O sayfada olağanüstü bir yapışkan başlık bağlantı bağlantı navigasyon sistemine sahip bir sayfa oluşturmayı hiç düşündünüz mü? İyi! Böl, web geliştiricileri için sayısız olasılığın kapısını açtı. Böl ile her türlü muhteşem tasarımı oluşturabilirsiniz. Bugün, kullanıcılarımızın sabit başlıklar üzerinden bağlantı linkleri olarak keşfetmesini sağlayacak bir içerik web sayfası tasarlayacağız. Başlıklar sırayla sayfanın en üstüne yapışacak ve ziyaretçiler doğrudan bölüme atlamak için başlıklara tıklayabilir. Kulağa hoş geliyor! O zaman Divi'nin "Yapışkan Seçenek" adlı yerleşik özelliği ile bu stili oluşturacağımız bugünkü eğitime geçelim.

Tasarım Önizlemesi
Bugünkü tasarımımız böyle görünecek.
Birinci Bölüm: Başlarken
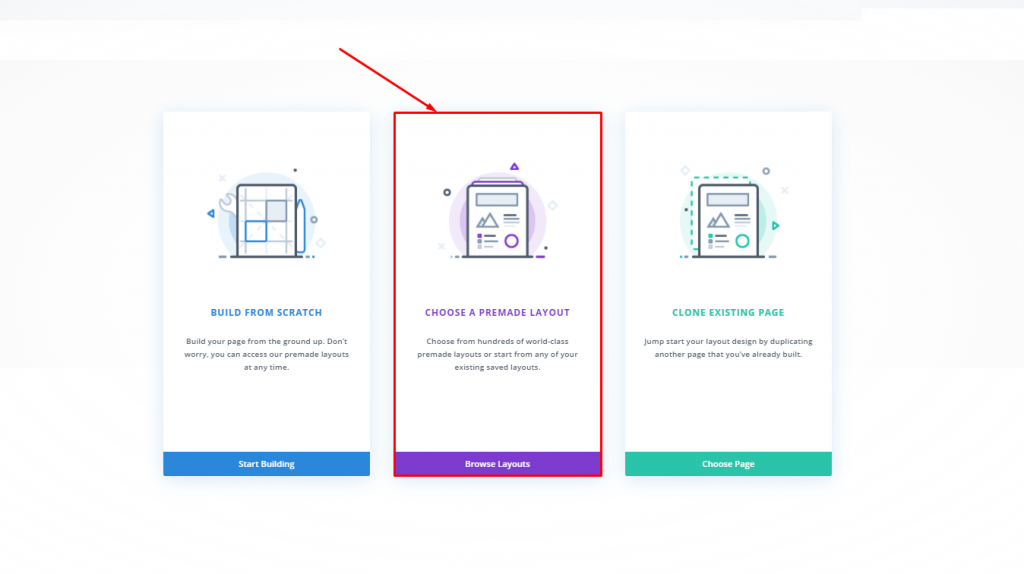
Böl temasını başarıyla yüklediğinizi ve etkinleştirdiğinizi düşünüyoruz. Şimdi gösterge tablonuzdan yeni bir sayfa ekleyin ve Divi oluşturucu ile açın. Burada, "Önceden hazırlanmış bir düzen seçin" yazan ikinci seçenekle gideceğiz.

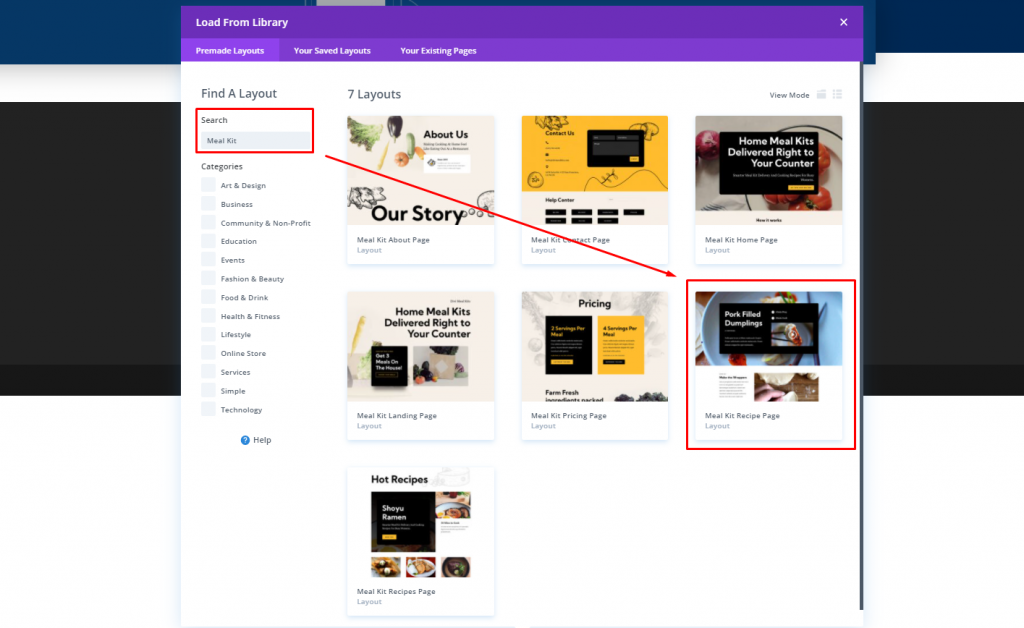
Kütüphaneden Yemek Takımı Düzen Paketi > Yemek Takımı Tarif Sayfa Düzeni'ne bakacağız. Seçmek için tıklayın.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
"Bu Demoyu Kullan" seçeneği ile düzeni etkinleştireceğiz.

İkinci Bölüm: Düzen Değişikliği
Satırları Sil
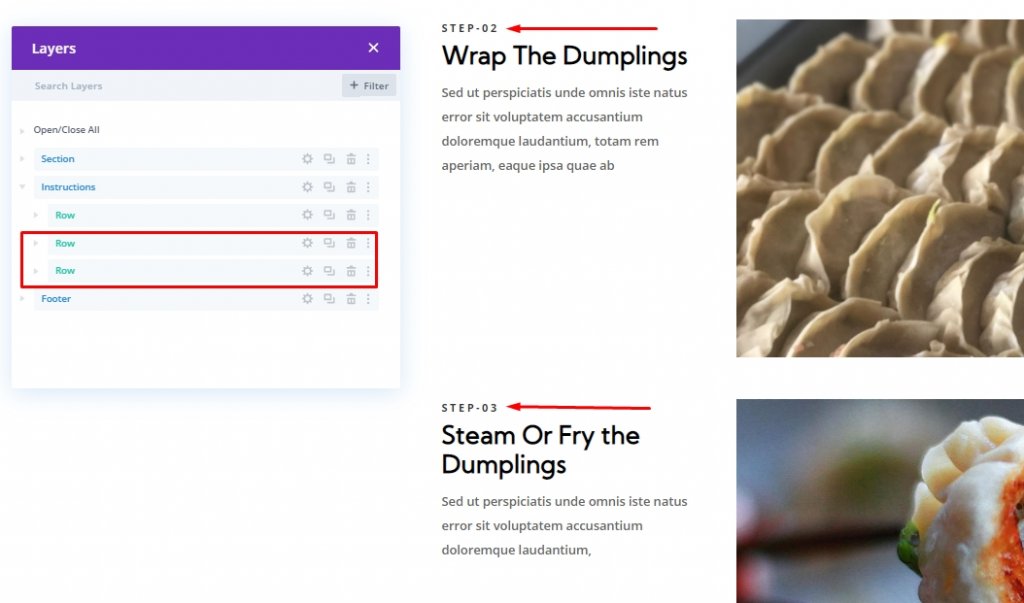
Düzen içe aktarmayı bitirdikten sonra, son iki alt satırı silin.

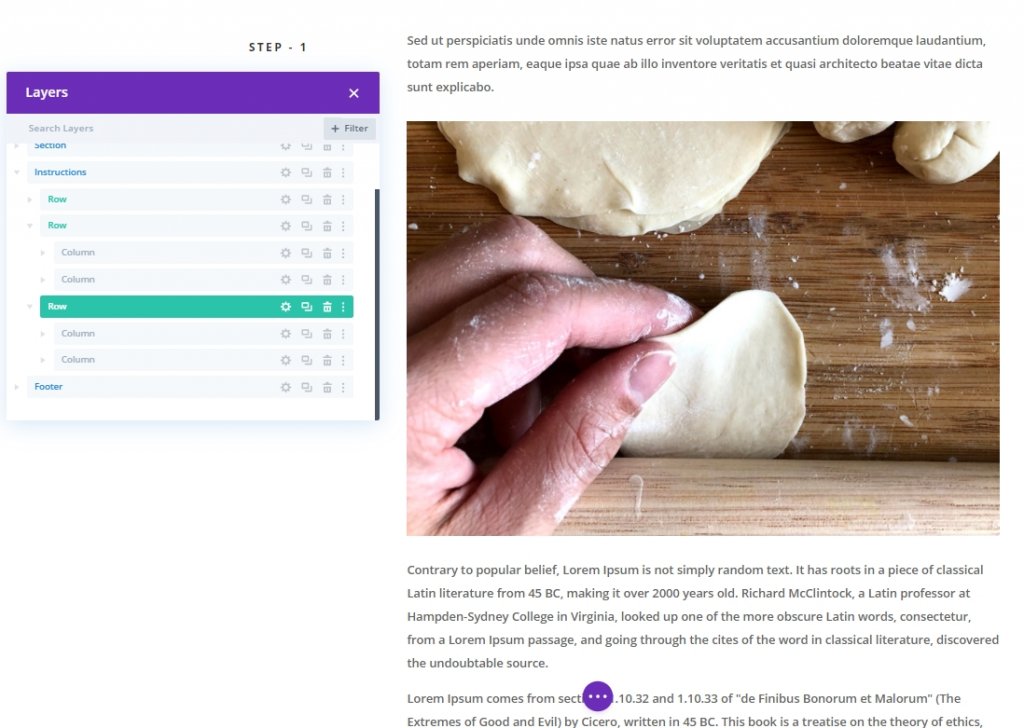
Şimdi, "Adım-1" adlı bir satır kaldı.
Yeni Satır Oluşturma ve İçerik Ekleme
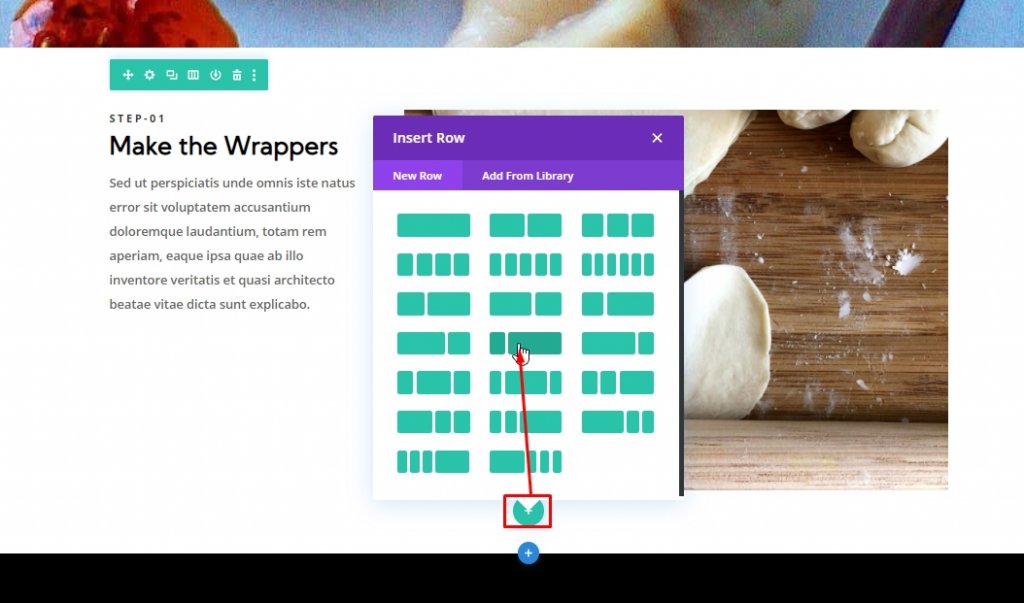
İşaretli satırı ilk satırın altına ekleyin.

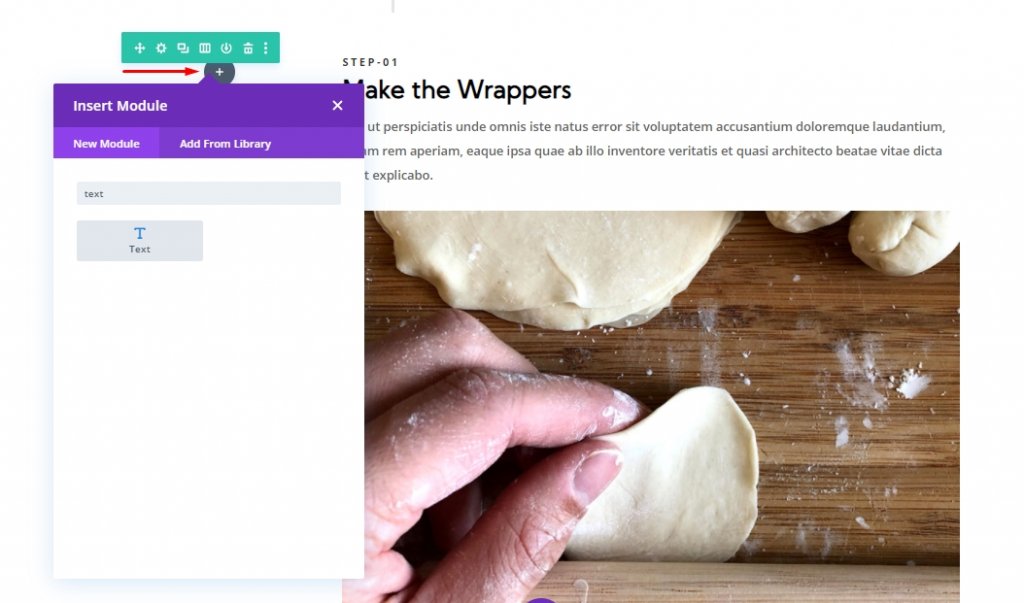
Şimdi birden fazla modülü birlikte seçin ve yeni oluşturulan satıra sürükleyin.
Üçüncü Bölüm: Yapışkan Başlık Oluşturma
Bu düzende dört satır olacak ve bunların her biri sol sütunlarında yapışkan bir başlık içerecek. İlkini oluşturacağız ve kalan satırlar için çoğaltacağız.
Birinci Adım: İlk Satır İçin Yapışkan Başlığı Oluşturun
Sol sütuna bir metin modülü ekleyin. Bu, bu satır için yapışkan başlığımız olacak.

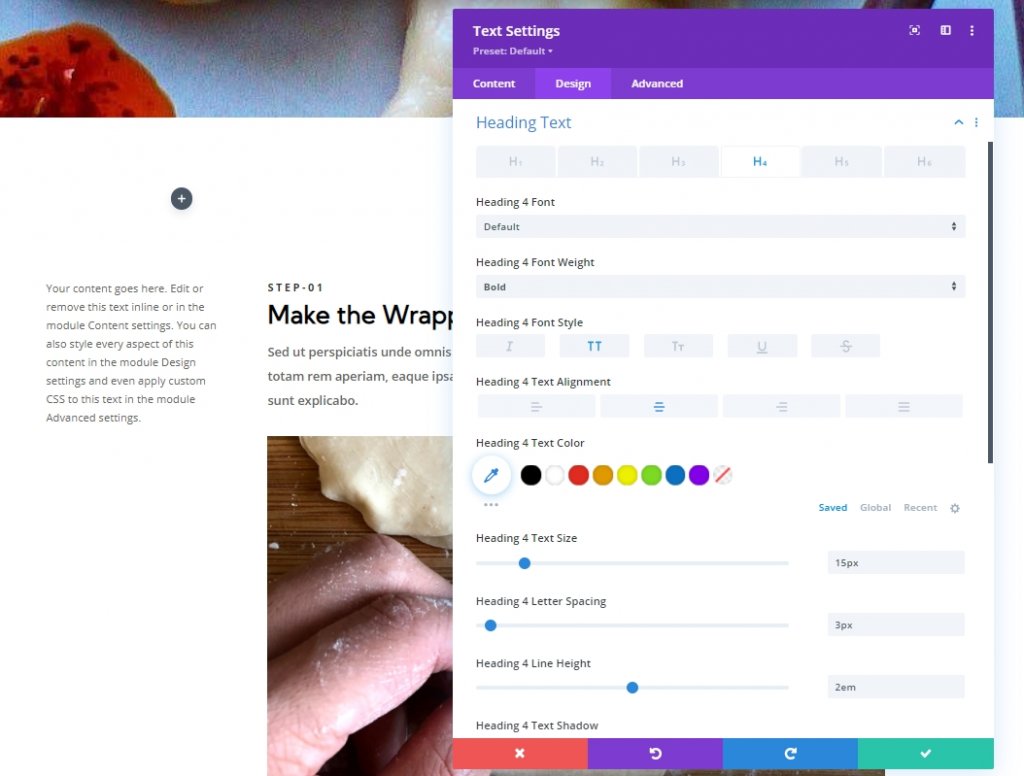
Şimdi tasarım sekmesi altında aşağıdaki ayarları güncelleyin. H4 başlığında değişiklik yaptığınızdan emin olun.
- Başlık 4 Yazı Ağırlığı: Kalın
- Başlık 4 Yazı Tipi Stili: TT
- Başlık 4 Metin Hizalama: Orta
- Başlık 4 Metin Boyutu: 15px
- Başlık 4 Harf Aralığı: 3px
- Başlık 4 Çizgi Yüksekliği: 2em

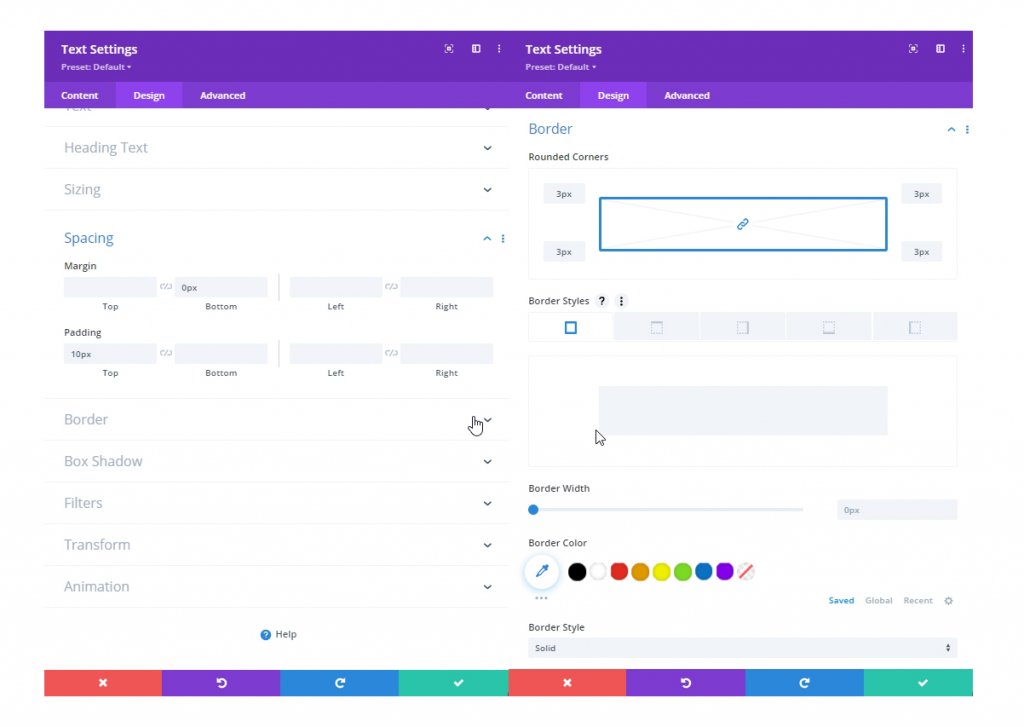
Ayrıca, boşluk ve yuvarlatılmış köşe ayarlarını güncelleyin.
- Kenar boşluğu: 0 piksel
- Dolgu: 10 piksel
- Yuvarlatılmış Köşeler: 3px

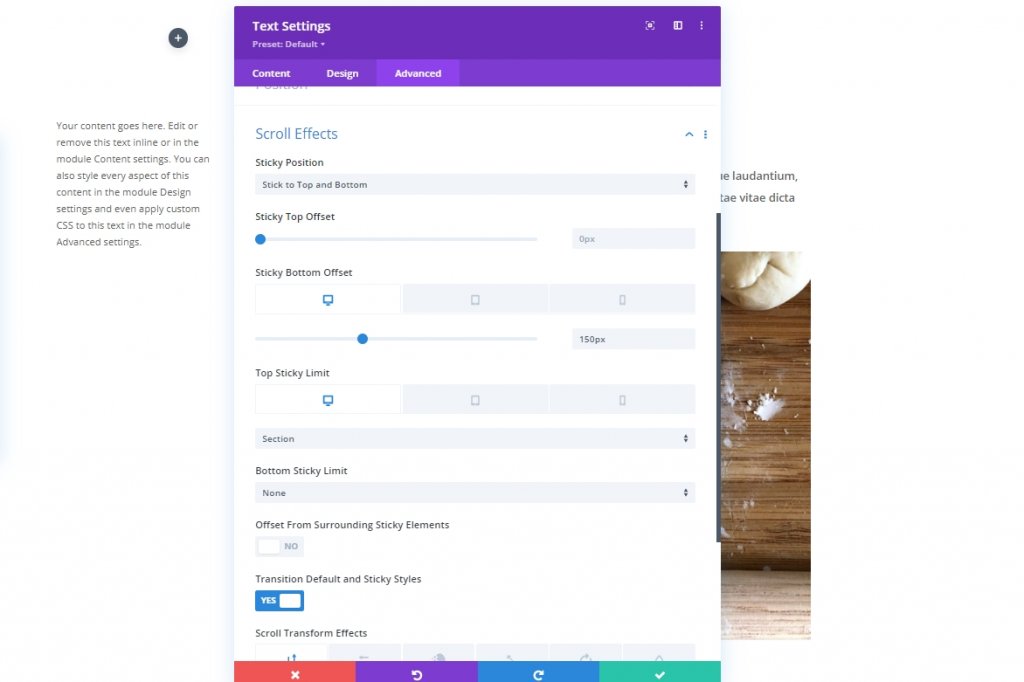
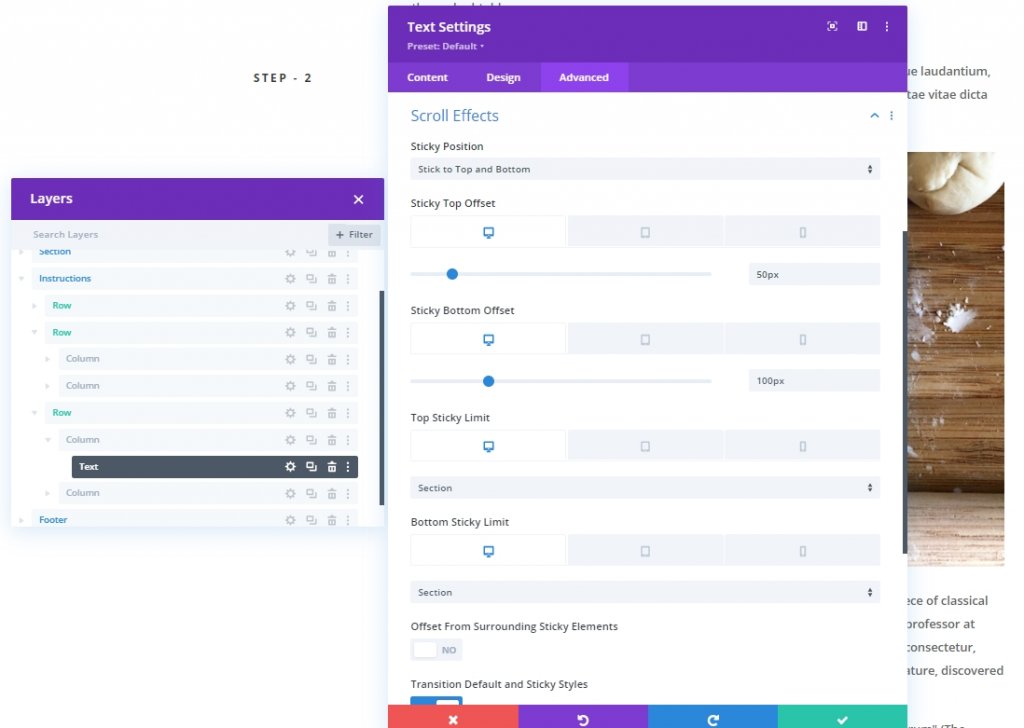
Gelişmiş sekmesi altında, yapışkan efektlerle ilgili aşağıdaki ayarları güncelleyin.
- Yapışkan Alt Ofset: 150 piksel (masaüstü), 0 piksel (tablet)
- Üst Yapışkan Sınır: Bölüm (masaüstü), Yok (tablet)
- Alt Yapışkan Sınır: Bölüm (masaüstü), Satır (tablet)
- Çevredeki Yapışkan Elemanlardan Ofset: HAYIR

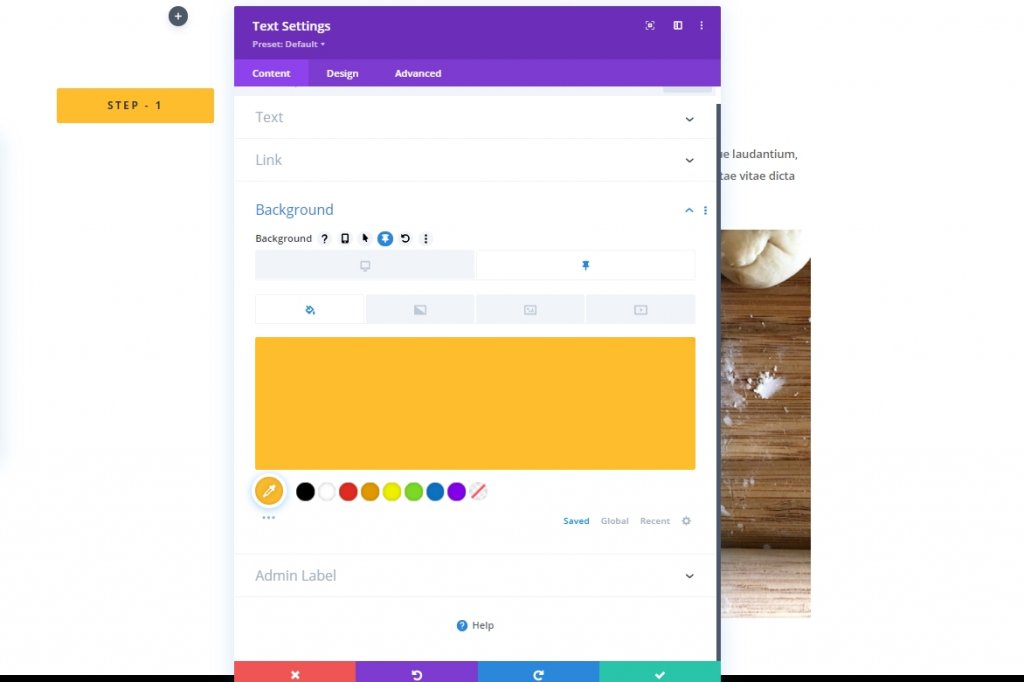
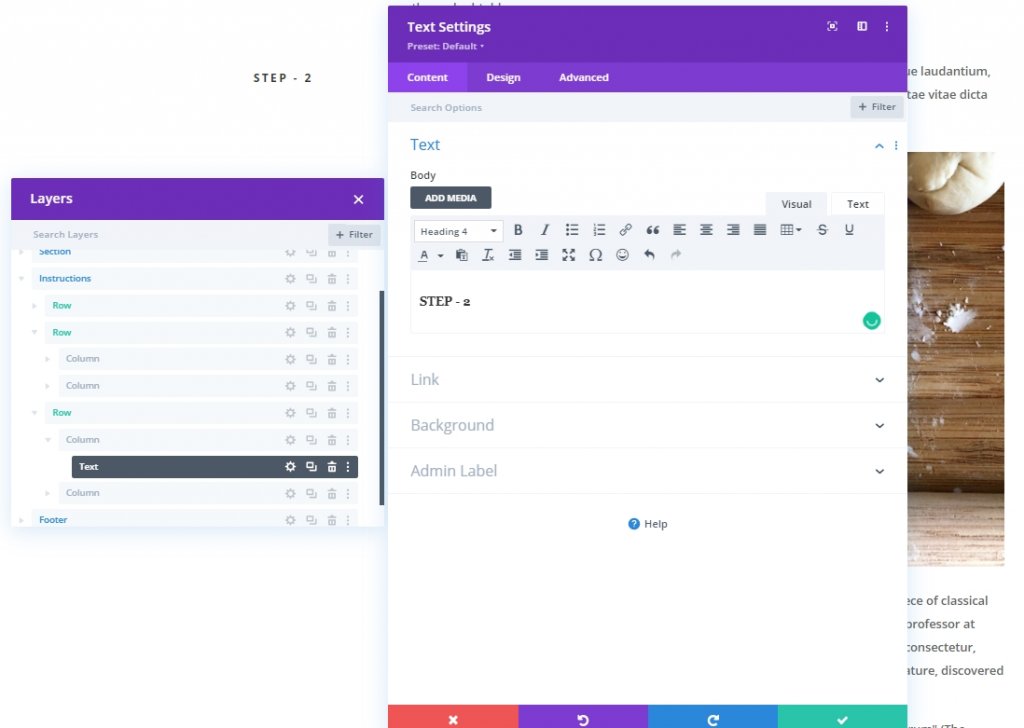
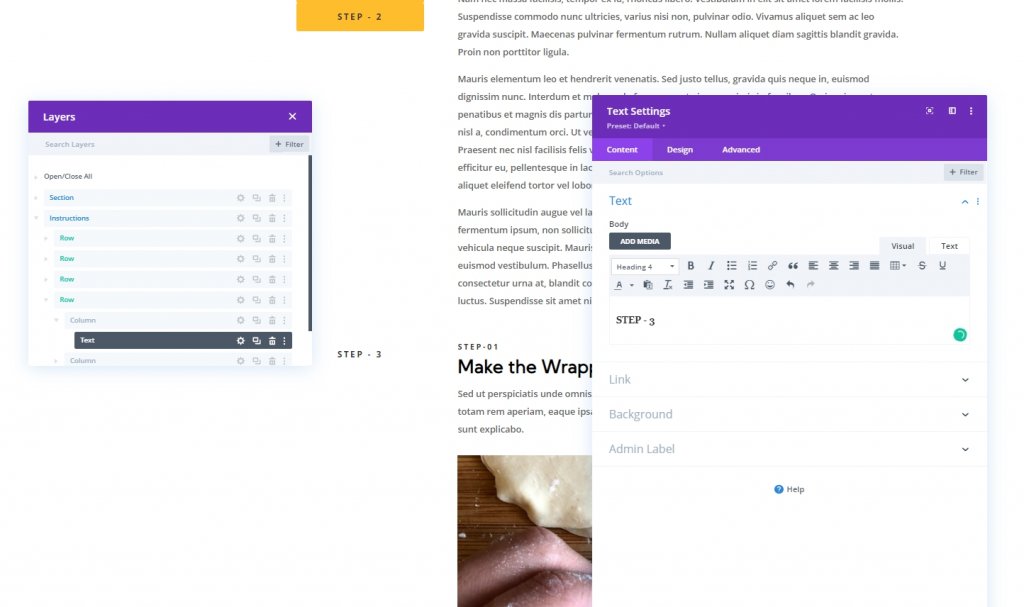
Şimdi içerik sekmesine geri dönün ve metni istediğiniz gibi değiştirin. Ayrıca, daha önce H4 ayarlarını değiştirdiğimiz için metni H4 başlığıyla yerleştirin. Ayrıca, yapışkan arka plan rengini değiştirin.
- Yapışkan Arka Plan Rengi: #febd2d

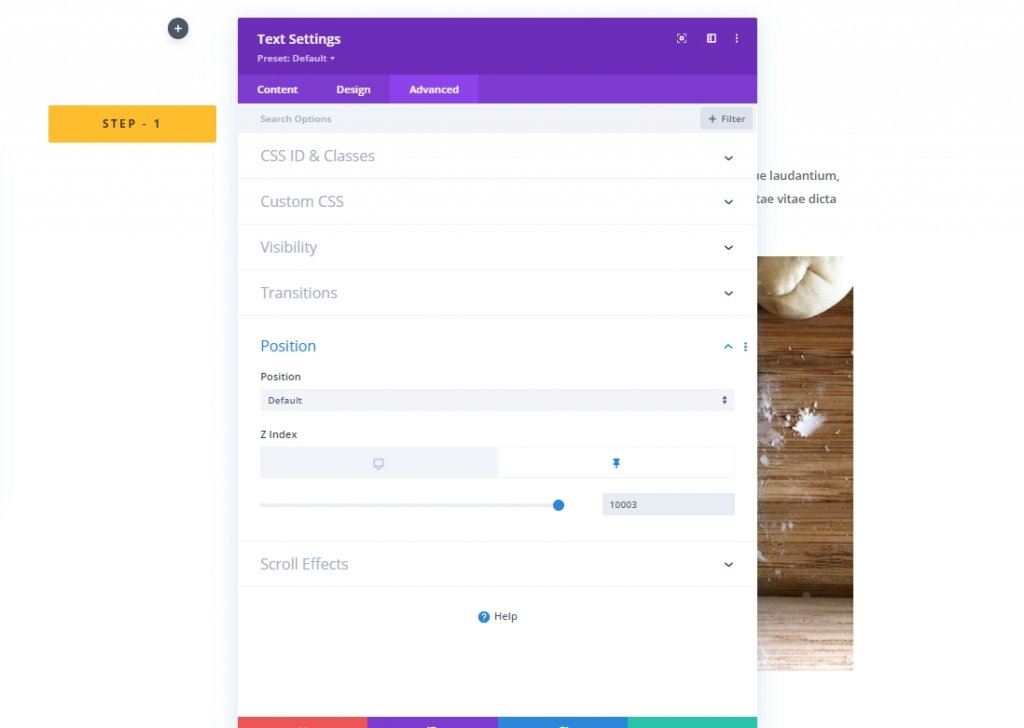
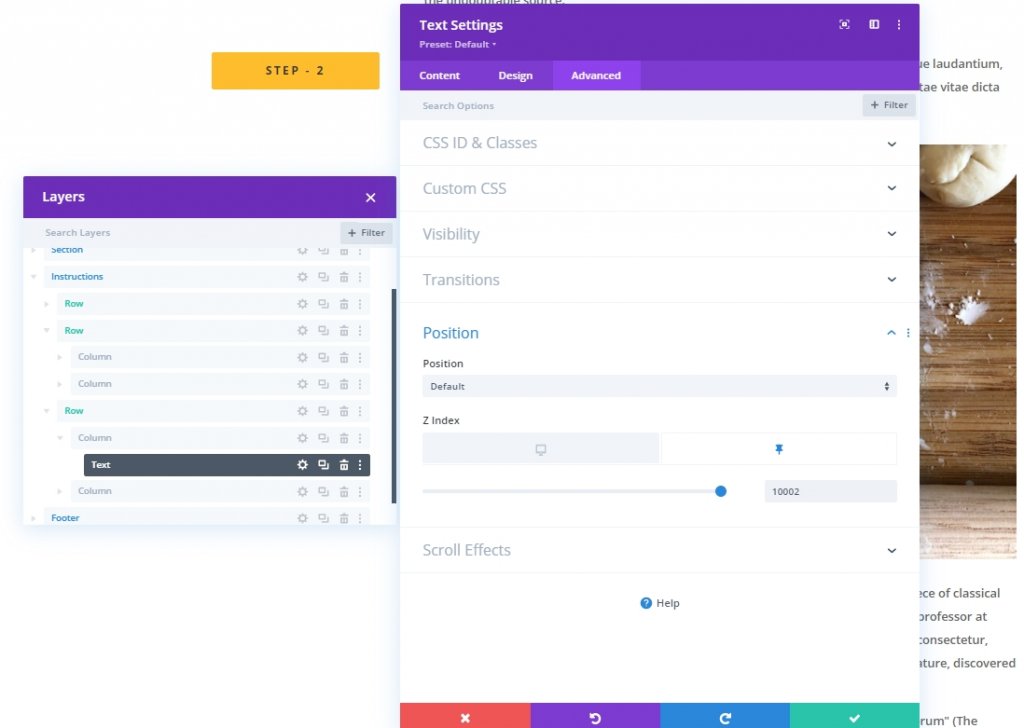
Gelişmiş sekmeye geri dönün ve yapışkan durumda Z-endeksini güncelleyin. Bu, metni mobil cihazlarda en üstte tutacaktır.
- Z İndeksi (yapışkan): 10003

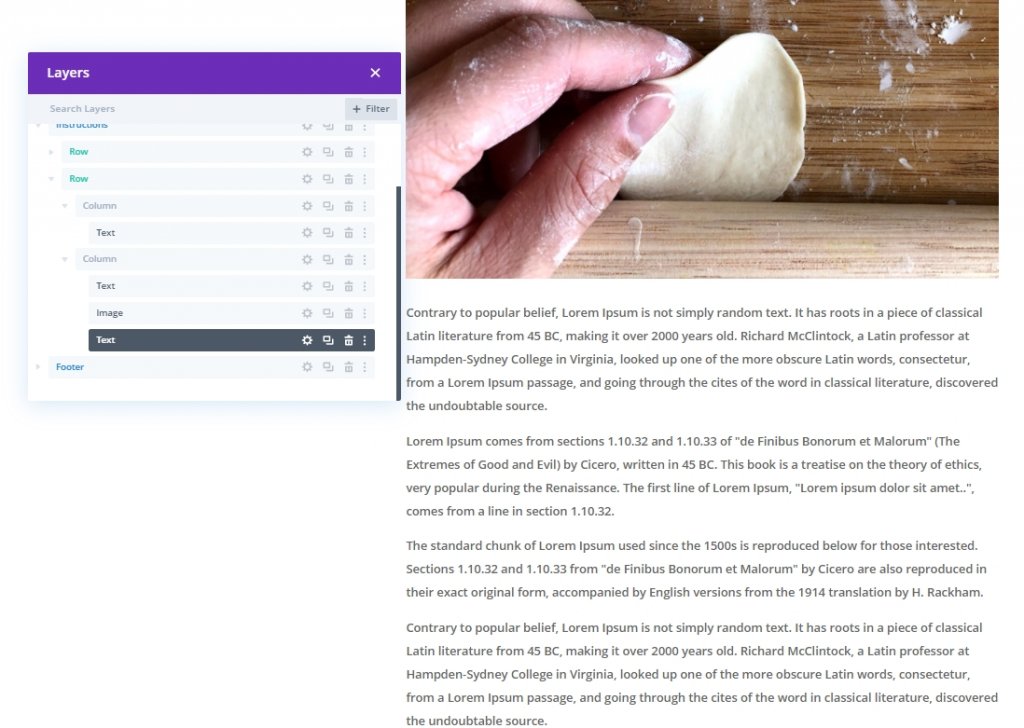
Daha Fazla İçerik Ekle
Kaydırmak için yeterli içeriğimiz olması için görüntünün altına biraz daha içerik eklememiz gerekiyor. Bu yüzden resmin altına başka bir metin modülü ekleyin ve seçtiğiniz bazı yazıları ekleyin.

1. Satırı Çoğalt
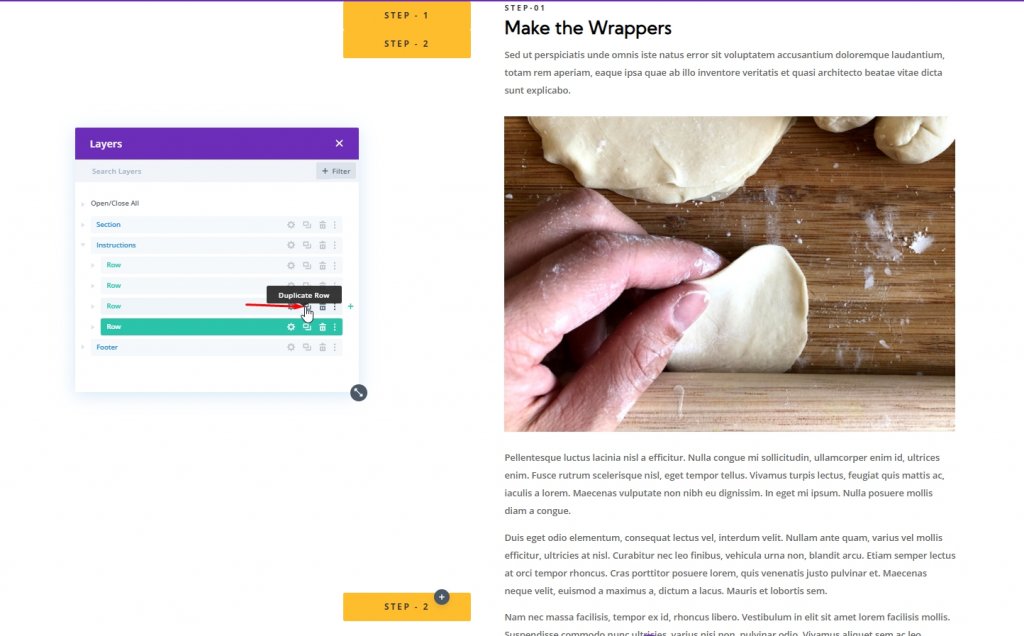
Son olarak, çoğaltarak birinci satırın bir kopyasını oluşturun.

İkinci Adım: İkinci Satır İçin Yapışkan Başlık Oluşturun
Şimdi sütun 1'deki H4 başlığını değiştirin.

Şimdi yapışkan ayarları değiştirin.
- Yapışkan Üst Ofset: 50 piksel (masaüstü), 0 piksel (tablet)
- Yapışkan Alt Ofset: 100 piksel (masaüstü)
- Üst Yapışkan Sınır: Bölüm (tablet)

Z-endeksi değerini güncelleyin.
- Z indeksi (yapışkan): 10002

2. Satırı Kopya
Ardından, tekrar çoğaltarak ikinci satırın bir kopyasını yapın.

Üçüncü Adım: Üçüncü Satır İçin Yapışkan Başlık Oluşturun
Yine, 1. sütundaki H4'ü değiştirin ve Adım - 3 olarak adlandırın.

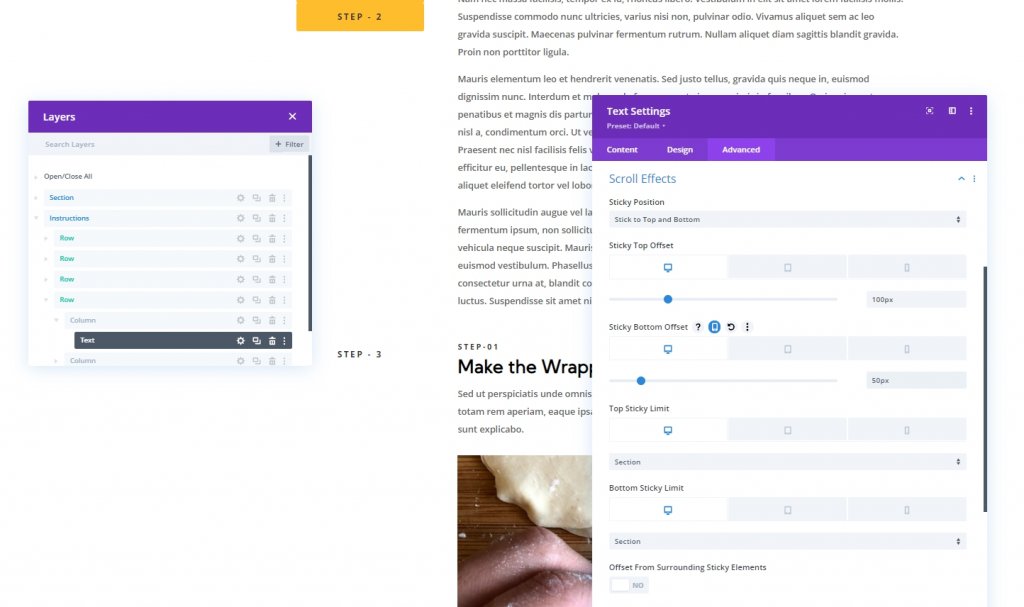
Şimdi metin için yapışkan seçenekleri değiştirin.
- Yapışkan Üst Ofset: 100 piksel (masaüstü)
- Yapışkan Alt Ofset: 50px (masaüstü)

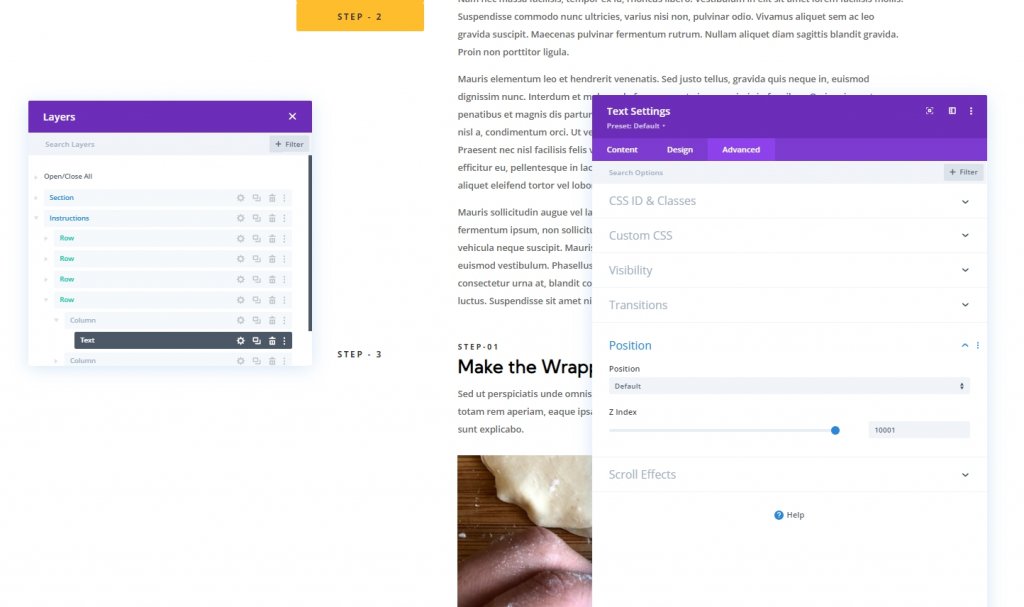
Yine, üçüncü satır için Z-endeksi değerini güncelleyin.
- Z indeksi (yapışkan): 10001

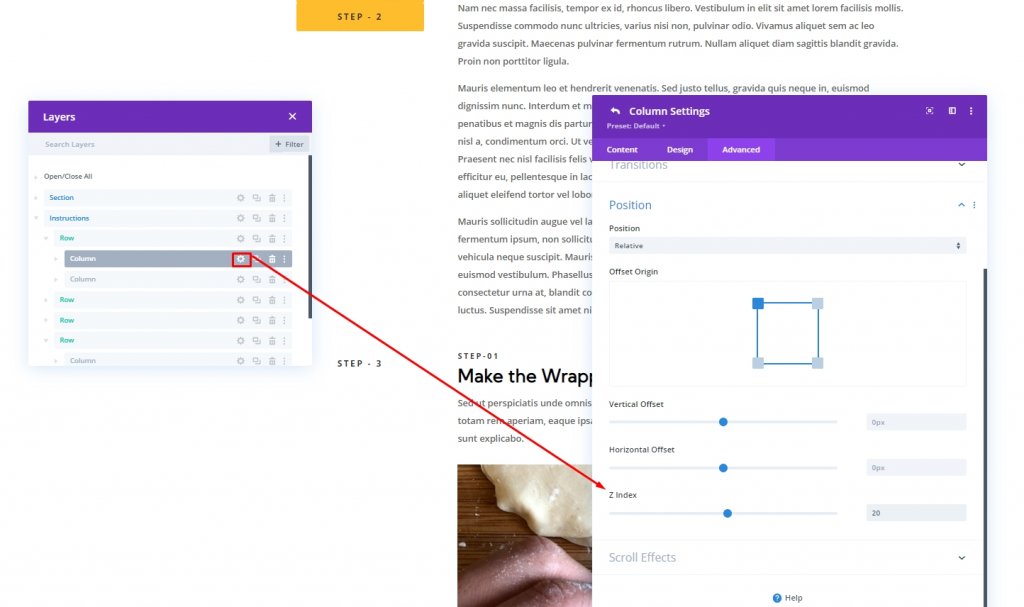
Her Sütun Bir İçin Z İndeksini Güncelle
Zaten tüm H4 başlıklarına bir Z-endeksi değeri koyduk. Şimdi, bu yapışkan başlıkları içeren her sütunun değerini de güncelleyeceğiz. Her sütunu açın ve değeri güncelleyin.
- Satır 1 > Sütun 1: Z-endeksi = 20
- Satır 2 > Sütun 1: Z-endeksi = 19
- Satır 3 > Sütun 1: Z-endeksi = 18

Üçüncü Bölüm: Yapışkan Başlıklar İçin Bağlantı Bağlantıları
Şimdi, kullanıcının tüm sayfayı onlar aracılığıyla kolayca çalıştırabilmesi için satırlara CSS kimliği atayacağız.
1. Sıra: Bağlantı Bağlantısı
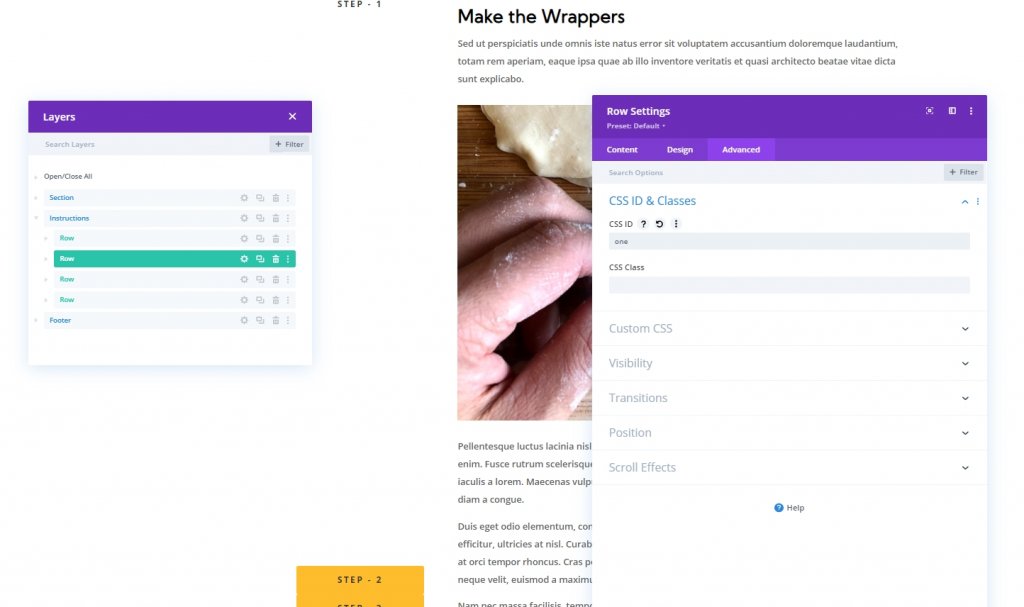
Satır 1 ayarlarını açın ve aşağıdaki CSS kimliğini ekleyin.
- CSS kimliği: bir

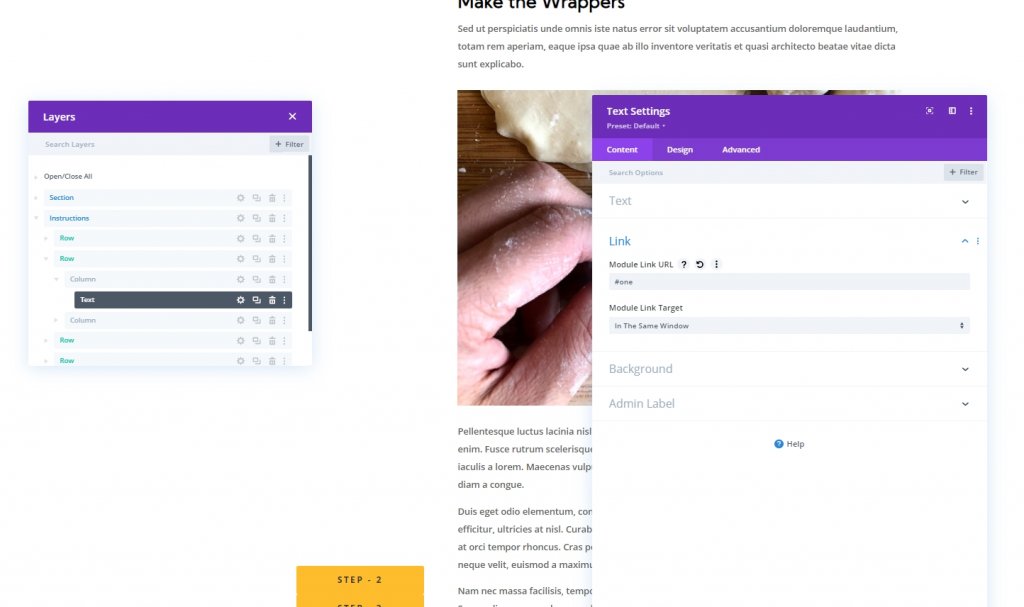
Şimdi, 1. sütun veya 1. satırdaki metin modülü ayarlarını açın ve modül bağlantı URL'sini ekleyin.
- Modül Bağlantı URL'si: #one

2. Sıra: Bağlantı Bağlantısı
2. satır ayarlarını açın ve aşağıdaki CSS kimliğini ekleyin.
- CSS kimliği: iki

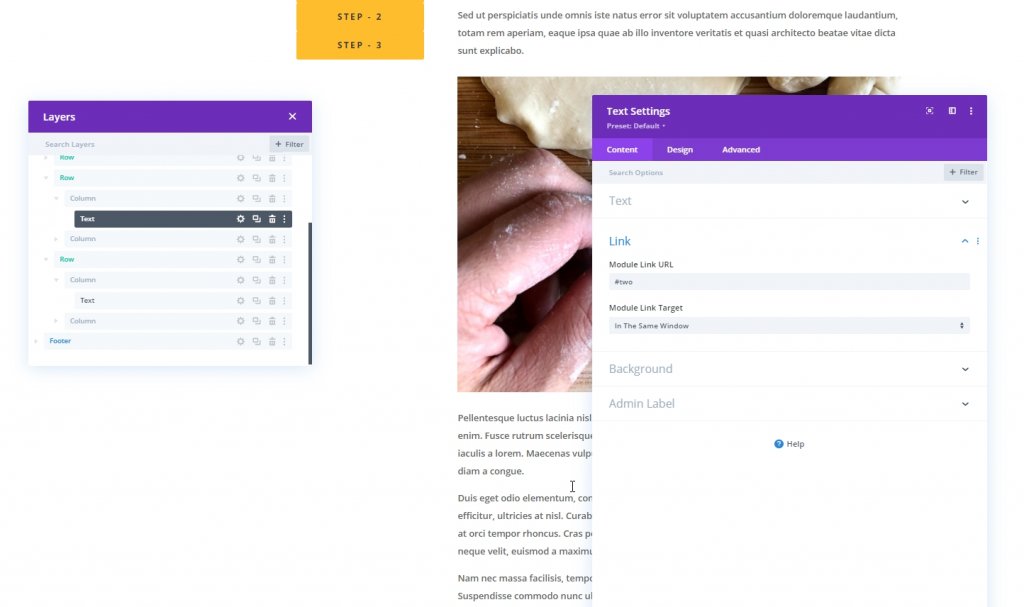
Şimdi, 1. sütun veya 1. satırdaki metin modülü ayarlarını açın ve modül bağlantı URL'sini ekleyin.
- Modül Bağlantı URL'si: #iki

3. Sıra: Bağlantı Bağlantısı
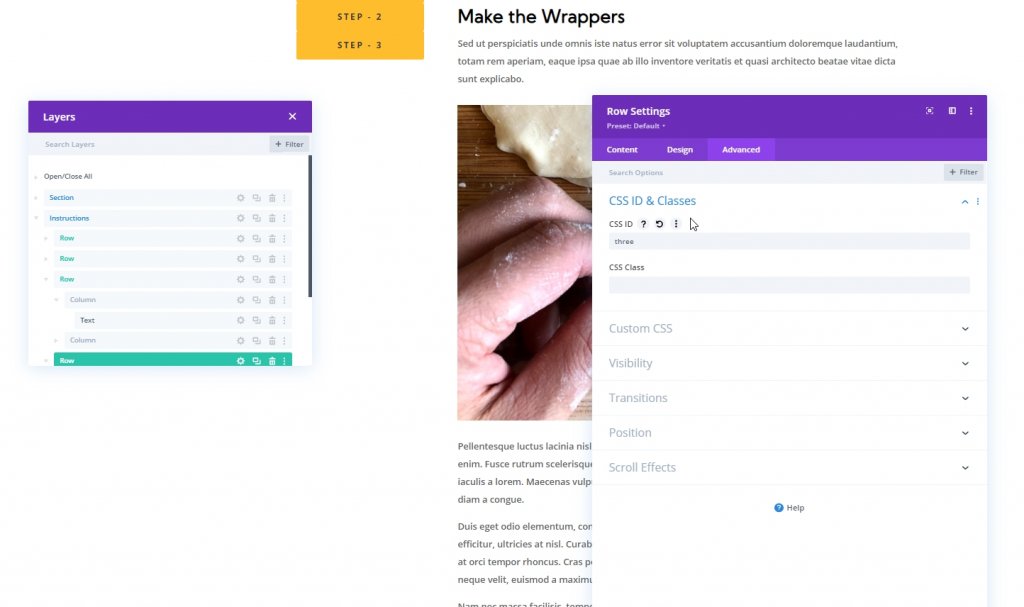
3. satır ayarlarını açın ve aşağıdaki CSS kimliğini ekleyin.
- CSS kimliği: üç

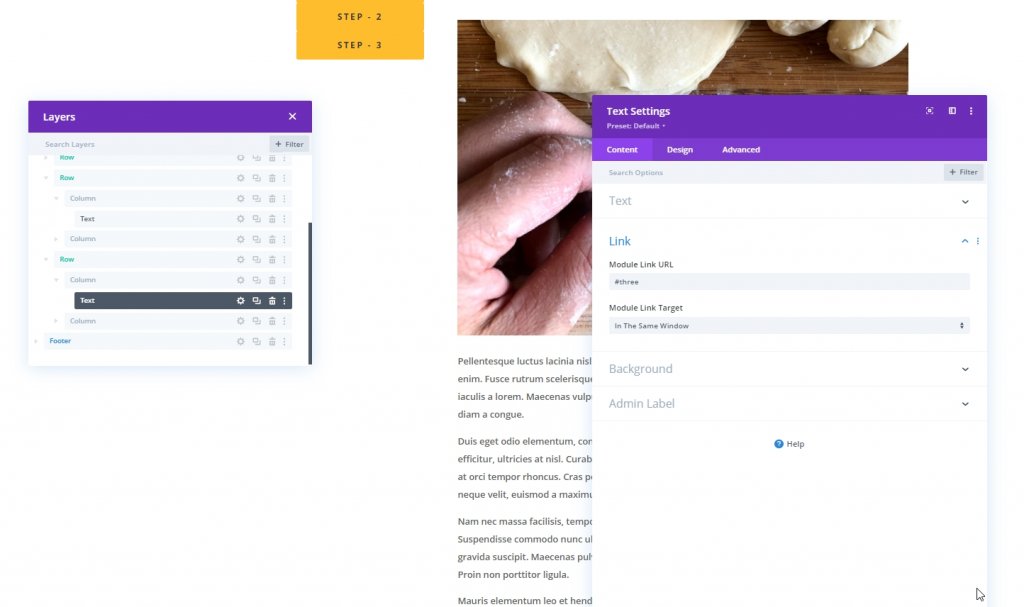
Şimdi, 1. sütun veya 1. satırdaki metin modülü ayarlarını açın ve modül bağlantı URL'sini ekleyin.
- Modül Bağlantı URL'si: #üç

Son Görünüm
İşte benzersiz bir bağlantı bağlantısı navigasyon tasarımı için kayan yapışkan başlığımız.
Son sözler
Dürüst olmak gerekirse, web tasarımında yapışkan bir başlık kullanmak daha fazla çekicilik getirir ve ziyaretçilerin içerikte gezinmesine yardımcı olur. Bağlantı bağlantılarını kullanmak, kullanıcı deneyimini birçok yönden artırarak ziyaretçilerinizi iyileştirebilir. Böl'nin bu yerleşik seçenekleri, ziyaretçileriniz için daha iyi bir web sitesi sağlamanız için size giderek daha fazla yol sunar. Umarım bu eğitim, benzersiz bağlantı bağlantısı navigasyonu ile yapışkan bir başlık oluşturmanıza yardımcı olur. Benzersiz Anchor Link Navigasyonu için Kayan Yapışkan Başlık. Lütfen, sizinle daha fazla hangi konuları paylaşabileceğimizi bize bildirin. Böl ile iyi eğlenceler.





