İyi hazırlanmış bir web sitesine sahip olmak, bir işletme sahibi için çok önemlidir çünkü müşterileri çekmenize ve markanızı güçlendirmenize yardımcı olur. Ancak web geliştirme süreci, özellikle kodlama konusunda yeterli değilseniz, karmaşık ve uzun olabilir. Ancak artık yapay zeka destekli sohbet robotu ChatGPT ile yalnızca birkaç dakika içinde bir web sitesi oluşturabilirsiniz.

Bu makale, ChatGPT kullanarak web sitenizi oluşturmanıza yardımcı olacak basit, adım adım bir eğitim sunmaktadır. O halde hadi dalalım!
ChatGPT'ye Giriş

OpenAI'nin bir ürünü olan ChatGPT , gerçek zamanlı olarak insanınkine benzer yanıtlar üreten, yapay zeka destekli bir sohbet robotu ve konuşma aracısıdır. Önemli tartışmalara katılabilen, bilgi, öneri ve daha fazlasını sunabilen akıllı bir sanal asistan görevi görür. Üstelik içerik üretmekten kod üretmeye kadar çok çeşitli kullanımlar için dil işleme modelini kullanıyor.
ChatGPT Nasıl Çalışır?
Doğal Dil İşleme (NLP) ve Makine Öğrenimi (ML) tarafından desteklenen ChatGPT, sizinle doğal olarak etkileşime girer, bağlamınızı anlar ve kapsamlı bilgi birikiminden yararlanarak uygun yanıtlar üretir.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaOpenAI, ChatGPT'yi eğitmek için İnsan Geri Bildiriminden Takviyeli Öğrenme (RLHF) ve Yakınsal Politika Optimizasyonunu (PPO) kullanır ve büyük bir metin veri kümesinden farklı durumlarda insan iletişim kalıplarını ve yanıtlarını öğrenmesine olanak tanır. Bu, ChatGPT'yi insan etkileşimini taklit eden konuşmalar oluşturma ve kullanıcılara çeşitli görevleri gerçekleştirmede yardımcı olma yeteneğiyle donatır.
ChatGPT Nasıl Kullanılır?
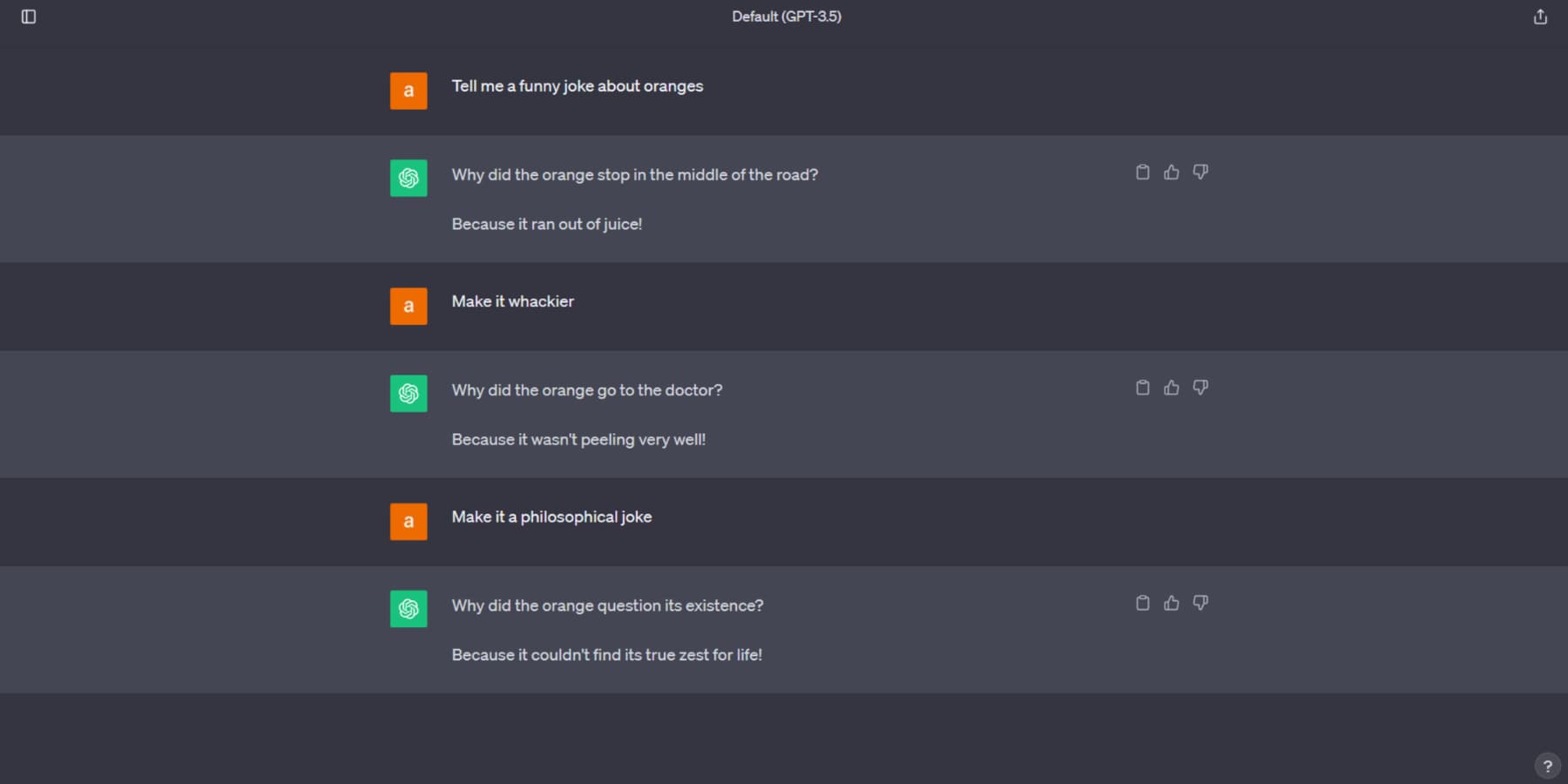
OpenAI'nin ChatGPT'sini kullanmak için adınızı, e-posta adresinizi ve telefon numaranızı sağlayarak web sitesinde bir hesap oluşturmanız gerekir. Hesabınız hazır olduğunda, sohbet robotuna bir soru veya istem yazarak AI modeliyle etkileşime girmeye başlayabilirsiniz. Yanıt süresi kullanıcı trafiğine bağlı olarak değişebilir.
Yapay zekanın yanıtlarını yukarı veya aşağı işaretiyle derecelendirme seçeneğiniz vardır; bu, yapay zekanın öğrenilmesine ve geliştirilmesine yardımcı olur. Yanıt beklentilerinizi karşılamıyorsa, farklı bir yanıt almak için sohbet kutusunun üst kısmında bulunan 'Yanıtı yeniden oluştur' butonuna tıklayabilirsiniz.

ChatGPT Kullanarak Web Sitesi Nasıl Oluşturulur
İnternetin %40’ından fazlasına hakim olan bir İçerik Yönetim Sistemi (CMS) olan WordPress yaygın olarak kullanılmaktadır. ChatGPT kullanımı WordPress web sitesi tasarım sürecinizi büyük ölçüde hızlandırabilir. Peki bir web sitesi oluşturmak için ChatGPT'yi nasıl kullanabilirsiniz? Gelin konuyu derinlemesine inceleyelim.
Alan Adı Alın
Alan adı aslında web sitenizin internetteki kalıcı adresidir ve ziyaretçilerin onu bulmasını kolaylaştırır. Bir alan adı almak için bir kayıt şirketi seçin. Kayıt süreniz boyunca, genellikle en az bir yıl boyunca, bu ismin tüm haklarına sahip olacaksınız.
Bir web sitesi başlatmak veya e-posta ayarlamak gibi çeşitli şekillerde kullanılabilir. Alan adı kaydı için NameCheap'i öneriyoruz. SiteGround ve Bluehost gibi web barındırma hizmetleri genellikle ek alan adı kayıt seçenekleri sunar.

Barındırma Planı ve WordPress Kurulumu
Web sitenizi veya uygulamanızı internette kullanılabilir hale getirmek için web barındırma gereklidir. Bu, sağlayıcı tarafından bakımı yapılan fiziksel bir sunucuda alan kiralamaya benzer. Sağlayıcı ayrıca web sitenizin güvenliğini sağlar ve ziyaretçilerin tarayıcılarına sunar. Web barındırma maliyeti, web sitenizin boyutuna göre değişebilir.

WordPress web sitenizin barındırılması için bütçenize ve web sitenizin niteliğine bağlı olarak SiteGround , Hostinger veya Cloudways'i öneriyoruz.
Bahsedilenler gibi birçok barındırma sağlayıcısı, WordPress'in önceden yüklendiği WordPress için özel planlar sunar. Ayrıca barındırma sağlayıcınızın cPanel'inde Softaculous gibi tek tıklamayla yükleyicileri kullanma seçeneğiniz de vardır. WordPress betiğini seçin, gerekli ayrıntıları girin ve 'Yükle'yi tıklayın. Kurulumdan sonra, sağlanan yönetici kimlik bilgilerini kullanarak www.yoursite.com/wp-login.php adresinden sitenizin arka ucuna erişebilirsiniz.
Alternatif olarak WordPress'i manuel olarak yükleme seçeneğiniz de vardır.
Divi'yi Tema Olarak Yükleyin
Web sitenizin görünümünü ve işlevselliğini belirleyen bir dizi dosya olan WordPress teması, beğeninize göre özelleştirilebilir ve resmi WordPress tema dizini veya üçüncü taraf pazar yerleri de dahil olmak üzere çeşitli kaynaklardan edinilebilir.

Bir WordPress teması seçmeye gelince, en iyi seçimimiz Divi'dir. Divi, web sitenizin sıfırdan kolayca özelleştirilmesini sağlayan her şeyi kapsayan tasarım çerçevesiyle öne çıkıyor. Kullanıcı dostu sürükle ve bırak oluşturucusu, 2000'den fazla önceden tasarlanmış düzenden oluşan geniş bir koleksiyon, tasarım öğeleri üzerinde tam kontrol, tema oluşturucu ve duyarlı düzenleme özellikleriyle, kodlama becerilerine ihtiyaç duymadan etkileyici web siteleri oluşturabilirsiniz.
Ayrıca ChatGPT tarafından desteklenen Divi AI, yapay zekanın yardımıyla bir web sitesi oluşturmanıza yardımcı olur. Ayrıca Divi kapsamlı belgeler ve olağanüstü destekle birlikte gelir.
ChatGPT'den Sayfa Önerisi
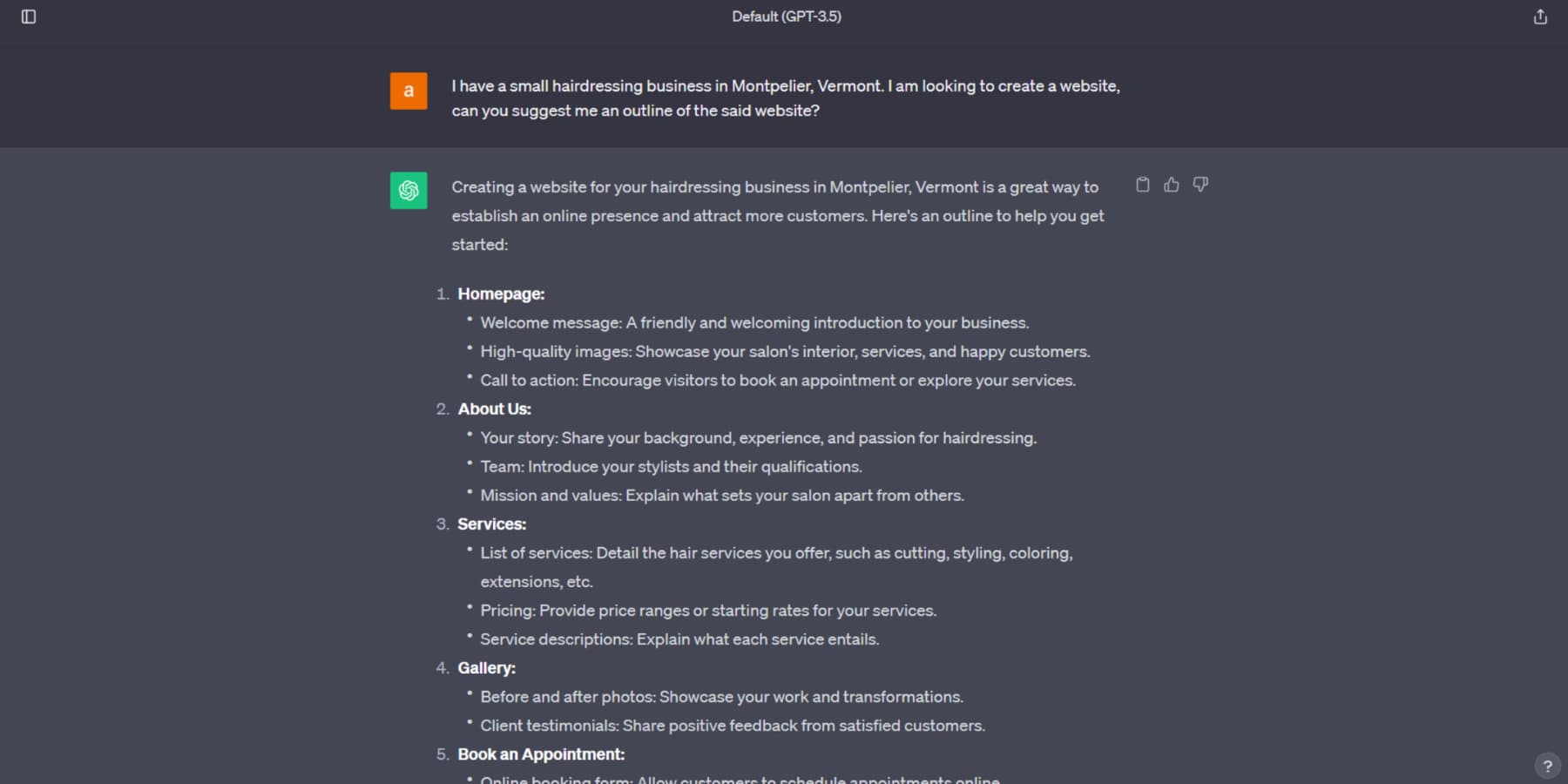
Web sitenizin yapımına başlamadan önce, dahil etmek istediğiniz sayfaları düşünmek önemlidir. Bu konuda ChatGPT'den yardım isteyebilirsiniz. Örneğin bu durumda küçük ölçekli kuaförlük işletmenizin web sitesi için temel bir yapı oluşturuyoruz.

Önerilen yapı her sayfanın neyi kapsaması gerektiğini açıklayacaktır. Yapay zeka modeli ayrıca ana sayfanız için bileşenler önerebilir ve daha fazla dönüşüm için sayfanın nasıl optimize edileceğine dair öneriler sağlayabilir. Bu öneriler ön araştırma aşamanızı kolaylaştırmanıza yardımcı olabilir; ancak bu önerileri web geliştirme çalışmalarınıza entegre etmeden önce daha da hassaslaştırmanız tavsiye edilir.
Web Sitesinde Sayfalar Oluşturun
Temanızı seçtikten ve eklenecek sayfalara karar verdikten sonra, WordPress sayfalarınızı oluşturmanın zamanı geldi. Arka uçtan yeni bir sayfa ekleyerek başlayabilirsiniz.
Sayfanızı oluşturmanın, WordPress'teki yerleşik blok oluşturucuyu, sayfa oluşturucuyu veya özel kodlamayı kullanmak gibi çeşitli yolları vardır. Ancak bu kılavuz için Divi'yi kullanacağız.
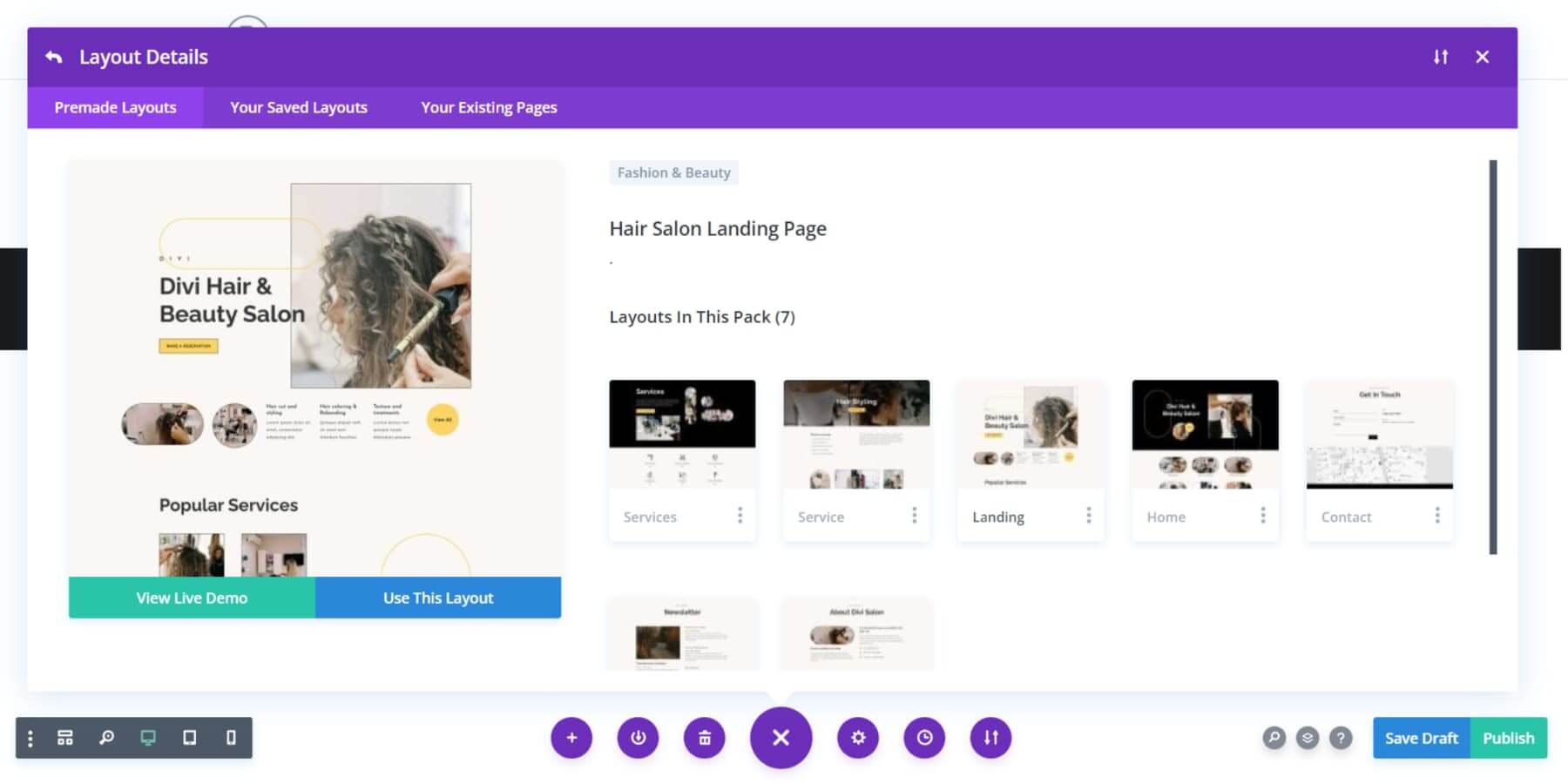
Sayfanızı sıfırdan başlatmak bir seçenektir ancak önceden hazırlanmış bir düzen kullanmak, web sayfanızı tasarlarken size çok zaman kazandırabilir. Divi'yi kullanırken, 'düzenlere göz at' düğmesini tıklayarak, 2000'den fazla önceden hazırlanmış düzen arasında tercih ettiğiniz düzeni arayarak ve üzerinde çalışmaya başladığınızda 'bu düzeni kullan' düğmesini tıklayarak önceden hazırlanmış bir düzeni içe aktarabilirsiniz. sayfa.

Düzen sayfanıza aktarıldıktan sonra Divi'nin kullanıcı dostu sürükle ve bırak görsel oluşturucusunu kullanarak kolayca özelleştirebilirsiniz.
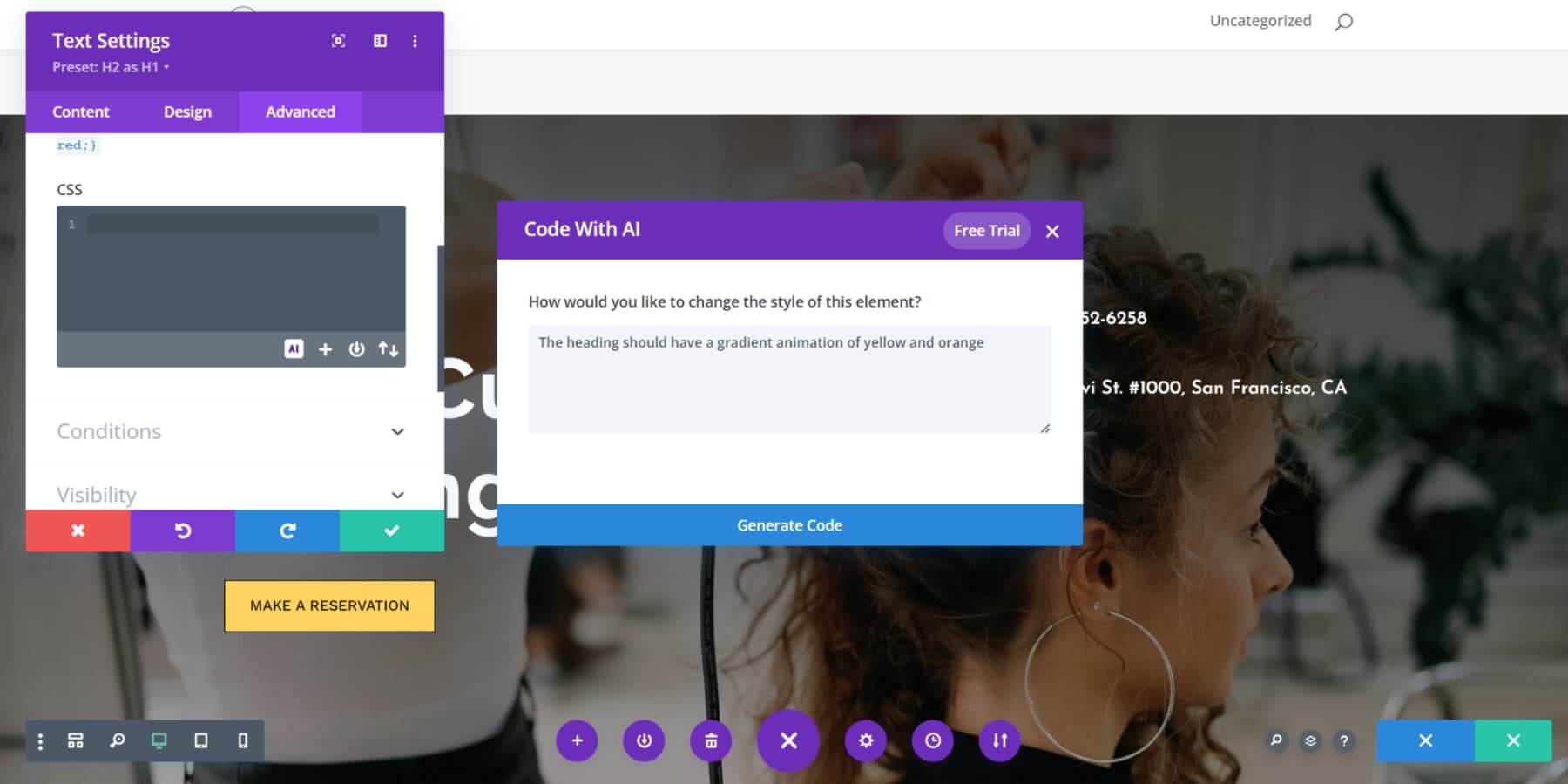
Şimdi, web siteniz için aklınızda belirli bir düzenin olduğu ancak bunu nasıl gerçekleştireceğinizden emin olmadığınız bir durumu ele alalım, özellikle de özel kodlama söz konusu olduğunda. Divi Code AI'nın devreye girdiği yer burasıdır. Kodlama uzmanı olmasanız bile CSS ve HTML kodunu kullanarak düzenlerinizi özelleştirmenize olanak tanır.
İstediğiniz bölümü olabildiğince açık bir şekilde tanımlamanız yeterli; gerisini Divi AI halledecektir. Sadece gerekli kodu oluşturmakla kalmaz, aynı zamanda onu bölüme sorunsuz bir şekilde entegre eder. Sanki yanınızda yetenekli bir web tasarım asistanı varmış gibi!

ChatGPT Tarafından Oluşturulan İçerik
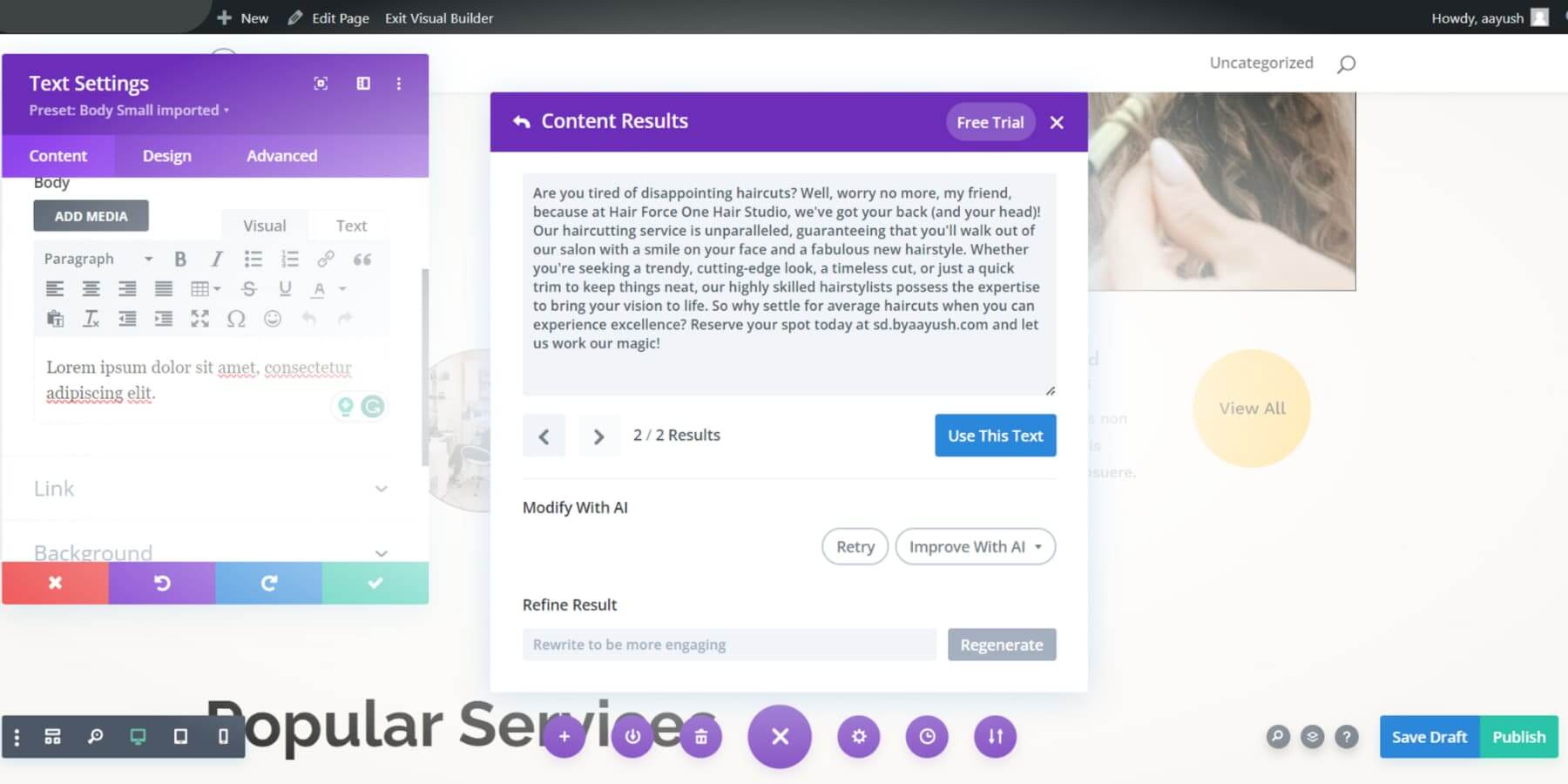
Sayfanız artık şık göründüğüne göre, onu ilgi çekici içerikle doldurmanın zamanı geldi. ChatGPT, gelişmiş dil işleme yetenekleri sayesinde web sitesi içeriği oluşturmak için harika bir araçtır. Başlıca faydalarından biri, hızlı bir şekilde fikir ve taslak oluşturma kapasitesidir ve değerli zamanınızdan tasarruf etmenizi sağlar. Divi AI ile ChatGPT'nin gücünden doğrudan web tasarım ortamınızda yararlanabilirsiniz. Biraz mizah ve zeka katmak amacıyla Divi AI'dan hizmetlerden biri için örnek bir kopya yazmasını istedim ve ortaya şu çıktı:

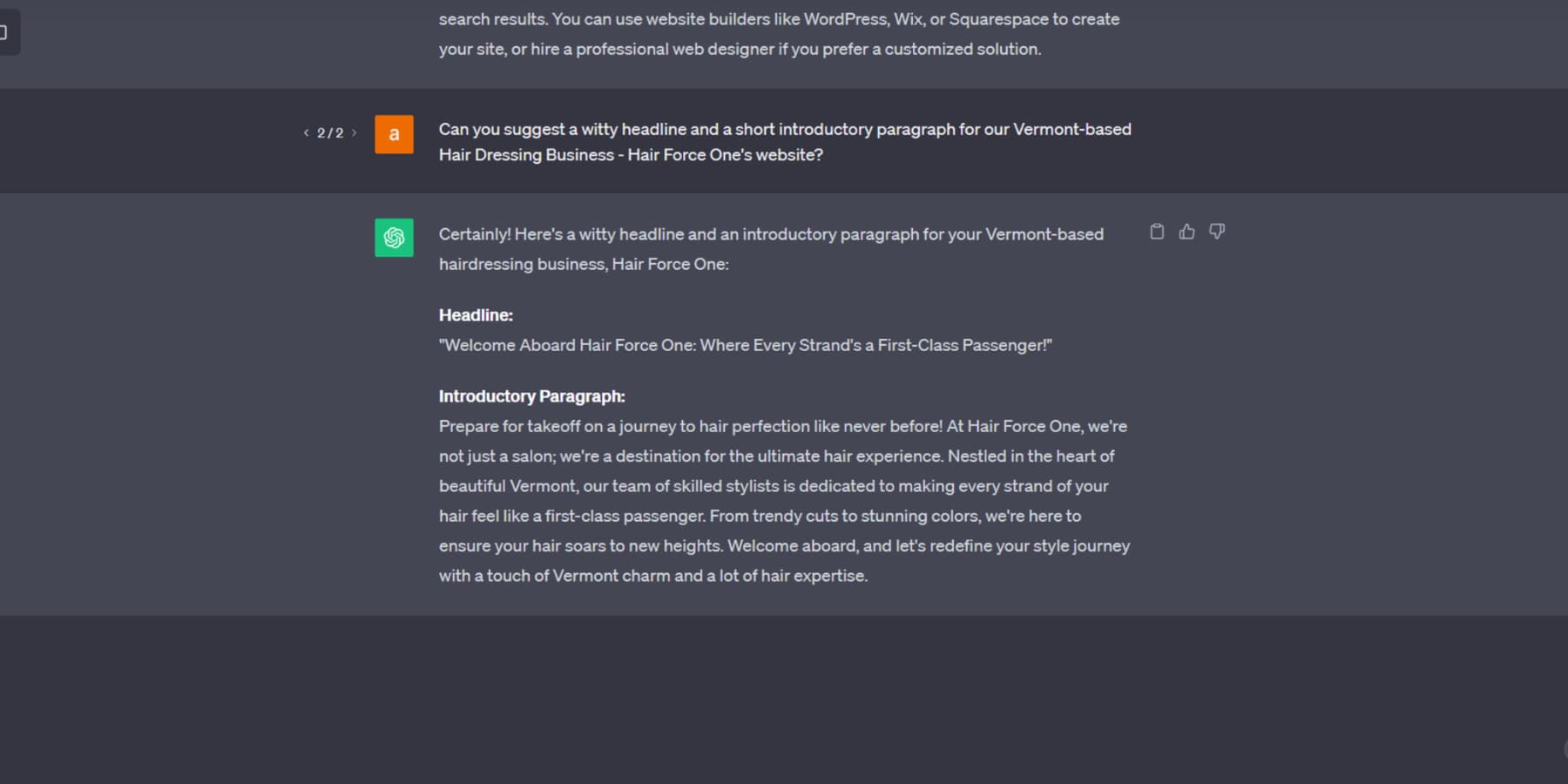
Divi AI kullanmayı planlamıyor olsanız bile, özellikle statik web sayfaları için tasarlanmış içerik oluşturmak üzere ChatGPT'nin yeteneklerinden yararlanabilirsiniz. Web siteniz için bir taslak istediğinizde olduğu gibi, modelden ilgi çekici bir başlık ve web sitemizin ana sayfa kahraman bölümü için özel olarak hazırlanmış ilgi çekici bir giriş sunmasını isteyerek süreci başlatalım:

Ayrıca ChatGPT veya Divi AI kullanarak anahtar kelime araştırmasına dayalı olarak WordPress web siteniz için SEO dostu blog yazıları da oluşturabilirsiniz. Ayrıca içeriğinizi belirli hedef kitle demografisine göre uyarlayabilirsiniz.
Web siteniz ve blog yazılarınız için ilgi çekici içerik ve metin oluşturmak ChatGPT ile çocuk oyuncağıdır. Ancak ChatGPT ve diğer yapay zeka içerik oluşturucularının web siteniz için mükemmel içerik üretemeyeceğini unutmamak önemlidir. Yüksek kaliteli gönderilerin üretilmesini sağlamak için insan tarafından yapılan düzeltme ve düzenleme hâlâ gereklidir.
Yapay Zeka Tarafından Oluşturulan Görseller
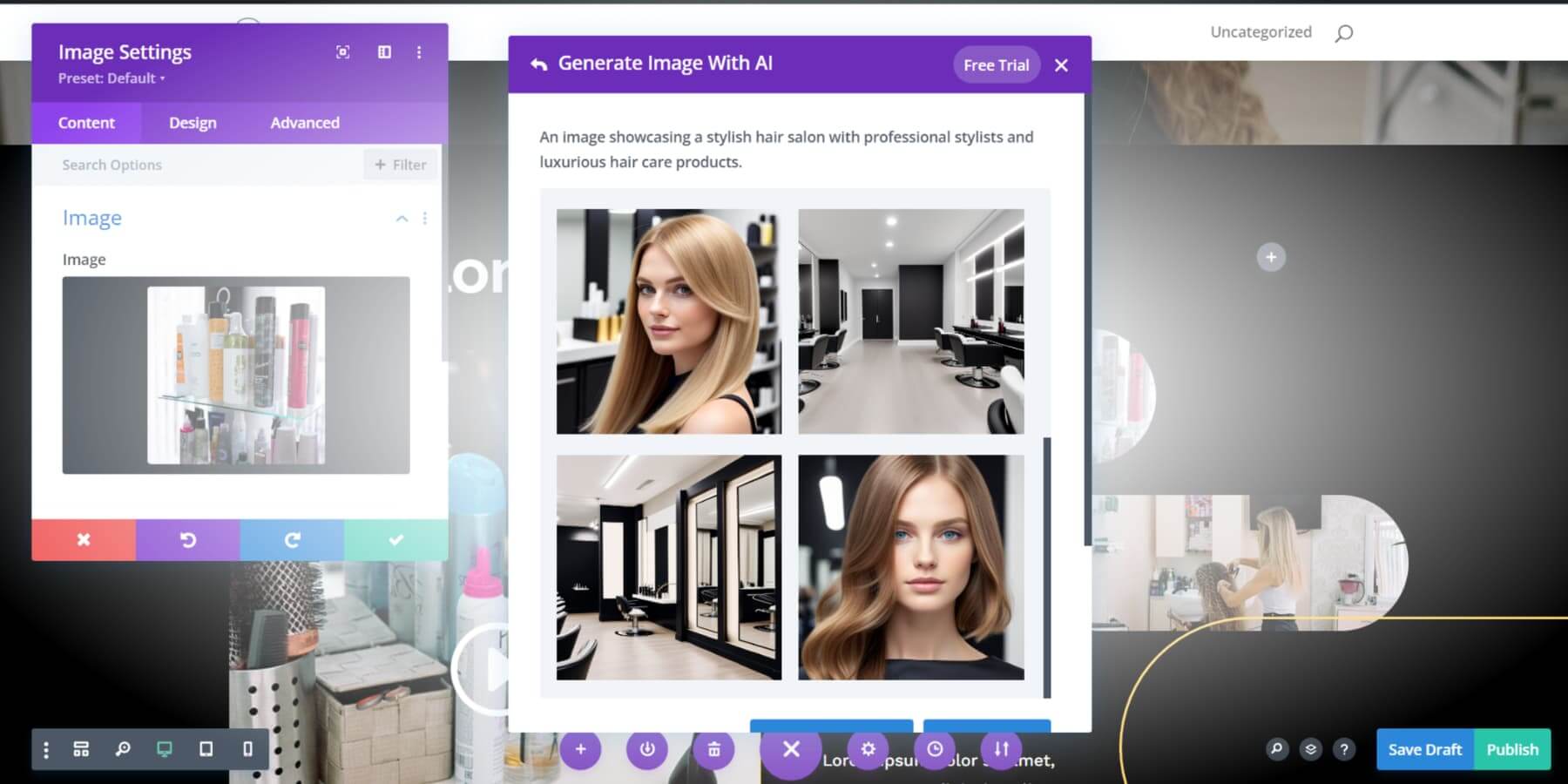
Artık web sitenizin içeriği hazır olduğuna göre, başka bir hususa geçelim: Divi AI'nin görüntü oluşturmaya yönelik yaratıcı yetenekleri. İşlem basittir; ayrıntılı bir açıklama verin; görselleriniz kısa sürede hazır olacaktır. Divi AI tarafından oluşturulan görüntülerin telif hakkı veya telif hakkı sorunlarından muaf olduğunu, bu görüntüleri size atıf yapmanıza gerek kalmadan veya kullanım kısıtlamalarıyla karşılaşmadan kullanma özgürlüğü tanıdığını unutmamak önemlidir.

Divi AI kullanmayı planlamıyorsanız AI görüntüleri oluşturmak için AI Engine, Photosonic veya Jasper AI gibi özel araçları kullanmayı düşünmeniz gerekebilir. Bu yaklaşımın zorluğu, farklı içerik ve görsel oluşturma sekmeleri arasında geçiş yapmak için gereken zaman ve çabadır; bu, özellikle son teslim tarihlerinin kısıtlı olduğu durumlarda oldukça zahmetli olabilir.
Ancak Divi AI'nın avantajı, ChatGPT'nin yeteneklerinden doğrudan web sitenizin tasarım ortamında yararlanmanıza olanak tanıması ve iş akışınızı daha verimli hale getirmesidir. Tıpkı metinde olduğu gibi, yapay zeka tarafından oluşturulan görseller de her zaman mükemmel olmayabilir ve bazı beklenmedik veya uygunsuz sonuçların elde edilme ihtimali vardır. İşte o zaman küçük bir manuel rötuş işe yarayabilir.
ChatGPT Kullanarak HTML Web Sitesi Oluşturma
Bir web sitesi oluşturmak için ChatGPT'nin yeteneklerini kullanmanın geleneksel bir yöntemiyle ilgileniyorsanız, bu bölüm sizin için özel olarak hazırlanmıştır. Sonraki adımlar temel kodlama bilgisi gerektirir. Nereden başlayacağınızdan emin değilseniz Udemy veya Coursera gibi platformlarda bir kursa kaydolmayı düşünebilirsiniz. Şimdi klasik HTML ve programlama tekniklerini kullanarak ChatGPT ile nasıl web sitesi oluşturulacağını keşfedelim.
ChatGPT ile Basit Sayfalar
WordPress segmentimizde bir taslak oluşturmak için ChatGPT'yi nasıl kullandığımıza benzer şekilde, HTML web sitenizin sayfalarını planlamak için de ChatGPT'yi kullanabilirsiniz.

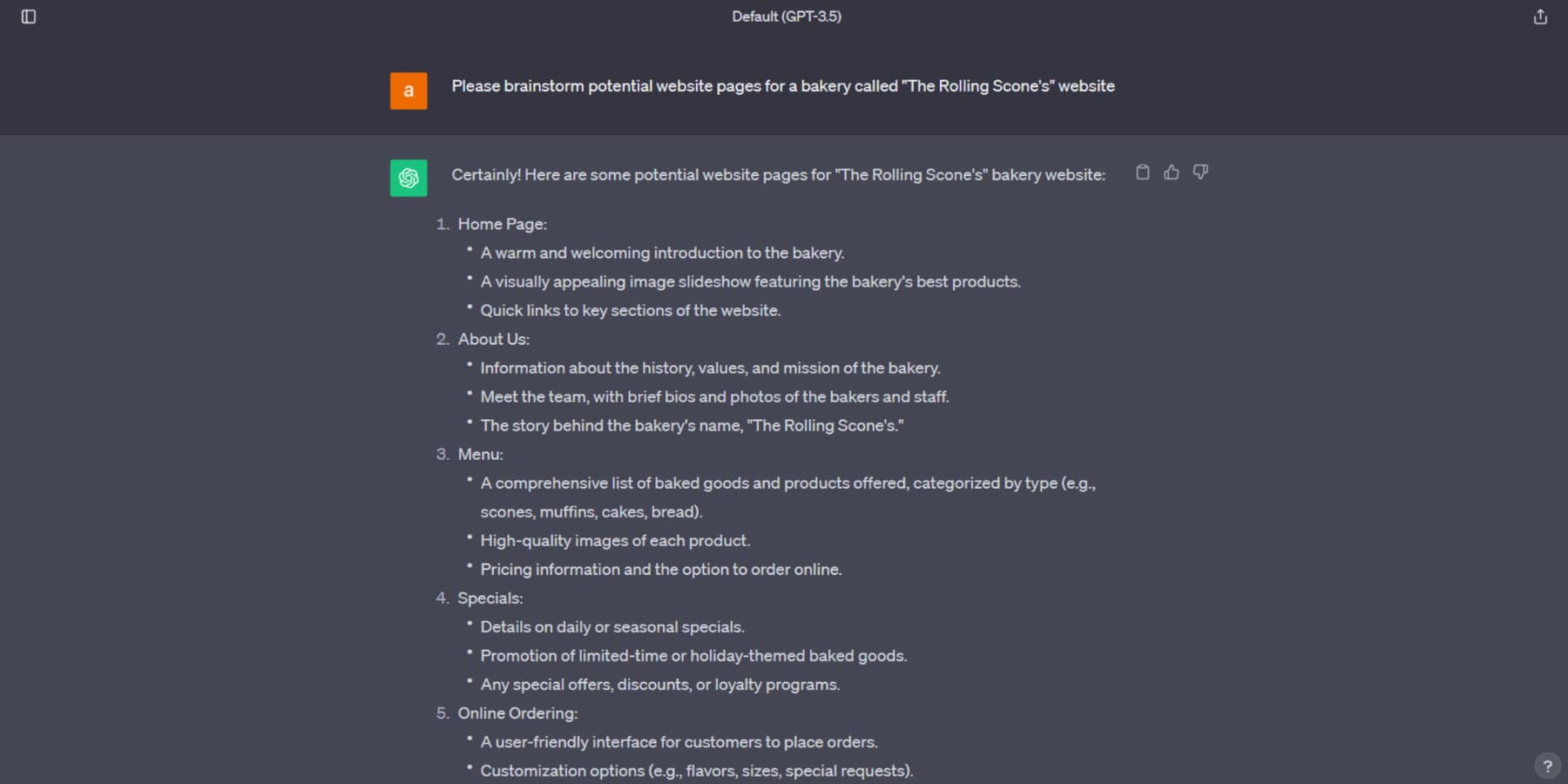
İşte uygulamalı bir örnek: ChatGPT'den bir fırın işletmesi web sitesi için en az üç sayfa içeren basit bir kılavuz tasarlamasını talep ettik. ChatGPT, her sayfanın içeriğini özetleyen kısa açıklamalarla tamamlanan basit ama etkili bir plan sağladı.
ChatGPT ile HTML Kodu Oluşturun
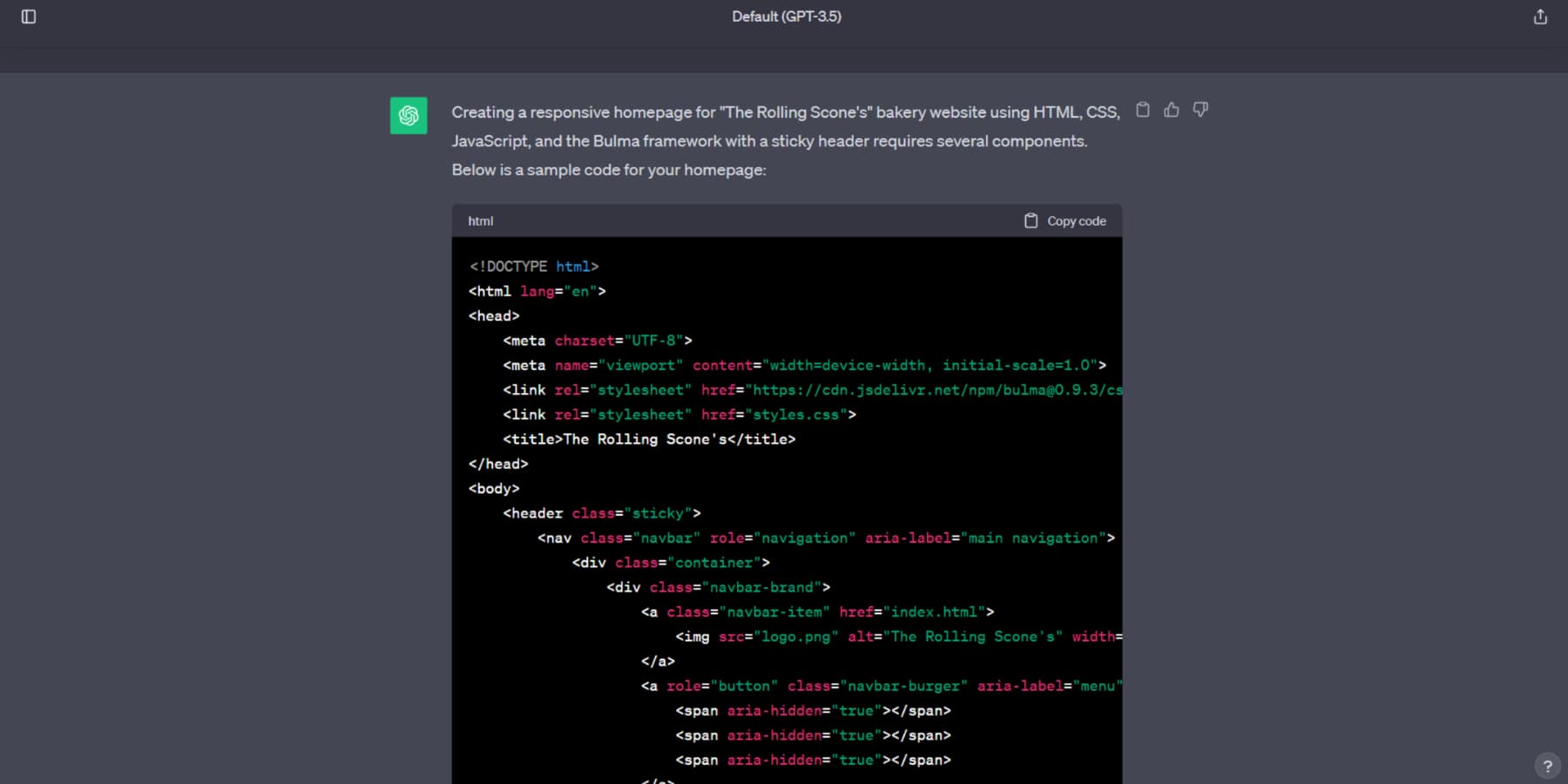
ChatGPT'nin kod oluşturma yeteneklerini inceleyelim. Örneğin, bir fırıncılık işletmesi için HTML ve Bulma çerçevesini kullanan duyarlı bir ana sayfa oluşturmasını talep ettik. İstem şuydu:
Fırıncılık işim için HTML, CSS, JS, Bulma ve gerekli bileşenleri içeren "The Rolling Scone's" web sitesi adlı duyarlı bir ana sayfa oluşturun.
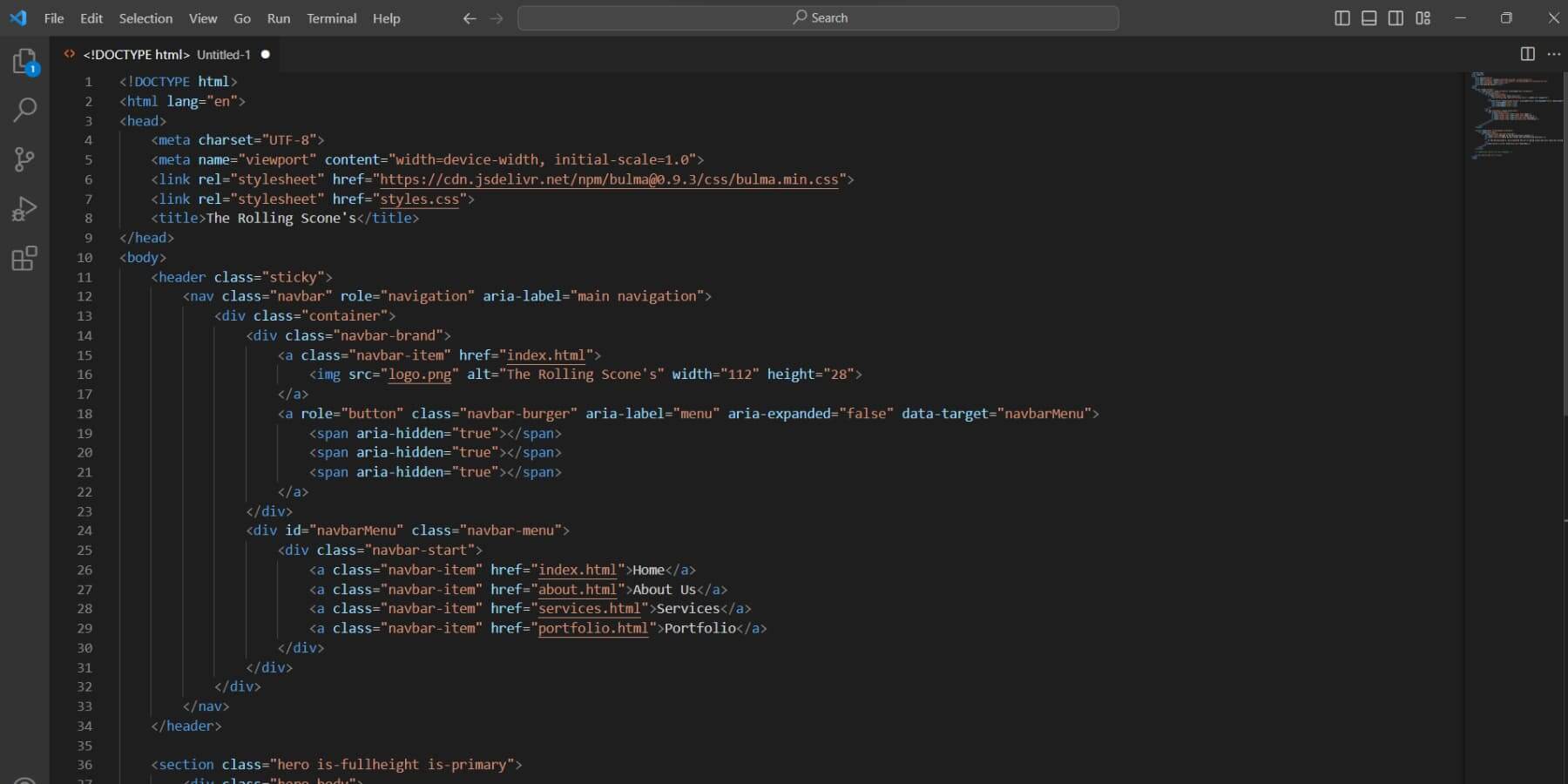
Chatbot hemen gerekli kodu oluşturdu:

Hatalar içerebileceğinden ChatGPT tarafından üretilen kodun incelenmesi çok önemlidir. Tarayıcıdan kontrol etmeniz ve gerekli düzeltmeleri yapmanız önerilir. Ayrıca, daha uzun komut dosyalarıyla uğraşmak zor olabilir, ancak alternatifleriniz var: bir takip istemi sağlayın, yanıtı yeniden oluşturun veya baştan başlamak için yeni bir sohbet başlatın.
ChatGPT, görüntü yollarını değiştirmek gibi ek eylemler gerektiğinde yararlı notlar içerebilir. Görüntü oluşturmak için Photosonic gibi AI araçlarını kullanabilirsiniz. Bunlara aşina iseniz Bootstrap veya React gibi dillerde de kod isteyebilirsiniz.
ChatGPT Kullanarak CSS Oluşturun ve Kopyalayın
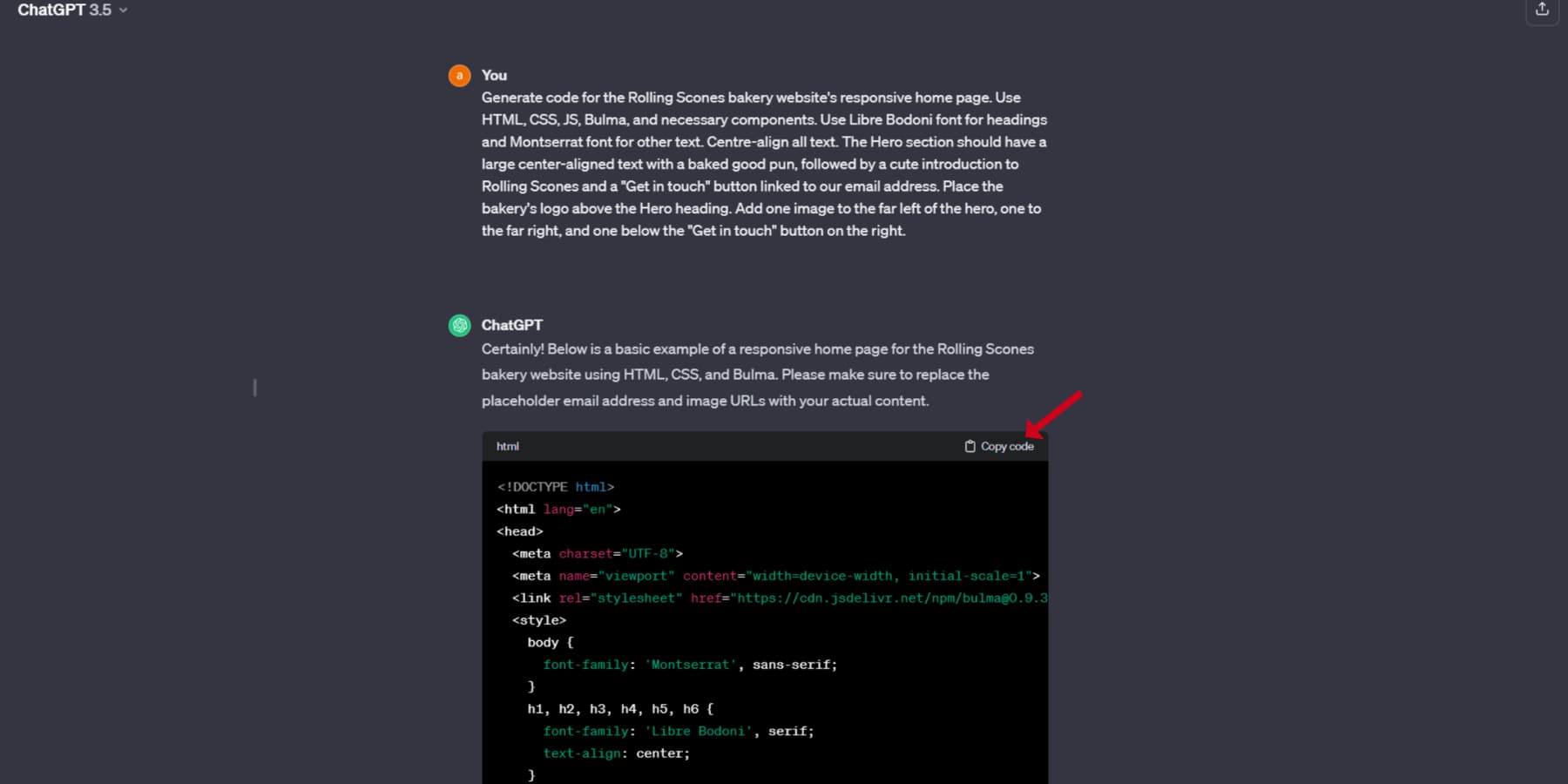
Başlangıçta ChatGPT her bölüm için içerik ve stile sahip olmayabilir. Ancak ihtiyacınız olan belirli ayrıntıları mevcut sohbette sorabilirsiniz. Uygun içeriğe ve stile sahip bir web sayfası için HTML elde etmek için kullandığım komut istemi:
" Rolling Scones fırın web sitesinin duyarlı ana sayfası için kod oluşturun. HTML, CSS, JS, Bulma ve gerekli bileşenleri kullanın. Başlıklar için Libre Bodoni yazı tipini ve diğer metinler için Montserrat yazı tipini kullanın. Tüm metni ortaya hizalayın. Kahraman bölümü, güzel bir kelime oyunu içeren, ortaya hizalanmış büyük bir metin, ardından Rolling Scones'a sevimli bir giriş ve e-posta adresimize bağlı bir "İletişime geçin" düğmesi. Fırının logosunu Kahraman başlığının üzerine yerleştirin. En sola bir resim ekleyin biri en sağda, diğeri ise sağdaki "İletişime geçin" düğmesinin altında. "
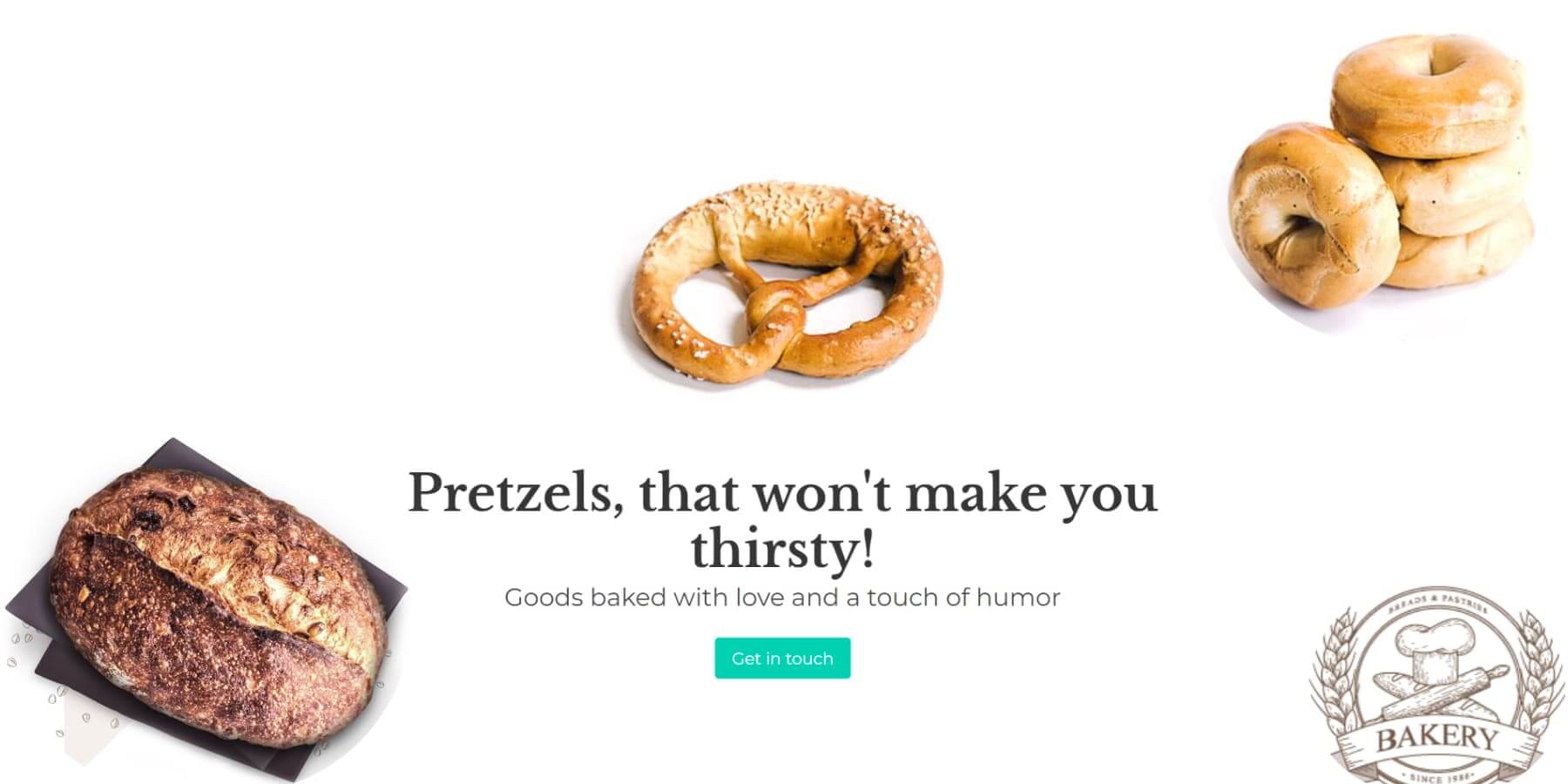
Bu çok ayrıntılı bir bilgidir, ancak ne kadar hassas olursanız o kadar iyi sonuçlar alacağınızı unutmayın. Daha önce de belirtildiği gibi, ChatGPT yalnızca görüntüler için yer tutucu bağlantılar kullandı; ben bunları gerçek görüntülere olan bağlantılarla değiştirdim. Sonuçlar burada:

Bu, içerik oluşturma sürecinizin verimliliğini artırmak için denenmiş ve doğrulanmış bir yöntemdir. ChatGPT'nin oluşturduğu metnin bazen basit veya genel olabileceğini unutmamak çok önemlidir. Ancak seçenekleriniz var! Rytr ve Jasper gibi araçlarla içeriğinize daha fazla ayrıntı eklenebilir. Bu yöntem, kopyalama ve yapıştırma gibi bazı el emeği gerektirse de, web siteniz için ideal içeriğe sahip olmanın maliyeti minimum düzeydedir.
Alan Adı ve Barındırma Planı
Bir sonraki adım, HTML dosyasını barındırmak ve ChatGPT'nin ürettiği kod kaydedildiğinde çevrimiçi olarak kullanılabilir hale getirmektir. Bu, birlikte çalışan bir barındırma paketi ve alan adının seçilmesini gerektirir. Akılda kalıcı ve web sitenizin içeriğini ideal şekilde yansıtan bir alan adı seçin.
NameCheap kullanarak bir alan adı kaydetmeniz tavsiye edilir. Bir barındırma hizmeti ararken hız ve sezgisel kontrol paneli gibi önemli unsurlara öncelik verin, böylece web sitenizi yönetmek basit olacaktır. Hosting şirketinin sağladığı müşteri hizmetleri düzeyini de değerlendirin.
Daha önce de belirttiğimiz gibi, üstün web barındırma seçenekleri nedeniyle Siteground , A2Hosting veya Hostinger'a göz atmanızı öneririz. Alan adı kaydı planlarına dahil olduğundan, bu konuda da tasarruf edebilirsiniz.
Canlı HTML Kodu
Web sitenizin HTML kodu ve içeriği ideal alan adı için seçildiğine ve güvenilir bir barındırma planı elde edildiğine göre artık sayfalarınızı herkesin görebileceği şekilde çevrimiçi yayınlamanın zamanı geldi! Bu durumda WordPress'i kullanmak veya kullanmamak sizin seçiminizdir.
WordPress'i kullanmak entegrasyonlar, medya yönetimi, güçlü bir CMS ve diğer avantajlar sağlar. Öncelikle WordPress rotasını inceleyelim. Önce manuel olarak veya barındırma sağlayıcınız aracılığıyla sunucunuza yükleyin.
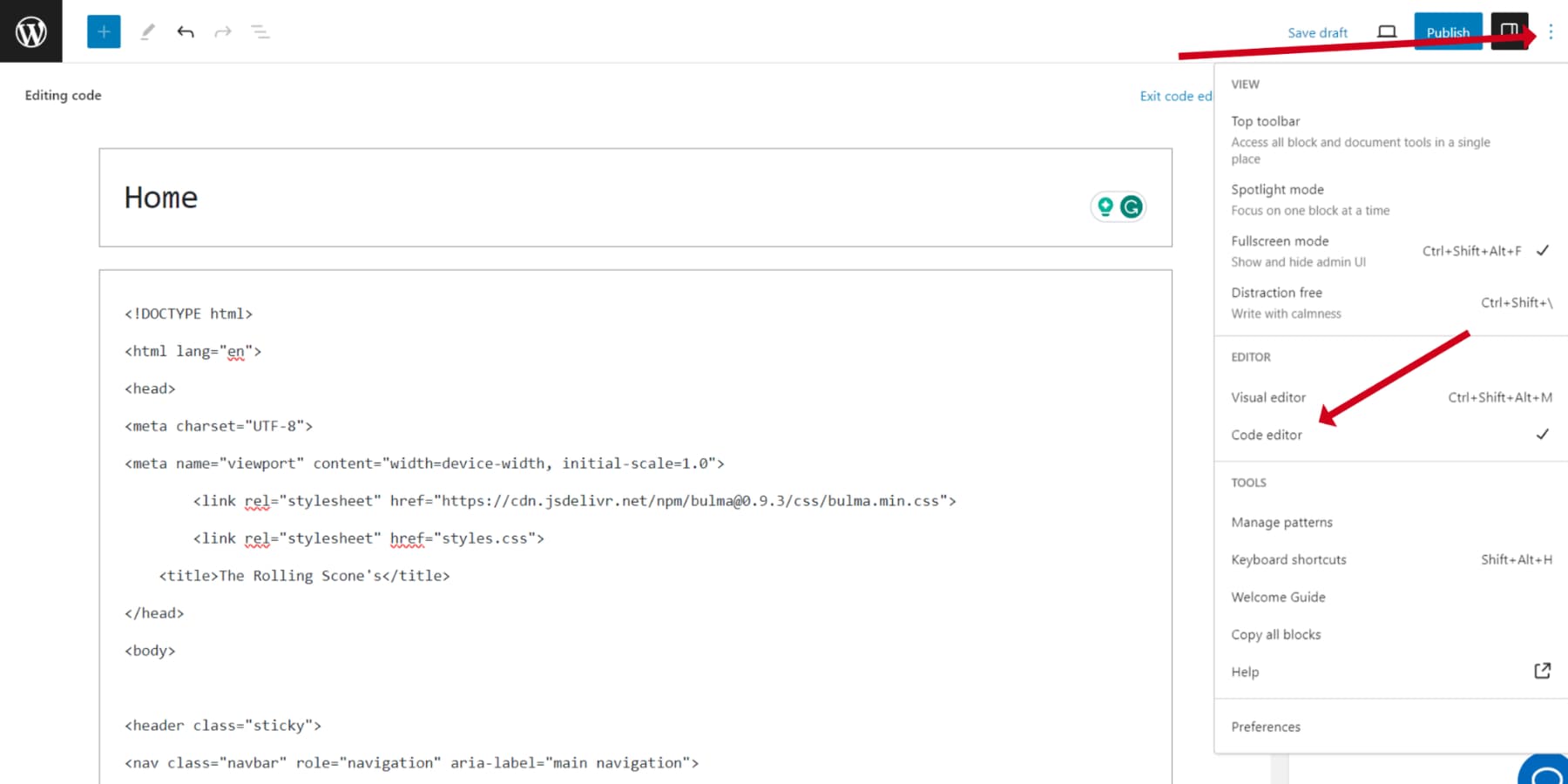
Bir tema seçin ve yeni bir sayfa başlatın. "Kodu Kopyala" düğmesini seçip ChatGPT'nin HTML kodunu kopyalayarak başlayın:

Kod kopyalandıktan sonra, menüden "Kod Düzenleyici"yi seçerek veya CTRL + Shift + Alt + M (veya Mac'te Control + Shift + Option + M) klavye kısayolunu kullanarak Kodu Düzenleyici moduna yapıştırın.

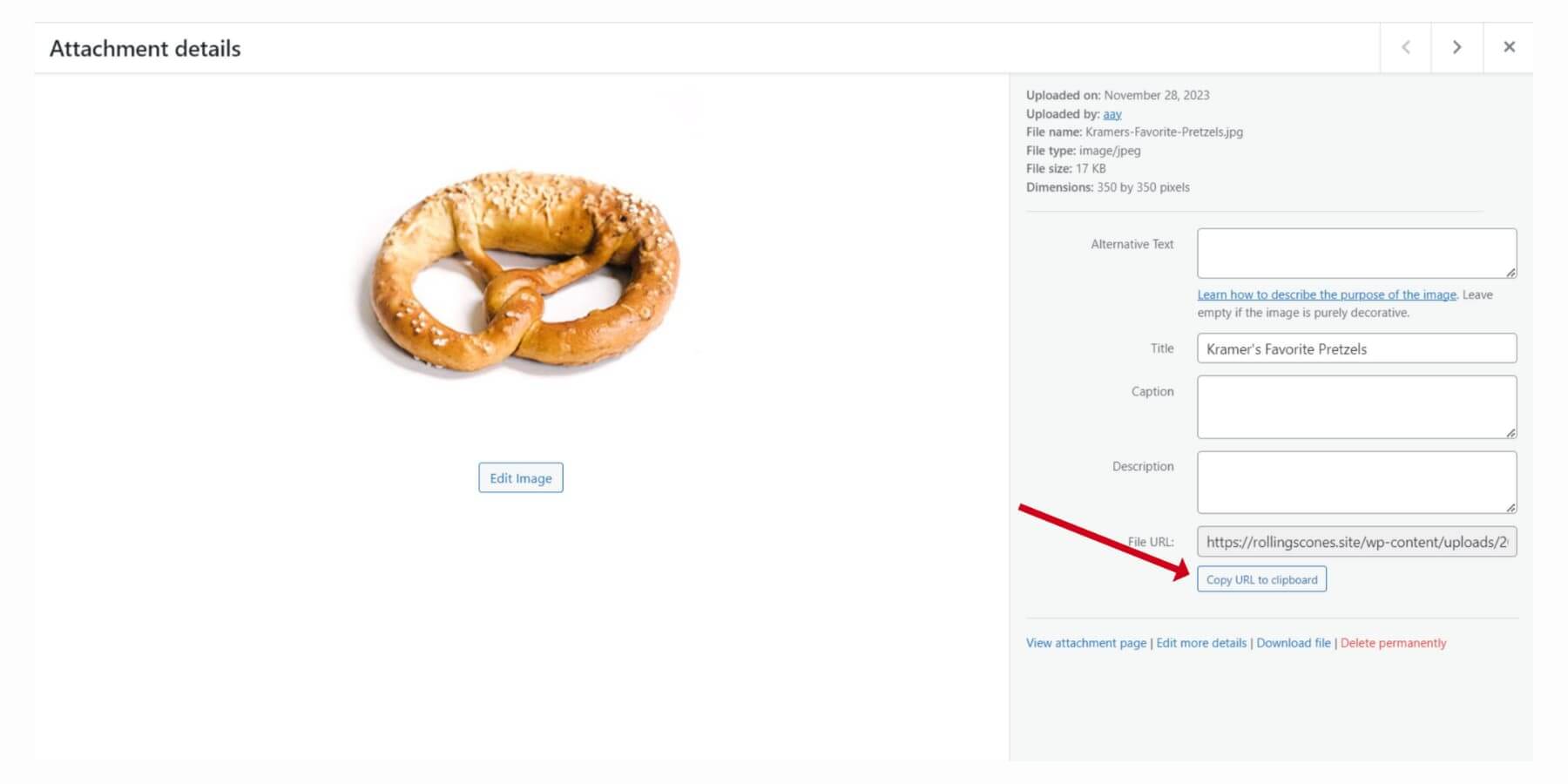
Fotoğrafları WordPress medya kitaplığına ekleyin ve yer tutucular yerine bağlantıları kopyalayın. Bunu yapmak için görsellere tıklayın ve "URL'yi panoya kopyala"yı seçin.

Kalan sayfalar için prosedüre devam edin. Temanızın style.css dosyasına CSS'nizi ekleyin. Kısa bir bilgi: Divi gibi bir tema oluşturucu kullanmadan blog gönderileri için şablonlar veya başlık eklemeleri düşünüyorsanız "Sabit kodlama" söz konusudur. Kursumuzun biraz dışında olsa da, her zaman kapsamlı kaynakları çevrimiçi olarak bulabilirsiniz. Bu PHP bilgisi gerektirir.
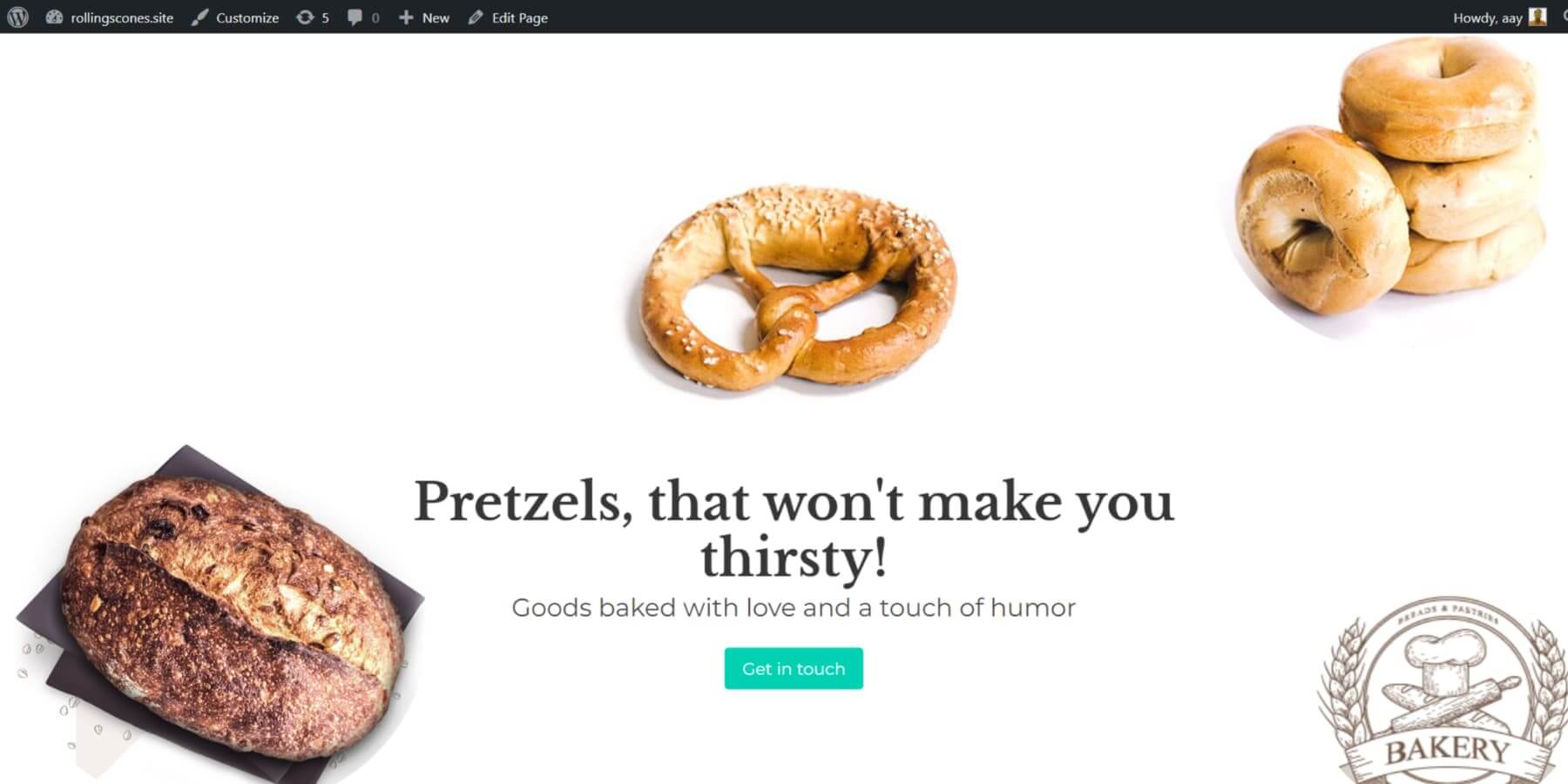
Yakın zamanda ChatGPT kullanarak oluşturduğumuz web sitesi WordPress'te şu şekilde görünüyor:

Bu, kursumuzun kapsamı dışında bir dokunuş ama kapsamlı materyaller her zaman çevrimiçi olarak mevcuttur. Bunun için PHP bilgisi gereklidir. Yakın zamanda ChatGPT ile oluşturduğumuz web sitesi WordPress'te şöyle görünüyor:

HTML ve CSS dosyalarınızı sunucunuza yüklemek için ana makinenizin kontrol panelini kullanmanın zamanı geldi. Gerekli tüm sayfaları, grafikleri ve parçaları (üstbilgiler ve altbilgiler gibi) eklemeyi unutmayın. Ve böylece, ChatGPT tarafından tasarlanmış web siteniz çalışır durumda ve herkesin kullanımına açık!
ChatGPT Neyi Yapamaz?
ChatGPT, web sitesi geliştirme için güçlü bir araç olsa da kısıtlamaları vardır. Her zaman doğru veya esnek olmayan içerik üretilebilir ve kullanıcı deneyimi artık Google'ın içerik sıralamasında bir faktördür.
ChatGPT'nin bilgisi temel olarak 2021'e kadar olan bilgilere dayanmaktadır ve bu da içeriğin güncelliğini yitirmesine neden olabilir. Bu nedenle, doğruluk kontrolü çok önemlidir. Ayrıca ChatGPT tarafından oluşturulan kodun doğruluğu da doğrulanmalıdır. ChatGPT'nin ücretsiz sürümünün kod oluşturmada 4.096 jeton sınırı, gelişmiş özelliklere sınırlı erişim ve trafiğin yoğun olduğu zamanlarda daha düşük öncelik gibi belirli sınırlamaları vardır. Plus sürümü ise karmaşık kodlar, daha güncel bilgiler ve daha iyi erişim için geliştirilmiş yetenekler sunar.
İçerik oluşturmak için, özellikle de görüntüler için yapay zekayı kullanırken sıklıkla gözden kaçırılan zorluklardan biri, istemlerde gereken hassasiyettir. İstediğiniz sonuçlara ulaşmadaki başarı büyük ölçüde ihtiyaçlarınızı yönlendirmelerde ne kadar etkili bir şekilde ifade edebildiğinize bağlıdır.
Neyse ki Divi AI gibi görüntü oluşturucular, normal girişlerinizden iyi yapılandırılmış istemler oluşturarak yardımcı olabilir. Ayrıca bir referans görseli yüklemenize olanak tanıyarak, yaratıcı vizyonunuza daha yakın görseller oluşturmanıza olanak tanır. Ancak, bu araçlarla bile insan gözetiminin ve düzenlemenin hala gerekli olduğunu unutmamak önemlidir.
Son sözler
Sonuç olarak ChatGPT, içerik fikirleri oluşturmaktan kod parçacıklarına kadar web sitesi geliştirmede kapsamlı destek sunar. Divi AI, WordPress web siteleri için metin, kopya ve görseller oluşturmaya yardımcı olabilir. Rytr , Jasper , Photosonic , Alli AI ve Surfer SEO gibi diğer AI araçları da sırasıyla metin oluşturma, görüntü oluşturma ve SEO için mevcuttur. Yapay zeka araçlarının sınırlamaları olsa ve ara sıra yanıltıcı yanıtlar üretebilse de, insan tarafından yapılan düzenleme ve gözetim hayati önem taşıyor. ChatGPT, yetenekli geliştiricilerin yerini almayı değil, web sitesi oluşturmada süreçleri kolaylaştırmayı ve verimliliği artırmayı amaçlamaktadır.




