Herkes yaratıcı tasarım ve animasyonların büyük bir hayranıdır. İyi tasarlanmış animasyonlar, herhangi bir web sitesinin ziyaretçinin dikkatini çeken en büyüleyici bölümüdür. Tasarım doğru uygulanırsa, yeterli bir animasyon, kullanıcı ile sitedeki içerik arasında güçlü bir bağ kurma yeteneğine sahiptir. Divi, güçlü animasyonları ve efektleri işlemek için yerleşik profesyonel araçlara sahiptir. Bu efektleri uygulamak için herhangi bir uzmanlığa ihtiyacınız yok. Bugün Divi'de yerleşik özellikleri kullanarak herhangi bir sayfa parçacığı benzeri bölümlere ve satırlara nasıl güzel animasyon ekleneceğini göreceğiz.

Tasarım Önizlemesi
Bu gönderiden Divi'de animasyon tasarlamanın ne kadar kolay olduğunu öğreneceksiniz. Ondan önce, bugün tasarımımızın nasıl görüneceğini görelim.
Sayfa Hazırlığı
Divi'de bir sayfada animasyon tasarlamak çok basittir ve isterseniz herhangi bir sayfa öğesine animasyon efektleri uygulayabilirsiniz. Hazır bir şablon üzerinde animasyon yapmaya çalışacağız ancak bu şekilde web sitenizdeki sayfalara animasyonlu bir görünüm verebilirsiniz.
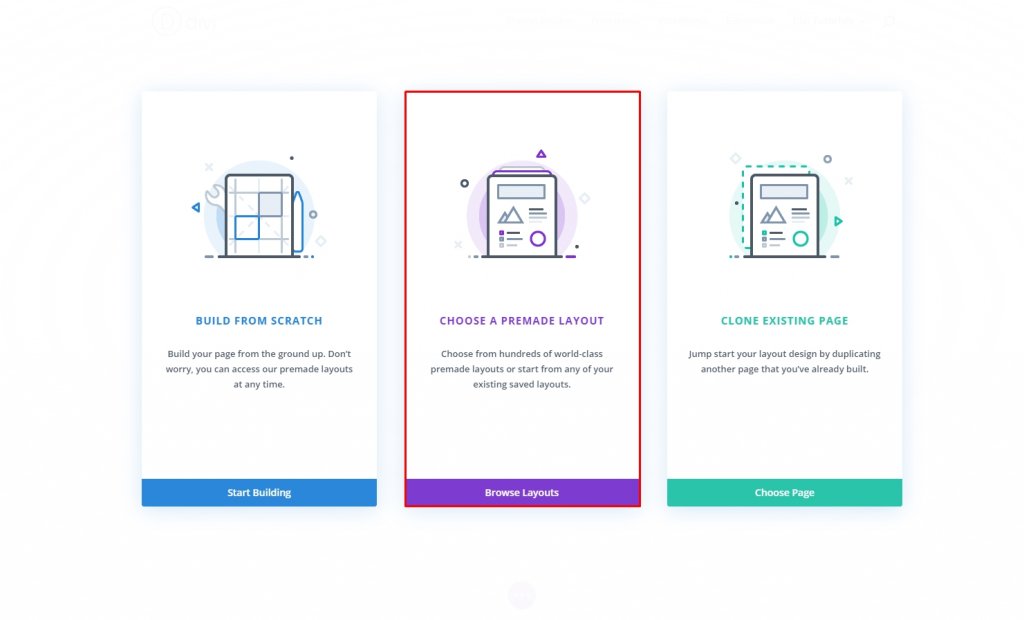
Yeni bir sayfa oluşturun ve "Düzenlere Göz At" ile başlayın.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
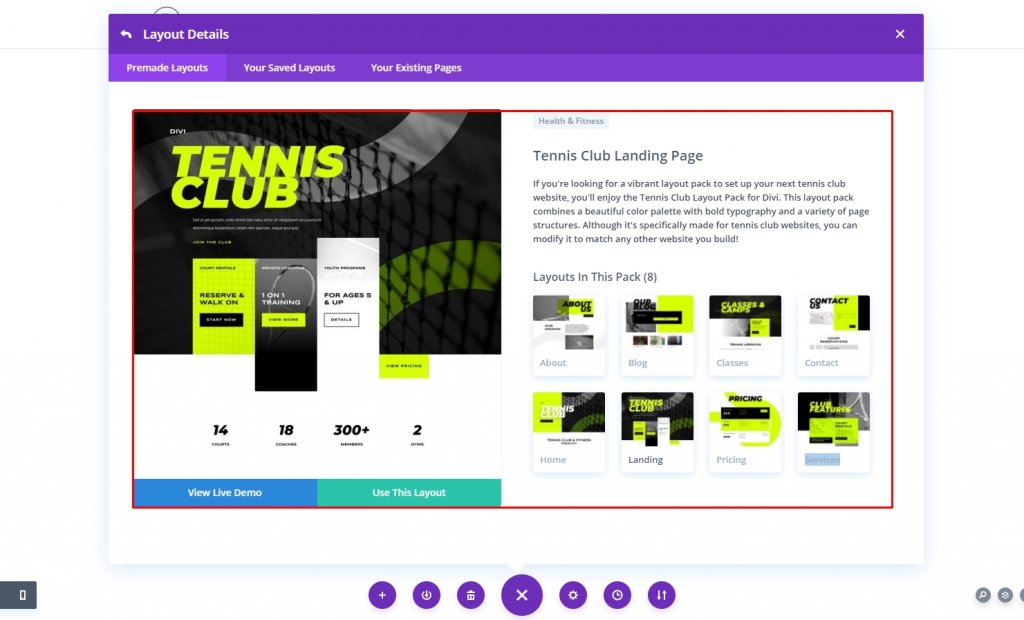
Şimdi bugünkü tasarımımız için önceden hazırlanmış bir şablon seçelim. Bugünün öğreticisi için Tenis kulübü yerleşim paketini kullanacağız, ancak her şeyi kullanabilirsiniz! "Bu düzeni kullan" üzerine tıklayın, düzenlemeye hazır olacaktır.

Tasarım uygulandıktan sonra, bugünün eğitimine başlamak için iyiyiz.
Animasyon Seçeneklerine Giriş
Alan Seçimi

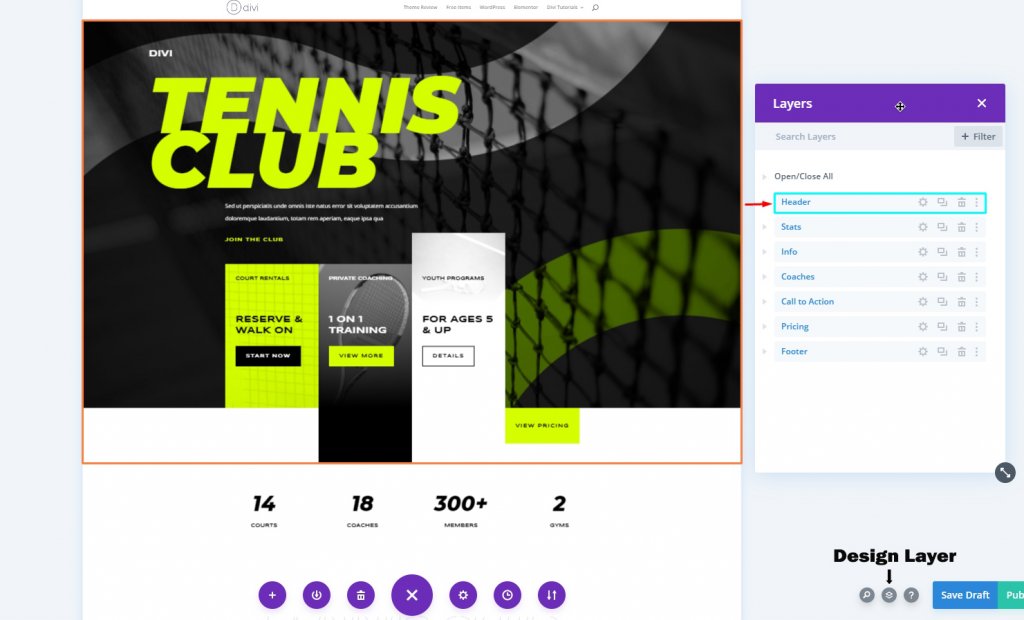
Tasarım sistemi oldukça basit. Burada bugünkü tasarımımız için başlık bölümünü seçtik. Bu tasarımın gerçekleşmesi için alandaki her elemanı/satırı/sütun bulmamız gerekiyor. Sağ alt köşedeki tasarım katmanı seçeneğinden her öğeyi ayrı ayrı görebilirsiniz.
Ayar 1 - Bölüm ve Satırlara Animasyon Ekleme

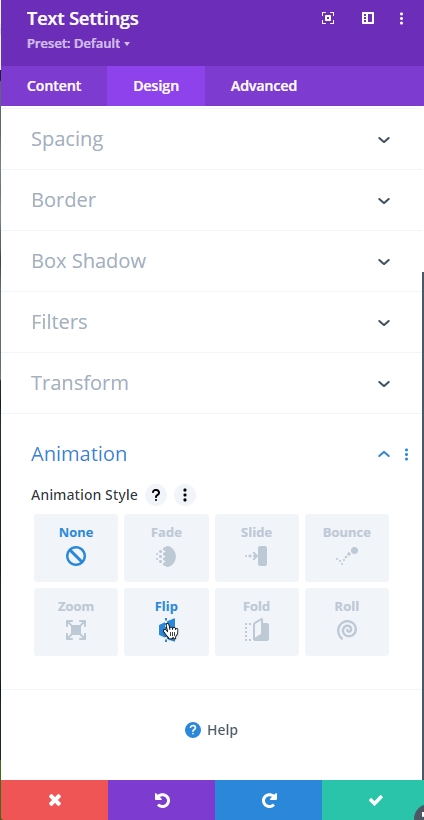
Divi, tasarım için yerleşik animasyon seçeneklerine sahiptir. Herhangi bir sayfa öğesini seçin ve tasarım sekmesine gidin. Kaydırmaya devam edin, animasyon seçeneğini göreceksiniz.
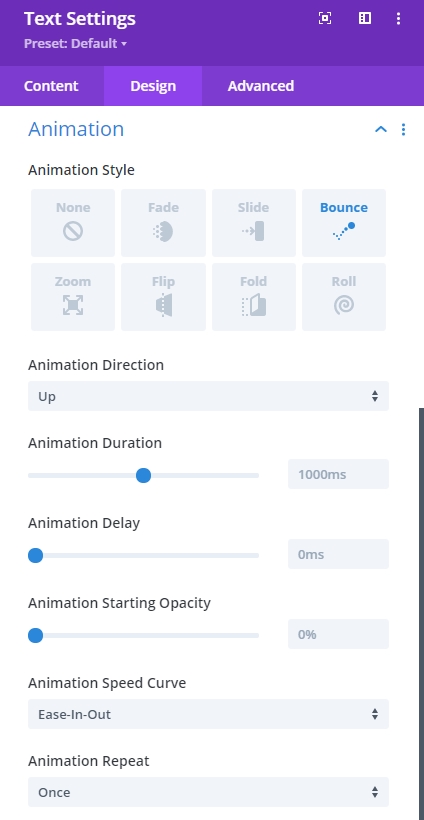
Animasyon Modülü
Öğeye animasyon efekti vermek için 8 farklı seçenek vardır. Onlar hakkında kısa bir tartışma yapalım.

- Animasyon Stili - Burada öğenizin görünümü için animasyon seçebilirsiniz. Öğeniz için bir stil seçebilirsiniz ve en yaygın stiller - Soldur ve Kaydır .
- Yön - Bu seçenekten animasyonun yönünü belirleyebilirsiniz.
- Süre - Bu seçenek, animasyonunuzun ne kadar süreceğini belirlemenizi sağlar. Bu milisaniye cinsinden sayılır ve animasyonunuz istediğiniz kadar uzun süre dayanır.
- Gecikme - Bu seçenek, animasyonu sayfa yüklenirken başlamasını engellediği için belirli bir zamandan itibaren başlatmak istiyorsanız çok kullanışlıdır.
- Yoğunluk - Yoğunluk, bu animasyonun nasıl görünmesini istediğinizi tanımlar. Değer daha düşükse, animasyon düzgün olacaktır. Değer ne kadar yüksek olursa, animasyon o kadar agresif olur.
- Opaklığın başlatılması - 0, animasyonun görünmez olduğu ve başlamak üzere olduğu anlamına gelir ve 100, tamamen görünür olduğu ve animasyonun tamamlandığı anlamına gelir.
- Hız Eğrisi - Bu, animasyonun yumuşak başlangıcını ve bitişini gösterir.
- Tekrarla - Bu seçenekle animasyonu yeniden yapabilirsiniz.
Ayarlar 2 - Bölüm ve Satırlara Animasyon Ekle
Bir sonraki şey, kaydırma sırasında animasyonu tetikleyen Kaydırma Efektleridir. Böylece animasyon, öğe ekrandayken başlar ve kaydırma sırasında gerçekleşir.
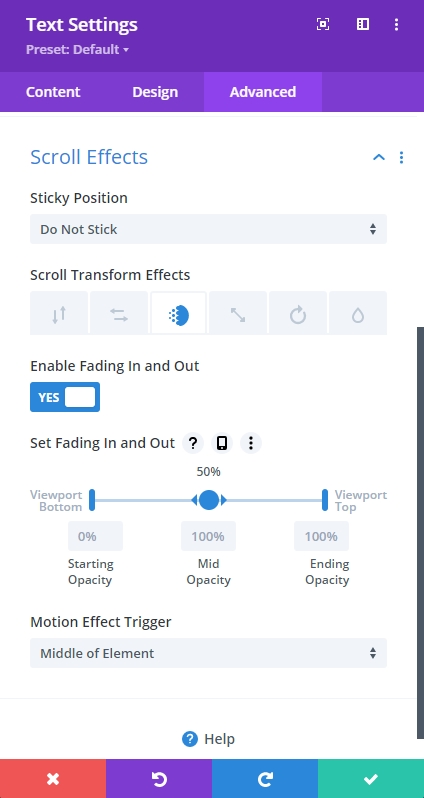
Kaydırma Efektlerini Etkinleştir

Kaydırma animasyonu yapmak için kaydırma efektlerini çeşitli stillerde ayarlayabilirsiniz.
- Yapışkan Konum  – Kullanıcı kaydırarak geçerken bölüm veya satır yanıt vermeyebilir.
- Efektleri Dönüştür  – Yukarıdaki efektler gerçek animasyon teknikleridir.
- [Özelliği] ayarla  – Efektin ekranda en çok nerede görüneceğini ve ne zaman/nerede meydana geleceğini ayarlayabileceksiniz.
- Hareket Efekti Tetikleyici  – Animasyonun ne zaman başladığını bulmak önemlidir; bu, öğenin tepesinin görüntü alanına ilk nerede girdiğini, öğenin merkezinin nerede olduğunu veya öğenin alt kısmının nerede olduğunu inceleyerek yapılabilir.
Her iki yöntem de Animasyon ayarlarını çalıştırsa da, iki yöntem arasında büyük farklılıklar vardır. Ana ayrım, animasyonun otomatik olarak mı yoksa kullanıcı tarafından gerçekleştirilen her eylemde mi çalışmasını istediğinizdir. Animasyonları karıştırmak için Kaydırma Efektleri ve Animasyon ayarlarını kullanabilirsiniz. Bunlar, göreceğiniz gibi ana eğitimde uygulanacaktır.
Sayfa Animasyon Tasarımı
Bölümler ve Satırlar İçin Animasyon Kombinasyonu
Bu seçenekleri kullanarak Divi üzerinde çarpıcı efektler oluşturmak çok kolaydır. Animasyon geciktirme seçeneği ile birlikte farklı öğeler üzerinde bir dizi animasyon yapabilir ve harika görseller ortaya çıkarabilirsiniz.
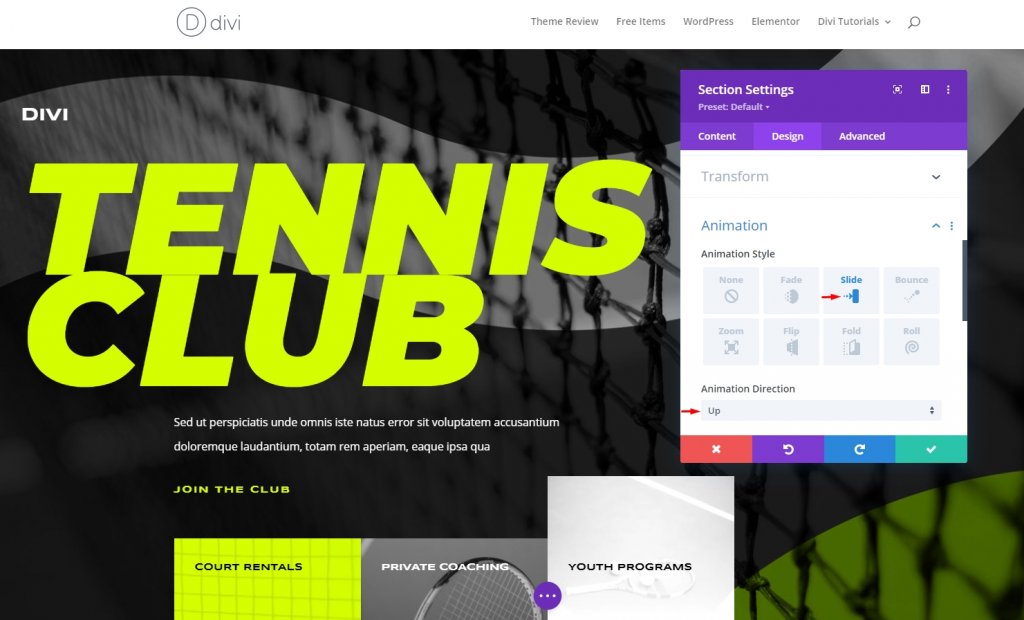
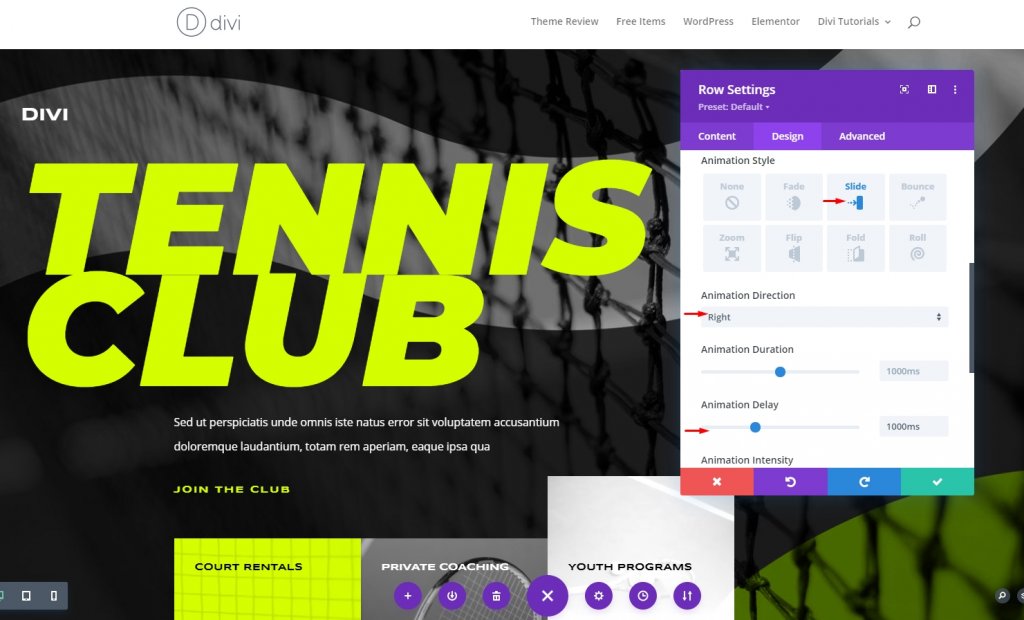
Başlık bölümünün tamamı için bu ayarları izleyin.
- Animasyon Stili: Slayt
- Animasyon Yönü: Yukarı

Satır 1 Animasyon Ayarı
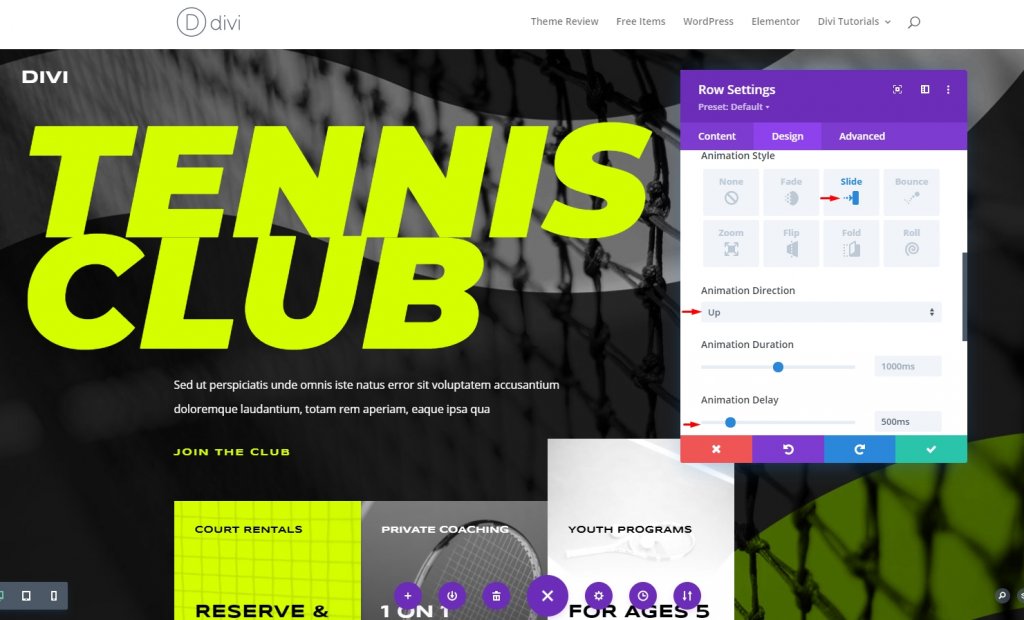
Satır 1 animasyonu ile başlayacağız. Aşağıdaki ayarlamaları yapın.
- Animasyon Stili: Slayt
- Animasyon Yönü: Aşağı
- Animasyon Gecikmesi: 500ms

Animasyondan önce satırın tetiklenmesini önlemek için satırın konumunu biraz kaydırmamız gerekiyor.
2. Sıra Animasyon Ayarı
2. Satırda, aşağıda belirtilen ayarları uygulayın.
- Animasyon Stili: Slayt
- Animasyon Yönü: Sağ
- Animasyon Gecikmesi: 1000ms

Satır 3 Animasyon Ayarı
3. Satır için kaydırma efektlerini kullanacağız çünkü 3. satır göründüğünde, ilk 2 satırdaki öğelerin çoğu yukarı hareket edecek ve sadece kaydırma efektlerini kullanabileceğimiz yerde zaman geciktirme modülünü kullanmak buna değmez. tasarım daha hoş.
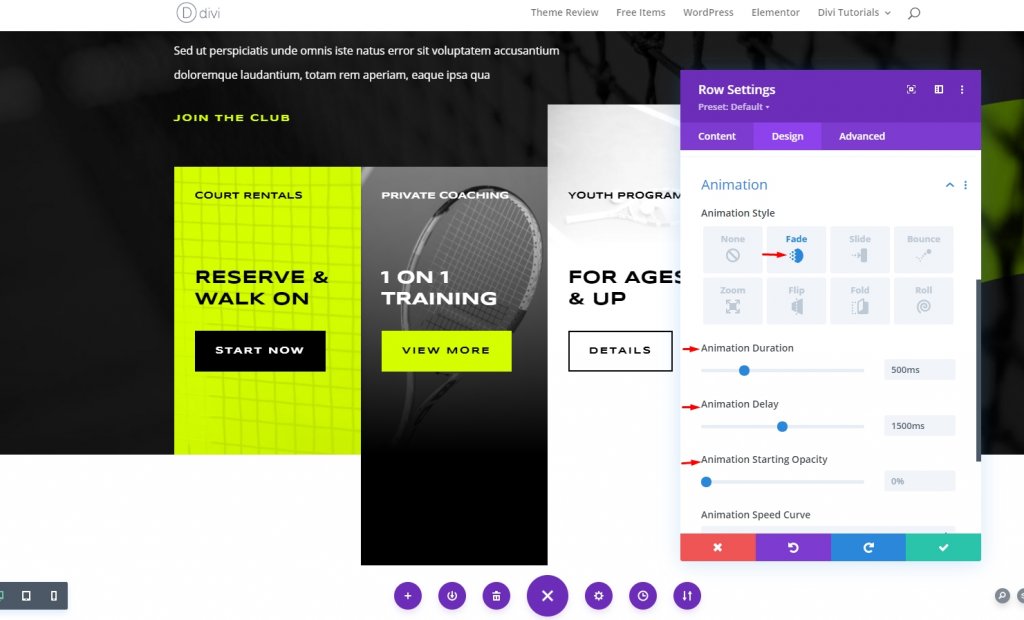
Animasyon Ayarları
Animasyon ayarlarını yapın.
- Animasyon Stili: Soluk
- Animasyon Süresi: 500ms
- Animasyon Gecikmesi: 1500ms
- Animasyon Opaklığı Başlatma: %0

Opaklığın 0 olması, olması gerekene kadar görülmeyeceği anlamına gelir.
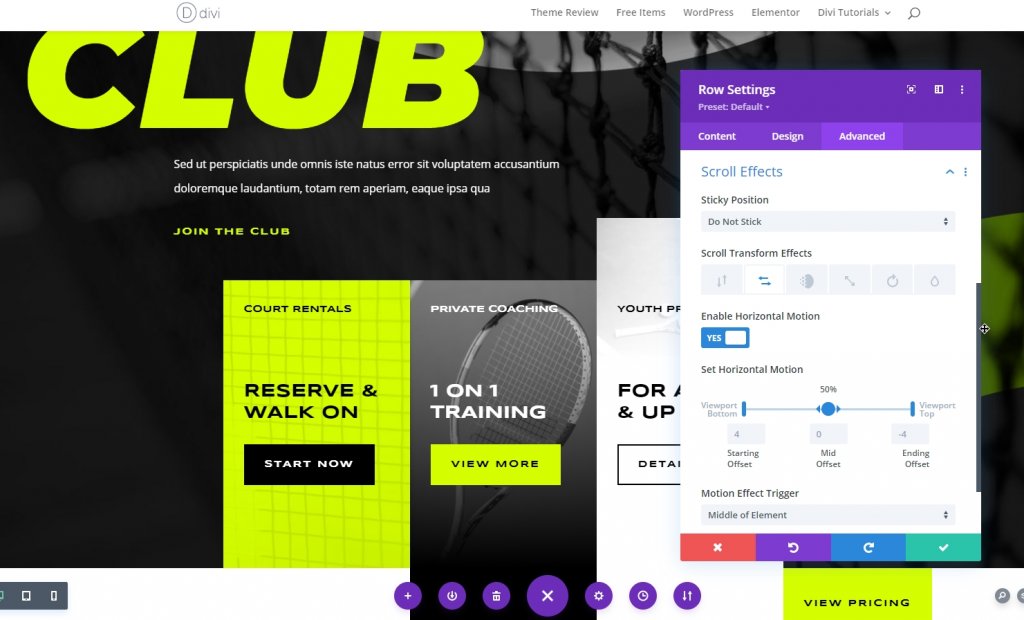
Kaydırma Efektleri Ayarları
Eğlenceye başlamak için gelişmiş sekmeye tıklayın! Kaydırma efektleri sekmesine gidin ve Yatay hareketi bulun. Ve gerisini takip edin.
- Yapışkan Konum: Yapışma
- Kaydırma Dönüştürme Etkileri: Yatay (2.)
- Yatay Hareketi Etkinleştir: Evet
- Hareket Etkisi Tetikleyicisi: Öğenin Ortası.

Her şey ayarlandı. Animasyon sürecini bitirdik. Kullanıcı kaydırma yaptığında animasyon gerçekleşecektir.
Son Önizleme
İşte tasarımımızın nihai sonucu.
Çözüm
Mevcut bir animasyon efekti ile web sitesi, dinamikleri, görselleri ve okunabilirliği geliştirerek ziyaretçiye belirli yaklaşımlar getirebilir. Harika animasyon oluşturmak için kodlama bilgisi gerekmez, yalnızca Divi oluşturucu gerekir. Ve yeni stiller denemek için biraz sabrınız olsaydı en iyisi olurdu. Umarım yayınlarsınız ve eğer öyleyse, bir paylaşım Muhteşem olacak!




