Kullanıcı sayfayı aşağı kaydırırken yerinde kalan bir web sayfasının bu Parçaları, yapışkan (veya sabit) bileşenlerdir. Böyle bir özellik geniş bir kullanım yelpazesine sahiptir. Birincil gezinme menüsü kişiyle birlikte hareket edebilir. Alternatif olarak, bir katılım e-posta formu sayfanın sol tarafında kayar. Kullanıcının genel deneyimi basit bir tasarım öğesiyle geliştirilebilir. Divi'nin yapışkan ayarlar için yerleşik seçenekleriyle, bu efekti sitenize hızlı ve kolay bir şekilde ekleyebilirsiniz.

Bu kılavuzda, sayfanızdaki herhangi bir öğeyi "yapışkan" (sabit) yapmak için Divi'nin yerleşik yapışkan seçeneklerini nasıl kullanacağınızı göstereceğiz, böylece eklentiler veya kodlarla uğraşmanıza gerek kalmayacak. Bununla ilgili her şey basit, kolay ve hızlıdır. Yani, daha fazla uzatmadan, işte başlıyoruz.
Herhangi Bir Divi Sayfası Öğesini Yapışkan Yap
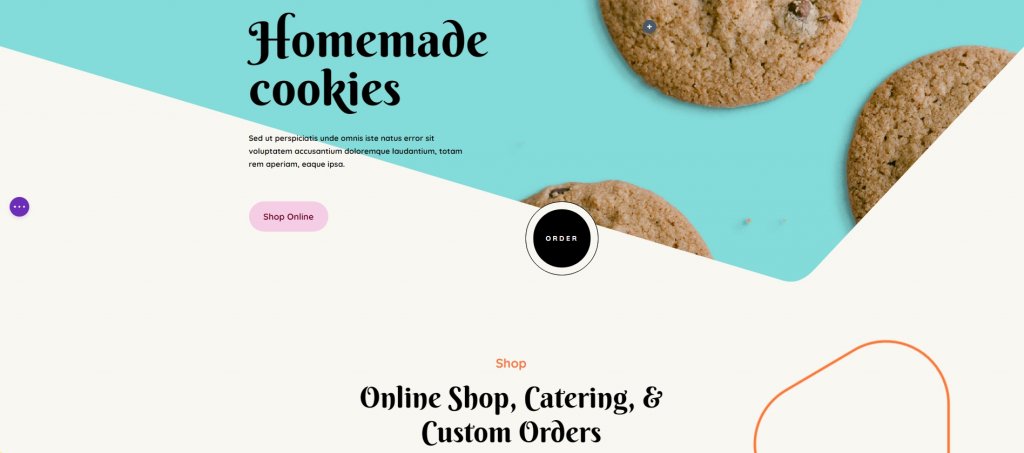
Herhangi bir sayfa öğesini yapışkan hale getirmek için bir sayfa oluşturacağız ve onu Divi görsel oluşturucu ile düzenlemek için açacağız. Bugünün öğreticisi için önceden hazırlanmış bir düzen kullanacağız, ancak bu efekti uygulamak için herhangi bir öğe üzerinde çalışabilirsiniz.

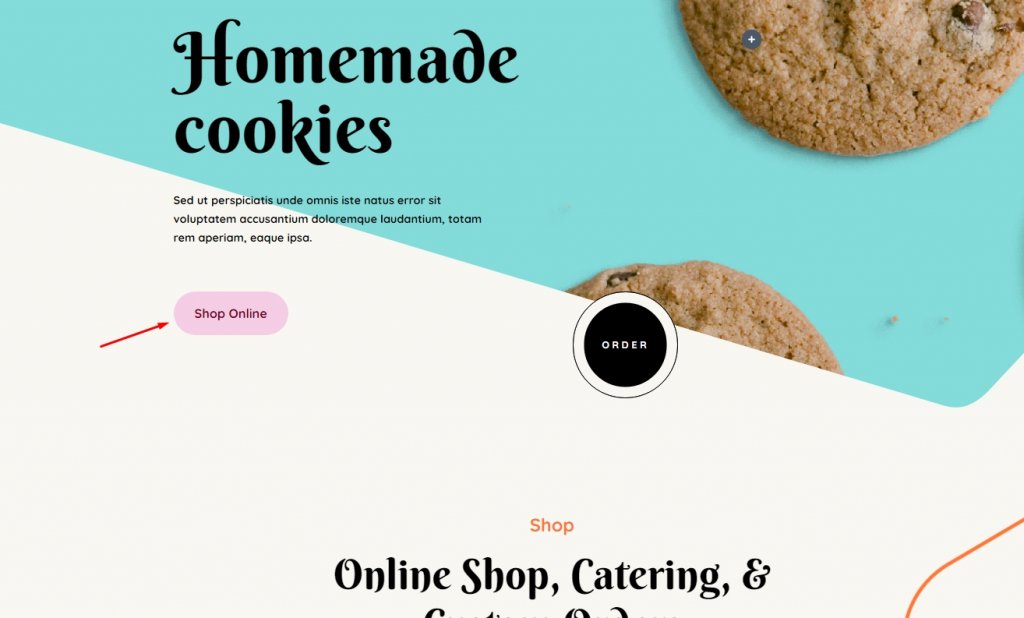
Bir sonraki adım, mevcut seçeneklerden bir Divi yapışkan öğesi seçmektir. Web sitesinde herhangi bir şey olsa da, bugün odak noktamız tek bir modül olacak. Örneğin, tipik bir UI öğesi olduğu için "Çevrimiçi Alışveriş" Düğme Modülünü seçelim.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
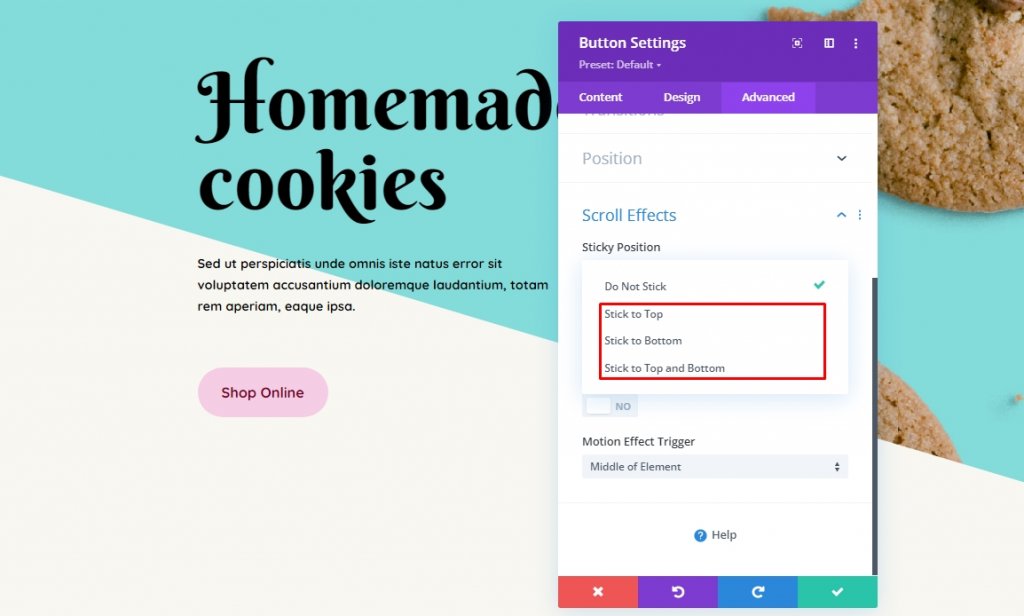
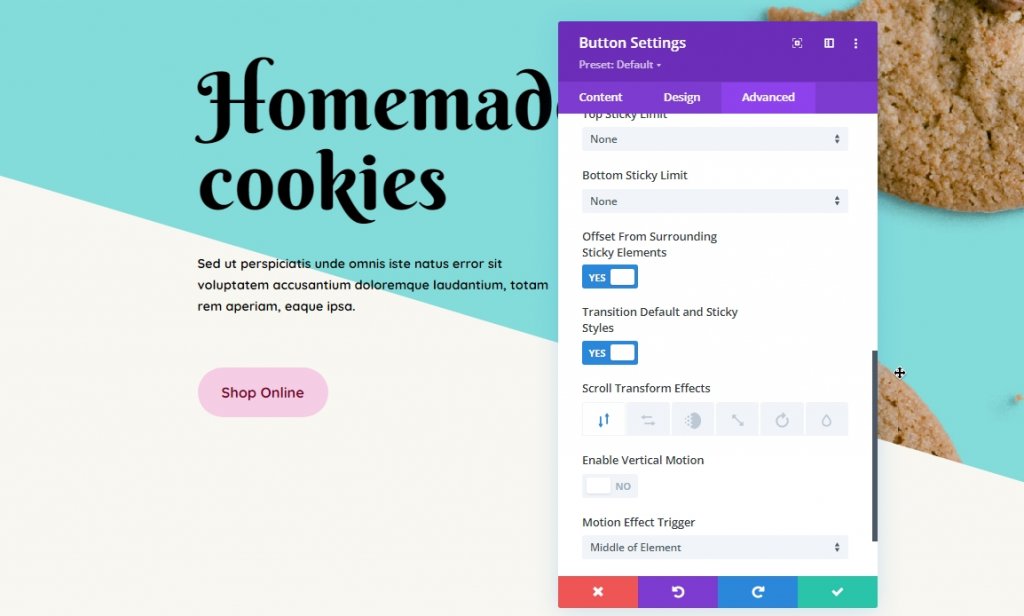
Bundan sonra, modülün seçeneklerine erişmek ve Gelişmiş sekmesine geçmek için ayarlar simgesine tıklayın. Sayfanın en altına gidin ve bundan sonra, modülün seçeneklerine erişmek ve Gelişmiş sekmesine geçmek için ayarlar simgesine tıklayın. Sayfanın alt kısmına gidin ve üstüne gelin effects.A Stick tıklayın alta  Çubuk ve Çubuk Üst ve Alt  - ihtiyaca göre seçin. Üste Yapıştır öğesini seçerseniz, aşağı kaydırdığınızda öğe yerinde kalır. (Görüntünün o kısmı tarafından aşağı kaydırıldığını düşünün.) Kullanıcı imlecini geride bırakmak yerine yukarı doğru hareket ettirse bile yapışkan kalacaktır.

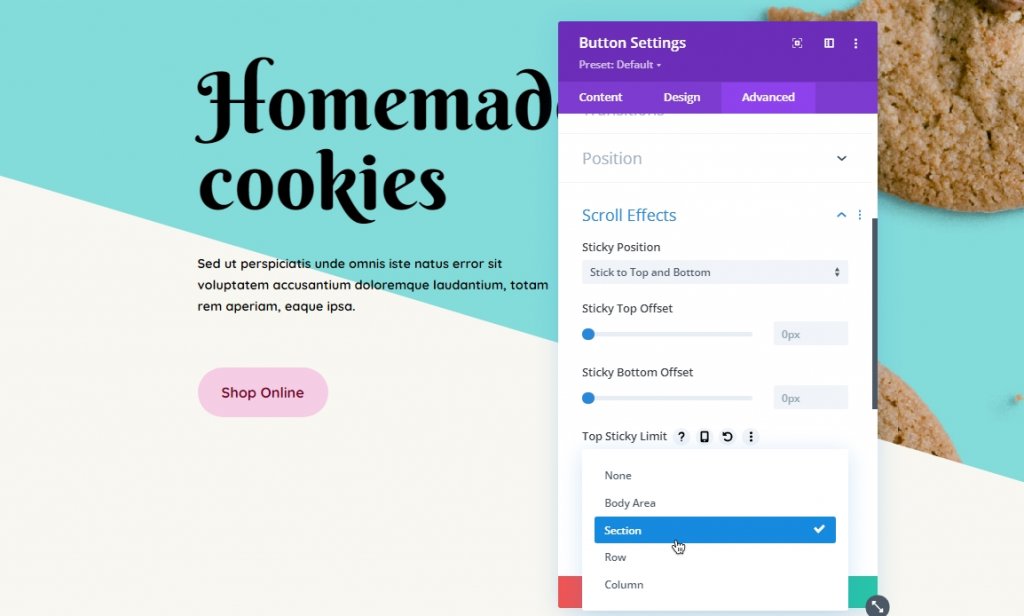
Şimdilik, Stick to the Top and Bottom adlı birleşik seçenekle gidin. Hepsi bu kadar! Şimdi eleman sıkışmış. Artık öğenin kaydırmasını yalnızca belirtilen sayfa alanlarıyla veya görünüm alanının sınırlarından belirli mesafelerle sınırlamak mümkündür.

Divi öğesinin nasıl yapışmasını istediğinize karar verdikten sonra, kullanıcı kaydırmaya başladığında üstten ve/veya alttan ne kadar uzakta olması gerektiğini belirleyebilirsiniz. Başka bir deyişle, 0px'i seçmek istiyorsanız, bileşen yalnızca görünümün en kenarında görünür olacaktır. 55px'i seçerseniz, sayfa kaydırıldıktan sonra görünümün kenarından olan mesafe sabit kalacaktır. Görüntü alanının avantajı bu kadar uzakta olduğunda, kaydırmaya başlayacaktır.
Üst/Alt Yapışkan Açılır Aşağı limitleri, kalıcı olarak nerede takıldığını seçmenize izin verir. Gövde alanı seçeneğini etkinleştirerek herhangi bir öğenin üst kapsayıcısında (sütun, satır veya bölüm) kalıp kalmayacağını seçin veya devre dışı bırakarak tüm sayfada kalmasına izin verebilirsiniz. Her iki durumda da, nasıl yapılandırıldığı size kalmış. Kullanıcı sayfayı aşağı kaydırırsa, bir öğe en alta ulaşana kadar yerinde kalır, ancak kullanıcı imleci sayfanın yukarısına hareket ettirirse kaybolur.
Çok sayıda yapışkan öğe kullanıyorsanız, bunların birbirinden ayrı kaldığından emin olmak isteyeceksiniz. Gerekirse, Çevredeki Yapışkan Öğelerden Ofset'i açarak, diğer çubuk öğeleri için yukarıda girdiğiniz ofset ayarlarını kullanın. Bu yapılmazsa, kaydırma sırasında yapışkan öğeleriniz üst üste gelebilir. Bu kimsenin istemediği bir şey.

 Varsayılanı Dönüştür ve Yapışkan Stiller  seçeneğiyle oynamak çok eğlencelidir.  Kaydırma Dönüştürme Efektleri  bir öğenin geçişini ve animasyonunu özelleştirmenize olanak tanır. Şu anda onları takip eden bileşene daha fazla dikkat çekmek için öğeyi soldurun veya döndürün.
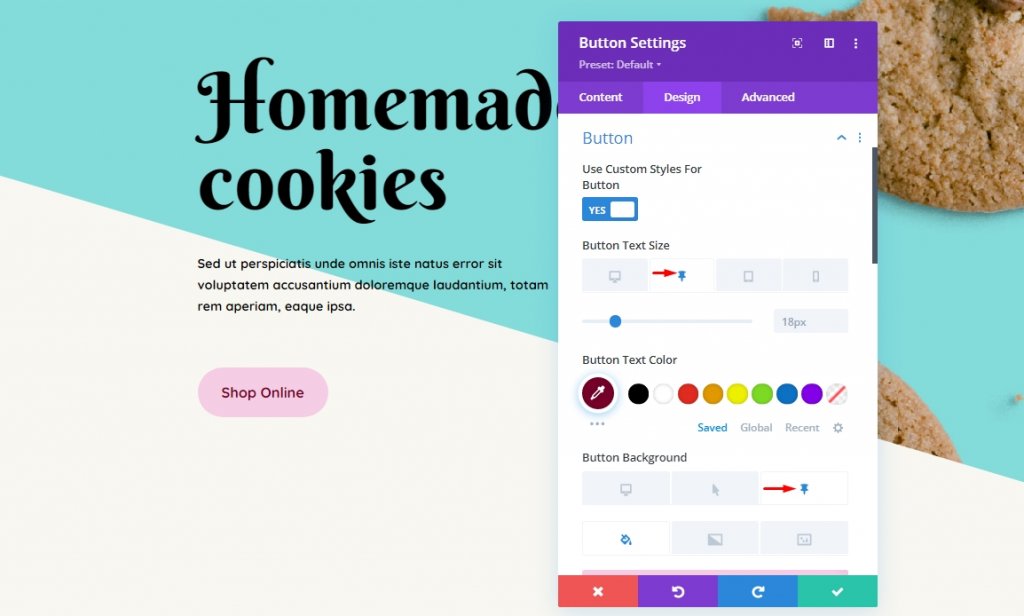
Bu seçeneği, herhangi bir yapışkan öğenin tamamen farklı görünmesini sağlamak için de kullanabilirsiniz. Yapışkan Stilleri  etkin kılmak için Tasarım sekmesinde raptiye simgesini tıklayın. Bu simgeyi yalnızca Gelişmiş – Kaydırma Efektleri'nde Yapışkanlığı zaten etkinleştirdiğinizde göreceğinizi unutmayın.

Bundan sonra, yapışkan öğeyi, diğer ikincil Divi bileşenlerinde yaptığınız gibi özelleştirebilirsiniz. Akıllı telefon kullanıyorsanız masaüstü veya tablet yerine raptiye sekmesine tıklayın. Divi'nin arka plan, renk ve boyut seçenekleriyle yapışkan bir öğeyi statik bir öğeden benzersiz kılmak kolaydır.
Ayrıca, bir bölümü yapışkan yaparsanız, satırlar, sütunlar ve modüller dahil olmak üzere bölümün tüm alt öğeleri için raptiye simgesinin görüneceğini de belirtmek isteriz. Kaydırma stilleri ayrı ayrı uygulanabilse de, yapışkan özniteliği ebeveynlerinden devralırlar.
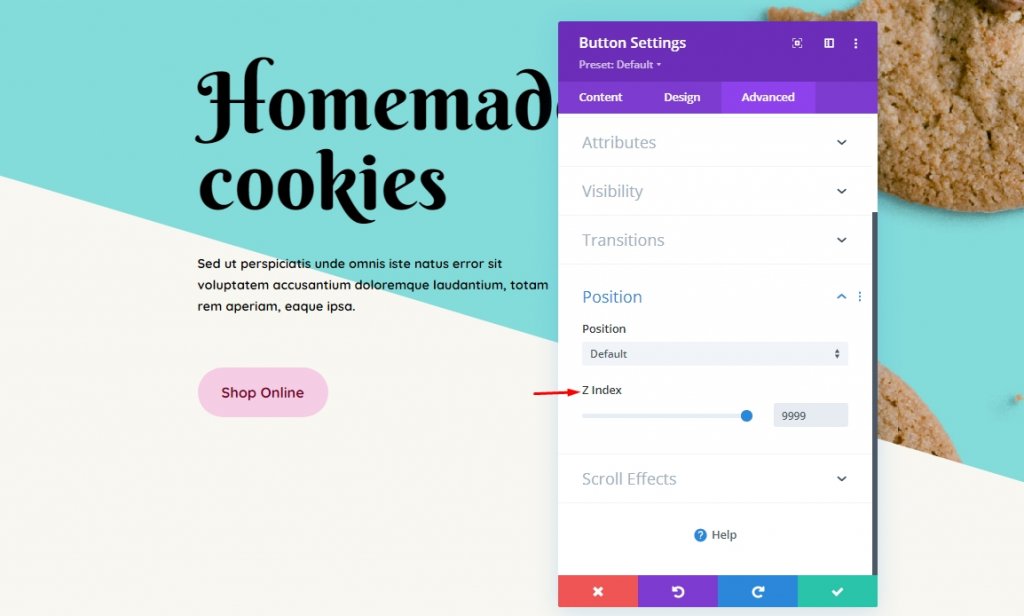
Z-endeksi Ayarlamaları
Tasarımcıların çoğu, yapışkan öğeyi sayfanın en üstünde tutmayı sever. Z-index'in devreye girdiği yer burasıdır ve değerini ihtiyacınıza göre ayarlamışsınızdır. Z-endeksi seçeneği, Gelişmiş sekmesi altındaki Konum ayarlarında mevcuttur. Bu ayar, elemanın derinliğini gösterir. Bu nedenle, Z-endeksi değeri daha yüksek olan bir öğe, diğer öğelere kıyasla daha ön planda görünecektir.

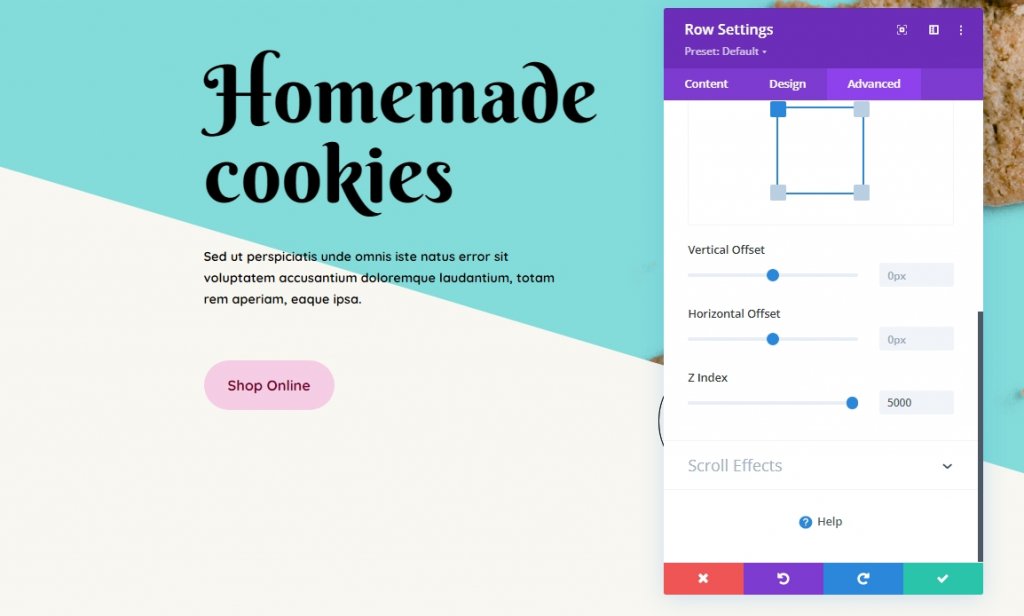
Yapışkan öğenin sayfada daha yukarıda görünmesini sağlamak için, içerdiği satırların veya bölümlerin Z-endeksini düşürmeniz gerekir.

Buton ve satırın Z-index değerini diğer modüllerden daha yükseğe ayarladığımız için tüm sayfanın en üstünde kayar.
Son sözler
Bilgi akışı sırasında herhangi bir modülü, satırı, sütunu veya bölümü herhangi bir yere eklemek için Divi'nin yapışkan öğe seçeneklerini kullanabilirsiniz. Harekete geçirici mesaj (CTA), alt menü, promosyon teklifi veya başka bir şey olsun, Divi size bazı güçlü seçenekler sunmuştur . Şimdi onları harekete geçirmenizi izlemek eğlenceli olacak! Hepsi bugün için. Umarım bu eğitim sizin için faydalı olacaktır. Divi yapışkan seçeneği ile ilgili blogu veya diğer yazılarımızı arkadaşlarınızla paylaşın ve yapışkan seçeneği kullanarak çarpıcı tasarımlar yapmalarına yardımcı olun.




