Google haritaları, konumunuzu paylaşmanın en alakalı yoludur ve hizmet veya iş web siteleri için çok kullanışlıdır. Google Haritalar entegrasyonuna sahip web siteleri çok sorumlu görünüyor çünkü ziyaretçileri veya müşterileri, konumlarını adlarına göre aramak için başka bir pencere açmak zorunda kalmıyorlar - bu doğrudan bir geri dönüş olacak! Ayrıca, yerel SEO puanlarını da iyileştirir. Bu blog gönderisini okuyorsanız, kesinlikle bir Divi kullanıcısısınız ve Divi web sitesine Google haritaları eklemek için birden fazla seçeneğiniz var.

4 adet google Maps entegrasyon sistemini paylaşacağız. Bu nedenle, Divi web sitenize renkli Google Haritalar uygulamanın etkileyici bir yolunu görmek için sonuna kadar sabit kalın.
Google Haritalar Kodunu Göm
"Embed" terimine aşina olmalısınız. Bu, gömülü kod aracılığıyla Divi web sitenizde tam etkileşimli google haritasını uygulama prosedürüdür. Bu güveyi uygulamak çok kolay.
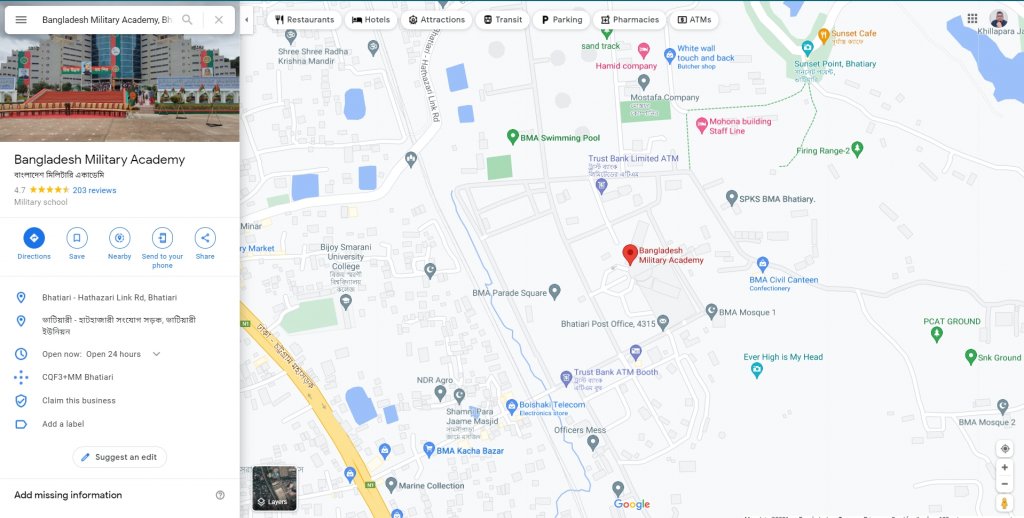
Web sitenizde paylaşmak istediğiniz konumu bulun ve konumu haritada net bir şekilde görene kadar yakınlaştırın.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
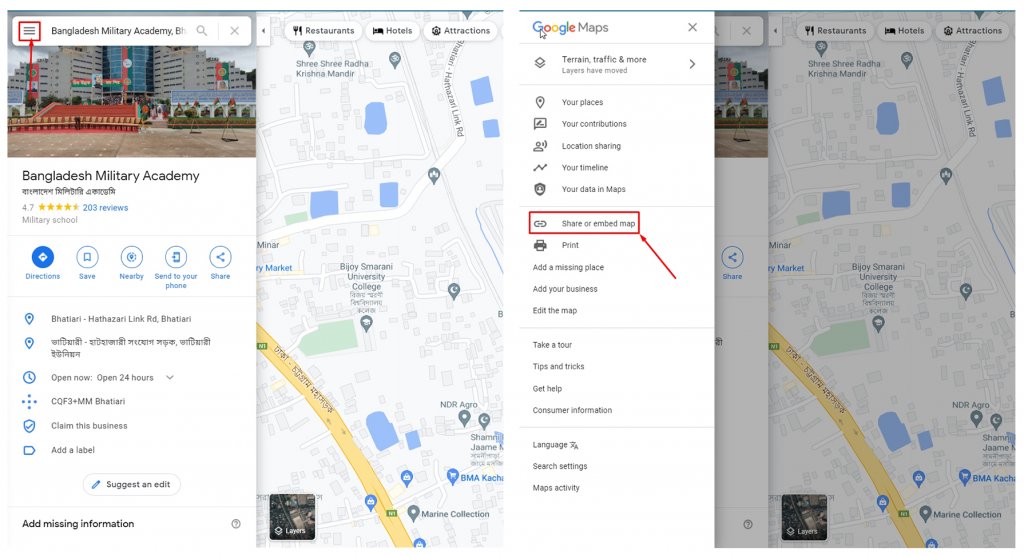
Şimdi seçeneği görmek için sol üst menü düğmesine tıklayın ve oradan "Haritayı paylaş veya göm" seçeneğine tıklayın.

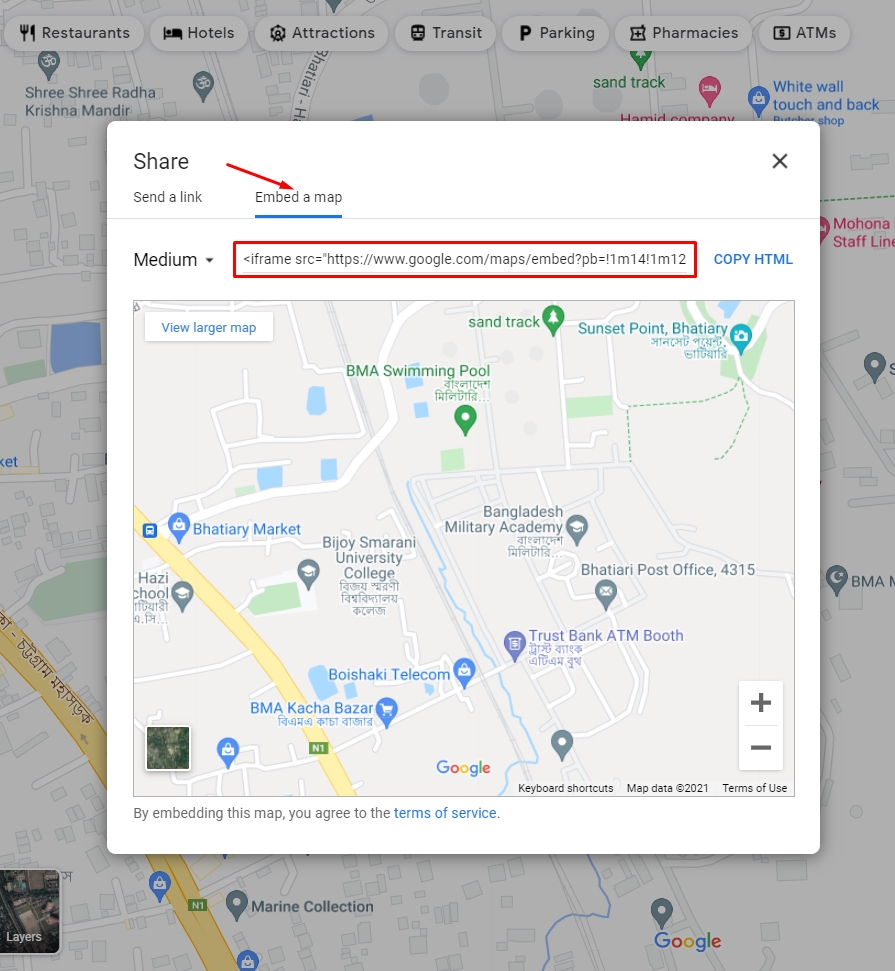
Bağlantıyı almak için Haritayı paylaş veya göm seçeneğine tıklayın. Bağlantı gönder ve Harita göm adlı sekmeyi göreceğiniz bir pencere açılacaktır. Harita göm sekmesine gidin ve burada bir HTML kodu göreceksiniz. HTML'yi KOPYALA'yı tıklayarak kopyalayın.

Şimdi haritayı görüntülemek istediğiniz web sitenize gelin. HTML kodunu sayfanın herhangi bir yerinde veya bir widget bölümünde kullanabilirsiniz. Bunu nerede kullanırsanız kullanın, google map ile tamamen aynı görünecek ve onu yakınlaştırıp uzaklaştırabilir ve istediğiniz yöne hareket ettirebilirsiniz.
Google Haritalar Bir Sayfaya Gömme Kodu
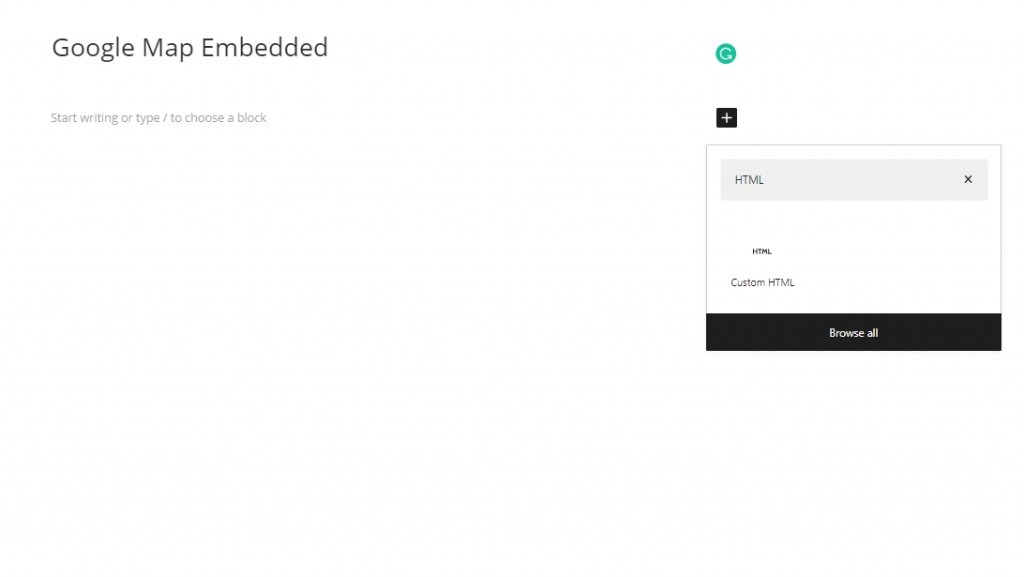
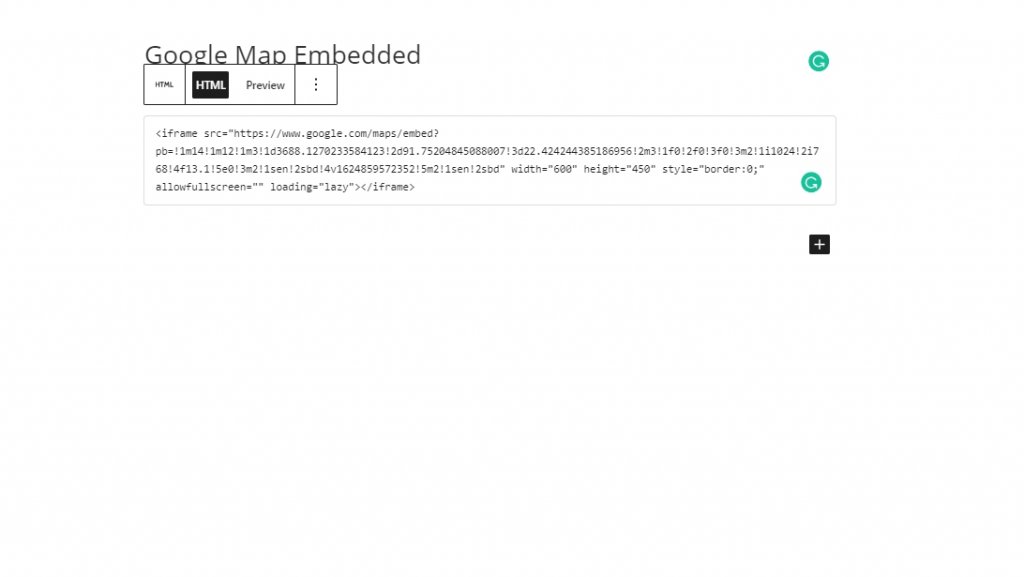
Google haritalarını görüntülemek istediğiniz sayfayı açın ve Guttenberg bloklarından bir Özel HTML bloğu seçin.

Şimdi bloğu seçin ve kopyalanan HTML kodunu kutunun içine yapıştırın.

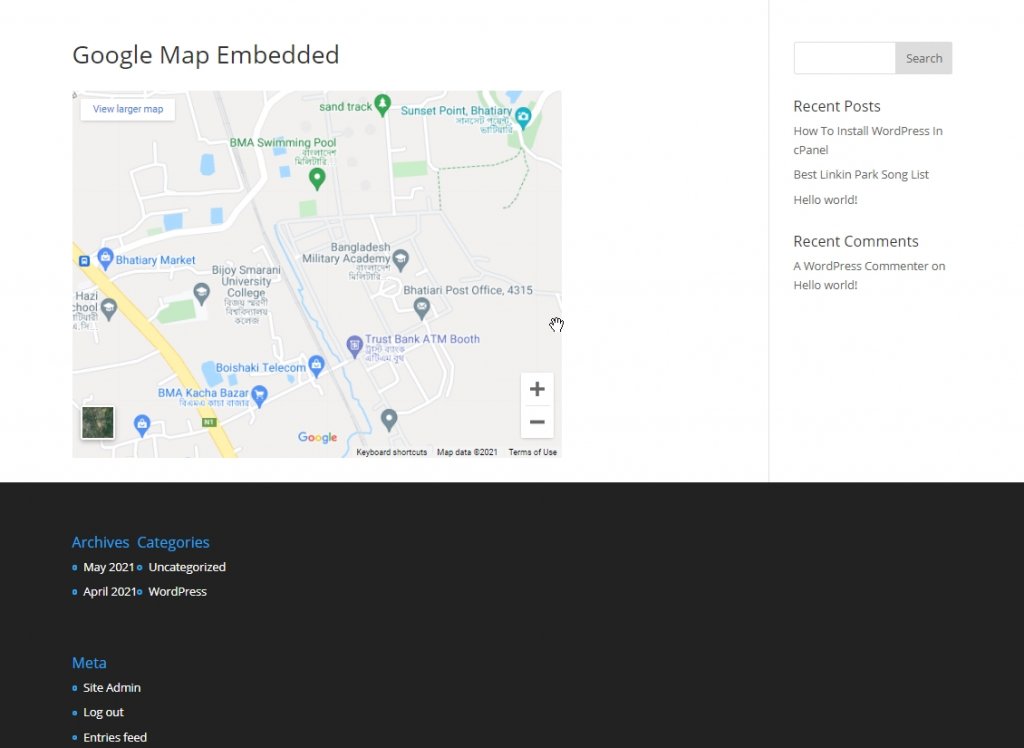
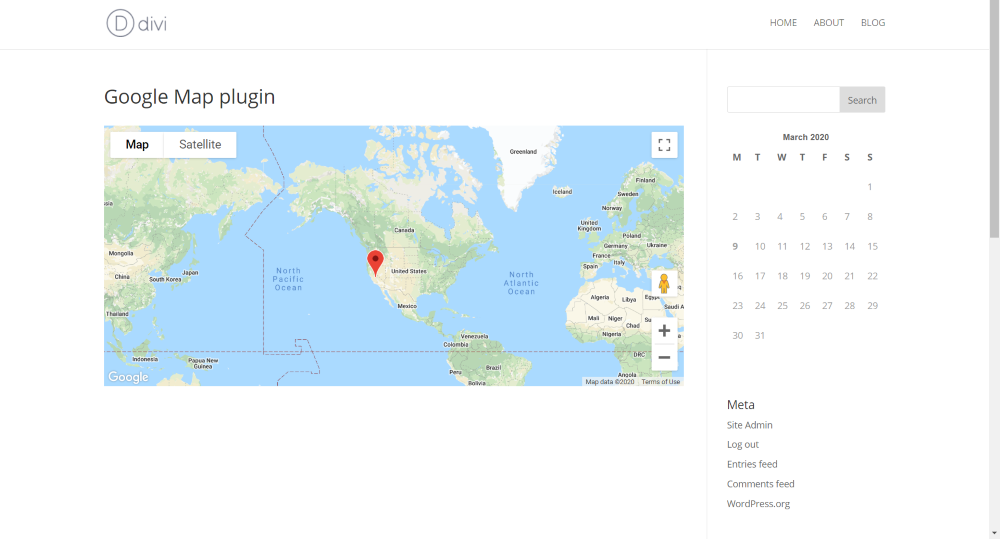
Şimdi kaydedin, sayfayı yayınlayın. Bunun gibi bir şey görünecek.

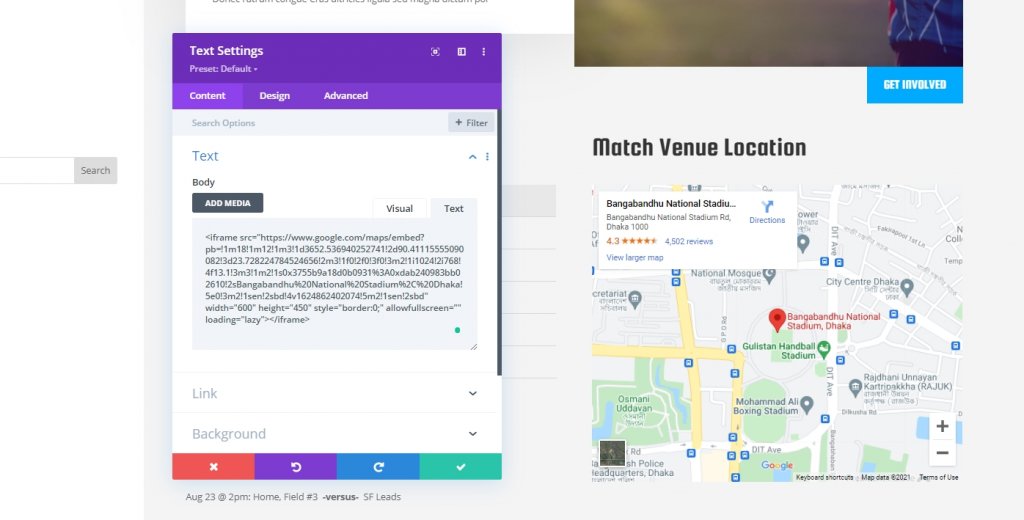
Harika görünüyor değil mi? Google haritasını bir metin modülü ile hazır bir sayfanın içine de yerleştirebilirsiniz. Haritayı görmek istediğiniz yere bir Divi metin modülü ayarlayın. Modülde metin düzenine geçin ve kopyalanan kodu yapıştırın.

Google Haritalar Kodunu Bir Widget'a Göm
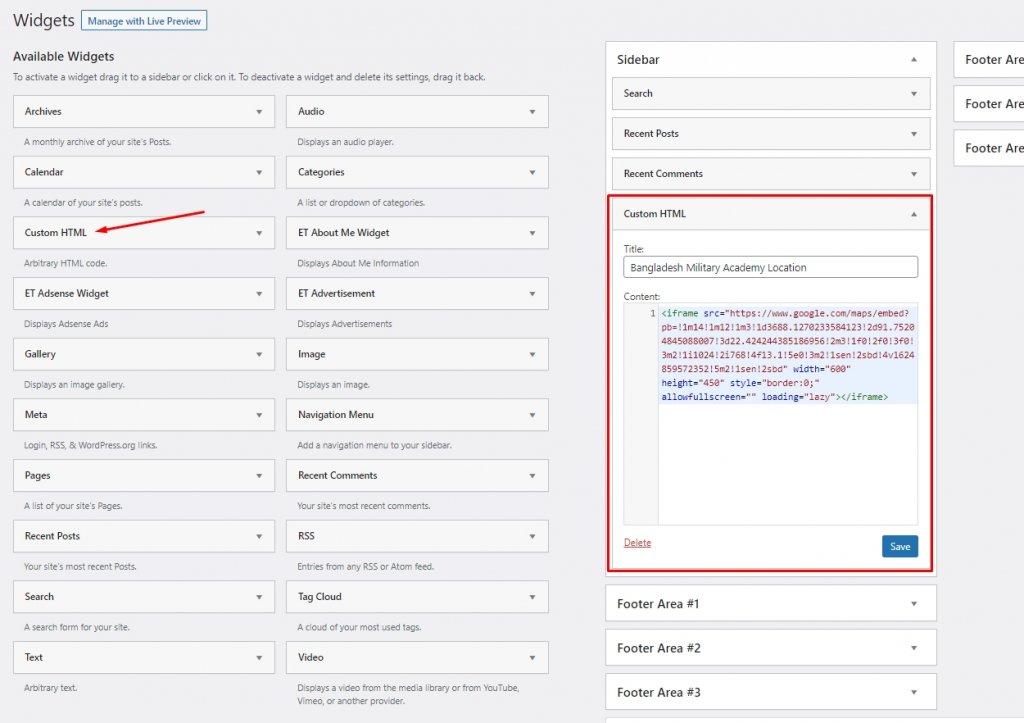
Google haritalarını bir widget bölümünde sergilemek de çok kolaydır. Gösterge Tablosu - Görünüm'den Widget alanına gidin. Bir Özel HTML widget bloğu bulacaksınız. Haritayı görüntülemek istediğiniz bir widget çubuğuna sürükleyin ve kopyalanan HTML kodunu içine yapıştırın.

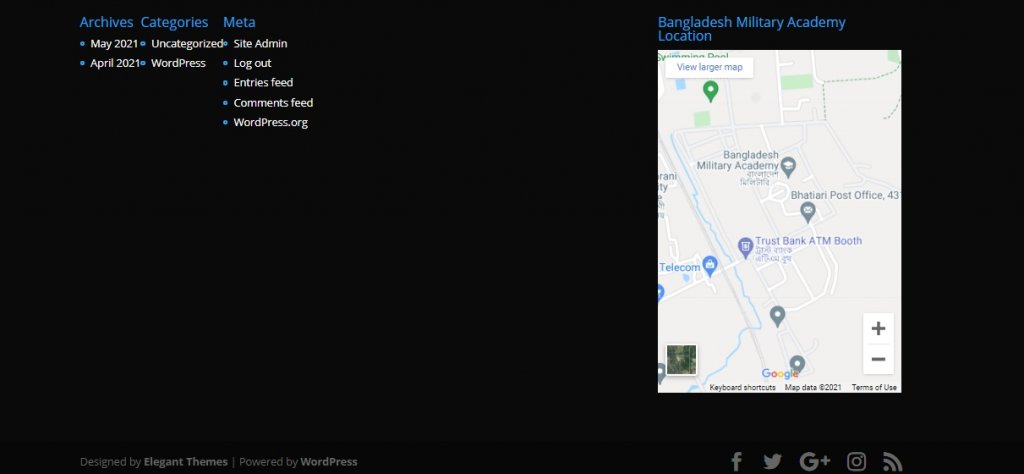
Kaydedin ve sayfayı ziyaret edin. Aşağıdaki resimde altbilgi bölümlerinde Google haritalarını göreceksiniz.

Bu nedenle, web sitenizde Google haritalarını görüntülemek için gömülü kod kullanmak oldukça kolay bir yoldur. Çok kullanışlıdır ve herhangi bir yeni geliştirici veya temel WordPress bilgisine sahip bir kişi bunu yapabilir.
Google Haritalar API'sı
API, Uygulama Programlama Arayüzü anlamına gelir. Google maps API'leri, web sitenizde sürükleyici bir konum deneyimi oluşturmanıza olanak tanır. İnsanların hizmet verilerinizi görselleştirmesine ve satışları iyileştirmesine yardımcı olan, konuma özel işlevsellik oluşturmak kolaydır. Google haritalarını API anahtarı aracılığıyla kullanmak için bir tane oluşturmanız gerekir.

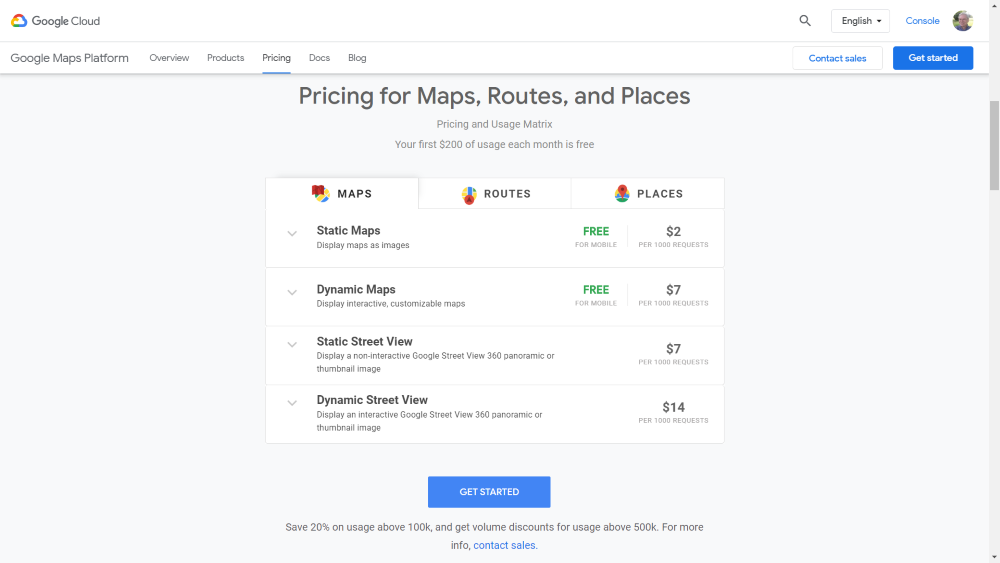
Google Haritalar Platformu'nda API anahtarını alabilirsiniz. Bu API anahtarı, Google haritalarınızı dinamik hale getirecektir. Bu birinci sınıf bir hizmettir ancak her kuruşuna değer. Ayrıca, anahtarı elinize almak için kart bilgilerinizi vermeniz gerekir, şarj işlemi çok daha sonra gelir. Size web sitesinde yayınlamak istediğiniz tam haritayı oluşturma yetkisi verecektir. Hesabınızı çalıştırmak ve istediğiniz planı seçmek için Başlarken üzerine dokunun.

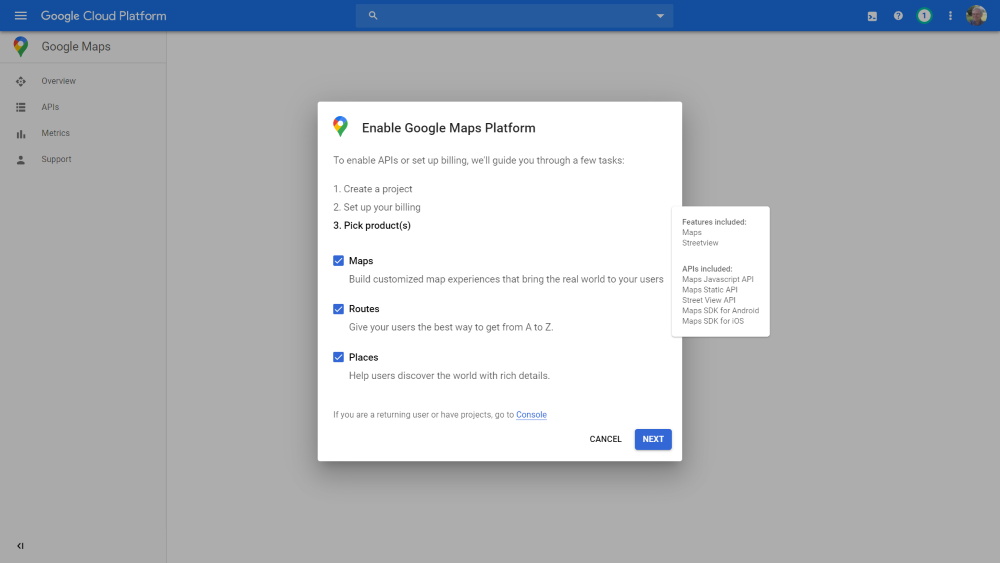
Haritalar platformu için 3 seçenek mevcuttur, Ürünleri seçin.
- Haritalar  – haritaları hem tepeden hem de sokak görünümüyle görüntülemenize olanak tanır.
- Rotalar  – kullanıcılarınızın herhangi bir konumdan yollarını seçmelerine olanak tanır.
- Yerler  – kullanıcılara ziyaret edilecek diğer yerleri gösterir

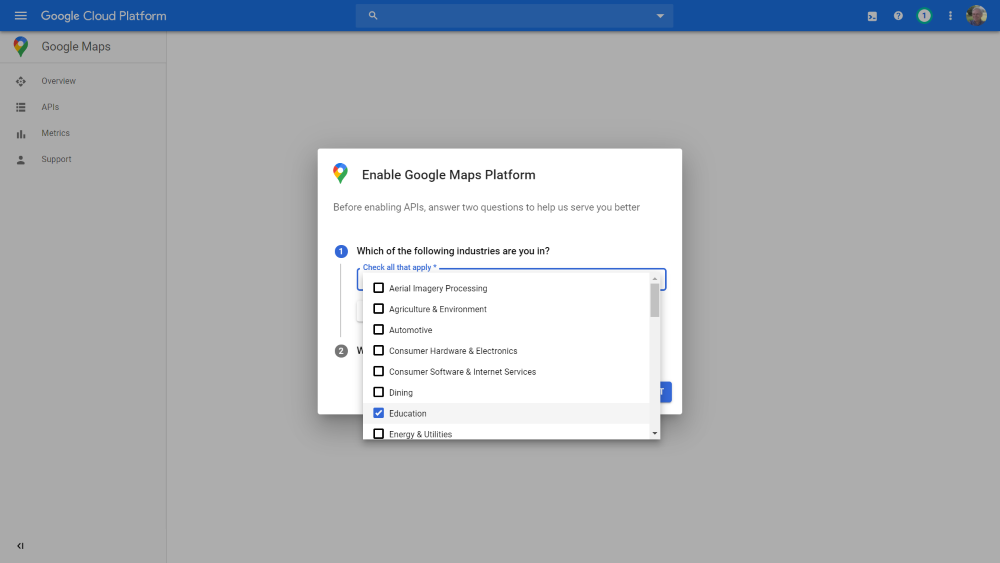
Sektörlerinizi seçin. Bu, Google'ın işletmenizi nasıl organize edeceğiniz hakkında daha fazla bilgi edinmesine yardımcı olur. İsterseniz bunu atlayabilirsiniz. Tercihinize göre seçenekler belirleyin, işletmenizi öne çıkarmak için işletme listeleme ve reklamcılık gibi bazı gelişmiş özelliklere sahiptir.

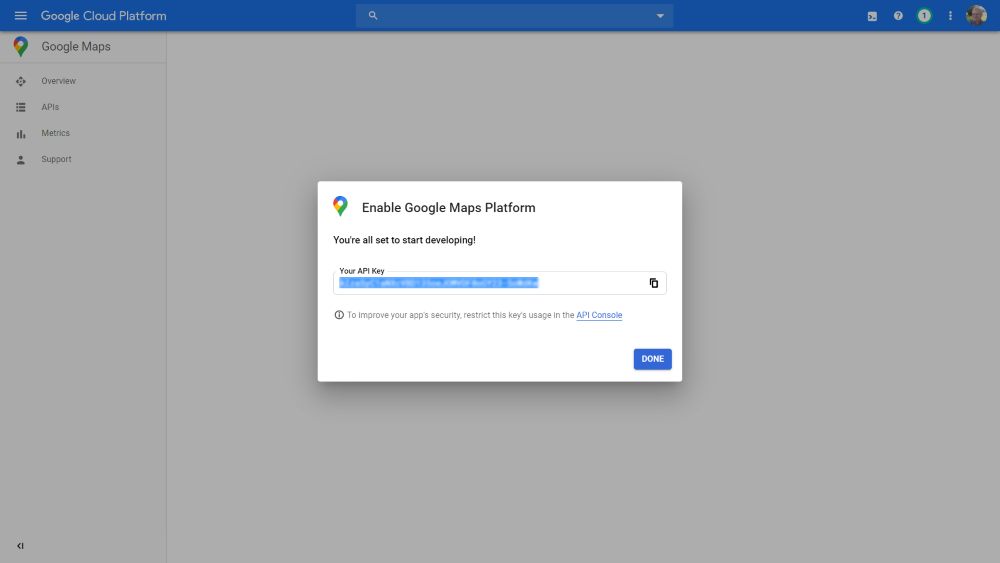
Kurulumu tamamladığınızda, Google bir API anahtarı gösterecektir . Bu anahtarı üzerinde kullanabilirsiniz. çeşitli eklenti ve Divi'de bile harika çalışacak.
Divi Harita Modülü
Divi'nin inanılmaz bir harita modülü vardır ve bunu Divi oluşturucu tarafından oluşturulan sayfanızın herhangi bir yerinde kullanabilirsiniz. Haritanın düz bir görsel şeklidir ve adresleri sabitleyebilirsiniz. Haritanızı düzenlemek için birçok seçeneğe ve haritanızı tasarlamak için farklı stillere sahiptir.

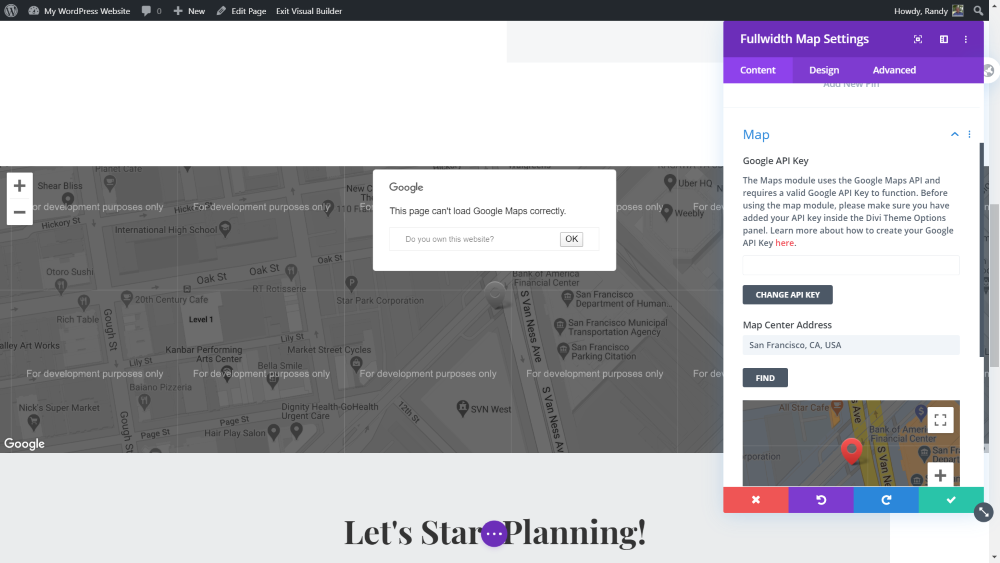
API anahtarı olmadan Divi, haritanızı doğru şekilde görüntülemez. İçerik sekmesine gidin, Harita'yı açın ve API anahtarınızı girin.

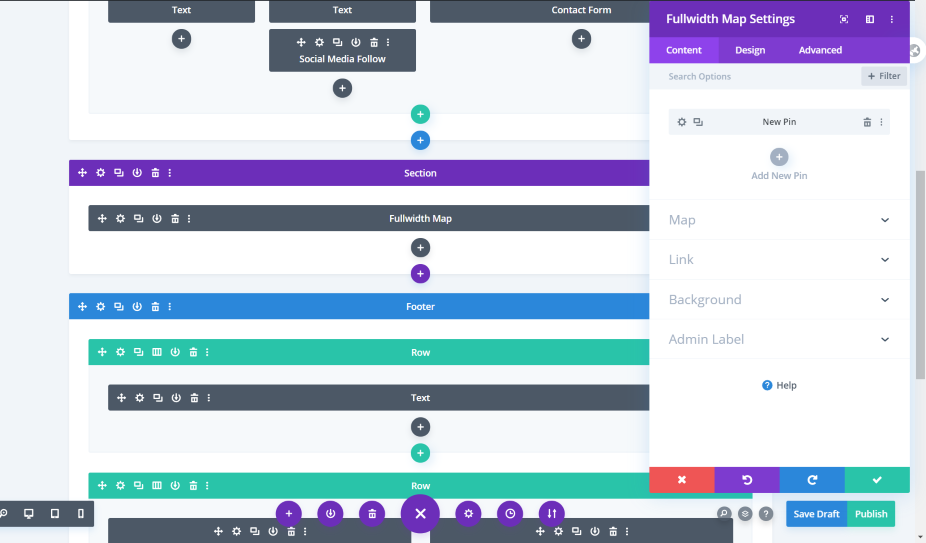
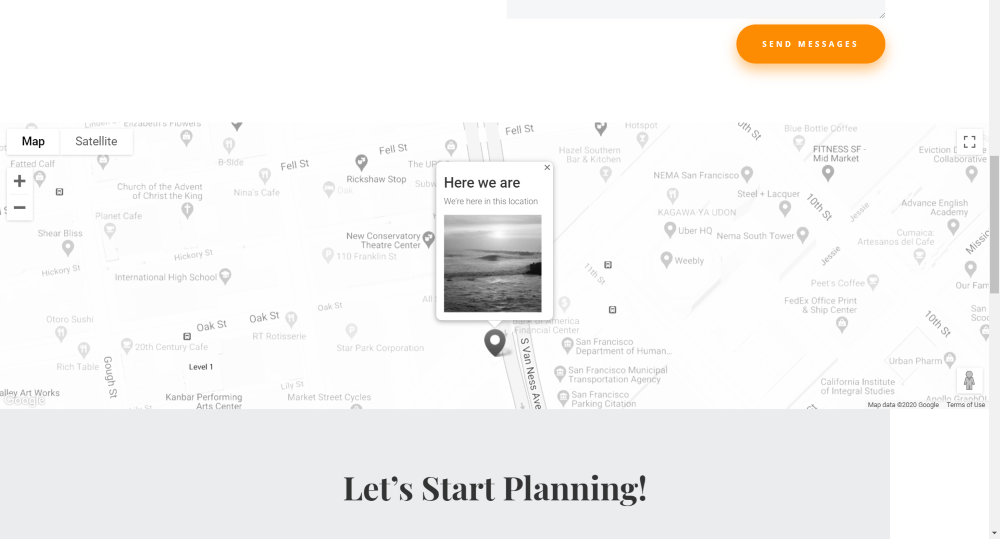
Tam genişlikte bölümler için Divi'de ayrıca tam genişlikte bir harita bulunur. Normal bir harita ile aynı özelliklere sahip olacaksınız ancak harita tam genişlikte görüntülenecektir.
API Anahtarı

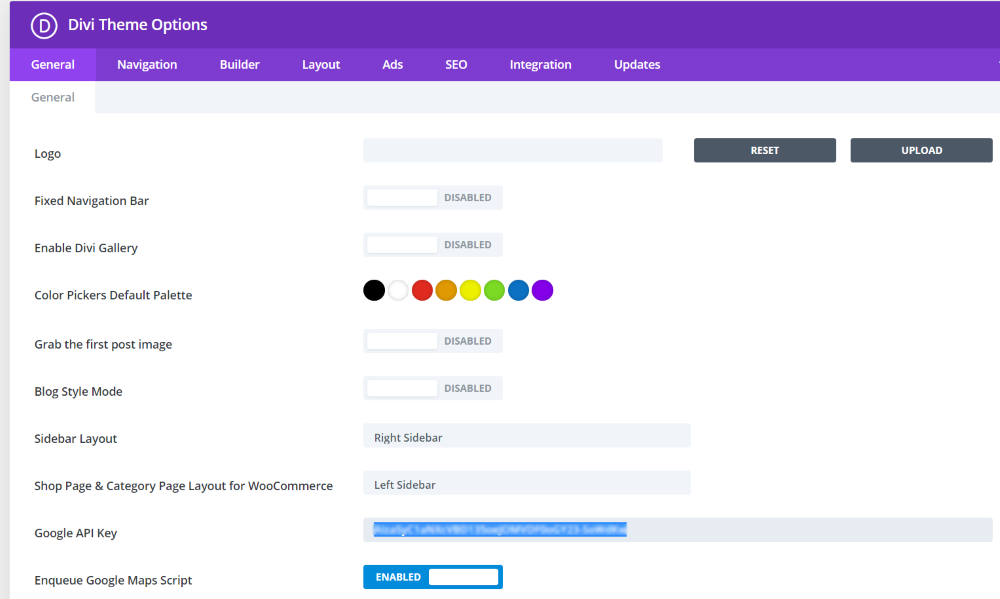
Haritayı sitede kullanmak için Divi tema seçeneklerinin genel sekmesinden Google Haritalar API anahtarını ekleyin. Bu, haritayı otomatik olarak Divi harita modülünüze yerleştirecektir.
Toplu iğne

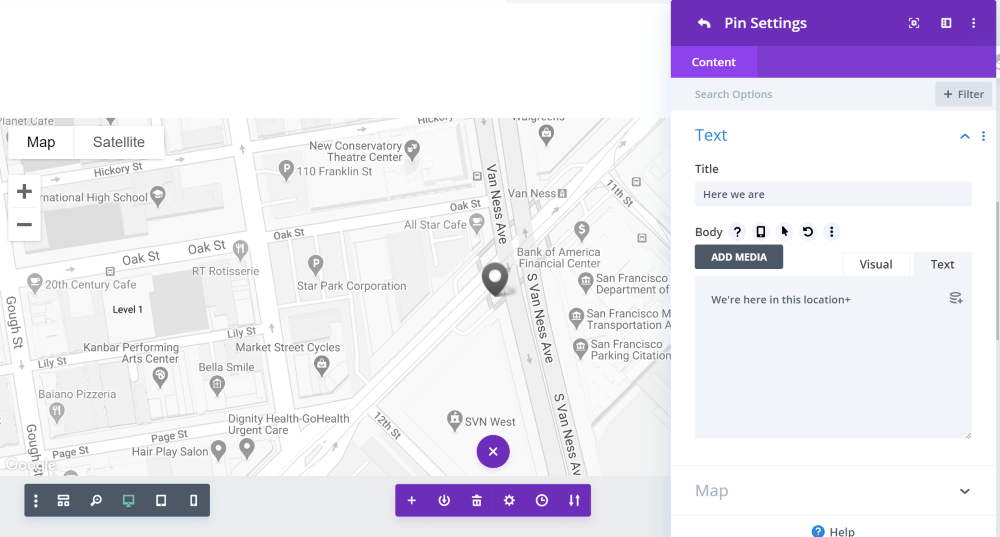
Divi, belirli bir konuma odaklanmak için bir iğne ekleyebilir. Bu pini yapmak için Add New Pin'e tıklayın . Burada bir metin ve harita seçeneğiniz olacak, ihtiyacınıza göre kopyalar ekleyin.

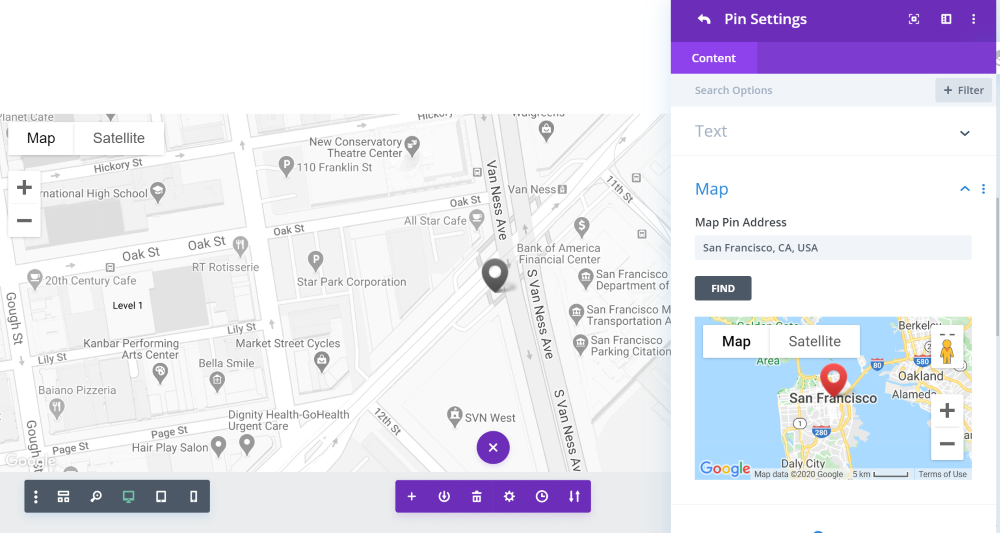
Şimdi haritayı açın ve adresi girin. Bu, pin üzerinde belirlediğiniz Google Haritalar'daki konumunuzu gösterecektir.

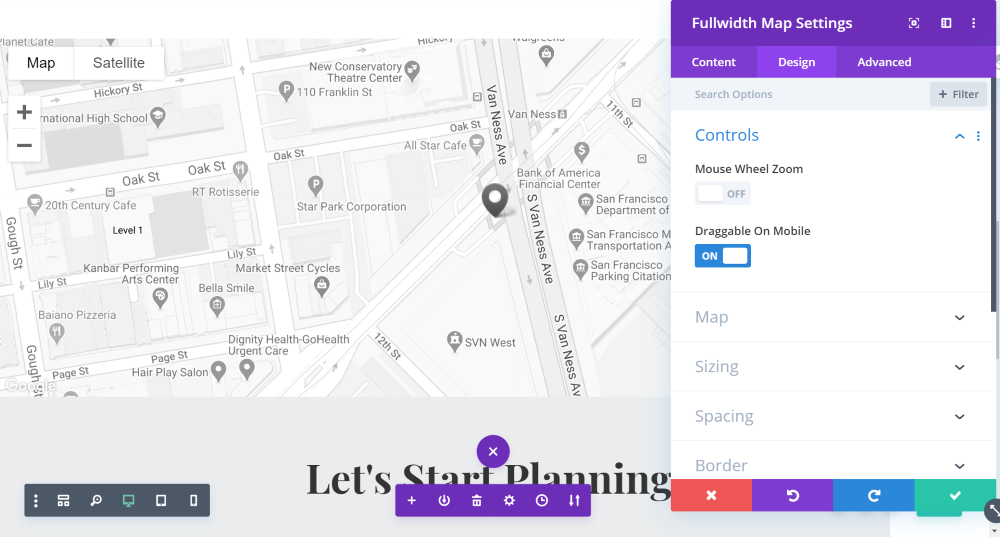
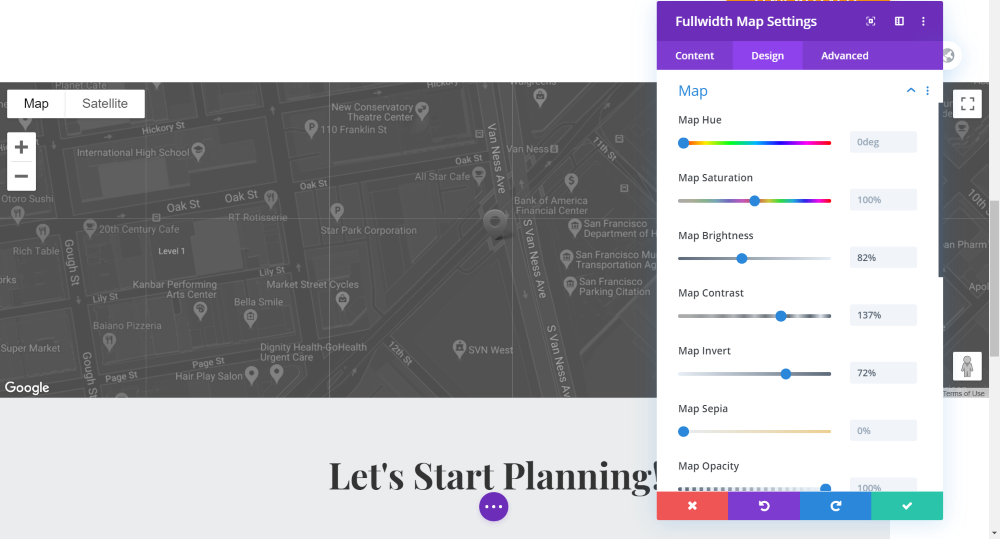
Kontroller ve Şekillendirme

Tasarım bölümünden Google Haritalar için stilizasyon efektini ayarlayabilirsiniz. Fare tekerleği yakınlaştırmayı etkinleştirebilirsiniz, ancak bunu devre dışı bırakmanızı öneririm çünkü bu genellikle bir ziyaretçinin sayfa kaydırma deneyimini olumsuz etkiler.

Google Haritalar'ı daha ilgi çekici hale getirmek için renk tonu, doygunluk, parlaklık ve diğer görüntü ayarlarını da yapabilirsiniz.
Google Haritalar Eklentisi
Size göstereceğimiz son yöntem, Google haritaları için eklentilerdir. Bugünkü eğitim için iki WordPress eklentisi kullanıyoruz.
WP Google Haritalar

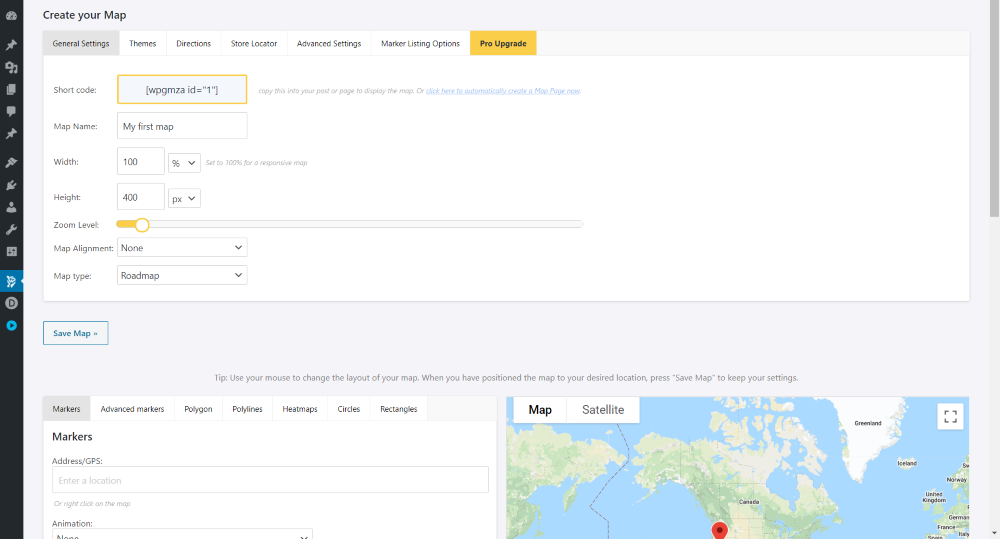
WP Google Haritalar , kullanımı çok kolay ve özelleştirilebilir bir freemium eklentisi. Ücretsiz sürümü, web sitenizin Google haritalar bölümünü olağanüstü hale getirmek için yeterlidir. Bir API anahtarı koymanız ve haritanızı oluşturmaya başlamanız gerekir.

Bir tema seçin ve işletmeyi harita üzerinde bulun ve daha sonra diğer gelişmiş ayarlamaları yapın. Bu kadar basit. Yönergeleri etkinleştirmek için profesyonel sürüm gerekir.

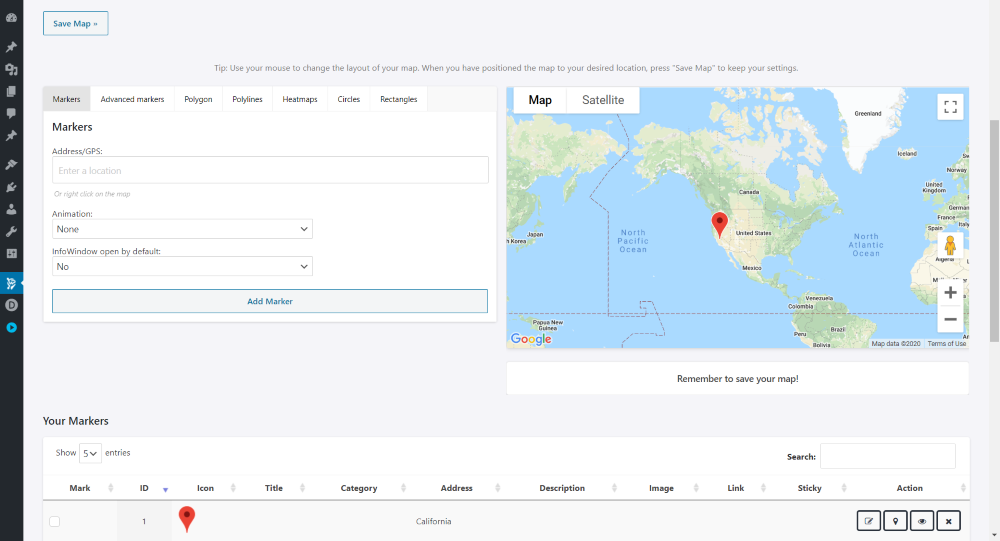
Adres girerek işaretçinizi konuma koyun. İşaretleyiciyi tasarlamak için ayrıca premium abonelik gerekir.

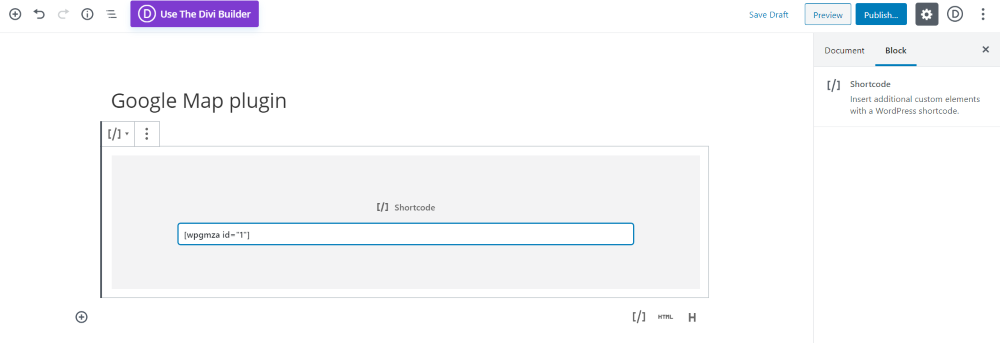
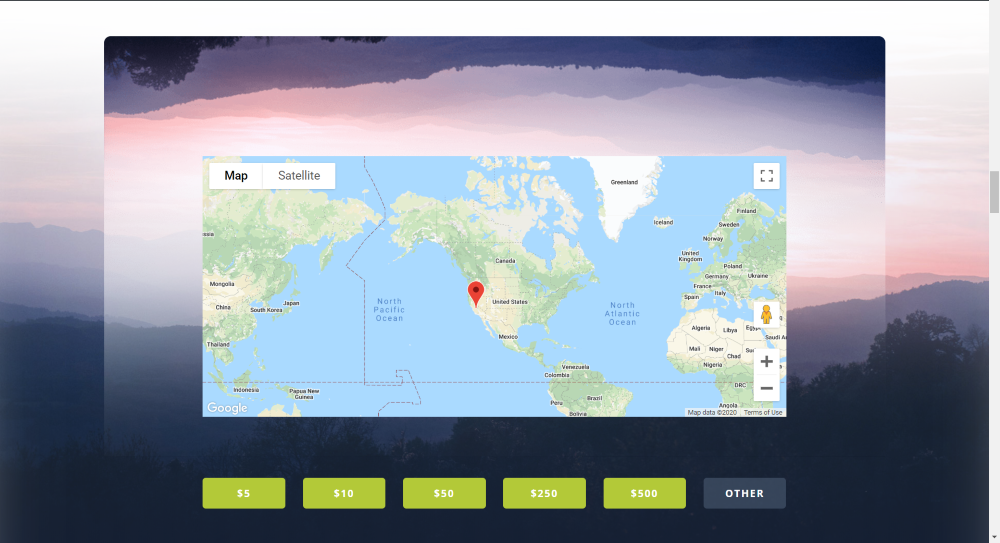
Şimdi görüntülemek istediğiniz sayfadaki kısa kodu alın, Guttenberg düzenleyicide bir Kısa Kod bloğunda tutun. Bir sayfada böyle görünüyor.

Şimdi kodu önceden oluşturulmuş bir sayfa kod modülüne yapıştıracağım ve tasarımla nasıl gittiğini göreceğim.

Şık Haritalar

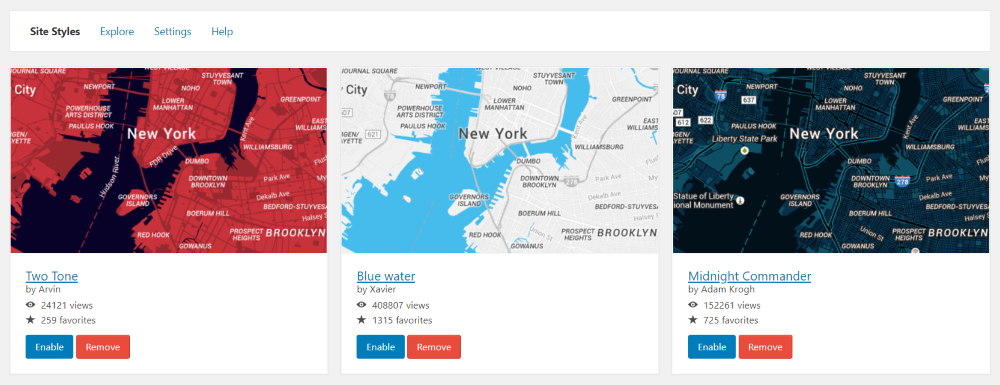
Çok renkli şemalarla web sitenizin ziyaretçilerinin dikkatini çeken bir haritayı şekillendirebileceğinizi hiç düşündünüz mü? Snazzy Haritalar'da , mevcut google haritalarınıza uygulanması gereken ve haritayı HARİKA kılacak çok sayıda google maps yaratıcı düzeni vardır!

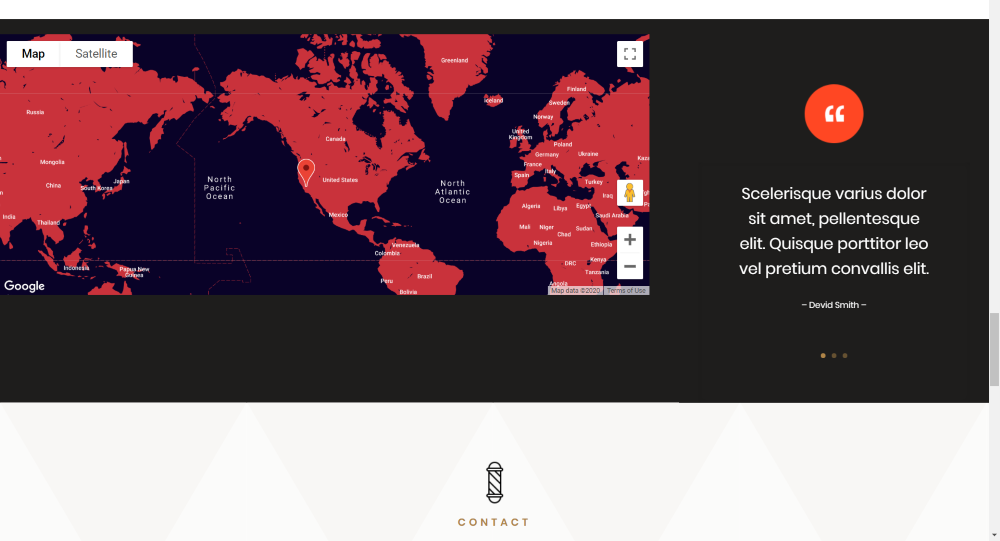
Snazzy Maps stili uygulandıktan sonra WP Google Haritalar eklentileri tarafından eklenen bir haritanın nasıl göründüğüne dair basit bir görsel sunum.

Son düşünceler
Artık Divi web sitenize Google haritaları eklemenin 4 yaratıcı yolu olduğunu biliyorsunuz. Ayrıca, onları daha şaşırtıcı hale getirmek ücretsiz ve kolaydır! Bunlar, işinizi artıracak ve iş güvenilirliğinizi artıracak kanıtlanmış öğelerdir. Umarım bu öğreticiyi faydalı bulursunuz. MUHTEŞEM olduğunuz için çevrenizle paylaşın!





