Sonsuz kaydırma, bir sonraki sayfanın içeriğini otomatik olarak yüklemek için AJAX sayfa yükleme teknolojisi tarafından mümkün kılınan bir web tasarım trendidir. Geçerli sayfanın altında yüklenen öğeyi gösterir. Sonsuz kaydırma, kullanıcıların aşağı kaydırarak ek içeriğe hızla erişmesini sağlar. Kullanıcılar kaydırdıkça içeriği sürekli ve sonsuza kadar yükler. Facebook, Twitter, Instagram ve Pinterest gibi popüler sosyal ağ platformları, sonsuz kaydırma tasarımının mükemmel örnekleridir.

Divi Shop modülü varsayılan olarak sonsuz kaydırma sağlamaz, ancak bir eklenti ve birkaç ince ayar kullanılarak etkinleştirilebilir. Bugün bu yazımızda Divi Shop modülünde sonsuz kaydırmayı nasıl etkinleştirebileceğimizi göreceğiz.
Tasarım Önizlemesi
Bugün yapacağımız tasarım şu şekilde olacak. Zaman açısından verimli bir tasarım olacak ve ziyaretçilerin web sitenizi ziyaret etme kolaylığı olacak.
Gerekli Eklenti
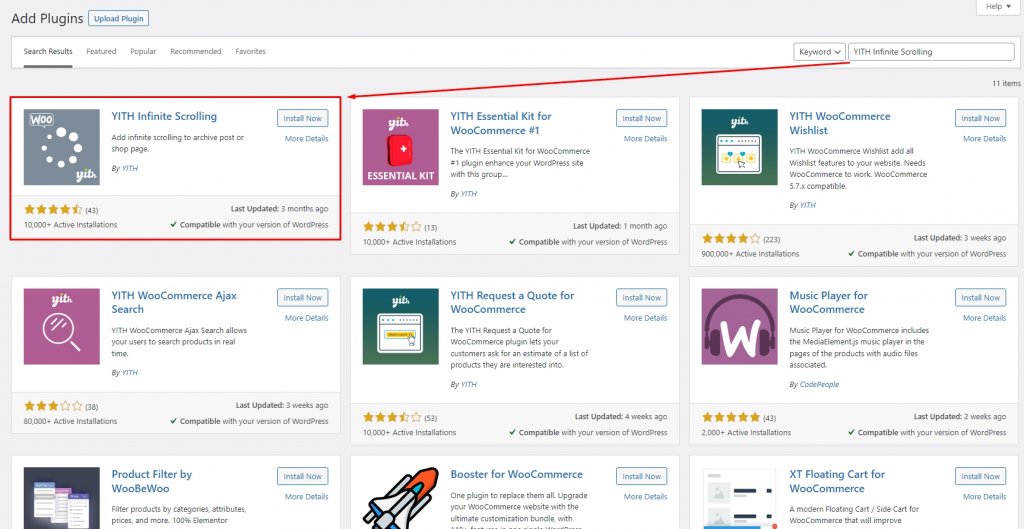
Eğitime geçmeden önce, " YITH Infinite Scrolling " adlı bir eklenti kurmamız gerekiyor. Sayfa değişiklikleri nedeniyle daha fazla yükleme süresi yok, aslında tek bir öğe kategorisi için artık sayfa yok! Her şey tek bir çözüme entegre edilecek ve ziyaretçilerin yeni bir sayfa yüklerken kolayca aşağı kaydırmalarına ve istedikleri bilgileri kaybetme korkusu olmadan almalarına olanak tanıyacak.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaEklentiyi kurun ve etkinleştirin.

Tasarım Prosedürü
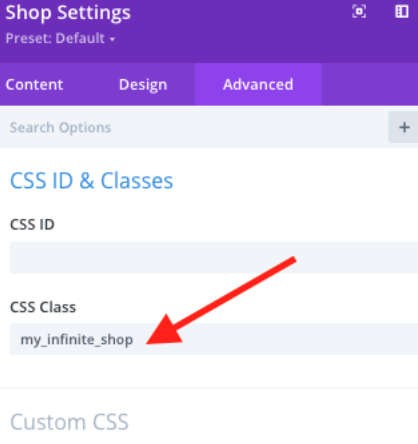
Mağaza sayfanıza gidin ve Divi Shop modülü için düzenlemeyi açın. Aşağıdaki kodu CSS sınıfına yerleştirin.
- CSS Sınıfı:
my_infinite_shop

Bunu takiben, mağaza modülünü gerektiği gibi ayarlayın ve "Ürün Sayısını" ilk yüklemede görüntülemek istediğiniz ürün sayısına ayarlayın:

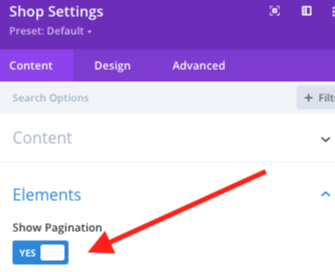
Şimdi mağaza modülü için sayfalandırmayı etkinleştirin.

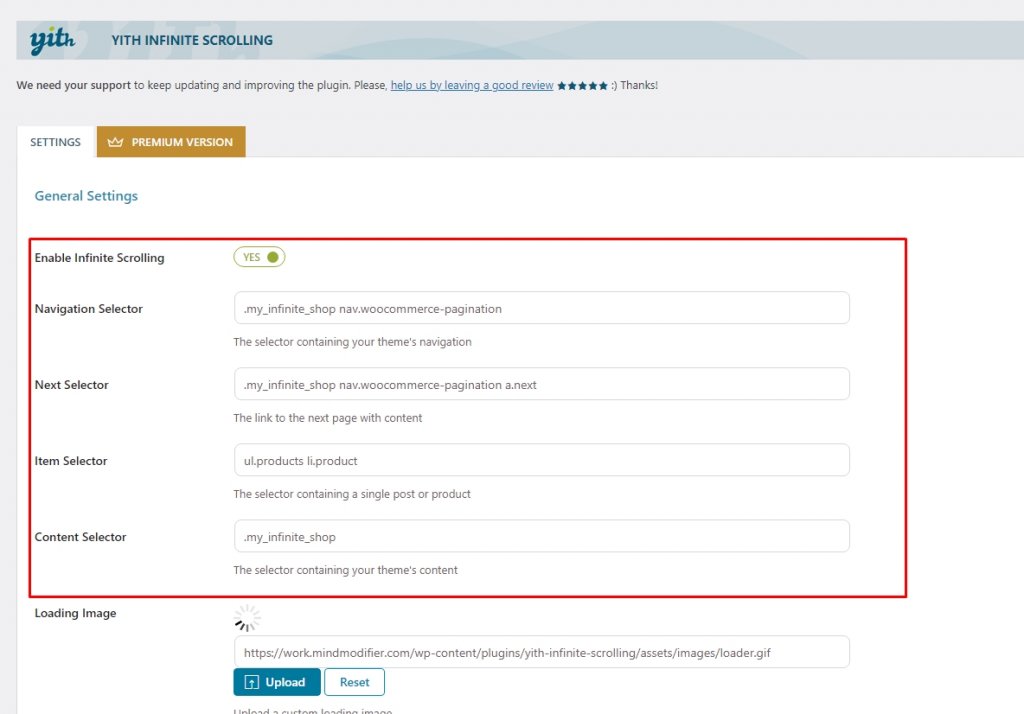
Sayfa/tema oluşturucu şablonunuzu kaydettikten sonra YITH eklenti ayarlarına gidin ve aşağıdaki ayarlamaları yapın:
- Gezinme Seçici:
.my_infinite_shop nav.woocommerce-pagination - Sonraki Seçici:
.my_infinite_shop nav.woocommerce-pagination a.next - Ürün Seçici:
ul.products li.product - İçerik Seçici:
.my_infinite_shop

Şimdi değişiklikleri kaydet'e basın ve hazırsınız.
Son Önizleme
Ürün sayfanızın şimdi nasıl görüneceği aşağıda açıklanmıştır.
Son düşünceler
Divi ile artık yukarıda belirtilen sistem üzerinde Infinite Scrolling'i ürün sayfanıza kolayca ekleyebilirsiniz. Bu, mağaza müşterilerinizin tüm ürünleri tek bir sayfada görmelerini sağlar. Umarız öğreticiyi faydalı bulursunuz. Diğer Divi derslerimizi ziyaret edebilirsiniz, belki bunlardan herhangi biri gelecekteki herhangi bir projede faydalı olabilir.





