Kaydırma animasyonunu simgelerle karıştırmak, web sitenizin görünümünü şaşırtıcı şekillerde iyileştirebilir. Bu makalede, Divi bölümü arka planlarına kaydırma animasyonlu simgelerin nasıl ekleneceğine bakacağız. Divi'deki aralarından seçim yapabileceğiniz yüzlerce simge ve çeşitli yerleşik animasyon efektleriyle, tasarımlarımızı bir sonraki düzeye taşımak için sınırsız arka plan animasyonlarının nasıl oluşturulacağını size göstereceğiz.
Hadi bu topu yuvarlayalım!
Kavram Açıklaması
Bölüm arka planlarına kaydırma animasyonlu simgeler ekleme prosedürü dört önemli adımdan oluşur.
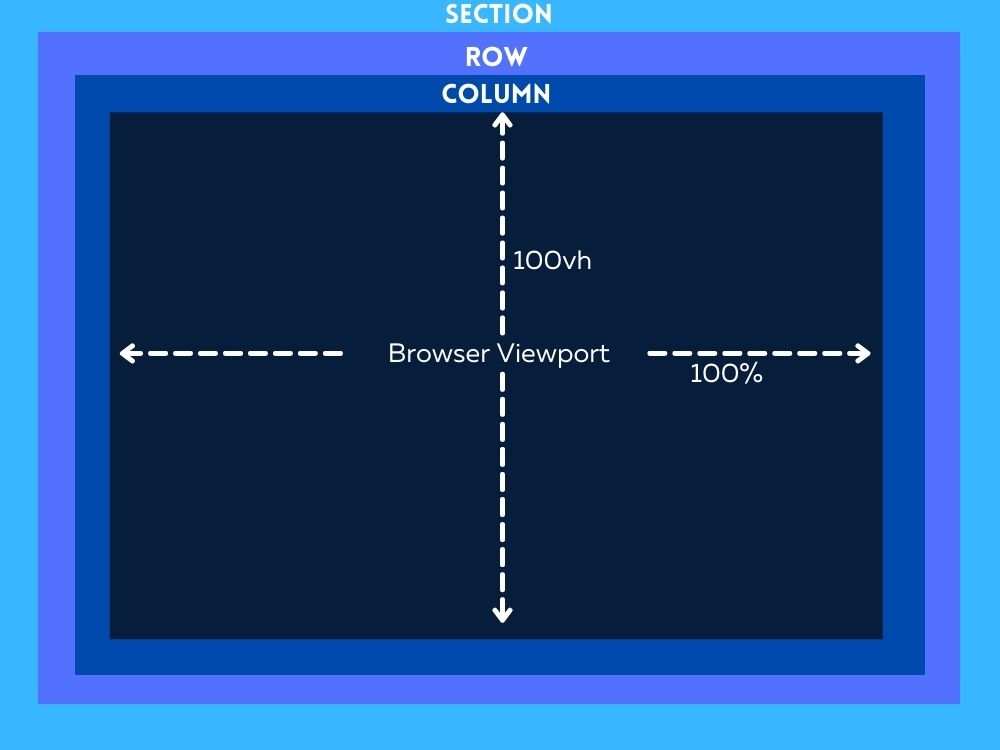
Başlamak için, bir bölümü, satırı ve sütunu, her biri tarayıcının tüm genişliğini ve yüksekliğini dolduracak şekilde değiştirerek tam ekran bir tuval oluşturmalıyız. Bu bize sembollerle doldurmamız gereken kullanılabilir yaratıcı alan türünü sağlayacaktır.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
İkinci olarak, simgeleri tam ekran tuval (veya sütun) içine dikkatlice yerleştirerek kaydırma animasyonlu simge arka plan tasarımımızı geliştirebiliriz.

Ardından, kaydırma animasyonlu simge zemin tasarımımızı oluşturmak için simgeleri tam ekran tuvalin (veya sütunun) içine dikkatlice yerleştirmeniz gerekir.

Son olarak scroll animasyonlu ikonların yer aldığı fon tasarımı hazır olduktan sonra ön planda olan ekrana ihtiyacımız olan malzemeyi ekleyebiliyoruz.

Şimdi bir fikrimiz olduğuna göre, tasarıma başlayalım.
Divi Bölümü Arka Planında Kaydırma Animasyonunu Tasarlama
Bölüm 1: Tam Ekran Tuvali Oluşturma
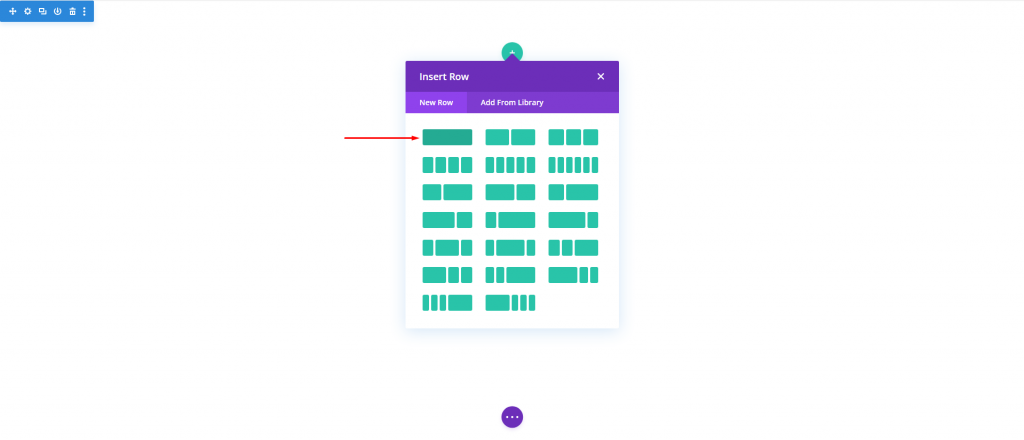
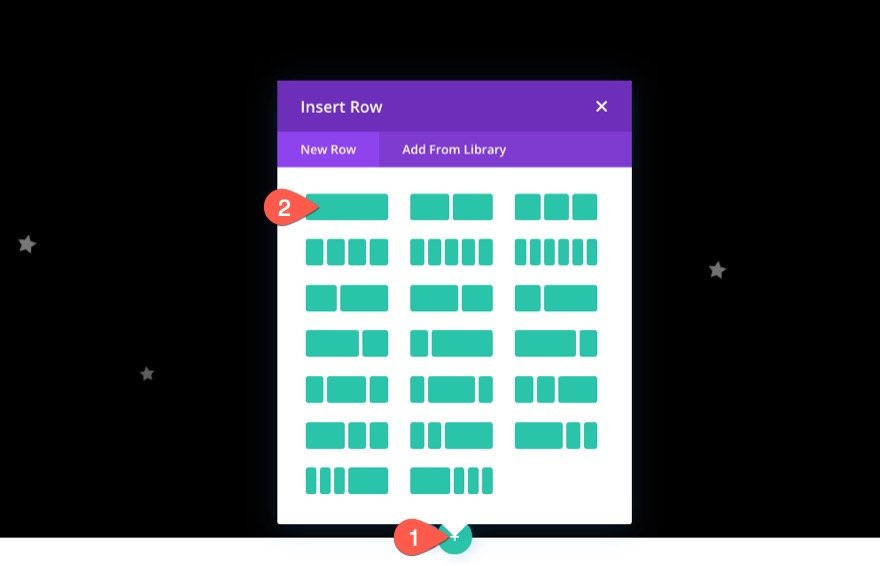
İşte bu bölümde, bölüm, satır ve sütunu ayarlayacağız. Öncelikle bölümümüze tek sütunluk bir satır ekleyelim.

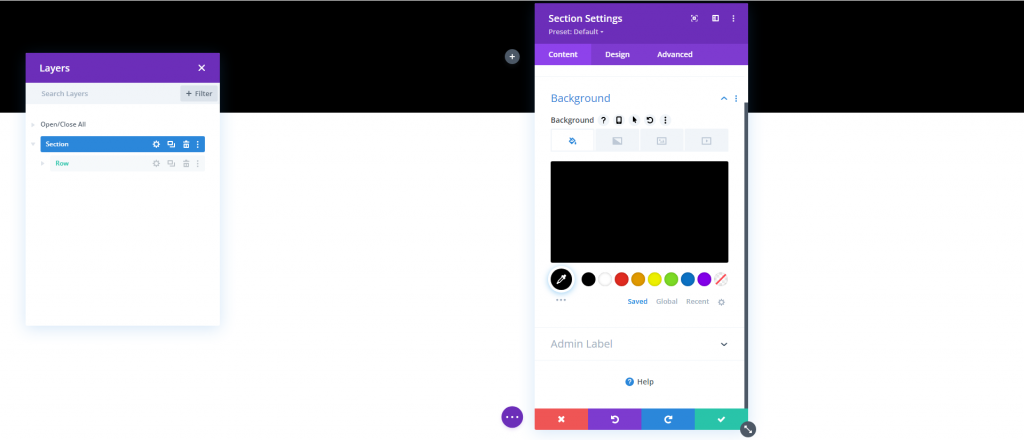
Bölüm ayarını açın ve arka plan rengini değiştirin.
- Arka Plan Rengi: #000

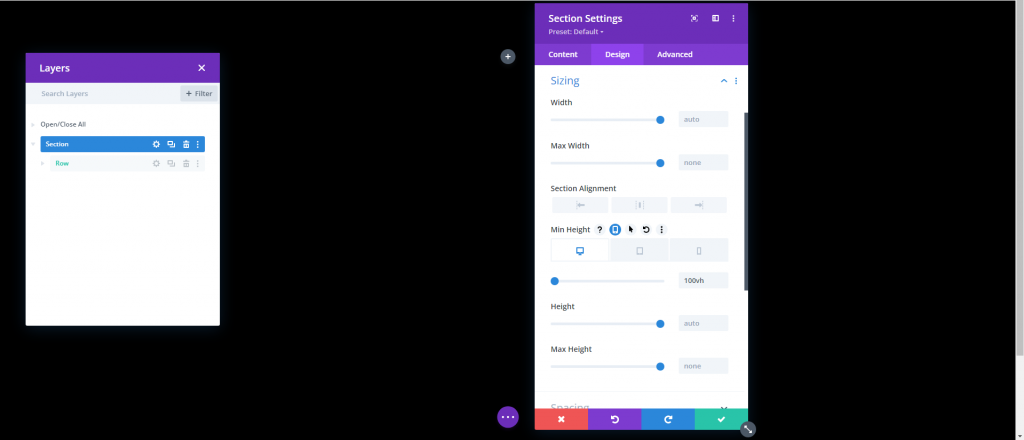
Tasarım sekmesinden aşağıdakileri değiştirin.
- Min Yükseklik: 100vh (masaüstü), 600px (tablet ve telefon)

Satır Ayarları
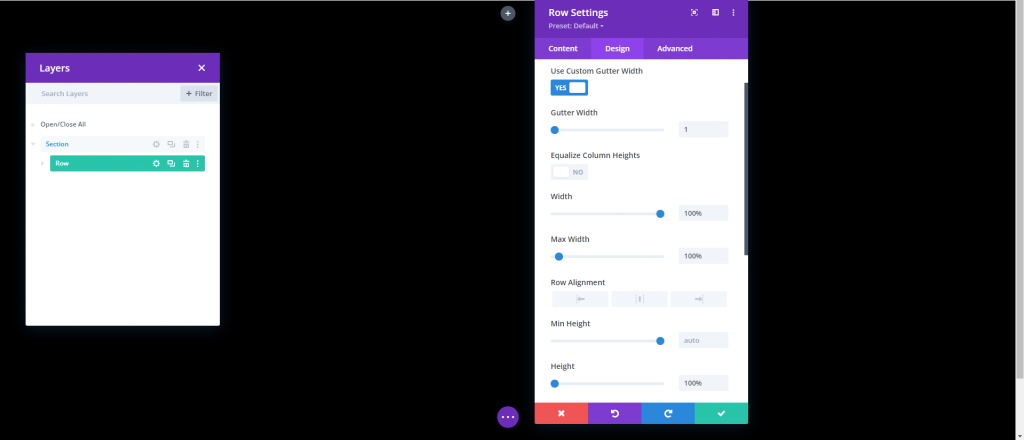
Sıradaki sıra. Satır için ayarı açın ve aşağıdakileri güncelleyin.
- Özel Oluk Genişliğini Kullan: EVET
- Oluk Genişliği: 1
- Genişlik: %100
- Maksimum Genişlik: %100
- Yükseklik: %100
- Dolgu: 0 piksel üst, 0 piksel alt

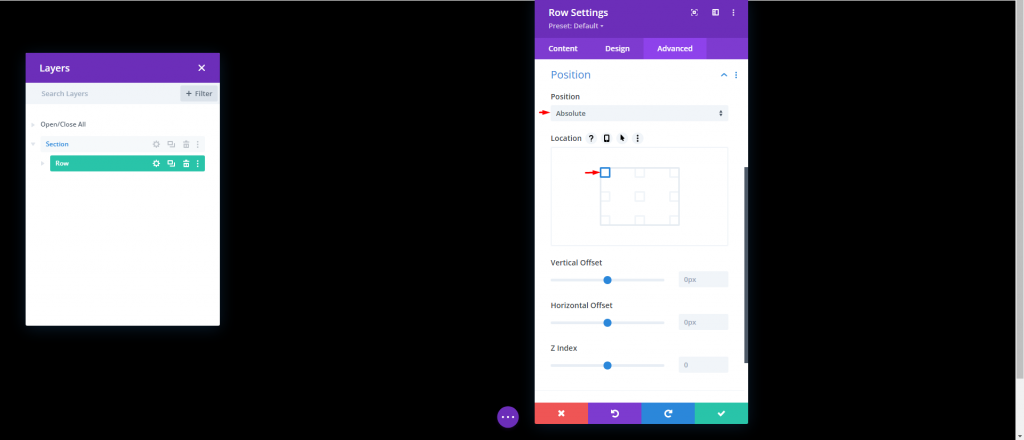
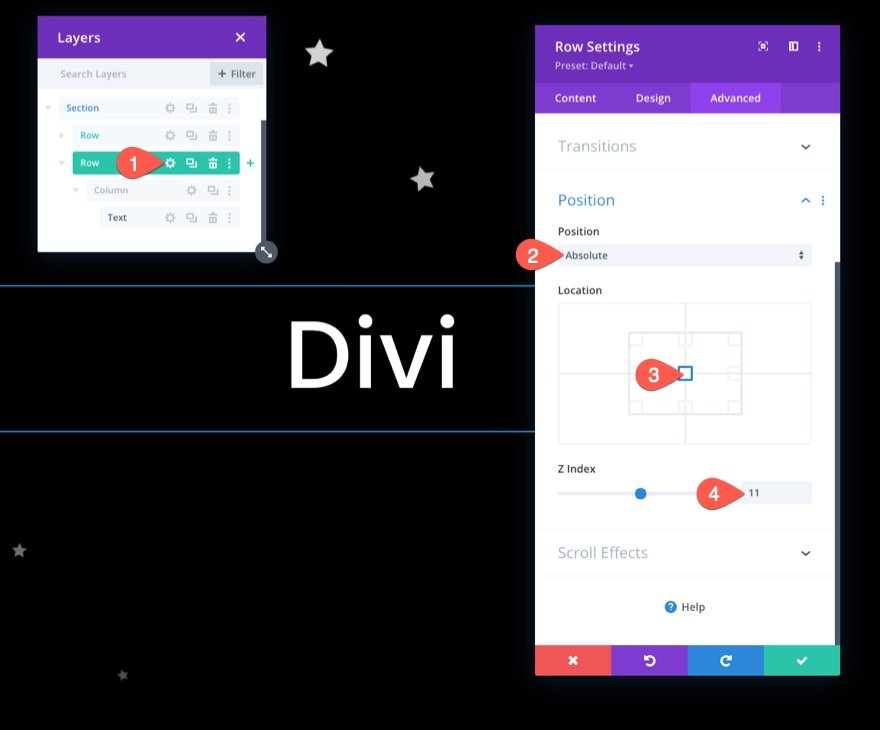
İlerleme sekmesinden konumu güncelleyin.
- Pozisyon: Mutlak

Sütun Yüksekliği
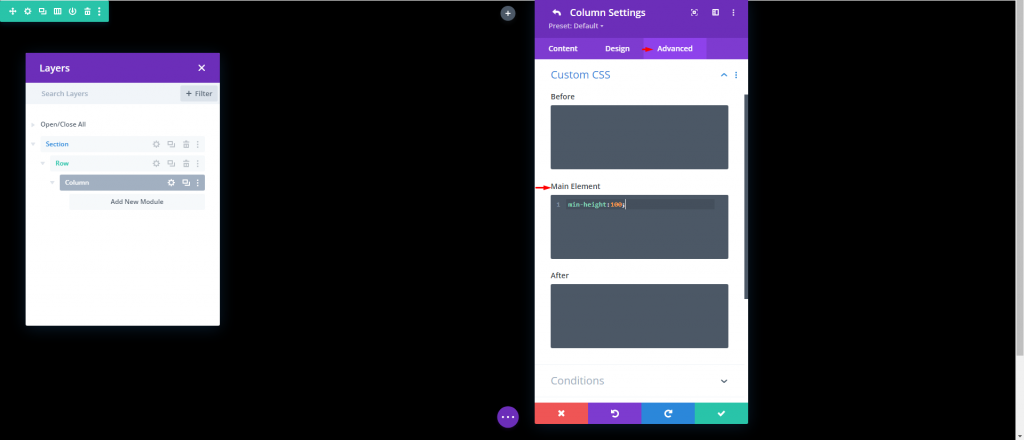
Şimdi, bölümümüz ve satırımız yerinde olduğundan, sütuna, bölümün/görünüm alanının tüm genişliğini ve yüksekliğini kapsayabilmesi için minimum yükseklik değerini %100 vermemiz gerekiyor. Bununla, bu noktada sütunu simgelerle doldurmamızı sağlayan tam ekran bir tuval oluşturduk. Sütun ayarlarının "Ana Eleman" kutusuna kodu ekleyin.
min-height:100;
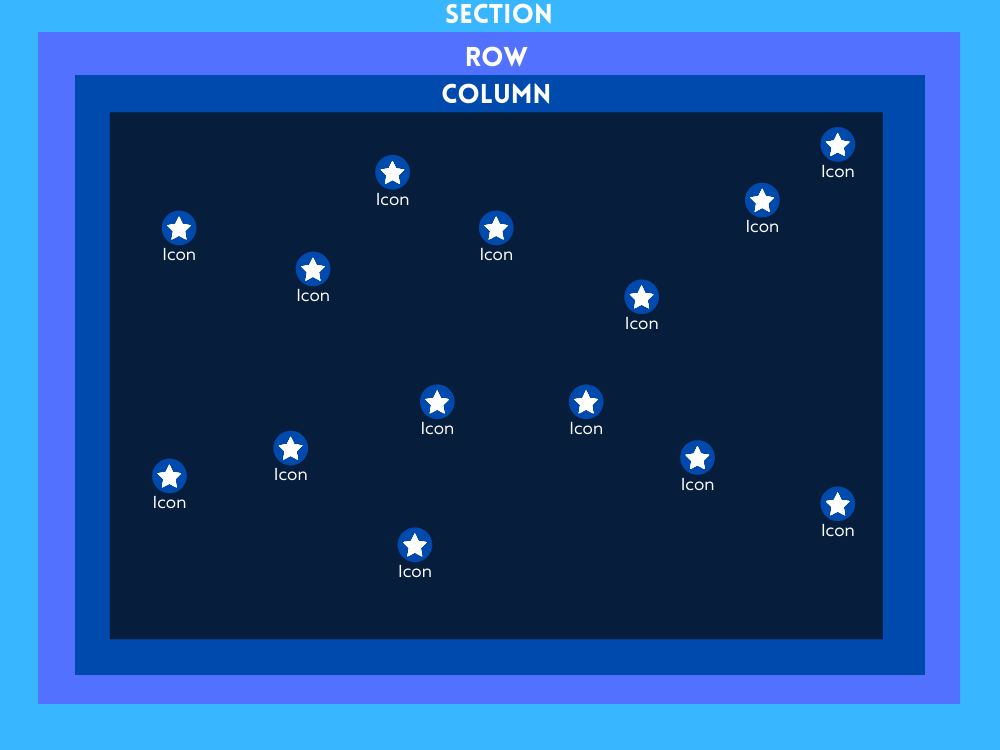
2. Bölüm: Â Simgeleri Oluşturma ve Konumlandırma
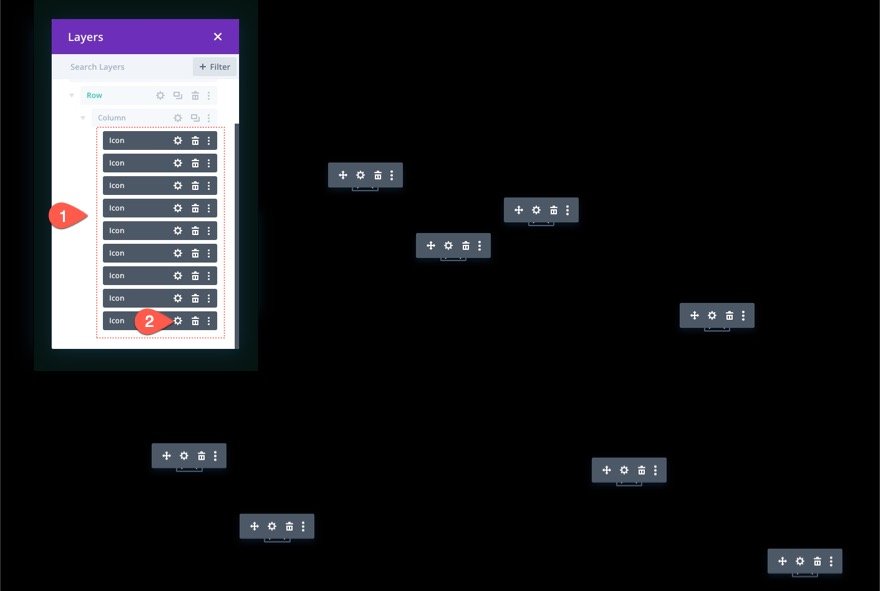
Artık sütundaki simgeleri oluşturmaya ve düzenlemeye başlamaya hazırız. Amaç, kaydırma animasyonlu simge zemin tasarımımızı oluşturmak için simgeyi bu tam ekran sütunun içine stratejik olarak yerleştirmektir.
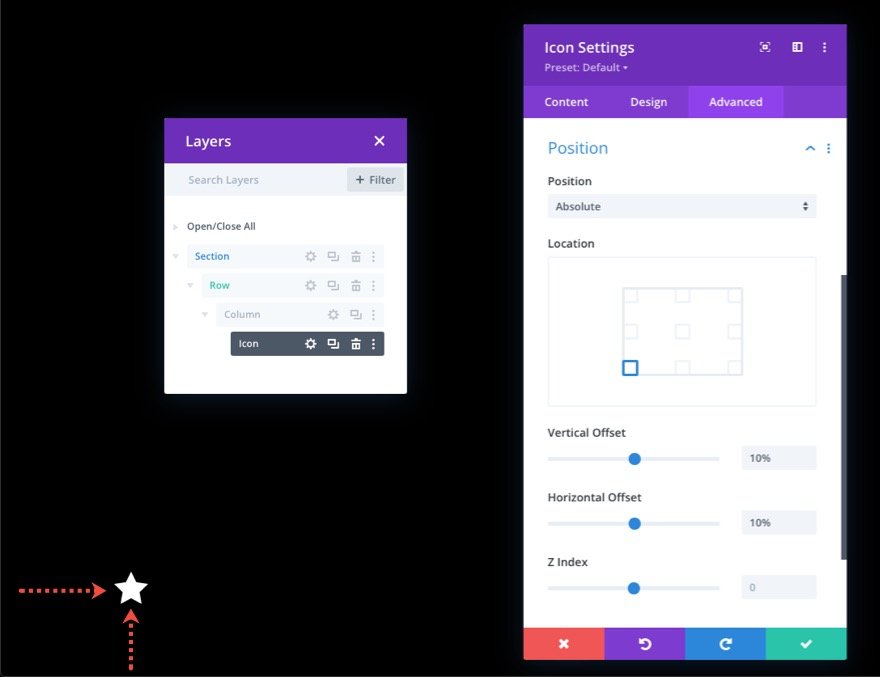
Simge 1 Oluşturma ve Yerleştirme
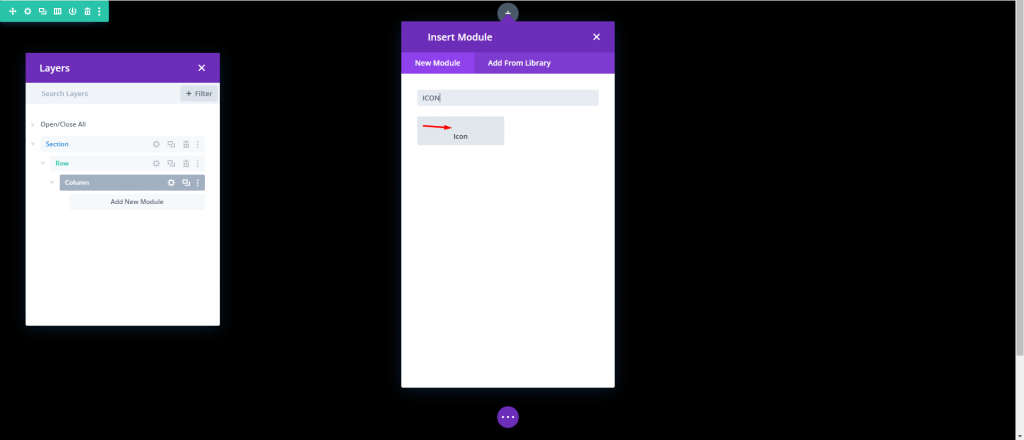
İlk simgemizi yapıp Divi Builder'ı kullanarak yerleştirerek başlayacağız. Sütuna bir Simge Modülü ekleyin.

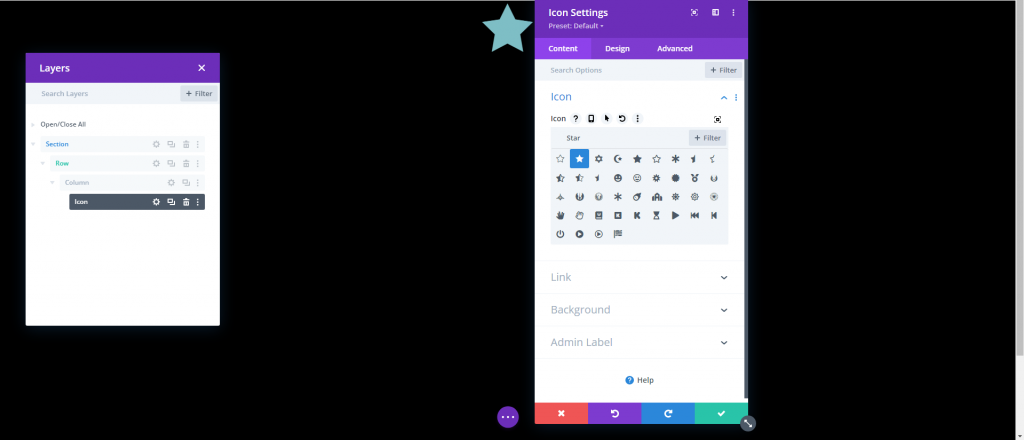
Simge Ayarlarını açarak simge seçiciden bir simge seçin

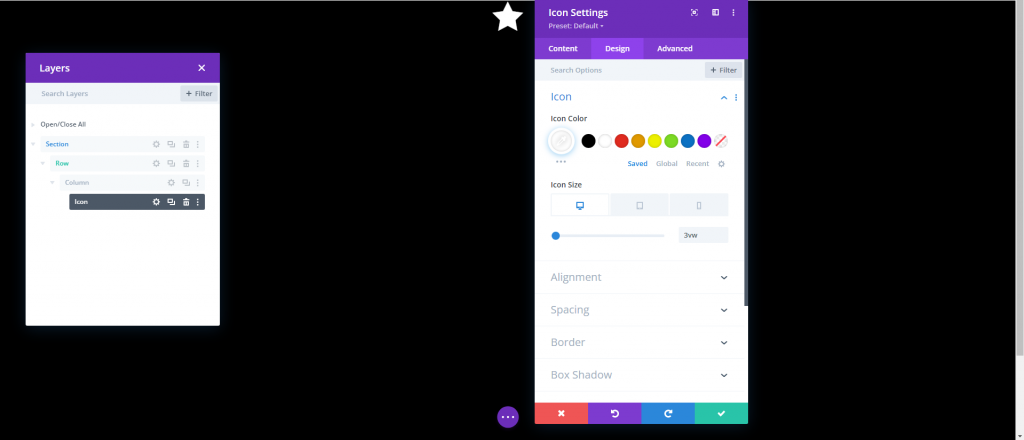
Tasarım sekmesi altındaki simge rengini ve boyutunu aşağıdaki gibi güncelleyin:
- Simge Rengi: #ffffff
- Simge Boyutu: 3vw (masaüstü), 40px (tablet), 30px (telefon)Â

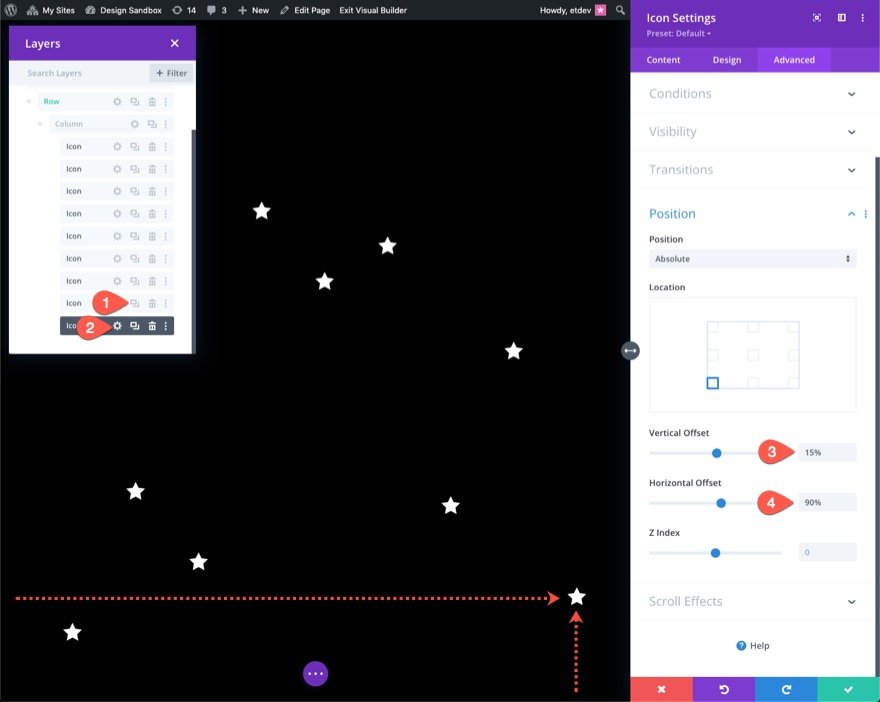
Gelişmiş sekmesi altındaki konumu ve ofsetleri aşağıdaki gibi güncelleyin:
- Pozisyon: Mutlak
- Konum: Sol Alt
- Dikey Ofset: %10
- Yatay Ofset: %10
Bu durumda yüzde uzunluk biriminin alt ve sol CSS Özellikleri ile ilgili olduğunu unutmayın. Bu senaryoda, %10'luk bir dikey kaydırma, CSS'deki "alt: %10" ile aynıdır, öte yandan %10'luk bir yatay kaydırma, "sol: %10" ile karşılaştırılabilir. Sütunumuz tam ekran olduğundan, tarayıcı yüksekliği ve genişliği değiştirildiğinde simgeler yanıt vermeye devam edecektir. Başka bir deyişle, çeşitli ekran boyutlarında yerlerini koruyacaklardır.

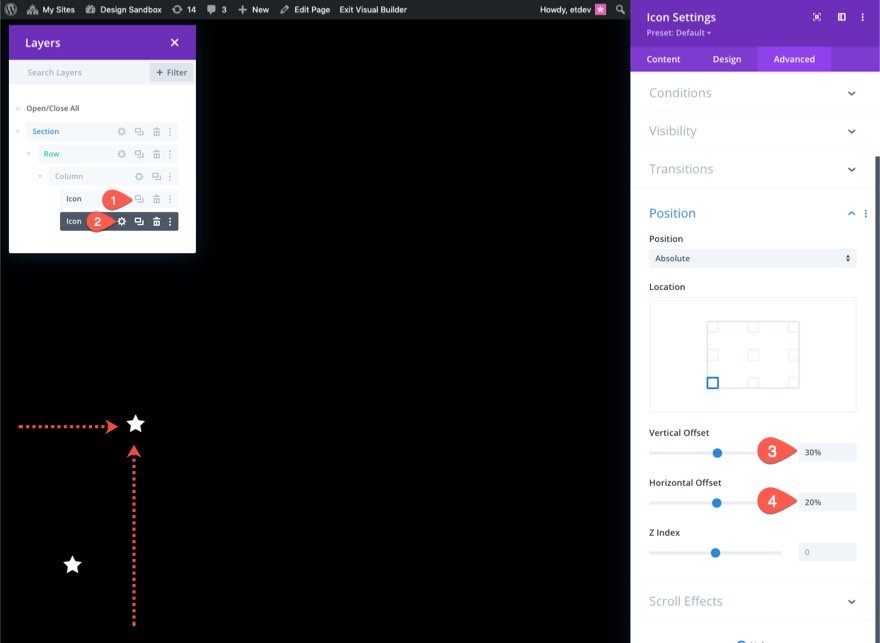
Simge 2 Oluşturma ve Yerleştirme
İkincisini yapmak için mevcut simgeyi çoğaltın. Ardından, yinelenen simgenin özelliklerine erişin ve konum ayarlarını aşağıdaki gibi değiştirin:
- Dikey Ofset: %30
- Yatay Ofset: %40

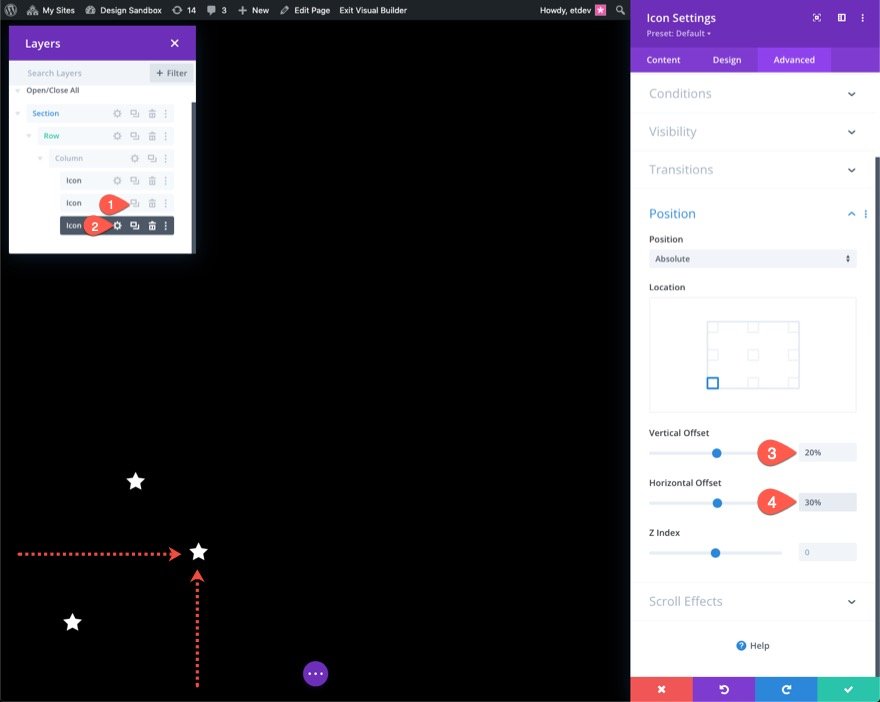
Simge 3 Oluşturma ve Yerleştirme
Üçüncü yapmak için önceki simgeyi çoğaltın. Ardından, yinelenen simgenin özelliklerine erişin ve konum ayarlarını aşağıdaki gibi değiştirin:
- Dikey Ofset: 20%
- Yatay Ofset: %30

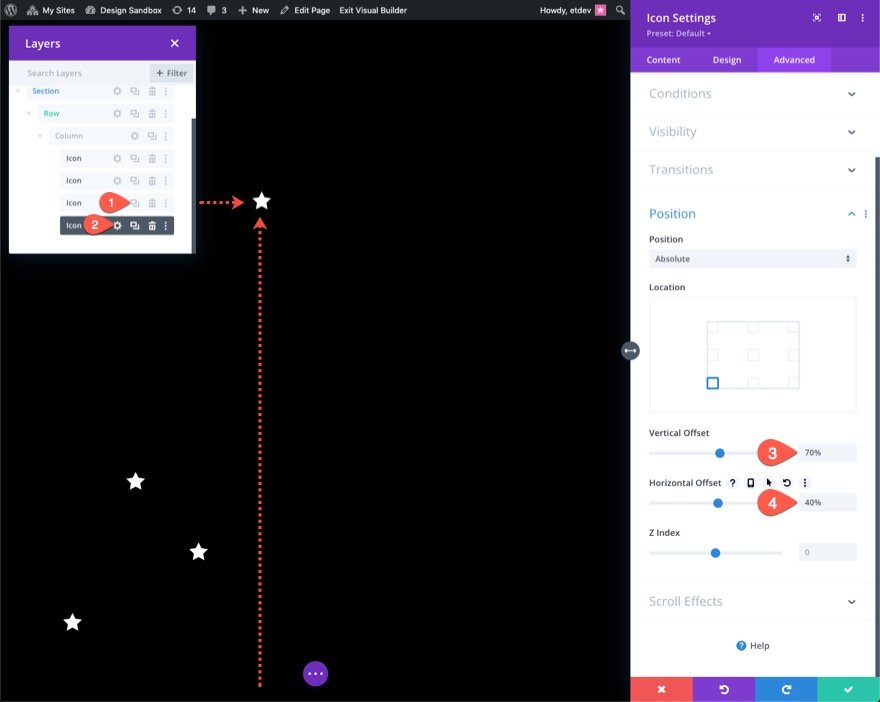
Simge 4 Oluşturma ve Yerleştirme
Dördüncü yapmak için önceki simgeyi çoğaltın. Ardından, yinelenen simgenin özelliklerine erişin ve konum ayarlarını aşağıdaki gibi değiştirin:
- Dikey Ofset: %70
- Yatay Ofset: %40

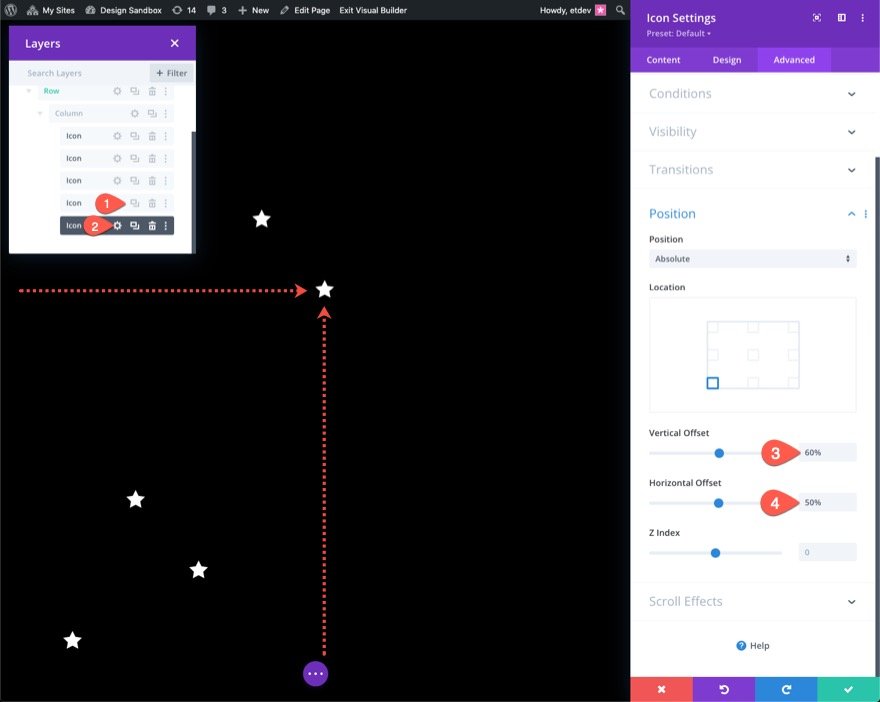
Simge Oluşturma ve Yerleştirme 5
Beşincisini yapmak için önceki simgeyi çoğaltın. Ardından, yinelenen simgenin özelliklerine erişin ve konum ayarlarını aşağıdaki gibi değiştirin:
- Dikey Ofset: %60
- Yatay Ofset: %50

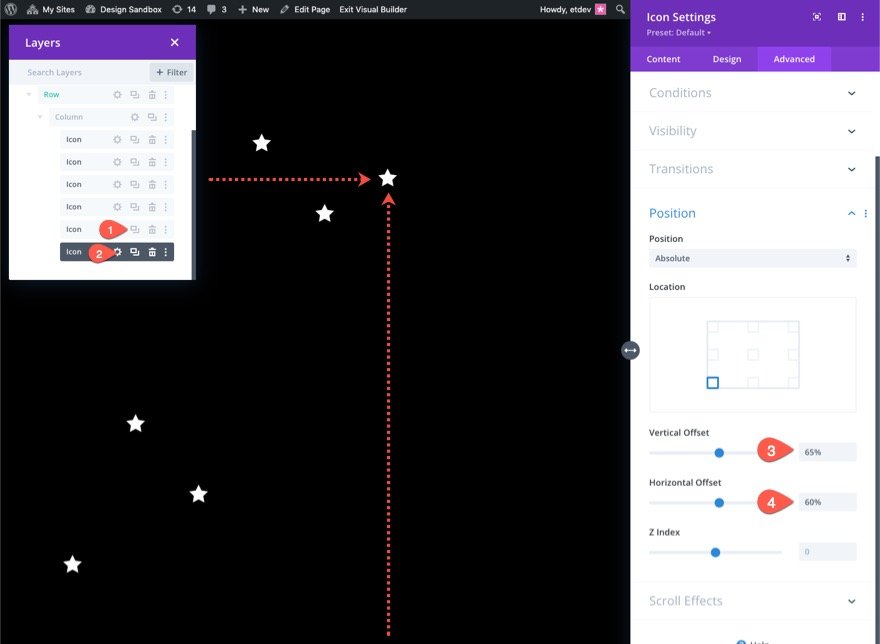
Simge 6 Oluşturma ve Yerleştirme
Altıncıyı yapmak için önceki simgeyi çoğaltın. Ardından, yinelenen simgenin özelliklerine erişin ve konum ayarlarını aşağıdaki gibi değiştirin:
- Dikey Ofset: %65
- Yatay Ofset: %60

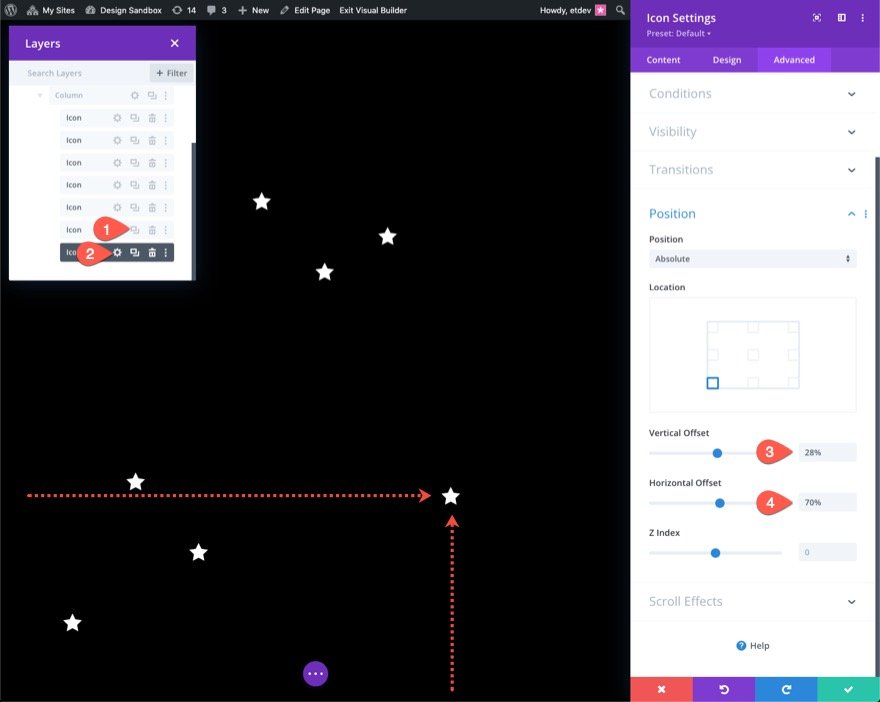
Simge 7 Oluşturma ve Yerleştirme
Yedinci yapmak için önceki simgeyi çoğaltın. Ardından, yinelenen simgenin özelliklerine erişin ve konum ayarlarını aşağıdaki gibi değiştirin:
- Dikey Ofset: %28
- Yatay Ofset: %70

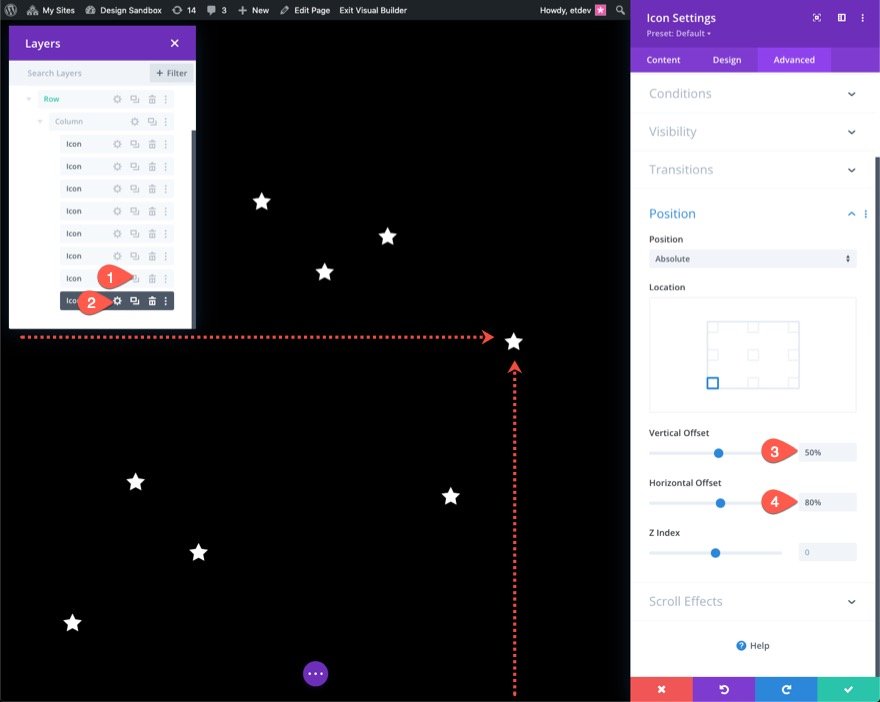
Simge 8 Oluşturma ve Yerleştirme
Sekizinci yapmak için önceki simgeyi çoğaltın. Ardından, yinelenen simgenin özelliklerine erişin ve konum ayarlarını aşağıdaki gibi değiştirin:
- Dikey Ofset: %50
- Yatay Ofset: %80

Simge 9 Oluşturma ve Yerleştirme
Dokuzuncu yapmak için son simgeyi çoğaltın. Ardından, yinelenen simgenin özelliklerine erişin ve konum ayarlarını aşağıdaki gibi değiştirin:
- Dikey Ofset: %15
- Yatay Ofset: %90

Bölüm 3: Kaydırma Animasyonunu Oluşturma
Bu örnek için dokuz simgenin tümüne benzer kaydırma hareketleri uygulayacağız. İsterseniz her birine farklı bir kaydırma animasyonu verebilirsiniz. Tüm simgelere aynı anda kaydırma animasyonları uygulamak için, sütundaki tüm simgeleri bir kerede seçmek için çoklu seçimi kullanın (simge modüllerini seçerken ctrl veya cmd'yi basılı tutun). Ardından, seçtiğiniz modüllerden birinin ayarlarını açın.

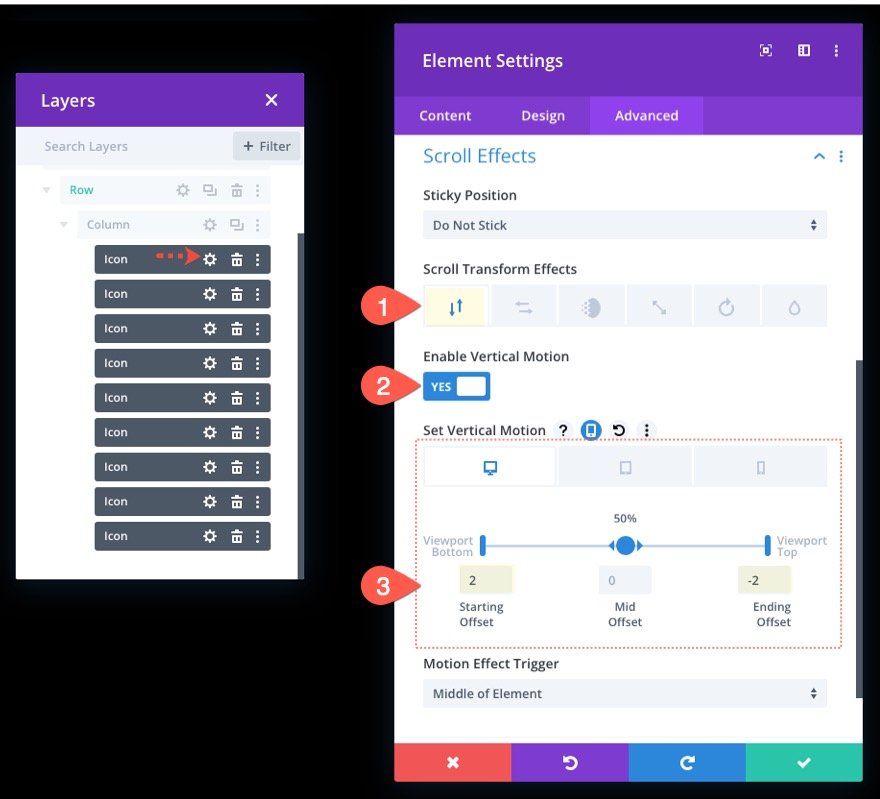
Sonuç olarak öğe ayarları modeli görünecektir. Ardından, gelişmiş sekmenin altındaki Kaydırma Efektleri seçenek grubu geçişini değiştirin. Kaydırma Dönüştürme Efektleri orada bulunabilir. Altı erişilebilir efekti de ekleyeceğiz (Dikey Hareket, Yatay Hareket, İçeri ve Dışarı Yavaşlatma, Yukarı ve Aşağı Ölçekleme, Döndürme ve Bulanıklık).
Kaydırma Dönüştürme Efektleri Ekleme: Vartical
Dikey hareket sekmesini açın, aşağıdakileri güncelleyin:
- Dikey Hareketi Etkinleştir: EVET
- Başlangıç Ofseti: 2 (%0'da)
- Bitiş Ofseti: -2 (%100'de)
Tablet ekranı için ofsetleri aşağıdaki gibi güncelleyin:
- Başlangıç Ofseti: 1 (%0'da)
- Bitiş Ofseti: -1 (%100'de)
Telefon ekranı için ofsetleri aşağıdaki gibi güncelleyin:
- Başlangıç Ofseti: 0,5 (%0'da)
- Bitiş Ofseti: -0.5 (%100'de)

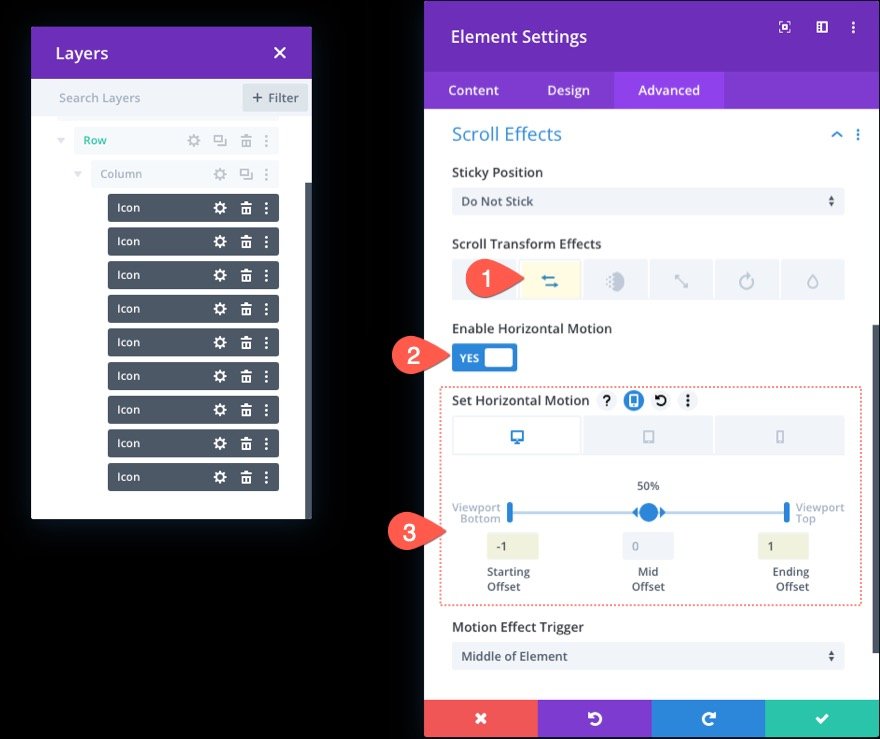
Kaydırma Dönüştürme Efektleri Ekleme : Yatay
Sırada, Yatay Hareket sekmesini açın ve aşağıdakileri güncelleyin:
- Yatay Hareketi Etkinleştir: EVET
- Başlangıç Ofseti: -1 (%0'da)
- Bitiş Ofseti: 1 (%100'de)
Tablet ekranı için ofsetleri aşağıdaki gibi güncelleyin:
- Başlangıç Ofseti: 0 (%0'da)
- Bitiş Ofseti: 0 (%100'de)

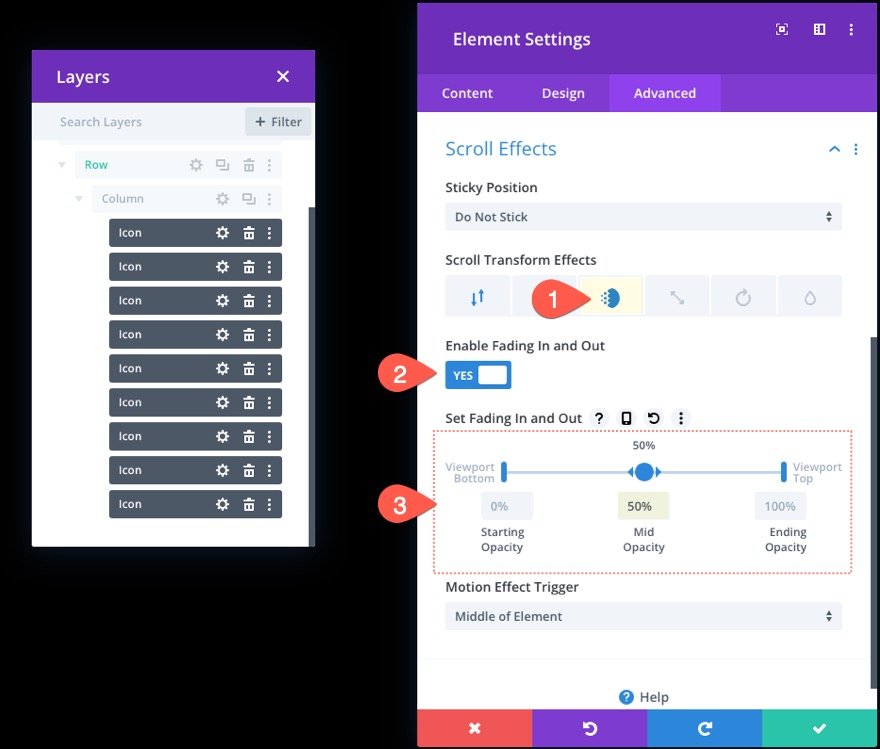
Kaydırma Dönüştürme Efektleri Ekleme : İçeri ve dışarı solma
Fading In and Out sekmesini açın ve aşağıdakileri güncelleyin:
- Soldurmayı ve Yavaşlamayı Etkinleştir: EVET
- Orta Opaklık: %50 (%50'de)

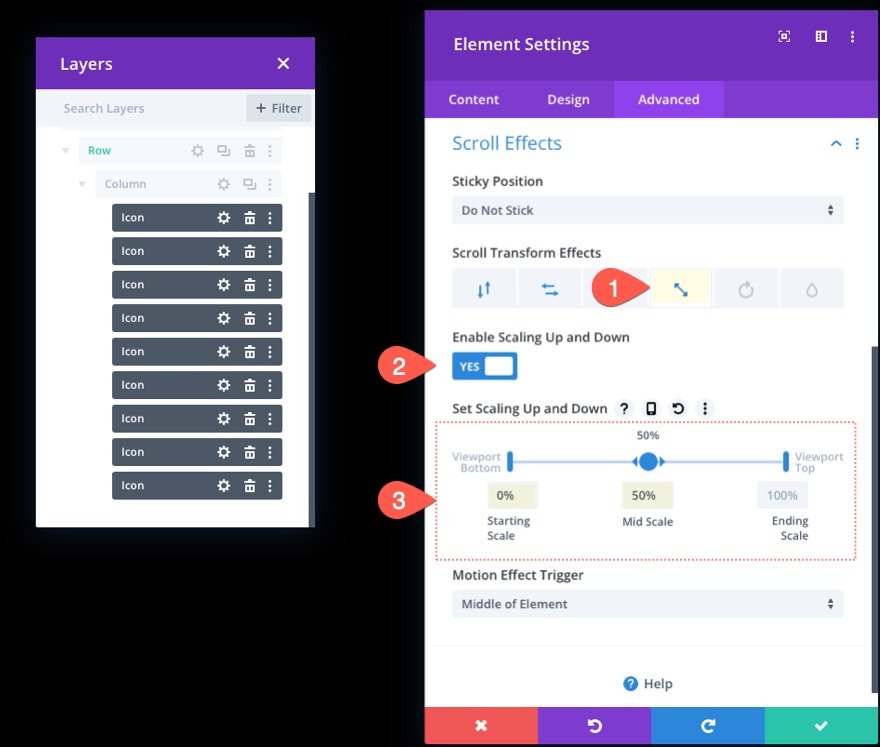
Kaydırma Dönüştürme Efektleri Ekleme : Yukarı ve Aşağı Ölçekleme
Ardından, Yukarı ve Aşağı Ölçekleme sekmesini açın ve aşağıdakileri güncelleyin:
- Yukarı ve Aşağı Ölçeklendirmeyi Etkinleştir: EVET
- Başlangıç Ölçeği: %0 (%0'da)
- Orta Ölçek: %50 (%50'de)

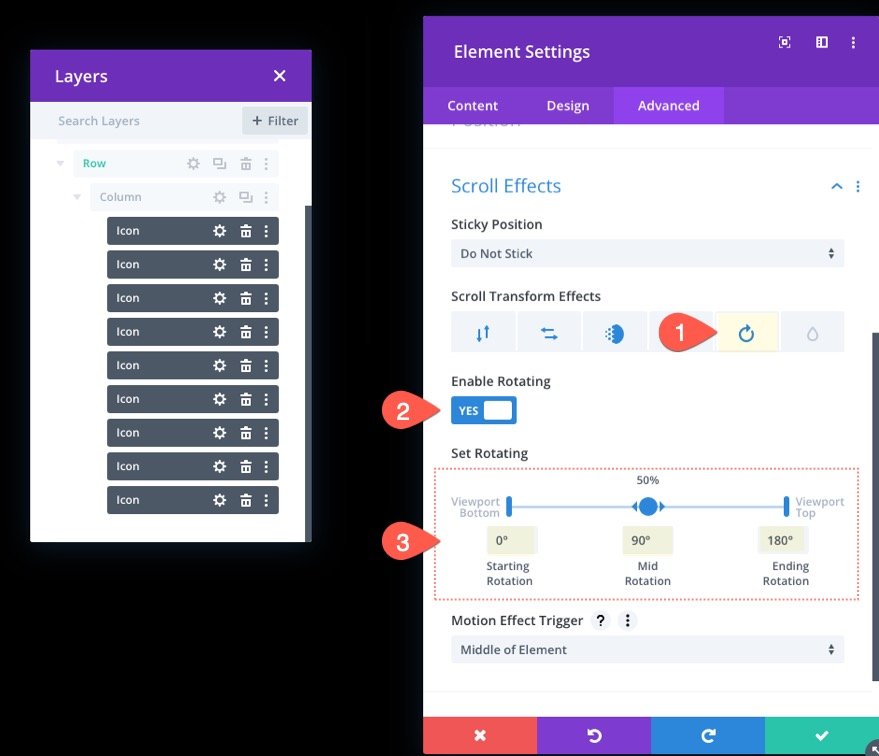
Kaydırma Dönüştürme Efektleri Ekleme : Döndürme
Ardından Dönen sekmesini seçin ve aşağıdakileri güncelleyin:
- Döndürmeyi Etkinleştir: EVET
- Rotasyonun Başlatılması: %0 (%0'da)
- Orta Dönüş: %90 (%50'de)
- Bitiş Dönüşü: %180 (%100'de)

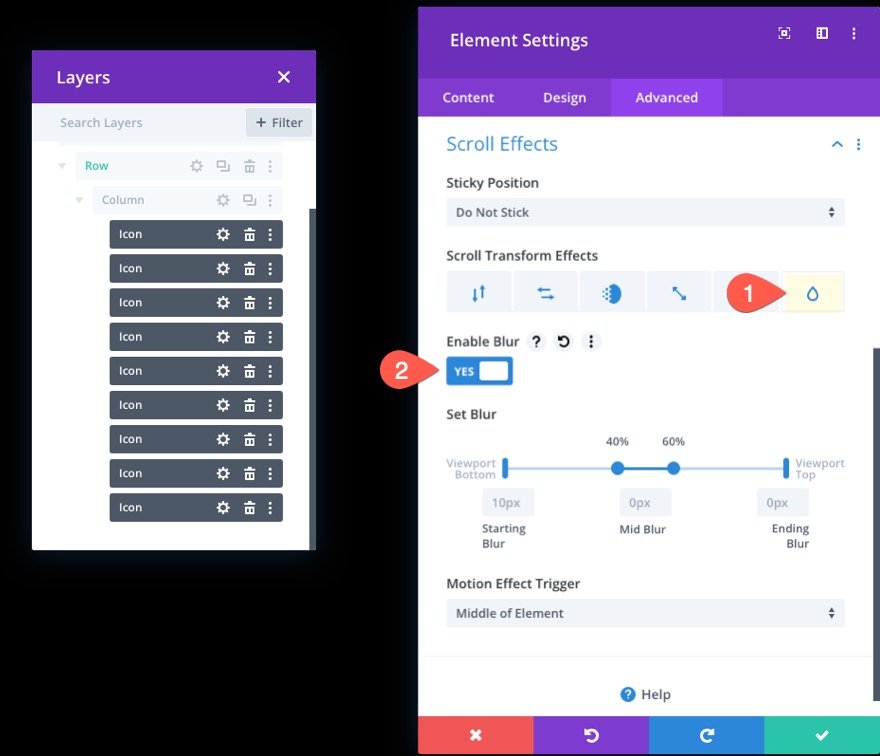
Kaydırma Dönüştürme Efektleri Ekleme : Bulanıklaştırma
Son olarak Bulanıklaştırma sekmesini açın ve bulanıklaştırma efektini etkinleştirin:
- Bulanıklığı Etkinleştir: EVET

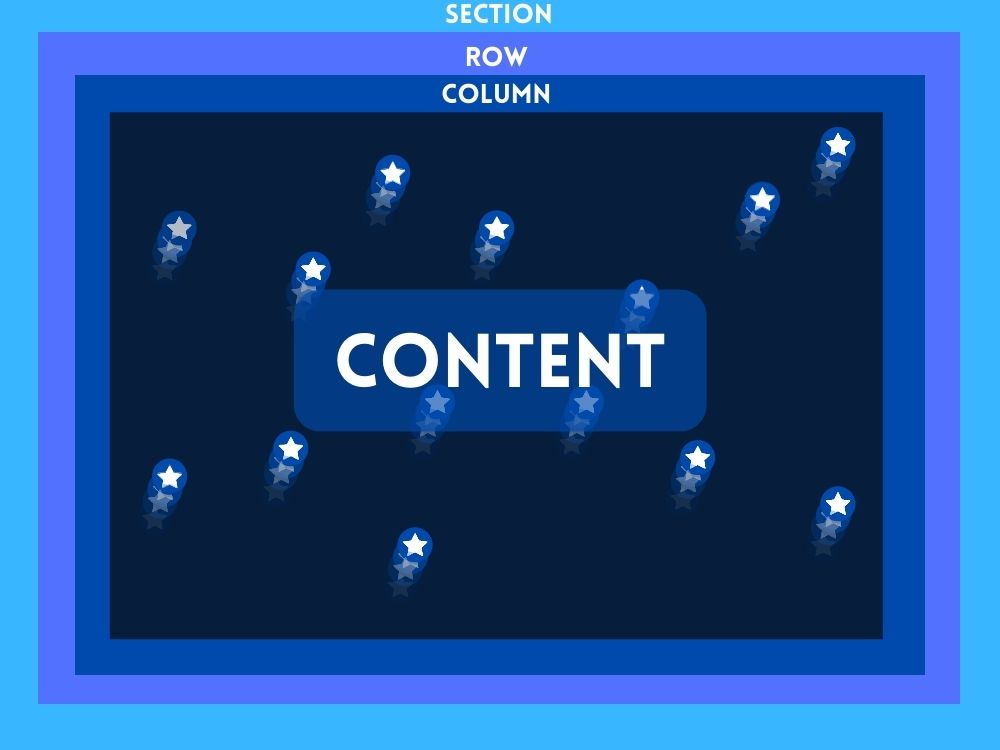
Bölüm 4: Bölüm Önüne İçerik Ekleme
Fon için kaydırma animasyonlu sembollerimiz ile, göstermek istediğimiz materyali ön plana ekleyebiliriz. Amaç, arka planın önünde göstermek istediğimiz herhangi bir ekstra malzeme satırının arkasındaki satırı (sütun ve simgelerle birlikte) korumaktır.
Bu örnekte temel başlık içeren tek sütunlu bir satır oluşturacağız. İlk önce, tam olarak eskisinin altına yeni bir tek sütunlu satır ekleyin.

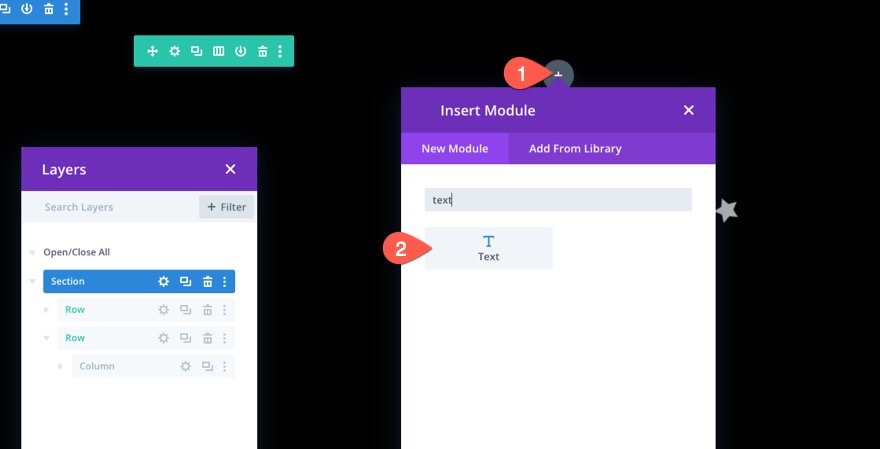
Mevcut satırın mutlak bir konumu olduğundan, başka bir satır eklemek, onu amaçlandığı gibi bölümün en üstüne koyacaktır. Yeni satıra bir metin modülü ekleyin.

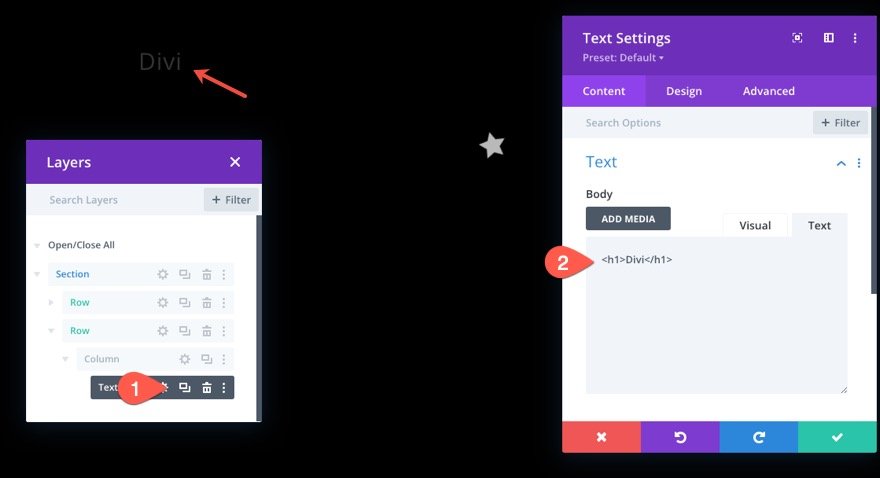
Metin gövdesine aşağıdaki HTML kodunu girin.
Andlt;h1Andgt;DiviAndlt;/h1Andgt;
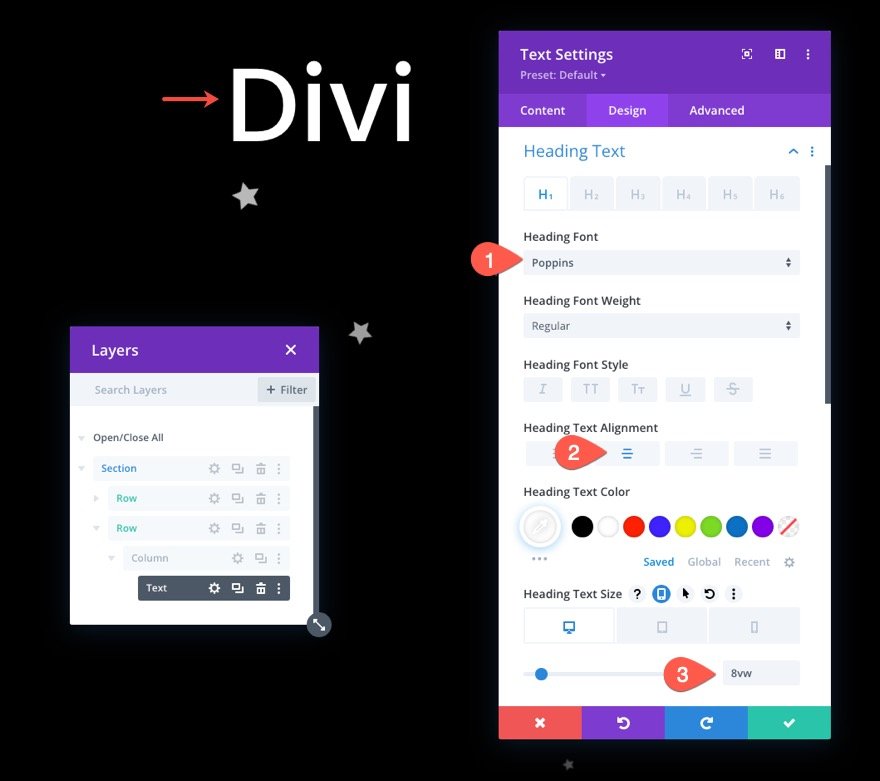
Metin modülünün tasarım sekmesinden ayarları değiştirin:
- Başlık Yazı Tipi: Poppins
- Başlık Metni Hizalama: Orta
- Başlık Metni Boyutu: 8vw (masaüstü), 40px (tablet ve telefon)

Satır Konumu
Satırın (ve başlığın) bölümde ortalandığından emin olmak için satır ayarlarına erişin ve konumu aşağıdaki gibi değiştirin:
- Pozisyon: Mutlak
- Yer: Merkez

Tasarıma Rötuş Yapmak
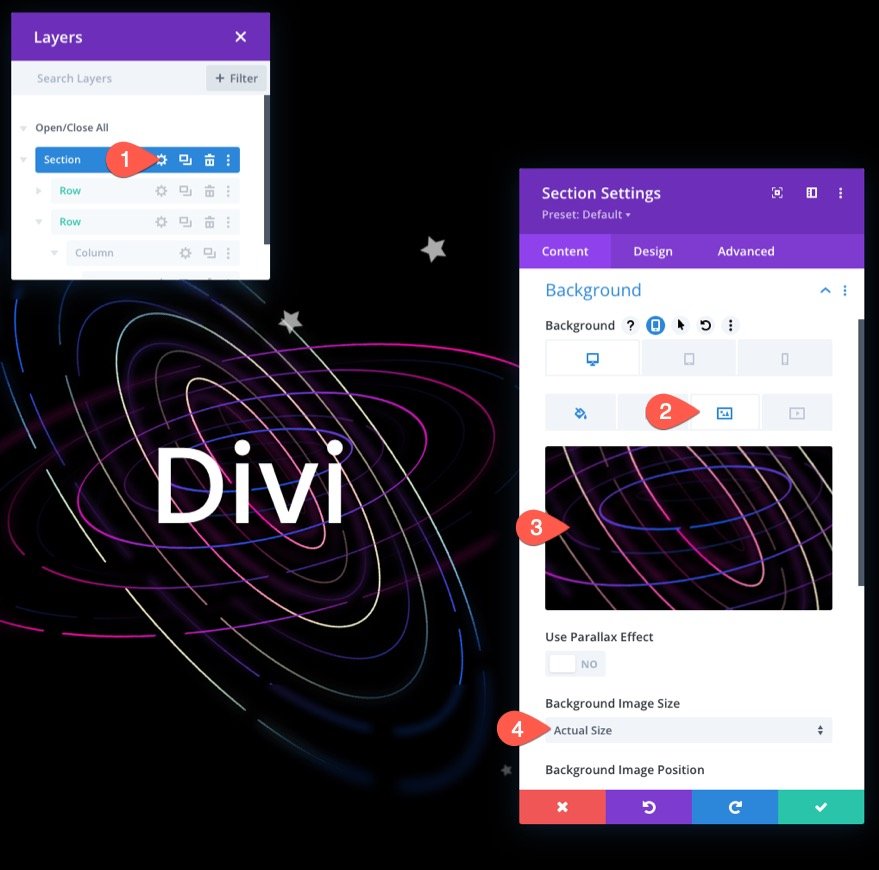
Bölüm ayarlarına gidin ve tasarımı tamamlamak için bir arka plan resmi ekleyin. Burada, bu örnek için Yapay Zeka Düzen Paketimizden bir görüntü kullanıyoruz.

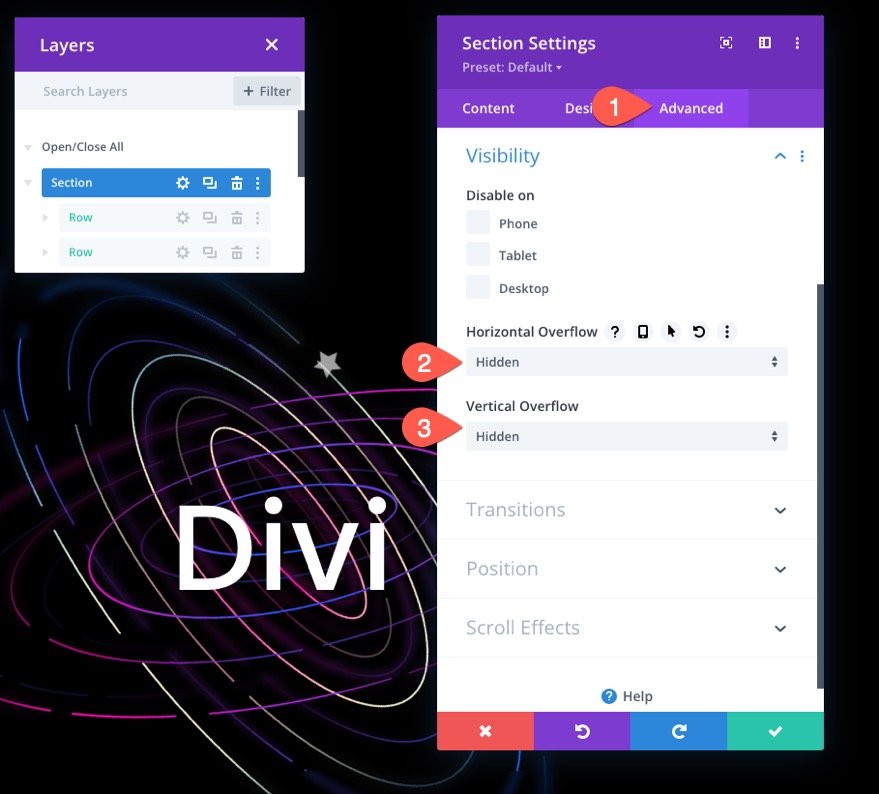
Gelişmiş sekmesi altındaki görünürlük seçeneklerini ayarlayarak taşmanın gizlendiğinden emin olun:
- Yatay Taşma: Gizli
- Dikey Taşma: Gizli
Bu, bölümün dışında bir simge canlandırıldığında dikey kaydırma çubuğunun görünmesini engeller.

Son tasarım
İşte son tasarımımız nasıl görünüyor.
İşte beğenebileceğiniz başka bir tasarım.
Son söz
Yaratıcı olmak ve Divi'nin görsel bir sayfa oluşturucu olarak ne kadar yoğun ve eğlenceli olabileceğini göstermek bazen eğlencelidir. Bu dersin, Divi'nin web sitesi arka plan parçalarını hayata geçirmede ne kadar başarılı olabileceğini gösterdiğine inanıyoruz. Ayrıca, yüzlerce farklı simgeye kaydırma dönüştürme efektleri uygulama yeteneği, çok çeşitli yaratıcı tasarımlar ve animasyonlar sağlar. Umarım bu, kaydırma animasyonlu sembolleri daha da yenilikçi şekillerde kullanmanız için size ilham vermiştir.





