Blurb modülleri, Divi altbilgileri için mükemmel seçeneklerdir. Fotoğrafları veya simgeleri çeşitli düzenlerde gösterebilirler ve çeşitli özelleştirme seçeneklerine sahip olabilirler. Ayrıca, şık mermiler oluşturmak için bağlantıları ve simgeleri birleştirmek için son derece yararlıdırlar. Neyse ki Divi tanıtım modülleri ile bu tür bağlantıları kolayca oluşturabilirsiniz. Bu eğitimde, Divi altbilgilerinize tanıtım yazısı modüllerini entegre etmeye bakacağız.

Tasarım Önizlemesi
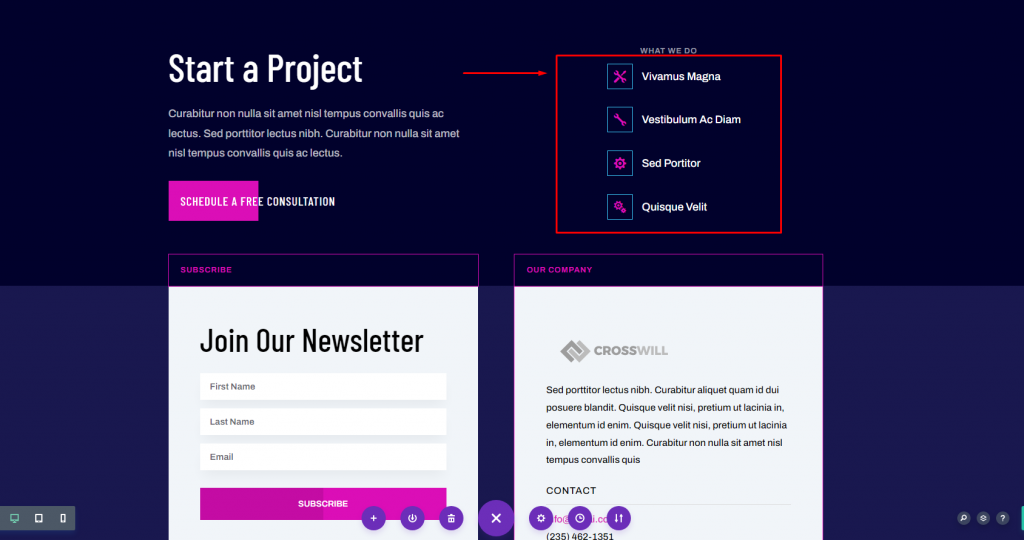
Tasarıma başlamadan önce alt bilgimizin nasıl görüneceğine bir göz atalım.

Şablon Yükleme
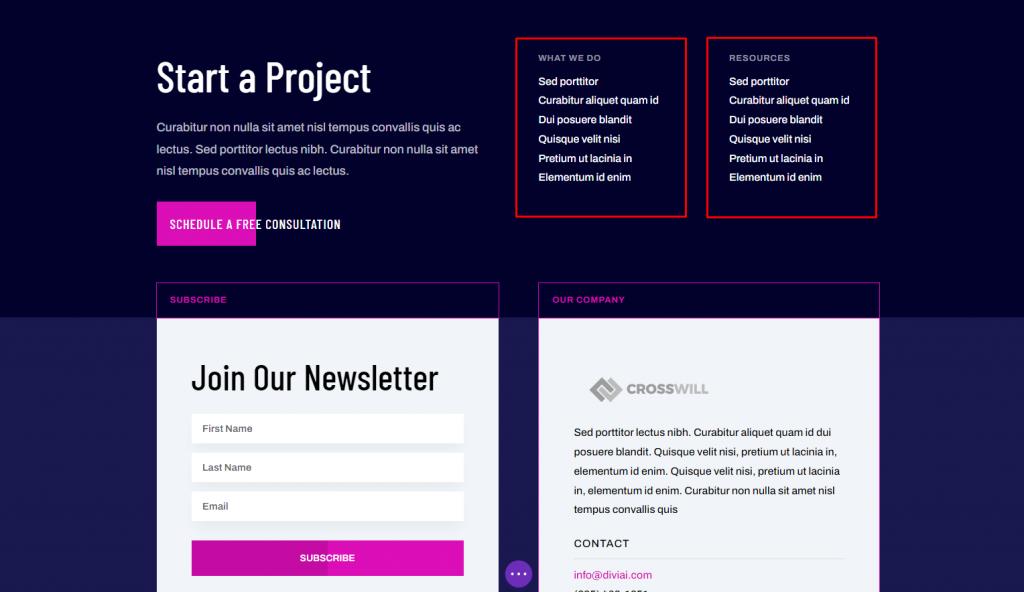
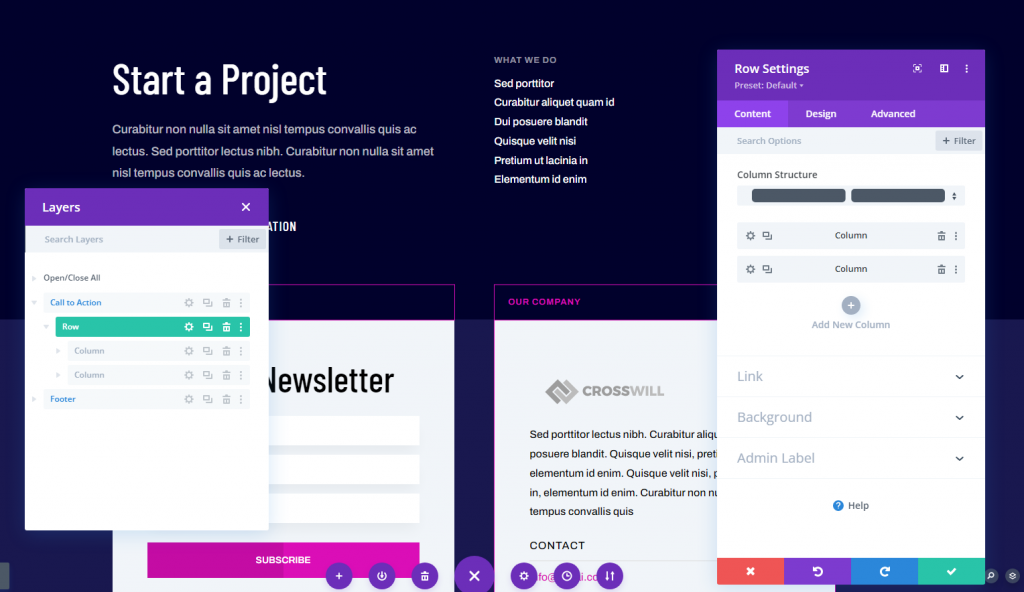
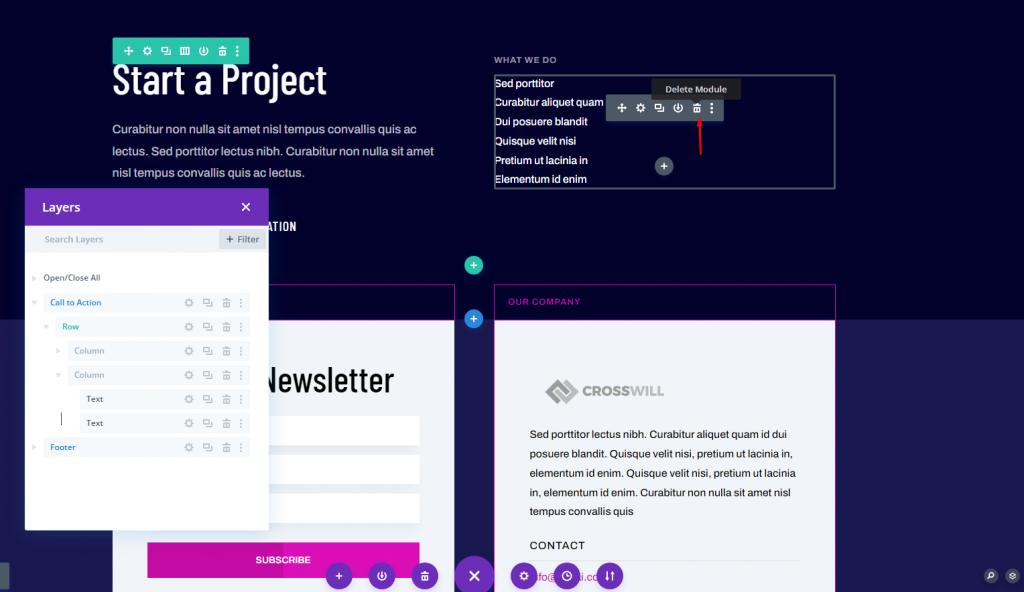
Bugünün öğreticisi için Divi'nin Yapay Zeka Düzen Paketi üstbilgisini ve altbilgisini kullanacağız. İlk önce kontrol panelinize gidin ve Divi'ye gidin Artık yeni Divi alt bilginizi değiştirebilirsiniz. Alt bilgiyi arka uçtan güncelleyebilir veya ön uçtaki Görsel Oluşturucu'dan seçebilirsiniz. Başlık, varsayılan olarak oluşturucuda açılan özel bir menü içerdiğinden, alt bilgiyi arka uçta güncelleyeceğim. Yaptıklarımız ve Kaynaklar bölümlerindeki bağlantıları güncelleyeceğiz. Bu, istenen bağlantıları getirecek ve simgelerle işaretleyecektir. İlk başlığı kullanacağım ve bağlantı sayısını minimumda tutacağım. Gerisini yapmak için klonlamadan önce ilkini süsleyeceğiz. Kaynaklar sütununu kaldırın. Şimdi bunu iki sütunlu bir düzene dönüştürün, böylece altbilgiyi tasarlamak için tanıtıcı modüllerimiz için yalnızca bir sütuna ihtiyacımız olacak. Son olarak, bağlantıları içeren metin modülünü kaldırın. Yalnızca başlık modülü gereklidir. Şimdi alanın üzerine gelin ve bir Blurb modülü ekleyin. Bir başlık, gövde metni ve bir resim, tanıtım yazısı modülüne dahil edilmiştir. Başlık bağlantı görevi görecektir. Gövde metninde kısa açıklamalar kullanılabilir. Bu öğreticinin amaçları için onu kaldıracağım. Kullanırsanız, metni olabildiğince kısa tutmanızı ve yalnızca bir avuç tanıtım yazısı kullanmanızı öneririm. Resim yerine bir simge kullanacağız. Bağlantının adını değiştirdim ve gövde metnini kaldırdım. Ardından, Görüntü ve Simge altında Simge Kullan'ı seçin. Ardından, simge seçiciden simgenizi seçin. Bağlantı bölümünün altında, Başlık Bağlantısı URL'si alanına URL'yi girin. Bağlantı ayarlarının geri kalanı yalnız bırakılmalıdır. Bu sekme ile yapacağımız tek şey bu. Tasarım sekmesinde, simge rengini ayarlayın. Görüntü/Simge Yerleşimini Sola ayarlayın. Görüntü/Simge Genişliği altında Telefon öğesini seçin. Görüntü/Simge Kenarlık Genişliğini 1 piksele ve rengi #39c0ed olarak ayarlayın. Görüntü/Simge Dolgusunun dört tarafına da biraz dolgu ekleyin. Başlık Metnini değiştirin. Üst metni ortaya ayarlayın. Açıklama modülünün Aralık bölümüne gidin ve biraz Sol Dolgu ekleyin. Bunu takiben, başlığa simgeyle ortalamak için bazı özel CSS uygulayacağız. Ardından, Modülü Çoğalt düğmesine üç kez tıklayarak tanıtım modülünü üç kez çoğaltın. Bu, altbilgi öğeleri için metin bağlantıları yerine tanıtıcı modülleri kullanmamıza izin verecektir. Şimdi bu modüllerin simgelerini ve metnini değiştirin. Her iki masaüstü düzeninin alt kısmındaki Divi tanıtıcı modüllerimize bir göz atın. Bu, Divi altbilgilerindeki altbilgi öğeleri için tanıtıcı modülleri kullanma konusundaki tartışmamızı sonlandırıyor. Bulanıklıklar, köprüler için mükemmel olanaklardır. Kullanımı kolaydır ve resimler ve simgeler için birçok özelleştirme olanağı sunar. Örneğin ikonları kenarlıklı veya kenarlıksız olarak kullanabilir, dilediğiniz kadar büyütebilirsiniz. Burada seçtiğimiz semboller, başlık menüsünün tasarımını iyi bir şekilde tamamlıyor.
Altbilgi Olarak Blurb Modülleri





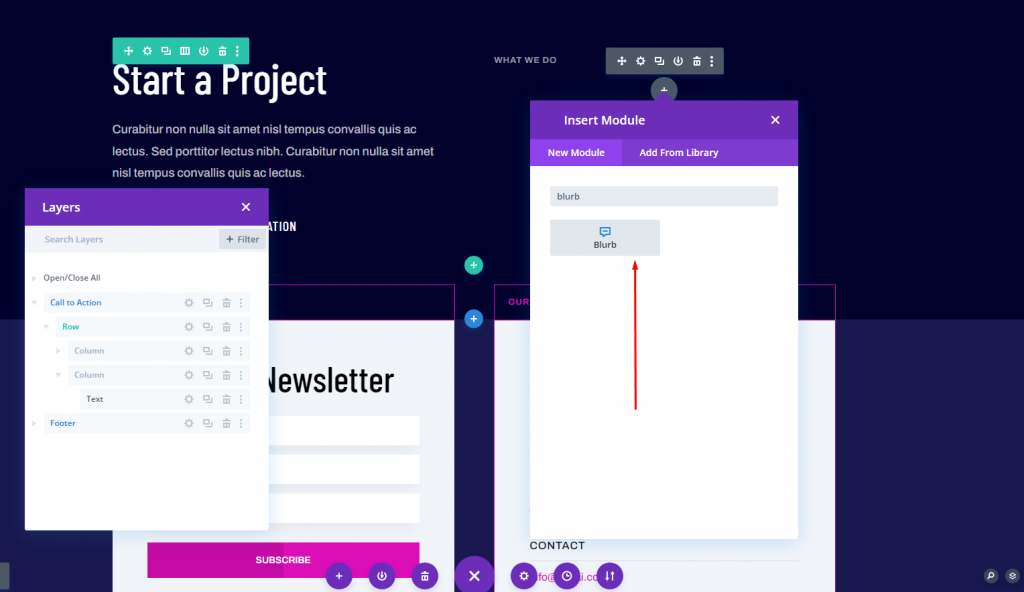
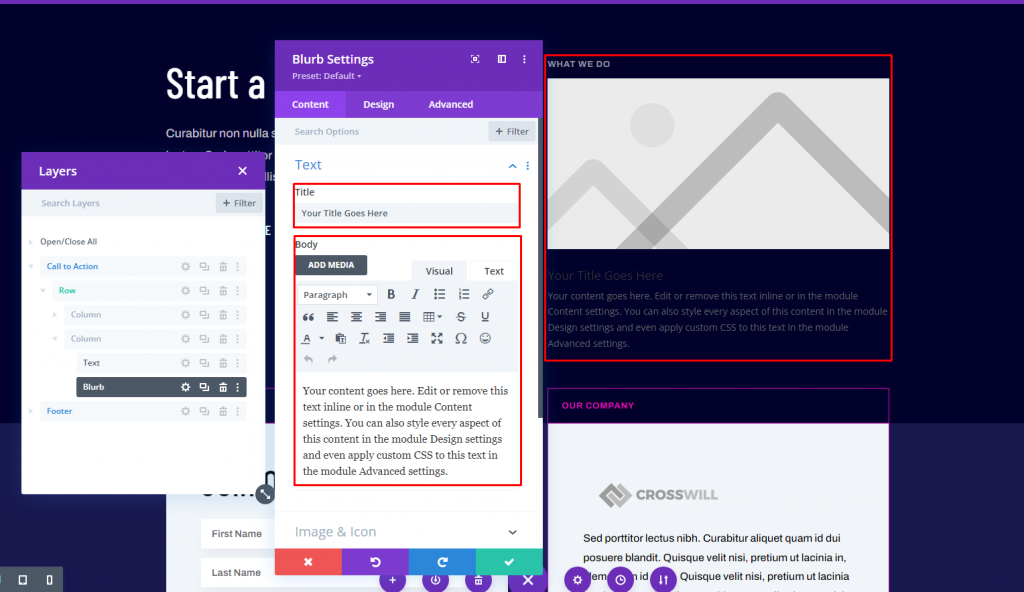
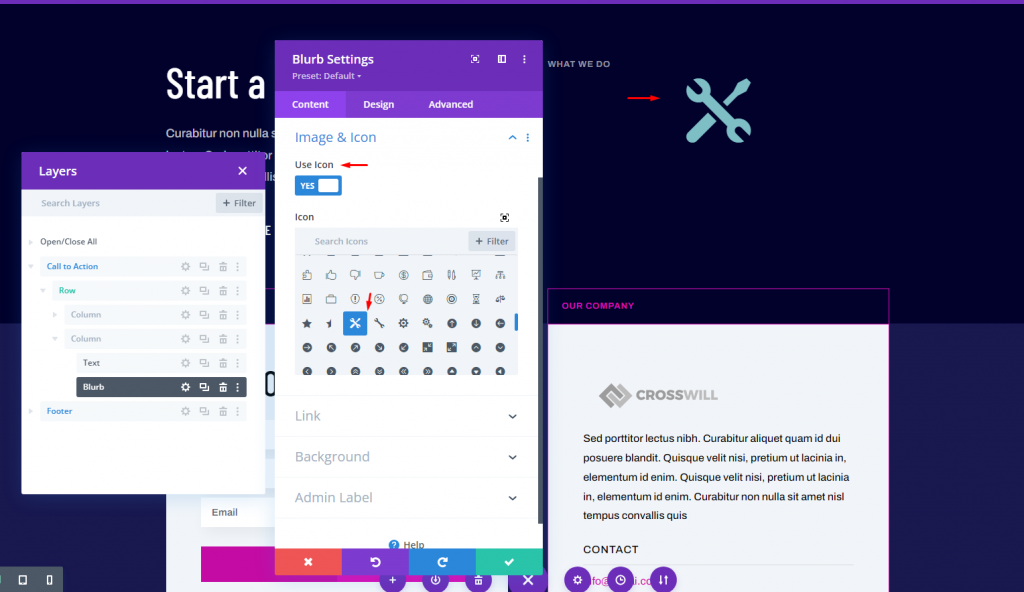
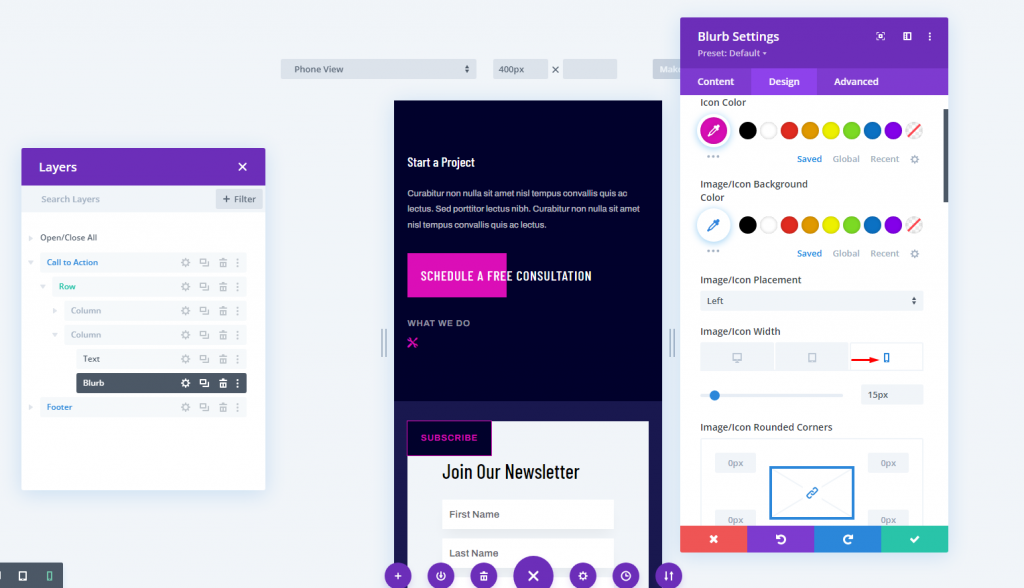
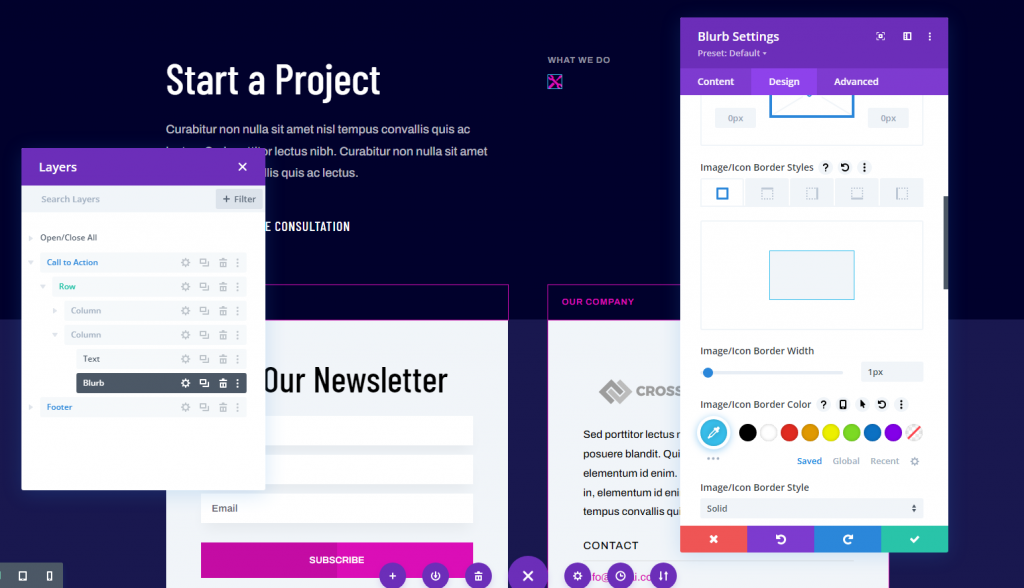
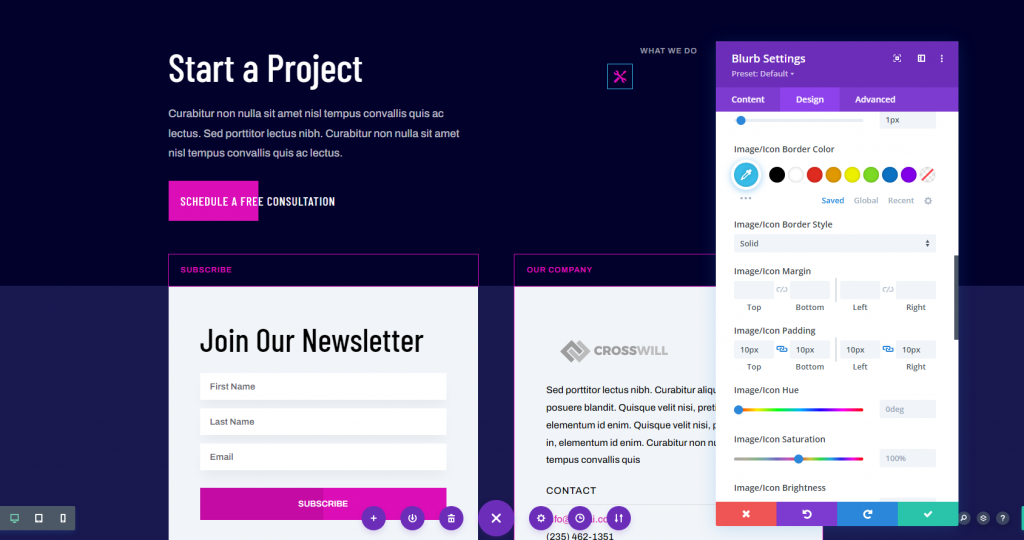
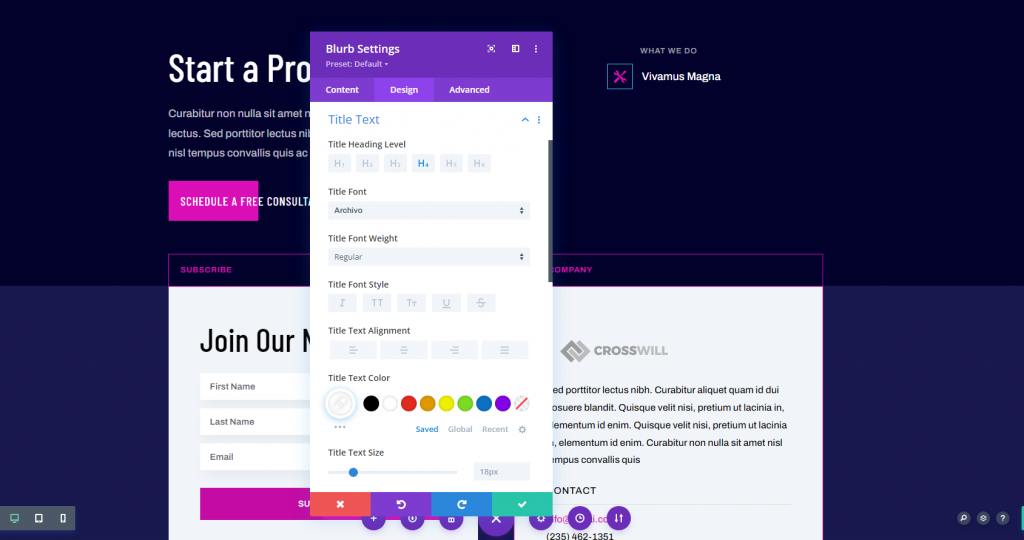
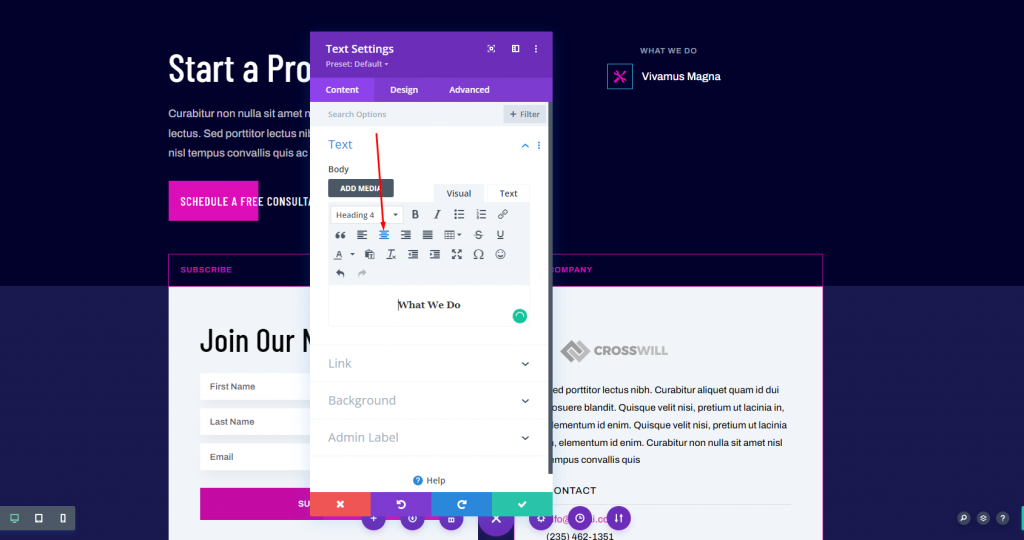
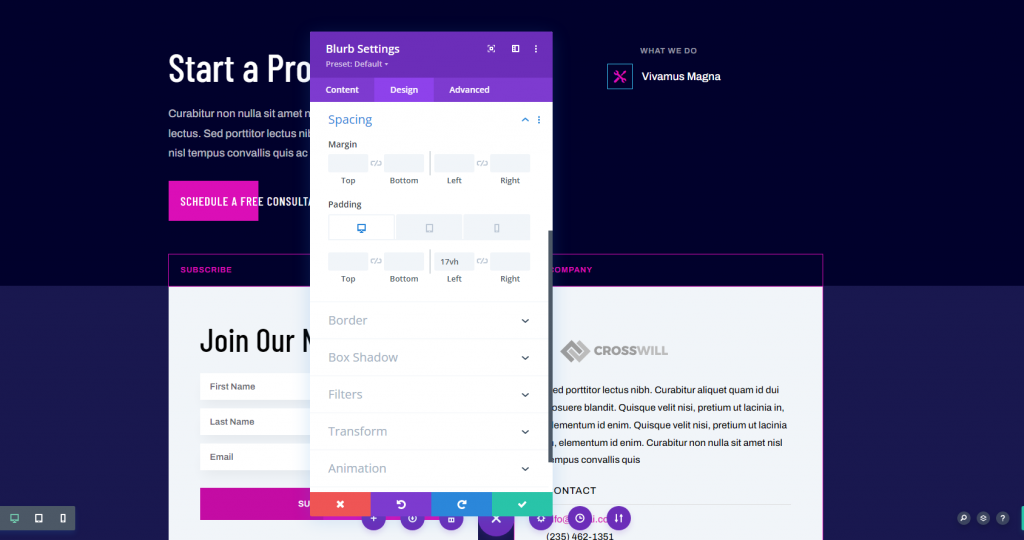
Blurb Modül Kurulumu









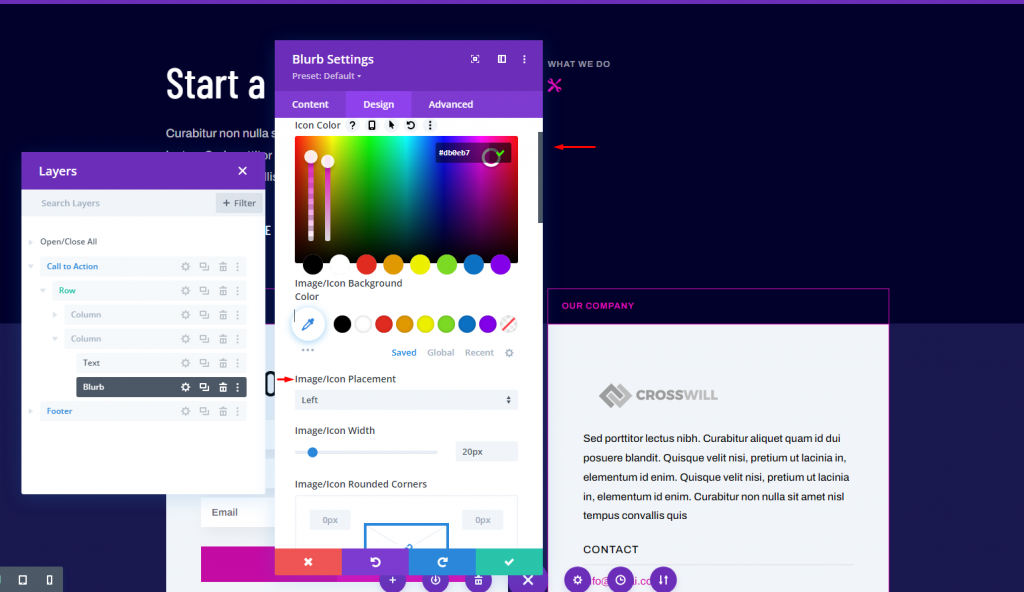
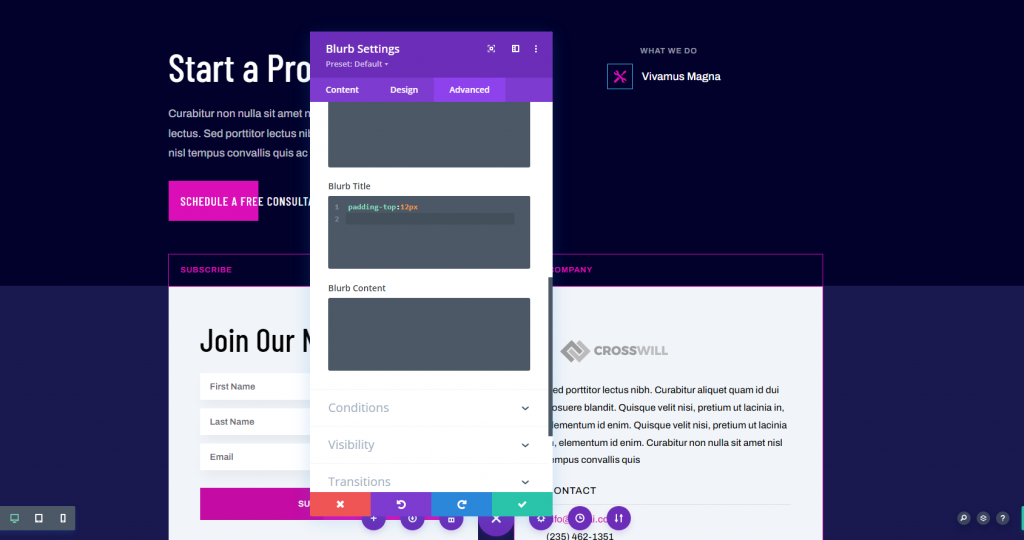
Gelişmiş sekme

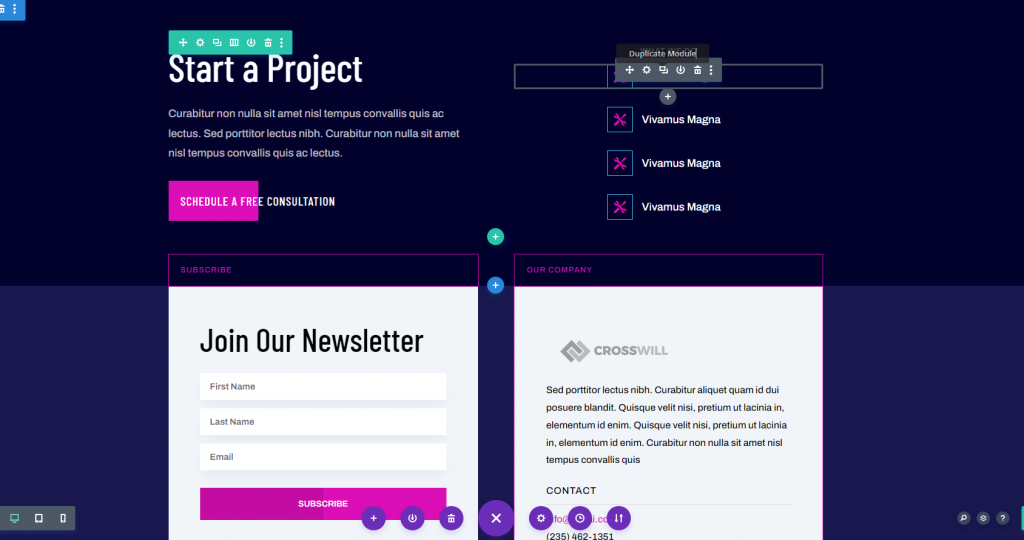
Yinelenen Bulanıklık Modülü


Son tasarım

Son düşünceler





