Divi MadMenu, üçüncü taraf bir geliştirici tarafından tasarlanmış ve Divi Builder ile sorunsuz bir şekilde entegre olan bir modüldür. Kullanıcıların benzersiz ve görsel olarak çekici menü tasarımları oluşturmasına olanak tanıyan iki yeni modül ekler. Bu modüller, Harekete Geçirici Mesajlar (CTA'lar) ekleme, açılır oturum açma formları oluşturma ve kayan menüler dahil olmak üzere çok çeşitli özelliklerle birlikte gelir. Ek olarak, kullanıcılar web sitelerini tasarlarken daha da fazla esneklik sağlayan dikey menüler oluşturabilirler. Bu yazımızda Divi MadMenu modülüne daha yakından bakacağız, özelliklerini ve kullanım kolaylığını inceleyeceğiz. Bu incelemenin sonunda okuyucular, bu ürünün web sitesi tasarım ihtiyaçlarına uygun olup olmadığını daha iyi anlayacaklardır.

Divi MadMenu Modülleri
MadMenu, Divi Builder'ı iki yeni modülle genişletiyor. Her modül aşağıda açıklanmıştır:
- Ana özelliklere sahip orijinal modül Divi MadMenu'dur. Düğmelere, açılır pencerelere, içeri kaydırmalara ve çeşitli düzen seçeneklerine sahiptir.
- Divi MadMenu Dikey Menü Modülü, Divi temasına dikey menü seçenekleri ekleyen yeni bir modüldür.

Divi MadMenu'nun Özellikleri
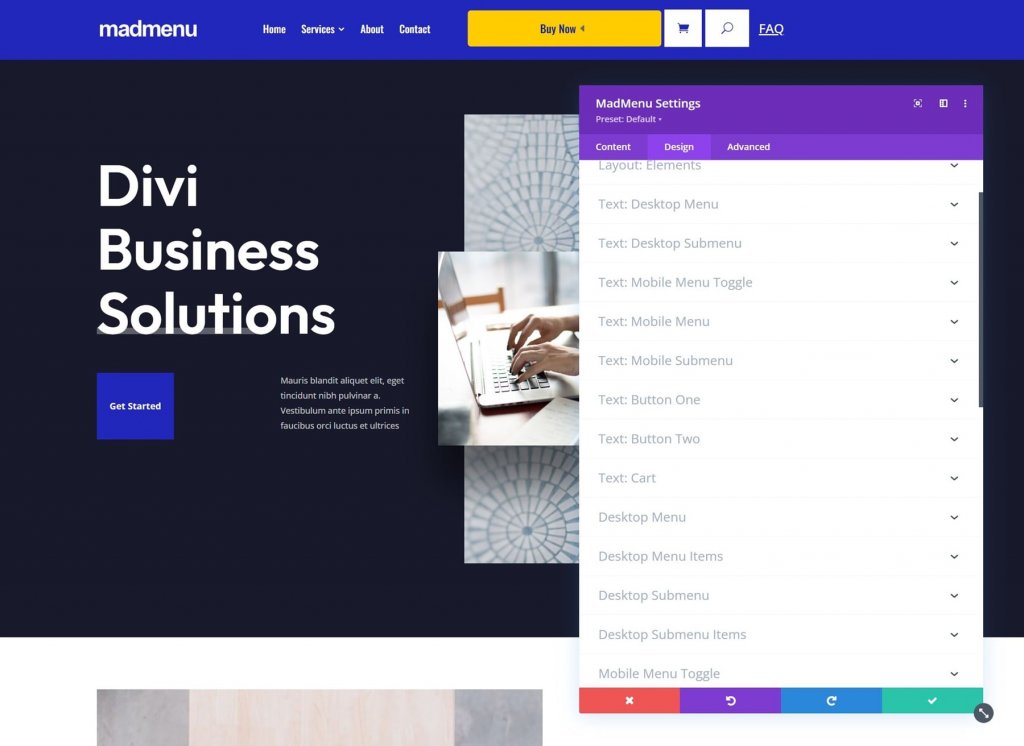
Bu gönderide, genel olarak MadMenu Modülüne bakacağız. Bu modül bir dizi yeni özellik ekler. İçerik sekmesine ve içerdiği araçlara genel bir bakışı burada bulabilirsiniz.
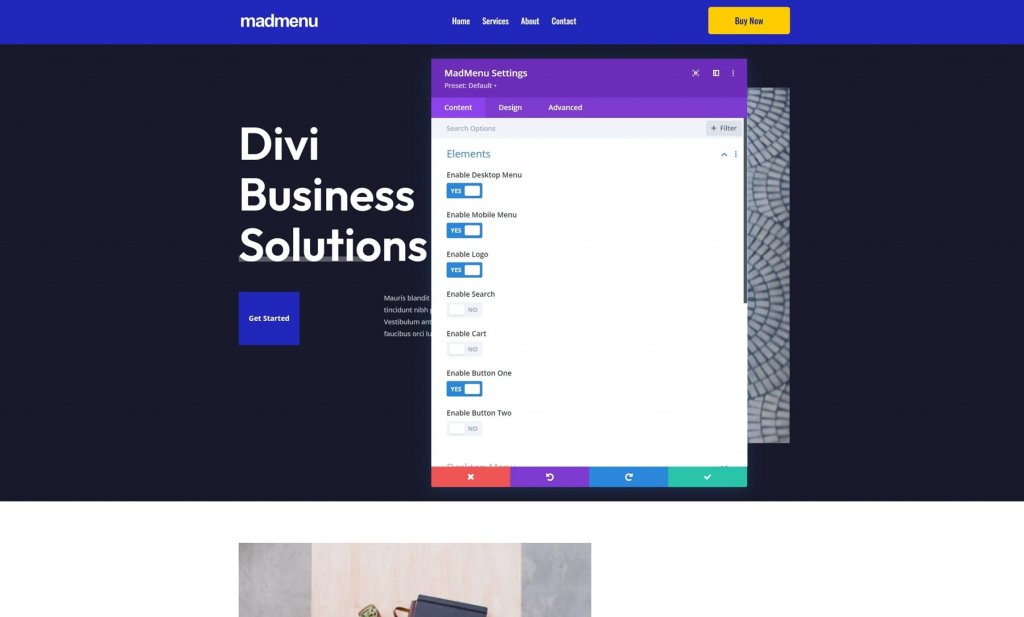
Elementler
Öğeler, menüye eklenebilecek tüm öğelerdir. Bu, masaüstü veya mobil menünün kullanılıp kullanılmayacağına karar vermenin yanı sıra logo, arama, alışveriş sepeti, bir düğme ve iki düğmeyi etkinleştirmeyi içerir. İçerik sekmesinde, her öğe kendi bölümünde seçilir ve ayarlanır. Onları burada etkinleştirir ve ardından aşağıda yapılandırırsınız.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
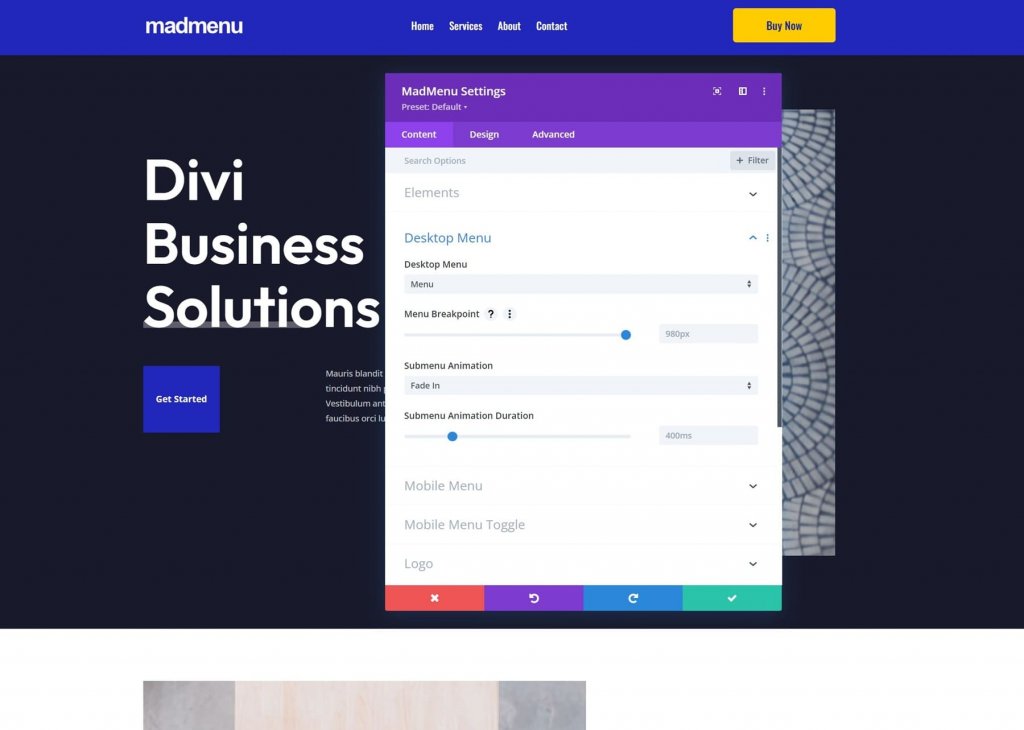
Masaüstü Menüsü
Görüntülenecek menüyü, menünüzü mobil menü sürümüne değiştiren kesme noktasını, alt menü animasyonunu ve animasyon süresini seçin.

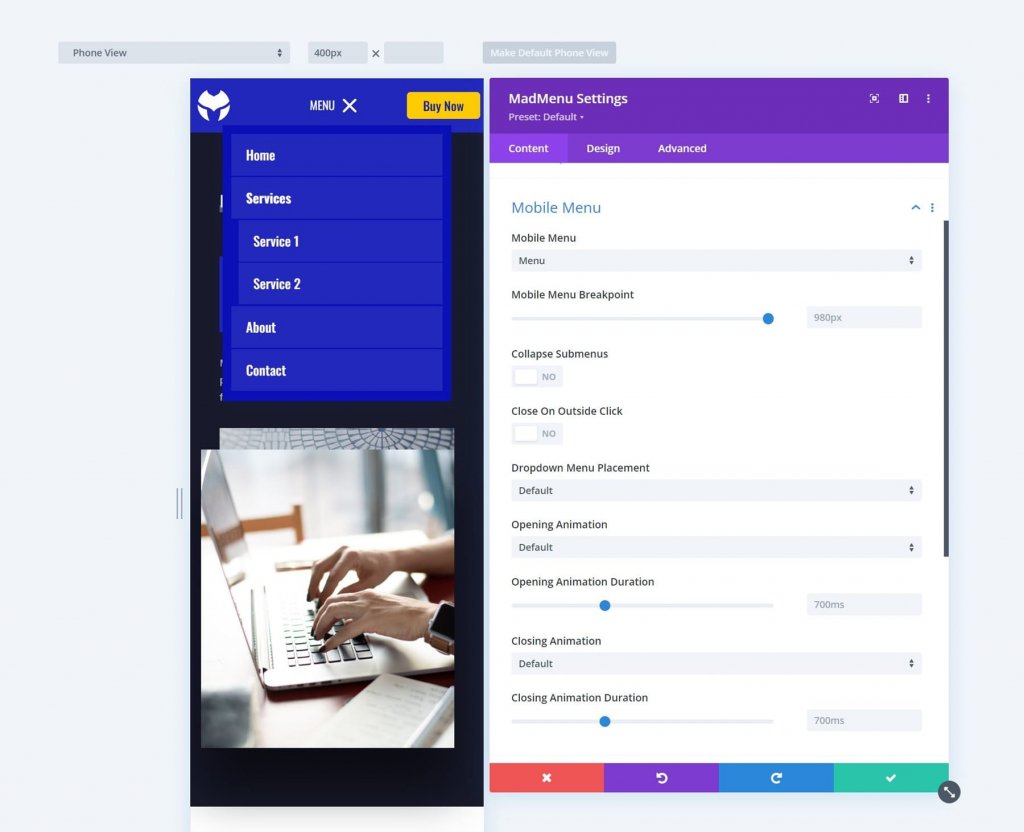
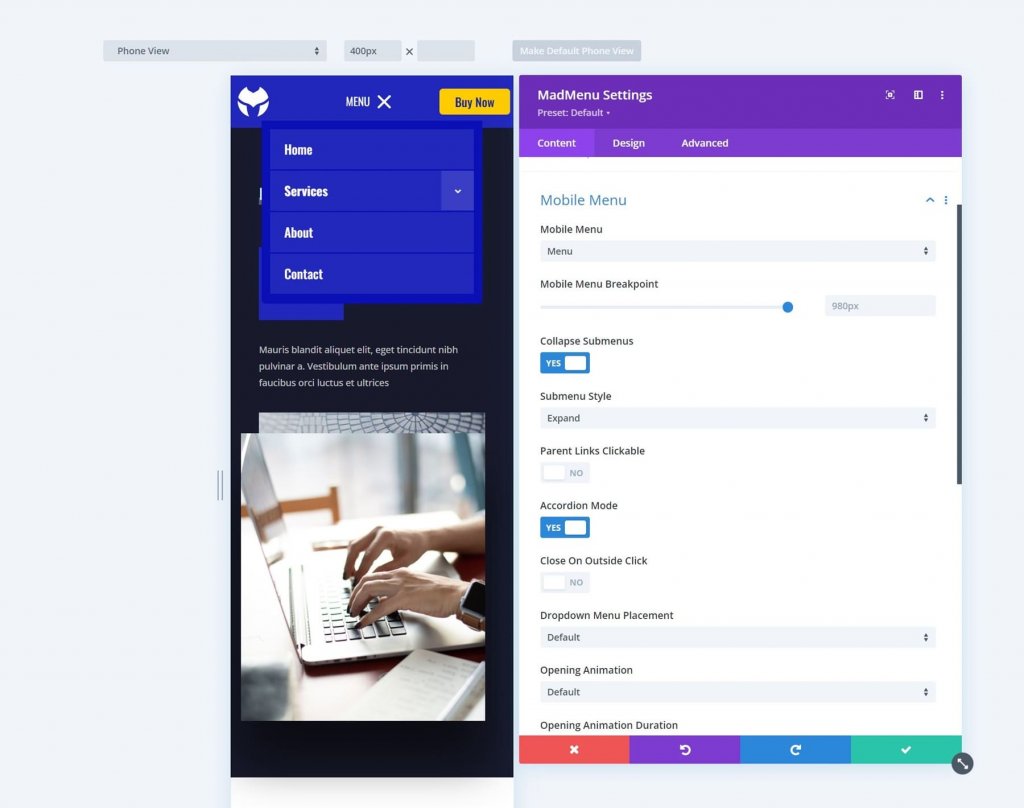
Mobil Menü
Mobil menü, menünün mobil sürümünü masaüstü sürümünden ayırmanıza olanak tanır. Görüntülenecek mobil menüyü seçin, kesme noktasını ayarlayın, bunların daraltılıp kapatılmayacağını seçin, dışarıdan tıklandığında kapatın, açılır menüyü konumlandırın ve animasyon ayarlarını yapın.

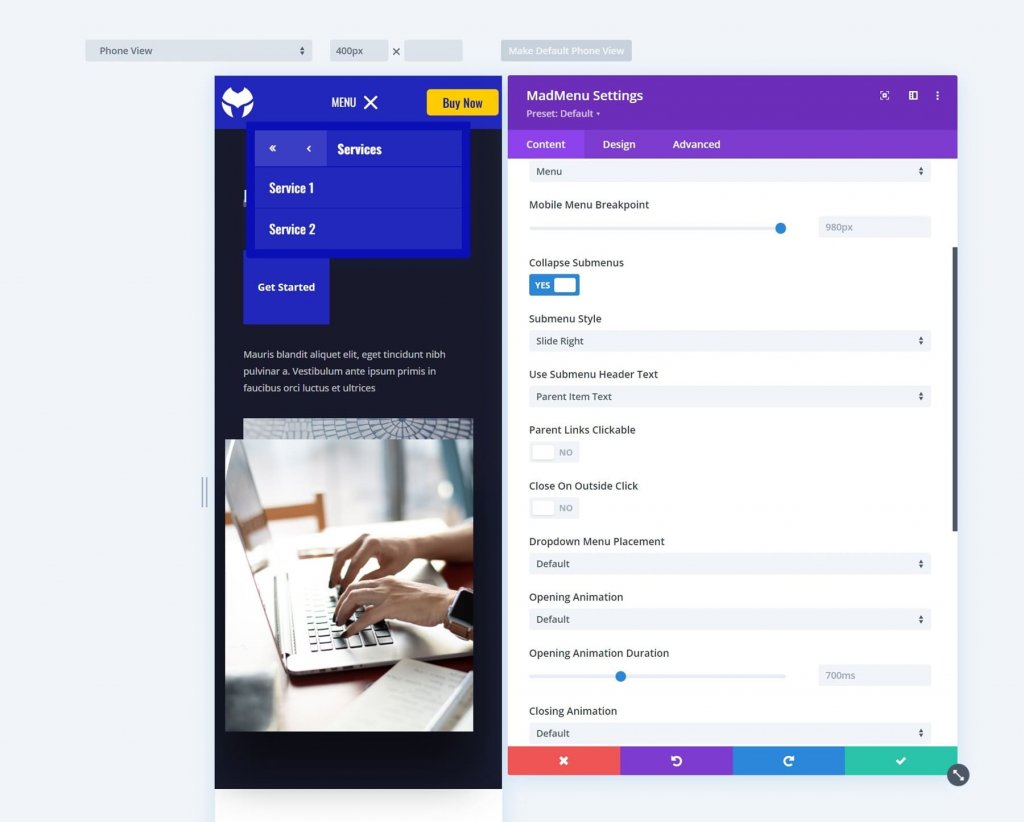
Alt Menüleri Daralt alt menüyü varsayılan olarak kapatır. Bunları daralttığınızda, üzerlerine tıkladığınızda nasıl açılacağını seçebileceksiniz. Genişlet, Sağa Kaydır veya Sola Kaydır'ı seçin. Bu aynı zamanda Ana Öğe Metni, Özel Metin veya Metin Yok arasından seçim yapmanıza izin veren Alt Menü Başlık Metnini Kullan seçeneğini de içerir.

Sağa Kaydır ve Sola Kaydır okları sırasıyla sağa ve sola hareket ettirir. Onlara tıklayarak menüyü o yönde hareket ettirebilirsiniz. Slide Right, slaydın adıdır. Alt menüyü açık olarak gösterir, oklar bunun bir alt menü olduğunu gösterir. Ana Öğe Metni, Alt Menü Başlık Metni için kullanılır.

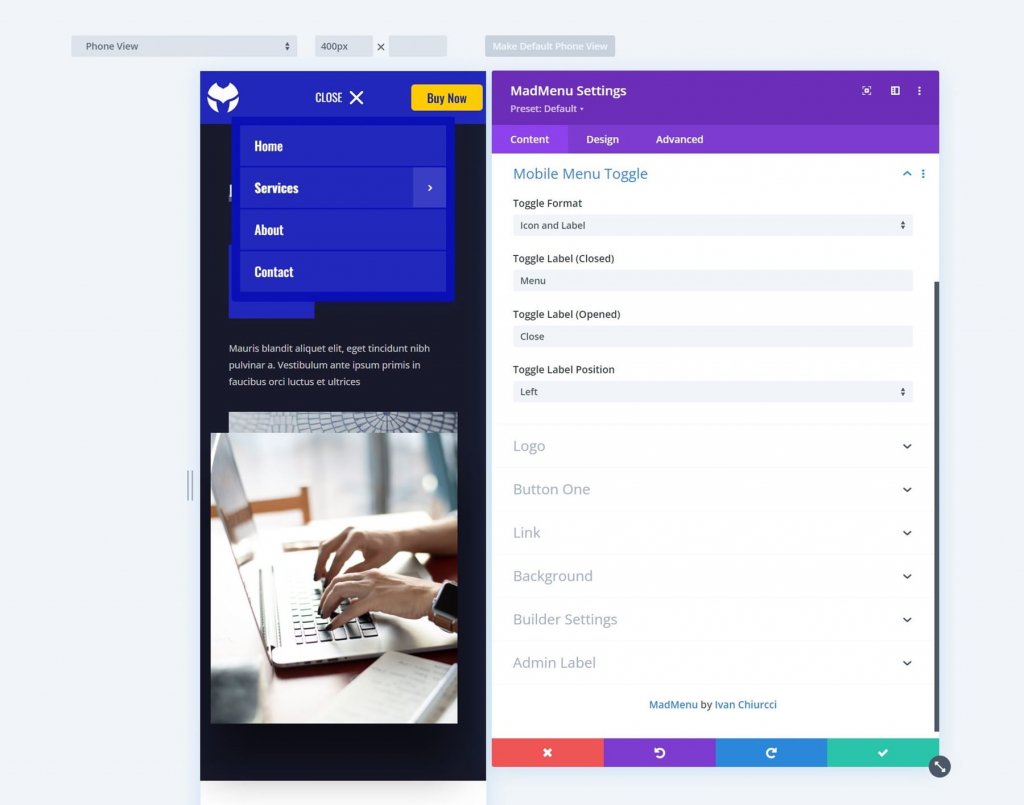
Mobil Menü Geçişi
Yalnızca bir simgeyi, etiketi veya hem simgeyi hem de etiketi görüntülemek için bunu etkinleştirin. Biçimi, açık ve kapalı etiketi ve etiket konumunu seçin. Konum, etiketin menü simgesinin sağında mı yoksa solunda mı olması gerektiğini belirtir.

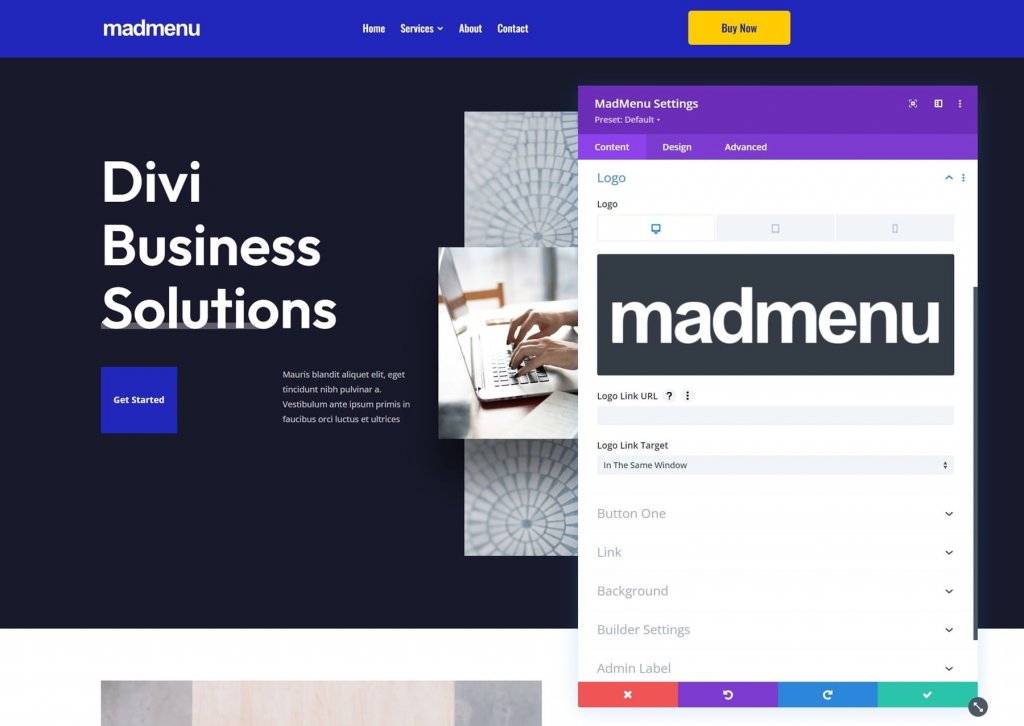
Logo
Logoyu seçin, URL'yi girin ve bağlantının aynı pencerede mi yoksa başka bir pencerede mi açılacağını belirtin.

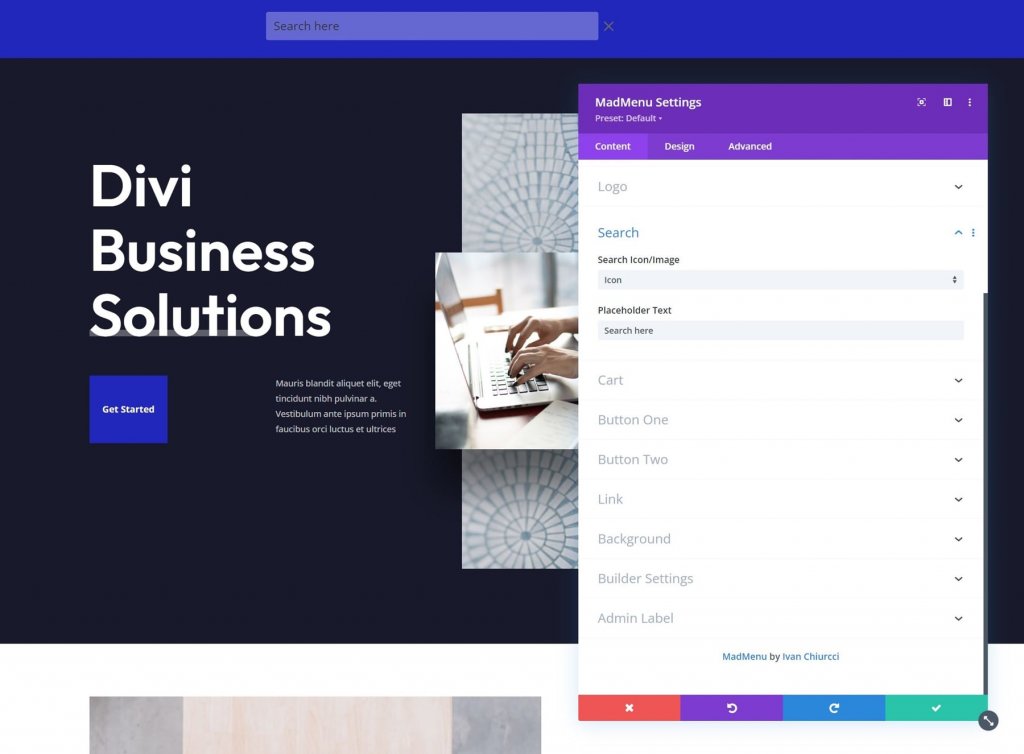
Aramak
Bir simge veya resim seçin ve yer tutucu metni girin. Arama simgesine tıklandığında, yer tutucu metin arama kutusunda görünür.

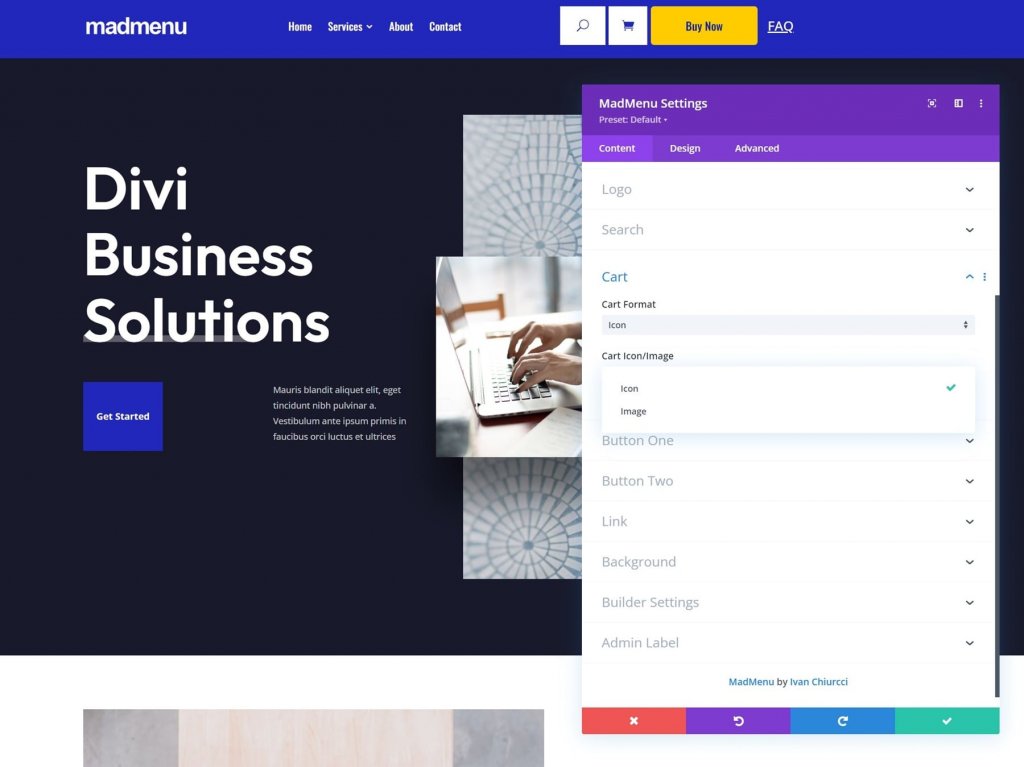
Araba
Sepet biçimini ve bir simge veya resim seçin. Bu, WooCommerce uyumludur ve sepetteki öğe sayısını görüntüler. Görüntü seçeneği, medya kitaplığınızdaki herhangi bir görüntüyü alışveriş sepeti bağlantınız olarak kullanmanıza izin veren bir Sepet Görüntüsü seçici içerir. Menüyle eşleşecek şekilde yeniden boyutlandırıldı, ancak isterseniz bunu Tasarım ayarlarından değiştirebilirsiniz.

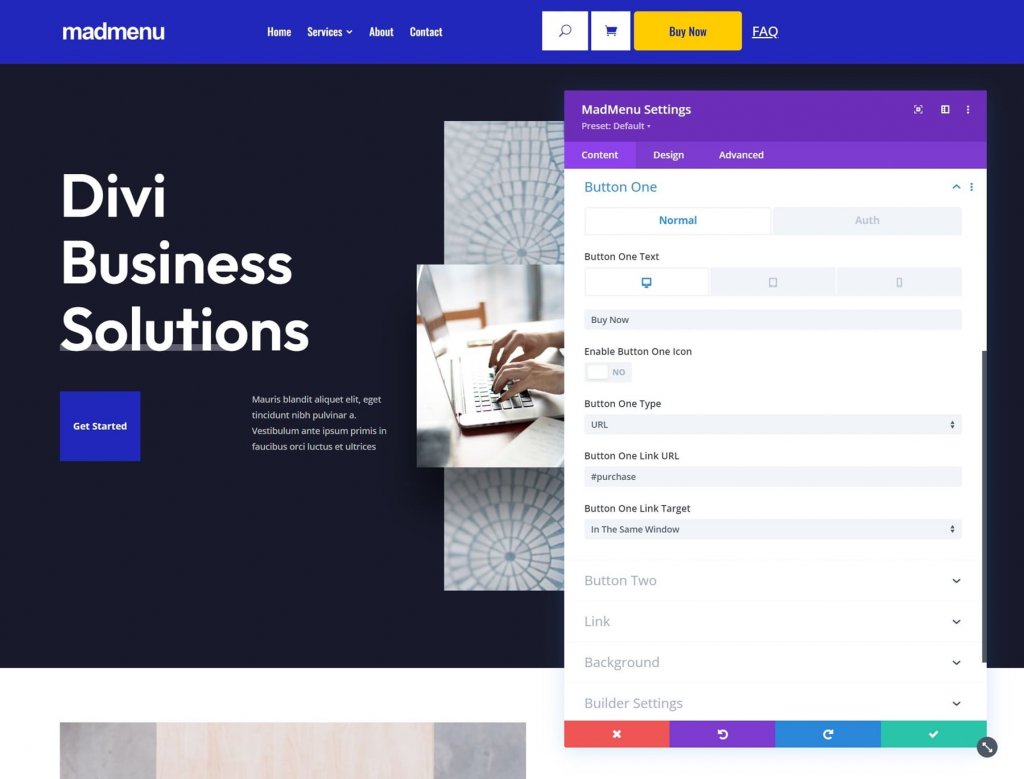
Birinci Düğme ve İkinci Düğme
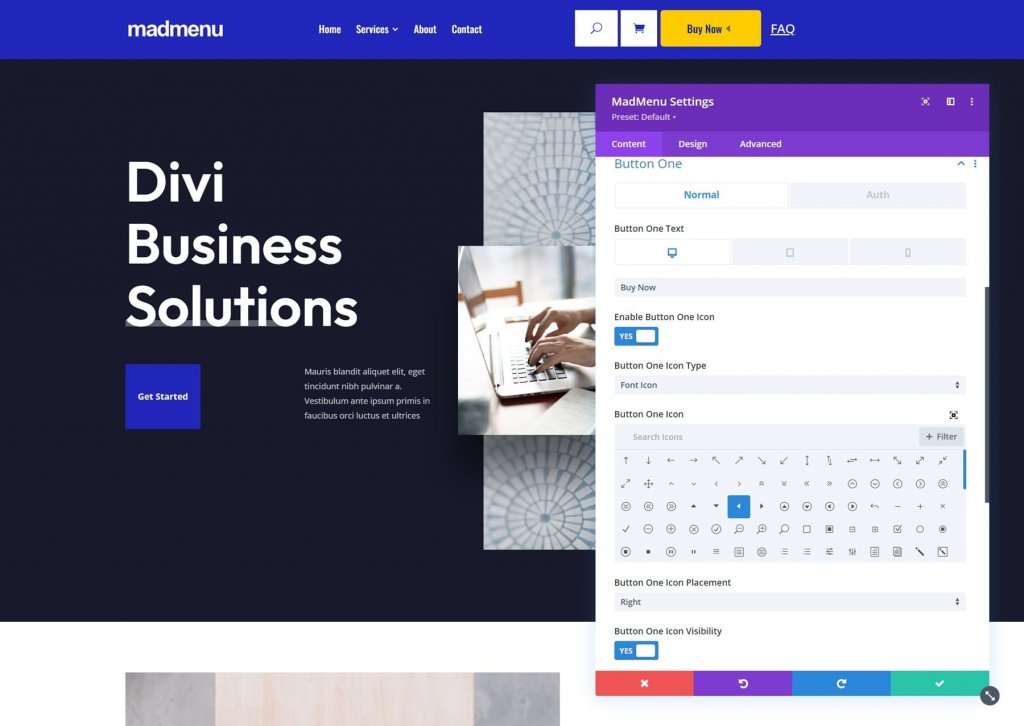
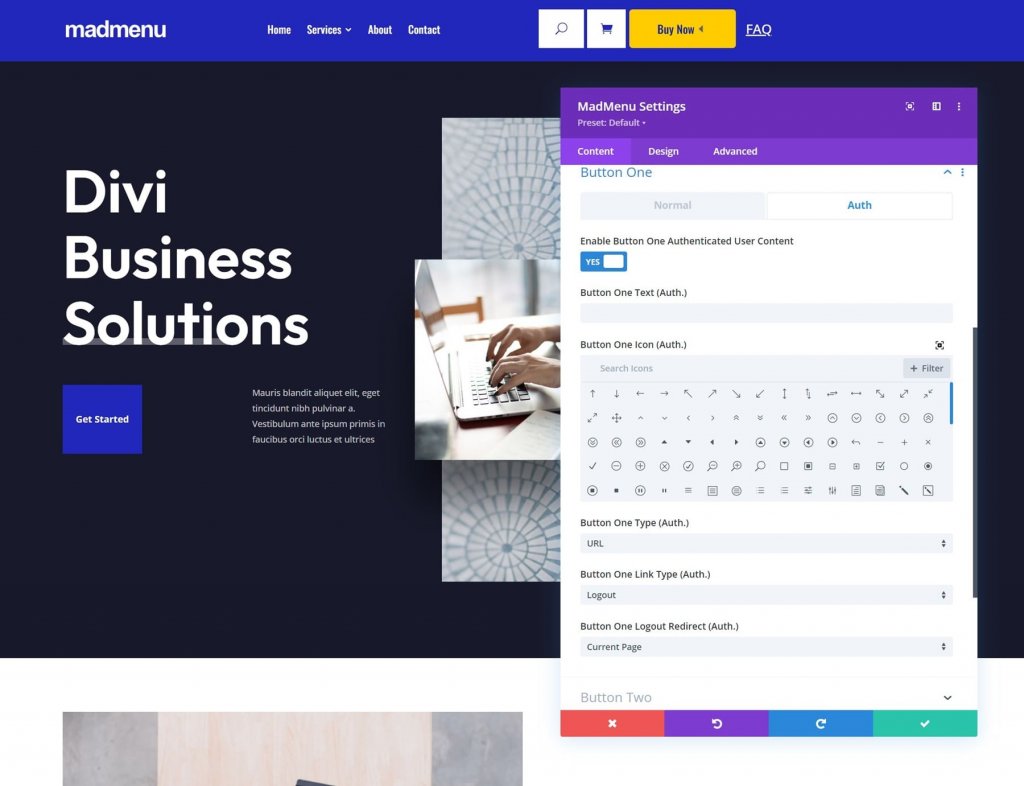
Divi MadMenu, menüyü iki CTA düğmesiyle genişletir. Düğmelerden birini veya her ikisini birden ekleyebilirsiniz. Düğmeye metin ekleyin, bir simgeyi etkinleştirin ve bir URL ile açılır pencere arasında seçim yapın. Birinci Düğme ve İkinci Düğme aynı işlevselliğe sahiptir.

Düğmenin simgesi olarak bir simge veya resim kullanabilirsiniz. Fareyle üzerine gelindiğinde simgenin görüntülenip görüntülenmeyeceğini de belirleyebilirsiniz.

Kimliği doğrulanmış kullanıcı içeriğini etkinleştirmek için Kimlik Doğrulama sekmesine gidin. Kullanıcı içeriğinin etkinleştirilmesi, yetkilendirme için bir URL ile oturum açma formu arasında seçim yapabileceğiniz yeni bir dizi seçenek getirir. Çıkış yönlendirmesi için bağlantı türünü ve URL'yi ayarlayın.

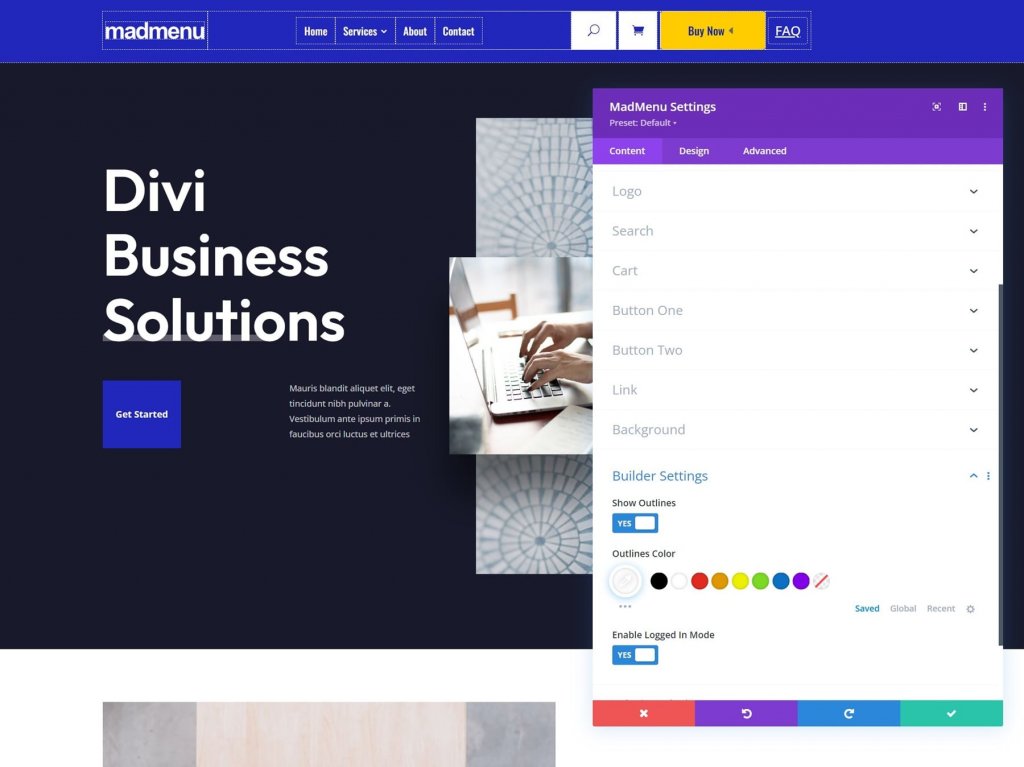
Oluşturucu Ayarları
Anahatları Göster, her öğenin etrafına bir kenarlık çizer. Ana hattın rengini değiştirebilirsiniz. Oturum Açma Modunun etkinleştirilmesi, Birinci Düğmeyi getirir ve metni Oturumu Kapat olarak değiştirerek oturum açtıklarını gösterir.

Divi MadMenu için Yerleşim Seçenekleri
Tasarım sekmesi, menünün düzenini özelleştirmek için çok sayıda özel ayar içerir.
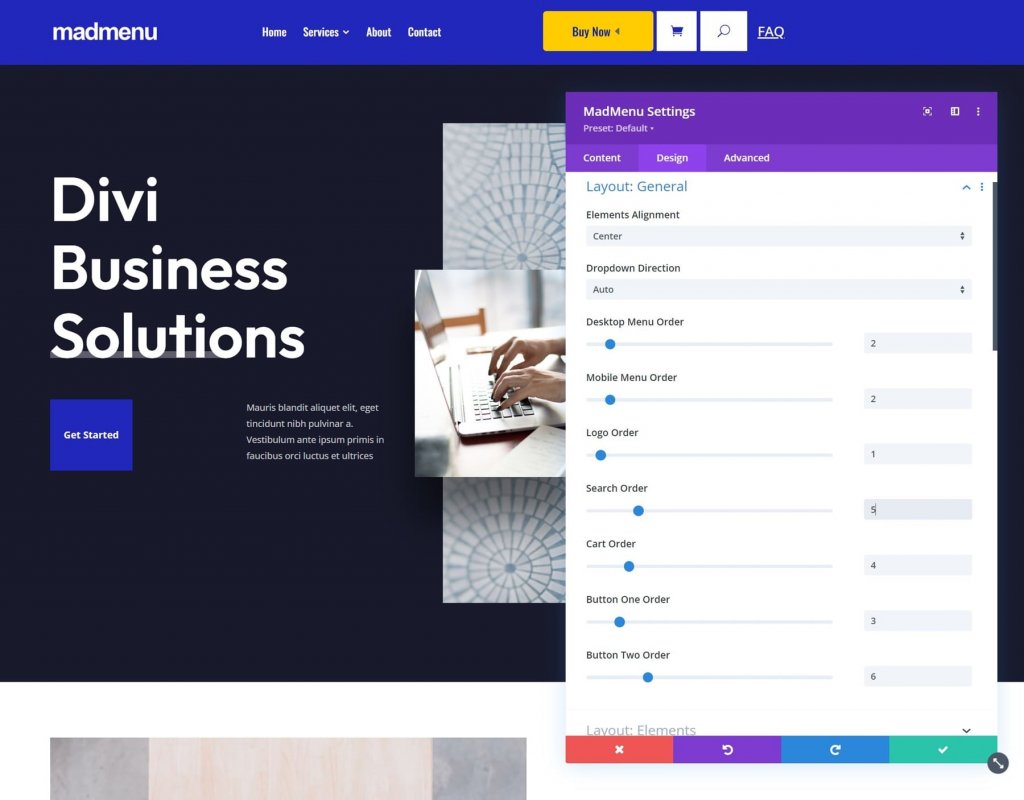
Divi MadMenu Düzeni Genel
Öğe Hizalama, Açılır Yön, Menü Sırası, Logo Sırası, Arama Sırası, Sepet Sırası ve Düğme Sırası tüm seçeneklerdir. Bunları birleştirmek, çok sayıda düzen olasılığı açar.

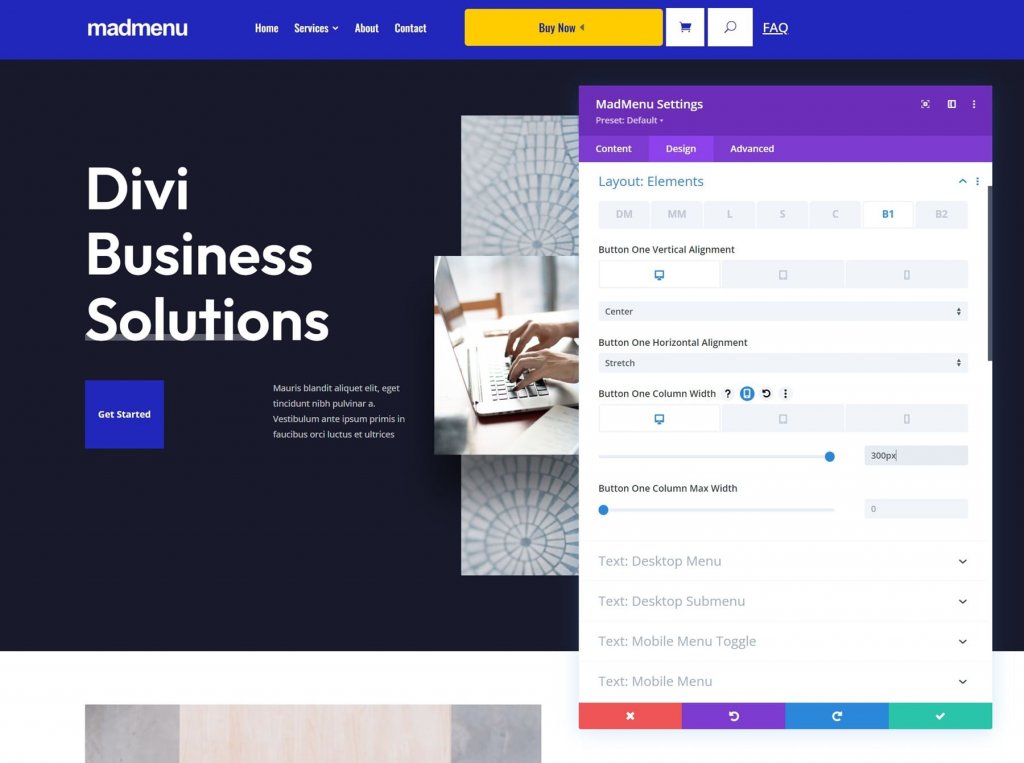
Düzen Öğeleri
Bu seçenekler, öğelerin her birine ayrı ayrı ince ayar yapmanızı sağlar. Dikey ve yatay hizalamayı, genişliği ve maksimum genişliği değiştirin. Birlikte kullanıldıklarında bazı ilginç düzenler üretebilirler.

Stil Seçenekleri
Çılgın Menü Tasarımı ayarları, beklediğiniz tüm Divi modülü seçeneklerini içerir. Metin stilleri, renkler, kenarlıklar ve daha fazlası mevcuttur.

Divi MadMenu Demo Onüç
Başlamanız için Divi MadMenu 13 demo içerir. Divi MadMenu'nun neler yapabileceği hakkında daha iyi bir fikir edinmek için on üç numaralı demoya bir göz atalım. Bu rastgele seçildi, ama iyi bir tanesi. Göz alıcı bir tasarım oluşturmak için birkaç Divi MadMenu Modülünden yararlanır. Masaüstü ve mobil sürümlerini göreceğiz.
Demo Onüç Tel Kafes
Ana ayarlar için Demo onüç, iki Divi MadMenu Modülü, bir Oturum Açma Modülü ve bir Arama Modülü kullanır. Modüller aşağıdaki tel kafeste gösterilmiştir.

Ayrıca, kayan öğeleri oluşturmak için beş Divi MadMenu Modülü ve bir Sosyal Takip Modülü ile birlikte gelir.

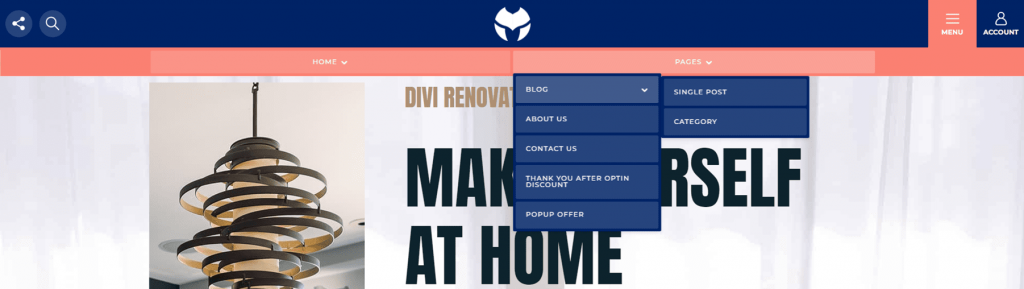
Demo Onüç Tasarım Görünümü
İşte ön uç demosuna bir bakış. Hamburger menüsü alt kısımdaki menüleri açar. Bu normalde kapalıdır ve diğer menüler seçildiğinde kapanacaktır.

Sağ tarafta, hesap simgesi bir kayan menü açar. Bir kapatma düğmesi, oturumu kapatma düğmesi ve kişinin hesap sayfalarına bağlantılar içerir.

Sol tarafta, sosyal medya simgesi bir kayan menü açar. Arama simgesi, başlığın altında bir arama kutusu görüntüler. Bunlar, aynı anda görünecek olan yalnızca iki menü öğesidir.

Son sözler
Bu, Divi için Divi MadMenu analizimizi sonlandırıyor. Bu yazıda, yüzeyi zar zor çizmeye başladık. Her iki modülün de kullanımı kolaydır ve Divi menüleri için çok sayıda tasarım ve düzen seçeneği sunar. İçeri kaydırma seçenekleri görsel olarak çekicidir ve açılır pencere seçeneği, benzersiz oturum açma bilgileri oluşturmayı kolaylaştırır. CTA'lar oluşturmak için modül başına en fazla iki düğme ekleyin. Tek bir Divi MadMenu Modülü ile birden çok düzen oluşturun veya benzersiz başlıklar oluşturmak için daha fazlasını ekleyin. Demolar harika görünüyor ve kendi tasarımlarınız için harika bir başlangıç noktası görevi görüyor ya da onları olduğu gibi kullanabilirsiniz.





