DIVI, bir web sitesine dinamizm vermek söz konusu olduğunda tonlarca animasyon olanağı ile birlikte gelir. Ancak, bu animasyonları tek seferde yalnızca bir kez bir kaba ekleyebilirsiniz. Bir animasyon için mükemmel bir şekilde yeterliyse, tam zamanında, bunun sınırlı olduğunu çabucak bulabilirsiniz. Örneğin, bazen, birden fazla metin animasyonu eklemek isteyebilirsiniz ve bugün DOM öğelerine CSS animasyonu veren javascript kitaplıkları olan Letterize.js ve Animate.js metin modülünü kullanarak bunu ele alacağız. Bu yaklaşımla, başka herhangi bir Divi modülüyle bu tür bir animasyon oluşturabileceksiniz.

Başlayalım.
Olası Son Sonuç
İşte eğitimin sonunda ulaşabileceğimiz olası bir sonuç.
1. Bir Kahraman Bölümü Tasarımı Oluşturun
"Kahraman Bölümü" olarak da adlandırılan büyük bir bölüm oluşturarak başlayacağız ve ona benzersiz bir bölüm ekleyeceğiz.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaYeni Bölüm Ekle
Spacing
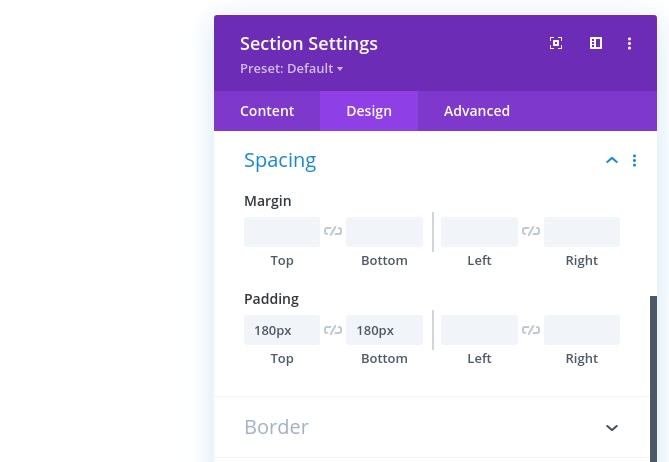
Yeni bir sayfa oluşturarak başlayın. Bu sayfanın içine yeni bir bölüm ekleyin. Bölüm ayarlarını açın ve üst ve alt dolguyu aşağıdaki gibi değiştirin:
- Üst Dolgu: 180px (Masaüstü), 100px (Tablet), 50px (Telefon)
- Alt Dolgu: 180px (Masaüstü), 100px (Tablet), 50px (Telefon)

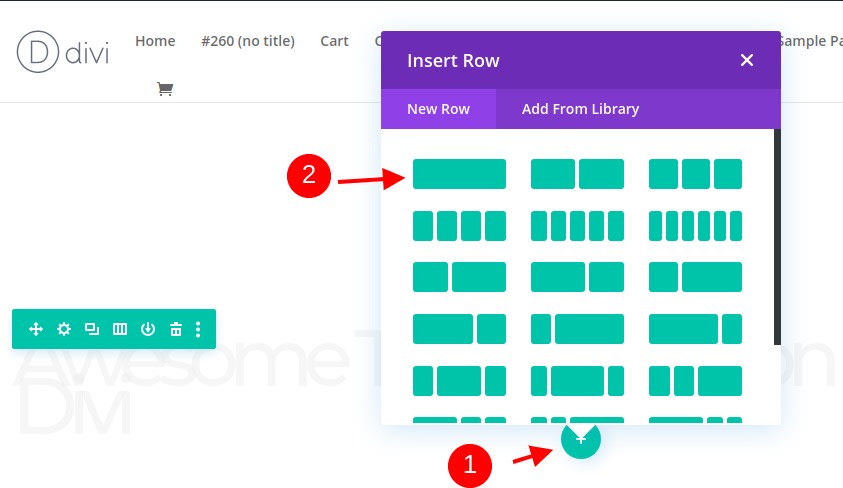
Bir Satır Ekle
Single Column Structure
Aşağıdaki sütun yapısını kullanarak yeni bir satır ekleyerek devam edin:

Configure Spacing
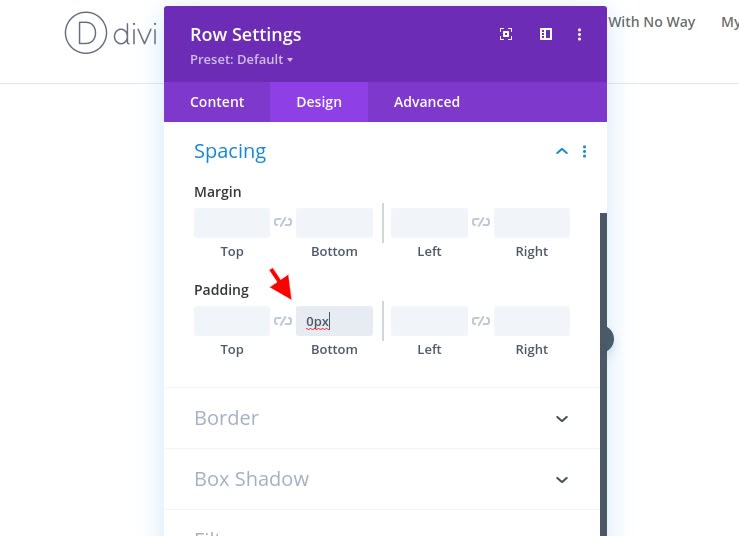
Şimdi herhangi bir modül eklemeyeceğiz, bunun yerine dolgu ayarlarını tanımlayacağız.
- Alt Dolgu: 0px

İlk Sütuna Metin Modülü Ekleme
Add H1 Copy
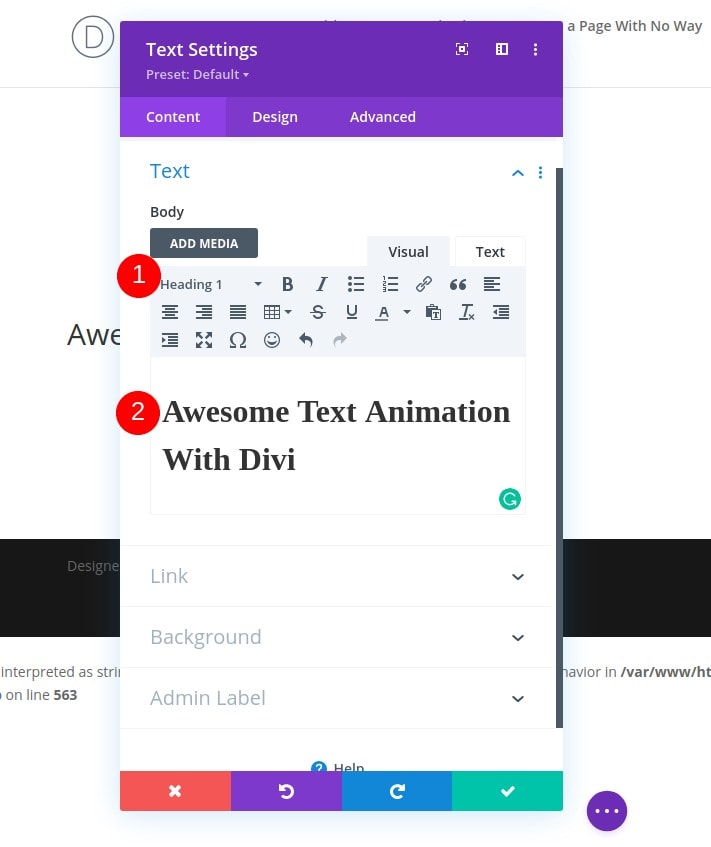
Bu satıra ekleyeceğimiz tek modül bir Metin Modülüdür. Seçtiğiniz bazı H1 içeriğini ekleyin.

H1 Text Settings
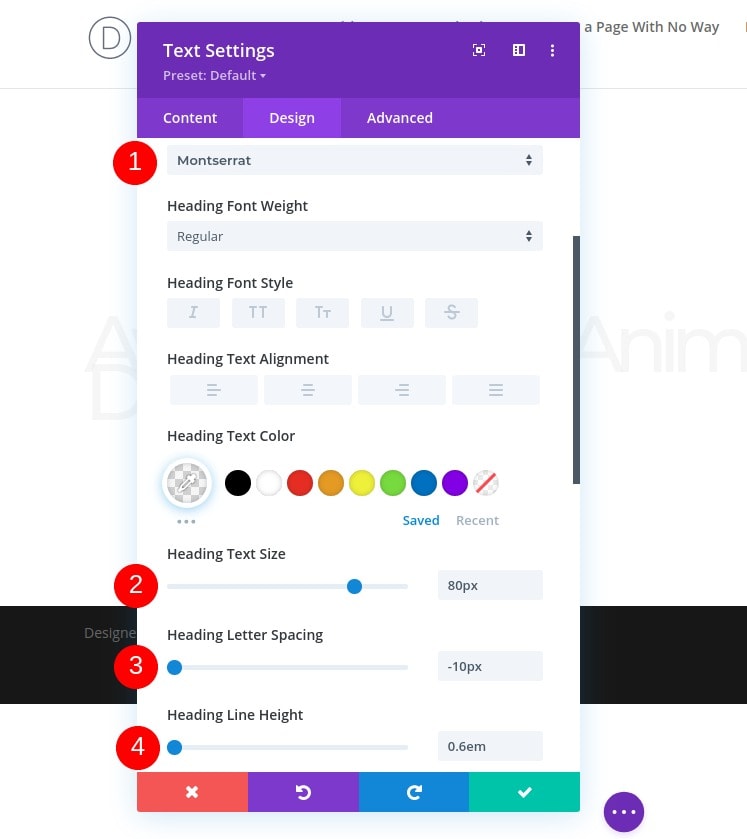
Modül tasarım sekmelerine geçin ve aşağıdaki metin ayarlarını değiştirelim:
- Başlık Yazı Tipi: Montserrat
- Başlık Metin Rengi: rgba (232,232,232,0,41)
- Başlık Metin Boyutu: 80px (Masaüstü), 50px (Tablet), 40px (Telefon)
- Başlık Harf Aralığı: -10px (Masaüstü), -4px (Tablet), -3px (Telefon)
- Başlık Hattı Yüksekliği: 0.6em (Masaüstü), 0.7em (Tablet), 0.8em (Telefon)

İkinci Satır Ekle
Column Structure
Aşağıdaki sütun yapısıyla bir öncekinin hemen altına başka bir satır ekleyelim:

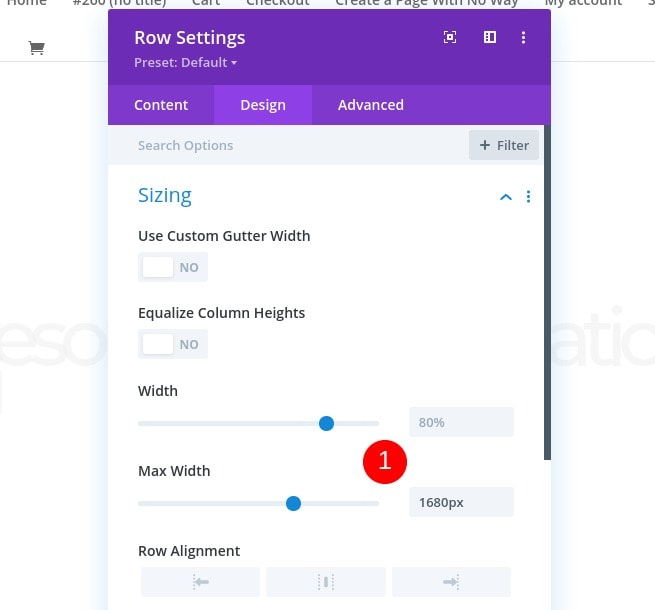
Sizing
Satır ayarlarını açın ve boyutlandırma ayarlarında maksimum genişliği değiştirin.
- Maksimum Genişlik: 1680 piksel

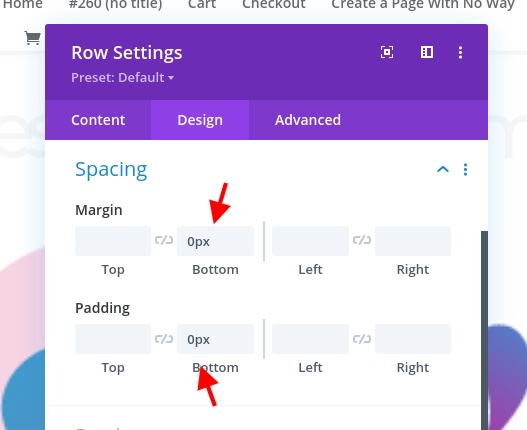
Spacing
Sonraki tüm alt kenar boşluğunu ve dolguyu kaldırın.
- Alt Kenar Boşluğu: 0px
- Alt Dolgu: 0px

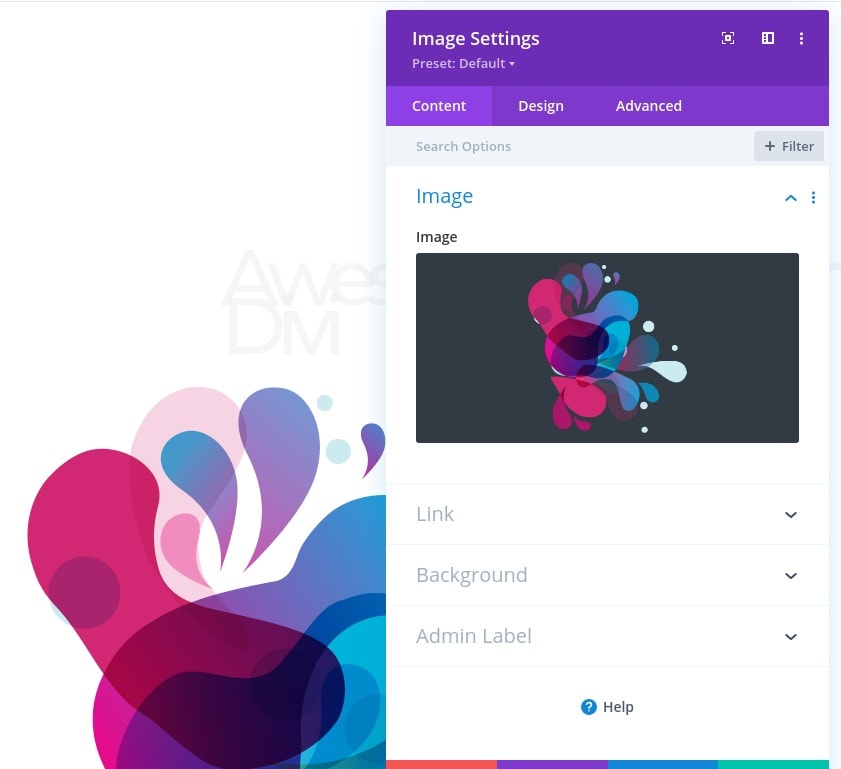
İkinci Sütuna Bir Görüntü Modülü Ekleyin
Upload An Illustration
Ardından, bir Resim Modülü ekleyelim ve seçtiğiniz bir resmi yükleyelim. Bu bir arka plan resmine benzemelidir.

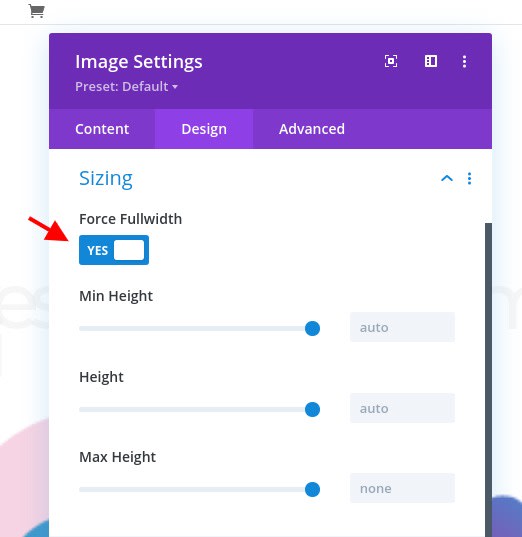
Sizing
Şimdi modülün tasarım sekmesine geçin ve görüntüyü tam genişliğe zorlayın.
- Tam Genişliği Zorla: Evet

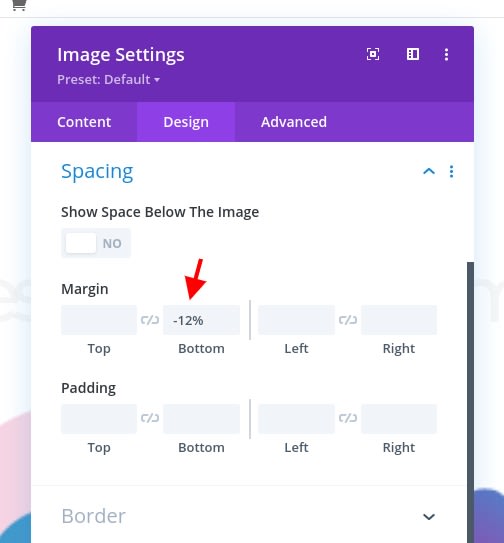
Spacing
Sonra biraz negatif alt kenar boşluğu ekleyin.
- Alt Marj: -% 12

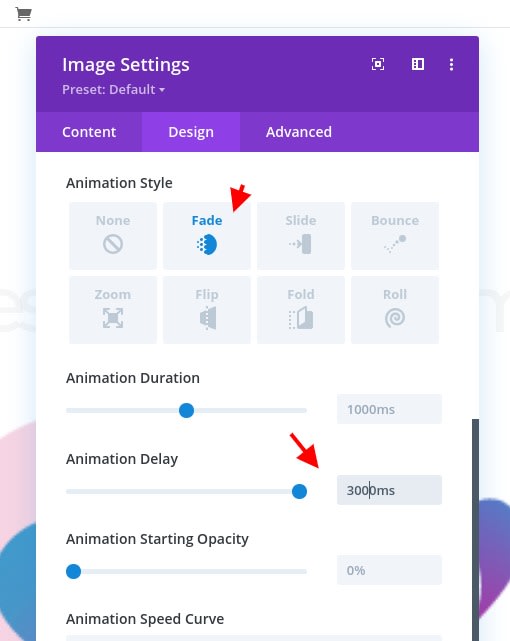
Animation
Aşağıdaki animasyon ayarlarını ekleyerek modül ayarlarını tamamlayalım:
- Animasyon Stili: Fade
- Animasyon Gecikmesi: 3000ms

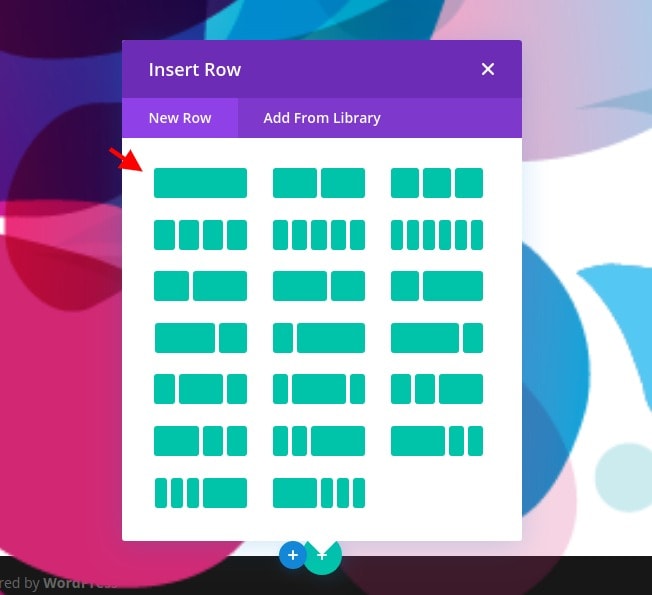
Üçüncü Satırı Ekle
Define The Column Structure
Sonraki ve son satıra. Aşağıdaki sütun yapısını kullanın:

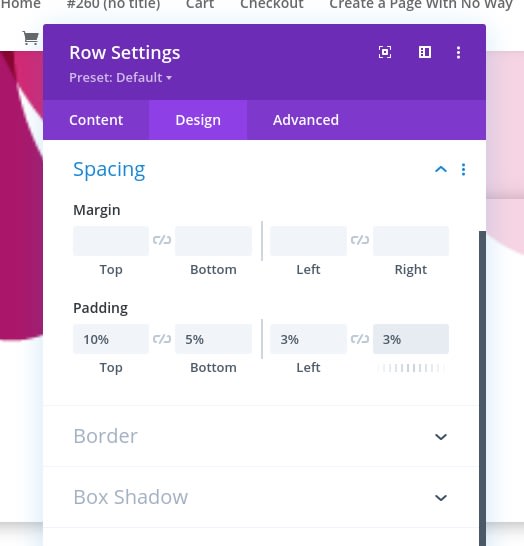
Spacing
Satırın tasarım sekmesine gidin ve bazı özel dolgu değerleri ekleyin.
- Üst Dolgu:% 10
- Alt Dolgu:% 5
- Sol Dolgu:% 3
- Sağ Dolgu:% 3

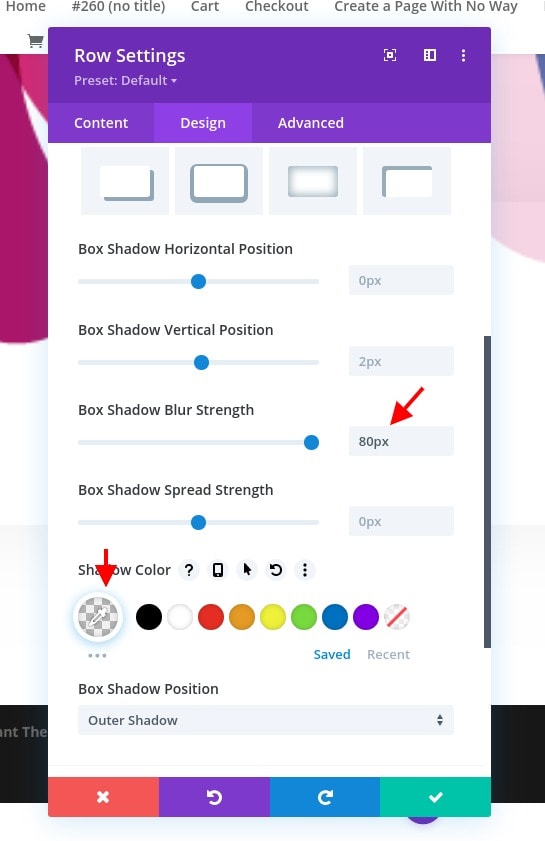
Box Shadow
Ardından, ince bir kutu gölgesi seçin.
- Kutu Gölge Bulanıklığı Gücü: 80px
- Gölge Rengi: rgba (0,0,0,0.06)

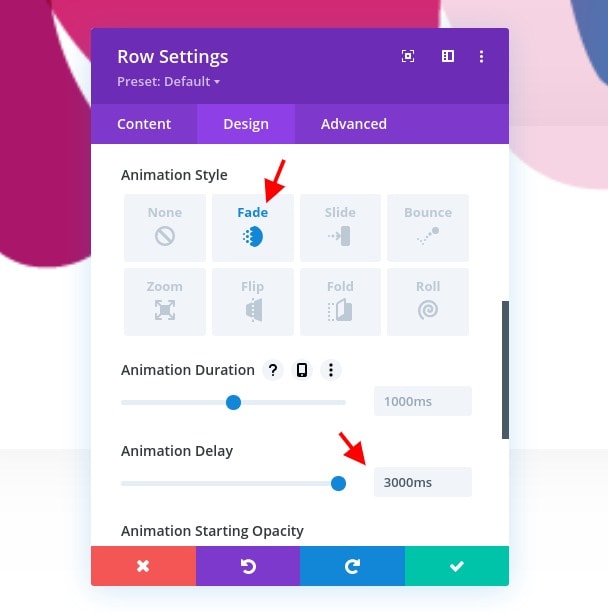
Animation
Ve aşağıdaki animasyonu ekleyerek satır ayarlarını tamamlayın:
- Animasyon Stili: Fade
- Animasyon Gecikmesi: 3000ms

Üçüncü Satıra Metin Modülü Ekleme
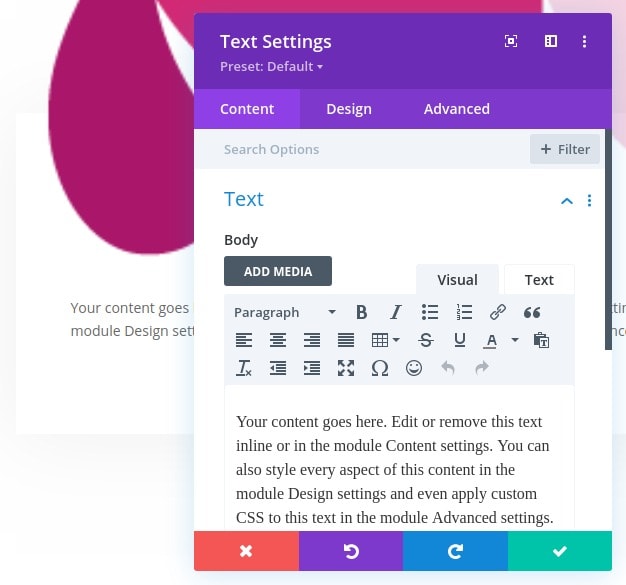
Provide Content
Modül eklemeyelim. İhtiyacımız olan ilk modül, içeriğe sahip bir Metin Modülüdür.

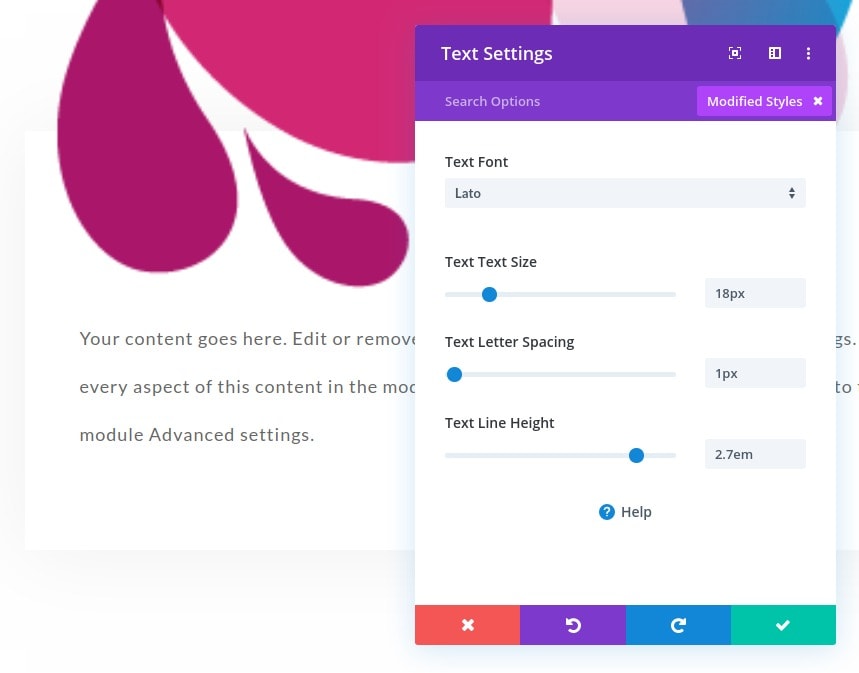
Text Settings
Modülün tasarım sekmesine gidin ve metin ayarlarını buna göre değiştirin:
- Metin Yazı Tipi: Lato
- Metin Boyutu: 18px
- Metin Harf Aralığı: 1px
- Metin Satırı Yüksekliği: 2.7em

Sütuna Bir Düğme Modülü Ekleyin
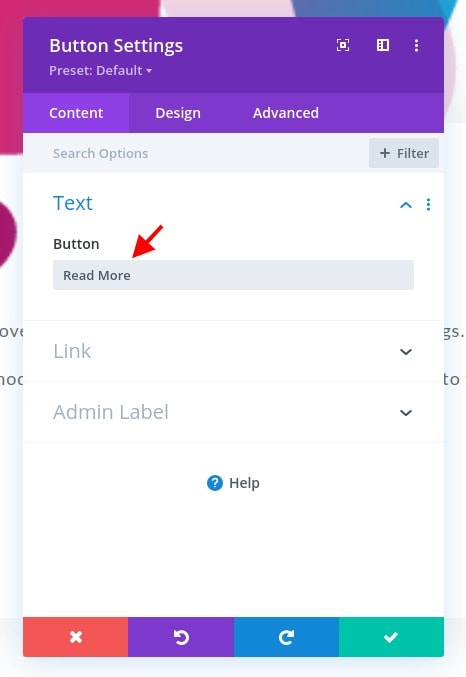
Provide Text
İhtiyacımız olan son modül bir Düğme Modülü. Seçtiğiniz bir metni girin.

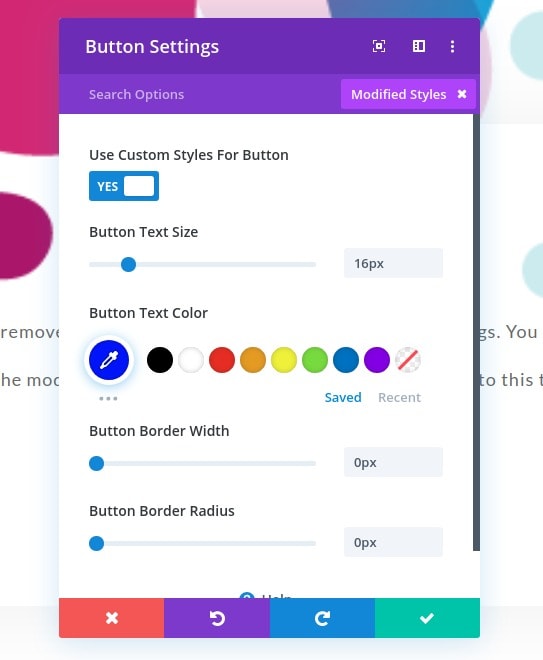
Button Settings
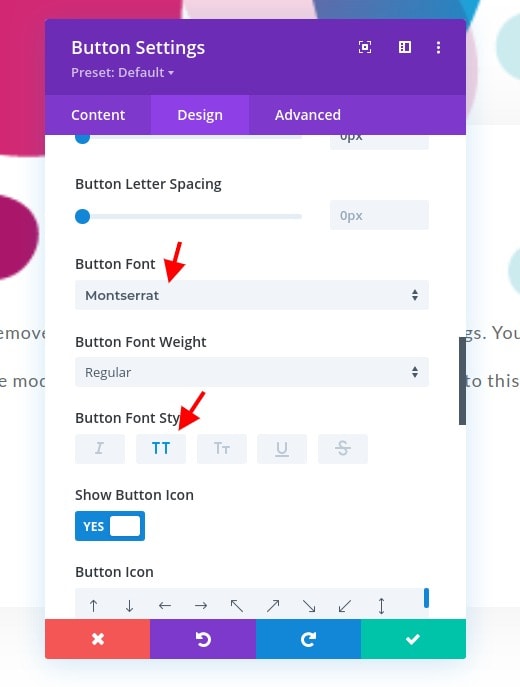
Modülün tasarım sekmesine gidin ve düğme ayarlarını aşağıdaki gibi değiştirin:
- Düğme İçin Özel Stilleri Kullan: Evet
- Düğme Metin Boyutu: 16px
- Düğme Metin Rengi: # 171cff
- Düğme Kenarlık Genişliği: 0px
- Düğme Kenarlığı Yarıçapı: 0px

- Düğme Yazı Tipi: Montserrat
- Düğme Yazı Tipi Stili: Büyük Harf

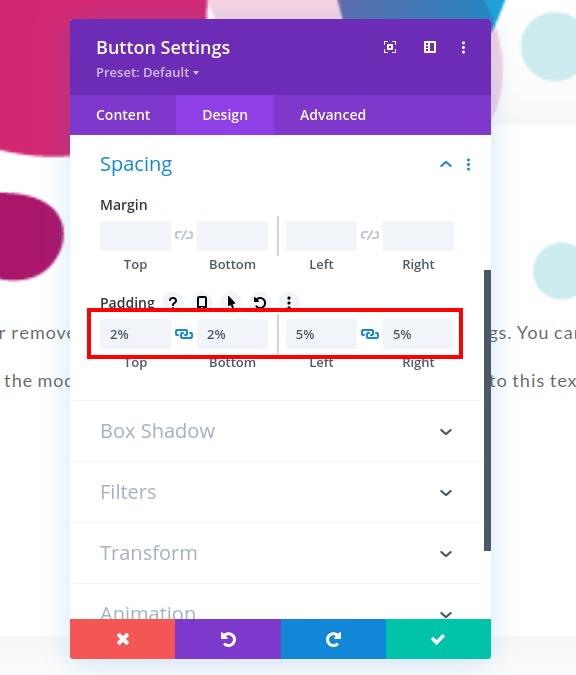
Spacing
Ardından, aralık ayarlarının içine aşağıdaki dolgu değerlerini uygulayın:
- Üst Dolgu:% 2
- Alt Dolgu:% 2
- Sol Dolgu:% 5
- Sağ Dolgu:% 5

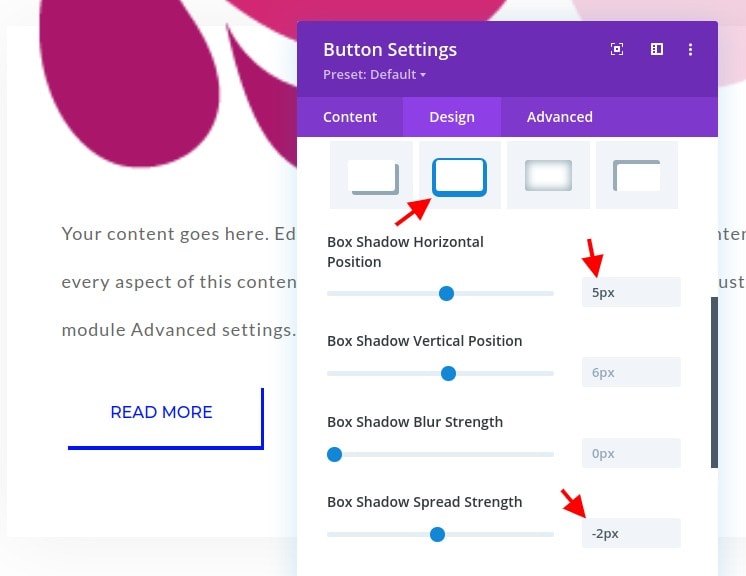
Box Shadow
Aşağıdaki kutu gölgesini ekleyerek modül ayarlarını tamamlayın:
- Kutu Gölgesi Dikey Konum: 5px
- Kutu Gölgesi Yayılma Gücü: -2px
- Gölge Rengi: # 171cff

2. Başlığa CSS Sınıfı Ekleyin
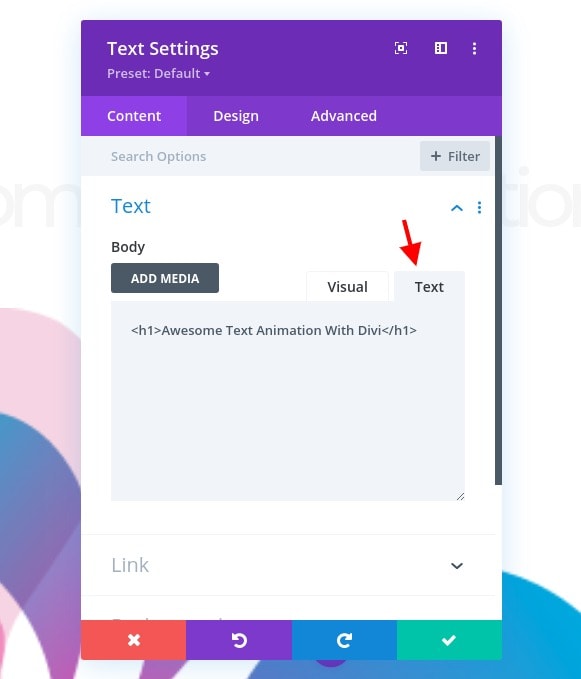
İlk Metin Modülünü Açın ve Metin Sekmesine Tıklayın
Artık tüm tasarım öğelerine sahip olduğumuza göre, gelişmiş metin animasyonlarını başlığımıza eklemenin zamanı geldi. H1 kopyasını içeren Metin Modülünü açın ve metin sekmesini seçin.

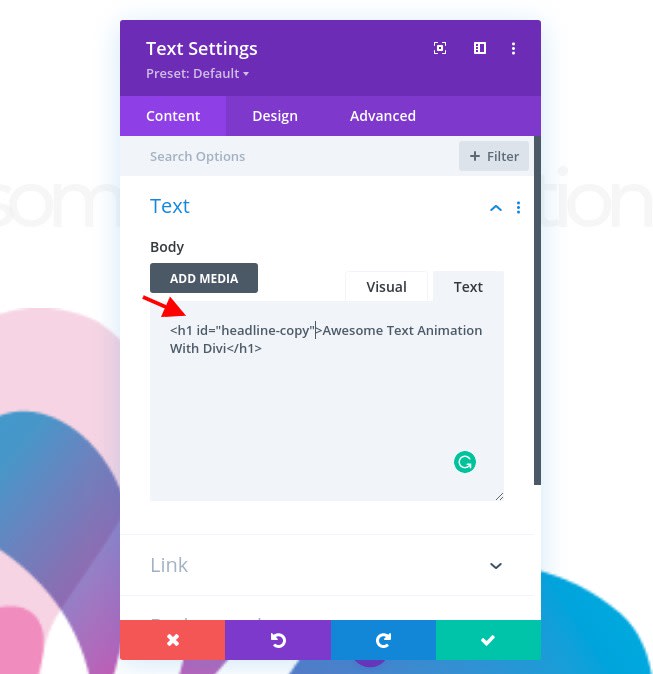
H1 Etiketine kimlik özelliği ekleyin
H1'in içine özel bir kimlik özelliği ekleyin.
- ID = "başlık kopyası"

3. Letterize ve Anime Kitaplıkları Ekleyin
Sütuna Kod Modülü Ekleyin
Animasyonları oluşturmak için letterize.js ve anime.js kitaplıklarını kullanıyoruz. Bu kitaplıkları eklemek için, son satırınızın sütununa yeni bir Kod Modülü ekleyin.

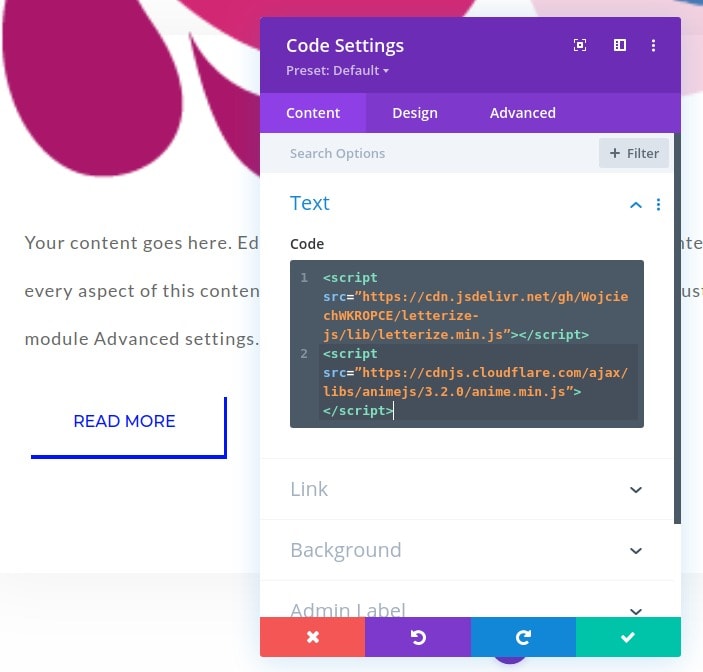
Her İki Kitaplığı da Dahil Et
Ardından, kitaplıklara geri götüren aşağıdaki kaynakları içeren iki farklı komut dosyası etiketi ekleyin:
- <script src = ”https://cdn.jsdelivr.net/gh/WojciechWKROPCE/letterize-js/lib/letterize.min.js”> </script>
- <script src = ”https://cdnjs.cloudflare.com/ajax/libs/animejs/3.2.0/anime.min.js”> </script>

4. Animasyon Kodu Ekleyin
Bireysel Düzeyde Mektup için Animasyon
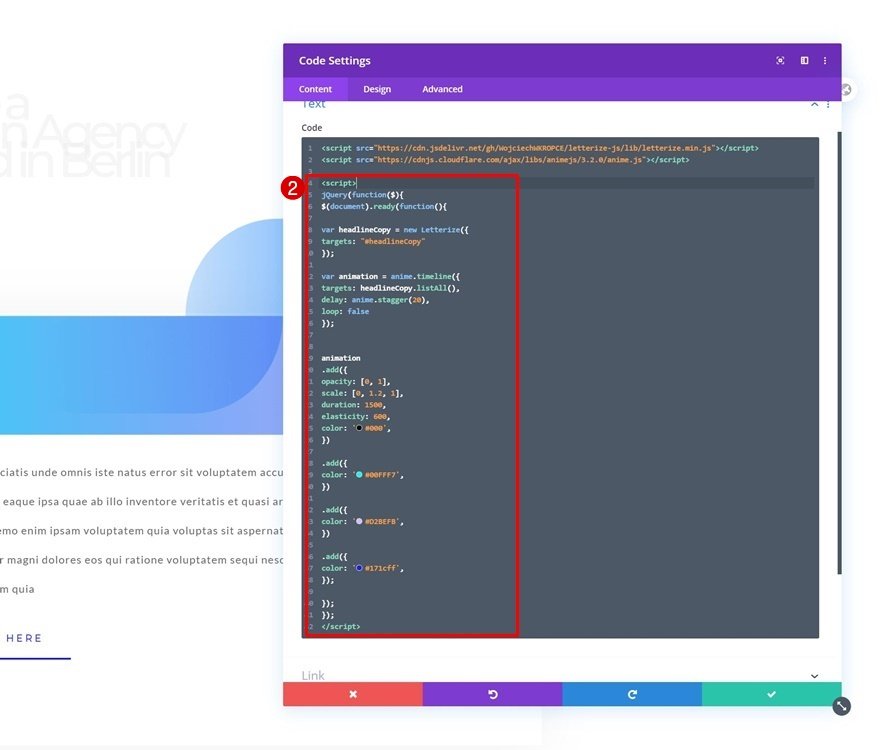
Bu eğiticinin son bölümü için, animasyon kodunu ekleyeceğiz ve hem letterize.js hem de anime.js kitaplıkları için çalışacaktır. Metinler üzerinde güzel bir etki elde etmek için iki tür animasyon uygulayacağız. İlk animasyon her harfe ayrı ayrı ve ard arda uygulanır. Bu, letterize.js kitaplığı ile sağlanır. Bu kitaplık, aşağıdaki kodun ilk bölümüyle birlikte, kopyanızdaki her harfi ayrı bir alana yerleştirir. Bu aralıklar, daha sonra, animasyon süreci boyunca ayrı ayrı hedeflenecektir. Aşağıdaki kodu komut dosyası etiketleri arasına yerleştirdiğinizden emin olun.
jQuery(function ($) {
$(document).ready(function () {
var headlineCopy = new Letterize({
targets: "#headline-copy"
});
var animation = anime.timeline({
targets: headlineCopy.listAll(),
delay: anime.stagger(20),
loop: false
});
animation.add({
opacity: [0, 1],
scale: [0, 1.2, 1],
duration: 1500,
elasticity: 600,
color: '#000',
}).add({
color: '#00FFF7',
}).add({
color: '#D2BEFB',
}).add({
color: '#171cff',
});
});
});Her "ekle" işlevi, animasyonların zaman çizelgesindeki bir animasyonu temsil eder. Bu animasyonlar her harf için ayrı ayrı geçerlidir. Harflendir API'u takip ederek bu ekleme işlevlerini istediğiniz gibi değiştirebilir, yenilerini ekleyebilir veya mevcut olanları kaldırabilirsiniz, sadece son ekleme işlevinin sonunda bir ';' ile düzgün şekilde kapatıldığından emin olun (yukarıdaki kodda görebileceğiniz gibi) .
Bu "ekle" işlevlerinin içine farklı CSS özellikleri ekleyebilirsiniz. Anime.js dokümantasyon örnekleri'de özellikler ve nasıl kullanıldıkları hakkında daha fazla bilgi edinebilirsiniz.
Bu eğiticide, zaman çizelgesinin nasıl çalıştığını göstermek için bilinçli olarak birden fazla animasyon ekledik, ancak kendi projeleriniz için daha ince veya daha kısa bir şey yapmak isteyebilirsiniz.

Cümle için Animasyon
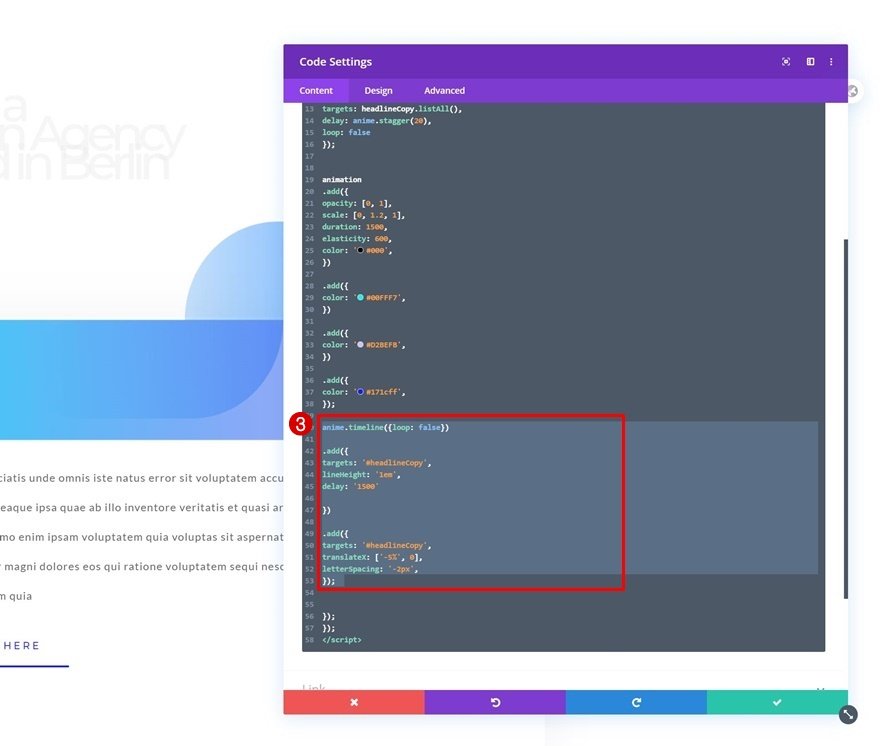
Her harfi ayrı ayrı hedefleyen animasyonun ilk bölümünü ekledikten sonra, animasyonumuzun ikinci bölümüne geçeceğiz. Bu bölüm bir bütün olarak kopyanın tamamını hedefler. Animasyon yaklaşımı yukarıdaki ile aynıdır; tüm modülü bir zaman çizelgesi animasyonunun içine yerleştiriyoruz. Her add işlevi, bu zaman çizelgesi içindeki farklı bir animasyonu temsil eder. Bu ek fonksiyonları değiştirebilir, yenilerini ekleyebilir veya mevcut olanları kaldırabilirsiniz. Aşağıdaki yazdırma ekranında görebileceğiniz gibi, bu yeni kodu komut dosyası kodunun sonundan önce yerleştirdiğinizden emin olun.
anime.timeline({loop: false}).add({targets: '#headline-copy',lineHeight: '1em',delay: '1500'}).add({targets: '#headline-copy',translateX: ['-5%', 0],letterSpacing: '-2px',});

Yayılma için Özel CSS Ekle
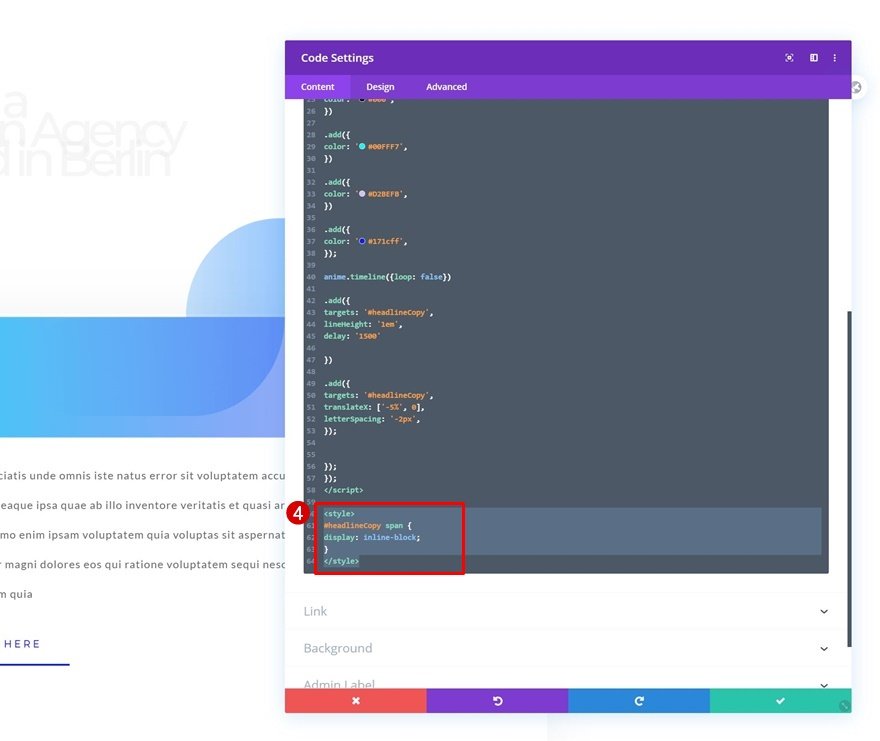
Şimdi, harflerimizin her biri için ayrı bir aralık oluşturduğumuzdan, harflerin yan yana görünmesine izin vermek için her aralığın görüntüleme özelliğini değiştirmemiz gerekecek. Bunu yapmak için kod modülümüze biraz CSS kodu ekleyeceğiz. Kodu stil etiketleri arasına yerleştirdiğinizden emin olun.
#headline-copy span {display: inline-block;}
Son Önizleme
Artık tüm adımları attığımıza göre, farklı ekran boyutlarındaki sonuca son bir göz atalım.

Son düşünceler
Bu nedenle, bu gönderi boyunca, başlığınıza nasıl metin animasyonları oluşturacağınızı gösterdik. Tüm tasarımı Divi içinde oluşturduk ve çerçeveyi Letterize.js ve Anime.js kitaplıklarıyla birleştirdik. Bu animasyonu blogunuzda test edecek misiniz? Bizimle paylaşacağın başka bir animasyon var mı? Bilmemize izin ver.





