Bağlantı bağlantıları, sayfadaki belirli içeriğe gitmek için kullanılır. Amaç, sayfanızın farklı bölümlerine yol açmaktır.

Buna ek olarak, çapa bağlantıları web sitenizin SEO'sunda olumlu bir etkiye sahiptir. Ancak, muhtemelen bilmediğiniz şey, bağlantı bağlantısı özelliğinin siteniz için çok ustaca kullanılabileceğidir. Bu nedenle, bu makalede göreceğimiz şey, çapa bağlantılarını kullanarak Divi'te uygulamaya koyabileceğiniz bazı hilelerdir.
1. Tek sayfalık gezinti menüsü oluşturma

Tek sayfalık bir gezinti menüsü oluşturmak, özellikle tek sayfalı web siteleri veya açılış sayfası için çok uygundur. Aslında, buradaki amaç, sayfanızın bir bölümünden diğerine geçmek için menüde bağlantılar oluşturmaktır.
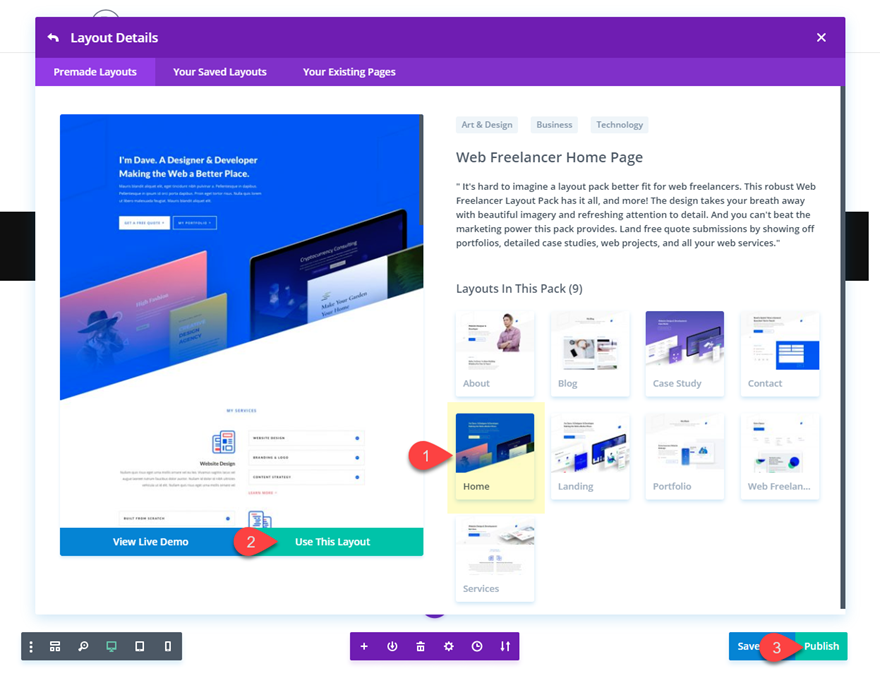
Nasıl gittiğini görmek için önceden tanımlanmış bir düzen kullanabiliriz. Bu nedenle yeni bir sayfa oluşturmanız, Visual Builder'ı açmanız ve ardından "Önceden tanımlanmış bir düzen seçin" seçeneğini seçmeniz gerekir. Ardından söz konusu düzeni sayfanızda görüntülersiniz.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
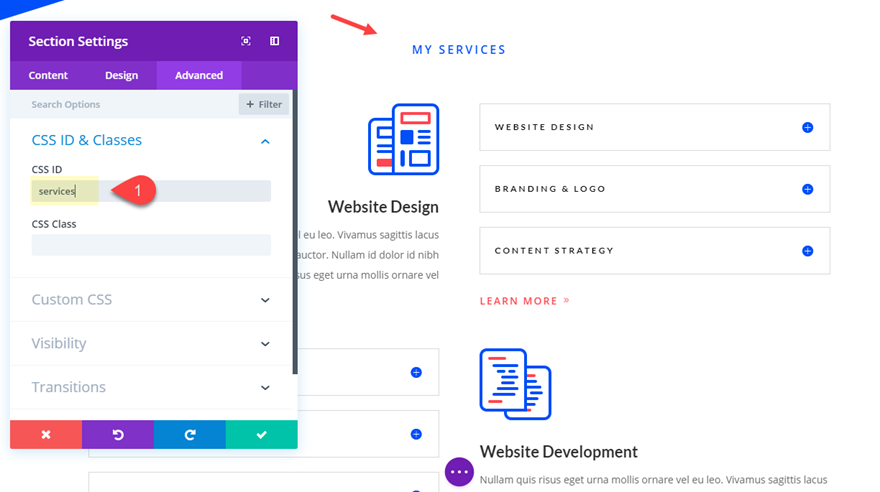
Şimdi, bağlamak istediğiniz her bölüm için CSS kimlikleri eklemeniz gerekir. Bölüm ayarlarını açın, gelişmiş sekmesini tıklatın ve aşağıdaki CSS kimliği ekleyin:
CSS Kimliği: hizmetler

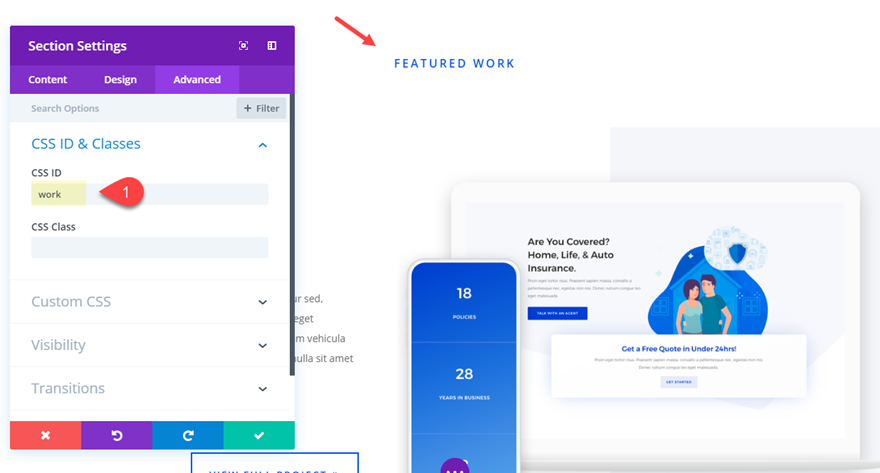
Bundan sonra, aşağıdaki gibi bir CSS kimliği eklemek için "Öne Çıkan çalışma" bölümünü arayacaksınız:
CSS Kimliği: iş

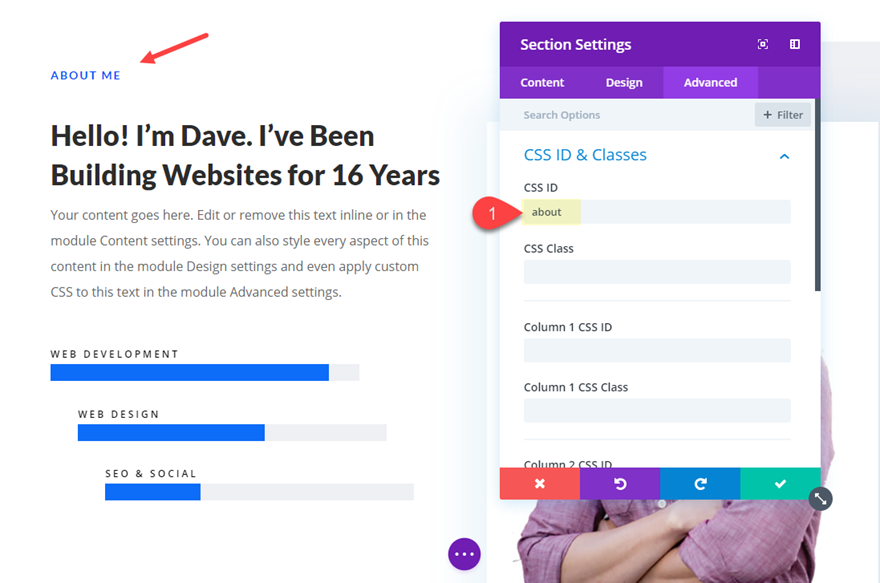
Son olarak, "Bizim İçin" bölümüne aşağıdaki CSS kimliği ekleyin:
CSS Kimliği: hakkında

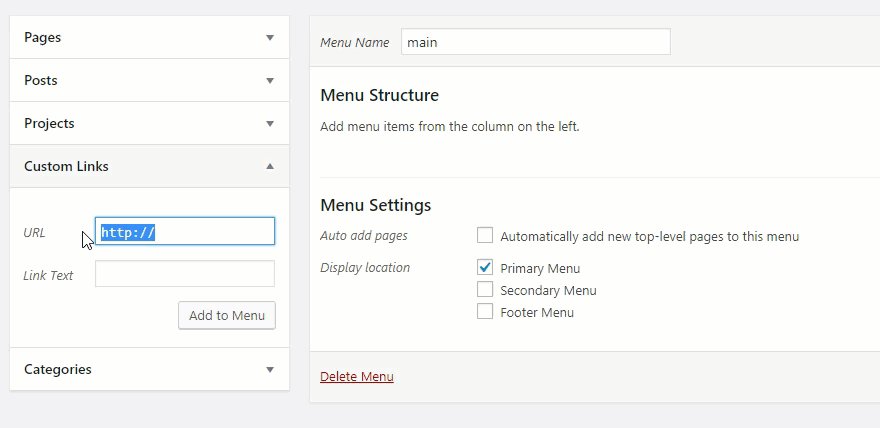
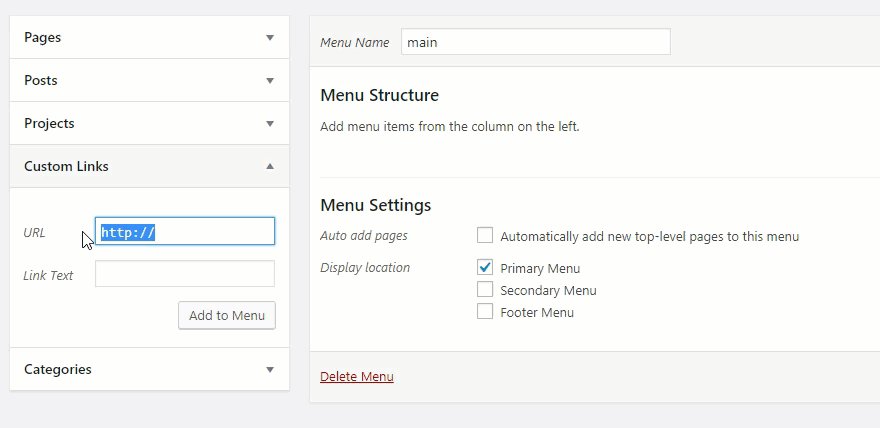
Panodan Görünüm> Menüler'e gidin ve yeni bir ana menü oluşturun. Ardından, aşağıdaki URL ve bağlantı metniyle üç özel bağlantı oluşturun:
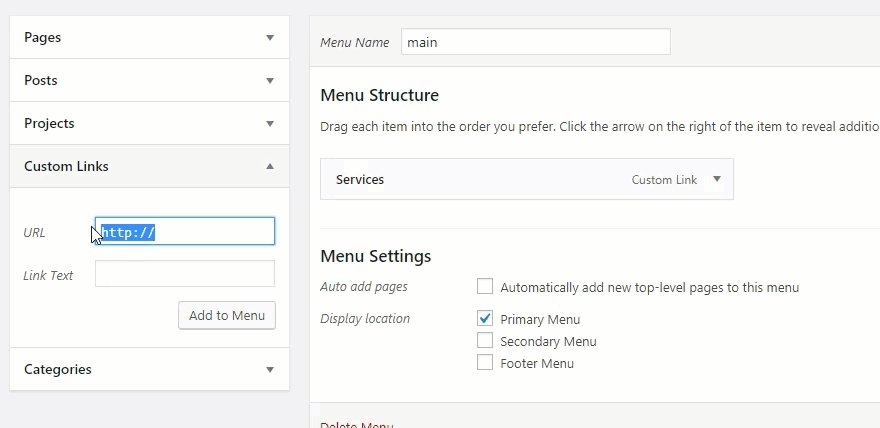
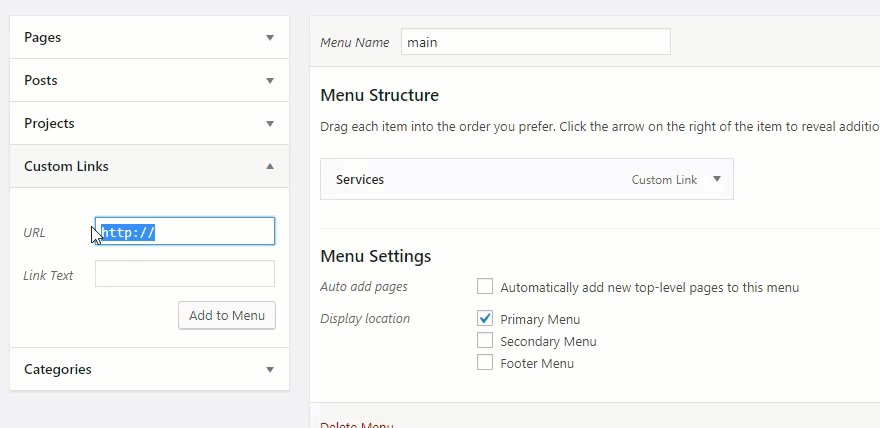
Bu yapılandırmalar tamamlandıktan sonra, bağlantı bağlantılarımızı oluşturmaya devam edelim. Panoya gidin ve yeni bir ana menü oluşturmak için Görünüm> Menüler'i seçin. Aşağıdaki URL ve Bağlantı Metni ile üç özel bağlantı oluşturmalısınız:
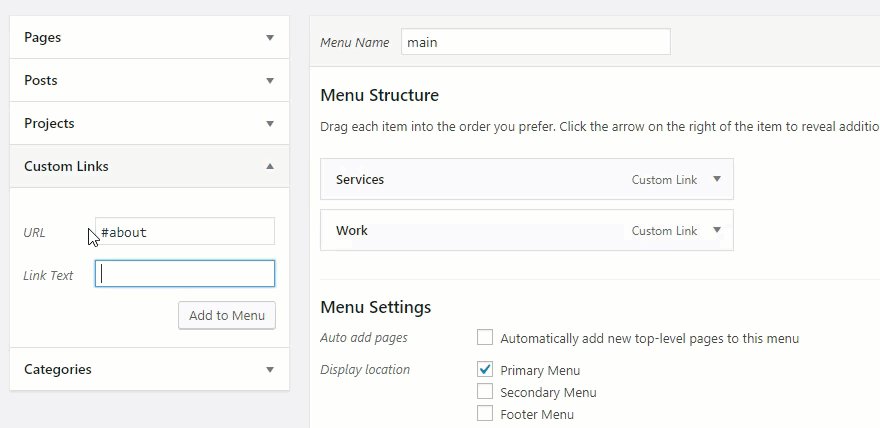
Özel Bağlantı 1URL: #servicesLink Metni: Hizmetler
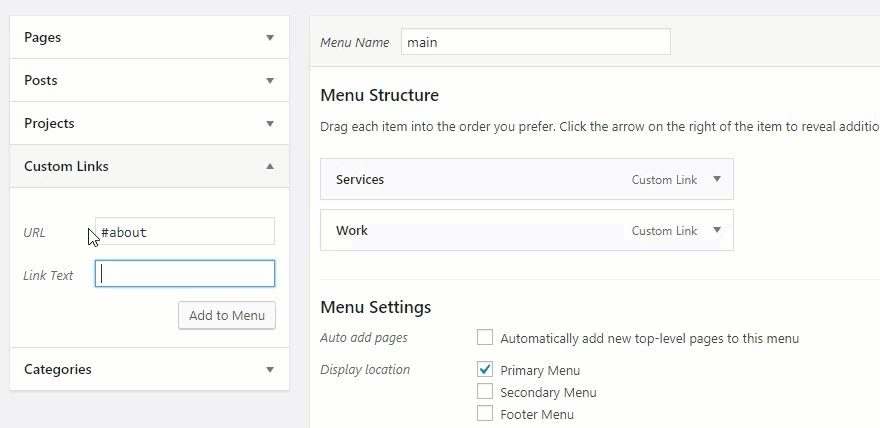
Özel Bağlantı 2URL: #workLink Metin: İş
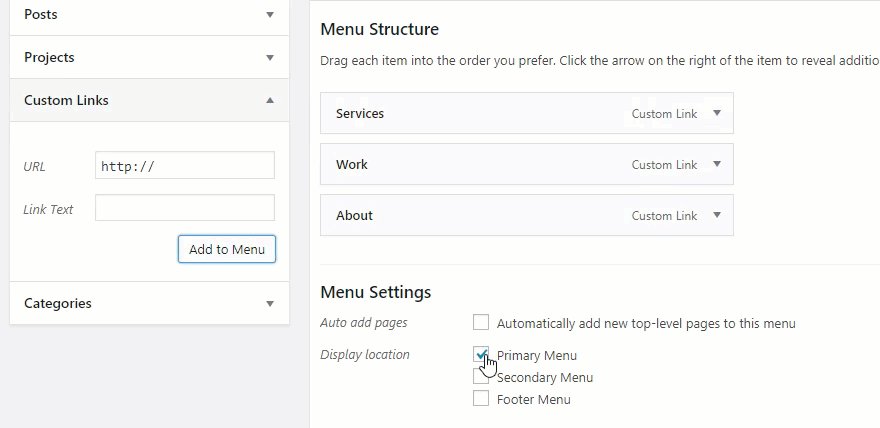
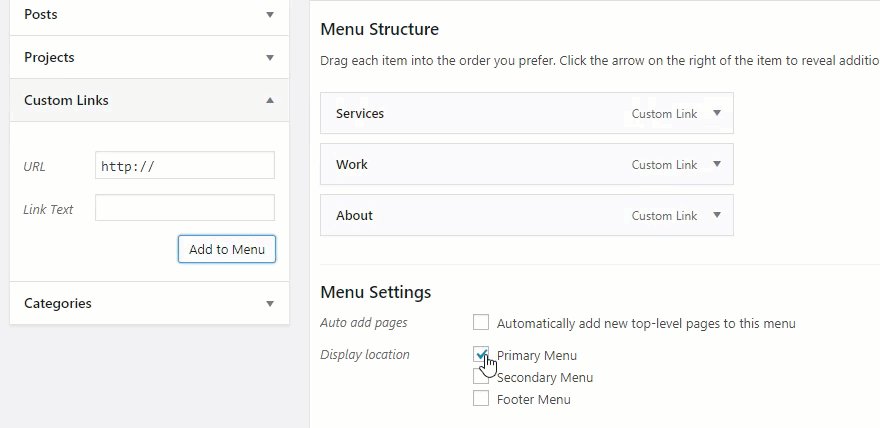
Özel Bağlantı 3URL: #aboutLink Metin: Hakkında

Menüyü kaydetmeden önce görüntü konumunuzu Birincil Menü olarak ayarlamanız gerekir.
Şimdi sayfanıza gidin ve nasıl çalıştığını test edin. İlginç, değil mi?
2. Başlıklarınıza Bağlantı Bağlantıları Ekleme
Web sitenizde gezinmeyi büyük ölçüde kolaylaştırdığı için başlıklarınıza bağlantı bağlantıları eklemek çok pratiktir; özellikle çok fazla içeriğe sahip uzun sayfaları olduğunda.
Bunu yapmak için, başlığınızın metnini içeren modülü açarak başlayacaksınız. Metin sekmesinin açık olduğundan emin olun. Üstbilgi etiketini (h1, h2, h3, vb.) bulun, sonra başlangıç üstbilgisi etiketinin parantez içine bir tanımlayıcı girin. "Webdesign" tanımlayıcısına sahip bir h3 üstbilgisi örneği aşağıda verilmiştir:
<h3 id="webdesign">Website Design</h3>Buradan, doğru bağlantı bağlantısı URL'sini kullandığınız sürece, bu üstbilgiye istediğiniz yerden bağlanabilirsiniz. Bu örnek için ne gibi görünmelidir:
Www.yourdomain.com/page/#webdesign
Ve bu sadece Divi oluşturucu için geçerli değildir. Örneğin WordPress ile Metin sekmesini açın, seçtiğiniz başlığı bulun ve kimliği aşağıda gösterildiği gibi başlık etiketine ekleyin:
3. Bir bağlantı bağlantısını iki düğmeye gömme
Geçiş düğmeleri, web sitenizdeki kullanıcılarınıza getirmek istediğiniz deneyim için çok kullanışlıdır. Bunlar genellikle kullanıcının iki durum arasındaki bir ayarı değiştirmesine izin vermek için kullanılır. Ancak, bir bağlantı bağlantısını entegre etmek, özellikle web sayfanız yeterince uzunsa, geçişe erişimi kolaylaştırma avantajına sahip olacaktır,
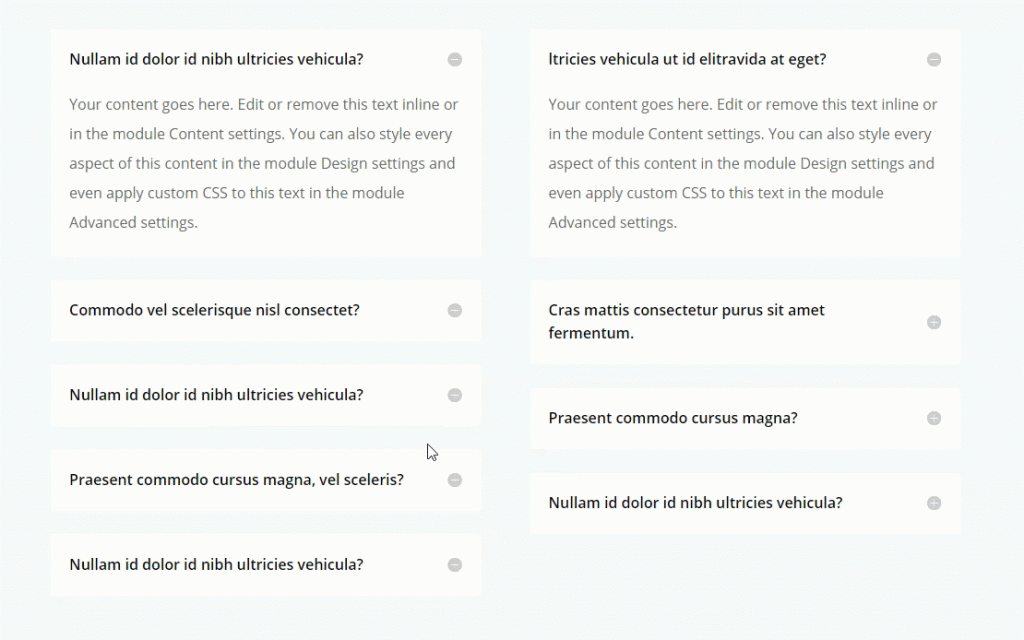
Süreci bir SSS sayfasıyla gösterelim. Bu tür bir sayfa, geçiş sistemini çalışmasına kolayca entegre eder. Başlamak için yeni bir sayfa oluşturacağız ve görsel oluşturucuyu orada etkinleştireceğiz. Şimdi "Önceden tanımlanmış bir düzen seçin" seçeneğini seçmelisiniz. Kitaplıktan Yükle açılır penceresinde, arama çubuğuna "SSS" yazarak Muhasebeci SSS'nin düzenini arayın. Ardından mizanpajı tıklatın ve görüntülenen önizlemede, Sayfanızda dağıtmak için Bu düzeni kullan düğmesine tıklayın.
Bu yapıldıktan sonra, şimdi bağlantı bağlantısını ekleyeceğiz. İkincisi başlıkta bir düğmeye entegre edilecektir. Böylece, düğmeye tıklayarak, sayfa aynı anda otomatik olarak açılacak belirli bir geçişe kaydırılır. Bu nedenle düğme ayarlarını açın ve aşağıdaki bağlantının URL'sini ekleyin:
Düğme Bağlantısı URL'si: # geçiş3

Ardından düğme modülüne benzersiz bir CSS sınıfı eklemeniz gerekir. Bu sınıf adı, düğmeyi tıklattğınızda geçiş düğmesini açma eylemiyle ilgilidir.
CSS sınıfı: açık geçiş
Şimdi bağlamak istediğiniz geçiş düğmesinin düzeyine gidin ve ayarlarını açın. Gelişmiş sekmesinde, aşağıdaki CSS kimliği ekleyin:
CSS Kimliği: geçiş3
Bunun daha önce kullanılan düğme bağlantısının URL'si ile tam olarak eşleşmesi önemlidir. Buradaki tek fark "#" ı atlamanız gerektiğidir.
Ayarlarınızı kaydetmeyi unutmayın.

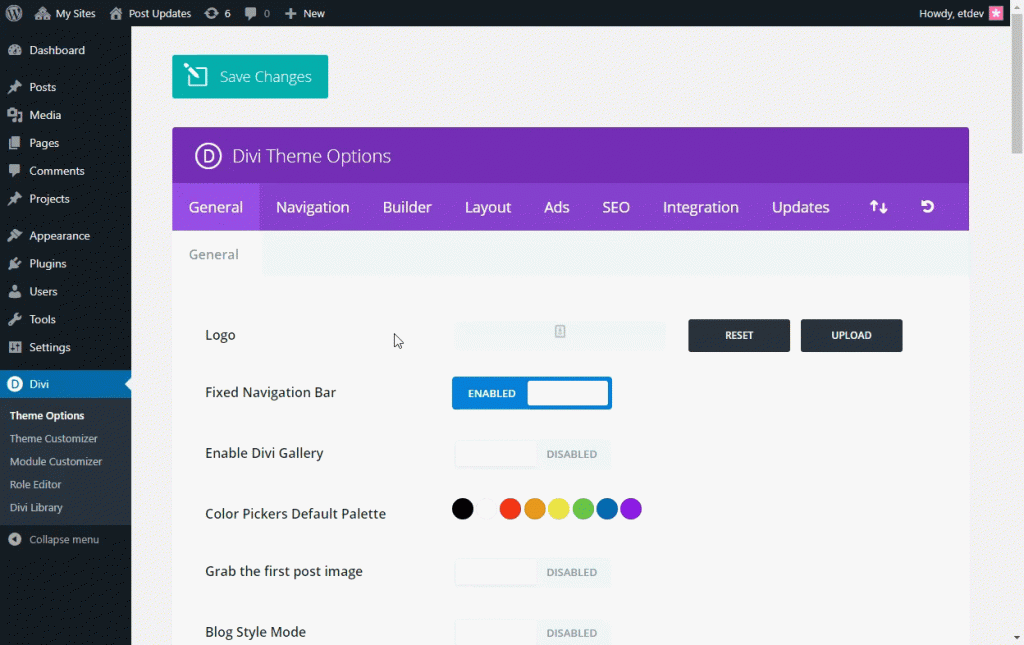
Son adım, sayfamızın gövdesine özel kod eklemektir. Bunu yapmak için, Divi Tema Seçenekleri'e gidin, Entegrasyon sekmesini açın, ardından aşağıdaki GIF'te gösterildiği gibi aşağıdakileri gövde bölümüne yapıştırın.
jQuery(function ($) {
//open toggle on button click
$('a.open-toggle').on('click', function(event){
$('#toggle3.et_pb_toggle_2 .et_pb_toggle_title').click();
}) ;
}); Kodu uygun komut dosyası etiketine sarmanız gerekir.

Artık sayfanızın çalışıp çalışmadığını görmek için sınayabilirsiniz.

4. Divi Dot navigasyonun keyfini çıkarın
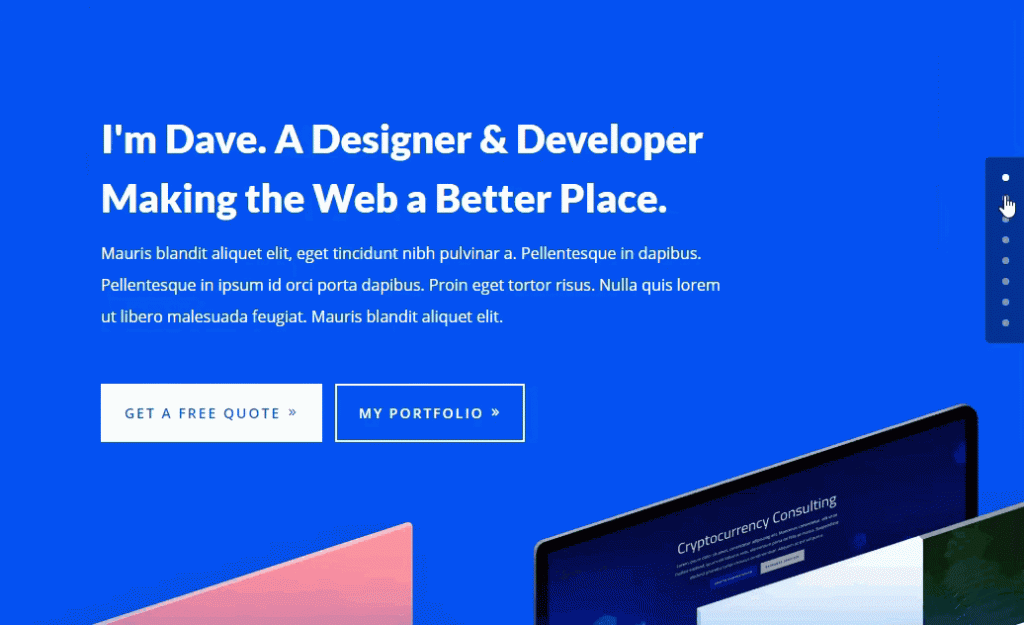
Bu, siteniz için etkinleştirmesi oldukça kolay ancak çok etkili bir özelliktir. Bu özellik, web sitenizin içeriğinde, özellikle bölümlerinizden otomatik olarak bağlantı bağlantıları oluşturmanıza olanak tanır. Bu, CSS bölüm tanımlayıcılarını kendiniz eklemek zorunda kalmanızı sağlar. Etkinleştirdiğinizde, sayfanızın yanına otomatik olarak saydam bir menü eklenir. İlgili sayfa bölümüne gitmek için bir noktaya tıklamanız yeterlidir.
Divi Dot gezintisini etkinleştirmek için sayfanızın düzenleme ekranının sağ üst kısmındaki DIVI ayarlarına gidin ve nokta gezinti seçeneğini "AÇıK" olarak ayarlayın.

5. Bir sayfadan başka bir sayfadaki bölüme çıkma
Sayfa bölümlerine CSS Kimliği eklediğiniz anda DIVI, yalnızca menü bağlantı bağlantılarını kullanarak bu bölümlere erişmekle kalmaz, aynı zamanda sitenizin başka bir sayfasından da erişmenizi sağlar. Bunun çalışması için, başka bir sayfada bağlantı oluştururken bağlantı bağlantısının URL'sini kullanmanız gerekir.
Örneğin, Hizmetler bölümünü sitenizdeki bir sayfada oluşturduğunuzu ve başka bir sayfadan erişmek istediğinizi varsayalım. Bölüm kimliği, aşağıdaki gibi bir bağlantı bağlantısına neden olacak "hizmetler" olabilir: www.yourdomain.com/page/#services.

Bunların hepsi, DIVI ile sitenizdeki bağlantı bağlantılarıyla size sunabileceğimiz her şeydir. Bu özelliğin etkili bir şekilde kullanıldığında ne kadar yetenekli olduğunu görmek ilginç. Ama tabii ki, Etkİn bir şekilde. Çünkü kullanıcılarınızı kaybetme riskine karşı ne pahasına olursa olsun kullanma hatasına bulunmamalısınız.
Divi'da deneyiminizi ve kullanıcılarınızın deneyimini geliştirmek için bu ipuçlarını kullanabileceğinizi umuyoruz. Gelecek yazılarımızı dinlemek istiyorsanız, lütfen bizi Facebook ve Twitter sosyal sayfalarımızdan takip edin.




