Çeşitli senaryolarda Divi tuşlarını yan yana yerleştirmeye ihtiyaç duyulabilir. Örneğin, açılış sayfası başlıklarında dikkat çekici bir harekete geçirici mesaj sunmak etkilidir ve çift düğmeler popüler bir seçimdir. Divi ile çalışırken bu istenen sonuca ulaşmak için birden fazla yaklaşım vardır. Sütunları kullanabilir, biraz CSS uygulayabilir veya yerel Divi Düğme Modülünü hiç kullanmamayı tercih edebilirsiniz. Divi düğmelerinizin sorunsuz bir şekilde hizalanmasını sağlamanıza yardımcı olacak en iyi yöntemi inceleyelim.

Divi'ye Düğme Modülünü Yan Yana Ekleme
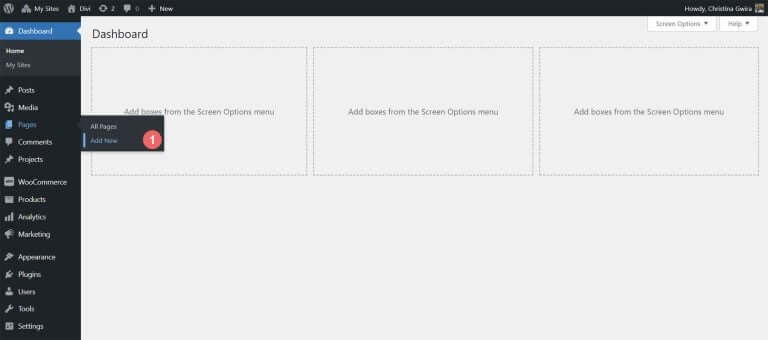
Başlamak için çalışacağımız sayfa düzenini yükleyelim. WordPress'te yeni bir sayfa oluşturarak başlayın. WordPress kontrol panelinde sol taraftaki Sayfalar menüsünün üzerine gelin ve ardından Yeni Ekle'ye tıklayın.

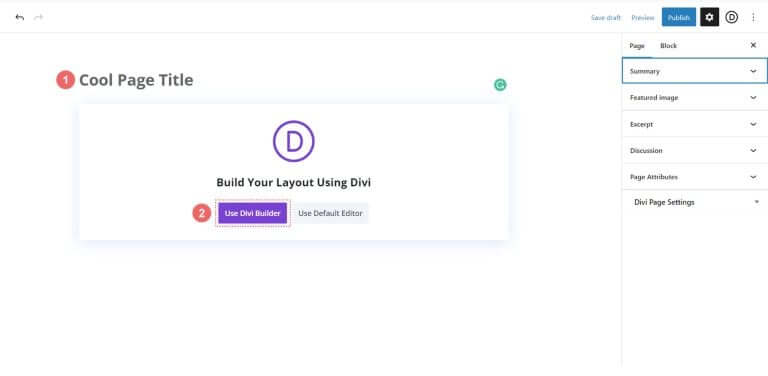
Varsayılan WordPress editörü Gutenberg'e girdikten sonra yeni sayfanıza bir başlık verin. Ardından mor Divi Builder Kullan düğmesini tıklayın.

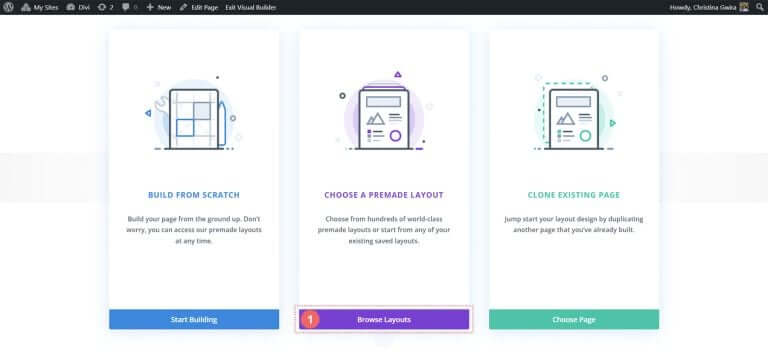
Üç seçenek göreceksiniz. Mor ortadaki düğmeye tıklayın, Düzenlere Göz Atın.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
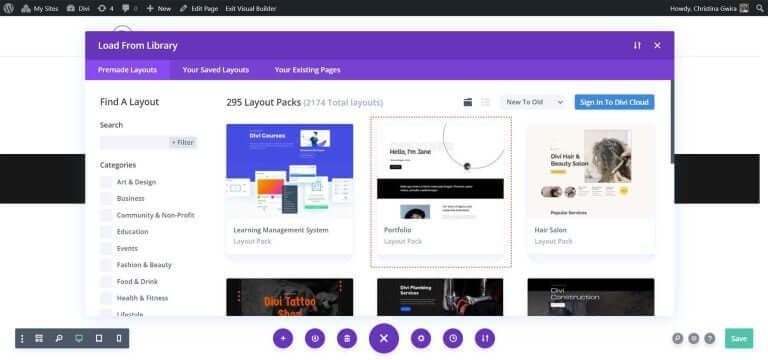
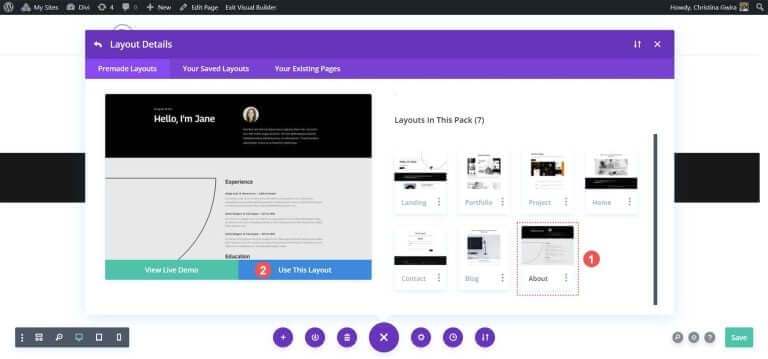
Bu işlem, aralarından seçim yapabileceğiniz önceden tasarlanmış sayfalar içeren Divi'nin kapsamlı düzen kitaplığını açacaktır. Portföy Düzeni Paketini seçin.

Portföy Düzeni Paketinden Hakkında Sayfa Düzeni'ni seçin.

Ardından mavi Bu Düzeni Kullan düğmesini tıklayın. Düzenin yeni sayfanıza yüklenmesini bekleyin.
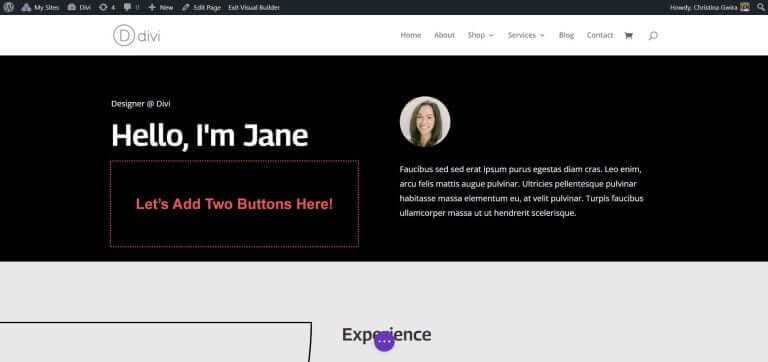
Son olarak, sayfanızı ve yeni düzeninizi yayınlamak için yeşil Yayınla düğmesini tıklayın. Eğitimimizin çoğunda düzenin siyah Başlık bölümüne odaklanacağız. Başlayalım!
Divi Düğmeleri Eklemek için Sütunları Kullanın
Sayfa düzenimizde başlık bölümü iki sütundan oluşmaktadır. Bu bölümü, ilk sütuna iki Düğme Modülünü yan yana eklemek için bir Özel Bölüm kullanarak yeniden tasarlayacağız.

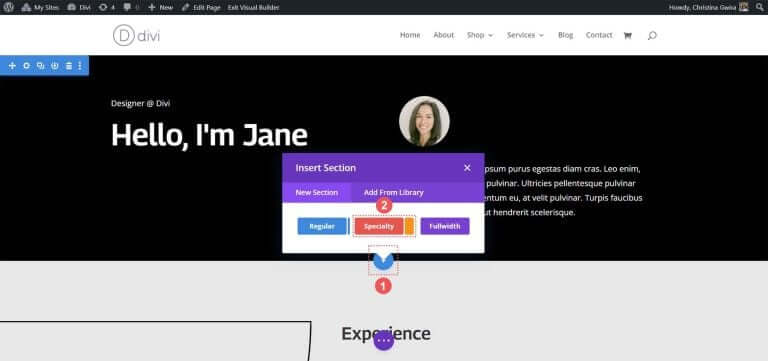
İlk önce başka bir bölüm eklemek için mavi artı simgesine tıklayın. Kırmızı ve turuncu Uzmanlık Bölümü simgesine tıklayarak bir Uzmanlık Bölümü seçin.

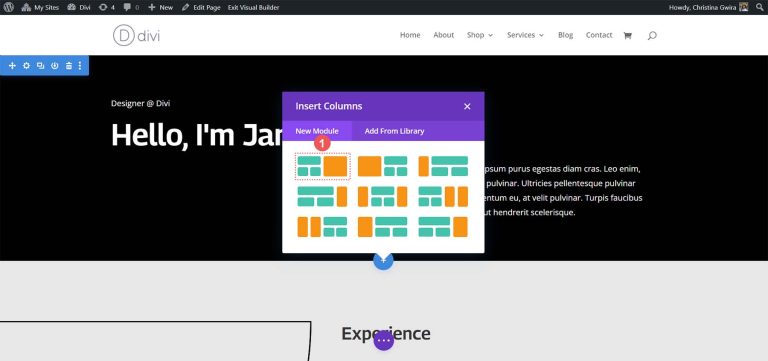
Tıkladığınızda çeşitli bölümleri göreceksiniz. Özel bölümler, normal bölümlerin aksine, farklı sütun yapılarını bir sütun içinde birleştirmenize olanak tanır. İki Buton Modülünü bu şekilde yan yana yerleştireceğiz. İlk satır ve sütun kombinasyonunu seçin.

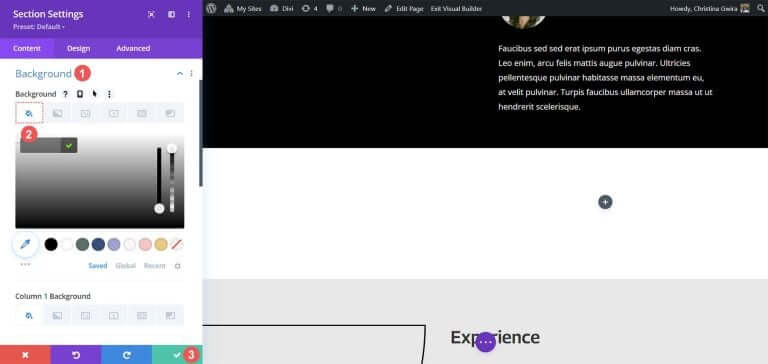
Bu kurulum, sayfa başlığımızı sütunun tüm genişliği boyunca genişletmemize ve altına iki Düğme Modülünü yan yana yerleştirmemize olanak tanır. Bu düzen paketinde varsayılan başlığı yeniden oluşturduğumuz için bölüme siyah arka plan rengi verelim. Bölüm ayarlarını açmak için turuncu bölümün üzerine gelin ve dişli simgesini seçin.

Arka Plan sekmesine ilerleyin. Bölüm arka planı için #000000 rengini seçin. Stil seçiminizi kaydetmek için alttaki yeşil onay işaretini tıklayın.

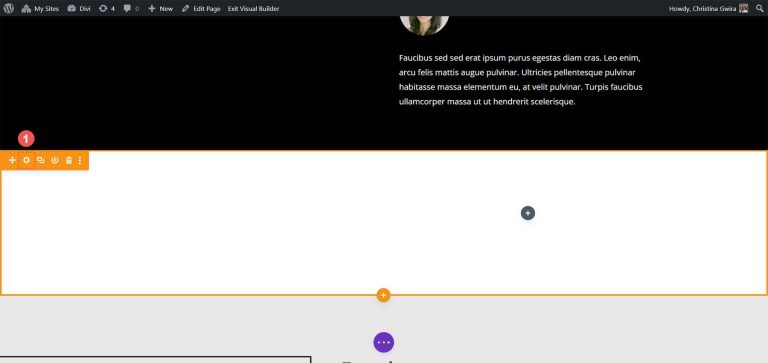
Bölümümüz oluşturulduktan ve stillendirildikten sonra ilk sütundaki yeşil artı simgesine tıklayın. Daha sonra tek sütunlu bir düzen seçin.

Artık ilk satırımız yerinde olduğuna göre, ilk sütunun içeriğini ilk başlık bölümünden bu satıra sürükleyin.

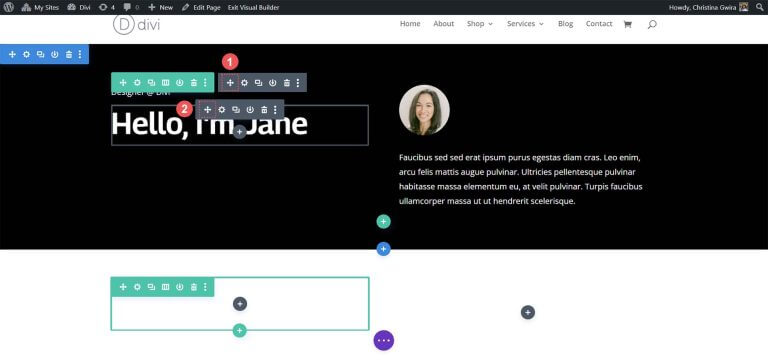
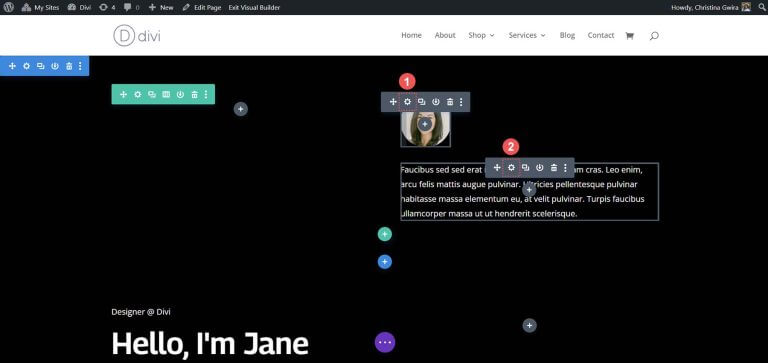
İkinci sütunun içeriği için bu işlemi tekrarlayın. Taşıma oku simgesine tıklayın, Görüntü Modülünü ve Metin Modülünü yeni uzmanlık bölümünün ikinci sütununa sürükleyin.

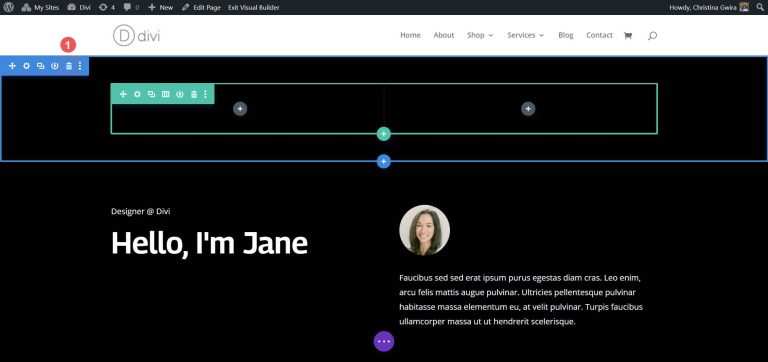
Gerekli modülleri taşıdıktan sonra orijinal bölümden silebilirsiniz. Bölüm menüsünün üzerine gelin ve çöp kutusu simgesine tıklayın. Bu, bölümü satırıyla birlikte kaldıracaktır.

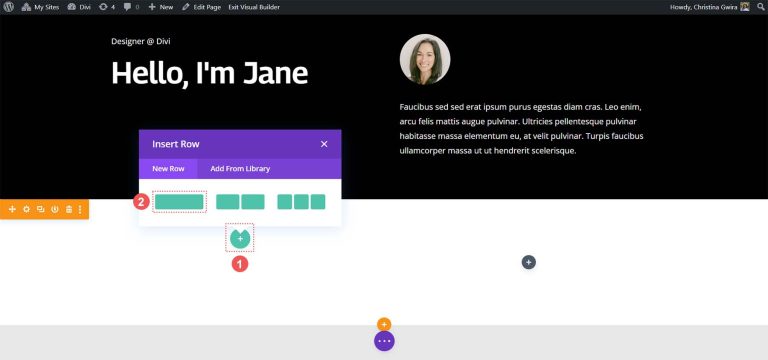
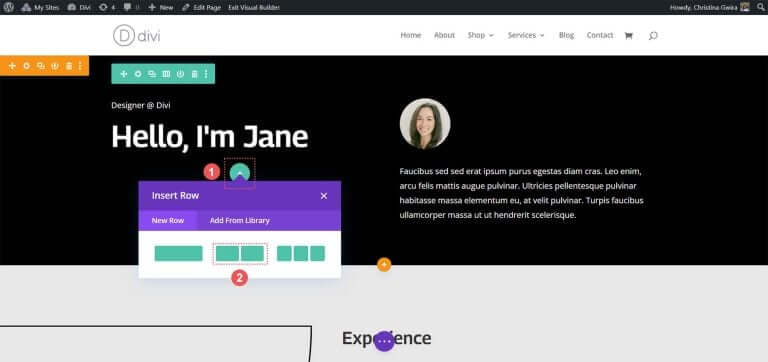
Uzmanlık bölümümüzün ilk sütununda ikinci bir satır eklemek için yeşil artı simgesine tıklayın. İki sütunlu düzen simgesini seçin.

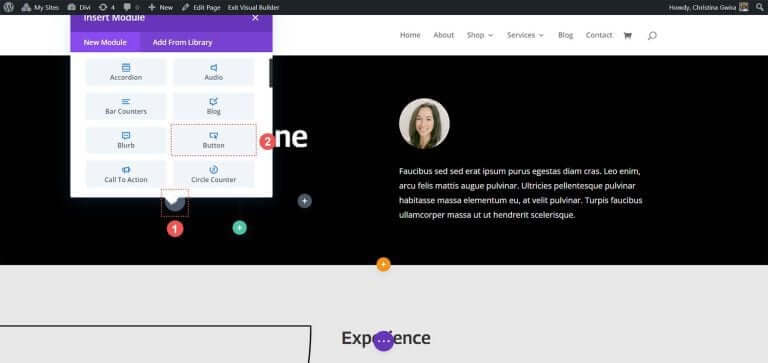
Şimdi bu yeni satırın her sütununa bir Düğme Modülü ekleyin. Gri artı simgesine tıklayın, ardından ilk sütuna düğme eklemek için Düğme Modülü simgesini seçin.

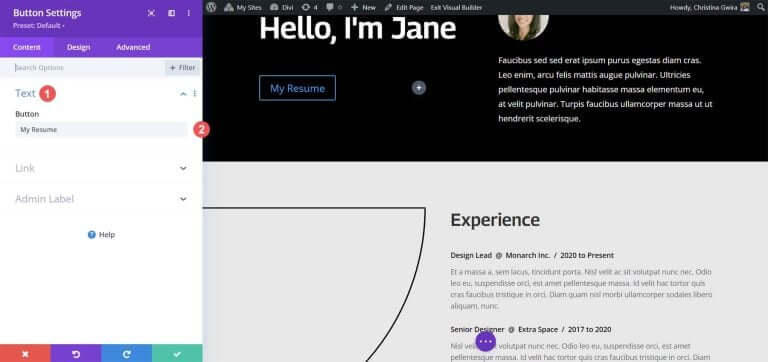
İçerik sekmesinde düğmenin Metnini ihtiyaçlarınıza uyacak şekilde güncelleyin. Örneğin metni "Özgeçmişim" olarak değiştirdik.

Daha sonra Tasarım sekmesine gidin ve ardından Düğme sekmesine tıklayın. Düğmeye stil vermek için aşağıdaki ayarları kullanın.
Düğme Tasarımı Ayarları:
- Düğme için Özel Stiller Kullan: Evet
- Düğme Metni Boyutu: 14px
- Düğme Metni Rengi: #000000
- Düğme Arka Planı: #ffffff
- Düğme Kenarlığı Genişliği: 0 piksel
- Düğme Yazı Tipi: Archivo
- Düğme Yazı Tipi Stili: Tamamı Büyük Harf
- Düğme Simgesini Göster: Evet
- Düğme Simgesi: Varsayılan
- Düğme Simgesi Yerleşimi: Sağ
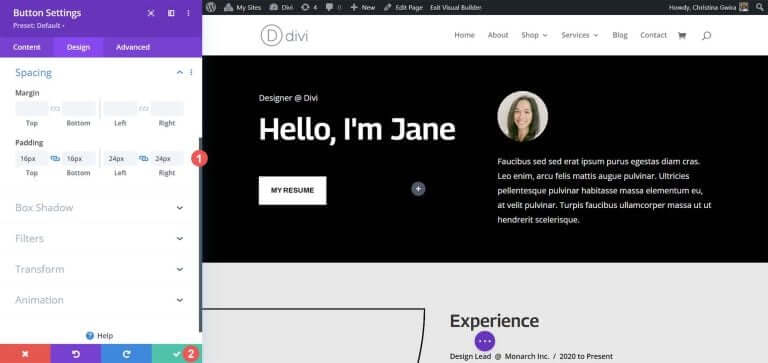
Şimdi Düğme Modülüne dolgu ekleyin. Aralık sekmesine tıklayın ve aşağıdaki dolgu ayarlarını yapın:
Aralık Tasarımı Ayarları:
- Üst ve Alt Dolgu: 16 piksel
- Sol ve Sağ Dolgu: 24 piksel

Stil seçeneklerinizi kaydetmek için yeşil onay işaretini tıklayın.
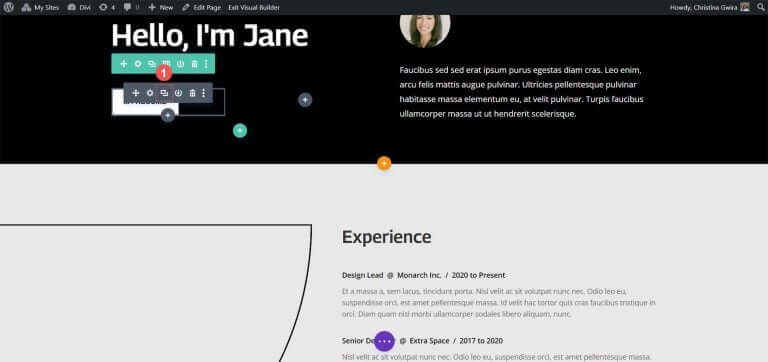
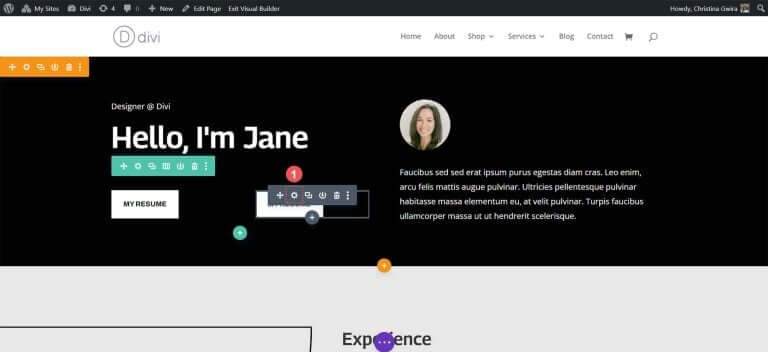
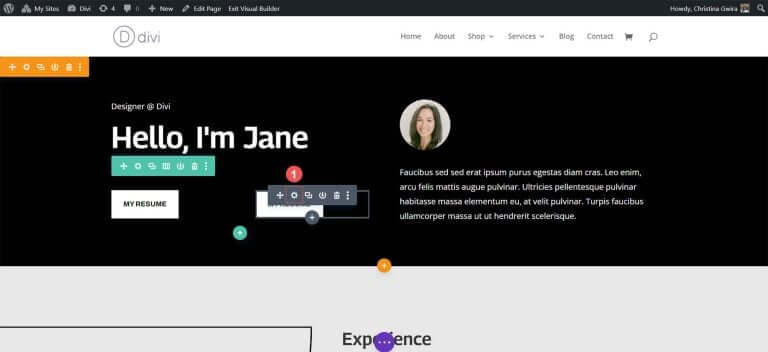
İkinci butonumuzu oluşturup birinci butonun yanına yerleştirelim. Modülü kopyalamak için ilk düğmenin üzerine gelin ve kopyala simgesine tıklayın.

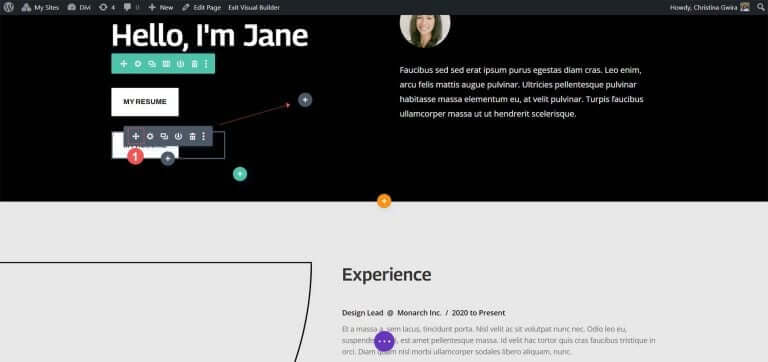
Çoğaltılan modülü ikinci sütuna sürükleyin.

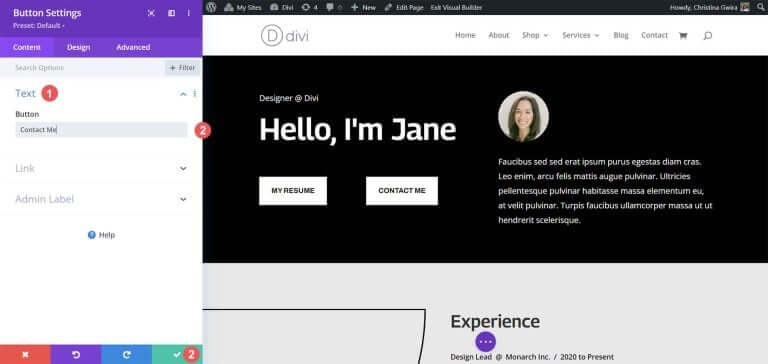
Şimdi, ikinci Düğme Modülü yerindeyken, bu düğmenin ayarlarını açmak için dişli simgesine tıklayın.

İçerik sekmesinde düğmenin metnini ihtiyaçlarınıza uyacak şekilde düzenleyin.

Düğme Modülünün ayarlarına girdikten sonra düğmenin metnini güncelleyin. Son olarak, düzenlemelerinizi ikinci düğmeye kaydetmek için yeşil onay işaretini tıklayın.

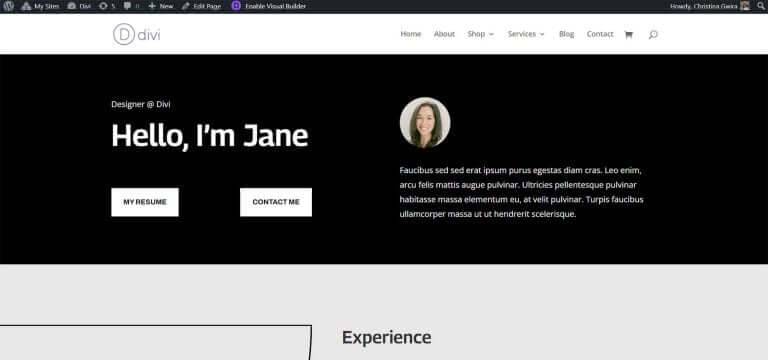
Sonunda yan yana iki Düğme Modülüne sahip olacaksınız.

Kapanış
Divi, yerel modüllerini özelleştirmek için yerleşik araçlar sağlar. İster normal bir bölümü ister özel bölümlerden birini kullanıyor olun, düğmeleri kolayca yan yana ekleyebilirsiniz. Kullanıcı dostu olmaktan ödün vermeden tasarıma daha teknik bir yaklaşım tercih ediyorsanız CSS hizmetinizdedir. Birden fazla modülle uğraşmak istemeyenler için Tam Genişlik Başlık modülü, düğmelerin yan yana yerleştirilmesi açısından kullanışlıdır. Ek olarak, düğmelerinizi yan yana konumlandırmanıza olanak tanıyan ikili veya çoklu düğme veya harekete geçirici mesaj modülleri içeren eklentileri keşfetmek için Divi Marketplace'i keşfedebilirsiniz.





