Gönderilerden alıntılar, okuyucuya içeriğin kısa bir tadını verir. İçerikten otomatik olarak oluşturulabilir veya her gönderi için ayrı ayrı üretilebilir. Nasıl yaratıldıklarına bakılmaksızın, uzunlukları üzerinde bir kavrayışa sahip olmak son derece önemlidir. Bu makalede, Divi Blog modülünüzün alıntı boyutunu nasıl sınırlayacağınıza bakacağız. Ayrıca, sitenizin tasarımının geri kalanıyla uyum sağlaması için onu nasıl özelleştireceğimize de bakacağız.

Başlayalım.
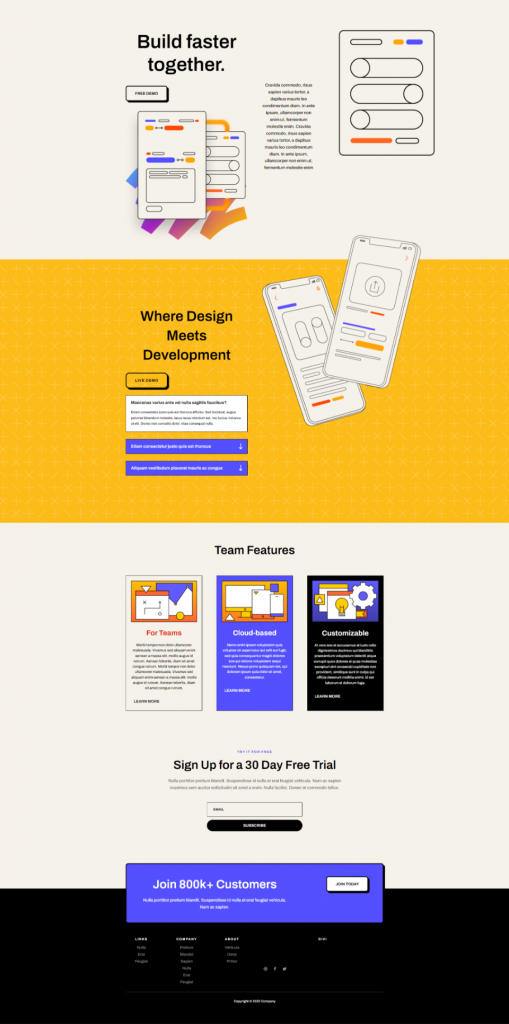
Tasarım Önizlemesi
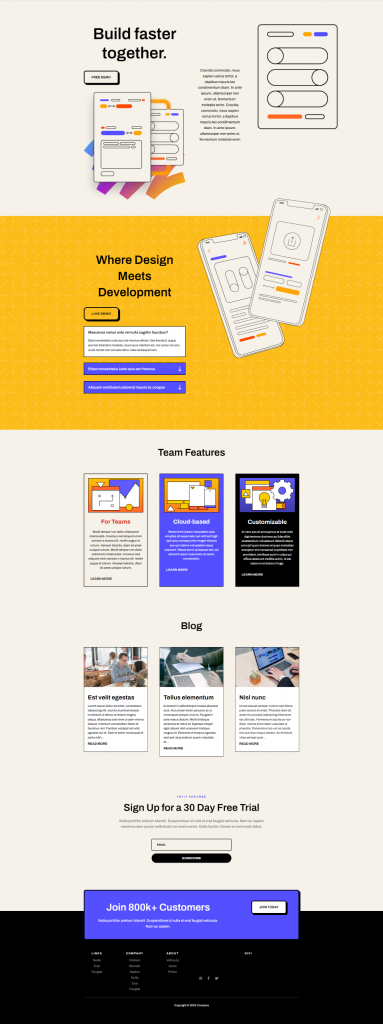
Tasarımın hem masaüstünde hem de mobilde nasıl görüneceği aşağıda açıklanmıştır.
Masaüstü versiyonu
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
Mobil versiyon

Bir Gönderi Alıntısının Önemi
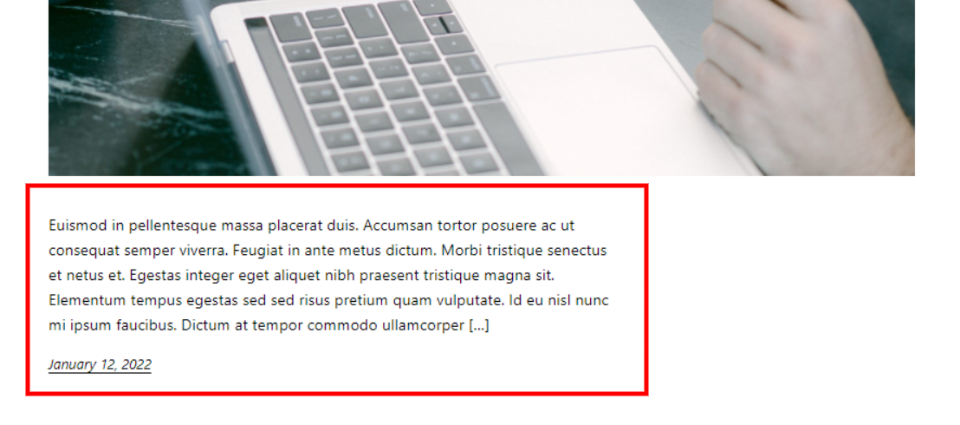
Bir gönderiden bir alıntı, okuyucunun gönderinin konusunu anlamasına yardımcı olmak için materyalden bir veya iki cümle verir. WordPress, bir blog gönderisinin tüm içeriğini görüntülemek yerine, malzemenin bir örneğini görüntüler. Bu, yayının feed içindeki boyutunu yönetmeye yardımcı olur ve kullanımı daha kolay olan daha akıcı bir tasarım sağlar. Mizanpajınızın sayfa boyunca sabit kalmasını sağlar.

Yazar bu snippet'i belirleyebilir veya WordPress, ilk paragraftan belirli sayıda kelime çıkarabilir ve bunları bir alıntı olarak görüntüleyebilir. WordPress, blog beslemesinde görünenleri yönetmek için bu parçacığı kullanabilir. Arama motorları tarafından, arama sonuçlarındaki bilgilerin bir kısmını görüntülemek için kullanılır.

WordPress blog besleme sayfalarındaki gönderiler için alıntıyı görüntüleme özelliği, Okuma Ayarlarında etkinleştirilmelidir. Bu seçenek etkinleştirilebilir, ancak alıntı uzunluğunu kontrol etmemize izin vermez.

Varsayılan olarak Divi Blog modülü, blog gönderilerinden alıntıları görüntüler. WordPress yapılandırmanızda herhangi bir değişiklik yapmanıza gerek yoktur. Modül, gönderi alıntısının uzunluğunu belirtmek için bir alan da dahil olmak üzere çok sayıda seçenek içerir.

Mevcut Alıntı Nasıl Sınırlandırılır
Divi Blog modülünde bir gönderi alıntısının uzunluğunu sınırlamak basittir. Başlamak için, modülün üzerine gelin ve seçeneklerine erişmek için dişli simgesine tıklayın.

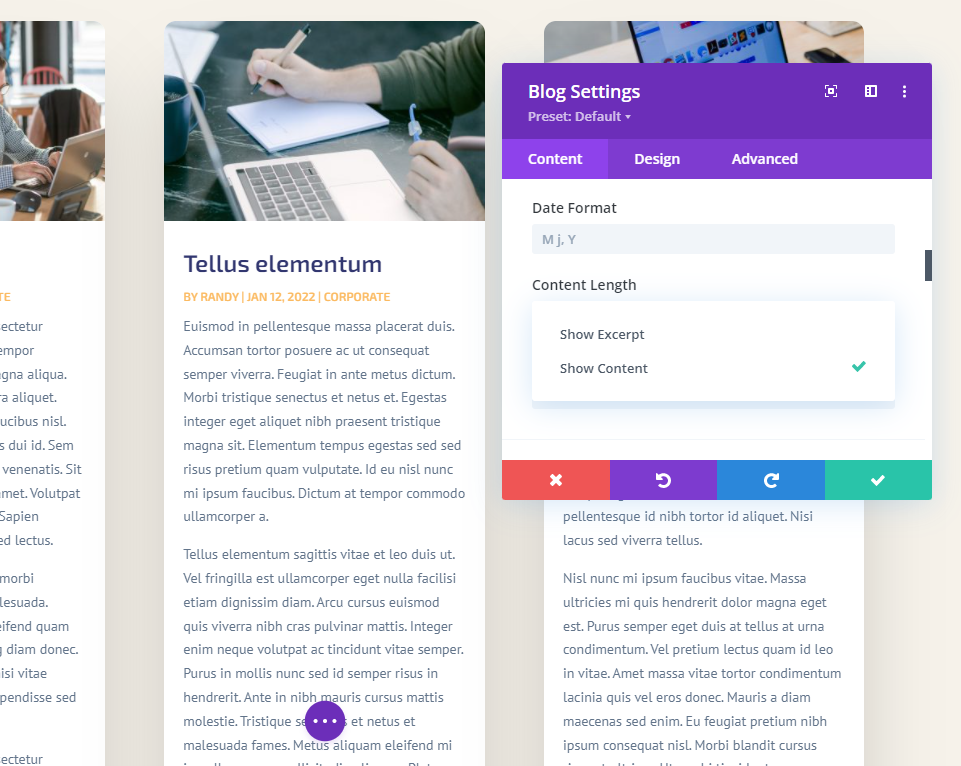
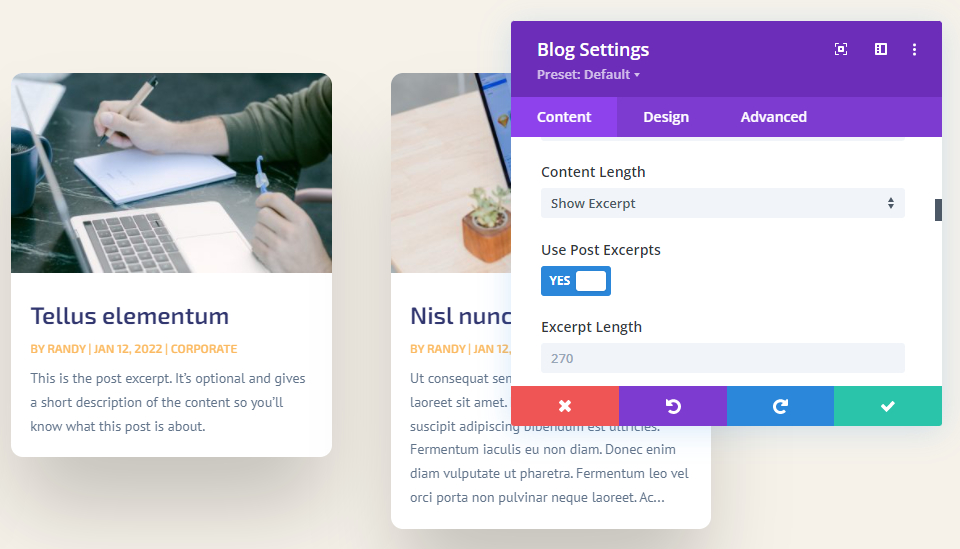
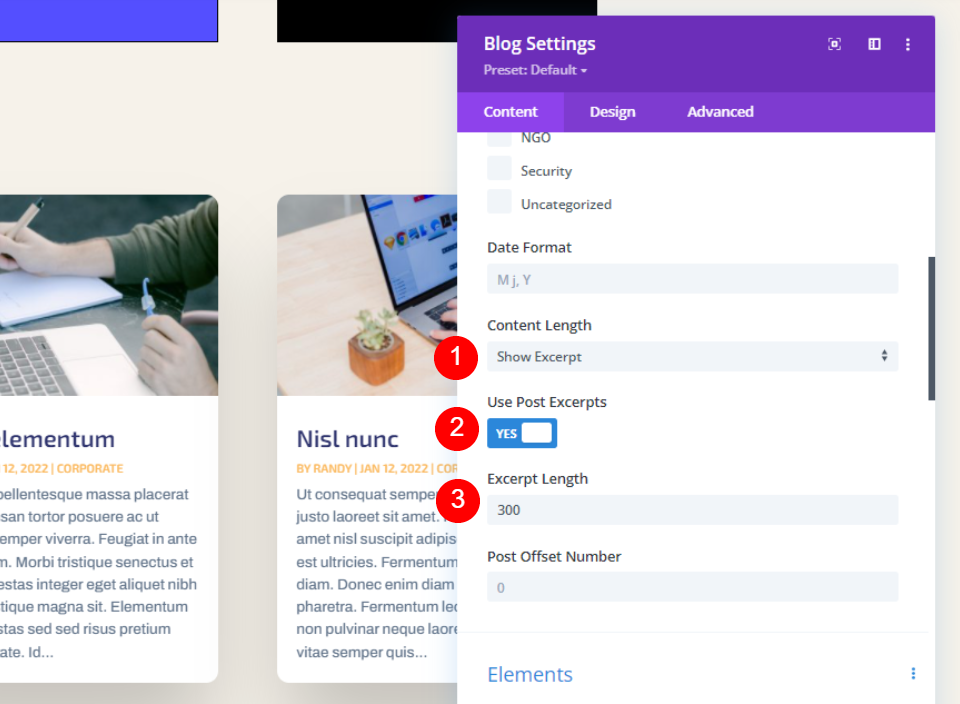
İçerik seçeneklerinde İçerik Uzunluğu'na ilerleyin. Gönderi alıntısını özelleştirmek için burada çok sayıda seçeneğimiz var. Bu, varsayılan yapılandırmadır. Alıntının uzunluğunu sınırlamak için Alıntıyı Göster'i seçin ve Alıntı Uzunluğu alanına istediğiniz sayıda karakter girin.
- İçerik Uzunluğu: Alıntıyı Göster
- Alıntı Uzunluğu: sayı girin

Her ayarı daha ayrıntılı olarak inceleyelim.
İçeriğin Uzunluğu
Malzeme Uzunluğu, bir alıntıyı veya tüm içeriği görüntülemenizi sağlar. Alıntının uzunluğunu tanımlamak için Alıntıyı Göster'e tıklayın. Aşağıdaki örnek malzemeyi göstermektedir.
- İçerik Uzunluğu: Alıntıyı Göster

Gönderi Alıntılarını Kullan
Yazıdan Alıntıları Kullan, yazar tarafından WordPress yazı düzenleyicisinde verilen isteğe bağlı alıntıyı gösterir. Gönderinin manuel olarak hazırlanmış bir alıntısı yoksa, otomatik olarak ilk paragraftan bir alıntı oluşturulur.

Alıntının Uzunluğu
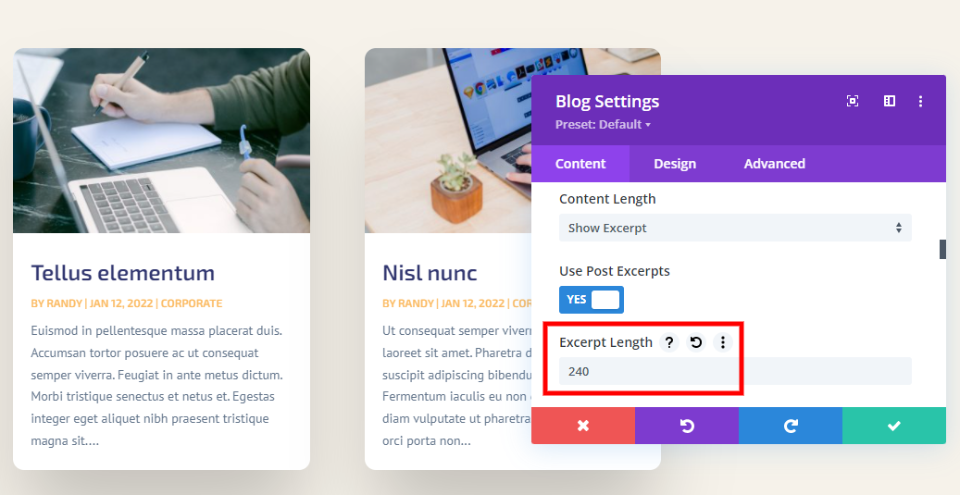
Snippet Uzunluğu, karakter olarak alıntının uzunluğunu seçmenize olanak tanır. Bu, snippet'in uzunluğunu kısıtlamak için ikinci seçenektir. Bu alana herhangi bir değer girebilirsiniz. 270 varsayılan değerdir. Görüntülemek için herhangi bir değer girebilirsiniz.

Tümüne uyan tek bir karakter sayısı yoktur. İçeriğiniz benzersiz, hedef kitleniz benzersiz ve tasarımınız benzersiz. Sayfanın stilini tamamlayan bir sayı seçmeyi öneriyorum. Hedef kitleniz için en uygun alıntı uzunluğunu belirlemek için bazı a/b bölme testleri de yapabilirsiniz.

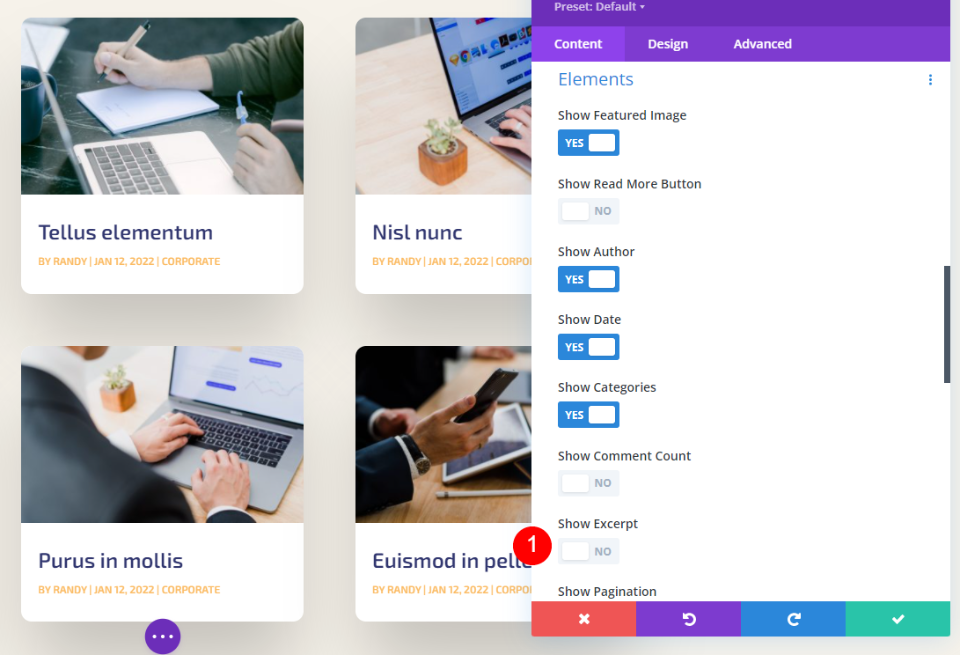
It’s ayrıca alıntıyı tamamen gizlemek de mümkündür. Basitçe Öğeler'e gidin ve Alıntıyı Göster'i devre dışı bırakın .
Gönderi Alıntısına Nasıl Stil Verilir
Gönderi snippet'ini nasıl sınırlayacağınızı öğrendikten sonra, onu web sitenizin geri kalanına uyacak şekilde nasıl dekore edeceğimize bakalım. Gösterilerim için Blog modülünü Software Layout Pack'in Ana sayfasına ekledim. Bu sayfada bir Blog modülü eksik. Sayfanın tasarımına uyacak şekilde nasıl dekore edileceğini ve sayfanın görünümüne uygun bir alıntının nasıl seçileceğini göstereceğim.

Nota – Normalde, zamandan tasarruf etmek için modülü bu yerleşim paketinin Açılış sayfasından çoğaltırdım. Bunun yerine, sıfırdan başlayacağım ve Ana sayfadaki tasarım ipuçlarını kendi stilimde kullanacağım.
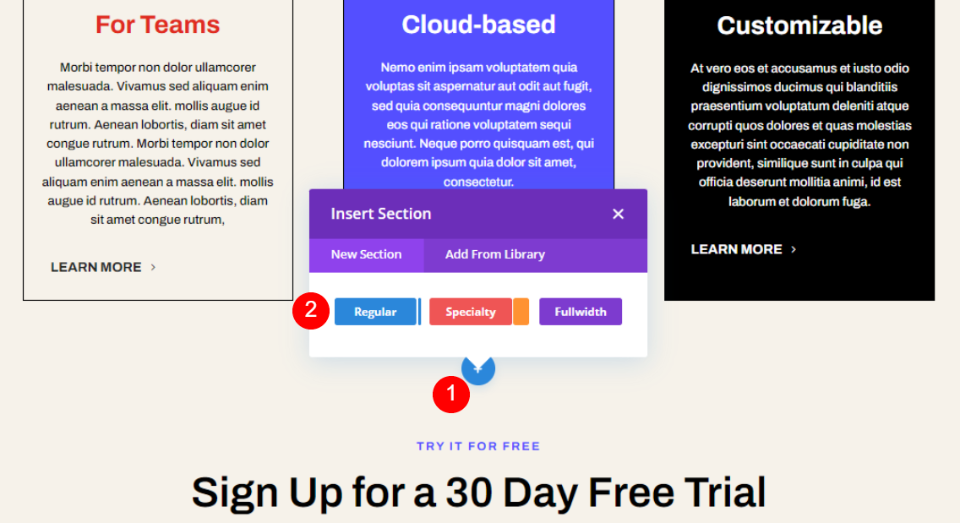
Bölüm Ekleme
Şartlar Özellikler bölümünün altına yeni bir bölüm ekleyin.

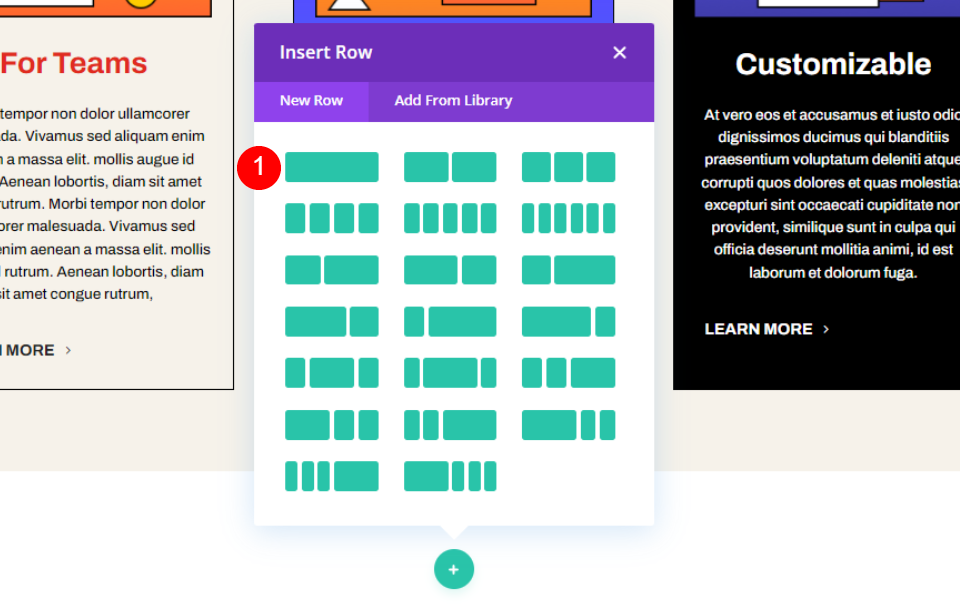
Şimdi buna tek sütunlu bir satır ekleyin.

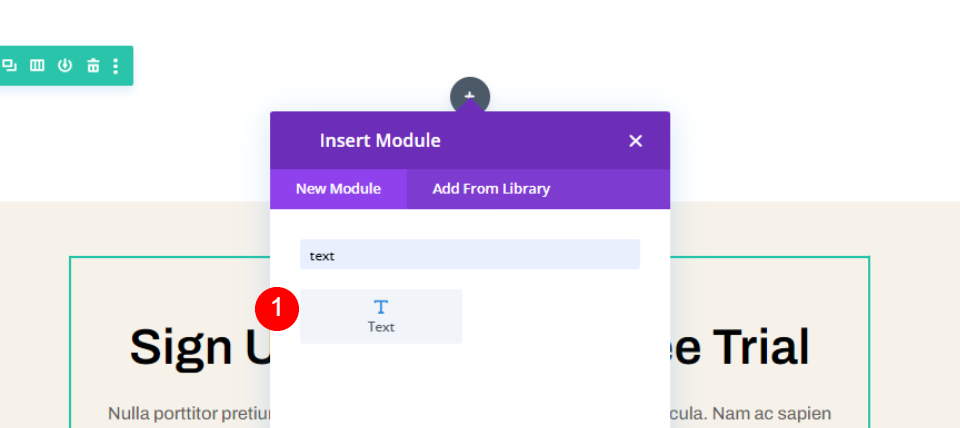
Ardından, sütuna yeni bir metin modülü eklemenin zamanı geldi.

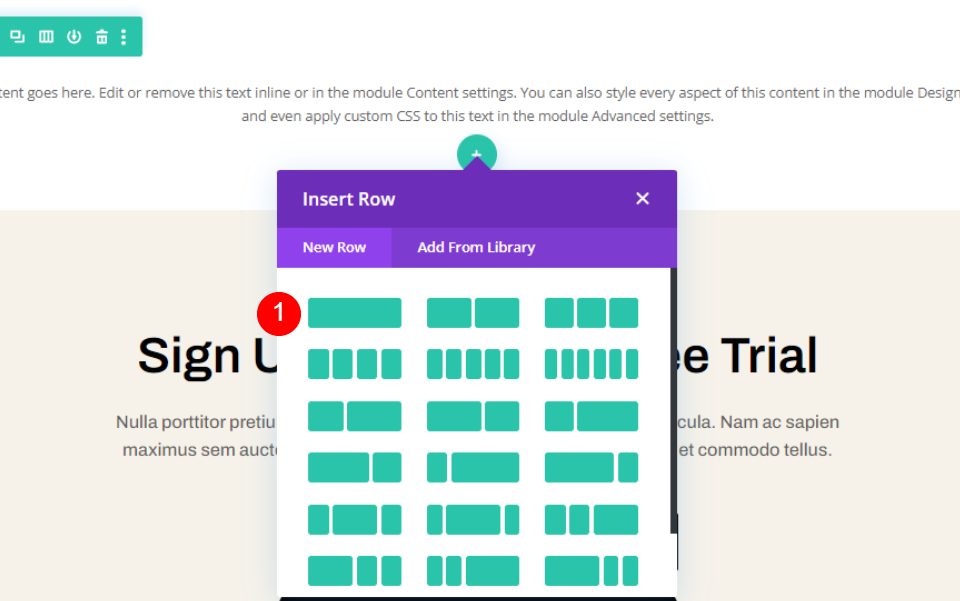
Şimdi, önceden eklenen satırın altına başka bir tek sütunlu satır ekleyin.

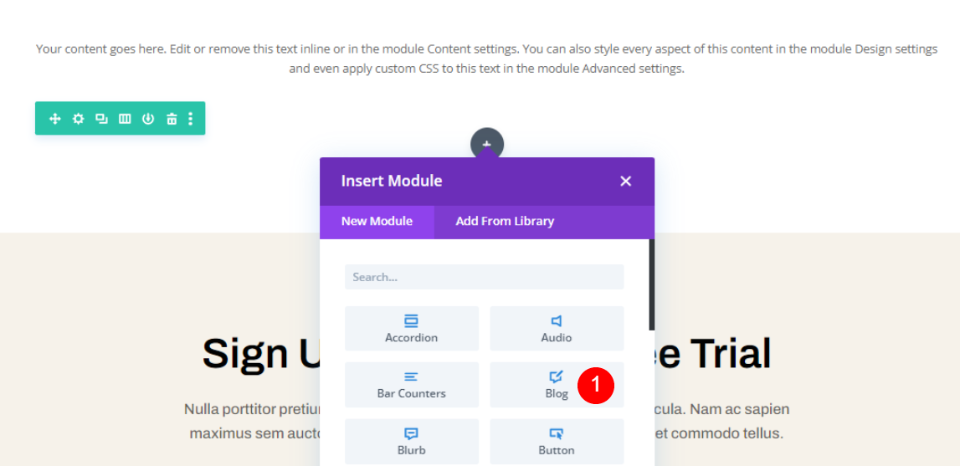
Şimdi ikinci satıra bir blog modülü ekleyin. Onlara uygun bir görünüm vermek için onları süsleyeceğiz.

Bölüm Stili
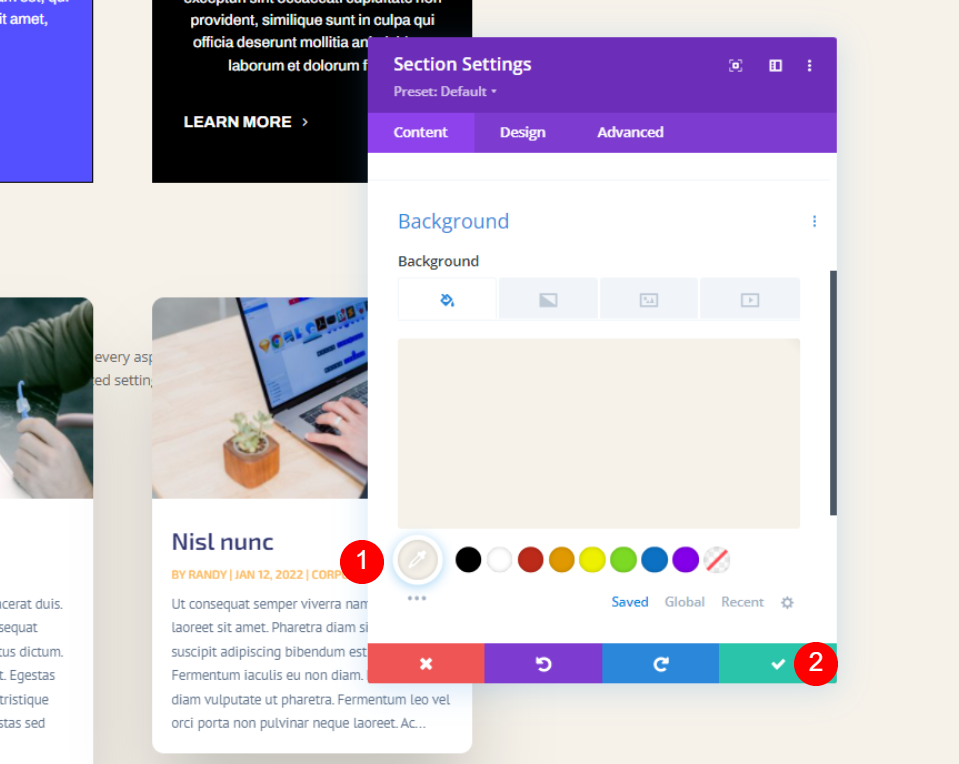
Bölüm ayarlarını açın, arka plan rengini değiştirin.
- Arkaplan: #f6f2ea

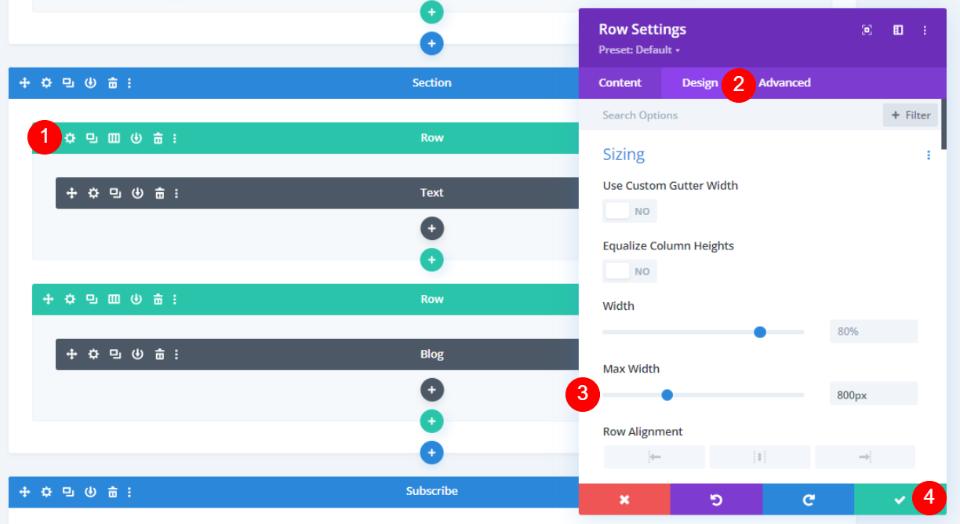
Kaydedin ve kapatın. Şimdi, satır ayarlarını açın ve bazı değişiklikler yapın.
- Maksimum Genişlik: 800 piksel

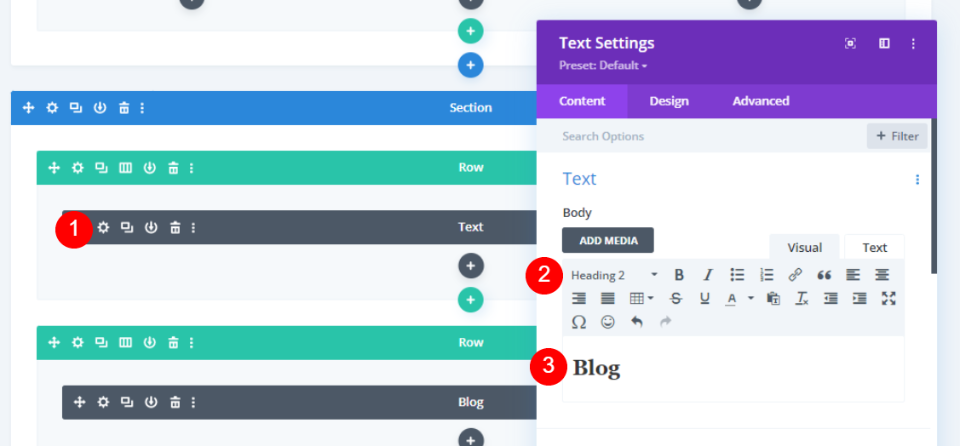
Metin modülüne stil vermek için metin modülü ayarlarını açın ve aşağıdaki değişiklikleri yapın.
- Metin Stili: Başlık 2
- Metin: Blog

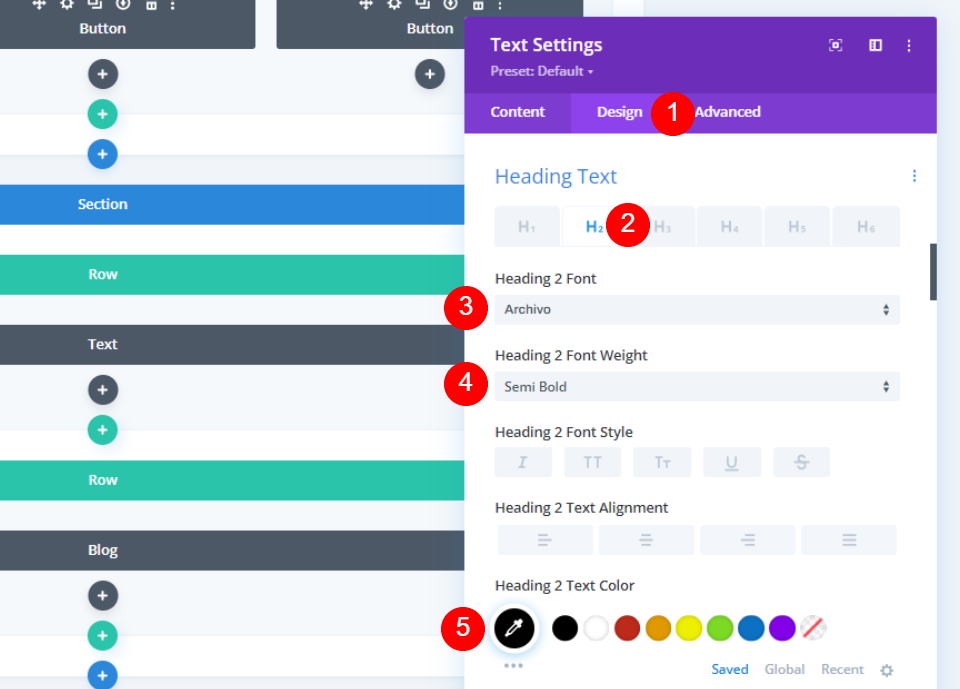
Tasarım sekmesi altında aşağıdaki değişiklikleri yapın.
- Başlık: H2
- Yazı Tipi: Arşiv
- Ağırlık: Yarı Kalın
- Renk: #010101

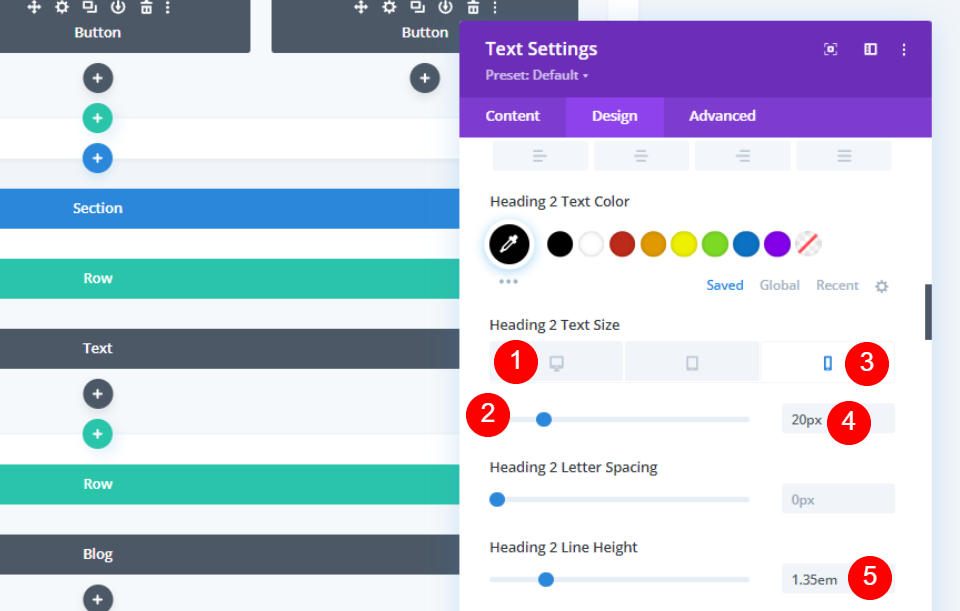
Hem masaüstü hem de mobil için yazı tipi ayarlarını değiştirin.
- Yazı Tipi Boyutu: 50px Masaüstü, 20px Telefon
- Çizgi Yüksekliği: 1.35em

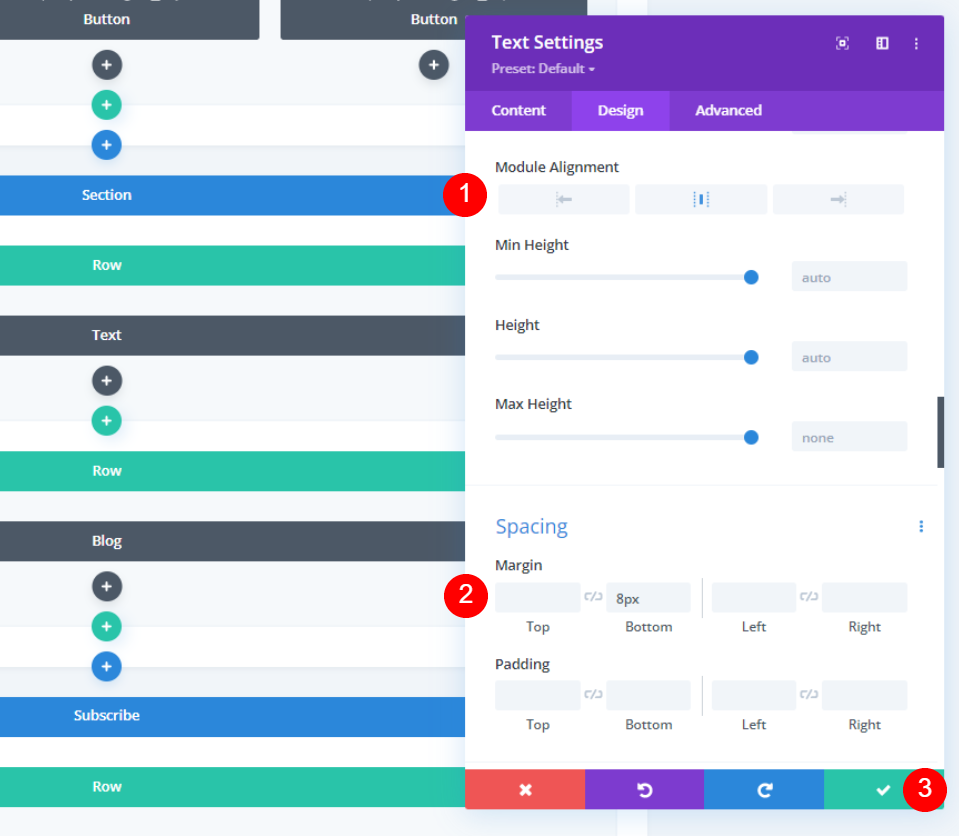
Şimdi, aşağıda belirtildiği gibi modül hizalamasını değiştirin.
- Modül Hizalaması: Merkez
- Alt Kenar Boşluğu: 8px

Blog Modülü Stili
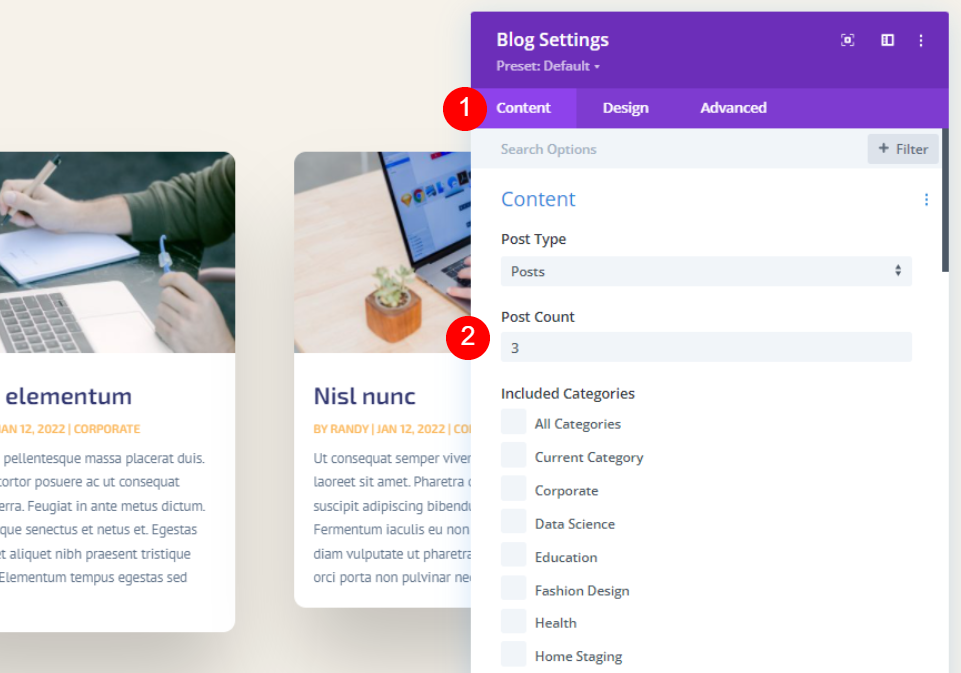
İçerik sekmesinden göstermek istediğiniz gönderi sayısını ekleyin.
- Mesaj Sayısı: 3

Alıntıyı göster'i seçin ve sınırı 300'e ayarlayın.

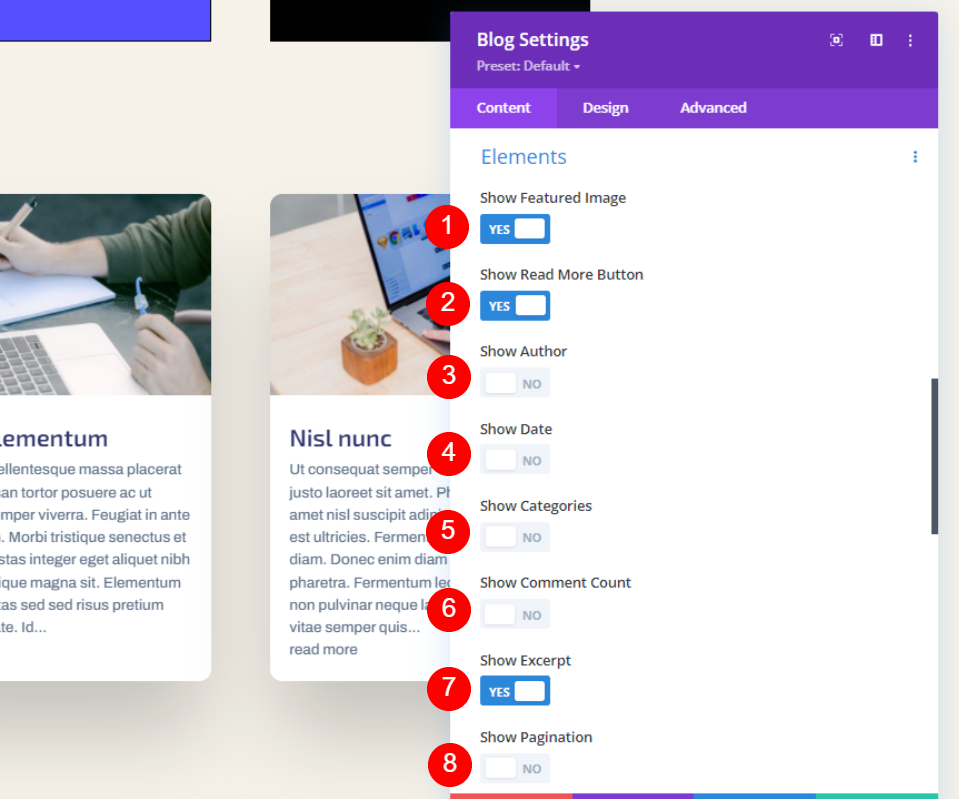
UnderElements, aşağıdaki değişiklikleri yapın.
- Öne Çıkan Resmi Göster: Evet
- Devamını Oku Düğmesini Göster: Evet
- Yazarı Göster: Hayır
- Gösteri Tarihi: Hayır
- Kategorileri Göster: Hayır
- Yorum Sayısını Göster: Hayır
- Alıntıyı Göster: Evet
- Sayfalandırmayı Göster: Hayır

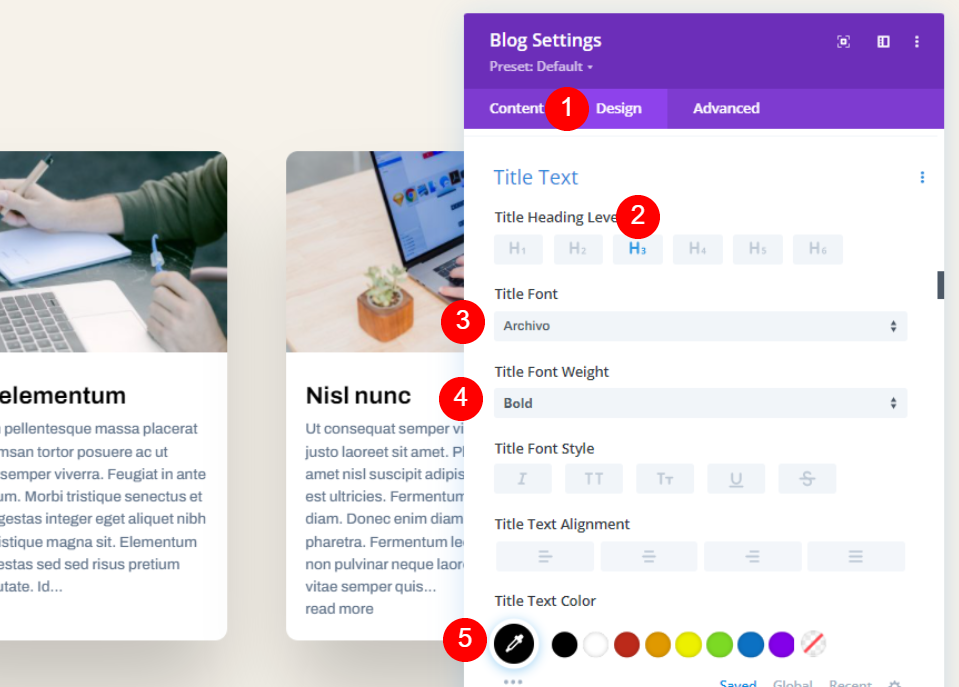
Şimdi tasarım sekmesine gidin ve başlık başlığı için aşağıdakileri değiştirin.
- Başlık Başlık Düzeyi: H3
- Yazı Tipi: Arşiv
- Ağırlık: Kalın
- Renk: #010101

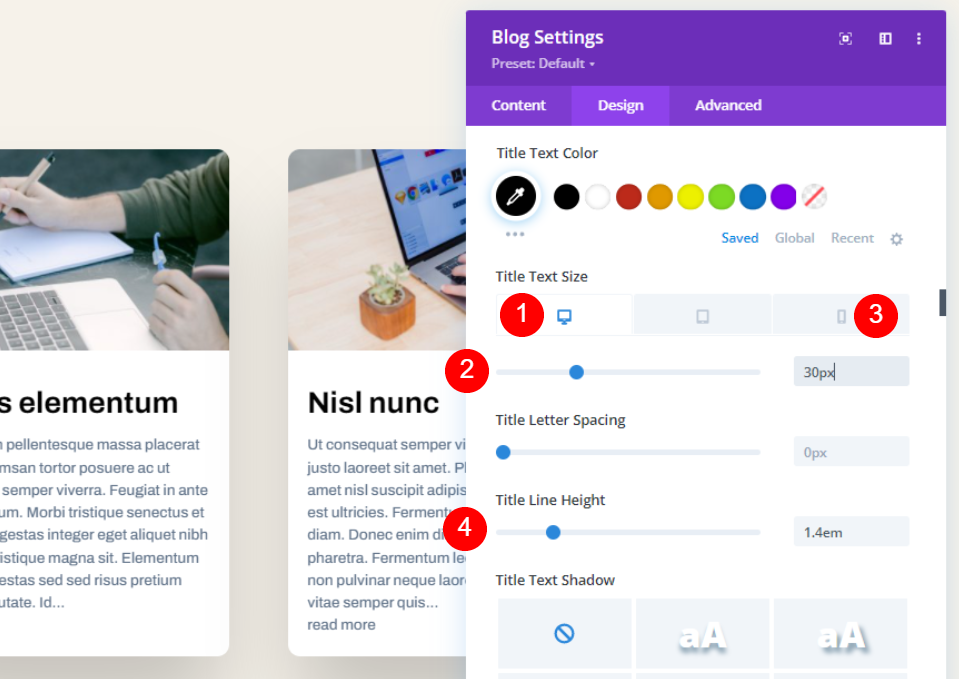
Yazı tipi boyutunu aşağıda belirtildiği gibi değiştirin.
- Yazı Tipi Boyutu: Masaüstü 30px, Telefon 16px
- Çizgi Yüksekliği: 1.4em

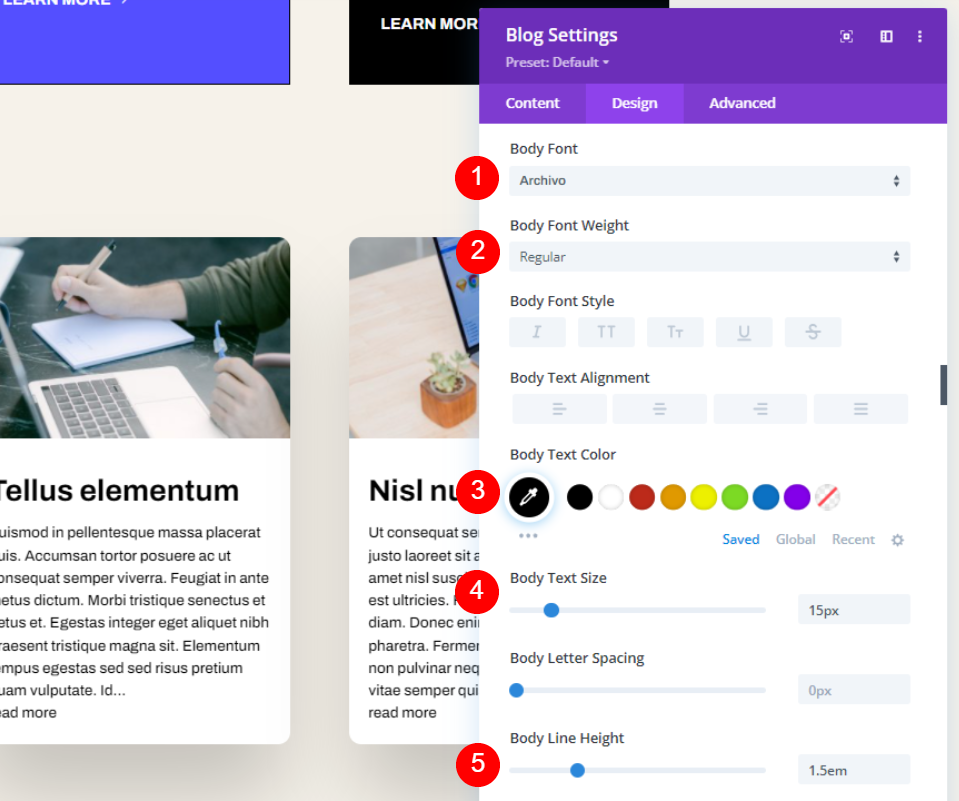
Şimdi gövde metninde bazı değişiklikler yapın.
- Yazı Tipi: Arşiv
- Ağırlık: Normal
- Renk: #000000
- Boyut: 15 piksel
- Satır Yüksekliği: 1.5em

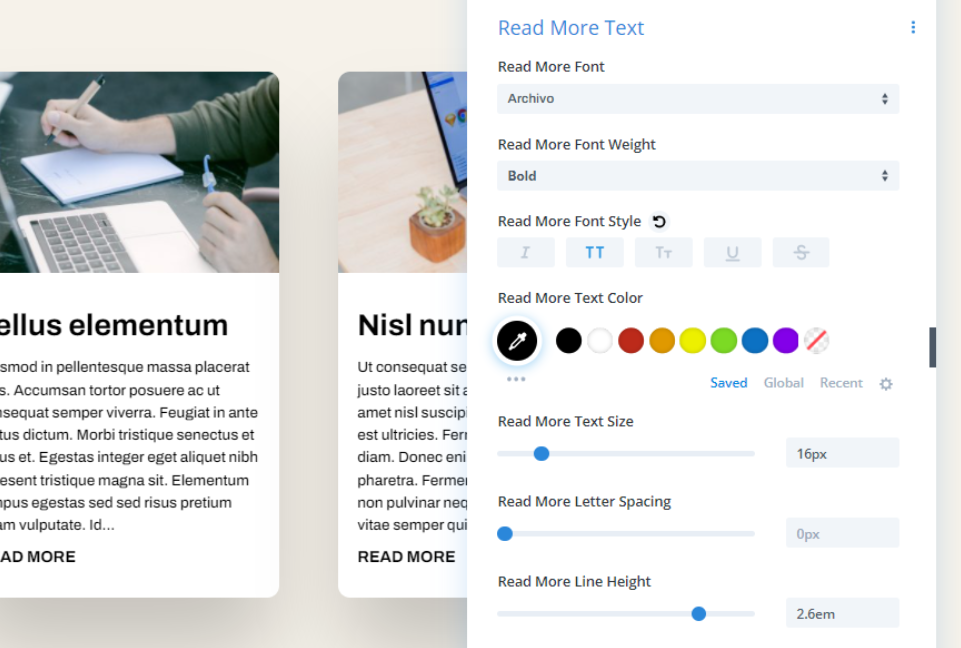
Ayrıca, Daha fazla metin oku düğmesi için aşağıdaki değişiklikleri yapın.
- Yazı Tipi: Arşiv
- Ağırlık: Kalın
- stil: TT
- Renk: #000000
- Boyut: 16 piksel
- Satır Yüksekliği: 2.6em

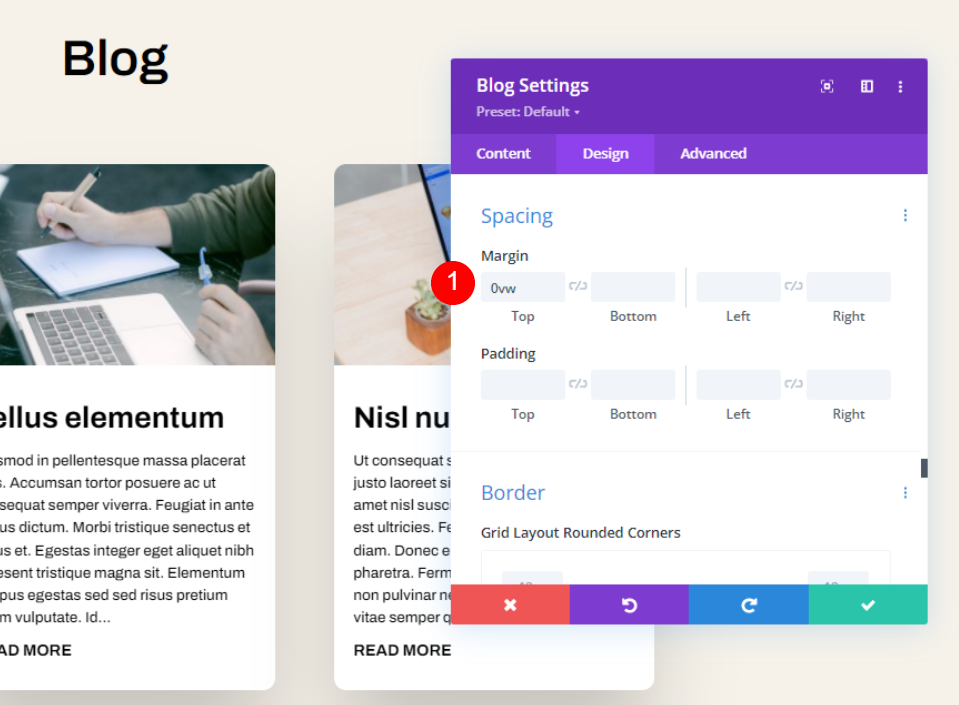
Aralık ayarlarına gidin ve üst kenar boşluğu değerini değiştirin.
- Üst Marj: 0vw

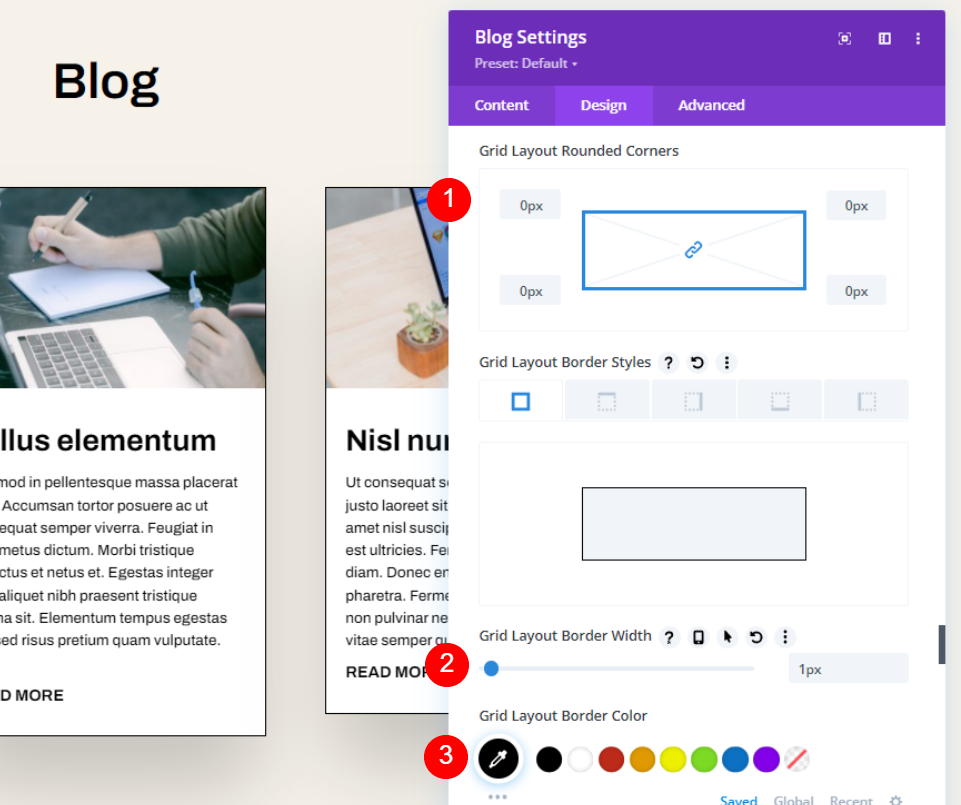
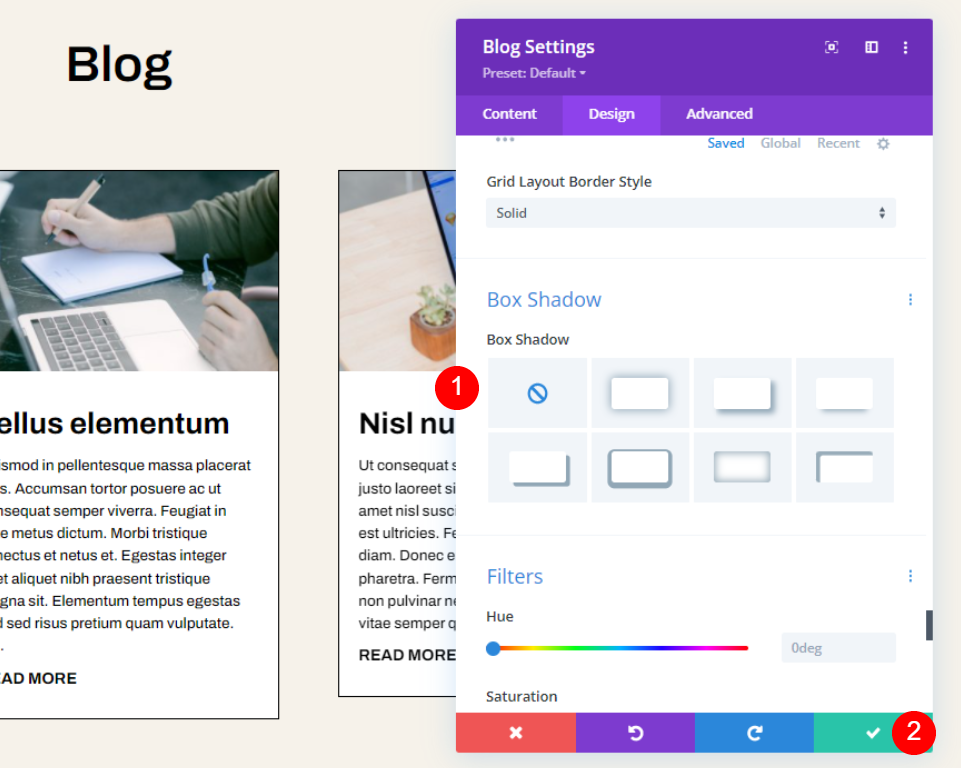
Kenarlık'a ilerleyin ve değerleri aşağıdaki gibi değiştirin.
- Yuvarlatılmış Köşeler: 0px
- Kenar Genişliği: 1px
- Renk: #000000

Son olarak, Kutu Gölgesini devre dışı bırakın ve ayarlarınızı kaydedin.
- Kutu Gölgesi: Yok

Son sonuç
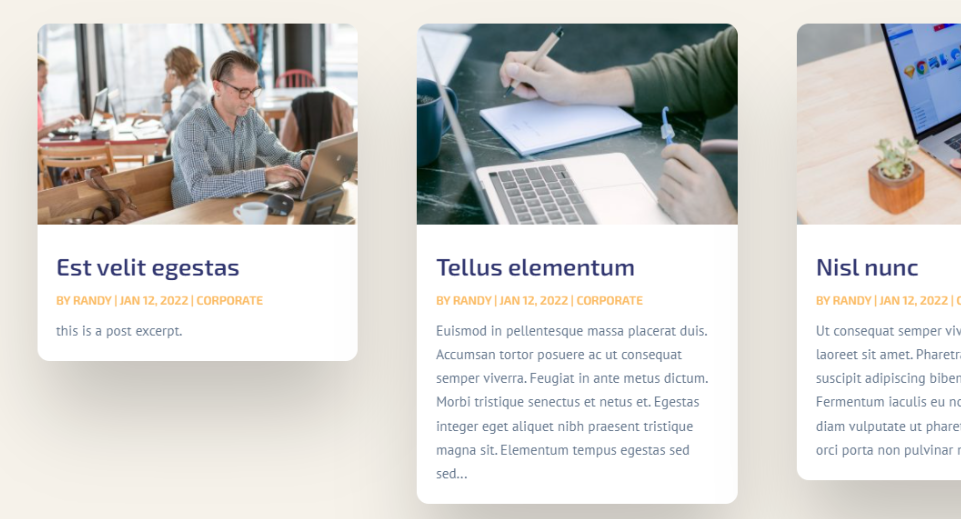
Şimdi tasarım nasıl görünüyor.

Masaüstü bölümüne derinlemesine bir göz atın.

Tasarım aynı zamanda mobil versiyonu da temsil ediyor.

Biten Düşünceler
Bu, Divi Blog modülünüzdeki bir alıntının uzunluğunu nasıl sınırlayacağımıza dair incelememizi tamamlıyor. Alıntı uzunluğunu sınırlamak, sayfanızın stilini etkileyebilir. Neyse ki Divi'nin Blog modülü, alıntılarınızın uzunluğunu kısıtlamak ve düzenlemek için çok sayıda seçeneğe sahiptir. Ek olarak, Divi Blog modülünün stil seçenekleri sayesinde snippet'i özelleştirmek kolaydır.





