Genellikle her tema paketi, blogunuzu hızlı bir şekilde çalışır duruma getirmenizi sağlayan bir blog düzeni içerir. Ancak bu blog sayfalarından birinin nasıl oluşturulduğunu hiç bilmek istediniz mi? Bu yazıda, bir blog sayfası oluşturmak için Divi'nin blog modülünün nasıl kullanılacağını göstermek için bu blog düzenlerinden birini kullanacağız. Her ayarda size adım adım yol göstereceğiz.

Hadi başlayalım!
Tasarım Önizlemesi

Sayfa Oluşturma
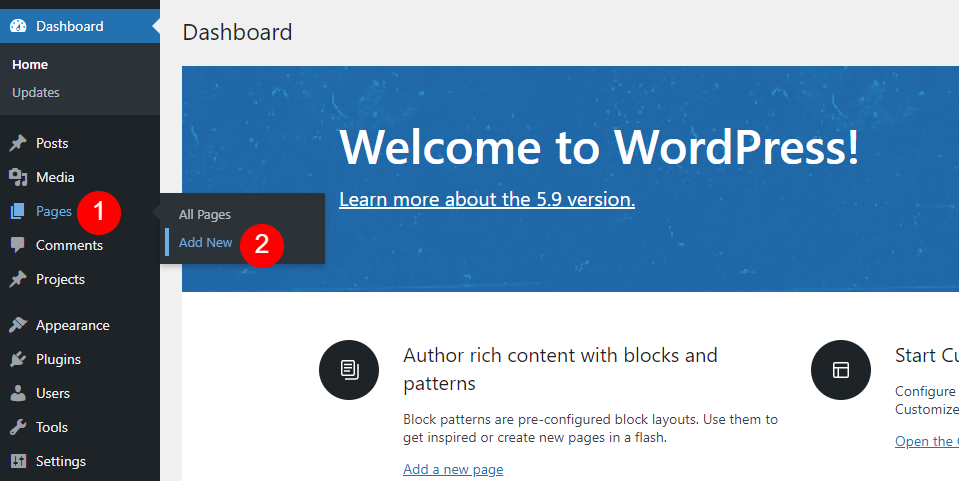
Öncelikle Sayfalar>Yeni Ekle'ye gidin ve yeni bir sayfa oluşturun.

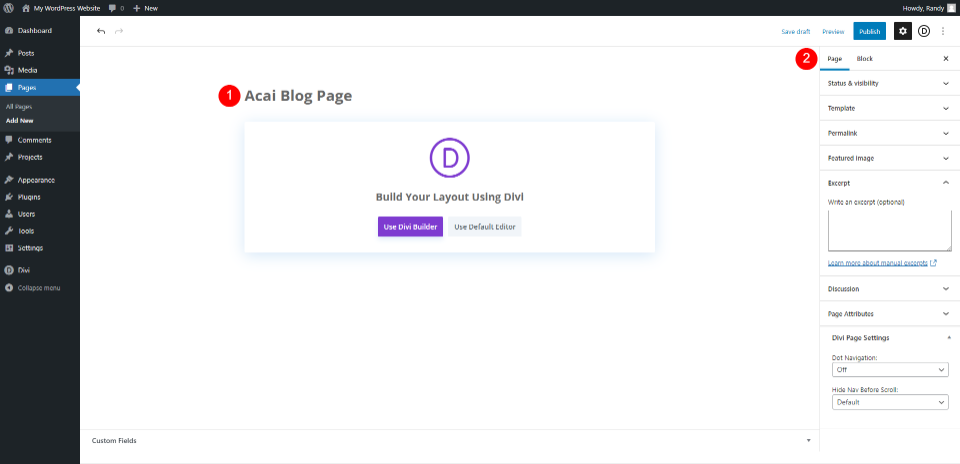
Bu nedenle sayfaya size makul gelen bir başlık verin. Düzen paketindeki Acai Blog Sayfası sayfa adını kullanıyorum. Sağ kenar çubuğunda istediğiniz sayfa özelliklerini seçin. Nitelikleri tek başıma tutuyorum.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla- Sayfa Başlığı: Acai Blog Sayfası

Divi Builder'a geçin
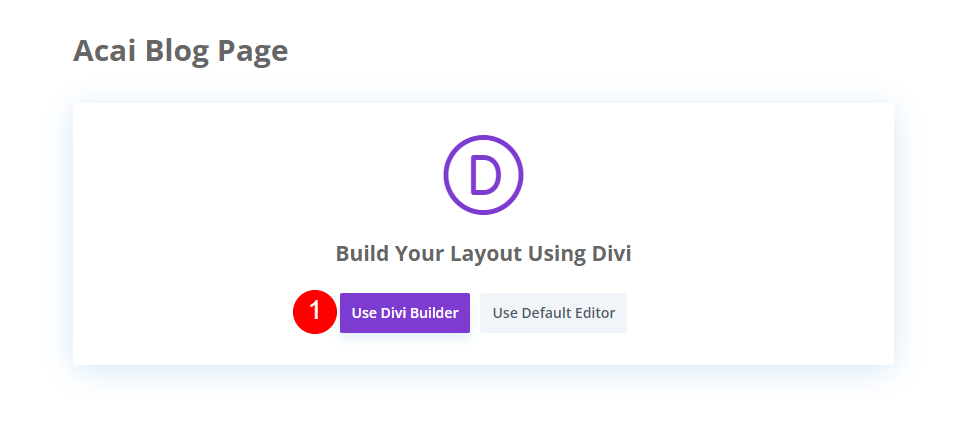
Bunu takiben Divi Builder'a geçmek isteyeceksiniz. Sayfanın ortasındaki mor düğmeye tıklayarak Divi Builder'ı kullanın. Bu sizi Divi Builder'ın aktif olacağı ve sayfayı oluşturmaya başlamamız için hazır olacağı ön uca götürecektir.

Başlıklı Kahraman Bölümü
Stil Kahramanı Bölümü
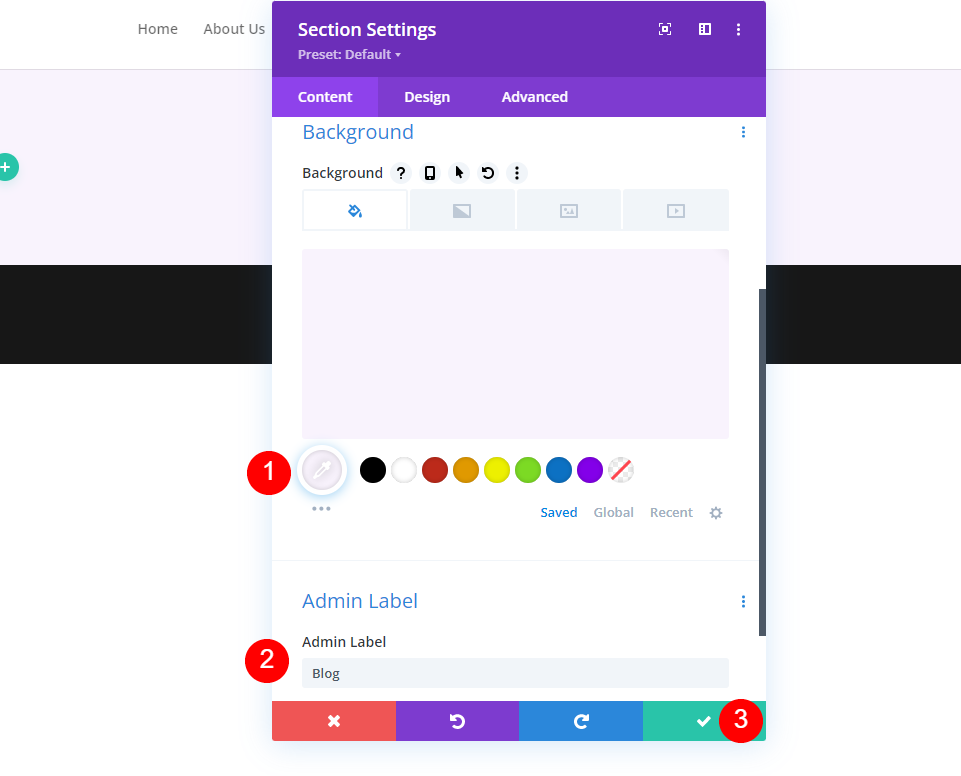
İlk bölümle başlayacağız. Bölümün seçeneklerini açın.

Bölüm ayarlarında bazı değişiklikler yapın.
- Arka plan: #f9f3fd
- Yönetici Etiketi: Blog

Blog Sayfası Başlığı
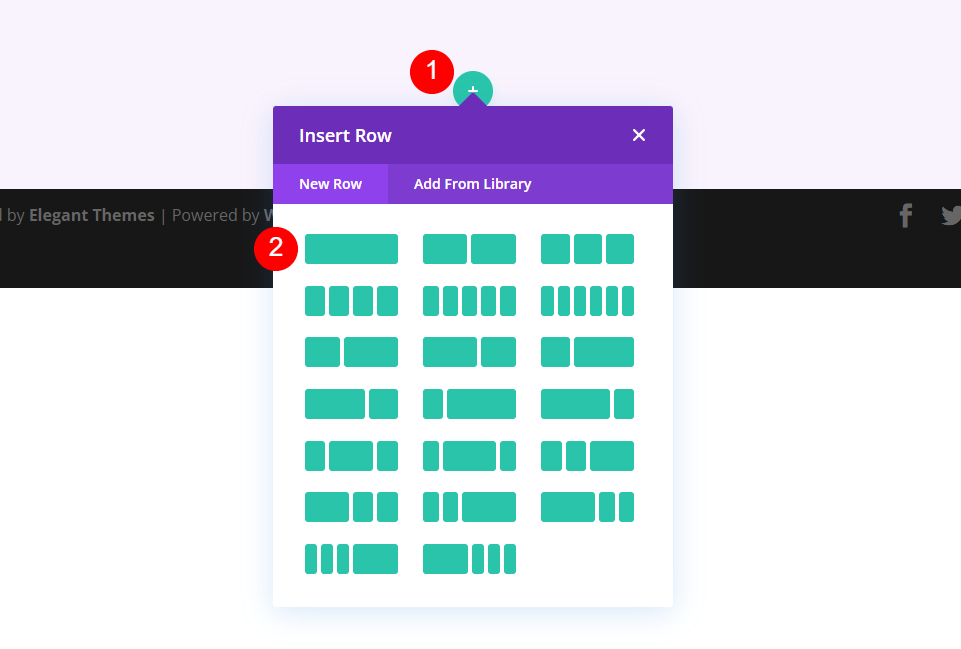
Bunu takiben başlık için bir Satır oluşturacağız. Tek sütunlu yeşil sinyalli Satırı seçin.

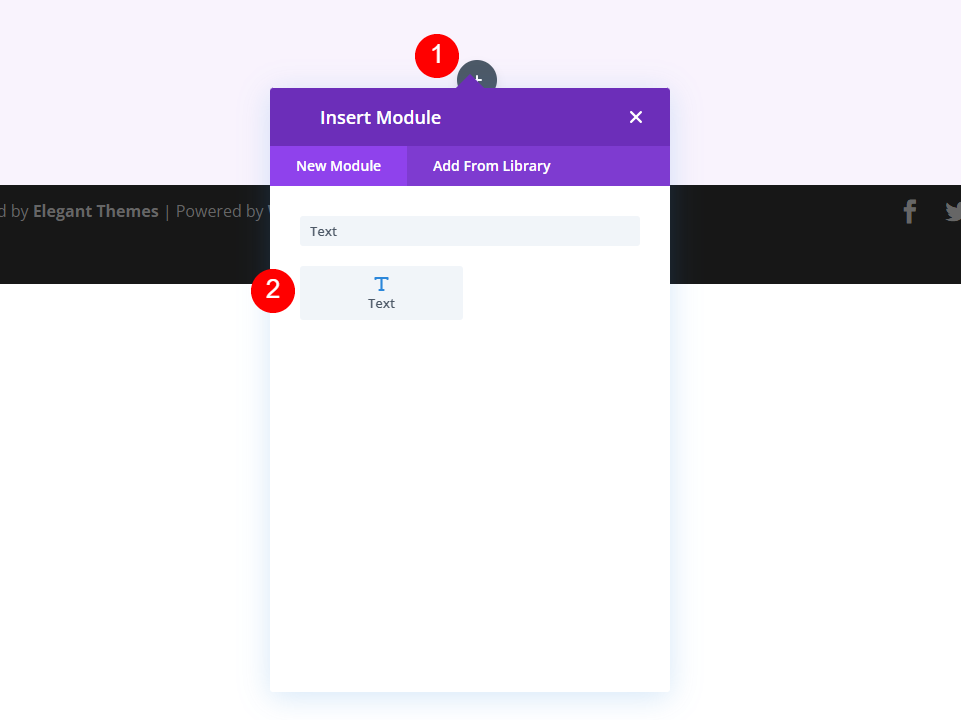
Daha sonra bir metin modülü ekleyin.

Metin Modülüne Stil Verme
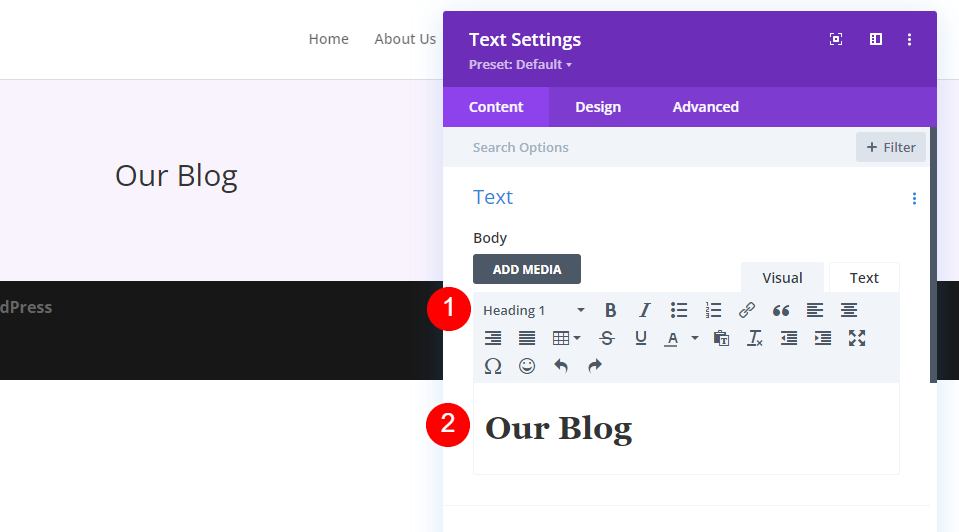
Metin ayarını açın ve H1 başlığı için aşağıdaki değişiklikleri yapın.
- Yazı Tipi: Başlık 1
- Metin: Blogumuz

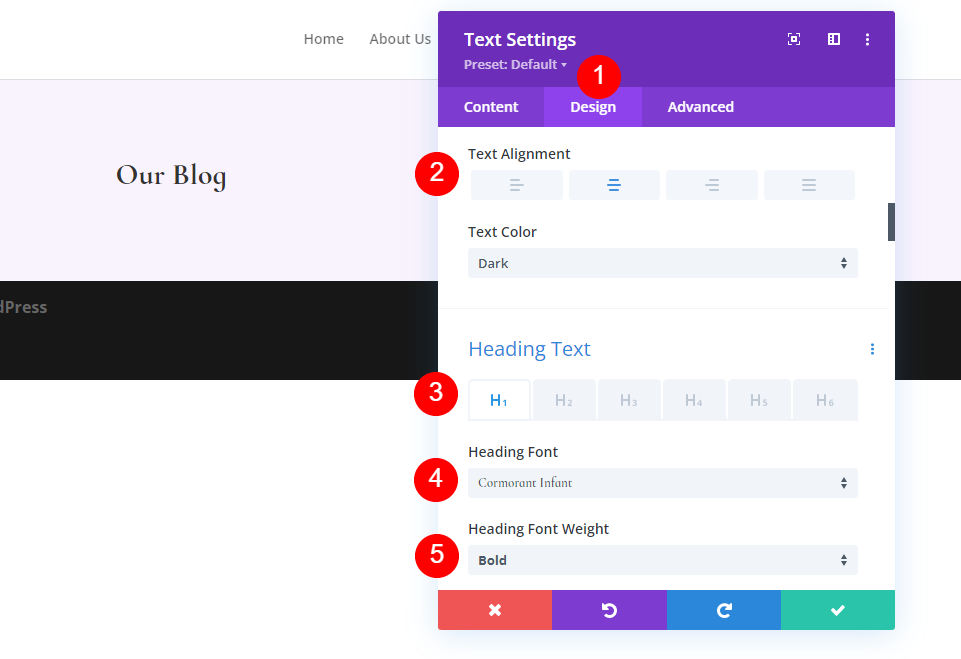
Şimdi tasarım sekmesine geçin ve aşağıdaki değişiklikleri yapın.
- Metin Hizalaması: Orta
- Başlık Metni: H1
- Yazı Tipi: Karabatak Bebek
- Ağırlık: Kalın

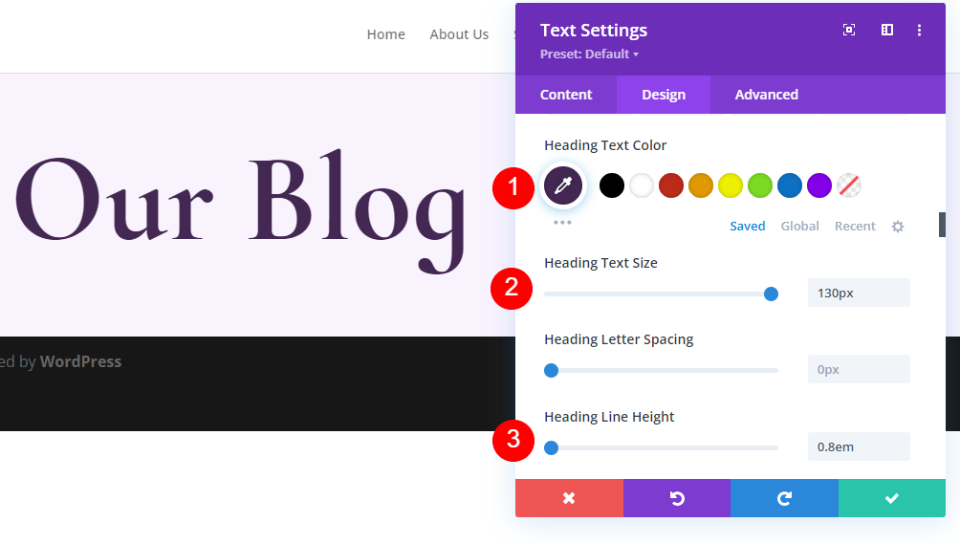
Ayrıca yazı tipi rengini, boyutunu ve yüksekliğini de değiştirin.
- Renk: #442854
- Masaüstü Metin Boyutu: 130px
- Satır Yüksekliği: 0,8em

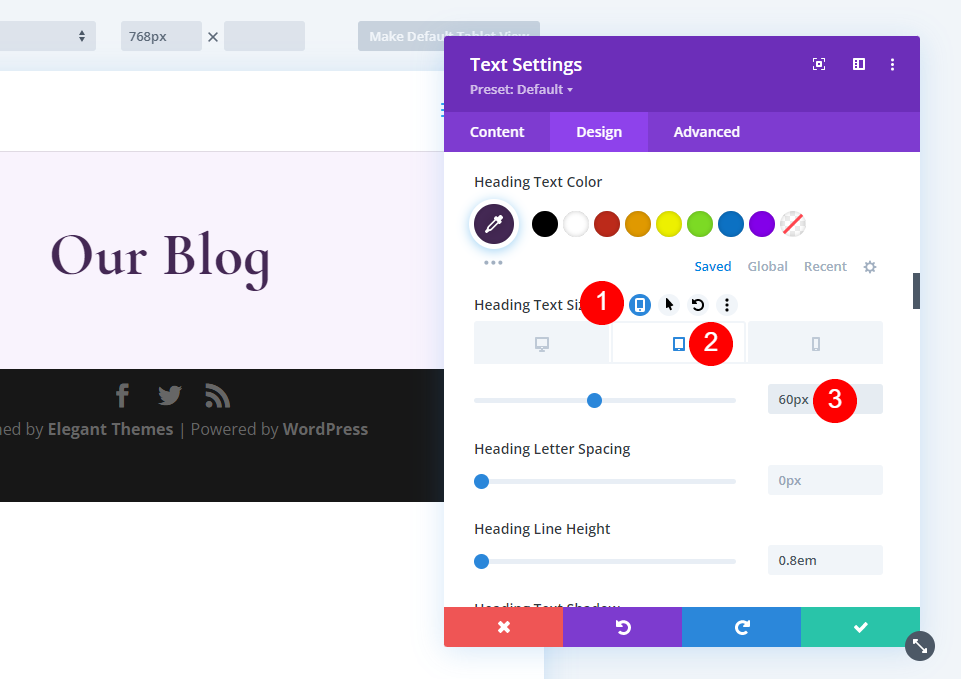
Şimdi başlık metni boyutunu değiştirin.
- Tablet Metin Boyutu: 60 piksel

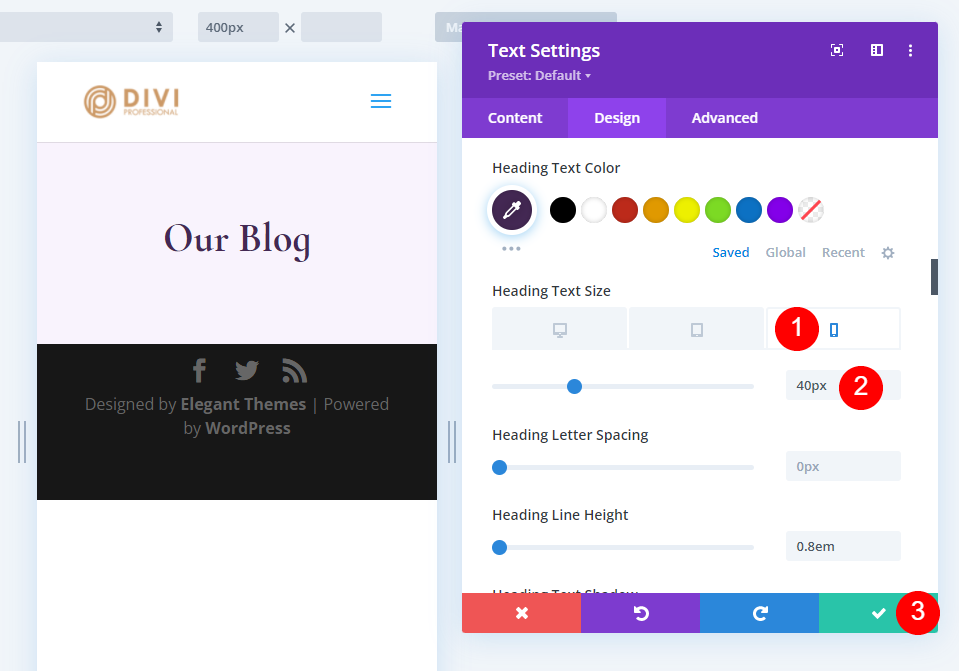
Şimdi telefon simgesi boyutunu değiştirin.
- Telefon: 40 piksel

En Son Blog Gönderisini ve CTA'yı Oluşturun
Kahraman alanımız en son gönderiyi ve isteğe bağlı bir e-posta formunu içerir. İlk Satırımızın altında yeni bir Satır oluşturun ve üçte ikisi solda ve üçte biri sağda olacak şekilde Sütun tasarımını seçin.

Tasarım sekmesinden satır ayarını açın ve aralığı değiştirin.
- Alt Dolgu: 0px

Öne Çıkan Blog Yazısı Modülü
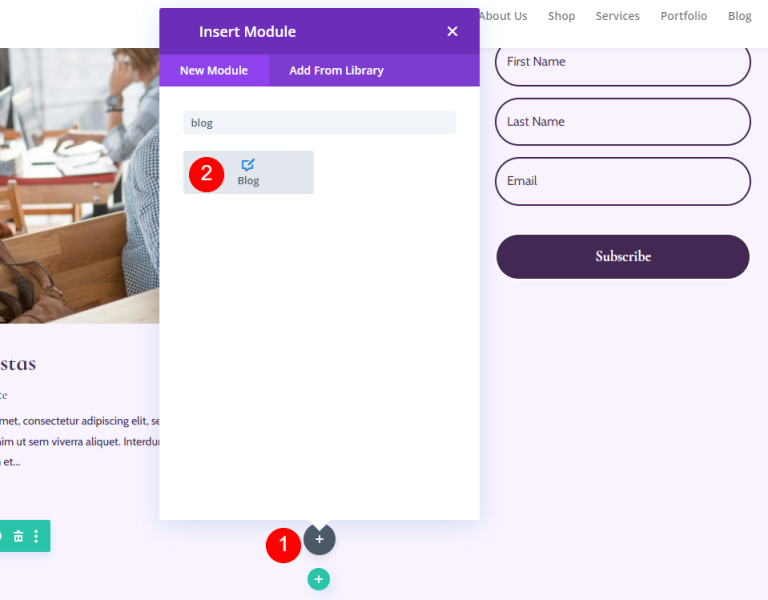
Bunu takiben bir Blog modülü sağlayacağız. Bu bölümde en güncel içeriklerimiz yer alacaktır. Yeni Satırımızın sol sütunundaki gri ekleme simgesine tıklayarak Blog modülünü ekleyin.

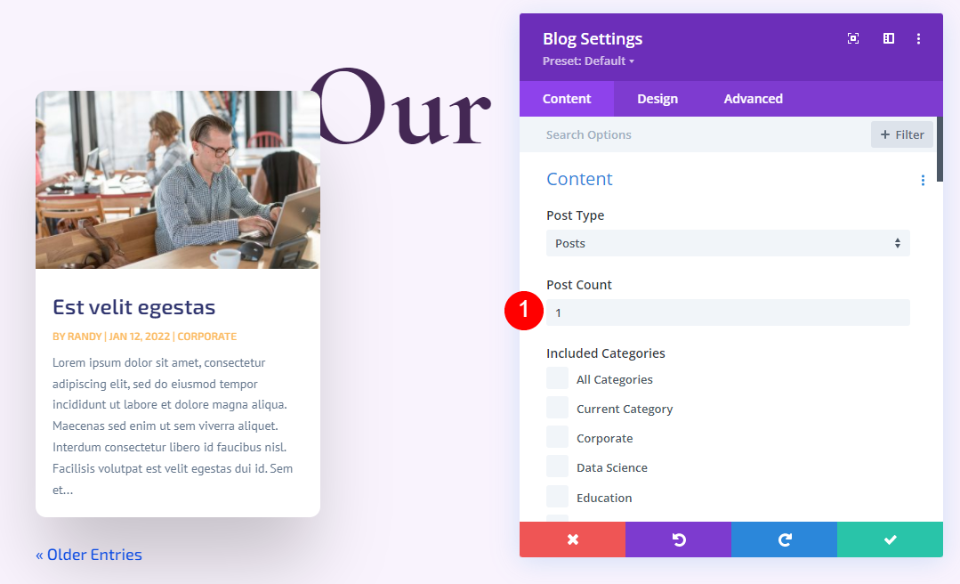
İçerik ayarları altında Gönderi Sayımı bloğu için 1'i girin.
- Gönderi Sayısı: 1

Elementler
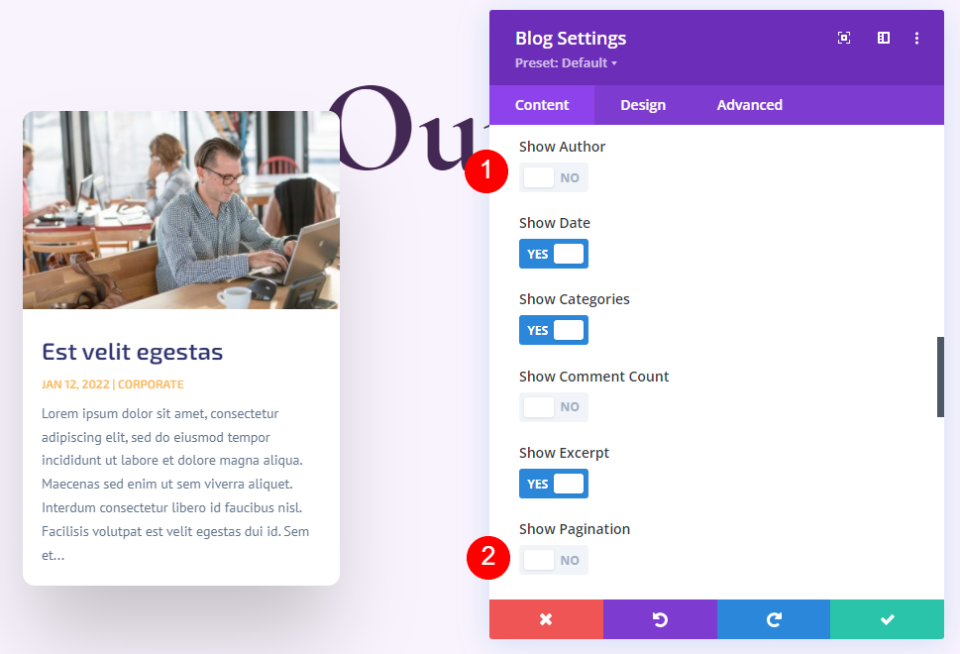
İçerik sekmesinde öğeler bölümüne gidin ve yazar ve sayfalandırmanın işaretini kaldırın.
- Yazarı Göster: Hayır
- Sayfalandırmayı Göster: Hayır

Düzen
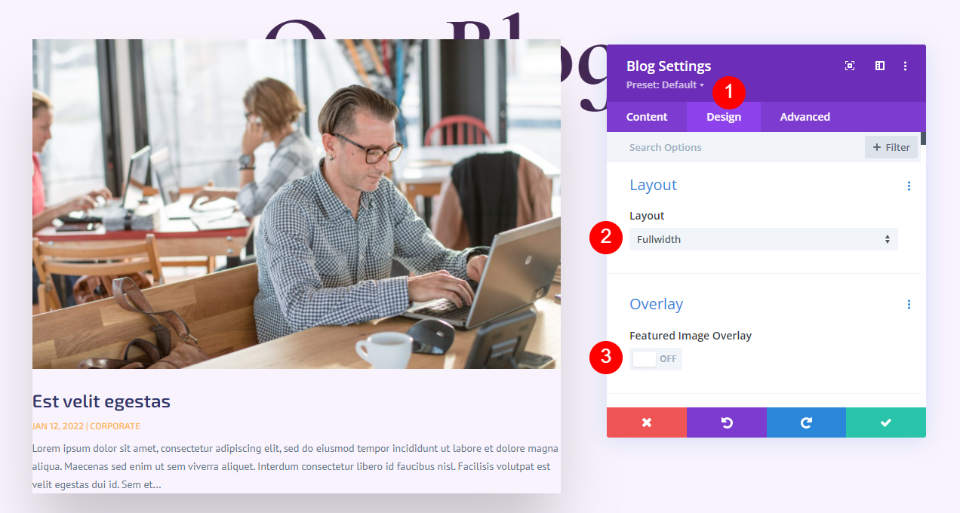
Tasarım sekmesinde düzeni ve kaplama ayarlarını değiştirin.
- Düzen: Tam genişlik
- Öne Çıkan Resim Yerleşimi: Kapalı

Başlık Metni
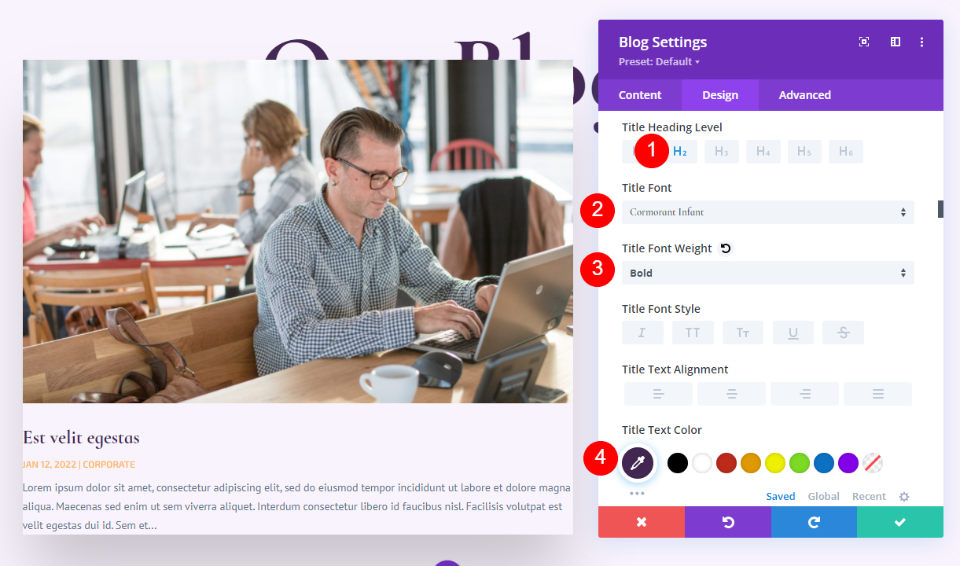
Şimdi başlık metnini aşağıdaki ayarlara göre değiştirin.
- Başlık Düzeyi: H2
- Yazı Tipi: Karabatak Bebek
- Ağırlık: Kalın
- Renk: #442854

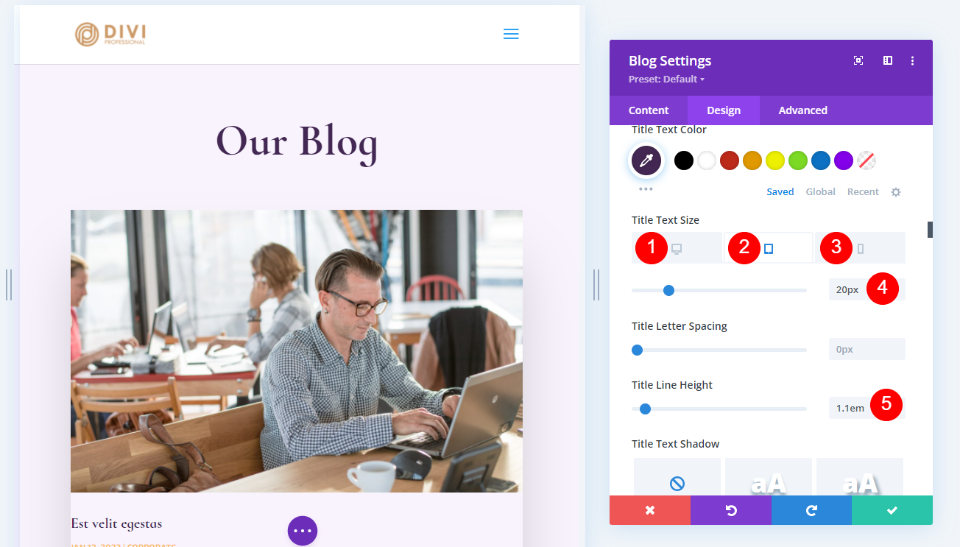
Ayrıca yazı tipi boyutunu da değiştirin.
- Boyut: 30px Masaüstü, 20px Tablet, 18px Telefon
- Başlık Satırı Yüksekliği: 1,1em

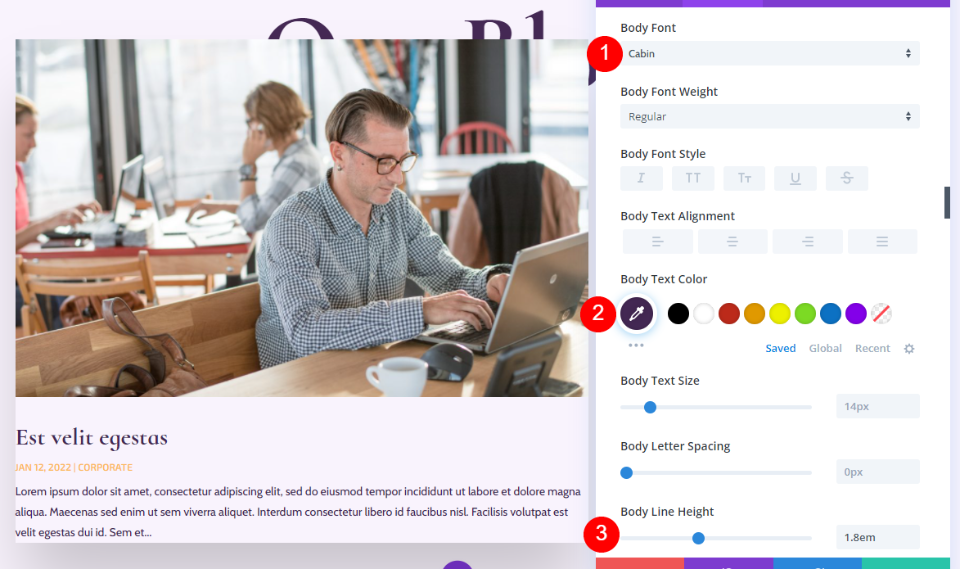
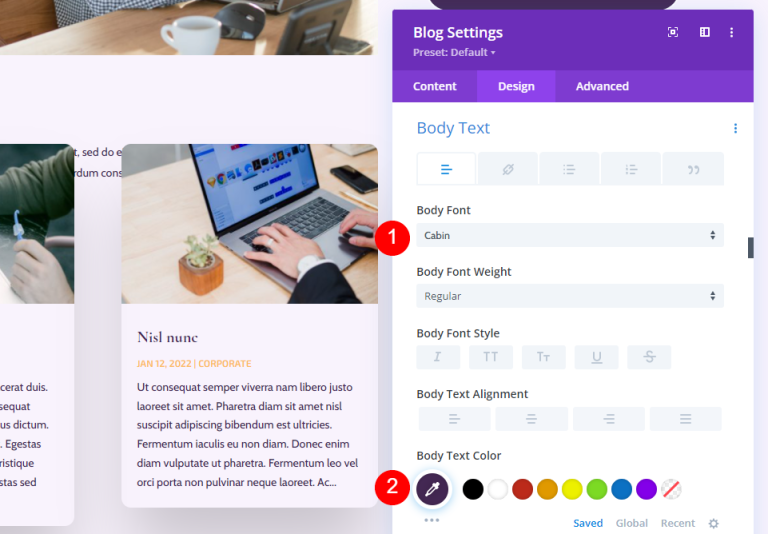
Gövde metni
Gövde metni ayarları için aşağıdakileri değiştirin.
- Yazı tipi: Kabin
- Renk: #442854
- Satır Yüksekliği: 1,8em

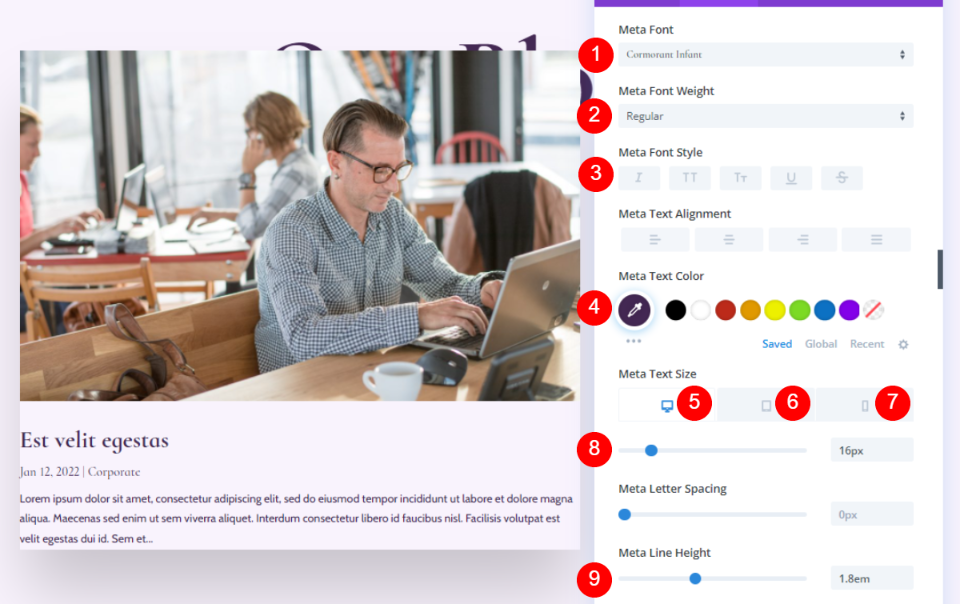
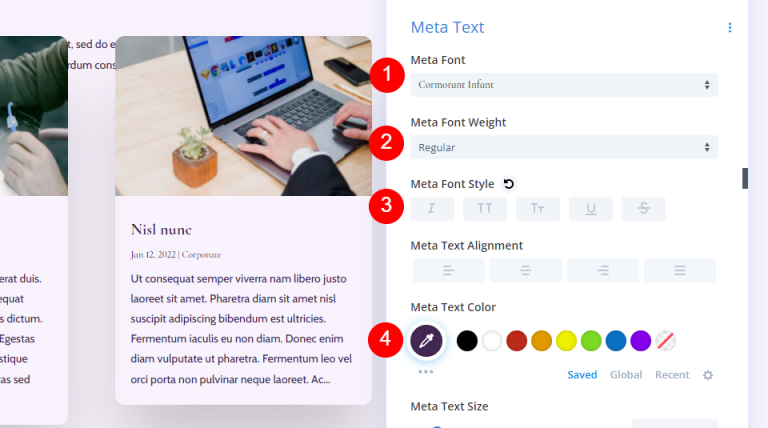
Meta Metin
Ayrıca meta metne bazı değişiklikler getirin.
- Yazı Tipi: Karabatak Bebek
- Ağırlık: Normal
- Stil: Hiçbiri
- Renk: #442854
- Boyut: Masaüstü 16 piksel, Tablet 15 piksel, Telefon 14 piksel
- Satır Yüksekliği: 1,8em

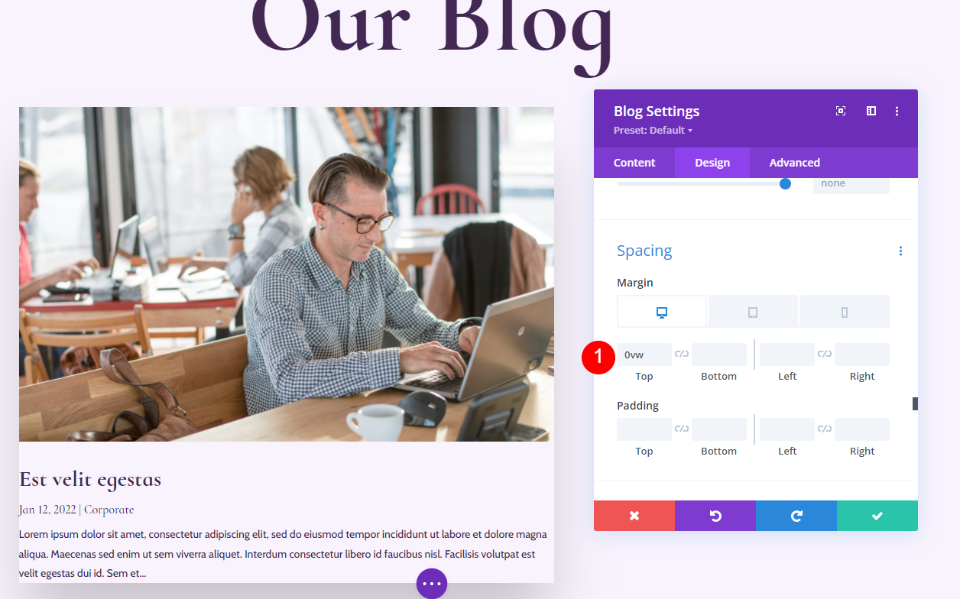
Aralık
Şimdi biraz boşluk ekleyin.
- Üst Marj: 0vw

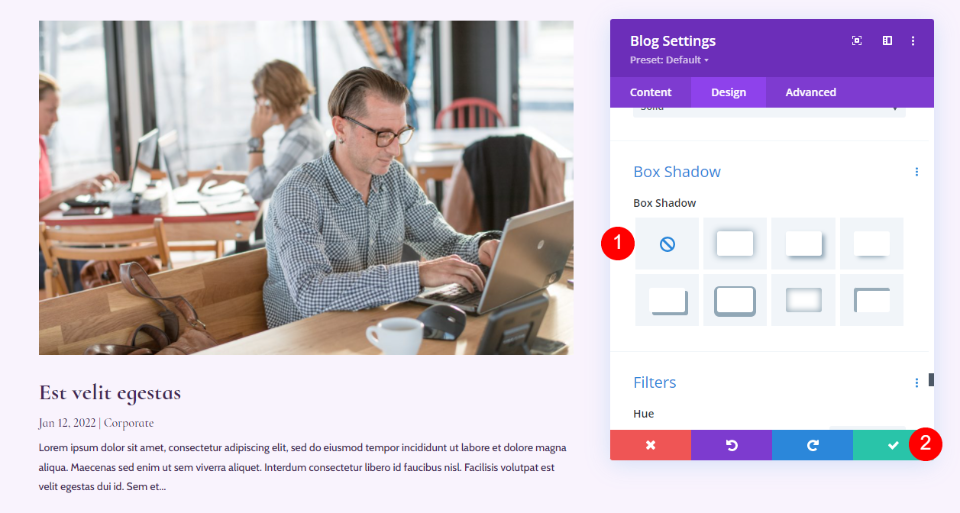
Kutu Gölgesi
Son olarak kutu gölgesini devre dışı bırakın.
- Kutu Gölgesi: Devre Dışı Bırak

Blog E-posta Metin Modülü
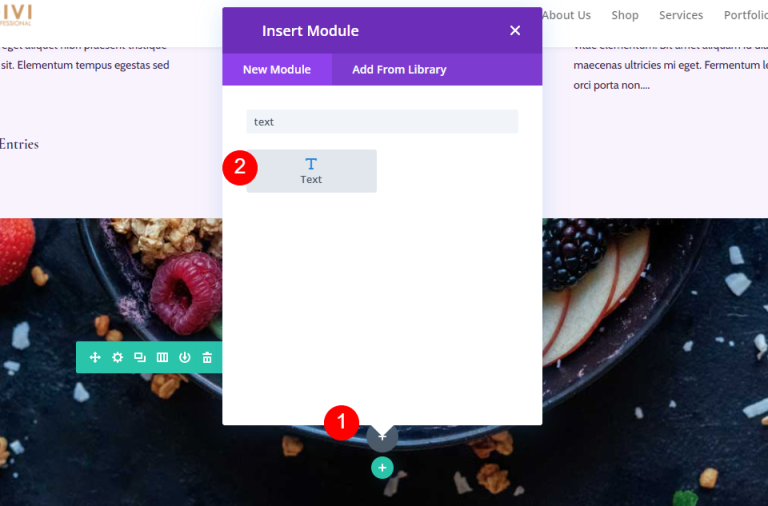
Şimdi sağ sütuna geçeceğiz ve e-posta CTA'sını geliştireceğiz. Başlamak için sağ sütuna bir Metin modülü ekleyin. Gri + simgesini seçin ve Metin yazın.

İçerik
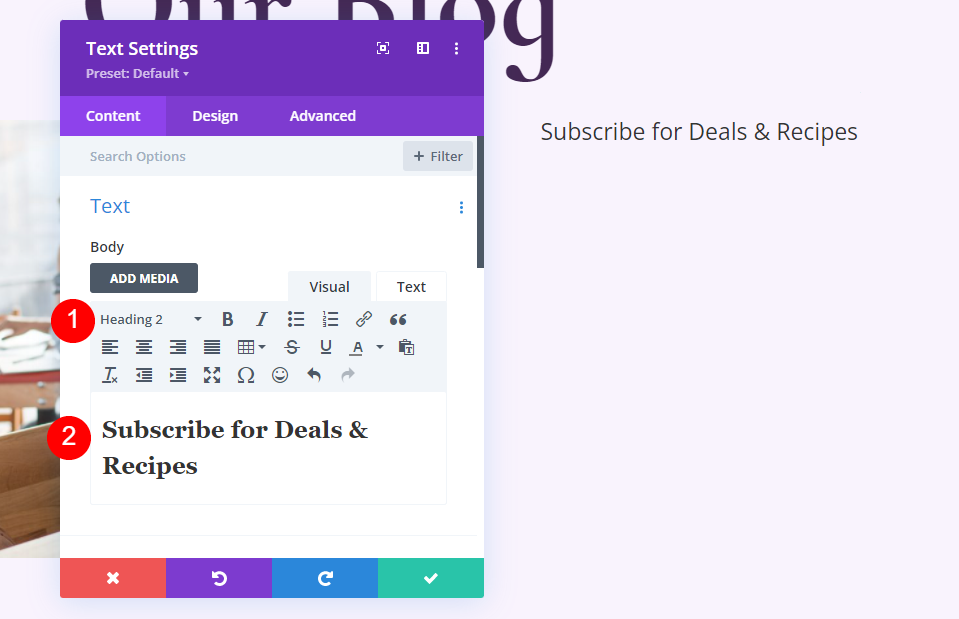
Başlık 2'yi seçin ve ilgi çekici bir metin girin.
- Yazı tipi: H2
- Metin: Fırsatlar ve Tarifler için Abone Olun

Başlık Metni
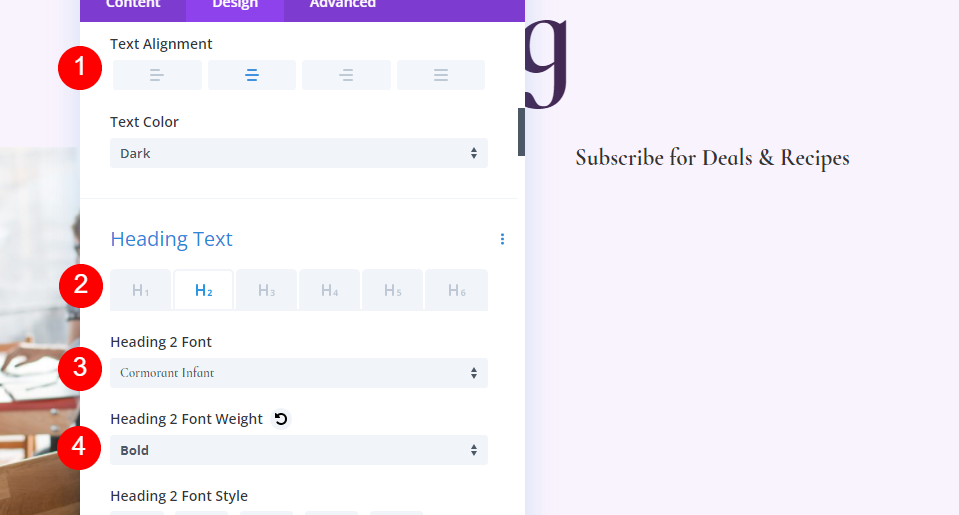
Başlık Metni için Orta Hizalama'yı seçin, H2'yi seçin, Karabatak Bebek'i seçin ve Kalın olarak ayarlayın.
- Metin Hizalaması: Orta
- Başlık Metni: H2
- Yazı Tipi: Karabatak Bebek
- Ağırlık: Kalın

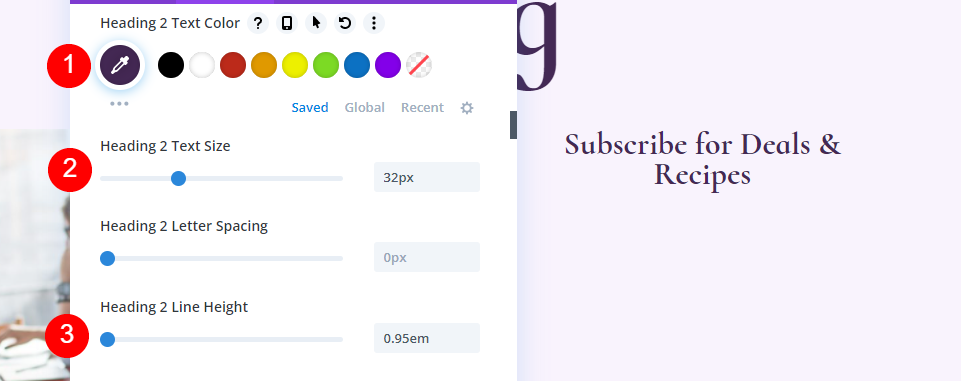
- Renk: #442854
- Boyut: 32 piksel
- Satır Yüksekliği: 0,95em

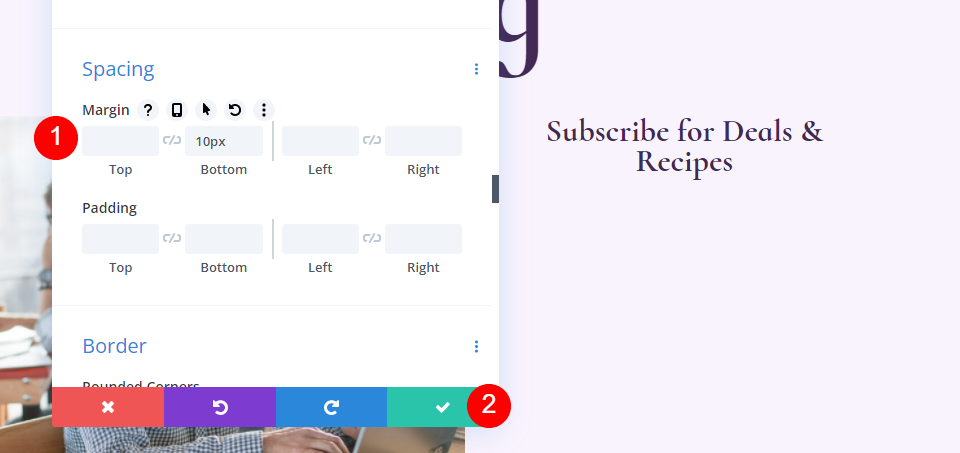
Aralık
Son olarak öğeye bir miktar alt kenar boşluğu ekleyin.
- Alt Kenar Boşluğu: 10 piksel

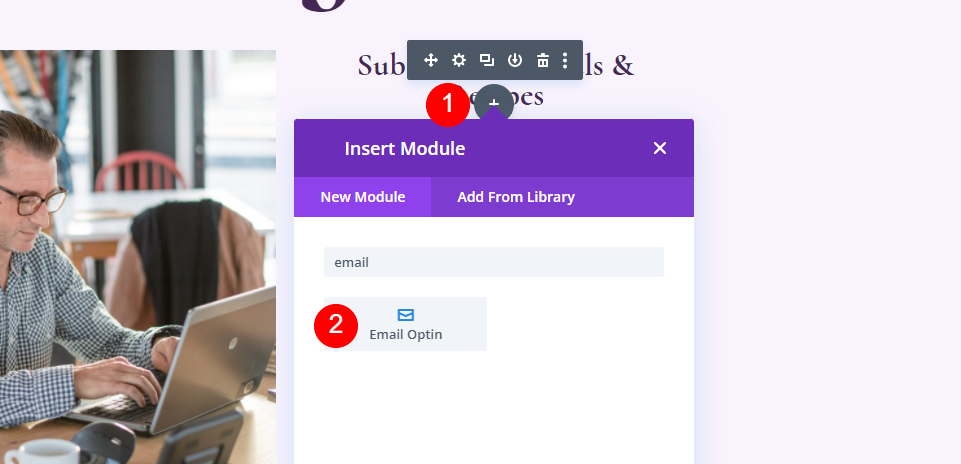
Blog E-posta Optin Modülü
Şimdi sağ sütuna bir e-posta opsiyon modülü ekleyin.

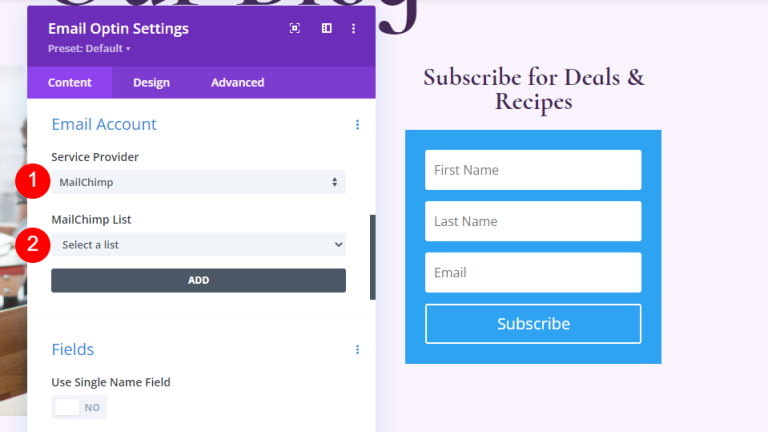
İçerik
Başlığı ve gövde metnini kaldırın.
- Başlık: Yok
- Gövde Metni: Yok

E-posta Hesabı'na ilerleyin ve Servis Sağlayıcınızı ekleyin.

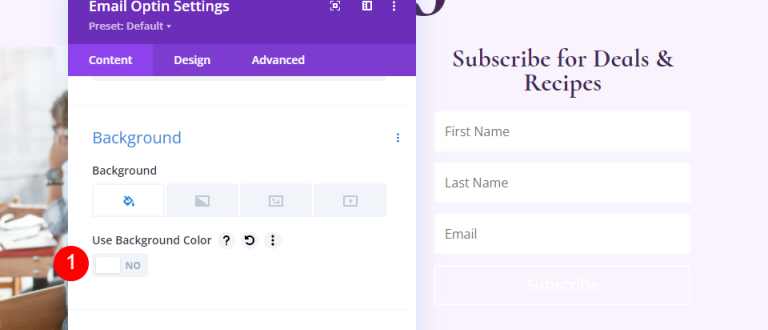
Daha sonra Arka Plan'a ilerleyin ve seçimini kaldırın.
- Arka Plan Rengini Kullan: hayır

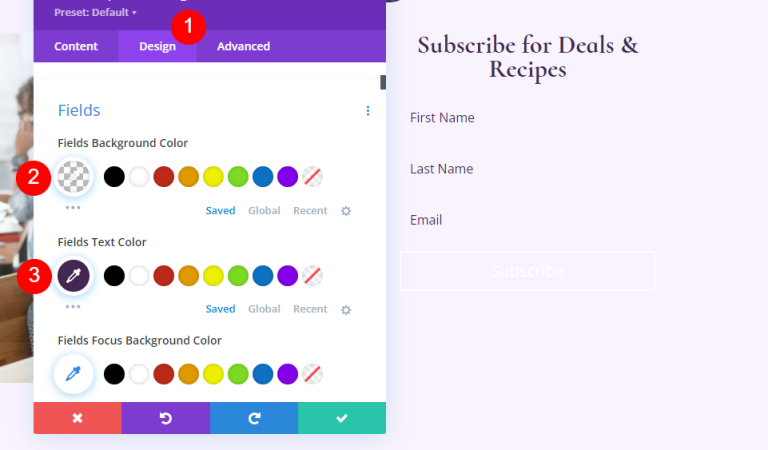
Alanlar
Tasarım tabanına gidin ve Alanların Arka Plan Rengini değiştirin.
- Arka Plan Rengi: rgba(255,255,255,0)
- Alanların Metin Rengi: #442854

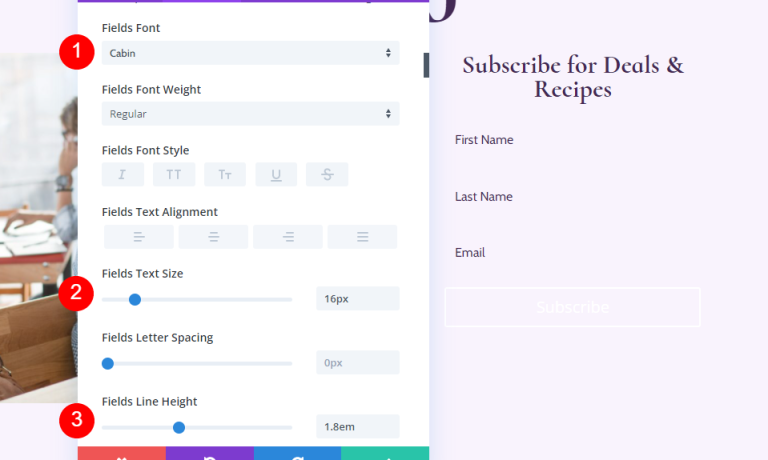
Yazı Tipi seçeneklerine ilerleyin ve aşağıdaki değişiklikleri yapın.
- Alanlar Yazı Tipi: Kabin
- Boyut: 16 piksel
- Satır Yüksekliği: 1,8em

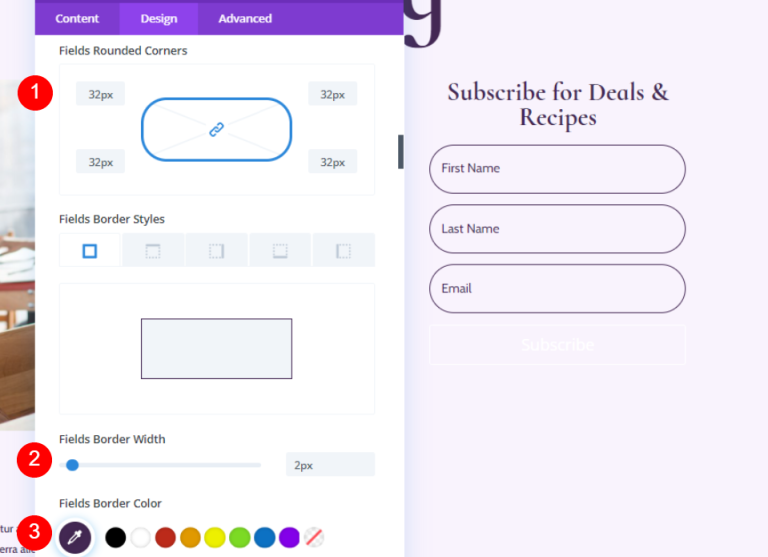
- Köşeleri Yuvarlatılmış Alanlar: 32 piksel
- Kenarlık Genişliği: 2px
- Kenarlık Rengi: #442854

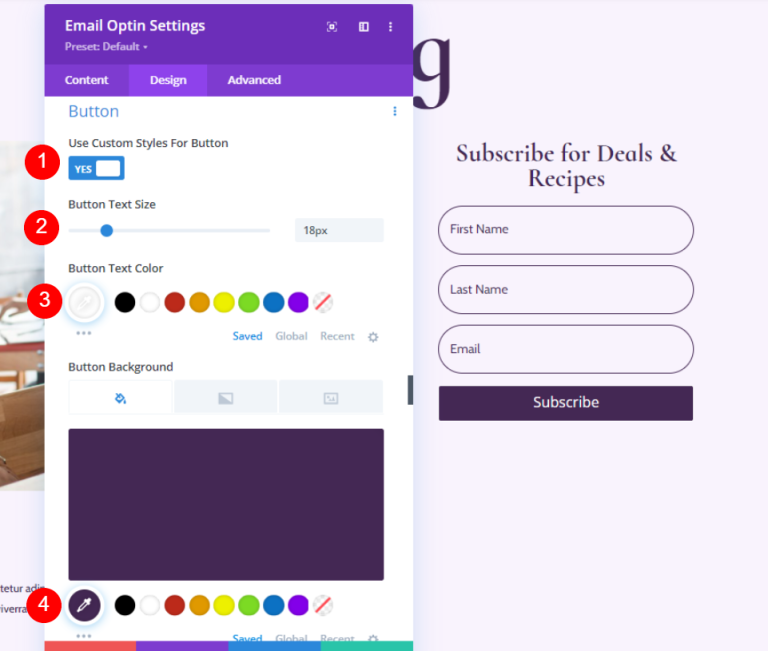
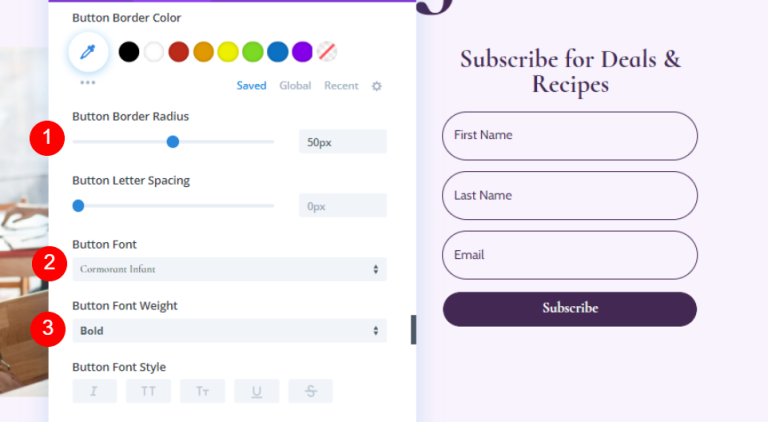
Düğme
Düğme'ye ilerleyin ve Düğme için Özel Stiller Kullan'ı seçin.
- Düğme için Özel Stiller Kullan: Evet
- Boyut: 18 piksel
- Renk: #ffffff
- Düğme Arka Planı: #442854

- Kenarlık Yarıçapı: 50 piksel
- Yazı Tipi: Karabatak Bebek
- Ağırlık: Kalın

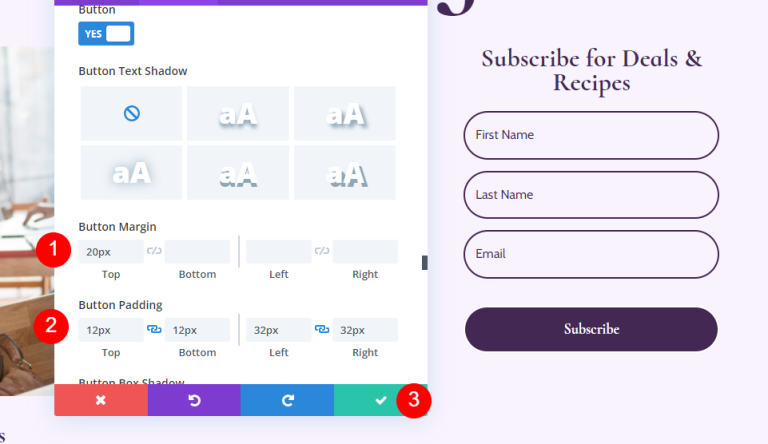
biraz Düğme Kenar Boşluğu ve Dolgu ekleyelim.
- Düğme Üst Kenar Boşluğu: 20 piksel
- Üst, Alt Dolgu: 12 piksel
- Sol, Sağ Dolgu: 32px

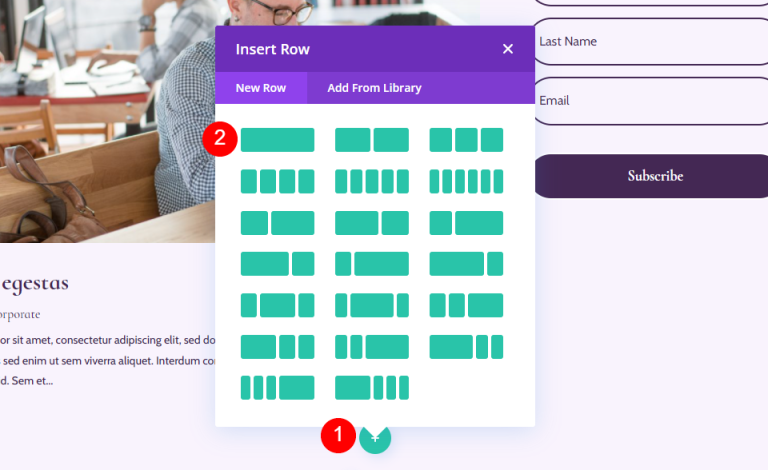
Blog Listesi İçin Yeni Satır Ekle
Hero bölümünün altına tek bir sütun satırı ekleyelim.

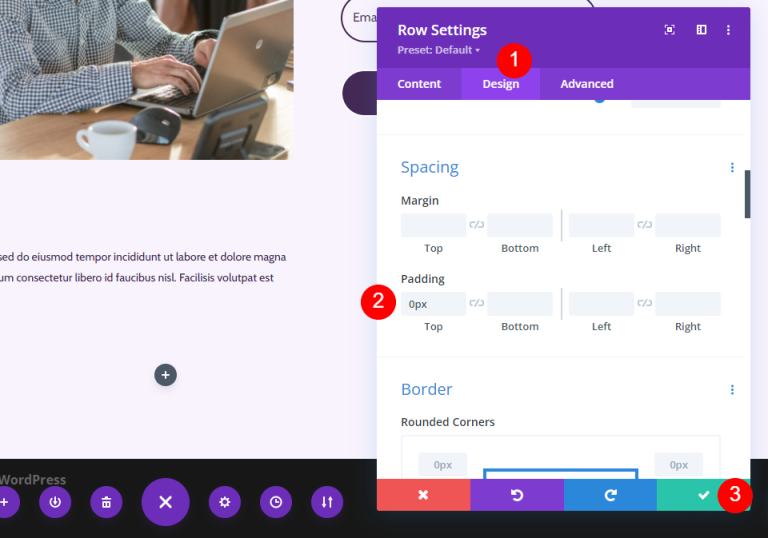
Blog Listeleme Satır Ayarları
Tasarım tabanına gidin ve dolguyu ayarlayın.
- Üst Dolgu: 0px

Sıranıza Blog Modülü
Yeni Satırınıza bir Blog modülü ekleyin.

Blog Akışını Stillendirin
Blog Akışı İçeriği
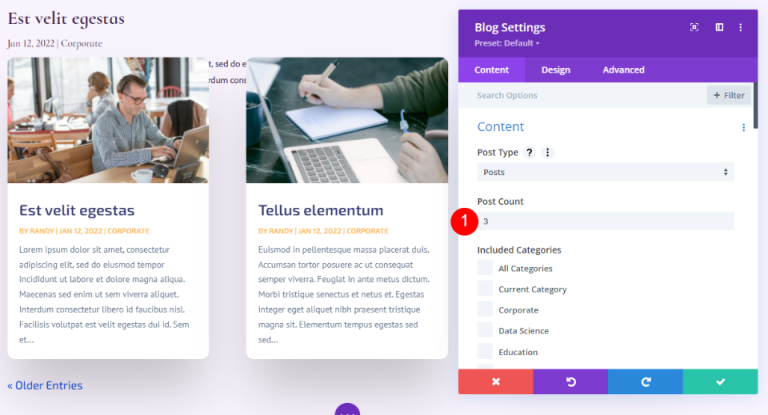
Blog modülünün ayarlarında Gönderi Sayısı için 3 değerini girin. Gönderi Sayısı seçeneğini kullanarak ekranda görünen gönderi sayısını özelleştirebilirsiniz.
3 gibi daha küçük bir sayı, sayfayı yönetilebilir tutarken en son gönderilere odaklanmamızı sağlar. Çok fazla güncelleme yapmıyorsanız veya sayfayı temiz tutmak istiyorsanız bu mükemmel bir seçenektir. Blog akışına konsantre olmak istiyorsanız, görüntülenen gönderi sayısını 6-9 gibi artırmak mükemmel bir öneridir.
- Gönderi Sayısı: 3

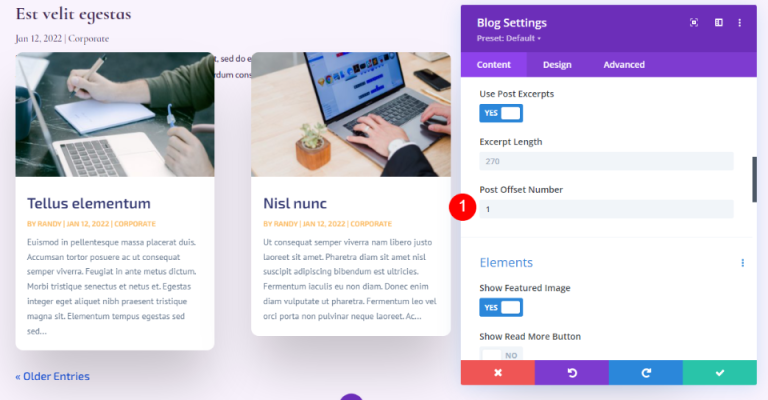
Ofset olarak 1'i girin. Bu, Divi'ye ikinci blog gönderisiyle başlaması talimatını verir ve bunun üzerinde vurgulanan blog gönderisi Satırıyla aynı içeriği görüntülememizi engeller.
- Posta Ofset Sayısı: 1

Elementler
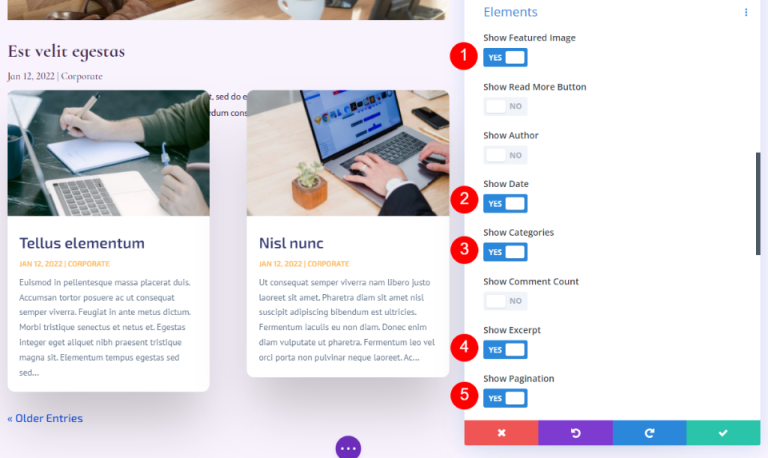
Şimdi öğelere gidin ve aşağıdakileri değiştirin.
- Öne Çıkan Resmi Göster: Evet
- Tarih: Evet
- Kategoriler: Evet
- Alıntı: Evet
- Sayfalandırma: Evet

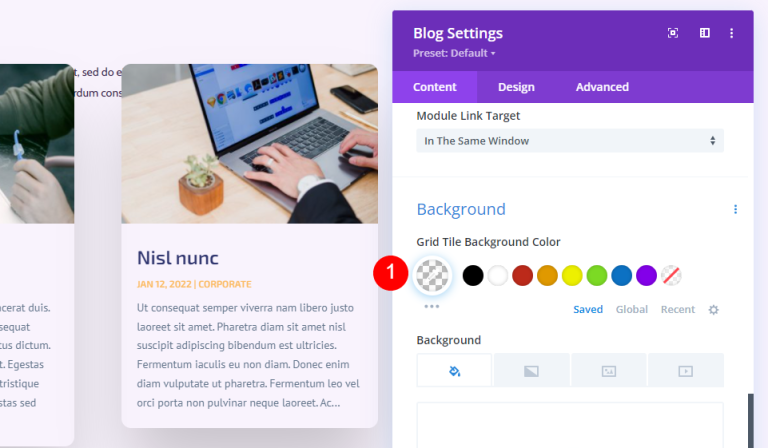
Arka plan
Arka Plan'a gidin ve Izgara Döşeme Arka Planını ayarlayın.
- Izgara Döşeme Arka Plan Rengi: rgba(255,255,255,0)

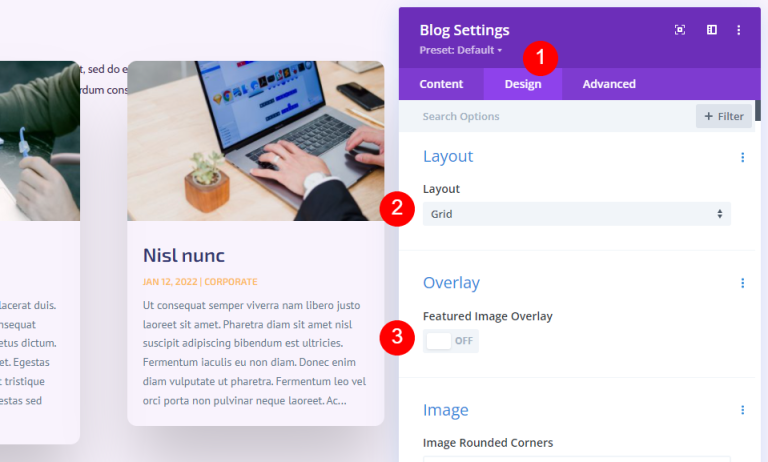
Düzen ve Yerleşim
Daha sonra Tasarım sekmesinde. Izgara düzenini koruyun. Bunun üzerindeki öne çıkan blog makalesi için tam genişlikte bir düzen kullandık. Bu blog akışı için varsayılan olan ızgara düzenini kullanacağız. Öne Çıkan Resmin Kaplamasını Devre Dışı Bırakın.
- Düzen: Izgara
- Öne Çıkan Resim Yerleşimi: Kapalı

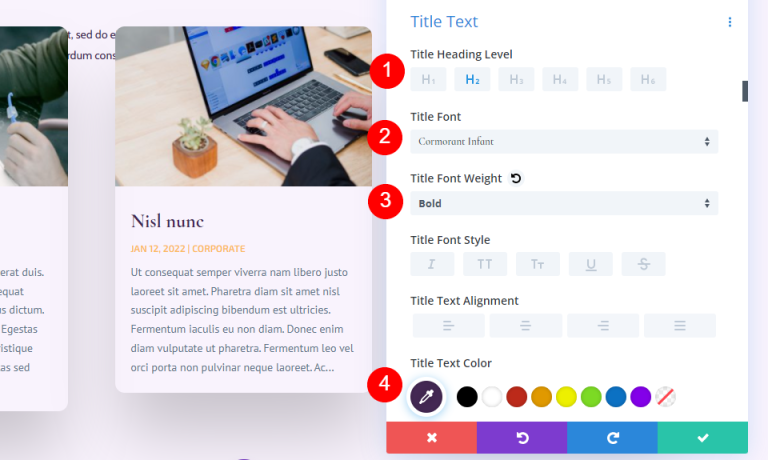
Başlık Metni
Başlık Metni için H2'yi seçin ve bazı temel değişiklikleri aşağıdaki gibi yapın.
- Başlık Düzeyi: H2
- Yazı Tipi: Karabatak Bebek
- Ağırlık: Kalın
- Renk: #442854

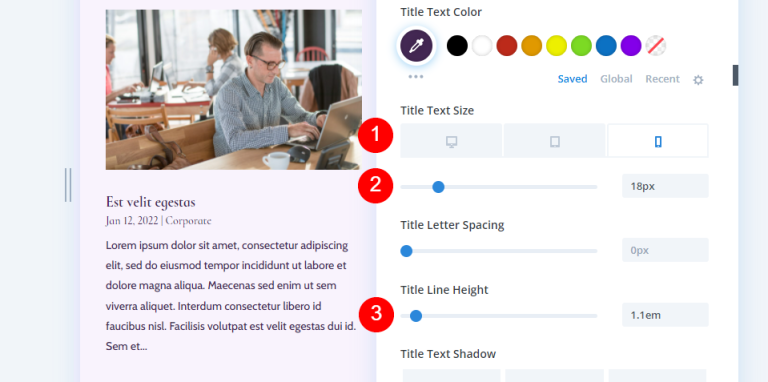
- Boyut: 20px Masaüstü, 18px Telefon
- Satır Yüksekliği: 1,1em

Gövde metni
Gövde Metni'ne ilerleyin ve Kabin'i seçin.
- Yazı tipi: Kabin
- Renk: #442854
- Satır Yüksekliği: 1,8em

Meta Metin
Meta Metne doğru aşağı kaydırın ve aşağıdaki ayarlamayı yapın.
- Yazı Tipi: Karabatak Bebek
- Ağırlık: Normal
- Stil: Hiçbiri
- Renk: #442854
- Boyut: 16px Masaüstü, 15px Tablet, 14px Telefon
- Satır Yüksekliği: 1,8em

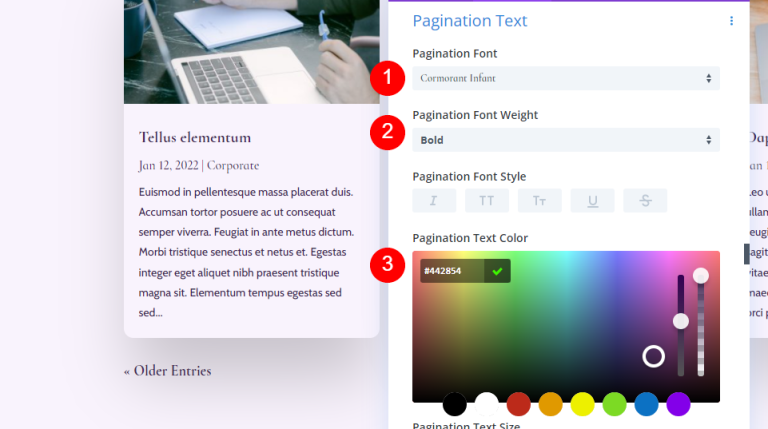
Sayfalandırma Metni
Şimdi Sayfalandırma Metnine geçelim.
- Yazı Tipi: Karabatak Bebek
- Ağırlık: Kalın
- Renk: #442854

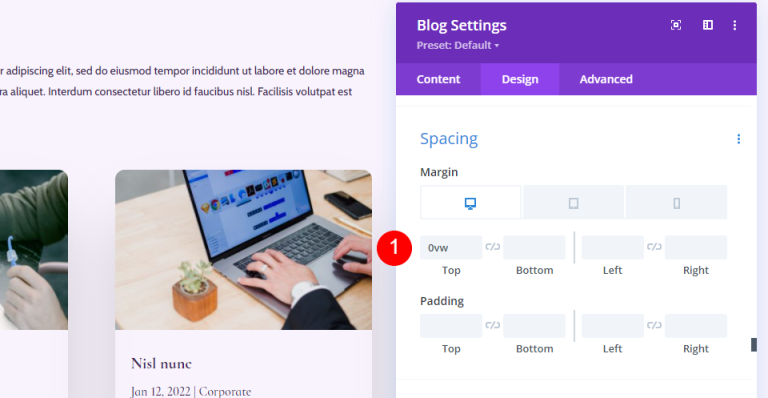
Aralık
Daha sonra Aralık'a gidin ve Üste 0vw Kenar Boşluğunu ekleyin.
- Üst Marj: 0vw

Sınır
Kenarlık'a ilerleyin ve dört köşenin tümü için 0 piksel girin.
- Yuvarlatılmış Köşeler: 0 piksel

Kutu Gölgesi
Son olarak Box Shadow'a gidin ve devre dışı bırakın.
- Kutu Gölgesi: Yok

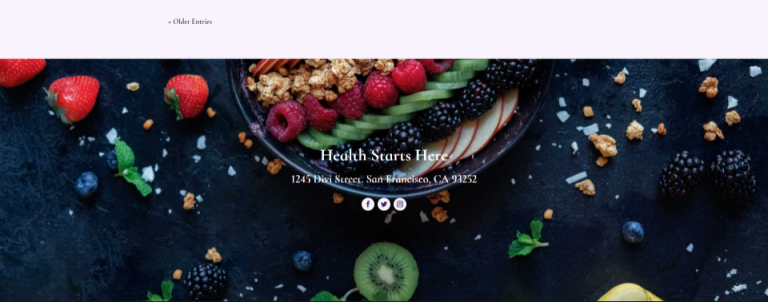
Blog Sayfasının CTA Bölümü
Daha sonra sayfanın CTA bölümünü oluşturacağız. Bu bölüm paralaks halinde tam genişlikte bir arka plan resmi, iletişim bilgileri ve sosyal takip bağlantılarını içerir.

Yeni Bölüm Ekle
Sayfanın altına yeni bir Normal Bölüm eklemek için mavi simgeyi tıklayın.
- Bölüm: Normal

CTA Bölümünü Stillendirin
Dişli çark simgesini tıklayın ve Bölümün ayarlarını açın.

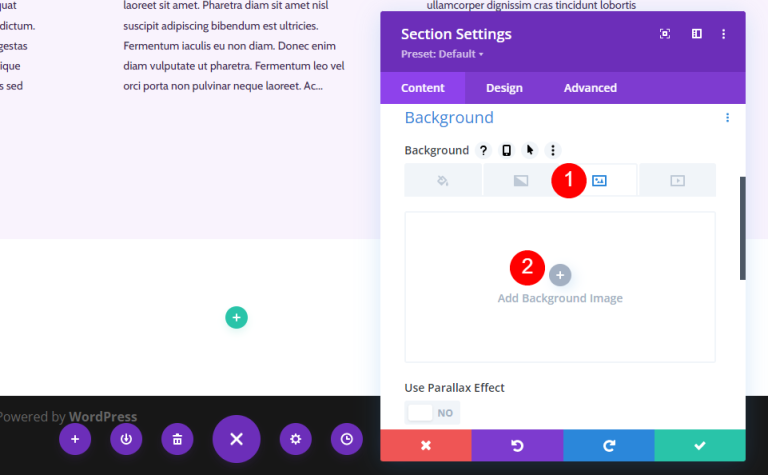
Bir arka plan resmi ekleyin.

Medya Kitaplığınızdan tam genişlikte bir resim seçin.
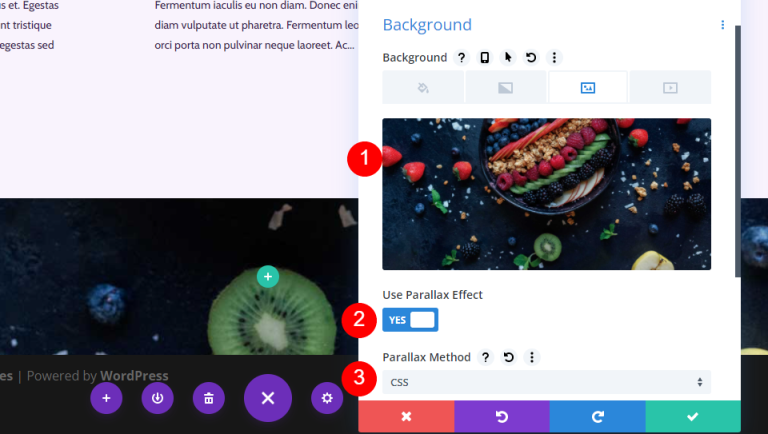
- Arka plan görüntüsü
- Paralaks Efektini Kullan: Evet
- Paralaks Yöntemi: CSS

Yönetici etiketine gidin ve Altbilgi'yi seçin.
- Yönetici Etiketi: Alt Bilgi

Tasarım sekmesine gidin ve biraz boşluk ekleyin.
- Dolgu: 10vw (Üst ve Alt)

Yeni CTA Satırı
Bölüme tek bir sütun satırı ekleyin.
- Satır: Bir Sütun

Boyutlandırma
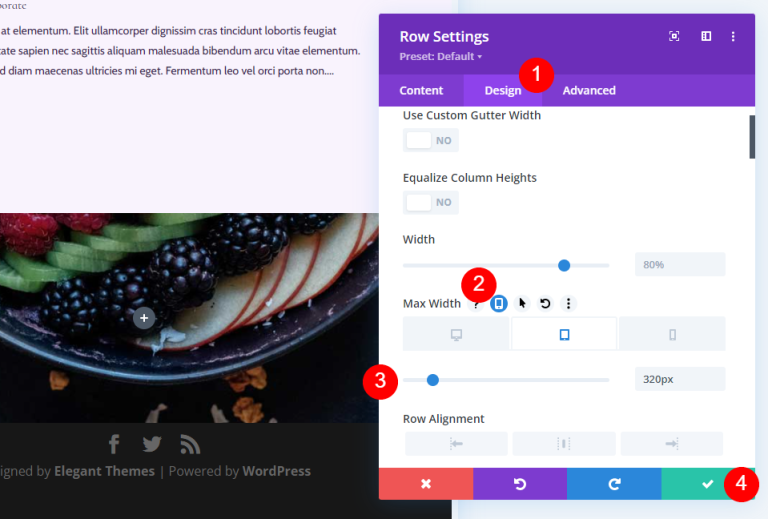
Satırın tercihlerinde Tasarım sekmesine gidin. Maksimum Genişlik açılır menüsünden Tablet simgesini seçin ve 320 piksel değerini girin. Bu, Telefon ayarlarına otomatik olarak yansıtılacaktır. Satır yapılandırmasını kapatın.
- Maksimum Genişlik: 320px Tablet

Başlık Metni Modülü
CTA'yı tanıtmak için bir metin modülü ekleyin.

Başlık Metni Şekillendirme
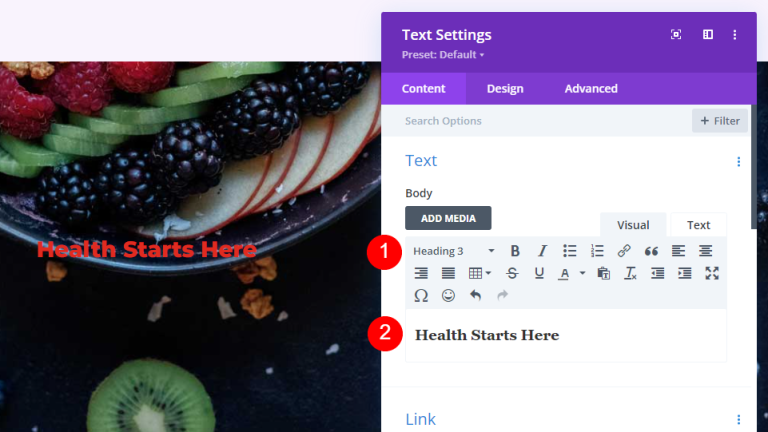
Başlığınızı ekleyin ve yazı tipini H3 olarak değiştirin.
- Yazı tipi: H3
- Metin: Sağlık Burada Başlıyor

Başlık Metni
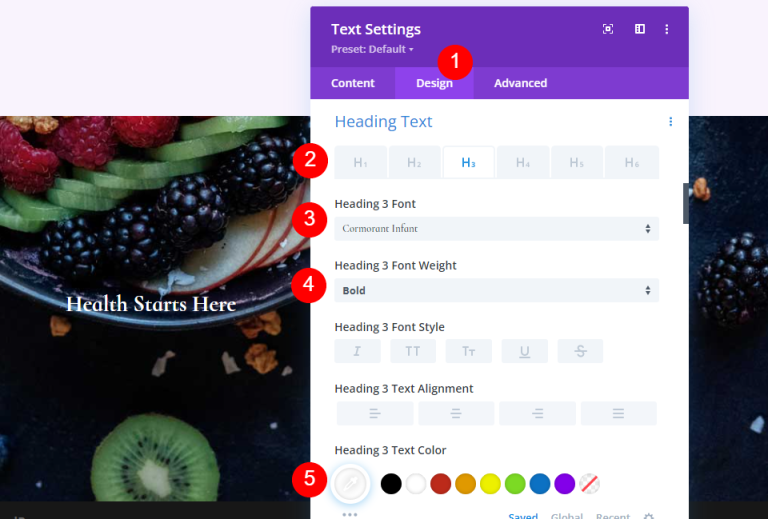
Tasarım tabanına gidin ve Başlık Metnine doğru aşağı kaydırın.
- Hizalama: Merkez
- Başlık Metni: H3
- Yazı Tipi: Karabatak Bebek
- Ağırlık: Kalın
- Renk: #ffffff

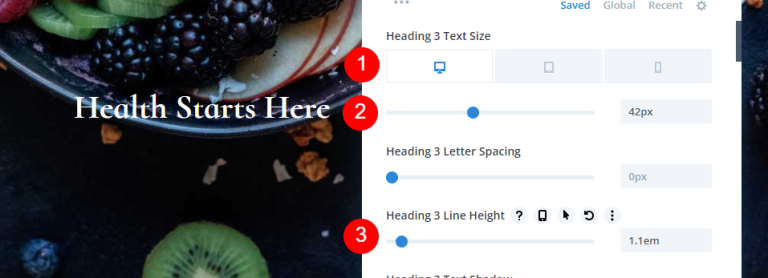
- Boyut: 42px Masaüstü, 20px Tablet, 16px Telefon
- Satır Yüksekliği: 1,1em

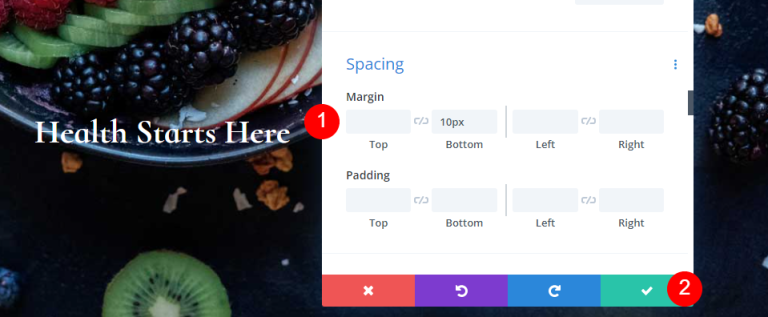
Aralık
Son olarak Aralık'a gidin ve bir miktar alt kenar boşluğu ekleyin.
- Alt Kenar Boşluğu: 10 piksel

Adres
Fiziksel adresi CTA altında görüntülemek için bir metin modülü ekleyin.

Adresi Stillendirin
Adres Metni
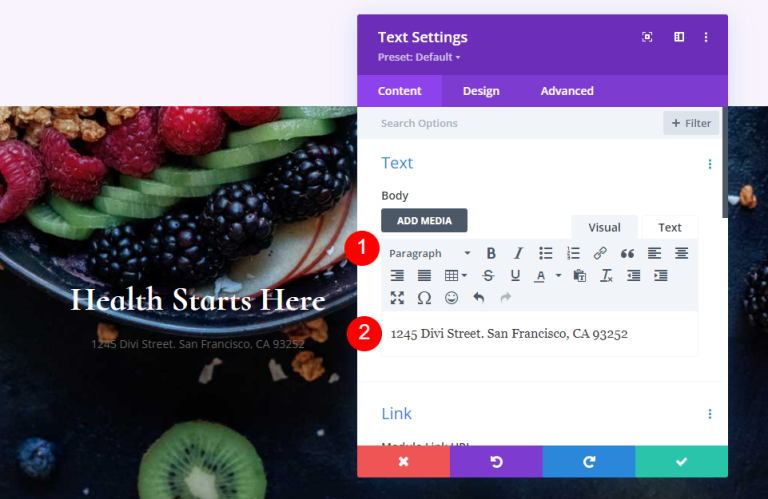
Adresinizi Paragraf metni olarak ekleyin.
- Stil: Paragraf
- Metin: adresiniz

Paragraf Metni
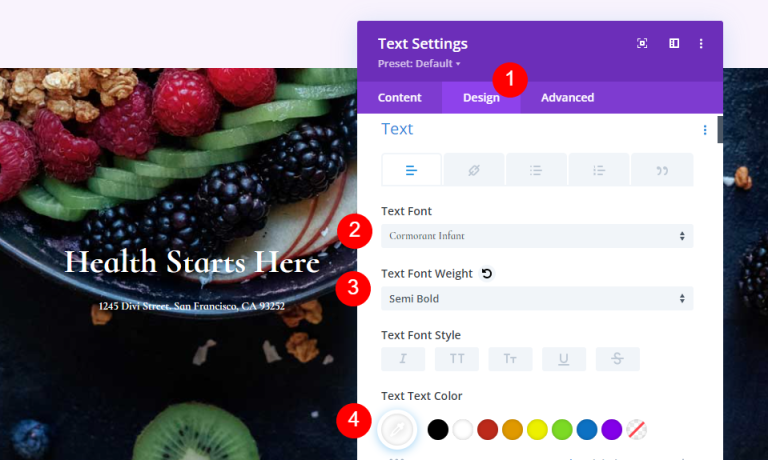
Daha sonra Tasarım tabanındaki Metin'e gidin ve aşağıdaki ayarları değiştirin.
- Yazı Tipi: Karabatak Bebek
- Ağırlık: Yarı Kalın
- Renk: #ffffff

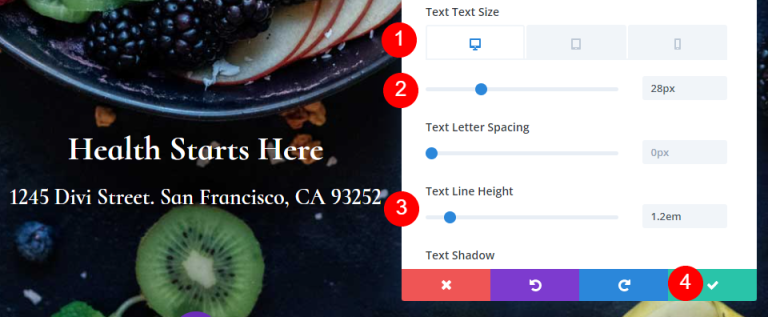
- Boyut: 28px Masaüstü, 20px Tablet, 16px Telefon
- Satır Yüksekliği: 1,2em

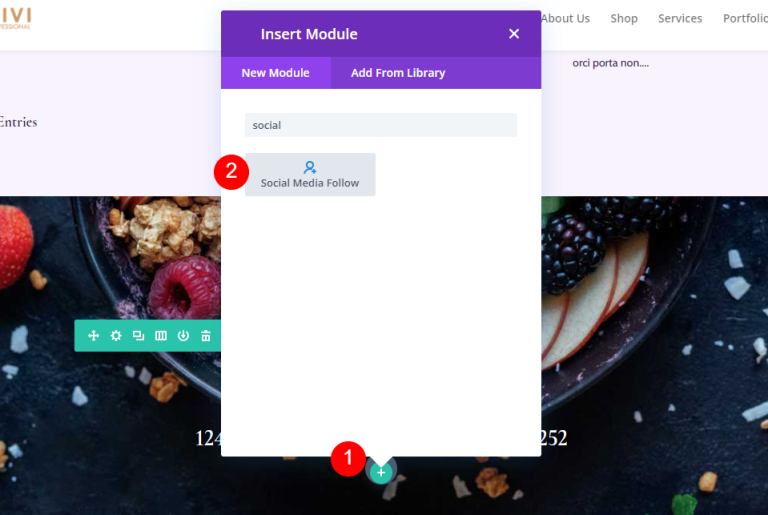
Sosyal Medya Takip Modülü
Son modül Sosyal Medya Takip modülüdür. Satırın en altına ekleyin.

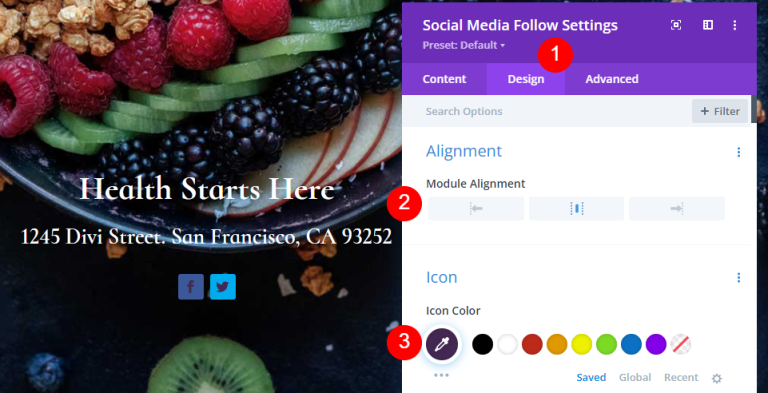
Sosyal Medya Takip Modülü Şekillendirme
Bu sefer Tasarım sekmesine gidin ve bu değişiklikleri yapın.
- Modül Hizalaması: Merkez
- Simge Rengi: #442854
- Yuvarlatılmış Köşe: 23px

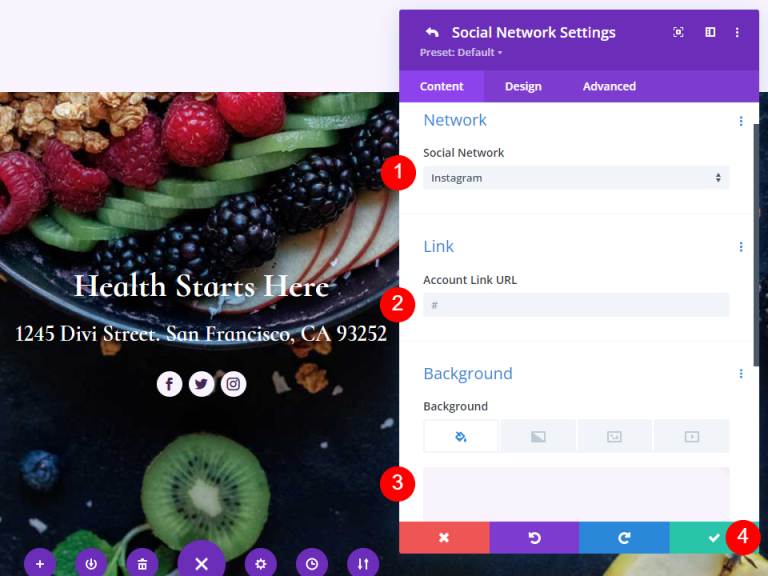
Sosyal Ağlar Simge Şekillendirme
Ayarları açın ve gerekli sosyal medya platformlarınızı ve bağlantıları ekleyin.
- Sosyal Ağ: seçiminiz
- Hesap Bağlantı URL'si: bağlantınız
- Arka Plan Rengi: #f9f3fd

Ve işimiz bitti. Tasarımı kaydedin ve görsel oluşturucudan çıkın.
Son Önizleme
İşte son tasarımımız.

Son düşünceler
Divi kullanarak nasıl blog sayfası oluşturulacağına ilişkin incelememiz böylece sona eriyor. Divi Builder, görsel olarak çekici düzenler oluşturmayı kolaylaştırır ve her modül çeşitli şekillerde kullanılabilir. Bu makalede gösterildiği gibi, blog akışını çeşitli şekillerde görüntülemek için Blog modülünün birçok örneğini aynı sayfada kullanmak mümkündür.





