İlgili gönderiler, blogunuza trafik çekmek için mükemmel bir yöntemdir. Blogunuzu ziyaret eden kullanıcılar, zaten ilgilendikleri gönderileri göreceklerdir. Bu, insanları web sitenizde daha uzun süre tutar ve sizinle ve web sitenizle olan iletişimlerini artırır. Neyse ki Divi Tema Oluşturucu'da Divi blog yazısı şablonlarınıza ilgili konular eklemek basittir. Bu yazıda size nasıl yapılacağını öğreteceğiz.

Tasarım Önizlemesi
İşte bu eğiticide hangi tasarımı oluşturacağımıza bir göz atın. Yani bir masaüstü bilgisayarda ilgili gönderiler bu şekilde görüntülenecektir. Üstündeki alan, başlık ve yazıların üst kısmı ile örtüşüyor. Gönderi navigasyonu, düzenin tasarımına uyar.

Doğru Blog Yazısı Şablonunu Elde Etmek
Kendi blog yazısı şablonunuzu oluşturabilir veya birçok seçeneğe sahip oldukları için Divi düzen mağazasından birini seçebilirsiniz.
Sıfırdan başlıyorsanız, daha önce özetlediğimiz şeyleri eklediğinizden emin olun. Gönderi başlığı, öne çıkan resim, meta veriler ve gönderi içeriği gibi Divi bileşenlerini ekleyin. Ardından, yorumlar ve e-posta tercih modülleri gibi dahil etmek istediğiniz ekstraları düşünün.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaBu eğitim için, Veri bilimi düzeninden bir blog yazısı düzeni kullanıyoruz.
Şimdi JSON dosyasını yüklemek için indirilen dosyayı çıkarın. WordPress panosunda, yüklemek için Divi > Tema Oluşturucu'ya gidin. Görünen pencerede Taşınabilirlik'i ve ardından İçe Aktar'ı seçin. Dosya Seç'e tıklayın, ardından JSON dosyanıza gidin ve seçin. Divi Tema Oluşturucu Şablonlarını İçe Aktar'a tıklamadan önce içe aktarmanın bitmesini bekleyin. Değişiklikler kaydedilmelidir.

Blog Yazılarınıza İlgili Yazılar Eklemek İçin Tasarlama
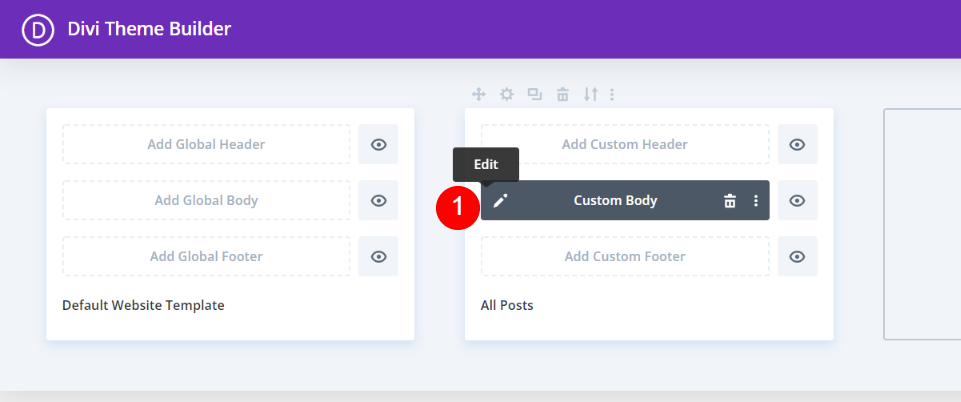
Yeni eklenen şablonun düzenle simgesini tıklayın.

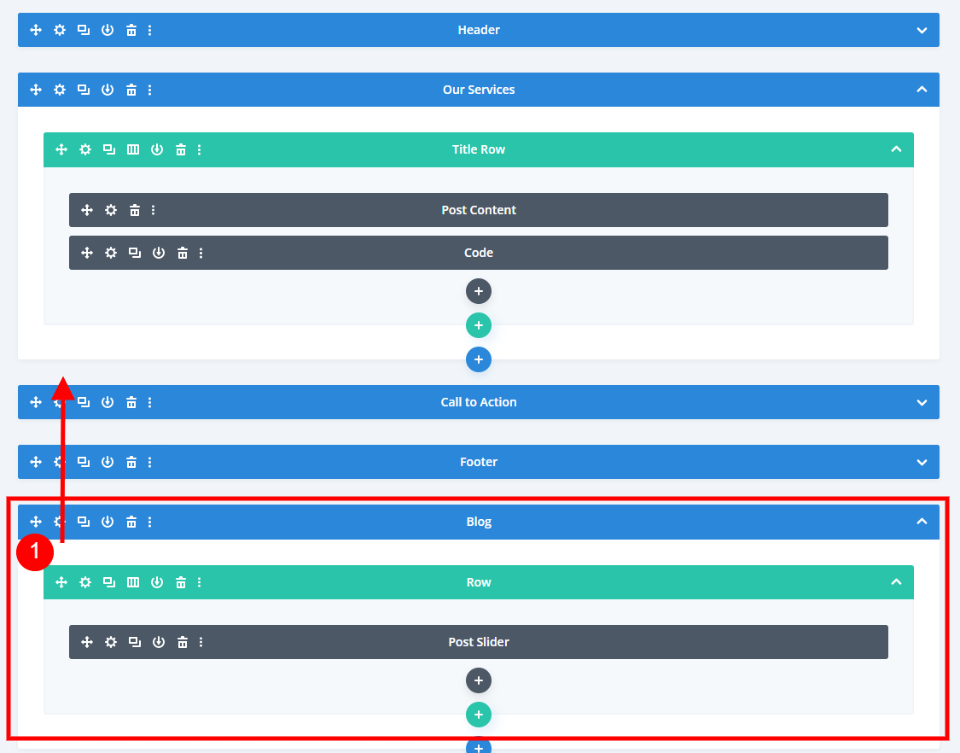
Yeni blog modülümüz için yeni bir Bölüm ve tek sütunlu bir Satır eklememiz gerekecek. Şablona tel kafes modunda baktığımızda, altta Post Slider modülünün olduğunu görebiliriz. Bu kaydırıcıyı kaldıracağız ve bu Satır ile değiştireceğiz, ancak önce Harekete Geçirici Mesajın yukarısındaki Bölümü taşıyın.

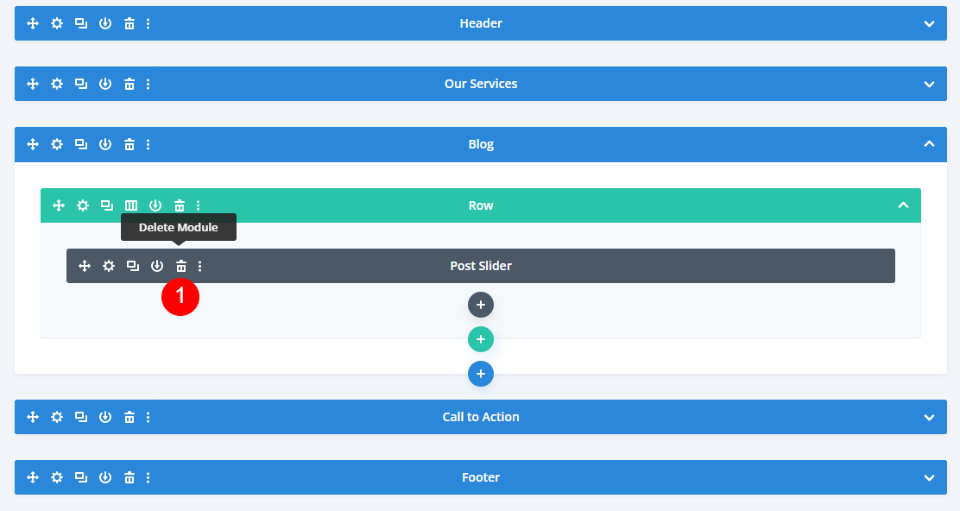
Kaydırıcıyı taşıdıktan sonra silin.

Şimdi bölümün ayarlarını açın ve yeni bir arka plan rengi ayarlayın.
- Arka Plan Rengi: #000000

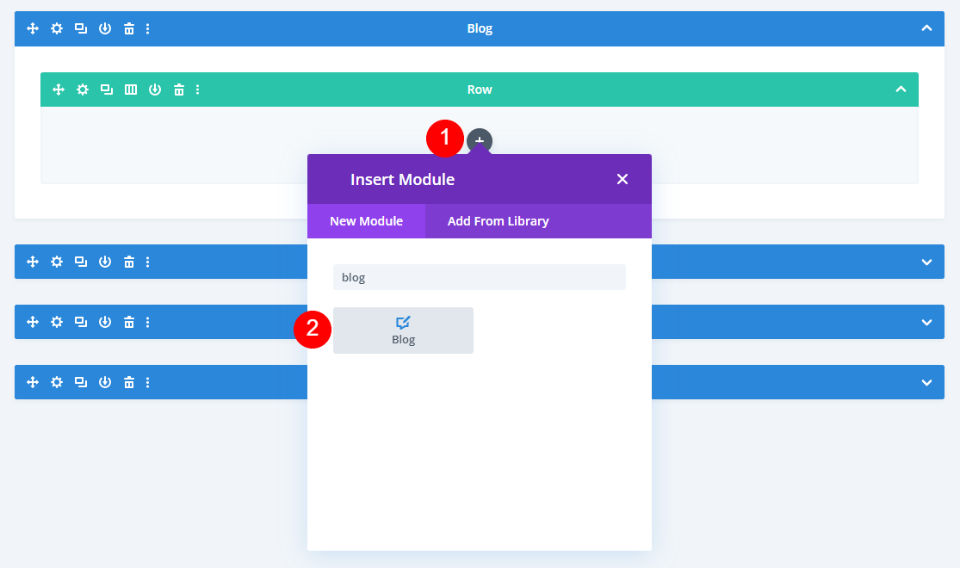
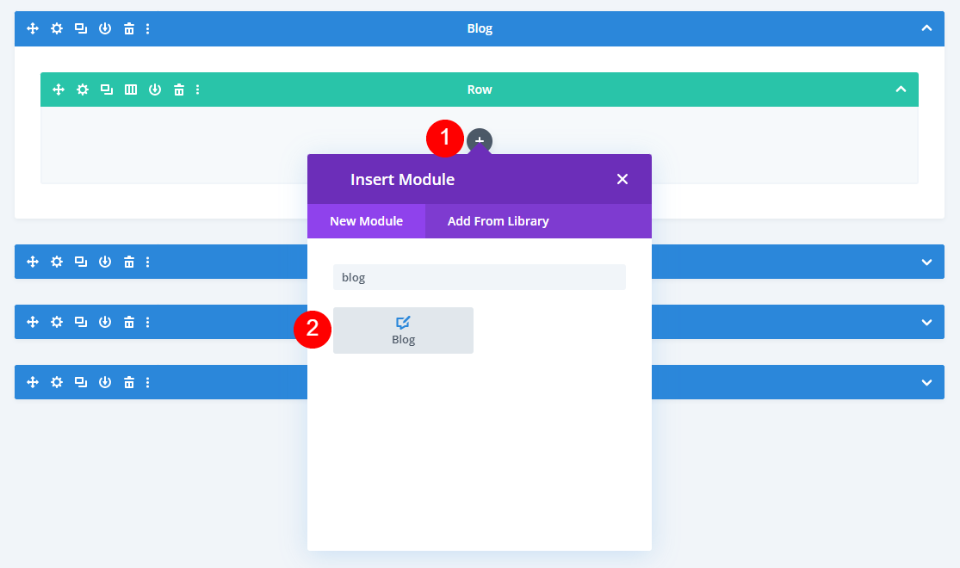
Şimdi bu satıra bir blog modülü ekleyin.

İlgili Blog Modülü Ayarları
Ayarlar penceresi otomatik olarak açılır ve seçeneklerinizi yapmanıza olanak tanır. Modülün düzende nasıl göründüğünü incelemek için canlı masaüstü görünümüne geçtim.
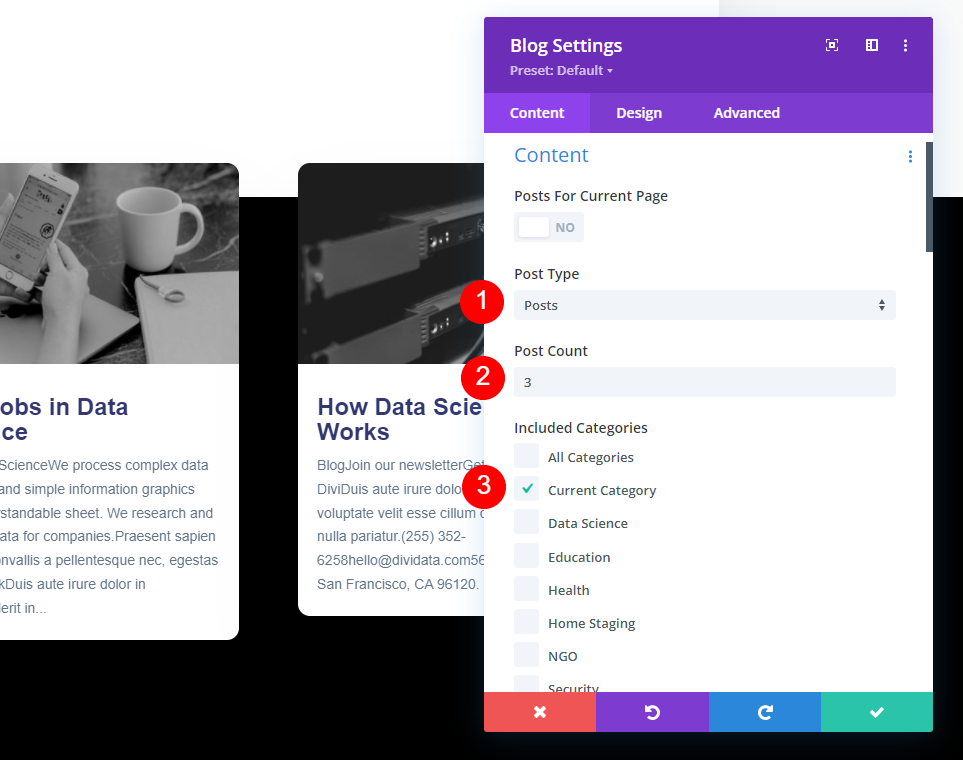
Gönderi Türünü Gönderiler olarak ayarlayın. Gönderi Sayısını üçe ayarlayın. Dahil Edilen Kategoriler açılır menüsünden Mevcut Kategori'yi seçin. Belirli bir kategori için blog yazısı şablonu yapıyorsanız, buradan seçin.
- Yazı Tipi: Yazılar
- Mesaj Sayısı: 3
- Dahil Edilen Kategoriler: Mevcut Kategori

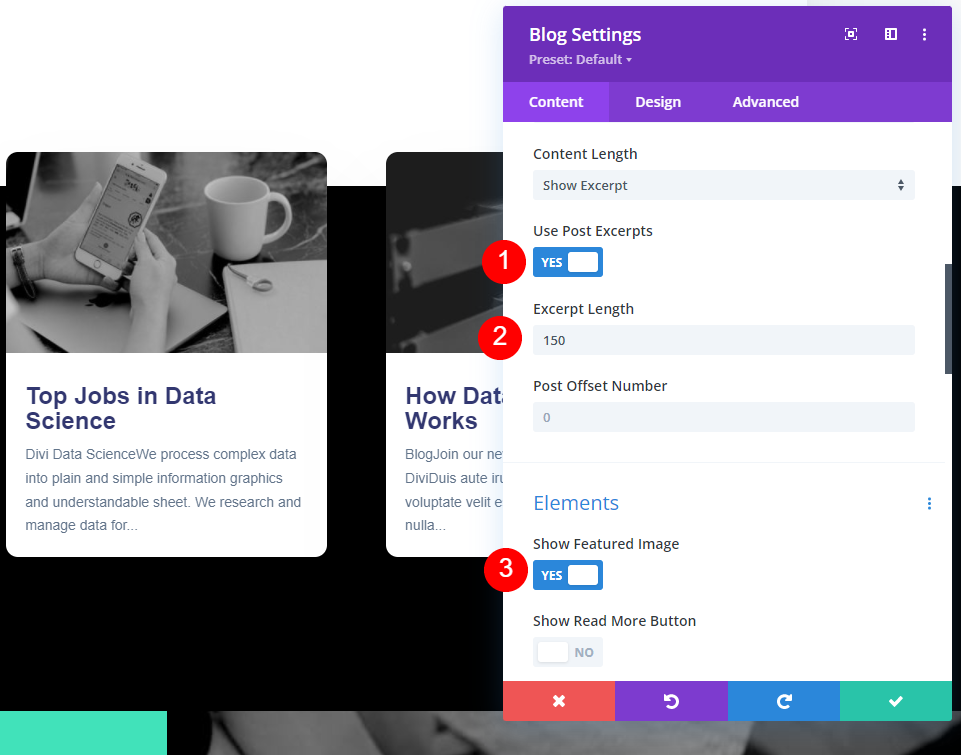
Alıntıları Kullan ayarlarını ve aşağıdakileri değiştirin.
- Gönderi Alıntılarını Kullan: Evet
- Alıntı Uzunluğu: 150
- Öne Çıkan Resmi Göster: Evet

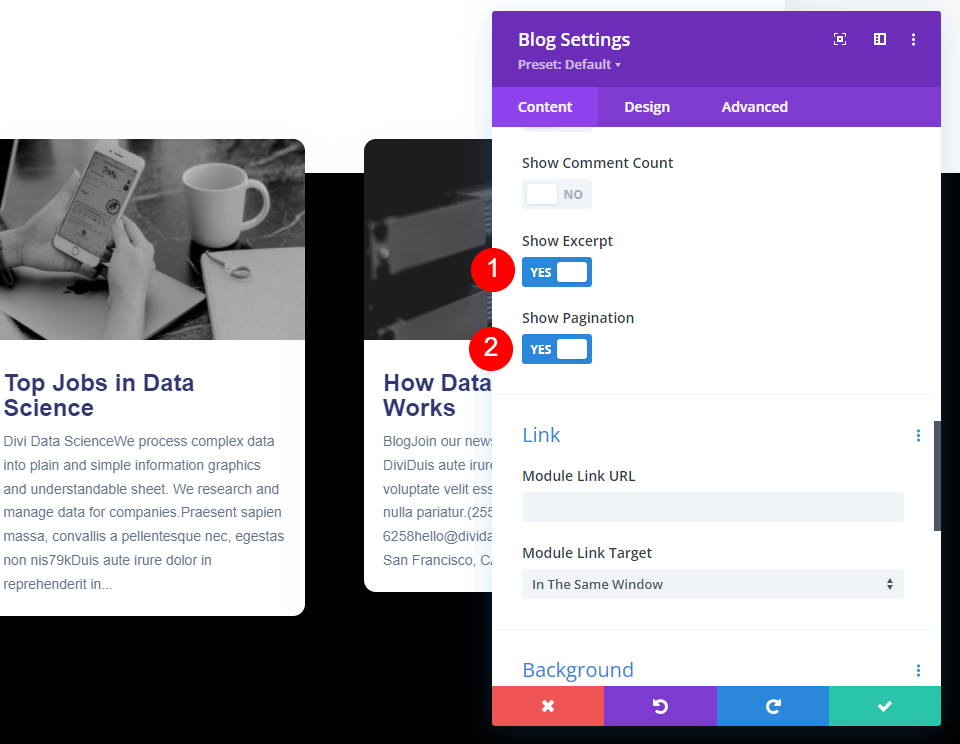
Ayrıca, Öğeler altında bazı değişiklikler yapın.
- Alıntıyı Göster: Evet
- Sayfalandırmayı Göster: Evet

Stil ile İlgili Blog Modülü
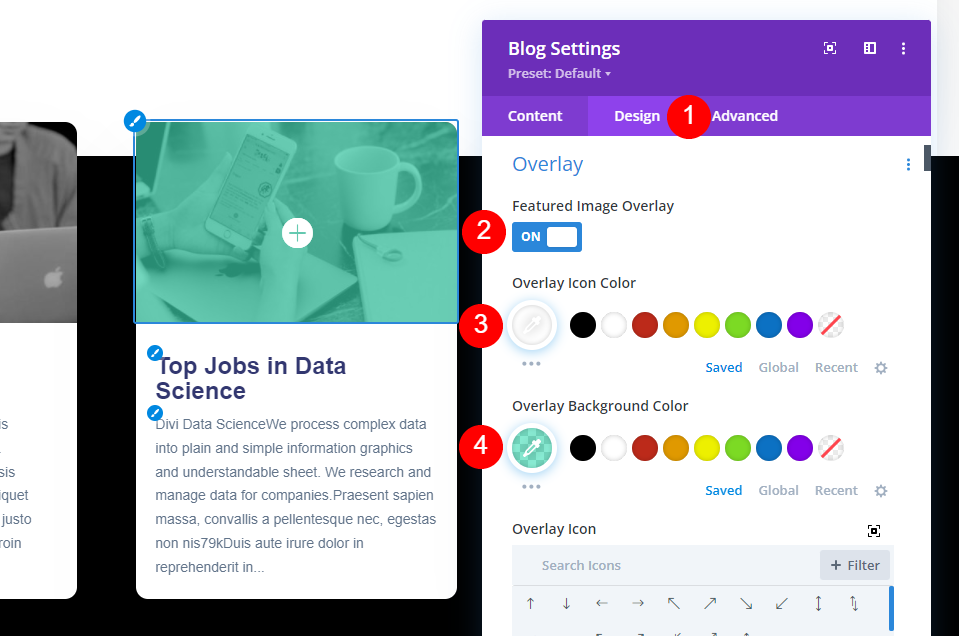
Tasarım sekmesine gidin. Öne Çıkan Görüntü Yerleşiminin etkinleştirildiğinden emin olun.
- Öne Çıkan Görüntü Yerleşimi: Açık
- Yer Paylaşımı Simge Rengi: #ffffff
- Bindirme Arka Plan Rengi: rgba(65,226,186,0.62)

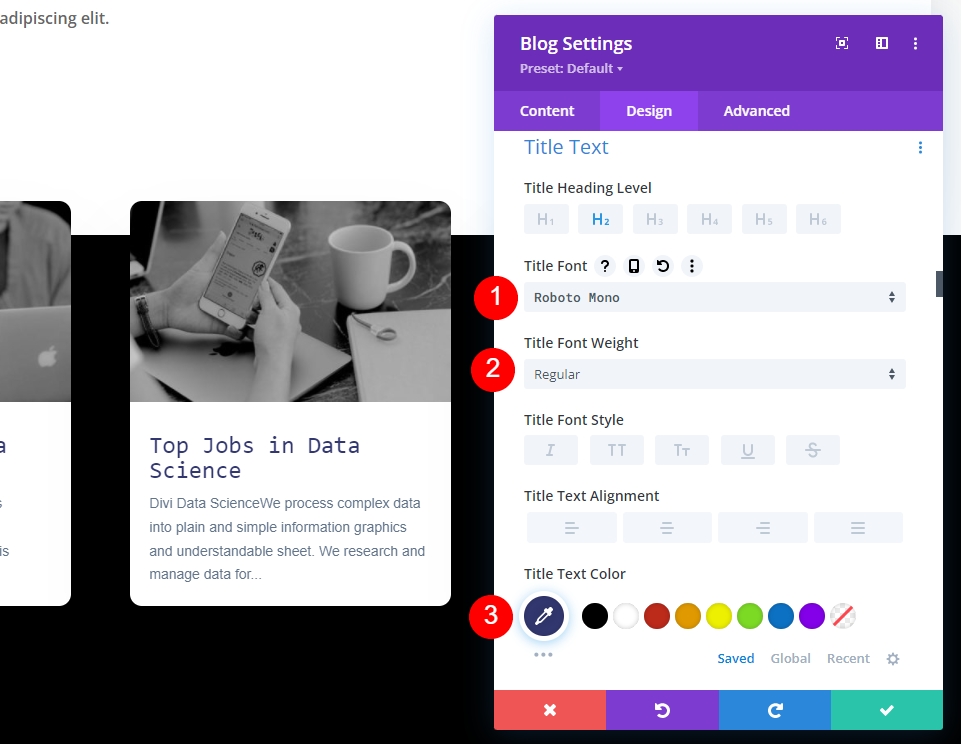
Yazı tipinde, renginde ve Ağırlığında bazı değişiklikler yapın.
- Başlık Metni: Roboto Mono
- Metin Rengi: #323770
- Yazı Tipi Ağırlığı: Normal

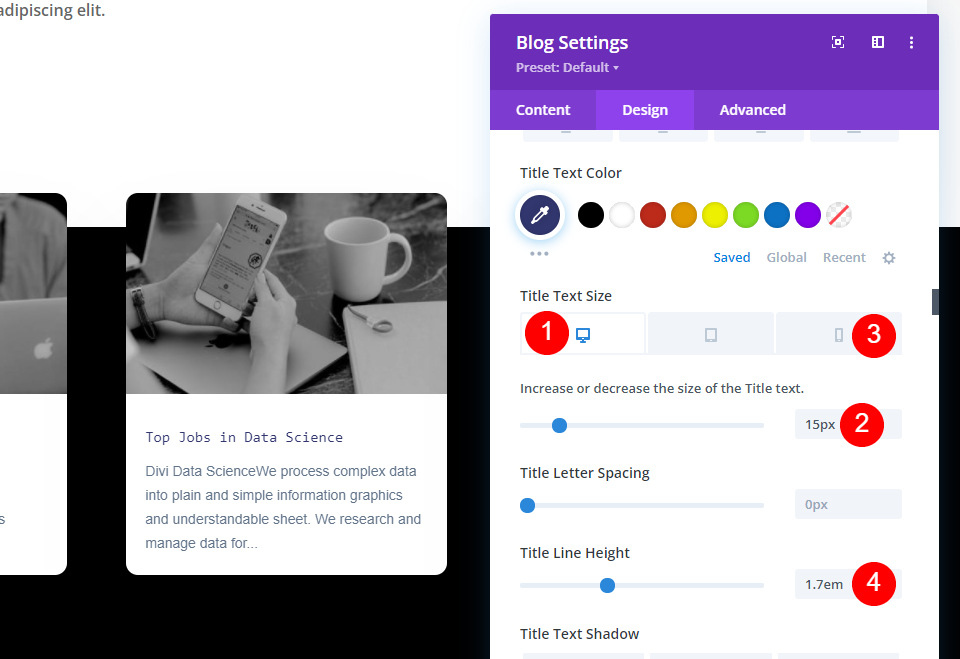
Ayrıca, yazı tipi boyutunda ve yüksekliğinde değişiklikler yapın.
- Başlık Metin Boyutu (masaüstü): 15 piksel
- Metin Boyutu (telefon): 14 piksel
- Çizgi Yüksekliği: 1.7em

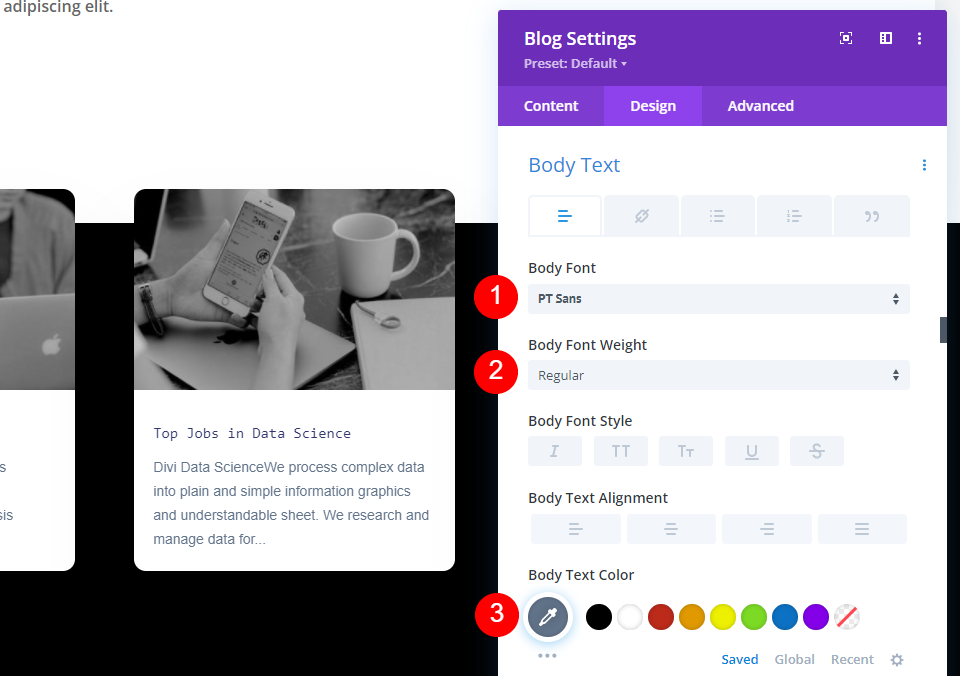
Ayrıca, gövde yazı tipine bazı değişiklikler getirin.
- Gövde Metni Yazı Tipi: PT Sans
- Metin Ağırlığı: Normal
- Metin Rengi: #62748a

Gövde metni için de biraz boyut ve yükseklik değişikliği yapın.
- Gövde Metni Boyutu (masaüstü): 14 piksel
- Metin Boyutu (telefon): 12px
- Metin Satır Yüksekliği: 2em

Sayfalandırma metni de değiştirilmelidir.
- Sayfalandırma Yazı Tipi: Roboto Slab
- Yazı Tipi Ağırlığı: Normal
- Renk: #41e2ba

Şimdi, boşluk bölümüne gidin ve biraz üst kenar boşluğu ekleyin.
- Üst Marj: -7vw

Bölüm başlığı
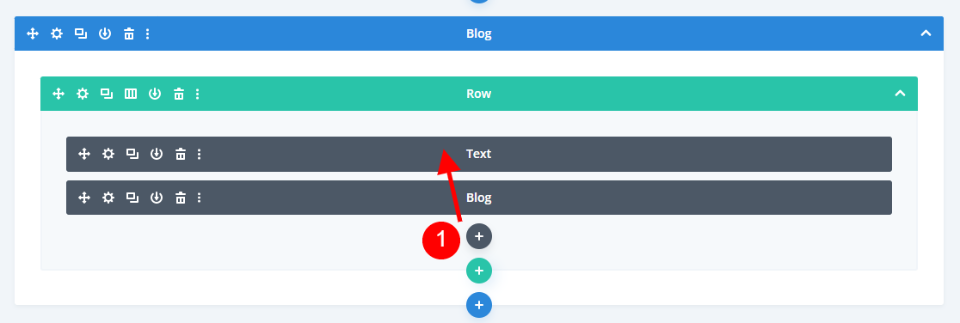
Son olarak, kullanıcıların ilgili gönderiler olduğunu hemen görebilmeleri için bölümlere bir başlık vereceğiz. Bölüm başlığını da atlayabiliriz çünkü kullanıcılar, gönderilerin okudukları ile bağlantılı olduğu aşikardır. Gri ekleme sembolüne tıklayıp aynı satırdaki Blog modülünün üzerine sürükleyerek yeni bir Metin modülü ekleyebilirsiniz. Buna tel kafes modunda bakıyorum çünkü mevcut ayarlarımız Blog modülünün altında görünmesini sağlıyor.

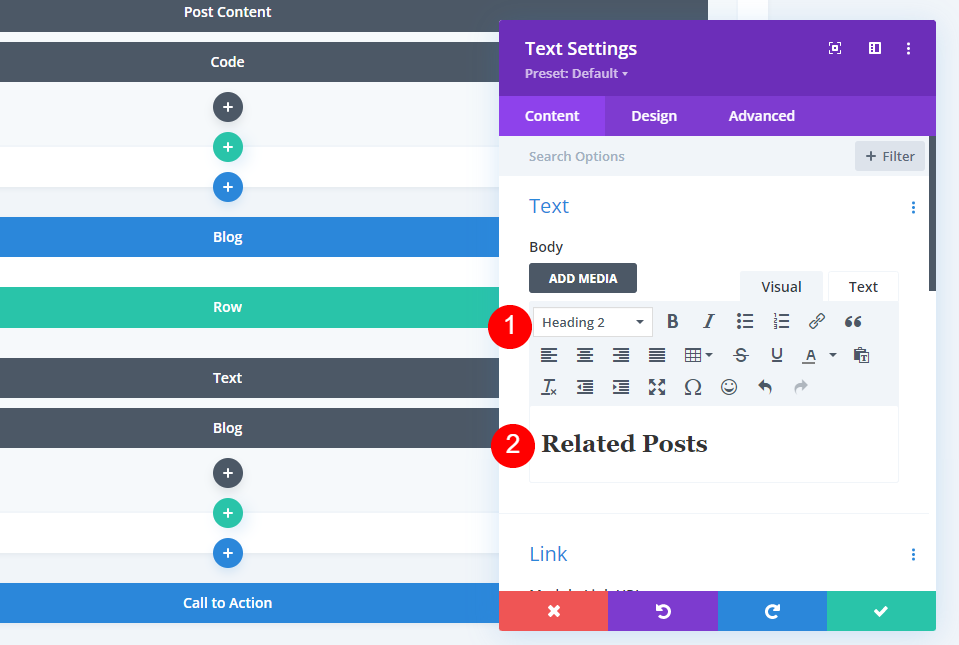
Modül için aşağıdaki değişiklikleri yapın.
- Metin: Başlık 2
- İçerik: İlgili Yazılar

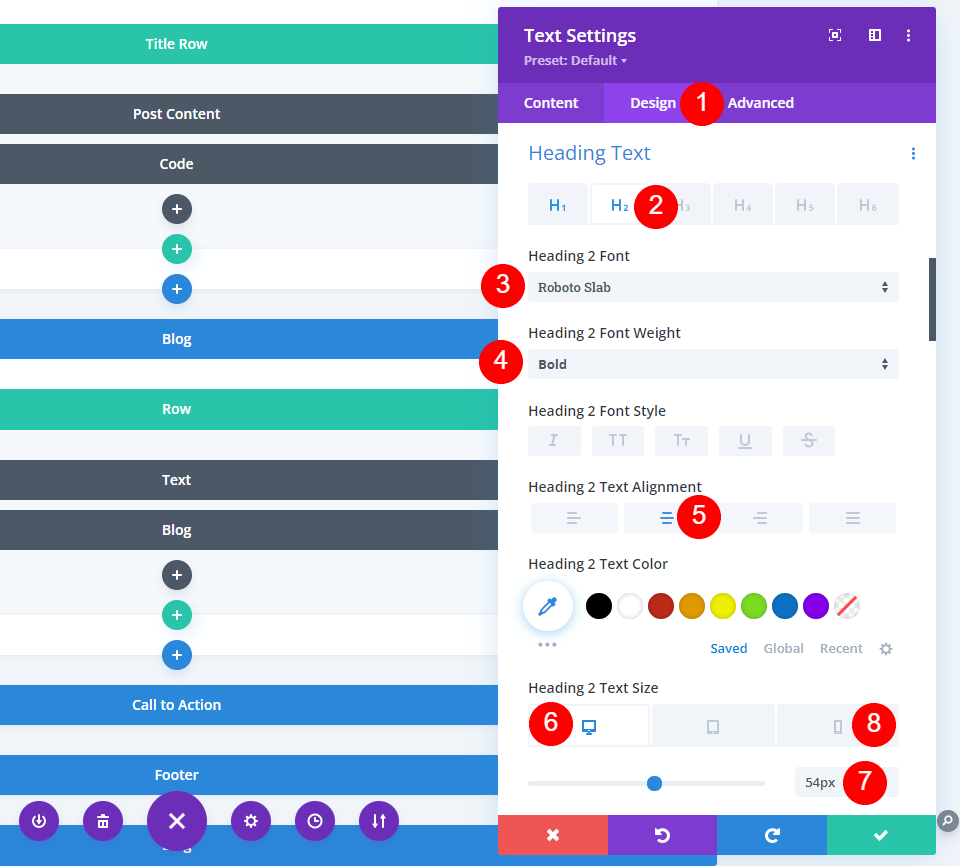
Tasarım sekmesinde ayarlamaları yapın.
- Başlık 2 Yazı Tipi: Robo Slab
- Yazı Ağırlığı: Kalın
- Masaüstü Yazı Tipi Boyutu: 54px
- Telefon Yazı Tipi Boyutu: 26px

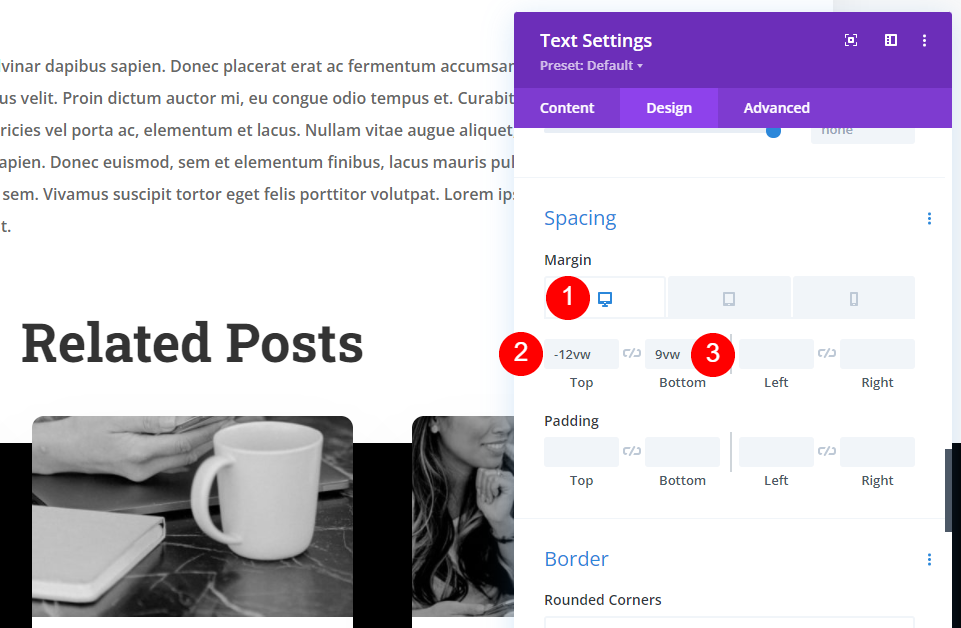
Aralık ayarlarından aşağıdaki değişiklikler yapılmalıdır.
- Üst Kenar Boşluğu: Masaüstü için -12vw, telefon için -50vw.
- Alt Kenar Boşluğu: 9vw

Nihai Çıktı
Yani bu bizim tasarımımız. Blog sitenizin güzelliğini artıracaktır.

Son düşünceler
Bu, Divi'deki blogunuzda ilgili gönderiler bölümünün nasıl görüntüleneceği konusundaki tartışmamızı sonlandırıyor. Mevcut kategoriyi veya istediğiniz başka bir kategoriyi gösterecek şekilde yapılandırabilirsiniz. Bunu bir Blog modülü ile gerçekleştirmek kolaydır ve blog yazısı tasarımınızla kolayca eşleştirilebilir.





