Görsellerin tasarım üzerinde her zaman büyük etkisi vardır ve belki de web sitenizin bütün bir galerisi vardır. Divi , modülleri sayesinde büyük bir güç açığa çıkarır ve Divi galeri modülü, herhangi bir görüntü sunumu için mükemmeldir. Düzenlenmiştir ve görüntüleri doğrudan medya kitaplığından göstermenize olanak tanır. Bugün, Divi üzerinde görüntünün üzerine gelerek açıklayıcı bir aşağı kaydırma efekti ile görüntü bilgisinin nasıl oluşturulacağını öğreneceğiz. Fotoğrafçılar, etkinlik yönetimi, emlak işleri vb. için etkili bir tasarımdır. Bu duyarlı bir tasarımdır, ancak tasarım sırasında daha küçük cihazlar için bazı ince ayarlar yapacağız. Öyleyse, gizlice göz atalım ve sonra böyle bir tasarımın nasıl oluşturulacağını öğreneceğiz.

Gizlice Bakış
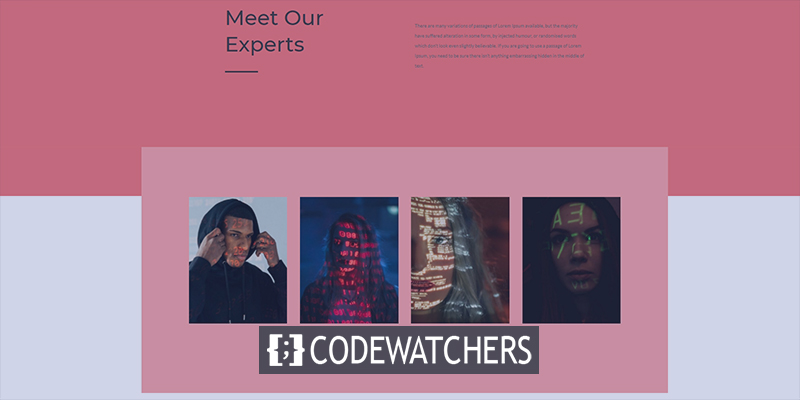
Devam etmeden önce bugünün tasarımına bakalım.
1. Bölüm: Resimleri Yükleyin
Medya kütüphanesi
Tasarıma başlamak için görselleri kütüphanemize eklemeliyiz. Bunun için Medyadan Kitaplığa gidin.

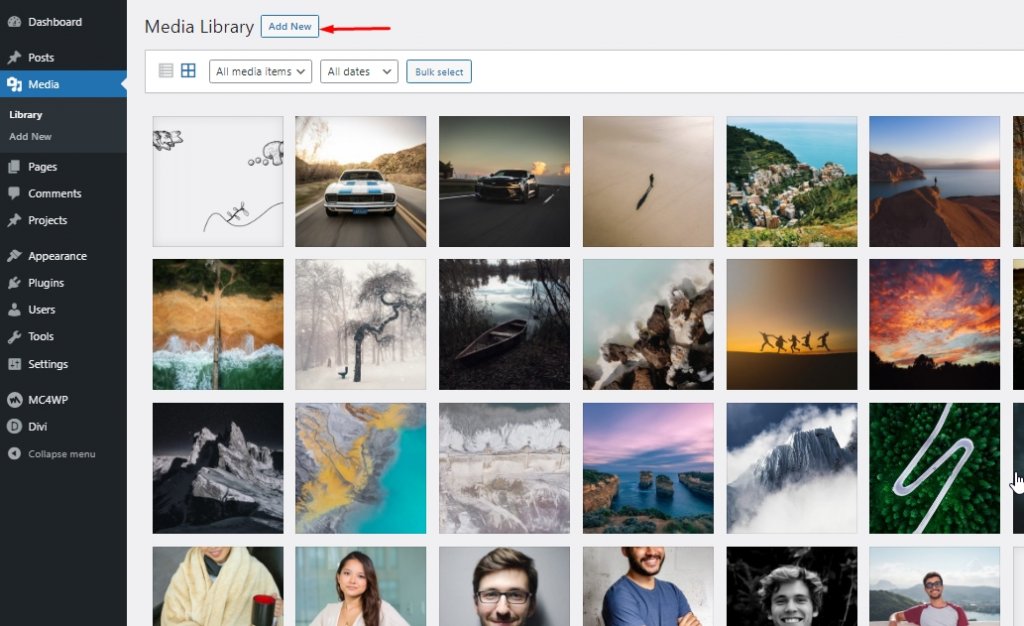
Şimdi yeni resimler yüklemek için Yeni ekle'ye tıklayın.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
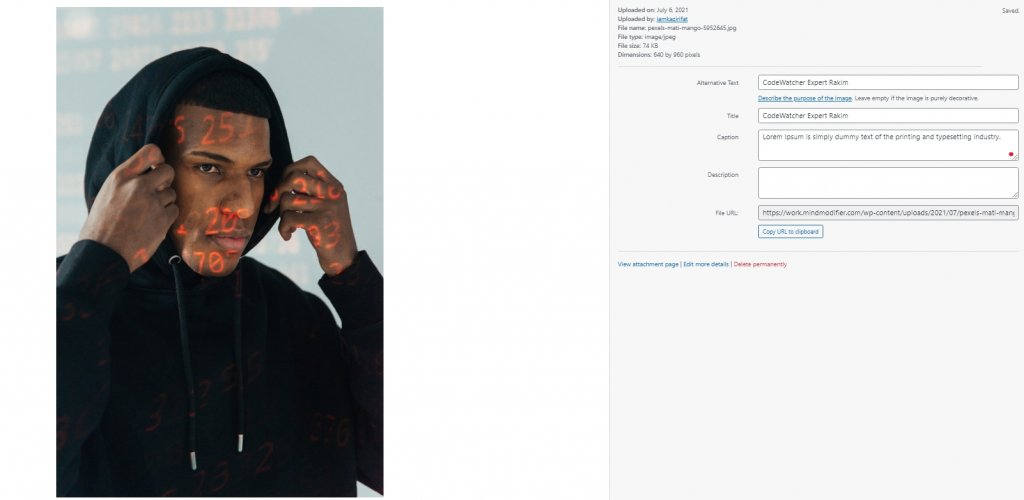
Şimdi resimlere başlıklar ve başlıklar ekleyin. Tüm resim için kelime limitini aynı yapmaya çalışın.

Bölüm 2: Tasarım
Bölüm Bir
Arka plan rengi
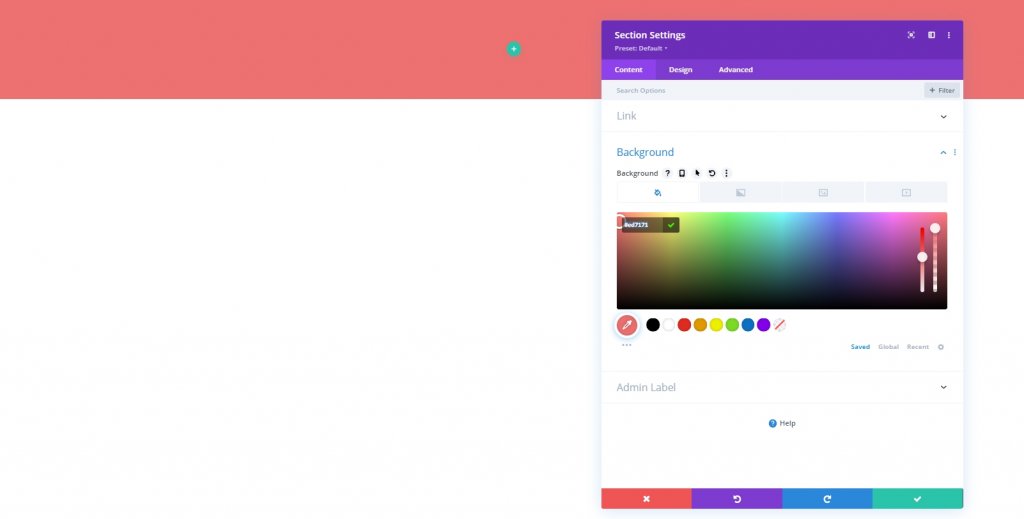
Şimdi tasarımı yapmak için bir sayfa açın veya yeni bir tane oluşturun. Ardından sayfayı Divi oluşturucu ile açın ve "sıfırdan oluştur" seçeneğini seçin. Ardından, sayfanın ilk bölümüne bir arka plan rengi ekleyeceğiz.
- Arka Plan Rengi: #ed7171

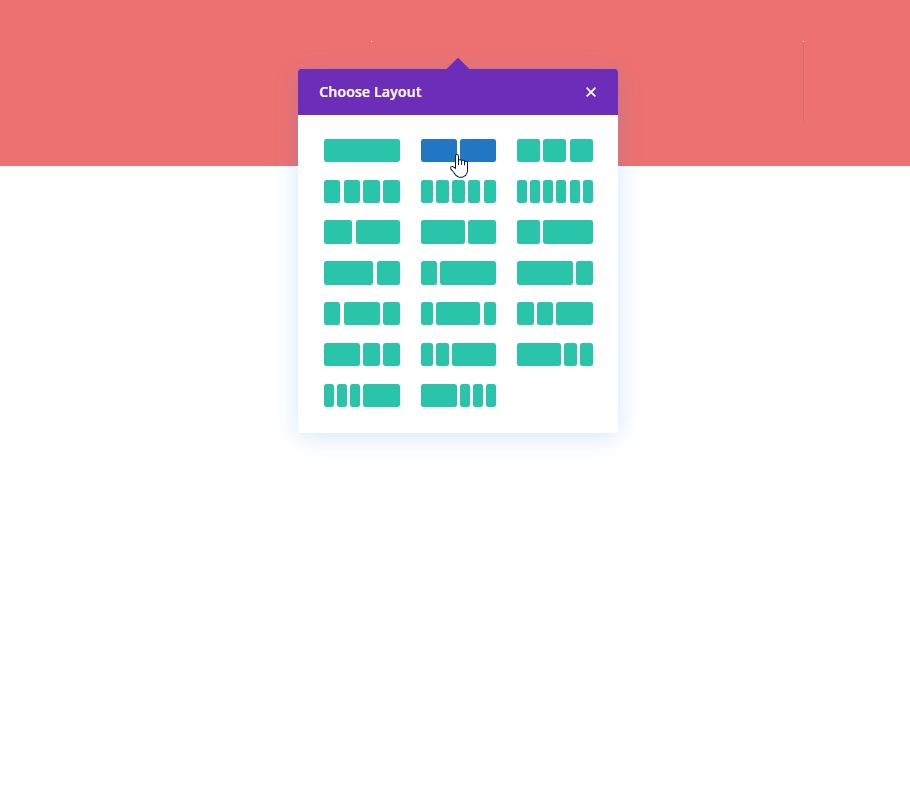
Satır Ekleme
Sütun Yapısı
Aşağıdaki yapıya sahip bir satır ekleyelim.

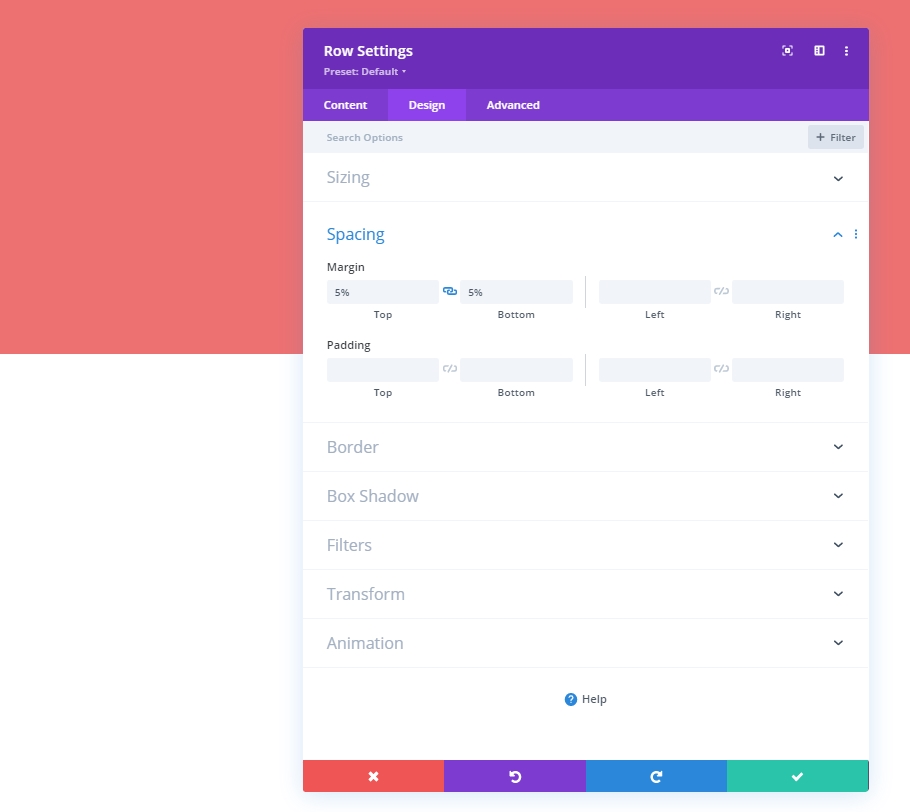
aralık
Sütuna herhangi bir modül eklemeden önce boşluk değerlerini ayarlamamız gerekiyor.
- Üst Marj: %5
- Alt Marj: %5

Sütun 1: Metin Modülü
H2 İçeriği
Şimdi ilk sütuna bir metin modülü ekleyeceğiz ve biraz H2 içeriği ekleyeceğiz.

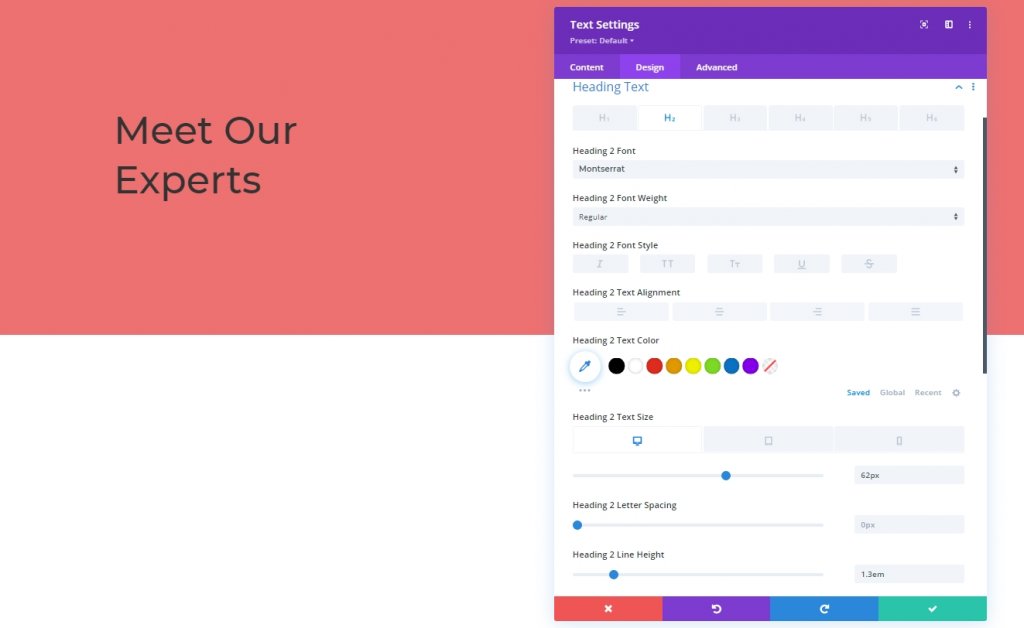
H2 Metin Ayarları
Tasarım sekmesine gidin ve H2 stilini değiştirin.
- Başlık 2 Yazı Tipi: Montserrat
- Başlık 2 Metin Boyutu: Masaüstü: 62px, Tablet: 48px Ve Telefon: 32px
- Başlık 2 Çizgi Yüksekliği: 1.3em

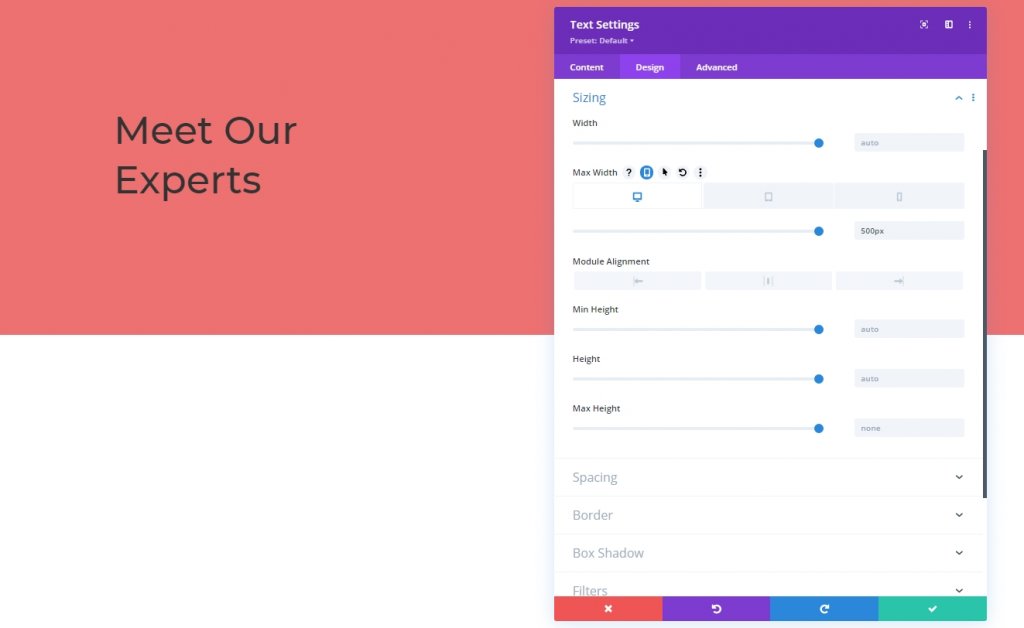
boyutlandırma
Modülün maksimum genişliğini farklı ekran boyutlarında da değiştirin.
- Maksimum Genişlik: Masaüstü: 500 piksel, Tablet: 400 piksel ve Telefon: 250 piksel

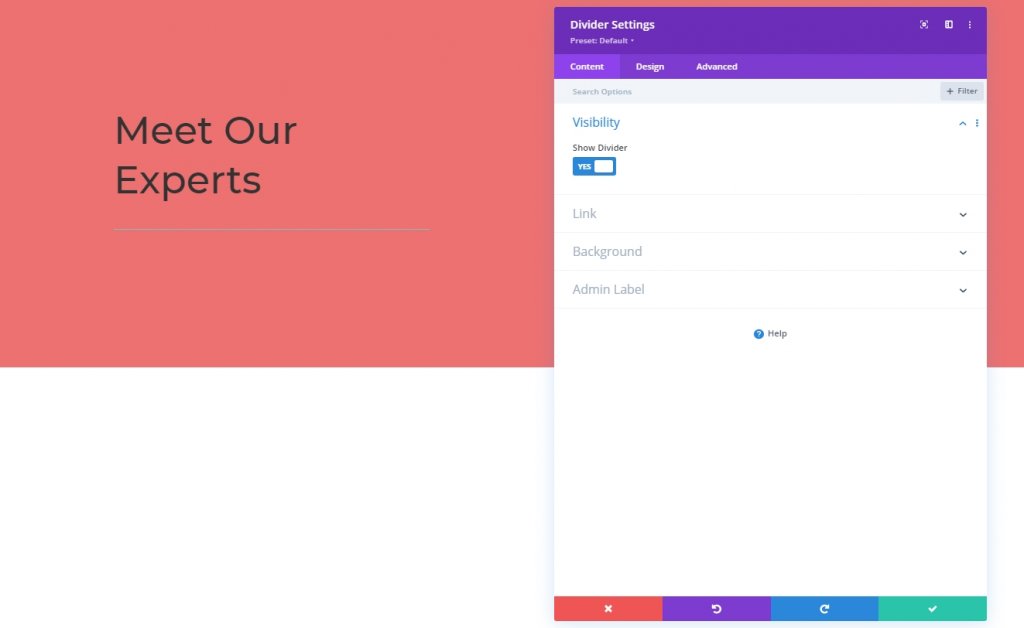
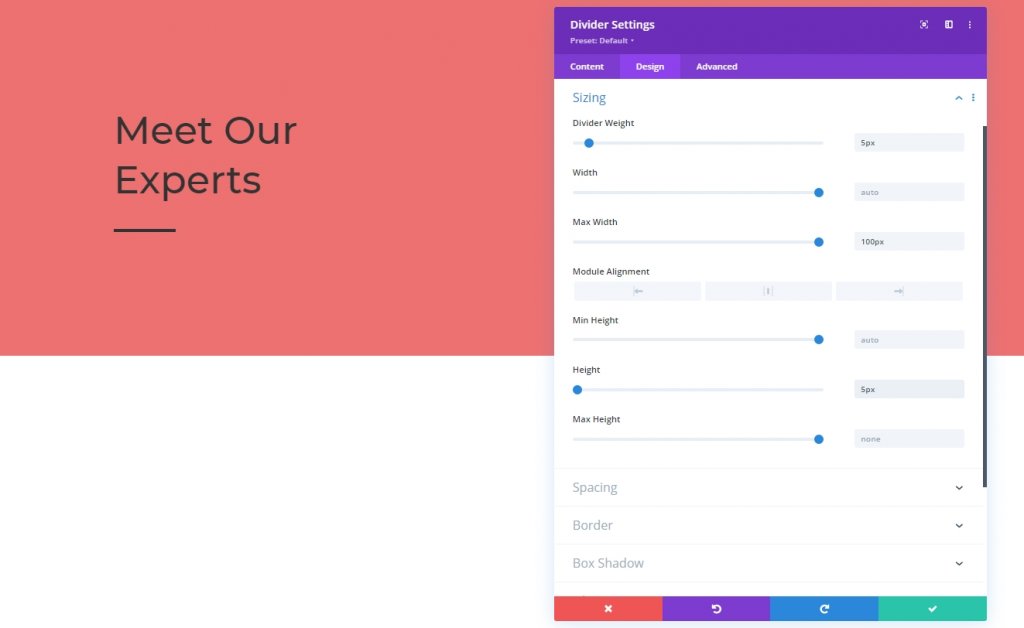
Sütun 1: Bölücü Modül
görünürlük
Son olarak 1. sütuna bir bölücü modül ekleyeceğiz. Görünürlük seçeneklerini açın.
- Bölücüyü Göster: Evet

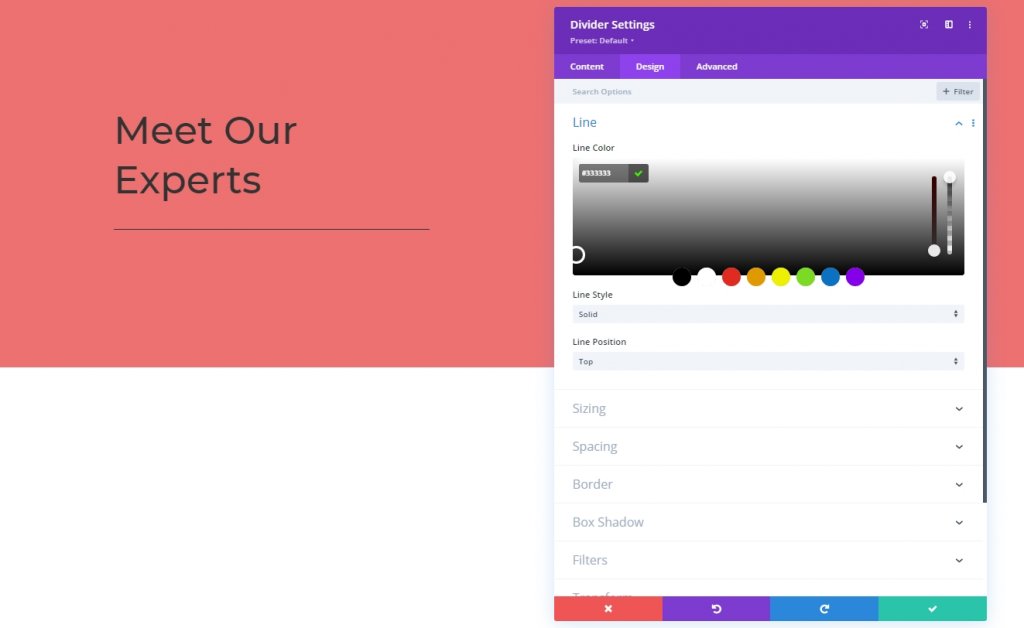
Hat
Tasarım sekmesindeki çizgi rengi.
- Çizgi Rengi: #333333

boyutlandırma
Daha sonra bölücü modülün boyutlandırma ayarlarını değiştireceğiz.
- Bölücü Ağırlığı: 5px
- Maksimum Genişlik: 100 piksel
- Yükseklik: 5 piksel

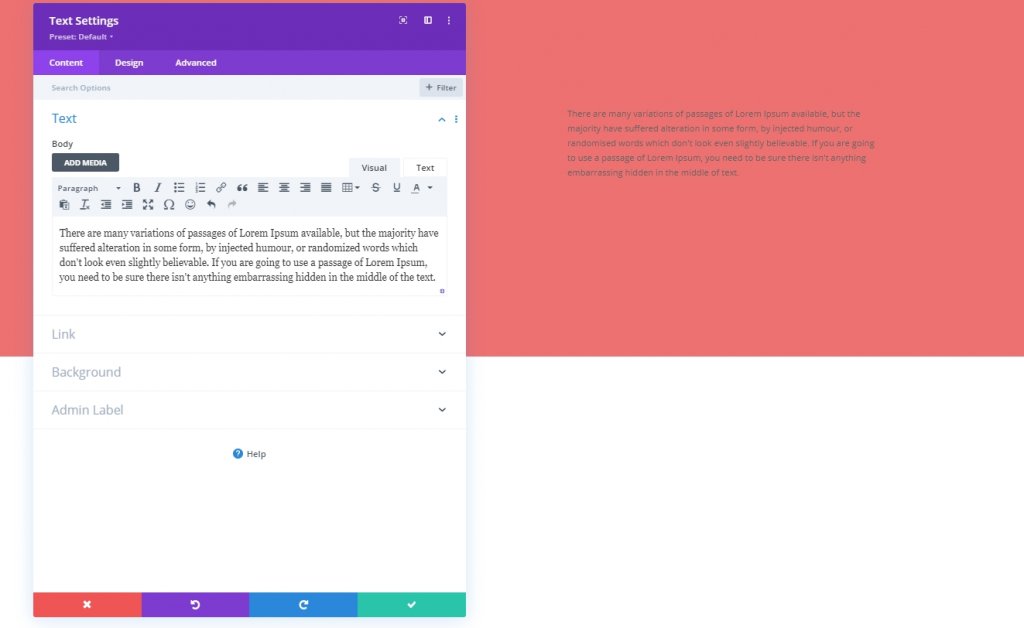
Sütun 2: Metin Modülü
Metin içeriği
Şimdi ikinci sütuna bir metin modülü ekleyeceğiz ve bazı kopyalar ekleyeceğiz.

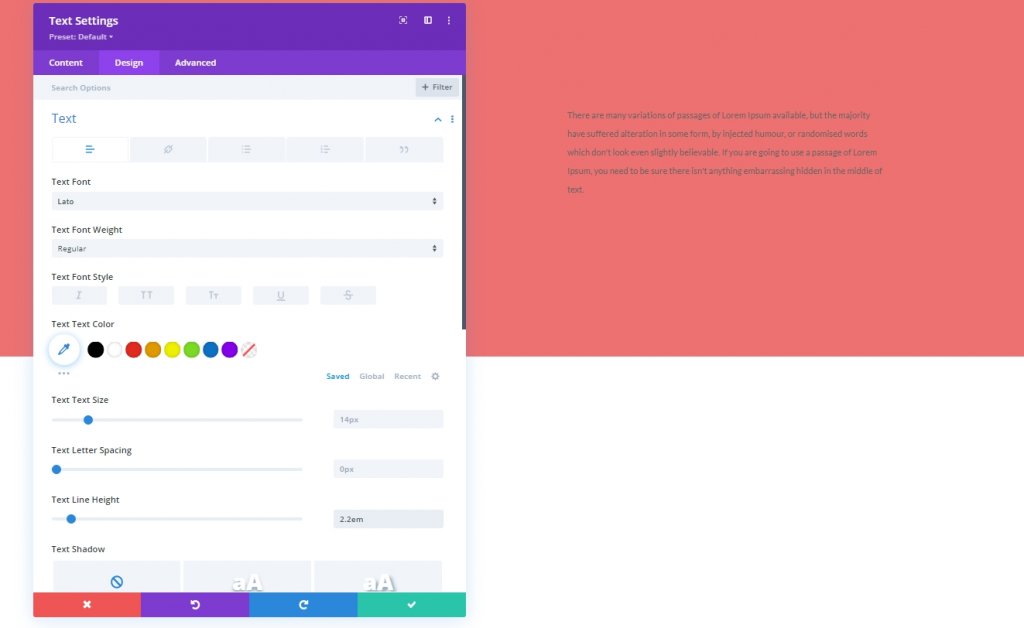
Metin Ayarları
Metin modülü ayarlarını güncelleyeceğiz.
- Metin Yazı Tipi: Lato
- Metin Satırı Yüksekliği: 2.2em

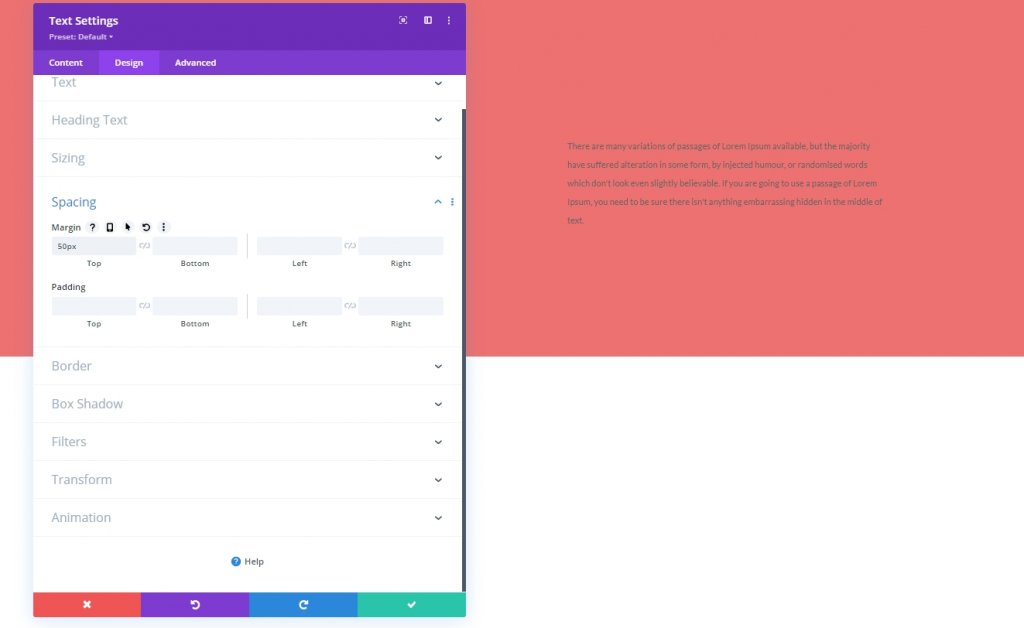
aralık
Metnimize biraz kenar boşluğu ekleyelim.
- Üst Kenar Boşluğu: 50px

İkinci Bölüm
Şimdi ilk bölümün altına başka bir bölüm ekleyeceğiz.

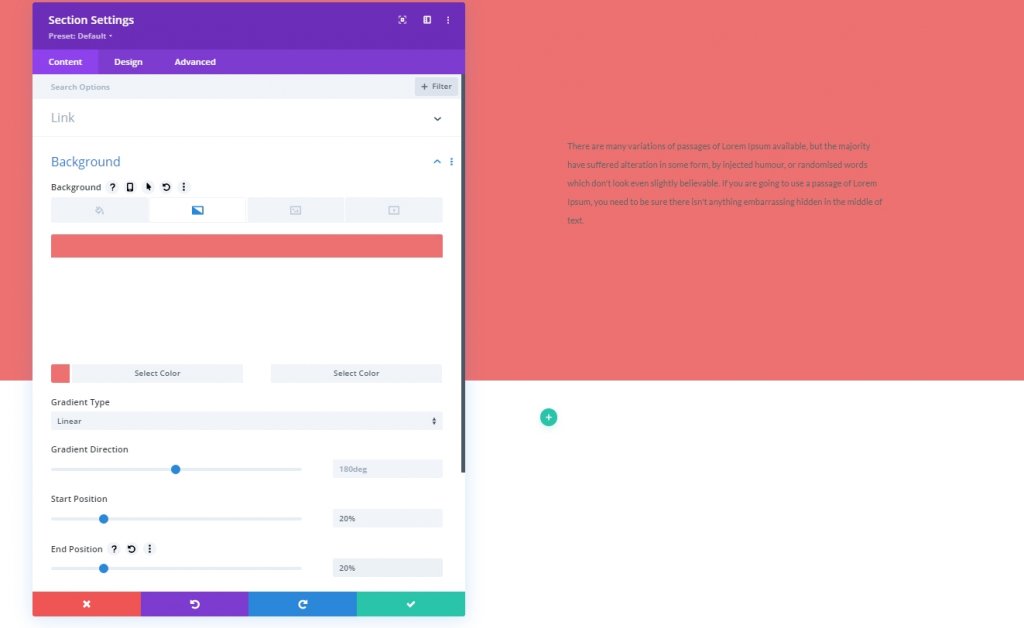
Degrade Arka Plan
Yeni oluşturduğumuz bölüme degrade arka plan rengi uygulayalım.
- Renk 1: # ed7171
- Renk 2: #ffffff
- Gradyan Türü: Doğrusal
- Başlangıç Konumu: %20
- Bitiş Konumu: %20

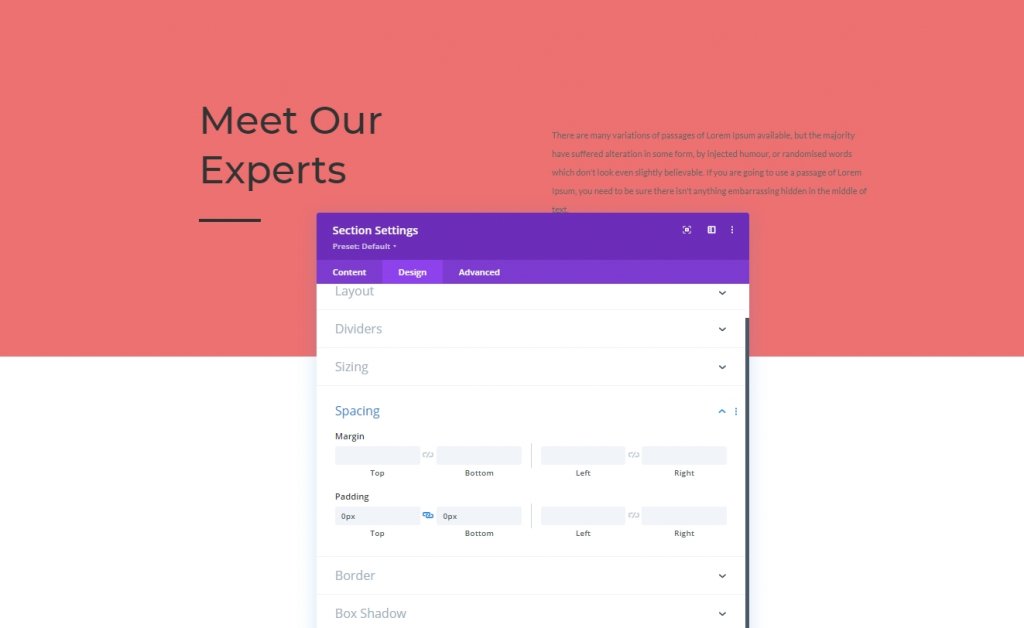
aralık
Bölümün tasarım sekmesinden dolgu değerlerini değiştirin.
- Üst Dolgu: 0px
- Alt Dolgu: 0px

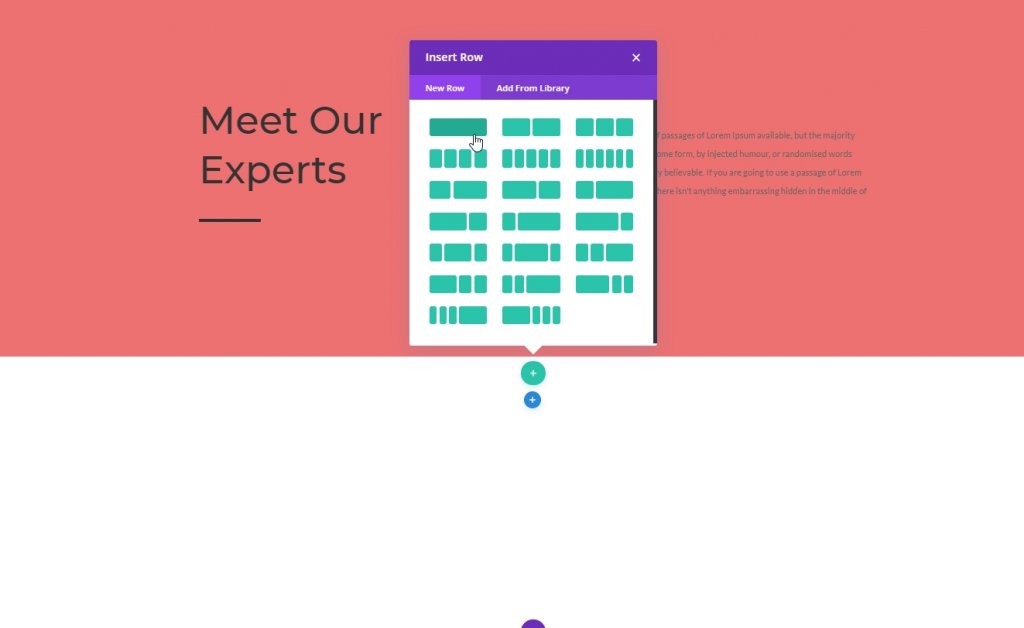
Satır Ekleme
Sütun Yapısı
İkinci bölümümüze işaretli sütun yapısını kullanarak bir satır ekleyelim.

Arka plan rengi
Herhangi bir modül eklemeden önce satıra bir arka plan rengi uygulayın.
- Arka Plan Rengi: #f4a1a1

boyutlandırma
Boyutlandırma değerlerini ayarlayın.
- Özel Oluk Genişliğini Kullan: Evet
- Oluk Genişliği: 2
- Genişlik: %90
- Maksimum Genişlik: 1580 piksel

aralık
Aralık değerlerini aşağıdaki gibi değiştirin.
- Üst Dolgu: 150 piksel
- Alt Dolgu: 0px
- Sol Dolgu: %5
- Sağ Dolgu: %5

Ekleniyor: Galeri Modülü
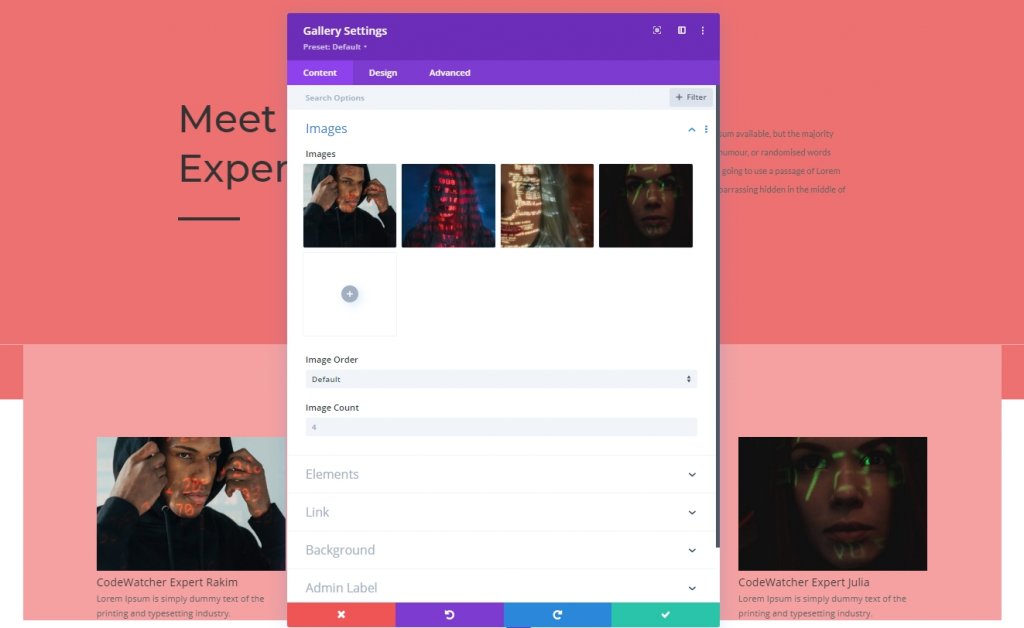
Yüklenen Resimleri Seçin
Satırda bir galeri modu alalım ve daha önce yüklediğimiz resimleri ekleyelim.

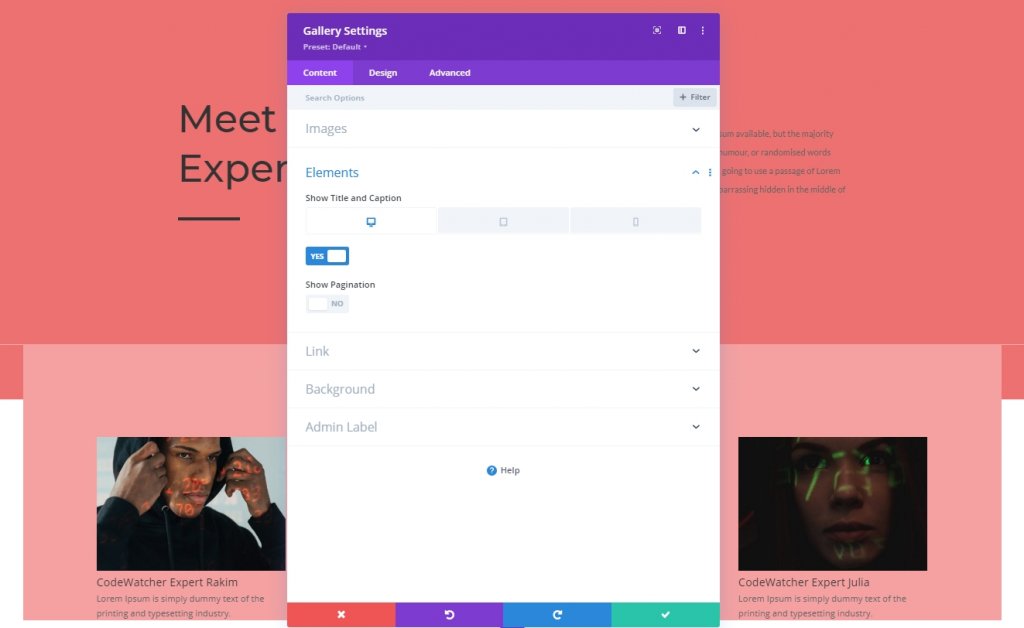
Elementler
Daha önce tasarım sırasında bazı ince ayarlar yapacağımızdan bahsetmiştik. Çünkü fareyle üzerine gelme efektleri yalnızca masaüstlerinde çalışır. Daha küçük cihazlar için dokunma, bir ışık kutusu efekti olarak denenecektir. Bu duyarlı bir tasarımdır, ancak başlık ve resim yazısı masaüstü modunda gösterilecektir. Ayrıca, öğe ayarlarından sayfalandırmayı devre dışı bırakacağız.
- Başlığı ve Altyazıyı Göster: Masaüstü: Evet, Tablet ve Telefon: Hayır
- Sayfalandırmayı Göster: Hayır

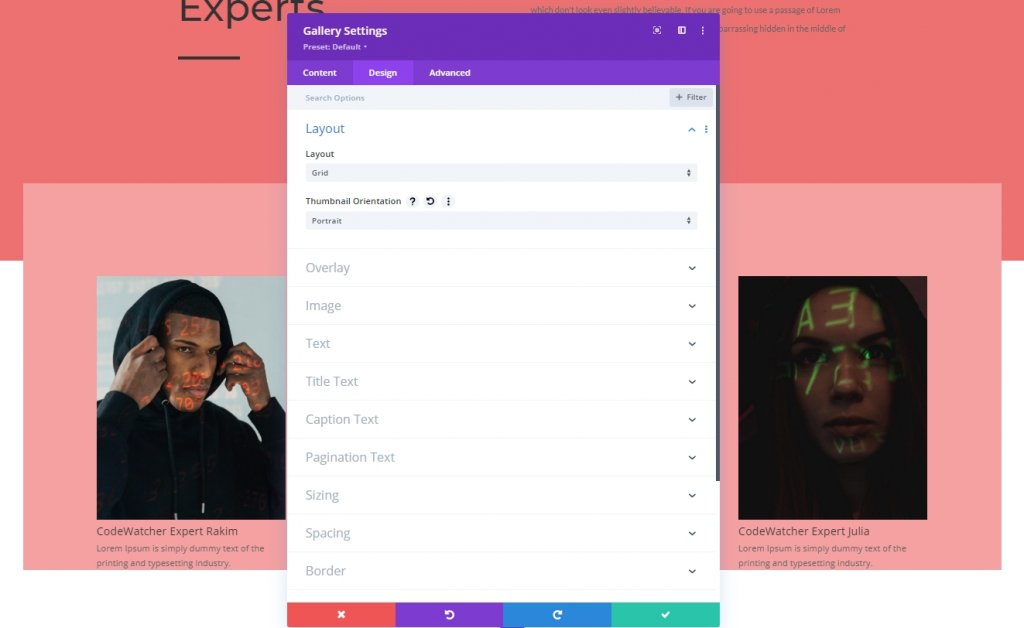
Yerleşim
Tasarım sekmesinden modül düzenini değiştirin.
- Düzen: Izgara
- Küçük Resim Yönü: Portre

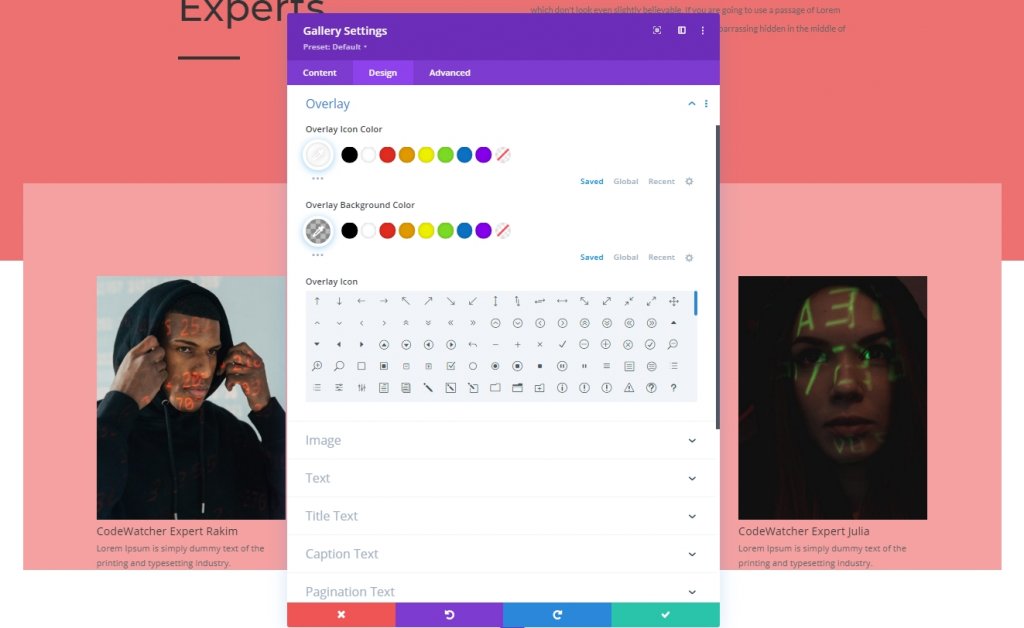
Kaplama
Ayrıca, bindirme ayarlarını değiştirin.
- Yer Paylaşımı Simge Rengi: #ffffff
- Bindirme Arka Plan Rengi: rgba(0,0,0,0.25)

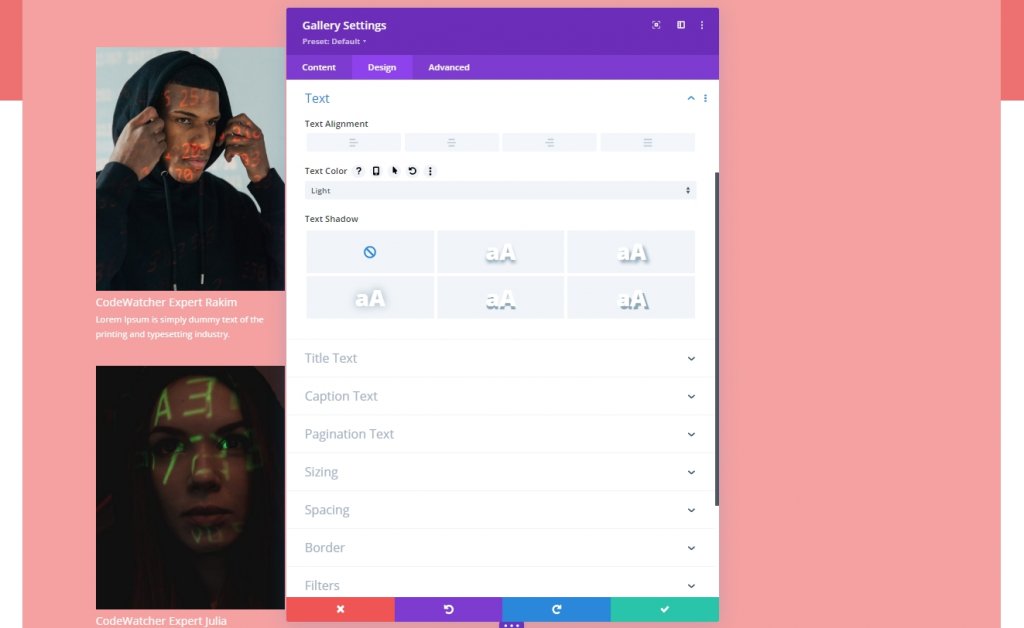
Metin Ayarları
Metnin rengini değiştirmek için metin bölümüne gidin.
- Metin Rengi: Açık

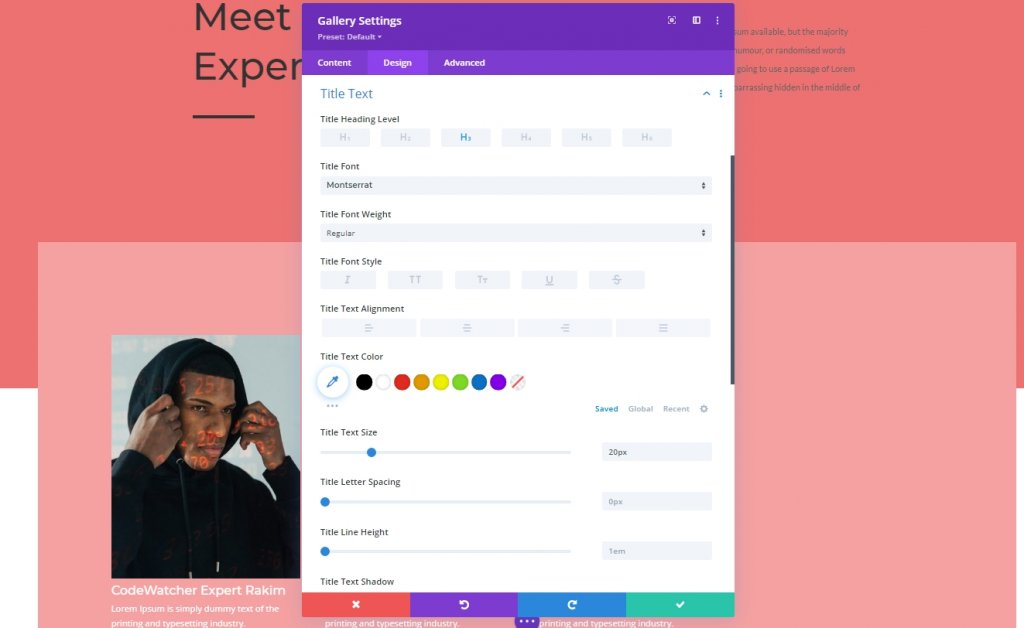
Başlık Metni Ayarları
Ardından başlık metnine stil verin.
- Başlık Başlık Düzeyi: H3
- Başlık Yazı Tipi: Montserrat
- Başlık Metin Boyutu: 20px

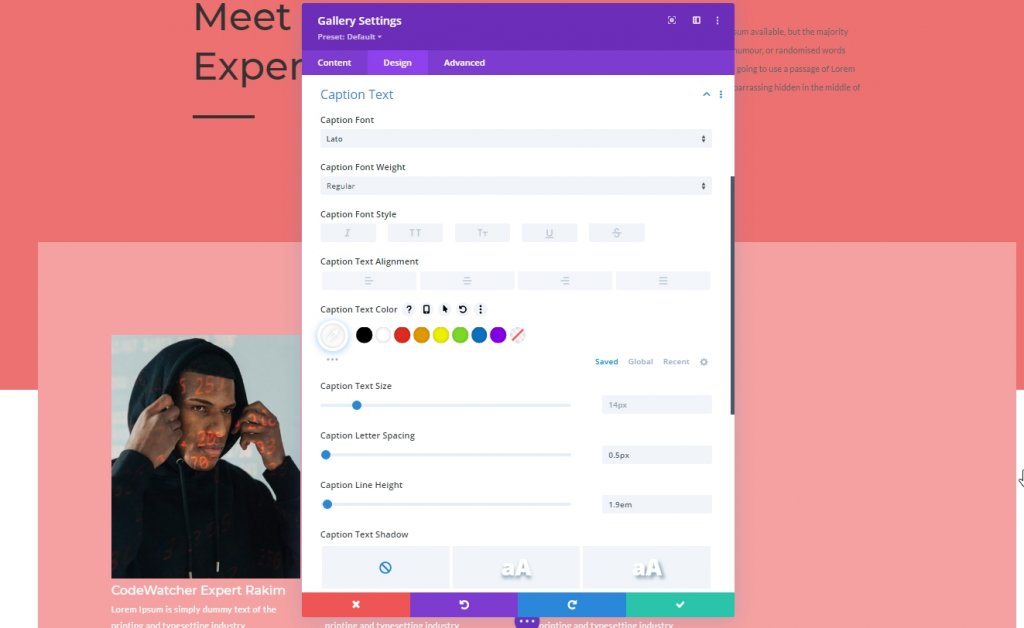
Altyazı Metni Ayarları
Altyazı ayarlarını değiştireceğiz.
- Altyazı Yazı Tipi: Lato
- Altyazı Metni Rengi: #ffffff
- Başlık Harf Aralığı: 0,5 piksel
- Altyazı Satır Yüksekliği: 1.9em

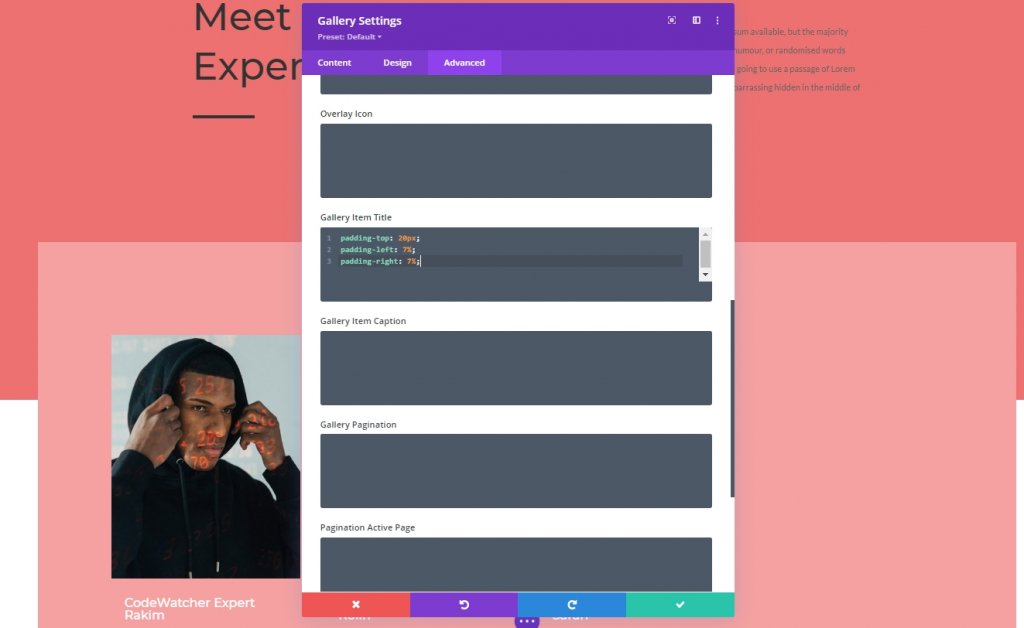
Galeri Öğesi CSS'si
Gelişmiş sekmesinden, galeri öğesi başlığı CSS kutusuna aşağıdaki CSS kodunu ekleyin.
padding-top: 20px;
padding-left: 7%;
padding-right: 7%;
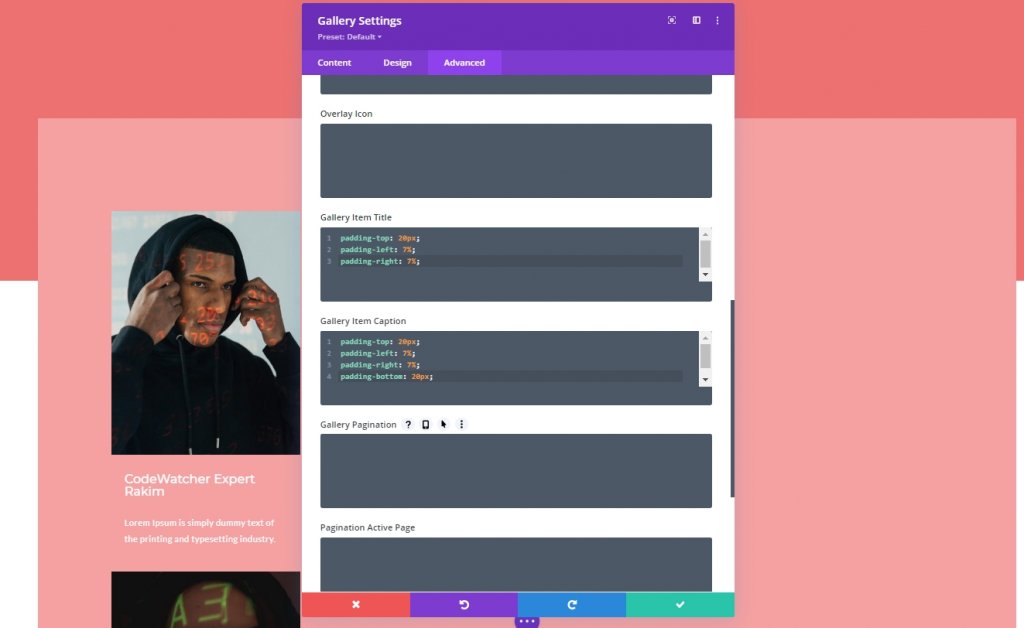
Galeri Öğesi Resim Yazısı CSS
Ardından, galeri öğesi başlık CSS kutusuna aşağıdaki kodu ekleyin.

Üçüncü Bölüm: Ortaya Çıkar Etkisi Uygula
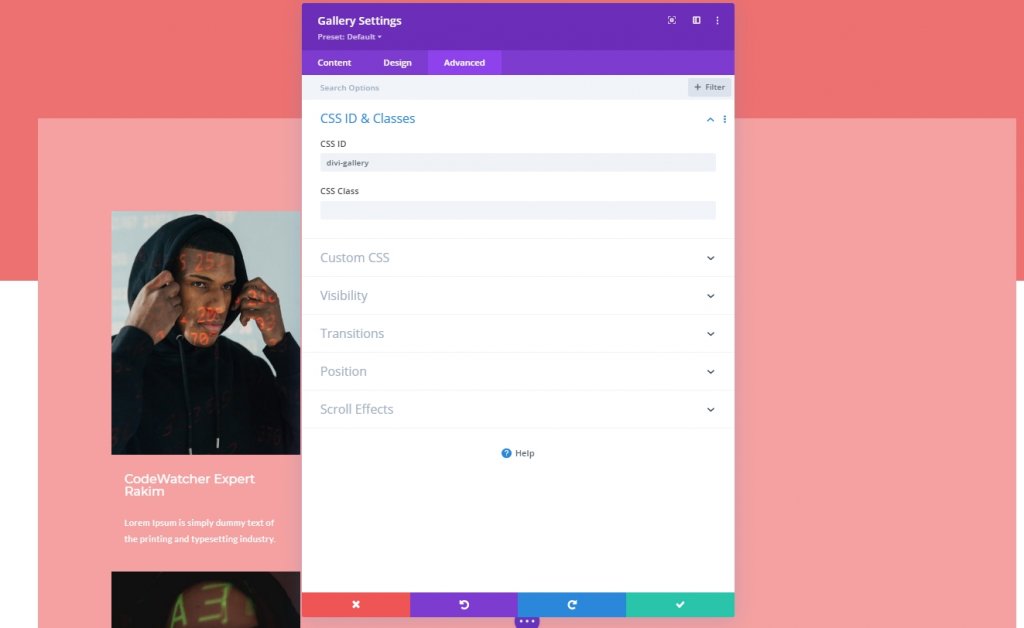
Galeri Modülü CSS Kimliği
Tasarımımızı bitirdik ve şimdi galeriye ortaya çıkarma efektini uygulama zamanı. Böylece galeri modülümüze bir CSS kimliği ekleyeceğiz.
- CSS kimliği: bölme galerisi

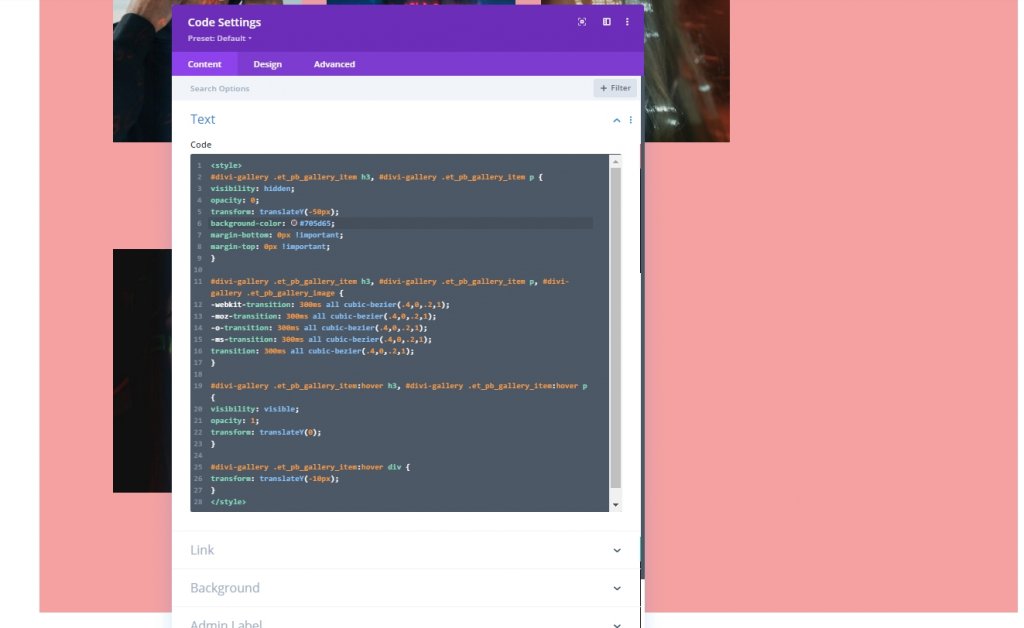
Kod Modülü Ekleme
Şimdi galeri modülünün hemen altına bir kod modülü ekleyeceğiz. Ardından CSS kodunu ekleyeceğiz.
CSS Kodu
CSS kodunu Stil etiketlerinin içine koyduğunuzdan emin olun.
#divi-gallery .et_pb_gallery_item h3, #divi-gallery .et_pb_gallery_item p {
visibility: hidden;
opacity: 0;
transform: translateY(-50px);
background-color: #705d65;
margin-bottom: 0px !important;
margin-top: 0px !important;
}
#divi-gallery .et_pb_gallery_item h3, #divi-gallery .et_pb_gallery_item p, #divi-gallery .et_pb_gallery_image {
-webkit-transition: 300ms all cubic-bezier(.4,0,.2,1);
-moz-transition: 300ms all cubic-bezier(.4,0,.2,1);
-o-transition: 300ms all cubic-bezier(.4,0,.2,1);
-ms-transition: 300ms all cubic-bezier(.4,0,.2,1);
transition: 300ms all cubic-bezier(.4,0,.2,1);
}
#divi-gallery .et_pb_gallery_item:hover h3, #divi-gallery .et_pb_gallery_item:hover p {
visibility: visible;
opacity: 1;
transform: translateY(0);
}
#divi-gallery .et_pb_gallery_item:hover div {
transform: translateY(-10px);
}

Ve işimiz bitti. Tasarımı kaydedin ve nihai sonuçları kontrol edelim.
Son sonuç
Tüm aşamaları başarıyla geçtik ve bu bizim sonucumuz.
Biten Düşünceler
Divi temalı herhangi bir kreatif tasarlamak zahmetsizdir; Divi Builder hakkında iyi bilgi sahibi olmanız ve bazı durumlarda kodlama bilgisine sahip olmanız yeterlidir. Bugünkü eğitimde, görüntünün üzerine gelmenin bilgiyi aşağı kaydırdığı bir galerinin nasıl tasarlanacağını gördünüz. Bugünkü eğitimde gösterilen tasarımı beğeneceğinizi umuyoruz. Divi hakkında daha fazla eğitim almak için web sitemizin haber bültenine abone olun ve eğitim hakkında bize herhangi bir yorum bırakın.





