Animasyonları kim sevmez? Animasyon, web sitesi tasarımında büyük bir rol oynar. Bugün CSS kullanarak şekiller oluşturmayı ve onlara animasyon efektleri nasıl ekleneceğini öğreneceğiz. Web sitesine bu kadar özel animasyonlar eklemek için tuval veya SVG gibi HTML çözümlerini kullanıyorduk, ancak bugün Özel CSS kullanarak İki ile böyle bir görsel paradigma tasarlamanın nasıl mümkün olduğunu göreceğiz.

İlk olarak, CSS kullanarak özel bir şekil oluşturmayı öğreneceğiz ve daha sonra benzersiz bir kaydırma efekti sağlayacağız. İki'in yerleşik özelliklerini kullanarak her şeyi yapacağız. Öyleyse başlayalım.
Ön izleme
Son tasarımımız böyle görünecek.
CSS ile Animasyonlu Özel Şekiller
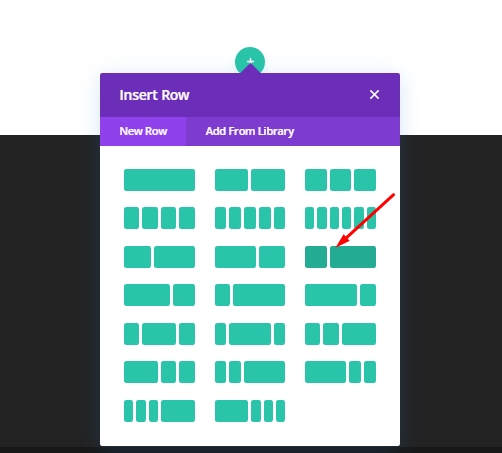
Ekle: İlk bölüme satır
İlk olarak, görüntünün işaretli satır yapısını sayfanın ana bölümüne ekleyeceğiz.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
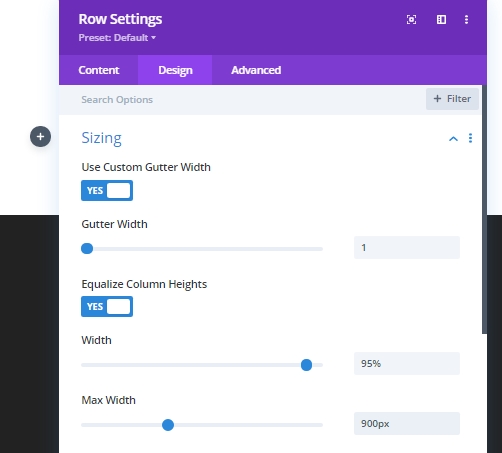
Şimdi tasarım sekmesi satır ayarlarında bazı değişiklikler yapın.
- Özel oluk genişliğini kullanın: Evet
- Oluk genişliği: 1
- Sütun yüksekliklerini eşitleyin: Evet
- Genişlik:% 95
- Maksimum genişlik: 900px

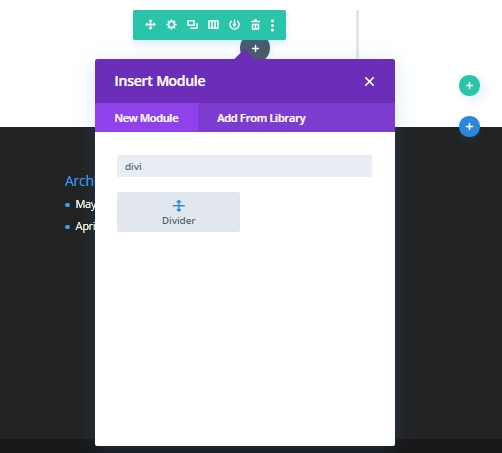
Ekle: Bölücü Modülü
CSS şekillerini içerecek sütundaki boşluk için bir bölücü modül ekleyeceğiz.

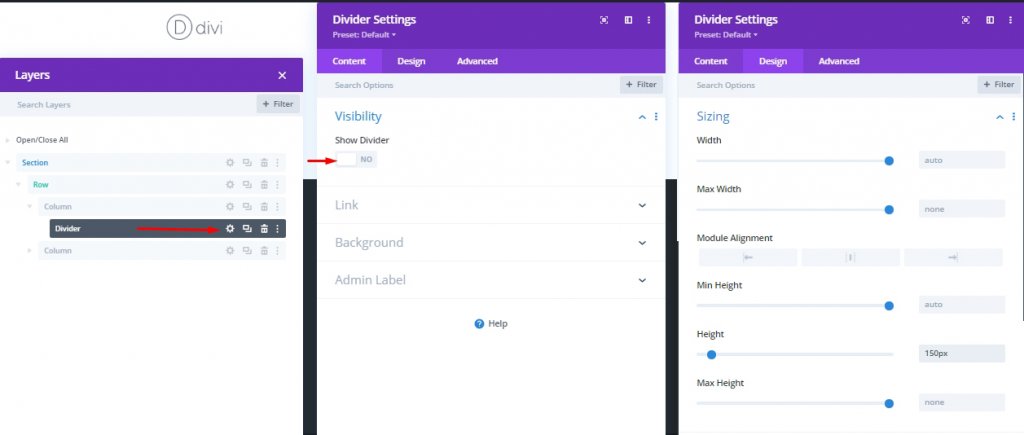
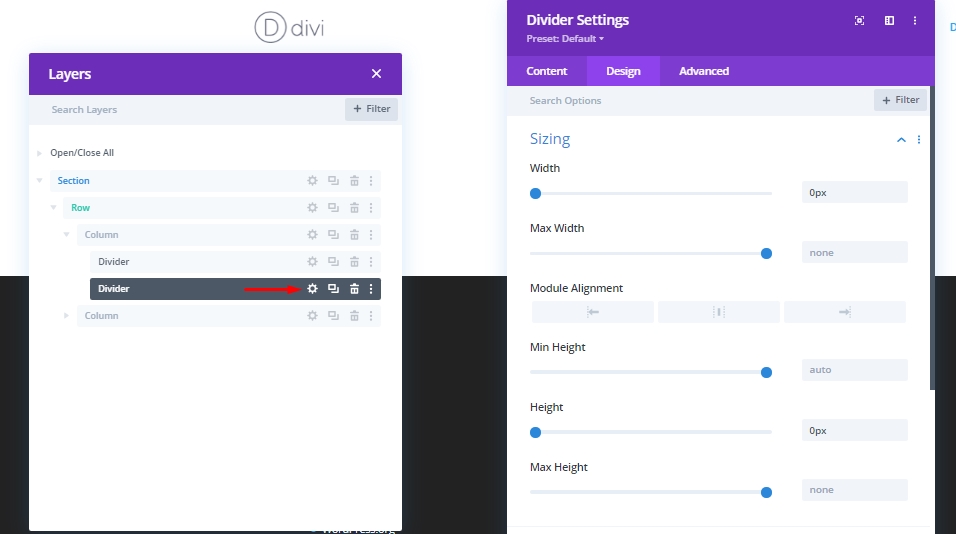
Şimdi bölücü ayarları açın ve aşağıdaki değişiklikleri yapın.
- Bölücü Göster: Hayır
- Yükseklik: 150px

Şekillerimizin konum değeri olduğundan - mutlak olduğundan, yalnızca bölücünün yüksekliğini ayarlayarak kolonun boşluğunu ayarlayabiliriz. Bu şekilde, bölücüyü bir tasarım öğesi olarak da özelleştirebilirsiniz.
CSS şekli no 1
Şimdi bölücü modülünü kullanarak CSS şekilleri oluşturacağız. Modül değil, metin veya kod modülü gibi diğer modülleri kullanmak için, bölücü modülün çevresini, modülü değil, şekilleri kullanmak üzere kullanacağım. Şimdi, önceki bölücü modülünü klonlayın.

Şimdi aşağıda belirtilen şekilde düzenleyin.
- Genişlik: 0px
- Yükseklik: 0px

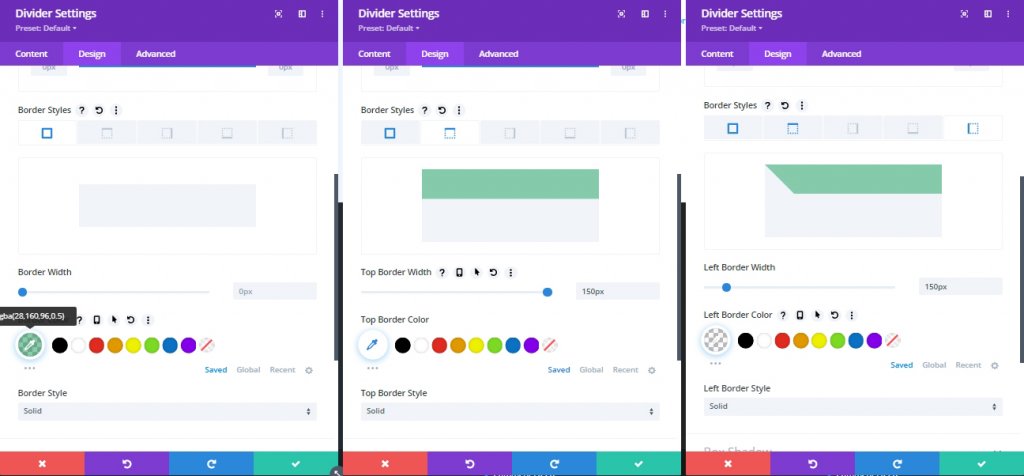
Sınır seçenekleri
Şimdi, sağdaki sağa işaret eden bir üçgen oluşturacağız. Bu tasarımı oluşturmak için bölücü sınırında ayarlamalar yapın. Çoğaltılmış bölücüyü etiketleyin - şekil 1. Gelecekteki tanımlama için faydalı olacaktır.
- Sınır rengi: RGBA (28,160,96,0,5)
- Üst sınır genişliği: 150px
- Sol Sınır Genişliği: 150px
- Sol sınır rengi: şeffaf

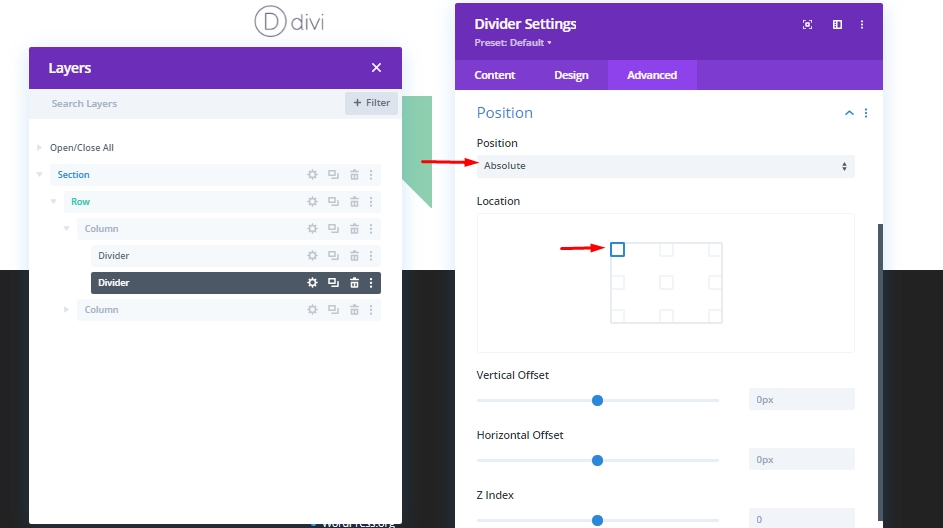
Tasarımlarımıza kaydırma animasyonlarını ekleyeceğimizden sonra, pozisyon değeri bu şekilde mutlak olmalı ve elementlerin doğru sıralaması gerektiğinden öne çıkacağımız şekillerde mutlak olmalıdır. Unutmayın - tüm şekiller aynı başlangıç noktasına sahiptir. Bunun için aşağıdaki değerleri değiştirin.
- Pozisyon: Mutlak
- Konum Yer: Sağ Üst Sağ (Varsayılan)

İlk CSS üçgenimizi yeni yarattık. Şimdi daha fazla ilerleyelim.
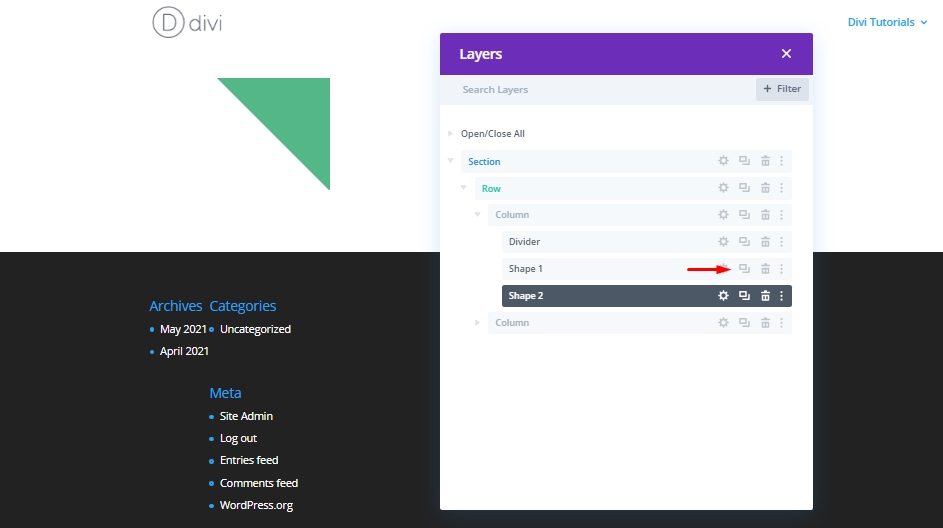
CSS şekli No 2
Şimdi, Şekil 1 adlı bölücü modülümüzü klonlayarak başka bir aynı üçgen oluşturacağız ve Şekil 2 olarak etiketleyeceğiz.

Kaydırma animasyonu
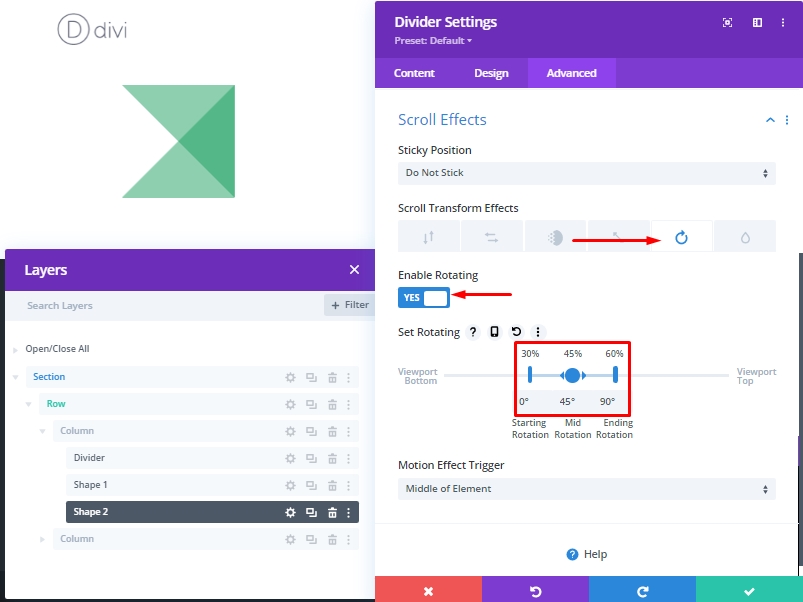
Şimdi, Şekil 2 için ayarları açın ve bu değişiklikleri yapın.
- Kaydırma dönüşümü efektleri: dönen
- Döndürmeyi Etkinleştir: Evet
- Başlangıç rotasyonu: 0 ° (% 30'da)
- Orta Rotasyon: 45 ° (% 45)
- Sonuncusu Dönme: 90 ° (% 60)

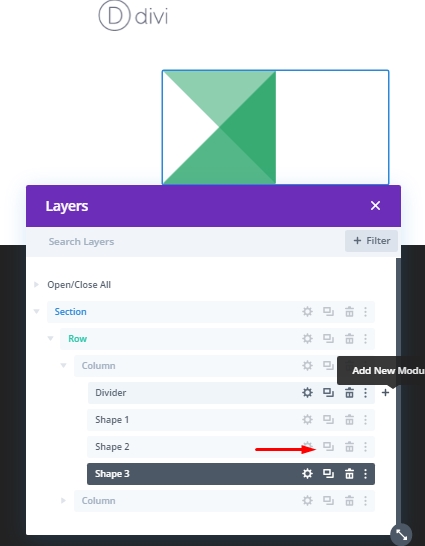
CSS şekli No 3
Bu sefer, şekli 2'yi çoğaltın ve çoğaltılmış bölücüyü şekil 3 olarak etiketleyin.

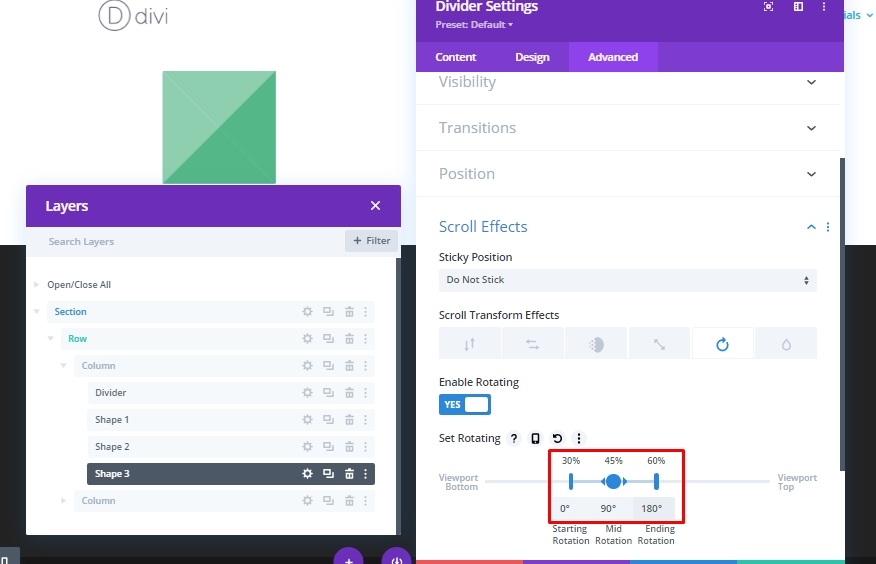
Kaydırma animasyonu
Ardından, dönüşüm dönüş değerlerini değiştirin.
- Orta dönme: 90 °
- Sona başlayan rotasyon: 180 °

CSS şekli No 4
Yine, önceki modülü çoğaltın ve "Şekil 4" olarak adlandırın.

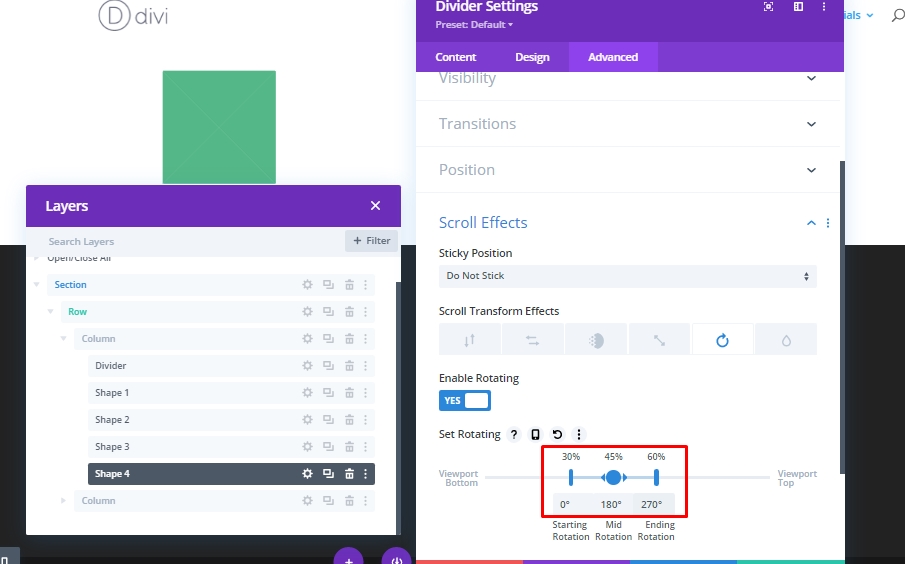
Kaydırma animasyonu
Ardından, dönüşüm dönüş değerlerini değiştirin.
- Orta rotasyon: 180 °
- Son Dönme: 270 °

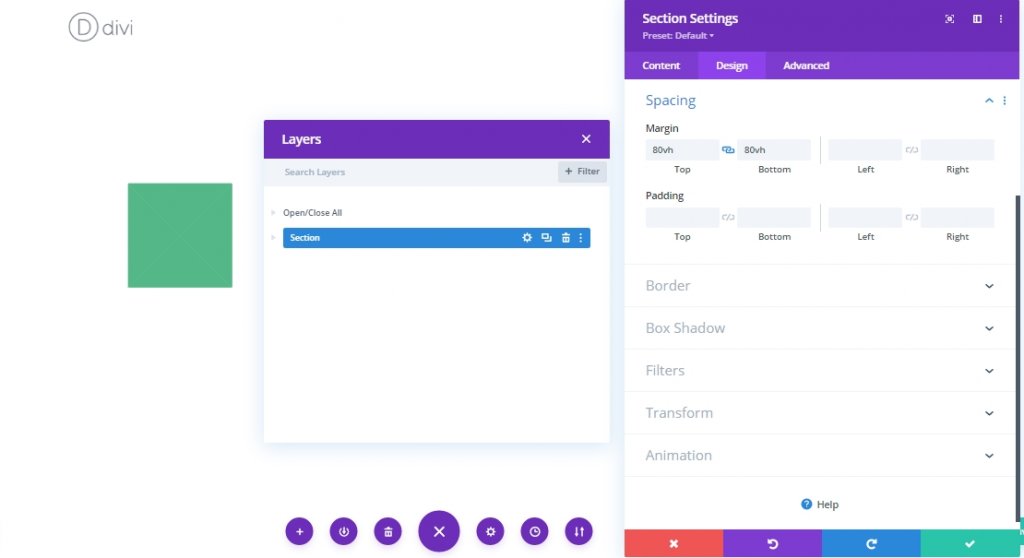
Kaydırma animasyon testi
Şimdi kaydırma animasyonunu test etmek için, bölünenin üstünde ve altında geçici bir kenar boşluğu eklemeniz gerekir.
- Marj: 80vh üst, 80vh alt

Başlık eklemek
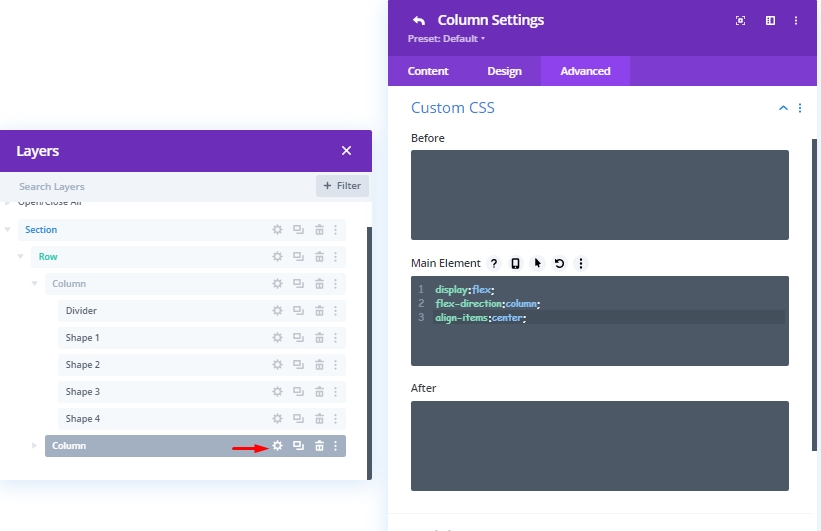
Bir web sayfasında böyle bir tasarımla animasyonlu bir başlığa sahip olmak oldukça iyidir. Bu yüzden şimdi ona bir başlık ekleyeceğiz. Bundan önce, Sütun 2'nin (başlığın olduğu), başlığımızın dikey olarak merkezli kalması için, Sütun 2'nin (başlığın olduğu) ana eleman bölümünde bazı CSS kodları ekleyeceğiz.
display:flex;
flex-direction:column;
align-items:center;
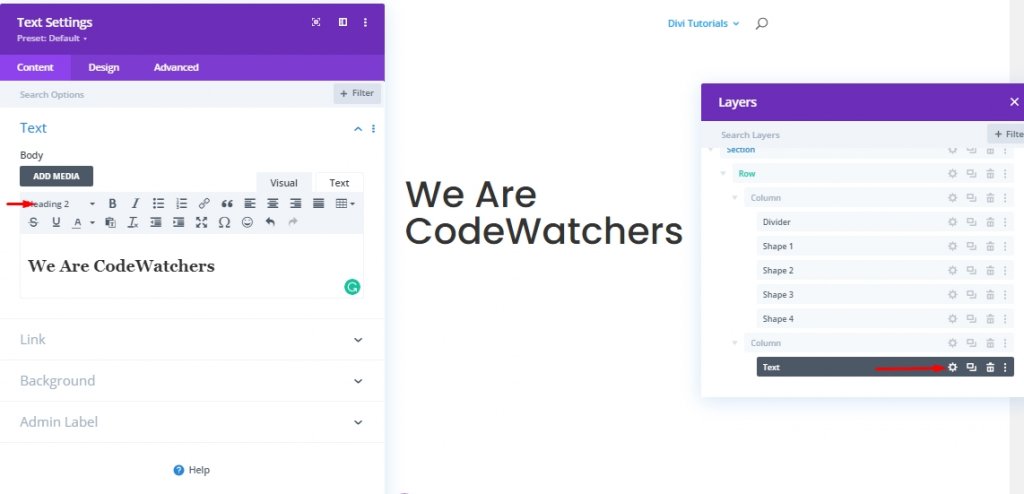
Şimdi bu sütuna 2'ye bir metin modülü ekleyin ve buna yönelik bazı H2 ekleyin.

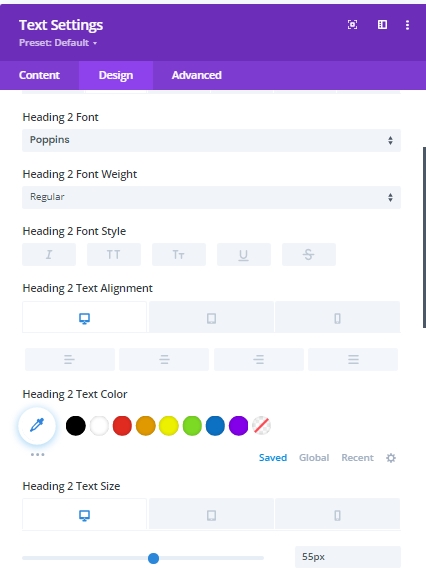
Şimdi Tasarım sekmesinden aşağıdaki ayarları değiştirin.
- 2 Yazı Tipi Başlığı: Poppins
- 2 Metin Hizalama Başlığı: Varsayılan (Masaüstü), Merkez (Tablet ve Telefon)
- Başlık 2 Metin Boyutu: 55px (masaüstü), 45px (tablet), 35px (telefon)
- Genişlik: 100%

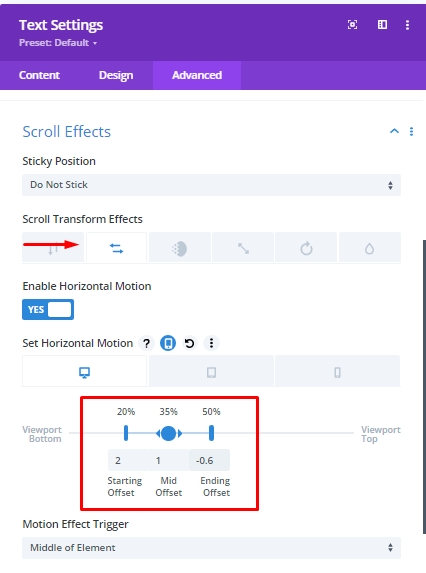
Şimdi bu metne biraz kaydırma efekti ekleyeceğiz.
- Kaydırma dönüşümü efektleri: yatay hareket
- Yatay Hareket Etkinleştir: Evet
- Başlatma Ofseti: 2 (% 20'de)
- Orta ofset: 1 (% 35)
- Bitiş Ofset: Masaüstü -0.6 (% 50'de), Tablet ve Telefon 0 (% 50'de)

Farklı açılardan şekillendirilen keşif
Şimdi tasarımlarla yapıldığımızdan beri, artık üst üçgen tasarımı için farklı şekilleri keşfedebiliriz. Bunu yapmak için, komutu (Mac için) ve kontrol (Windows için) basılı tutun ve 4 şekil tümünü seçin ve herhangi bir şeklin ayarlarını tıklatın. Bu, tüm bu şekiller için kombine ayarları açacaktır. ve en çok hangi tasarımı sevdiğinizi görün.
Son görünüm
Tüm çalışmalarımız bitti, şimdi web sitemize kaç tane tasarım ekleyebileceğimiz göreceğiz.
Sonuç
Web tasarımlarına yeni bir boyut getirmek isteyenler her zaman bu tür tasarım gibi olağanüstü bir şey arayacaktır. Animasyonlu kaydırma ile özel CSS şekli kesinlikle projenizin güzelliğini uzatacaktır. Bunlar İki ile tasarımı çok kolaydır, ayrıca herhangi bir özellikler yerleşiktir çünkü herhangi bir ekstra eklentiye ihtiyaç duymaz. Umarım bugünün öğreticisini beğenirsiniz, çünkü CSS şekli animasyonu hakkında size iyi bir fikir verecektir. Günümüzün makalesindeki düşüncelerinize seviniriz ve eğer bundan hoşlanıyorsanız, bir hisse zihinsel üfleme olacaktır.





