Web sitesi logolarını güncellemek çok zaman alabilir. Bu, özellikle web sitesi çeşitli temalar için çeşitli başlıklar kullanıyorsa geçerlidir. Her biri için bir resim kullanıyorsanız, bu başlıkların her birine girip manuel olarak değiştirmeniz gerekecektir. Neyse ki Divi , web sitenizin logosunu dinamik olarak görüntüleyerek zamandan tasarruf etmenizi sağlar! Bu makalede Divi'nin Tam Genişlik Menü Modülünde dinamik bir logonun nasıl kullanılacağını göstereceğiz.

Haydi gidelim!
Dinamik Logo Kullanmanın Faydaları
Divi kullanıcıları, dinamik logo seçeneği ile web sitelerinin logolarını tek bir yerden değiştirebilirler. Dinamik logo daha sonra onu kullanan tüm modüllerde güncellenir. Bu işlemi kolaylaştırır.
Özellikle başlıklarda faydalıdır, birçok menü modülü kullanıldığında düzenleme sürecini hızlandırdığı için çok daha fazla olur. Ek olarak, Divi kullanıcısının bir başlığı değiştirmeyerek hata yapmasını önler.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaDivi kullanıcıları neden birçok menü modülüne ihtiyaç duyabilir ? Divi kullanıcıları, web sitelerinin farklı sayfalarında kullanmak için Divi Tema Oluşturucu'yu kullanarak birkaç başlık tasarlayabilir. Bu, Divi web sitesinin başlıklarına çok çeşitli tasarım seçenekleri sunar.
Ana sayfa, blog, hizmetler sayfası, CTA açılış sayfası ve diğer birçok sayfa için sık sık başlıklar bulunur. Ek olarak, bu başlıkların bir logoyu paylaşması alışılmadık bir durum değil. Bunu yapmak için Divi kullanıcısının her başlık şablonunu açması ve menü modülünün logosunu değiştirmesi gerekir. Divi kullanıcısı, kopyala ve yapıştır işlevlerini kullanmak için bile her şablonu açmalıdır.
Tema Oluşturucu Örneği
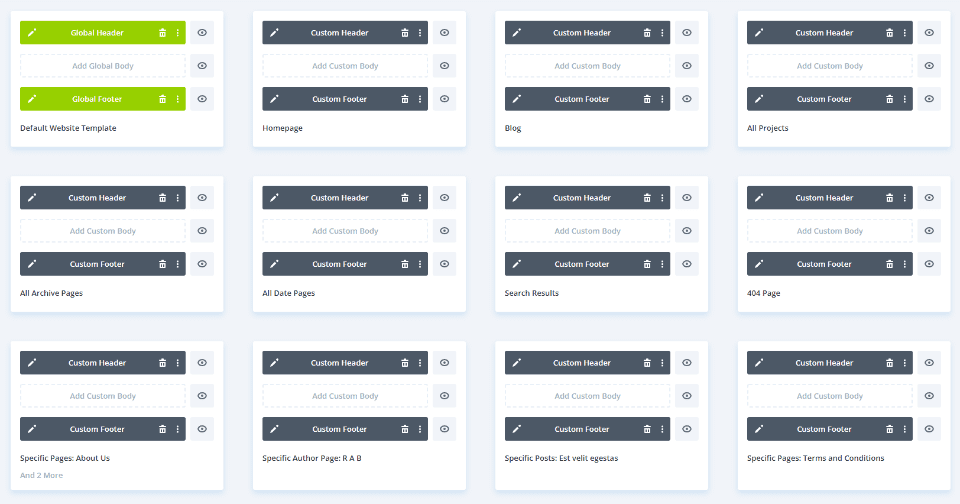
Aşağıda gösterdiğim örnekte 10 benzersiz başlık oluşturdum ve bunları farklı web sayfalarına ayırdım. Her biri benzersiz renkler, CTA'lar ve düzenlerle ayrı ayrı tasarlanan tüm başlıklarda aynı logo kullanılır. Dinamik bir logo kullanmasaydım ve web sitemin logosunu değiştirmek isteseydim, her Divi Tam Genişlik Menü Modülünü manuel olarak düzenlemem gerekirdi.

Her modülde dinamik logo seçeneğini etkinleştirirsem, logo her modülde otomatik olarak değişirdi. Şimdi logoyu dinamik olarak nasıl seçeceğimize bakalım.
Tam Genişlik Menü Modülünde Dinamik Logo Kullanın
Dinamik logonuz için kullanmak istediğiniz Tam Genişlik Menü Modülünü açarak başlayın. Divi Theme Builder'da başlık şablonunu değiştiriyorum. Bu örneğin amaçları doğrultusunda seçilmiş bir logo ile yapılandırılmış bir Tam Genişlik Menü Modülünüz olduğunu varsayacağım.
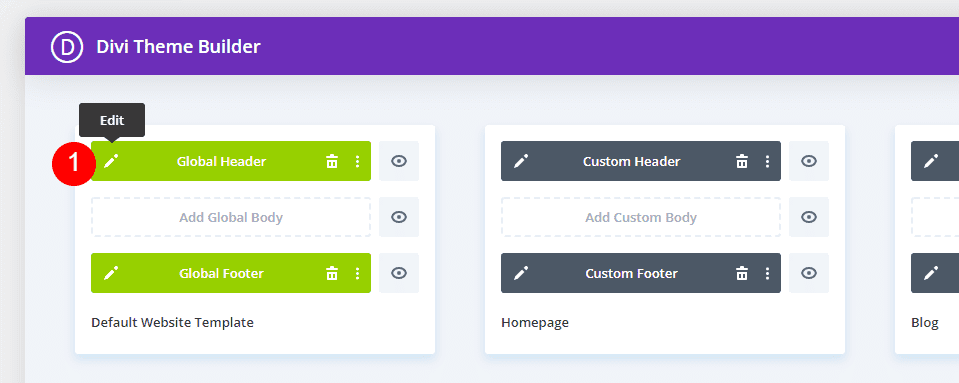
Dinamik bir logo kullanmak için WordPress panosunda Divi > Tema Oluşturucu'ya gidin.

Değiştirmek istediğiniz başlık için düzenle simgesini seçin. Editörün başlamasını bekleyin.

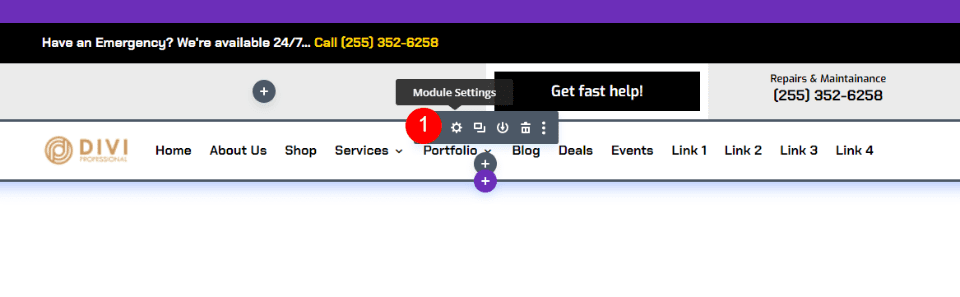
Ayarları görmek için Tam Genişlik Menü Modülünün dişli simgesini seçin.

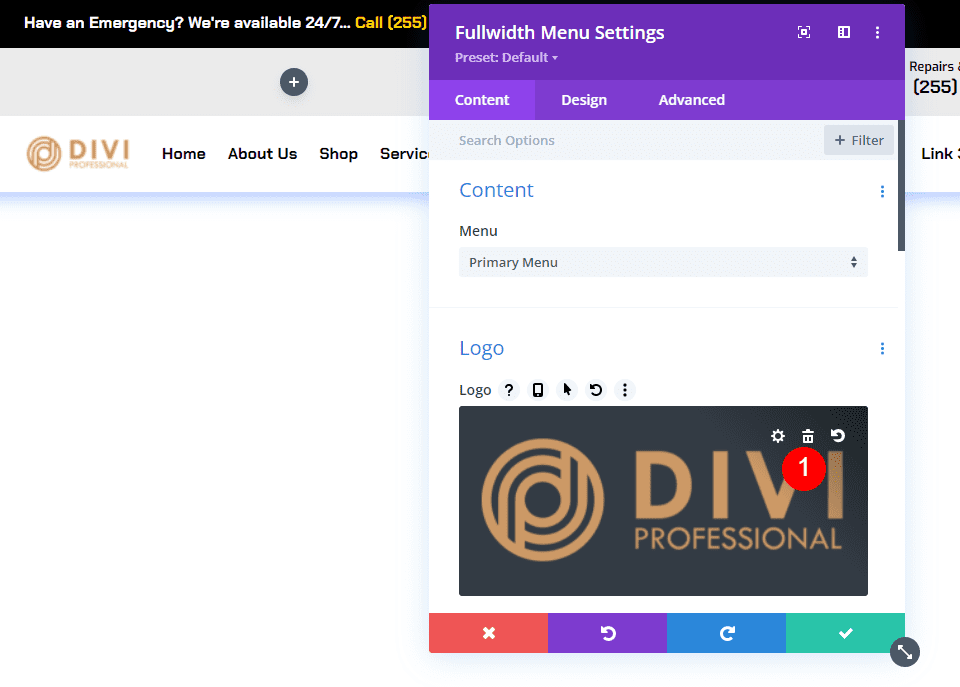
İçerik sekmesinin altındaki Logo alanına ilerleyin. İmlecinizi logo resminin üzerine getirerek çöp kutusu simgesine tıklayın. İsterseniz dairesel sıfırlama simgesini de seçebilirsiniz.

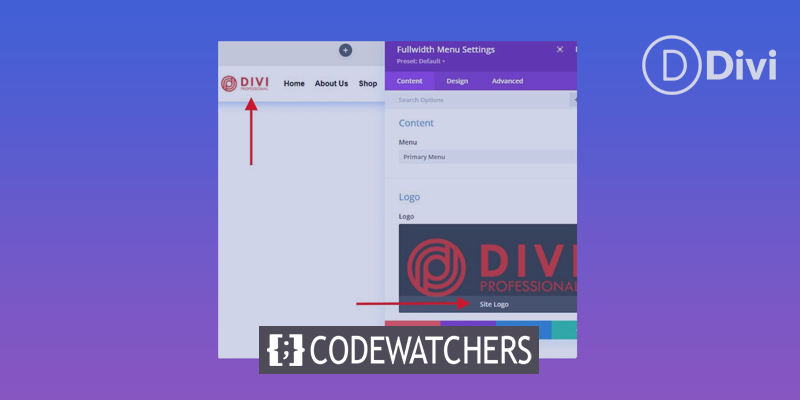
Ardından, dinamik içerik simgesini görmek için imlecinizi görüntü alanının üzerine getirin. Dinamik İçerik seçeneklerine erişmek için sembolüne tıklayın.

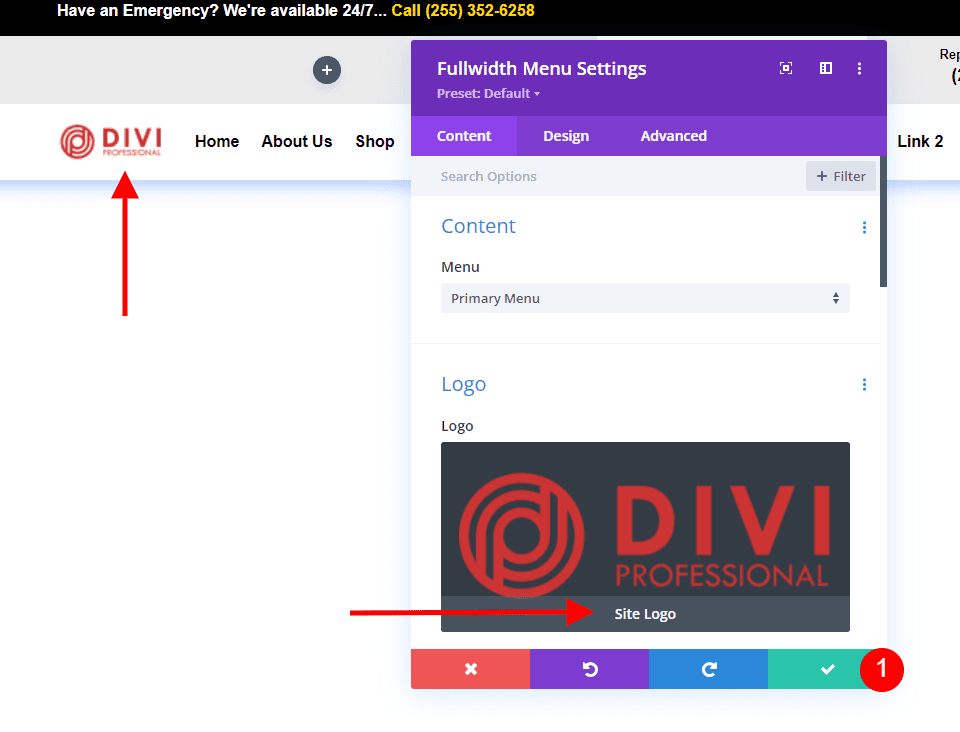
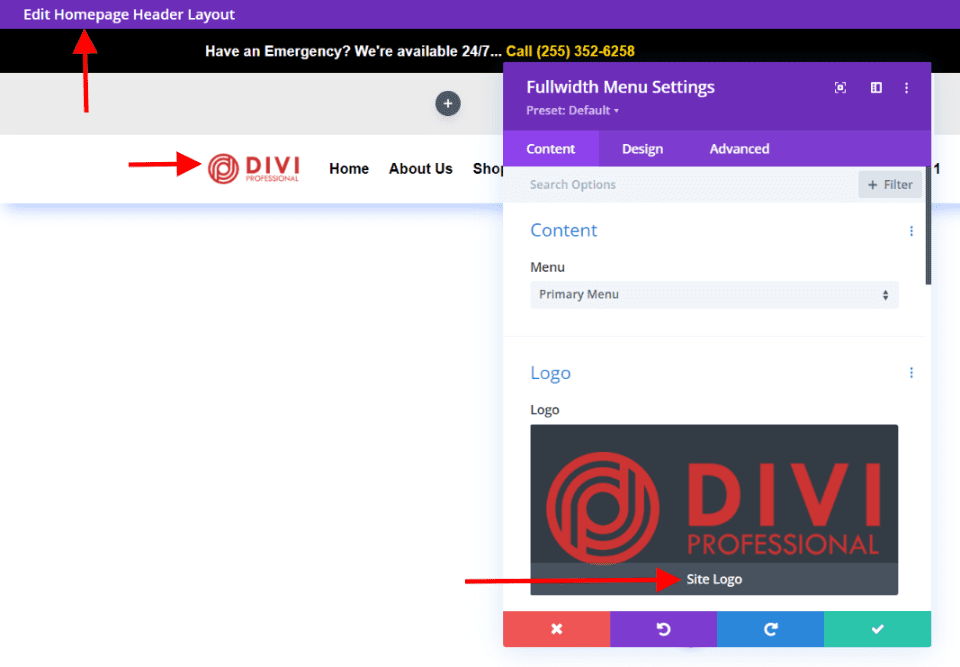
Bir modal pencerede kullanıcıya çok sayıda alternatif gösterilir. En üstteki alanda Site Logosunu seçin.

Yeni logo, Divi Tema Seçenekleri'nde ayarladığınız başlık menüsünde görünecektir (birazdan daha fazlası). Logo seçim seçeneklerinde logonun altında "Site Logosu" ibaresini bulabilirsiniz. Bu, dinamik logonun şu anda modül tarafından görüntülendiğini gösterir. Yeşil düğmeye tıklayarak modülü kapatın.

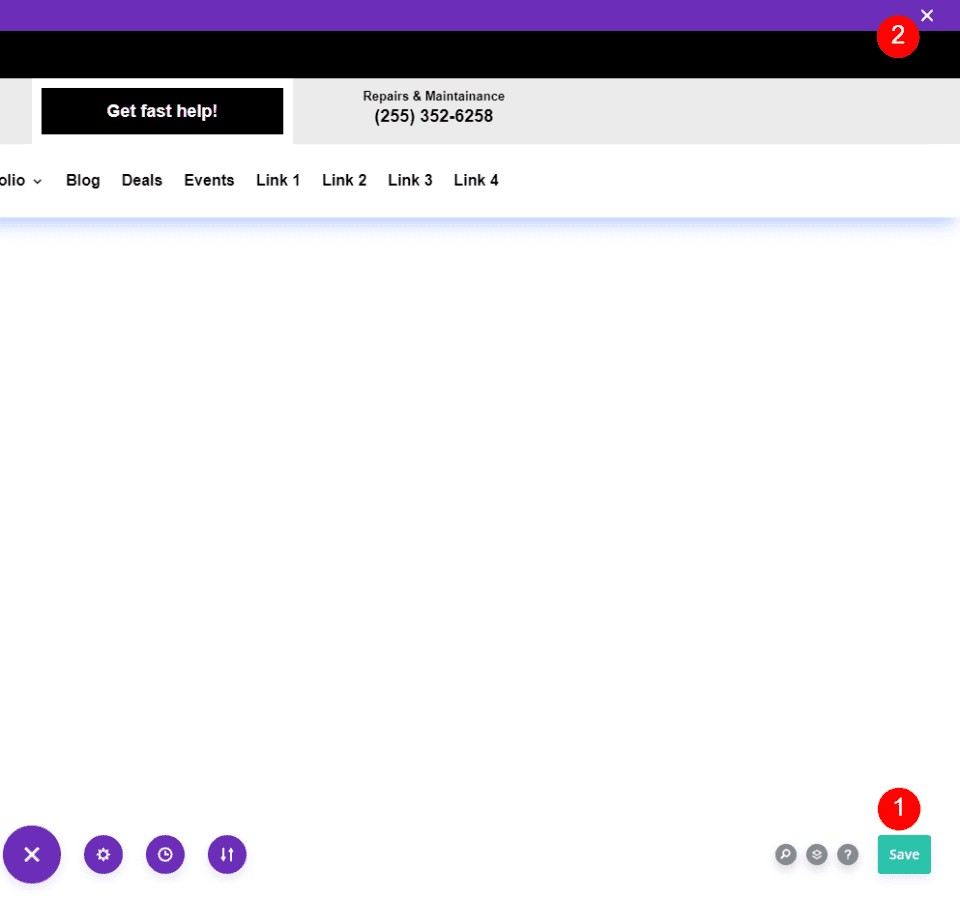
Düzen daha sonra sağ alt köşedeki yeşil Kaydet düğmesine ve ardından sağ üst köşedeki düzenleyiciyi kapatmak için X düğmesine tıklanarak kaydedilmelidir.

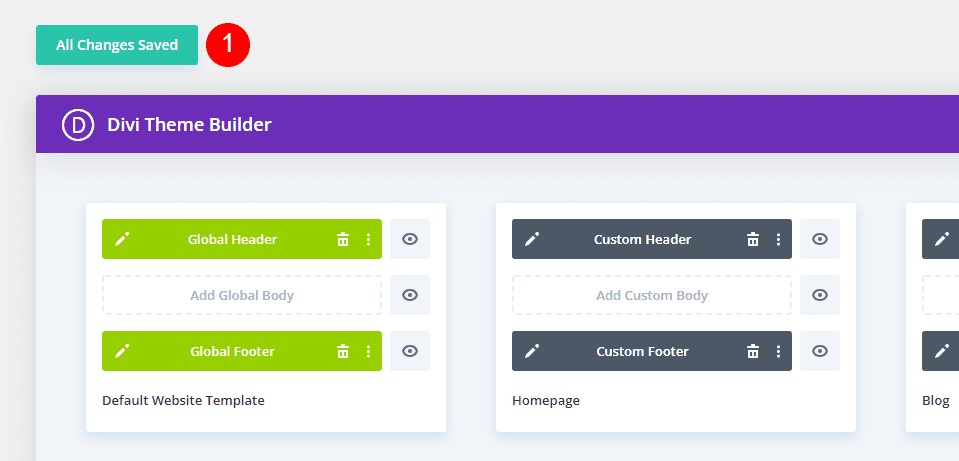
Son olarak, Tema Oluşturucu ekranında, sol üst köşedeki Değişiklikleri Kaydet'e tıklayın.

Dinamik bir logo kullanmak üzere yapılandırdığınız her Tam Genişlik Menü Modülü için yeni logo otomatik olarak ön uçta güncellenir. Bu sayfadaki dinamik olarak çekilen logo nedeniyle, onu değiştirmemize gerek yok.
Dinamik logoyu kullanmak istediğiniz her Tam Genişlik Menü Modülü için bu talimatları izleyin. Başlıkları kopyalarken veya yaparken bu etkinliği tamamlamak en iyisidir.
Şimdi Fullwidth Menu Module'de Divi logosunun nasıl güncelleneceğine bakalım.
Divi'de Logoyu Değiştirin
Şimdi Divi'ye hangi logonun kullanılacağını nasıl öğreteceğimizi inceleyelim. Logoyu her güncellemek istediğinizde aşağıdaki prosedürleri izleyin. Logo dinamik olarak değiştirildiği için Divi kullanıcılarının logoyu değiştirmek için Tam Genişlik Menü Modülünü kullanmasına asla gerek yoktur.
Önce Divi Logosu
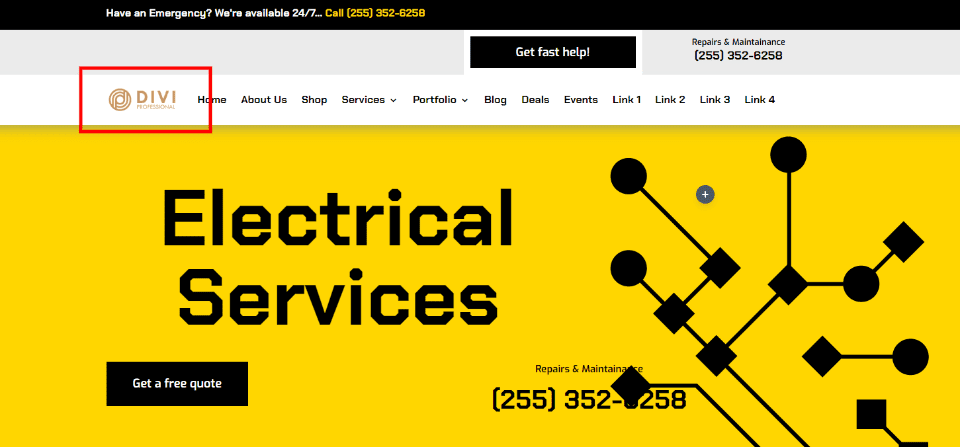
Neler olduğunu daha iyi anlamak için sitenin üst sayfasındaki logoyu hem değişiklikten önce hem de sonra inceleyelim. İşte başlamak için test sitemin mevcut logosunun bir ekran görüntüsü. Divi Tema Seçeneklerinde bu yapılandırılır.

Divi Logosunu Değiştir
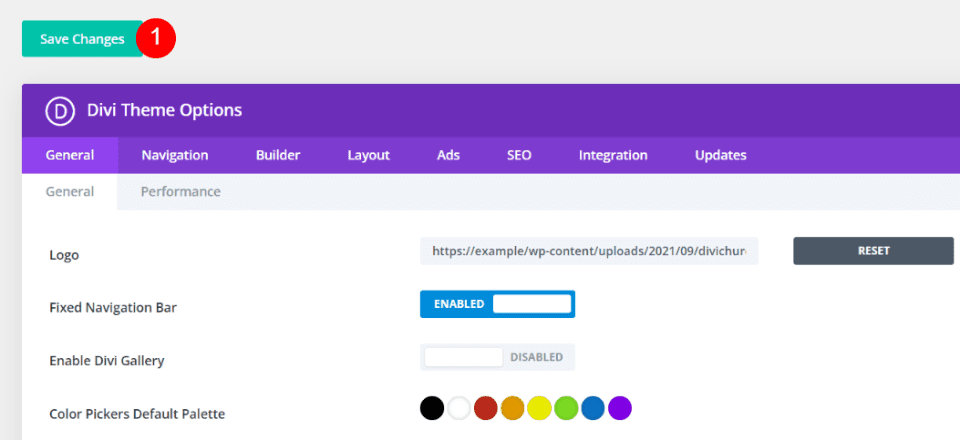
WordPress panosunda, Divi logosunu değiştirmek için Divi > Tema Seçenekleri'ni seçin. İlk sekme olan Genel sekmesinde Logo alanı bulunmaktadır. Logonun URL'si için bir alana, varsayılan logoyu geri yüklemek için bir düğmeye ve Medya Kitaplığına yeni bir logo eklemek için bir düğmeye sahiptir. Önceki Resimden önce görülebilen logo, şu anda ayarlamış olduğum logodur. Kullanmak istediğiniz resim yüklenebilir veya seçilebilir. Yükle düğmesini seçme.

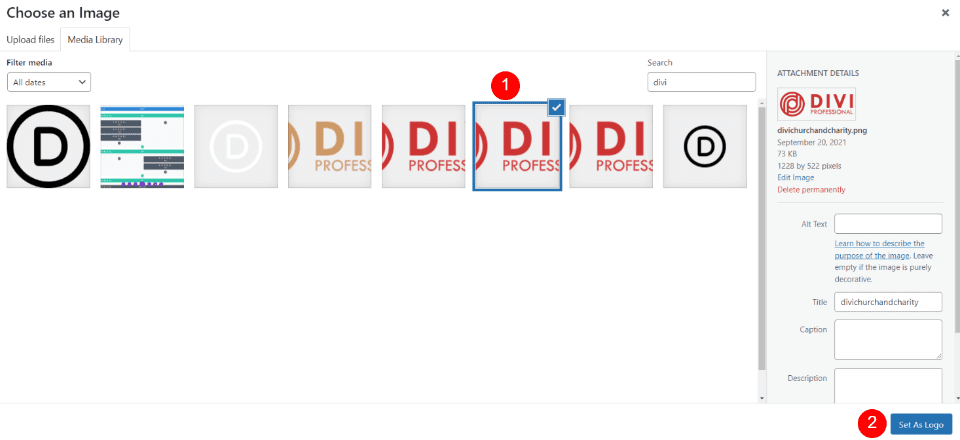
Bunu yaparak, medya klasörüne erişebilir ve Medya Kitaplığınızdan bir resim seçebilir veya yepyeni bir tane yükleyebilirsiniz. Medya Kitaplığı ekranında logonuzu seçin, ardından sağ alt köşedeki Logo Olarak Ayarla'yı tıklayın.

Ekranın sol üst köşesindeki Divi Tema Seçenekleri'nin üzerinde Değişiklikleri Kaydet'i tıklayın. Dinamik logo ayarı, yeni logonuzu görüntülemek için Tam Genişlik Menü Modülünü kullanan her şablondaki logoyu otomatik olarak değiştirdi.

Divi Logosu Sonrası
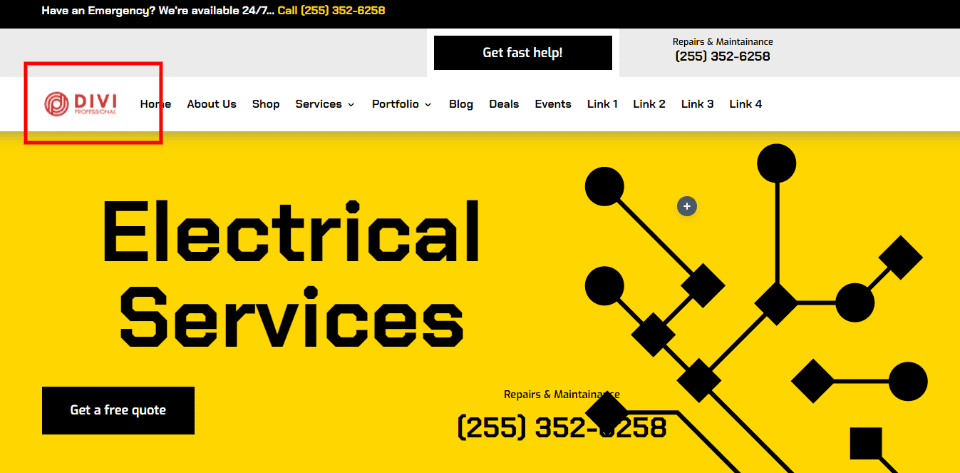
Tema Oluşturucu'ya erişmeme ve orada ayarlamalar yapmamama rağmen, yeni logo artık web sitemin ön ucunda görünüyor. Dinamik logoyu kullanan her Tam Genişlik Menü Modülü, bu değişikliği yansıtacak şekilde otomatik olarak güncellenmiştir.

Başka bir örnek, Tema Oluşturucu'daki herhangi bir şablonu açtığımızda yeni logonun görüneceğidir. Bu resim, ek girdi olmadan yeni logolu ana sayfa başlık düzenini göstermektedir.

Toplama
Bu, Divi'nin Tam Genişlik Menü Modülünde dinamik bir logo kullanımına ilişkin analizimizi tamamlıyor. Modülde dinamik logoyu ayarlamak basittir. Bir Divi web sitesinde logoyu değiştirirken dinamik bir logo kullanmak bir ton iş tasarrufu sağlayabilir. Dinamik logo, yalnızca bir Tam Genişlik Menü Modülü kullansanız bile işleri kolaylaştırır. Dinamik logolar, farklı modüller kullanıldığında zaman tasarrufu ve hata azaltma üzerinde daha da büyük bir etkiye sahiptir.





