Divi tema oluşturucuyu kullanan çoğu kişi, ister oluşturulan web sitesinin işlevselliği açısından isterse neredeyse sınırsız olan özelleştirme seçenekleri açısından performansını onaylar. Yapışkan başlıklar oluşturmak, tema oluşturucunun gelişinden bu yana sorunsuz oldu, ancak birçok kişinin ek kod kullanmadan bunları nasıl oluşturacağını bilmediğini gördük. Ancak Divi'nin yapışkan seçenekleri sayesinde bunu yapmak da oldukça kolay. Aslında, sadece daha kolay değil, aynı zamanda bu yöntem, tasarımı özelleştirmek için daha fazla olanak sunuyor.

Bu nedenle, bu eğitimde Divi ayarlarını kullanarak ultra kişiselleştirilmiş bir yapışkan başlığı nasıl oluşturacağınızı göstermek için zaman ayıracağız. Bu başlığın aşağıdaki şekilde kişiselleştirilmesini sağlayacağız:
- Üst başlık çubuğumuz + menü çubuğumuz olacak
- Yapışkan menü çubuğunu içeren bölüm, en üste döndüğünüzde başlık çubuğu yeniden görünecek şekilde yapılandırılmıştır.
- Yapışkan bölümün (ve öğelerinin) tasarım stilleri, bölüm yapışkan hale geldiğinde değişecektir.
Tüm bunlar iki ana bölüm etrafında açıklanacak: Birincisi, yeni bir Başlık Şablonu içinde Başlık Öğesi Yapısının oluşturulmasına, ikincisi ise Özel Yapışkan Efektlerin uygulanmasına ayrılmıştır.
1. Yeni bir Başlık Şablonunda Üst Bilgi Öğesi Yapısını Oluşturma
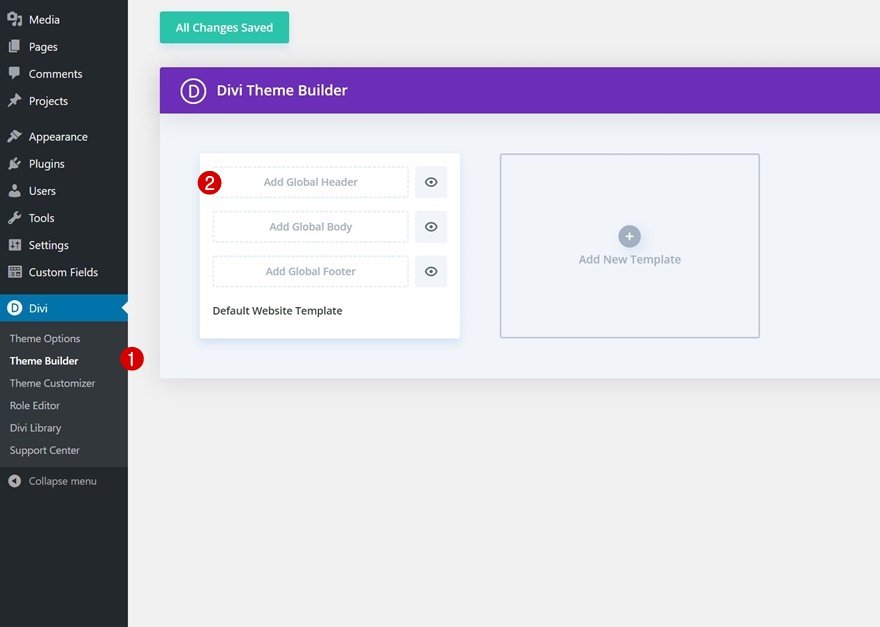
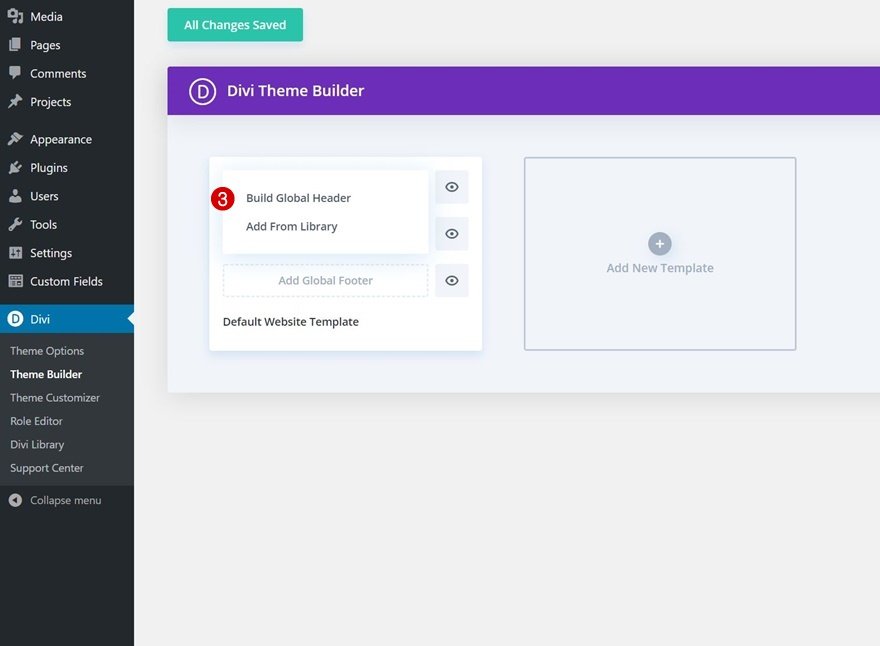
Yeni Global Başlık Şablonu Oluşturun
İlk adım, Global Başlık Şablonunu almak ve Divi oluşturucu temasında indirmektir. Divi'de yeni bir genel veya özel başlık oluşturacaksınız.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla

Bölüm 1'i ayarla
Şablon düzenleyicinin içinde bir bölüm göreceksiniz. Burası, başlığımızın eleman yapısını oluşturmaya başlayacağımız yerdir. Öyleyse açın ve yapılandırmaya başlayalım.
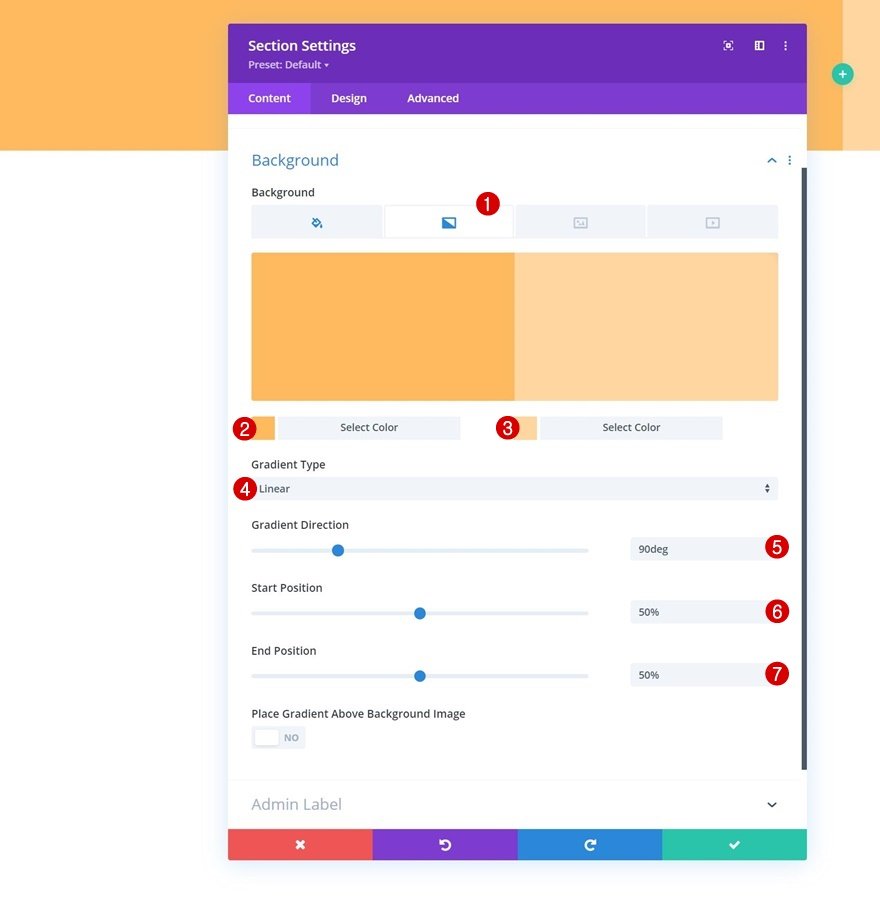
Gradient background
Öncelikle gradyan arka planını aşağıdaki gibi uygulayacağız:
- Renk 1: # ffba60
- Renk 2: # ffd6a0
- Gradyan Yönü: 90deg
- Başlangıç Konumu:% 50
- Bitiş Konumu:% 50

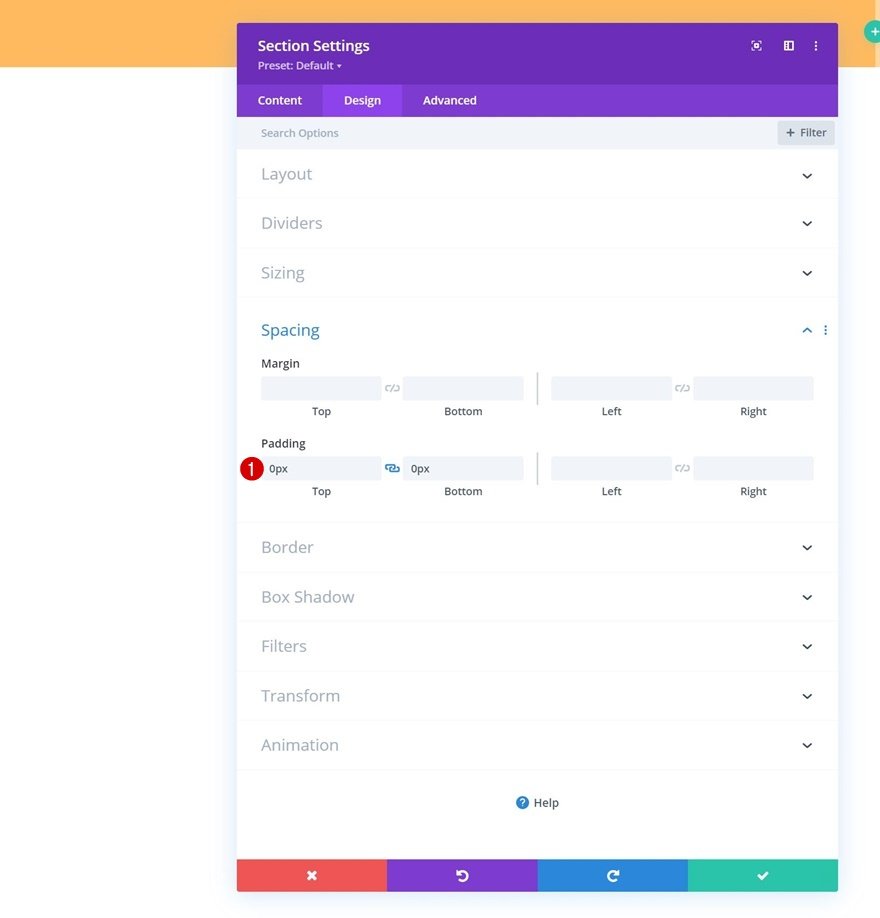
Spacing
Daha sonra tüm varsayılan üst ve alt dolguyu kaldırmanız gerekir.
- Üst Dolgu: 0px
- Alt Dolgu: 0px

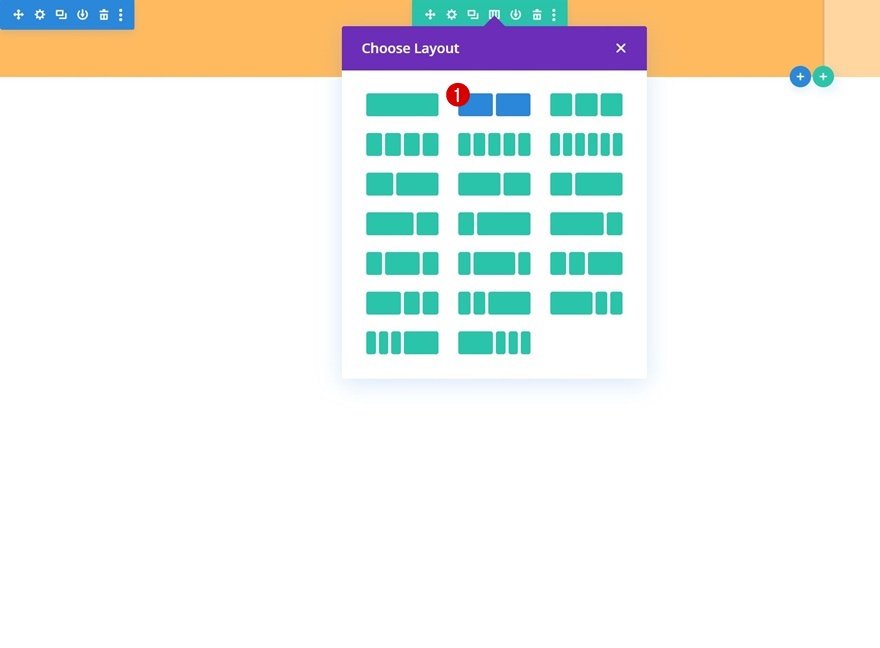
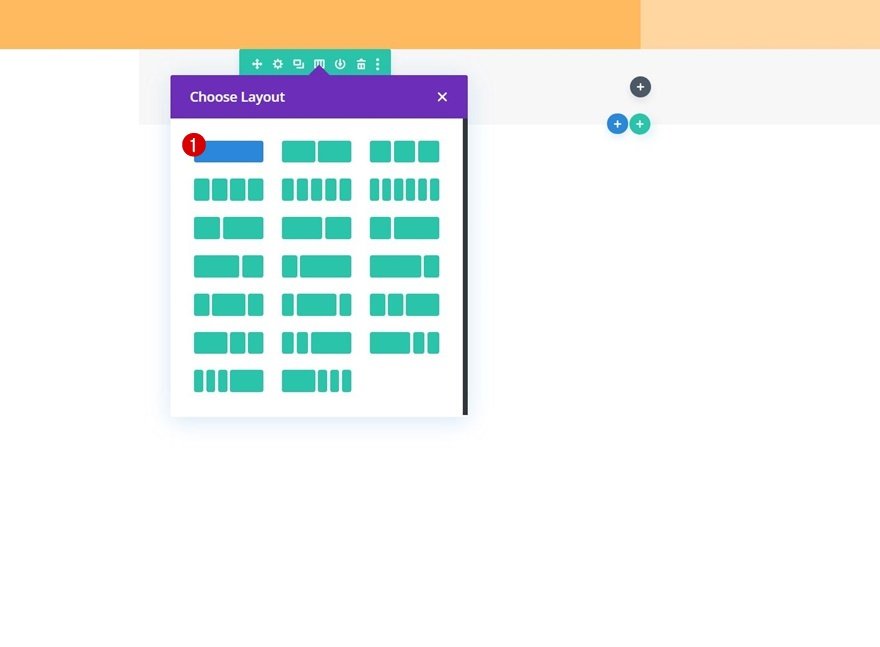
Yeni Satır ekle
Üst başlık çubuğunuzu oluşturmak için bölümümüze yeni bir satır ekleyeceğiz.
Column Structure
Yeni satır aşağıdaki sütun yapısı kullanılarak tanımlanmalıdır:

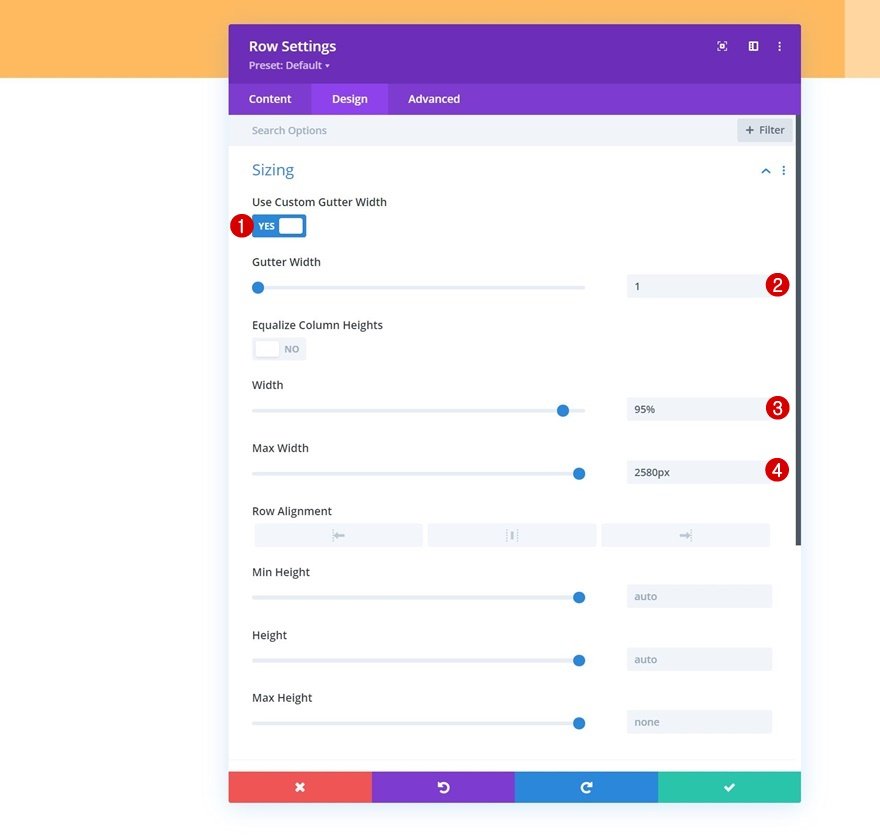
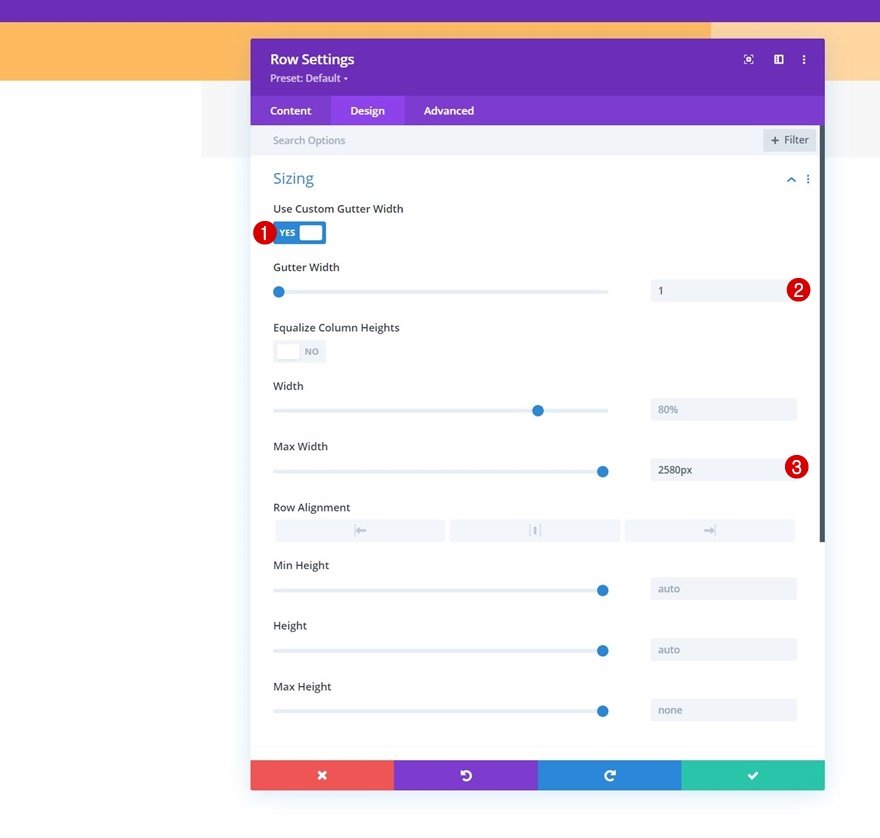
Sizing
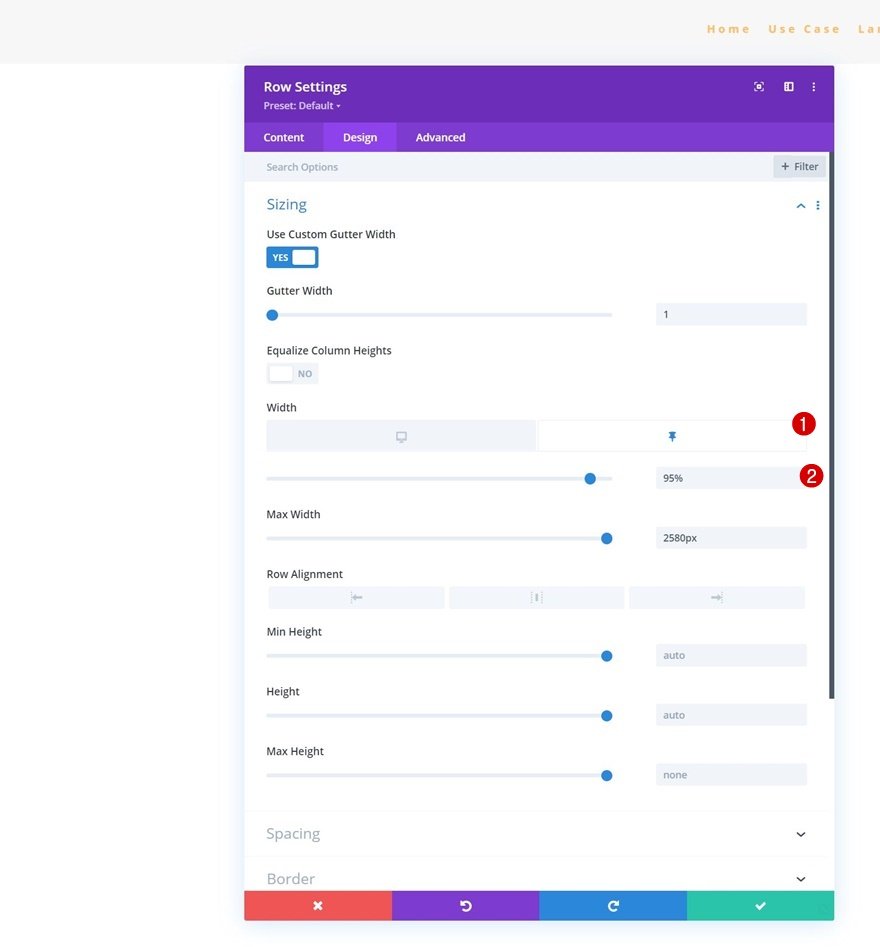
Henüz herhangi bir modül eklemeden, satır ayarlarını açın ve boyutlandırma ayarlarını aşağıdaki gibi değiştirin:
- Özel Cilt Payı Genişliğini Kullan: Evet
- Oluk Genişliği: 1
- Genişlik:% 95
- Maksimum Genişlik: 2580 piksel

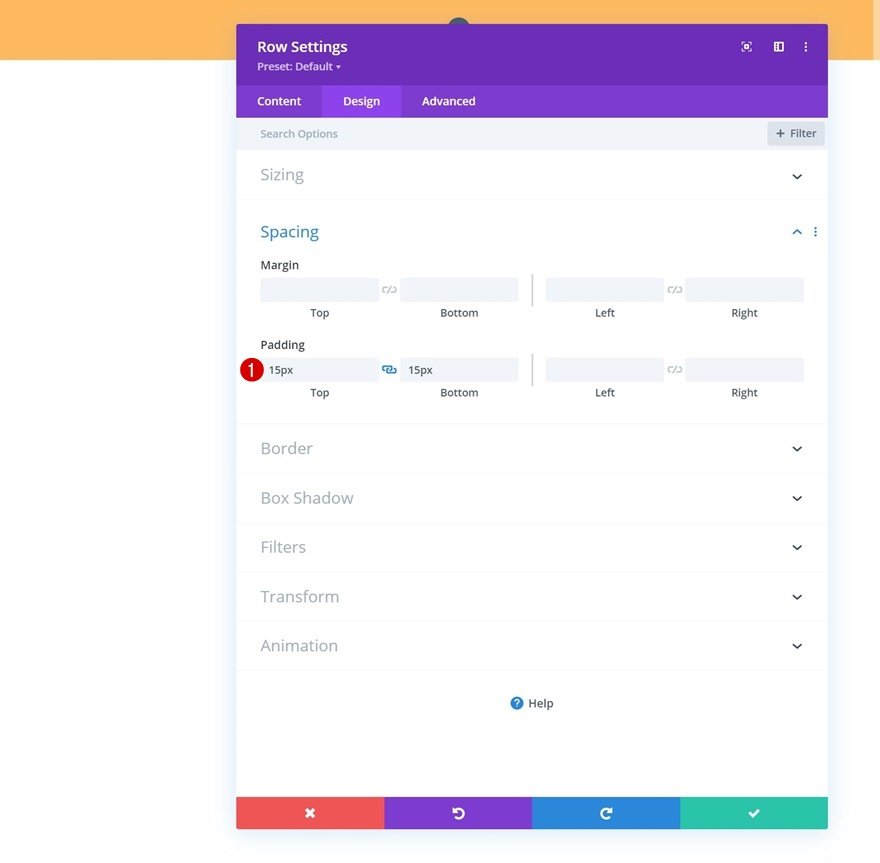
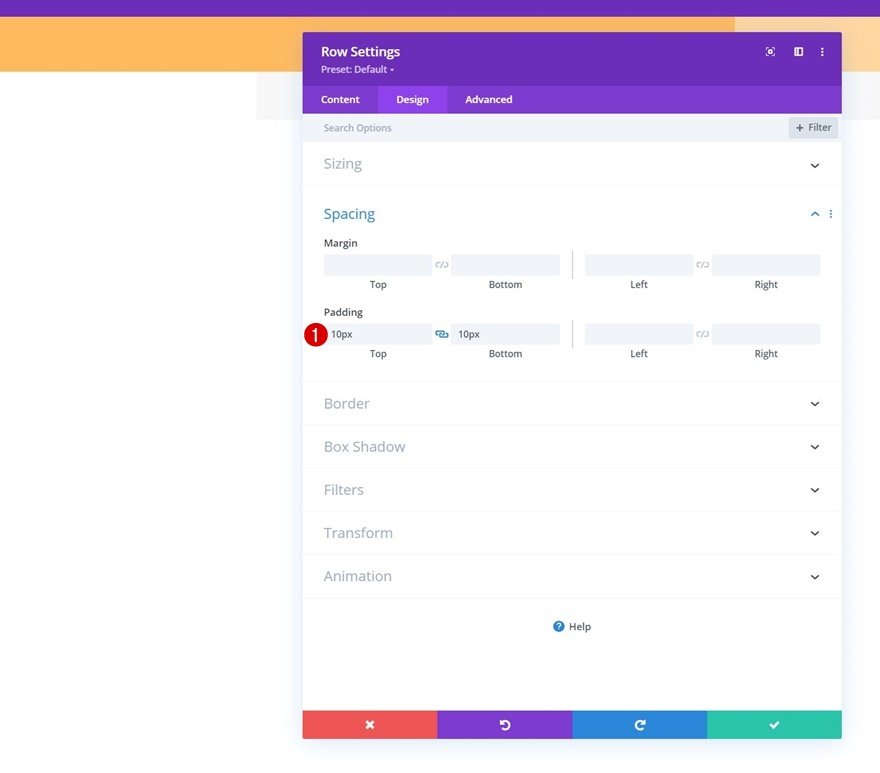
Spacing
Bu seviyede, bazı özel üst ve alt dolgu ekleyeceksiniz.
- Üst Dolgu: 15px
- Alt Dolgu: 15px

Main Element CSS
Şimdi, gelişmiş sekmedeki satırın ana öğesine bir satır CSS kodu ekleyeceksiniz. Buradaki amaç, daha küçük ekran boyutlarında sütunların yan yana kalmasını sağlamaktır.
| 01 | display: flex; |

1. Sütuna Sosyal Medya Takip Modülünü Ekleyin
Artık modüller ekleyebiliriz. Sosyal Medya Takip Modülü ile 1. sütundan başlayalım.
Add Social Networks of Choice
Seçtiğiniz sosyal ağları, ilgili bağlantılarıyla birlikte ekleyeceksiniz.

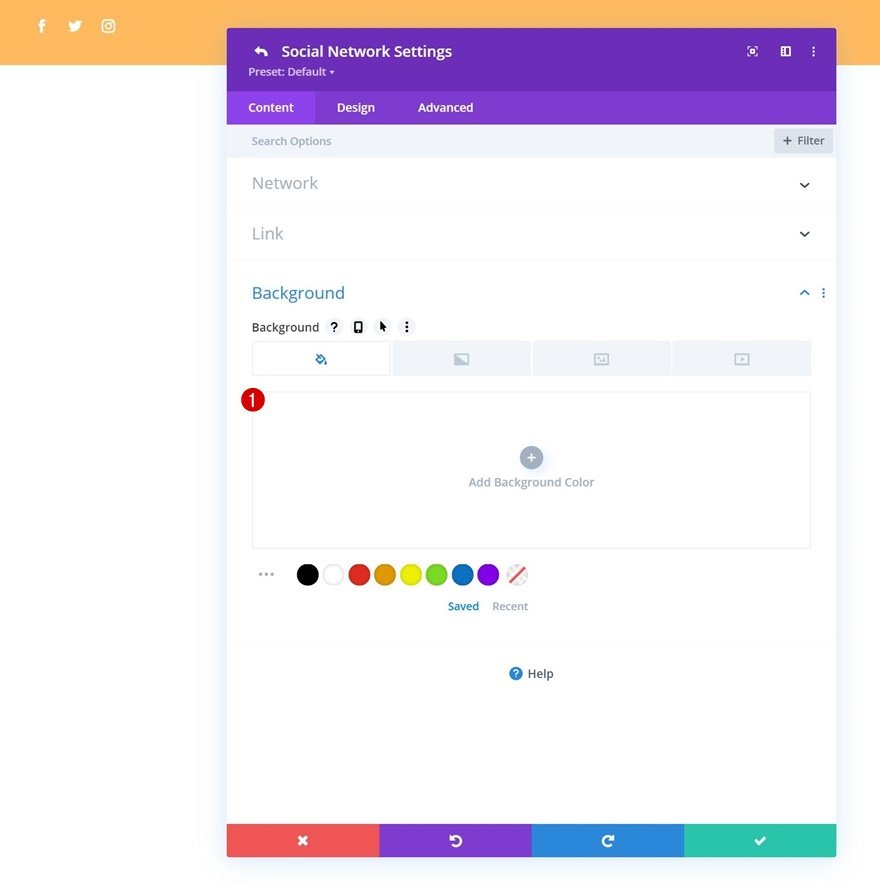
Ardından, Her Sosyal Ağın Arka Plan Rengini kaldırmanız gerekir.


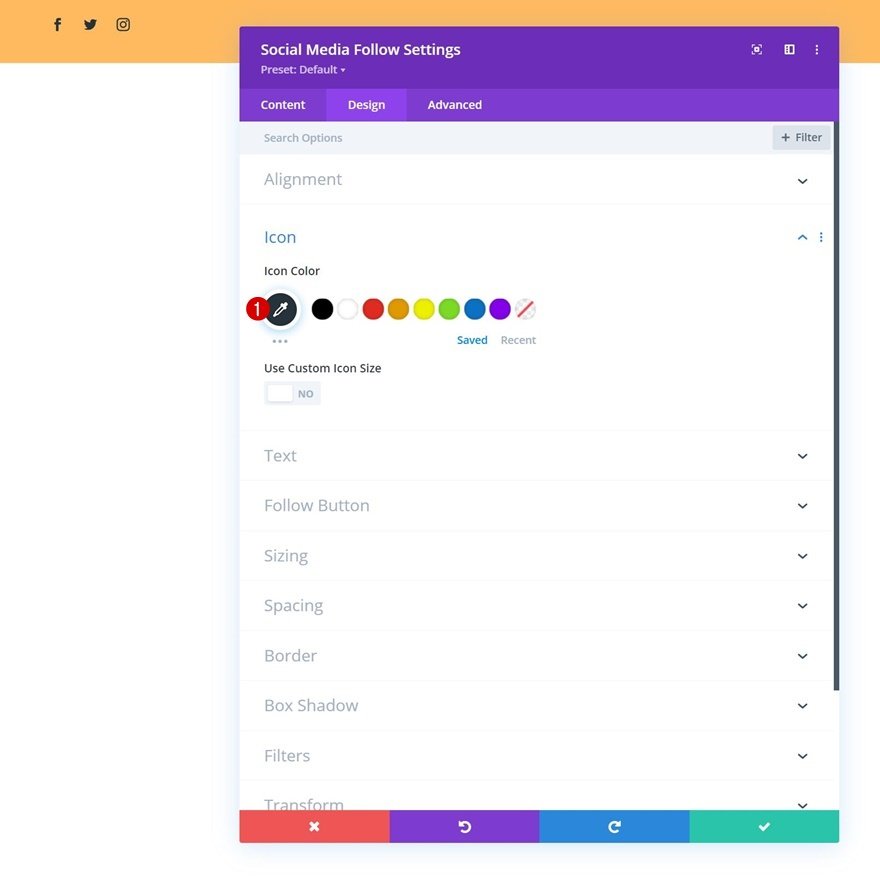
Icon Settings
Genel modül ayarlarına geri dönün ve tasarım sekmesindeki simge rengini değiştirin.
- Simge Rengi: # 26333a

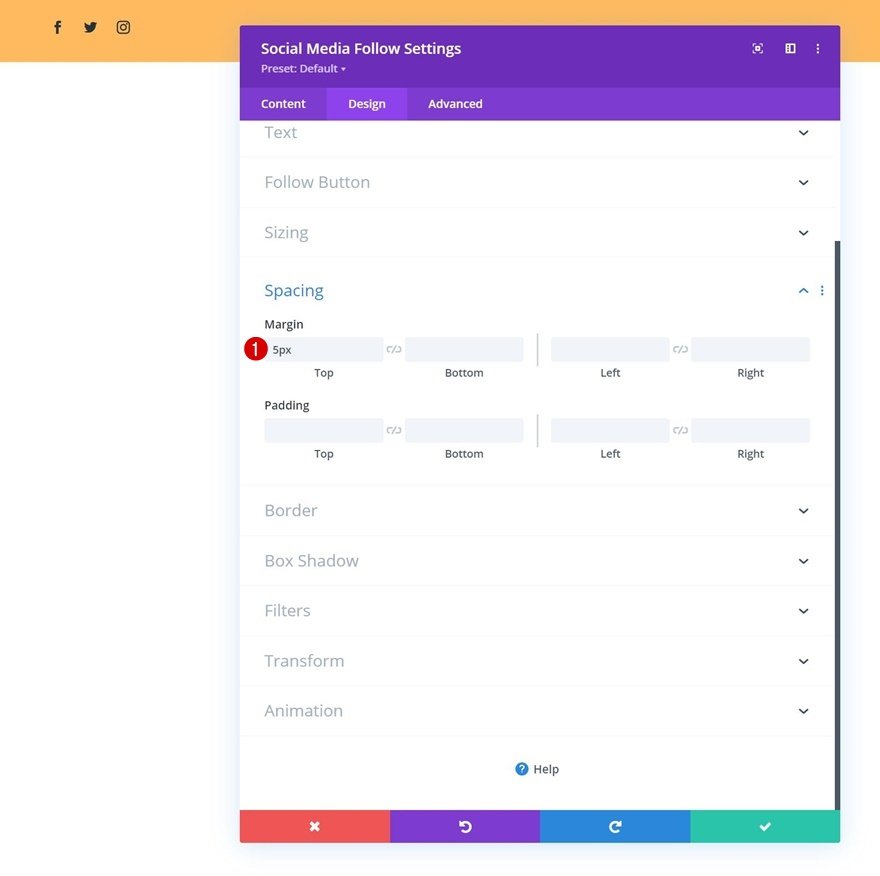
Spacing
Biraz üst kenar boşluğu ekleyin.
- Üst Kenar Boşluğu: 5px

2. Sütuna Düğme Modülü Ekle
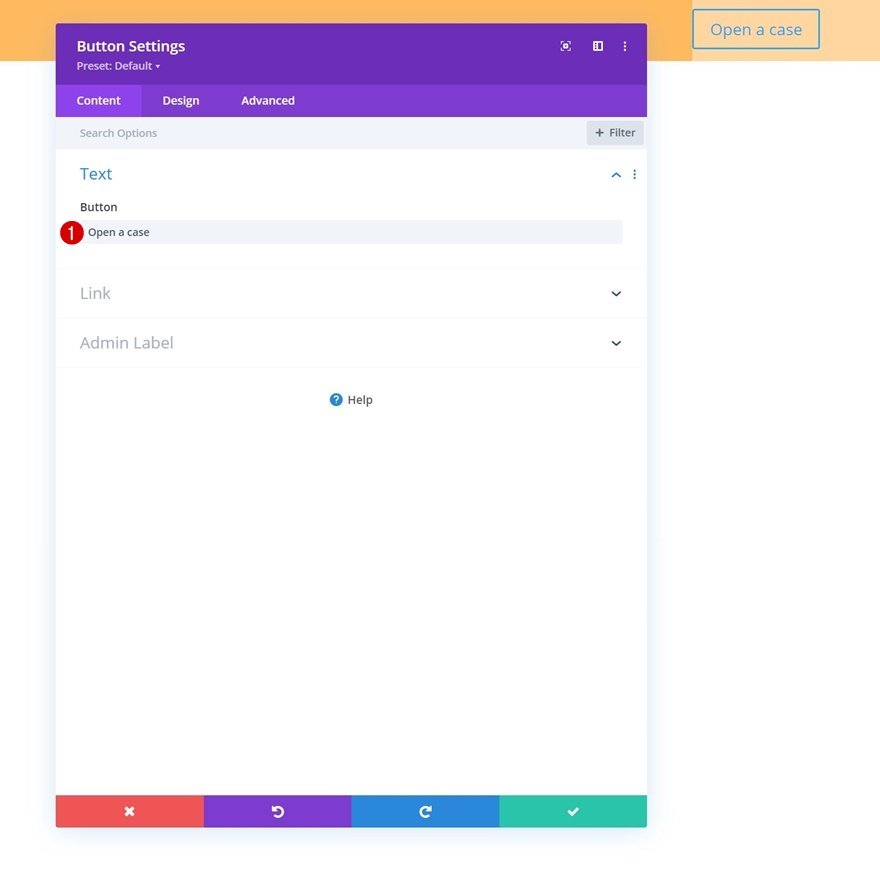
2. sütunda, ihtiyacımız olan tek modül bir Düğme Modülüdür. Önce seçtiğiniz bir kopyayı ekleyeceksiniz.

Ardından bir bağlantı eklersiniz.

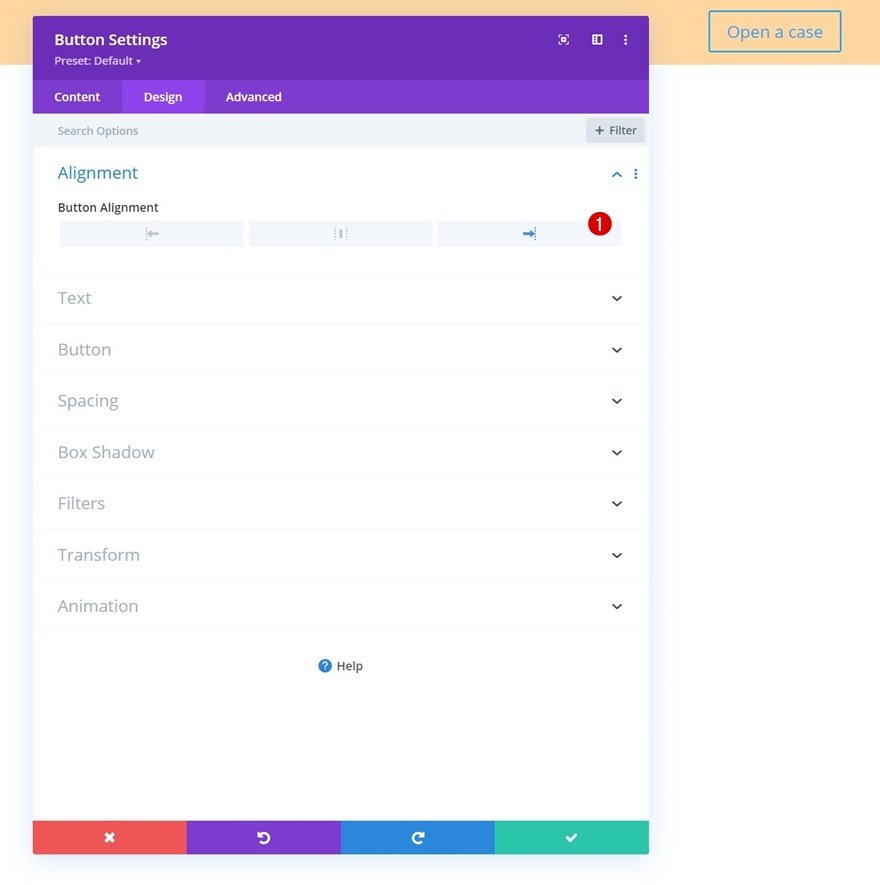
Bundan sonra, tasarım sekmesine gitmeniz ve düğme hizalamasını değiştirmeniz gerekir.
- Düğme Hizalama: Sağ

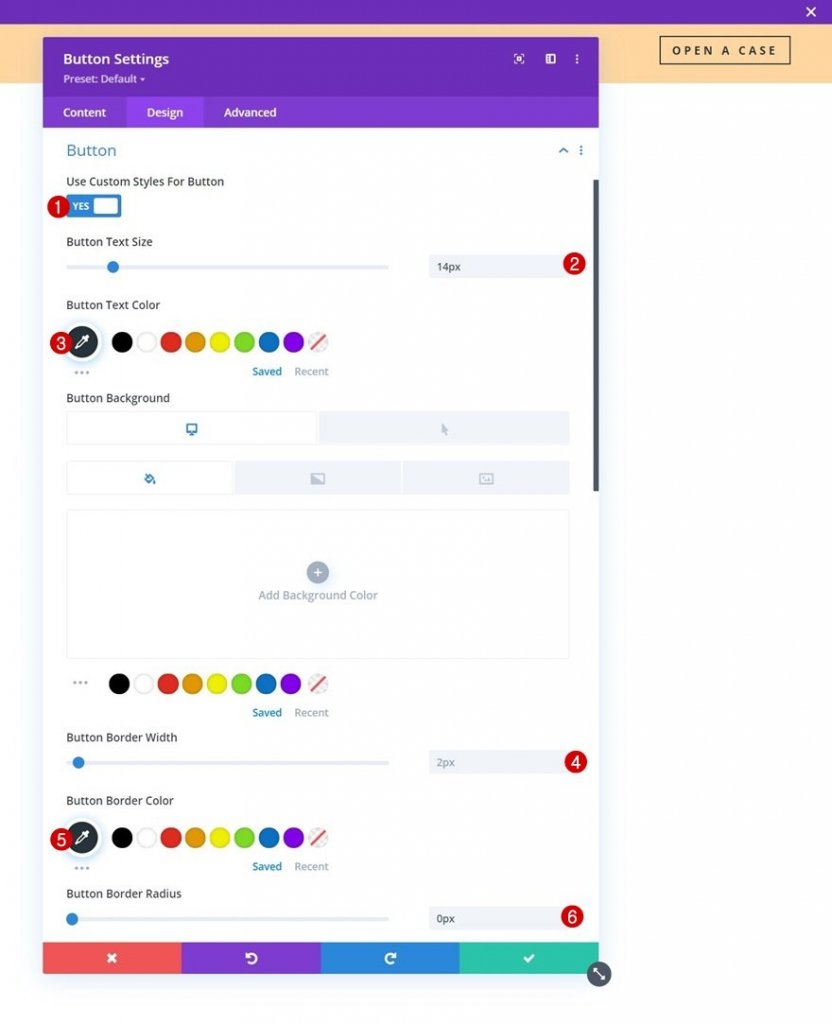
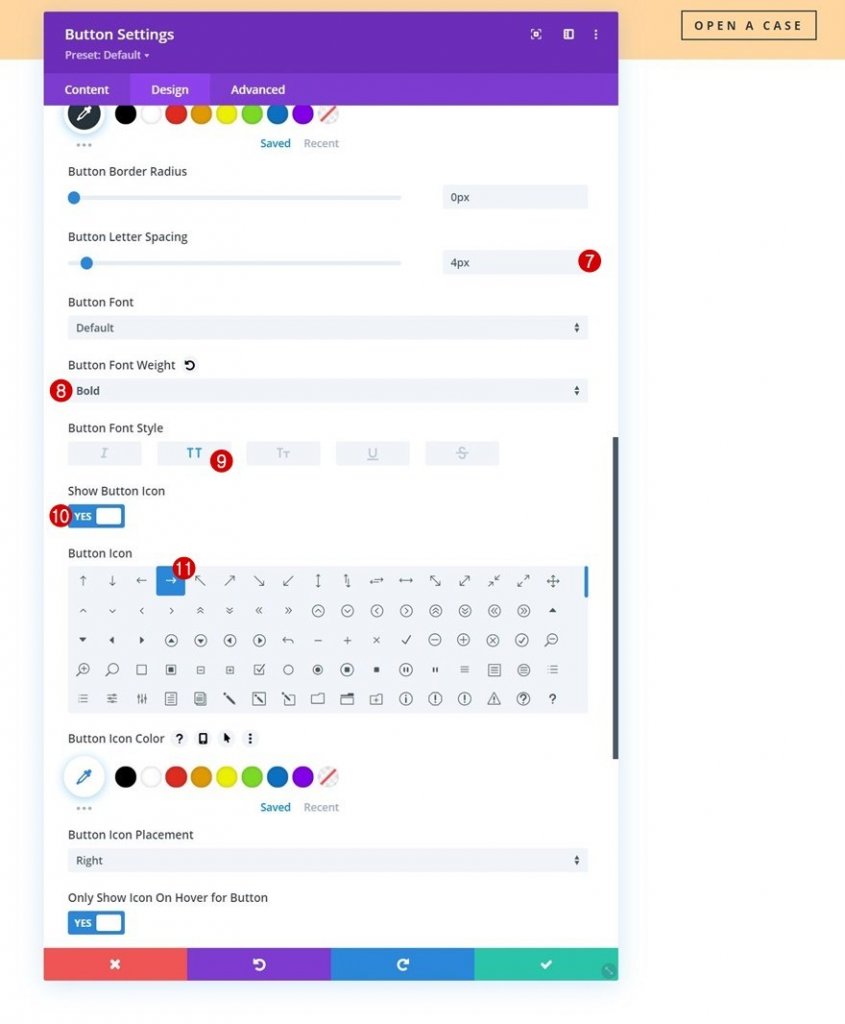
Düğme için bazı stil öğelerini yapılandıralım:
- Düğme İçin Özel Stilleri Kullan: Evet
- Düğme Metin Boyutu: 14px
- Düğme Metin Rengi: # 26333a
- Düğme Kenarlık Genişliği: 2px
- Düğme Kenar Rengi: # 26333a
- Düğme Kenarlığı Yarıçapı: 0px

- Düğme Harf Aralığı: 4px
- Düğme Yazı Tipi Ağırlığı: Kalın
- Düğme Yazı Tipi Stili: Büyük Harf
- Göster Düğmesi: Evet

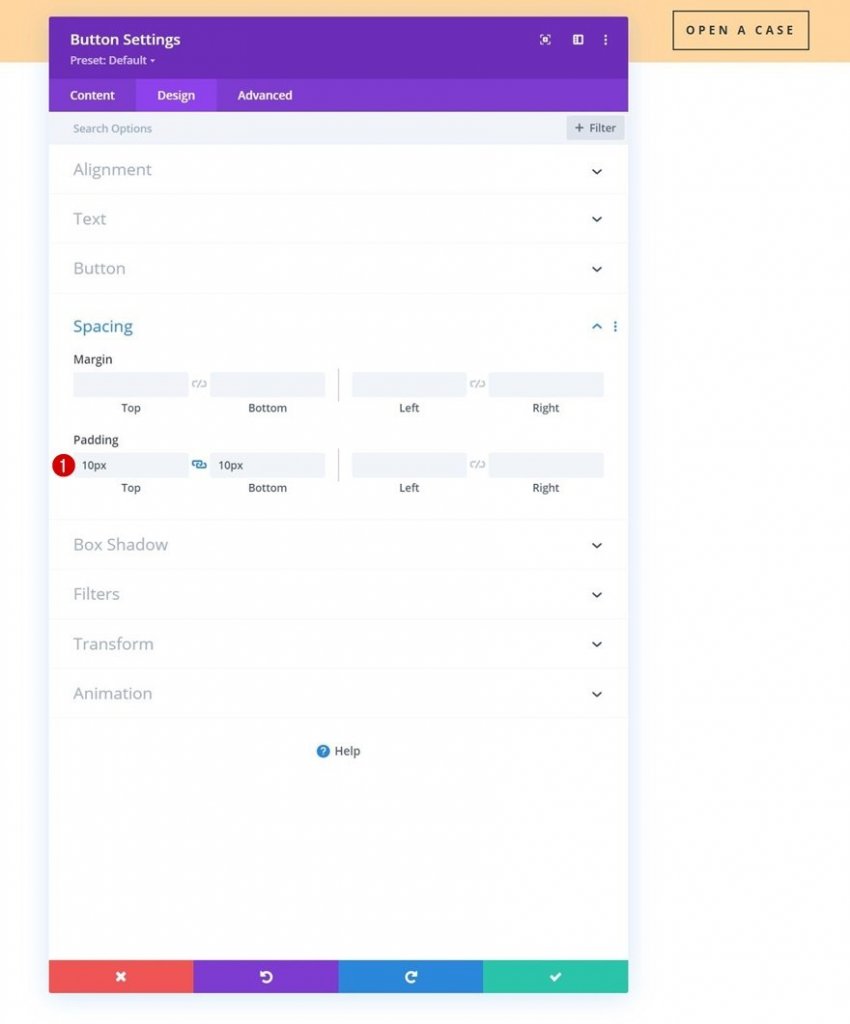
Ve aralık ayarlarına bazı üst ve alt dolgu ekleyerek modül ayarlarını tamamlayacağız.
- Üst Dolgu: 10px
- Alt Dolgu: 10px

Bölüm 1'in yapılandırması şimdi tamamlanmıştır. Şimdi menüye, bu eğitimin ikinci bölümünde yapışkan hale getirilecek ikinci bir özel bölüm ekleyeceğiz.
Bölüm # 2 Ekle
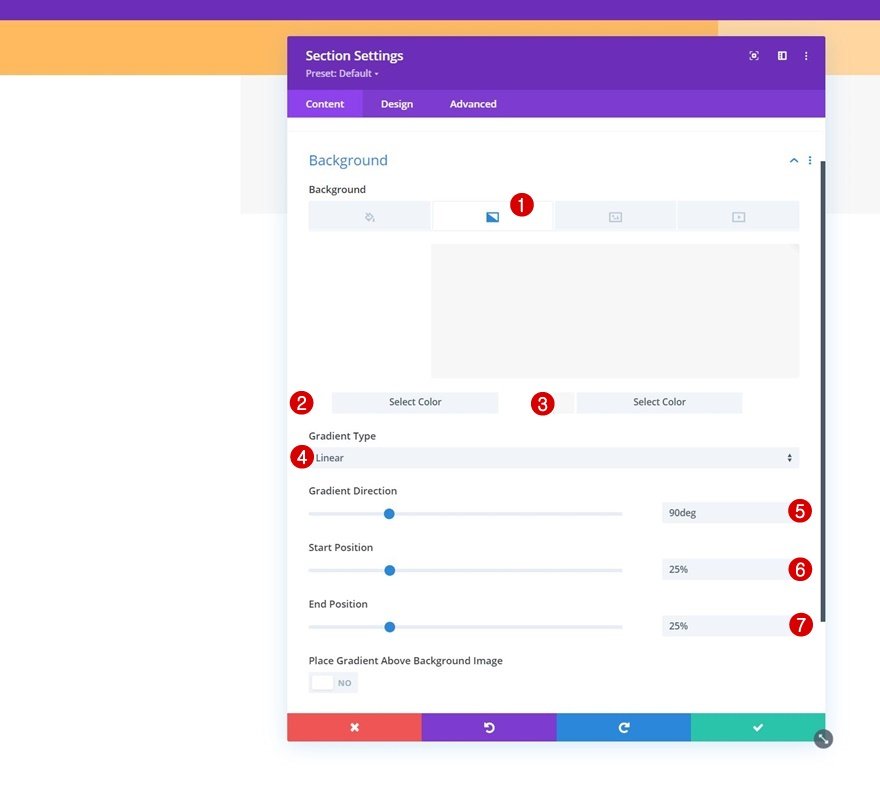
Menüye ayrılmış 2. Bölüm, bir öncekinin hemen altına eklenecektir. Bölüm 1'de olduğu gibi, önce Gradyan Arka Planını yapılandıracağız.
- Renk 1: #ffffff
- Renk 2: # f7f7f7
- Gradyan Türü: Doğrusal
- Gradyan Yönü: 90deg
- Başlangıç Konumu:% 25
- Bitiş Konumu:% 25

Bölümün tasarım sekmesine gidin ve tüm varsayılan üst ve alt dolguyu kaldırın.
- Üst Dolgu: 0px
- Alt Dolgu: 0px

Yeni Satır ekle
Aşağıdaki sütun yapısını kullanmamız gerekecek:

Ardından, satırın tasarım sekmesine gidin ve boyutlandırma ayarlarını aşağıdaki gibi değiştirin:
- Özel Cilt Payı Genişliğini Kullan: Evet
- Oluk Genişliği: 1
- Maksimum Genişlik: 2580 piksel

Sonraki tüm varsayılan üst ve alt dolguyu kaldırın.
- Üst Dolgu: 10px
- Alt Dolgu: 10px

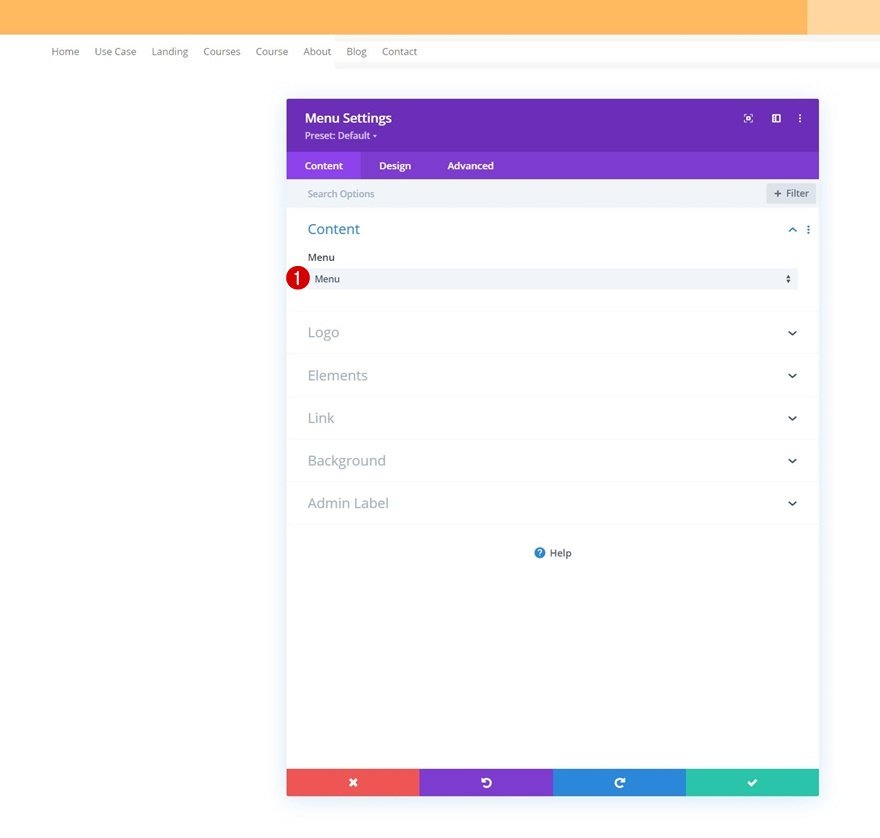
Sütuna Menü Modülü Ekle
Satırın sütununa bir Menü Modülü eklemeniz ve tercih ettiğiniz dinamik bir menü seçmeniz gerekir.

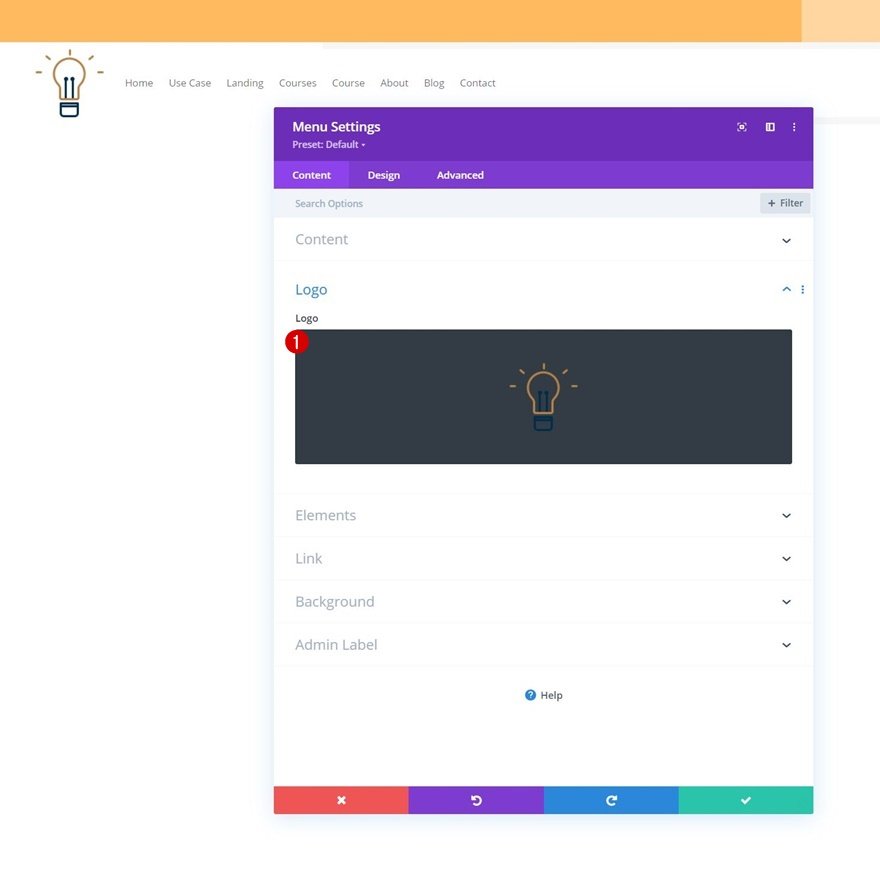
Sonra bir logo yükleyin.

Bundan sonra, modülün varsayılan beyaz arka plan rengini kaldırabilirsiniz.
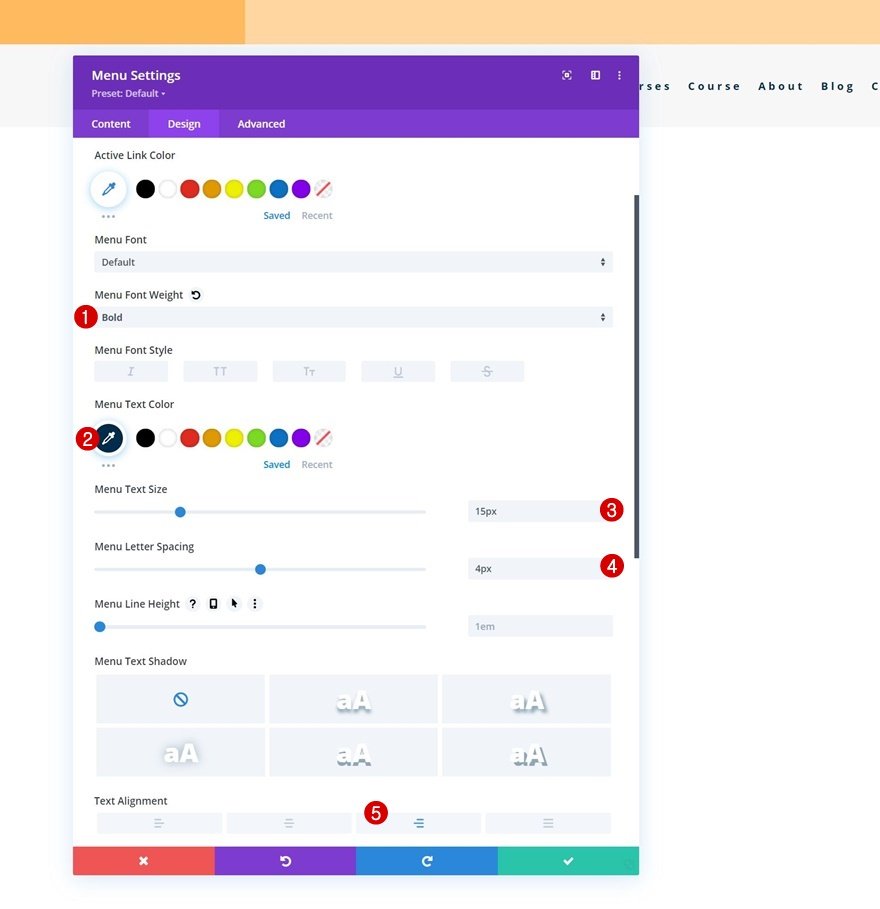
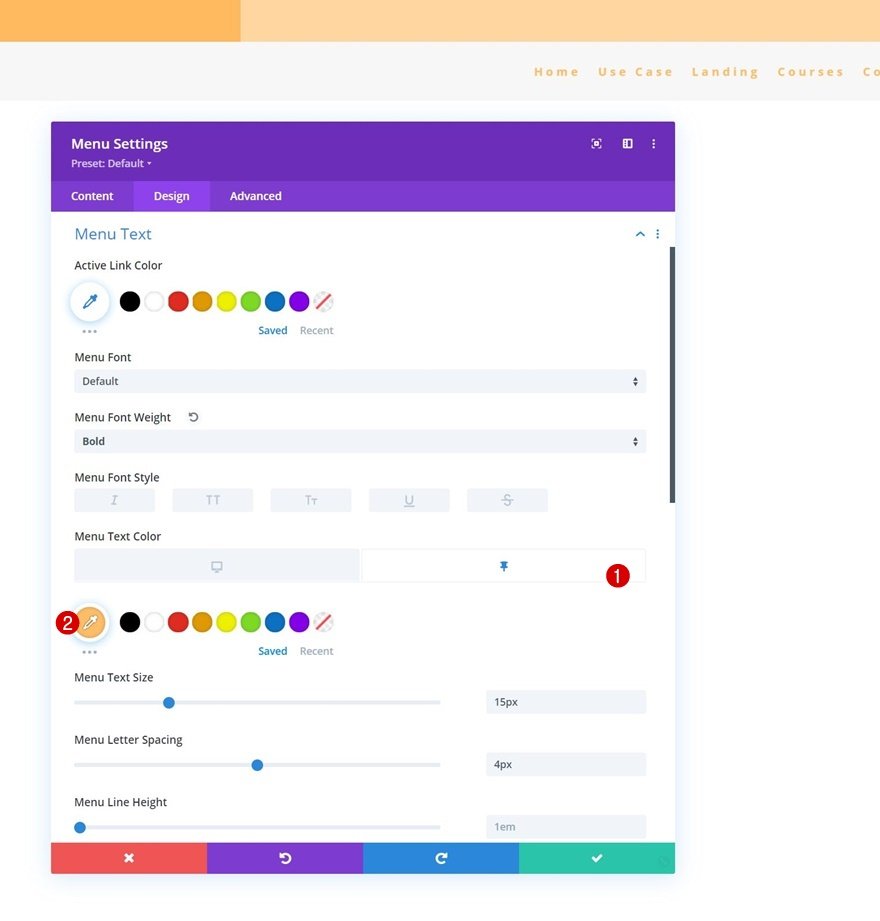
Tasarım sekmesine gidin ve menü metni ayarlarının stilini belirleyin.
- Menü Yazı Tipi Ağırlığı: Kalın
- Menü Metin Rengi: # 002d4c
- Menü Metin Boyutu: 15px
- Menü Harf Aralığı: 4px
- Metin Hizalama: Sağ

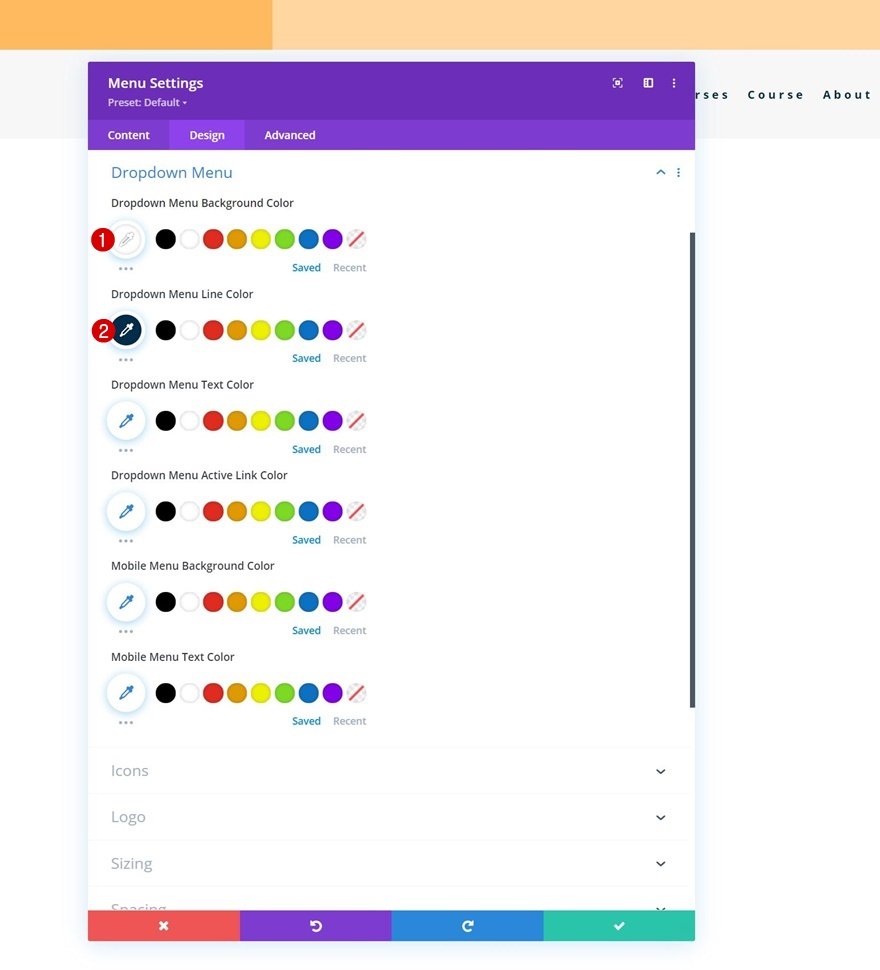
Şimdi, açılır menü ayarlarında bazı değişiklikler yapın.
- Açılır Menü Arka Plan Rengi: #ffffff
- Açılır Menü Çizgi Rengi: # 002d4c

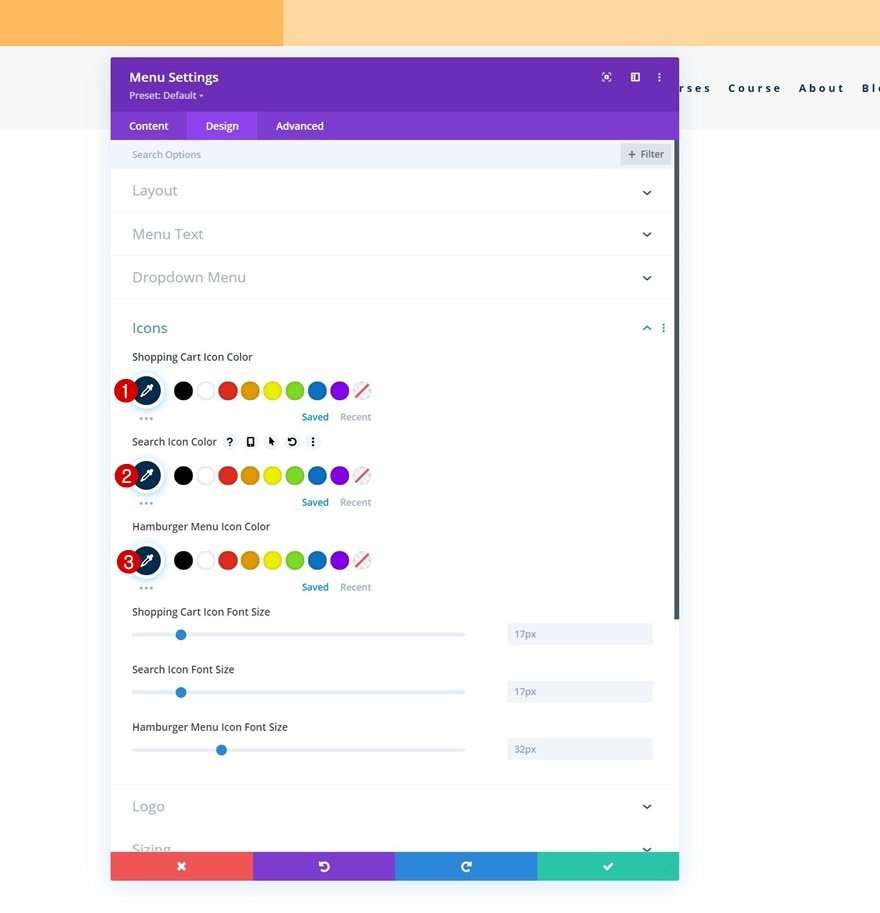
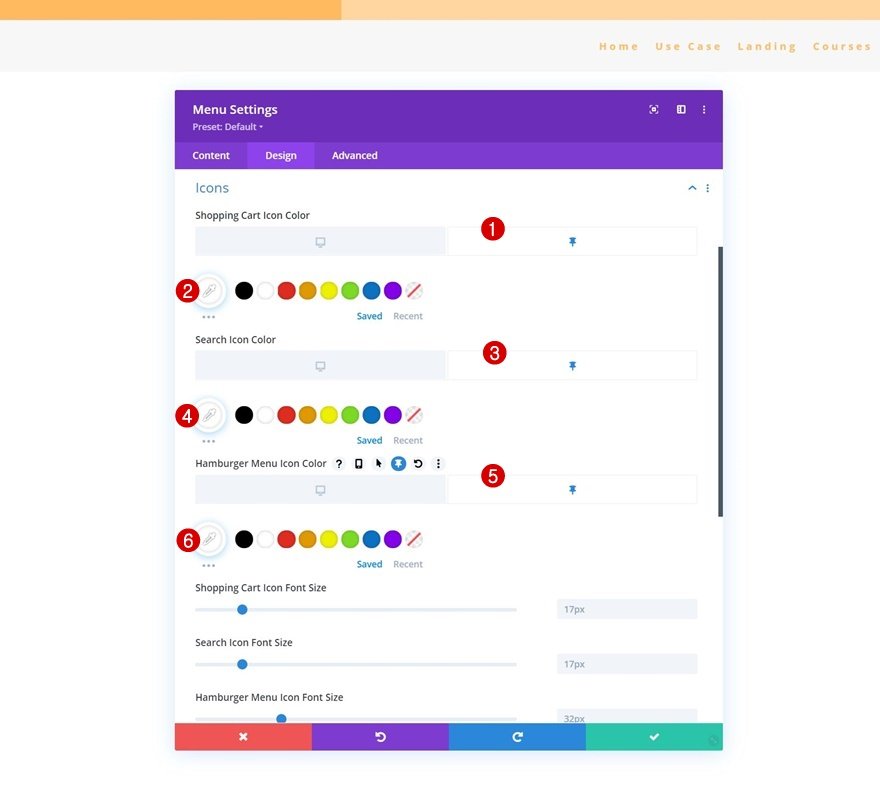
Simge ayarları ile birlikte.
- Alışveriş Sepeti Simge Rengi: # 002d4c
- Arama Simgesi Rengi: # 002d4c
- Hamburger Menü Simgesi Rengi: # 002d4c

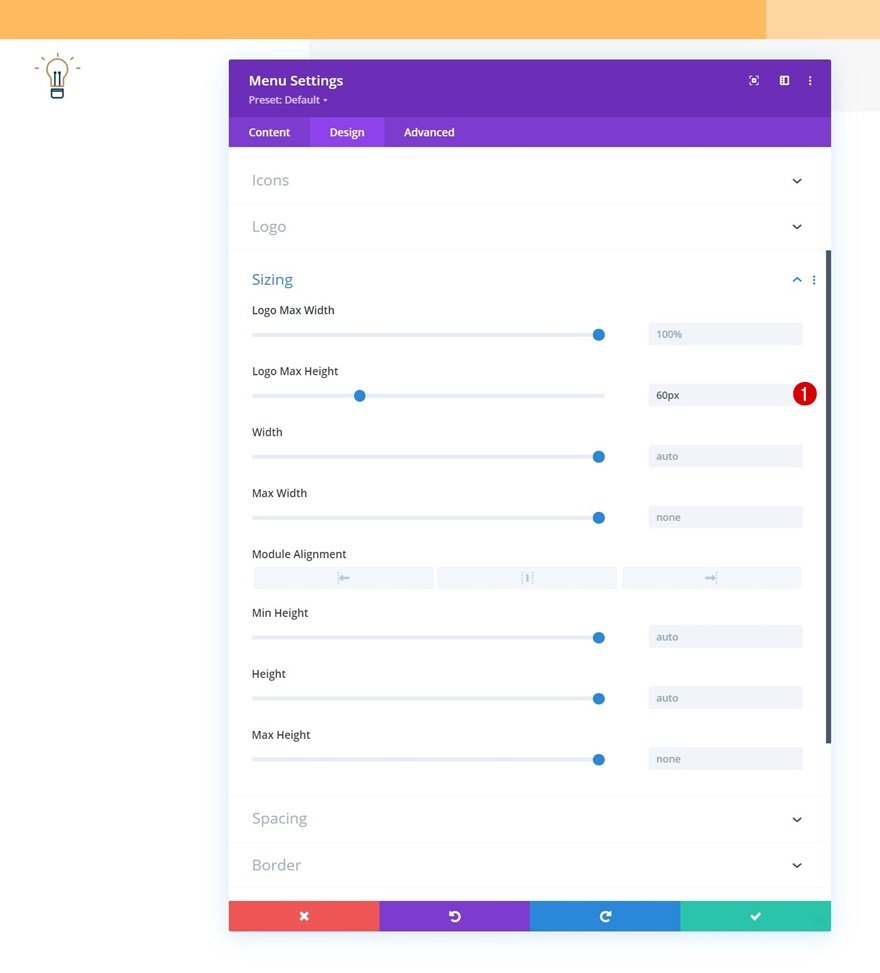
Ve boyutlandırma ayarlarına bir logo maksimum yüksekliği ekleyerek modül ayarlarını tamamlayın.
- Logo Maksimum Yükseklik: 60px

Ve işte, Yeni Başlık Şablonunda tam olarak tasarlanmış Başlık Eleman Yapısı. Tek yapmanız gereken özel Yapışkan Efektler uygulamaktır.
2. Özel Yapışkan Efektlerin Uygulanması
İkinci bölümümüzü yapışkan hale getirmenin ve onun ve öğelerinin tasarım stilini yapışkan bir duruma getirmenin zamanı geldi.
Bölüm 2'yi yapışkan yap
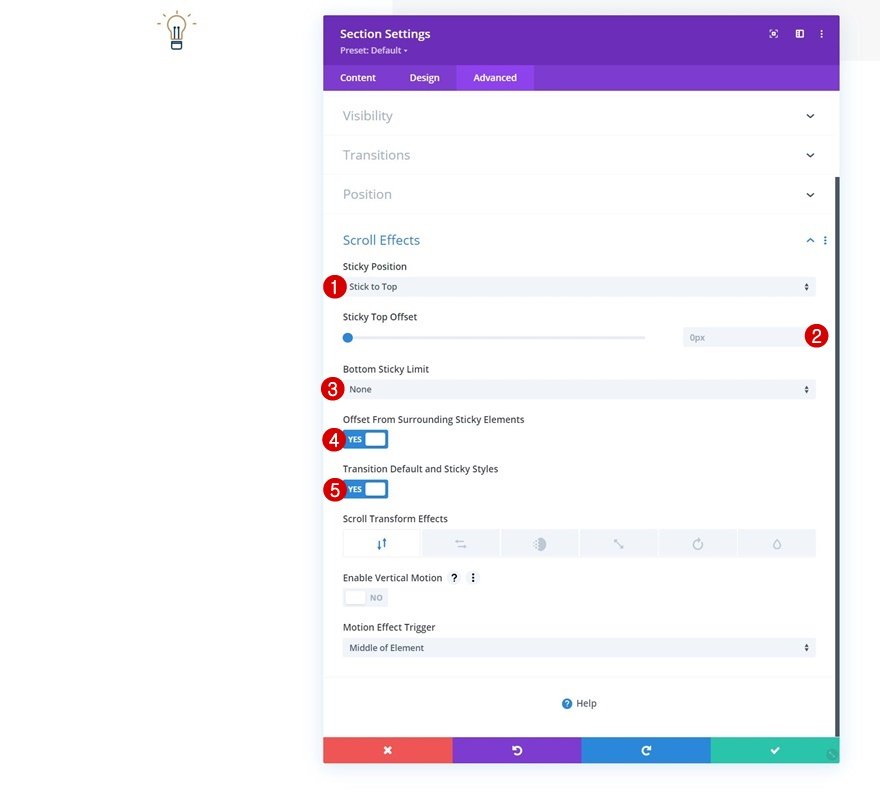
Bunun için ikinci bölümün ayarlarını açmanız ve gelişmiş sekmeye geçmeniz gerekiyor. Orada, kaydırma efektleri ayarlarına gidin ve aşağıdaki yapışkan seçenekleri uygulayın:
- Yapışkan Konum: Üste Yapış
- Yapışkan Üst Ofset: 0px
- Alt Yapışkan Sınır: Yok
- Çevreleyen Yapışkan Öğelerden Ofset: Evet
- Geçiş Varsayılanı ve Yapışkan Stilleri: Evet

Bölüm yapışkan hale geldiğinde, bölüm, satır ve modül ayarlarımızda ek bir seçenek görünecektir: Yapışkan Seçenek Bu seçeneğe tıkladığınızda, yapışkan yapmak istediğiniz tüm öğeler için yeni bir alternatif stil oluşturulacaktır.
Bölümün Gradyan Arka Planını Yapışkan Durumda Değiştirin
İkinci bölümün arka plan ayarlarına gidin ve aşağıdaki yapışkan gradyan arka planını uygulayın:
- Renk 1: # 26333a
- Renk 2: # 1e272f

Yapışkan Durumda Uzat Satır
Ardından, Menü Modülünü içeren satırı açın ve genişliği yapışkan bir durumda değiştirin.
- Genişlik:% 95

Yapışkan Durumda Menü Metin Rengini Değiştirin
Aşağıdaki Metin Rengi Menüsünü yapılandırmanız yeterlidir:
- Menü Metin Rengi: # ffbd68

Yapışkan Durumda Menü Simgesi Renklerini Değiştirin
İkon renkleriyle birlikte.
- Alışveriş Sepeti Simge Rengi: #ffffff
- Arama Simgesi Rengi: #ffffff
- Hamburger Menü Simgesi Rengi: #ffffff

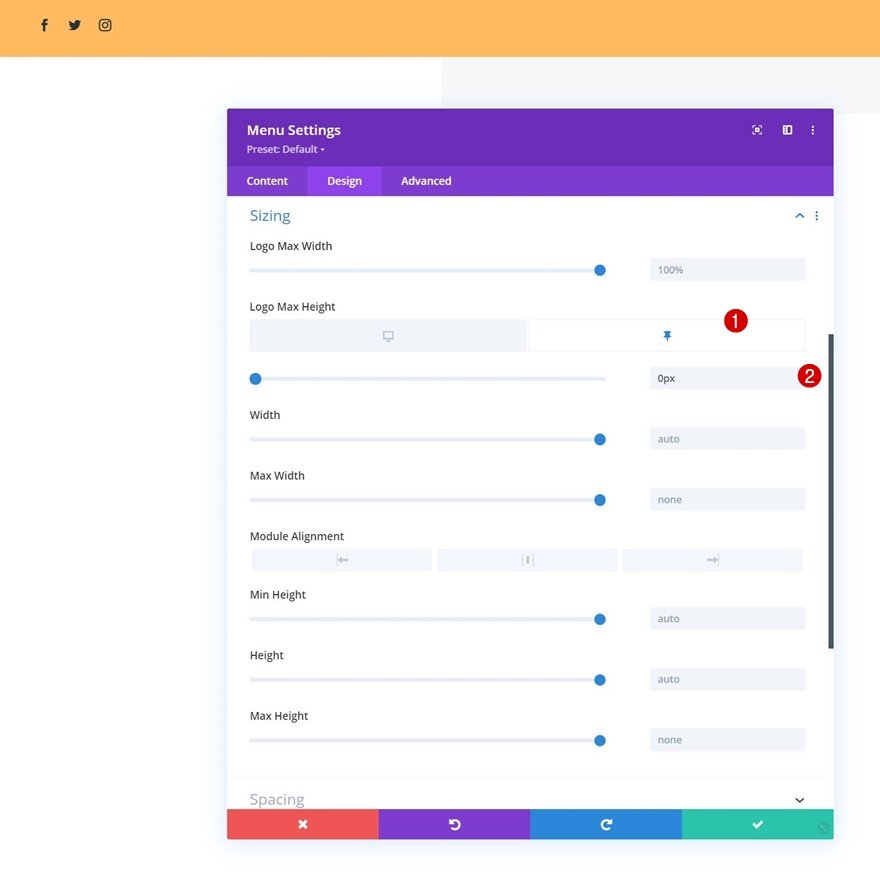
Yapışkan Durumda Logo Yüksekliğini Kaldır
Maksimum boyutunu 0'a düşürerek logoyu kaldırmalısınız. Bu nedenle, bölümün yapışkan ayarları etkinleştirildiğinde, logo başlığımızdan kaldırılacaktır.
- Logo Maksimum Yükseklik: 0px

Hepsi bu! Başlık tasarımınızı tamamladıktan ve web sitenizde önizledikten sonra tüm Divi Theme Builder değişikliklerini kaydettiğinizden emin olun.
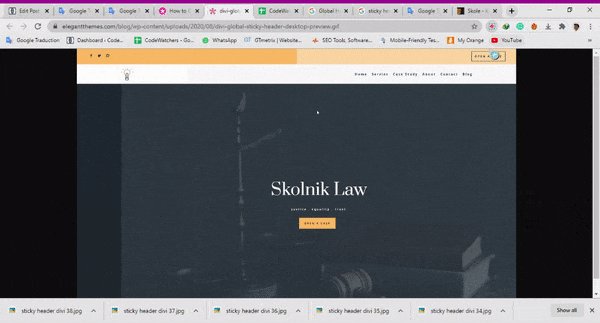
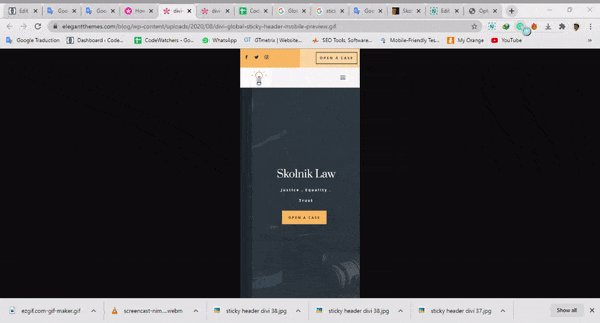
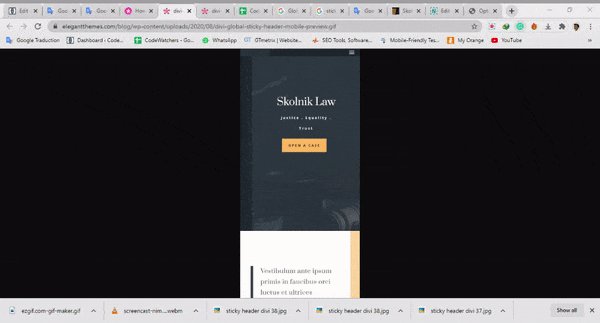
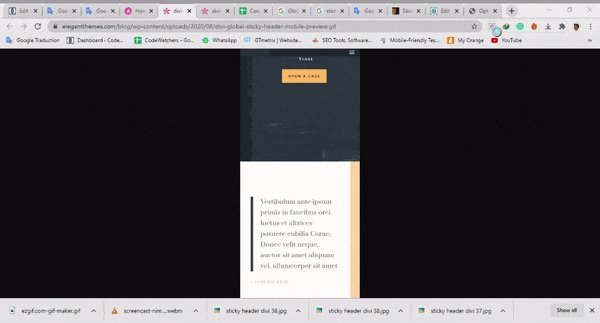
Ön izleme
Şimdi çalışmamızın sonucunu farklı ekran boyutlarında göreceğiz.
Masaüstü Bilgisayar

Cep Telefonu

Son düşünceler
Bu makalenin Divi'yi ve sağlanan seçeneklerini kullanarak kolayca yapışkan bir başlık oluşturmanıza yardımcı olacağını umuyoruz. Divi yapışkan seçenekleri, kullanıcı deneyimini ve oluşturduğunuz tasarımı iyileştirmek için size sayısız olanak sunar. Her şeyi sorunsuz bir şekilde halledebilmelisiniz.
Daha fazla içerikle ilgileniyorsanız, bizi Facebook ve Twitter numaralı telefondan takip etmenizi öneririz.





