Divi'nin önceki sürümleri, paralaks fon görüntüsüne degrade kaplama eklemek için yerleşik bir özellik içermiyordu. Bununla birlikte, Divi'nin yeni arka plan seçenekleriyle (Gradient Builder dahil) sayısız gradyan bindirme deseniyle harika paralaks arka planları oluşturabilirsiniz.

Bu makalede, hem True hem de CSS Paralaks yöntemlerini kullanarak arka plan görüntüsüyle karışan parlak bir degrade kaplama oluşturmak için Divi'nin arka plan seçimlerini nasıl kullanacağınızı öğreteceğiz.
Tasarım Önizlemesi
İşte bu eğitimde oluşturacağımız arka plan tasarımlarının küçük bir önizlemesi.
Bu, arka plan görüntüsünde degrade kaplamalı True Paralaks yaklaşımını ve Renk karışım modunu kullanır.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaDivi'de Gradyan Harmanlanmış Paralaks Görüntü Arka Planı Oluşturun
Doldurma Satırını ve Başlık Metni Oluşturun
Bu ders için bölüm zemin tasarımına odaklanacak olsak da, tasarımın tipik bir kullanım durumunda nasıl görüneceğini daha iyi anlamak için bir doldurma satırı ve başlık eklemek yararlıdır.
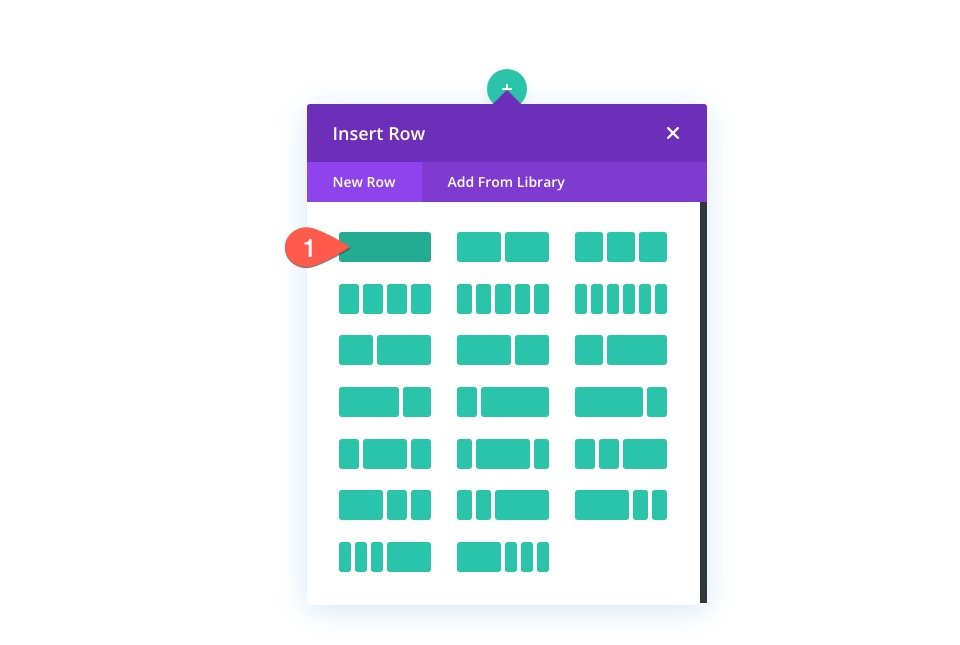
Başlamak için, oluşturucunun mevcut bölümüne tek sütunlu bir satır ekleyin.

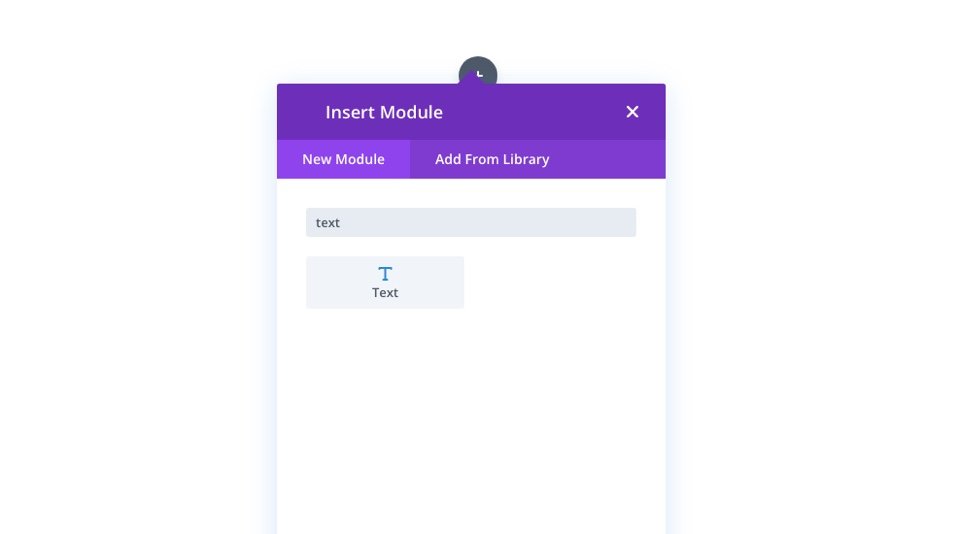
Ardından buna bir metin modülü ekleyin.

Metin Ayarları
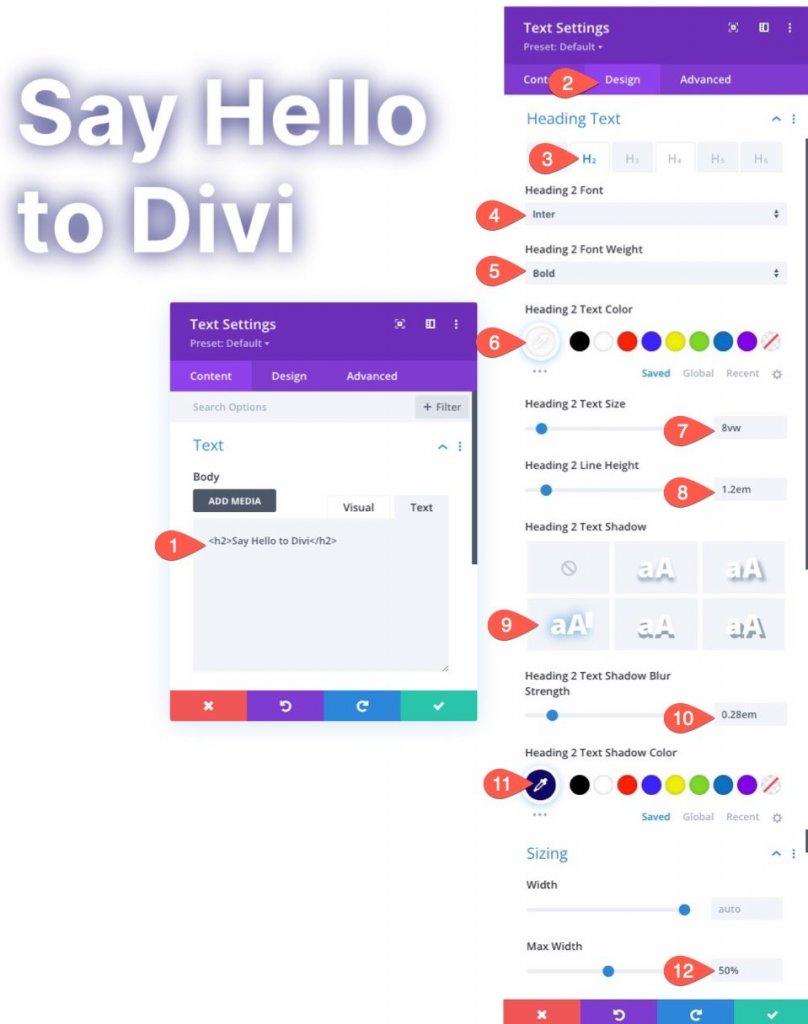
Metin Modülünün ayarlarını açın. İçerik sekmesi altındaki gövde içeriğine bir H2 başlığı ekleyin.
<h2>Say Hello to Divi</h2>Tasarım sekmesi altındaki başlık ayarlarını ve maksimum genişliği aşağıdaki gibi güncelleyin:
- Başlık 2 Yazı Tipi: Inter
- Başlık 2 Yazı Tipi Ağırlığı: Kalın
- Başlık 2 Metin Rengi: #fff
- Başlık 2 Metin Boyutu: 8vw
- Başlık 2 Çizgi Yüksekliği: 1.2em
- Başlık 2 Metin Gölgesi: ekran görüntüsüne bakın
- Başlık 2 Metin Gölge Bulanıklığı Gücü: 0.28em
- Başlık 2 Metin Gölge Rengi: #10076d
- Maksimum Genişlik: 50%

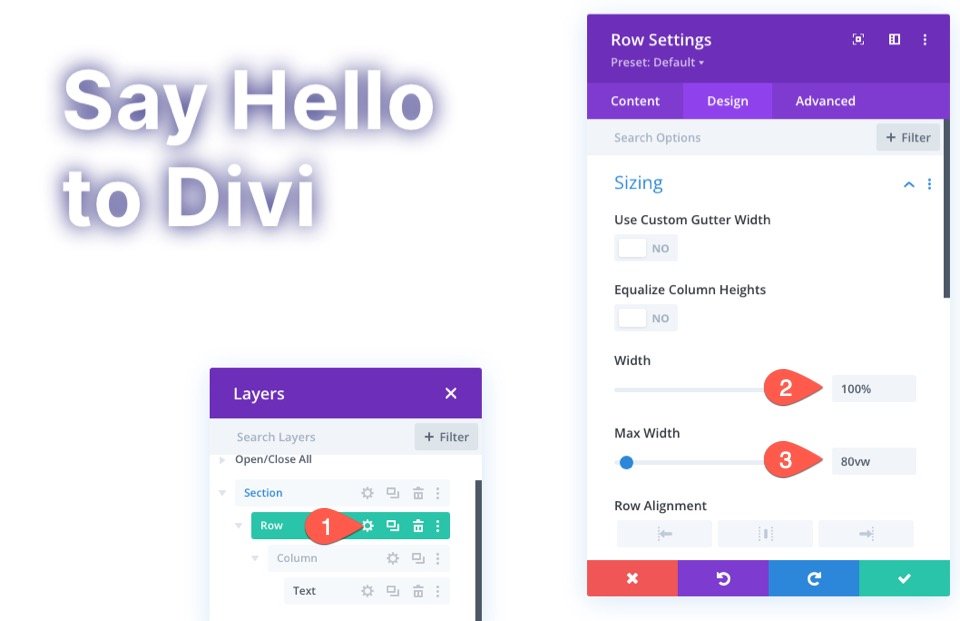
Satır Ayarları
Şimdi daha duyarlı hale getirmek için başlık yerinde olduğuna göre satır boyutunu ve aralığını değiştirelim.
Satır ayarlarına gidin. Tasarım sekmesi altında aşağıdakileri güncelleyin:
- Genişlik: 100%
- Maksimum Genişlik: 80vw

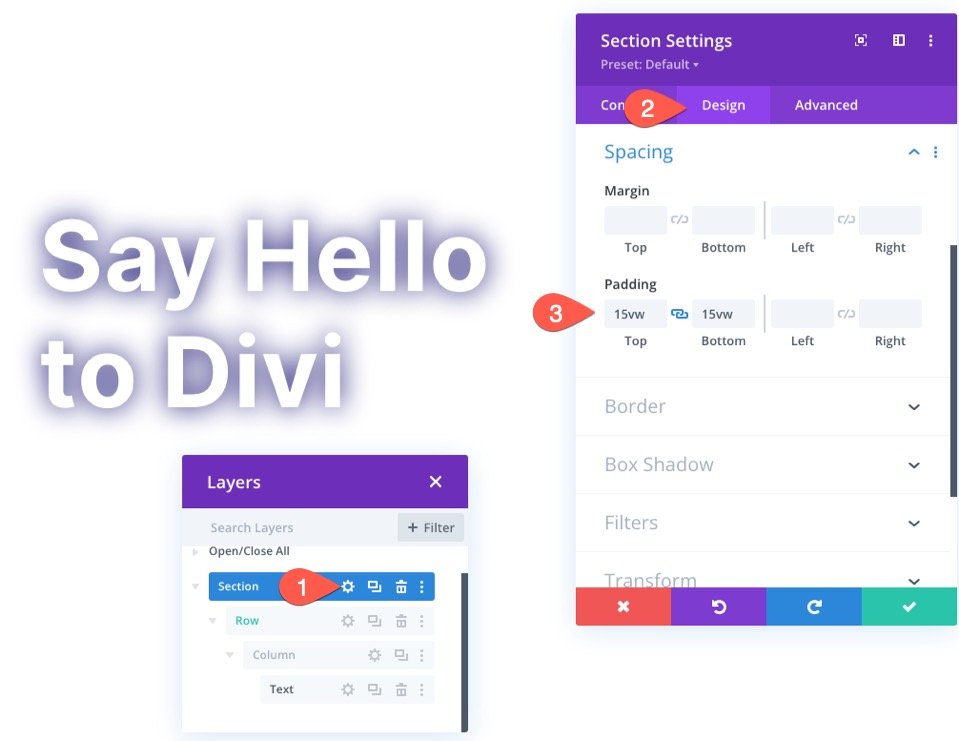
Ayrıca, satıra biraz dolgu ekleyin.
- Dolgu: 15vw üst, 15vw alt

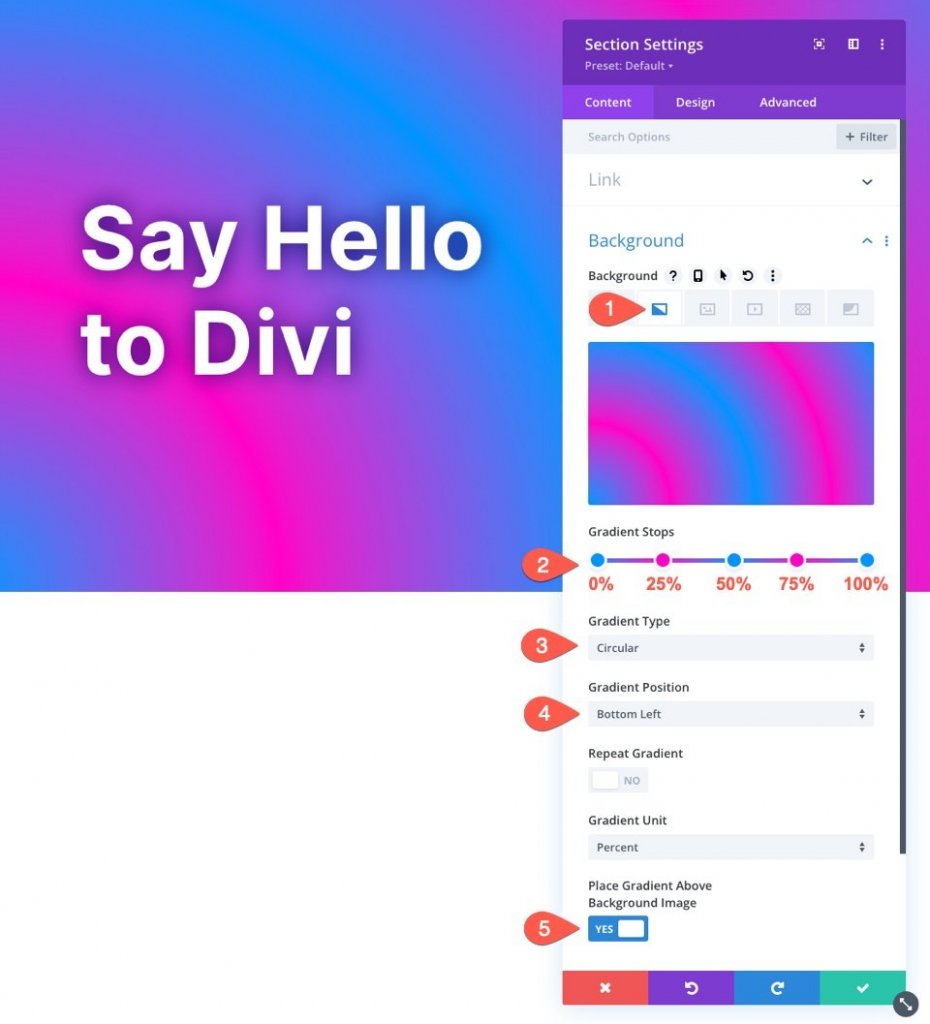
Bölüm için Gradyan Arka Planı Tasarlayın
Doldurma içeriği tamamlandığında, bölüm gradyan arka planımızı oluşturmaya başlayabiliriz. Bölümün ayarlarını açın. İçerik sekmesinin altındaki zemin seçeneklerinin altındaki degrade sekmesini seçin ve degrade seçeneklerini aşağıdaki gibi düzenleyin:
- Gradyan Durdurma 1: #0094ff (0%'te)
- Gradyan Durağı 2: #ff00c7 (25%'te)
- Gradyan Durdurma 3: #0094ff (50%'te)
- Gradient Stop 4: #ff00c7 (75%'te)
- Gradient Stop 5: #0094ff (100%'te)
- Gradyan Türü: Dairesel
- Gradyan Konumu: Sol Alt
- Gradyanı Arka Plan Resminin Üstüne Yerleştir: EVET

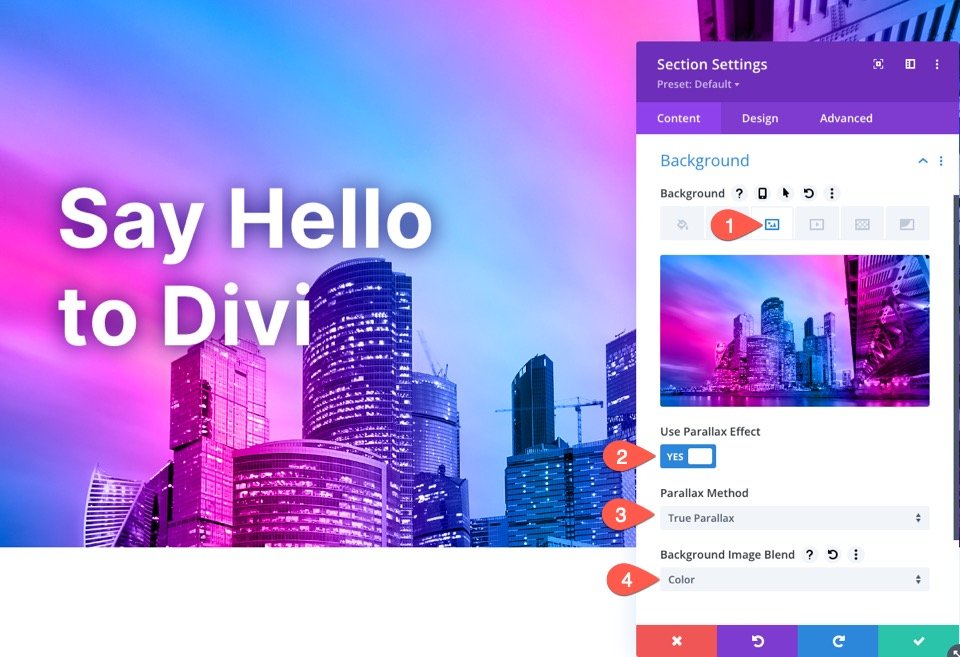
Renk Karışımı Modu ile Paralaks Arka Plan Resmi
Gradyan tasarımı bittiğinde paralaks fon görselimizi ekleyebiliriz. Degrade tasarımı daha sonra muhteşem bir paralaks arka plan tasarımı oluşturmak için Renk karışımı seçeneği kullanılarak arka plan görüntüsü ile karıştırılacaktır.
Arka Plan Resmi sekmesini seçin ve bölümün arka plan ayarlarındayken bir arka plan resmi yükleyin. Aşağıdakiler güncellendi:
- Paralaks Etkisini Kullan: EVET
- Paralaks Yöntemi: Gerçek Paralaks
- Arka Plan Resmi Karışımı: Renk

Renk harmanlama modu, görüntünün gri tonlamalı bir sürümünü degradenin renkleriyle (ton ve doygunluk) birleştirir. Bu, tamamen yeni bir renk şeması sunarken görüntünün görsel kalitesini korur.
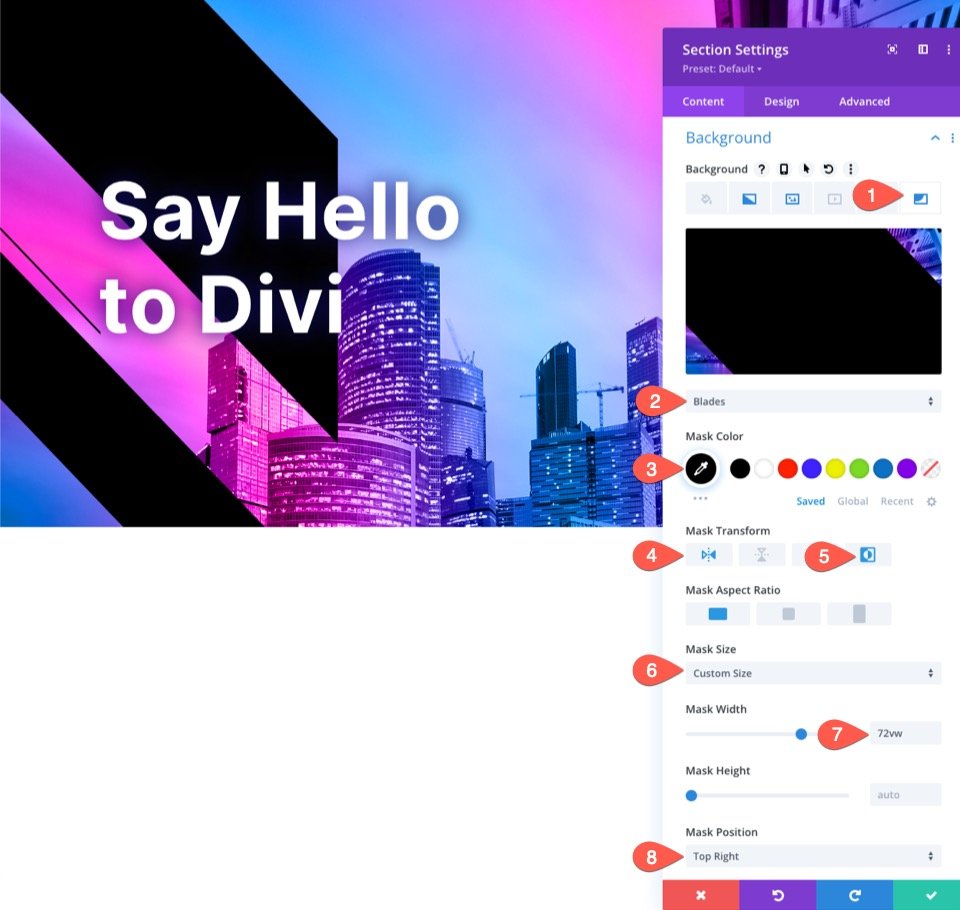
Arka Plan Maskesi Ayarları
Bölümün arka plan ayarlarındayken Arka Plan Maskesi sekmesini seçin ve aşağıdakileri değiştirin:
- Maske: Bıçaklar
- Maske Dönüşümü: Yatay Çevir, Ters Çevir
- Maske Boyutu: Özel Boyut
- Maske Genişliği: 72vw
- Maske Konumu: Sağ Üst

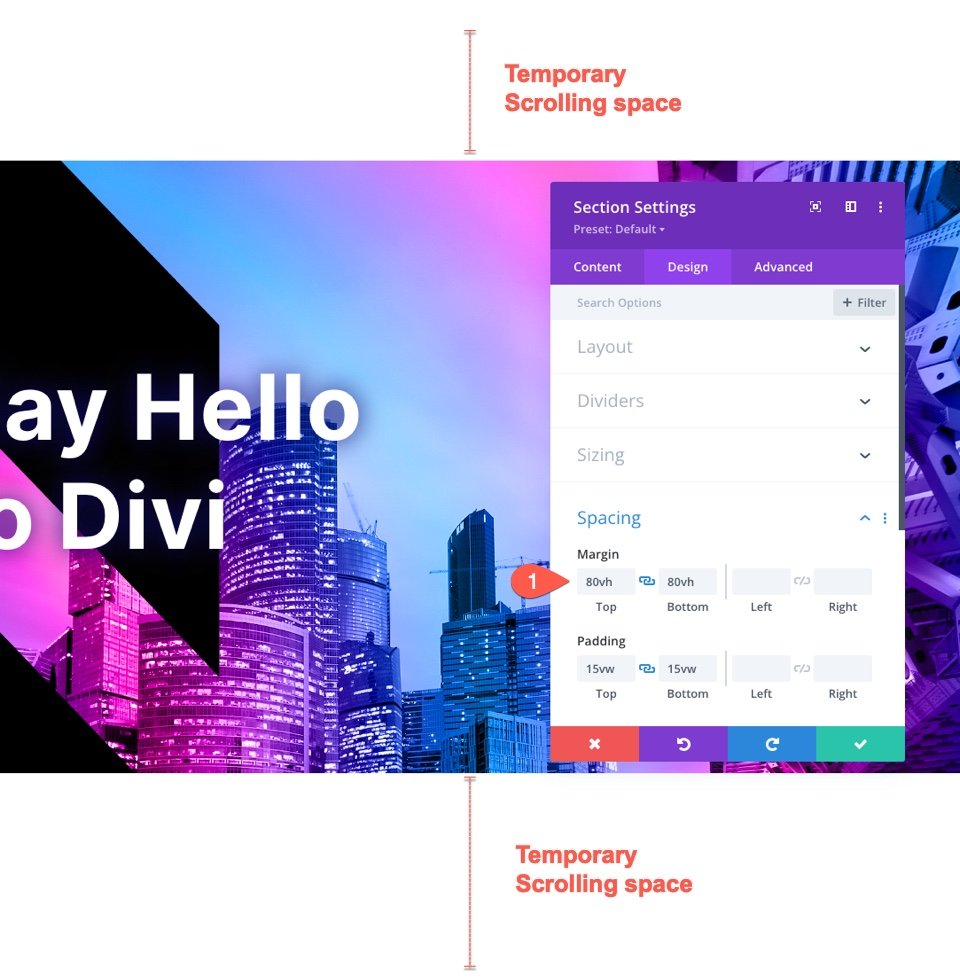
Bazı Geçici Kaydırma Alanı Ekleyin
Nihai sonuçlara bakmadan önce, paralaks etkisini iş başında görebilmemiz için alanımızın üstüne ve altına biraz boşluk bırakmamız gerekiyor. Bunu başarmak için bölüme aşağıdaki kenar boşluğunu eklemeniz yeterlidir:
- Marj: 80vh üst, 80vh alt

Nihai sonuçlar
Şimdi bakın, canlı sayfada böyle görünüyor.
Son sözler
Divi'nin yerleşik arka plan seçimlerini kullanarak, harmanlanmış bir degrade kaplamaya sahip bir paralaks arka plan tasarımı oluşturabilirsiniz. Photoshop'un gücünü Divi'de daha önce hiç olmadığı gibi gerçekten serbest bırakır. Çeşitli renk kombinasyonları ve degrade renk durakları ve yerleşimleri ile deneme yapmaktan çekinmeyin. Farklı karışım modlarını da deneyebilirsiniz.





