Tam ekran kahraman bölümleri herhangi bir web sitesinde harika görünür, ancak blog makalelerinde daha çekici görünürler. Tam ekran özellikli bir resme sahip olmasına rağmen, başlık ve meta bilgilerin olağanüstü görünebileceği yerlerde çok sayıda tasarım olanağı vardır. Divi Theme Builder ile tüm düşünceleri gerçekleştirmek çok basittir. Bu makalede, tam ekran özellikli bir görseli Divi blog yazısı şablonunuza nasıl dahil edeceğinizi inceleyeceğiz.

Tasarım Önizlemesi
Böylece birbiri ardına üç farklı tasarım modülü yapacağız. Nasıl göründüklerini görelim.
İlk olarak, tam ekran gönderi başlığı modülünün hem masaüstünde hem de mobilde nasıl göründüğü.

Ardından, arka plan üzerinde başlık ile alternatif tam ekran yazı başlığı modülünün hem masaüstünde hem de mobilde nasıl göründüğü.

Son olarak, meta verilerle tam ekran kahramanın hem masaüstünde hem de mobilde nasıl göründüğü.

Ücretsiz Blog Gönderisi Şablonları
Divi şablon mağazasında çok sayıda ücretsiz blog yazısı şablonu bulunmaktadır. Bunlardan herhangi birini seçebilir ve bloglarınızın güzelliğini artırmak için onlara olağanüstü bir şekil verebilirsiniz. Bugünkü gönderi için Divi'nin Moda Tasarımcısı Düzeni için Blog Gönderi Şablonu adlı Divi mağazasından ücretsiz bir şablon kullanacağım. Bununla birlikte Divi's Fashion Designer Layout için Header And Footer'ı da kullanacağım. Her iki şablonun da kullanımı tamamen ücretsizdir.
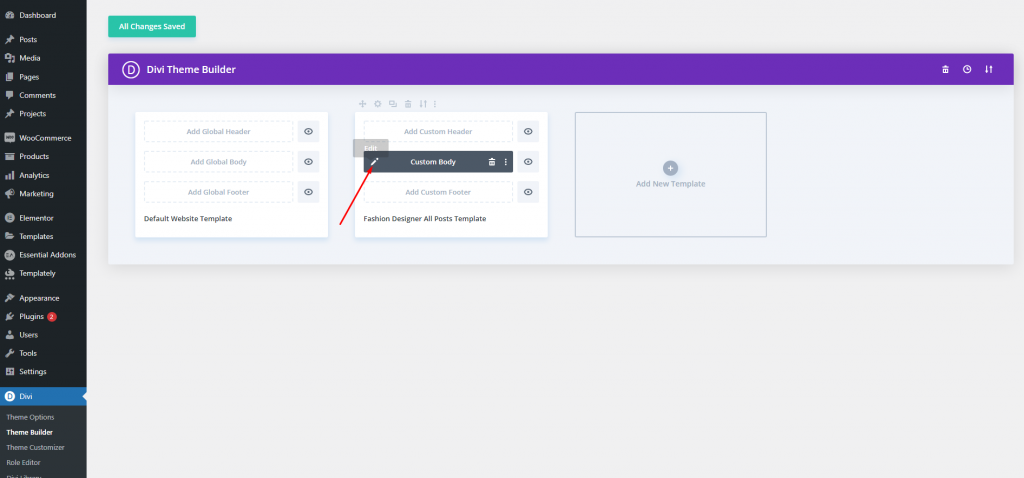
Divi Şablonu nasıl yüklenir?
Mevcut bir blog yazısı şablonunu yükleyebilir veya sıfırdan bir tane oluşturabilirsiniz. Bir tane yükleyeceğiz, ancak tam ekran kahramanı yapma tekniği aynı kalıyor.
- Divi'ye git
- Taşınabilirlik Simgesine tıklayın
- İçe Aktar sekmesine gidin
- JSON dosyanızı seçin
- İçe Aktarmak için tıklayın
- Ayarları kaydet

Tasarım Prosedürü
Tam ekran kahraman bölümünü dekore etmek için birkaç tasarım yöntemi göreceğiz.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaYöntem 1: Tam Ekran Gönderi Başlığı
Yazı Başlığı Modülünü kullanacağız. Tüm bilgileri bir kerede görüntülemek istiyorsanız, bu güzel bir seçenektir. Düzeninizi bulduktan sonra, açmak için düzenle simgesini tıklayın.

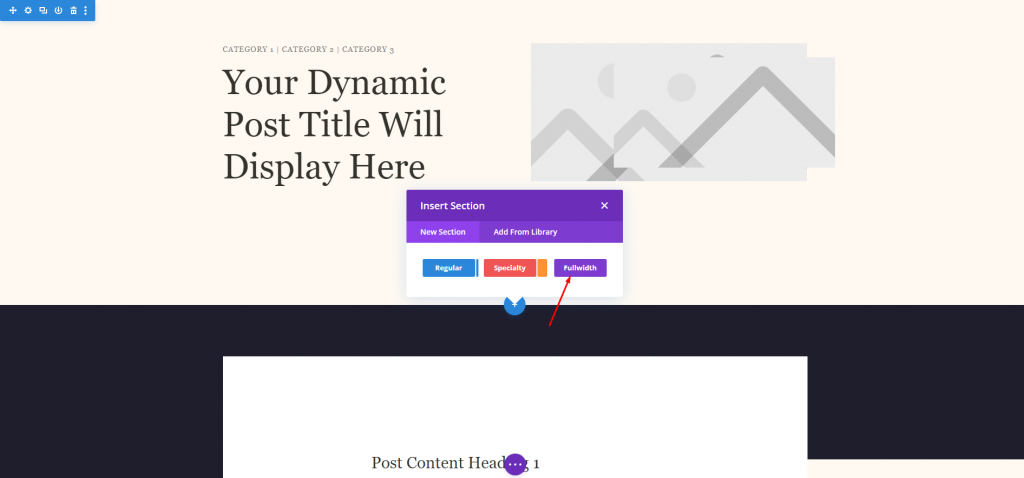
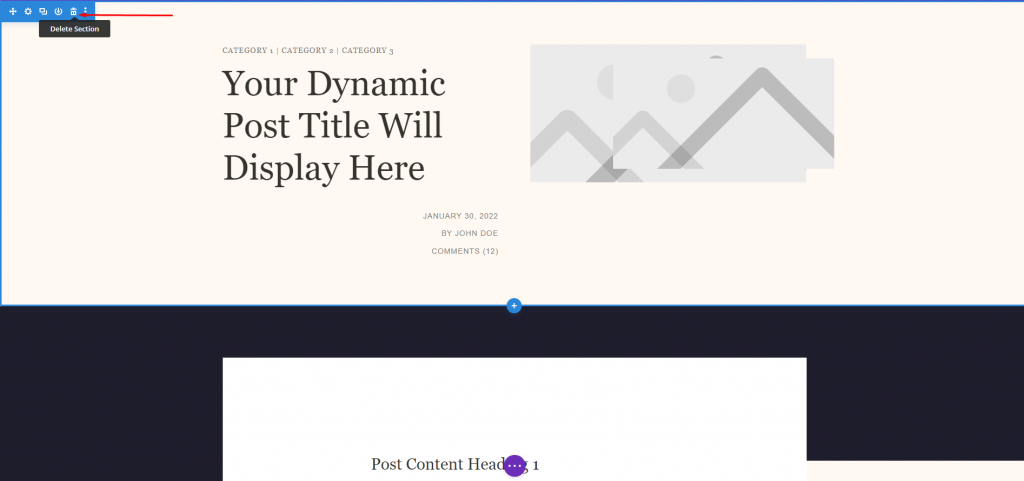
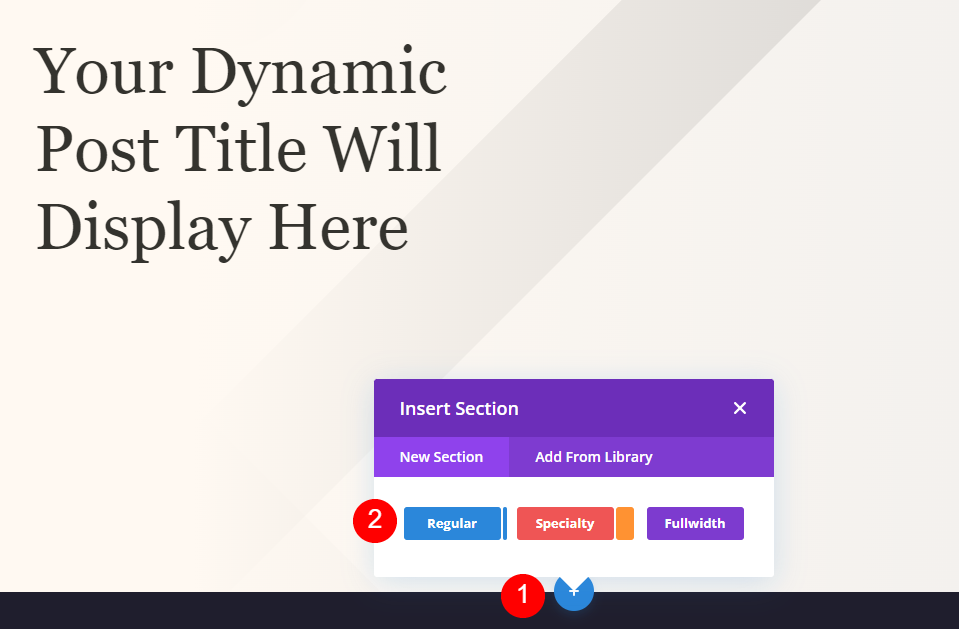
Şablonun önceden oluşturulmuş bir özellik görüntüsü bölümü vardır. Bunu silip yeni bir tam genişlikli bölüm ekleyeceğiz.

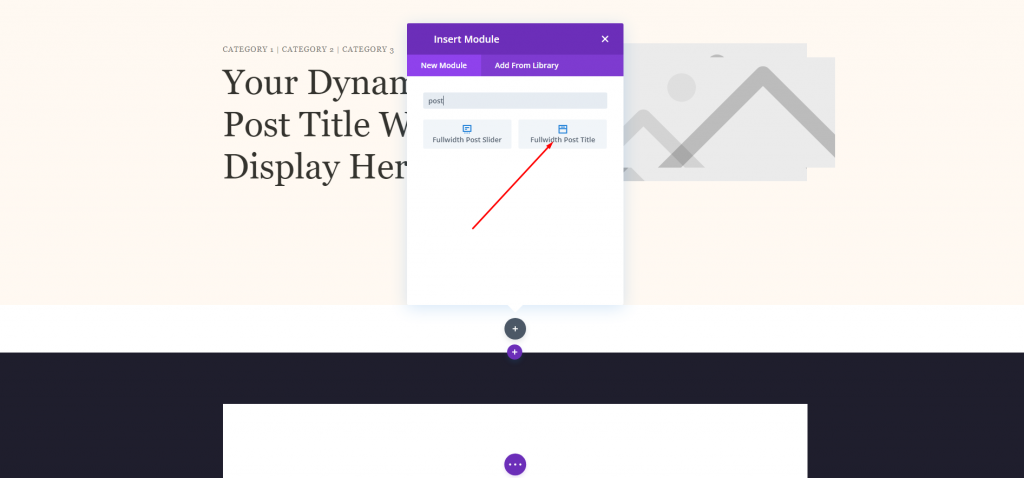
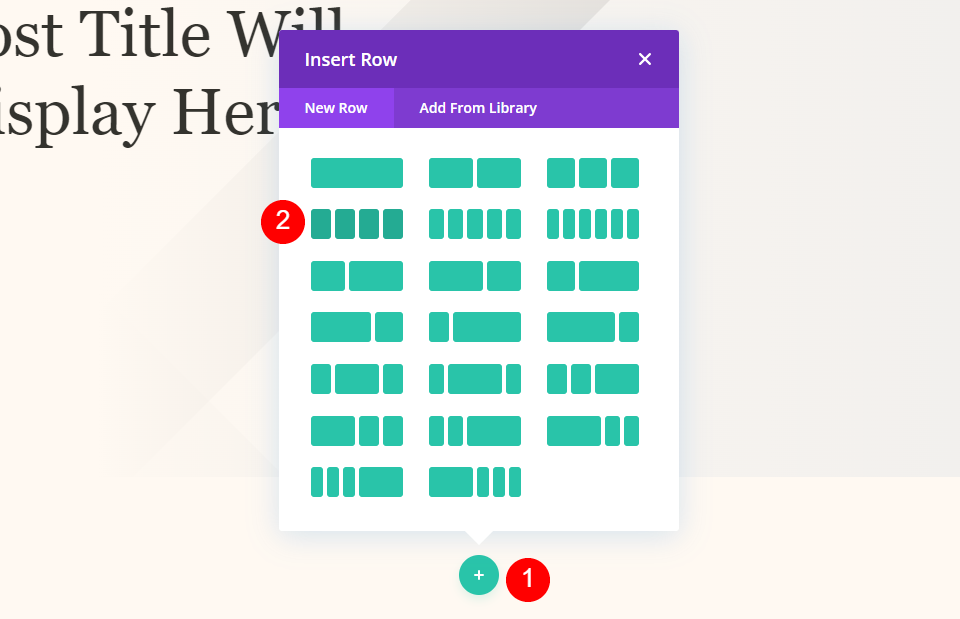
Bu yeni bölüme tam genişlikte bir yazı başlığı ekleyeceğiz.

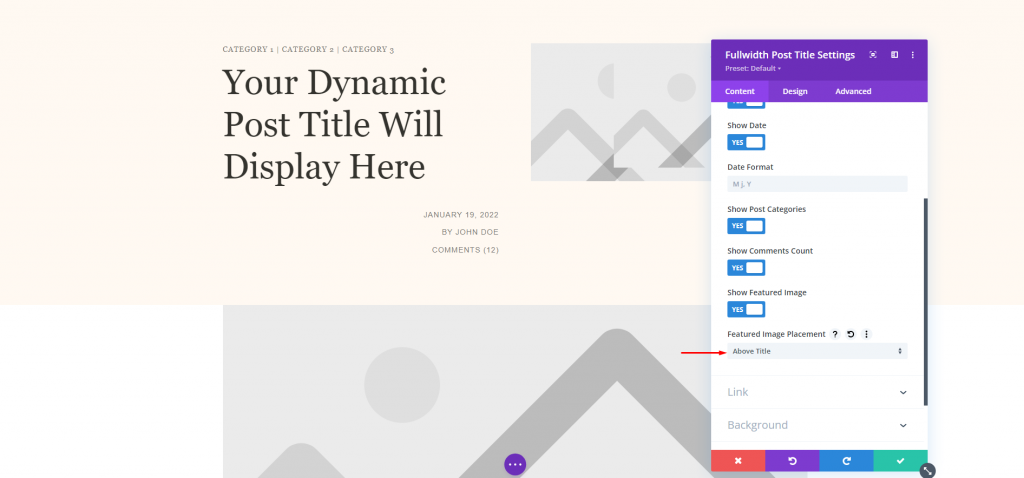
Öne çıkan görsel bölümünü değiştirin ve her şeyi aynı tutun.
- Öne Çıkan Resim Yerleştirme: Başlığın Üstünde

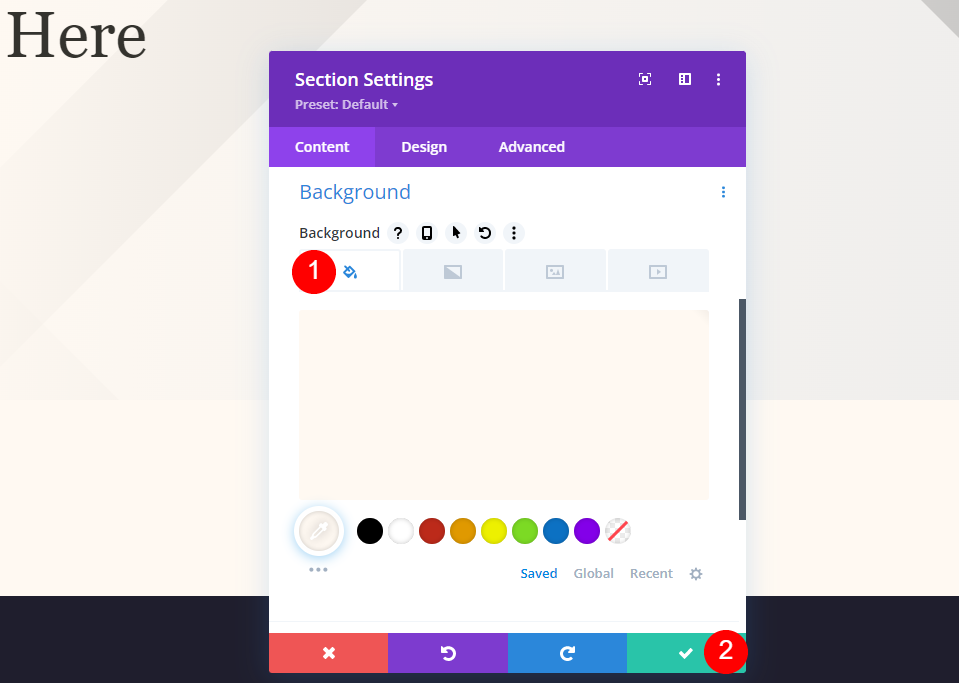
Modüle yeni arka plan rengi ayarlayın.
- Renk: #fff9f2

Başlık Metni
Şimdi tasarım sekmesinden. Başlık Metni için aşağıdaki değişiklikleri yapın.
- Yazı Tipi: Playfair Ekranı
- Hizalama: Sola Yaslanmış
- Renk: #34332e
- Metin Boyutu: Masaüstü için 65 piksel, telefon için 42 piksel
- Çizgi Yüksekliği: 1.2em

Meta Metin
Şimdi design sekmesinden meta text ayarına gelin ve aşağıdaki değişiklikleri yapın.
- Yazı Tipi: Montserrat
- Ağırlık: Orta
- Stil: Büyük harf
- Masaüstü Hizalama: Sağ
- Telefon Hizalama: Sol
- Renk: #7b7975
- Metin Boyutu: Masaüstü için 14 piksel, telefon için 10 piksel
- Harf Aralığı: 1px
- Satır Yüksekliği: 1,6em

Başlık Arka Plan Resmi
Şimdi amacımız başlığı öne çıkan görselin üzerine getirmek olduğuna göre, içerik sekmesine geri dönelim ve aşağıdaki ayarları elementlerden ve arka planlardan değiştirelim.
- Öne Çıkan Resim Yerleşimi: Başlık/Meta Arka Plan Resmi
- Sol Degrade Rengi: #fff9f2
- Sağ Gradyan Rengi: rgba(255,255,255,0)
- Gradyan Yönü: 90deg
- Başlangıç Konumu: %30
- Gradyanı Arka Plan Resminin Üstüne Yerleştir: EVET

Yöntem 2: Meta Verili Tam Ekran Kahraman
Bilgi için, bu teknik Dinamik İçerikli Metin Modüllerini kullanacaktır. Tüm öğeleri farklı yerlerde görüntülemek istiyorsanız, bu harika bir çözüm. Devam etmek için şablonu yükleyin ve ilk bölümü kaldırın. Modülleri ve ayarları sol sütunda çoğaltacağız, ancak bunları yapılandırabilmeniz için size yol göstereceğiz.

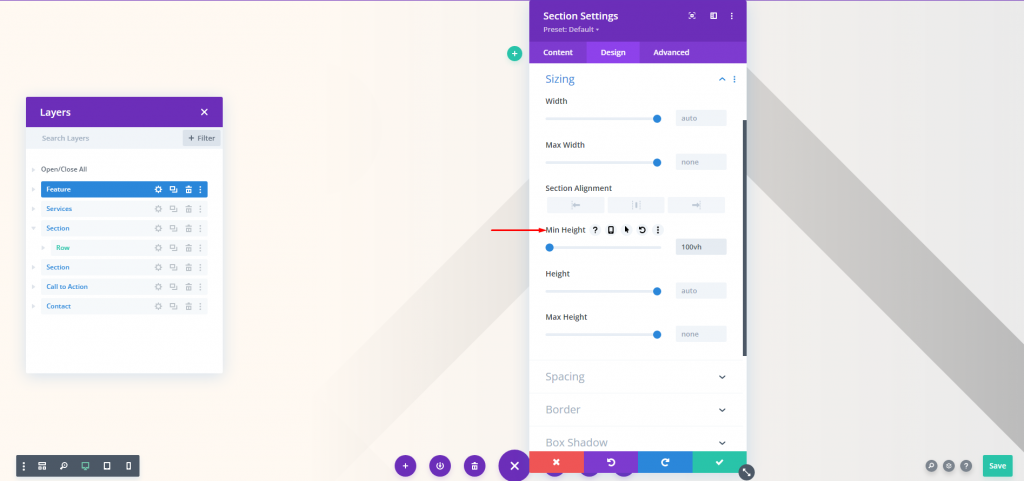
Bölüm Ayarları
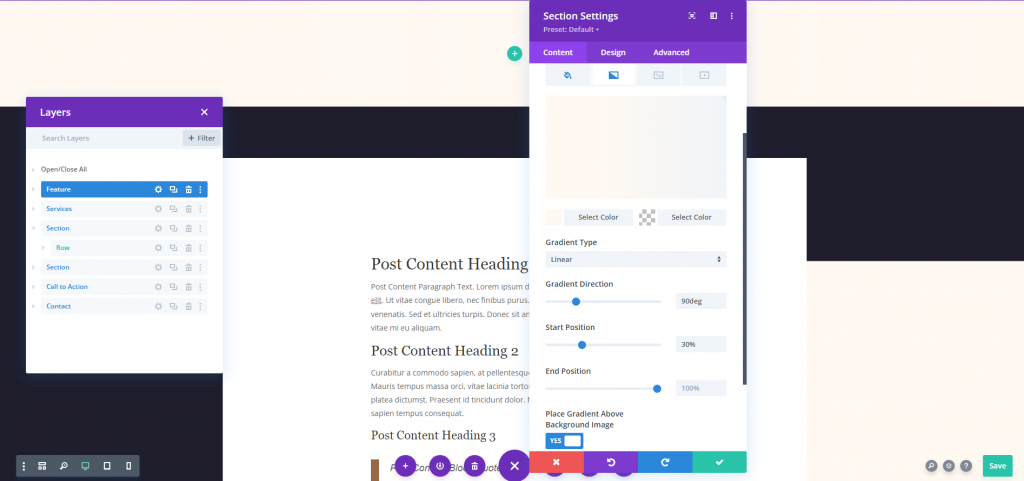
İşaretli bölüm ayarını açın ve aşağıdaki ayarları yapın.
- Sol Degrade Rengi: #fff9f2
- Sağ Gradyan Rengi: rgba(255,255,255,0)
- Gradyan Yönü: 90deg
- Başlangıç Konumu: %30
- Gradyanı Arka Plan Resminin Üstüne Yerleştir: EVET

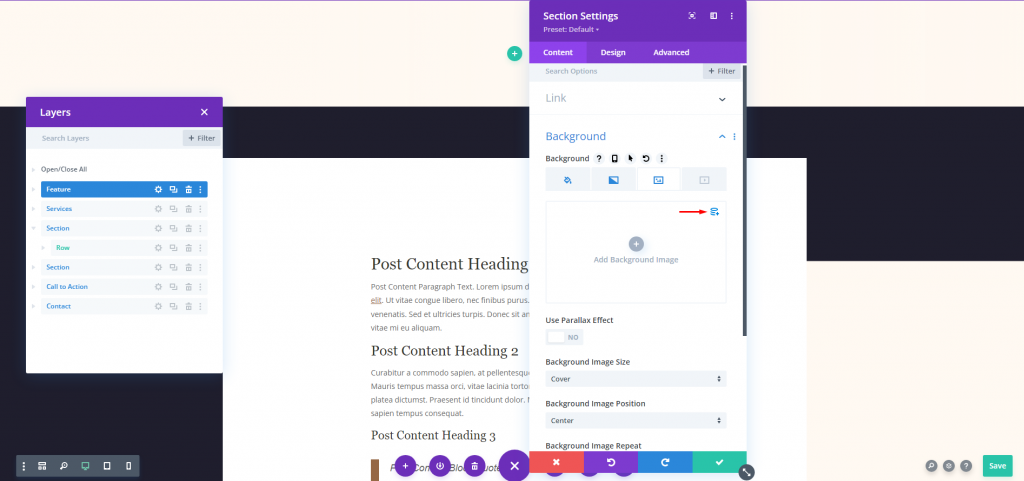
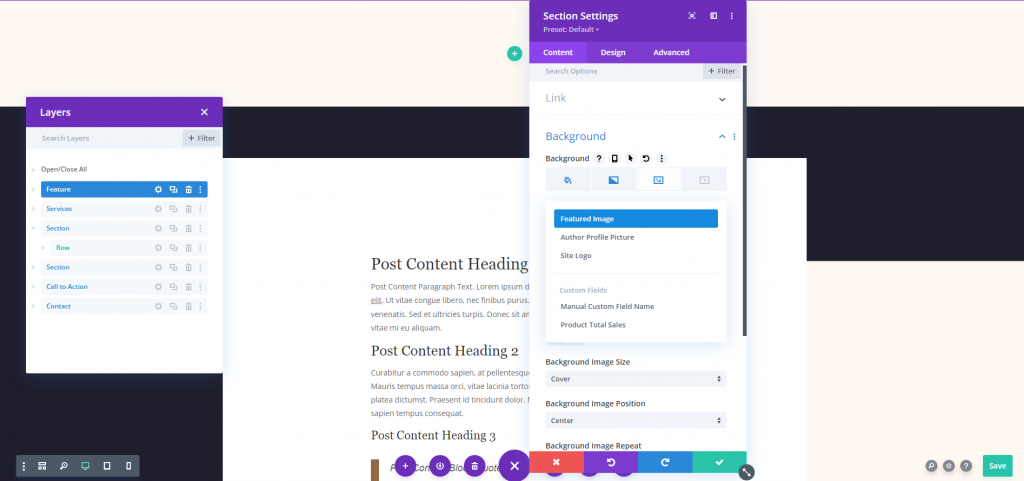
Şimdi görüntü bölümüne gidin ve Dinamik İçerik seçeneğini seçin.

Seçeneklerde Öne Çıkan Görseli seçin.

Tasarım sekmesine gidin ve minimum yüksekliği ayarlayın.
- Minimum Yükseklik: 100vh

Başlık Metni
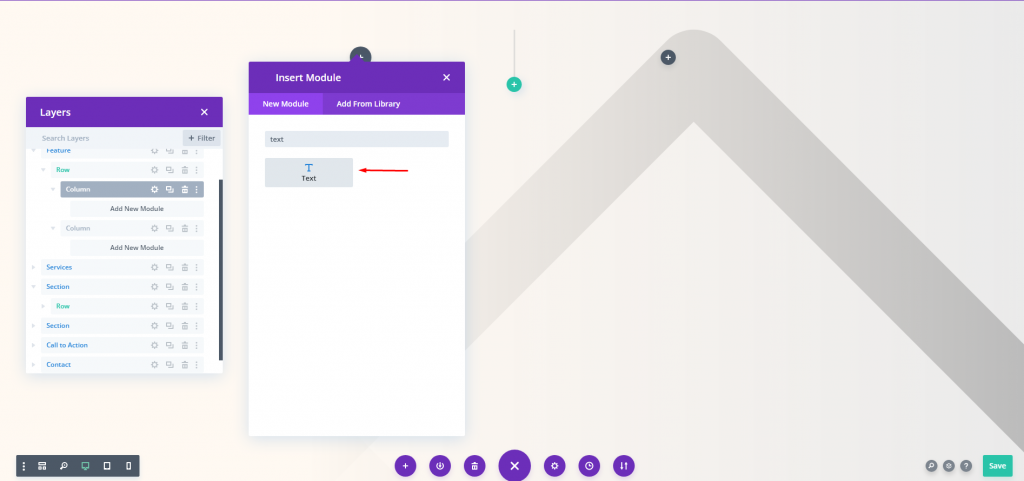
Şimdi çift sütunlu bir satır ekleyin. Ardından ilk sütuna bir metin modülü ekleyin.

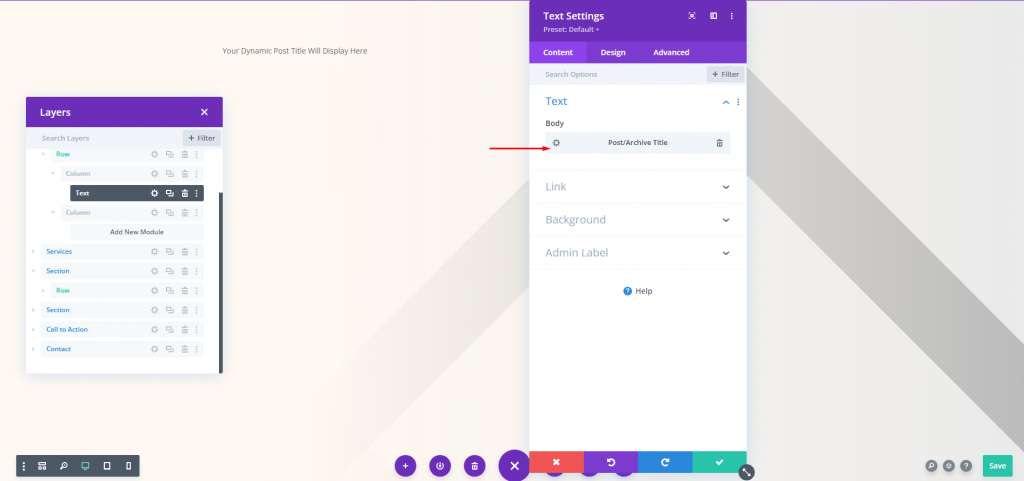
Şimdi bu modül için dinamik içerik kullanın.
- Dinamik İçerik: Gönderi/Arşiv Başlığı

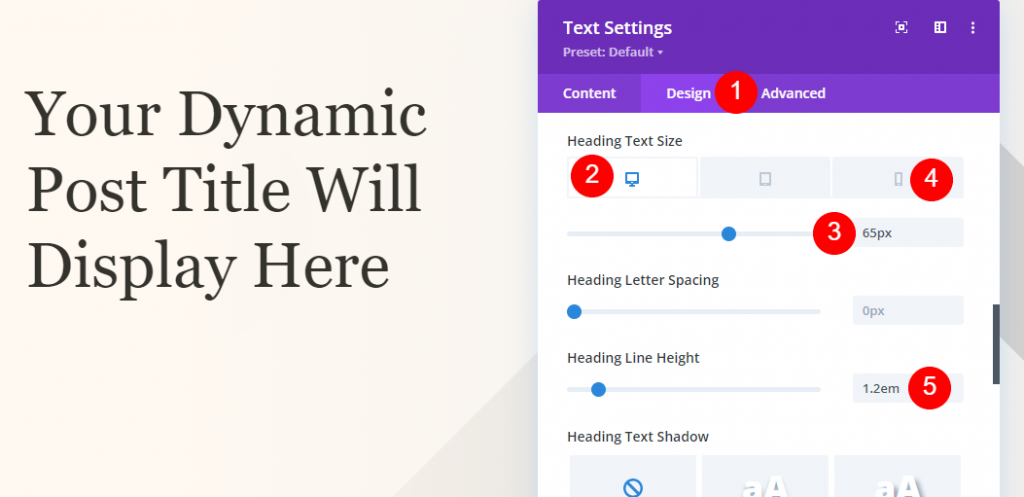
Tasarım sekmesinden aşağıdaki ayarları değiştirin.
- Yazı Tipi: Playfair Ekranı
- Hizalama: Sola Yaslanmış
- Renk: #34332e
- Metin Boyutu: Masaüstü 65px ve Telefon 42px
- Çizgi Yüksekliği: 1.2em

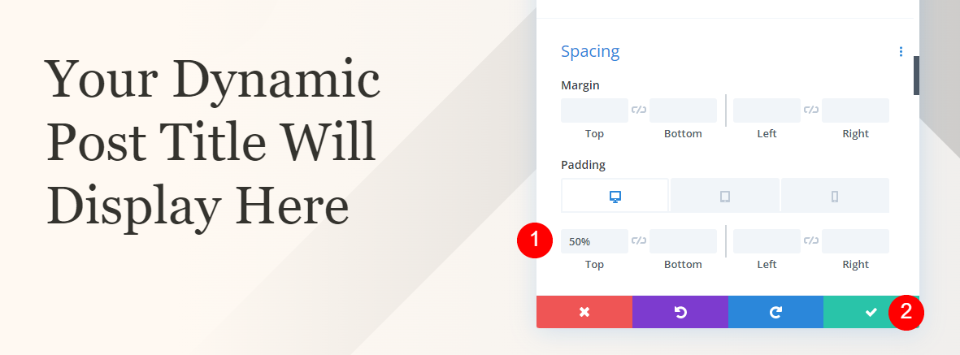
Aralık ayarlarına gidin ve aşağıdaki değeri değiştirin.
- Üst Dolgu: %50

Meta Veri Kategorisi Bölümü
Şimdi kahraman bölümünün altına normal bir bölüm ekleyin.

Şimdi bu bölüme bir arka plan rengi ekleyin.
- Arka Plan Rengi: #fff9f2

Yeni bölüme 4 sütun satırı ekleyin.

Meta Veri Kategori Metni
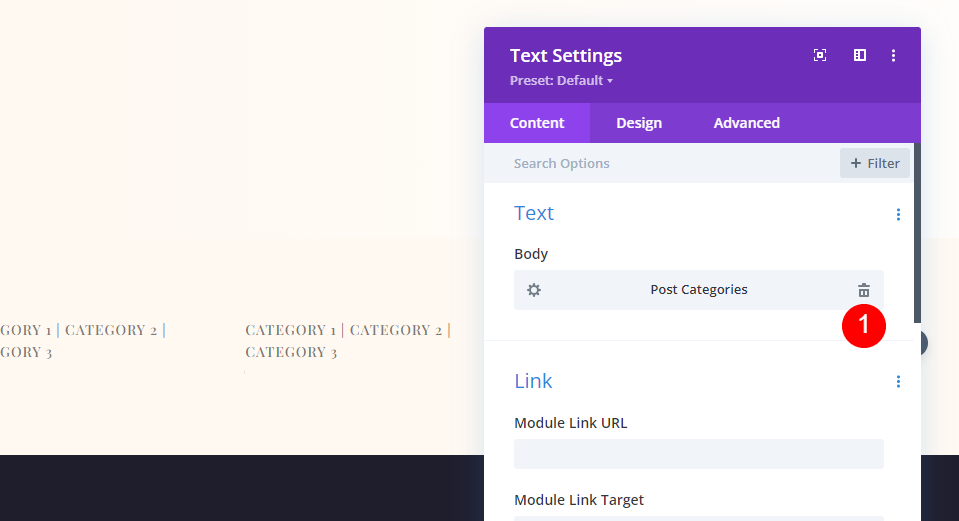
Şimdi metin modülünü ilk sütuna ekleyin ve ona dinamik içerik ekleyin.
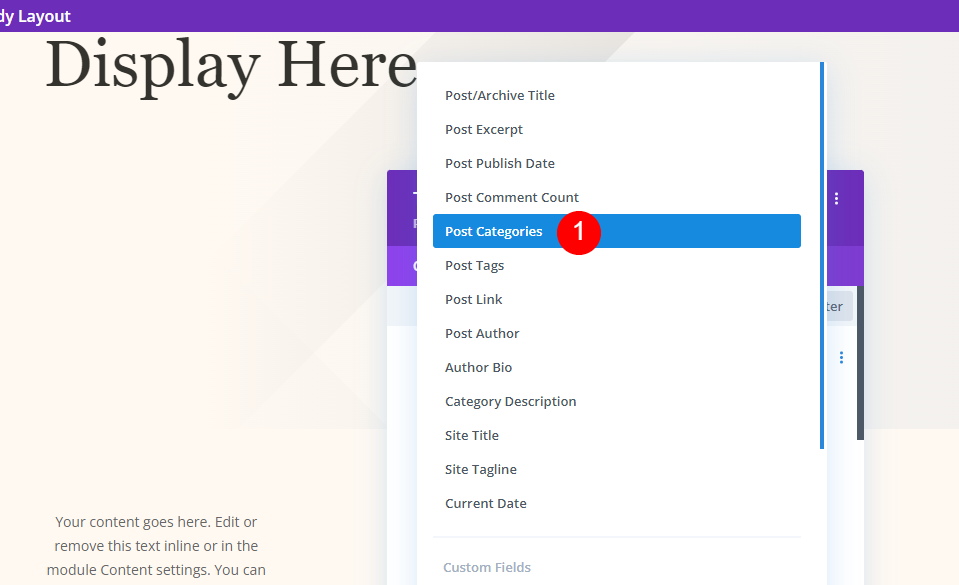
- Dinamik İçerik: Gönderi Kategorileri

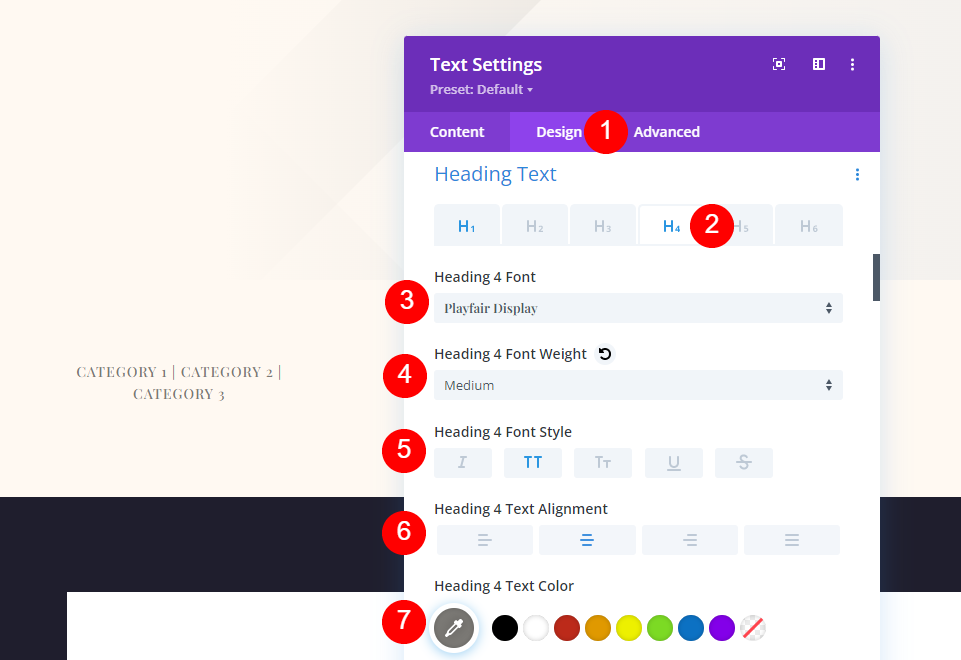
Şimdi tasarım sekmesine gidin ve aşağıdaki değişiklikleri ekleyin.
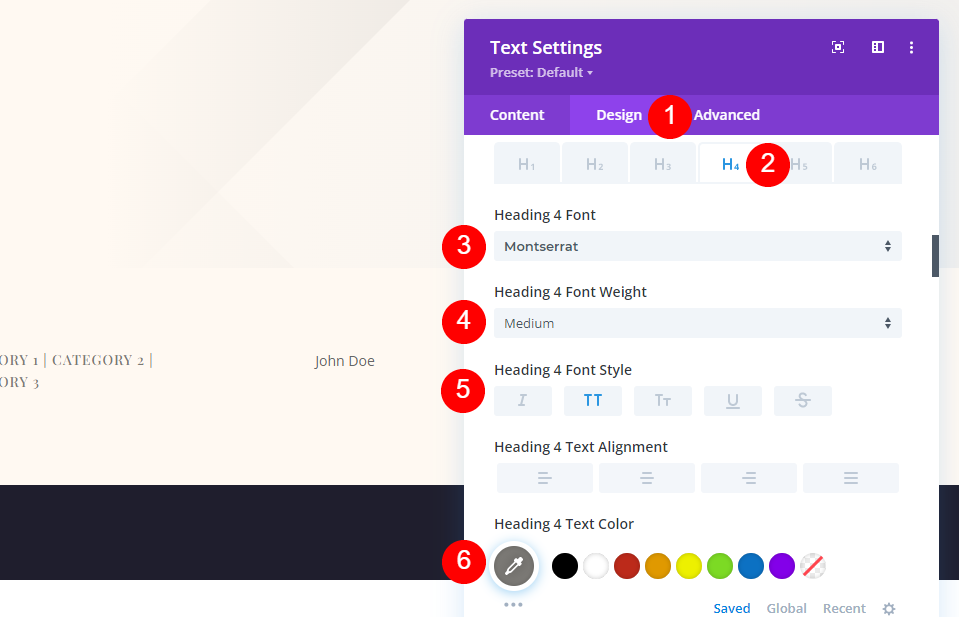
- Başlık Metni: H4
- Yazı Tipi: Playfair Ekranı
- Ağırlık: Orta
- Stil: Büyük harf
- Hizalama: Merkez
- Renk: #7b7975
- Metin Boyutu: Masaüstü 14px ve Telefon 10px
- Harf Aralığı: 1px
- Satır Yüksekliği: 1,6em

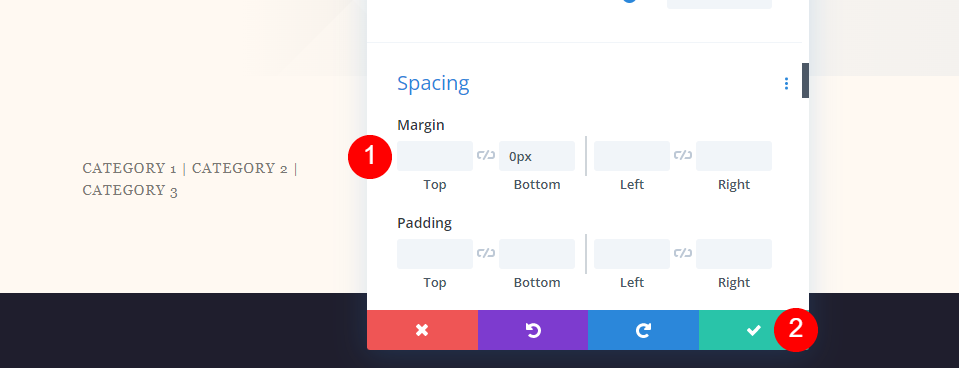
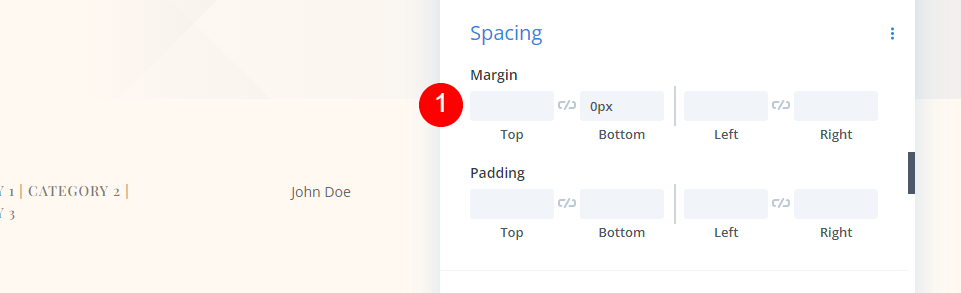
Aralık ayarlarına gidin ve aşağıdaki değeri değiştirin.
- Alt Kenar Boşluğu: 0px

Meta Veri Meta Metni
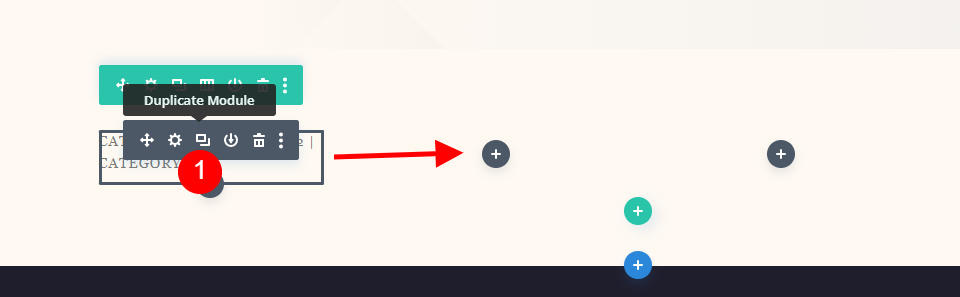
Ardından, kategori modülünü çoğaltın ve bir sonraki sütuna taşıyın. Meta modüllerinin tümü aynı ayarlara sahiptir. Size ilk modülü nasıl yapacağınızı göstereceğiz ve ardından kalan modülleri yapmak için onu iki kez çoğaltacağız.

Yazar
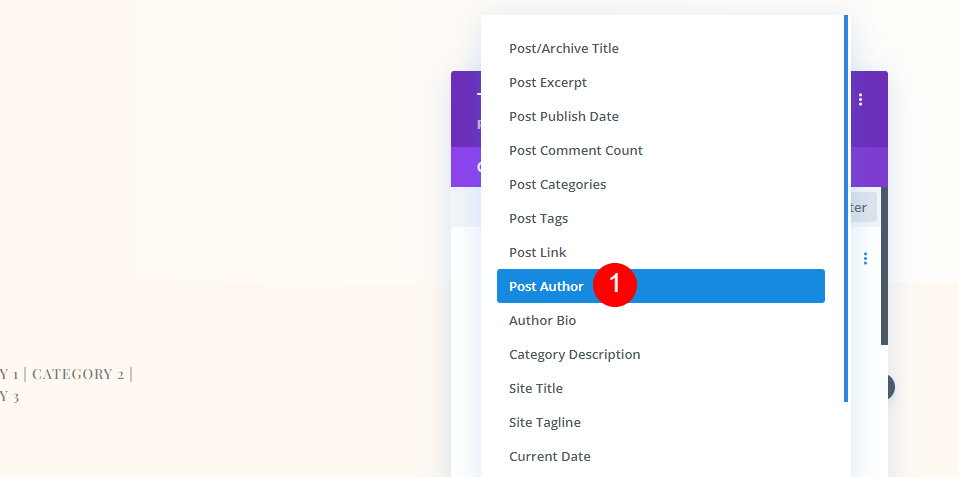
Ayarları açın ve Gönderi Kategorileri için dinamik içeriği kaldırın.

Dinamik içerik olarak Yazar Gönder'i seçin.
- Dinamik İçerik: Yazı Yazarı

Tasarım sekmesinde aşağıdaki ayarları değiştirin.
- Yazı Tipi: Montserrat
- Ağırlık: Orta
- Stil: Büyük harf
- Masaüstü Hizalama: Merkez
- Telefon Hizalama: Sol
- Renk: #7b7975
- Yazı Tipi Boyutu: Masaüstü 14px, Telefon 10px
- Harf Aralığı: 1px
- Satır Yüksekliği: 1,6em

Alt Kenar Boşluğu ayarları 0 piksel olmalıdır.
- Alt Kenar Boşluğu: 0px

Tarih
Yazar modülünü kopyaladıktan sonra bir sonraki sütuna sürükleyin. Dinamik İçeriği kaldırın, ardından Dinamik İçeriği Kullan ve Yayınlama Tarihini Gönder'i seçin.
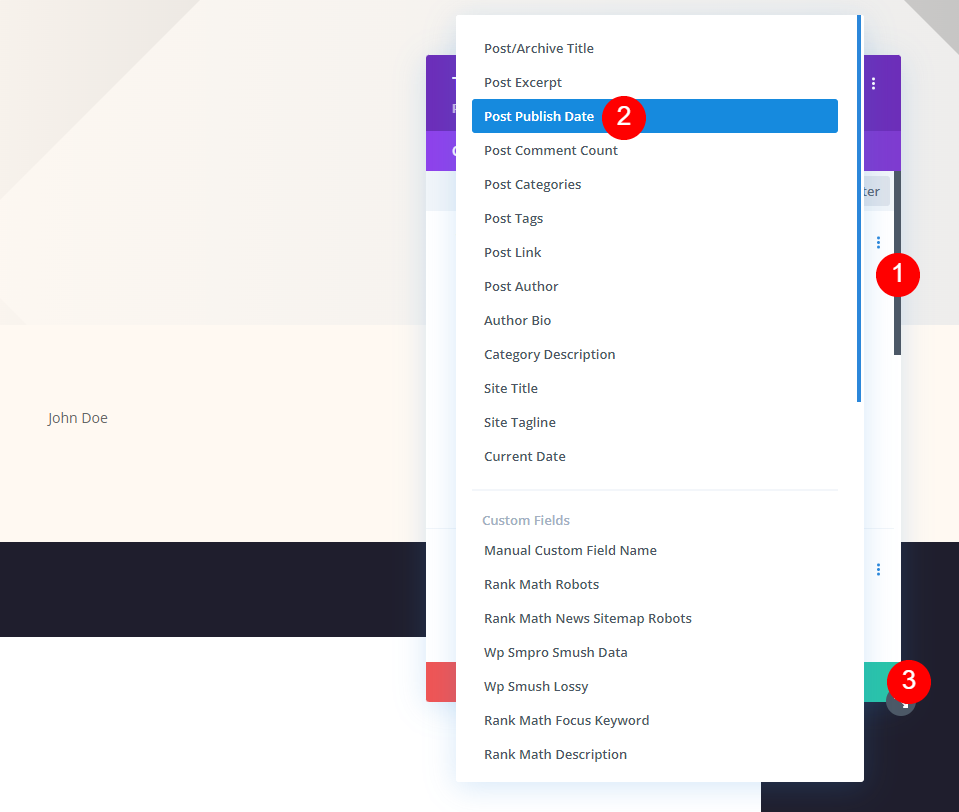
- Dinamik İçerik: Yayınlama Tarihinden Sonra

Yorumlar
Son olarak, Yayınlama Tarihi modülünü son sütuna sürükleyin. Diğer modüllerde yaptığınız gibi, dinamik içerik olarak kullanmak için tarihi silin ve tarihi seçin.
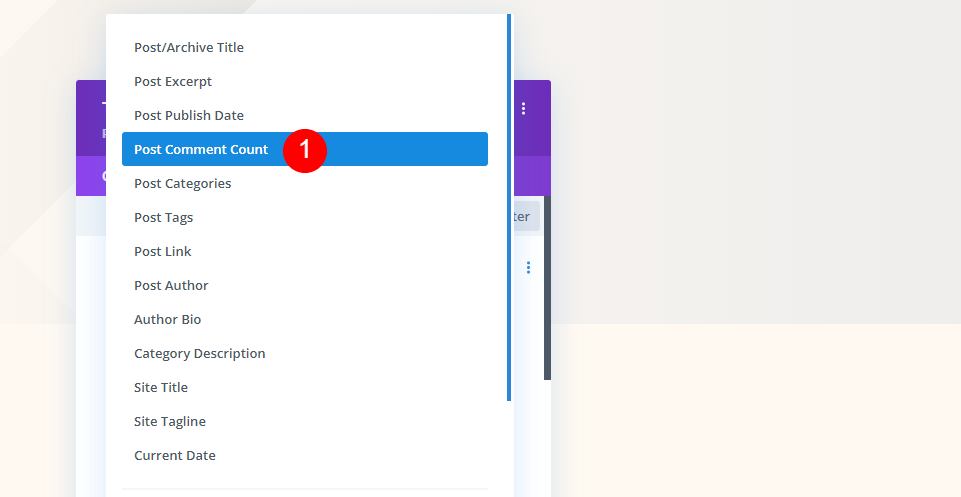
- Dinamik İçerik: Gönderi Yorum Sayısı

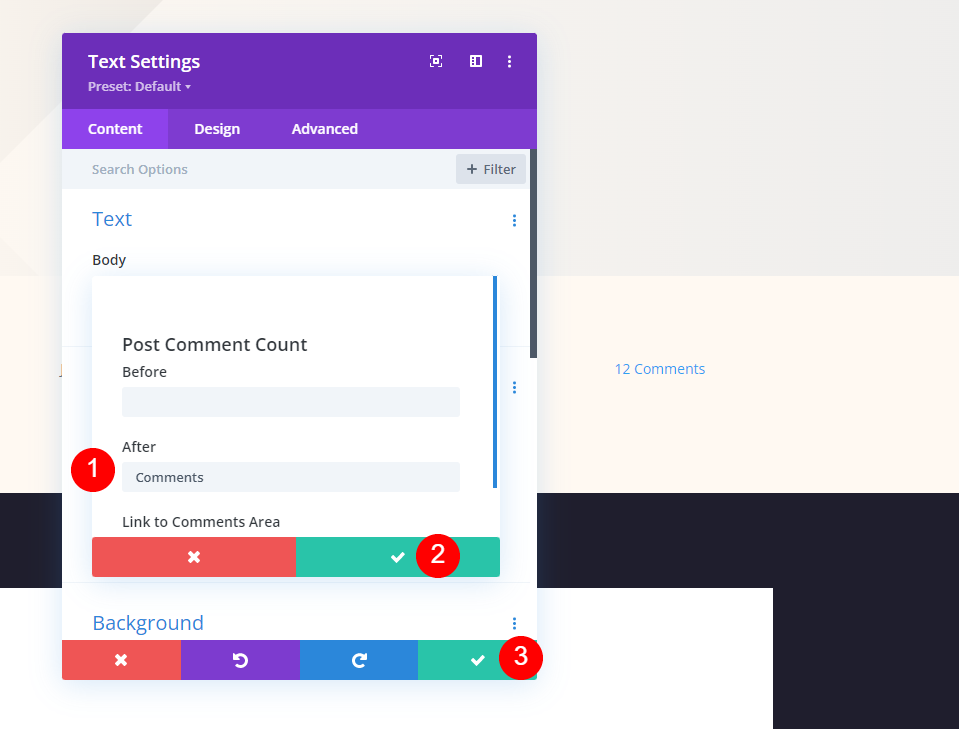
Sonra alanına bir boşluk ve bu seferki Yorumlar kelimesini ekleyin. Önce küçük modu, ardından ayarları kapatın.
- Sonra: Yorumlar

Nihai Çıktı
Böylece birbiri ardına üç farklı tasarım modülü yapmış olduk. Nasıl göründüklerini görelim.
İlk olarak, tam ekran gönderi başlığı modülünün hem masaüstünde hem de mobilde nasıl göründüğü.

Ardından, arka plan üzerinde başlık ile alternatif tam ekran yazı başlığı modülünün hem masaüstünde hem de mobilde nasıl göründüğü.

Son olarak, meta verilerle tam ekran kahramanın hem masaüstünde hem de mobilde nasıl göründüğü.

Biten Düşünceler
Bu, Divi blog yazısı tasarımınıza tam ekran bir kahramanın nasıl ekleneceğine dair tartışmamızı sonlandırıyor. Divi modülleri ve Tema Oluşturucu, tam ekran kahraman bölümleri oluşturmak için çeşitli alternatifler sunar. Bu yollardan herhangi biri işe yarar ve daha fazla ziyaretçi çekmek için büyük bir potansiyele sahiptir. Bu yaklaşımları kullanarak herhangi bir Divi blog yazısı tasarımına tam ekran bir kahraman ekleyebilirsiniz.




