Fareyi bir öğenin üzerine getirdiğinizde bu bir düğmeye dönüşürse ve tıklamak sizi başka bir sayfaya yönlendirirse ne olur? Bizi o öğenin ayrıntılı sayfasına götürmek için genellikle resim galerisinin veya makale/ürün döşemelerinin altına veya yanına bir düğme yerleştiririz. Düğme görsel olarak ayarlanmamışsa ne olur? Farenin gezinme efektiyle ayarlıyoruz, böylece fare, görüntü veya makale döşemelerinin üzerine iner inmez bir düğme haline gelir ve belirli bir alanda bizi istenen sayfaya götürecek herhangi bir yere tıklar. Evet! Divi ile , web sitemizi özelleştirmek için birçok seçeneğe sahibiz ve bugünün öğreticisi, öğenin üzerine gelirken bir imleci nasıl yaratıcı bir düğmeye dönüştüreceğimizle ilgili. heyecan verici değil mi

Öyleyse daha fazla beklemeyelim ve öğreticiye geçelim.
gizli zirve
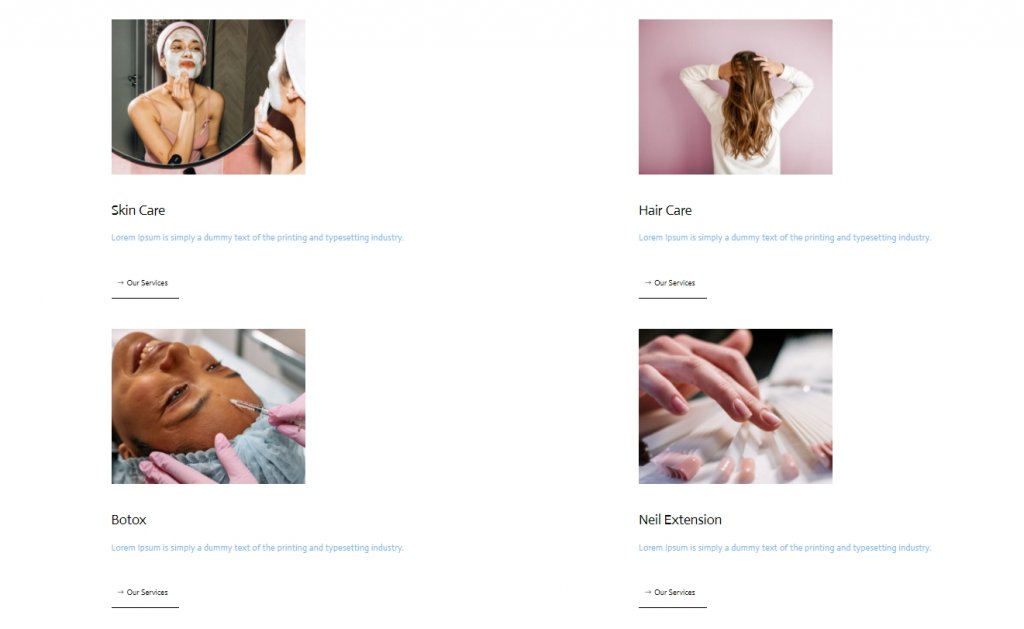
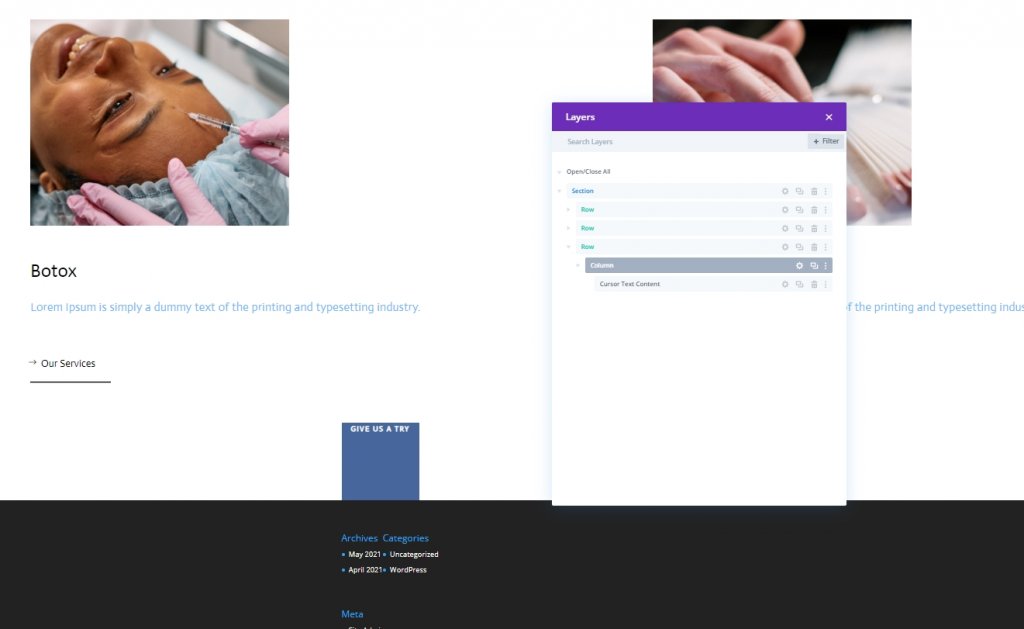
Daha ileri gitmeden önce, bugünkü tasarımımız böyle görünecek.
Birinci Bölüm: Yapı Elemanı Yapısı
WordPress kontrol panelinizden bir sayfa ekleyin ve Divi oluşturucu ile açın. "Sıfırdan Oluştur" ile ilerleyin.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
Ekleniyor: Yeni Bölüm
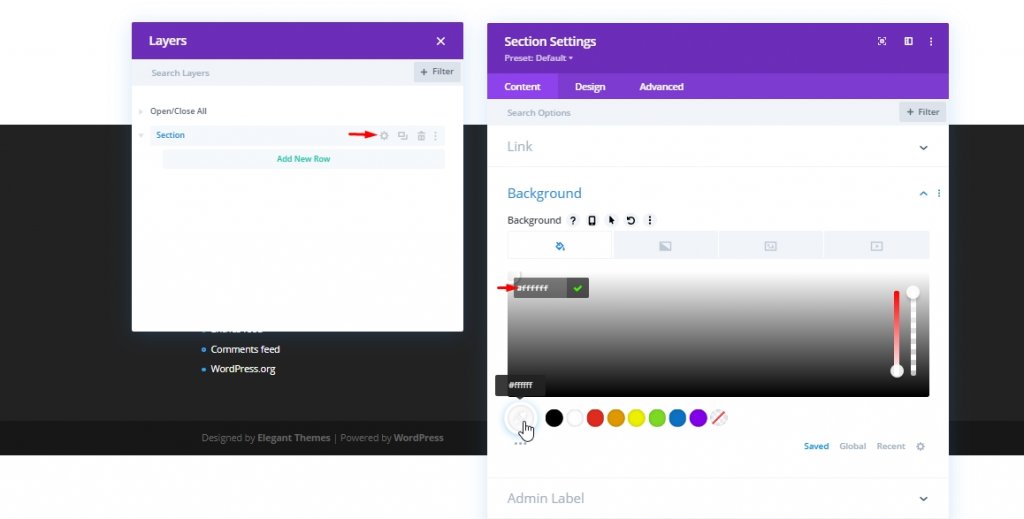
Arka plan rengi
İlk bölümümüze arka plan rengi olarak beyaz ekleyeceğiz.
- Arka Plan Rengi: #ffffff

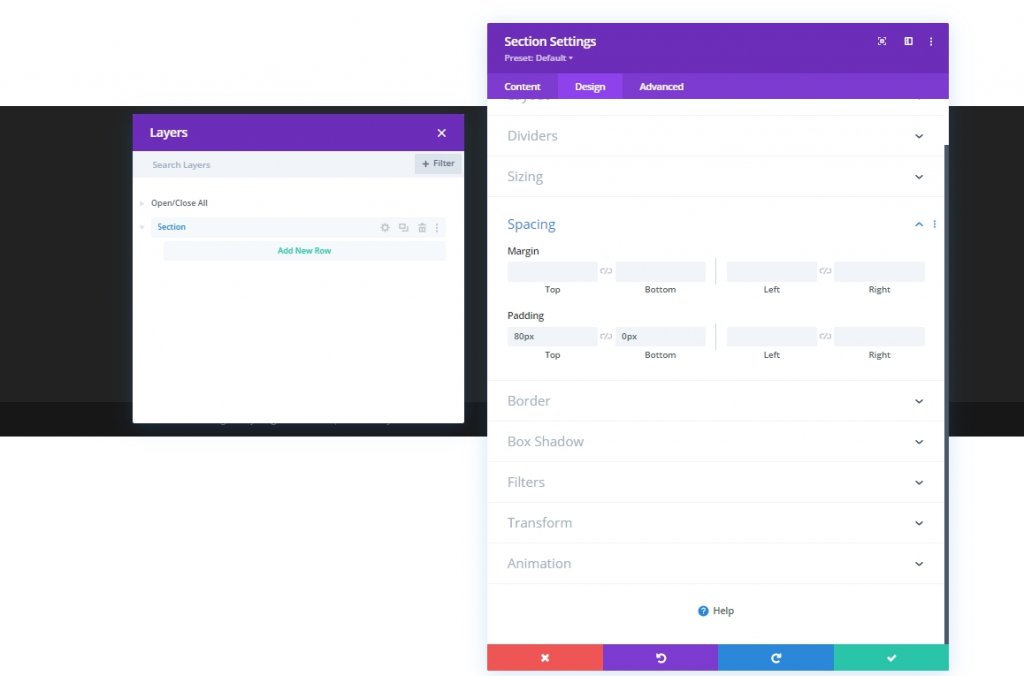
aralık
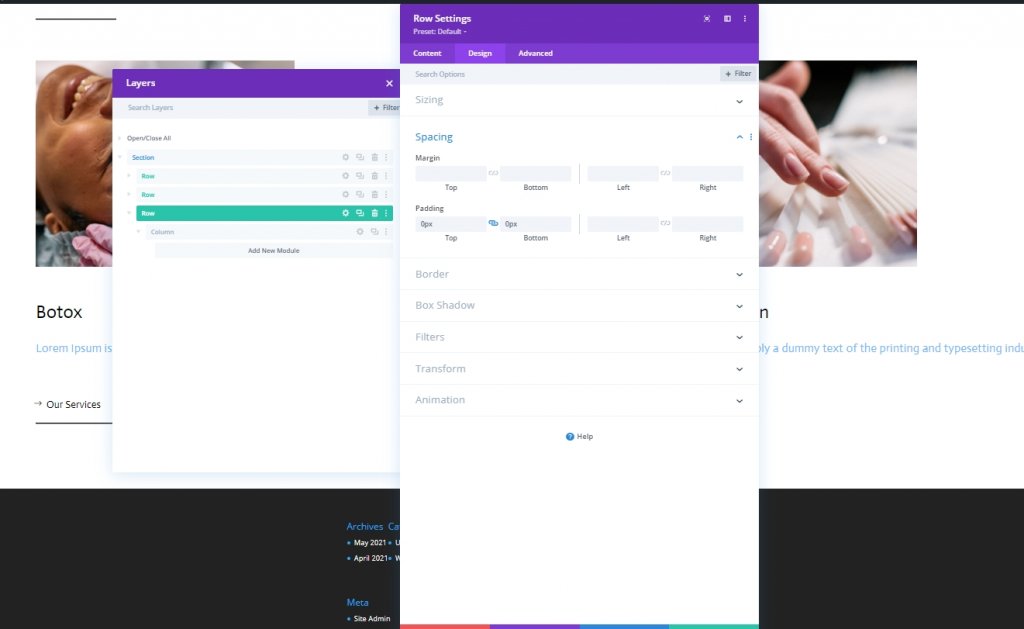
Şimdi tasarım sekmesinden bölüme biraz boşluk ekleyin.
- Üst Dolgu: 80px
- Alt Dolgu: 0px

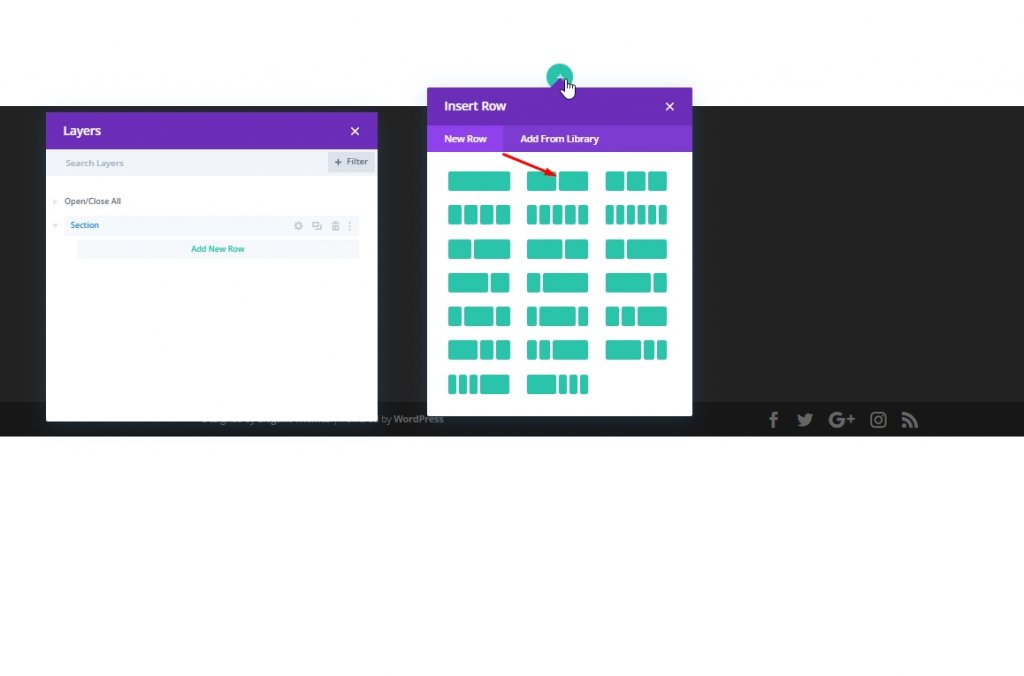
Ekleme: Yeni Satır
Sütun Yapısı
Şimdi bölümümüze iki sütunlu bir satır ekleyeceğiz.

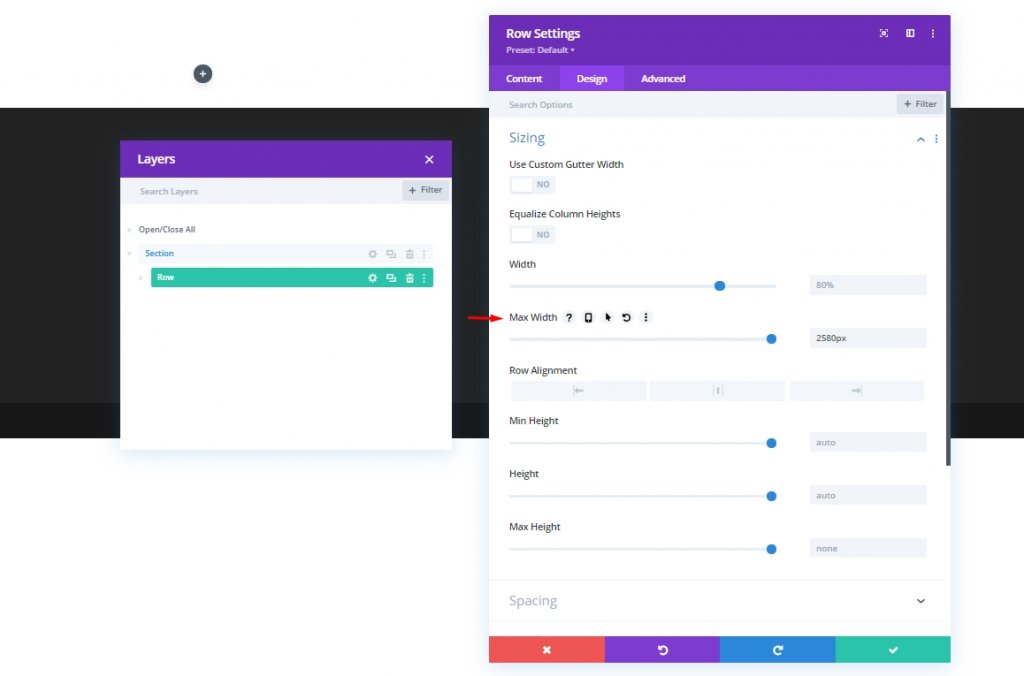
boyutlandırma
Şimdi, başka modüller eklemeden önce, bu iki sütun satırının boyutlandırma ayarlarını değiştirelim.
- Maksimum Genişlik: 2580 piksel

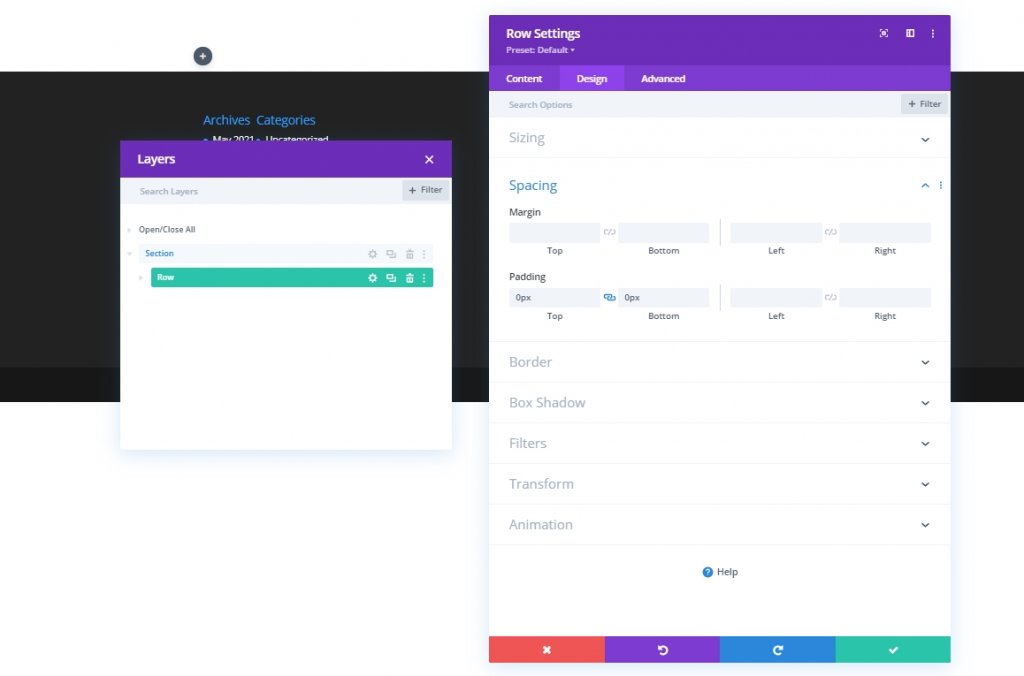
aralık
Şimdi, boşlukta bazı değişiklikler yapın.
- Üst Dolgu: 0px
- Alt Dolgu: 0px

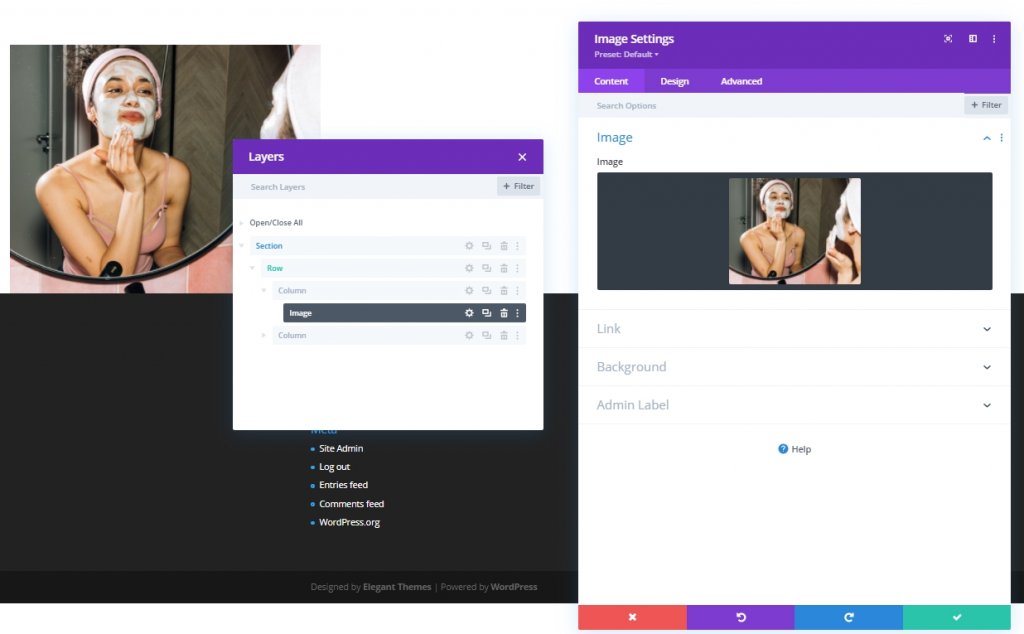
Ekleme: Sütun 1'e Görüntü Modülü
Resim eklemek
Şimdi 1. sütuna bir resim modülü ekleyin ve istediğiniz bir resmi ekleyin.

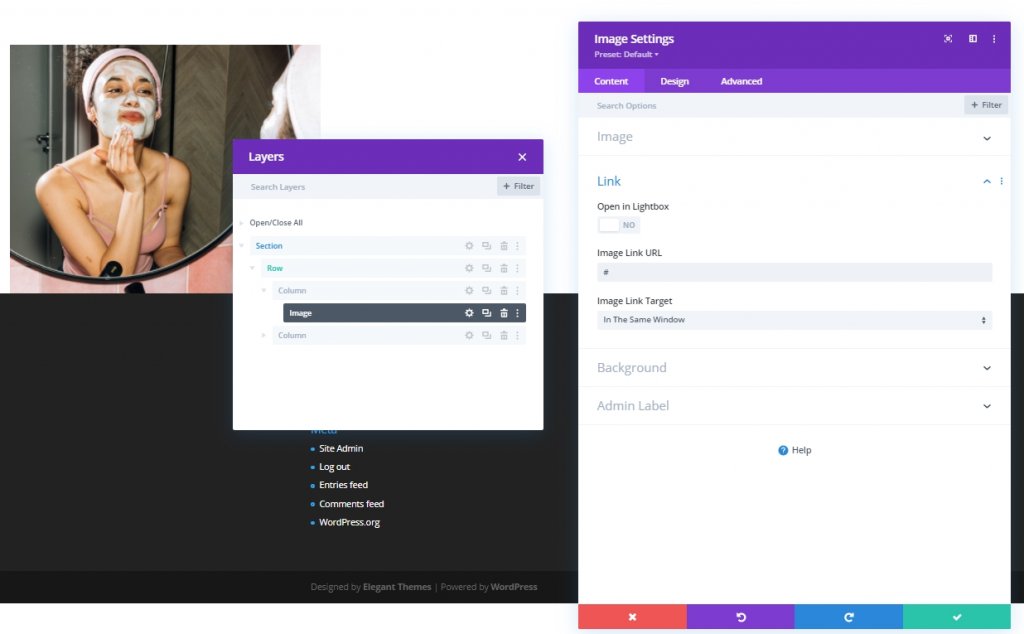
Link ekle
Şimdi bu resme bir bağlantı ekleyin.

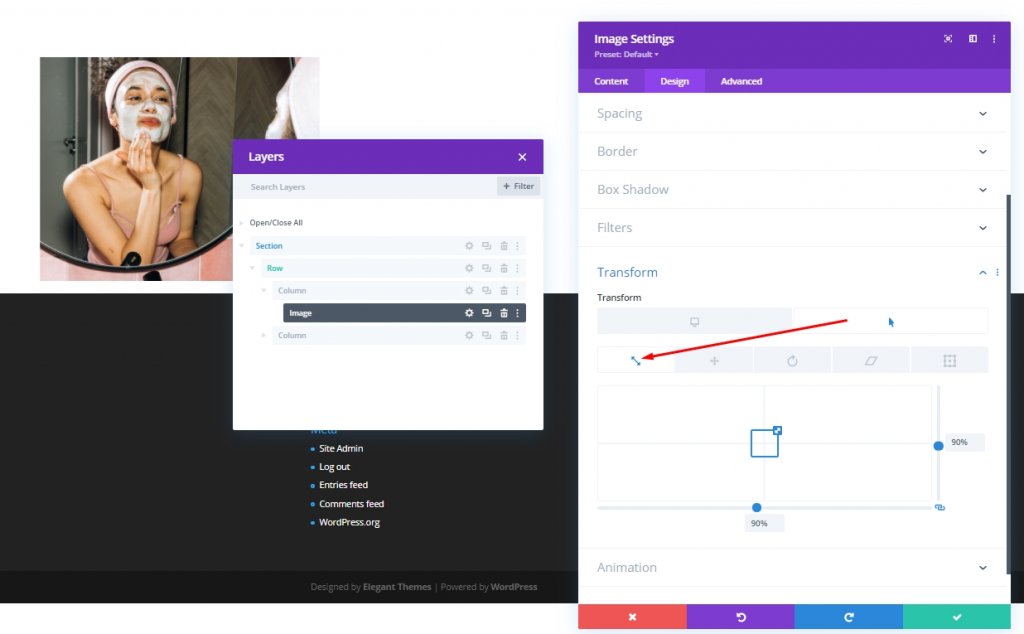
Hover Ölçeği
Şimdi tasarım sekmesine gidin ve bu görüntü modülünün fareyle üzerine gelme ölçeği ayarlarını değiştirelim.
- Her ikisi de: %90

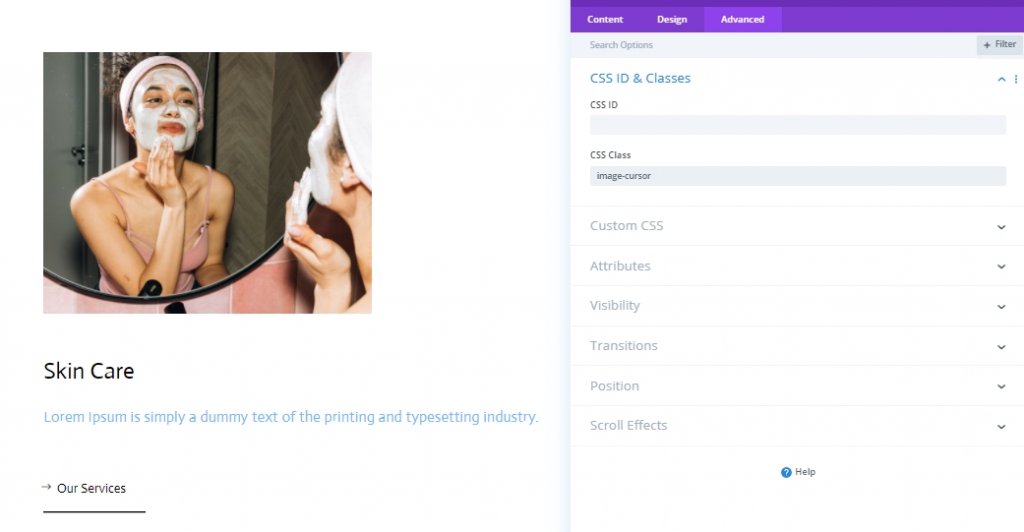
CSS Sınıfı
Gelişmiş sekmesinden biraz CSS Sınıfı ekleyin.
- CSS Sınıfı: görüntü imleci

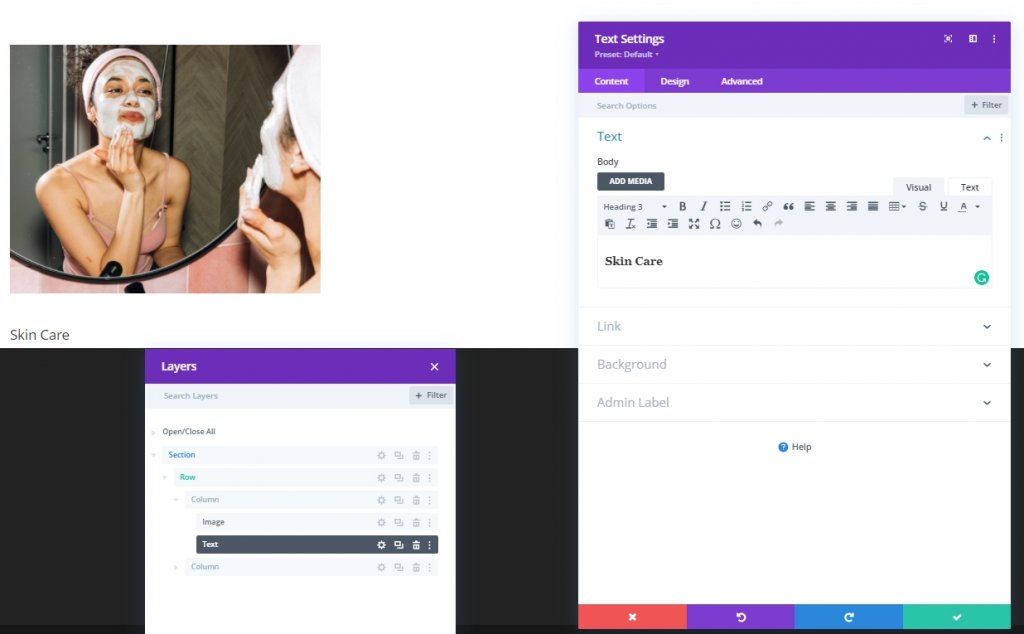
Ekleme: Metin Modülü 1'den Sütun 1'e
H3 İçeriği
Sütun 1'e bir metin modülü ekleyeceğiz ve ihtiyaca göre bazı H3 içeriği ekleyeceğiz.

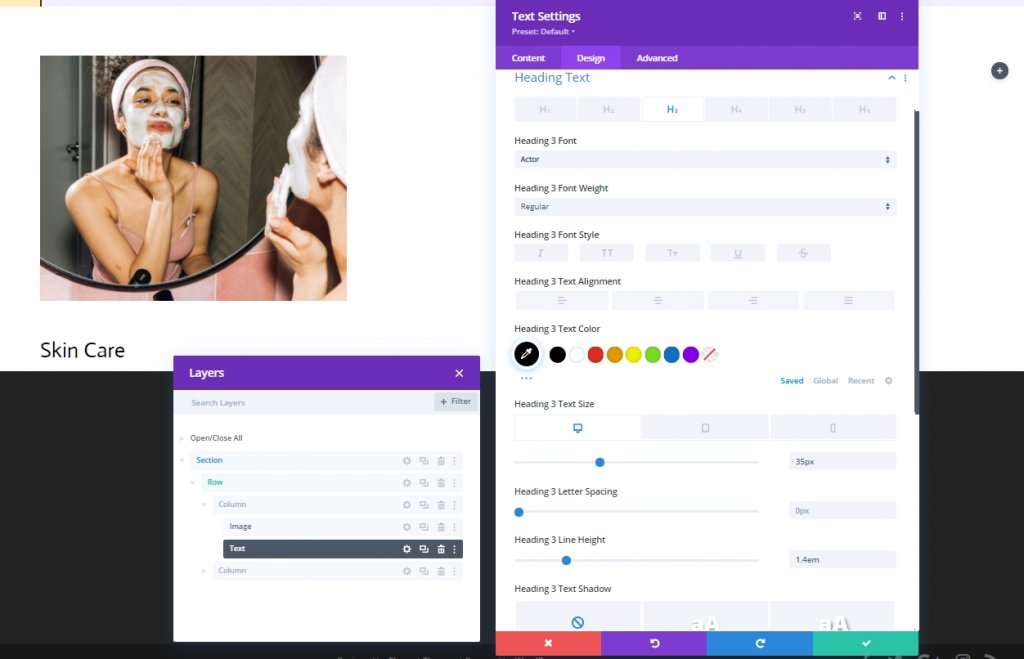
H3 İçerik Ayarları
Tasarım sekmesinden H3 içerik ayarlarını değiştirin.
- Başlık 3 Yazı Tipi: Oyuncu
- Başlık 3 Metin Rengi: #000000
- Başlık 3 Metin Boyutu: Masaüstü: 35px, Tablet: 28px Ve Telefon: 22px
- Başlık 3 Çizgi Yüksekliği: 1.4em

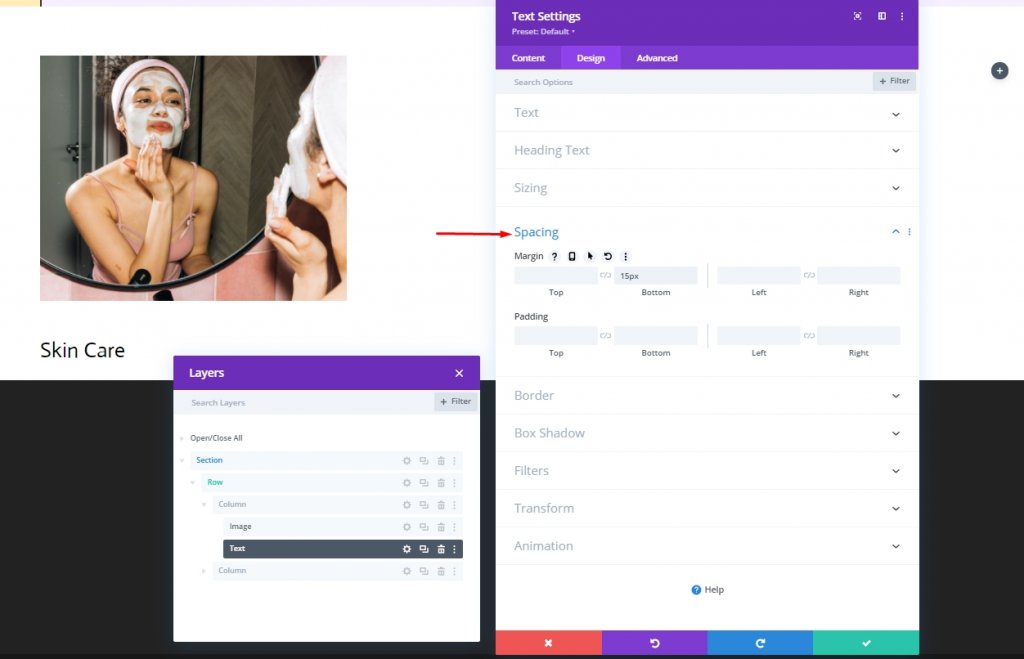
aralık
Metin modülüne boşluk ekleyin.
- Alt Kenar Boşluğu: 15px

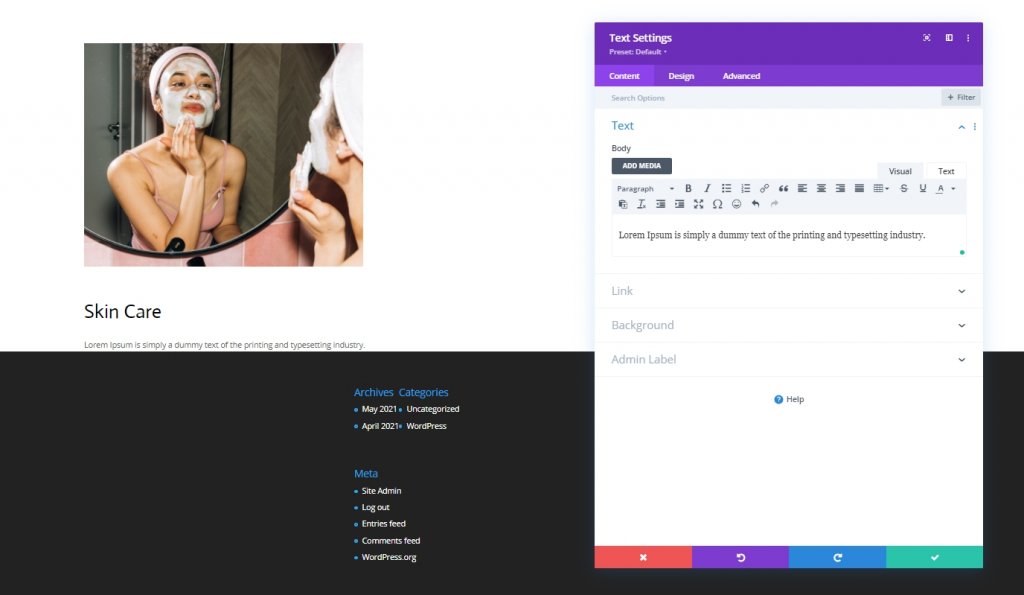
Ekleme: Metin Modülü 2'den Sütun 1'e
Metin içeriği
Önceki metin modülünün hemen altına başka bir metin modülü ekleyin ve bu modüle bazı açıklayıcı içerik ekleyin.

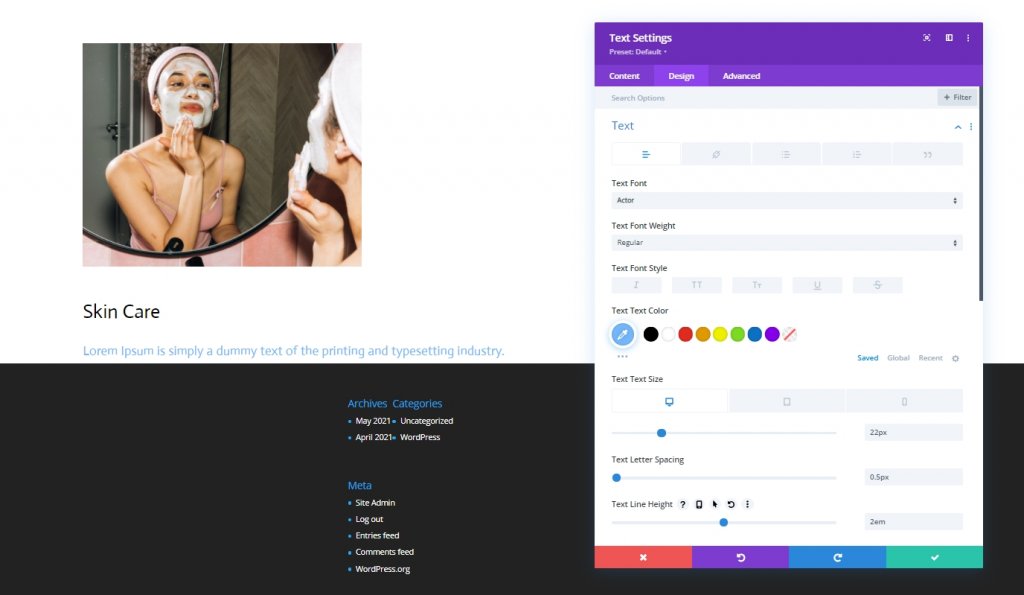
Metin İçeriği Ayarları
Tasarım sekmesinden metin içeriği ayarlarını değiştirin.
- Başlık 3 Yazı Tipi: Oyuncu
- Başlık 3 Metin Rengi: #75BAFF
- Başlık 3 Metin Boyutu: Masaüstü: 22px, Tablet: 18px Ve Telefon: 15px
- Metin Harf Aralığı: 0,5 piksel
- Başlık 3 Çizgi Yüksekliği: 1.4em

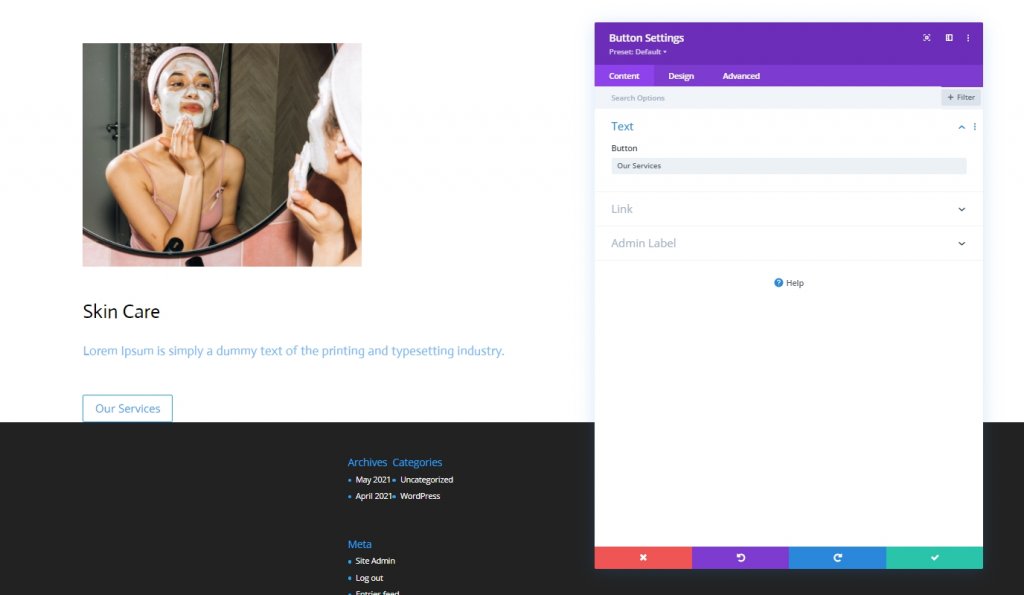
Ekleme: Düğme Modülü Sütun 1'e
Düğme Metni
Son olarak, sütun 1'e bir düğme modülü ekleyin ve ilgili bir kopya ekleyin.

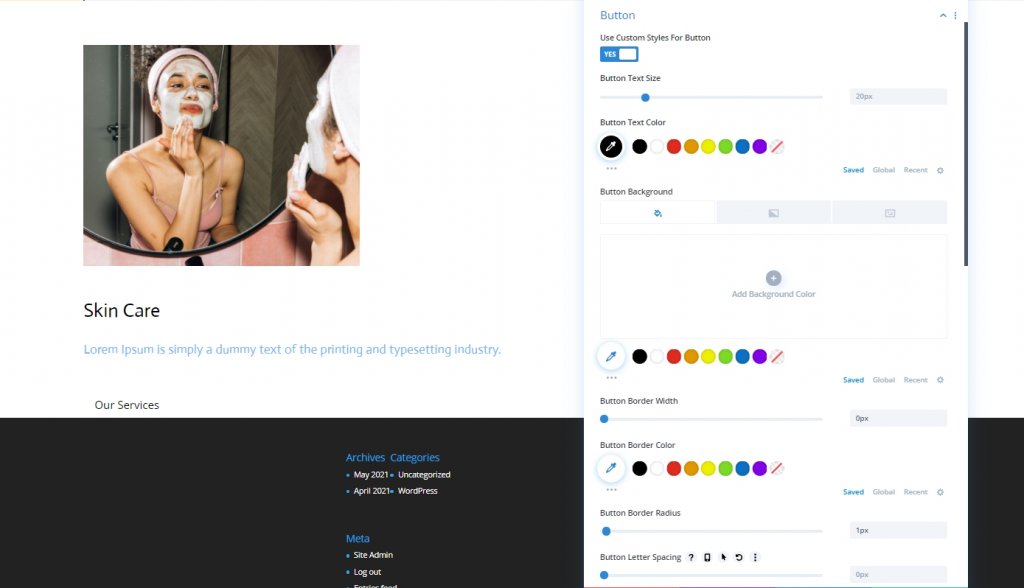
Düğme Metin Ayarları
Modülün tasarım sekmesine gidin ve düğme ayarlarını buna göre değiştirin:
- Düğme İçin Özel Stiller Kullan: Evet
- Düğme Metin Rengi: #000000
- Düğme Kenar Genişliği: 0px
- Düğme Sınır Yarıçapı: 1px

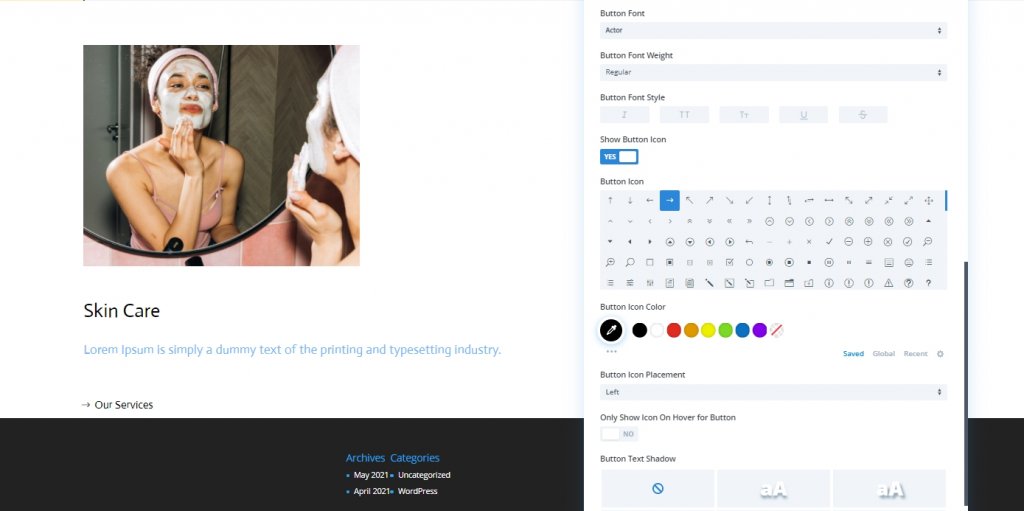
- Düğme Yazı Tipi: Oyuncu
- Düğme Simgesini Göster: Evet
- Düğme Simge Yerleşimi: Sol
- Yalnızca Düğmenin Üzerine Geldiğinde Simgeyi Göster: Hayır

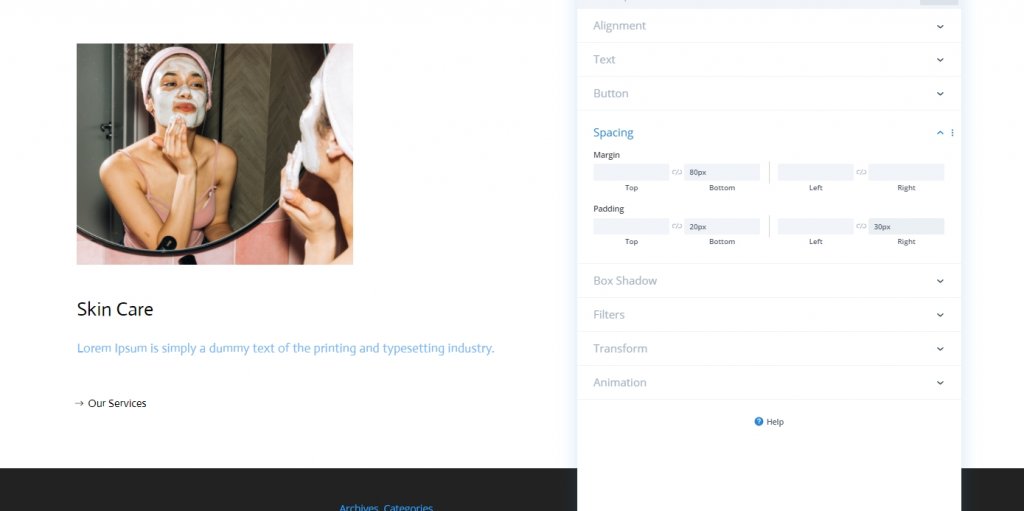
aralık
Aralık değerlerini ayarlayın.
- Alt Kenar Boşluğu: 80px
- Alt Dolgu: 20px
- Sağ Dolgu: 30px

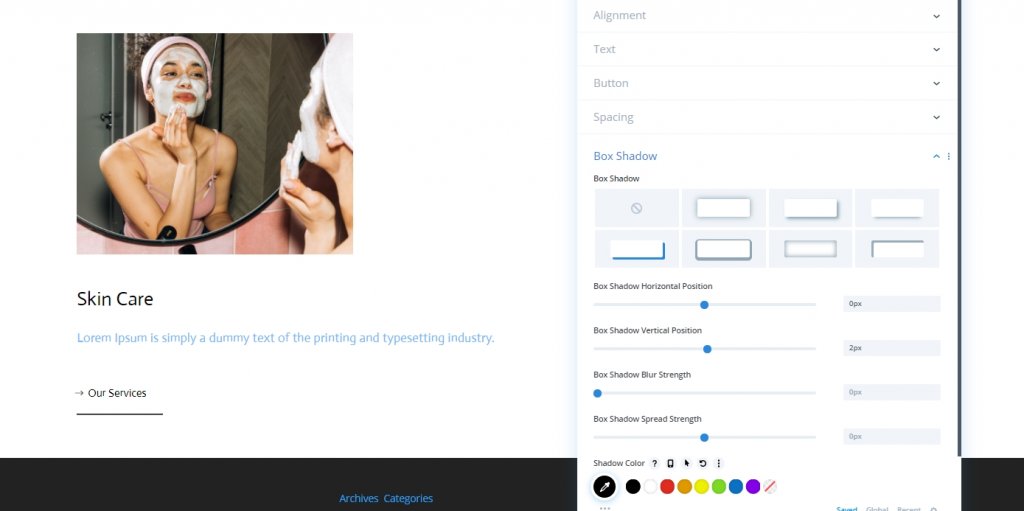
Kutu Gölge
Aşağıdaki kutu gölge ayarlarını uygulayarak modül ayarlarını tamamlayın:
- Kutu Gölgesi Yatay Konumu: 0px
- Kutu Gölge Dikey Konumu: 2px
- Gölge Rengi: #000000

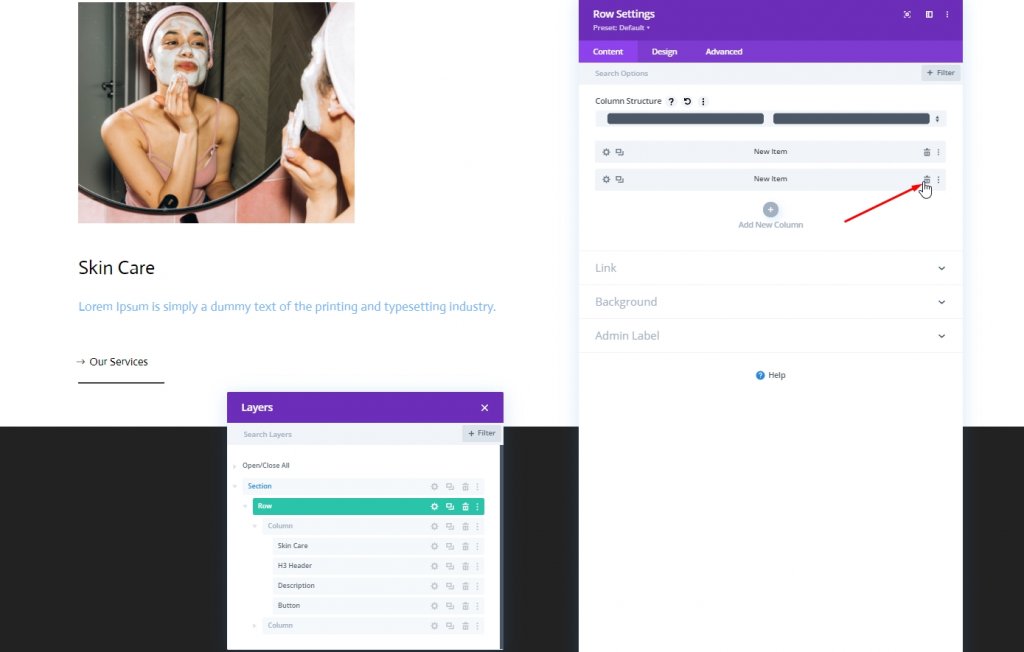
İçeriği Çoğalt
Burada birkaç şey yapacağız. İlk olarak, ikinci sütunu sileceğiz.

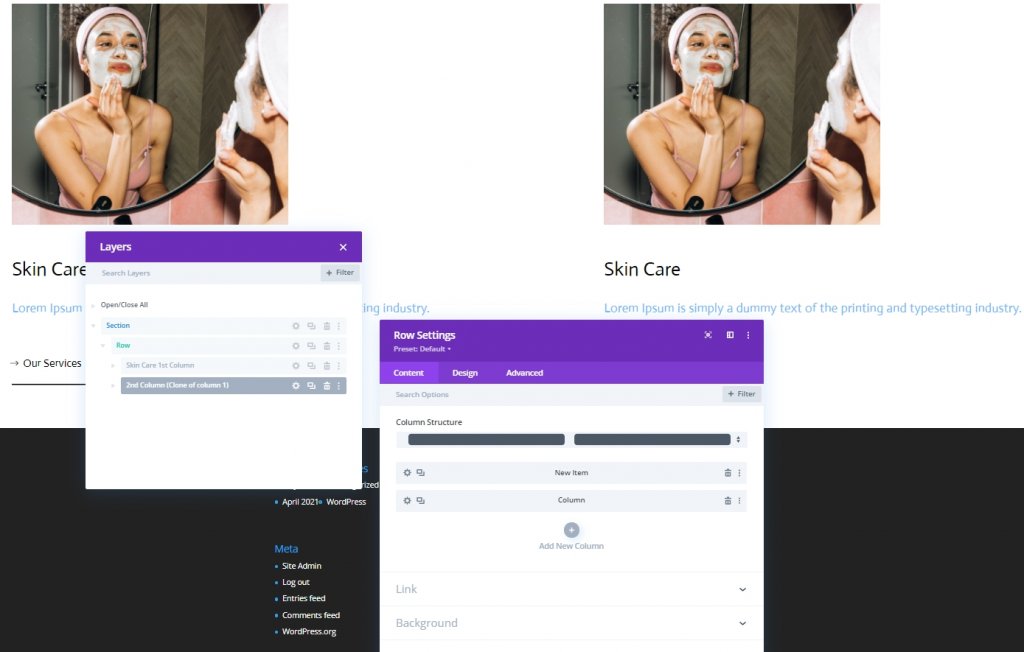
Şimdi ilk sütunu klonlayacağız.

Şimdi tüm satırı çoğaltın ve içeriği değiştirin.

İkinci Bölüm: İmleç Ekle
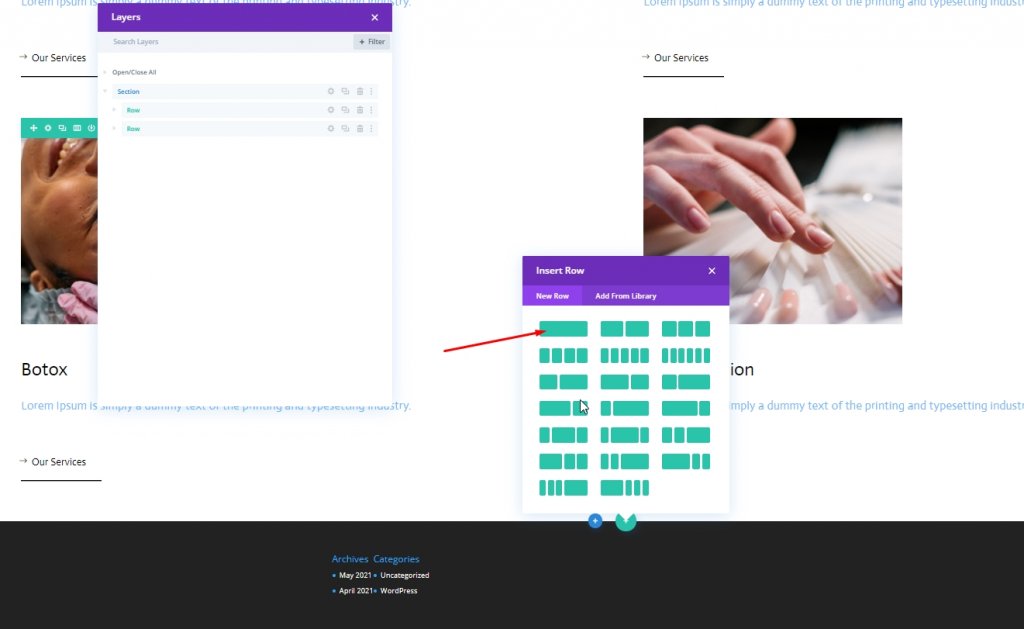
Yeni Satır Ekle
Sütun Yapısı
Tasarım yapısı ile işimiz bittiği için imleç tasarımını yapacağız. Aşağıdaki sütun yapısına sahip bölüme yeni bir satır ekleyin.

aralık
Satır ayarlarını açın, aşağıda belirtildiği gibi bazı değişiklikler yapın.
- Üst Dolgu: 0px
- Alt Dolgu: 0px

Ekleme: İmleç için Metin Modülü
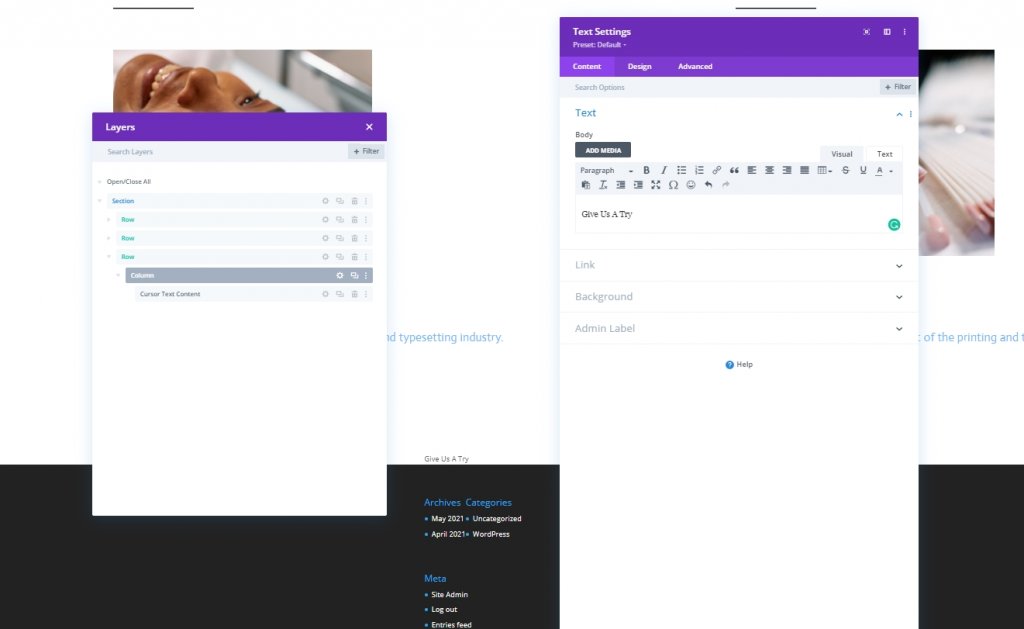
Kopya Ekle
Şimdi yeni oluşturulan satıra bir metin modülü ekleyin ve seçtiğiniz bir kopyayı ekleyin.

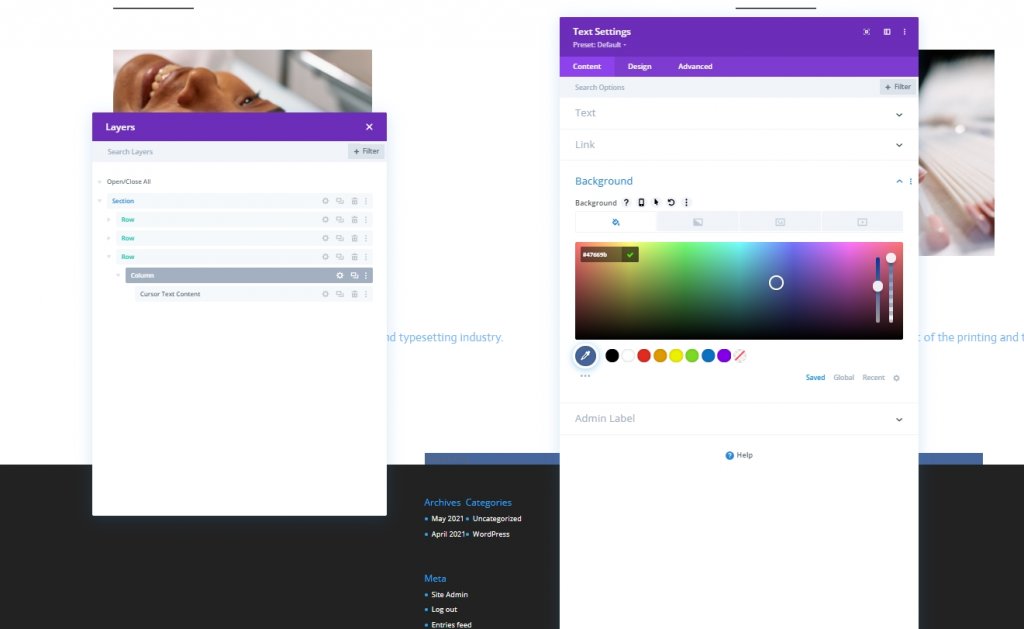
Arka plan rengi
Ardından, bir arka plan rengi ekleyin.
- Arka Plan Rengi: #47669b

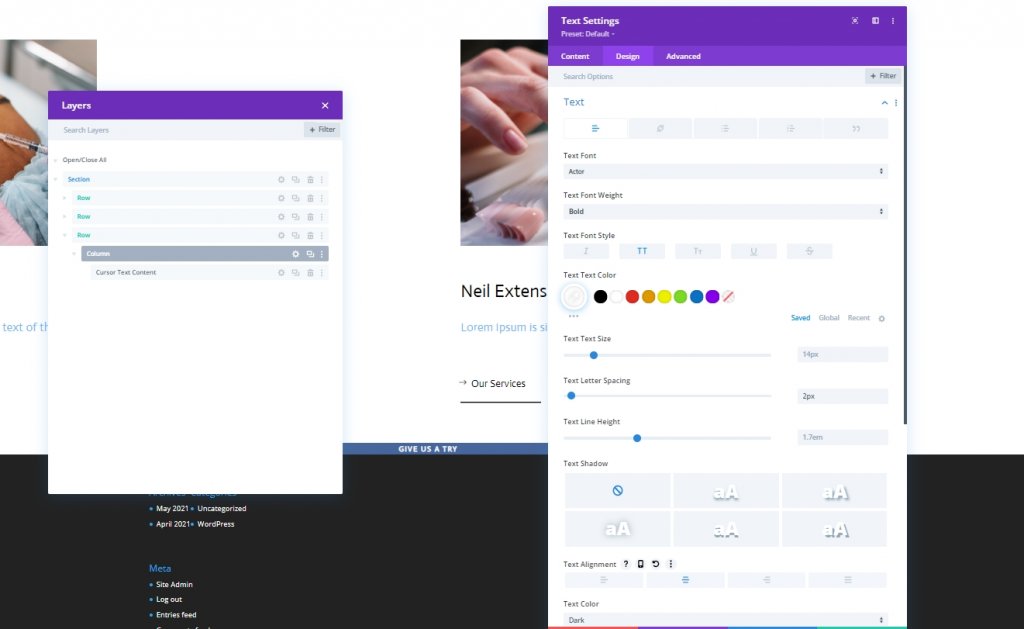
Metin Ayarları
Tasarım sekmesinden metin stilini değiştirin.
- Metin Yazı Tipi: Oyuncu
- Metin Yazı Tipi Ağırlığı: Kalın
- Metin Yazı Tipi Stili: Büyük Harf
- Metin Rengi: #ffffff
- Metin Harf Aralığı: 2px
- Metin Hizalama: Merkez

boyutlandırma
Boyutlandırma bölümünde biraz ayarlama yapın.
- Genişlik: 150 piksel
- Yükseklik: 150 piksel

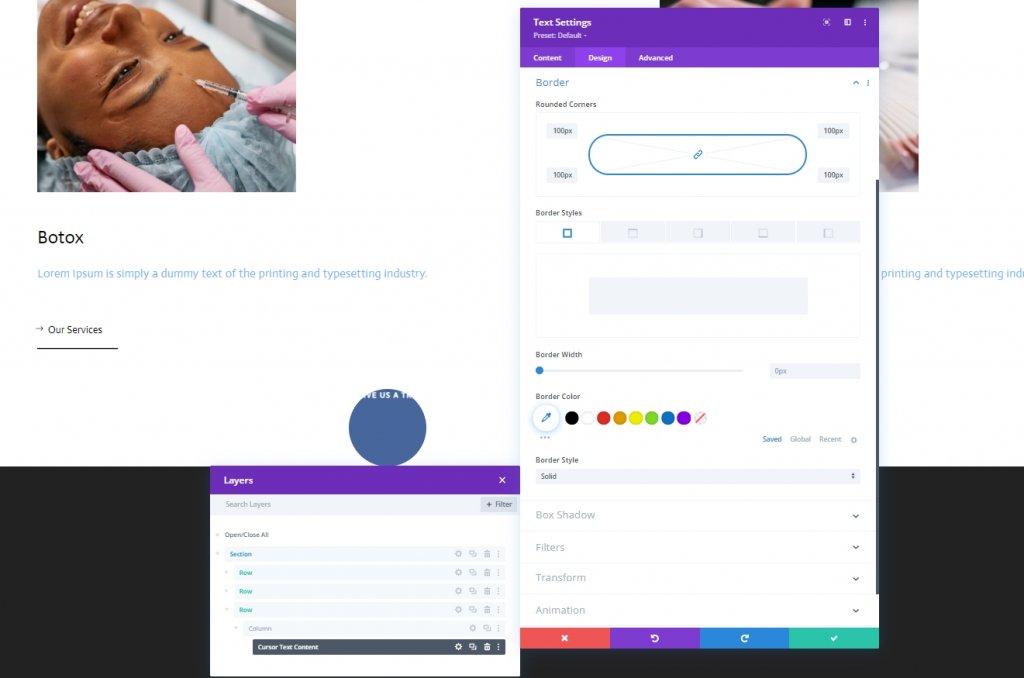
sınır
Bu daireyi yapmak için kenarlık ayarlarını değiştireceğiz.
- Tüm Köşeler: 100 piksel

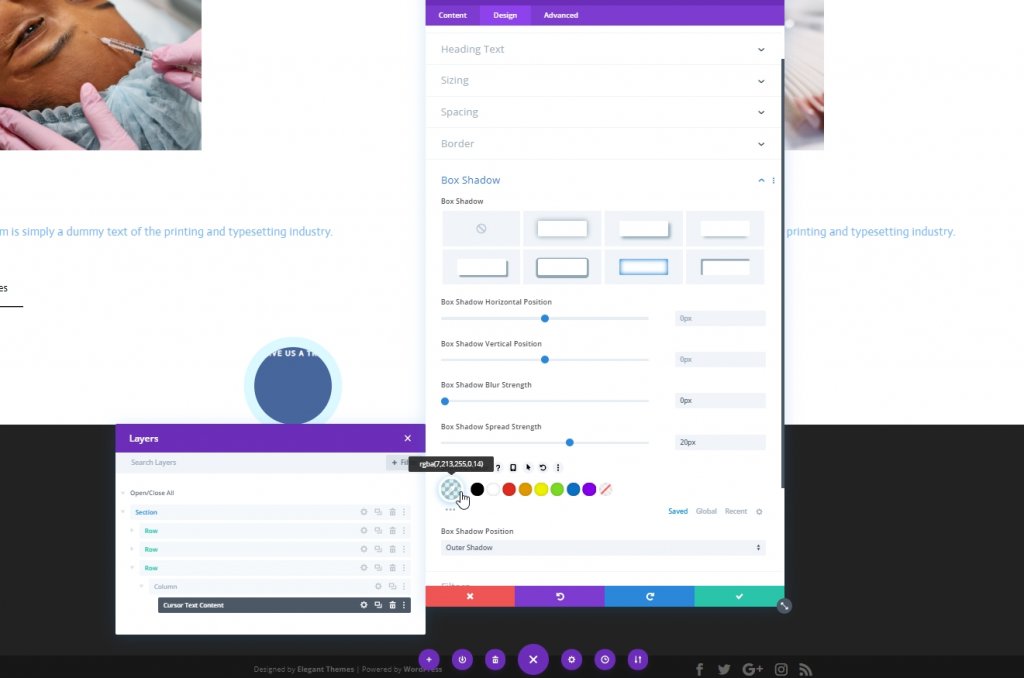
Kutu Gölge
Bir ışık kutusu gölgesi de ekleyeceğiz.
- Kutu Gölge Bulanıklığı Gücü: 0px
- Kutu Gölge Yayılma Gücü: 20px
- Gölge Rengi: rgba(7.213.255,0.14)

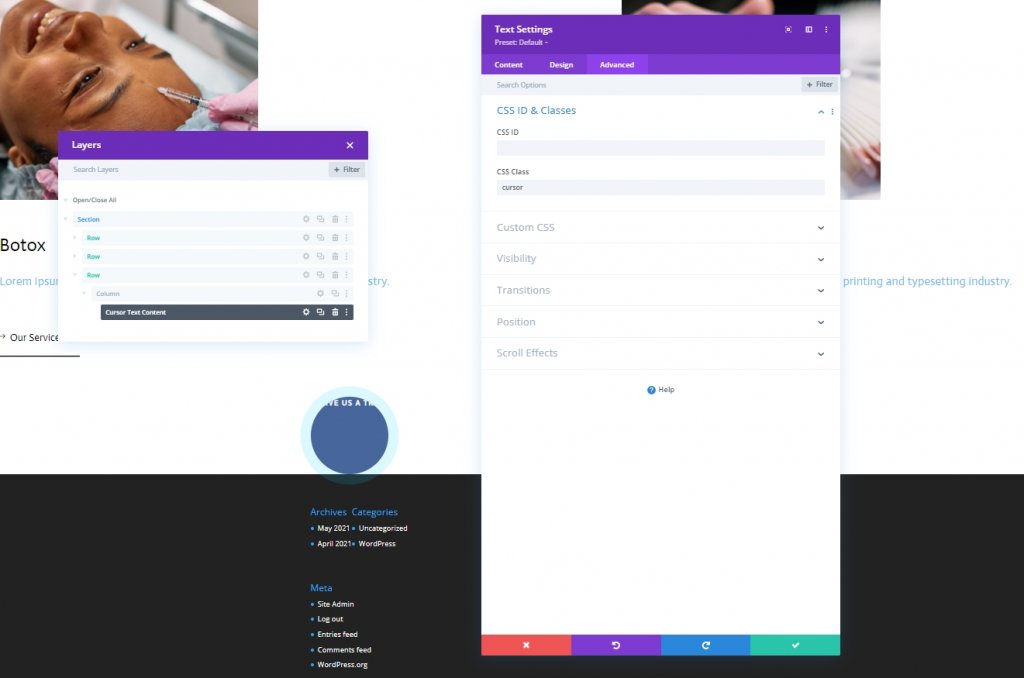
CSS Sınıfı
Ardından modülümüze bir CSS sınıfı vereceğiz.
- CSS Sınıfı: imleç

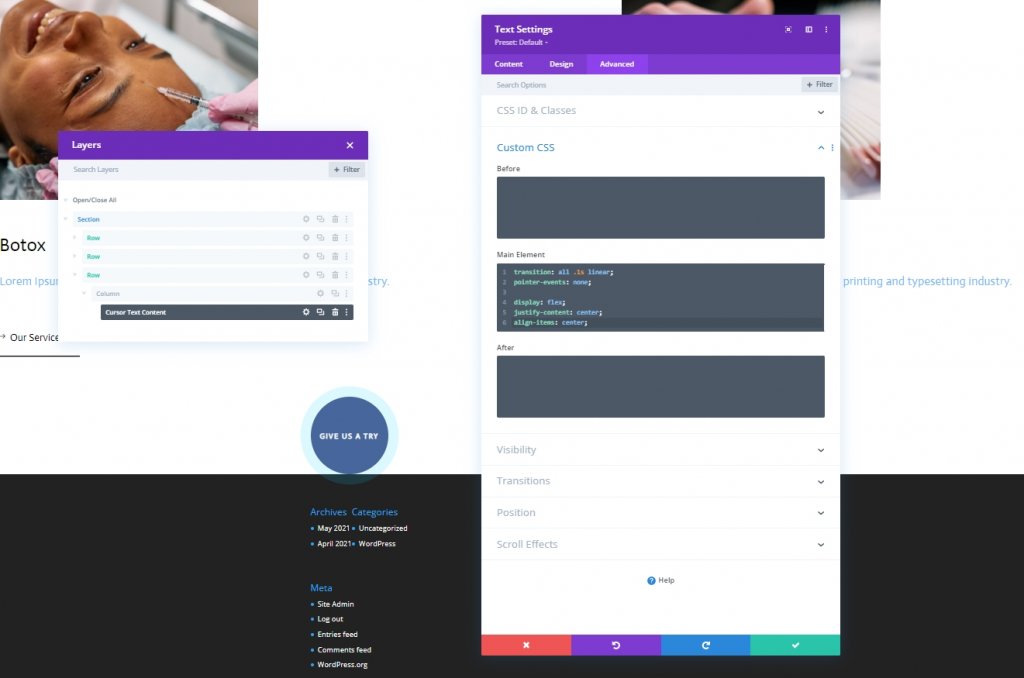
CSS Ana Öğesi
Şimdi ana öğe kutusuna CSS kodunu ekleyin.
transition: all .1s linear;
pointer-events: none;
display: flex;
justify-content: center;
align-items: center;
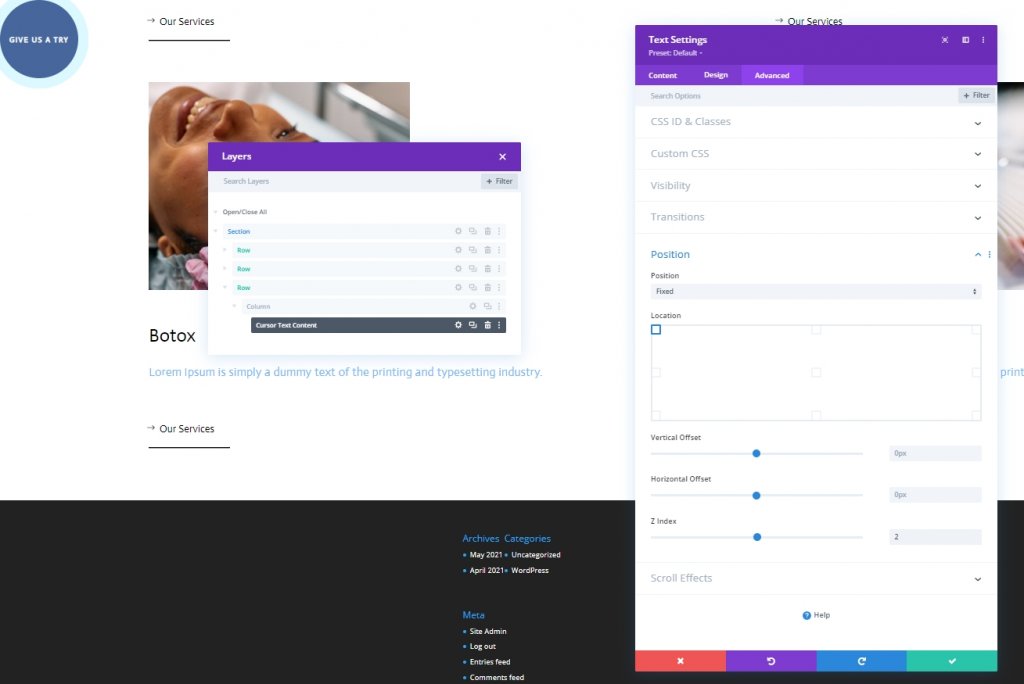
Durum
Şimdi, gelişmiş sekmesinden konum bölümünde bazı değişiklikler yaparak bu modülü bitireceğiz.
- Pozisyon: Sabit
- Konum: Sol Üst
- Z İndeksi: 2

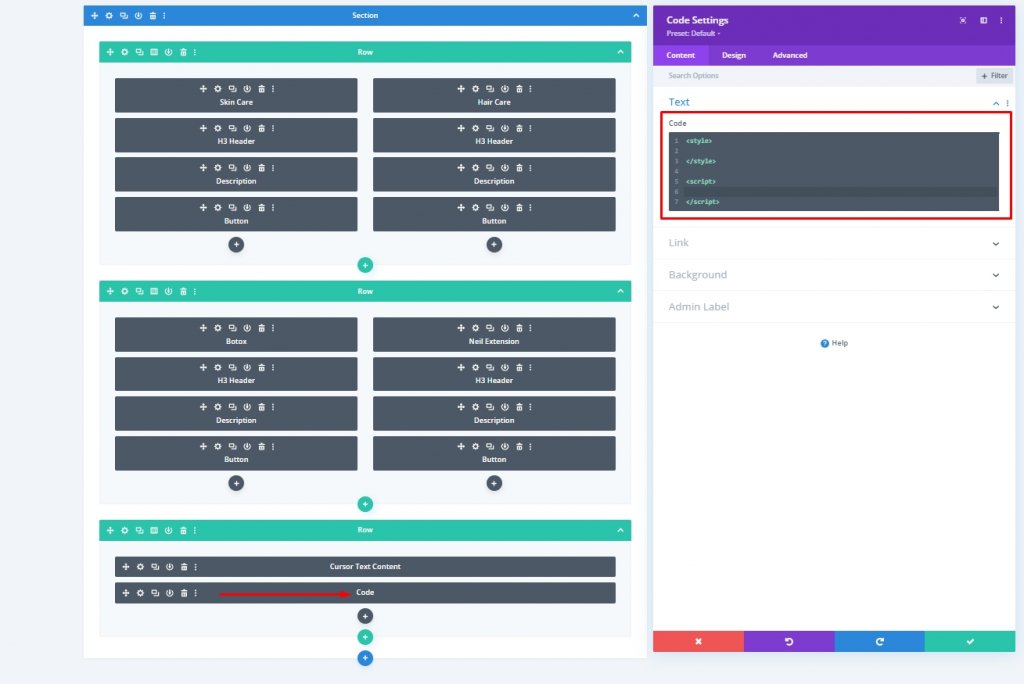
Ekleme: Kod Modülü
Şimdi son metin modülünün altına bir kod modülü ekleyin. Kod modülünün içine Stil ve Komut Dosyaları etiketleri ekleyin.

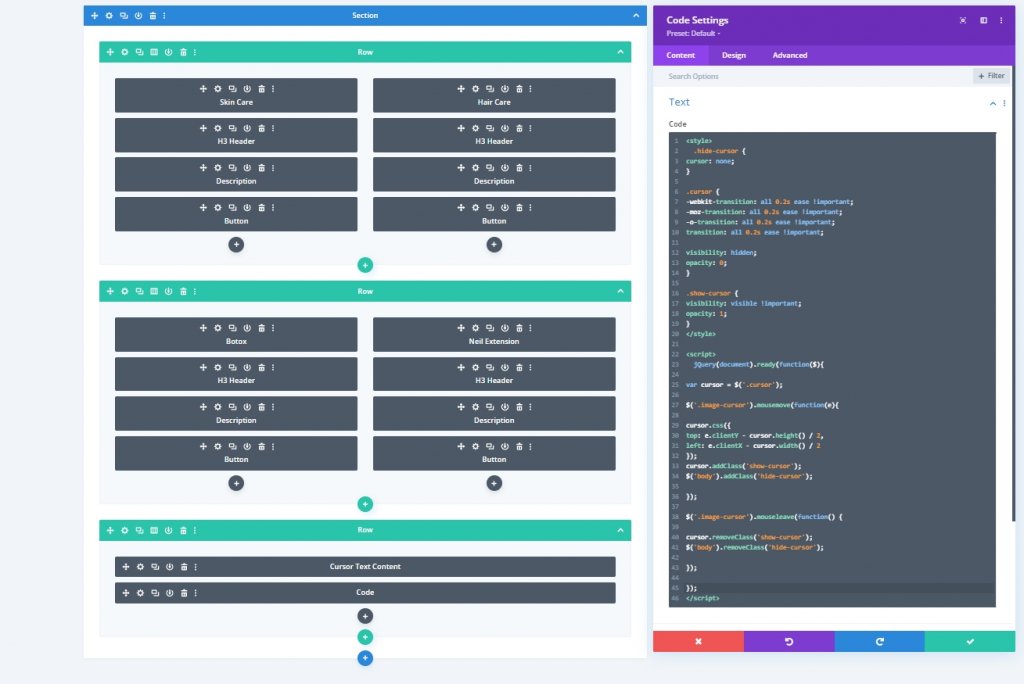
CSS Kodu Ekle
Aşağıdaki CSS kodunu Style içine yapıştırın.
.hide-cursor {
cursor: none;
}
.cursor {
-webkit-transition: all 0.2s ease !important;
-moz-transition: all 0.2s ease !important;
-o-transition: all 0.2s ease !important;
transition: all 0.2s ease !important;
visibility: hidden;
opacity: 0;
}
.show-cursor {
visibility: visible !important;
opacity: 1;
}JQuery Kodu Ekle
Aşağıdaki CSS kodunu Komut Dosyasının içine yapıştırın .
jQuery(document).ready(function($){
var cursor = $('.cursor');
$('.image-cursor').mousemove(function(e){
cursor.css({
top: e.clientY - cursor.height() / 2,
left: e.clientX - cursor.width() / 2
});
cursor.addClass('show-cursor');
$('body').addClass('hide-cursor');
});
$('.image-cursor').mouseleave(function() {
cursor.removeClass('show-cursor');
$('body').removeClass('hide-cursor');
});
});
Son sonuç
İşte son tasarımımız böyle görünüyor, Çarpıcı!
Sonuç
Bugünkü eğitim, web sitenize nasıl daha etkileşimli tasarım getirebileceğinize dayanıyordu. Divi , tasarımı temiz ve muhteşem hale getirerek web sitenize daha fazla ziyaretçinin dikkatini çekmek için size büyük bir fırsat sunar. Umarım bugünkü öğreticiyi beğenirsiniz ve eğer öyleyse, bir paylaşım MÜKEMMEL olacaktır!





