Divi'nin arka plan seçenekleri ile arka plan desenleri oluşturmanın birçok yolu vardır. Arka plan desenleri oluşturmak için yalnızca degradeleri bile kullanabilirsiniz. Bu, Gradyan Tekrarlama seçeneğiyle basit ve kolaydır. Bu gönderide, Divi'nin Gradyan Tekrarlama seçeneği ile özel arka plan desenlerinin nasıl oluşturulacağına bakacağız.

Gradyan Tekrarı? Nedir?
Degrade Tekrar seçeneğiyle, bir desen oluşturmak için Degrade Durakları kullanılır. Degrade Durakları, degradede renklerin nerede başladığını ve durduğunu söyleyen boyutlardır. Desen, Divi 's Gradient Builder tarafından bu duraklar kullanılarak yapılır.
Degradedeki son renk, degradenin sonunun nerede olduğunu gösterir. Bu noktadan önce, istediğiniz kadar renge sahip olabilirsiniz. Gradient Builder daha sonra ekranı doldurmak için deseni oluşturmak için onu tekrar tekrar kullanır. Her bölüm, satır, sütun veya modüle seçenek eklenebilir ve hepsi birlikte kullanılabilir.
Gradyan Tekrarını Kullan
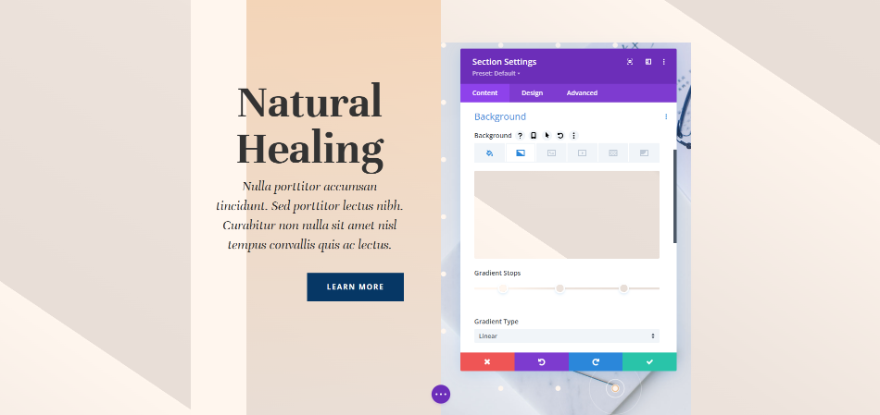
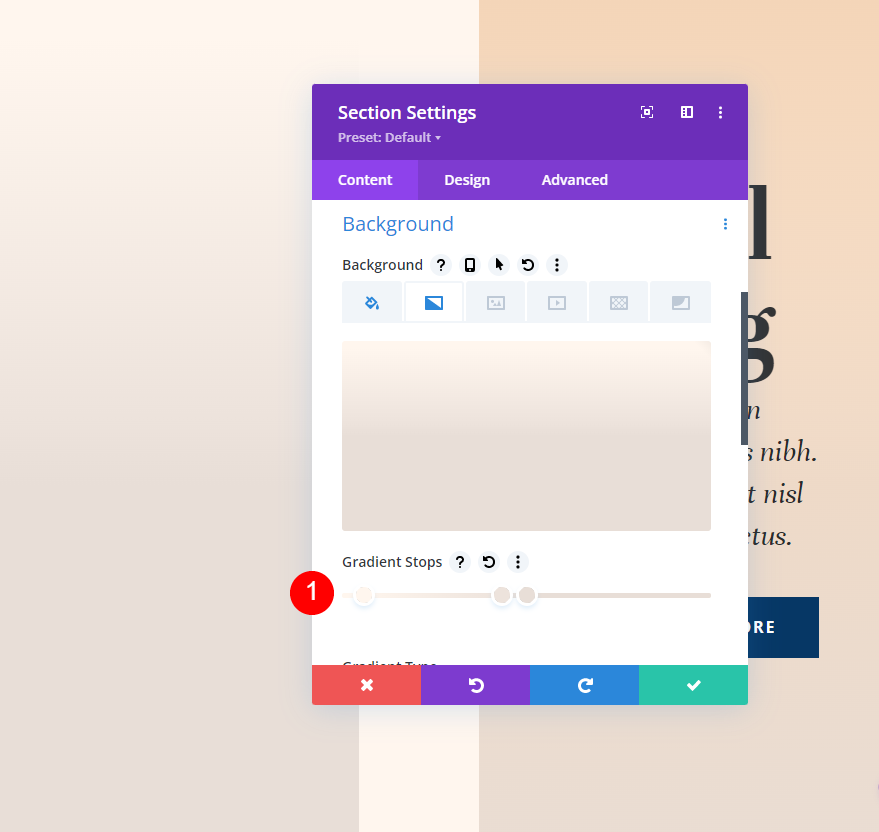
Degrade Tekrar seçeneğini açmak için bölümün ayarlarındaki dişli simgesini tıklayın. Bu, satırlar, sütunlar ve modüller için de geçerlidir.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
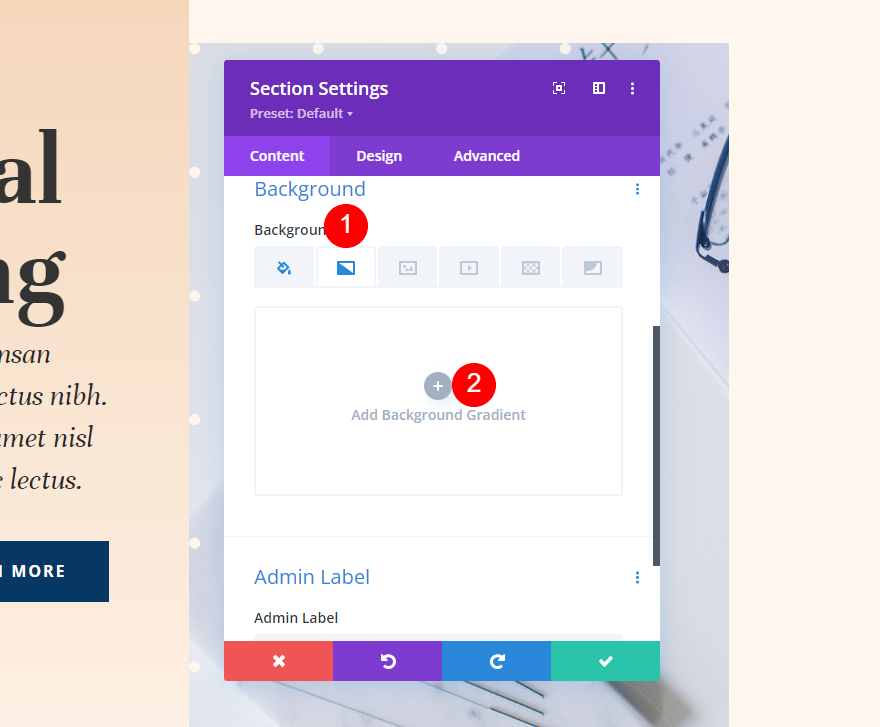
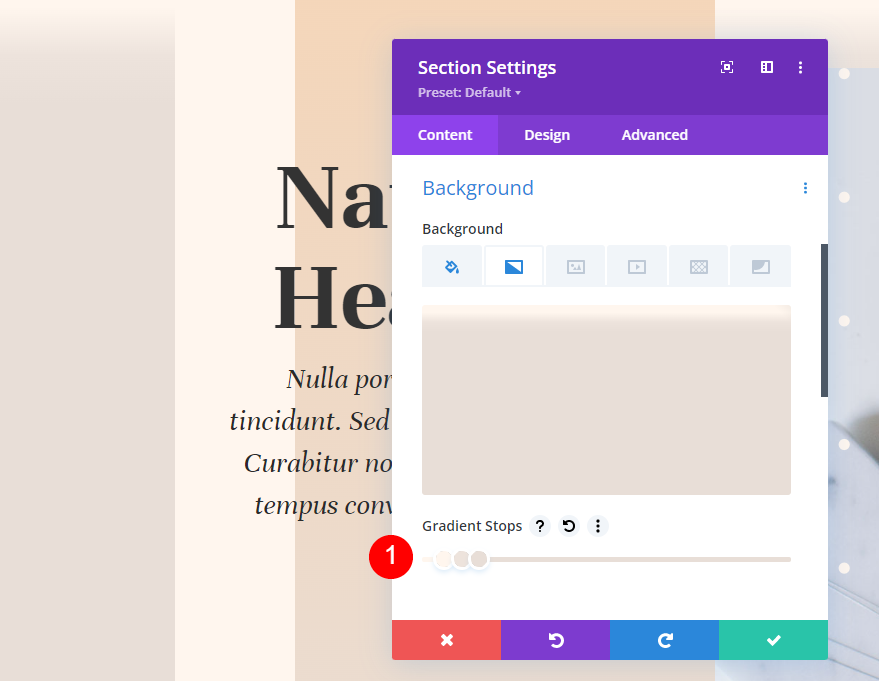
Geçmişi görene kadar aşağı kaydırın. Arka Plan Gradyanı Ekle'ye sağ tıklayın ve menüden "Arka Plan Gradyanı" seçeneğini seçin.

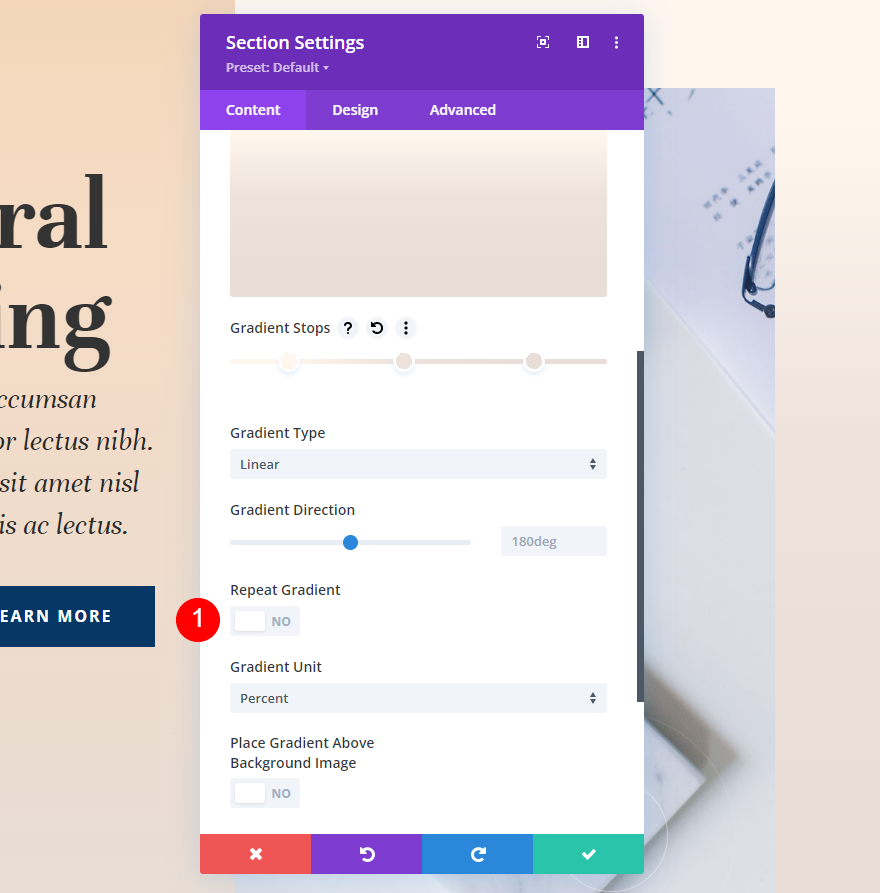
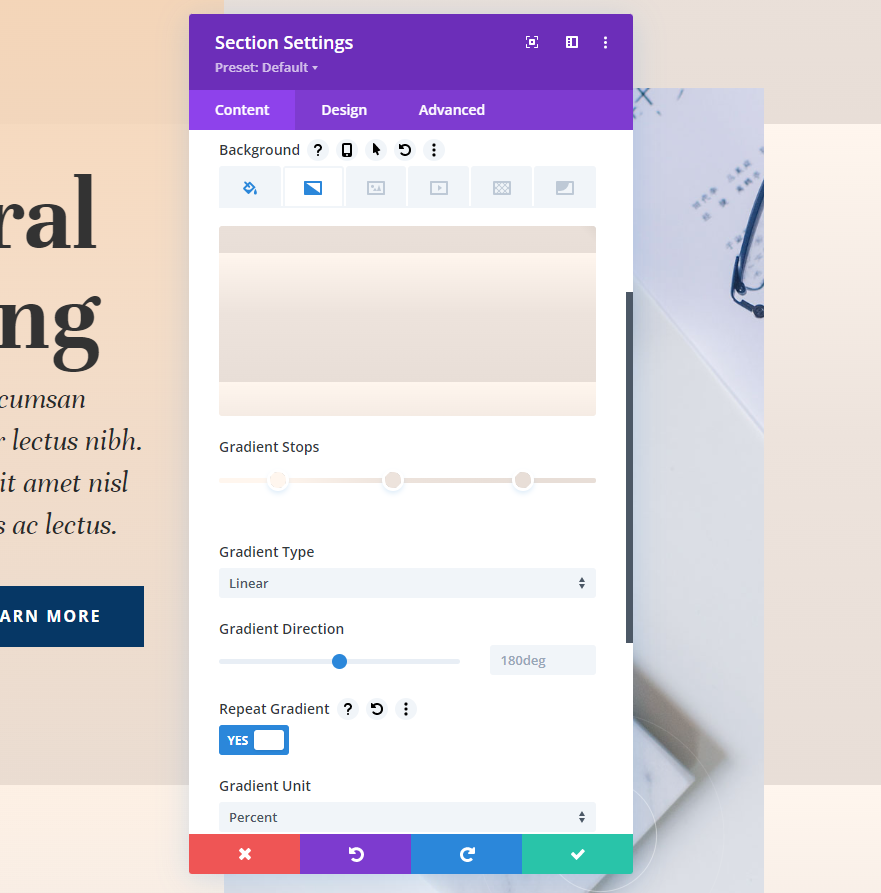
Degrade Durdurma çubuğunun altında Degradeyi Tekrarla adlı bir ayar vardır. Varsayılan olarak, bu kapalıdır. Açmak için tıklamanız yeterli.

Şimdi, degrade tekrar edecek ve Degrade Duraklarınıza ve Degrade Birimi gibi diğer degrade ayarlarına dayalı bir desen oluşturacaktır.

Gradyan Birimleri
Ölçü birimine Gradyan Birimi denir. Bu, bilgisayara degrade çubuğundaki sayıların ne anlama geldiğini söyler, bu da bilgisayara Gradyan Duraklarını nasıl ölçeceğini söyler. Yineleme seçeneğinin deseni nasıl oluşturduğunu değiştirir.

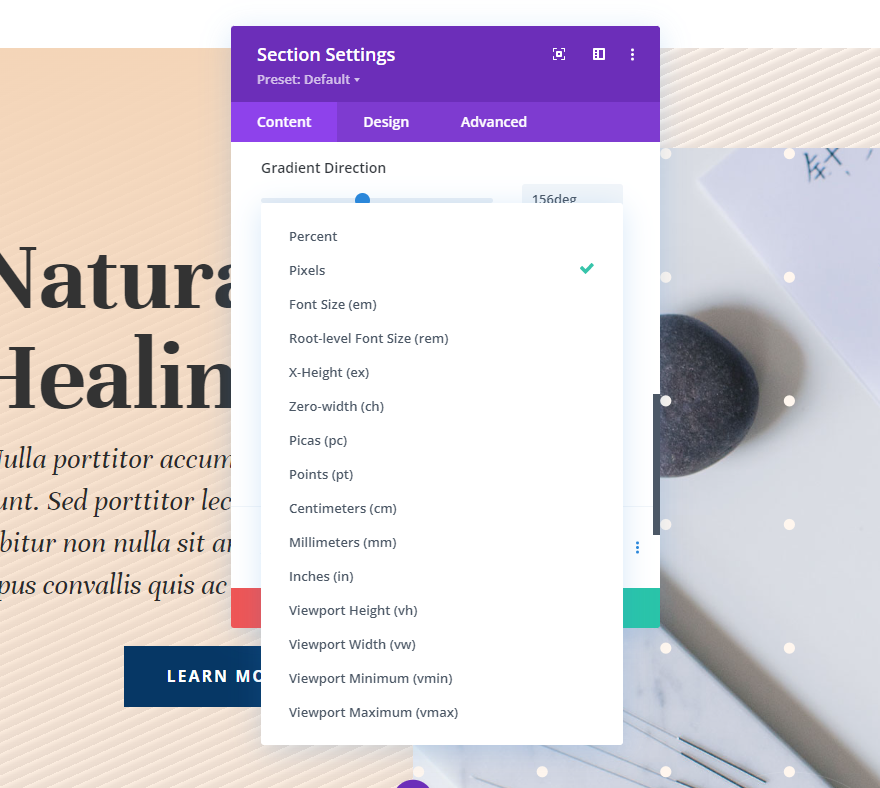
Divi's Background Gradient Builder'da 15 farklı birim arasından seçim yapabilirsiniz. En yaygın dört seçenekten birine bir göz atalım. Örneklerimizde göreceğiniz gibi, sonuç, kaç Gradient Stop kullandığınıza ve hangi ayarları seçtiğinize bağlı olacaktır. Örneklerimizdeki renkleri kullanıyorum ve görmeyi kolaylaştırmak için tekrar ettiriyorum. Bu ayarlarla üç renk kullanacağım:
- Renk 1: #fff6ee (14% Konum)
- Renk 2: #ede3dc (46% Konum)
- Renk 3: #e8ded7 (82% Konum)
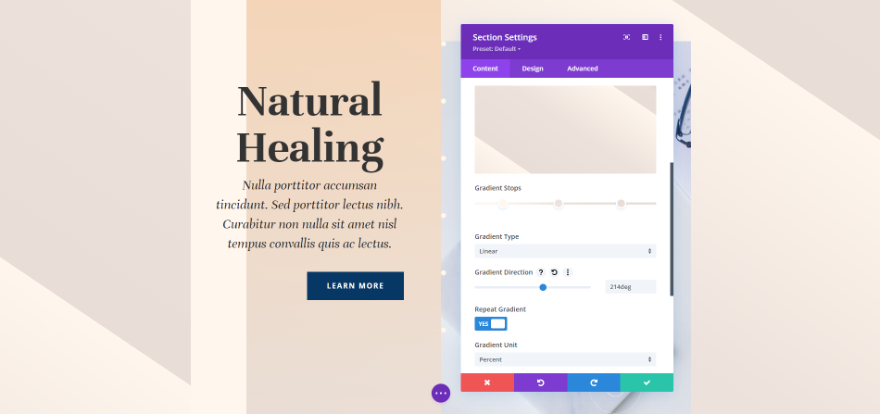
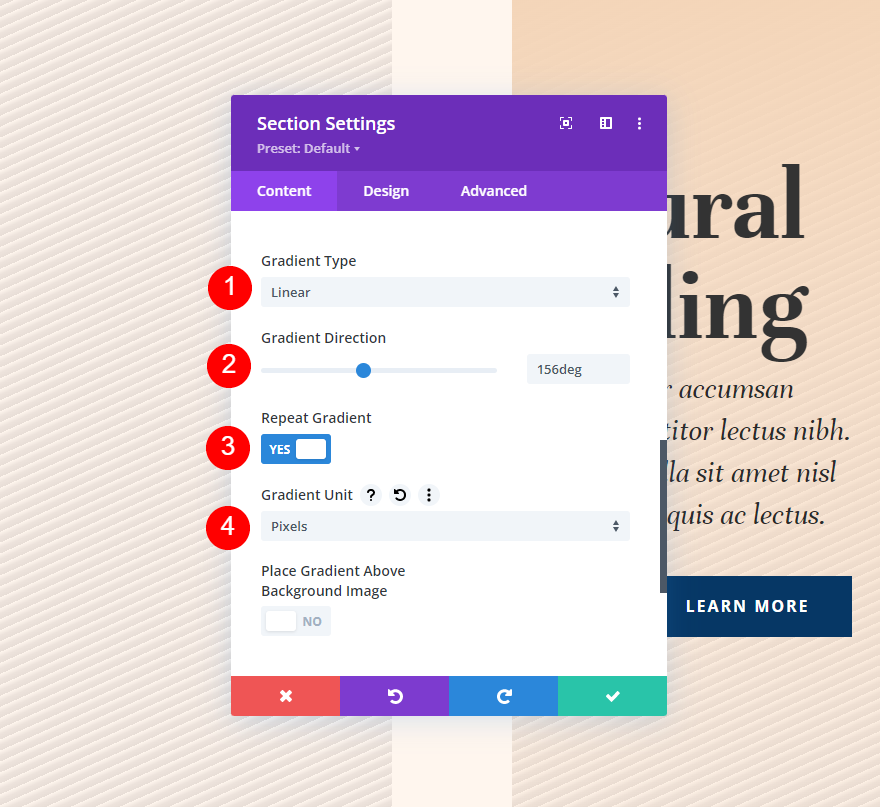
Gradyan ayarlarını bu şekilde yapın,
- Tür: Doğrusal
- Yön: 214 derece
- Gradyan Tekrarı: Evet
- Birim: Yüzde
- Gradyanı Arka Plan Resminin Üstüne Yerleştir: Hayır
Yüzde : Yüzde, Gradyan Duruşlarını ölçmek için yüzdeyi kullanır. Bu, ana öğeye dayalı olarak degradenin noktalarını çözer. Degradenin son noktası tarafından yapılan desen, küçüldükçe daha sıkıdır. Renklerden birini hareket ettirdiğinizde sadece o renk hareket eder, diğerleri olduğu yerde kalır.

Pikseller : Pikseller, her Gradyan Durağı için kaç piksel kullanıldığını sayar. Bu, degrade desenini diğer birçok birim türünden daha küçük yapar. İlk veya son rengi taşırsanız, her rengin olduğu yerde değişir.

Viewport Height (vh) : Tarayıcı penceresinin görülebilen bölgesi "viewport" olarak adlandırılır. Hem yükseklik hem de genişlik olarak ölçülür. Gradyan Durakları, Görüntü Alanı Yüksekliği tarafından, görüntü alanı boyutunun yüksekliğinin yüzde kaçının olduğunu bulmak için kullanılır. İlk veya son rengi hareket ettirirseniz, diğer tüm renkleri değiştirir.

Viewport Width (vw) : Viewport Width, görünüm alanının genişliğinin (veya tarayıcı genişliğinin) yüzde kaçı olduğunu bulmak için Gradyan Duraklarını kullanır. Genişliğe bağlı olarak, ayarlar değişir. Daha büyük veya daha küçük sayıyı değiştirdiğinizde, yalnızca o rengin konumu değişir. Diğer renkler aynı kalır.

Gradyan Tekrar Ayarları
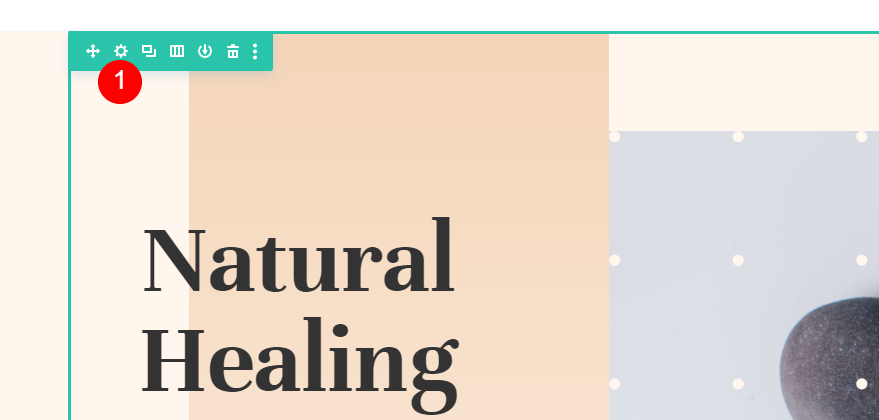
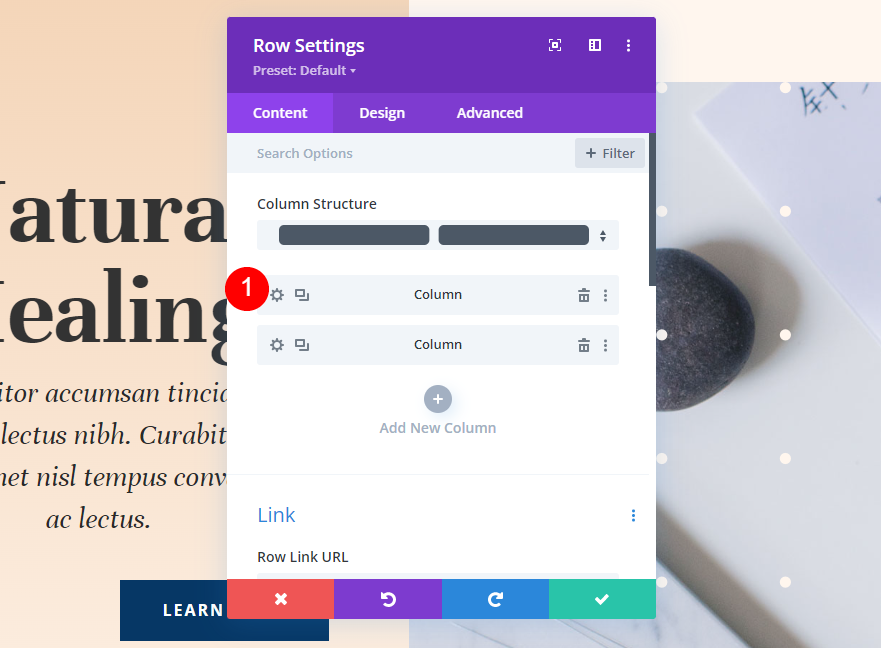
Bu bölümün ilk sütununda bir şeyi değiştirmemiz gerekiyor. Ayarlarını açmak için satırın sonundaki dişli simgesine tıklayın.

İlk sütun dişli simgesini seçin.

Gradyan: Sütun 1
Sütun 1, farklı bir arka plan rengine sahip. Düzenin bir parçası bu. Bu değişmeyecek. Örneğimizin dördünde de aynı gradyanı kullanacağız. Onlara ihtiyacınız varsa, işte ayarlar.
- Renk 1: #f4d5b8 (0px Konum)
- Renk 2: rgba(244,213,184,0) (100 piksel Konum)
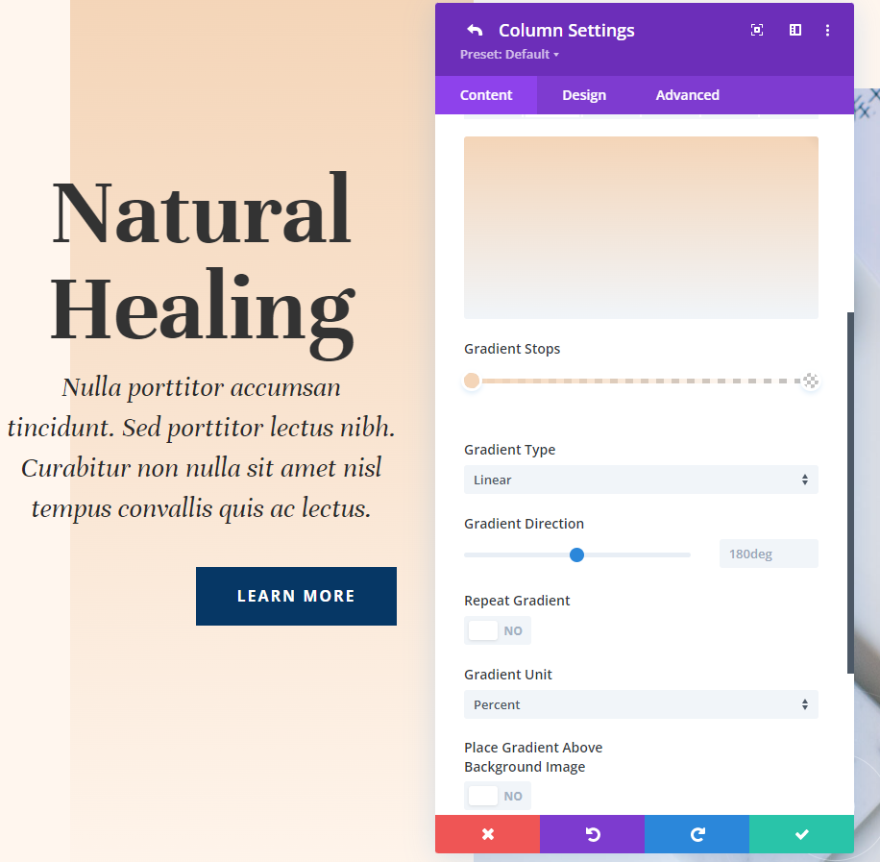
Aşağıdaki Degrade ayarlarını ekleyin.
- Tür: Doğrusal
- Yön: 180 derece
- Gradyan Tekrarı: Hayır
- Birim: Yüzde
- Gradyanı Arka Plan Resminin Üstüne Yerleştir: Hayır

boşluk
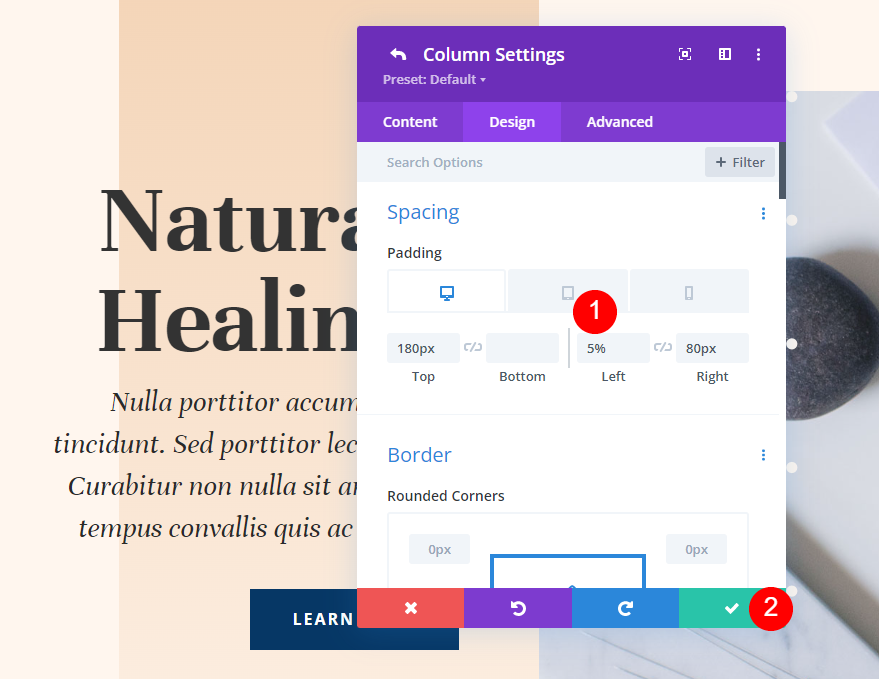
Sütunun sol tarafına biraz boşluk vereceğiz. Tasarım ayarlarına gidin, "Aralık" a gidin ve cihaz seçeneklerini açmak için tablet simgesine tıklayın. Masaüstü ve tablet sekmelerinin soluna yüzde 5 dolgu ekleyin. Telefon sekmesini seçin ve soldaki dolguyu çıkarın. Üst ve Sağ ayarlarını olduğu gibi bırakarak sonlandırın.
- Üst Dolgu: 180px
- Sol Dolgu: 5%
- Sağ Dolgu: 80px

Örnek Bir
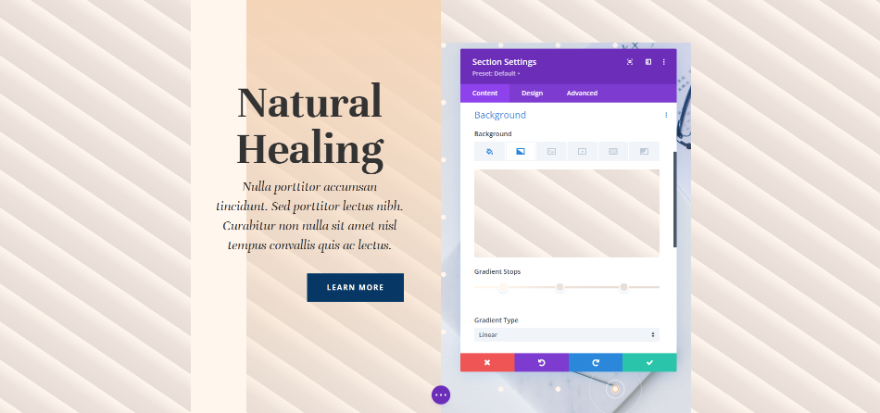
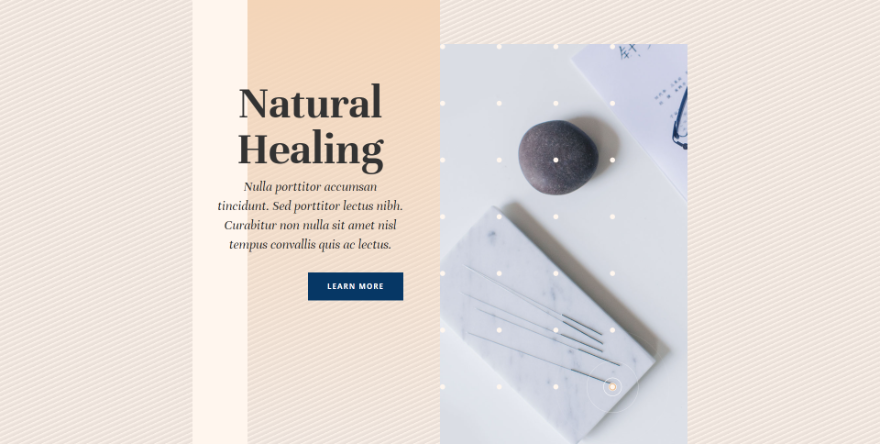
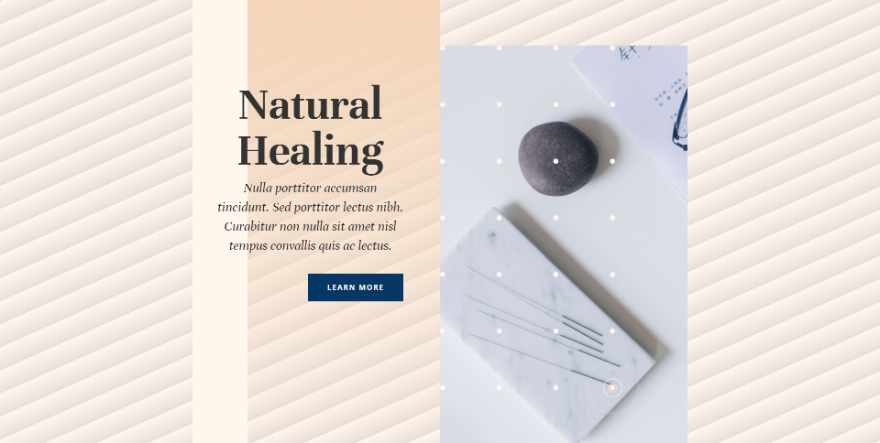
İlk örneğimizde, çapraz olarak tekrar eden bir desen oluşturmak için ince çizgiler kullanılmıştır.

Bunun üzerinde üç Gradyan Durağı var. İlk renk, 4px konumunda olan #fff6ee'dir. İkinci renk, 9px konumunda olan #ede3dc'dir. Son renk olan #e8ded7, 14 piksel konumunda. Bu, degradenin tekrarın başlayacağı 14 pikselde biteceği anlamına gelir. Renk değişimleri birbirine yakın olduğu için desen küçüktür.
- Renk 1: #fff6ee (4px Konum)
- Renk 2: #ede3dc (9px Konum)
- Renk 3: #e8ded7 (14 piksel Konum)

Gradyan ayarlarını Doğrusal olarak değiştirin ve yönü 156 dereceye ayarlayın. Tekrar Gradyan'ın çalışmasına izin verin. Biriminiz olarak Pikselleri seçin.
- Tür: Doğrusal
- Yön: 156 derece
- Gradyan Tekrarı: Evet
- Birim: Piksel
- Gradyanı Arka Plan Resminin Üstüne Yerleştir: Hayır

Örnek İki
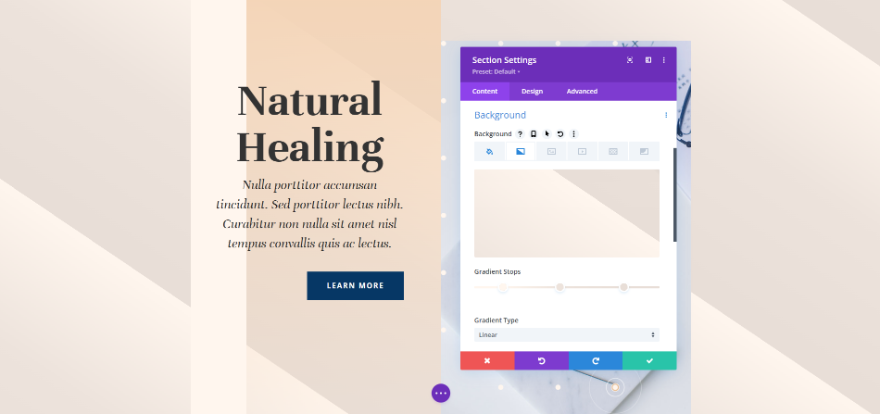
İkinci örneğimizde, tekrar eden çapraz bir desen oluşturmak için daha büyük çizgiler kullanıyoruz.

Bunun üzerinde üç Gradyan Durağı var. Birincisi, 4px konumunda olan color #fff6ee'dir. İkinci rengimiz olan #ede3dc 43px konumunda. Son olarak, 50px konumunda #e8ded7'dir. Bu model, duracağı 50 piksele kadar devam edecek.
- Renk 1: #fff6ee (4px Konum)
- Renk 2: #ede3dc (43px Konum)
- Renk 3: #e8ded7 (50 piksel Konum)

Gradyan türü için Doğrusal'ı seçin ve rotayı 156 derece olarak ayarlayın. Birimi Piksel olarak ayarlayın ve Degradeyi Tekrarla'yı açın.
- Tür: Doğrusal
- Yön: 156 derece
- Gradyan Tekrarı: Evet
- Birim: Piksel
- Gradyanı Arka Plan Resminin Üstüne Yerleştir: Hayır
Toplama
Böylece, kendi arka planlarınızı oluşturmak için Divi'deki gradyan tekrar seçeneğini bu şekilde kullanabilirsiniz. Görünümünü değiştiren degrade ayarlarında yapabileceğiniz birçok değişiklik var. Degrade Yineleme, tüm bu değişikliklerle iyi çalışır, bu nedenle arka plan için ilginç desenler oluşturmak kolaydır. Burada verdiğimiz örnekleri deneyin ve degradeleri nasıl etkilediğini görmek için değişiklikler yapın ve kendi arka plan degradelerinizi oluşturun.





