Divi'nin yeni arka plan deseni maskeleri ve desenleri, görüntü kullanmadan arka planlarınıza ilgi eklemenizi sağlar. Divi, arka planınızın görünümünü değiştirmeniz için size pek çok yol sunar ve aralarından seçim yapabileceğiniz pek çok yol vardır. Bugün, blog yazısı başlık tasarımınızı üç farklı şekilde geliştirmek için arka plan deseni maskelerini ve desenlerini nasıl kullanacağınıza bakacağız. Başlayalım.

Blog Yazısı Başlık Tasarımının gerekliliği
Gönderinizi okumadan önce, bir okuyucu ekranın üst kısmındaki içerik tarafından karşılanacaktır. Katlama, kaydırmadan önce görünen ekranın ilk bölümüdür. Tasarımımızda ekranın üst kısmındaki bölümün dikkat çekici olması ve insanları sayfanın geri kalanını okumak için aşağı kaydırmaya teşvik etmesi çok önemlidir. Bizim durumumuzda, blog yazısı başlığımızla etkileşim kurduktan sonra, insanların blog yazılarımızı okumaya devam etmesini istiyoruz. Yeni Divi arka plan özellikleriyle çarpıcı tasarımlar oluşturmak için artık Canva ve Photoshop'ta saatler harcamamıza gerek yok. İhtiyacımız olan her şeye Divi oluşturucunun içinde sahibiz.
Arka Plan Maskeleri ve Desenleri ile Divi Blog Gönderisi Başlığı İçin Tasarımlar
Arka plan maskeleri veya arka plan desenleriyle kutudan çıkar çıkmaz gerçekten harika tasarımlar oluşturabilirsiniz. Ancak, bir adım daha ileri giderek bu iki yeni özelliği birleştirmek istiyoruz! Bu eğitimde ne üzerinde çalışacağımıza bir göz atalım.
Arka Plan Maskesi ve Deseninden Bir Örnek

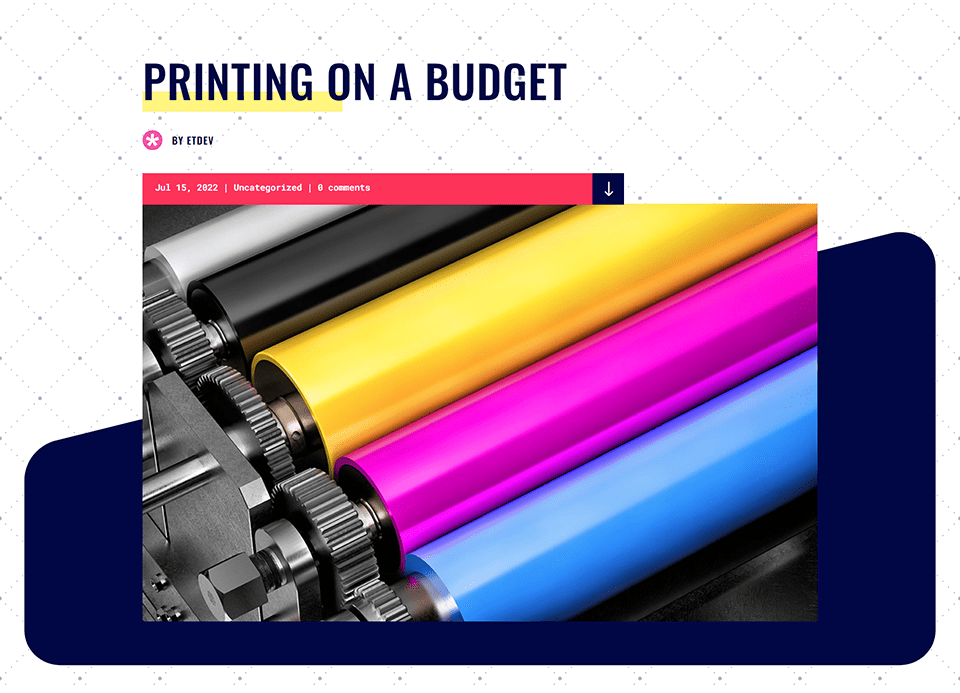
Divi Print Shop Blog Sayfası Şablonumuzun başlık bölümünde arka plan maskeleri ve desenleri yeniden tasarlandı.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaArka Plan Maskesi ve Deseninin İkinci Örneği

Divi Moda Tasarımcısı Blog Sayfası Şablonumuzun başlık bölümü, arka plan maskeleri ve desenleriyle güncellendi.
Arka Plan Maskesi ve Deseninin Üçüncü Örneği

Divi Kurumsal Blog Sayfası Şablonumuzun başlık bölümü, arka plan maskeleri ve desenleriyle yeniden tasarlandı.
Bu eğitim için blogumuzdan üç farklı ÜCRETSİZ Divi blog gönderisi şablonu kullanacağız. Öğreticiye başlayalım!
Divi Basımevi
Bu örnek için, arka planı orijinaline mümkün olduğunca yakın tutmaya çalışacağız. Şablonun görünümünü kopyalamak istiyoruz ancak Divi Background Masks and Patterns özelliğini kullanarak başlığı biraz değiştireceğiz. Başlamak için Divi Print Shop Düzen Paketinden blog sayfası şablonunu alın. Burası başlayacağımız yer:

Divi Print Shop Blog Yazısı Şablonunu Yükleyin
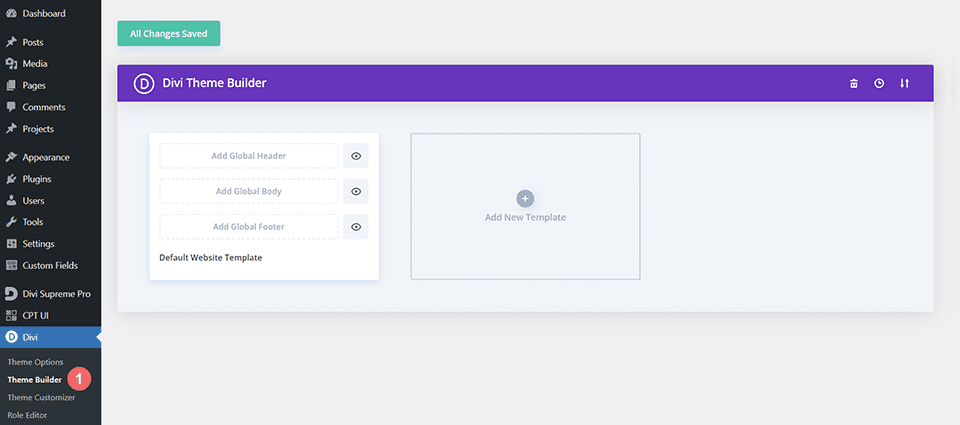
Şablonu yüklemek için WordPress sitenizin arka ucundaki Divi Theme Builder'a gidin.

Web Sitesi Şablonu Yükle
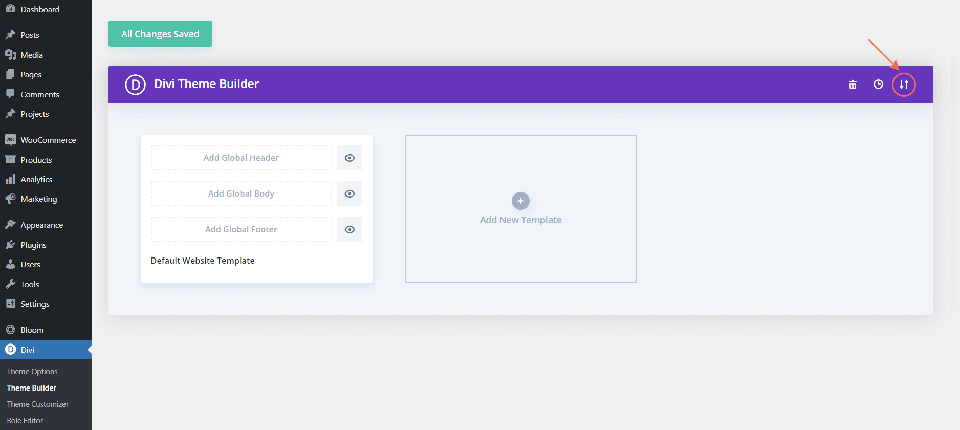
Ardından, sağ üst köşede iki oklu bir simge göreceksiniz. simgesini seçin.

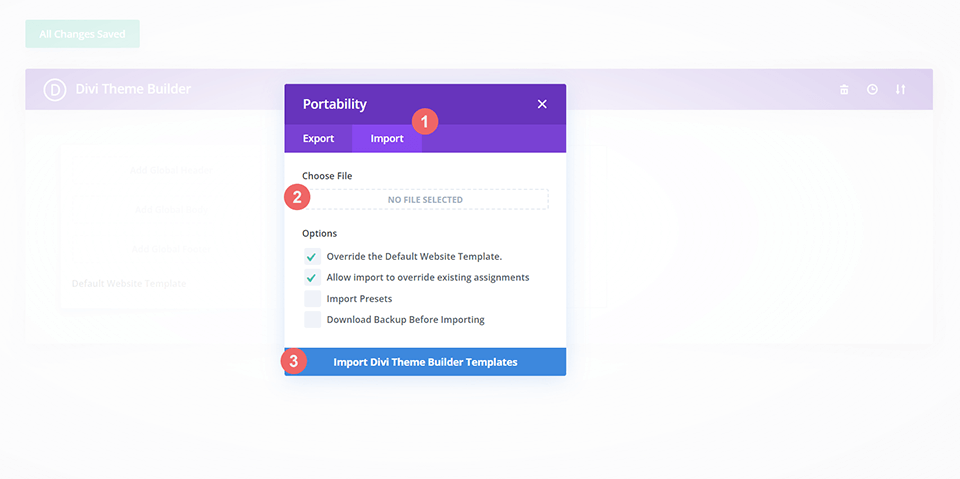
İçe aktarma sekmesine gidin, bu gönderideki JSON dosyasını yükleyin ve ardından 'Divi Theme Builder Şablonlarını İçe Aktar'ı tıklayın.

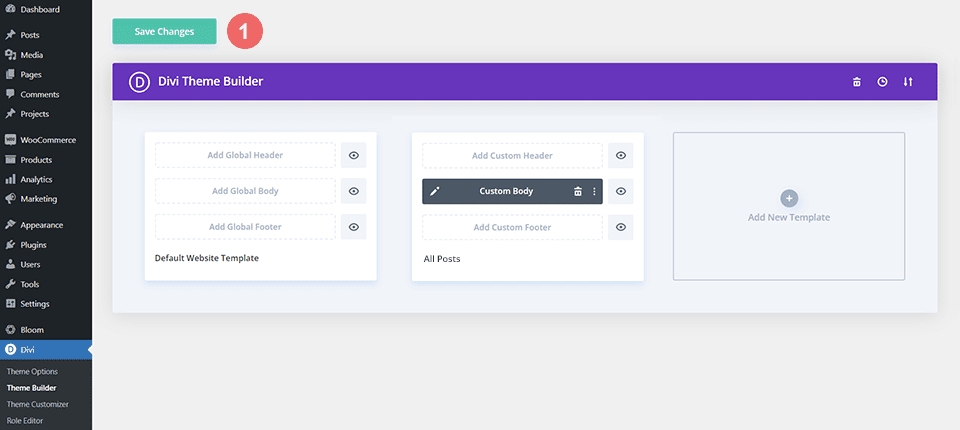
Divi Theme Builder Değişikliklerini Kaydet
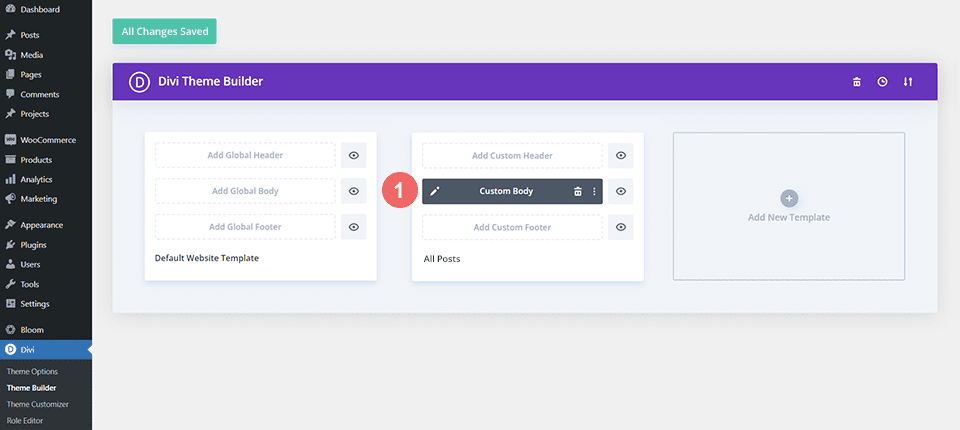
Dosyayı yükledikten sonra, tüm gönderilere atanmış yeni bir gövde alanına sahip yeni bir şablon göreceksiniz. Şablonun etkinleştirilmesini istediğiniz anda Divi Theme Builder değişikliklerini kaydedin.

Şablondaki Başlık Tasarımını Değiştirme
Divi Print Shop Şablonunu açın
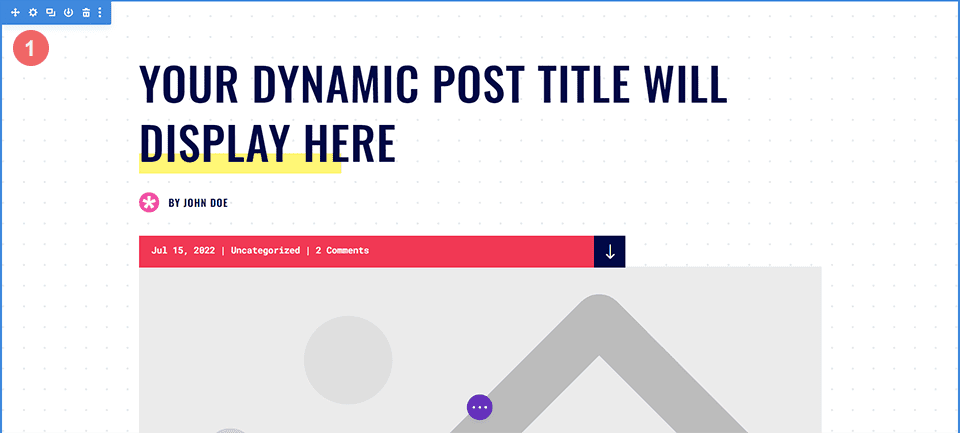
Şablonu açıp başlık bölümünü düzenleyerek başlayın.

Bölüm Ayarlarına Girin
Başlık bölümü için orijinal arka planı oluşturmak üzere şu anda kullanılmakta olan görüntü ve gradyan ayarlarını eşleştirmek için, arka plan maskeleri ve desenlerinin bir kombinasyonunu kullanacağız. Çalışmamıza başlamak için ayarlar modal kutusunu açmamız gerekecek. Bölümün ayarlarına erişmek için, mavi bölümün kenarlığının üzerine geldiğinizde ikinci simge olarak görünen dişli simgesini tıklayın.

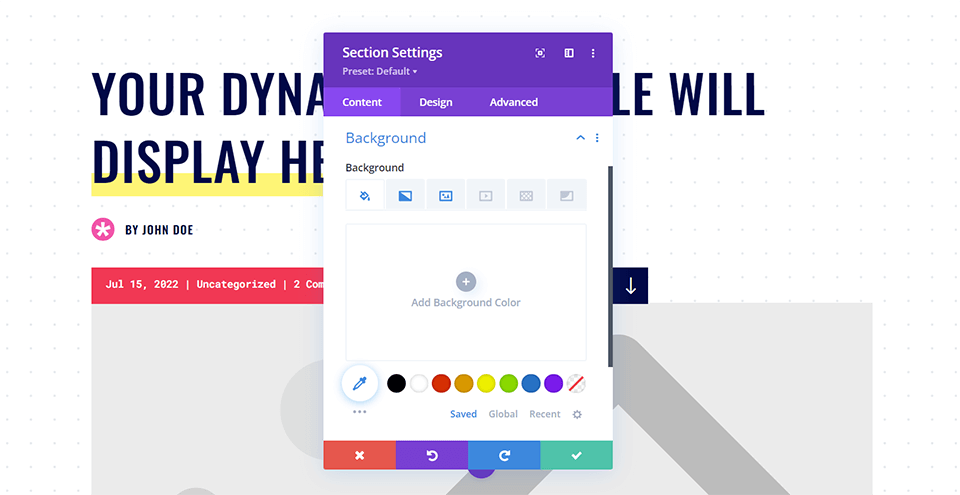
Arka Plan Ayarlarına gidin
Şimdi bölüm ayarları mod kutusundaki Arka Plan sekmesine ulaşana kadar aşağı kaydıracağız. Buradan mevcut ayarları değiştirip yeni stilimizi arka plan maskeleri ve desenleriyle uygulayacağız.

Arka Plan Degradesini ve Görüntüsünü Kaldırma
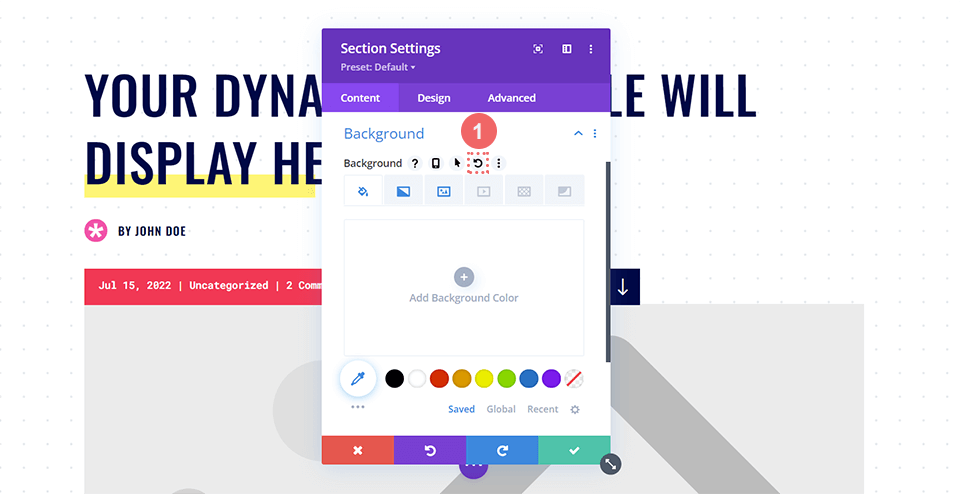
Başlamak için, blog gönderisi başlığı tasarımındaki yeni değişikliklere yer açmak için mevcut arka plan ayarlarını kaldırmamız gerekecek. Başlamak için imlecinizi Arka Plan altyazısının üzerine getirin. Simgelerden oluşan bir menü görünecektir. Bölümünüzün arka planını değiştirmek için bu yeni menüde Sıfırla düğmesine tıklayın.

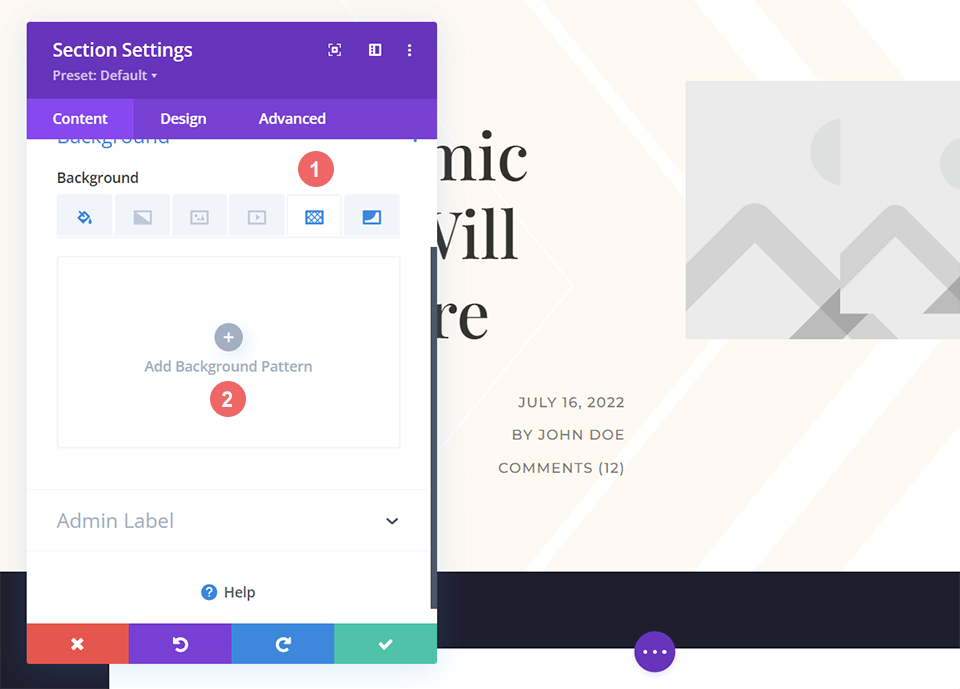
Arka Plan Maskesini Ekleyin
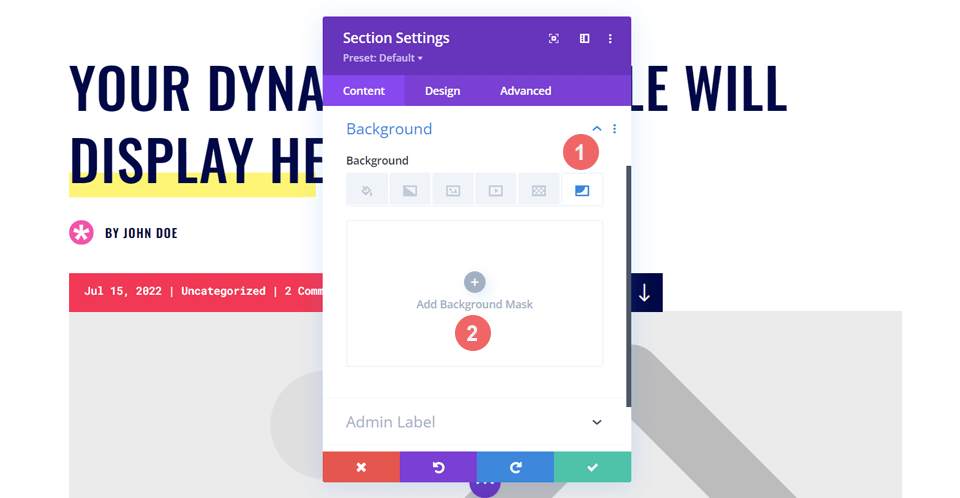
Artık hedefimize vardığımıza göre içeri girip arka plan maskesini bölüme ekleyeceğiz. İlk önce Arka Plan Maskesi simgesini, ardından Arka Plan Maskesi Ekle'yi seçeceğiz.

Blog yazısı başlığımızın tasarımını geliştirmek için ilk adımı attık.
Arka Plan Maskenizi Stillendirin
Arka plan stillerini sıfırladıktan sonra maskenizin artık beyaz olduğunu fark edeceksiniz. Endişelenme! Şimdi renk ve stili blog gönderisi başlık tasarımına dahil etmeye başlayacağız.

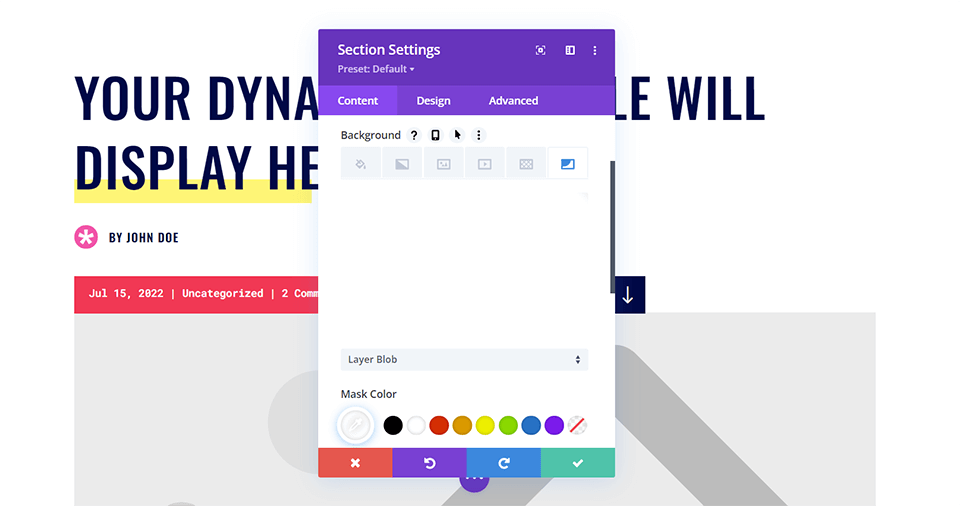
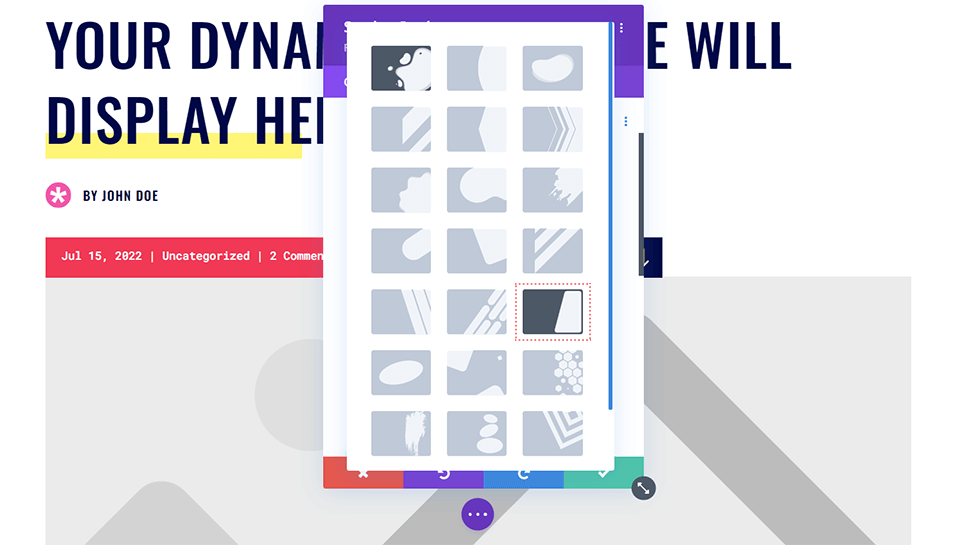
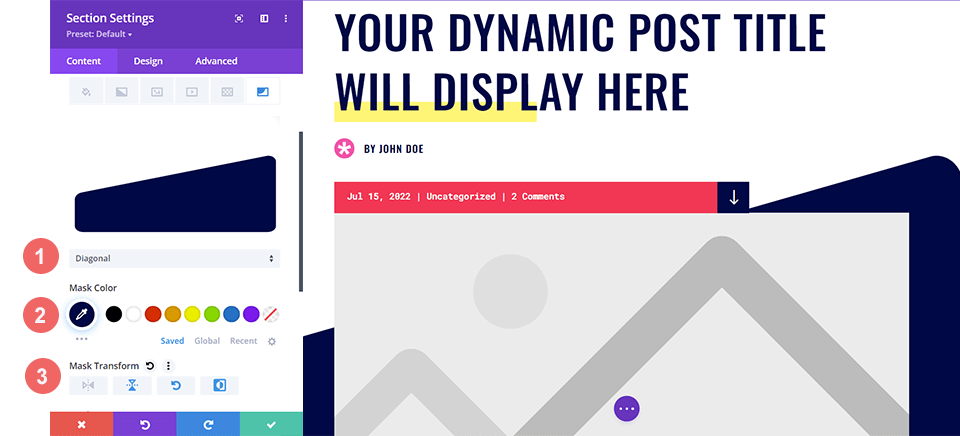
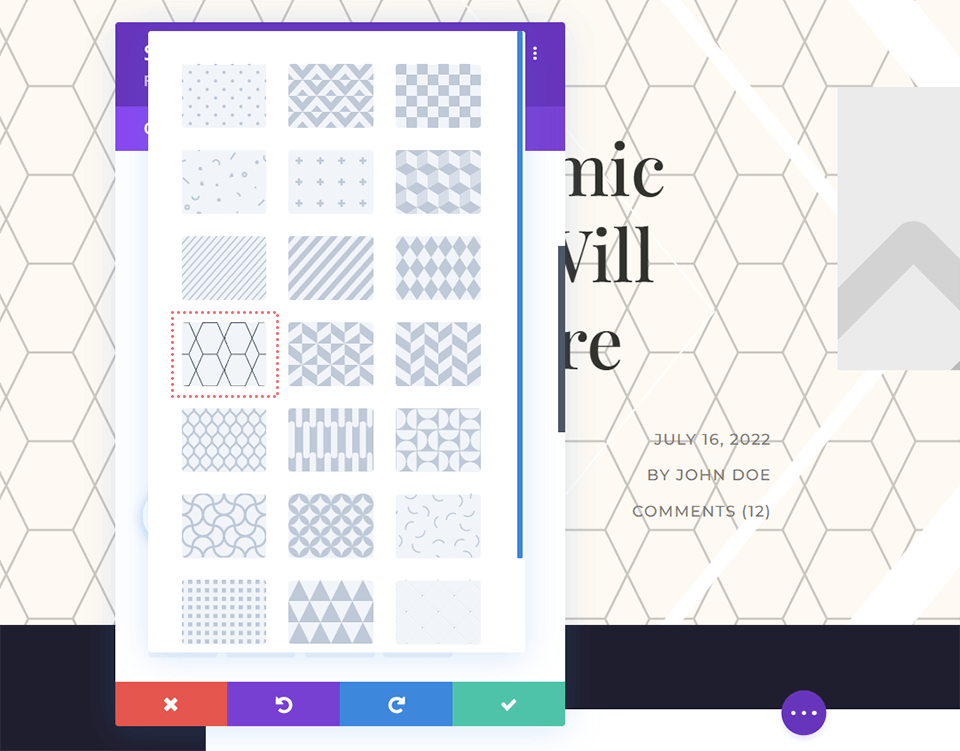
Maske Stilinizi Seçin
Arka plan maskemizi şekillendirmeye başlayalım! İlk olarak, açılır menüden ilk seçeneği seçeceğiz. Bu, bizim için mevcut olan tüm arka plan maskelerini gösterecektir. Çapraz maskeyi kullanacağız.

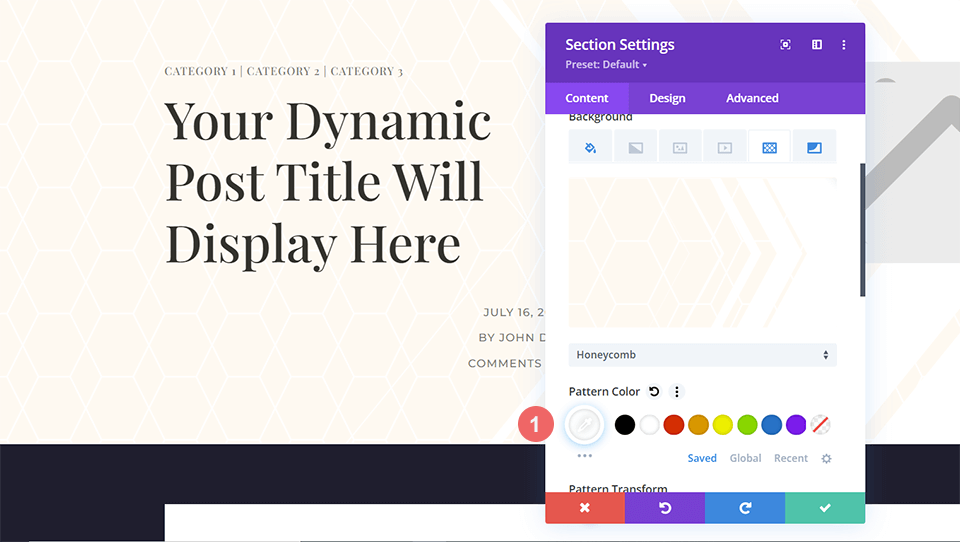
Maske Renginizi ve Dönüşüm Ayarlarınızı Atayın
Sonra ona bir maske rengi vereceğiz. Maske rengimiz, orijinal blog yazısı tasarımındaki koyu mavi ile eşleşecek. Son olarak, maskeyi yatay olarak çevireceğiz, döndüreceğiz ve ters çevireceğiz. En boy oranı değişmeden kalacaktır. Bunun için kullanmanız gereken ayarlar şunlardır:
- Maske: Çapraz
- Maske Rengi: #000645
- Maske Dönüşümü: Yatay, Döndür, Ters Çevir
- En Boy Oranı: Geniş

Arka Plan Deseninizi Ekleyin
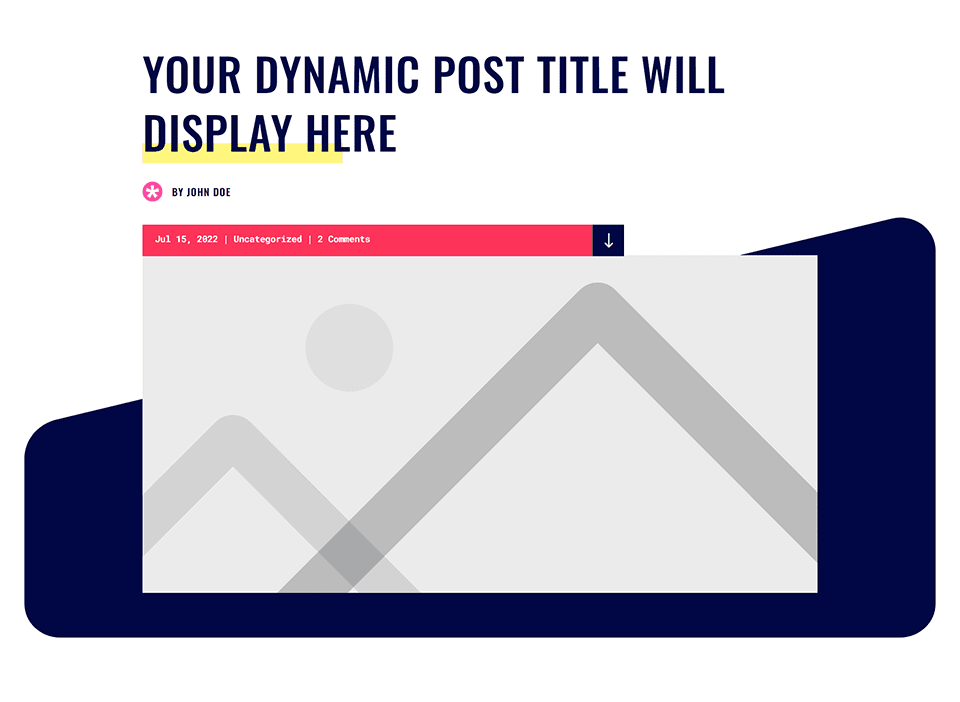
Yeni eklenen arka plan maskesiyle blog yazısı şablonumuz şu şekilde görünüyor:

Ama onu daha da renklendirmek istiyoruz, bu yüzden ona bir arka plan deseni ekleyeceğiz. Background Mask ile Divi Print Shop Layout Pack ile gelen lacivert barı geri getirebiliriz. Arka Plan Maskesini kullanarak başlık bölümüne doku ve ilgi alanı ekledik. Şimdi orijinal tasarımdan noktalı arka plan görüntüsüne dönmek için Arka Plan Deseni özelliğini kullanacağız.
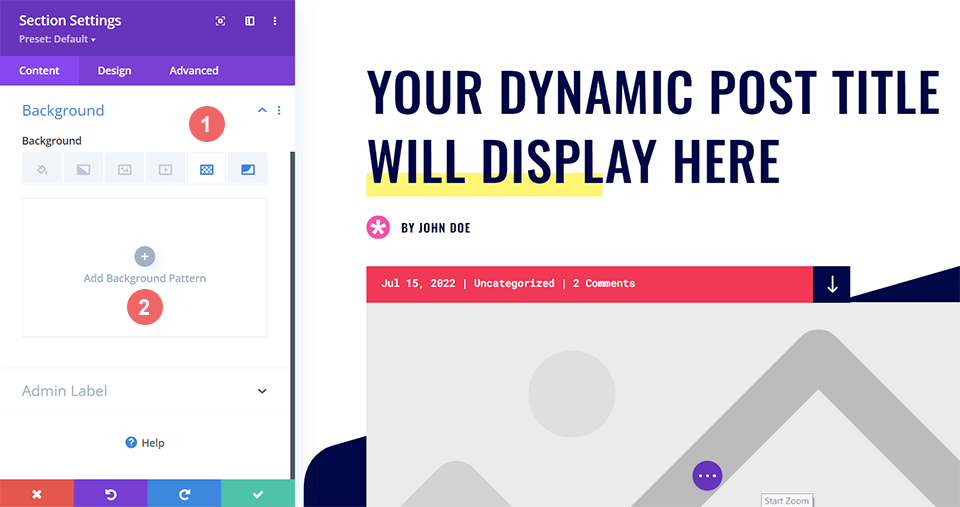
Arka Plan Deseninizi Seçme
Şimdi, bölüm modal kutusunun Arka Plan sekmesindeyken Arka Plan Deseni simgesine tıklayacağız. Bunu yaptıktan sonra, devam edip seçeneklerimizi görmek için Arka Plan Deseni Ekle'ye tıklayacağız.

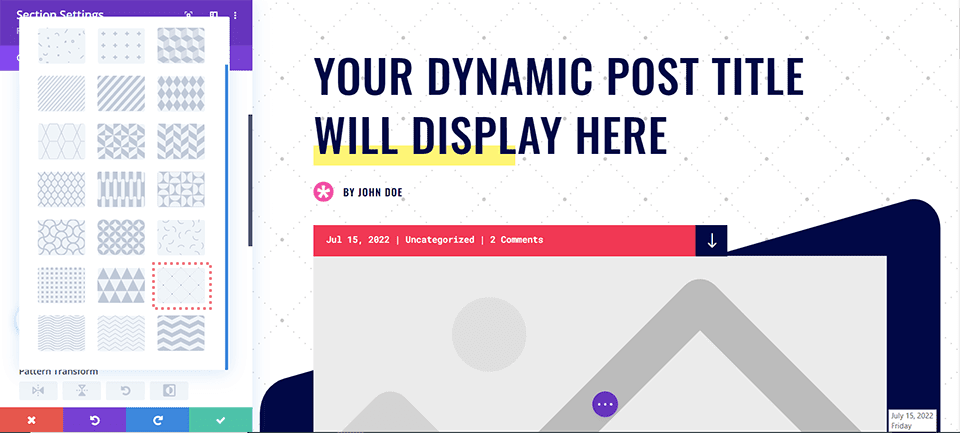
Arka Plan Desenini Şekillendirme
Bu durumda, arka plan deseninin orijinal tasarımda kullanılan görüntüye benzemesini istiyoruz. Bu örnek için püsküllü arka plan desenini kullanacağız. Arka Plan Maskesinde olduğu gibi, mevcut arka plan desenlerinin açılır menüsünden Püsküllü'yü seçin.

Artık arka plan modelimizi seçtiğimize göre, bazı stilistik değişiklikler yapalım. Arka plan desenini değiştirmeyeceğiz, ancak yeni eklenen deseni tasarımımızın geri kalanına bağlamak için desen renk ayarını kullanacağız. Bunu yapmak için, Desen Rengi paletinden Damlalık Aracını seçin ve Arka Plan Maskesindeki lacivertin aynısını, ancak biraz saydamlıkla kullanın.
- Desen Rengi: rgba(0,6,69,0.3)
Desen rengini ekledikten sonra, ayarlar mod kutusunun altındaki yeşil onay işaretine tıklayarak bölüm ayarlarınızı kaydedin. Son olarak, yeni değiştirdiğiniz blog gönderisi şablonunu kaydedin.
Divi Moda Tasarımcısı
Bu örnekte, mizanpajın temiz çizgilerini ve keskin köşelerini ilham kaynağı olarak kullanan basit bir blog başlığı yapacağız. Bu örneği takip etmek için, Divi Moda Tasarımcısı Düzen Paketi için Divi Moda Tasarımcısı Blog Yazısı Şablonunu indirmeniz gerekir.
Kurulum ve indirme prosedürleri önceki Divi Print Shop örneğindeki ile aynıdır. Bu adımları tamamlamak için bu eğitimin başına dönün. Arka plan dönüştürme yolculuğumuza başlamadan önce, şu anki haliyle blog başlık tasarımına bir göz atalım.

Arka Plan Rengi Ekle
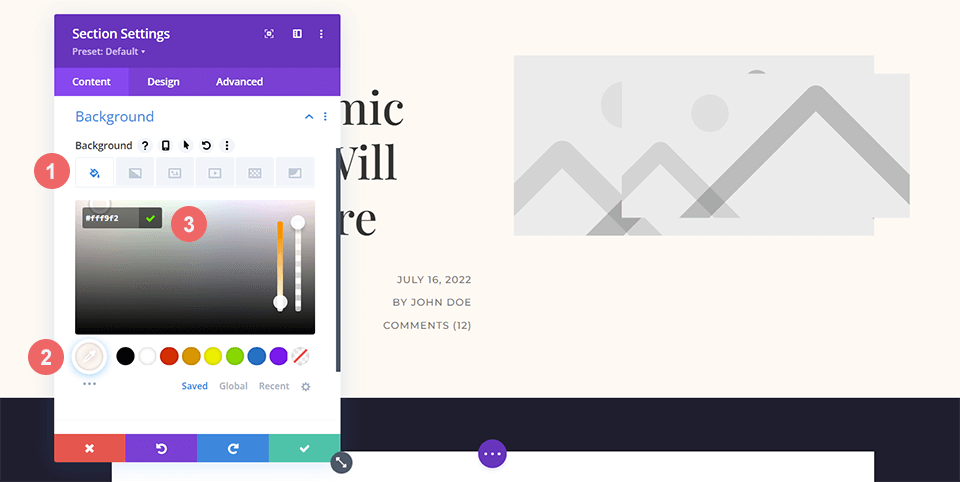
Önceki örneğimizden farklı olarak, bu blog başlığında bir arka plan rengi olacaktır. Bölüm Ayarları'nı açtıktan sonra, Arka Plan sekmesine gidin. Ardından aşağıdaki renk bilgilerini doldurunuz.
- Arka Plan Rengi: #fff9f2

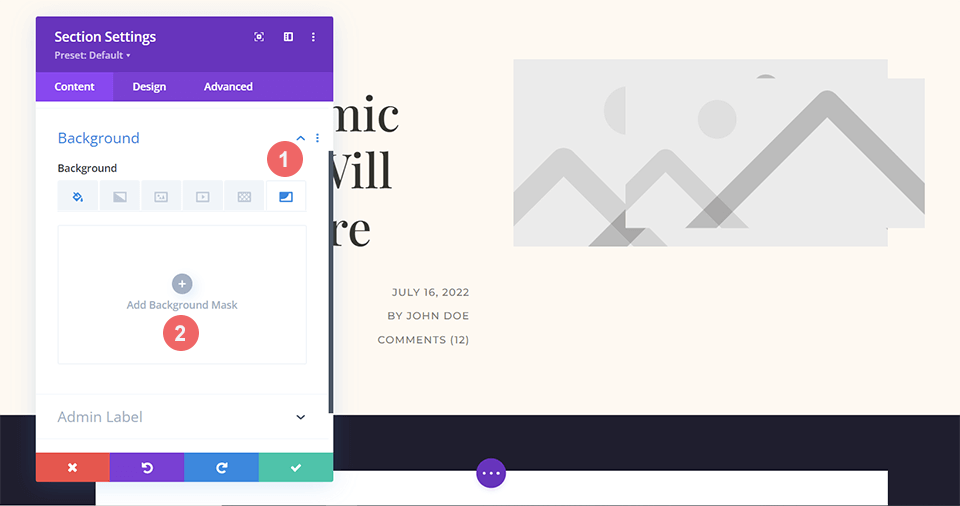
Arka Plan Maskesini Ekleme
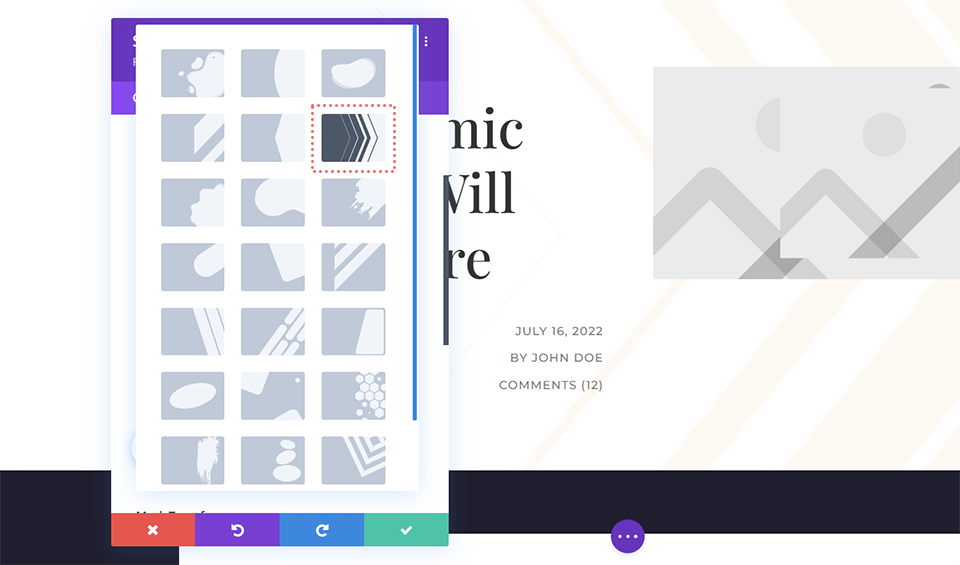
Arka plan rengi, arka plan maskemiz için sağlam bir temel sağlar. Bu blog başlık tasarımı için bu düzen paketindeki açısal formlara bir selam olarak şerit arka plan maskesini kullanacağız. Arka Plan Maskesi simgesine gidin ve ardından Chevron'u seçmek için Arka Plan Maskesi Ekle'ye tıklayın.

Bundan sonra, beliren açılır menüden Chevron Arka Plan Maskesini seçin.

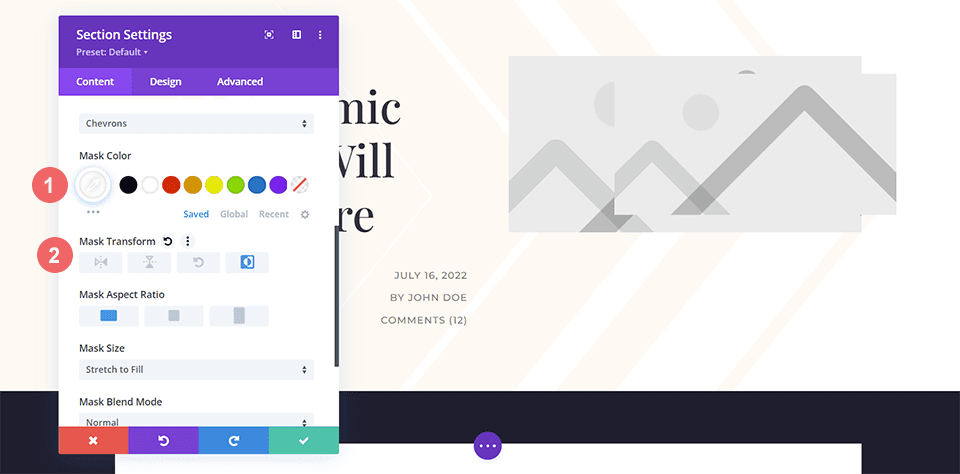
Arka Plan Maskesini Şekillendirme
Artık yerine oturduğuna göre arka plan maskemizi şekillendirmeye başlayacağız. Varsayılan olarak beyaz tutacağız, ancak Maske Dönüşümü ayarlarını kullanarak tersine çevireceğiz.
- Maske Rengi: #ffffff
- Maske Dönüşümü: Tersine Çevir

Arka Plan Desenini Ekleme
Şimdiye kadar yumuşak ve minimal blog başlık tasarımımızla arka plan maskesinin kendisine bir arka plan deseni ekleyeceğiz. Bunu yapmadan önce, Arka Plan Maskesi üzerine bindirilecek desenleri seçmek için Arka Plan Deseni simgesini ve ardından Arka Plan Deseni Ekle'yi tıklamamız gerekecek.

Arka Plan Deseni Ekle'ye tıkladıktan sonra, beliren açılır menüyü seçin. Petek arka plan deseni, şerit arka plan maskemizin üzerine bindirmek için kullanılacaktır.

Arka Plan Desenine Renk Ekleme
Divi Blog Gönderisi Düzeninin tasarımına uyması için Arka Plan Deseni rengini beyaz olarak değiştireceğiz.
- Desen Rengi: #ffffff

Bölüm ayarlarınızı kaydetmek için yeşil onay işaretine tıklayarak ilerlemenizi kaydetmeyi unutmayın. Yeşil Kaydet düğmesine tıklayarak blog gönderisi şablonunuzu da kaydedin.
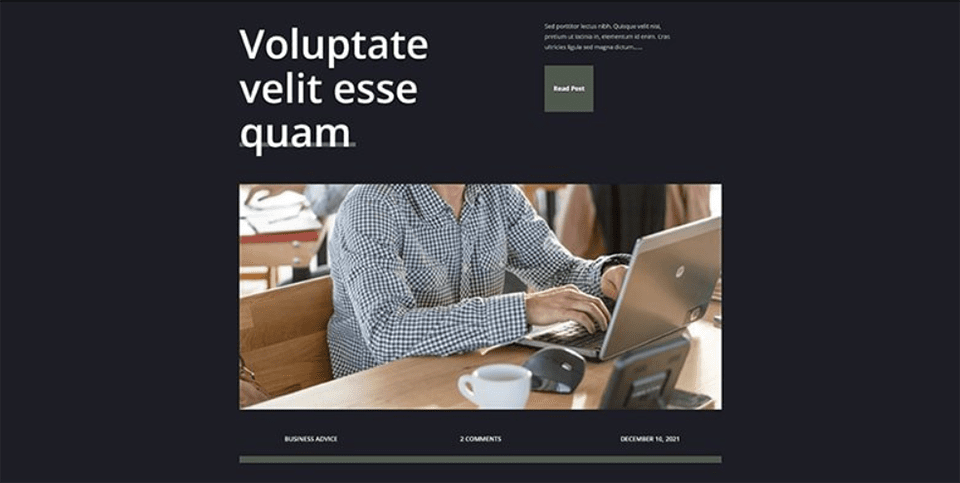
Divi Kurumsal
Divi Corporate blog başlık tasarımına doku eklemek için arka plan maskeleri ve desenleri kullanılacaktır. Bu başlık tasarımının farklı bölümlerine daha fazla derinlik vermek için şeffaflık da kullanılacaktır. Divi Kurumsal Blog Yazısı Şablonunu Divi Corporate Layout Pack'ten içe aktardıktan sonra buradan başlayacağız.

Arka Plan Rengini Değiştir
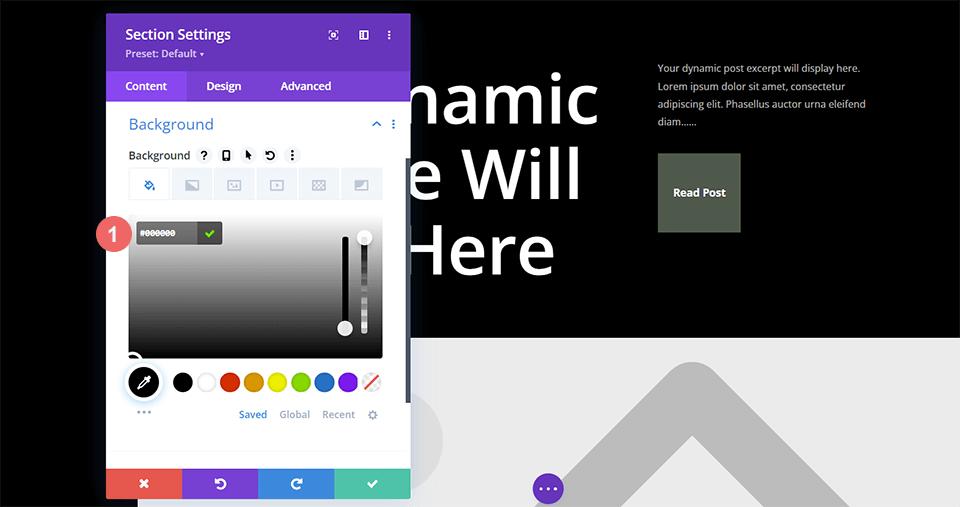
Arka plan desenini ve arka plan maskesini daha incelikli hale getirmek için bu blog başlık tasarımı için bölümün varsayılan arka plan rengini değiştirmek istiyoruz. Bunu yapmak için Bölüm Ayarları'na gidin ve Arka Plan sekmesine gidin. Oradayken, Arka Plan Rengi simgesine tıklayacağız ve düzen paketinin varsayılan koyu gri rengini değiştirmek için siyahın onaltılık kodunu gireceğiz.
- Arkaplan Rengi: #000000

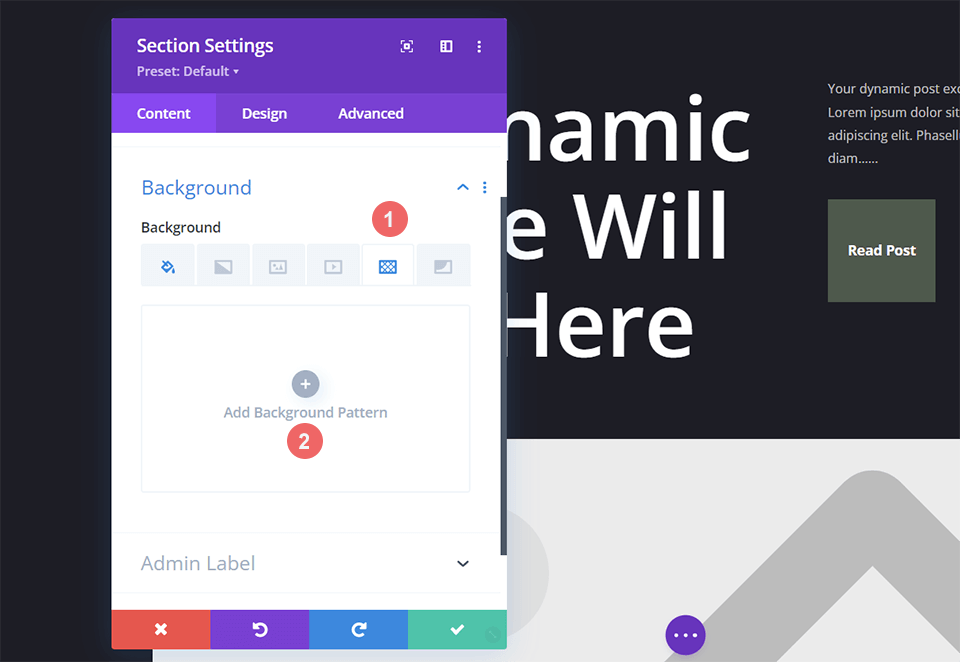
Arka Plan Deseni Ekle
Varsayılan blog başlık tasarımının düz, koyu arka planına biraz ilgi katmak için yeni arka plan rengimizle bir arka plan deseni ekleyeceğiz. Bunu yapmak için Bölüm Ayarları'na gidin ve Arka Plan sekmesine gidin. Ardından, seçenekler listemizi getirmek için Arka Plan Deseni simgesine tıklayın ve ardından Arka Plan desenini ekleyin.

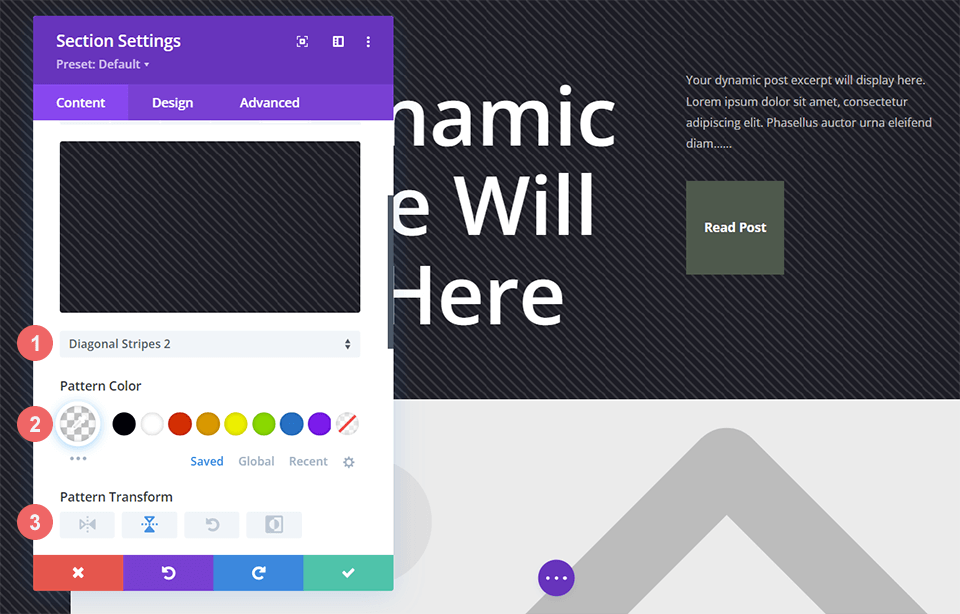
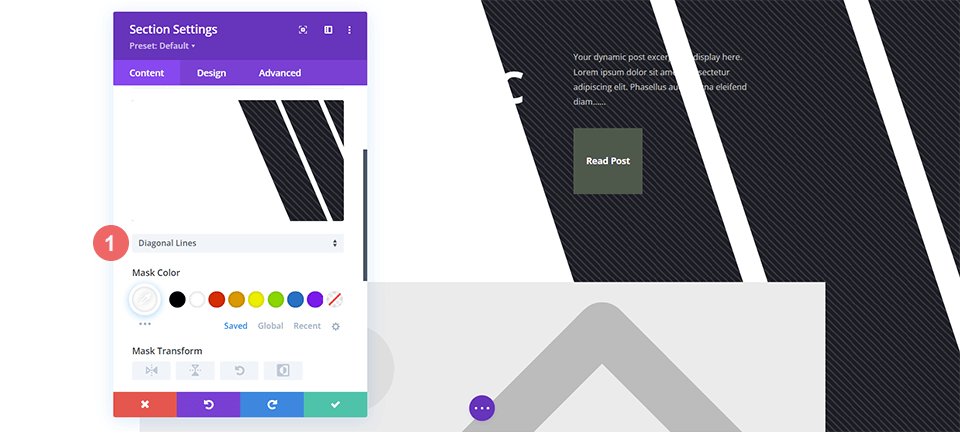
Stil Arka Plan Deseni
Bu blog başlık tasarımı için tarama çizgilerine benzer bir arka plan deseni kullanacağız. Bunu yapmak için Arka Plan Deseni açılır menüsüne gidin ve Çapraz Çizgiler 2'yi seçin. Ardından desene şeffaf beyaz bir renk verilir. Son olarak, bu deseni yatay olarak çevireceğiz.

Kullanmanız gereken arka plan deseni ayarları şunlardır:
- Desen Stili: Yatay Çizgiler 2
- Desen Rengi: rgba(255,255,255,0.12)
- Desen Dönüşümü: Yatay
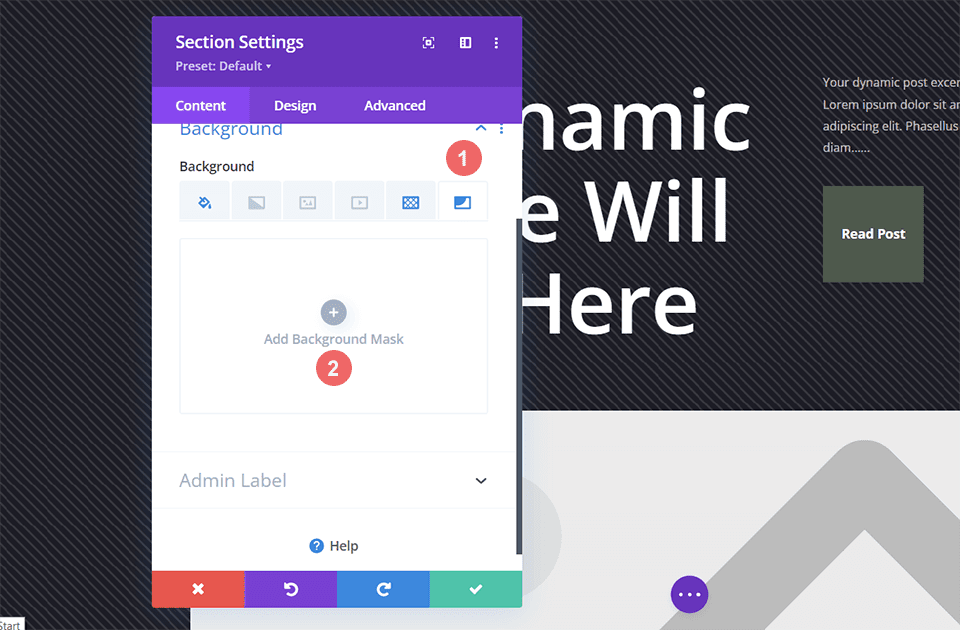
Arka Plan Maskesini Ekleyin
Tıpkı diğer blog başlık tasarımı örneklerimizde yaptığımız gibi, arka plan modeline bir arka plan maskesi ekleyeceğiz. Bunu yapmak için, Arka Plan Maskesi simgesini seçtikten sonra "Arka Plan Maskesi Ekle"ye tıklayın. Bu, Arka Plan Maskesi stilimizi seçebileceğimiz Arka Plan Maskesi açılır menüsünü açacaktır.

Bu blog başlık tasarımı için Çapraz Çizgiler Arka Plan Maskesini kullanacağız.

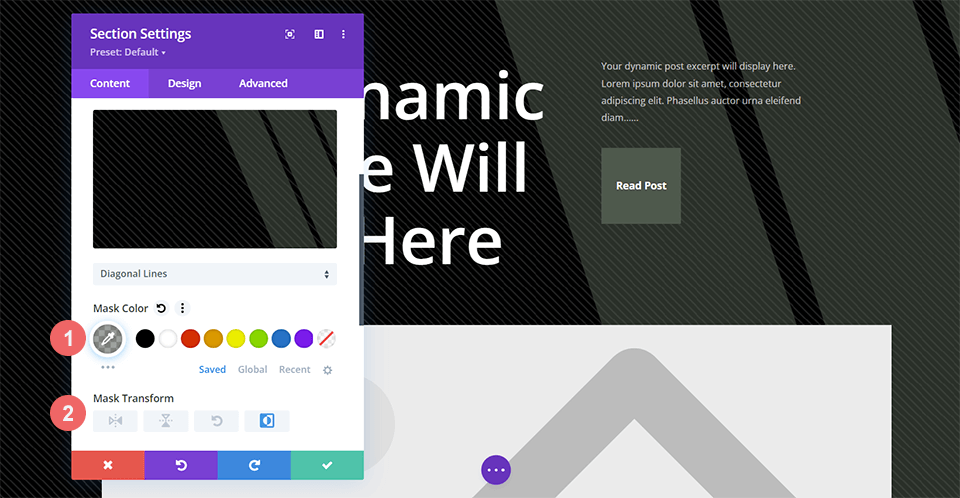
Arka Plan Maskesini Stilize Edin
Arka plan maskesini kendi haline bırakmak istemiyoruz, bu yüzden şimdi stillendireceğiz. Düzen paketinde kullanılan yeşilin saydam bir sürümünü kullanacağız. Arka plan maskesi de ters çevrilir. Bu stilleri kullanmak için öncelikle Mask Color başlığı altındaki damlalık simgesine tıklayın ve ardından aşağıda listelenen ayarlara girin. Ardından, Maske Dönüşümü ayarının altında ters çevir simgesini tıklayın.
- Maske Rengi: rgba(76,89,76,0.54)
- Maske Dönüşümü: Tersine Çevir

Sarma
Blog yazılarımız için arka plan tasarlamaya gelince, birçok seçeneğimiz var. Hepsi önemli tasarım fikirleri olan renk, şeffaflık ve doku ile oynayarak Divi'nin yerleşik arka plan tasarım araçlarını kullanabiliriz. Yeni arka plan desenlerimizi ve maskelerimizi bugün sitenizde deneyerek görüntü düzenleme yazılımında zaman kazanabilirsiniz!





