Yeni Divi performans güncellemesi, sayfa yükleme sürelerini iyileştirmek için bir dizi seçenek sunar. Bugün, sıfırdan hızlı bir şekilde Divi sayfası oluşturmak için bazı yararlı öneriler ve kısayollar paylaşacağız. Aslında, bu yönergeler kurallardan ziyade gerçekten önerilerdir. Her zaman sayfanızın birincil hedeflerine bağlı olacaktır. Karmaşık bir proje, bazı performanslardan ödün vermeyi gerektirebilir ve bunun tersi de geçerlidir. Her şey tasarım ve hız arasında bir denge sağlamakla ilgilidir, ancak bu yönergeleri izleyerek Divi sitenizi önemli ölçüde hızlandırabilirsiniz.

1. İpucu - Ekranın Üst Kısmına Yerleştirilen İçeriği Optimize Etme
Divi'nin yeni özellik setinde Critical CSS adında bir performans özelliği var. Ekranın üst kısmındaki CSS ile, sayfanın CSS'sinin geri kalanının yüklenmesini geciktirirken sayfayı kusursuz bir şekilde yüklemek için gerekli CSS'yi algılayabilir. Kendi başına bu, sizin katılımınız olmadan daha hızlı sayfa yükleme sürelerine katkıda bulunur. Bununla birlikte, fazladan yol kat etmeyi tercih edenler için ekranın üst kısmında görünen içeriğe de odaklanabilirsiniz.
4 Modülün Kahraman Bölümü
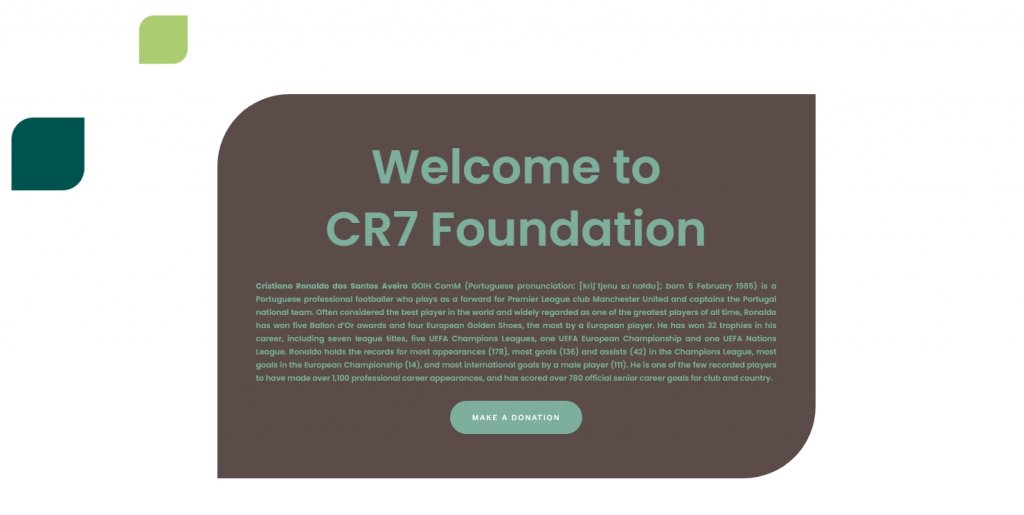
Başlangıçta ziyaretçilerinize mümkün olduğunca fazla bilgi sağlamak cazip gelebilir, ancak bir kahramanla tam olarak kaçınmak istediğiniz şey budur. Malzemeniz ne kadar güçlüyse, stiliniz ve görsel çekiciliğiniz o kadar alakalı olur. Divi sayfanızın daha hızlı yüklenmesini sağlamak için ekranın üst kısmında kullandığınız modül sayısını minimumda tutun. Mükemmel bir senaryoda şunları kullanırsınız:
- Başlık
- Paragraf
- Buton

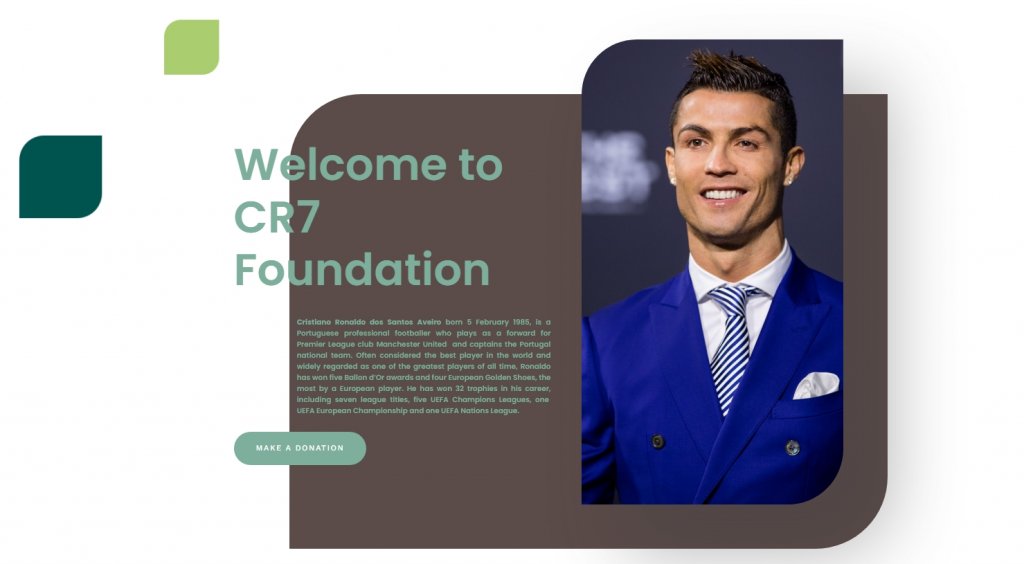
Konuyu kitleniz için daha net hale getirmek için bazı resimler eklemeniz gerekebilir. Bu durumda, görüntüleri arka plan olarak kullanmamaya çalışın. Arka plan yerine bunları bir kapsayıcı içinde modül olarak kullanın. Daha küçük resimlerin kullanılmasına yardımcı olduğu için kap genişliğini maksimumda tutun. Bu kesinlikle web sitenizin hızını artıracaktır, bu nedenle 4 modüllü kahraman bölümü konsepti -
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla- Başlık
- Paragraf
- Buton
- Optimize Görüntü

Tam Ekran Kahraman Bölümünü Kullan
Tam ekran kahraman tasarımları bir nedenden dolayı öne çıkıyor. Yalnızca tasarımınızın havalandırmasını iyileştirmekle kalmaz, aynı zamanda önemli CSS işlemlerine de yardımcı olur. Tam ekran bir kahramanla gittiğiniz sürece, boyutu ne olursa olsun monitörünüzde ekranın üst kısmında başka hiçbir şey görünmeyecektir. Bir Divi tam ekran kahramanı için minimum yükseklik, bölüm ayarlarında bulunabilen "100vh" dir. Min-height kullanımı, bir bölümün tüm tarayıcılarda en geniş genişliğinde görüntülenmesini sağlamaya yardımcı olur. Bölümün içine koyduğunuz her şey, ileriye dönük kahramanınızın bir parçası olacak. Diğer seçenek, Divi'nin yerleşik tam ekran başlığını kullanmaktır.

Tam ekran bir kahraman istemiyorsanız, ekranın üst kısmındaki içeriği bölümlere ayırabilirsiniz. Divi, ekranın üst kısmındaki içeriği otomatik olarak algılar. Başka bir deyişle, kıvrımı ve aşağıyı kapsayan geniş bir bölüm tasarlarsanız, tüm CSS'leri (ve öğelerin CSS'si) yüklenir. Çok sayıda bölüm oluşturmak, ekranın üst kısmında sınıflandırılan çok fazla bileşen olmasını önlemenize yardımcı olacaktır.
Kahraman Bölümünde Animasyondan Kaçının
Animasyon dahil olmak üzere, ekranın üst kısmında yükleme süresini yavaşlatan herhangi bir şeyden kaçınılmalıdır. Bu, bundan kaçınmanız gerektiği anlamına gelmez. Sayfa ile birlikte ve/veya kahramanınızın içinde kolayca animasyonlar kullanabilirsiniz. İyi bir dengeye sahip olmak çok önemlidir.
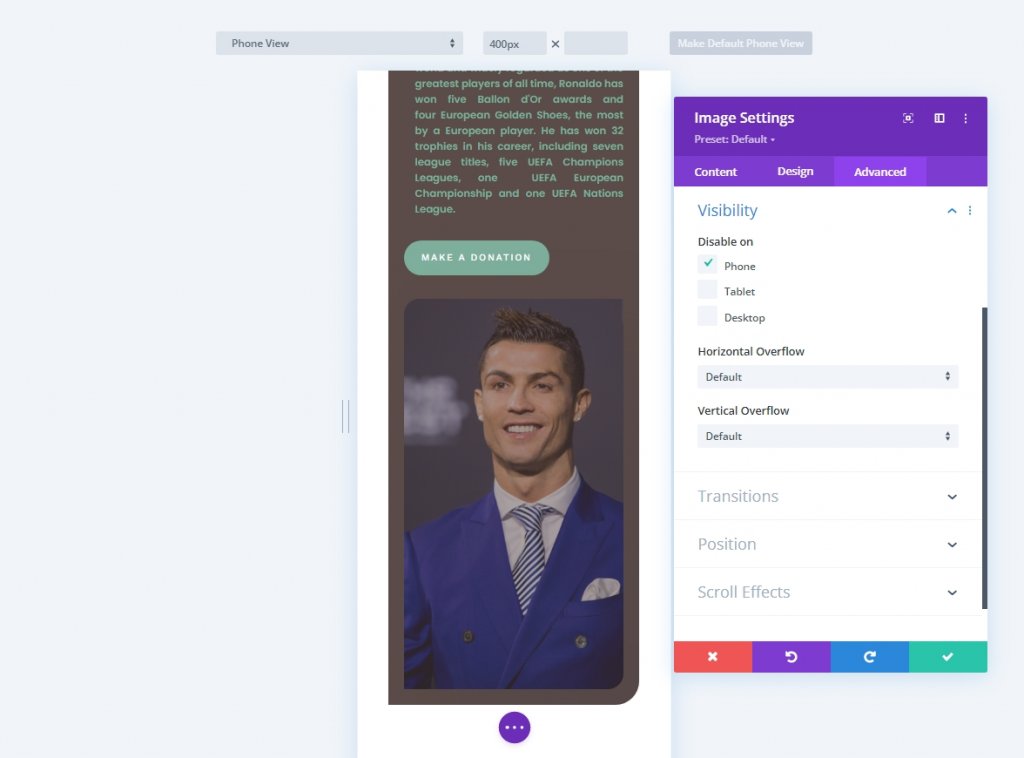
Tablet ve Mobil İçin Katlama İçeriğinin Üstünde
Son olarak, Critical CSS, akıllı telefon tasarımınızı değiştirmenize olanak tanır. Ekranın üst kısmındaki malzeme, çeşitli ekran boyutları için uyarlanmalıdır. Her şey tasarımı hem web hem de mobil için optimize etmekle ilgili. Örneğin, sayfa hızını artırmak için mobilde tam kahraman görüntüsünü gizleyebilirsiniz.

2. İpucu - Akıllı Stilleri Kullanın
Nasıl çalışır
Divi'nin yakın tarihli bir performans güncellemesinde yinelenen stili azalttığı bildirildi. Akıllı stilleri etkinleştirmek için Divi ön ayarlarında gezinmeniz gerekir. Bu, mizanpajları yeni bir bloğa atamadan aynı şekilde çeşitli öğelerle paylaşmanıza olanak tanır.
Bölüm ve Satır İçin 1 veya 2 Ön Ayar Kullanma
Bölümler ve satırlar, ön ayarlar tartışılırken genellikle gözden kaçan iki öğeli kategorilerdir. Bölümler ve satırlar, modüller gibi parametrelere sahip olabilir. Bu, yalnızca üretilen CSS'yi sınırlamaya yardımcı olmakla kalmaz, aynı zamanda sayfa tasarımı bütünlüğünü de korur. Her bölümün üstünde ve altında düzenli olarak 100 piksel dolgu kullanarak dikey bir ritim oluşturmak istediğinizi varsayalım. Divi ön ayarları bu konuda size yardımcı olabilir. Bu dolgu ayarlarını kullanan yeni bir bölüm ön ayarı yapın ve eklediğiniz her yeni bölüme uygulayın veya varsayılan bölüm ön ayarı olarak ayarlayın.
Ayrıca, özel genişlik ve yüksekliğe sahip bir satır ön ayarı oluşturabilirsiniz. Bu hazır ayarları deneyin ve daha hızlı sayfalar geliştirmenize nasıl yardımcı olduklarını görün.

Modüller için Ön Ayar
Modüller de akıllı stiller kullanabilir. Burada, her bir modülün nasıl benzer göründüğünü göreceksiniz. Bir bölüm için CSS bölümünüzü sabit tutmak için tanıtım yazısı modülü için bir ön ayar oluşturabilirsiniz.

3. İpucu - Hız İçin Tasarlamak
Dinamik Modüller
Sayfanız için modülleri seçerken, bunların dinamik olarak alınacağını lütfen unutmayın. Modül kullanmamak sayfa performansını etkilemez. Eklediğiniz her modül “değer” açısından değerlendirilmelidir. İdeal olarak, Divi içeriğinizi optimize edersiniz, böylece modüllerden fedakarlık etmek zorunda kalmazsınız.
Tasarımınızın LCP'sini bulun ve optimize edin
En Büyük İçerikli Paint'inizi bulmak ve geliştirmek, sayfanızı hızlandırmanıza da yardımcı olabilir. Özetle, LCP'niz sayfa yükleme puanınızı belirler. Tasarımınızın LCP'sini optimize ederek sayfa yükleme süresini önemli ölçüde azaltabilirsiniz.
Animasyon Stili
Özelleştirilebilir modüllerimiz ve yeteneklerimiz var. Sayfanızda kullanılmayan bir özellik alınmayacak ve bu da daha hızlı bir sayfa sağlayacaktır. Bu nedenle görsel bir stil seçmek ve onunla kalmak önemlidir. Örneğin, hareket efektlerini kullanabilir ve sayfanızdaki tüm animasyonu bunun etrafında ortalayabilirsiniz. Veya normal animasyon ayarlarını kullanabilirsiniz. Bu, yalnızca daha hafif bir web sitesine değil, aynı zamanda kullanıcı deneyimi için genellikle iyi bir şey olan öngörülebilirliğe de izin verir.
Yazı Tipi Seçimi
Yazı tipleri, web tasarımında değerli bileşenlerdir. İkiden fazla yazı tipi kullanmamaya çalışın çünkü ne kadar çok yazı tipi kullanırsanız yükleme süresi o kadar uzun olacaktır.
4. İpucu - Manuel Optimizasyon
Mobil için Görüntü Ölçekleme
Divi'de duyarlı içerik kullanmak, mobil sayfa hızını artırmaya da yardımcı olacaktır. Bu, tartışmasız küçük ekranlardaki en güzel özelliklerden biridir. Çok daha fazla çalışma gerektiriyor, ama buna değer. Görüntü boyutunu küçültmek için görüntü düzenleme araçlarını kullanın ve masaüstünde büyük olanlar yerine mobilde daha küçük fotoğrafları kullanın. Bu, görüntü dosyası boyutunu önemli ölçüde azaltacak ve mobil sayfa hızını artıracaktır.

Görüntü Sıkıştırma
Dosya boyutlarını küçülttüğü için görüntü formatınızı JPEG mümkün olduğunca koruyun. PNG, yalnızca tasarımı güçlendirmek için fotoğrafınızda daha fazla opaklığa ihtiyacınız olduğunda kullanışlıdır, ancak o zaman bile bir çözüm keşfedebilirsiniz. GIF gibi daha büyük dosya türlerinden kaçının. Özellikle arka planda yansıtılacaksa, videoya genellikle izin verilmez. Ayrıca, dosyalarınızı WordPress medya kitaplığınıza yüklemeden önce simge durumuna küçültün.
Son sözler
Divi'nin yeni performans özellikleri önemli ve büyük bir adımdır, ancak web sitenizi bunu göz önünde bulundurarak oluşturmadığınız sürece bunların hiçbiri önemli değildir. Divi, güzel ama işlevsel bir web sitesi tasarlamaya odaklanabilmeniz için ayrıntıları ele alır. Bir Divi web sitesini nasıl daha verimli hale getireceğinize dair herhangi bir fikriniz varsa, yorumda bize bildirin. Ayrıca, lütfen bu gönderiyi arkadaşlarınızla ve ailenizle paylaşın, böylece onlar da yararlanabilir.





