Çok az WordPress teması, kişiselleştirme düzeyi Divi temasıyla eşleşebilir. Kuşkusuz Divi, kişiselleştirme açısından çok esnektir. Divi Eğitimi bölümümüzde, web sitenizi sıfırdan kahramana yükseltmek için neredeyse tüm özelleştirme makalelerini bulacaksınız. Bugün Divi Galeri'deki herhangi bir görüntüye, üzerine gelindiğinde orijinal rengine değiştirilecek gri tonlama efekti vermek üzereyiz. Ayrıca, küçük ekrana dokunsanız bile bu efekt çalışacaktır. Bugün bu duyarlı tasarımı web sitesinde nasıl kolayca uygulayabileceğimizi öğreneceğiz.

Tasarım Önizlemesi
Görüntüleri nasıl gri yapacağımızı ve ardından üzerine gelerek veya dokunarak rengi nasıl geri getireceğimizi göstermeden önce, bugünün tasarımının sonucunu gösteren küçük bir video. Bu tasarım şeması, resimler, fotoğrafçılık, eserler veya resimlerin gösterilmesinin temel bir parça olduğu sanatla ilgili herhangi bir web sitesi için mükemmel çalışır.
Divi Galeri Modülü ile Sayfa Hazırlama
Web sitenizde herhangi bir divi galeri sayfası yoksa, hazır bir divi şablonu ile yapacağımız gibi bir tane oluşturabilirsiniz. Zaten galeri öğeleri içeren bir sayfanız varsa, divi galeri modülünü kullandığınızdan emin olun. Aksi halde çalışmaz.
Şimdi gösterge panelinden yeni bir sayfa oluşturun ve Divi görsel oluşturucu ile açın.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
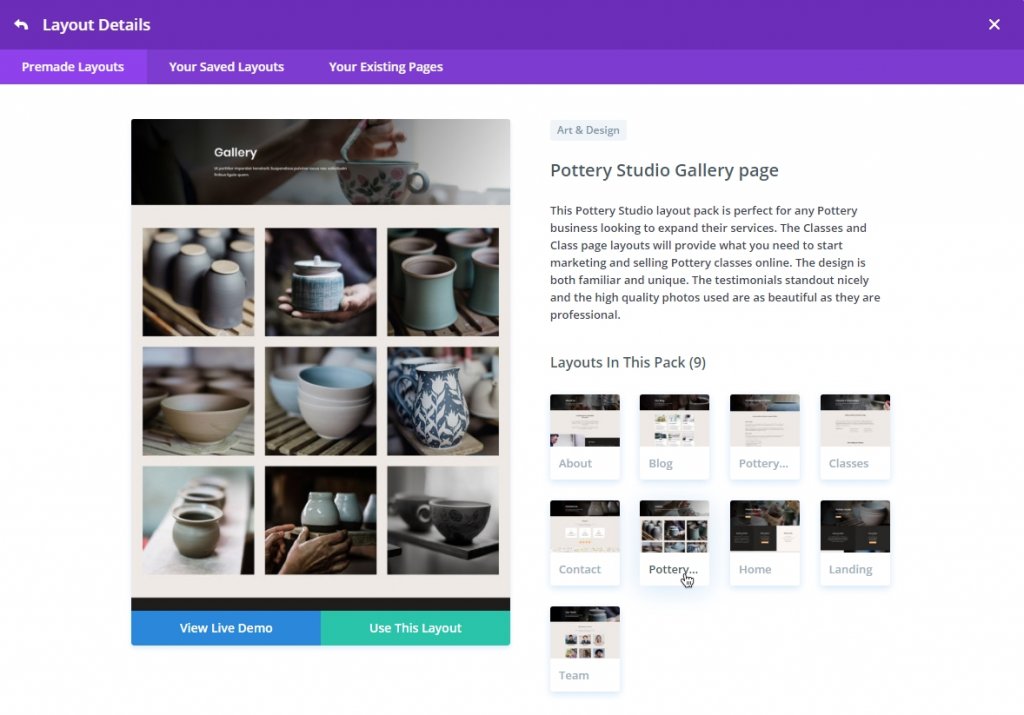
Ardından "Düzenlere göz at" olarak etiketlenen ikinci seçeneği seçin ve oradan çömlek atölyesi galeri sayfasını seçmeye devam edin.

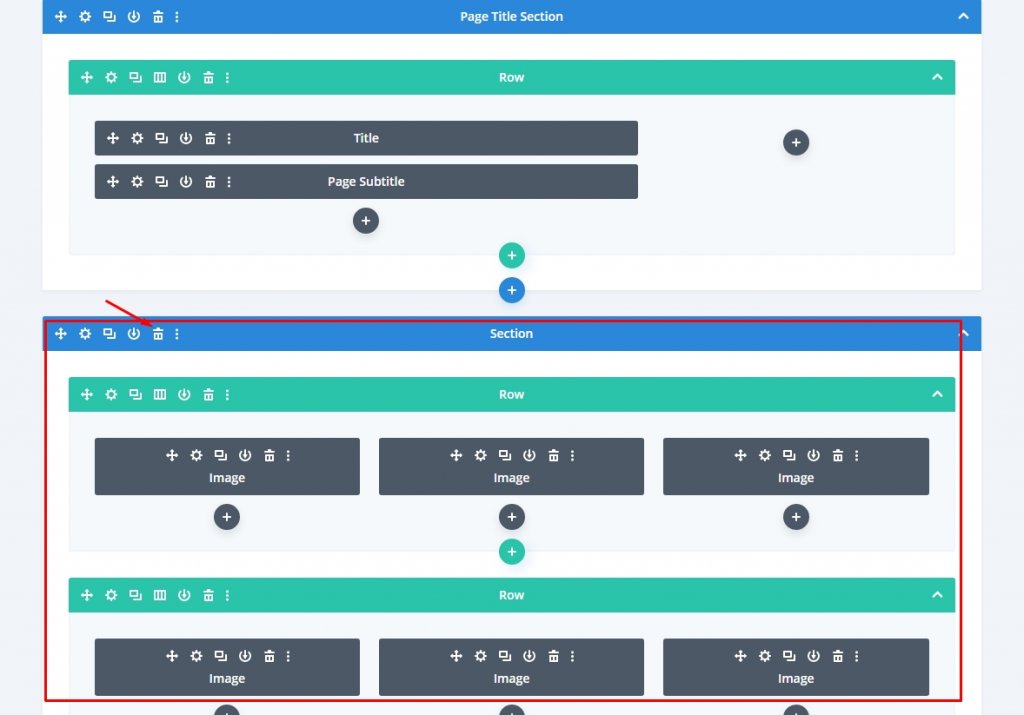
Şimdi mevcut özel galeri modülünü bir Divi mutfağı ile değiştireceğiz. İkinci bölüme gidin ve içindeki tüm satırları silin. Bunu yapmak, satırın içindeki tüm öğeleri kaldıracaktır.

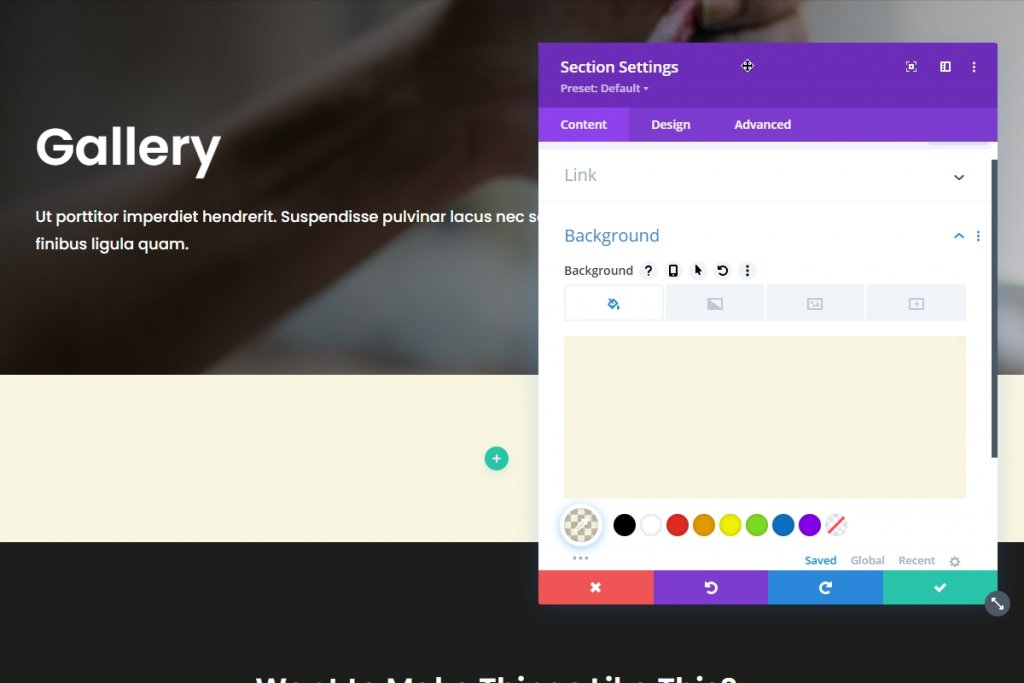
Bir bölüm oluşturalım ve ona bir arka plan rengi verelim.
- Bölüm Arka Plan Rengi: rgba(198,182,0,0.12)

Artık bir galeri oluşturmaya ve efekti uygulamaya devam etmeye hazırız.
Satır Tasarımı
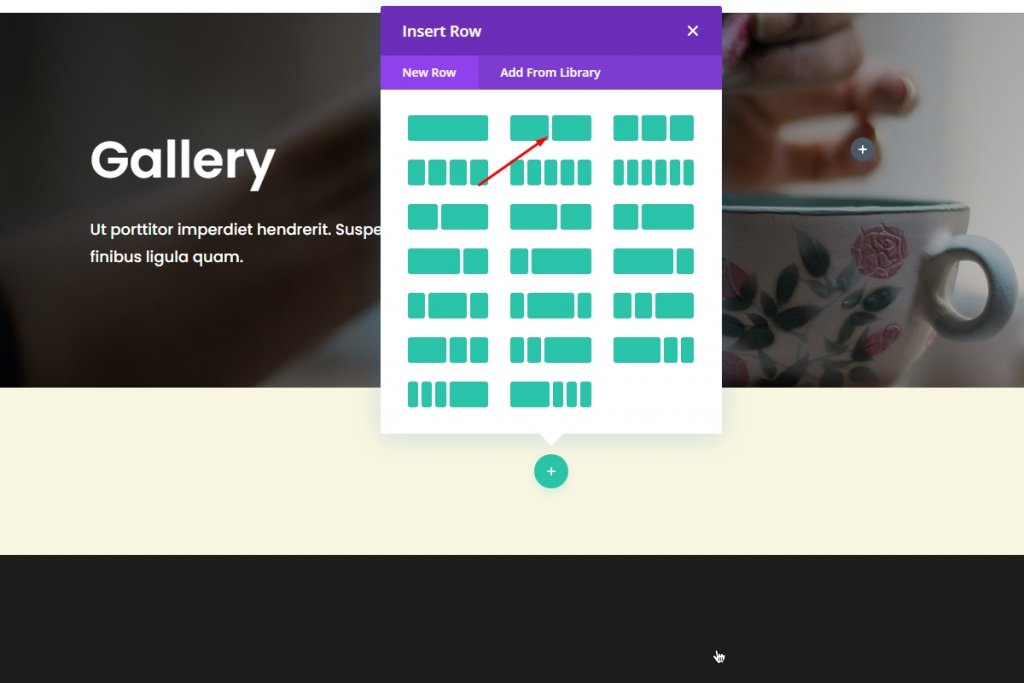
Yeni Satır Ekleme
Yeni oluşturulan bölümümüze iki sütunlu yeni bir satır ekleyin.

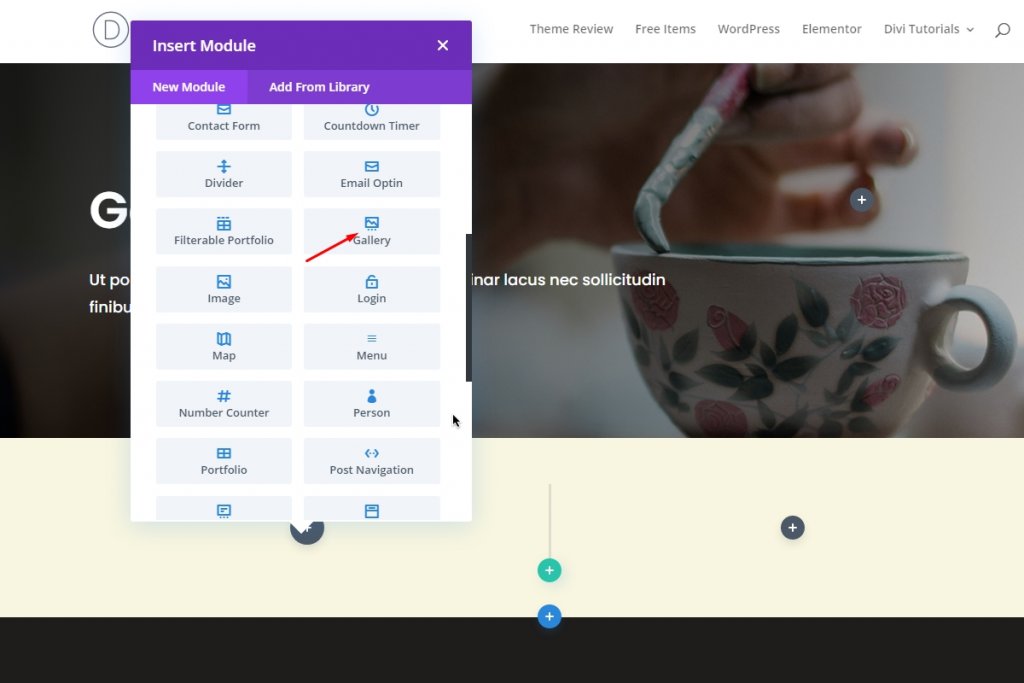
Galeri Modülleri Ekleme
Şimdi ilk sütuna divi galeri modülünü ekleyin.

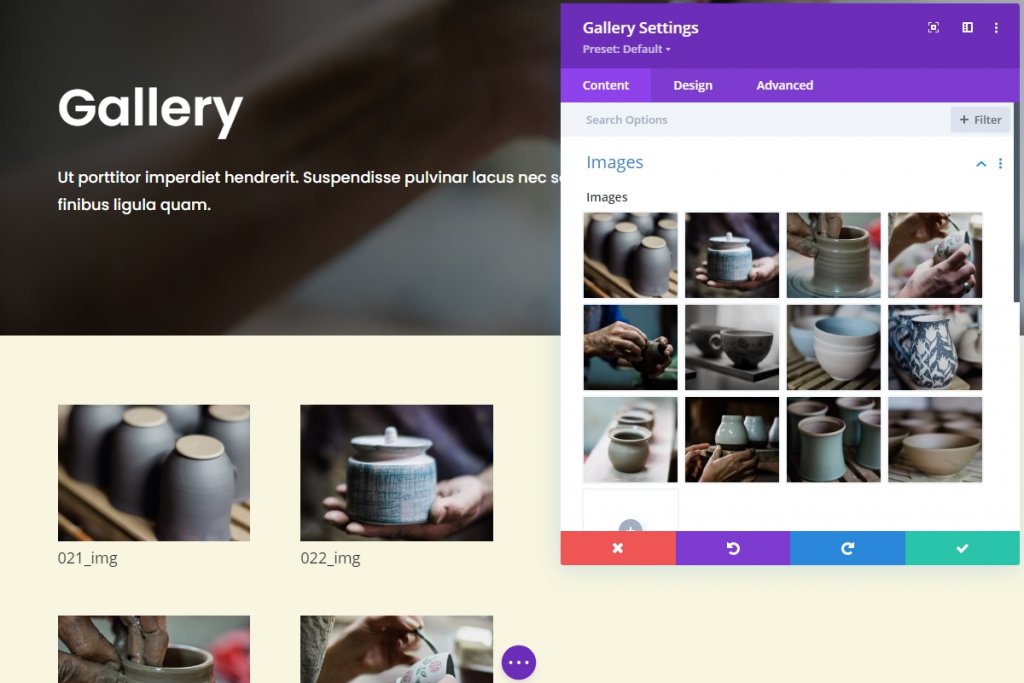
Resim ekle
Şimdi görüntülemek istediğiniz resimleri ekleyin.

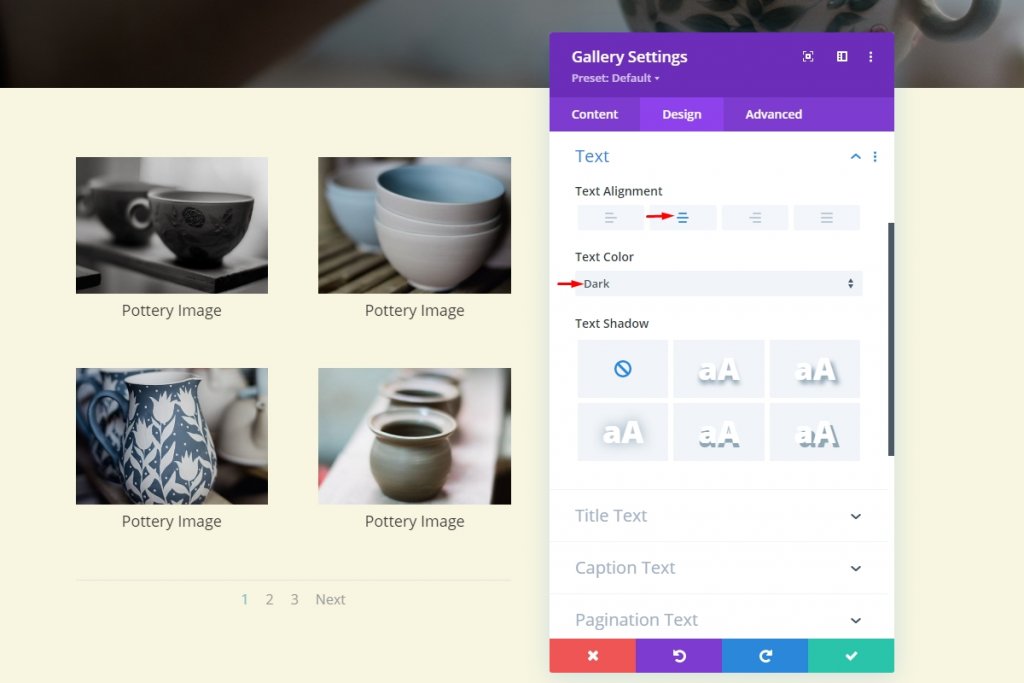
Tasarım Galerisi
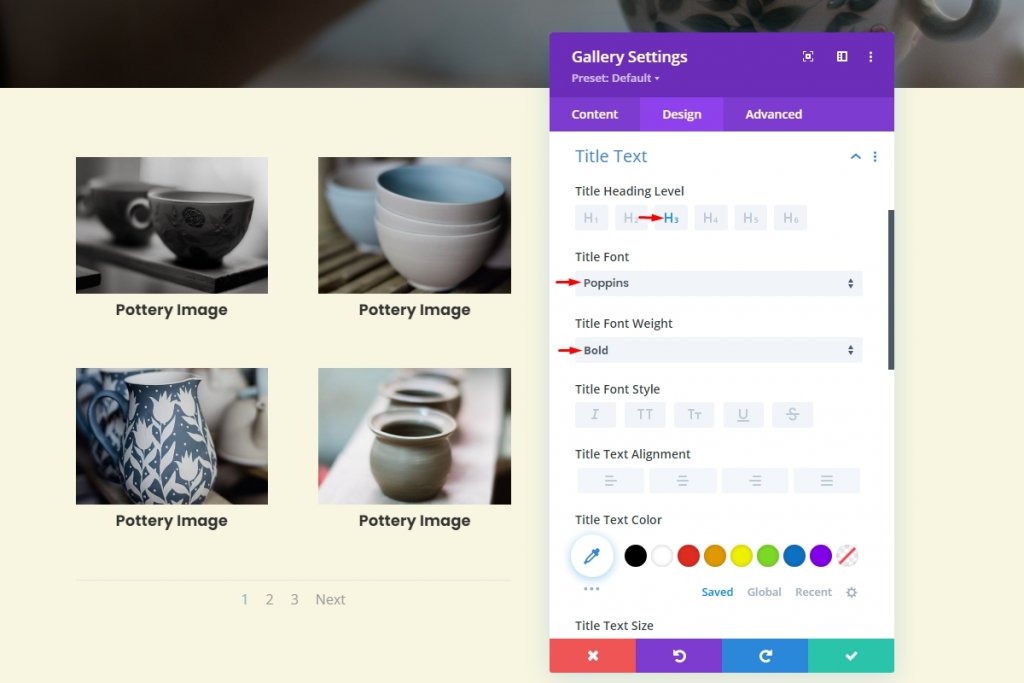
Tasarım sekmesinden metin hizalamasını ve rengini ayarlayın.

Yazı tipi
Şimdi yazı tipini Poppins olarak değiştirin.

Gri Tonlamalı Renk Efekti
Galerimiz hazır olduğu için artık gri tonlama efektini tasarımımıza uygulayacağız. Bunu yapmak zahmetsizdir ve bunu yapmak için herhangi bir kodlama bilgisine ihtiyacımız yoktur.
Yer Paylaşımı Simgesi Ve Arka Plan Rengi Değiştirme
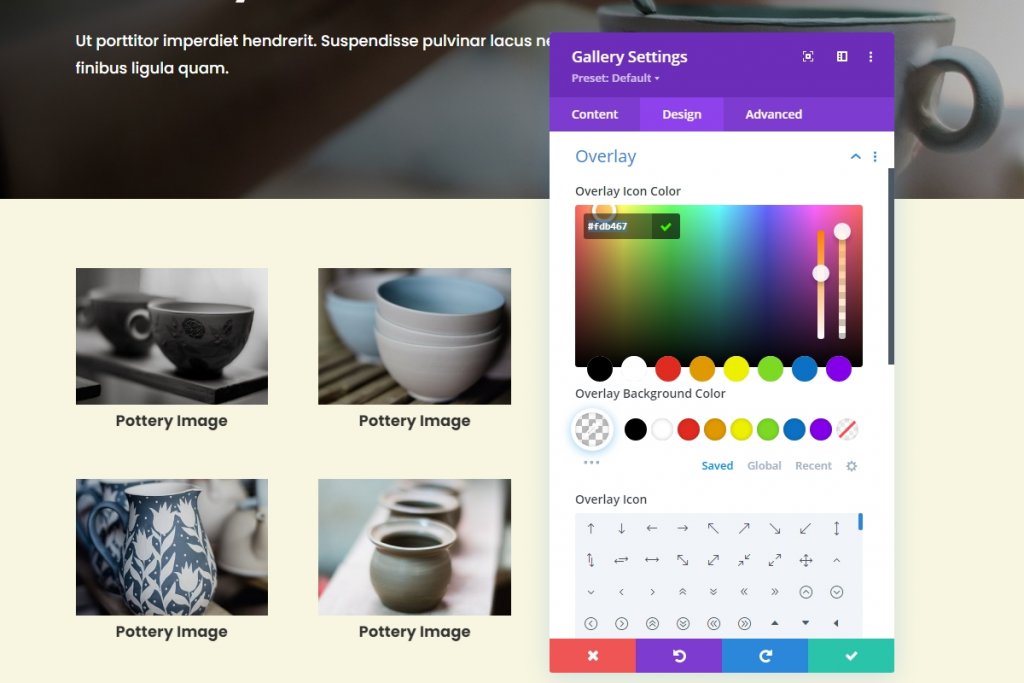
Galeri tasarımı sekmesinin kaplama bölümünü hareket ettirin ve kaplama rengini tasarımınıza uygun bir şeyle ayarlayın.
- Yer Paylaşımı Simge Rengi: #fdb467

Bindirme arka plan rengini şeffafa çevirin.
Görüntü Ayarları
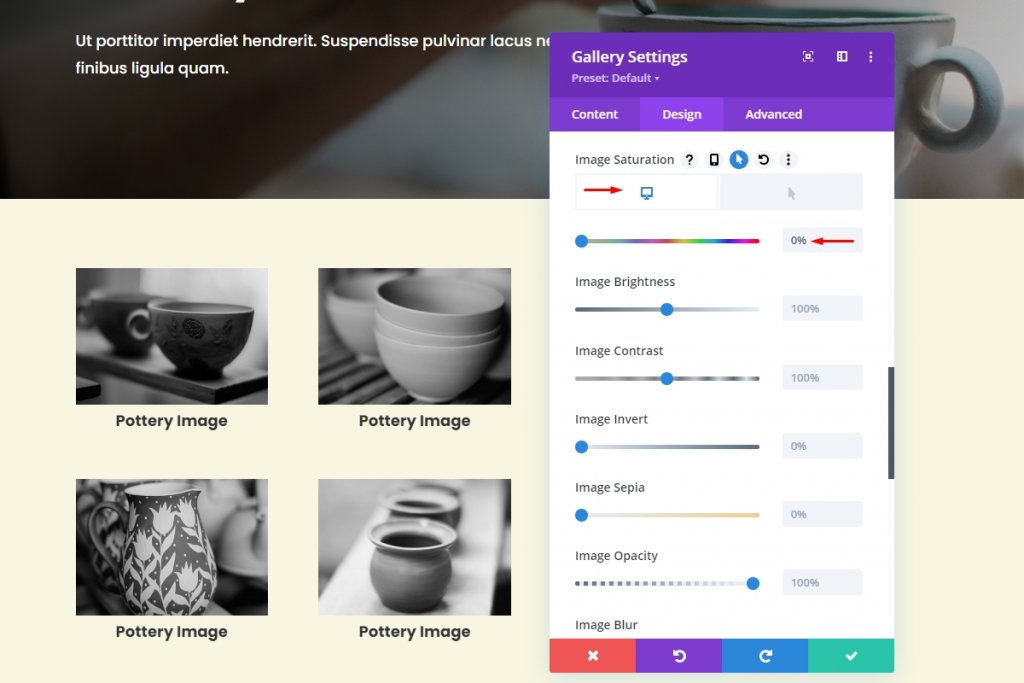
Tasarım sekmesinden görsel bölümüne geçin ve aşağıdaki ayarları uygulayın.
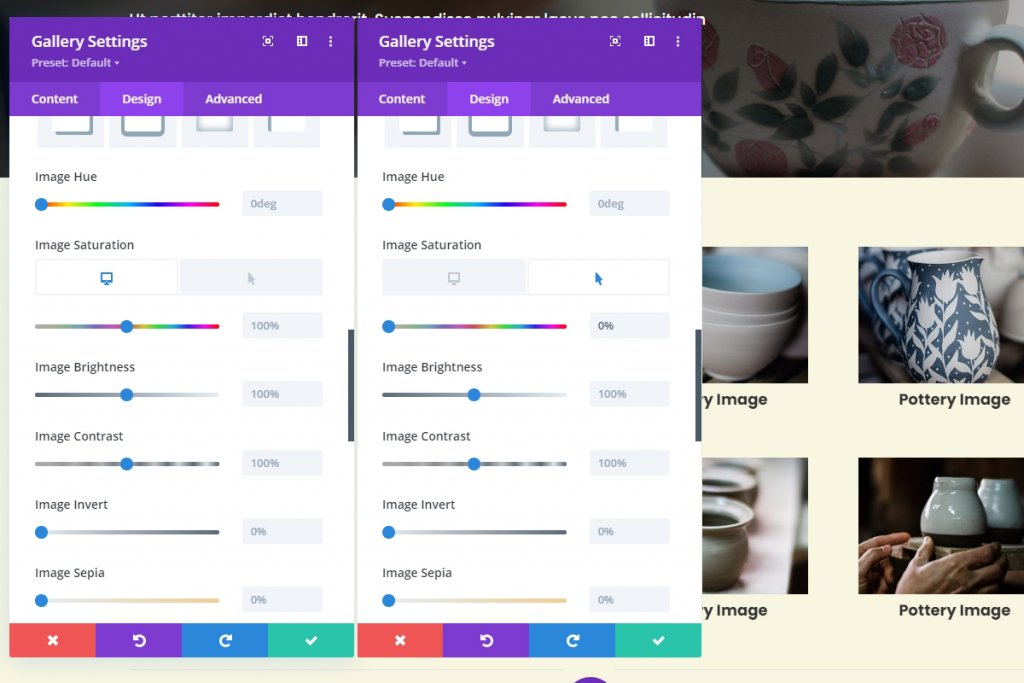
- Görüntü Varsayılan Doygunluğu: %0

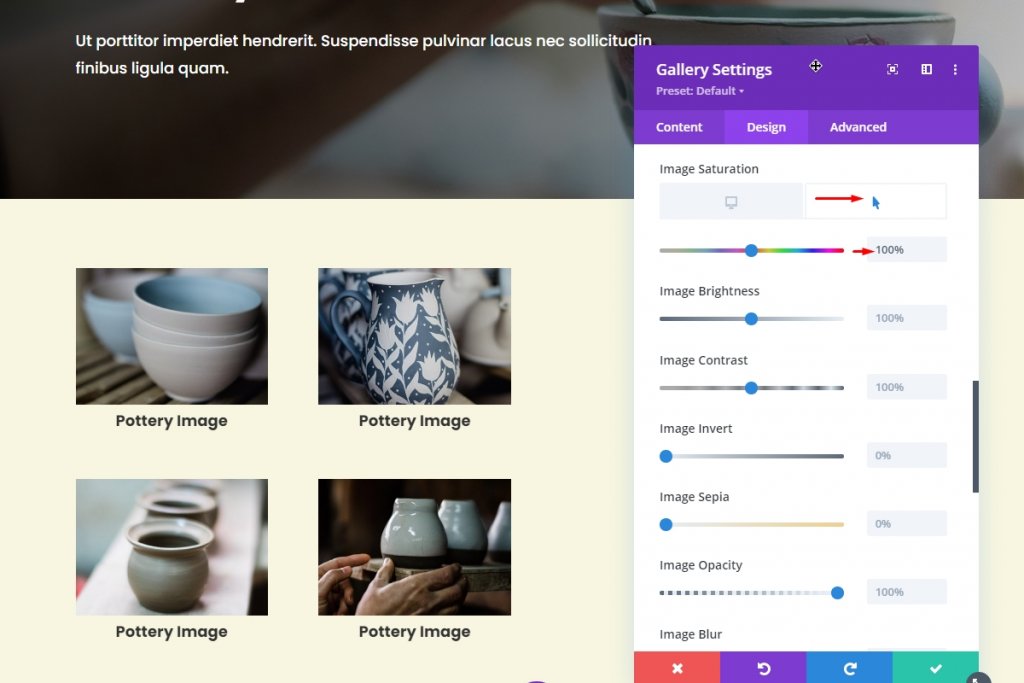
Şimdi vurgulu üzerinde doygunluk uygulamak üzereyiz. Fareyle üzerine gelindiğinde doygunluğu %100 ayarlayacağız. Ancak görüntüyü daha canlı hale getirmek istiyorsanız doygunluğu artırabilirsiniz.
- Görüntü Varsayılan Doygunluğu(Vurguluyken): %100

Düzenleme sayfasındayken bu değişikliği fark etmeyeceksiniz. Endişelenmenize gerek yok çünkü sayfa oluşturma seçeneklerini kapatıp doğrudan sayfayı ziyaret ettiğinizde değişikliği fark edeceksiniz. Ayrıca, ilk başta renkli bir görüntü görmek ve üzerine gelerek gri tonlama efekti vermek istiyorsanız ayarı tersine çevirebilirsiniz.

Son Önizleme
Artık doğrudan sayfadan ziyaret ederek tasarımımızın nihai çıktısını görebiliriz.
Son sözler
Herhangi bir divi galeri modülünde gri tonlama efekti oluşturmak çok kolaydır. Tek yapmanız gereken normal ve gezinen doygunluk ayarlarını değiştirmek. Bu efekt, doğa fotoğrafçılığı, düğün, peyzaj, uzay fotoğrafçılığı ve daha pek çok fotoğraf web sitesine hayat verir. Herhangi bir nişe rağmen, Divi galeri gri tonlama efekti web sitenizi iyiden en iyiye çevirecektir.





