Divi'de ChatGPT'yi kullanarak tarif oluşturucunun nasıl oluşturulacağıyla ilgili bugünkü eğitimimize hoş geldiniz! Bu kılavuzda, Divi web sitenizde dinamik olarak smoothie tarifi fikirleri ve talimatları oluşturmak için Chat GPT'den yararlanan basit bir formu nasıl ayarlayacağınızı size adım adım anlatacağım.

Sonunda, ziyaretçilerin ellerindeki malzemelere göre özel tarif önerileri almak için kullanabileceği yapay zeka destekli bir tarif oluşturucuya sahip olacaksınız. Bu, yiyecek veya yemek pişirme sitenize benzersiz bir etkileşimli öğe eklemenin gerçekten harika bir yoludur.
Başlayalım!
Temel Form Alanı Kurulumu
Bu bölümde smoothie öneri aracımız için temel form alanlarını yapılandıracağız. Malzemeler, smoothie türü ve diyet kısıtlamaları bu alanlardan bazılarıdır.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
Divi Formu Ekle
Divi görsel oluşturucuda yeni bir sayfa oluşturun ve tek bir sütun satırı ekleyin.
Satıra "Smoothie Doctor" adında veya uygun başka bir isimle bir Divi Form Builder modülü ekleyin.
Malzemeler için Giriş Alanı
Malzemeler yeni bir alana gitmeli. Giriş yapılacak alan türünü belirleyin.
f_ingredients.
Düzen Sekmesi altındaki malzemeler alanı için üstte bir etiket, bir simge ve yer tutucu metin ("Malzemelerinizi virgülle ayrılmış olarak girin" gibi) oluşturun.
Smoothie Tipi için Radyo Alanı
Smoothie çeşitlerimiz için yeni bir alan ekleyin.
Radyo olacak alan türünü belirleyin.
F_type gibi hatırlanması kolay bir alan kimliği girin.
Smoothie türüne göre meyveli smoothie ve sebzeli smoothie seçeneklerini sahaya ekleyin.
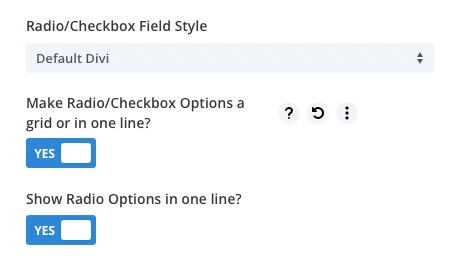
Düzen Seçenekleri altında Radyo/Onay Kutusu Alan Stilini Varsayılan veya Düğme stiline ayarlayın.
Aşağıdaki tek hat seçenekleri için "EVET"i ayarlayın.
Düğme stilini kullanıyorsanız Tasarım Sekmesinde etkin radyo/onay kutusu stillerini ayarladığınızdan emin olun.

Diyet Kısıtlamaları Kontrol Alanı
Diyet sınırlamalarımız için yeni bir alan ekleyin.
Onay Kutusu alan türünü seçin.
f_restrictions gibi akılda kalıcı bir alan kimliği girin.
Diyet sınırlamaları kutusunu daha benzersiz kılmak için Düşük Kalorili, Süt İçermeyen ve Hiçbiri seçenekleri eklenebilir.
Düzen Seçenekleri altında Radyo/Onay Kutusu Alan Stilini Varsayılan veya Düğme stiline ayarlayın.
Aşağıdaki tek hat seçenekleri için "EVET"i ayarlayın.
Düğme stilini kullanıyorsanız Tasarım Sekmesinde etkin radyo/onay kutusu stillerini ayarladığınızdan emin olun.
Divi Form AI Alanı Ekleme ve Genel Bakış
Bu bölümde Divi Form AI fonksiyonunu kullanarak formumuzu güncelleyeceğiz. Divi Form AI'nın yardımıyla, AI tarafından oluşturulan ve kullanıcılarımızın sahip olabileceği olası beslenme sınırlamalarına göre uyarlanmış smoothie tarifleri üretebileceğiz. Yapay Zeka kişiliğini, Yapay Zeka istemlerini ve bu Divi Yapay Zeka odaklı formu daha fazlasını tanımlarken, bunu birkaç bölüme ayıracağız.
Tarif Çıkışı için AI Alanı
Forma AI için bir alan ekleyin ve ona "AI Tarifi" adını veya uygun herhangi bir adı verin.
Alan için AI alan türünü seçin.
f_recipe gibi hatırlanması kolay bir alan kimliği girin.
Aşağı kaydırarak Form AI bölümündeki bilgi istemi seçeneklerini yapılandırın. Burada yapay zeka modelinin yönergelerini belirleyeceğiz.
Divi Form AI Form Ayarları
Harika smoothie'lerin ve tatlı Chat GPT hediyelerinin tadını çıkarabilmek için hepimizin AI komutlarını kullanmaya başlamaya hazır olduğumuzu biliyorum, ancak önce AI ayarlarına bakalım.
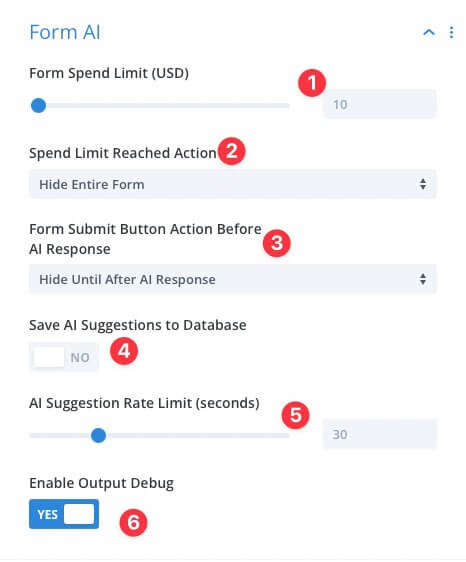
Bunlar, saha ayarlarında değil, ana form ayarlarının Form AI bölümünde bulunur.

Bu özel form için yönetici ayarlarında değiştirilebilecek izin verilen maksimum harcamayı belirleyin.
Sınıra ulaşıldığında formun gerçekleştirmesini istediğiniz eylemi seçin.
Formun gönder düğmesi yapay zeka içeriği üretilene kadar görüntülenebilir, gizlenebilir veya devre dışı bırakılabilir.
Hızlılığı ve yanıt kalitesini değerlendirmek için yapay zeka yanıtlarını veritabanına kaydedin.
Kötüye kullanımı önlemek için API çağrılarına bir hız sınırı belirleyin.
Yetersiz yanıtlar alıyorsanız veya yapay zekanın tüm girişleri kaydetmiyor gibi görünüyorsa bu özelliği açın.
Divi AI Kurulumu – Bir AI Kişiliğini Tanımlama
Bağlam, bu yapay zeka modellerini kontrol altında tutan ve onların tuhaf halüsinasyonlar görmesini ve kesinlikle mantıksız anlamsız sözler söylemesini engelleyen şeydir. Yapay Zeka modeli için bağlam ve belirli bir rol sağlamak amacıyla bir Yapay Zeka kişiliğini tanımlayacağız. Yapay zeka terminolojisini kullanırsak, kişilik, isteklerinize daha ustaca yanıt vermesi için ona ihtiyaç duyduğu bağlamı nasıl sağladığımızdır.
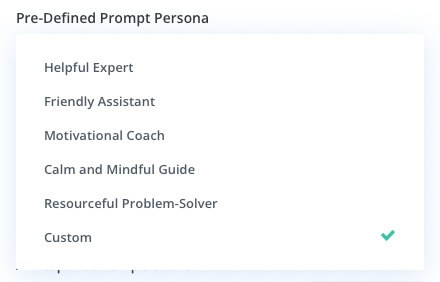
Şanslısınız çünkü Divi Form Builder, önceden tanımlanmış birkaç yapay zeka kişiliği sunmanın yanı sıra, bir kişiyi tamamen özelleştirmenize ve sıfırdan oluşturmanıza olanak tanır. Bu seçenekleri görmek için AI Alanı ayarlarına gidin ve Form AI seçeneğine ilerleyin.

Özel Yapay Zeka Kişiliği Oluşturma
Önceden Tanımlanmış Bilgi İstemi Kişiliği bölümündeki önceden tanımlanmış bilgi istemi kişiliği seçeneklerinden "Özel"i seçin.
Özel İstem Kişiliğinde, AI şefinin konumunu ve beceri kümesini açıklayın. Kullanıcının sağladığı bileşenleri kullanarak ve herhangi bir diyet kısıtlamasını hesaba katarak, örneğin, "Nefis smoothie tarifleri oluşturma deneyimine sahip bir yapay zeka şefisiniz" diyebilirsiniz.
Yapay zeka kişiliğine, "Adınız Chef Engine ve kendinize bu şekilde hitap etmelisiniz" etkisine bir şeyler eklenerek "Chef Engine" gibi bir ad bile verilebilir. Özel İstem Kişiliğiniz sona erdi.
Bir yapay zeka kişiliği oluşturarak, yapay zeka modelinin bağlamını ve üretmesini istediğimiz veri türüne ilişkin talimatları sağlayabiliriz. Bu, yapay zeka tarafından oluşturulan smoothie tariflerini kullanıcının girdilerine ve tercihlerine göre ayarlamayı mümkün kılıyor.
Divi AI Kurulumu – AI İsteminizi Tasarlayın
Divi Form AI veya ChatGPT gibi herhangi bir yapay zeka türüyle çalışırken anında mühendislikle çalışırken en zor sorunu çözmenin zamanı geldi. Hızlı mühendislik sıradan bir kişi için korkutucu görünebilir, ancak aslında tek gereken yapay zeka ile nasıl iletişim kuracağınızı öğrenmek, böylece ne söylediğinizi anlayıp talimatlarınızı yerine getirmektir.
Smoothie tarifini oluşturmak için bu Divi Form AI dersi çerçevesinde uygun bağlamı ve talimatları sağlamalıyız. Divi Smoothie Generator'ımız için kullanıcı girdilerini dikkate alıyoruz çünkü Divi From AI ile yalnızca içerik oluşturmaktan daha fazlasını yapıyoruz. Bunu gerçekleştirmek için daha önce tanımladığımız alan kimliklerini istemimize aktarıyoruz.
Şimdi neden bu konuda acı çektiğimi anlıyorsun.
Aşağıdakiler en önemli hususlardır:
- Doğru alan kimliğini kullandığınızı doğrulayın.
- Alan kimliğini
%%içine sardığınızdan emin olun (örneğin, f_ingredients%%f_ingredients%%olur).
Bunu göz önüne aldığımızda geriye kalan tek şey yapay zekaya Divi Formunuzdaki kullanıcı girişini nasıl yöneteceği ve onunla ne yapmasını istediğiniz konusunda talimat vermektir. Kullanıcının malzemeleri, arzu ettiği smoothie türü ve dikkate alınması gereken diyet kısıtlamaları hakkında onu bilgilendireceğiz.
Yapay zeka istemi oluşturma
Bilgi istemi bölümünün başında kullanıcının mevcut malzemelerini listelemek için %%f_ingredients%% alan kimliğini kullanın. Bu, AI modelinin dikkate alınması gereken bileşenlerin farkında olmasını garanti edecektir.
Kullanıcının tercih ettiği smoothie türü daha sonra %%f_type%% alan kimliği kullanılarak dahil edilmelidir. Bu, yapay zeka modelinin doğru tarifi üretmesine yardımcı olacaktır.
Kullanıcının diyet sınırlamalarını belirtmek için %%f_restrictions%% alan kimliğini kullanın. Bu, tarifi oluştururken yapay zeka modelinin bu sınırlamaları hesaba katacağını garanti edecektir.
Yapay zekanın, malzemelerinizi ve diyet sınırlamalarınızı hesaba katan kapsamlı, adım adım bir smoothie tarifi sunmasını istediğinizi açıkça belirtin.
Tarifin kullanıcının beslenme sınırlamalarını ve tercih ettiği smoothie türünü dikkate alması konusunda ısrar edin.
Aşağıdaki istemde karar kıldık.
The user has the following list of ingredients available to them:
%%f_ingredients%%
They want a %%f_type%% smoothie recipe.
They have the following dietary restrictions:
%%f_restrictions%%
Please give me on detailed step-by-step smoothie recipe that takes the users ingredients and dietary restrictions into account. Make sure you adhere to their dietary restrictions and make the type of smoothie they want.
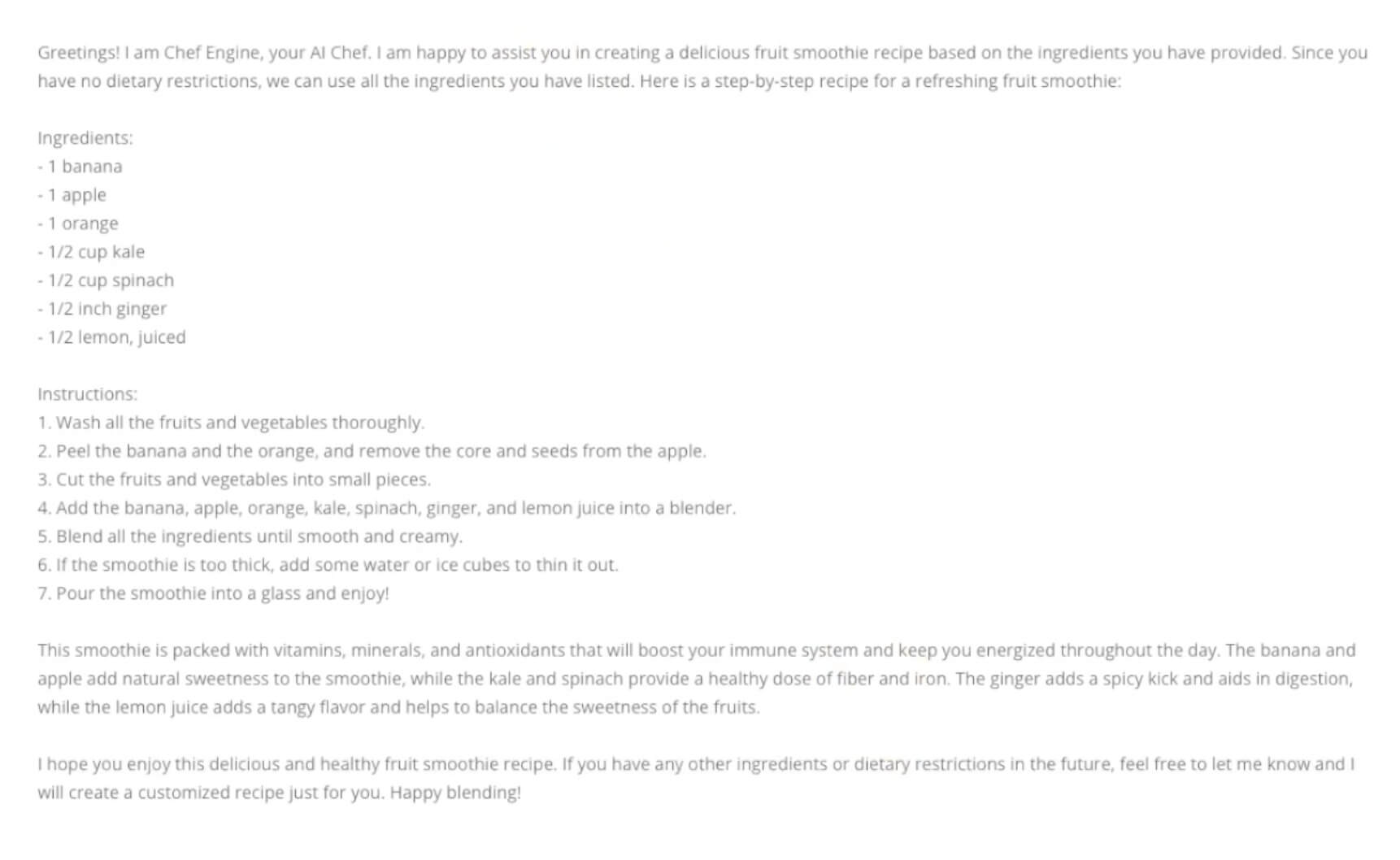
Do not ask me any follow-up questions, just provide the information.Şimdi, her adımı tam olarak söylediğim gibi tamamladığınızı varsayarsak, GPT yanıtınızın buna benzemesi gerekir.

Divi AI Kurulumu – İstemi İyileştirme
İfadeyi değiştirerek veya ekstra bağlam ekleyerek, istenen sonucu üretmiyorsa ilk istemi daha etkili hale getirebilirsiniz. Kullanıcılarımıza ek bir hizmet olarak yanıtın alt kısmına beslenme verilerini de eklemek isteyebiliriz.
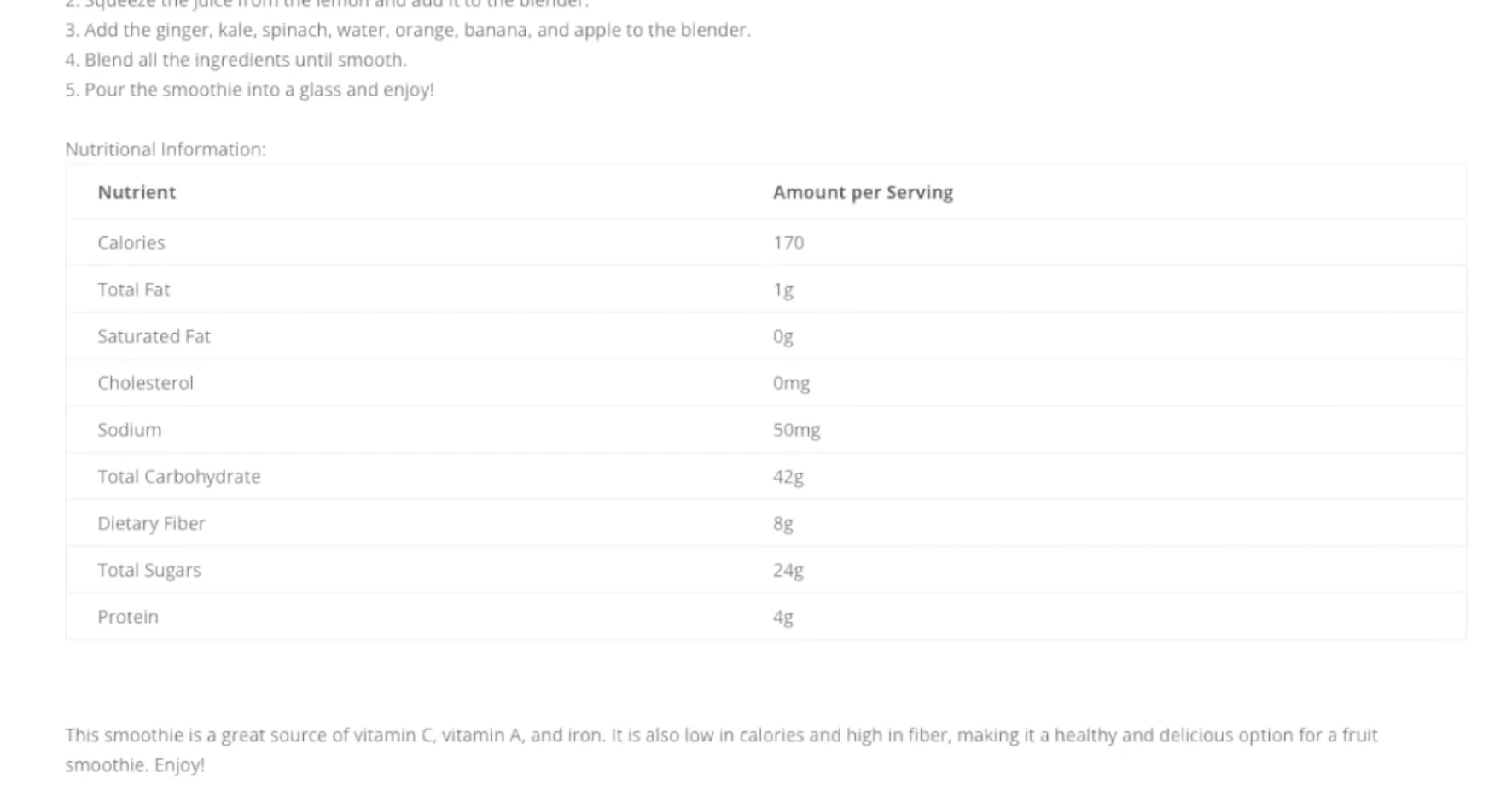
" I also want you to output detailed nutritional information as an HTML table format for easy reading".
Bir adım daha ileri giderek ve <table> <thead> <tr> Kullan'ı ekleyerek tablo çıktısını HTML öğeleriyle biçimlendirmeyi düşünün.
vb. tablonun isteminize çıktısını almak için gerektiği gibi .
Divi AI formunuz artık daha hassas hale getirilmeli ve GPT yanıtı artık buna benzemelidir.

Divi AI Kurulumu – Form Metni Ön Yükleyicisi
Kullandığınız GPT modeline bağlı olarak kullanıcıların birkaç saniye beklemesi gerekebilir ve bu ideal değildir. Bu konuda sana yalan söylemeyeceğim. Kullanıcı deneyimini geliştirmek ve kullanıcıları web sitenizin herhangi bir nedenle çökmediğine veya donmadığına ikna etmek için bir ön yükleyici yüklemek her zaman iyi bir fikirdir.
Divi Form AI, buna yardımcı olmak için bir dizi ön yükleme seçeneği seçeneği sunar. Birkaç animasyonlu olanın yanı sıra, ona havalı, siberpunk terminal havası veren bir Metin Ön Yükleyicisi de sunuyoruz.
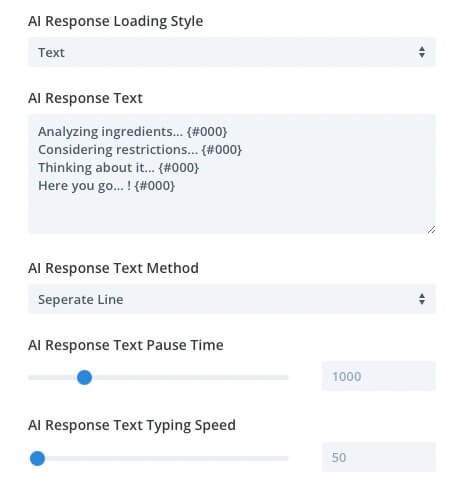
- AI Tarif alanının saha ayarlarına gidin.
- Yapay Zeka Formu'na ilerleyerek Yapay Zeka Yanıt Yükleme Stili tercihlerinden Metin'i seçin.
- AI Yanıt Metni altında, "İçerikler analiz ediliyor..." ve "Kısıtlamalar dikkate alınıyor..." gibi ön yükleme işlemi boyunca görmek istediğiniz metni girin.
- Küme parantezleri arasındaki HTML renk kodlarını kullanarak her satırın metin rengini değiştirebilirsiniz (örneğin, siyah metin için "#000000" girin).
- Daha sonra metnin çıktısı isteğe göre farklı satırlarda veya aynı satırda görünecek şekilde ayarlanabilir.

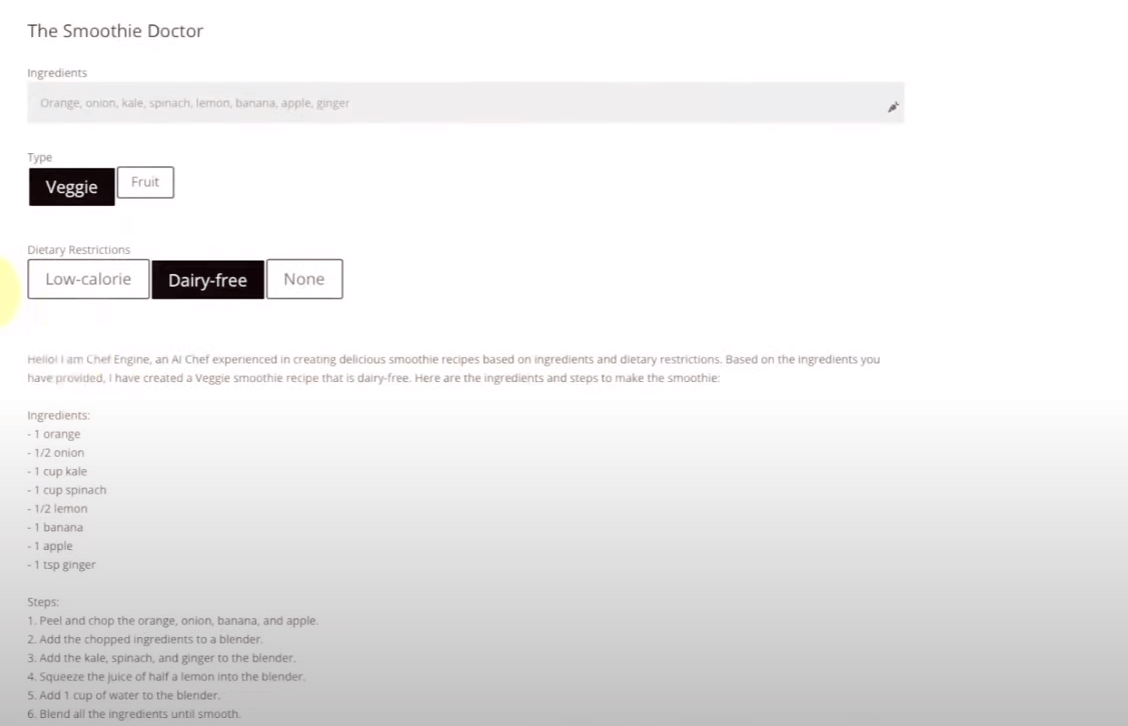
Nihai Görünüm
İşte smoothie tarifi oluşturucunun nasıl göründüğünün görsel bir gösterimi.

Sonuç olarak
Ve bu kadar! Artık Divi web sitenizde ChatGPT tarafından desteklenen kendi akıllı tarif oluşturucunuz var. Sadece basit bir form ve dikkatli bir yapay zeka yönlendirmesiyle, ziyaretçilerin kişiselleştirilmiş tarif fikirleri alması için eğlenceli bir araç oluşturabilirsiniz.
Sitenizin temasına göre uyarlanmış farklı türde tarifler ve talimatlar üretmek için AI kişiliğini ve istemlerini değiştirmeyi mutlaka deneyin. Divi ve ChatGPT'yi birleştirirken olasılıklar gerçekten sonsuzdur.





