Bir blog gönderisinin yorumlar bölümü, okuyucuların birbirleriyle etkileşim kurmasına olanak tanır. Ayrıca kullanıcıların, yorumlarını okuyanlarla sohbet başlatmasına olanak tanır. Çok fazla kaosa neden olan bu özel gönderiler için, yorum bölümü oldukça kaotik hale gelebilir! Uzun bir yorum bölümünde gezinmeyi nasıl kolaylaştıracağınızı düşünmek isteyebilirsiniz. Kaydırılabilir yorumlar oluşturmak için Divi'yi kullanmayı düşünün!

Divi Yorumlar Modülünüze bir kaydırma kabı ekleyerek, blogunuzun okuyucularının yapması gereken kaydırma miktarını azaltabilirsiniz. Sonuç olarak, web sitenizle daha iyi bir deneyim yaşarlar. Sitenizi oluştururken kullanıcı deneyimi hususlarını göz önünde bulundurmak çok önemlidir ve Divi'ye kaydırılabilir bir yorum ekleyerek okuyucularınızın sitenizi takdir etmesini kolaylaştırırsınız ki bu her zaman iyi bir şeydir.
Yorumlar Neden İyi Bir Şeydir?
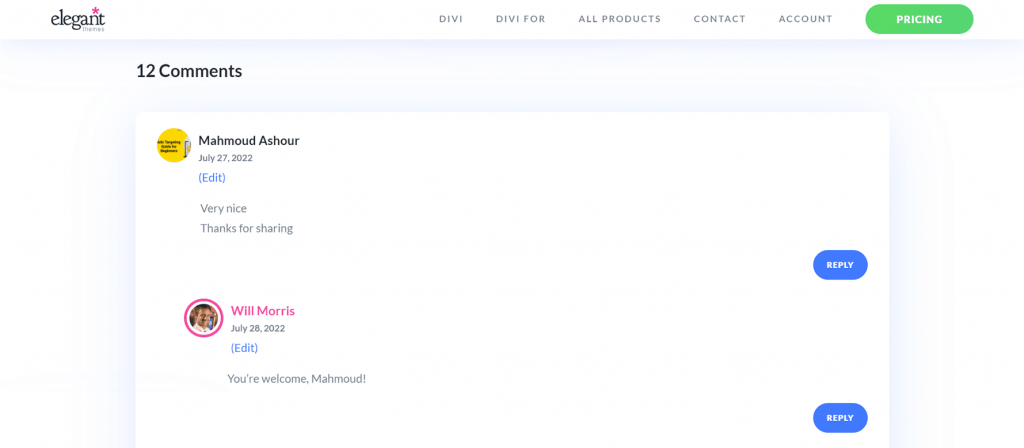
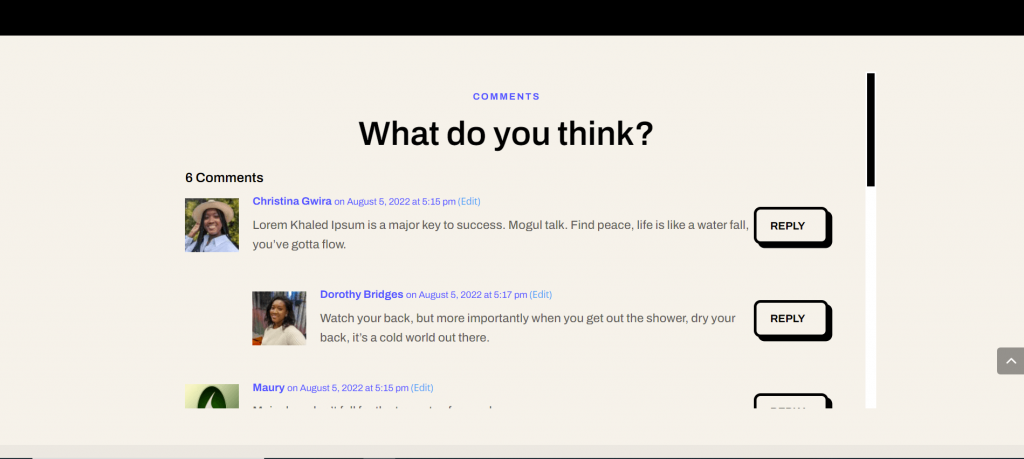
Kursa başlamadan önce, genel olarak yorumları tartışmak için biraz zaman ayıralım. Divi, bir Yorumlar modülüyle birlikte gelir. Bu modül, web sitenize gelen ziyaretçilerin belirli bir sayfa veya konu hakkında yorum bırakmasına olanak tanır. Eklenti, kullanıcıların sitenizin diğer okuyucularının bir gönderiye yaptığı yorumları da görmelerini sağlar. Bir gönderi ilginç olduğunda, okuyucular düşüncelerini, fikirlerini ve sorularını yazarla, yani sizle paylaşmak isteyebilir. Bu, neye benzediğinin Elegant Themes blogundan bir örnek:

Bu, "WordPress için En İyi 3 Sesli Arama Eklentisi" adlı blog gönderimizin yorumlar bölümüdür. Birkaç okuyucu geri bildirim, minnettarlık ve diğer yorumlar bıraktı. Gönderinin yazarı da okuyuculara yanıt verdi. Bu tür bir katılım blogunuz ve web siteniz için iyidir çünkü okuyucularınıza değerli bir şey verdiğinizi gösterir. Ayrıca, web sitenizi kullanan ve ziyaret eden kişilere daha yakın olmanıza yardımcı olur. Yorumları iş başında gördüğümüze göre, kendi blog yazılarımızda yorum bölümünü işlemek için Divi'nin Yorumlar Modülünü nasıl kullanabileceğimize bakalım.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaDivi'de Kaydırılabilir Yorumlar
Bu eğitim için Divi'nin Yazılım Düzeni Paketindeki Blog Yazısı Şablonunu kullanacağız. İşte şablona üst düzey bir genel bakış:

Bu gönderide ne kadar az yorum olduğunu gördünüz mü? Dikey bir kaydırma çubuğu ekleyerek, blog sayfamızın bu bölümünde gezinmeyi kolaylaştırabiliriz. Bu öğreticide, Yorum Modülünün bulunduğu satıra dikey bir kaydırma çubuğu ekleyeceğiz. Ardından, kaydırma çubuğunu sayfanın ana kaydırma çubuğundan farklı görünecek şekilde biçimlendirmek için CSS'yi kullanacağız. Ready? Haydi başlayalım!
Divi'de Kaydırılabilir Yorumların Öğreticisi
Yorumlar Modülünü kullanarak Divi'de kayan yorumlar yapmaya başlamadan önce, Yazılım Blog Yazısı Şablonunu yüklemeniz gerekir. Blog gönderisindeki yönergeleri izleyerek blog gönderisi şablonunuzu kurun.
Yorumlar Satırı Ayarlarını Girin
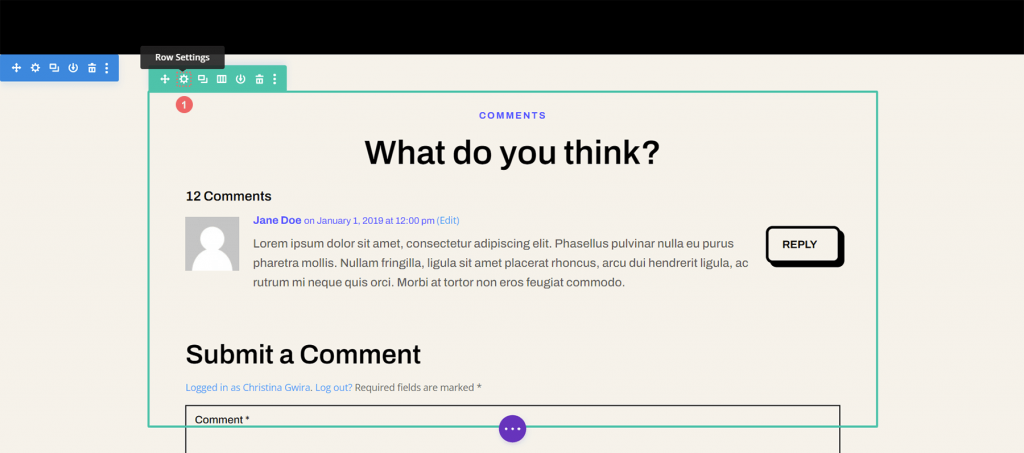
Şablonunuzu yükleyip beğeninize göre değiştirdikten sonra, Yorumlar Modülünün olduğu satıra geçeceğiz. Yorumlar Modülünü içeren bölüme ilerleyin. Farenizi satırın (yeşil çerçeve) üzerine getirin ve dişli simgesini seçin. Bu, satırın ayarlar modülünü açacaktır.

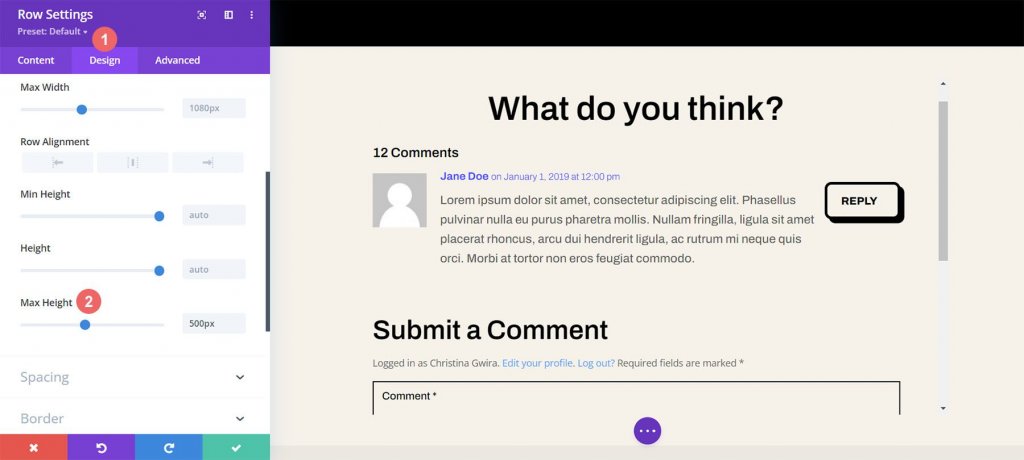
Satır Maksimum Yüksekliğini Ayarla
Şekillendirmeye veya kaydırmayı tetiklemeye başlamadan önce, satırın maksimum yüksekliğini değiştirmeliyiz. Bunu yapmak için Tasarım sekmesini seçin. Ardından Boyutlandırma sekmesini seçiyoruz. Daha sonra Max Height seçeneğine 550 piksel değeri veriyoruz.

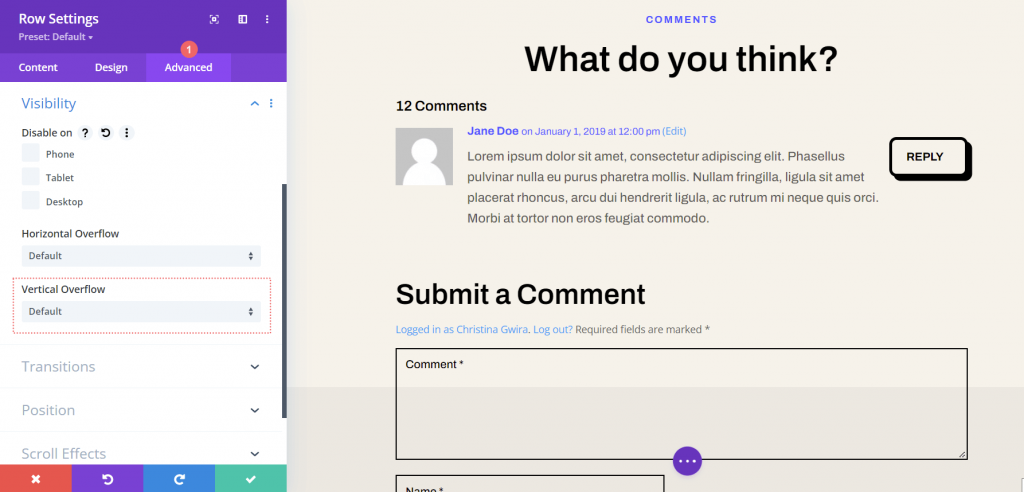
Satır Gelişmiş Ayarlarını Girin
Bir satırın ne kadar yükseğe çıkabileceğini bulduktan sonra, mod kutusundaki Gelişmiş sekmesine gideceğiz. Kaydırma büyüsü burada gerçekleşir! Gelişmiş sekmesinde daha aşağıda bulunan Dikey Taşma seçeneğine dikkat edin. Yakında buna geri döneceğiz.

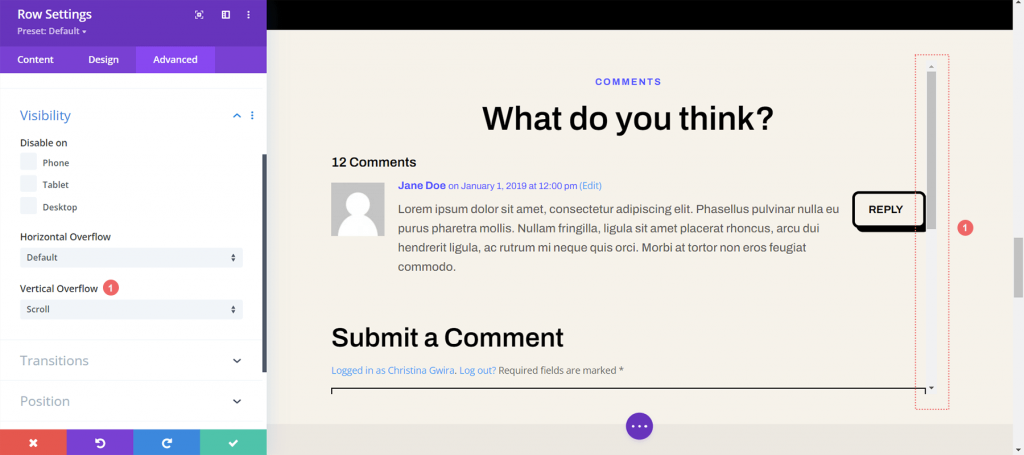
Dikey Kaydırma Çubuğunu Dikey Taşma ile Etkinleştirin
Dikey taşmaya ulaşana kadar aşağı kaydırmaya devam edin. Açılır menüden Kaydır'ı seçin.

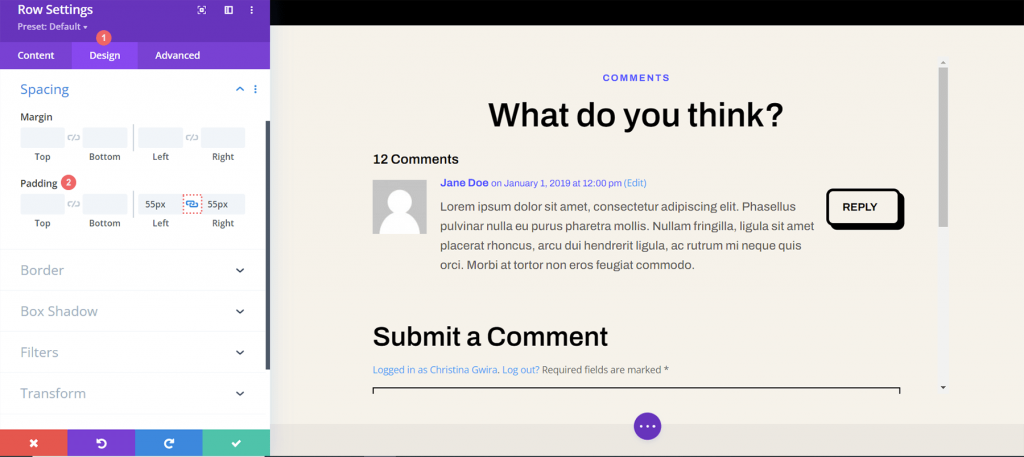
Örtüşmeyi Önlemek İçin Dolgu Ekleme
Yeni kaydırma çubuğumuzun yorum bölümü butonlarımızı kapatmaması için sıramızın sağına ve soluna biraz boşluk ekleyeceğiz. Bunu yapmak için Satır Ayarları iletişim kutusunun Tasarım sekmesine gidin. Aralık'a kadar sonuna kadar kaydırın. Sol ve Sağ Dolgu metin alanları arasındaki bağlantı simgesini tıklayın. Satırın her iki yanına 55 piksel dolgu ekleyeceğiz.

Kaydırma çubuğumuza biraz soluklanma alanı sağladığımıza göre, onu özel CSS ile süsleyelim.
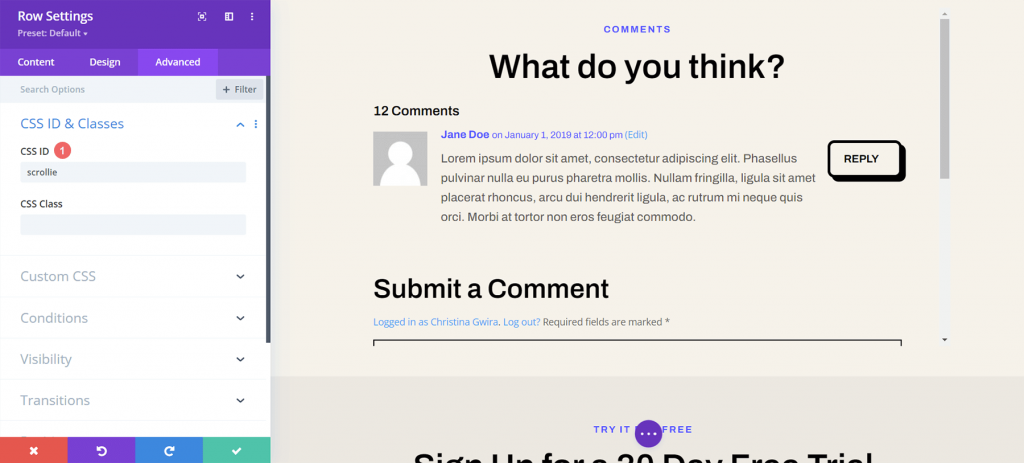
Satıra bir CSS Kimliği ekleyin
Satırın Gelişmiş sekmesine dönün ve yukarı kaydırın. Gövde Şablonu Ayarları'nın Özel CSS alanında arayacağınız bu örnek için CSS ID—'ünüzü, scroller—'ü ekleyin.

Stil Kaydırma Çubuklarına Özel CSS Ekleme
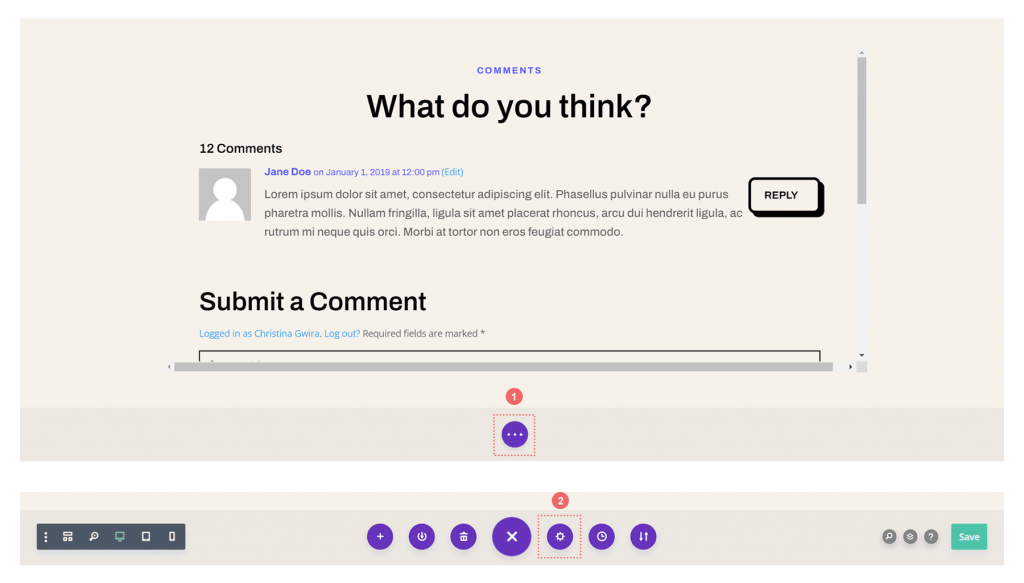
Şimdi blog yazısı şablonumuz için özel CSS'yi gireceğiz. Bu şablon, Divi Theme Builder içindeki tüm blog gönderilerine uygulandığından, web sitemizdeki her blog gönderisinde CSS'imiz etkin olacaktır. Gövde şablonumuz için özel CSS ayarına girmek için oluşturucunun alt orta kısmındaki mor düğme içindeki üç noktaya tıklayın. Ardından, dişli simgesini tıklayın.

Divi'de Kaydırılabilir Yorumlara Stil Vermek için Özel CSS Ekleme
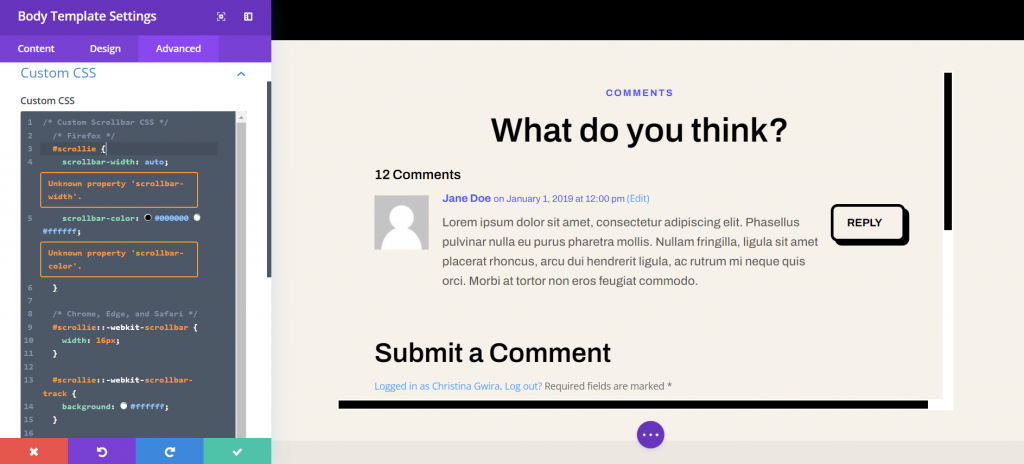
Kaydırma kabımızın kaydırma çubuğunu, tarayıcımızın penceresindeki diğer kaydırma çubuklarından öne çıkacak şekilde özelleştirmek istiyoruz. Bunu gerçekleştirmek için CSS kullanacağız. Gövde Şablonu Ayarlarına girdikten sonra Gelişmiş Sekmesini seçin. Özel CSS sekmesine kadar aşağı kaydırın.

Gövde Sayfası Şablonunun Özel CSS alanına girdikten sonra, aşağıdaki CSS kodunu kopyalayıp yapıştırın:
/* Custom Scrollbar CSS */
/* Firefox */
#scrollie {
scrollbar-width: auto;
scrollbar-color: #000000 #ffffff;
}
/* Chrome, Edge, and Safari */
#scrollie::-webkit-scrollbar {
width: 16px;
}
#scrollie::-webkit-scrollbar-track {
background: #ffffff;
}
#scrollie::-webkit-scrollbar-thumb {
background-color: #000000;
border-radius: 0px;
border: 3px solid #ffffff;
}
Farklı bir CSS kimliği kullandıysanız, web sitenizdeki kod snippet'ini bu değişikliği yansıtacak şekilde güncellediğinizden emin olun. Kenarlıklarınızı markanıza ve web sitenize uyacak şekilde biçimlendirmek için CSS'yi değiştirebilir veya CSS'ye ekleyebilirsiniz. Bizim durumumuzda, Divi Software Layout Pack'in görünümüne uygun düz bir tasarım seçtik.
Blog Yazısı Şablonunuzu Kaydedin
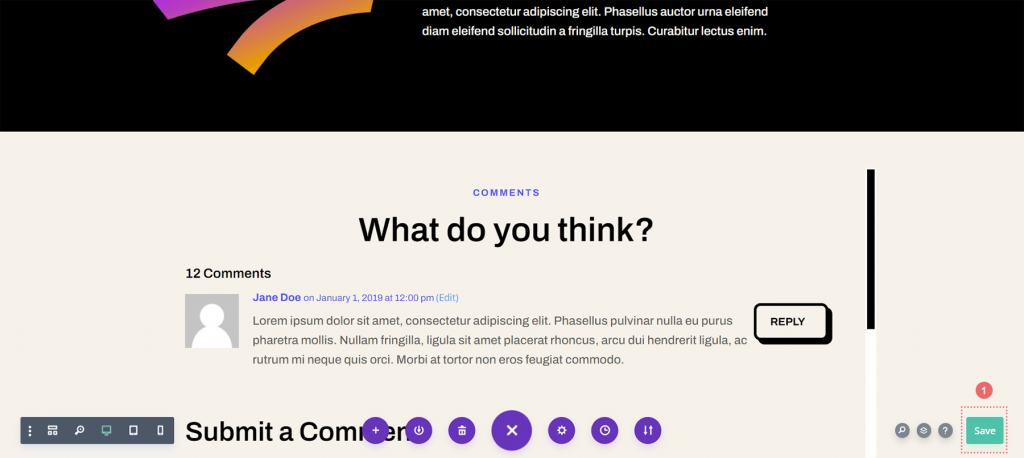
CSS değişikliklerinizi tamamladığınızda, blog sayfası şablonunuzu kaydetmeyi unutmayın. Divi Theme Builder'da, alt menünün sağ alt tarafındaki yeşil Kaydet düğmesine tıklayın.

Tercihleriniz kaydedildikten sonra blogunuzun yeni geliştirilmiş yorumlar alanına gidin!

Sarma
Divi Yorumlar Modülünüze bir kaydırma kabı eklemek, yorum alanınızdaki kullanıcı deneyimini geliştirir. Kullanıcı etkileşimi, blogunuzun başarısı için kritik öneme sahiptir. Yorumlar Modülünüzü kaydırılabilir hale getirerek izleyicilerinizin çeşitli blog içeriklerinizin keyfini çıkarmasını kolaylaştırırsınız.




