Divi temasıyla çalışmak, tüm benzersiz özellikler ve görsel olarak hoş tasarımların tümü anlamına gelir. Aynı web sitesi için farklı tasarımlar denemek istiyorsanız Divi en iyi seçenektir. Her yeni plan uyguladığınızda, hangisinin sitenize daha uygun olduğunu ve hangi tasarımcıların daha rahat olduğunu test edersiniz. Ya ne yazık ki eski tasarıma geri dönmek zorunda kalırsanız? Endişelenmeye gerek yok çünkü eski yapılar Divi kullanılarak kolayca geri alınabilir ve bugünün gönderisinde göreceğimiz şey bu.

Divi Tema Oluşturucu Şablonunu Geri Yükleme
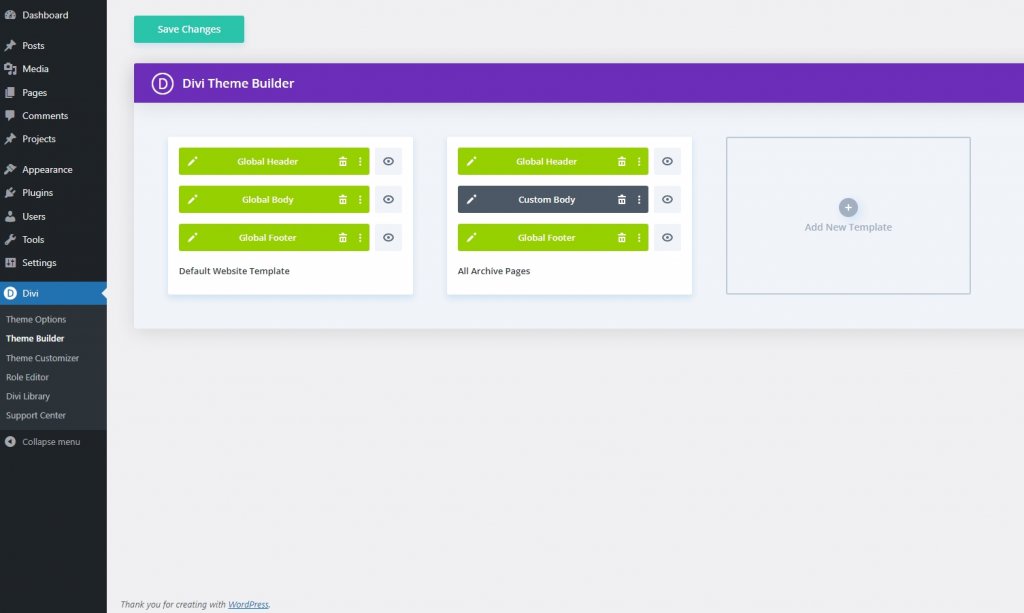
Bir şablonu almak için Divi tema oluşturucunun içinde olmanız gerekir. Gösterge tablonuzdan Divi'ye gidin , web sitesinde ve atamalarında bir dizi şablon göreceksiniz.

Eski tasarımınızı geri yüklemenin birden çok nedeni vardır ve bu nedenle eski tasarımı geri almak için birkaç yöntem göreceğiz. Onlar:
- Tema Oluşturucu Taşınabilirliği
- Geri Al/Yinele Seçeneği
- Tema Oluşturucu Geçmişi Sekmesi
- Şablon bağlamı menü seçeneğini etkinleştir
Tüm bu işlemleri doğrudan Tema Oluşturucu sayfasından yapabiliriz. Aşağıdaki tüm seçenekleri tartışacağız.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaSistem 1: Tema Oluşturucu Taşınabilirliği
Taşınabilirlik seçeneğini kullanarak herhangi bir şablonu kolayca yeniden yükleyebiliriz. Bir tasarım oluşturulduğunda taşınabilirlik seçeneğini kullanarak JSON dosyasını indirebiliriz. Ayrıca hazır bir şablon kullanmak istiyorsak bu seçenek ile onu yükleyebiliriz. Eski tasarımın JSON dosyasını PC'ye kaydedersek tasarımı bu şekilde geri yükleyebiliriz.

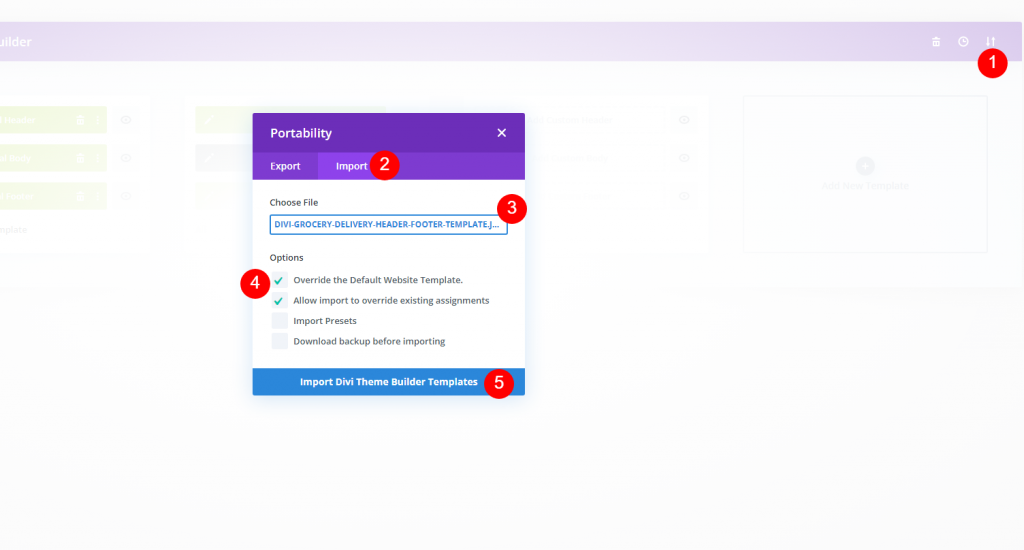
Sağ üst köşedeki basit tıklama oku ve taşınabilirlik seçeneğini açın. İçe Aktar sekmesine tıklayın ve ardından istediğiniz JSON dosyasını seçmek için Dosya seçilmedi seçeneğine tıklayın. Ardından işaretli seçenekleri kontrol edin ve dosyayı içe aktarın.

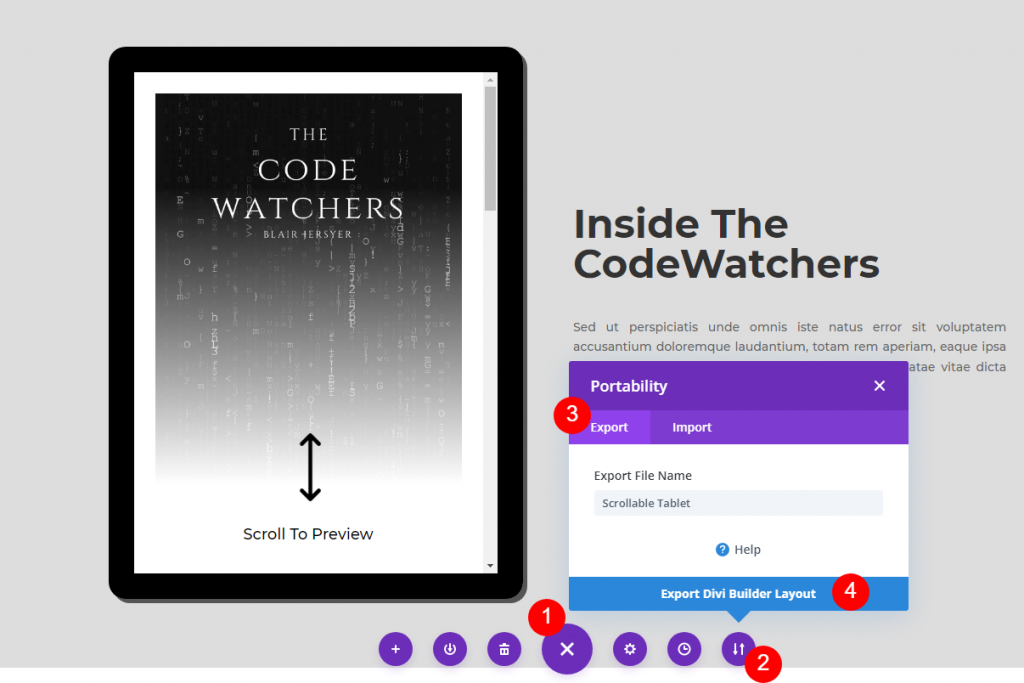
Herhangi bir sayfa tasarımını dışa aktarmak için sayfayı Divi oluşturucu ile açmanız yeterlidir. Alt orta bölümdeki 3 nokta düğmesine tıklayın ve ardından taşınabilirlik simgesine tıklayın. Ardından tasarımı istediğiniz gibi yeniden adlandırın ve Divi Builder Düzenini Dışa Aktar'a tıklayın.
Sistem 2: Geri Al/Yinele Seçeneği
Tema oluşturucuyu kullanarak hata yaparsanız, şablonunuzu geri almak için kolay bir düzeltme burada. Sağ tıkladığınızda bağlam menüsünden yanlışlıkla Sil'i tıklatmış veya bir düzen kutusunu bir şablondan diğerine sürüklemiş veya sol yerine sağ tıkladığınızda yanlış sayfaları bir şablona atamış olabilirsiniz. Bir şeyi hızlı bir şekilde geri almanız gerektiğinde, yaptığınız son şeyi geri almak için Windows'ta CTRL-Z veya Mac'te CMD-Z yazmayı deneyin.
Bir şeyi çok fazla geri aldıysanız, Yeniden yapmak için CTRL-Y veya CMD-Y tuşlarına basın. Yalnızca birkaç tuş haritasıyla, eylem hatalarını daha ciddi hale gelmeden hızla düzeltebilirsiniz. Parmağınız kayarsa veya sürükle ve bırak işleminiz yanlış giderse endişelenmeyin. Bunlar ayrıca Divi Visual Builder'da da çalışır!
Sistem 3: Tema Oluşturucu Geçmiş Sekmesi
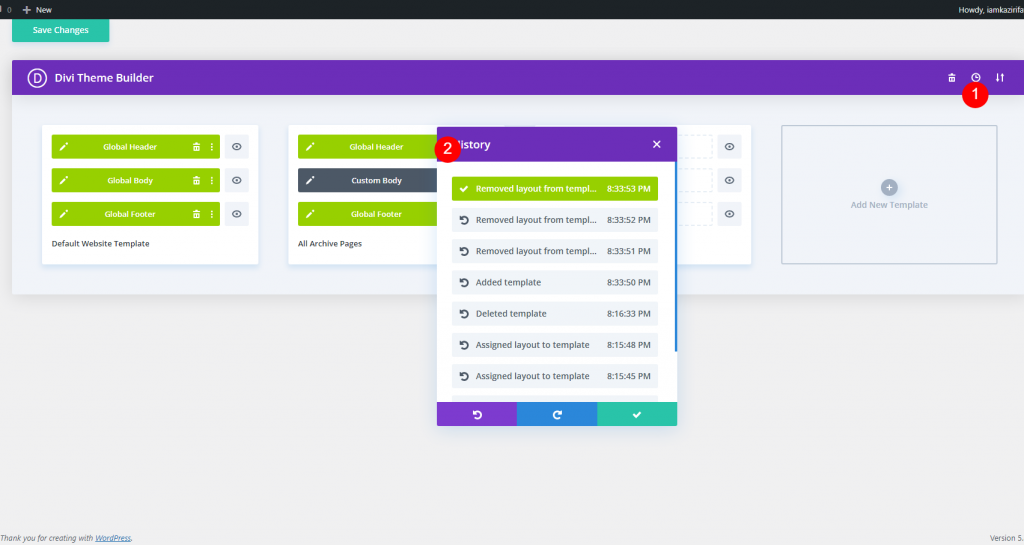
Bir hata algılarsanız ve ne zaman oluştuğunu bilmiyorsanız, öğrenmek için tema oluşturucunun sağ üst köşesindeki Saat Simgesini kullanabilirsiniz. Bunu yaptığınızda, size tema oluşturucu oturumlarınızın geçmişini gösteren bir Geçmiş penceresi açılacaktır.

Herhangi bir öğeye tıklayarak oluşturucudaki herhangi bir aşamaya geri dönebilirsiniz. Ancak, değişikliklerinizi kaydettiyseniz ve ardından Tema Oluşturucu'dan ayrıldıysanız, şablon ayarlarınızı normale döndürmek için başka bir işlemden geçmeniz gerekeceğini unutmayın. Bu, zaman içinde sitede yapılan tüm değişikliklerin kapsamlı bir listesi değildir.
Sistem 4: Şablon bağlamı menü seçeneğini etkinleştir
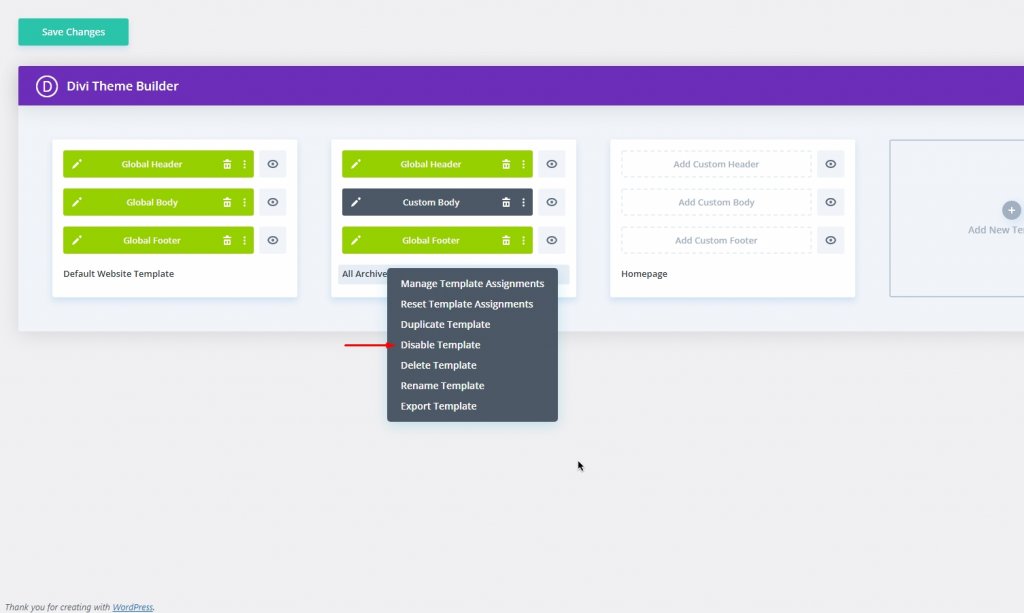
Divi, eylemlerinizde size tam bağımsızlık verdi. Bu, Tema Oluşturucu'da ihtiyacınız olan her komuta yalnızca birkaç tıklamayla erişebileceğiniz anlamına gelir. Tema oluşturucudaki sağ tıklama bağlam menüsü, nerede olursanız olun şablonlarla çalışmanıza olanak tanır. Herhangi bir şablonu kapatmak için bağlam menüsünü kullanarak sağ tıklama menüsünden Şablonu Devre Dışı Bırak'ı seçin.

Bu şekilde, bu şablona verilen içerik, varsayılan olarak varsayılan Global Web Sitesi Şablonuna (veya bunun için geçerli olan sonraki, daha spesifik şablona) döndürülecektir.

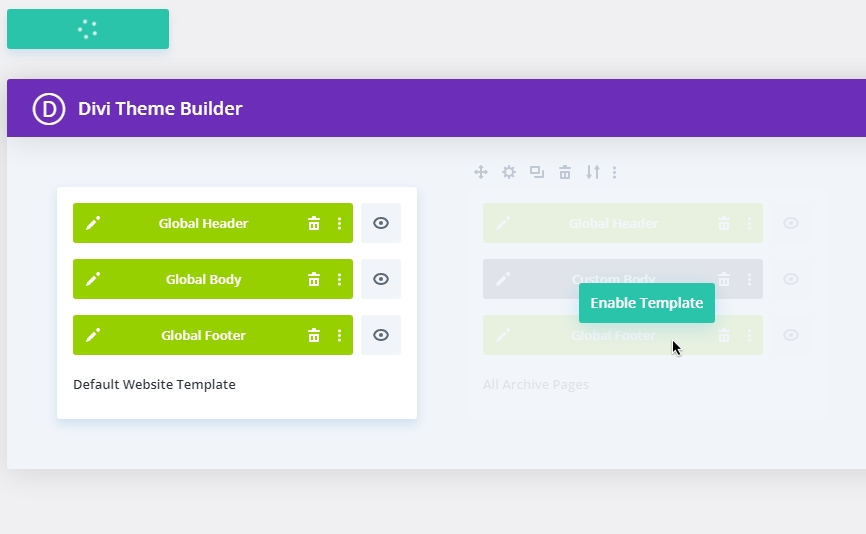
Farenizle şablonun üzerine gelmek, içeriği siz hiçbir şeyi değiştirmeden önceki haline döndürür. Üzerinde Şablonu Etkinleştir işareti olan yeşil bir düğme olmalıdır. İçeriği orijinal düzenine döndürmek için üzerine tıklamanız yeterlidir.
Son sözler
Divi , en kullanıcı dostu oluşturucudur ve bir kez seçtiğinizde her zaman arkanızda olacaktır. Şablonu hangi nedenle geri yüklemeniz gerektiğine bakılmaksızın Divi, JSON dosyası aracılığıyla tam bir yedekleme alabilir ve bu en uygun yoldur! Diğer yollar da kullanışlıdır. İlk şablonunuzu nasıl aldığınızı yorumda bize bildirin. Ayrıca, Divi'nin çeşitli özelliklerini bilmelerini sağlamak için bu gönderiyi arkadaşlarınızla paylaşın.





