WordPress'in özelliklerinden biri, farklı kategoriler için çeşitli gönderi şablonlarını kullanma esnekliğidir. Ancak, kurulumları zor olabilir. Neyse ki Divi Tema Oluşturucu bunu basitleştirir. Farklı kategoriler için birkaç blog teması kullanmak, web sitenize bazı farklı stiller sağlayarak, kategorilerinizin kalabalığın arasından sıyrılmasını sağlar. Çeşitli yazı tiplerini, ayarları ve düzen seçeneklerini kullanmak, okuyucunun bilgilerinizi daha iyi kavramasına yardımcı olabilir. Farklı bir renk tonu kullanmak bile kategorinin tonunu belirlemeye yardımcı olabilir. Öğreticiler, etkinlikler ve diğer amaçlar için birçok düzeni kullanabilirsiniz. Bu eğitimde, farklı kategoriler için farklı blog yazısı düzenleri oluşturmak için Divi'nin nasıl kullanılacağına bakacağız.

Tasarım Önizlemesi
Başlamadan önce, çeşitli kategorilerin nasıl görüneceğine bir göz atın. Her biri ayrı bir tasarım düzeni kullanacaktır. İlk tasarım tüm gönderiler için geçerli olacaktır. Bu tasarım sağlık kategorisi için etkinleştirilecektir.

İkincisi STK blog yazılarına atanacak.

Bir sonraki ev sahneleme kategorisi için mevcut olacak.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
Daha sonra, bu kategori lise blog şablonu için kullanılabilecektir.

Şablonları Yükleyin
Elegant Themes blogundan ayrı ücretsiz kategori tasarımları kullanılacaktır.
Bunları blogda ücretsiz bir kategori şablonu arayarak bulabilirsiniz.
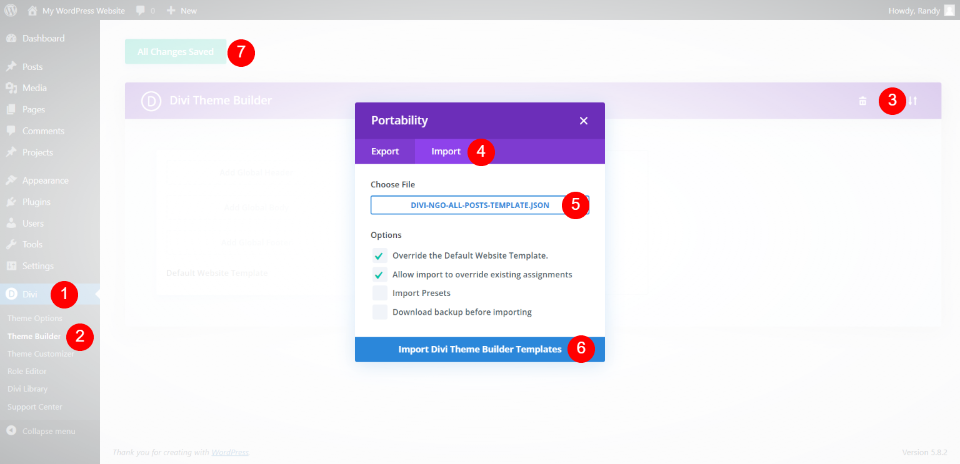
Bunları kullanmak için indirilen dosyayı açın. Ardından, WordPress'te Divi - Theme Builder'a gidin ve Taşınabilirlik'i seçin. Açılan moddan İçe Aktar'ı seçin.
Dosyanıza gidin ve onu seçin. Açılır menüden Divi Tema Oluşturucu Şablonlarını İçe Aktar'ı seçin.
Tercihlerinizi kaydetmeden önce yüklemenin tamamlanmasına izin verin.

Bunları işaretli bırakmakta fayda var. Ancak ilki Tüm Gönderiler olarak ayarlanacak ve bundan sonra ekleyeceğiniz tüm gönderi stilleri onu geçersiz kılacaktır. Şablonlardan herhangi biri, Tüm Gönderiler'e kolayca yeniden atanabilir. Gittikçe anlayacağız.

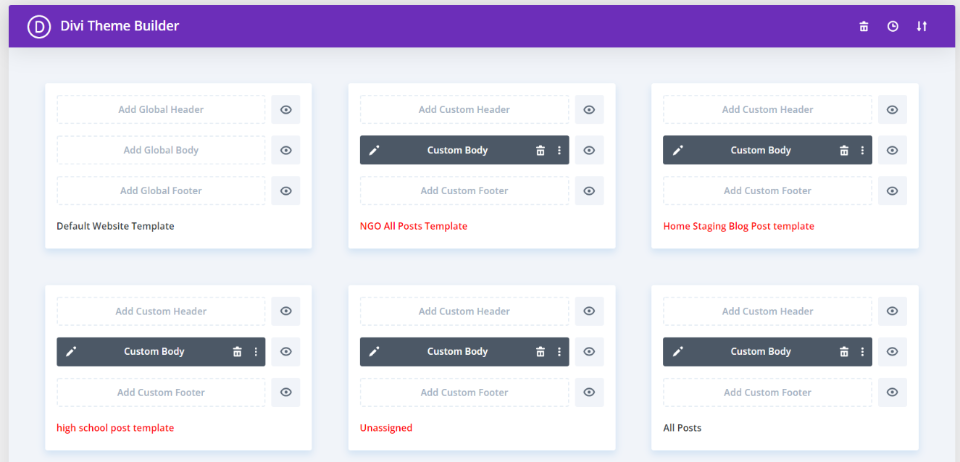
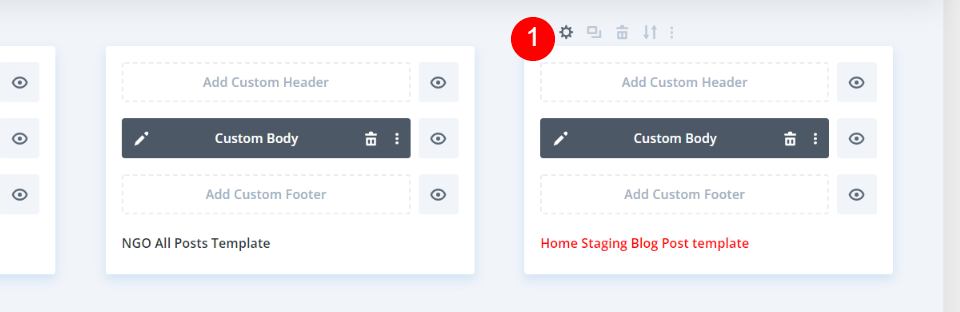
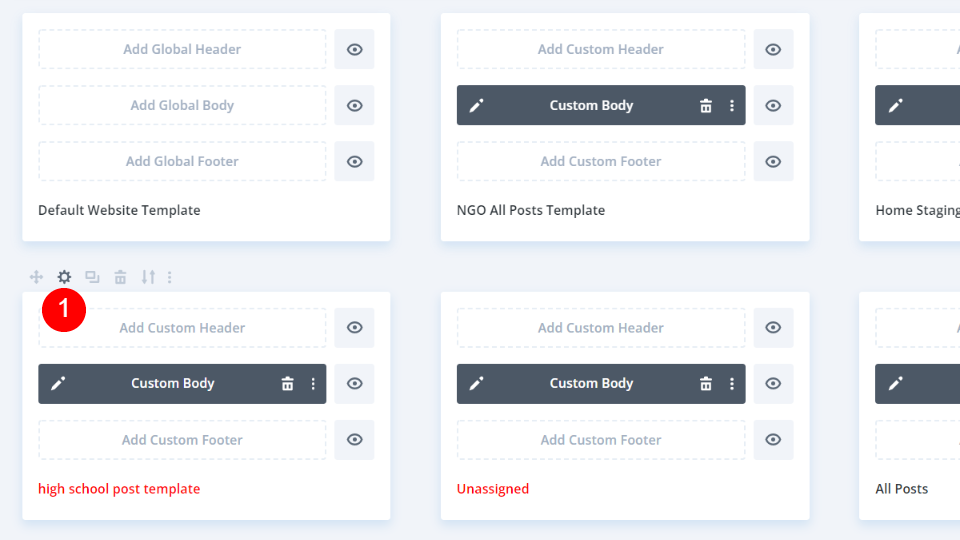
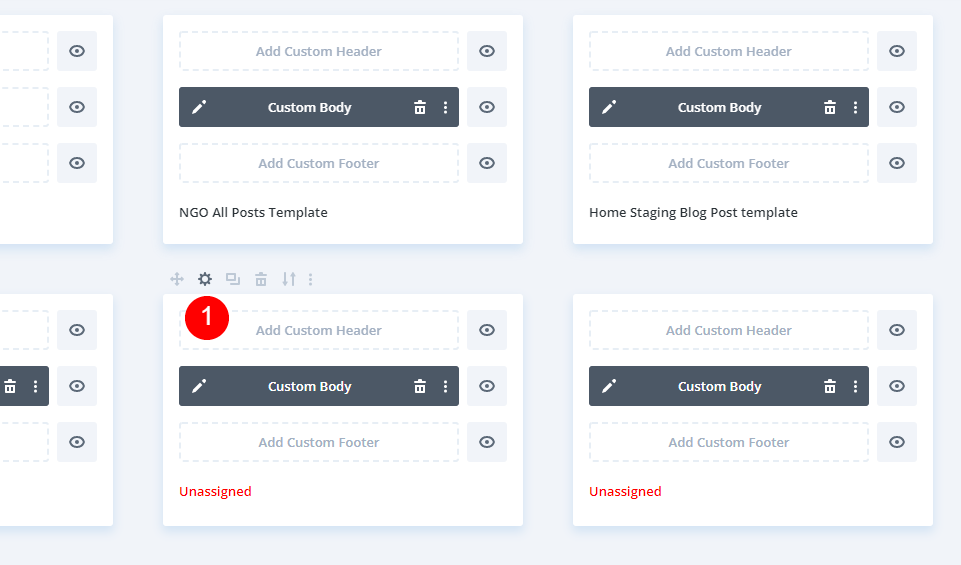
Tüm şablonlarınızı yükleyene kadar yüklemeye devam edin. Ayrıca bunları birer birer yükleyebilir ve atayabilirsiniz. İlk yüklediğimiz, atandığını belirten siyah bir başlığa sahip. Diğerleri boş olduklarını göstermek için kırmızıyla vurgulanmıştır.
Tasarım aşaması
Şablonları gönderdikten sonra, onları kategorilere ayırabileceğiz. Sonuncuyu Tüm Gönderiler olarak bırakacağım, böylece varsayılan şablon olarak kullanılabilir, ardından her kategori için farklı şablonlar gelir.
Birinci Kategori
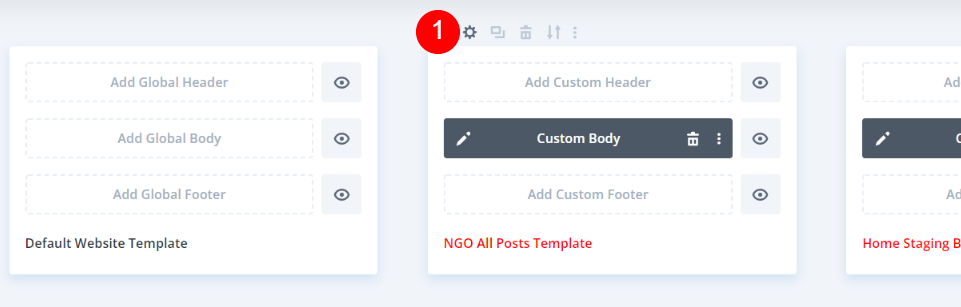
Fareyle ilk şablonun üzerine gelin ve dişli simgesini seçin.

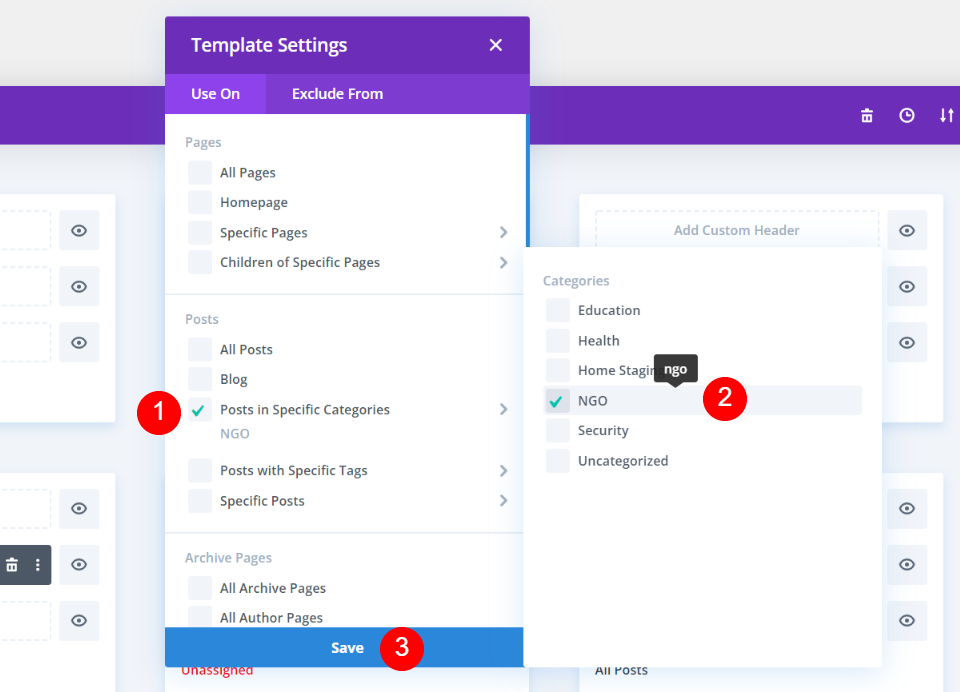
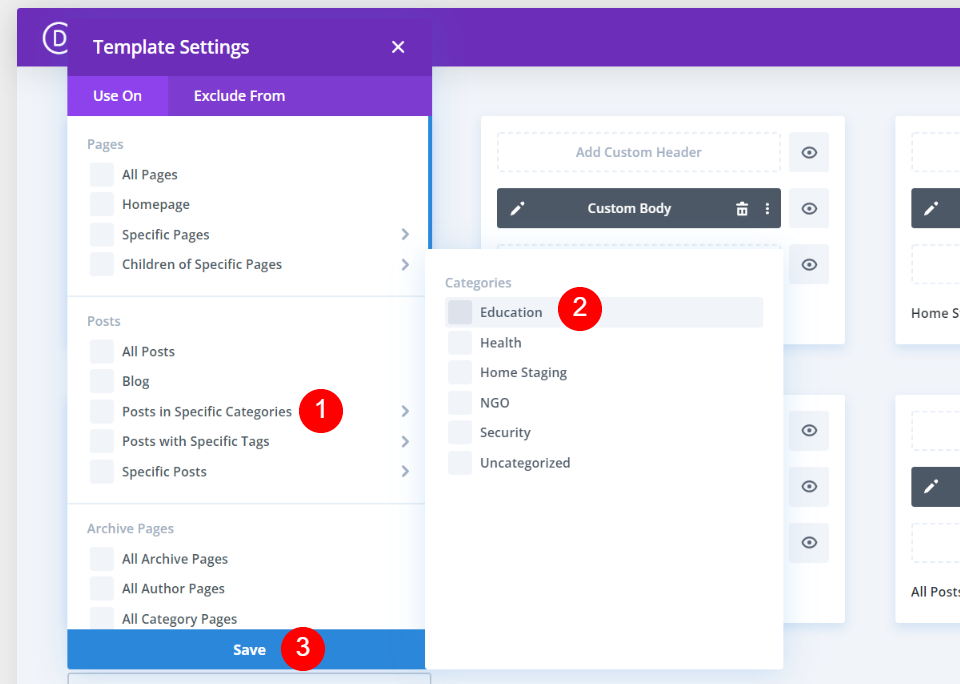
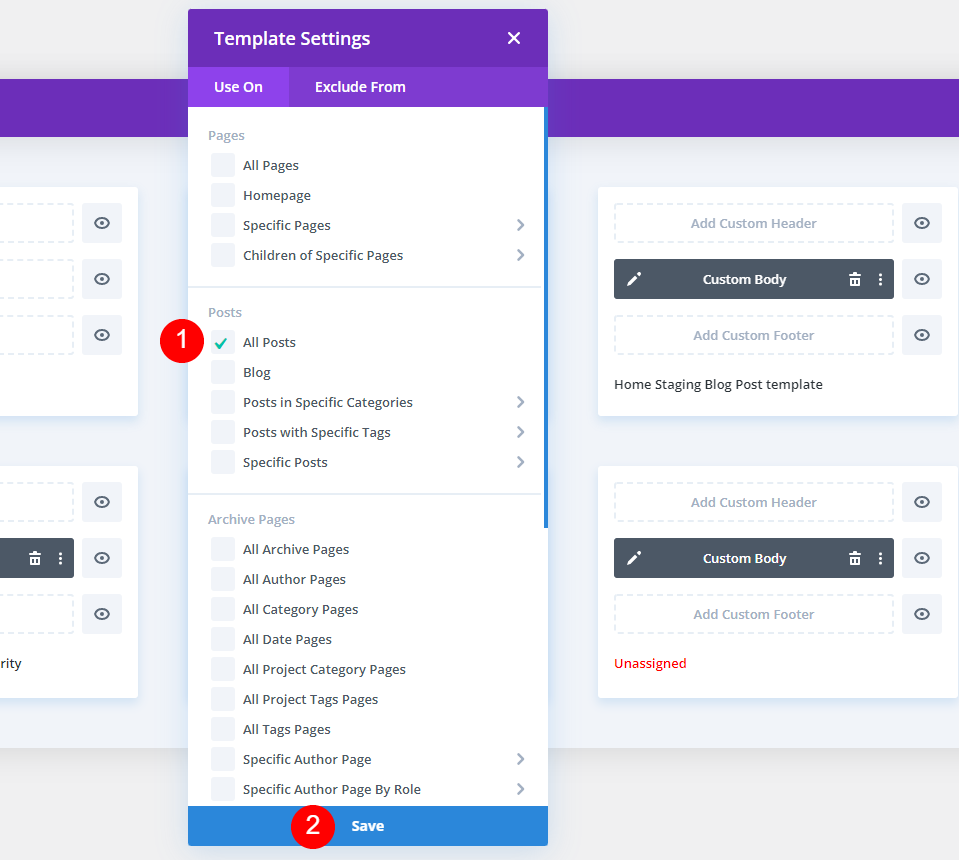
Bu, Şablon Ayarları penceresini getirir. Açılan sekmenin Gönderiler bölümünün altında, Belirli Kategorilerdeki Gönderiler dahil olmak üzere çeşitli seçenekler göreceksiniz. Farenizi bu seçeneğin üzerine getirdiğinizde, kategorilerinizin bir listesini alırsınız. Bu şablonu atamak istediğiniz kategoriyi (veya kategorileri) seçin ve ardından Kaydet'e tıklayın. Seçtiğinizde, ona ayrılan kategoriyi göreceksiniz.

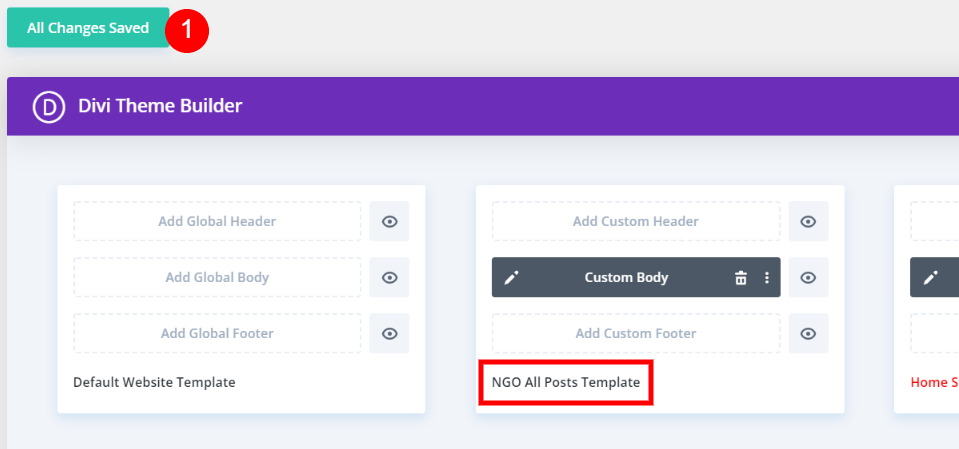
Son olarak ekranın sol üst köşesindeki ayarları kaydedin. Seçtiğiniz şablonun adı şablonda siyah olarak görünecektir. Bu kategori için bundan sonra kullanılacak olan stil budur. Bu noktada, diğerleri varsayılan kategoriyi gösterecektir.

İkinci Kategori
İkinci şablondan dişli simgesini açın.

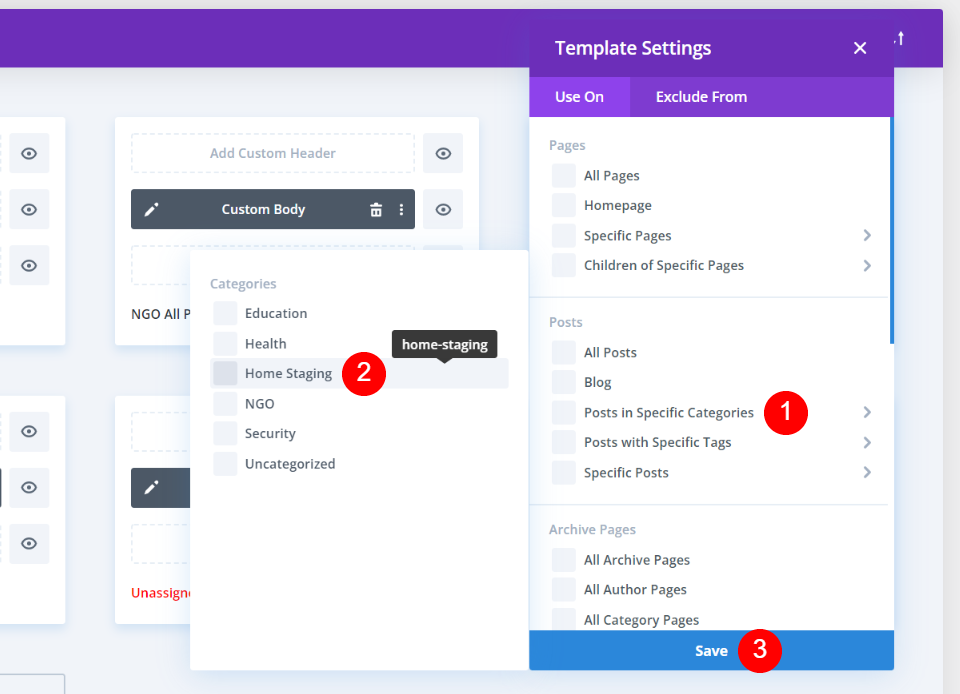
Belirli Kategorilerdeki Gönderilerin üzerine gidin, ikinci kategoriyi seçin ve ardından Kaydet'e tıklayın.

Üçüncü Kategori
Şimdi dişli simgesine tıklayarak bir sonraki şablonun ayarını açın.

Şimdi Eğitim kategorisini değiştirin.

Varsayılan Blog Gönderisi Şablonu Ayarları
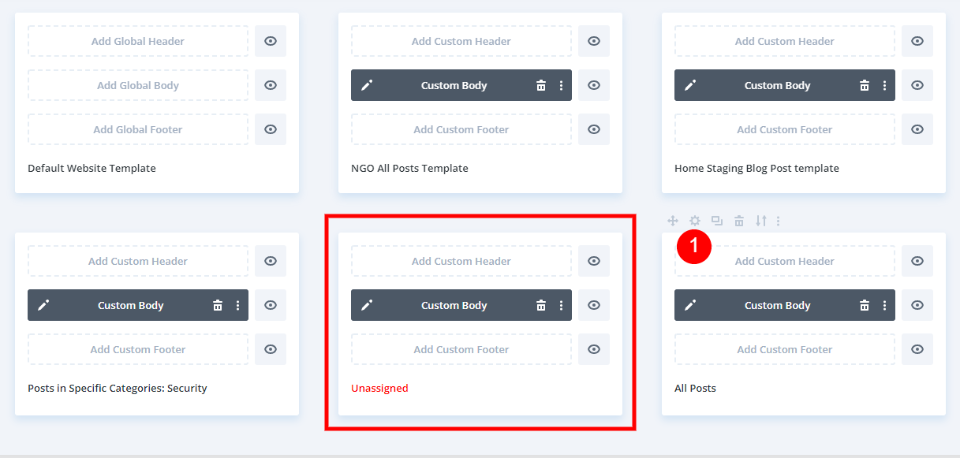
Son olarak, yeni bir varsayılan blog yazısı şablonu oluşturacağız. Varsayılan olarak farklı bir şablon yapmak istiyorum. Başlamak için, şimdi Tüm Gönderiler olarak ayarlanmış şablonun atamasını kaldırmalıyız. Farenizi Tüm Gönderiler şablonunun üzerine getirin ve dişli çark simgesini tıklayın.

Şimdi tüm kategorilerin işaretini kaldırın ve kaydet'i tıklayın.

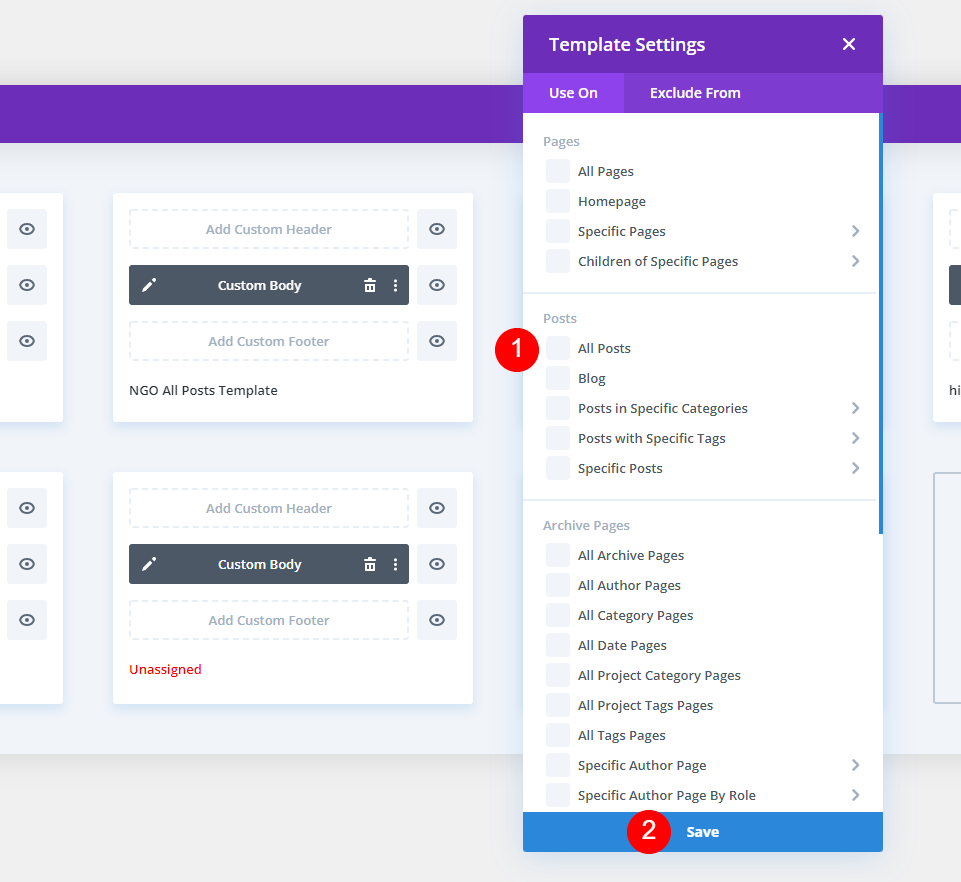
Farenizi Tüm Gönderiler olarak ayarlamak istediğiniz şablonun üzerine getirin ve dişli simgesini seçin.

Tüm Gönderiler'in yanındaki kutuyu işaretleyin ve ardından Kaydet'i tıklayın. Varsayılan olarak yeni bir blog yazısı şablonu ayarladım. Şu anda beş farklı blog yazısı şablonum var. Bunlardan dördü belirli kategorilere ayrılmıştır. Bu kategoriler ilgili şablonları gösterecektir. Diğer tüm kategoriler, Tüm Gönderiler için belirttiğim şablonu kullanacak. Bu şablonlardan herhangi biri, atandıkları öğe yeniden seçilerek değiştirilebilir.

Bir Kategori Hariç
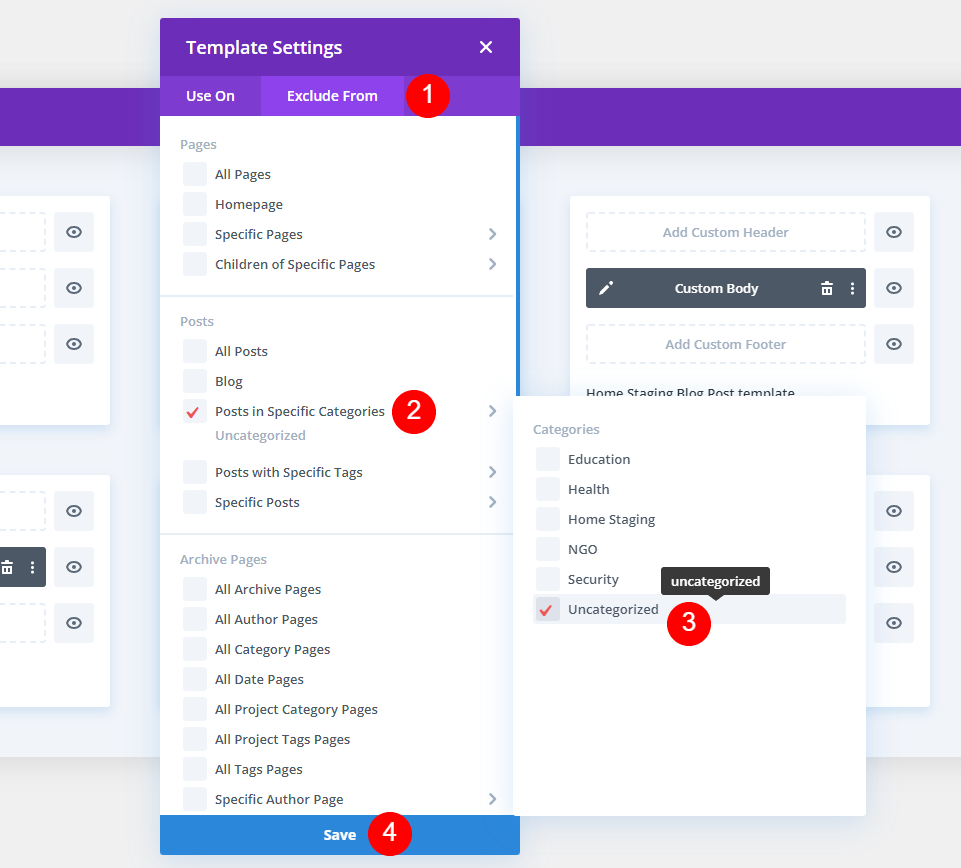
Belirli bir kategori için varsayılan şablonun görüntülenmesini de devre dışı bırakabiliriz. Hariç Tut menüsündeki Belirli Kategorilerdeki Gönderilerin üzerine gelin. Kategoriyi seçtikten sonra Kaydet'i seçin. Örneğimde, standart blog yazısı şablonunu kullanmaktan kaçınmak için Kategorize Edilmemiş'i seçtim.

Kategorilenmemiş kategorisine sahip hiçbir makale artık Divi Theme Builder'dan bir tasarım göstermeyecek.

Son tasarım
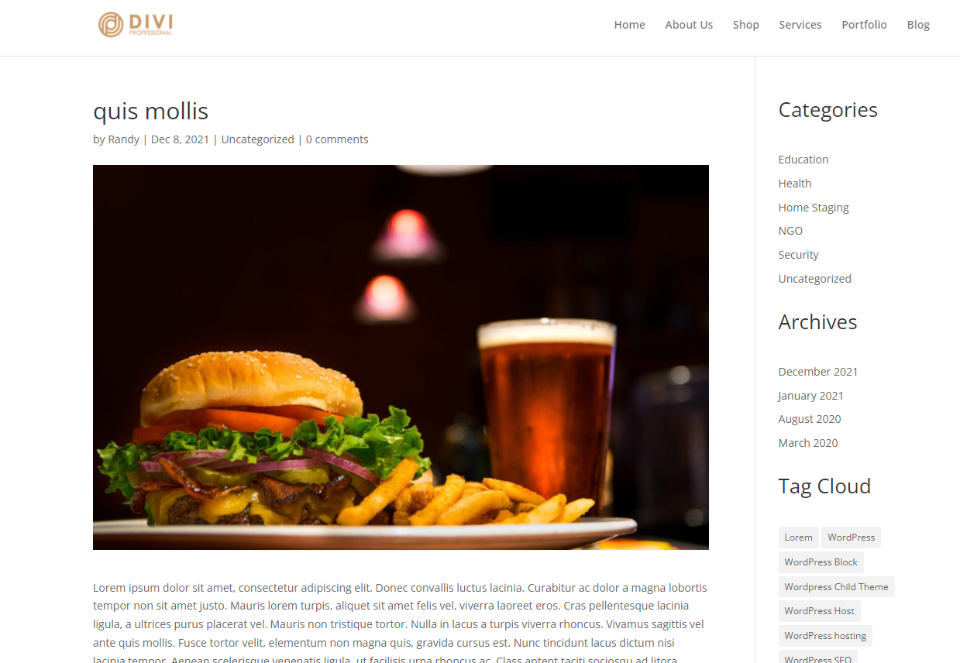
Sağlık kategorisi için bir blog yazısı şablonu seçmediğim için varsayılan olarak bu şablon görüntüleniyor.

STK kategorim artık STK blog gönderisi şablonuna sahip. Bu blog gönderisi tasarımı artık STK kategorisindeki tüm gönderiler için görülebilir.

İkinci blog yazısı kategori düzenim, Ev Aşaması kategorimi vurgular.

Lise blog şablonu üçüncü kategorimde görüntüleniyor.

Son düşünceler
Divi'de farklı kategoriler için farklı blog yazısı şablonlarının nasıl kullanılacağına dair tartışmamız burada sona eriyor. Divi Theme Builder'ı kullanarak herhangi bir kategoriye bir blog yazısı şablonunu kolayca uygulayabilirsiniz. İstediğiniz kadar gönderi şablonu atayabilirsiniz. Hatta belirli kategorileri şablonlardan hariç tutmayı da seçebilirsiniz. Hiçbir kategori ayarlanmamış veya hariç tutulmamışsa, varsayılan blog gönderisi düzeni görüntülenecektir.





