Divi'nin yeni zemin seçeneklerini kullanmak, kullanıcıları için yepyeni bir olasılıklar dünyasının kapısını açtı. Yeni degrade oluşturucu sayesinde artık istediğimiz herhangi bir degradeyi istediğimiz kadar renkle tasarlayabiliriz. Yaratıcı olmak için her şey bu kadar değil. Gradient Builder tasarımı, çok sayıda nefes kesici ve türünün tek örneği web sitesi arka plan tasarımları oluşturmak için fon maskeleri ve desenleriyle birlikte kullanılabilir.

Çarpıcı bir arka plan oluşturmak için Divi 's Background Gradient Builder'ı arka plan maskeleri ve desenleriyle birlikte kullanacağız. Her zemin tasarım öğesi (arka plan gradyanı, maskeler ve desenler) bir bölüme eklenecek ve size bunu nasıl yapacağınızı göstereceğiz. Sadece birkaç basit tıklama ile tasarım kombinasyonlarını değiştirebilir ve çok eğlenebilirsiniz.
Hadi, iyi vakit geçirelim!
Tasarım Önizlemesi
Web sitemizin çeşitli bölümlerini ne kadar şaşırtıcı bir şekilde tasarlayabileceğimiz burada.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
Bu tasarım yerindeyken desenleri ve maskeleri değiştirmek çocuk oyuncağı!
Tasarım Yapısı
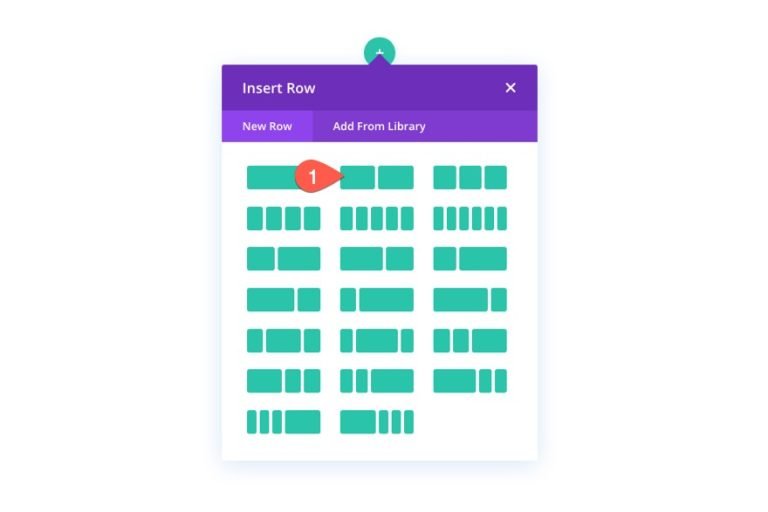
Sol tarafa bir başlık ve belirli bir eyleme yönlendiren bir ok koyacağız. Görsel tasarımımızı oluşturmak için Divi'nin zemin seçenekleri kullanılacaktır. Önce iki sütunlu bir satır oluşturmak gereklidir.

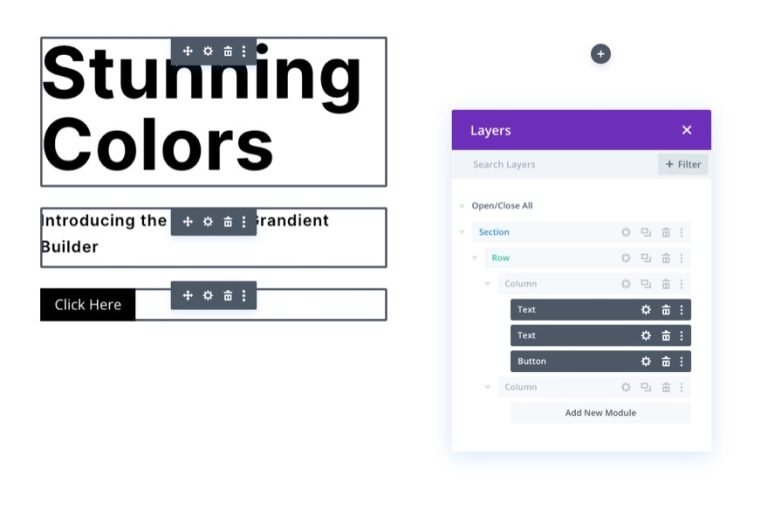
İçerik ve Kopyalar Ekle
Ana başlığınız, alt başlığınız ve buton bu tablonun sol sütununda (1. sütun) yer almalıdır.

Bu tasarım ayarları, düzeni indirerek ve istediğiniz buysa daha sonraki bir tarihte kontrol ederek bulunabilir. Şimdilik arka plan tasarımına odaklanacağız.
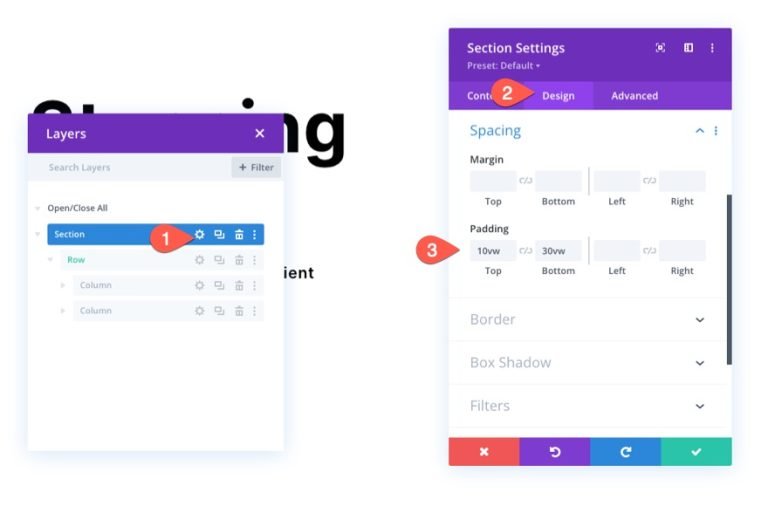
Bölüm Dikey Aralık
Arka plan tasarımımızın tarayıcıyı tam olarak doldurması için bölümün dikey yüksekliğini artırmalıyız. Bölümün üstünü ve altını doldurmak, bunu başarmanın kolay bir yoludur.
Bölümün ayarlarına buradan ulaşılabilir. Tasarım sekmesinde dolguyu aşağıdaki gibi güncelleyin:
- Dolgu: 10vw üst, 30vw alt

Sütunlar dikey olarak yığıldıktan sonra zemin tasarımını değiştirmek isterseniz, tablet ve telefon ekranlarındaki dolguyu değiştirmeniz gerekebilir.
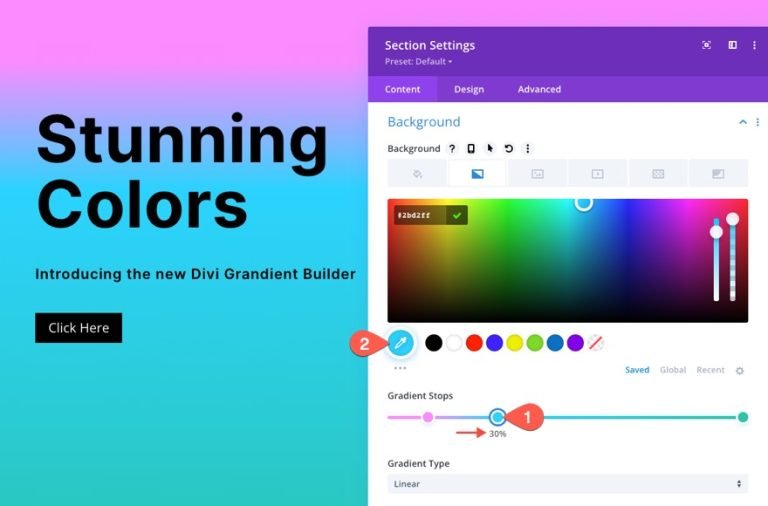
Arka Planda Degrade Renk Ekle
Sonraki adım, bölüm arka planına özel bir degrade uygulamaktır. Bu degradenin amacı için toplam beş gradyan durağı ekleniyor. İlk ve son degrade duraklarının rengi aynı olacaktır. İkinci ve dördüncü gradyan duraklarının mavi rengi eşleşecektir. Gradyanın üçüncü (ve son) durağı yeşil olacaktır. Arka plan tasarımımız, bu beş renk kullanılarak oluşturulan çarpıcı, çok renkli bir degradeye sahip olacaktır.
Gradyan Seçimi 1
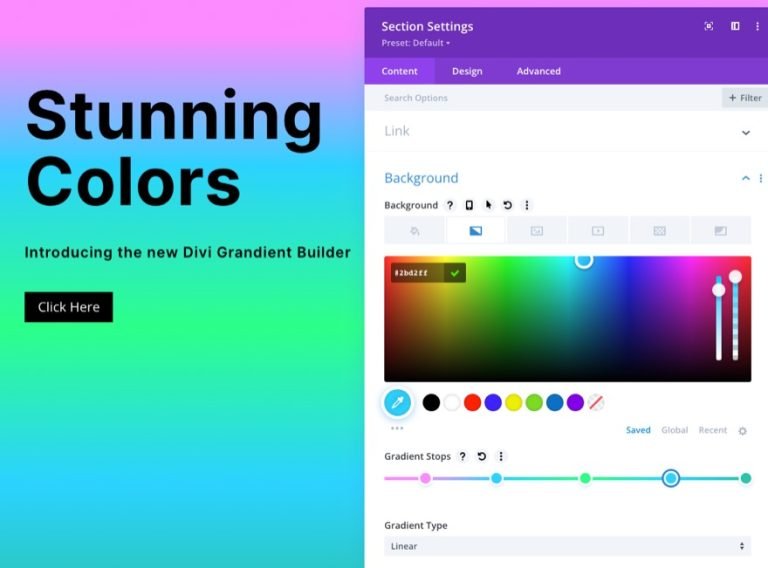
İlk degrade durağını eklemeden önce içerik sekmesinin altındaki bölüm ayarlarının açık olduğundan emin olun. Yeni bir degrade oluşturmak için Degradeler sekmesine gidin ve + işaretini tıklayın. Varsayılan degrade renkleri iki artırılacaktır. Soldaki ilk degradenin rengini ve konumunu değiştirmek için aşağıdaki gibi tıklayıp sürükleyin:
- Gradyan Durdurma Rengi: #fa8bff
- Gradyan Durdurma Konumu: 10%

Gradyan Seçimi 2
İkinci bir degrade durağı eklemek için degrade renk çizgisine tıklamanız yeterlidir. Yerine taşımak için önce rengi değiştirmelisiniz.
- Gradyan Durdurma Rengi: #2bd2ff
- Gradyan Durdurma Konumu: 30%

Gradyan Seçimi 3
Degrade renk çizgisine (çizginin ortası civarında) tıklayarak üçüncü bir degrade durağı ekleyebilirsiniz. Yerine taşımak için önce rengi değiştirmelisiniz.
- Gradyan Durdurma Rengi: #2bff88
- Gradyan Durdurma Konumu: 55%

Gradyan Seçimi 4
İkinci bir degrade durağı eklemek için degrade renk çizgisine tıklamanız yeterlidir. Yerine taşımak için önce rengi değiştirmelisiniz.
- Gradyan Durdurma Rengi: #2bd2ff
- Gradyan Durdurma Konumu: 80%

En sağda, en solda olan solda orijinal degrade durağına sahip olmalısınız. Son degrade durağı, degrade renk durağına tıklanarak ve aşağıdaki gibi renk değiştirilerek yapılabilir (100% varsayılan konumunda bırakabilirsiniz).
- Degrade Durdurma Rengi: #fa8bff
- Gradyan Durdurma Konumu: 100%

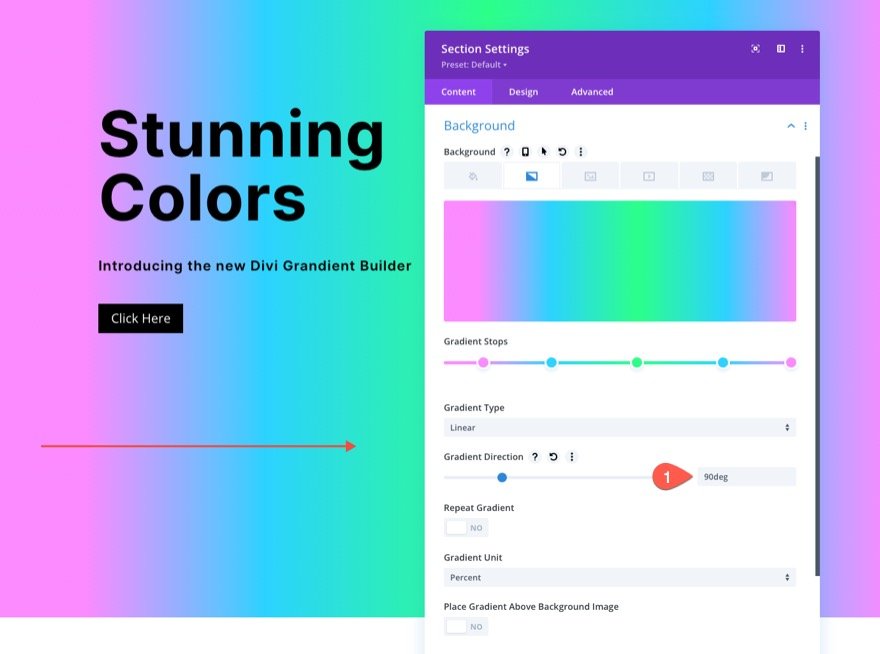
Bu tasarım için varsayılan Doğrusal Gradyan seçeneğini koruyun. Doğrusal renk düzenini tersine çevirmek için aşağıdaki kodun güncellenmesi gerekir:
- Gradyan Yönü: 90deg

Arka Plan Deseni
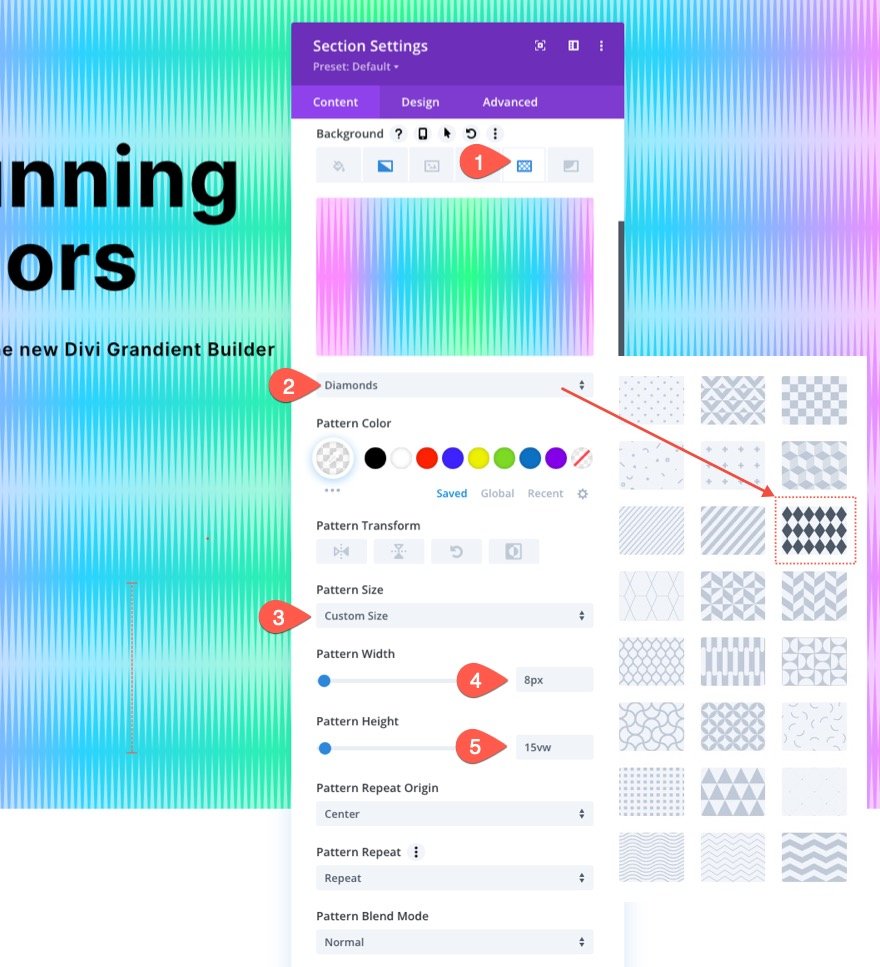
Gradyanımız tamamlandıktan sonra artık tasarımımıza bir fon deseni ekleyebiliriz. Bu ince ama etkili deseni üretmek için elmas deseni yeni bir şekilde kullanın.
Desenler sekmesinde aşağıdaki değişiklikleri yapın:
- Arka Plan Deseni: Elmaslar
- Desen Rengi: rgba(255,255,255,0.52)
- Desen Boyutu: Özel Boyut
- Desen Genişliği: 8px
- Desen Yüksekliği: 15vw

Gördüğünüz gibi, önceden var olan tasarımla yorum için çok yer var. Bu durumda bir elmas deseni seçildi. Sonuç olarak, elmasların dikey esnemesi nedeniyle ses dalgalarına benzeyen benzersiz bir desen oluşturduk.
Başka bir şey istiyorsanız, birçok seçenek mevcut ve hepsi sadece bir tık uzağınızda.
Arka Plan Maskesi
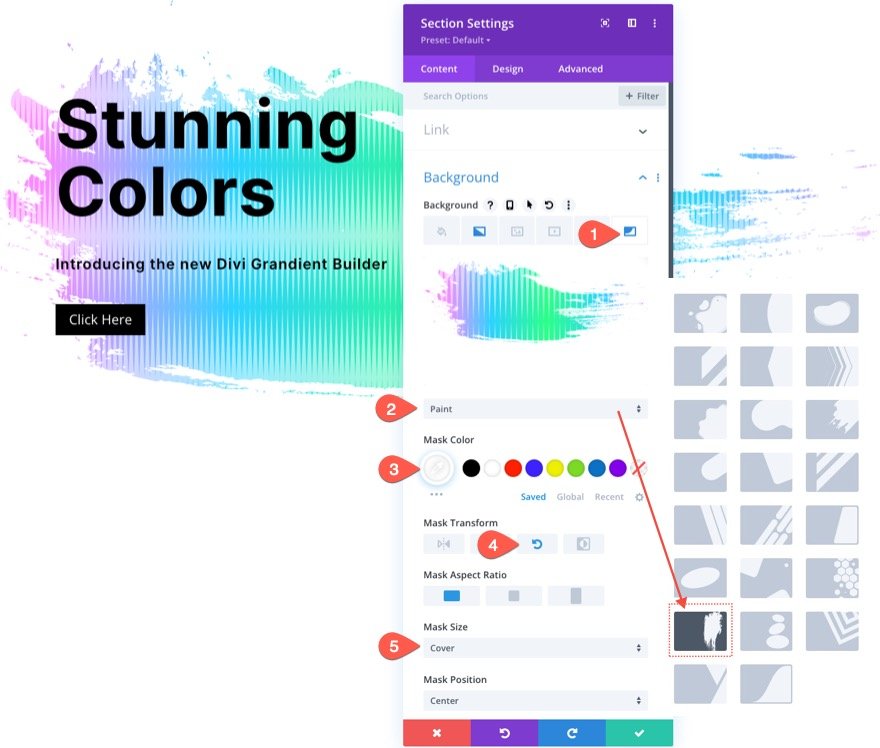
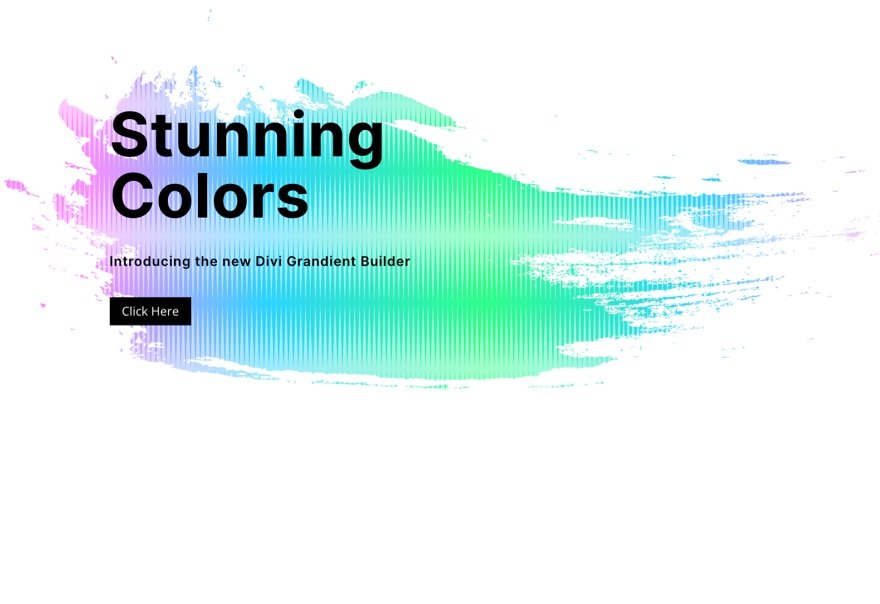
Arka plan desenimiz artık yerinde, böylece arka plan kombinasyon tasarımımızı tamamlamak için nihayet bir maske ekleyebiliriz. Çok sayıda alternatif ve varyant mevcuttur. Bu örnek için Paint maskesini kullanacağız (en azından başlangıç için).
Maskeler sekmesinde aşağıdaki değişiklikleri yapmanız gerekecek:
- Maske: Boya
- Maske Rengi: #ffffff
- Maske Dönüşümü: Döndür
- Maske Boyutu: Kapak

Ve sonuç şöyle bir şey.

Kalıplara benzer şekilde, bu tasarımı tamamlayacak ve sadece "Maskeler" sekmesine tıklayarak bulunabilecek çok sayıda maske vardır.
Karanlık Sürüm
Bu tasarımın koyu bir versiyonunu (siyah gibi) istiyorsanız, arka plan maskesi rengini koyu bir tonla değiştirmeniz yeterlidir. Motif için daha koyu bir ton kullanın. Ardından, başlığı ve alt başlık metnini beyaz yapın. Düğmelerin rengini de değiştirmek isteyebilirsiniz.
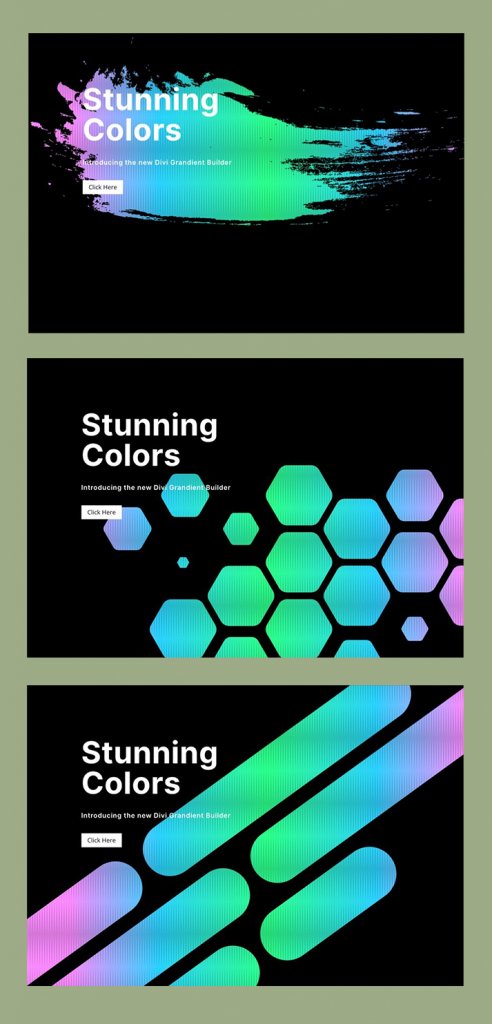
Bunlar, görüntünün karanlık bir versiyonunu oluşturmak için çeşitli maskeler uygulamanın sonuçlarıdır.

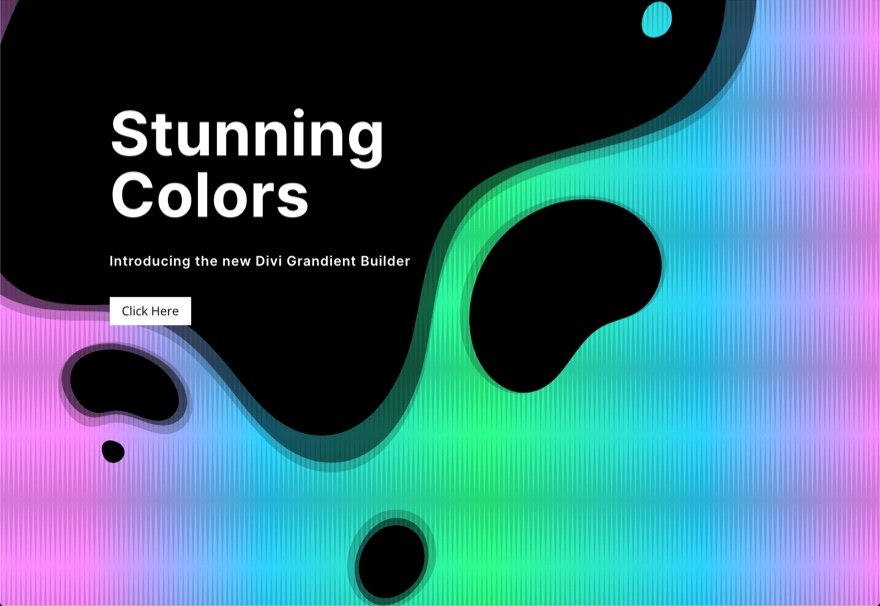
Ayrıca, karanlık versiyonun tersine çevrilmiş bir maske ile görünüşü budur.

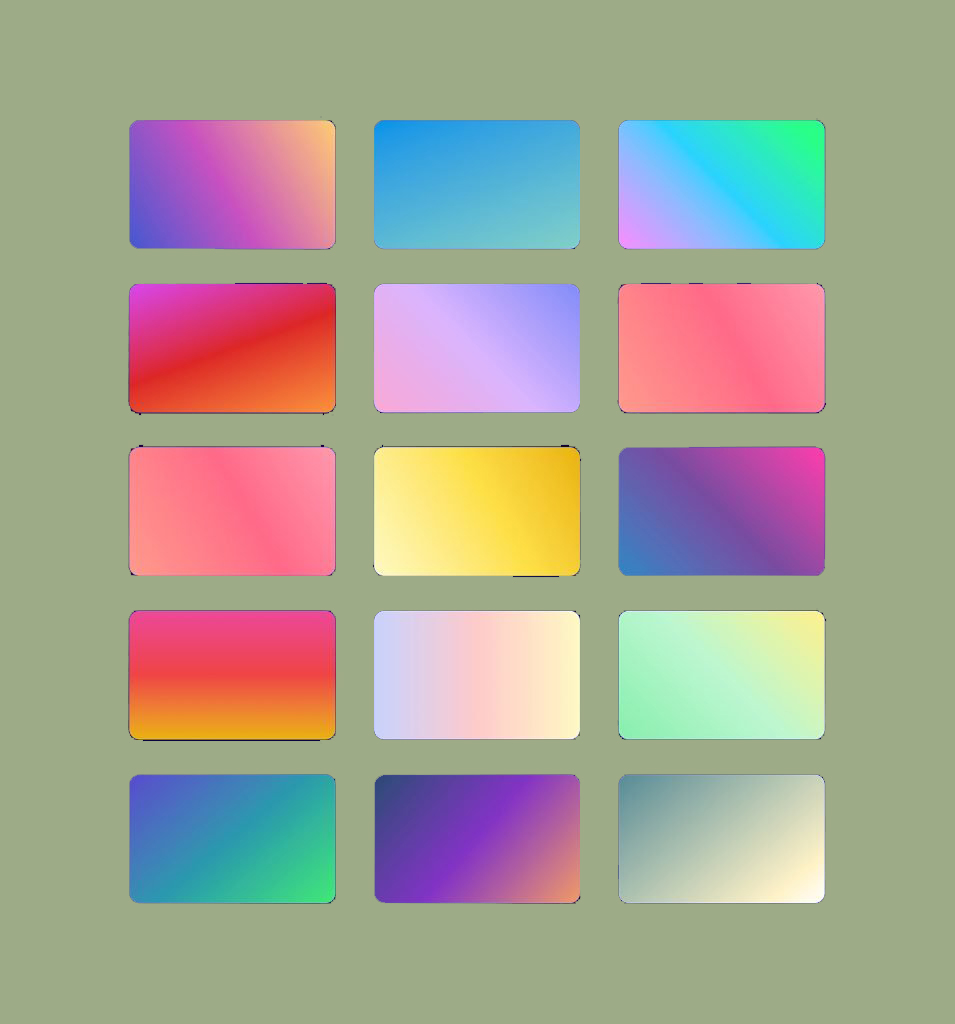
Daha Fazla Degrade Seçeneği
Bu katmanlı arka plan tasarımlarını öne çıkarmak için birçok ek renk ve degrade türü oluşturmak için Gradient Builder'ı kullanın.

Son sonuç
İşte keşfedebileceğiniz tüm tasarım seçenekleri.

Son düşünceler
Divi'nin karmaşık arka plan seçimlerini denemek çok eğlenceli. Ayrıca, Photoshop veya Illustrator'a ihtiyaç duymadan böyle muhteşem arka plan tasarımları yapmanın ne kadar basit olduğu şaşırtıcı. Birkaç tıklamayla, tasarımı tam olarak istediğiniz gibi yapmak için arka planı ayarlayabilirsiniz. Gerçekten benzersiz arka plan tasarımları yaratmak için daha da fazla seçenek (karıştırma modları gibi) mevcuttur. Ek olarak, yalnızca bölümler değil, herhangi bir Divi öğesi, kendisine uygulanan maskelere ve desenlere sahip olabilir. Öyleyse devam edin ve onunla oynayın!





