Kahraman bölümleri bir web sayfasının yansıtılan bölümü olarak kabul edilir. Bu nedenle, web sitesi sahipleri bu bölümü ziyaretçilerin dikkatini çekmek için bir silah olarak kullanır. Web sitenizde interaktif yapışkan bir kahraman bölümü animasyonu arıyorsanız, Divi arkanızı kollamıştır. Divi'in Yapışkan seçenekleri sayesinde yaratıcı bir kahraman bölümü kaydırma efekti yapmak çok kolaydır.

Bugün, WordPress web sitemizin kahraman bölümünde görsel olarak hoş bir kaydırma efektini nasıl kullanabileceğimizi göreceğiz. Öğreticinin ilk bölümünde, genel tasarıma bakacağız ve bir sonraki bölümde oraya efektler ekleyeceğiz. O zaman gecikmeden başlayalım.
Tasarım Ouline
Devam etmeden önce, son tasarımımızın nasıl görüneceğine bir göz atalım.
Tasarım Çerçevesi Oluştur
Yeni Bölüm Ekleme
Arka Plan Rengi
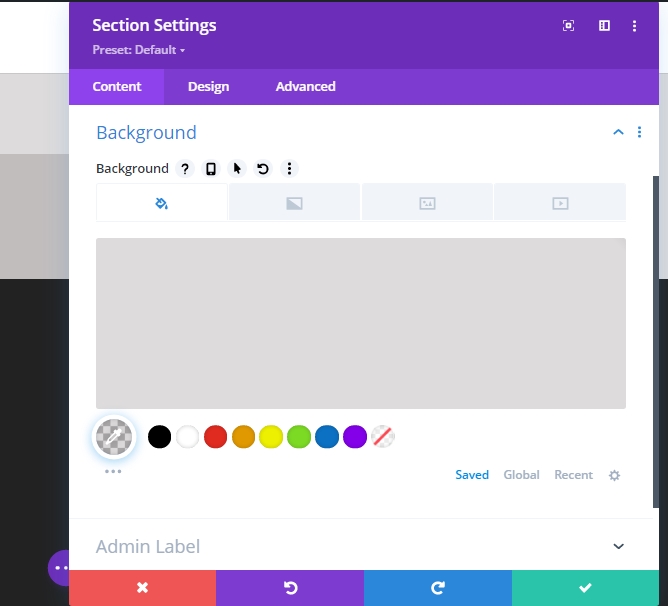
Başlangıçta, tasarımı oluşturmaya daha fazla odaklanacağız. İkinci bölümde daha sonra yapışkan efektleri uygulayacağız. Şimdi, lütfen yeni bir sayfa oluşturun ve sayfaya yeni bir bölüm ekleyin. Bu bölümün ayarlarını açın ve bir arka plan rengi ekleyin.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla- Arka Plan Rengi: rgba(53,44,43,0,17)

Aralığı
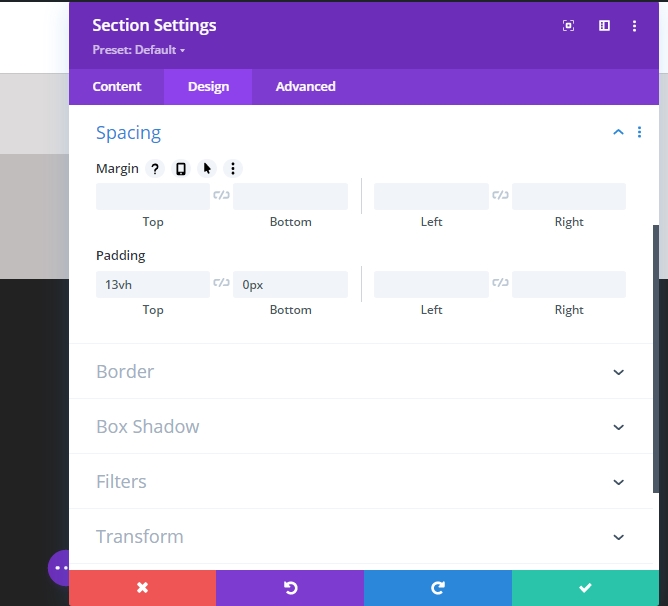
Bu bölümün tasarım sekmesine geçelim ve değerleri aşağıdaki gibi değiştirelim.
- Üst Dolgu: 13vh
- Alt Doldurma 0px

Satır 1 Ekleme
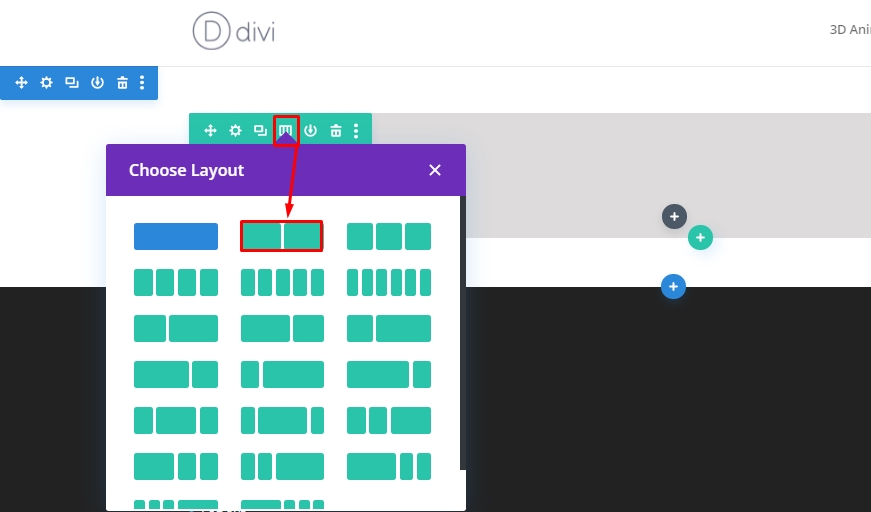
Sütun Yapısı
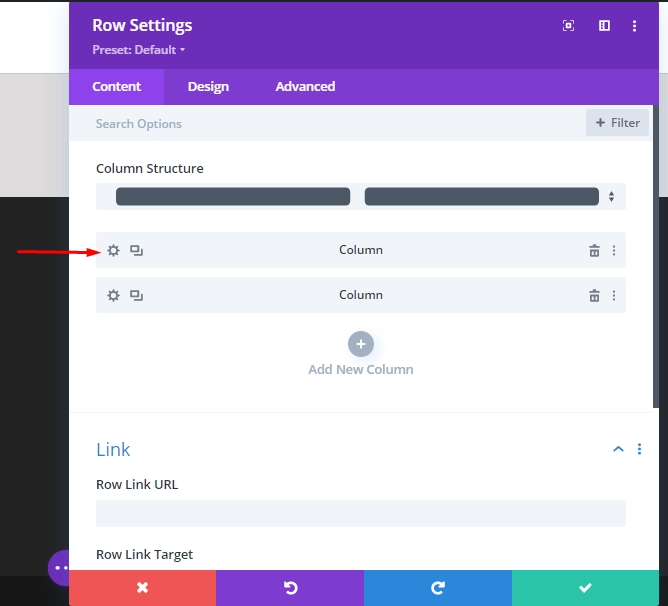
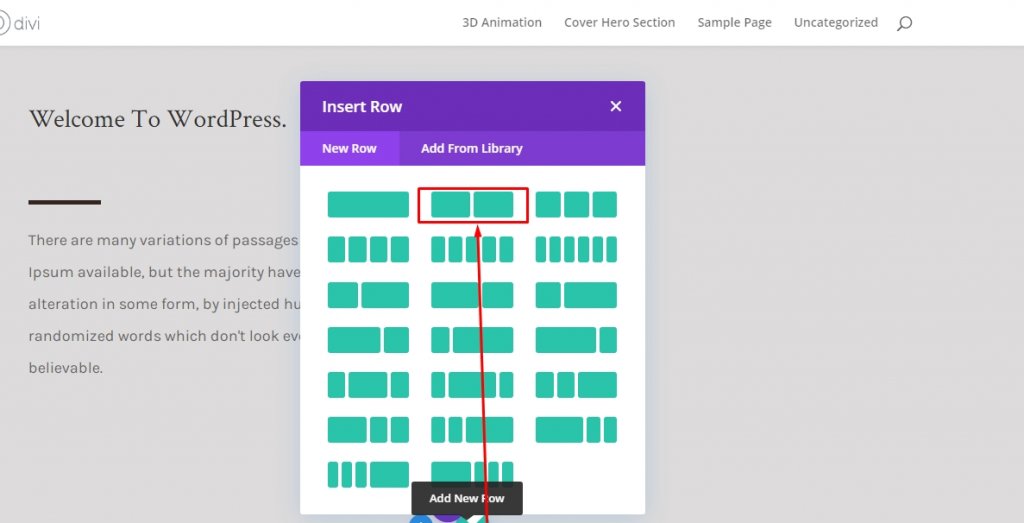
Şimdi aşağıdaki sütun yapısını kullanarak yeni bir satır ekleyin.

Boyutlandırma
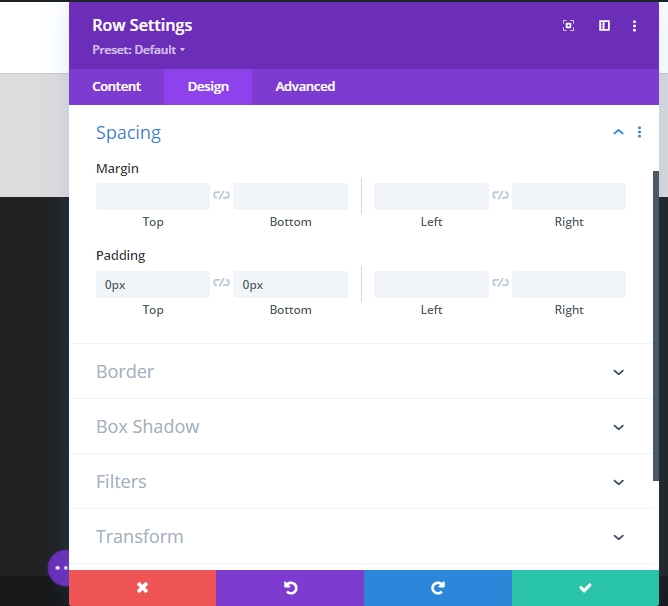
Şimdi satır ayarlarını ekleyin ve aşağıdaki gibi boyutlandırma ayarını değiştirmek için tasarım sekmesine geçin.
- Özel Oluk Genişliği Kullan: Evet
- Oluk Genişliği: 2
- Sütun Yüksekliklerini Eşitle: 2
- Genişlik: Masaüstü - %80, Sekme ve Telefon - %90
- Maksimum Genişlik: 2580px

Aralığı
Şimdi üstten ve alttan tüm dolguyu kaldıracağız. Yani, Üst ve alt dolgu 0px'tir.

Sütun 1 ayarı (Satır 1)
Aralığı
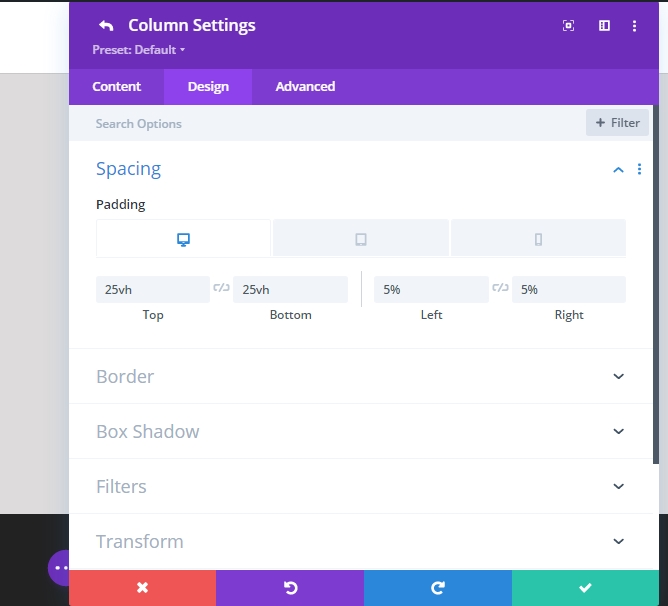
Şu anda Sütun 1 ayarını açın ve aralık ayarlarını değiştirin.

- Üst Doldurma - Masaüstü 25vh, Sekme ve Telefon 10vh
- Alt Doldurma - Masaüstü 25vh, Sekme ve Telefon 10vh
- %5 Hem sol hem de sağ tarafta doldurma.

Sütun 2 ayarı (Satır 1)
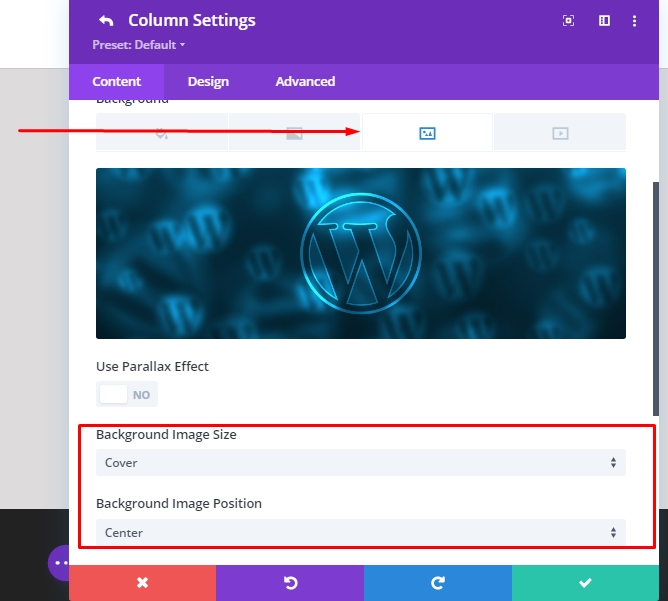
Arka Plan Resmi
Ardından, sütun 2'nin ayarlarından seçiminize bir arka plan resmi ekleyin.
- Arka Plan Görüntü Boyutu: Kapak
- Arka Plan Görüntü Konumu: Orta

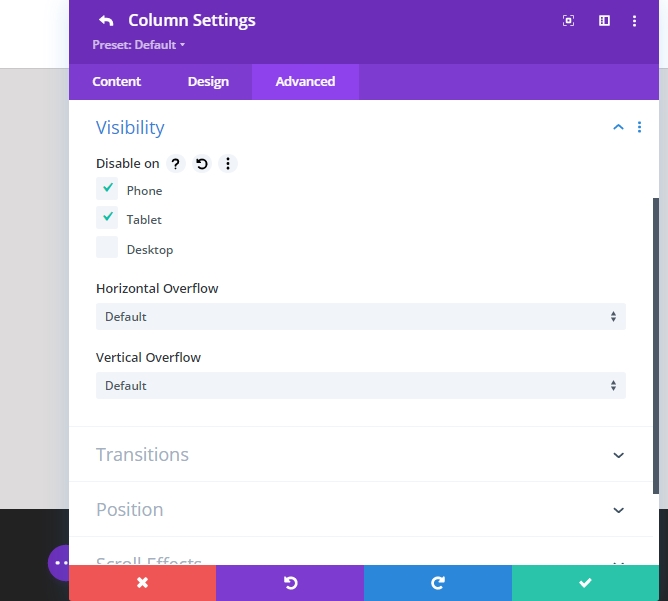
Görünürlük
Bunun daha küçük ekran boyutlarında çalıştığından emin olmak için ikinci sütunun gelişmiş sekmesine geçeceğiz ve tabletler ve telefonlar için görünürlüğü devre dışı bırakacağız.

Sütun 1'e Metin Modülü Ekleme (Satır 1)
Üstbilgi İçeriği
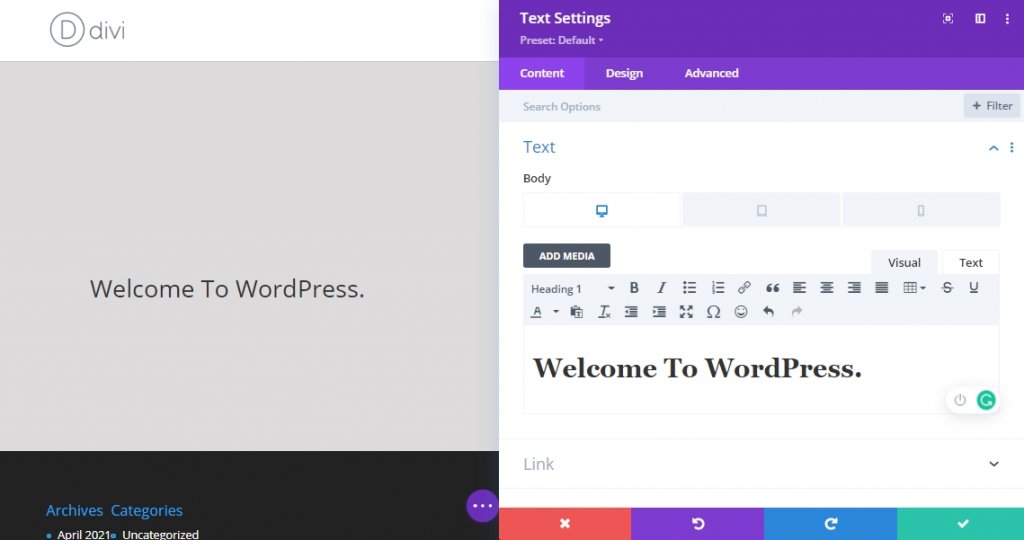
Şimdi modüller ekleyeceğiz. Sütun 1'de bir metin modülüyle başlayalım. İstediğiniz H1 içeriğini ekleyin!

H1 Metin Ayarları
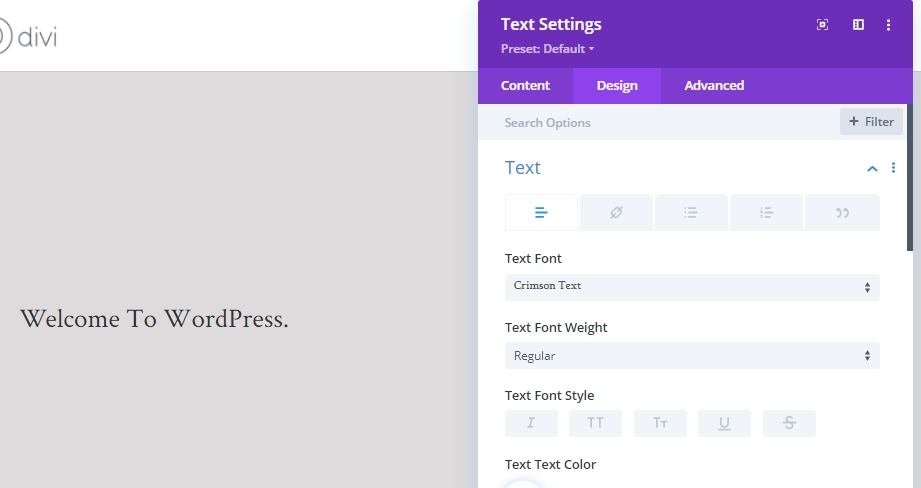
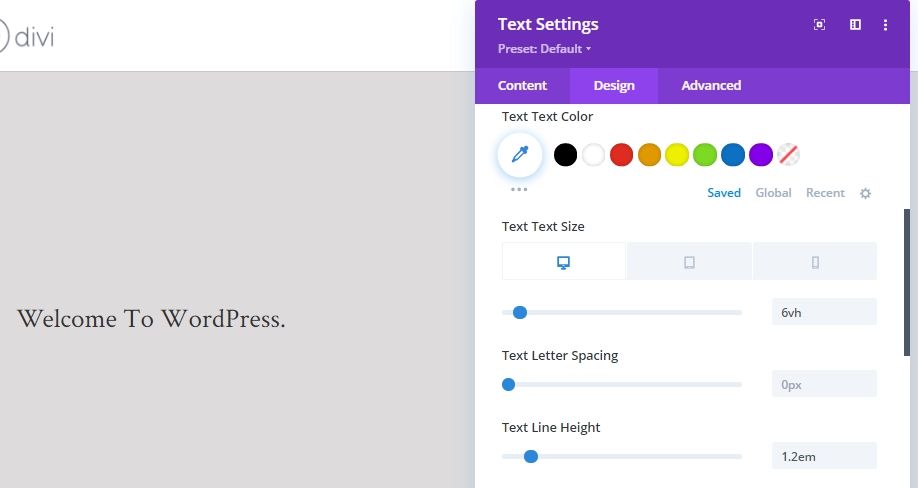
Şimdi modüller tasarım sekmesinden H1 metin ayarlarını değiştirin.
- Başlık Yazı Tipi: Kıpkırmızı Metin

- Başlık Metin Boyutu: Masaüstü 6vh, Tablet 50px, Telefon 40px
- Başlık Çizgisi Yüksekliği: 1.2 em

Sütun 1'e Ekleyen Bölücü Modülü (Satır 1)
Görünürlük
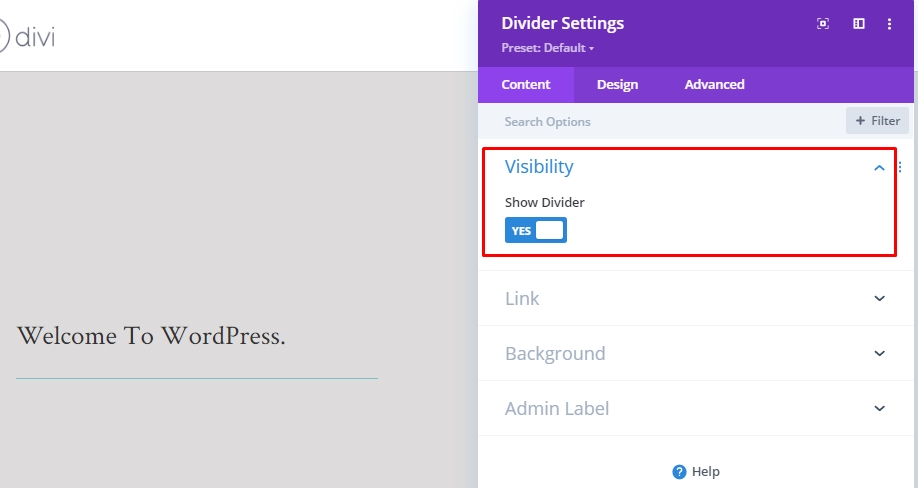
İlk sütunumuza bir bölücü modül eklemenin zamanı geldi. Ayrıca, bölücüyü göster seçeneğini etkinleştirin.

Satır
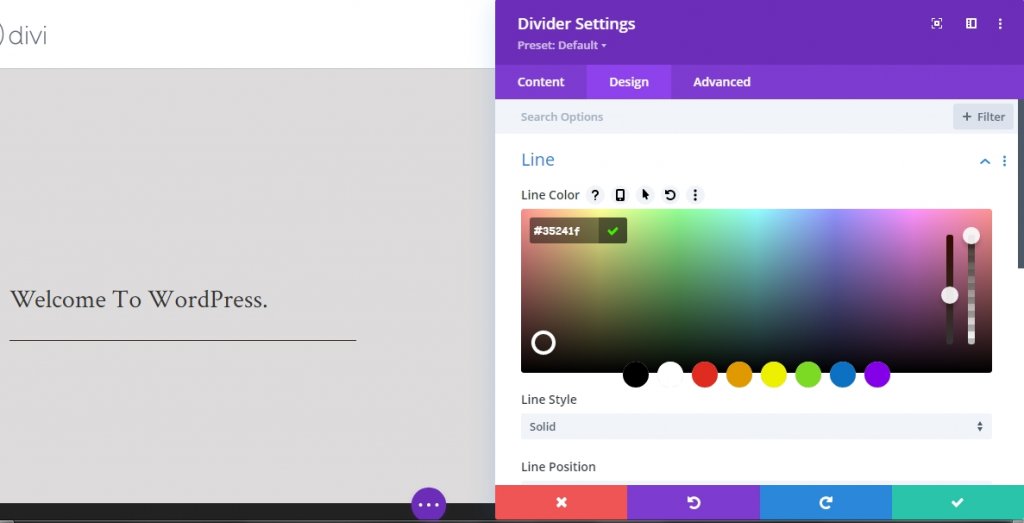
Şimdi modüller tasarım sekmesine geçin ve çizgi ayarlarını değiştirin.
- Çizgi Rengi: #35241f

Boyutlandırma
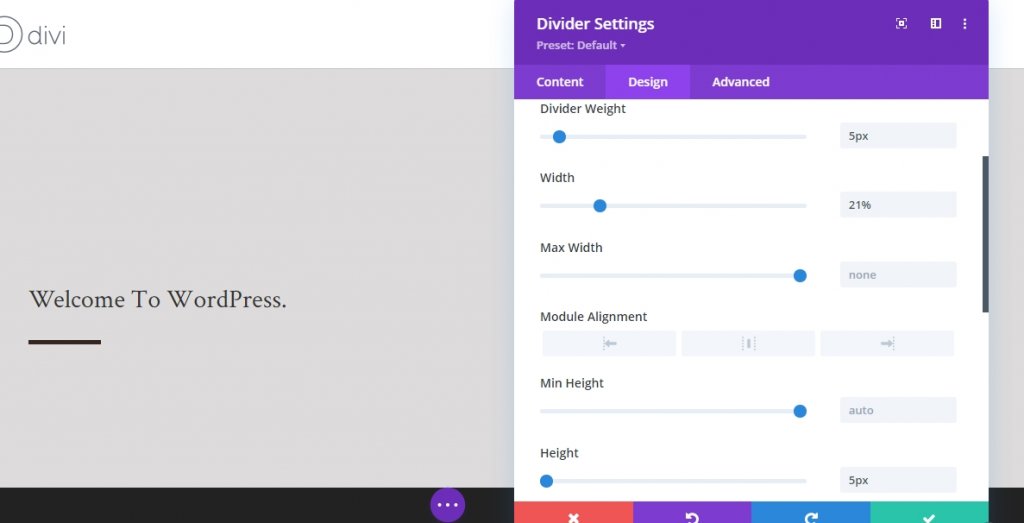
Boyutlandırma ayarlarındaki değerleri değiştirin.
- Bölücü Ağırlık: 5px
- Genişlik: 21%
- Yükseklik: 5px

Açıklama İçeriği
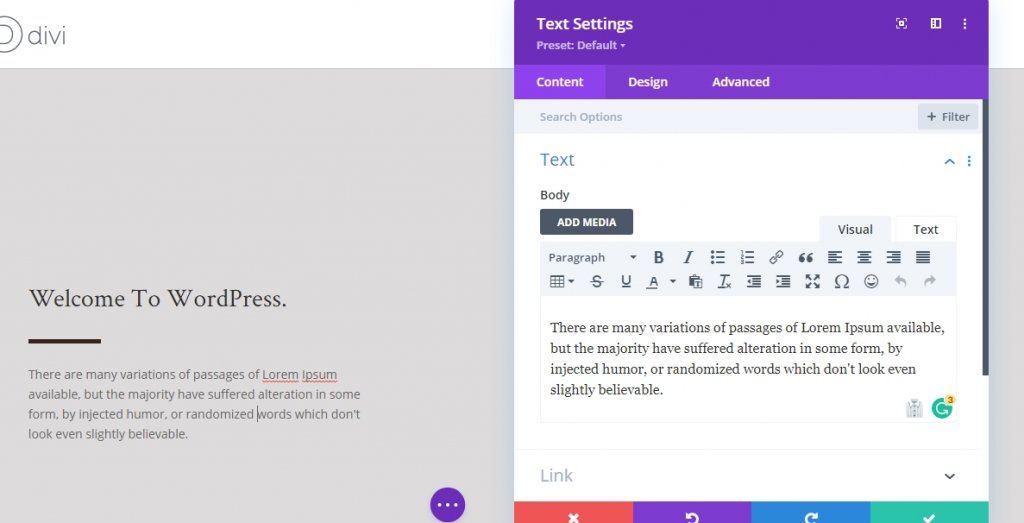
Şimdi sütun 1'de ihtiyacımız olan son modülü ekleyeceğiz ve bu başka bir metin modülü. Oraya biraz açıklama ekleyin.

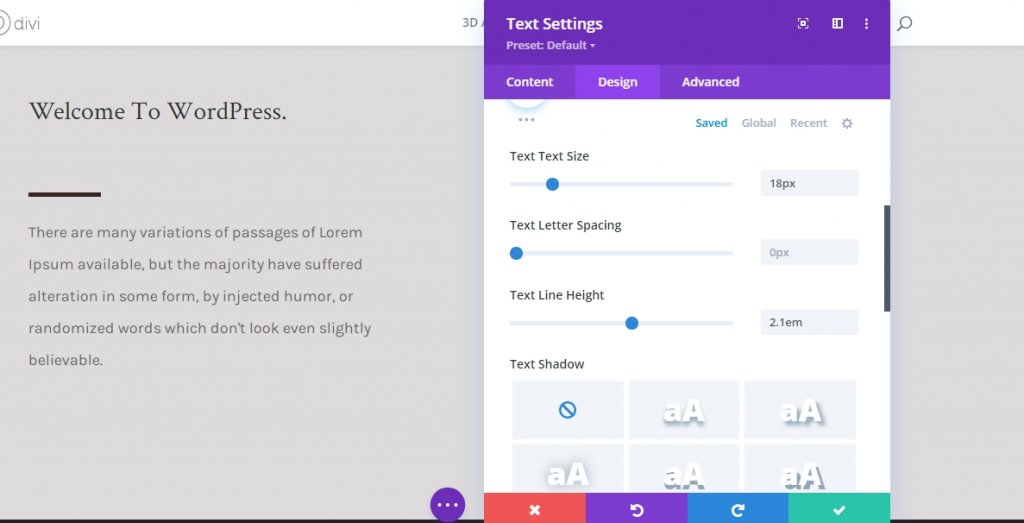
Metin Ayarları
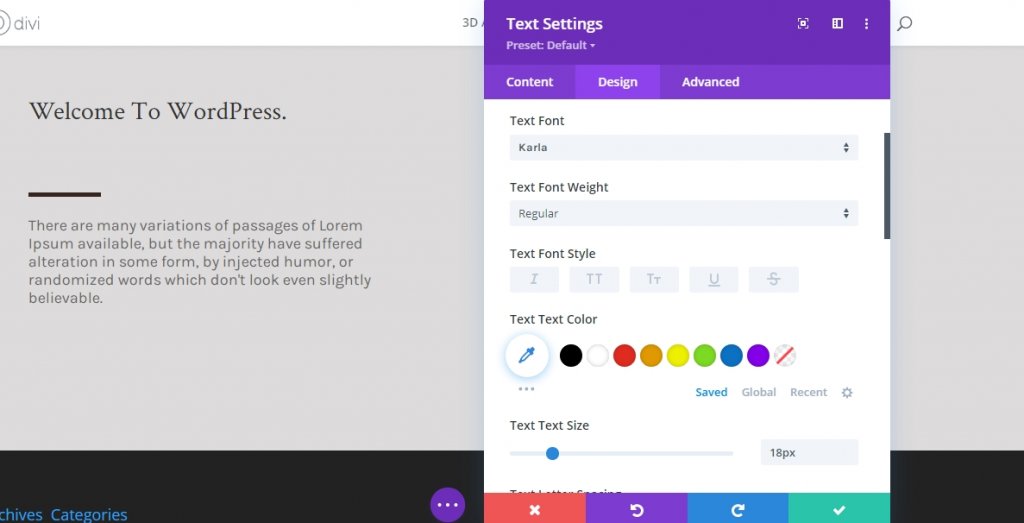
Modül metin ayarlarını aşağıdaki gibi değiştirin.
- Metin Yazı Tipi: Karla
- Metin Boyutu: 18px

- Metin Satırı Yüksekliği: 2.1em

Satır 2 Ekleme
Sütun Yapısı
Bu etkinin çalışmasını sağlamak için, birincil satırın altına, aynı bölümün altına yepyeni bir satır eklemeniz gerekir. Bu satırın bir arka plan rengine ve ilk satırın altına sığabilmesi için yeterli yükseklik ve genişliğe ihtiyacı olacaktır. Aşağıdaki sütun yapısını kullanıyoruz.

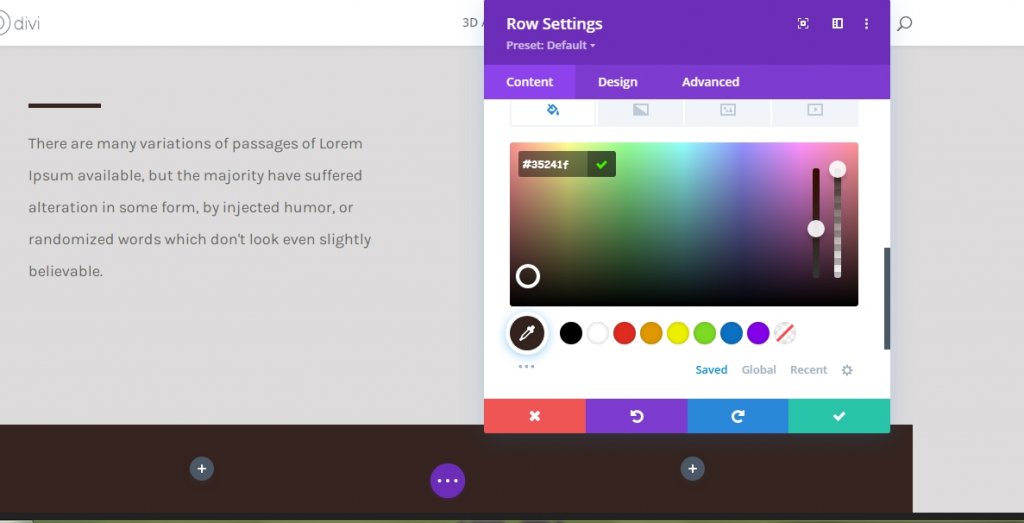
Arka Plan Rengi
Şimdi, satıra bir arka plan rengi ekleyin.
- Arka Plan Rengi: #35241f

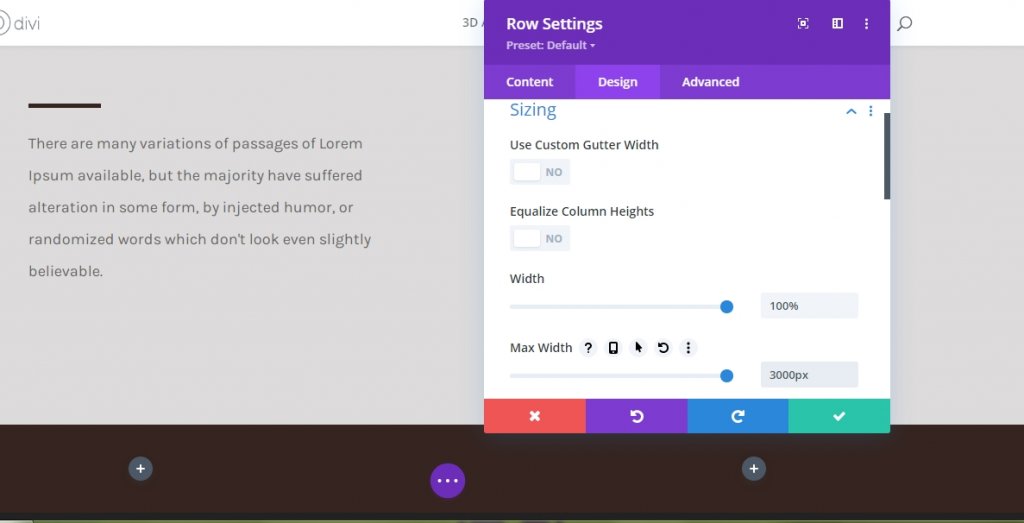
Boyutlandırma
Boyutlandırma ayarlarındaki değerleri tasarım sekmesinden değiştirin.
- Genişlik: 100%
- Maksimum Genişlik: 3000px

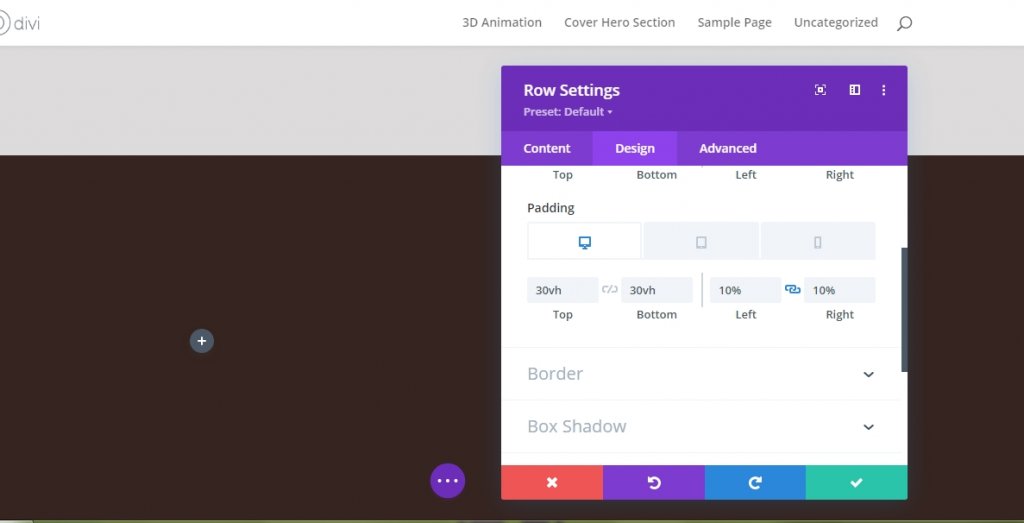
Aralığı
Aralık ayarı için değerleri benzer şekilde değiştirin.
- Üst Doldurma: Masaüstü - 30vh, Sekme ve Telefon - 0vh.
- Alt Dolgu: 30vh
- Sol Dolgu: 10%
- Sağ Dolgu: 10%

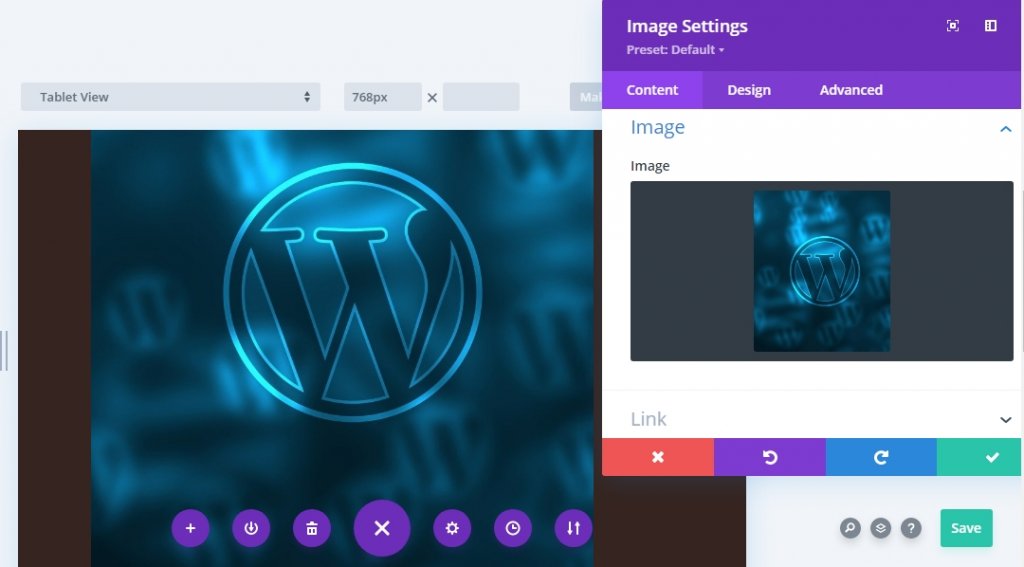
Sütun 1'deki Görüntü Modülü (Satır 2)
Resmi Karşıya Yükle (Yalnızca Mobil ve Sekme)
Şimdi, ilk sütuna modül ekleyeceğiz ve görüntüleyeceğiz. Tabletler ve Telefonlar için görüntünün görünürlüğünü devre dışı bırakımızı hatırlıyor musunuz? Bu görüntü modülü, daha küçük ekran boyutlarında ilk satırda kullanılan görüntünün yerini alacaktır. Yalnızca tabletler ve telefonlar için bir resim kullanın!

Tabletlere ve mobil görünüme geçin ve görüntü ekleyin.

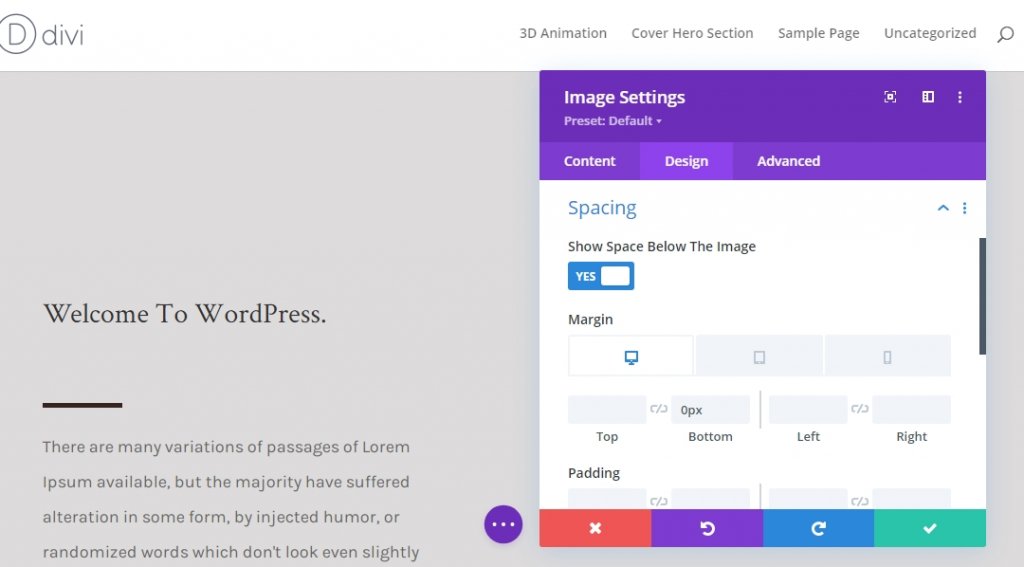
Aralığı
Modül tasarım sekmesine geçin ve alt kenar boşluğunu aşağıdaki gibi değiştirin.
- Alt Kenar Boşluğu: Masaüstü 0px, Tablet ve Telefon 50px

Sütun 1'e Ekleyen Bölücü Modülü (Satır 2)
Görünürlük
Şimdi görüntünün altına yeni bir Bölücü modülü ekleyin ve "Bölücüyü Göster" seçeneğini etkinleştirin.

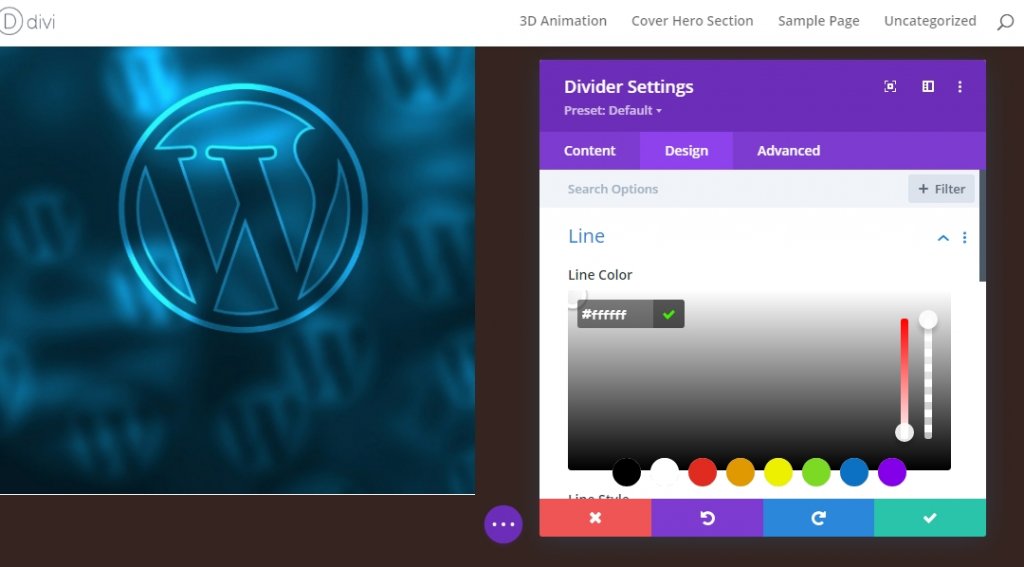
Satır
Modülün tasarım sekmesine geçin ve çizgi rengini değiştirin.
- Çizgi Rengi: #ffffff

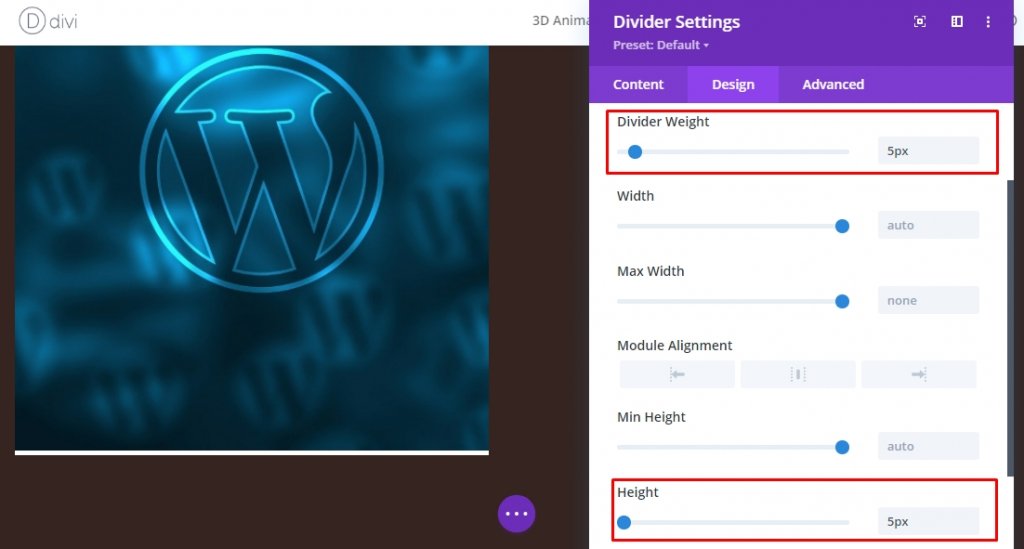
Boyutlandırma
Boyutlandırma ayarını da tasarım bölümünden değiştirin.
- Bölücü Ağırlık: 5px
- Yükseklik: 5px

Sütun 1'e Metin Modülü Ekleme (Satır 2)
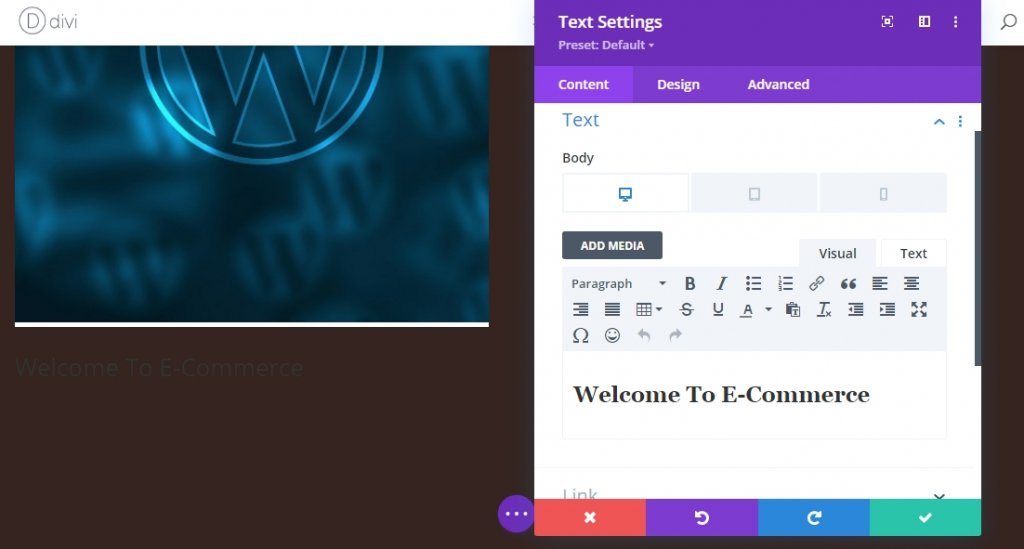
Üstbilgi İçeriği
Bazı H2 içeriğine sahip yeni bir metin modülü ekleyin.

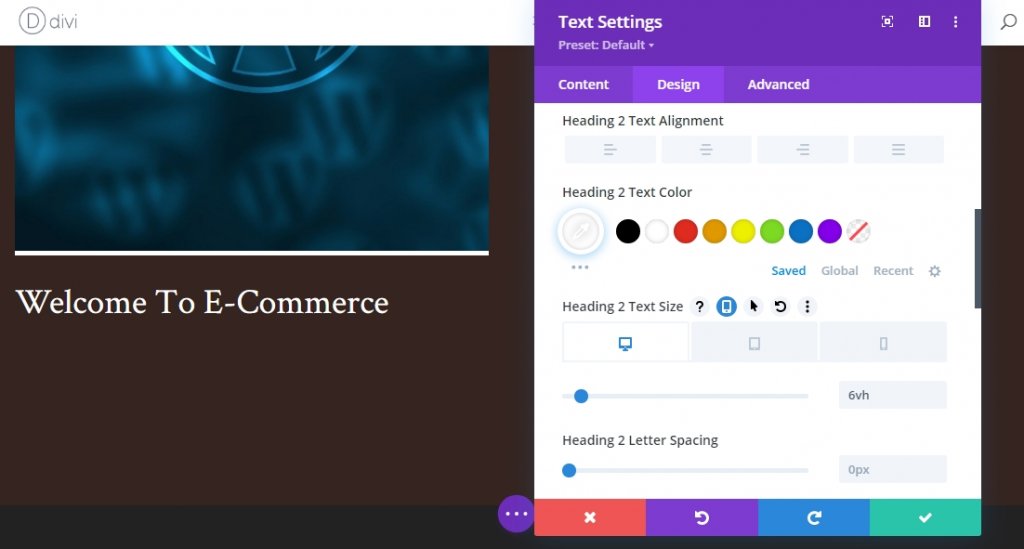
Üstbilgi Metin Ayarları
H2 metin ayarlarını aşağıdaki gibi değiştirme
- Başlık 2 Yazı Tipi: Kıpkırmızı Metin
- Başlık 2 Metin Rengi: #ffffff
- Başlık 2 Metin Boyutu: Masaüstü 6vh, Tablet 50px, Telefon 40px.

Sütun 2'ye Metin Modülü Ekleme (Satır 2)
Açıklama İçeriği
Sütun 2'ye ekleyeceğimiz tek modül, bazı açıklama içeriğinin olacağı bir metin modülüdür.

Metin Ayarları
Metin modülleri ayarını aşağıda verildiği gibi değiştirin.
- Metin Yazı Tipi: Karla
- Metin Yazı Tipi Ağırlığı: Normal
- Metin Boyutu: Masaüstü 30px, Tablet ve Telefon 18px
- Metin Satırı Yüksekliği: 2.2em
- Metin Rengi: Açık

Yapışkan Efektler Uygulama
Satır Z Dizin Değerlerini Değiştirme
Satır 1
Şimdi tasarımımızın temelini yönlendirdiğimize göre, şimdi kahraman kapağı etkisini yapmak için daha fazla adıma odaklanacağız. İlk satır ayarlarını açın ve gelişmiş sekmede Z dizinini değiştirin.
- Z İndeksi: 1

Satır 2
İkinci satırın Z dizin değerini değiştirin. Değerin ilk satırdan daha yüksek olması gerekir.
- Z İndeksi: 2

Satır 1'de Yapışkan Efekt
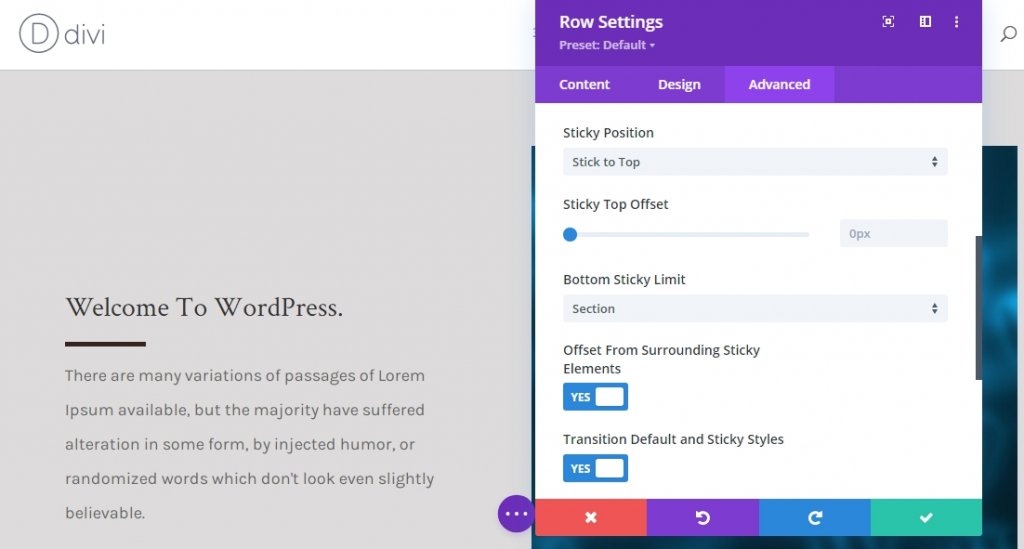
Şimdi, İlk satır ayarını bir kez daha açın ve gelişmiş sekmeden yapışkan efekt uygulayın. Zorunlu alt yapışkan sınırı bölüme ayarlanır.

Sütun 1 için Yapışkan Ayar (arka plan rengi)
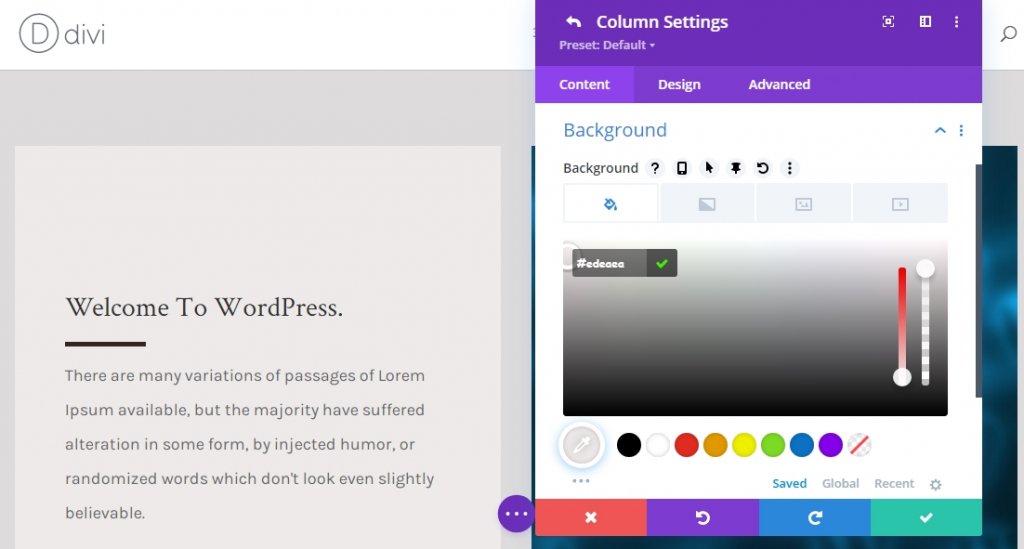
Şimdi tüm satır yapışkan hale getirildi, biz satırın alt öğeleri üzerinde bazı yapışkan etkisi uygulayacağız. Sütun 1 ayarlarını açın ve aşağıdaki yapışkan arka plan rengini uygulayın.
- Yapışkan Arka Plan Rengi: #edeaea

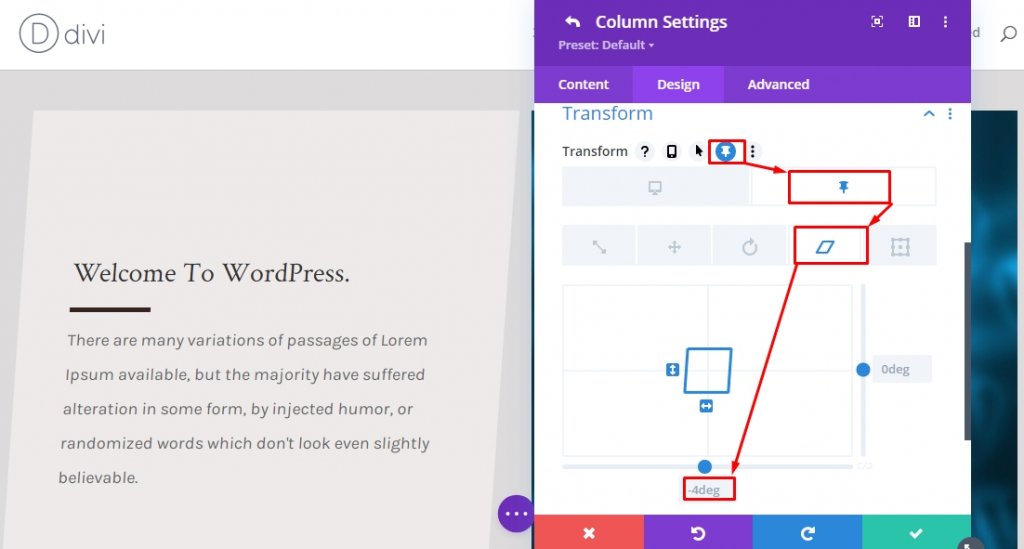
Sütun 1 için Yapışkan Ayar (Yapışkan Dönüştürme Eğriliği)
Şimdi, tasarım sekmesine gidin ve aşağıdaki yapışkan eğriltme değerini uygulayın.
- Yapışkan Alt Eğrilik: -4deg

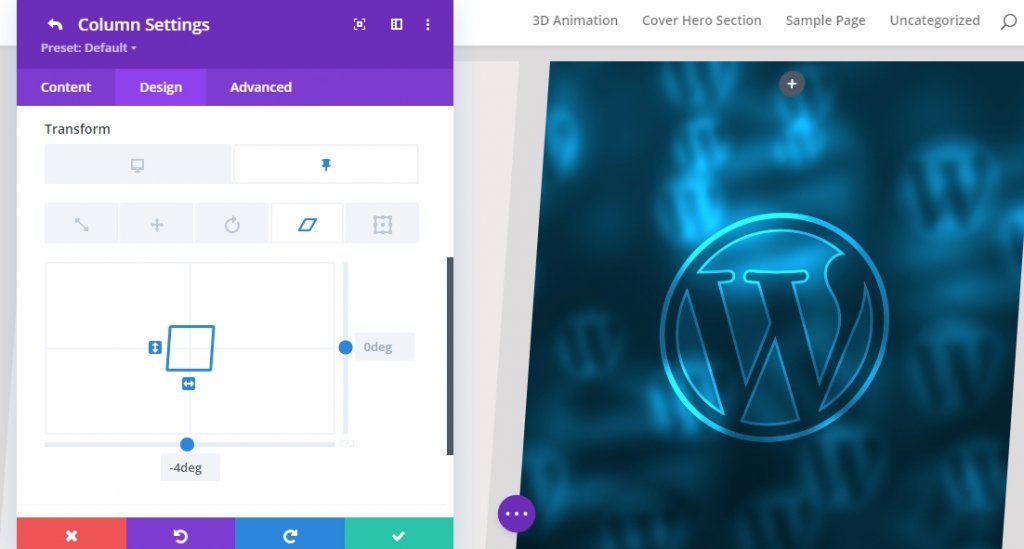
Sütun 2 için Yapışkan Ayar (Yapışkan Dönüştürme Eğriliği)
Sütun 2 için dönüştürme ayarlarından aynı yapışkan eğriltme değerini uygulayın.
- Yapışkan Alt Eğrilik: -4deg

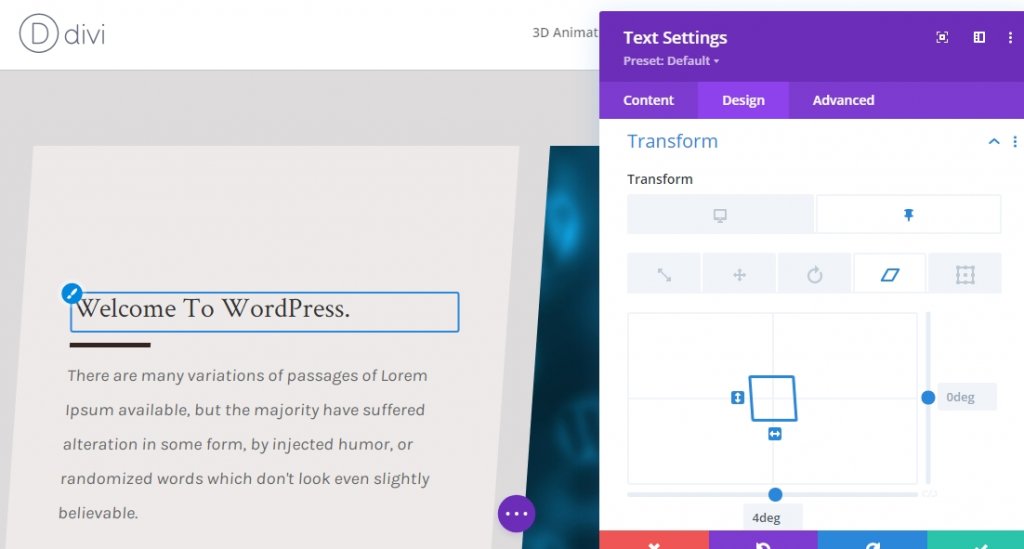
Metin Modülü x2 için Yapışkan Ayarlar (Yapışkan Dönüştürme Eğriliği)
Tasarımımızın son bölümündeyiz. Sütun 1'deki her iki metin modülünün de alt eğriltme değerini yapışkan bir durumda değiştirerek tasarımı ve efekti tamamlayacağız. Bu, yapışkan sütun eğriltme değerini bile ortaya çıkarır.
- Yapışkan Alt Eğrilik: 4deg

Nihai Sonuç
Tüm adımları attığımız ve istediğimizi yaptığımız için nihai ürünümüz böyle görünecektir.
Son Sözcükler
Divi, bir web sitesini diğerlerinden daha güzel hale getirmek için geniş bir seçeneğe sahiptir. Bugünün öğreticisi kısa açıklamaları, hizmetleri ve daha fazlasını görüntülemenin harika bir yoludur! Herhangi bir sorunuz veya öneriniz varsa, yorum bölümüne yorum bırakmaktan çekinmeyin. Ayrıca, bu öğretici yararlı bulduysanız, bir paylaşım muhteşem olacaktır!





