Kapak Resmi
Ekleyeceğimiz bir sonraki öğe bir kapak resmi. Önceki tanıtım modülünün altına bir görüntü modülü ekleyin.

Tanımlama modülünde kullanılanla aynı görüntüyü kullanın.

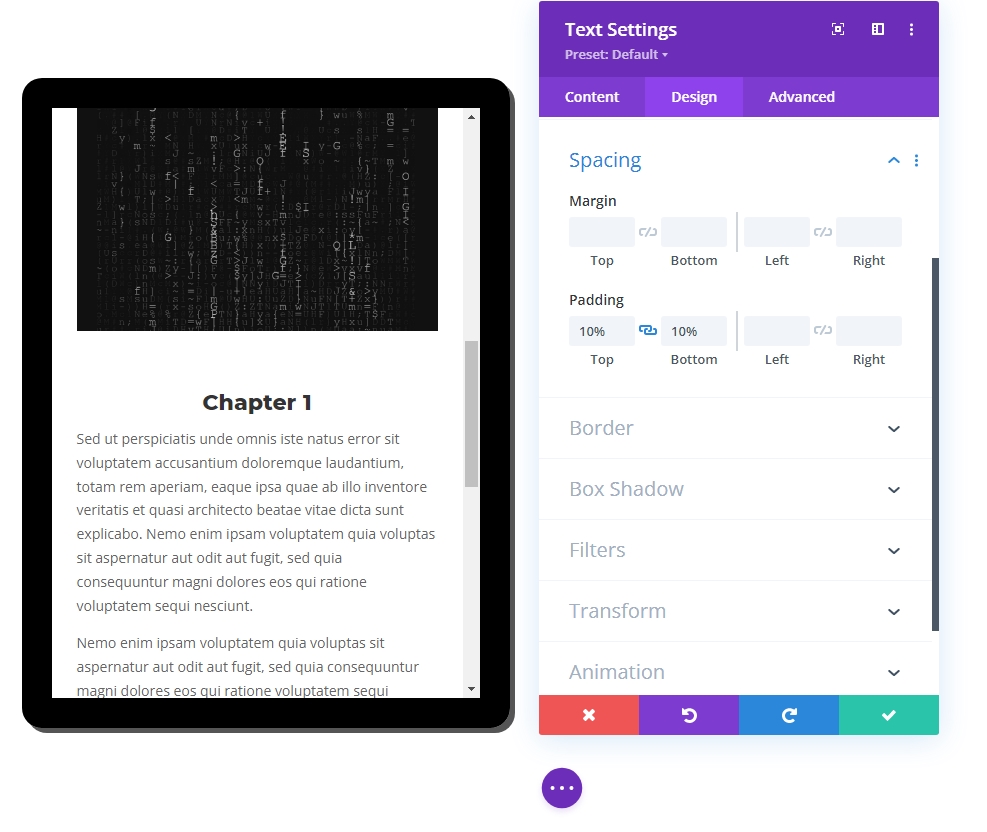
Metin içeriği
Ekleyeceğimiz tabletteki son öğe, bazı metin içeriğidir. Bunun için metin modülünü kullanın.

Ardından Text kısmından body kısmına aşağıdaki kodu ekleyin.
>h3/h3h3/h3 
Tasarım sekmesinden aşağıdaki stilleri güncelleyin.
- Başlık 3 Yazı Tipi: Montserrat
- Başlık 3 Yazı Tipi Ağırlığı: Ultra Kalın
- Başlık 3 Metin Hizalama: Merkez
- Başlık 3 Çizgi Yüksekliği: 1.3em

- Dolgu: %10 (Üst ve Alt)

Tasarım Segmenti Bölüm 3: Son Rötuş
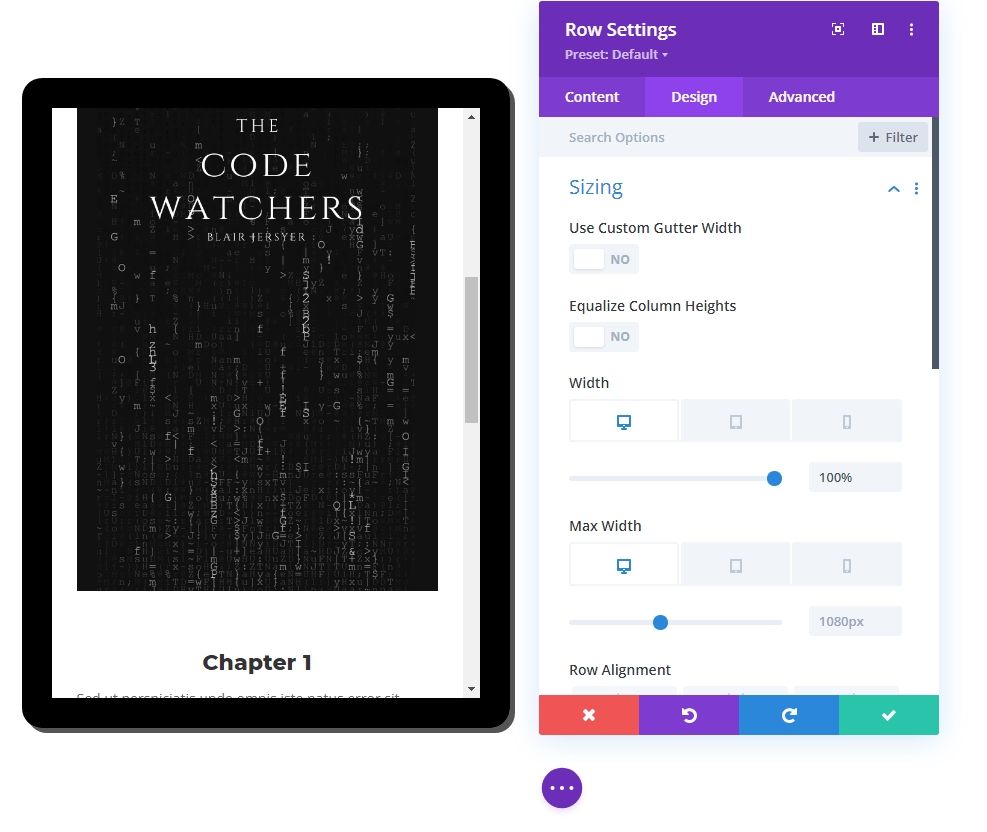
Satır Ayarı - Güncellendi
Artık tüm içeriğe sahip olduğumuza göre, daha duyarlı hale getirmek için satır ayarlarını yapalım.
- Genişlik: %100 (masaüstü), %90 (tablet ve telefon)
- Maksimum Genişlik: 1080 piksel (masaüstü), 488 piksel (tablet ve telefon)

Sütun 2 İçindekiler
Şimdiye kadar sadece 1. sütunun çalışmasını yaptık. Şimdi tasarımımızı daha çekici ve büyüleyici kılmak için 2. sütuna biraz içerik ekleyeceğiz. Tasarımı daha doğal hale getirmek için metin modülleri ve düğme modülleri ekleyeceğiz.

Nihai Çıktı
İşte Divi tarafından yapılmış güzel bir içerik önizleme tableti.
Toplama
Bu ön izleme modülü/tablet tasarımının en önemli faydası, onu çeşitli durumlarda kullanabilmemizdir. Sonuç olarak, tablet esasen bir Divi sütunu olduğundan, öne çıkarmak istediğiniz malzeme herhangi bir sayıda Divi modülü (metin, resim, düğme) kullanılarak tasarlanabilir. Gelecekte web sitenizde önizleme/gizli bakış içeriği sunmanız gerekiyorsa, umarım bu yararlı olacaktır. Düşüncelerinizi yorum bölümünde paylaşın ve ihtiyaç duyabilecekleri için arkadaşlarınızla paylaşmayı unutmayın!





