Divi başlığınıza bir düğme eklemek hiç bu kadar kolay olmamıştı. Divi Theme Builder'ı kullanarak yerleşimi, tasarımı ve belirli sayfa atamasını kontrol edebilirsiniz. Özel açılış sayfalarında başlığınızda bir düğme gerekebilir, ancak bireysel bloglarda bu gerekli değildir. Tema oluşturucuyu kullanarak Divi başlığınıza düğme ekleme adımlarında size yol göstereceğiz. Bundan sonra, tema oluşturucu şablonlarınıza istediğiniz yere düğmeler eklemek için bu yetenekleri kullanabilirsiniz. Hadi bu partiyi başlatalım.

Divi Başlığınıza Düğme Nasıl Eklenir?
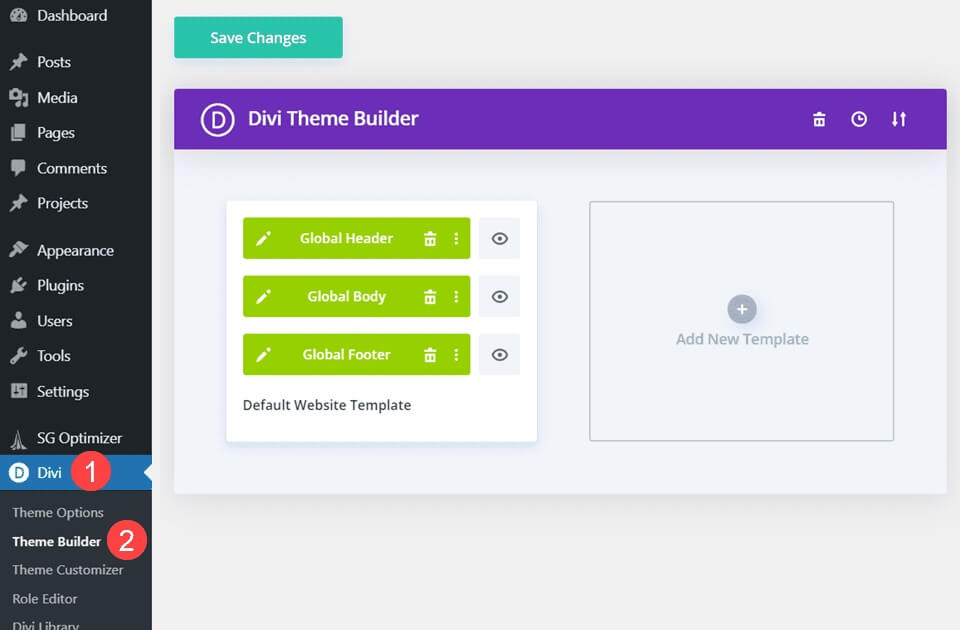
Bu eklemeyi gerçekleştirmek için Divi Builder'ı kullanacağız, bu yüzden onu WordPress kontrol panelinize yüklediğinizden emin olun. Bunu yönetici panelinizde Divi - Tema Oluşturucu altında bulacaksınız ve ana sayfa buna benzer bir şekilde görünecek.

Başlık Ekle
Divi tema oluşturucuya girdikten sonra, düğmeyi ekleyeceğiniz başlığı oluşturmanız, eklemeniz veya düzenlemeniz gerekecektir.
Düğme eklemek istediğiniz mevcut bir başlığınız varsa başlamak için oluşturucuya gidin.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaGeri kalanı için Güvenlik Hizmetleri düzen paketindeki Freebie başlığını kullanın.
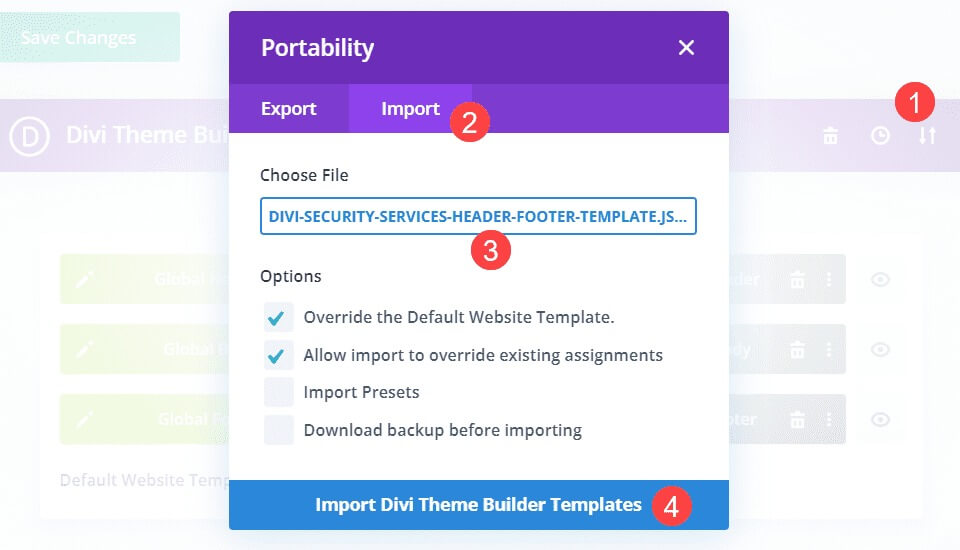
Bunu (veya indirdiğiniz başka bir başlığı) kullanmak istiyorsanız, tema oluşturucudaki çift ok simgesini tıklayarak tema oluşturucunun taşınabilirlik seçeneklerini açmanız gerekir.

Başlıkları bir bağlantıdan veya başka bir yerden indirdiyseniz (veya kendi başlıklarınızı yedek olarak dışa aktarmış olabilirsiniz), yüklemek istediğiniz başlık JSON dosyasını bulun ve Divi Theme Builder Şablonlarını İçe Aktar'a tıklayın.
İçe aktarma işlemi tamamlandıktan sonra web sitenize yeni bir başlık yüklenecek ve düğmeler ekleyebileceksiniz.
Divi Oluşturucu
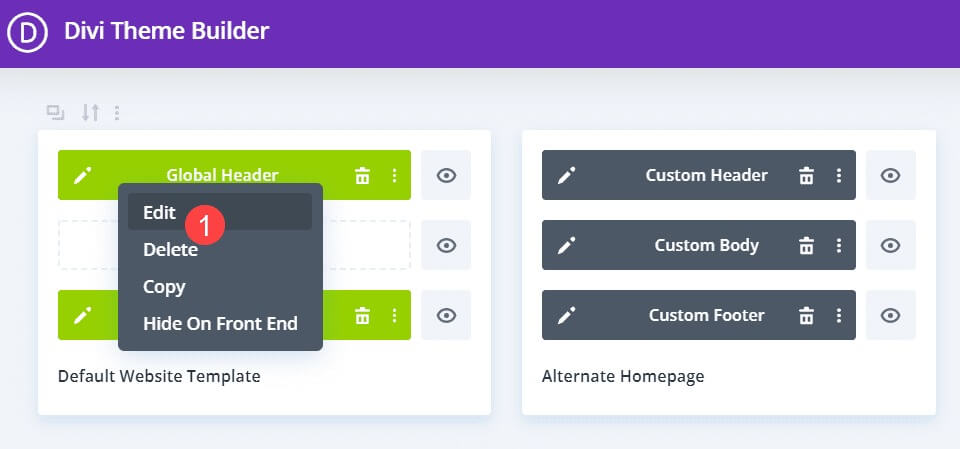
Oluşturucuya erişmek için başlığa çift tıklamanız veya içerik menüsündeki Düzenle seçeneğini kullanmanız yeterlidir.

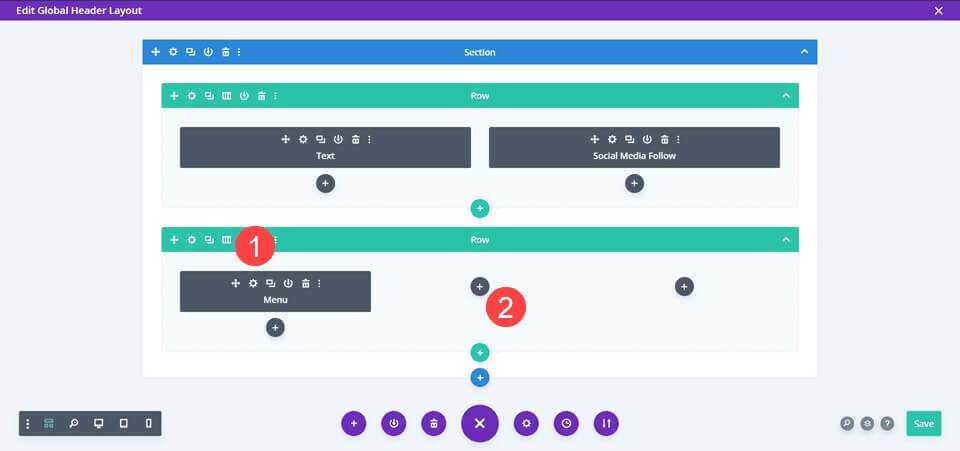
Başlık, Divi'nin modülü yerleştirebileceği tüm alanları gösterecek şekilde oluşturucuya yüklenir.

Düğme Yerleşimi
Web sitenizin başlığını düzenlerken göz önünde bulundurmanız gereken en önemli şey boşluktur.
Bu yalnızca tüm ziyaretçilerin gördüğü bir öğe değil, aynı zamanda masaüstü ve mobil arasında önemli ölçüde değişen bir öğedir.
Dolayısıyla, mevcut bir düzene düğmeler eklemek istiyorsanız hiçbir şeyi bozmadığınızdan emin olmanız gerekir.
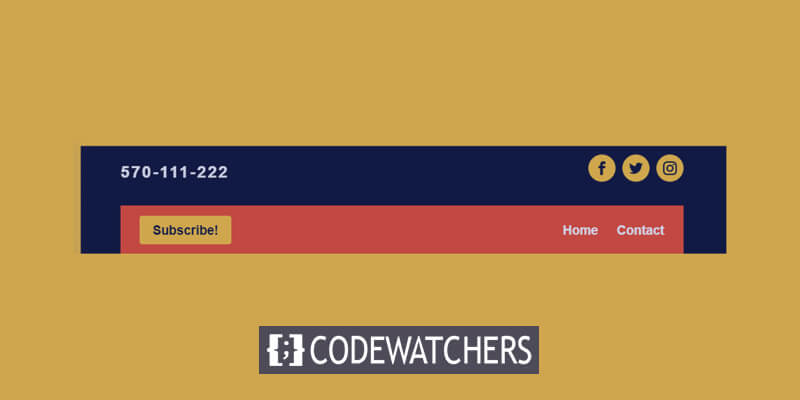
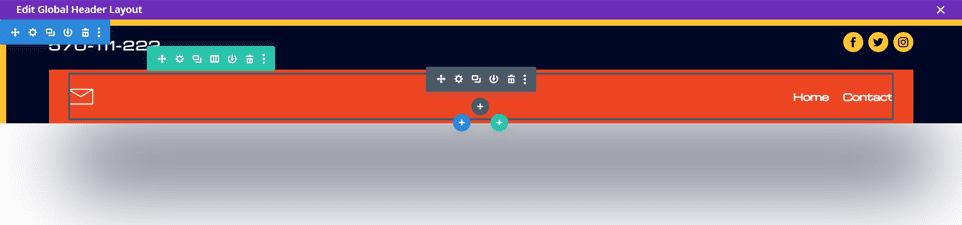
Bu özel başlık, ana başlığa bir "Abone Ol" düğmesi ekler.
Bunu yapmak için dahil edilen satırların sütun yapısını 1 ila 3 sütun arasında ayarlamanız gerekir.

Menü Modülünü Düzenle
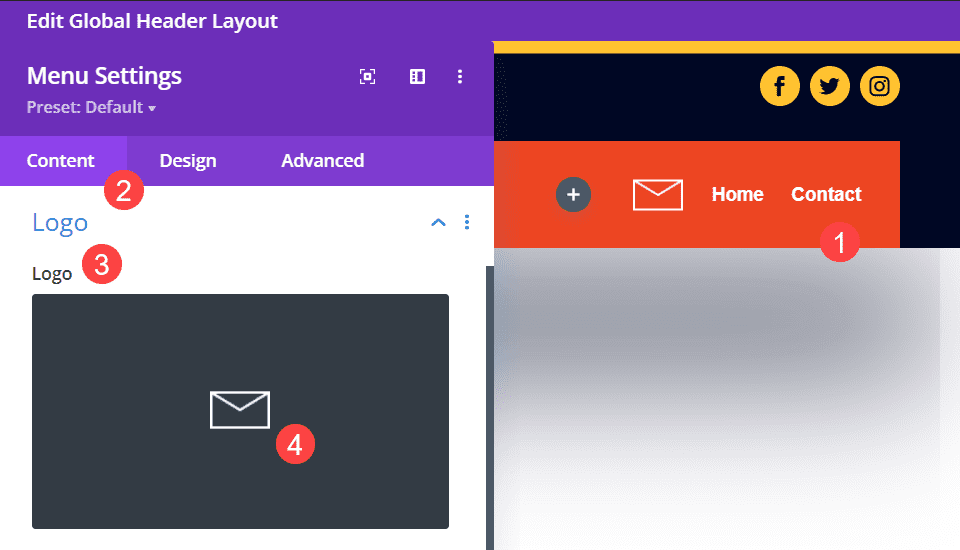
Menü modülünü en sağdaki sütuna taşımak ve Ayarlar'a gitmek için bunu kullanın.
İçerik sekmesinde Logo seçeneklerine gidin ve logoyu kaldırın.

Kapaktaki logo bu tasarıma uymuyor.
Düğme Ekleme
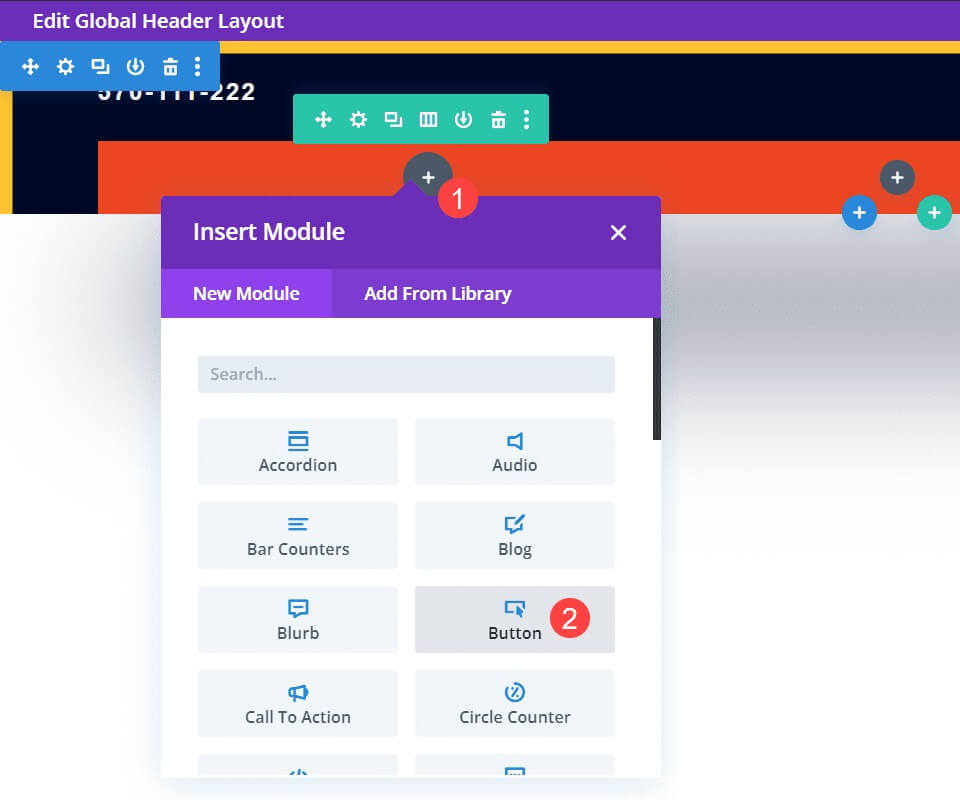
Menü modülünü taşıdıktan sonra en soldaki sütuna bir düğme modülü ekleyebilirsiniz.
Siyah + dairesine tıklayın ve görüntülenen listede düğme modülünü bulun.

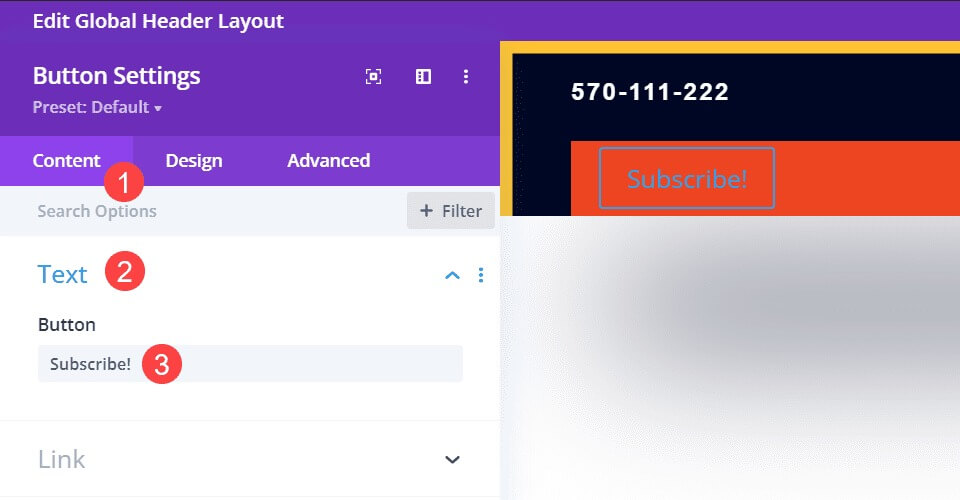
Düğme Metni
Daha sonra modül ayarlarına gidin, İçerik sekmesinde Metin bölümünü bulun ve kullanıcıya gösterilmesini istediğiniz metni Düğme alanına ekleyin.

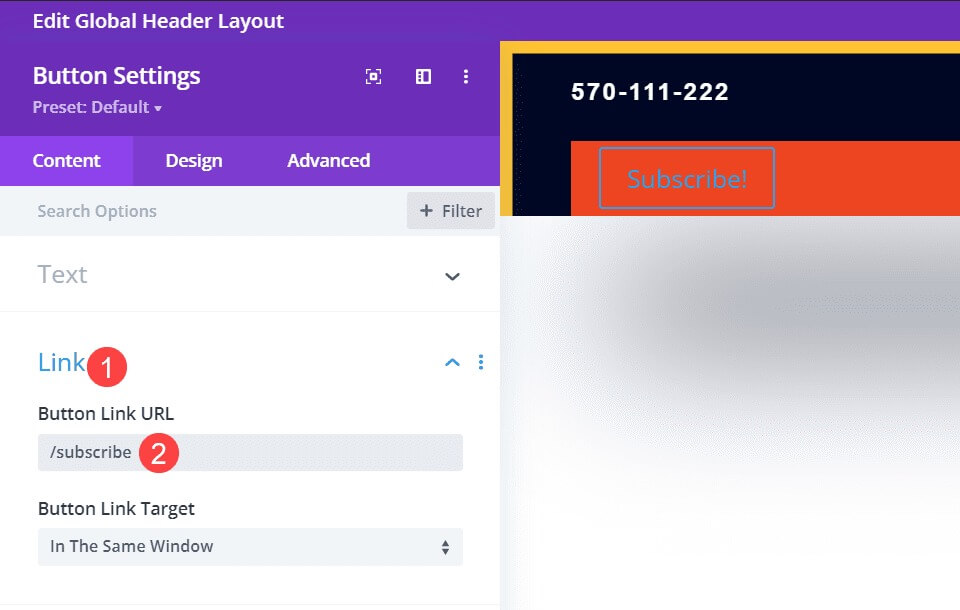
Düğme Bağlantısı
İçerik sekmesinin altında bağlantı seçeneğine gidin ve düğmeyi, yeni abonelerin gönderilmesini istediğiniz URL'ye ayarlayın.
Bazı e-posta sağlayıcıları form için belirli bir URL sağlayabilirken diğerleri yalnızca kendi sayfalarına yerleştirme olanağı sunabilir.
Dönüşüm huniniz için en uygun olanı burada bulun.

Düğmeyi Stillendir
Divi düğme modülü harika ancak varsayılan stil, onu yerleştirdiğimiz başlıkla eşleşmiyor.
Bu nedenle, sitenin geri kalanıyla aynı yazı tiplerini, renkleri ve stilleri kullanan bir düğmeye sahip olmak istiyoruz.
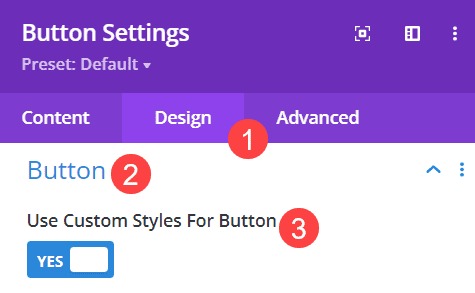
İlk önce Düğme modülü ayarlarına ve Tasarım sekmesine gidin.
Ardından Düğme etiketli alanı bulun ve Düğme için Özel Stiller Kullan geçişini etkinleştirin.

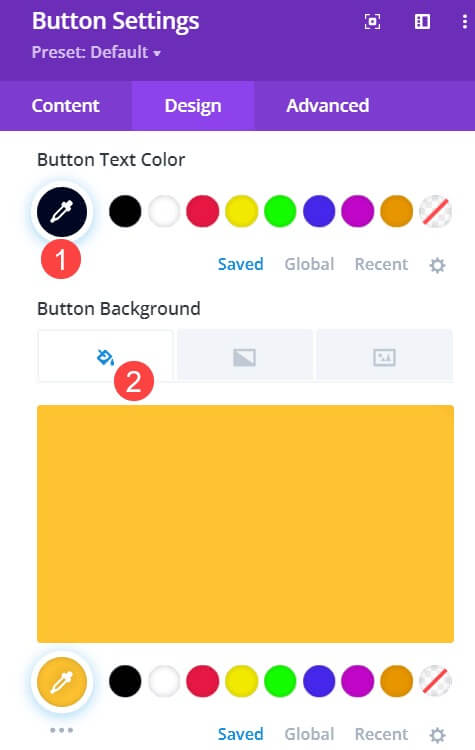
Daha sonra sitenizin paletinden en iyi sonucu veren rengi seçin.
Bu başlık, sosyal simgelerle aynı arka plan ve simge renklerini kullanır: arka plan için #ffc230 ve metin rengi için #000724.

Daha sonra yazı tipinin ve diğer metin stillerinin eşleştiğinden emin olmanız gerekir.
Öne çıkması için düğme metnini büyütebilirsiniz, ancak bu özel başlık için düğme metninin başlığı paylaşan menüyle eşleşmesini ve onu tamamlamasını istiyorum.
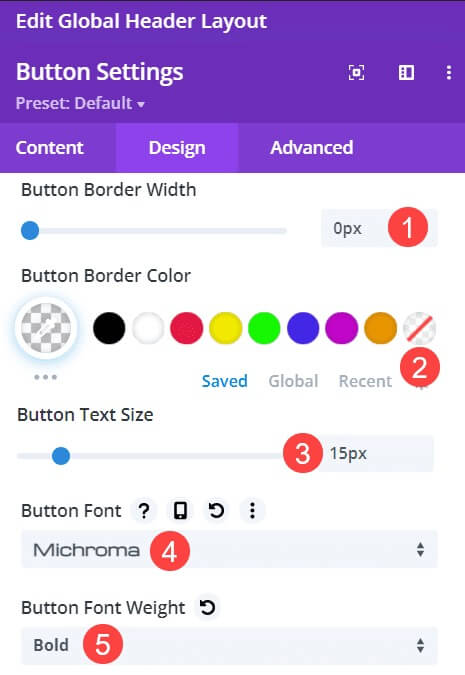
Bu durumda bu, düğme kenarlığı genişliğinin 0 piksele ayarlanması ve düğme kenarlığı renginin şeffaf olarak ayarlanması ve kenarlığın tamamen kaldırılması anlamına gelir.
Daha sonra, başlık menüsüyle eşleşmesi için düğmenin metin boyutunu 15 piksele ayarlayın ve düğmenin yazı tipi olarak Michroma'yı, yazı tipi ağırlığı olarak ise Kalın'ı kullanın.

Tüm bunlar bittiğinde, artık Divi başlığınızda sitenin geri kalan tasarımıyla eşleşen bir düğmeye sahip olmalısınız.
Nihai Çıktı
Tüm ayarlamalar tamamlandıktan sonra nihai sonuç şöyle görünecektir:

Kapanış
Divi kullanıcısıysanız, tema oluşturucuyu tanımak becerilerinizi ve tasarım olanaklarınızı büyük ölçüde genişletebilir.
Sütun yapısını değiştirmek ve düğmeler eklemek kadar basit bir şey bile iyi bir tasarımı harika bir tasarıma dönüştürebilir.
Stilin tutarlı olduğundan ve düğmenin kullanıcıyı gerçekten odaklanmaya değer içeriğe yönlendirdiğinden emin olun.





