Web siteniz için yapışkan bir başlık oluştururken logoyu değiştirmek gelecekteki stil seçeneklerine yol açabilir. Örneğin, yapışkan başlığın arka plan rengini değiştirmek isteyebilir, ancak tasarımı tamamlamak için farklı bir logoya ihtiyaç duyabilirsiniz. Alternatif olarak, kullanıcıların dikkatini dağıtmak için daha az dikkat çeken farklı bir logo sürümüne ihtiyacınız olabilir.

Bugünün Divi eğitiminde, yapışkan bir başlıkta logonuzu nasıl değiştireceğinizi göreceksiniz. Ancak önce, kullanıcı başlığın yapışkan durumuna geçtiğinde değişen iki logolu yeni bir başlık oluşturmak için Divi tema oluşturucusunu kullanacağız.
Hadi başlayalım!
Ön izleme
Changin yapışkan başlık logosu son günlerde çok çekici bir ürün. Bugünün tasarımının önizlemesine bir göz atın.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaBölüm 1: Yeni Bir Başlık Oluşturun
Bugünkü öğretici üzerinde çalışmak için Tema Oluşturucu seçeneğini kullanarak yeni bir başlık oluşturalım. Tema oluşturucu seçeneğine gidin ve Tüm Sayfalar için Özel Başlık Oluştur ile ilerleyin.

Bölüm 2: Yapışkan Parça ve Satır Oluşturma
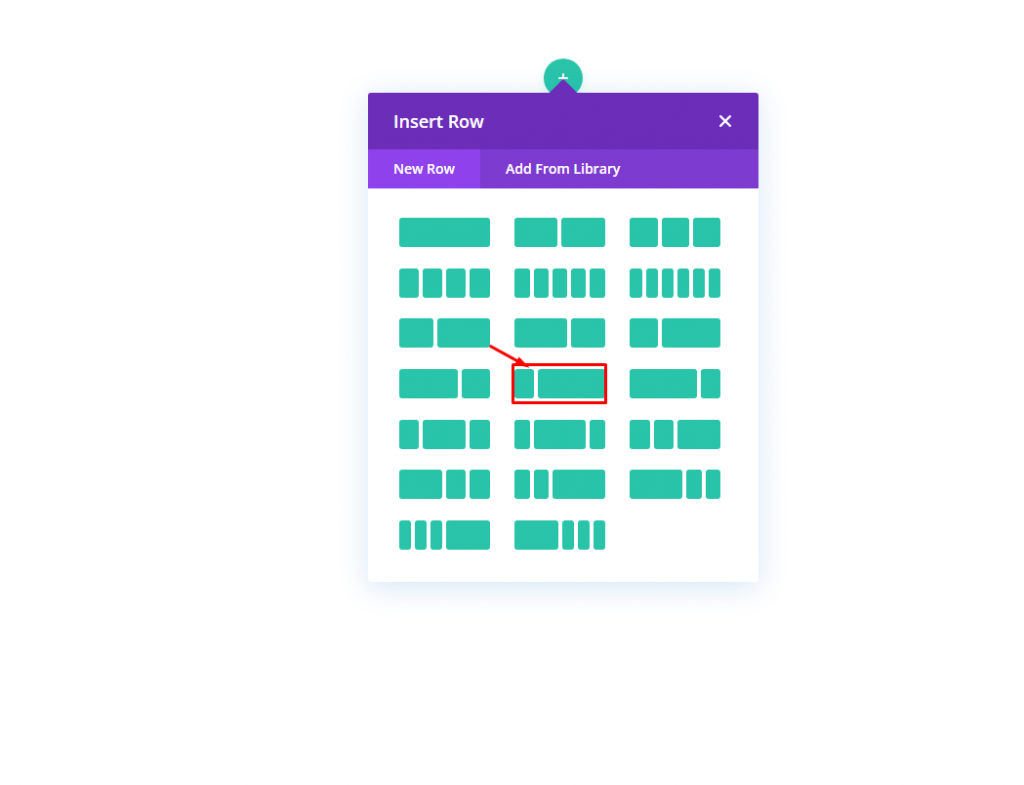
Satır Ekleme
Kesit üzerine eklemek için işaretli satır desenini seçin.

Bölüm Ayarları
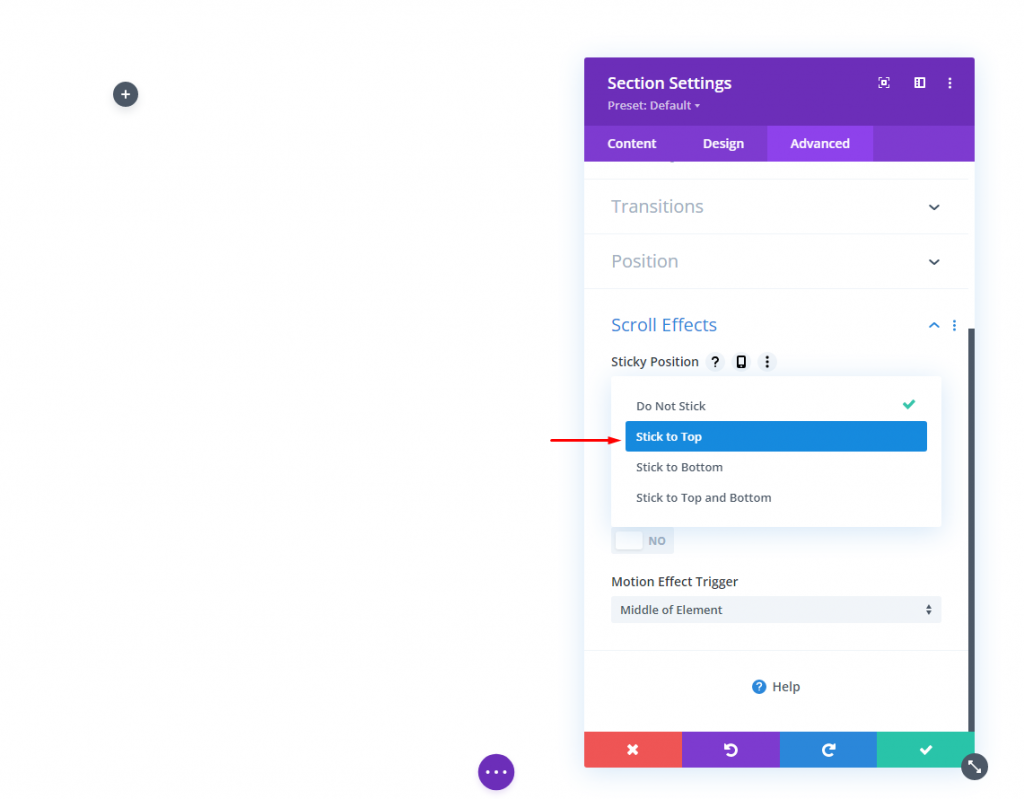
Bu başlığın yapışkan olmasını istiyoruz. Bu yüzden bölüme yapışkan bir pozisyon eklemek üzereyiz. Ayarlar'ın gelişmiş sekmesinden Kaydırma efektleri üzerinde aşağıdaki ayarlamayı yapalım.
- Yapışkan Konum: Yukarıya Yapış

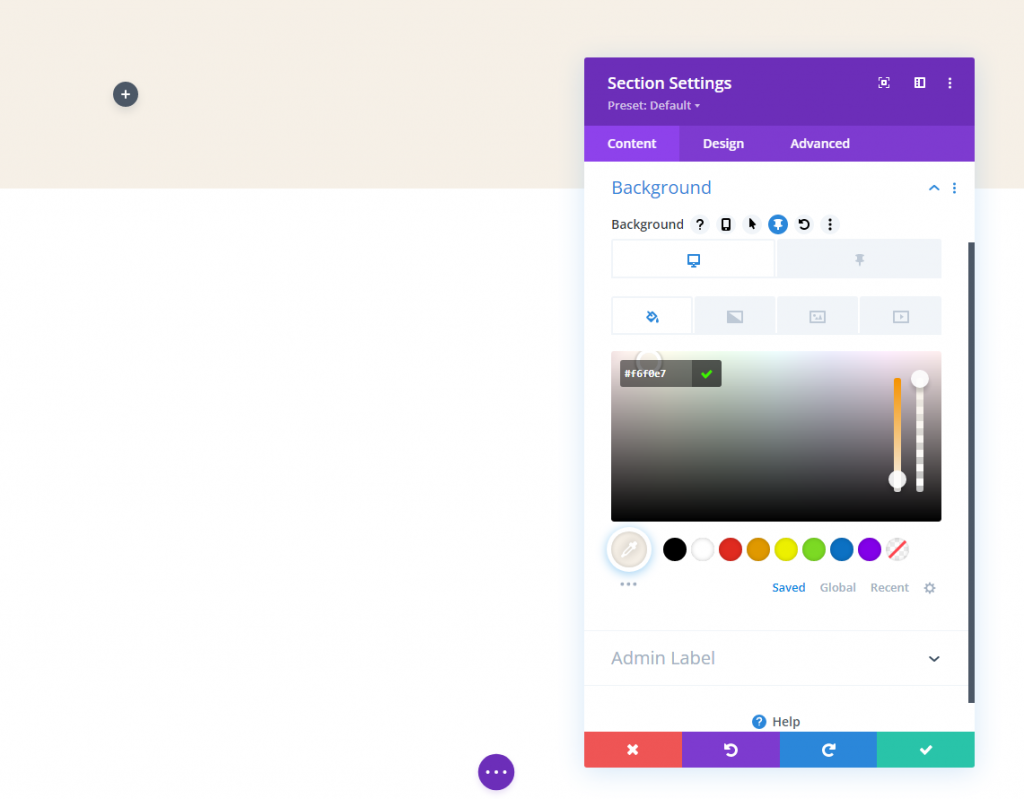
Şimdi içerik sekmesinden bir arka plan rengi ekleyin. Bu renk masaüstüne ve yapışkan durum için aşağıdaki gibi uygulanacaktır:
- Arka Plan Rengi (masaüstü): #f6f0e7
- Arka Plan Rengi (yapışkan): #000000

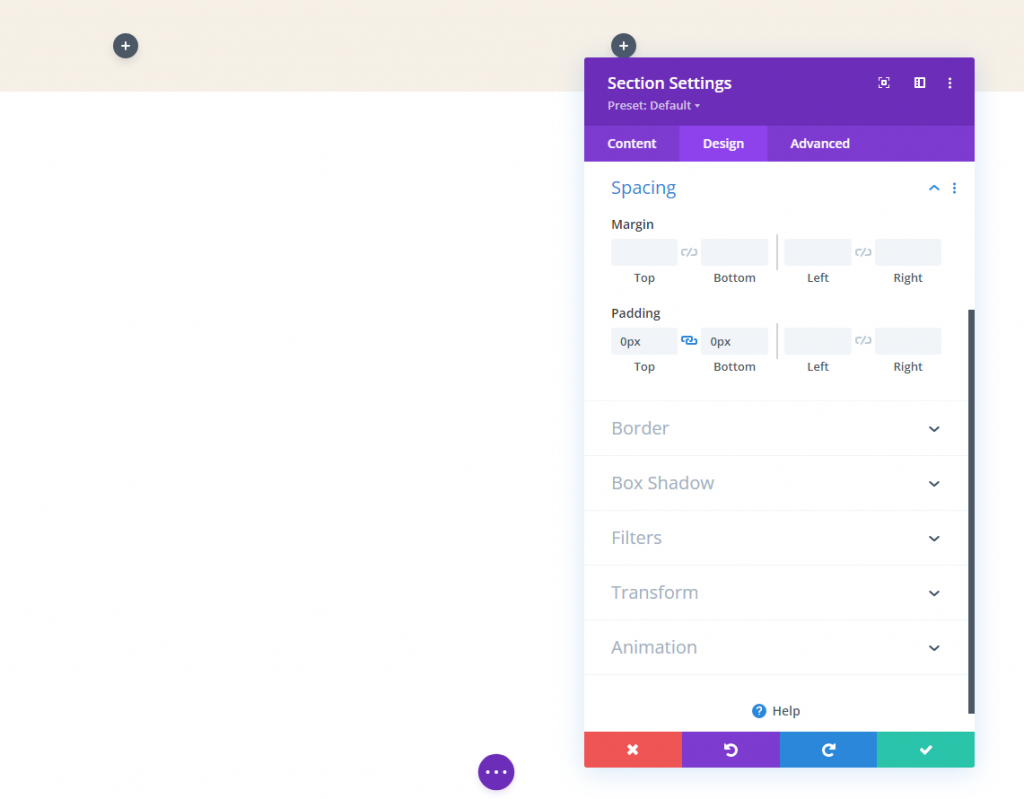
Tasarım sekmesinden dolguyu güncelleyin.
- Dolgu: 0 piksel üst, 0 piksel alt

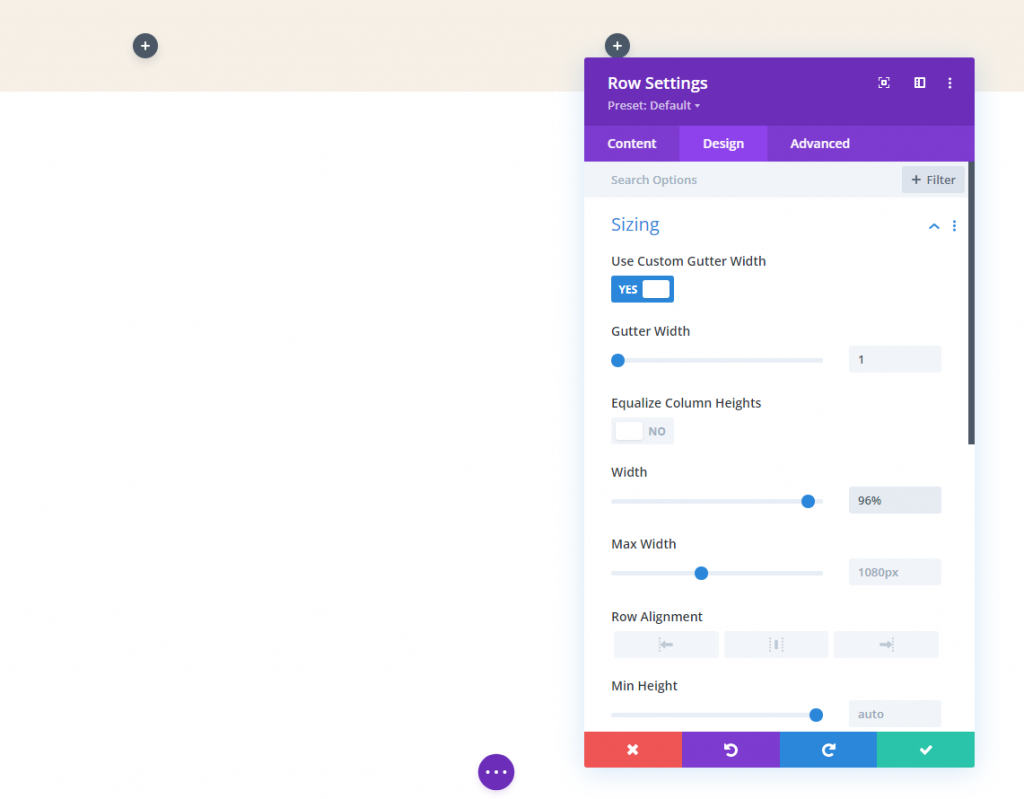
Satır Ayarları
Kesit ayarını bitirdikten sonra şimdi sıra ayarlarında biraz çalışmamız gerekiyor. Tasarım sekmesinde,
- Oluk Genişliği: 1
- Genişlik: %96
- Dolgu: 10 piksel üst, 10 piksel alt

3. Bölüm: Logo Ekle
Evet, ayrı logo kullanmak daha uygun olduğu için iki farklı logo ile çalışacağız. İçeride ve dışarıda kayan iki farklı görüntü olacak. Mantık - Sayfa tamamen yüklendikten sonra, kullanıcılar başlıkta bir logo görecekler, ancak kaydırmaya başladıkları anda değişecekler.
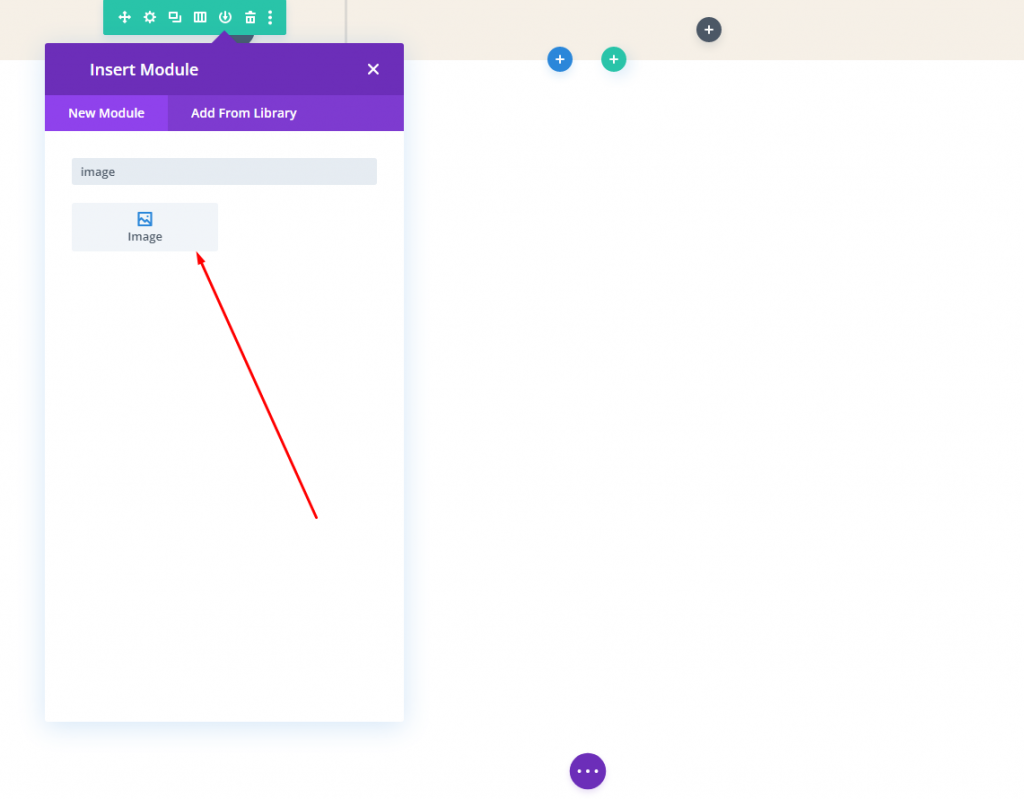
el logosu
Satırımızın sol sütununa bir görüntü modülü ekleyin.

Şimdi bir logo ekleyin. Logoyu 200 piksel * 67 piksel aralığında tuttuğunuzdan emin olun. Dinamik olarak hareket etmek için bu logoya ana sayfa bağlantısını ekleyebilirsiniz.

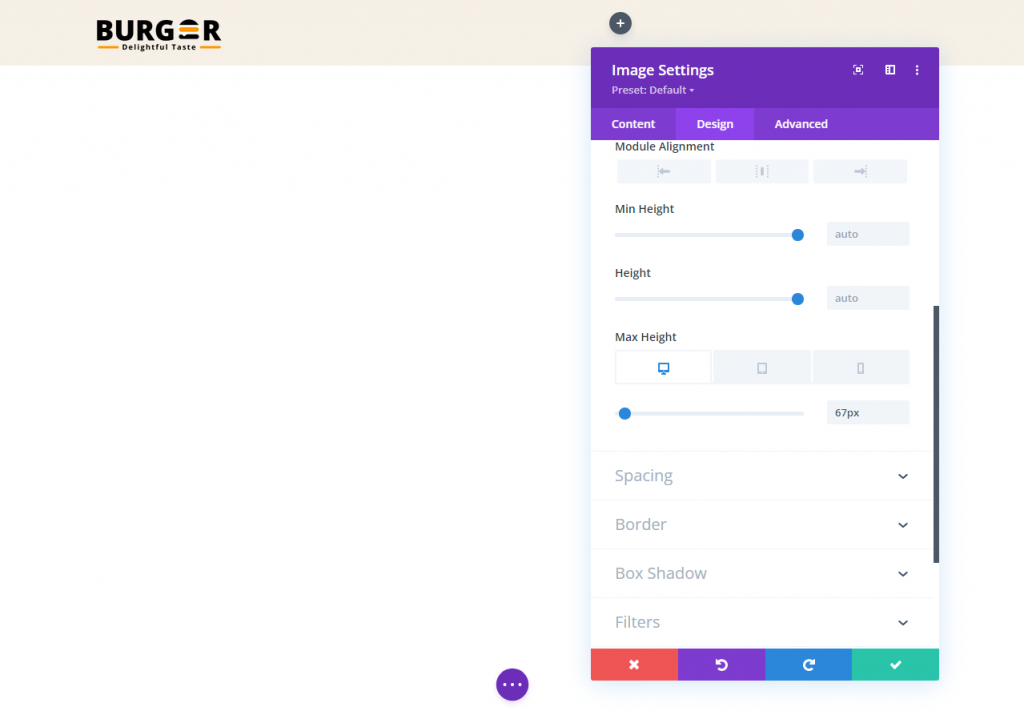
Tasarım sekmesinde aşağıdaki değişiklikleri yapın.
- Maksimum Yükseklik: 67px (masaüstü), 45px (tablet ve telefon)

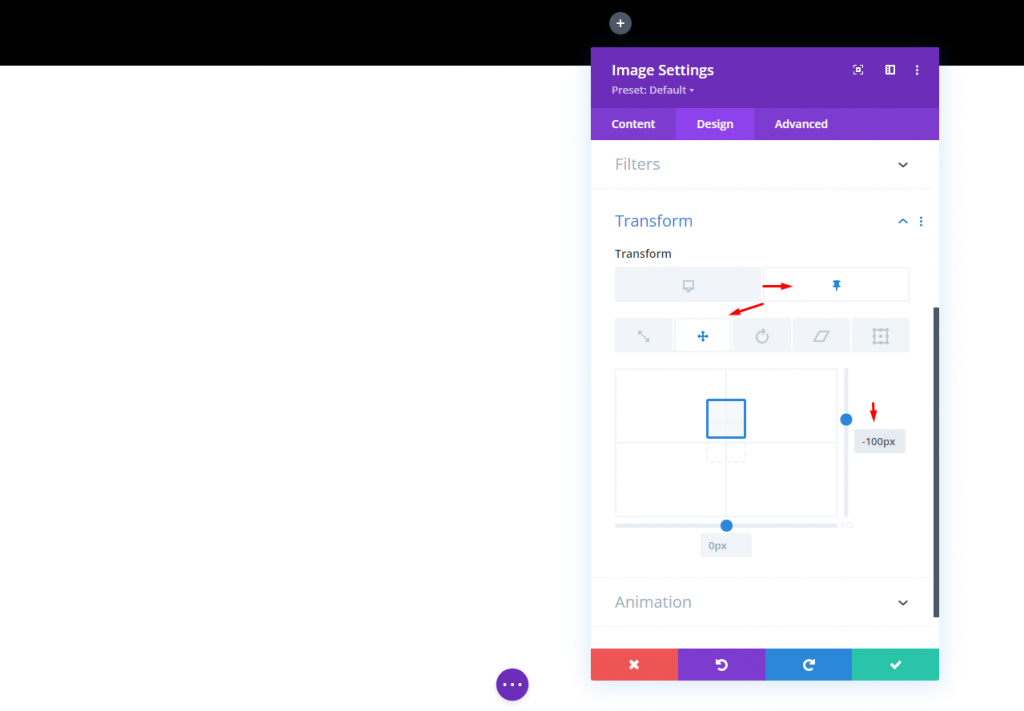
Yapışkan durumda transform translate seçeneğini değiştirin:
- Dönüştür Y eksenini çevir (yapışkan): -%100
Bu, yapışkan durumda görünümden gizlemek için logoyu sütunun dışına taşır.

Yapışkan Durum Logosu
Yapışkan durumda çalışacak bir logo yapmak için öncelikle yeni oluşturduğumuz image modülünü çoğaltmamız gerekiyor.

Şimdi resmi/logoyu değiştirin. bu resmi öncekiyle aynı boyutta tutun.

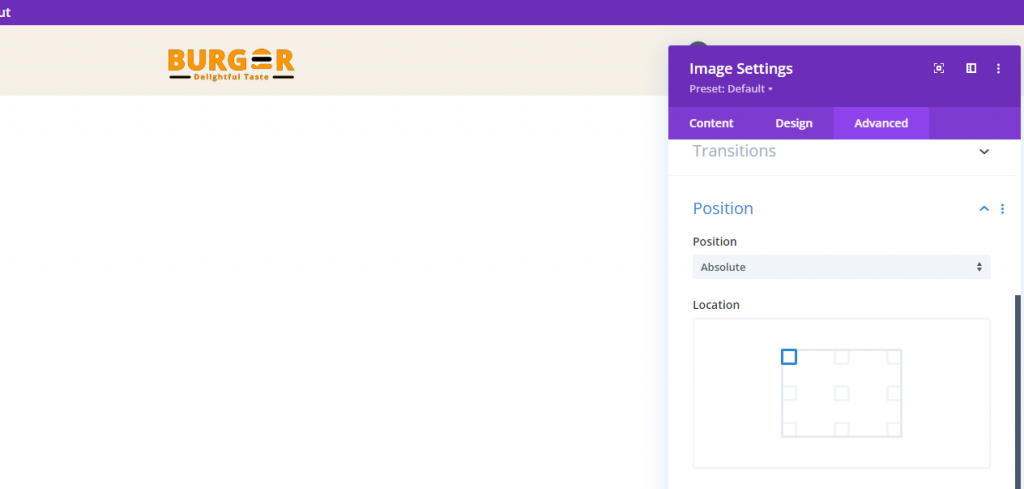
Gelişmiş sekmesinden konum ayarlarını düzenleyin.
- Pozisyon: Mutlak
Logo artık doğrudan ana logonun üzerine oturmalıdır.

Tasarım sekmesi altında dönüştürme seçeneklerini aşağıdaki gibi güncelleyin:
- Dönüştür Y Eksenini Çevir (masaüstü): %100
- Y Eksenini Dönüştür (yapışkan): %0

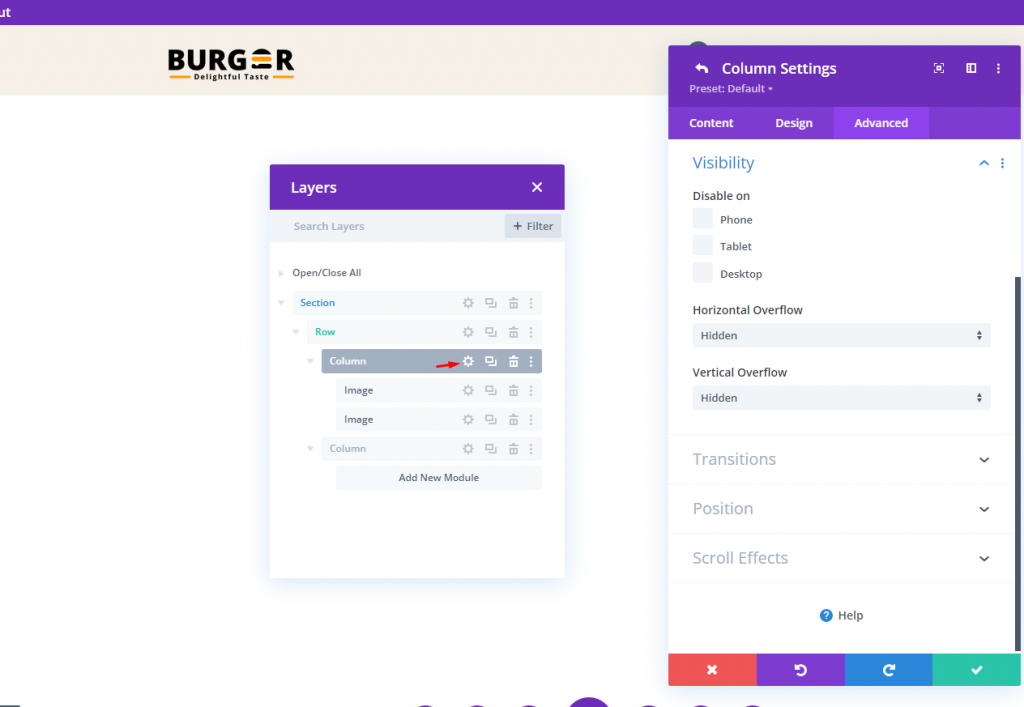
4. Bölüm: Gizli Sütun Taşması
Yapışkan durum logosunun görünürlüğü sütunun dışında olacaktır, ancak bunu değiştirmek için taşma görünürlüğünü değiştireceğiz.
- Yatay Taşma: Gizli
- Dikey Taşma: Gizli

Bölüm 5: Menü
İşte eğitimimizin son kısmı geliyor. Başlık bölümü bir menü olmadan değersizdir. Bir menü modülü ekleyelim ve üzerine istediğimiz menü öğesini koyalım.

Menü arka planını şeffaf yapın.

Şimdi menüyü daha çekici hale getirmek için aşağıdaki ayarlamaları takip edin.
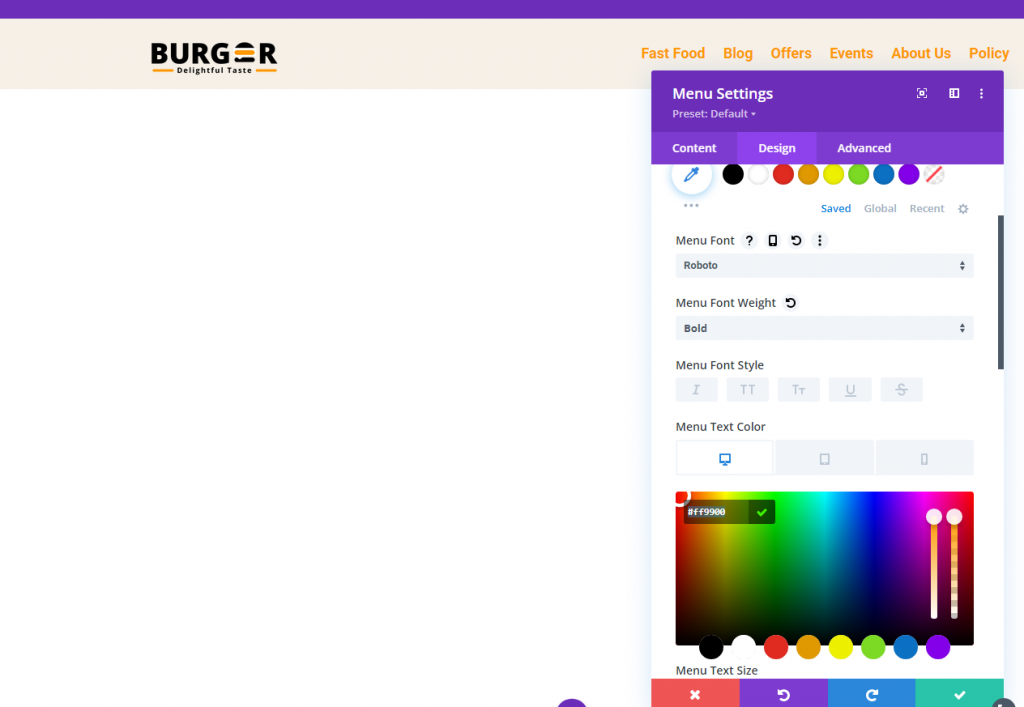
- Menü Yazı Tipi: Roboto
- Menü Yazı Tipi Ağırlığı: Kalın
- Menü Metin Rengi: #ff9900
- Menü Metin Boyutu: 18px
- Menü Satır Yüksekliği: 1.3em
- Metin Hizalama: sağ
- Açılır Menü Arka Plan Rengi: #fff
- Açılır Menü Satır Rengi: #000
- Açılır Menü Metin Rengi: #000 (masaüstü), #000 (yapışkan)
- Mobil Menü Arka Plan Rengi: #fff
- Mobil Menü Metin Rengi: #000 (masaüstü), #000 (yapışkan)
- Hamburger Menü Simgesi Rengi: #000 (masaüstü), #fff (yapışkan)
- Kenar boşluğu (masaüstü): 14 piksel üst
- Kenar boşluğu (tablet ve telefon): 5 piksel üst
- Dolgu (tablet ve telefon) 5 piksel alt
- Yuvarlatılmış Köşeler: 3px
- Kenar Genişliği (tablet ve telefon): 1px
- Kenar Rengi : #ddd (masaüstü), #333 (yapışkan)

Son Görünüm
İşte tasarımımızın son hali.
Bitirme Düşünceleri
Divi kullanırken yapışkan başlıklarınız için aynı logoyu kullanmanıza gerek yoktur. Biz sadece kullanarak dinamik header oluşturmanın ne kadar basit gösterdi Divi 'ın dahili özellikleri. Ek kod gerekmez. Divi'nin sabit ayarlarının tüm potansiyelini ortaya çıkardıktan sonra, logoların nasıl görüntülenip görüntülenmeyeceği konusunda oldukça yaratıcı olabilirsiniz. Umarım, bu küçük ipucu yaklaşan projeniz için faydalı olacaktır!




