İnternette gördüğünüz en kötü şey sıkıcı bir web sitesidir. Bazı web siteleri lüks bir görünümle son derece tasarlanmıştır ve bazıları basit-minimalisttir. Bir web sitesinin görünümü doğasına bağlıdır. Tasarımda renk paletleri oldukça önemlidir. Uygun bir renk şeması kullanmak, web sitenizi kalabalığın arasından sıyrılabilir. Neyse ki Divi , Magic renk sistemi ve her şeyi halledecek Global renkler özelliği ile arkanızda. Divi web siteniz, web sitesinde kullandığınız renk paletlerinden faydalanacaktır. Ziyaretçileriniz sonuçlara hayran kalacak.

Renk Şemaları Seçme Yönergeleri
Ancak Divi web sitenize bir renk planı eklemek basittir ve işiniz ve markanız için uygun bir renk şeması seçmeniz çok önemlidir. Burada şirketinizin mevcut renklerini kullanmak hiç akıllıca değil. Renk teorisini öğrenmenin ötesinde (ki bu büyüleyicidir), yeni renk düzeninize başlamanıza yardımcı olacak bazı ipuçları.
Karanlık mı yoksa aydınlık bir web sitesi mi istediğinize karar verin.
Renk düzeninizde şüphesiz açık ve koyu tonlar olacaktır. Metinsel bilgilerin öne çıkması için bir renk paletinin kontrasta sahip olması gerekir. Bu bizi web siteniz için bir renk şeması seçerken göz önünde bulundurmanız gereken ilk hususa getiriyor: karanlık mı yoksa aydınlık bir web sitesi mi istiyorsunuz? Yalnızca birini seçmek, onu başkalarıyla birleştirmeyi ortadan kaldırmaz, ancak renk düzeninizi seçmeyi kolaylaştırır.
Renk Seçme
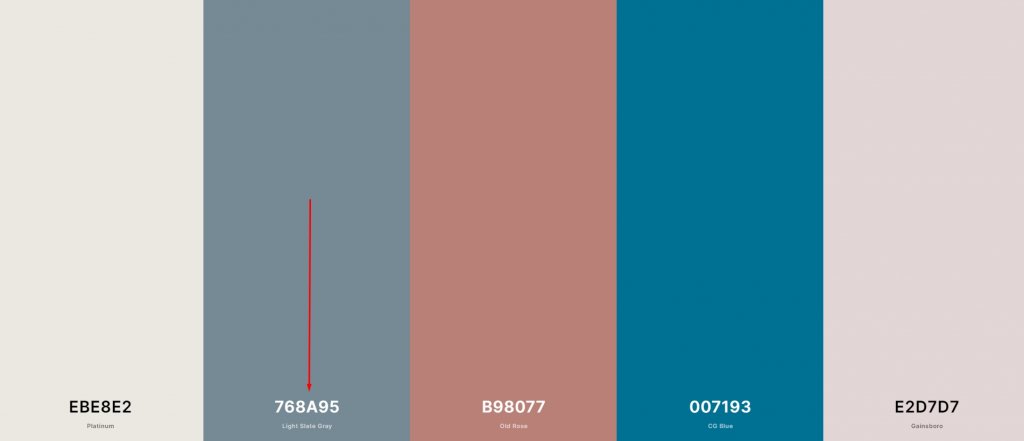
Teorik olarak, renk şemanızdaki renk sayısı üzerinde tam kontrole sahipsiniz. Renk paletleri tek tip bir yöntemle uygulanamaz veya belirlenemez. Ancak Divi'nin renk seçicisi, uyumlu bir renk şeması elde etmek için beş rengin kullanılmasını önerir. Tek bir teknik kullanarak, web sitenizin tasarımına uyum sağlamanızı kolaylaştırmak için size her yeni renk paletini gösterdiğimizde aynı stili kullanacağız. Tekniğimizi takip etmek istiyorsanız, renk paletinizde birkaç farklı renk çeşidine ihtiyacınız olacak.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaArka plan rengi

Arka plan renkleri açık olmalı ve bunun üzerinde sayfadaki diğer unsurları canlı bir şekilde gösterebilmek için açık olmalıdır. Arka plan renklerini birbirine yakın seçmek güzel bir çıktı getirebilir.
Yazı rengi

Yazı tipi rengi, odaklanmanız gereken bir sonraki şeydir. Yazı tipi rengi arka plan rengine bağlıdır. Açık bir arka plan kullanıyorsanız, yazı tiplerinde koyu bir renk seçmeniz akıllıca olacaktır.
Köprü ve CTA Rengi

Web sitenizdeki köprüler, sitenin genel görünümü ve hissi üzerinde önemli bir etkiye sahiptir. Web sitenizin harekete geçirici mesajı için seçtiğiniz renk, paletinizin geri kalanından farklı olmalıdır.
Son Dokunuşlar İçin Renk

Son olarak, web sitenizi renklendirmek için önceden seçilmiş başka bir renk kullanma seçeneğiniz vardır. Köprünün rengiyle karşılaştırıldığında, bu daha az önemlidir; yine de, web sitenizde uyumlu bir renk şeması elde etmenize yardımcı olacaktır.
Yeterli Kontrast Dahil Et
Daha önce olduğu gibi aynı nedenlerle, renk şemanızda zıt tonlar kullanmak önemlidir. Bir web sitesi tasarlıyorsanız, renk grafiklerindeki fark, yazılı içeriğinizin öne çıkmasına yardımcı olacaktır. Çünkü, materyalinizin anlaşılması zorsa, ne işe yarar?
Renk Seçimi ve Dengesi
Paletinizde bir rengin ne sıklıkta görünmesi gerektiği çeşitli yöntemlerle belirlenebilir. Ziyaretçilerinizin web sitenizdeki renklere boğulmasını istemiyorsanız, iyi bir renk dengesine sahip olmanız gerekir. Bu nedenle, mesajınızı diğer tonlarla vurgularken renk paletinizden daha nötr renkler kullanmaya devam edin.
Divi web sitesine Renk Paleti Nasıl Eklenir
Divi, web siteleri için harika bir tema ve oluşturucudur. Göz alıcı bir web sitesi oluşturmanıza yardımcı olacak çeşitli yerleşik özelliklere sahiptir. Divi'nin renk paleti seçimi için temel bir özelliği var ve şimdi deneyeceğiz!
Divi'nin Varsayılan Renk Paleti

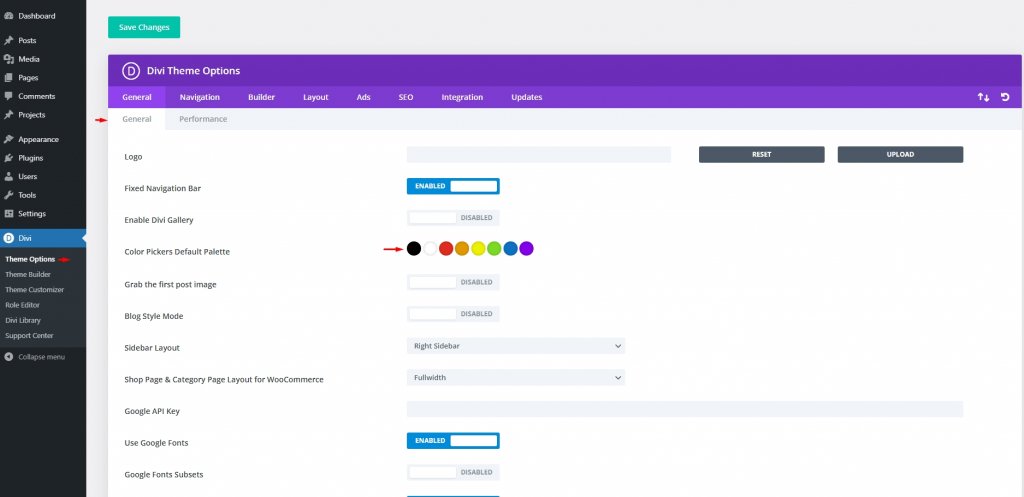
Yapmanız gereken ilk şey, WordPress panonuzdaki Divi – Tema Seçenekleri'ne gitmek. Renk Seçici Varsayılan Paleti öğesini Genel sekmesi altında bulabilirsiniz. Bu, renk seçiciyi kullandığınızda Divi oluşturucuda istediğiniz sekiz renge hızlı bir şekilde erişmenizi sağlar. Bunlar en yaygın renkler olmasına rağmen, her web sitesine uygulanabilecek kapsamlı bir set değildir. Buradaki renklerin sadece görsel bir sunum için olduğunu unutmayın. Web sitesinde olmak için bunları manuel olarak uygulamanız gerekir.
Divi Builder'ın İçinde

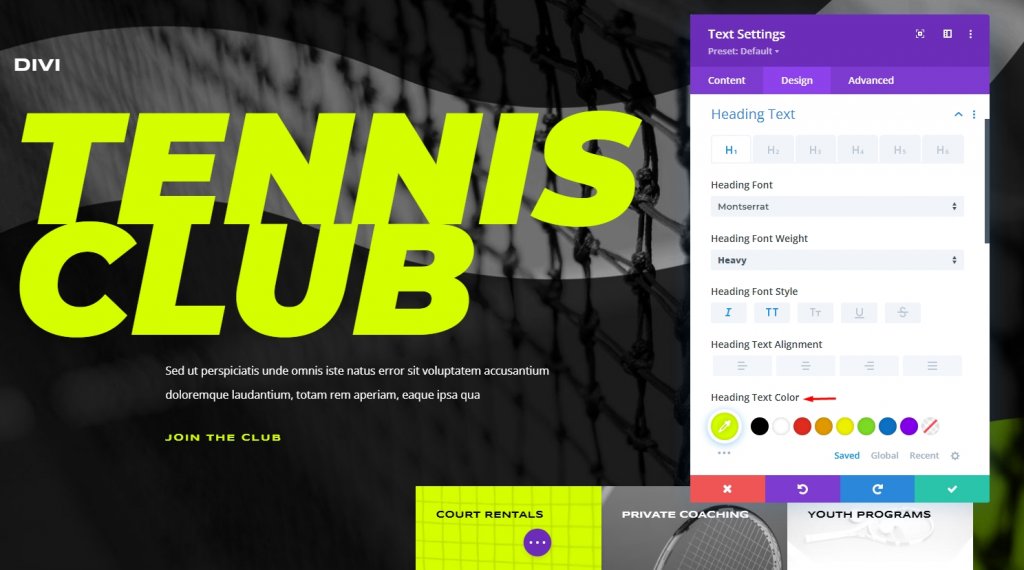
Divi paletini kullansanız da kullanmasanız da sitenizdeki çeşitli öğelerin renklerini değiştirebileceksiniz. Bunu başarmak için Divi Builder'a gidin ve yeni renk düzeninizi ayarlamak için modülün ayarlarını düzenleyin. Üç nokta simgesini herhangi bir öğe (üç nokta) için renk seçicinin altında bulabilirsiniz. Üzerine tıkladığınızda Divi'nin Sihirli Renk aracına yönlendirileceksiniz. Sayfada en son kullandığınız renklere dayalı birbirini takip eden tamamlayıcı renk paletleri alacaksınız ve bunların hepsi birlikte iyi görünecek.
Genel Renk Ayarları
Renklerimizi zaten seçtiğimize göre, onları küresel hale getirmenin zamanı geldi. Sayfada hangi modül veya öğe olursa olsun, genel renkleri her şeyde değişiklik gösterecek şekilde özelleştirebilirsiniz. Örneğin beş farklı renk arasında geçiş yapmak istiyorsanız bunu 100 kez yapmanız gerekmeyecek. Beş kez geçmek zorunda kalacaksın.
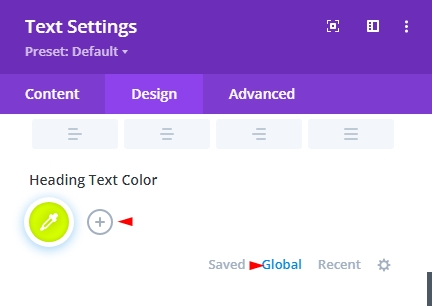
Renk seçicisi olan bir modüle gidin ve oradan başlayın. Hemen altında Global bir bağlantı bulacaksınız. Tıkladığınızda, tüm palet kaybolur. "+" sembolüne tıklayarak herkese açık olan renkleri seçebilirsiniz.

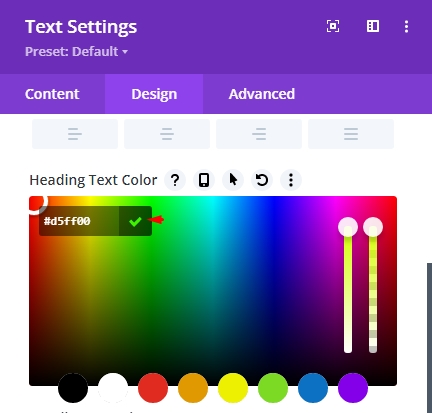
Bir renk seçici görünecek ve seçimden sonra eklemek için Yeşil işarete tıklayın.

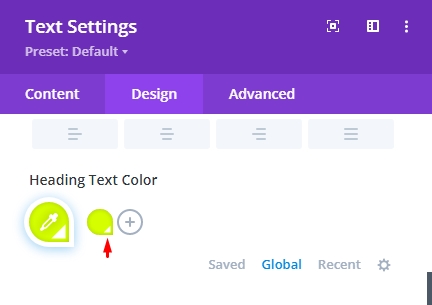
Beyaz dairenin gösterdiği yön ne olursa olsun farketmez. Onaltılık değer, küresel renkleri daha renkli hale getirmek için kullanılan değerdir. Artı işaretinin yanına varsayılan renk eklendi. Her zamanki daire yerine, rengin üzerindeki damlacık şeklindeki sembol, rengin siteye uygulandığını gösterir.

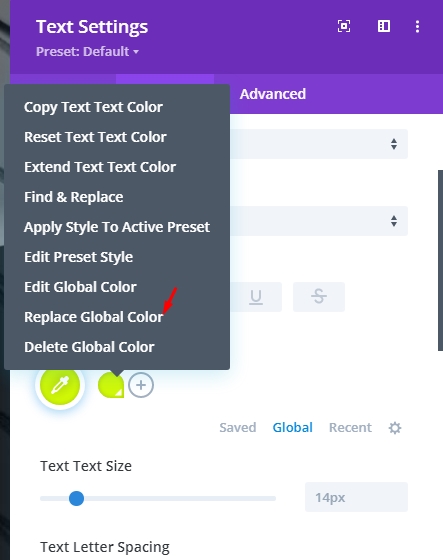
Şimdi seçilen renge tıklayın ve bunu listeye eklemek için "Global Rengi Değiştir"i seçin.

Tüm paletinizi Global bağlantısının altına kaydetmek için, seçiminizdeki her renk için işlemi tekrarlayın. Yeni paleti bir sayfadaki tüm bileşenlere uygularken bunu hatırlamak önemlidir.
Global Renkleri Uygulayın
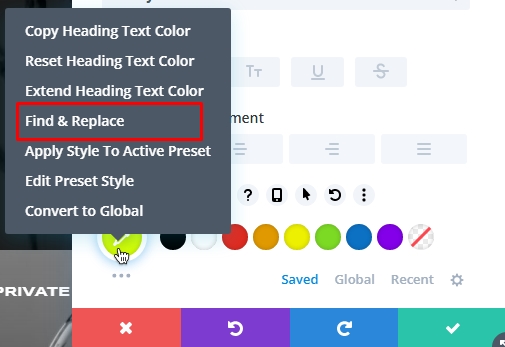
Bir sonraki adım, web sitenizdeki aynı renkteki tüm öğelerde genel değişiklikler yapmaktır. Bir elementin rengini değiştirmek isterseniz, o elemente gidin ve sağ tıklayın. Sonraki adım, Bul ve Değiştir'i seçmek için bağlam menüsünü kullanmaktır. Bu renk bu noktada global hale getirilmemelidir. Bu, daha sonra gelecek olanın bir bileşenidir.

Bir sonraki adımda, varsayılan renk yerine kendi özel renginizi seçme seçeneğiniz olacak. "Değiştir" altında tüm sayfaya uygulamak istediğiniz global rengi seçin ve Değiştir'e tıklayın. Yalnızca [gerçek öğe türünü girin] değil, her seçenek türünde algılanan tüm değerleri değiştirin, kontrol edilmesi gereken bir öğedir. Bu yöntemle ne olursa olsun renginin değişeceğinden emin olabilirsiniz.

Artık bu global rengi ayarlayabilirsiniz ve bunun tüm öğeleri, sonuç olarak güncellenecektir. Özellikle renk tekerleğinde yeni bir seçim yapmamışsınız. Bu, mevcut rengi farklı bir gölge yapacaktır. Bu belirli rengin her örneğini global olarak belirlediğiniz için, onu bir kez değiştirebilir ve o rengin tüm örneklerinde etkili olmasını sağlayabilirsiniz.

Yeni paletinizi kullanmak için her renk için önceki adımları tekrarlayın. Her biri için renk şemanızda yalnızca bir ayar yapmanız gerekir. Bu, aynı renk tonundaki tüm öğelerin basit bir değişimi değildir.
Son sözler
Divi her zaman müşterileri düşünür ve iyi bir tasarım modülünü ne kadar kolay ve daha kısa sürede oluşturabileceğimizi bulmaya çalışır. Global renk paletini seçmek artık daha kolay. Divi'nin yerleşik arama ve değiştirme özelliğini kullanarak, yeni rengi seçebilir ve göründüğü sayfadaki herhangi bir örneğini otomatik olarak değiştirmesini sağlayabilirsiniz. Umarım bu size zaman ayırmanıza yardımcı olur ve verimliliği artırır. Gönderiyi beğendiyseniz, bir pay verin!





